
Las sombras paralelas son una forma fabulosa de dar vida a las imágenes de su sitio web porque agrega una sombra profunda debajo de la imagen para darle un efecto tridimensional realmente genial. Y al cambiar el tamaño y la distancia vertical de la sombra, puede hacer que sus imágenes parezcan elevadas o estacionarias.
En este tutorial, le mostraré cómo agregar una sombra paralela de varias capas para sus imágenes directamente desde Divi Builder sin ningún CSS personalizado externo o software de edición de fotos. Cuando se trata de sombras paralelas, cuantas más capas tenga, más realista se verá la sombra porque se combinará mejor. Es por eso que le mostraré cómo superponer 5 módulos de texto, cada uno con una sombra de cuadro personalizada, para que sirvan como una gran sombra paralela para imágenes y videos para su sitio web. Además, incluso puede agregar una animación para crear un efecto de elevación para sus imágenes de encabezado.
Entonces, si no está familiarizado con Photoshop o está buscando un método compatible con Divi para agregar sombras paralelas a cualquier elemento de su sitio web, ha venido al lugar correcto.
Los resultados pueden sorprenderte.
Empecemos.




Dónde usar estas sombras paralelas
Para decir lo obvio, una sombra paralela debe reflejar la forma del objeto de la sombra. Las imágenes rectangulares deben tener sombras rectangulares, los círculos deben tener sombras circulares, etc. Y dado que hay una cantidad infinita de objetos para tener en cuenta, crear una sombra paralela perfecta para cada uno está un poco fuera del alcance de este artículo. En su lugar, voy a limitar esta publicación para dejar sombras para objetos rectangulares y circulares básicos que funcionarán para una cantidad de elementos.
Cómo crear objetos «flotantes» en Divi usando Dropshadow
Suscríbete a nuestro canal de Youtube
Creación de una sombra paralela de varias capas para fotos, videos y dispositivos
La primera sombra paralela que vamos a crear es buena para mostrar elementos rectangulares como videos promocionales, imágenes destacadas, dispositivos móviles y controles deslizantes. Esta sombra paralela será más delgada para adaptarse a la falta de profundidad de estos elementos. Para crear la sombra, usaremos 5 módulos de texto con sombras de cuadro. Luego, usando márgenes y tamaños personalizados, colocaremos las sombras en capas para que se mezclen bien.
Cree una fila de una columna y agregue una imagen
Cree una nueva página y agregue una sección regular con una fila de una columna. Luego agregue una imagen a su fila (al menos 800px de ancho). Asegúrese de establecer la alineación de la imagen en el centro dentro de la pestaña de diseño de la configuración del módulo de imagen.

Crear la primera capa de sombra
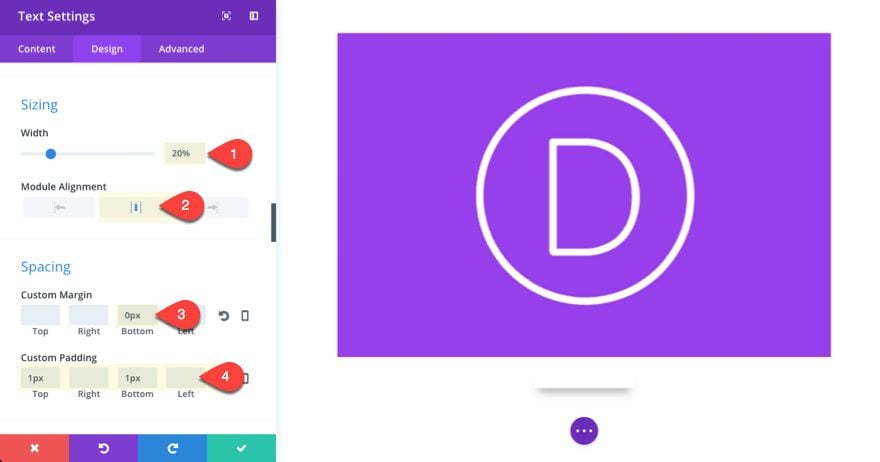
Para crear nuestra primera sombra, agregue un módulo de texto debajo de la imagen. Eventualmente usaremos la sombra del cuadro para este módulo de texto y queremos que cada sombra aumente en ancho con cada módulo de texto que usemos. Entonces, para este primer módulo de texto, vamos a establecer el ancho en 20% (la más corta de las 5 capas). Actualice la configuración del módulo de texto de la siguiente manera:
Ancho: 20 %
Alineación del módulo: Centro
Dado que no vamos a colocar ningún contenido en este módulo de texto, debemos establecer el tamaño del módulo de texto (y su eventual sombra de cuadro correspondiente) dándole un relleno superior e inferior. Los valores de relleno aumentarán con cada nuevo módulo de texto para crear el efecto de expansión de la sombra paralela. Este primero tendrá el relleno más pequeño.
Margen personalizado: 0px
Relleno personalizado: 1px arriba, 1px abajo

