
Las barras laterales adhesivas para las páginas de sus productos pueden ser útiles para mejorar tanto la experiencia del usuario como los ingresos. Es una excelente manera de mantener a la vista la información esencial del producto, ese importante botón Agregar al carrito y/u otras ofertas promocionales a medida que el usuario se desplaza por la página del producto.
En este tutorial, le mostraremos cómo crear una barra lateral personalizada con columnas adhesivas para la plantilla de la página de su producto Divi . Con este diseño único, puede hacer flotar una columna de contenido en el área de la barra lateral en cualquier (o en todas) las secciones de la página. Esto le permite dirigirse al usuario con nueva información en la barra lateral según la sección que el usuario esté viendo en ese momento. ¡Cosas bastante geniales!
¡Empecemos!
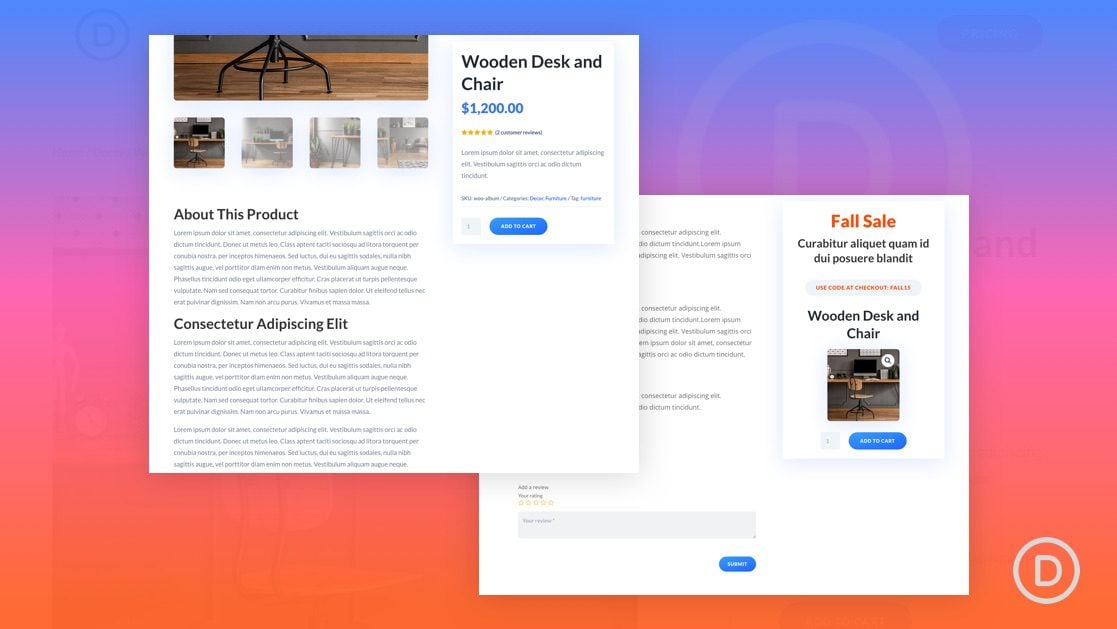
Aquí hay un vistazo rápido al diseño que construiremos en este tutorial.

Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Cómo cargar la plantilla
Ir al Creador de temas Divi
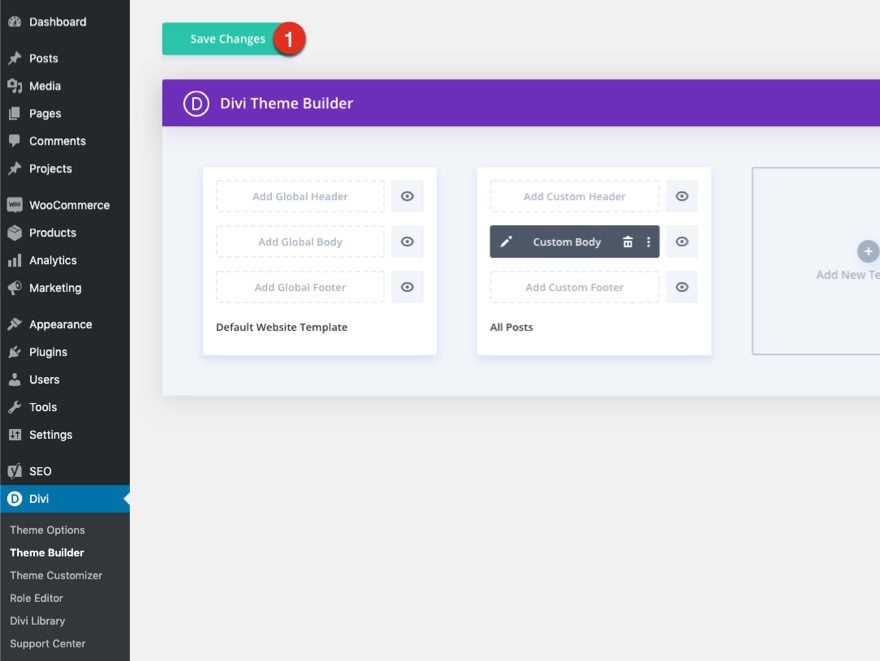
Para cargar la plantilla, navegue hasta Divi Theme Builder en el backend de su sitio web de WordPress.

Subir plantilla de sitio web
Luego, en la esquina superior derecha, verás un ícono con dos flechas. Haga clic en el icono.

Vaya a la pestaña de importación, cargue el archivo JSON que pudo descargar en esta publicación y haga clic en ‘ Importar plantillas de Divi Theme Builder ‘.

