
Crear diseños de esquinas flotantes es una manera simple y fácil de agregar un poco de estilo creativo a los Módulos Divi que quizás no hayas pensado que fuera posible sin un código personalizado. ¡Buenas noticias! Con Divi, puede usar divisores y anuncios publicitarios para diseñar las cuatro esquinas de su módulo usando las opciones integradas de Divi. Y puede ser bastante divertido probar las diferentes posibilidades.
En este tutorial, le mostraré cómo crear diseños de esquinas flotantes para su contenido en Divi. Una vez que tenga los elementos en su lugar, puede diseñar esas esquinas con innumerables formas, íconos y colores.
¡Empecemos!
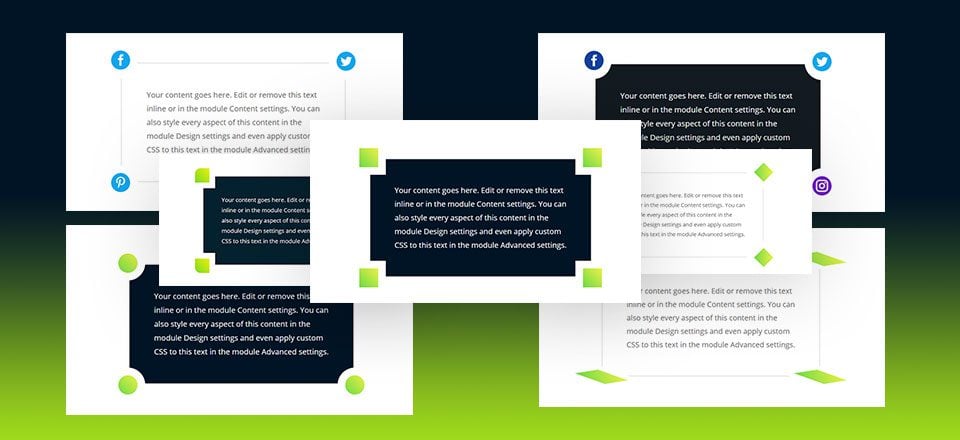
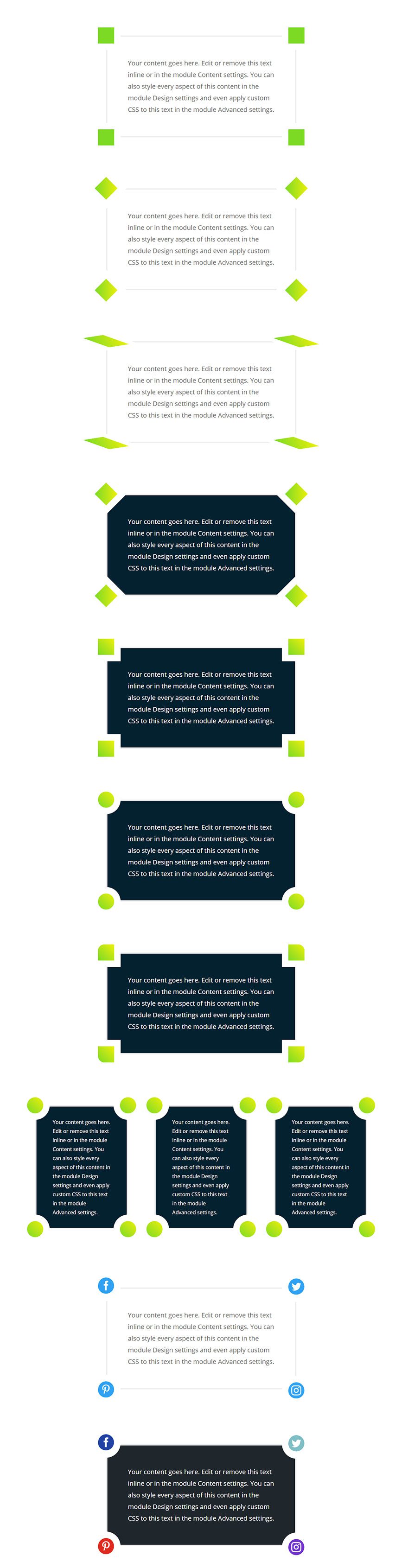
Aquí hay un adelanto de los posibles diseños de esquinas flotantes de este tutorial.

Descargue el diseño de ejemplos de diseño de borde flotante GRATIS
Para poner sus manos en el diseño de diseños de borde flotante, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo json a Divi Builder .
Ahora vamos al tutorial, ¿de acuerdo?
Empezando
Lo único que necesitas para este tutorial es Divi. Construiremos estos ejemplos desde cero en la parte frontal de Divi Builder.
Para comenzar, crea una nueva página y dale un título a tu página. Haga clic para usar Divi Builder en el front-end y elija la opción «Construir desde cero».
¡Ahora estás listo para ir!
Creación de la plantilla de diseño de diseño de esquina flotante
Dado que habrá innumerables posibilidades de diseño con este diseño, tiene sentido crear el diseño básico (o plantilla) para trabajar.
Para esta plantilla, agregaremos cuatro divisores a cada esquina de un módulo de texto. Luego, una vez que el diseño esté en su lugar, podrá explorar nuevas formas de personalizar esos divisores para diseños únicos.
Primero, cree una nueva sección regular con una fila de una columna.

