
Bienvenido a la publicación 2 de 5 en nuestra miniserie Cómo crear impresionantes diseños de cuadrícula con el módulo de video de Divi . En esta serie, lo guiaremos a través de cómo crear increíbles diseños de cuadrícula desde cero utilizando Divi Visual Builder . Y si te preocupa que esto sea demasiado complicado, ¡piénsalo de nuevo! Todos estos diseños se pueden crear y diseñar utilizando Visual Builder sin código adicional.
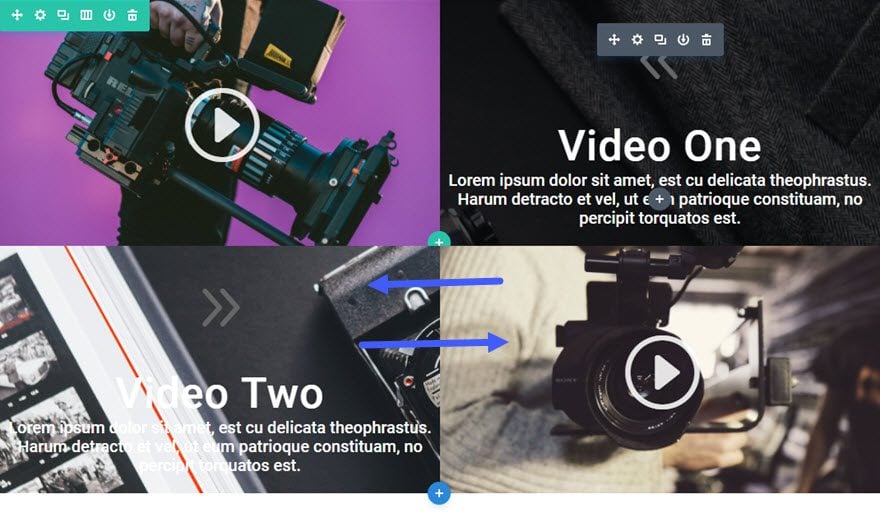
¡Llegamos a la parte 2 de la serie! Y tengo que decir que disfruto mucho construyendo estos diseños. Hoy, le mostraré cómo crear un diseño de cuadrícula para sus videos que se asemeje a una sección de características de una página de producto o una página de destino. Este diseño se compone de una secuencia de filas de ½ ½ columna conteniendo cada fila un video y su correspondiente descripción en cada una de las dos columnas. Luego, la siguiente sección alterna el orden del video y la descripción de izquierda a derecha y luego de derecha a izquierda. Dado que cada una de las filas se extiende por todo el ancho de la página y cada una de las columnas mantiene la misma altura vertical, el diseño se ve impresionante en todos los tamaños de pantalla.
Voy a usar el módulo de video para agregar los videos y el módulo de propaganda para que sirva como una sección de título y descripción adyacente al video. Como todos los diseños de esta serie, este también es sorprendentemente fácil de implementar usando Divi.


El concepto y la inspiración
Este concepto no es nuevo de ninguna manera. De hecho, me inspiré para crear este diseño debido a su familiaridad con los usuarios. Muchos sitios web utilizan un diseño similar para mostrar las funciones de sus productos o servicios. Permite áreas de contenido más grandes, lo que creo que crea un gran espacio negativo para el texto e imágenes llamativas para el video.
Esto sería perfecto para una empresa que usa videos para promocionar características de productos, pero que también tiene muchos otros usos. Espero que aproveches este diseño para tu próximo proyecto.
Empecemos.
Implementando el diseño con Divi
Suscríbete a nuestro canal de Youtube
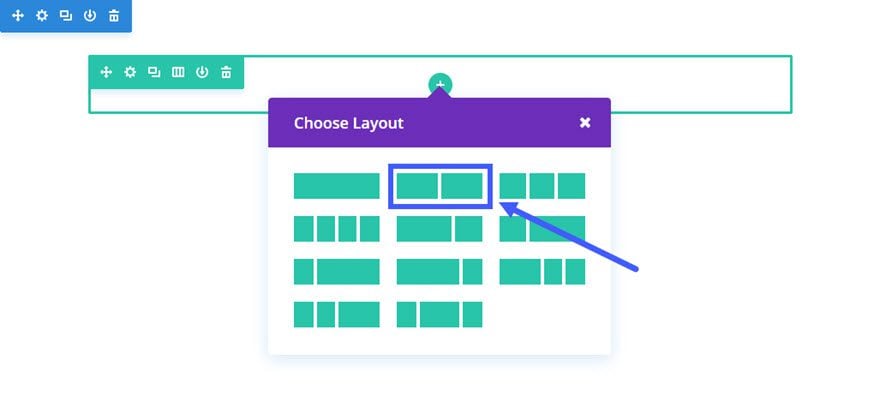
Primero, agregue una sección normal con una estructura de ½ ½ (dos columnas).

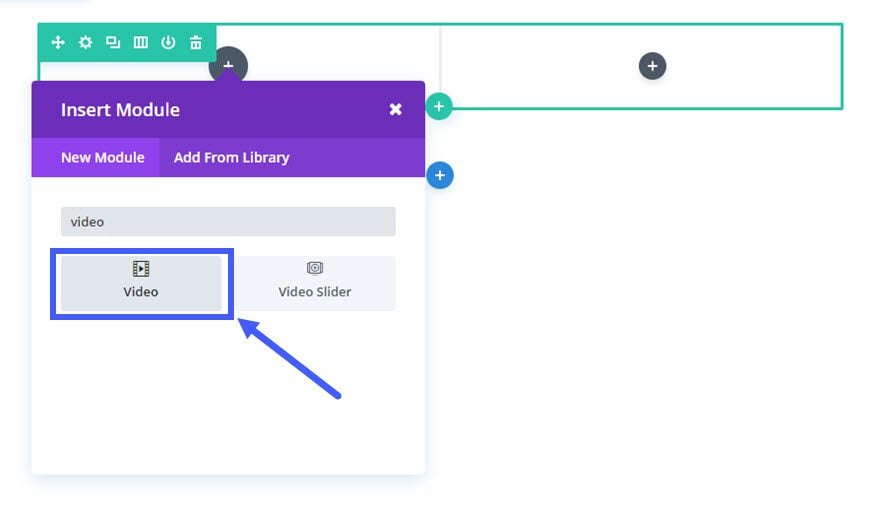
A continuación, agregue un módulo de video a la columna de la izquierda.