Guardar los cambios del generador de temas Divi
Una vez que haya cargado el archivo, notará una nueva plantilla con una nueva área del cuerpo que se ha asignado a Todas las publicaciones. Guarde los cambios de Divi Theme Builder tan pronto como desee que se active la plantilla.

Vayamos al tutorial para que podamos aprender a construir esta cosa desde cero, ¿de acuerdo?
Carga de la plantilla de página de producto de Theme Builder Pack 2
Para comenzar, vamos a comenzar con el diseño agregando una de nuestras plantillas de página de productos prefabricadas. Para importar la plantilla de Theme Builder, deberá hacer lo siguiente:
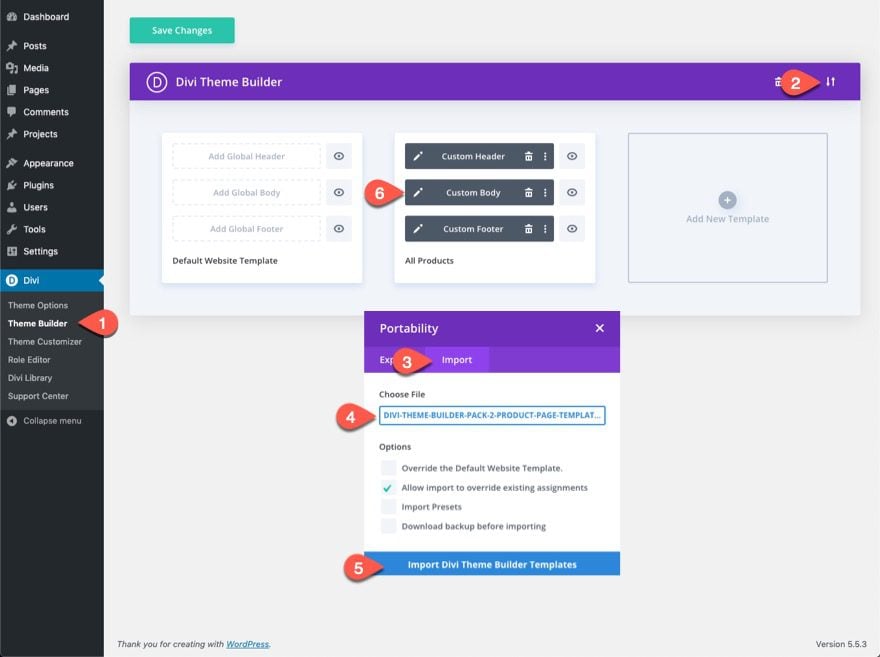
- Navega hasta Divi Theme Builder
- Haga clic en el icono de portabilidad en la parte superior derecha de la página.
- Seleccione la pestaña Importar en la ventana emergente Portabilidad.
- Descargue e importe el archivo de plantilla del producto Divi Divi Theme Builder 2 . Una vez que descargue el paquete aquí , descomprima el archivo y encontrará el archivo «divi-theme-builder-pack-5-product-page-template.json» que deberá importar.
- Haga clic en el botón Importar
- Una vez que se haya importado la plantilla, haga clic en el icono de edición en el área del cuerpo personalizado de la plantilla para editar el diseño de la plantilla.

Modificación del diseño de la plantilla
El diseño prefabricado que estamos usando no incluye espacio para una barra lateral. Por lo tanto, tendremos que hacer algunos ajustes en las filas para incluir espacio para nuestras columnas de la barra lateral adhesiva. Este diseño incluirá dos columnas adhesivas, cada una con un límite fijo establecido para la sección en la que se encuentra. Limitaremos el diseño para incluir solo tres secciones. Esto nos dará más espacio para que nuestras columnas adhesivas de la barra lateral floten mientras el usuario se desplaza por la página. La primera barra lateral adhesiva flotará dentro de la sección superior y la segunda columna adhesiva flotará dentro de la sección inferior. La sección central simplemente incluirá un CTA.
Etiquetando las secciones que usaremos
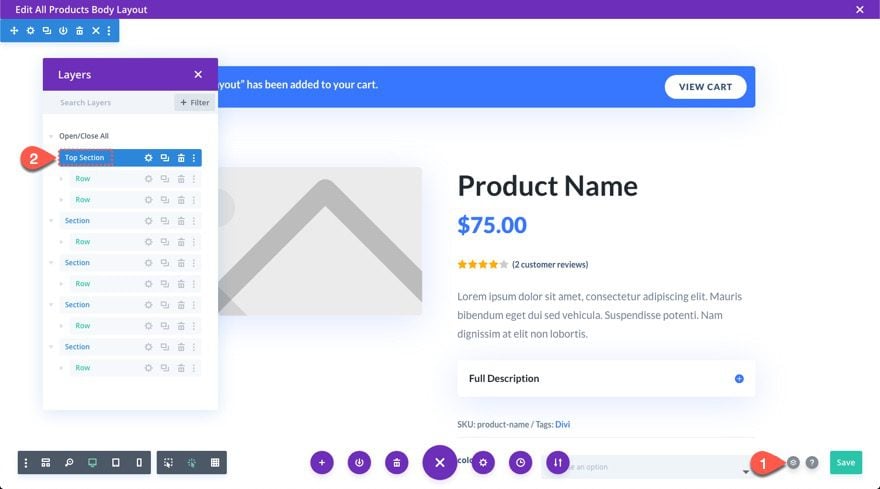
Para comenzar, abra la vista de capas modal y actualice la etiqueta de la sección superior. Simplemente asígnele el nombre «Sección superior».