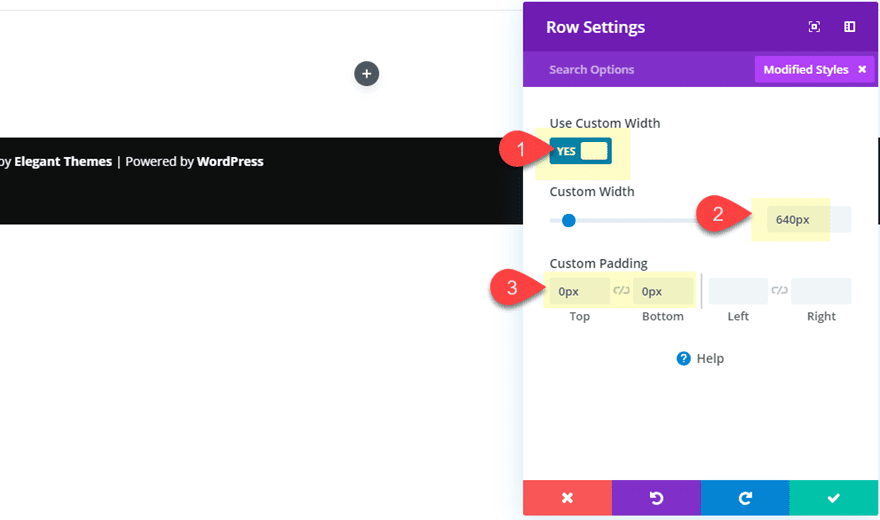
Antes de agregar el módulo de texto, actualice la configuración de la fila de la siguiente manera:
Ancho personalizado: 640 px
Relleno personalizado: 0 px arriba, 0 px abajo

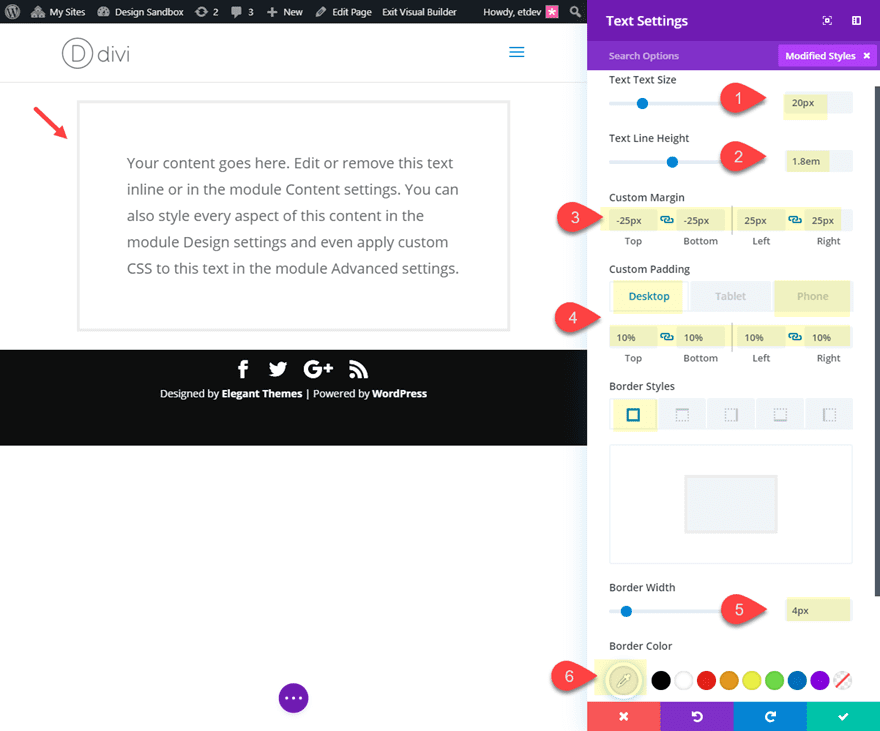
Luego agregue un módulo de texto a la fila y actualice lo siguiente:
Texto Tamaño del texto: 20 px
Altura de la línea de texto: 1,8 em
Margen personalizado: -25 px arriba, -25 px abajo, 25 px a la izquierda, 25 px a la derecha
Relleno personalizado (escritorio): 10 % arriba, 10 % abajo, 10 % a la izquierda, 10 % a la derecha Relleno
personalizado (teléfono): 20 % arriba, 20 % abajo
Ancho del borde: 4 px
Color del borde: #eeeeee

El margen personalizado y el relleno ayudarán a alinear nuestros módulos divisores que agregaremos en breve. Dado que los divisores tendrán una altura y un ancho de 50 px, el margen superior e inferior de -25 px arrastrará esos divisores hasta la mitad del módulo de texto para lograr un bonito diseño simétrico (ya verá).
Adición de los dos divisores de esquina flotantes superiores
Con el módulo de texto en su lugar, podemos comenzar a agregar los dos diseños de esquinas flotantes superiores usando módulos divisores.
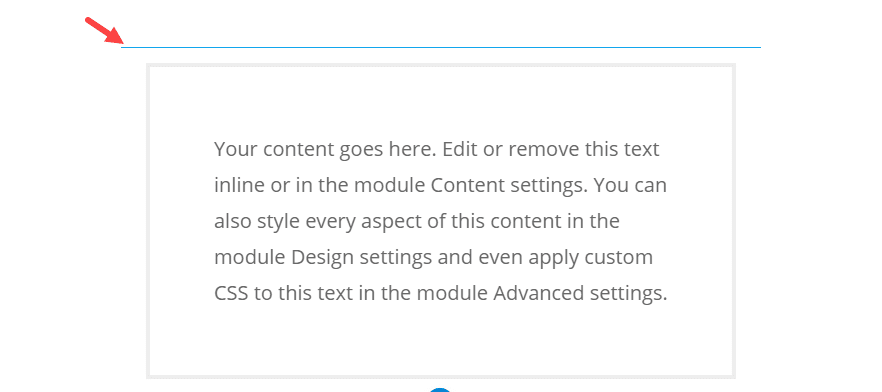
Cree un nuevo módulo divisor y arrástrelo a la parte superior del módulo de texto.