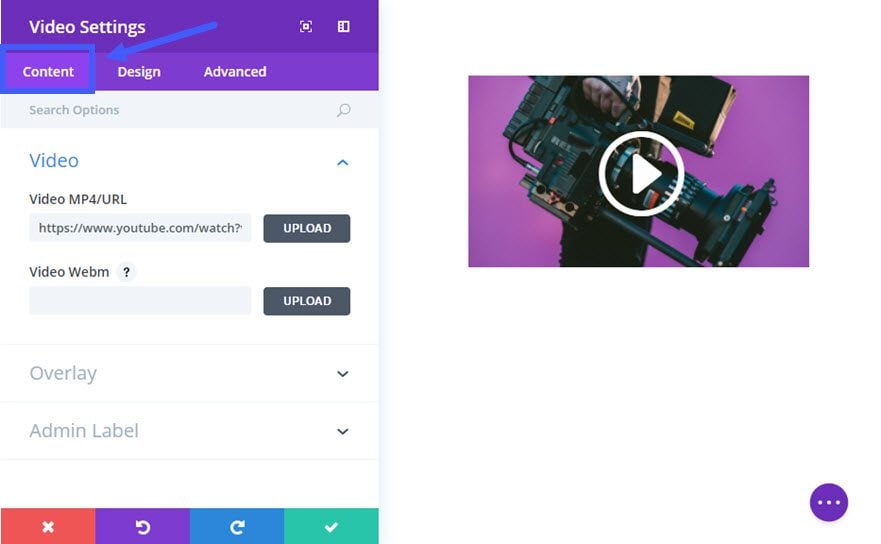
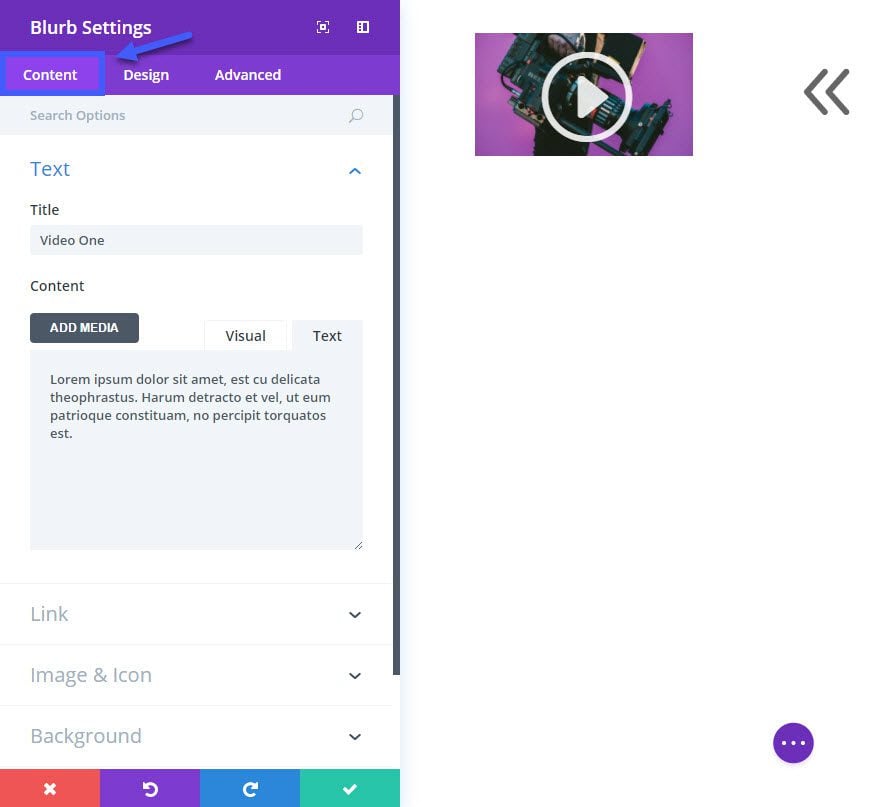
Actualice la configuración de video de la siguiente manera:
Opciones de contenido
Video MP4/URL: [ingrese la URL para el video]
URL de superposición de imagen: [cargue una imagen personalizada para su video o genere una automáticamente a partir del video]

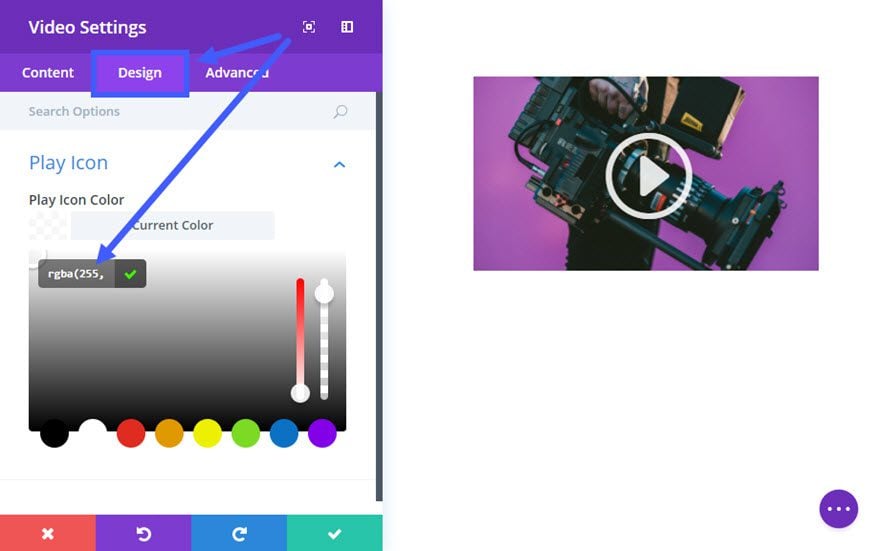
Opciones de diseño
Color del icono de reproducción: rgba(255,255,255,0.87)

Guardar ajustes
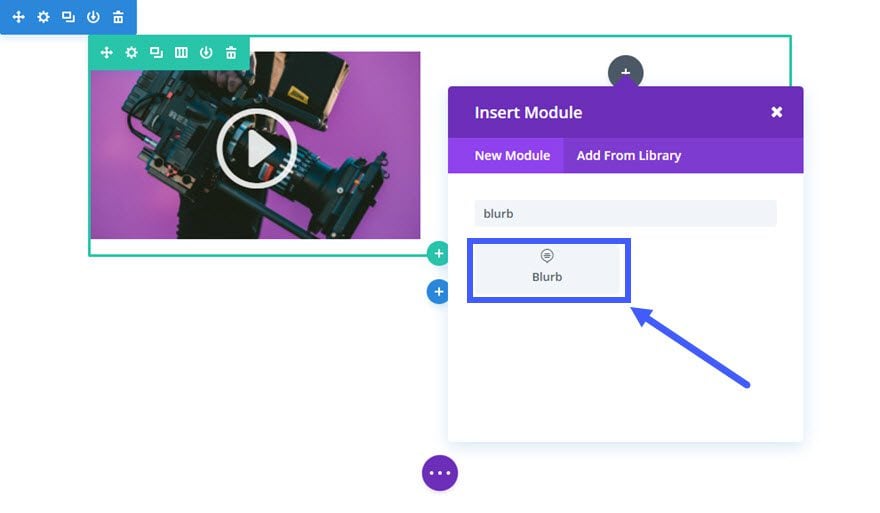
A continuación, agregue un módulo de Blurb en la columna de la derecha directamente junto al módulo de video que acaba de crear.

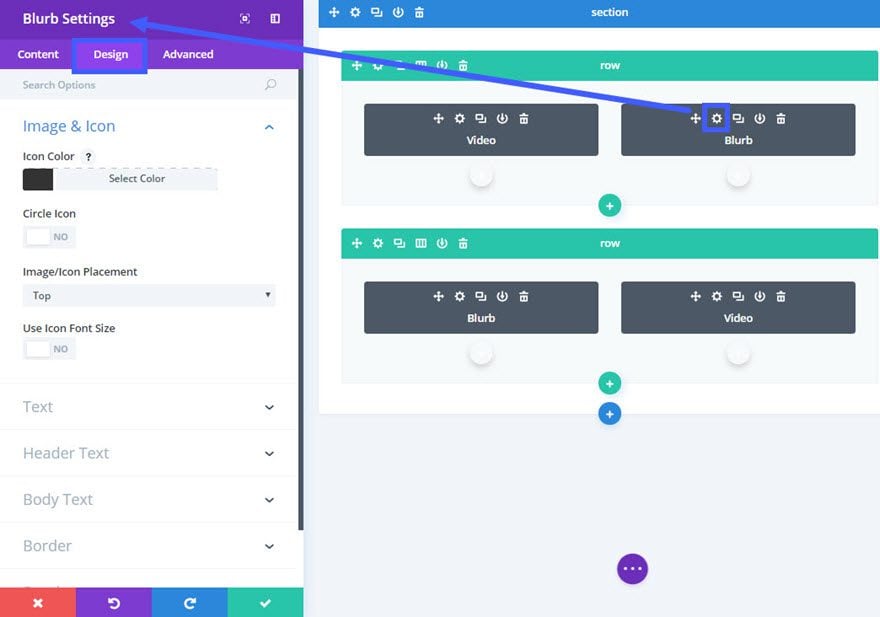
Actualice la configuración de Blurb de la siguiente manera:
Opciones de contenido:
Título: [ingrese el título del video]
Contenido: [ingrese la descripción del video]
Enlace: [puede ingresar la URL del enlace a otra página si lo desea]
Use el ícono: SÍ
Ícono: [seleccione el ícono]