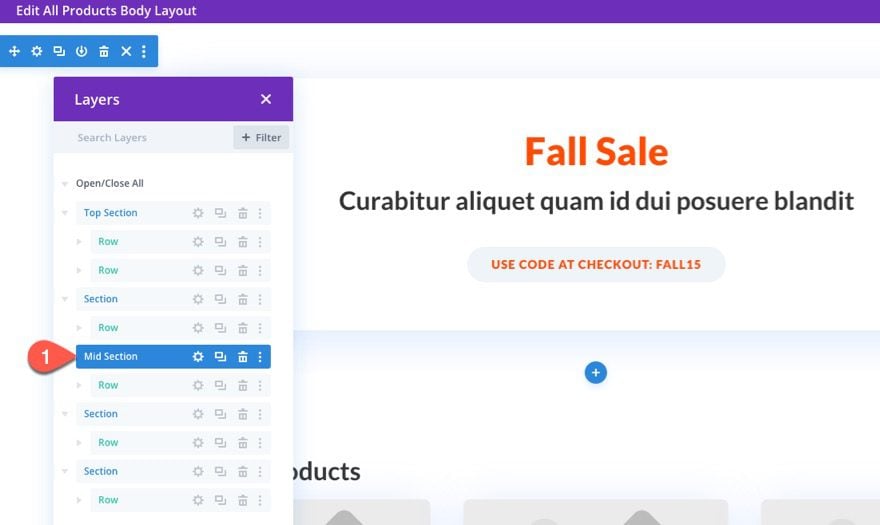
Luego agregue la etiqueta «Sección intermedia» a la tercera sección en el diseño.

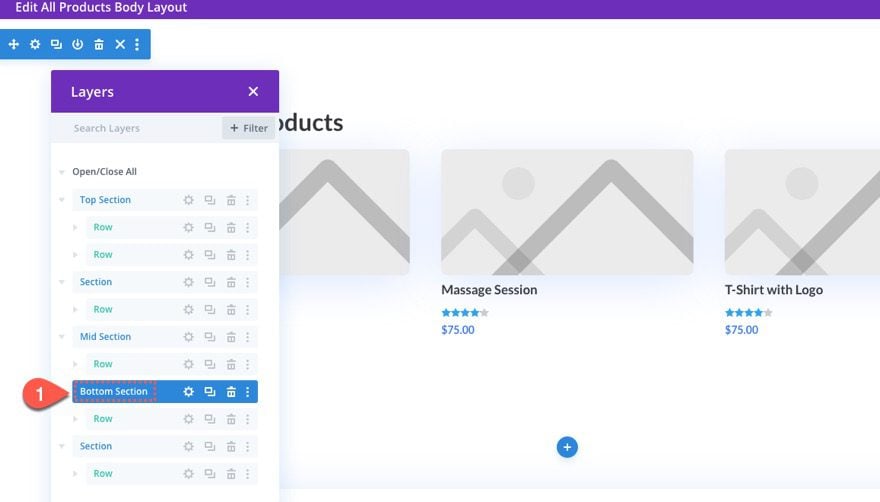
Por último, agregue la etiqueta «Sección inferior» a la cuarta sección del diseño actual.

Mover contenido/filas a las secciones
Ahora que tenemos nuestras secciones etiquetadas, debemos asegurarnos de mover las filas de contenido que necesitamos a esas tres secciones que vamos a mantener.
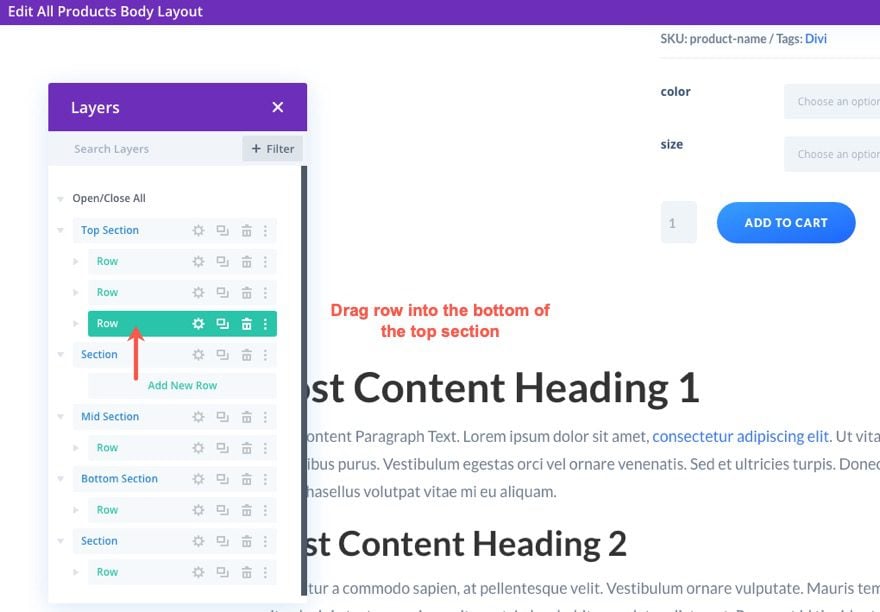
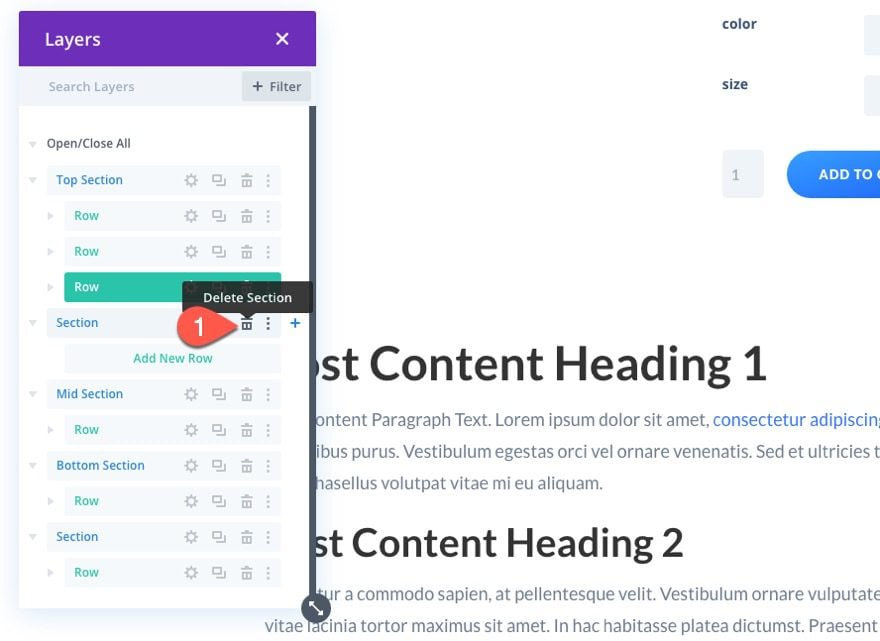
Para comenzar, use la vista de capas para arrastrar la fila en la segunda sección a la parte inferior de la «Sección superior».