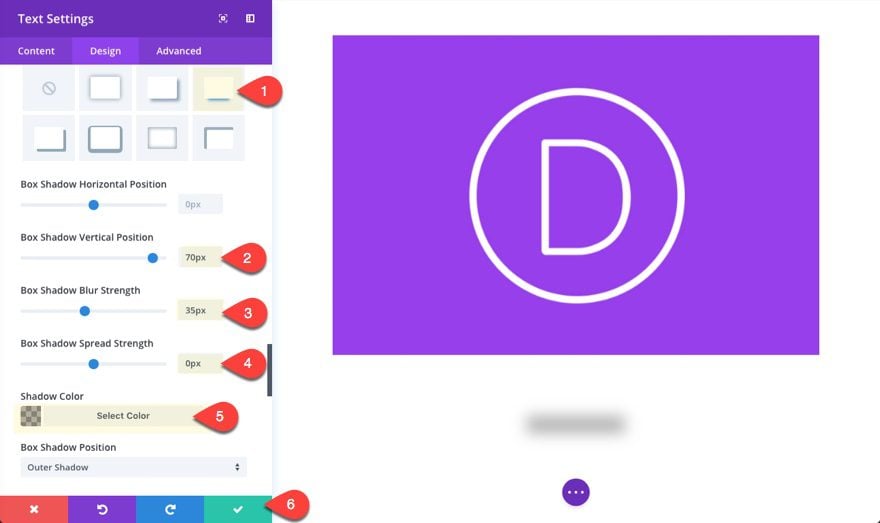
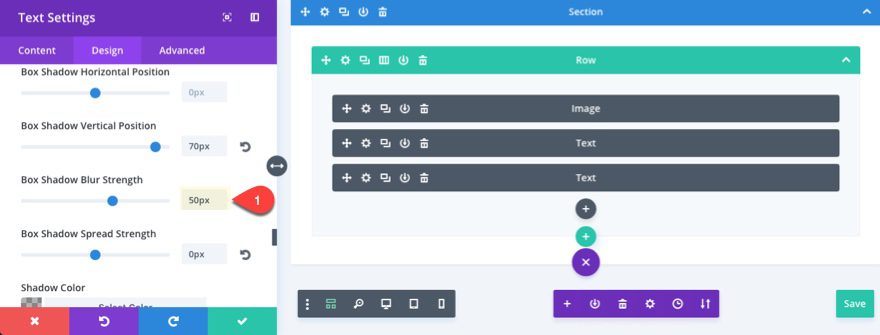
Ahora estamos listos para agregar la sombra del cuadro para nuestro módulo de texto. Este truco aquí es separar la sombra del cuadro del módulo de texto usando el valor de posición vertical para crear suficiente espacio para que la sombra no se superponga al módulo de arriba. Luego podemos ajustar el desenfoque, la extensión y el color de nuestra sombra.
Seleccione la opción de sombra del tercer cuadro y actualice lo siguiente:
Posición vertical de la sombra del cuadro: 70 px
Fuerza de desenfoque de la sombra del cuadro: 35 px
Fuerza de propagación de la sombra del cuadro: 0 px
Color de la sombra: rgba (0,0,0,0.25)
Aunque las otras opciones de sombra de caja cambiarán con cada capa, el color de la sombra permanecerá igual ya que cada color se colocará en capas uno encima del otro para crear diferentes tonos. El color de la sombra también es importante para controlar la oscuridad general de la sombra. Entonces, si desea una sombra más clara, puede optar por un color de sombra de rgba (0,0,0,0.2) y para una sombra más oscura puede optar por rgba (0,0,0,0.3).