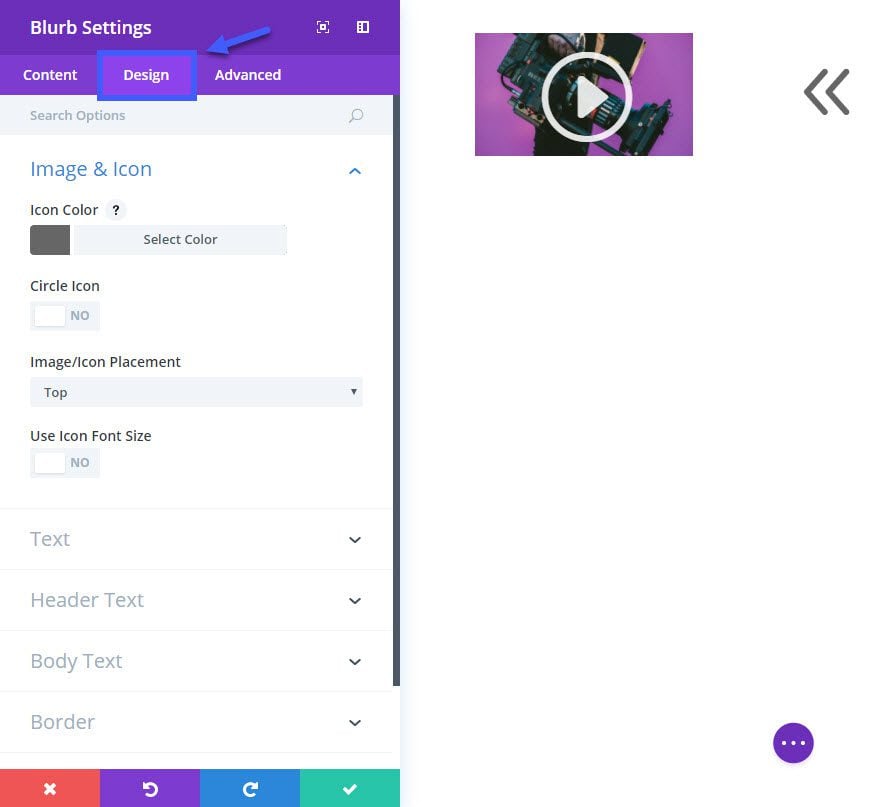
Opciones de diseño:
Color del icono: #666666
Color del texto: Claro
Orientación del texto: Centro
Fuente del encabezado: Roboto
Tamaño de
la fuente del encabezado: 52 px Espaciado entre letras del encabezado: 1 px
Fuente del cuerpo: Open Sans
Tamaño de la fuente del cuerpo: 20 px
Color del cuerpo del texto: #dddddd
Relleno personalizado en el escritorio: 5 % Arriba (es posible que deba ajustar esto dependiendo de la cantidad de texto que tenga en su descripción)
Relleno personalizado en tableta y teléfono inteligente: 20 px arriba, 20 px abajo

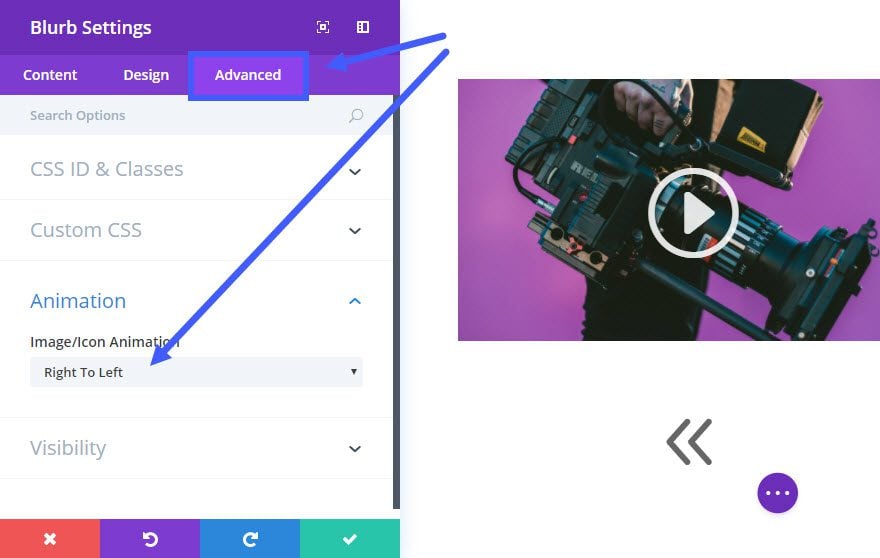
Opciones avanzadas
Animación de imagen/icono: de derecha a izquierda (esta animación combinada con el icono de flecha llamará más la atención sobre el video de la izquierda).

Guardar ajustes
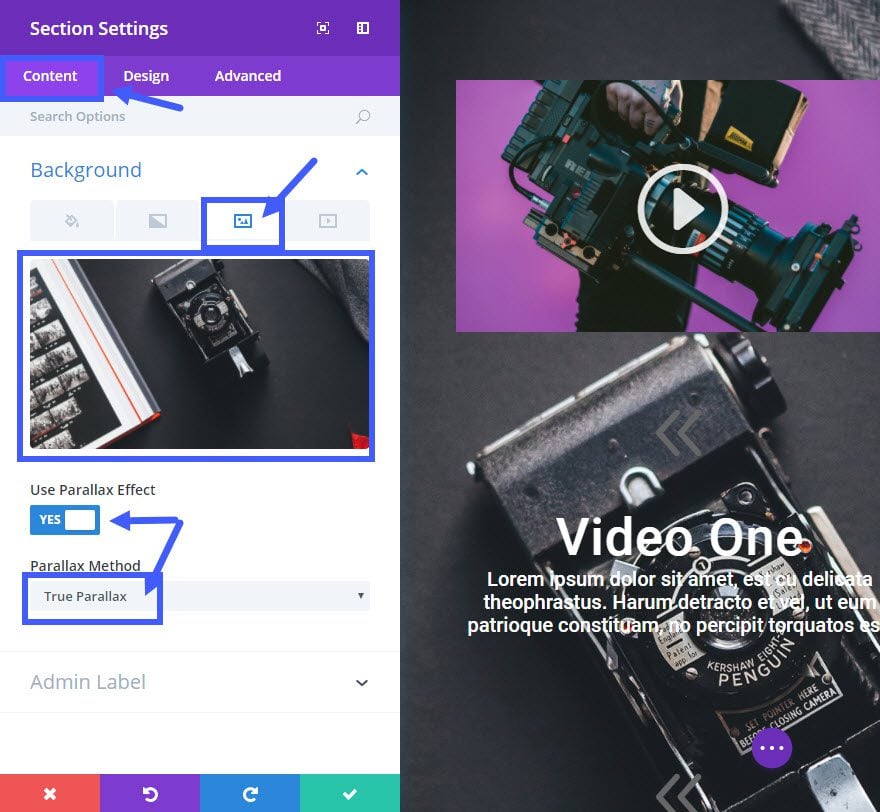
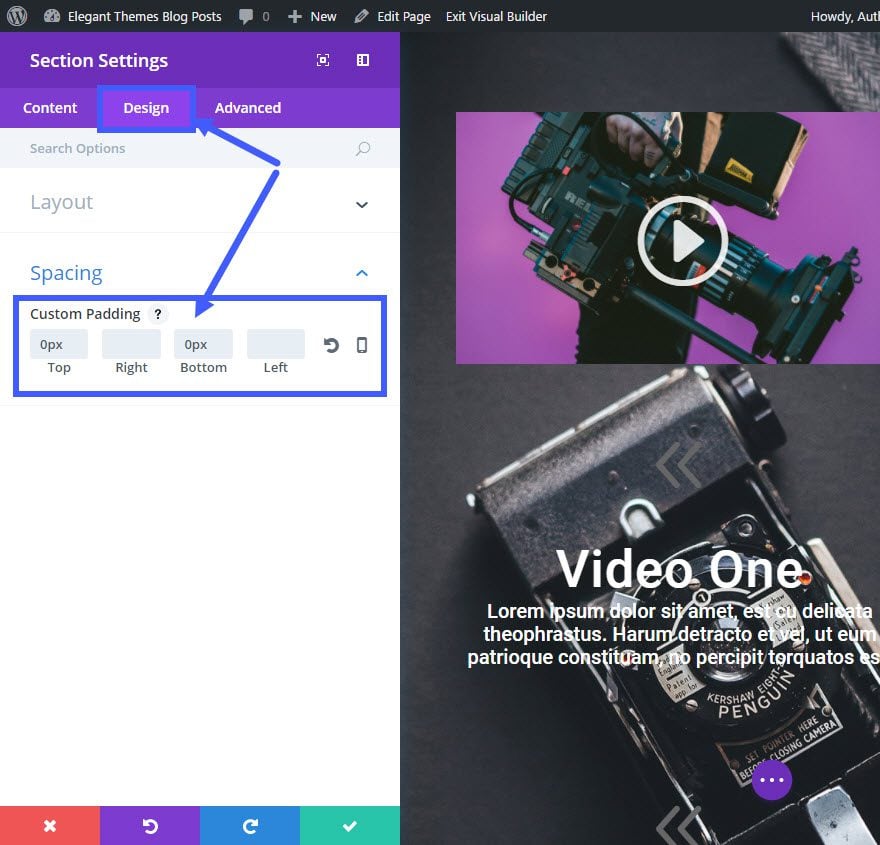
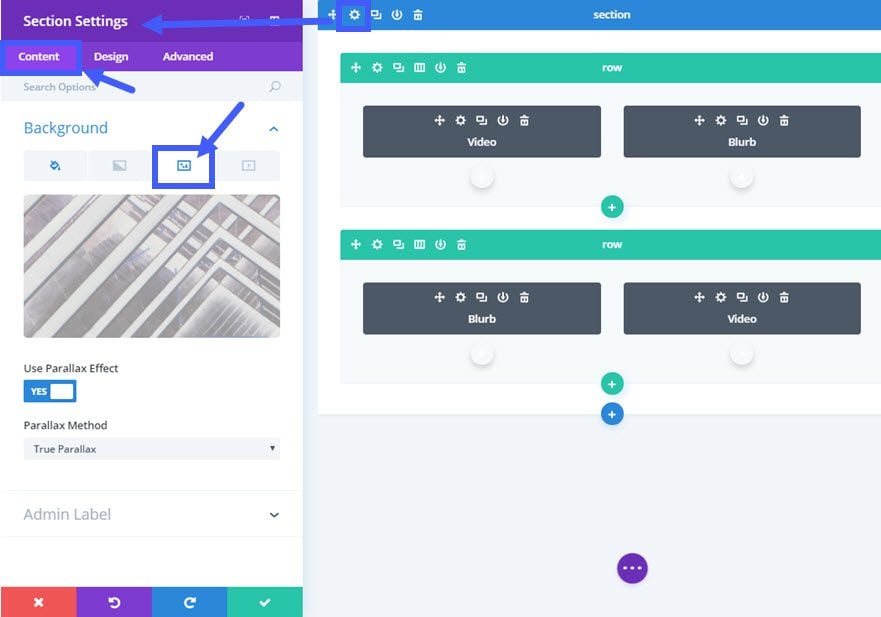
Antes de continuar, continúe y agregue su imagen de fondo a su sección. Vaya a la configuración de la Sección (área azul) y actualice lo siguiente:
Opciones de contenido:
Imagen de fondo: [ingrese una imagen de fondo (la mía es 2000 x 2200)]
Usar efecto Parallax: SÍ
Método Parallax: True Parallax