Luego elimine la sección vacía.

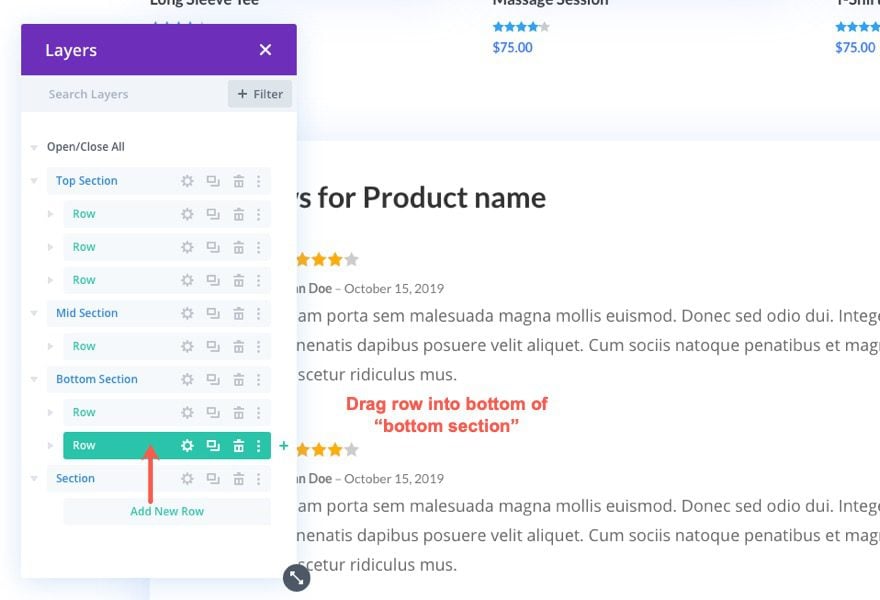
A continuación, arrastre la fila de la cuarta sección hasta la parte inferior de la «Sección inferior».

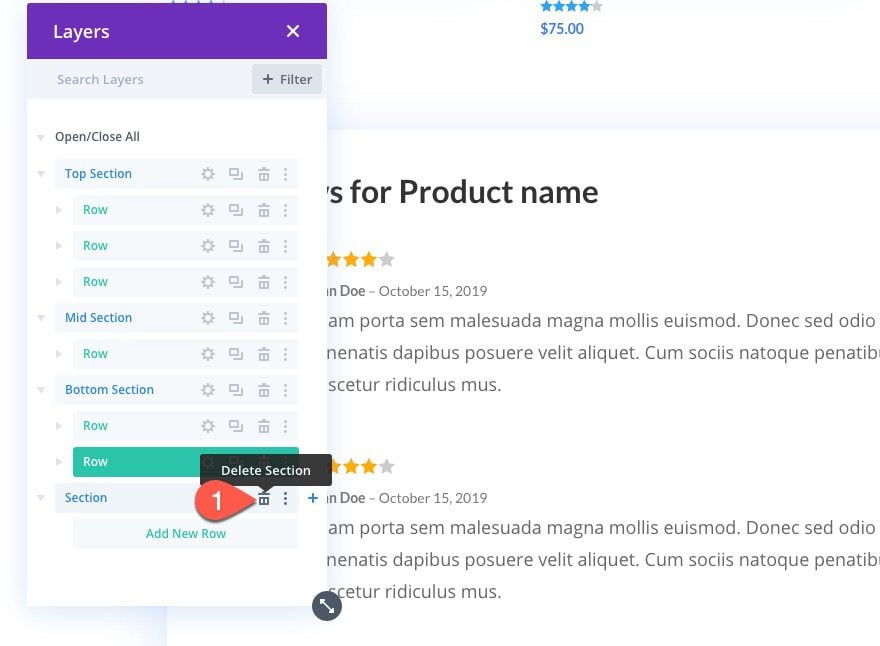
Luego elimine esa sección vacía.