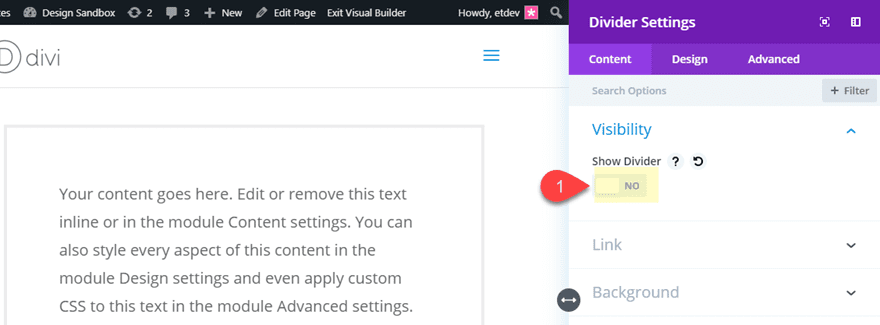
Luego, actualice la configuración del divisor de la siguiente manera:
Mostrar divisor: NO

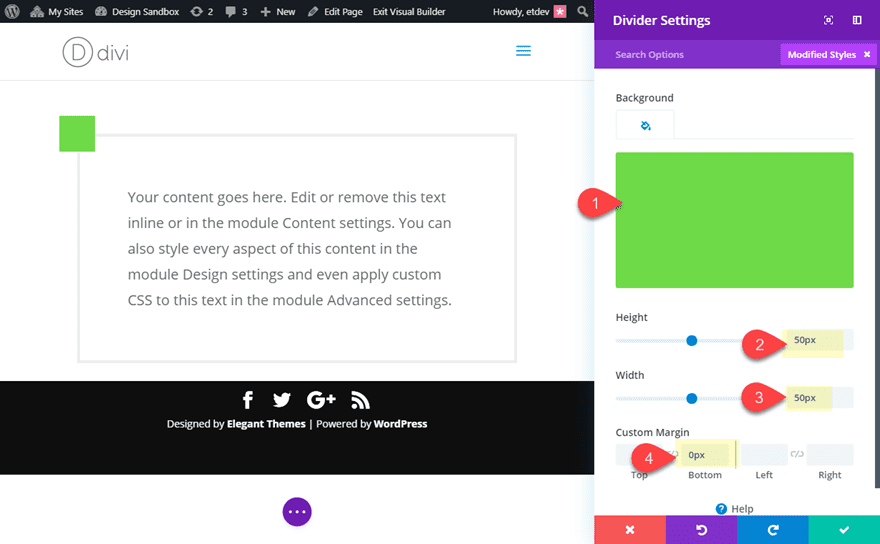
Color de fondo: #7cda24 (o el color que quieras)
Alto: 50px
Ancho: 50px

La altura y el ancho de 50 px nos dan el cuadrado perfecto que podemos usar para nuestro borde flotante.
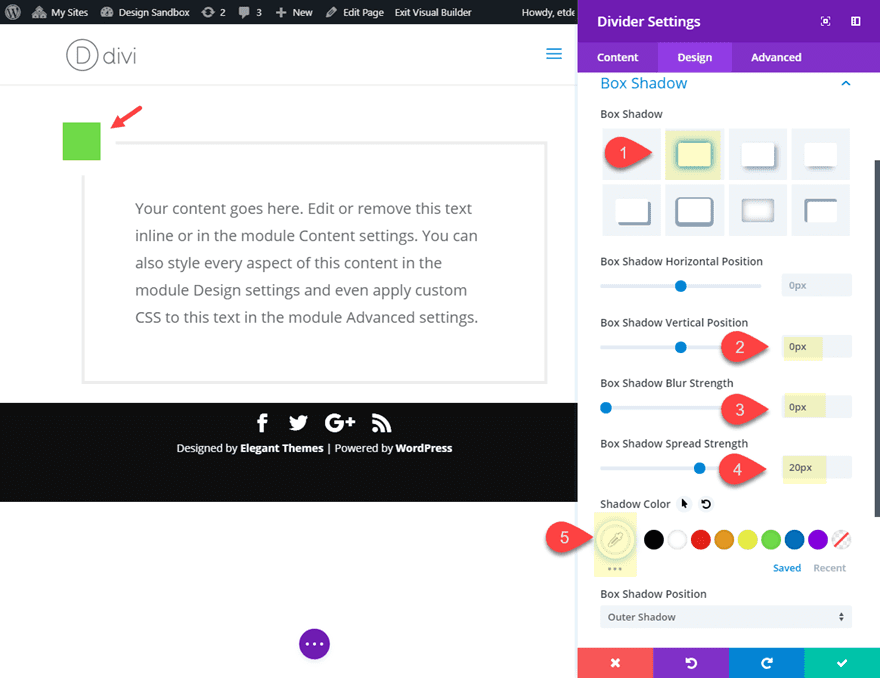
Ahora, agregue una sombra de cuadro al divisor para crear el efecto flotante de la siguiente manera:
Sombra de cuadro: ver captura de pantalla
Posición vertical de sombra de cuadro: 0px
Fuerza de desenfoque de sombra de cuadro: 0px
Fuerza de propagación de sombra de cuadro: 20px
Color de sombra: #ffffff