En realidad, podría usar esta simple sombra paralela de un diseño tal como está ahora y jugar con la configuración de ancho y sombra de cuadro para satisfacer sus necesidades, pero si desea una sombra más realista, necesitará más capas.
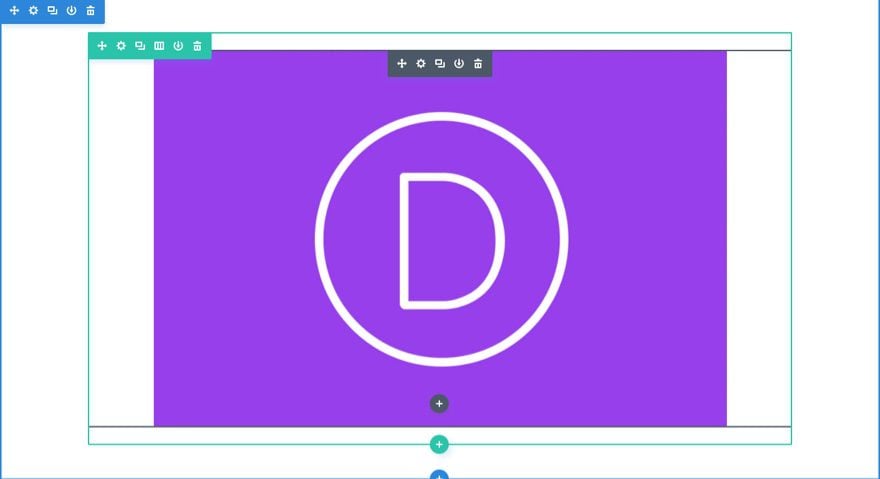
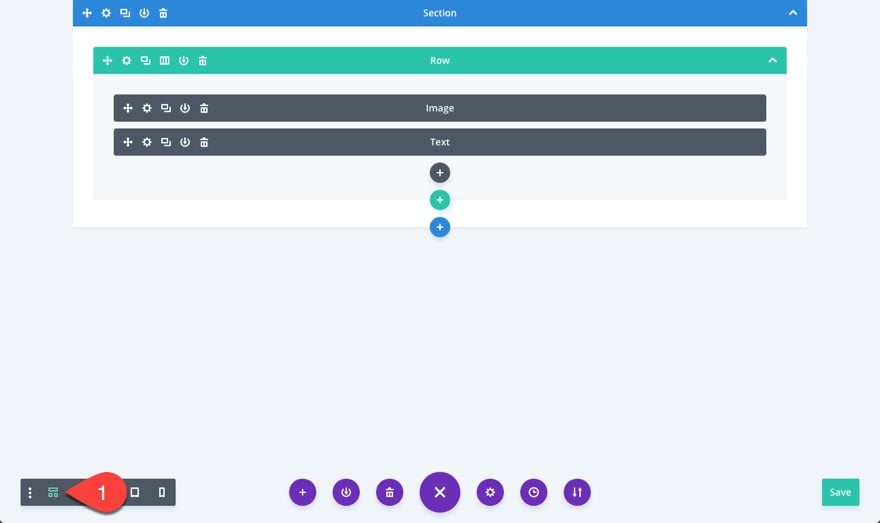
Dado que necesitaremos superponer estos módulos, la vista predeterminada del generador visual puede hacer que editar los módulos de texto sea un desafío (aunque usar el modo de cuadrícula funcionaría). Pero dado que las sombras del cuadro no se representarán exactamente como lo harían en el sitio en vivo, creemos el resto de las capas del módulo de texto desde la vista de estructura alámbrica.

Crear la segunda capa de sombra paralela
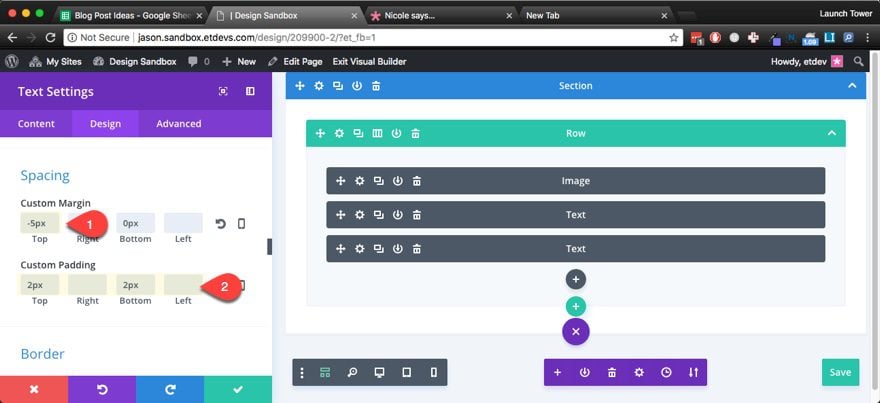
Para crear la segunda capa de sombra paralela, duplique su primer módulo de texto y actualice la configuración de la siguiente manera:
Ancho: 40%
Debido a que tenemos 5 capas, queremos aumentar el tamaño en un 20 % con cada capa nueva para que cada capa se expanda uniformemente (20 %, 40 %, 60 %, 80 %, 100 %).
Margen personalizado: -5px superior
El valor del margen superior negativo se usa para superponer esta capa con la capa superior y cambiará con cada capa según el tamaño del módulo.
Relleno personalizado: 2px arriba, 2px abajo
Continuaremos duplicando el tamaño de la altura de la capa duplicando el valor de relleno de la capa anterior.