Opciones de diseño:
Relleno personalizado: 0px arriba, 0px abajo

Guardar configuración
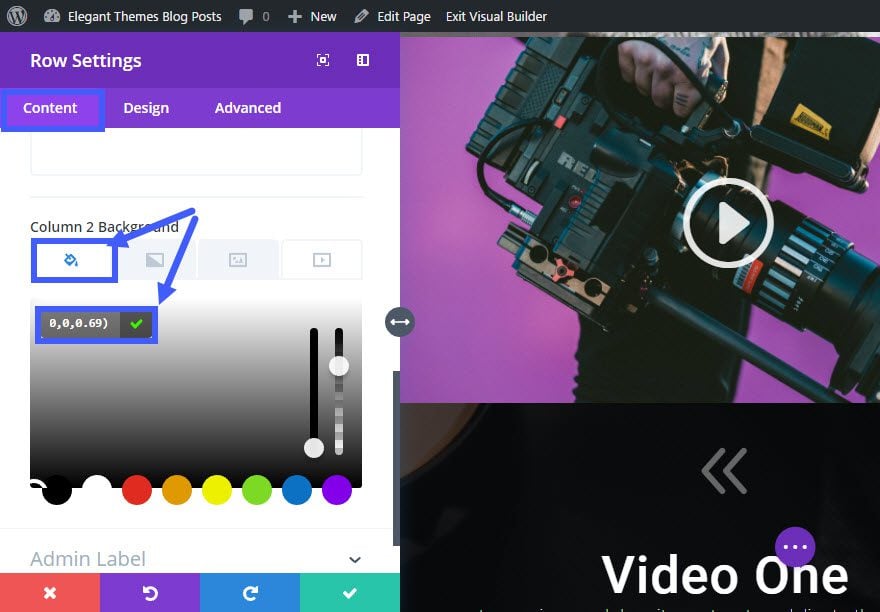
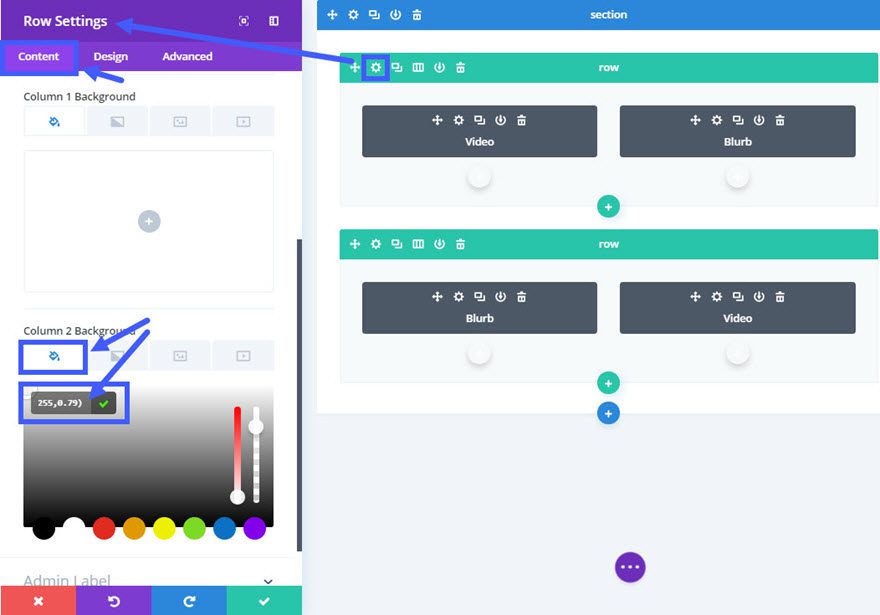
A continuación, edite la configuración de la fila con las siguientes actualizaciones:
Opciones de contenido
Color de fondo de la columna 2: rgba(0,0,0,0.69)