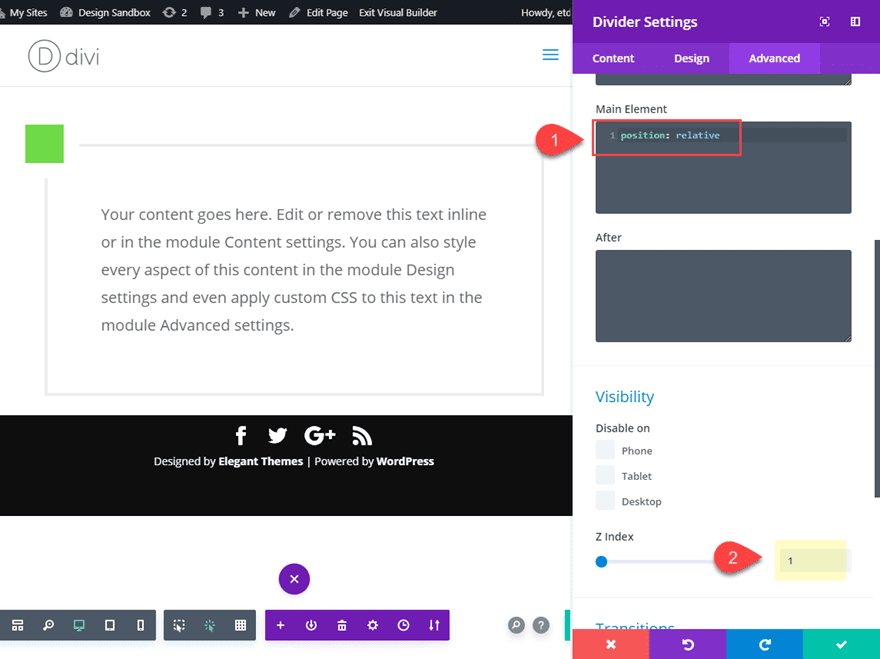
Para asegurarnos de que el módulo divisor permanezca sobre el módulo de texto (y no se oculte detrás de él), debemos agregar un fragmento de CSS al elemento principal de la siguiente manera:
Elemento principal CSS:
|
01
|
position: relative |
Luego actualice el índice Z a 1.

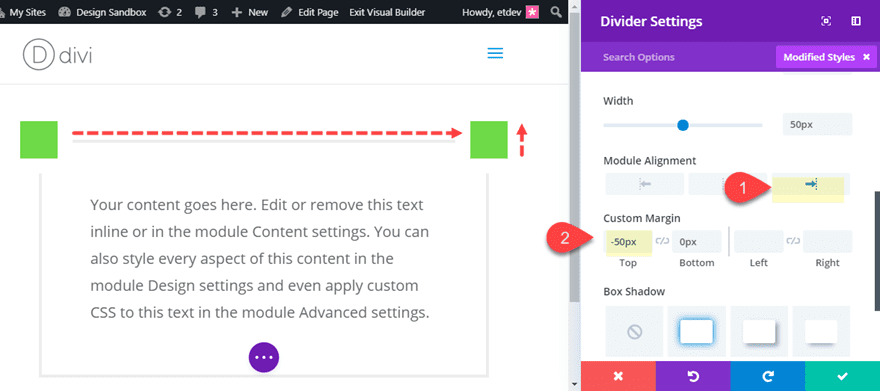
A continuación, duplique el módulo divisor y actualice la configuración del divisor duplicado de la siguiente manera:
Alineación del módulo: derecha
Margen personalizado: -50px superior

Esto alinea el divisor a la derecha y lo eleva a la altura exacta del módulo divisor que se encuentra sobre él. Esto crea la ubicación de esquina exacta que estamos buscando.
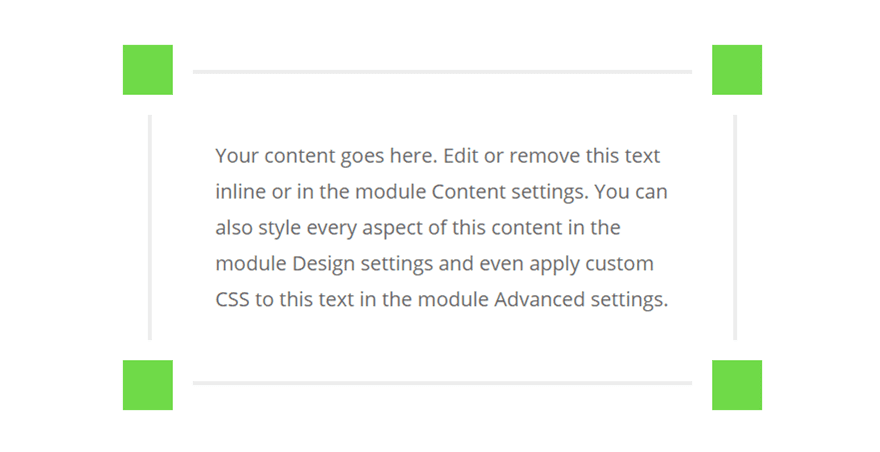
Agregar los divisores de esquina inferiores
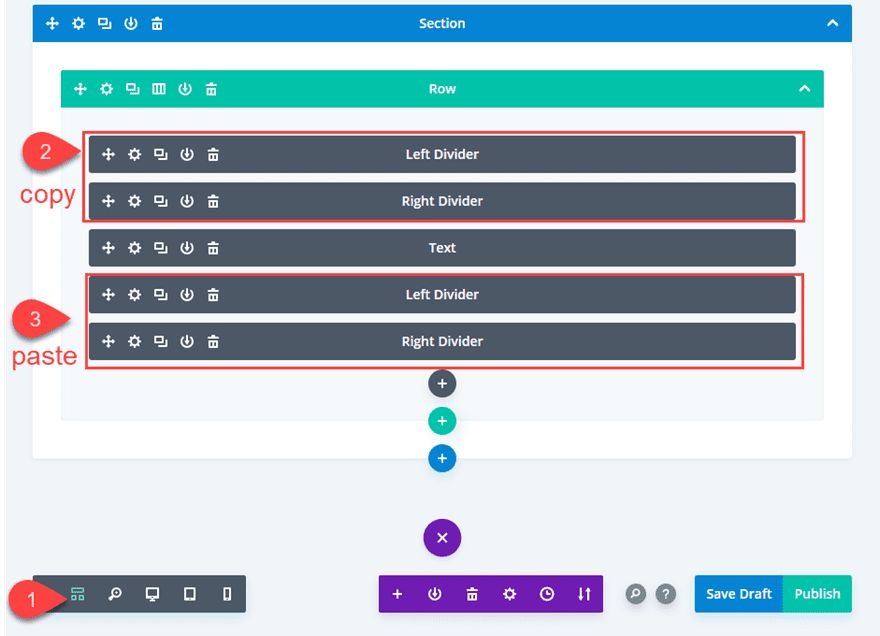
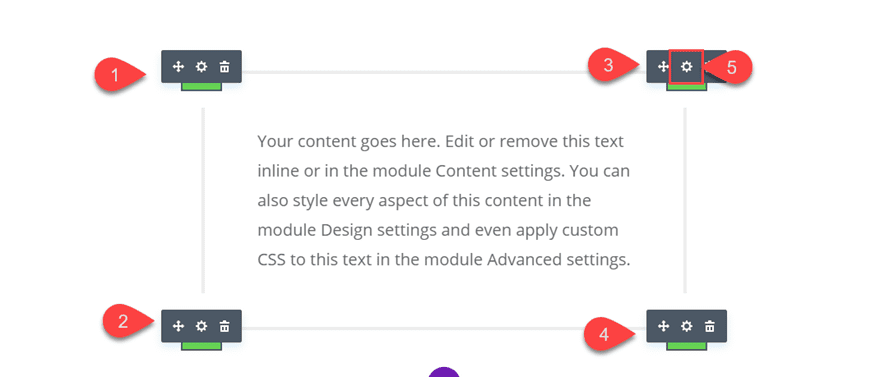
Para agregar los dos divisores de la esquina inferior, implemente el modo de vista de estructura alámbrica y copie los divisores izquierdo y derecho que acaba de crear y péguelos debajo del módulo de texto (asegúrese de que el divisor izquierdo permanezca apilado sobre el divisor derecho como se muestra en la imagen abajo).