Ahora debería tener solo tres secciones («Sección superior», «Sección intermedia» y «Sección inferior»), cada una llena de filas de contenido.
Actualizar el tamaño de las filas
Dado que estamos agregando un área de barra lateral con este diseño, necesitamos ampliar un poco las filas.
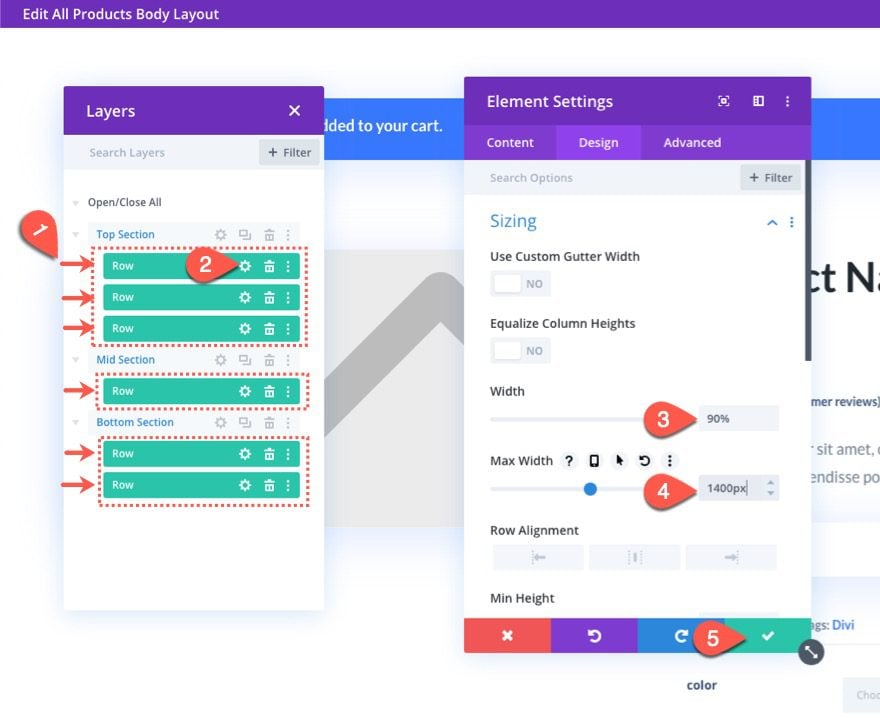
En el modo de capas, seleccione varias filas en todo el diseño.
Luego haga clic en el ícono de edición en uno de ellos para que aparezca la configuración del elemento que los estilizará a todos al mismo tiempo.
En la pestaña de diseño, actualice lo siguiente:
- Ancho: 90%
- Ancho máximo: 1400px

Actualización de la estructura de columnas de las filas
Tradicionalmente, una barra lateral se construye dentro de una sola columna en el lado derecho de una sección. Sin embargo, para este diseño, vamos a poder crear múltiples filas de dos columnas dentro de una sección con la columna derecha de cada fila dedicada al área de la columna fija. Luego podemos llenar el contenido de la columna derecha de la fila superior de la sección y hacer que esa columna sea pegajosa. Luego flotará sobre las columnas derechas vacías de las filas debajo de él antes de detenerse al final de la sección cuando el usuario se desplaza hacia abajo en la página.
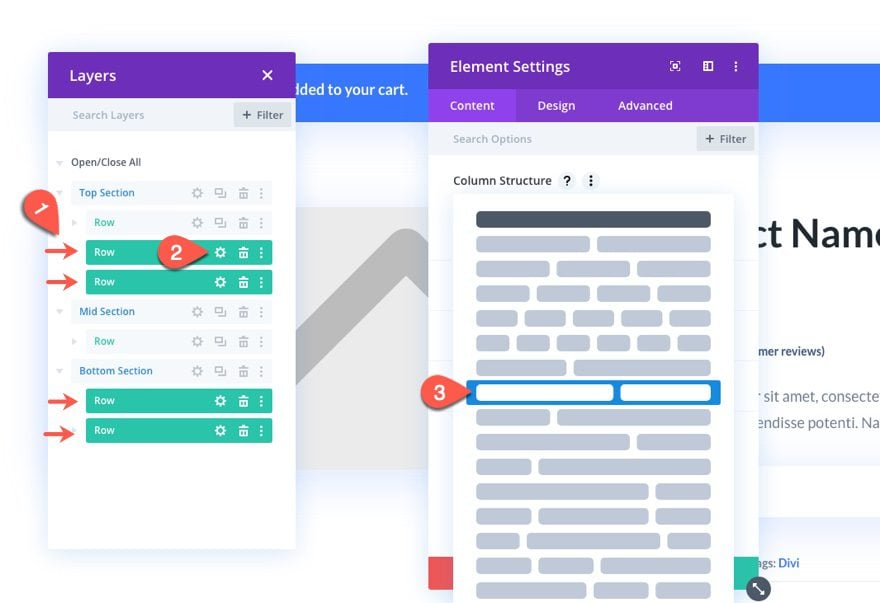
Para crear las estructuras de columnas de las filas, seleccione varias veces las dos filas inferiores en la sección superior y las dos filas en la sección inferior.
Luego abra la configuración del elemento y elija la estructura de columna de tres quintos y dos quintos.