Fuerza de desenfoque de sombra de cuadro: 50px
La intensidad del desenfoque también aumentará con cada capa.

Crear la tercera capa de sombra paralela
Para crear la tercera capa de sombra paralela, continuaremos duplicando el módulo de texto y actualizando la configuración. Duplique el módulo de texto que acaba de editar y actualice lo siguiente:
Ancho: 60 % Margen personalizado: -15 px
Relleno personalizado
superior : 3 px Superior, 3 px Inferior
Cuadro Intensidad de desenfoque de sombra: 70 px
Guardar ajustes
Creando la Cuarta Capa de Sombra Paralela
Para crear la cuarta capa de sombra paralela, duplique el módulo de texto que acaba de terminar de editar y actualice lo siguiente:
Ancho: 80 % Margen personalizado: -10 px
Relleno personalizado
superior : 4 px Superior, 4 px Inferior
Posición vertical de la sombra del cuadro: 100 px
Fuerza de desenfoque de la sombra del cuadro: 90 px
Aquí, la posición vertical aumentó a 100 px para adaptarse a la mayor fuerza de desenfoque y también para posicionar la sombra.
Creación de la quinta capa de sombra paralela
Para crear la quinta capa de sombra paralela, duplique el módulo de texto que acaba de editar y actualice lo siguiente:
Ancho: 100 %
Margen personalizado: -5 px superior, 200 px inferior
Relleno personalizado: 5 px superior, 5 px inferior
Posición vertical de la sombra del cuadro: 100 px
Intensidad del desenfoque de la sombra del cuadro: 110 px
Agregué un margen inferior de 200 px para acomodar el margen superior negativo que agregamos a lo largo de las capas.
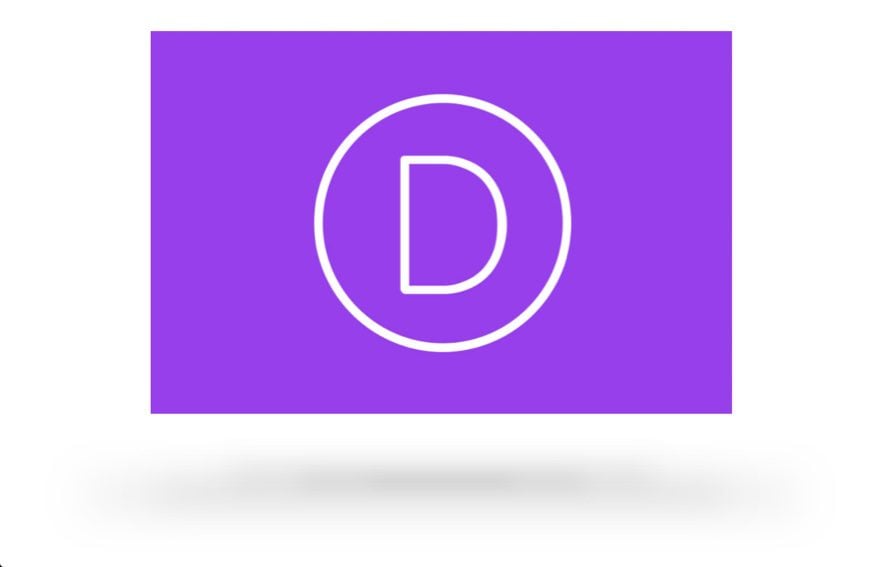
Y eso lo hará. Ahora tienes una hermosa sombra paralela para tu imagen.

