
Las galerías de imágenes son un destino favorito en la mayoría de los sitios web. Y, en muchos casos, puede ser mejor mantener esas galerías de imágenes felices y estáticas, dejando que las imágenes hagan su magia. Pero, agregar un efecto de desplazamiento de rompecabezas deslizante a una galería de imágenes (como vamos a hacer en este tutorial), puede darle un giro refrescante a un clásico atemporal.
En este tutorial, le mostraremos cómo crear un diseño simple que revele una galería de imágenes con un efecto de desplazamiento de rompecabezas deslizante en Divi . La clave es comprender cómo se relaciona el tamaño de las imágenes con los valores de desplazamiento vertical y horizontal de cada efecto de desplazamiento para mover la imagen exactamente un punto. Pero una vez completado, el efecto de movimiento resultante es nítido y preciso a medida que ensambla y revela progresivamente una galería de imágenes de una manera única.
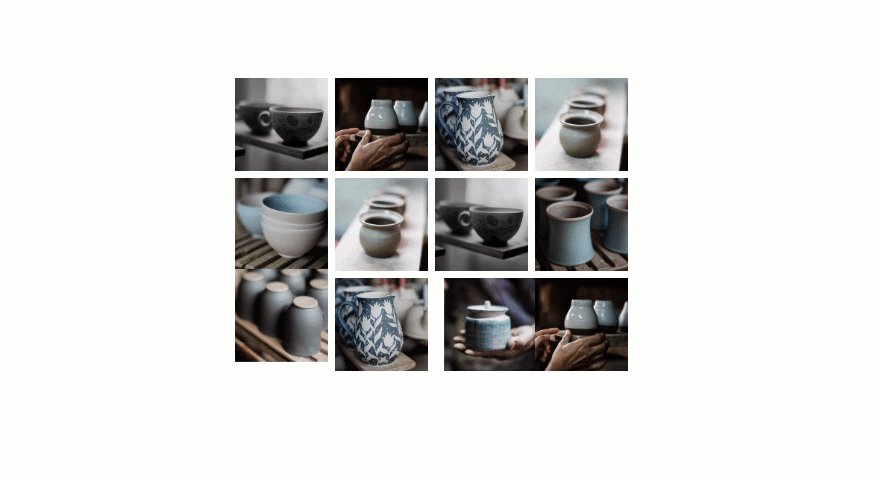
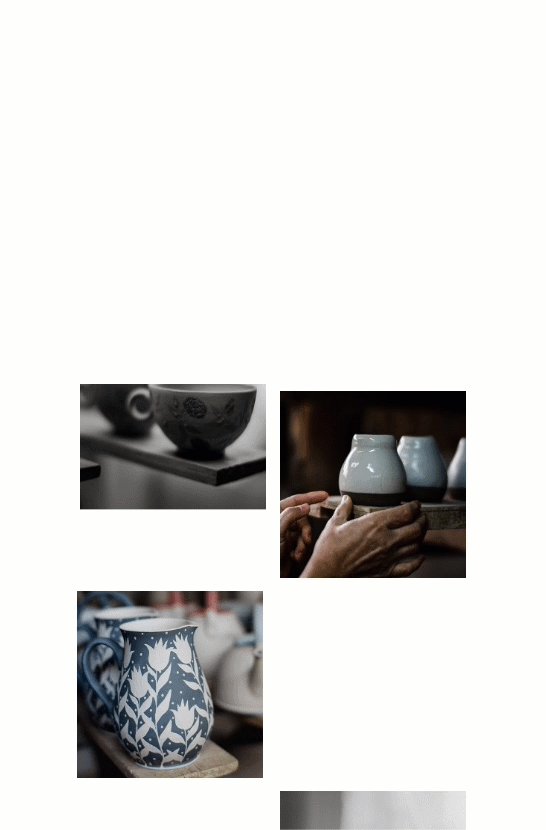
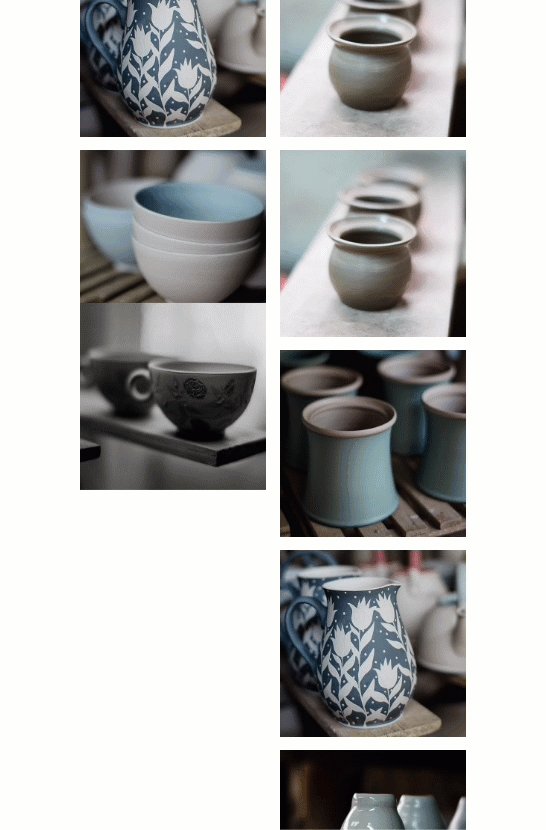
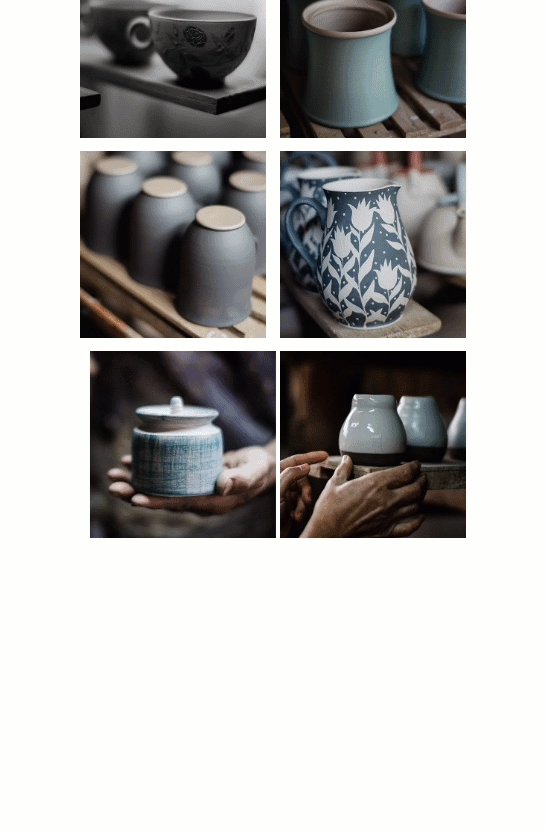
Aquí hay un vistazo rápido al diseño de la galería de imágenes con el efecto de desplazamiento de rompecabezas deslizante que crearemos en este tutorial.

Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo JSON a Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar