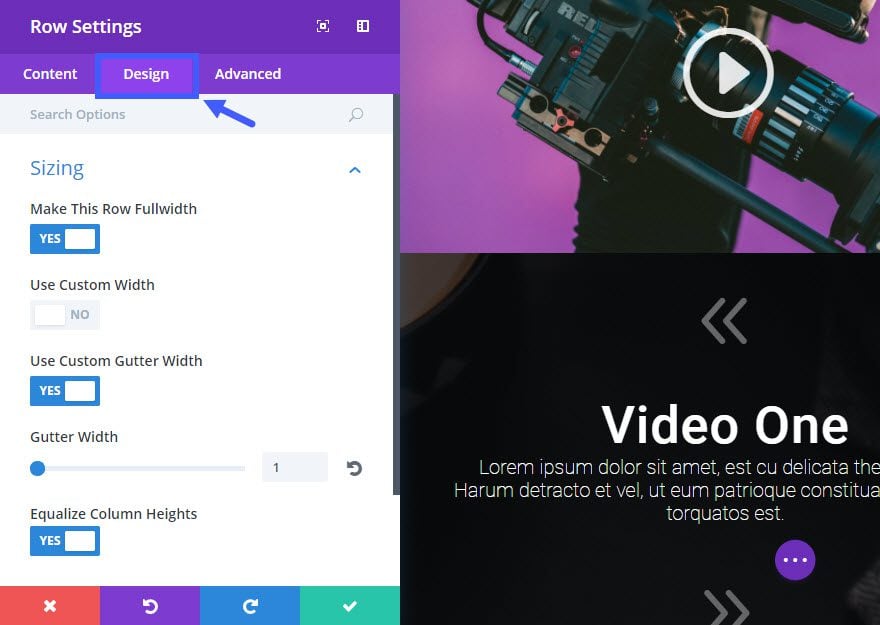
Opciones de diseño
Hacer esta fila de ancho completo: SÍ
Usar ancho de medianil personalizado: SÍ
Ancho de medianil: 1
Igualar alturas de columna: SÍ
Relleno personalizado: 0px superior, 0px inferior
Margen personalizado: 0px superior, 0px inferior
Columna 1 Relleno personalizado: 0px superior, 0px inferior
Columna 2 personalizado Relleno: 0px Arriba, 0px Abajo

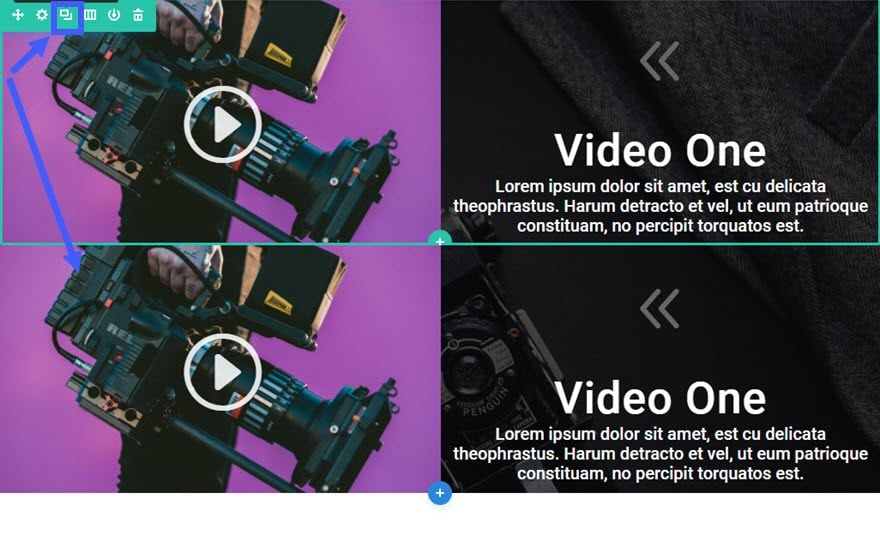
Las cosas están empezando a encajar ahora. Tienes tu imagen de fondo y has creado tu primera fila. Ahora está listo para duplicar esa fila. Haga clic en el icono duplicado en la barra de menú de la fila dentro del generador visual.

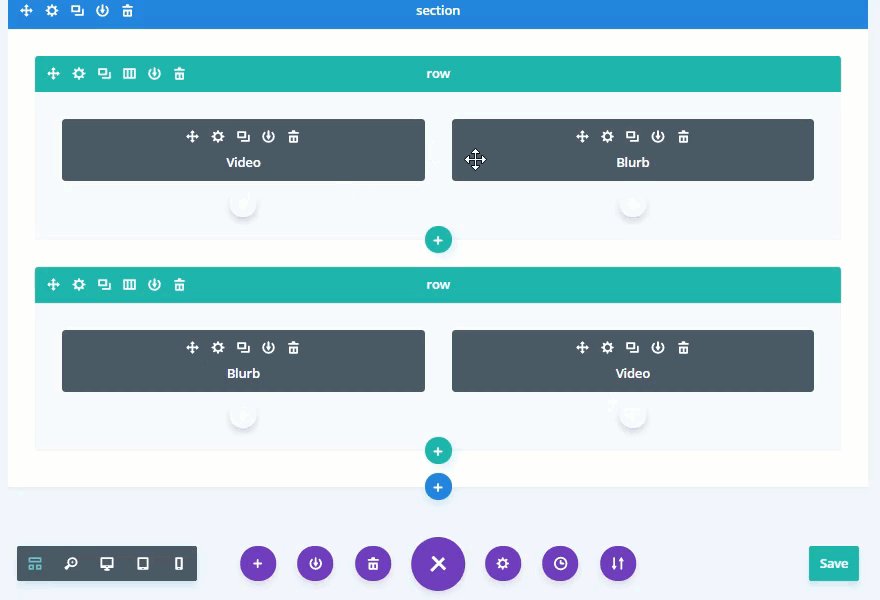
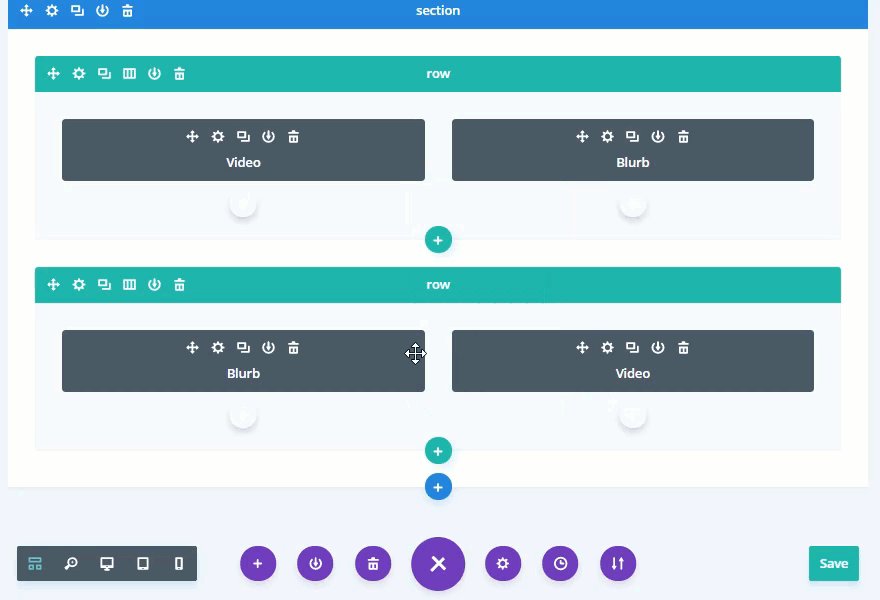
En la nueva fila que acaba de duplicar, arrastre el módulo de video a la columna de la derecha y arrastre el módulo de publicidad a la columna de la izquierda.
Ahora solo tienes que actualizar el contenido del módulo de video para incluir la nueva URL del video y la nueva imagen de portada. Para el módulo de Blurb, deberá actualizar el encabezado y el contenido que corresponde a su video. Y también tendrá que ajustar el ícono de la publicidad a una flecha que apunte hacia la derecha (si usó el mismo ícono que yo usé) y cambiar la Animación de la imagen/ícono a «De izquierda a derecha».