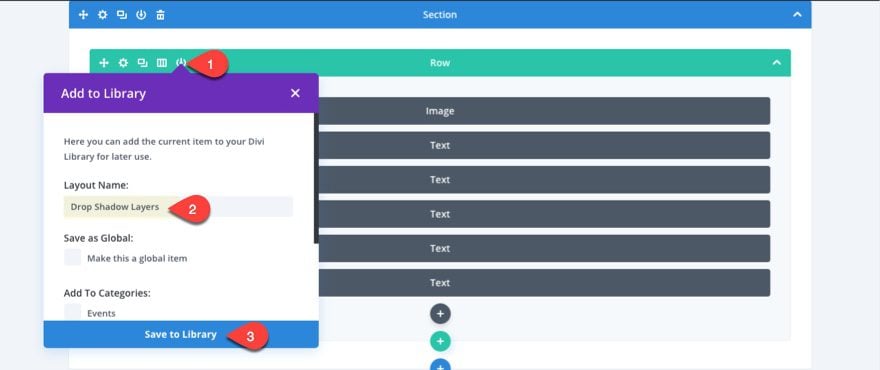
Guárdelo en su biblioteca y colóquelo en cualquier lugar

Debido a que esta sombra paralela funcionará con muchos elementos diferentes que desee mostrar, puede guardar la fila que contiene los 5 módulos en su biblioteca. Luego, siempre que necesite una sombra paralela, puede agregar la fila a su página y colocar los módulos donde los necesite.
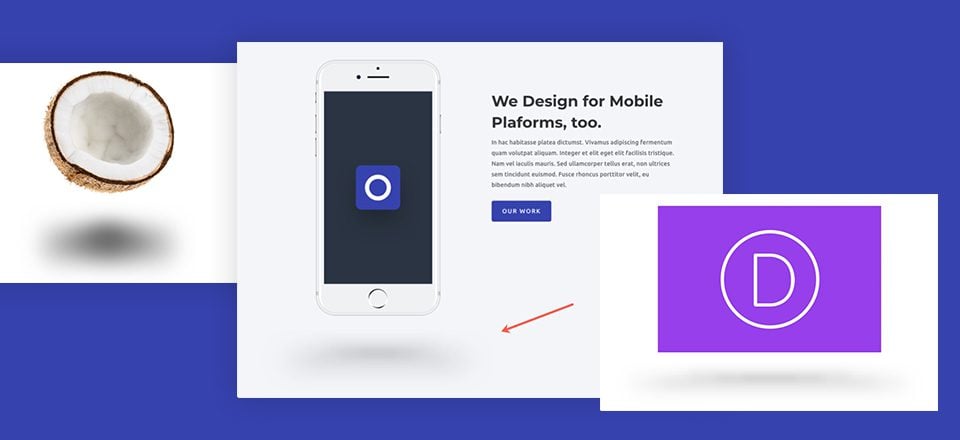
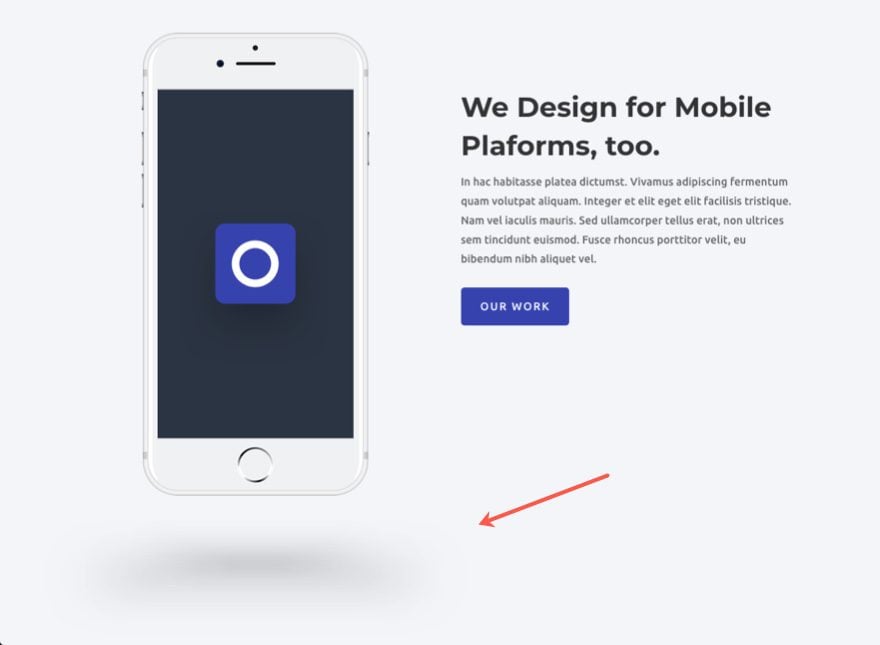
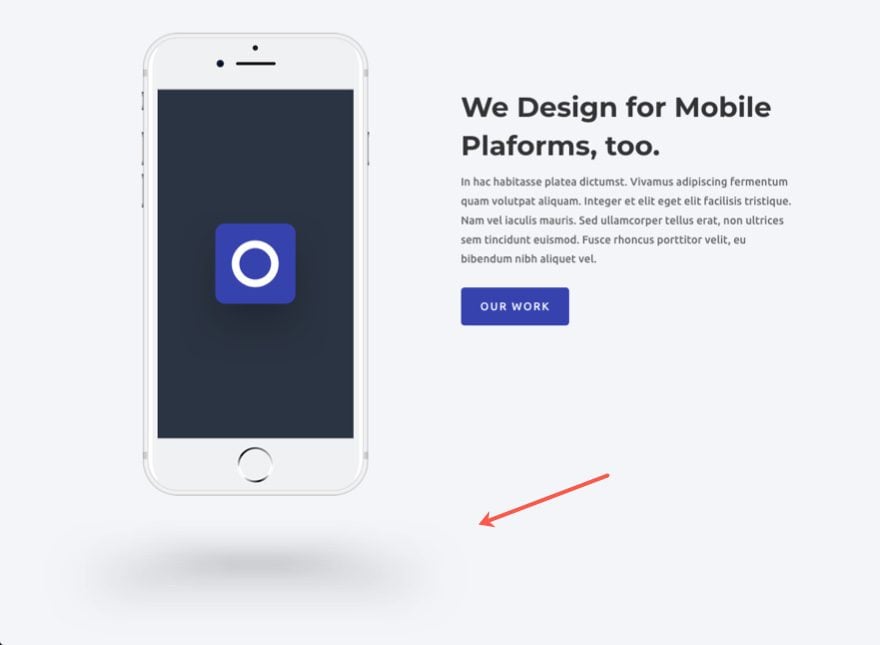
Así es como se ve si simplemente agrega las mismas 5 capas de módulos de texto debajo de la imagen del dispositivo móvil en el diseño de la página de destino de la agencia web. Como puede ver, se ve aún mejor en anchos de columna más pequeños.