Para comenzar, deberá hacer lo siguiente:
- Si aún no lo has hecho, instala y activa el tema Divi .
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Elija la opción «Construir desde cero».
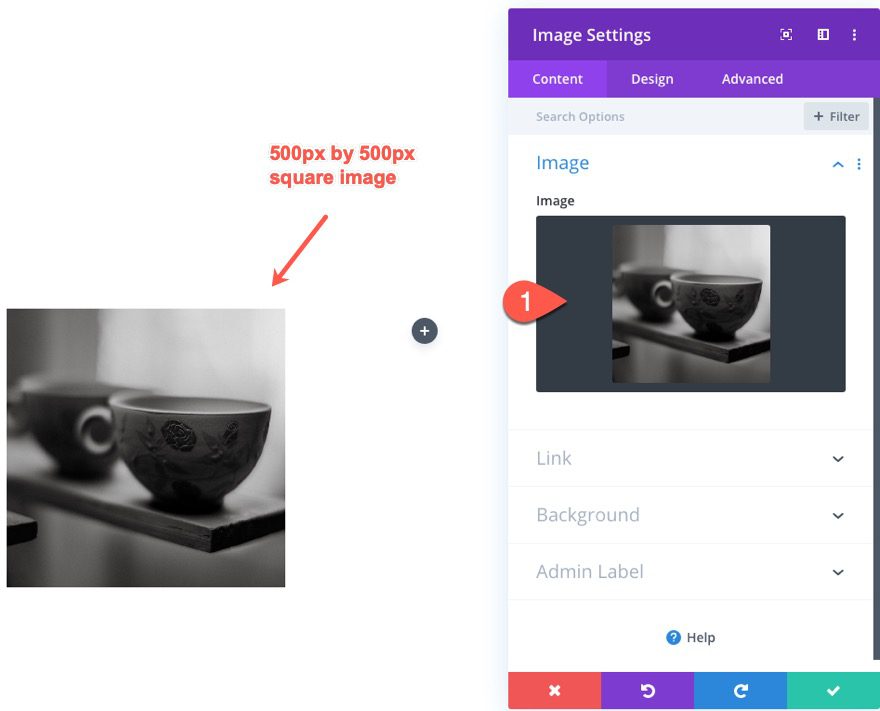
- Encuentra o recorta al menos 4 imágenes cuadradas que tengan el mismo alto y ancho. Para este tutorial, usaremos imágenes recortadas del paquete de diseño de cerámica que tienen exactamente 500 px por 500 px.
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
Construcción de la sección de encabezado
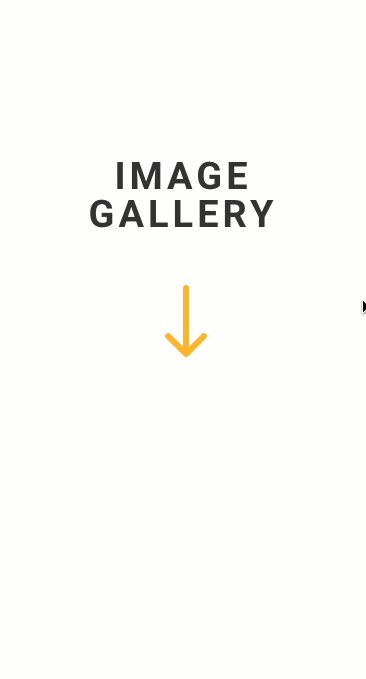
Para comenzar, construyamos una sección de encabezado rápido que notificará al usuario que se desplace hacia abajo en la página para ver la galería y con los impresionantes efectos de desplazamiento .
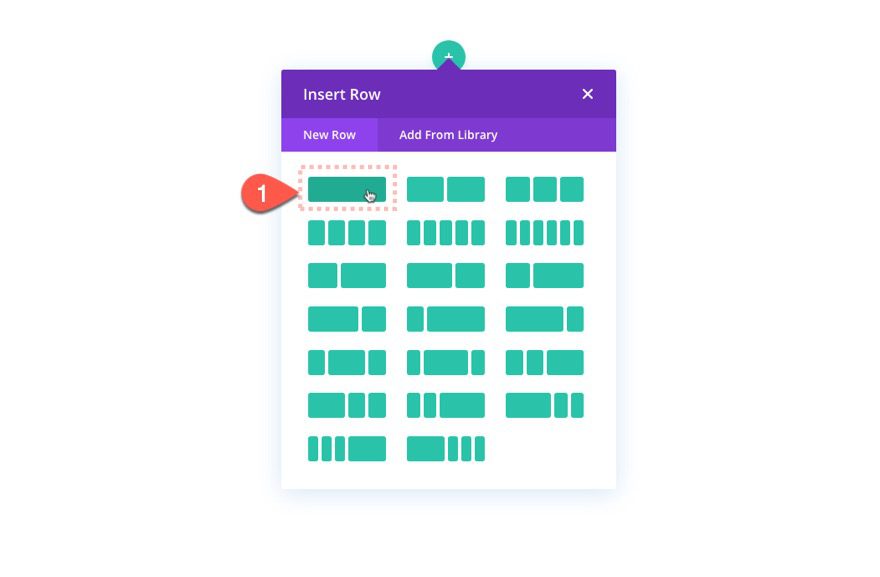
Añadir fila
Agregue una fila de una columna a la sección predeterminada.

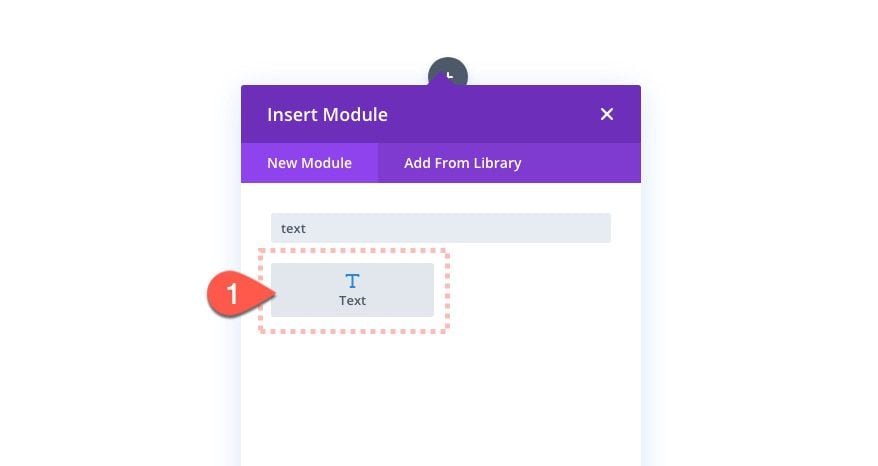
Agregar módulo de texto
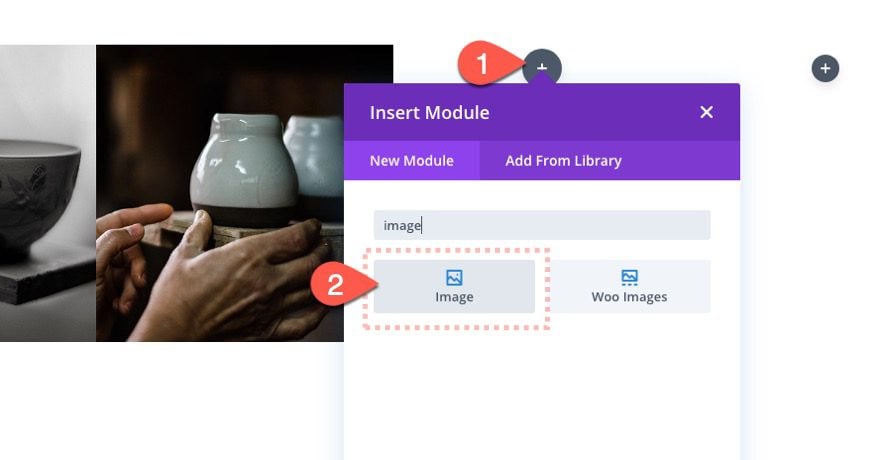
Dentro de la columna/fila, agregue un nuevo módulo de texto.

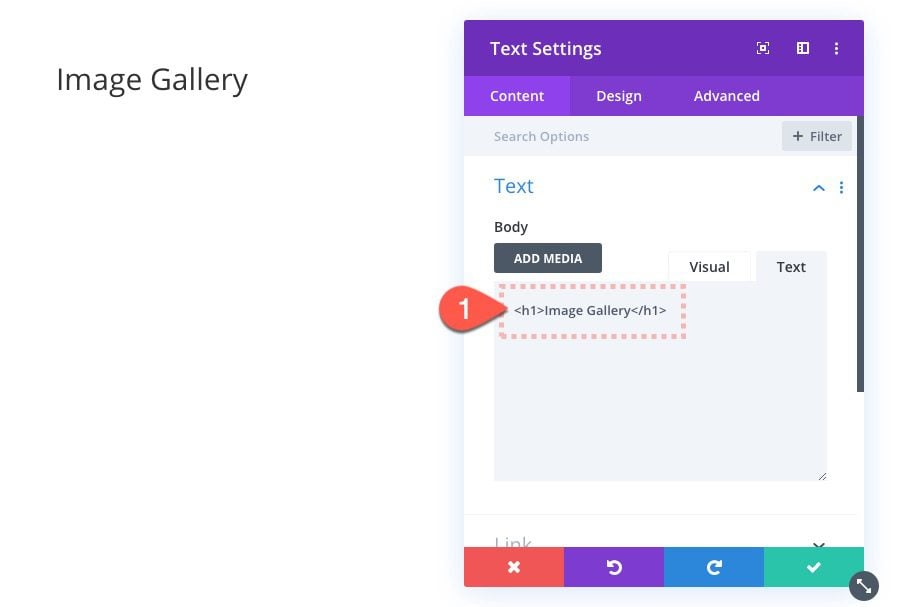
En la configuración de texto, actualice el contenido del cuerpo con lo siguiente:
|
01
|
<h1>Image Gallery</h1> |