¡Eso es todo! Veamos el diseño final de nuestro diseño básico.

Explorando nuevos diseños de esquinas flotantes
Con esta plantilla en su lugar, podemos explorar algunos diseños diferentes que son posibles. Puede guardar esta sección completa en la biblioteca Divi para que pueda mantenerla como una plantilla en el futuro. Pero por ahora, dupliquemos la sección y exploremos un nuevo diseño.
Formas de diamantes con fondos degradados
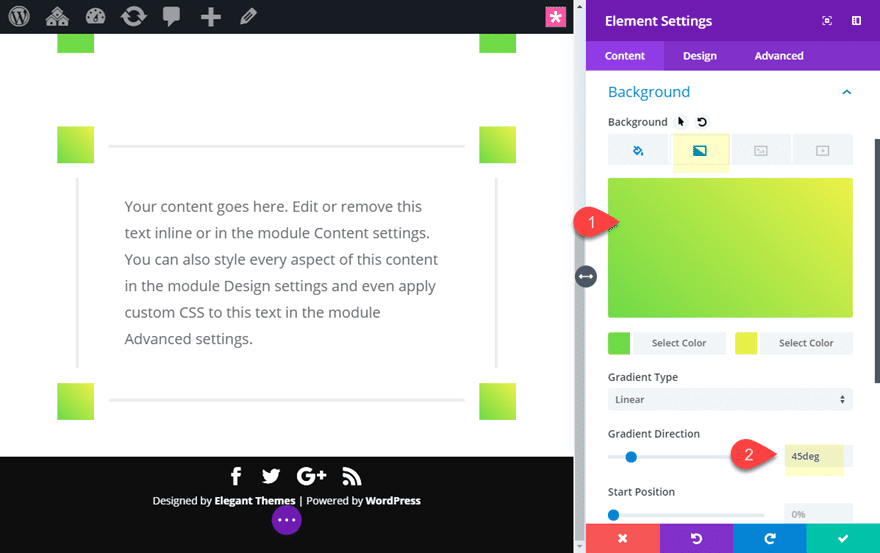
Con un duplicado de nuestra plantilla en su lugar, use la función de selección múltiple para seleccionar los cuatro módulos divisores. A continuación, haga clic en el icono de engranaje de configuración en uno de los divisores seleccionados para implementar el modal de configuración del elemento. Puede ser útil usar el modo de clic para este paso.

En la configuración del elemento, actualice lo siguiente:
Fondo degradado Color izquierdo: #7cda24
Fondo degradado Color derecho: #edf000
Dirección del degradado: 45 grados