Cómo ajustar tu sombra para una mayor superficie y esquinas redondeadas
Usando la misma configuración que hicimos para la primera sombra paralela, puede crear algunas sombras paralelas sorprendentes para usar para mostrar elementos en su página.
Por ejemplo, puede usar la configuración a continuación para crear una sombra paralela de cuatro capas que tenga un área de superficie mayor y esquinas redondeadas.
La principal diferencia será el mayor relleno para cada uno de los módulos de texto para crear más área de superficie para la sombra, y agregar un radio de borde del 50 % a todas las esquinas para crear la forma circular.
Estas son las configuraciones que necesita para crear los cuatro módulos de texto para su sombra paralela. Siéntase libre de duplicar el primer módulo de texto para acelerar la creación de los otros tres.
Configuración del módulo de texto de la primera capa
Ancho: 25 %
Alineación: Centro
Margen personalizado: 0 px Inferior
Relleno personalizado: 50 px Superior, 50 px Inferior
Esquinas redondeadas: 50 %
Posición vertical de la sombra del cuadro: 250 px
Intensidad de desenfoque de la sombra del cuadro: 100 px
Intensidad de propagación de la sombra del cuadro: 0 px
Color de la sombra del cuadro: rgba(0 ,0,0,0.2)
Configuración del módulo de texto de segunda capa
Ancho: 50 %
Alineación: Centro
Margen personalizado: -100 px Superior, 0 px Inferior
Relleno personalizado: 60 px Superior, 60 px Inferior
Esquinas redondeadas: 50 %
Sombra de cuadro Posición vertical: 250 px
Fuerza de desenfoque de sombra de cuadro: 110 px Intensidad
de propagación de sombra de cuadro: 0 px
Color de sombra de cuadro : rgba(0,0,0,0.2)
Configuración del módulo de texto de la tercera capa
Ancho: 75 %
Alineación: Centro
Margen personalizado: -120 px Superior, 0 px Inferior
Relleno personalizado: 70 px Superior, 70 px Inferior
Esquinas redondeadas: 50 %
Posición vertical de la sombra del cuadro: 250 px
Intensidad de desenfoque de la sombra del cuadro: 120 px
Intensidad de propagación de la sombra del cuadro: 0 px
Color de la sombra del cuadro : rgba(0,0,0,0.2)
Configuración del módulo de texto de cuarta capa
Ancho: 100 %
Alineación: Centro
Margen personalizado: -130 px Superior, 0 px Inferior Relleno
personalizado: 70 px Superior, 70 px Inferior
Esquinas redondeadas: 50 %
Sombra de cuadro Posición vertical: 250 px Fuerza de desenfoque de sombra de cuadro
: 130 px Intensidad de
propagación de sombra de cuadro: 0 px
Color de sombra de cuadro : rgba(0,0,0,0.2)
Observe que el ancho aumenta en un 25 % con cada capa (25 %, 50 %, 75 %, 100 %). También aumentó la fuerza del relleno y el desenfoque para expandir gradualmente y desenfocar la sombra hacia afuera.
Este es el resultado de cómo se ve debajo de una imagen png de un objeto.