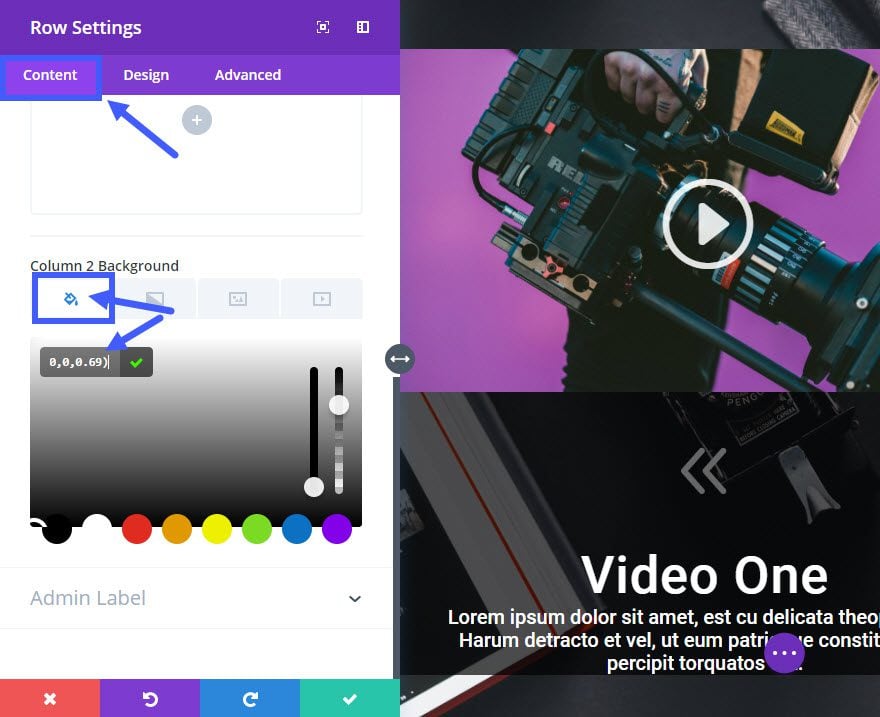
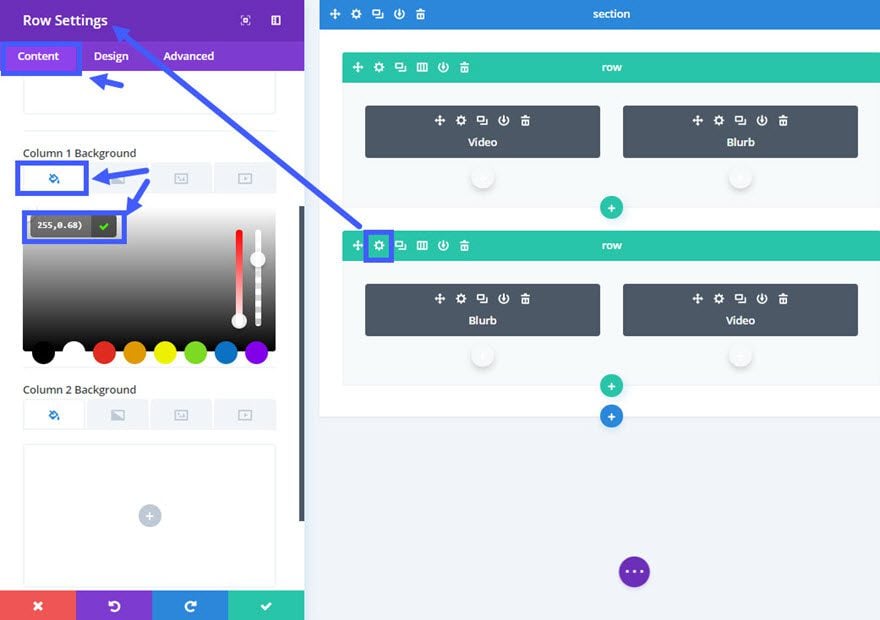
A continuación, debemos actualizar la configuración de la fila duplicada para establecer el fondo de la primera columna. Vaya a la configuración de la fila y actualice lo siguiente en la pestaña Contenido :
Color de fondo de la columna 1: rgba(0,0,0,0.69)
Color de fondo de la columna 2: ninguno

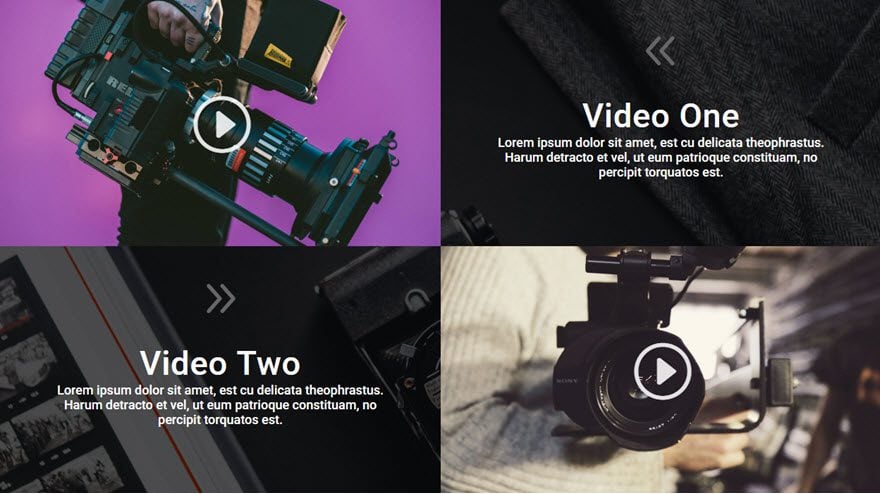
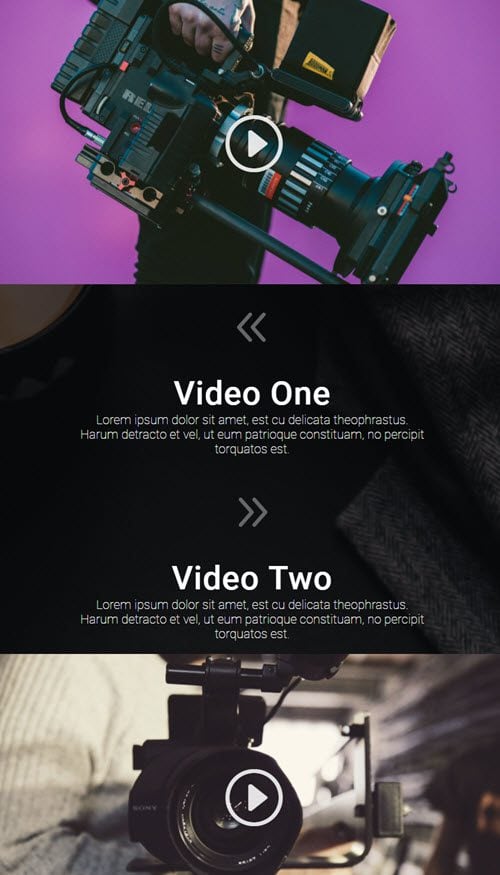
Estamos haciendo algunos progresos. Ahora veamos cómo se ven nuestras dos primeras filas…