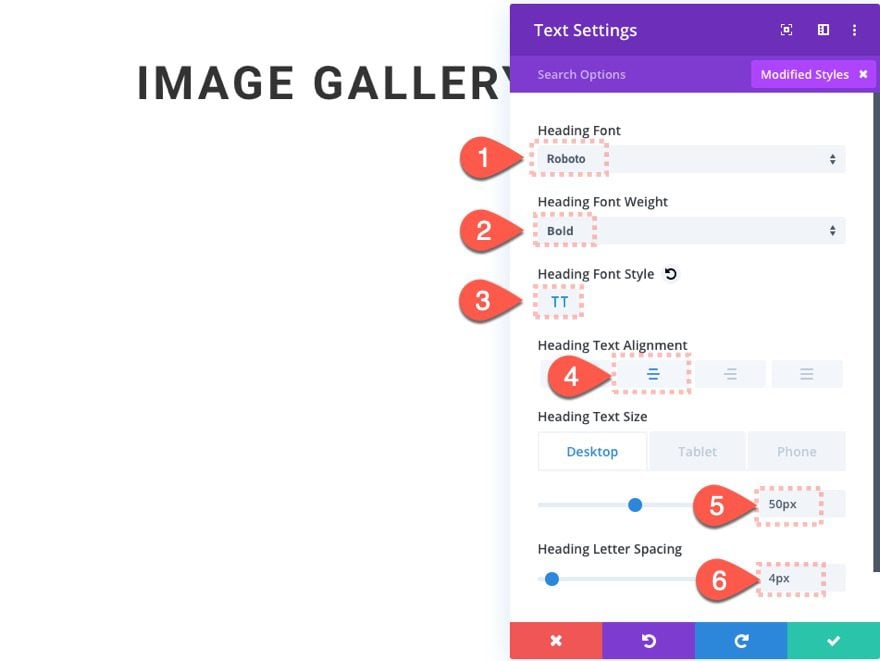
Configuración del módulo de texto
En la pestaña de diseño, actualice el diseño del texto de la siguiente manera:
- Fuente del encabezado: Roboto
- Peso de la fuente del encabezado: Negrita
- Estilo de fuente de título: TT
- Alineación del texto del encabezado: centro
- Tamaño del texto del encabezado: 50 px (escritorio), 40 px (tableta y teléfono)
- Espaciado entre letras de encabezado: 4px

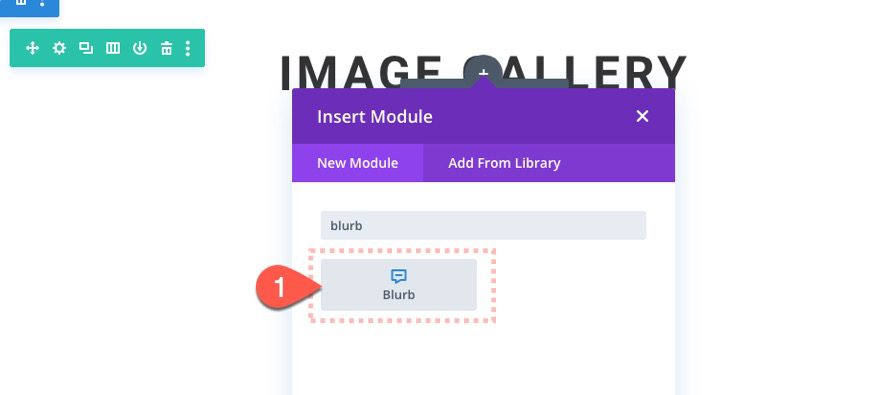
Añadir icono de módulo de Blurb
Una vez que el texto esté en su lugar, agregue un nuevo módulo publicitario debajo del módulo de texto.

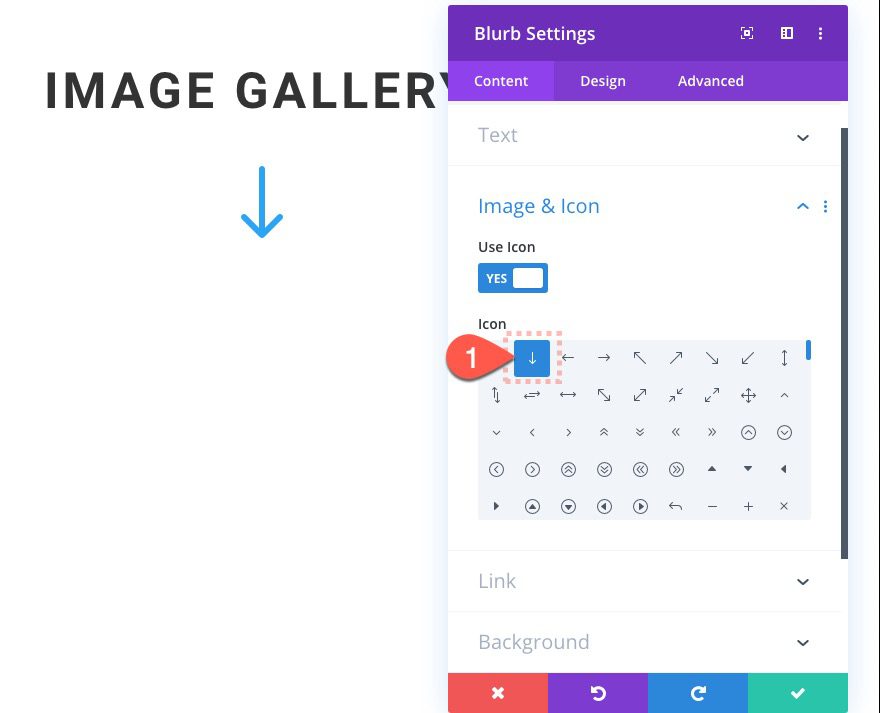
Luego, elimine todo el título y el contenido del cuerpo predeterminados y seleccione usar el icono de flecha hacia abajo.

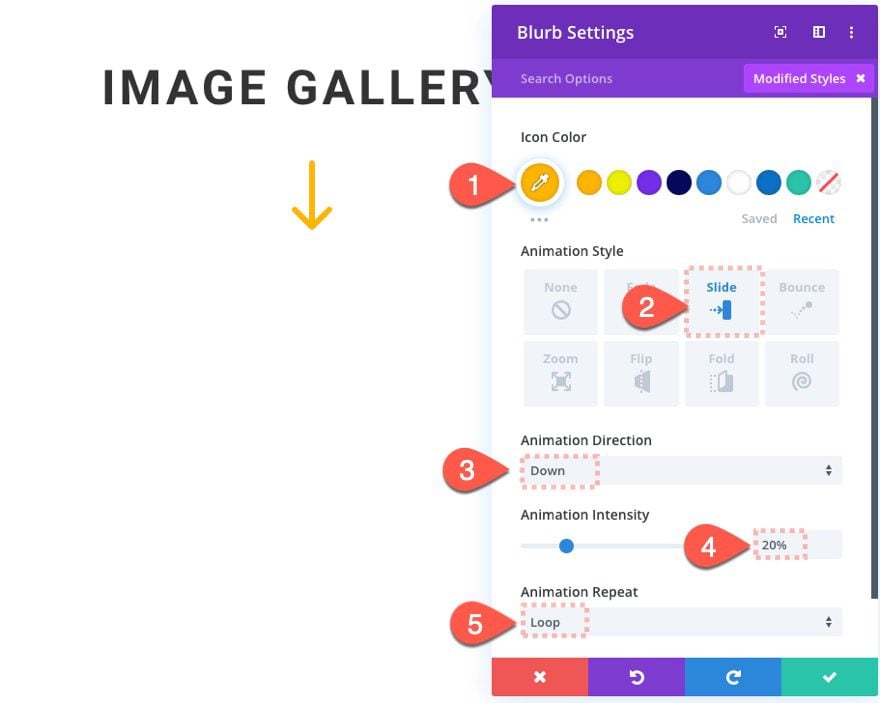
Ajustes de publicidad
Luego actualice la configuración de la publicidad con un nuevo color y una animación de diapositiva repetida.
- Color del icono: #ffb500
- Estilo de animación: Diapositiva
- Dirección de animación: Abajo
- Intensidad de animación: 20%
- Repetición de animación: Bucle