Si baja el objeto dándole un margen negativo, puede ver que el objeto parece estar sentado en la superficie.

Agregar animación a su imagen y sombra paralela para crear elevación
No voy a mentir, la animación no va a ser 100% exacta a la física de cómo aparece una sombra cuando un objeto se levanta de la superficie, pero el efecto es lo suficientemente bueno como para compartirlo.
Agreguemos algo de animación a nuestro primer ejemplo de sombra de 5 capas con Divi Image. El concepto es simple. Configure una animación de diapositiva en la dirección hacia arriba de la imagen que desea «elevar». Luego agregue una animación de diapositiva en la dirección central para cada uno de los elementos de sombra debajo de la imagen. De esa manera la imagen se eleva al mismo tiempo que la sombra se expande. Para que esta animación sea realista, probablemente debería limitar esta animación a los elementos de la parte superior de la página para que su animación suceda tanto en la imagen como en la sombra al mismo tiempo cuando se carga la página. Si depende de activar la animación cuando el usuario se desplaza hacia abajo en la página, obtendrá un retraso entre la elevación de la imagen y la expansión de la sombra.
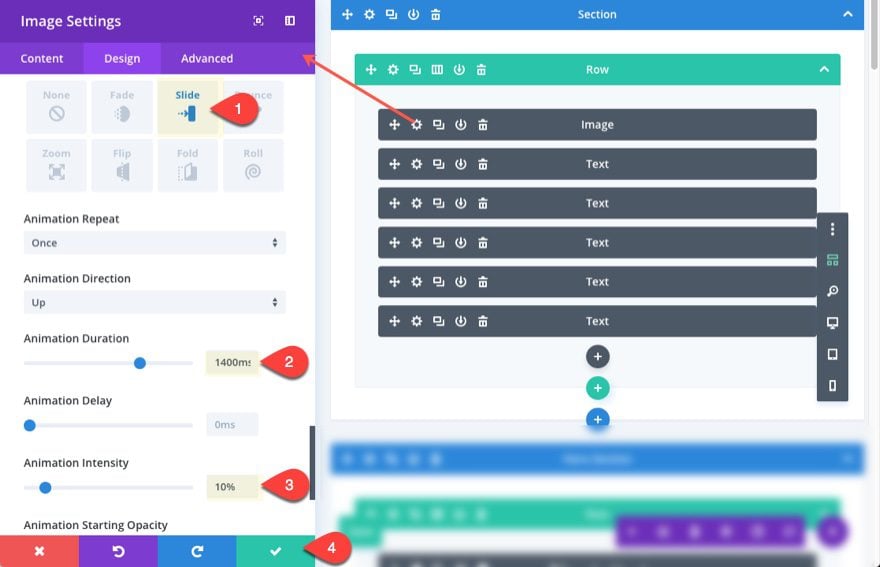
Para agregar la animación, actualice la configuración del módulo de imagen con lo siguiente:
Estilo de animación:
Duración de la animación de diapositivas: 1400ms
Intensidad de la animación: 10%

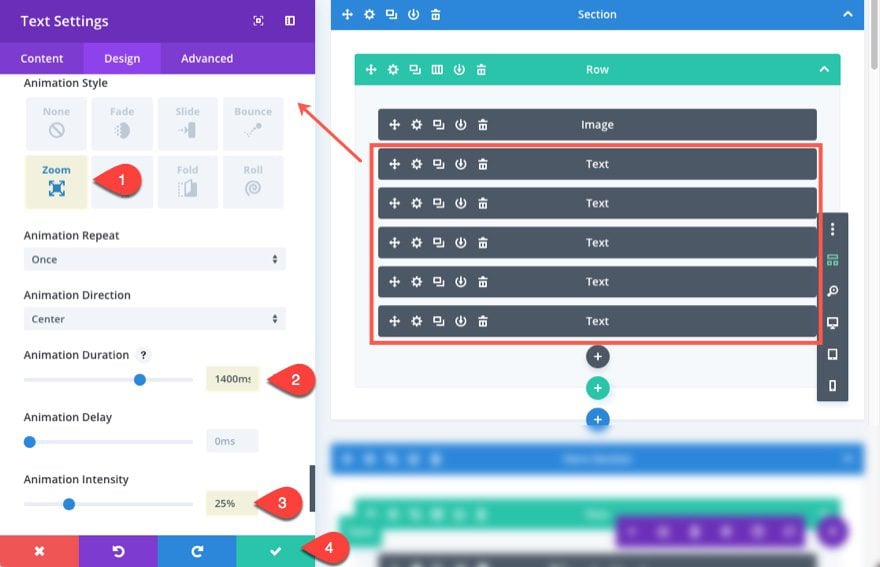
Luego, para cada uno de los cinco módulos de texto, actualice lo siguiente:
Estilo de animación: Zoom
Duración de la animación: 1400ms
Intensidad de la animación: 10%