Dos ajustes de diseño más
Ahora que nuestras filas están configuradas con la estructura de columna correcta, hagamos algunos cambios más en el diseño.
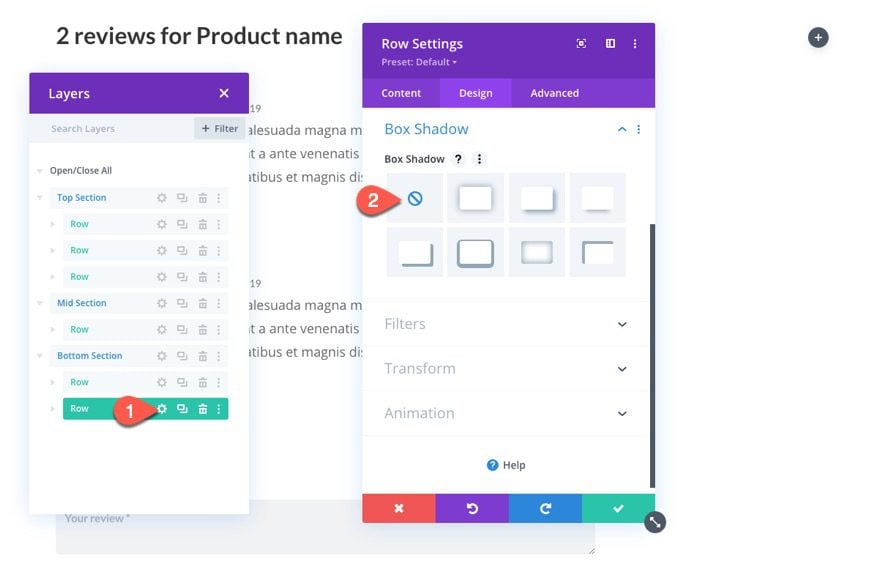
Abra la configuración de fila para la fila inferior de la sección inferior y elimine la sombra de cuadro que se está utilizando.

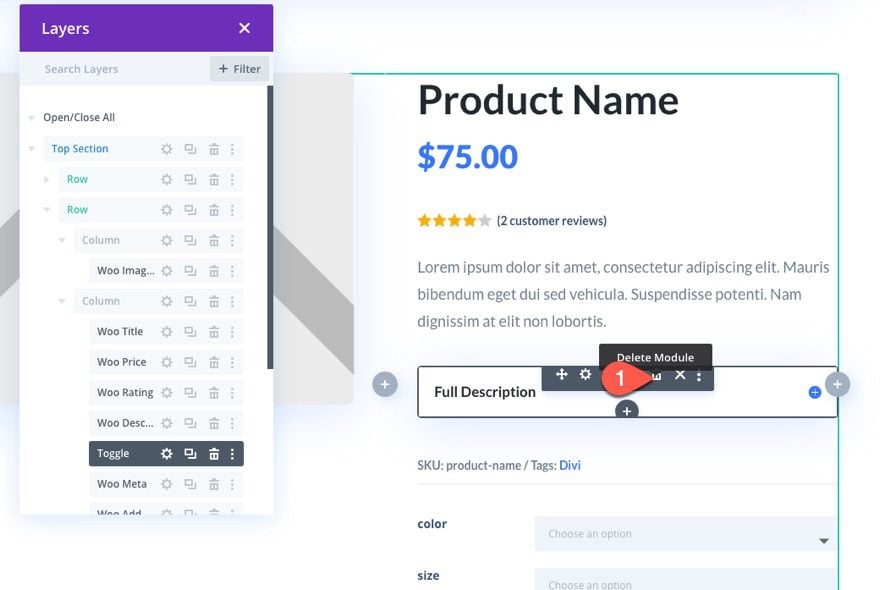
Luego vaya a la columna derecha de la fila 2 de la sección superior y elimine el módulo de alternar (no tendremos espacio para eso en nuestra columna adhesiva).

Haremos nuestra primera columna adhesiva utilizando el contenido de la columna existente que contiene la información del producto en la sección superior.
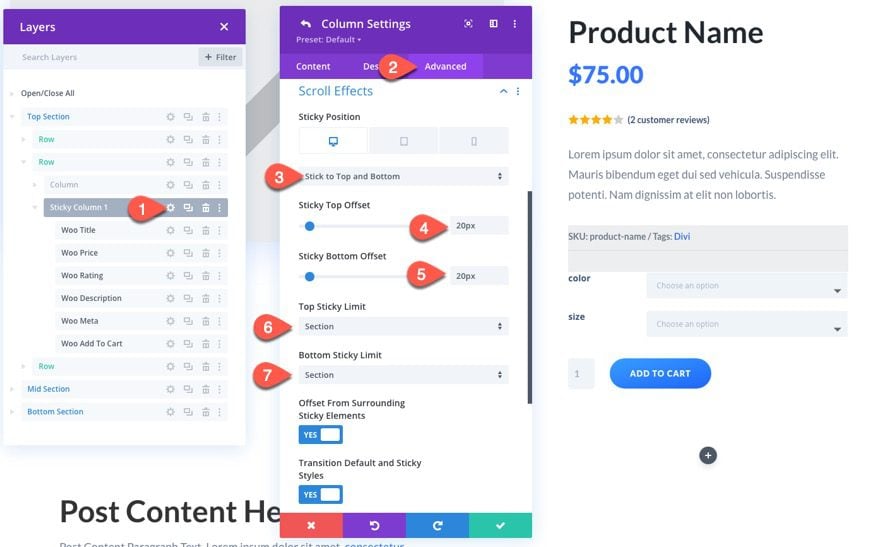
Abra la configuración de la columna 2 en la segunda fila de la sección superior y actualice lo siguiente.
- Posición fija: adherirse a la parte superior e inferior (escritorio), no adherirse (tableta)
- Desplazamiento superior pegajoso: 20px
- Compensación inferior adhesiva: 20 px
- Límite fijo superior: Sección
- Límite pegajoso inferior: Sección