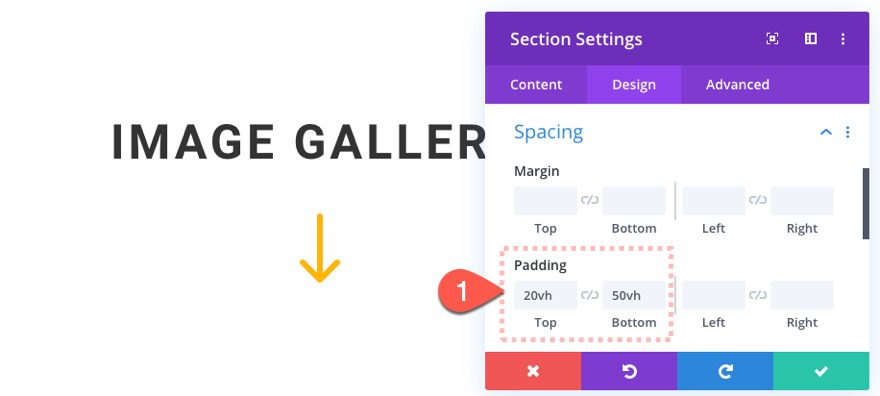
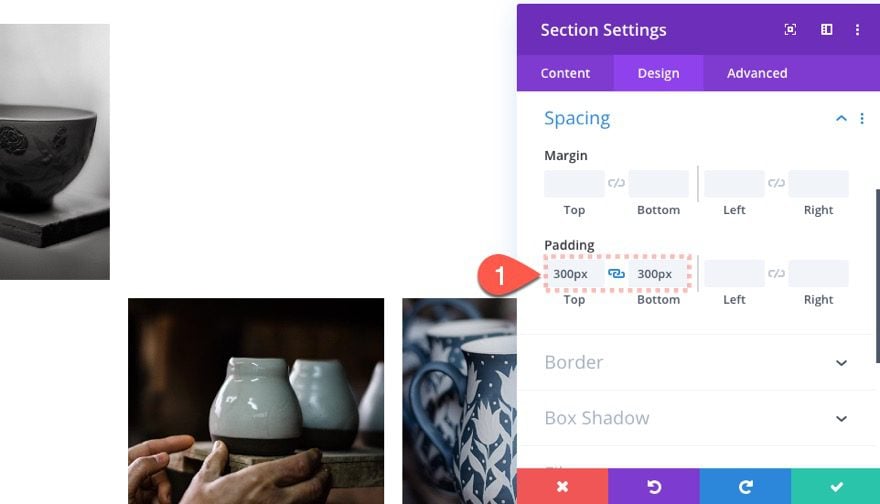
Relleno de sección
Para darle a la sección algo de espacio para desplazarse, actualice el relleno de la siguiente manera:
- Acolchado: 20vh arriba, 50vh abajo
Aquí usamos la unidad de longitud vh que es relativa a la altura de la ventana del navegador para que el espacio se ajuste de manera consistente en todos los tamaños de navegador.

Creación de la galería de imágenes con efectos de desplazamiento
Ahora que nuestra sección de títulos está completa, estamos listos para crear la galería de imágenes real con los efectos de desplazamiento del rompecabezas deslizante. Toda la galería constará de tres filas de 4 imágenes/columnas en cada fila para hacer un total de 12 imágenes. Sin embargo, puede agregar fácilmente más filas e imágenes al diseño una vez que esté completo.
Construyendo la Sección y la Fila
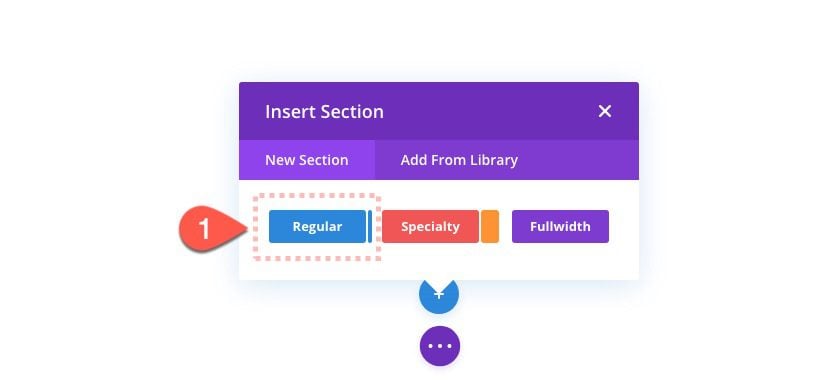
Agregar nueva sección
Comencemos agregando una nueva sección regular debajo de la sección de encabezado.

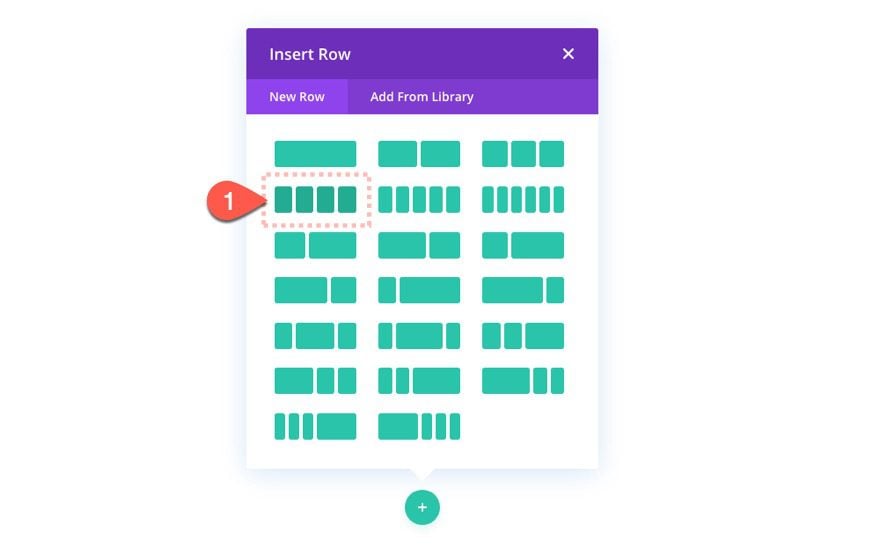
Añadir fila
A continuación, agregue una fila de cuatro columnas a la sección.

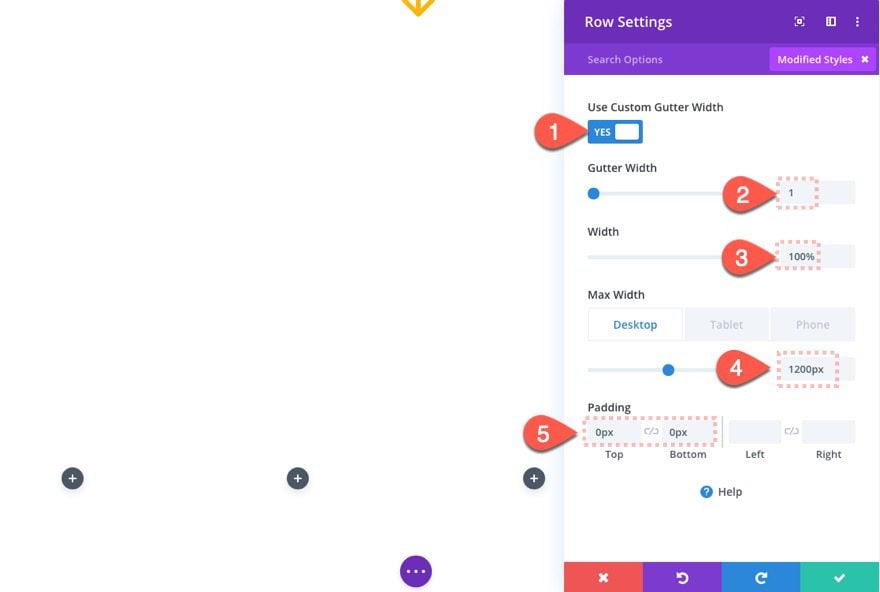
Configuración de fila
En la configuración de la fila, actualice lo siguiente:
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 1200 px (escritorio), 600 px (tableta), 300 px (teléfono)

Cómo el ancho de fila determina el tamaño de la imagen
El ancho de la fila es muy importante para este diseño porque dictará el ancho de cada una de las cuatro columnas. Una vez que establezcamos el ancho de medianil en 1, no habrá margen entre las imágenes. Y cuando establecemos el ancho máximo en 1200 px, el diseño de cuatro columnas hará que cada una de las columnas/imágenes tenga exactamente 300 px de ancho (1200 px/4 = 300 px). Además, dado que cada una de las imágenes es cuadrada, sabemos que la altura de cada imagen también será de 300 px. No tenemos que mantenerlo así si no queremos. Por ejemplo, también podríamos optar por tener un diseño de tres columnas con imágenes de 400 px por 400 px. Saber que el ancho (300 px) y la altura (también 300 px) de la imagen será clave para crear el efecto de desplazamiento más adelante.
Agregar las imágenes
Añadir imagen 1