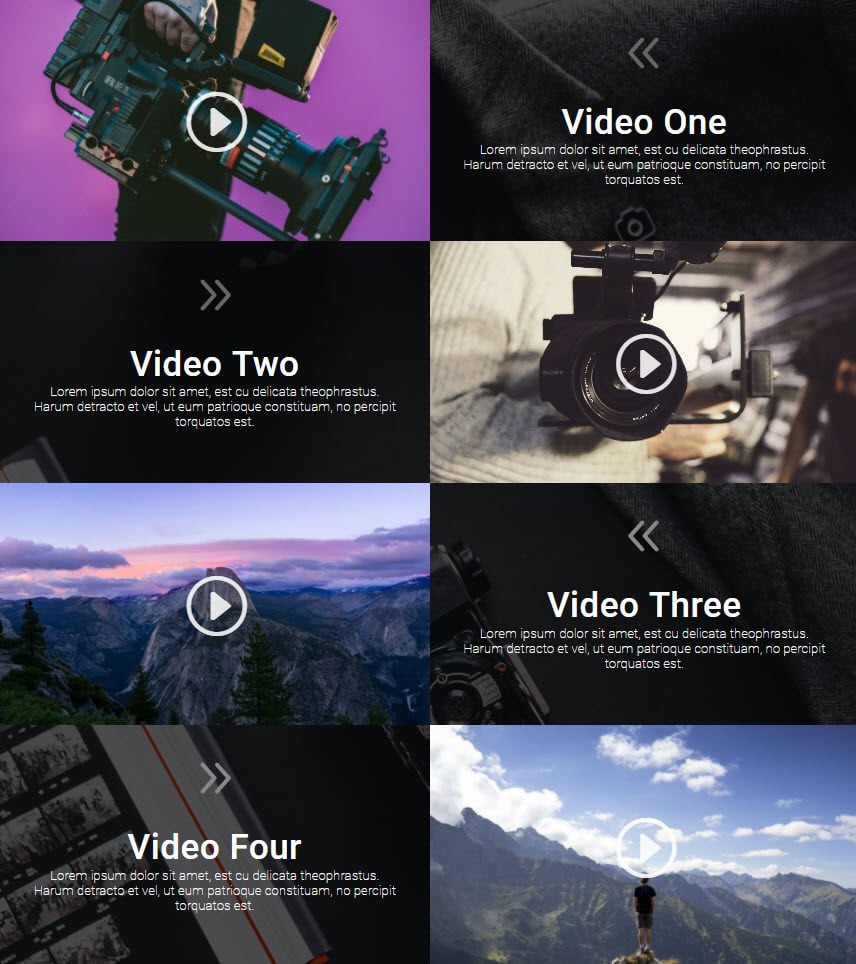
Para las siguientes dos filas, repita el proceso de duplicación y actualice el contenido. Solo recuerde que cuantas más filas tenga, más tendrá que estirarse la imagen de fondo de su sección para adaptarse a la longitud del contenido.
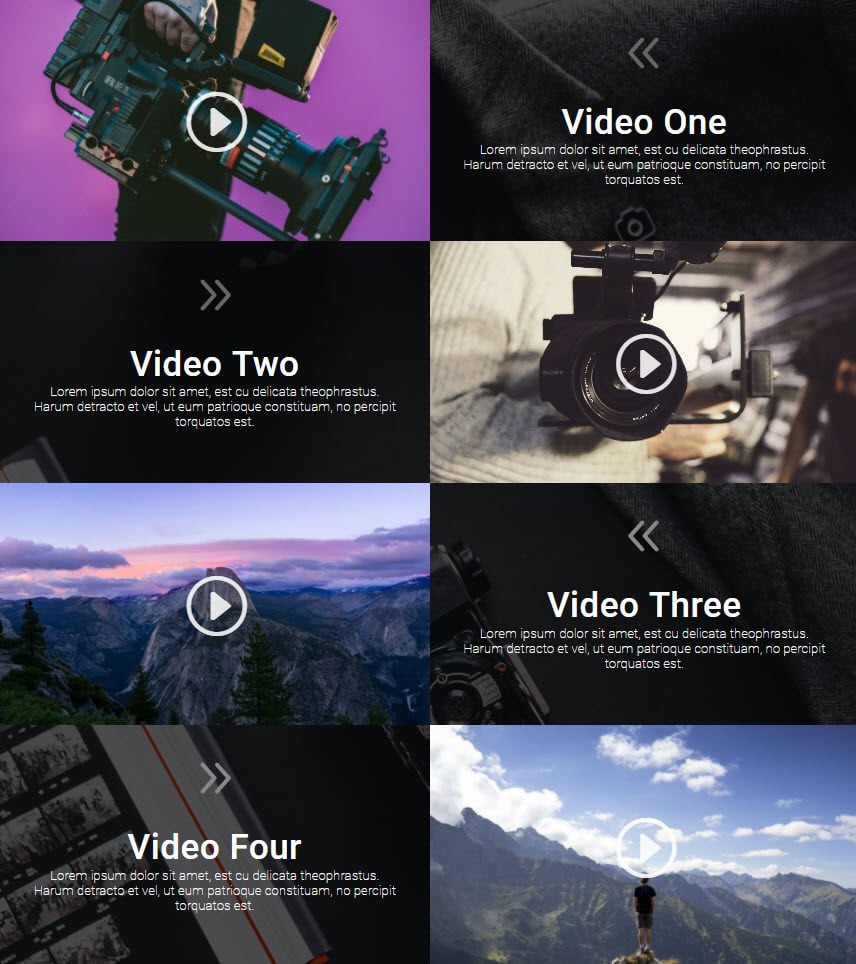
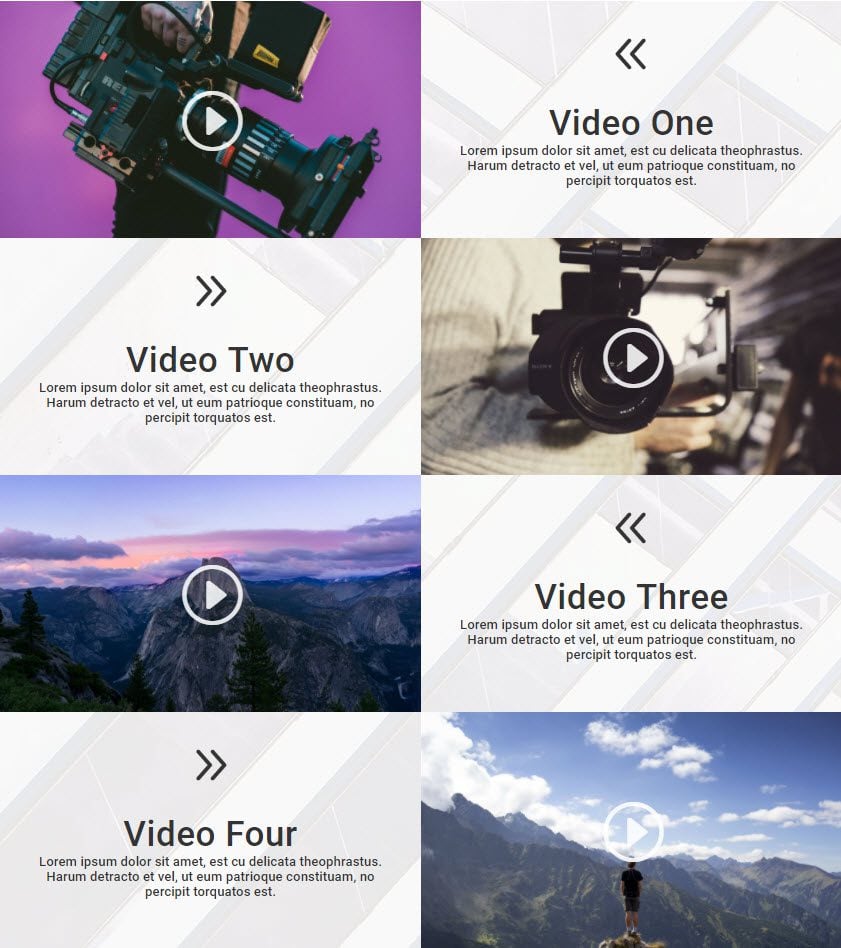
Para este ejemplo, agregué dos filas más, lo que hace un total de cuatro filas. Mira el resultado final.

Crear la versión ligera
Para cambiar el diseño de cuadrícula de video oscuro anterior a una versión clara, todo lo que necesita hacer es actualizar algunas de las opciones de diseño.
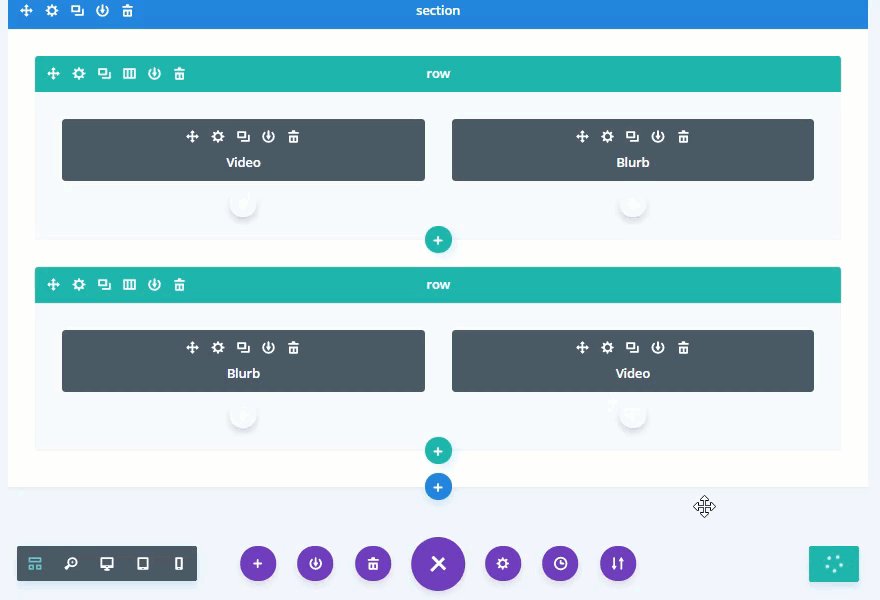
Para estas ediciones, puede ser un poco más fácil usar la vista de estructura alámbrica.