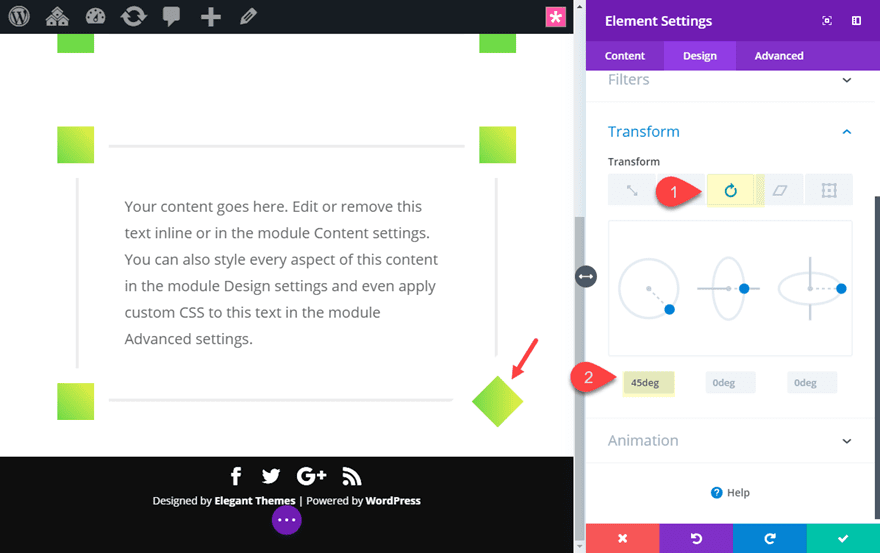
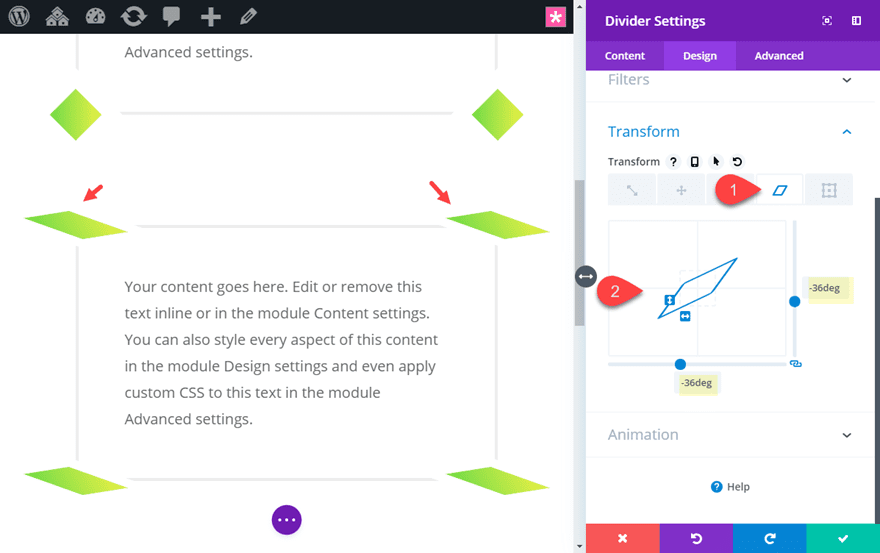
Luego use las opciones de transformación para rotar el divisor en forma de diamante.
Transformar Rotar eje Z: 45 grados

Aquí está el diseño final.

Divisores sesgados
También puede usar la opción de sesgar de transformación para sesgar los divisores para obtener un diseño aún más exclusivo. Puede agregar un diseño de sesgo separado para cada divisor, o usar la selección múltiple para actualizar el sesgo de transformación para los cuatro al mismo tiempo en -37 grados en los ejes X e Y.

Así es como se vería.

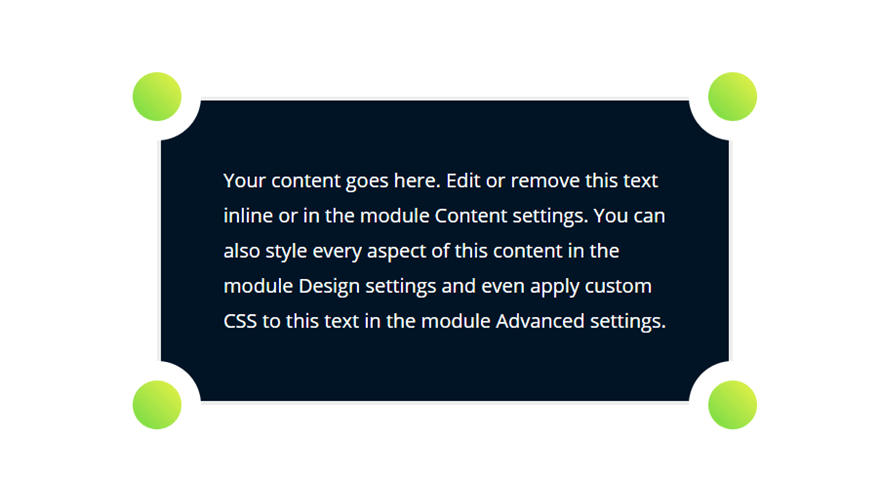
Diseños de fondo oscuro
Incluso puede experimentar agregando un color de fondo oscuro al módulo de texto para un diseño de esquina flotante único. Aquí hay un ejemplo del módulo de texto con un color de fondo de #002130 que usa la rotación o sesgo sin transformación.

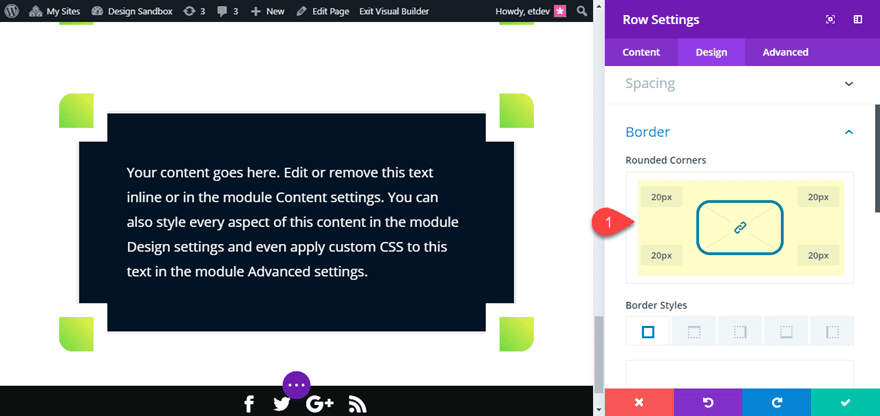
Esquinas de borde redondeado
Para poner algunas esquinas redondeadas en el diseño, simplemente puede agregar esquinas redondeadas a la fila de la siguiente manera:
Esquinas redondeadas: 20px