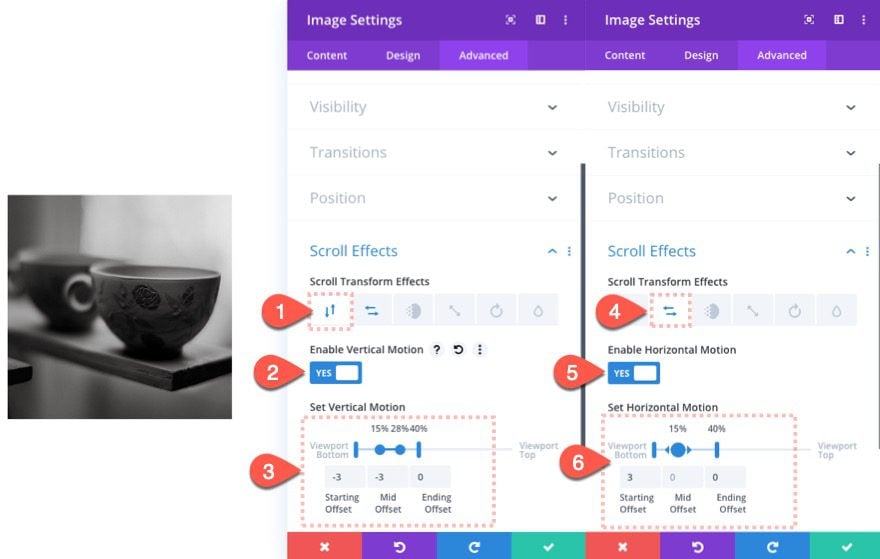
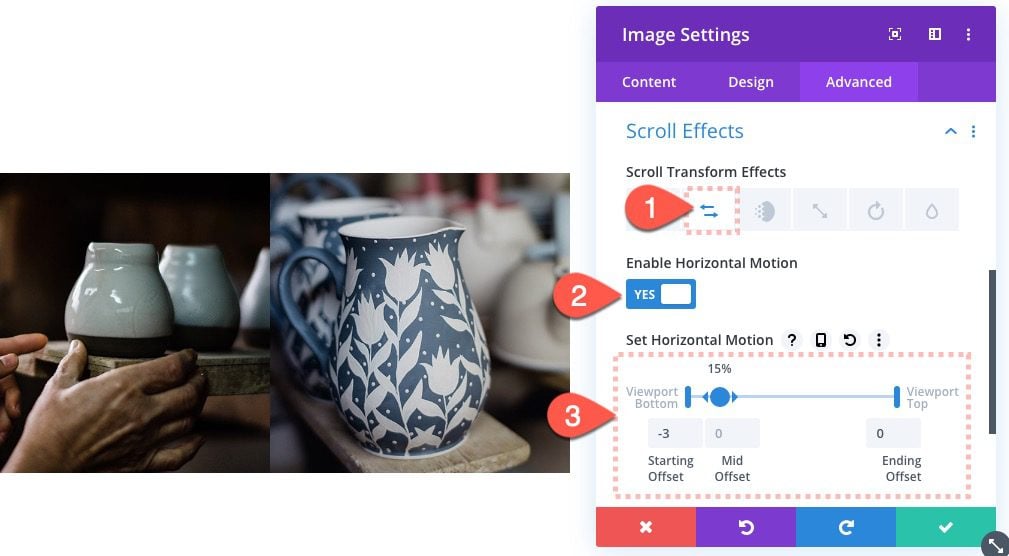
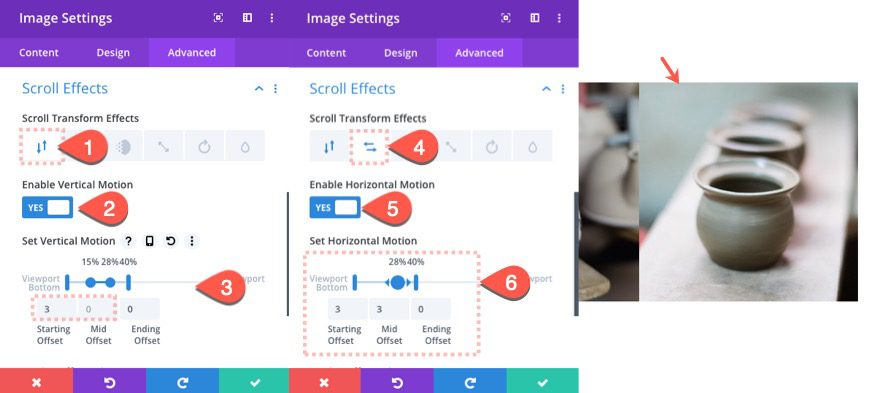
Imagen 1 efectos de desplazamiento

Cómo se relaciona el tamaño de la imagen con las compensaciones del efecto de desplazamiento
Al usar el efecto de desplazamiento vertical y horizontal, es importante comprender qué representa el valor numérico ingresado. En este ejemplo, tenemos un desplazamiento inicial de movimiento vertical de -3. Este -3 es en realidad -300px (o 300px hacia la parte inferior), que es el ancho de la imagen. Luego, el desplazamiento llega a 0 (la posición original) a medida que el usuario se desplaza. Esto es lo que crea el efecto de desplazamiento que mueve la imagen exactamente un bloque/imagen. El movimiento horizontal comienza en 3 (300 px desde la derecha) y se detiene en su posición predeterminada. Estos dos efectos se combinan para crear un efecto de desplazamiento de dos partes único.
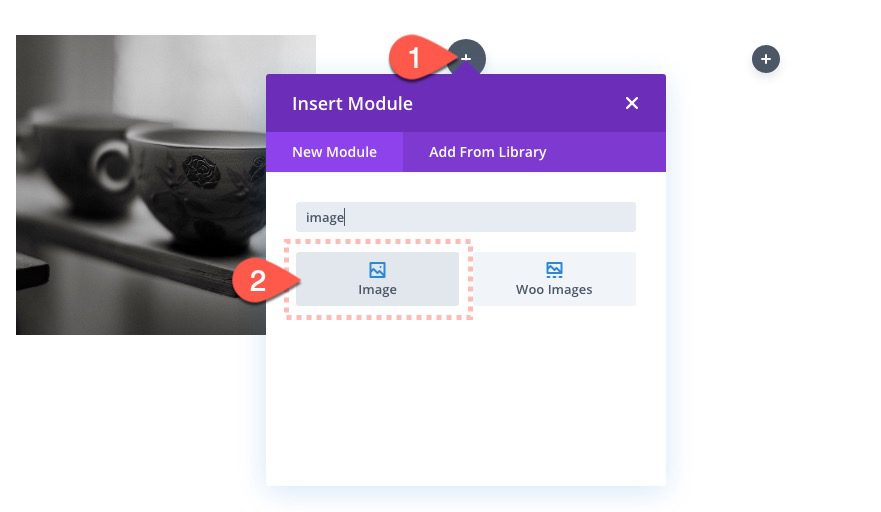
Añadir imagen 2
Una vez que se hayan agregado los efectos de desplazamiento a la imagen 1, agregue una nueva imagen a la columna 2.


Vamos a dejar esta imagen estática sin ningún efecto de desplazamiento.
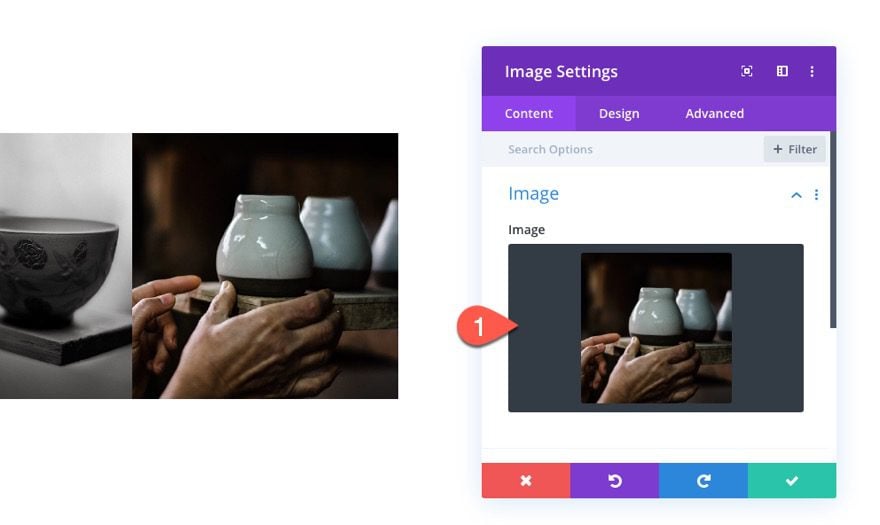
Agregar imagen 3
A continuación, agregue otro módulo de imagen a la columna 3 y actualice el módulo con una nueva imagen.