En la pestaña de diseño, actualice lo siguiente:
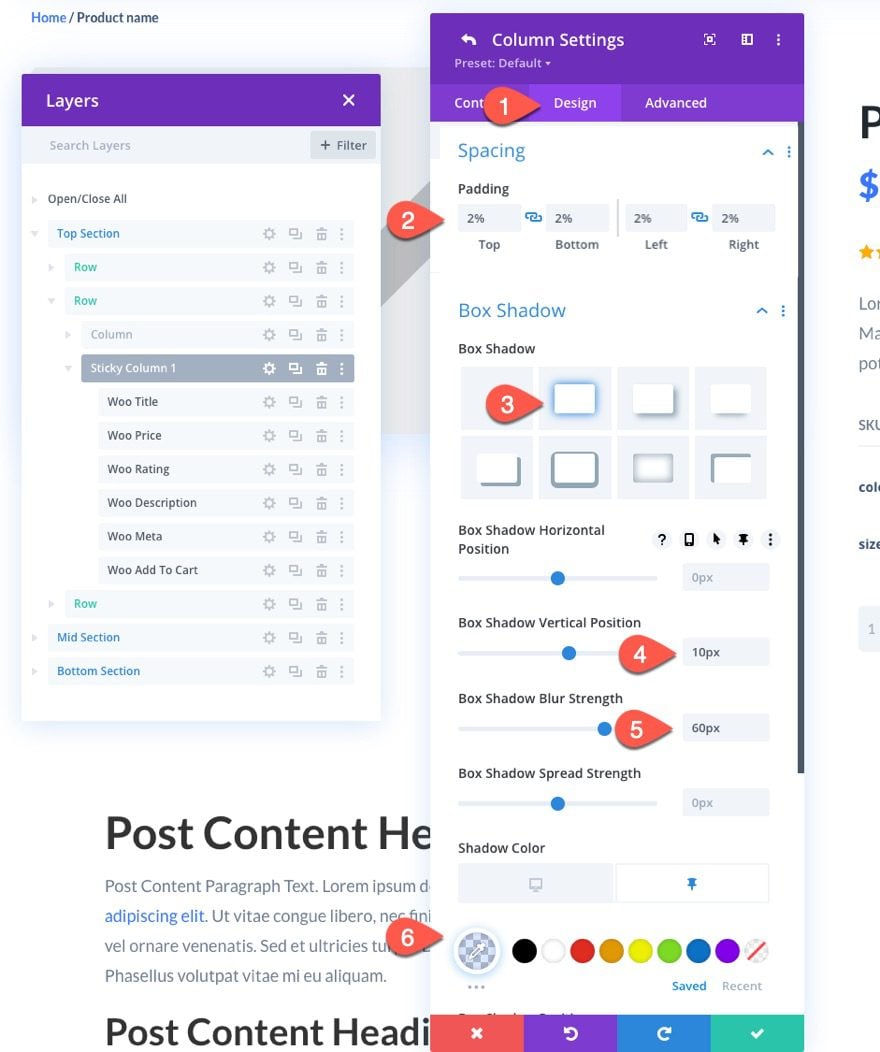
- Relleno: 2% arriba, 2% abajo, 2% izquierda, 2% derecha
- Sombra de caja: ver captura de pantalla
- Posición vertical de la sombra del cuadro: 10px
- Fuerza de desenfoque de sombra de cuadro: 60px
- Color de sombra: transparente (escritorio), rgba (103,151,255,0.24) (pegajoso)

La siguiente columna de palo se ubicará en la columna de la derecha o en la fila superior de la sección inferior. Para esta columna adhesiva, la llenaremos con una oferta promocional personalizada, una imagen del producto y un botón Agregar al carrito.
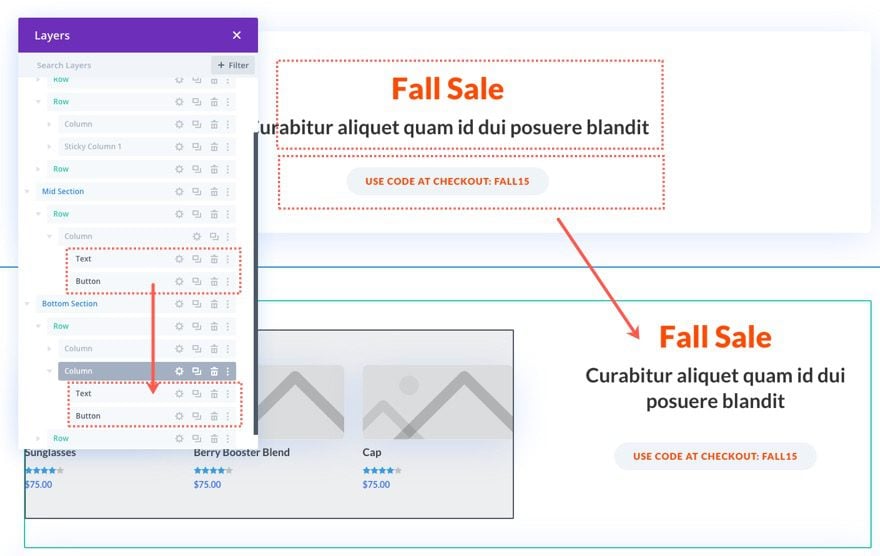
Primero, copie el módulo de texto y el módulo de botones dentro de la fila central y péguelos en la nueva columna adhesiva (ubicada en la columna 2 de la fila 1 de la sección inferior).