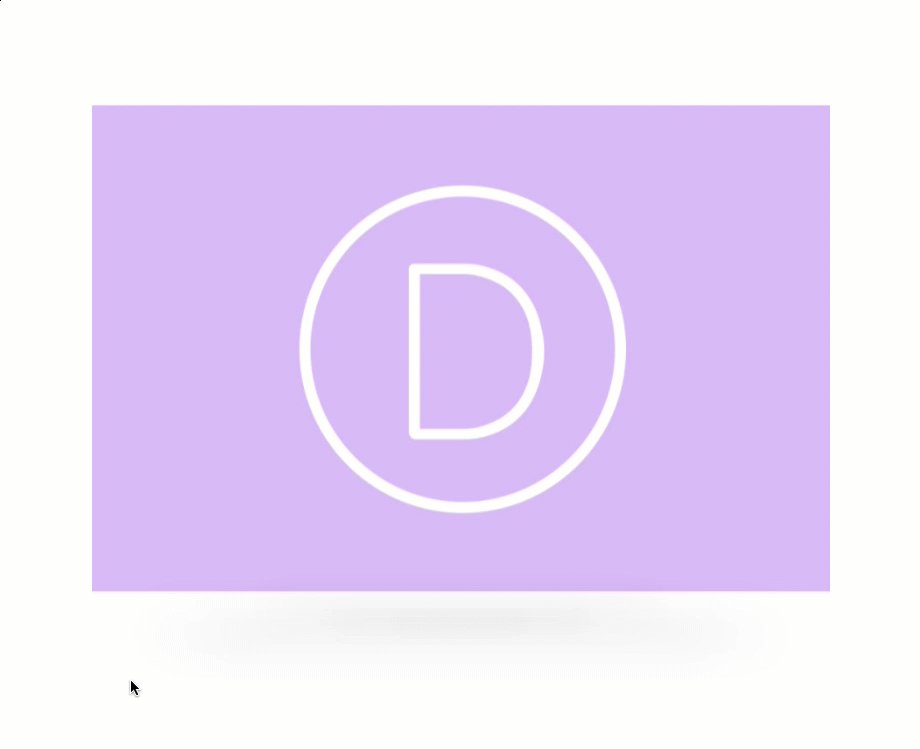
Aquí está la animación resultante…

Sensible y compatible con el navegador
Debido a que estas capas de sombra se construyen utilizando anchos porcentuales, se ajustarán al tamaño de la columna en la que se encuentran y se verán geniales en cualquier dispositivo o ancho de navegador. Además, la propiedad box-shadow css utilizada para crear estas sombras es ampliamente aceptada por todos los principales navegadores.
Aquí hay una vista rápida de estas sombras en el móvil…

Si desea ajustar el tamaño de su sombra para dispositivos móviles, siempre puede establecer un relleno personalizado específico para tabletas y teléfonos inteligentes para cada una de las capas al crear su sombra.
Pensamientos finales
Originalmente me propuse crear estas sombras usando el filtro de desenfoque, pero
Las sombras paralelas de varias capas explicadas aquí son solo una fracción de las muchas combinaciones de mezclas de sombras, colores y formas que puede hacer con el constructor Divi. Una vez que comprenda la técnica de superponer las sombras de los cuadros de los módulos de texto, podrá modificar la sombra paralela con bastante facilidad. Además, puede guardar estas capas en la Biblioteca Divi y usarlas en cualquier parte de su sitio.
Espero que esta técnica de diseño lo inspire a crear algunas sombras paralelas increíbles en su próximo proyecto. Quiero decir, no he probado más de cinco capas… todavía.
Espero escuchar de usted en los comentarios.