Imagen 3 efectos de desplazamiento
En la configuración de la imagen, actualice los siguientes efectos de desplazamiento:
En la pestaña Movimiento horizontal…
- Habilitar movimiento horizontal: SÍ
- Desplazamiento inicial: -3 (a 0 % de ventana gráfica)
- Desplazamiento medio: 0 (al 15 % de la ventana gráfica)
- Desplazamiento final: 0 (al 100 % de la ventana gráfica)

Agregar imagen 4
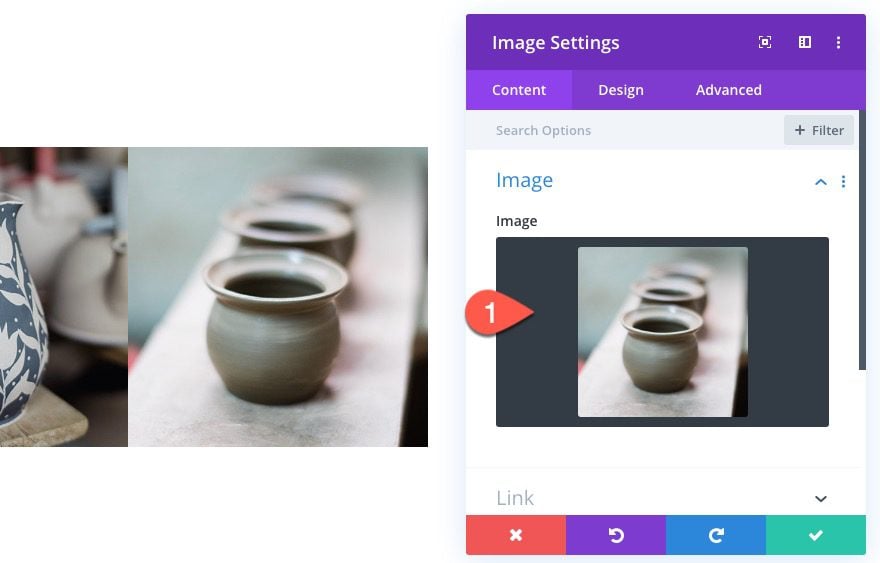
Para crear la última imagen, copie la imagen 1 y péguela en la columna 4.

Cargue una nueva imagen dentro de la configuración de imagen.

Imagen 4 efectos de desplazamiento
Luego actualice los siguientes efectos de desplazamiento:
En la pestaña Movimiento vertical…
- Habilitar movimiento vertical: SÍ
- Compensación inicial: 3 (a 0 % de ventana gráfica)
- Desplazamiento medio: 0 (a 15 %-28 % de ventana gráfica)
- Desplazamiento final: 0 (a 40 % de ventana gráfica)
En la pestaña Movimiento horizontal…
- Habilitar movimiento horizontal: SÍ
- Compensación inicial: 3 (a 0 % de ventana gráfica)
- Desplazamiento medio: 3 (al 28 % de la ventana gráfica)
- Desplazamiento final: 0 (a 40 % de ventana gráfica)

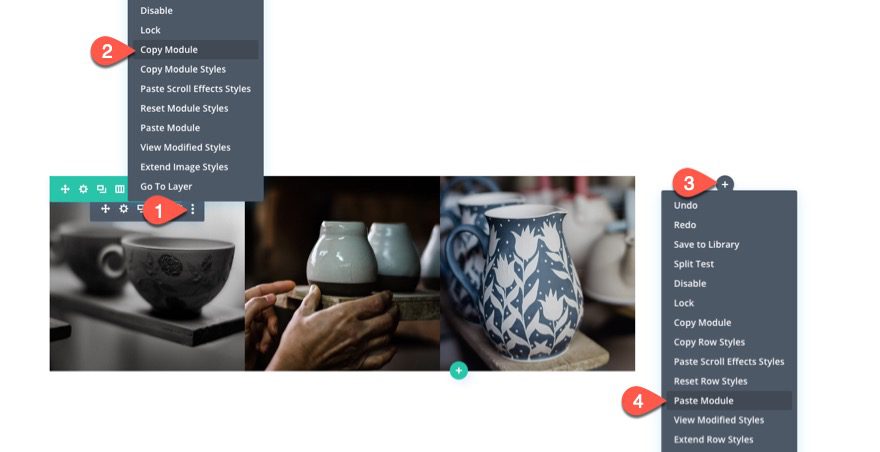
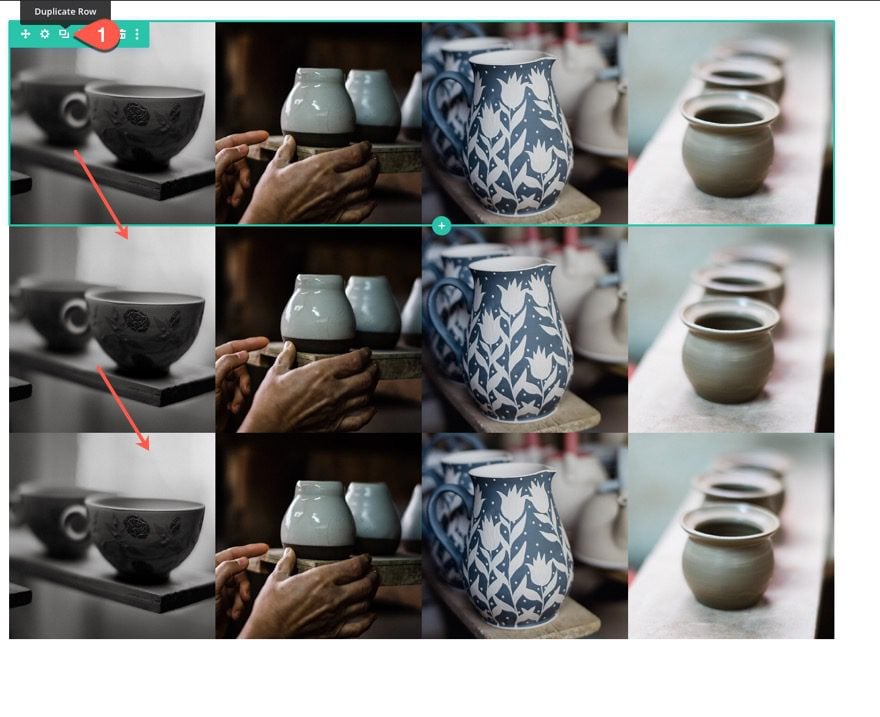
fila duplicada
Ahora que los efectos de desplazamiento de imágenes están completos para la primera fila, todo lo que tenemos que hacer es duplicar la fila para crear más imágenes y sus correspondientes efectos de desplazamiento. Para este ejemplo, dupliquemos la fila dos veces para crear un total de tres filas.

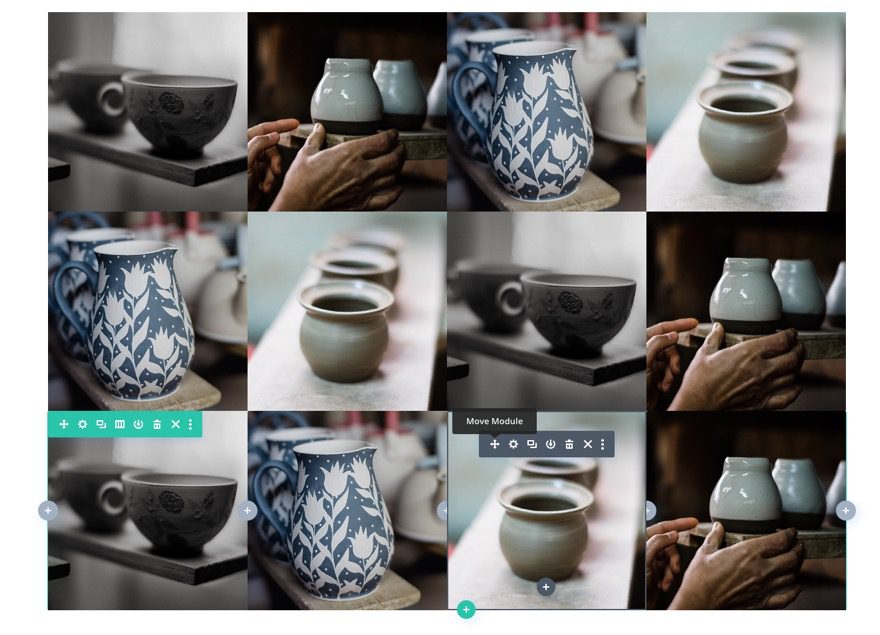
Reemplace y reorganice las imágenes según sea necesario
Luego podemos mover las imágenes usando la función de arrastrar y soltar donde queramos. Aquí es donde puede ser creativo y ver cómo se desplazan las imágenes. Y una vez que las imágenes estén en su lugar, puede reemplazar el contenido del módulo de imágenes con nuevas imágenes que se ajusten a las necesidades del sitio web.