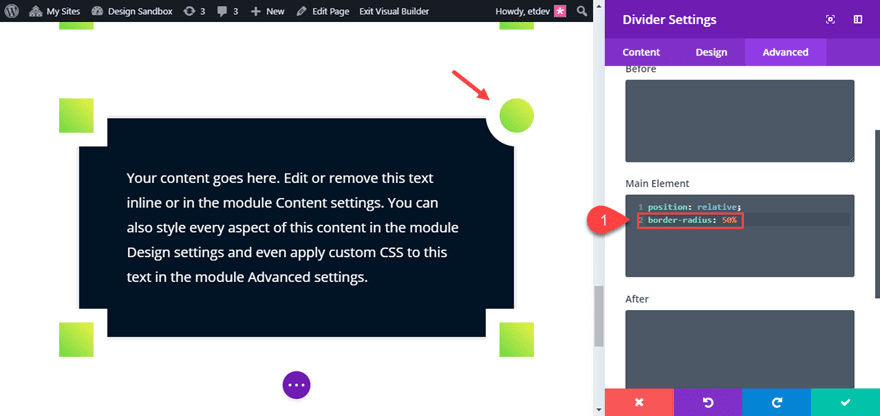
Círculo de esquinas flotantes
Para convertir esas esquinas cuadradas en círculos, puede agregar el siguiente fragmento de CSS personalizado al elemento principal de cada divisor:
|
01
|
border-radius: 50%; |

Dado que los divisores son de 50 px por 50 px, esto creará un diseño de círculo perfecto.

Como puede ver, hay muchas maneras diferentes de modificar estos elementos para obtener innumerables diseños de esquinas nuevos.
Ahora, exploremos el uso de íconos publicitarios para esquinas flotantes en lugar de módulos divisores.
Creación de esquinas flotantes con iconos de Blurb
Agregar íconos de Blurb a cada esquina del módulo de texto puede brindarle diseños aún más exclusivos. Puede usar la misma plantilla de diseño que construimos al comienzo del tutorial. La única diferencia será usar módulos publicitarios en lugar de módulos divisorios para las cuatro esquinas.
Continúe y obtenga un duplicado de la plantilla de diseño de sección implementada.

Luego elimine los módulos divisores arriba y debajo del módulo de texto.
Adición de las dos esquinas superiores del icono de publicidad
Dado que solo vamos a querer usar el módulo de publicidad para mostrar un solo ícono, debemos asegurarnos de obtener el tamaño y el espacio correctos.
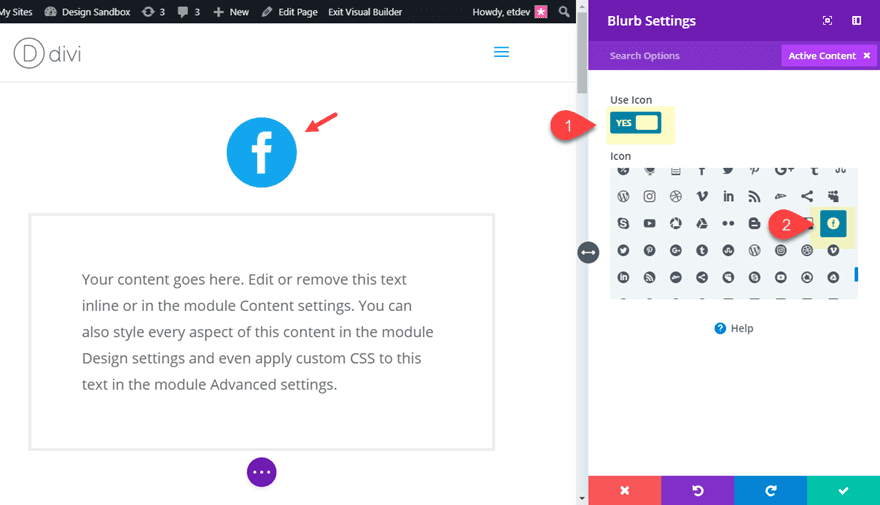
Agregue un módulo de publicidad sobre el módulo de texto y elimine el título y el cuerpo del texto. Luego haga clic para usar un ícono en lugar de una imagen y seleccione el ícono circular de Facebook.

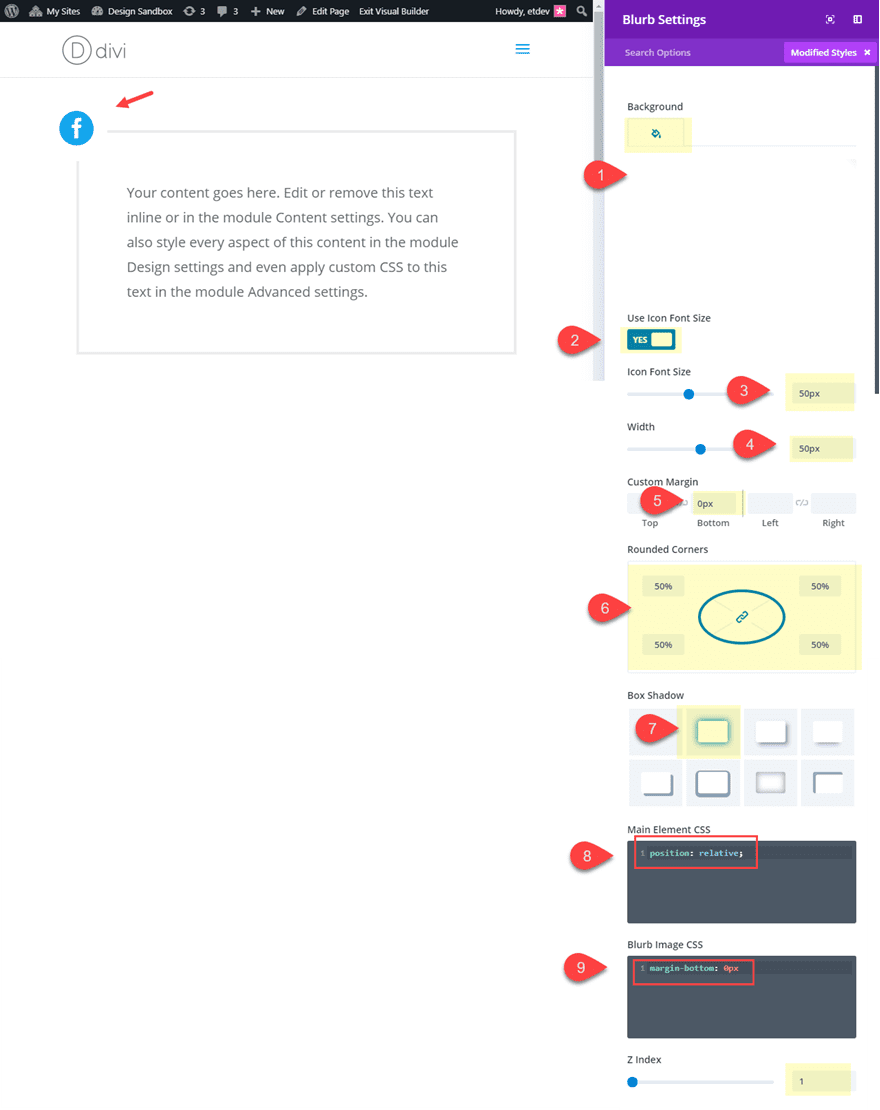
Luego actualice la siguiente configuración de publicidad (esta configuración es muy similar a la configuración que agregamos al módulo divisor en el primer ejemplo):
Color de fondo: #ffffff
Icono Tamaño de fuente: 50 px
Ancho: 50 px
Margen personalizado: 0 px inferior
Esquinas redondeadas: 50 %
Sombra de cuadro: ver captura de pantalla
Posición vertical de sombra de cuadro: 0 px
Fuerza de desenfoque de sombra de cuadro: 0 px
Intensidad de propagación de sombra de cuadro: 20 px
Color de sombra: # ffffff
Elemento principal CSS:
|
01
|
position: relative; |
Imagen de Blurb CSS:
|
01
|
margin-bottom: 0px |
Índice Z: 1