Actualice la configuración de la sección de la siguiente manera:
Opciones de contenido
Imagen de fondo: [ingrese una imagen de fondo clara]

Actualice la configuración de la primera fila de la siguiente manera:
Opciones de contenido
Color de fondo de la columna 2: rgba(255,255,255,0.68)

Actualice la configuración del módulo Blurb de la primera fila de la siguiente manera:
Opciones de diseño
Color del icono: #333333
Color del texto: Oscuro
Color del texto del encabezado: #444444
Fuente del cuerpo: Roboto
Color del texto del cuerpo: #666666

Actualice la configuración de la segunda fila de la siguiente manera:
Opciones de contenido
Color de fondo de la columna 1: rgba(255,255,255,0.45)

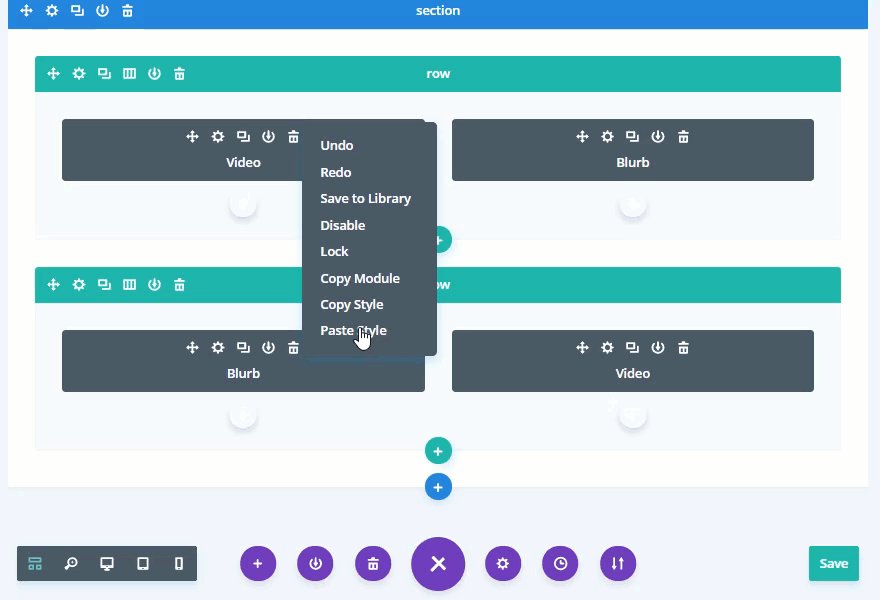
Use las opciones del botón derecho para copiar el diseño del módulo de publicidad en la primera fila y péguelo en el módulo de publicidad en la segunda fila.

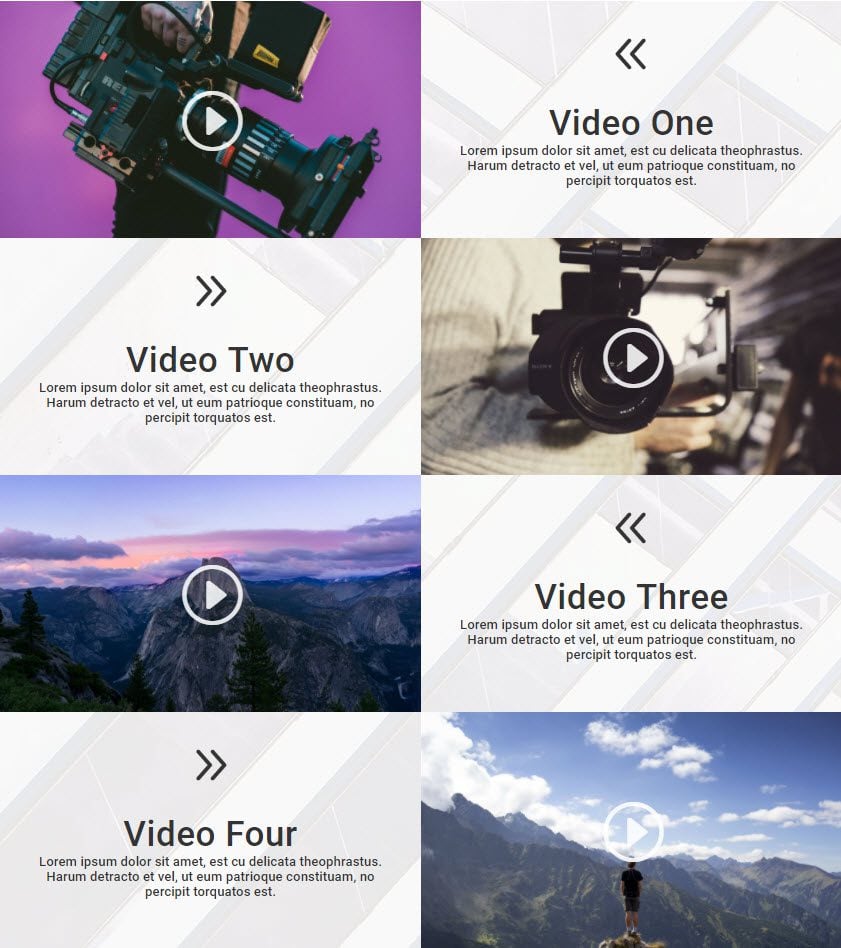
¡Eso es todo! Mira el resultado final.

¿Sensible?
Este es un poco complicado cuando se trata de cómo se comporta en pantallas más pequeñas. Debido a que el orden de apilamiento predeterminado coloca la columna de la izquierda sobre la columna de la derecha, el resultado de este diseño es un poco confuso. Puede aprender cómo solucionar este problema en mi publicación anterior sobre cómo cambiar el orden de apilamiento de columnas de Divi .

Subiendo…
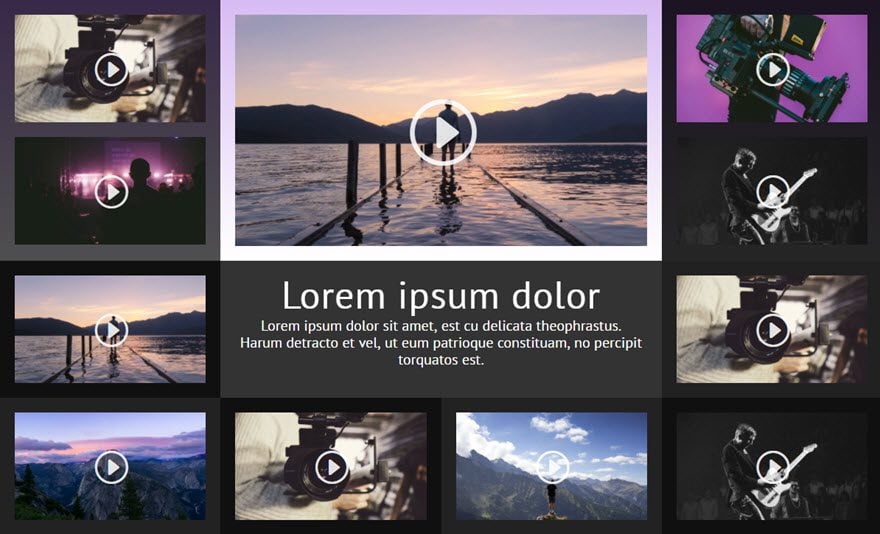
La próxima grilla te va a sorprender. Los colores de fondo semitransparentes y los degradados hacen que el diseño sea muy fácil de combinar con su propio sitio. Echa un vistazo a la vista previa…

Espero que estés disfrutando de la serie hasta ahora. Espero escuchar de usted en los comentarios.
¡Salud!