Retoques finales
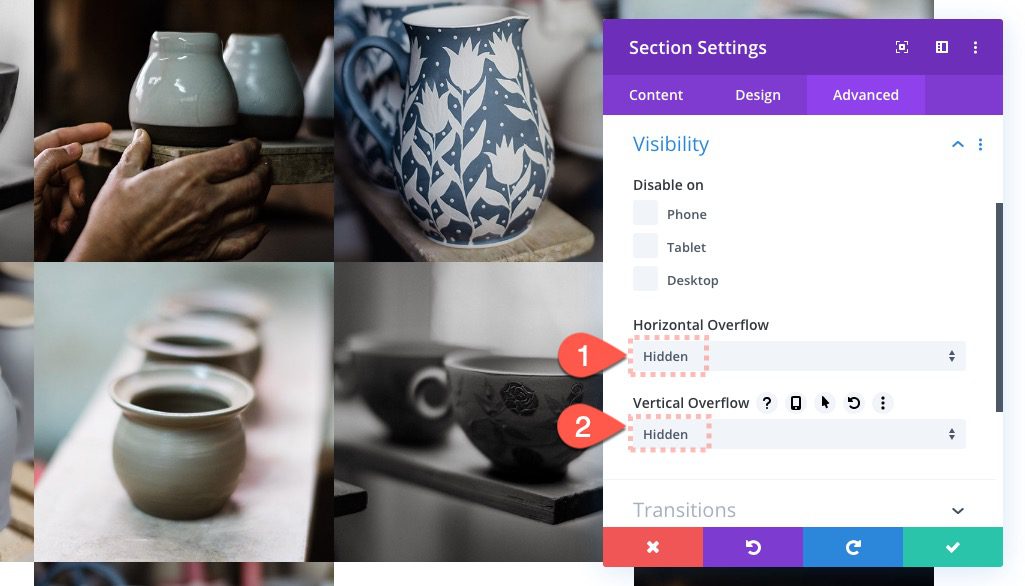
Visibilidad de la sección
Dado que nuestras imágenes probablemente se extenderán fuera de la sección/ventana gráfica, ocultemos el desbordamiento para limpiarlo un poco. Abra la configuración de la sección y actualice lo siguiente:
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

Relleno de sección
Queremos que el efecto de desplazamiento vertical de la imagen superior (que se extiende por encima de la sección) sea visible a pesar del desbordamiento oculto. Entonces, agreguemos un relleno superior e inferior igual a la altura de la imagen (300 px).

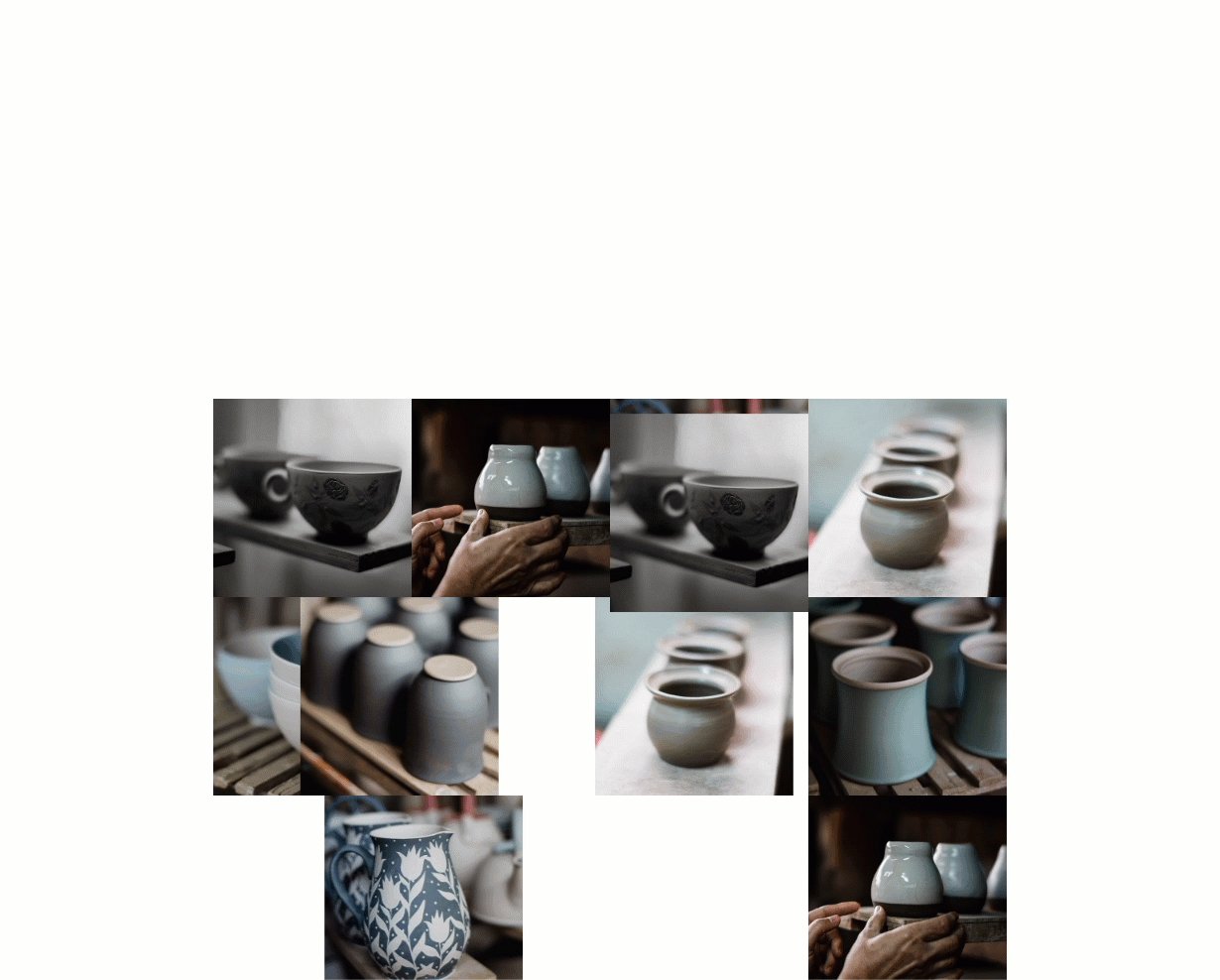
resultado hasta ahora
En este momento podemos detenernos aquí si desea mantener el diseño de la galería sin espacios entre las imágenes. Así es como se ve el resultado hasta ahora. Observe lo bien que las imágenes se desplazan vertical y horizontalmente exactamente un bloque/imagen.

Agregar espacio entre imágenes
Debido a que hemos establecido el ancho de medianil en 1, ya no tenemos ningún margen entre nuestras columnas o imágenes. Para recrear un espaciado similar, podemos agregar relleno a cada imagen. Esto nos permitirá crear el espacio que necesitamos sin comprometer la funcionalidad de los efectos de desplazamiento. Esto es posible porque agregar relleno a la imagen no aumentará el ancho o la altura del contenedor de la imagen (para obtener más información, lea sobre el tamaño de la caja en Divi ). También puede tener un efecto similar usando bordes.
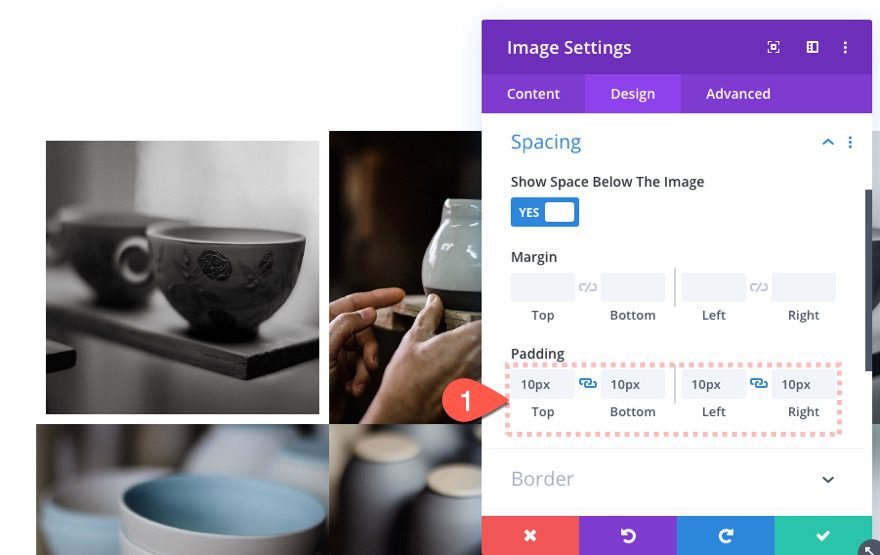
Imagen 1 Relleno
Abra la configuración de la imagen 1 y actualice lo siguiente:
- Relleno: 10px arriba, 10px abajo, 10px a la izquierda, 10px a la derecha