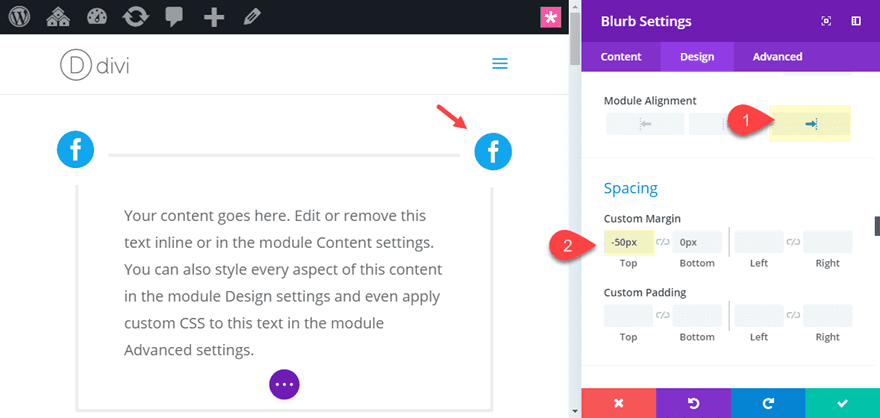
A continuación, duplique el módulo de publicidad para crear otro justo debajo de la publicidad actual y actualice lo siguiente:
Alineación del módulo: derecha
Margen personalizado: -50px arriba

A continuación, copie los dos módulos de publicidad superiores y péguelos debajo del módulo de texto (asegurándose de que la publicidad de la izquierda permanezca apilada sobre la publicidad de la derecha).
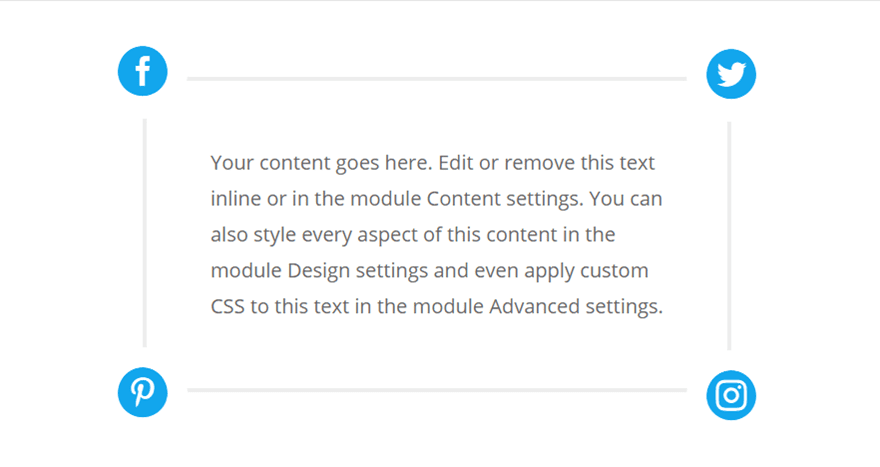
Luego puede actualizar los íconos para cada propaganda a lo que quiera.
Aquí está el diseño final.

Explore más diseños con las esquinas flotantes de Blurb Icon
Con esta configuración, puede explorar muchos diseños únicos. Puede cambiar los íconos, usar diferentes combinaciones de colores e incluso escalarlos o rotarlos con opciones de transformación.
Aquí hay un ejemplo del diseño que usa un color de fondo oscuro para el módulo de texto y diferentes colores de íconos.

Funciona en diseños de columnas múltiples
Siempre que mantenga los elementos juntos, puede agregar estos diseños de esquinas flotantes en varias columnas.

Terminando
La creación de diseños de esquinas flotantes para su contenido en Divi realmente muestra el poder del constructor Divi. Con todas las opciones integradas disponibles, puede crear innumerables variaciones de diseño a partir de una plantilla de diseño básica. Espero que esto te inspire a divertirte explorando nuevos diseños propios.
Espero escuchar de usted en los comentarios.
¡Salud!