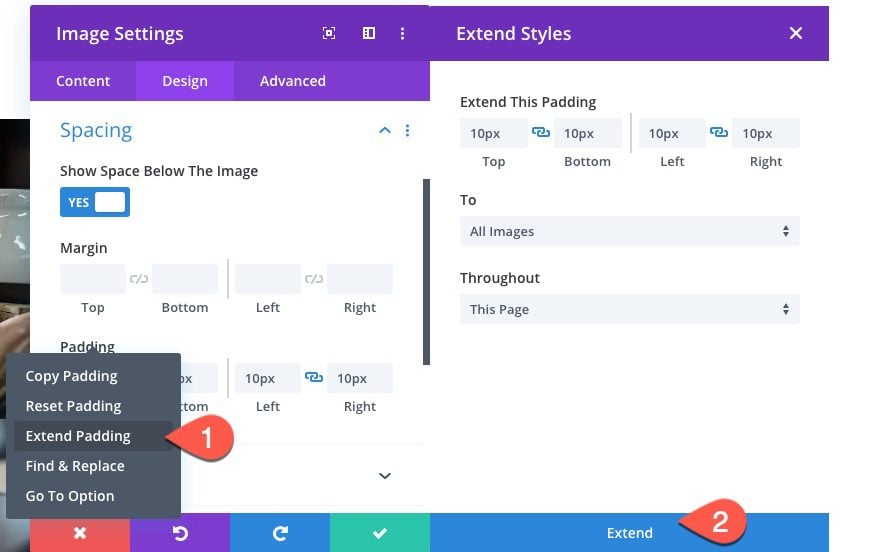
Extender relleno a todas las imágenes
Antes de guardar, haga clic derecho en la opción de relleno y seleccione «Extender relleno». En la ventana emergente de extender estilos , haga clic en el botón extender para extender ese relleno a todas las imágenes en la página.

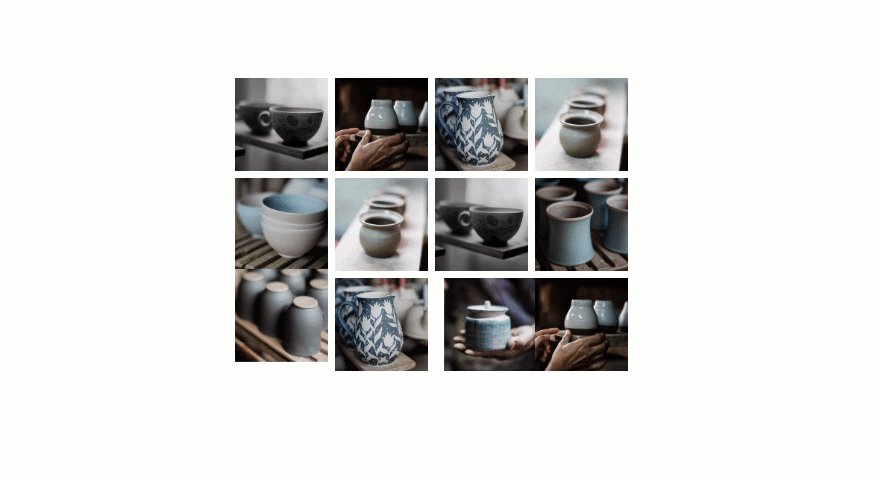
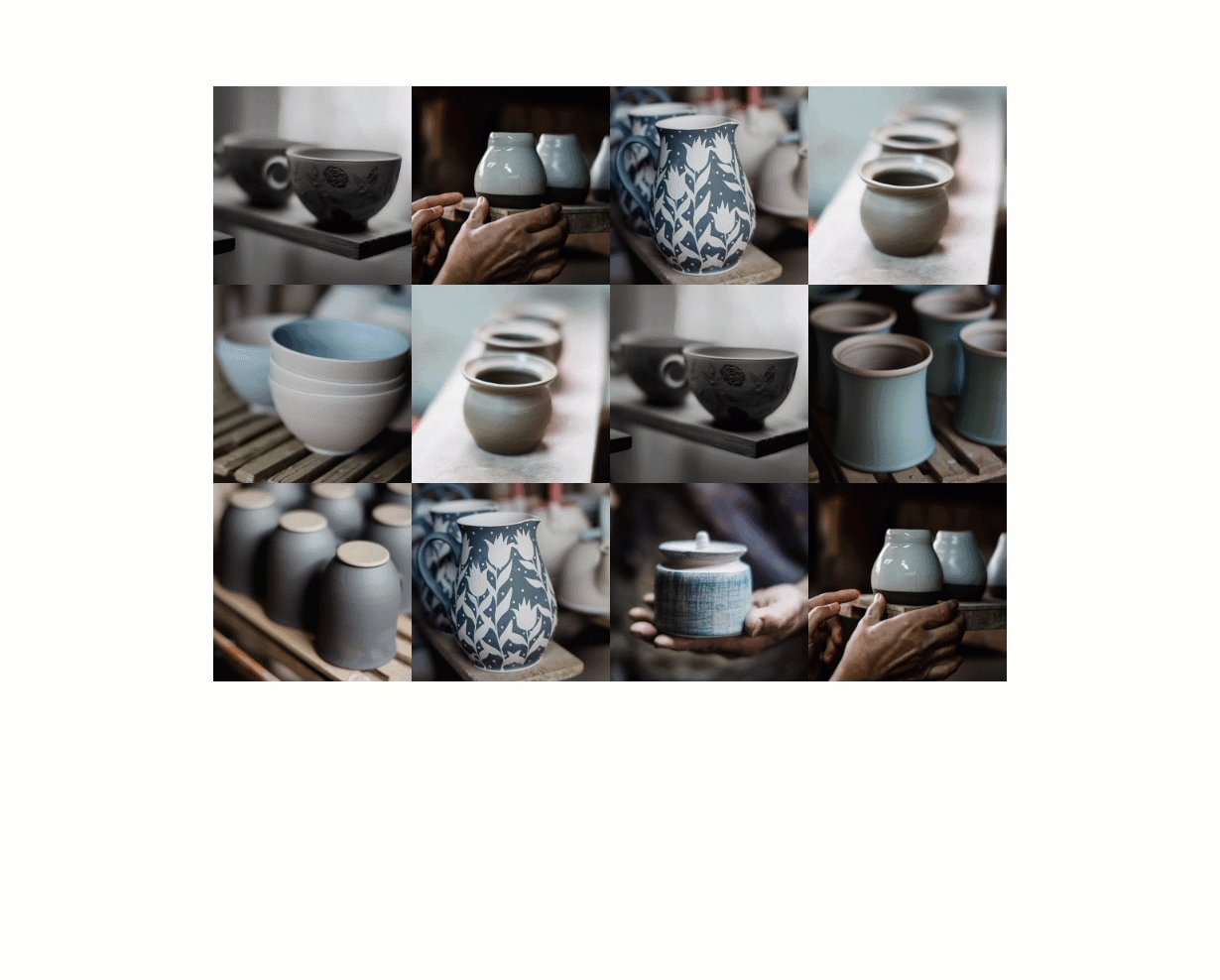
Resultado final
¡Eso es todo!
Aquí está el resultado final en el escritorio.

Aquí está en tableta y teléfono.


Pensamientos finales
El efecto de desplazamiento de rompecabezas deslizante que se muestra en esta publicación hace más que brindarnos un diseño único para una galería de imágenes. También destaca que las compensaciones de movimiento horizontal y vertical se pueden usar para efectos de desplazamiento más precisos. Siéntase libre de explorar diferentes variaciones de este diseño ajustando las compensaciones y mezclando las ubicaciones de las imágenes. También puede cambiar el número de columnas siempre que comprenda cómo cambiará el tamaño de las columnas/imagen y luego cómo actualizar las compensaciones del efecto de desplazamiento con el valor correspondiente.
Espero que esto sea útil. Y, como siempre, espero saber de usted en los comentarios.
¡Salud!