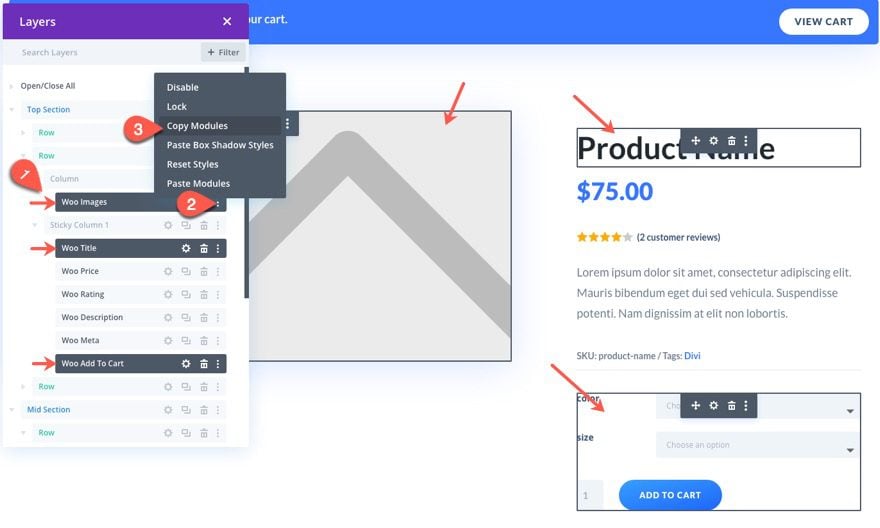
A continuación, suba a la sección superior y use la selección múltiple para copiar el Módulo de títulos de Woo, el Módulo de imágenes de Woo y el Módulo Agregar al carrito de Woo.

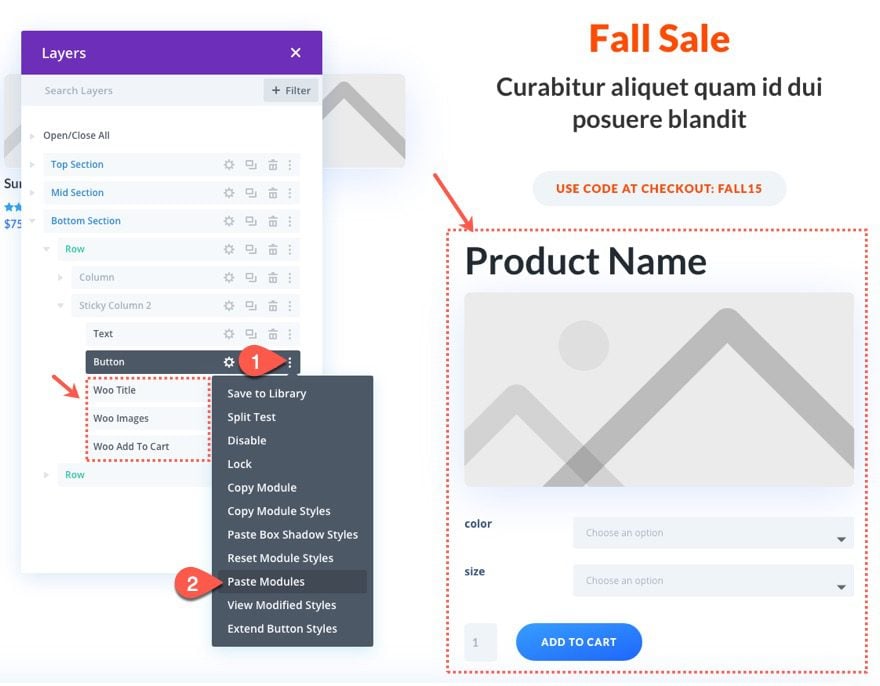
Luego pegue los tres módulos debajo del contenido existente en nuestra segunda columna adhesiva.

Ajuste de los módulos de columnas pegajosas
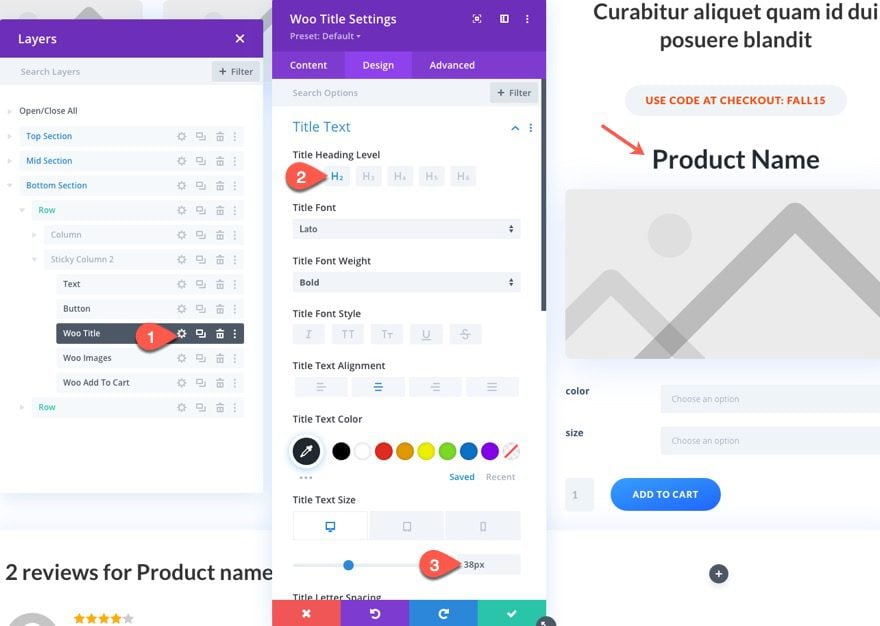
Abra la configuración de Woo Title y actualice lo siguiente:
- Título Nivel de encabezado: H2
- Alineación del texto del título:centro
- Tamaño del texto del título: 38 px (escritorio)

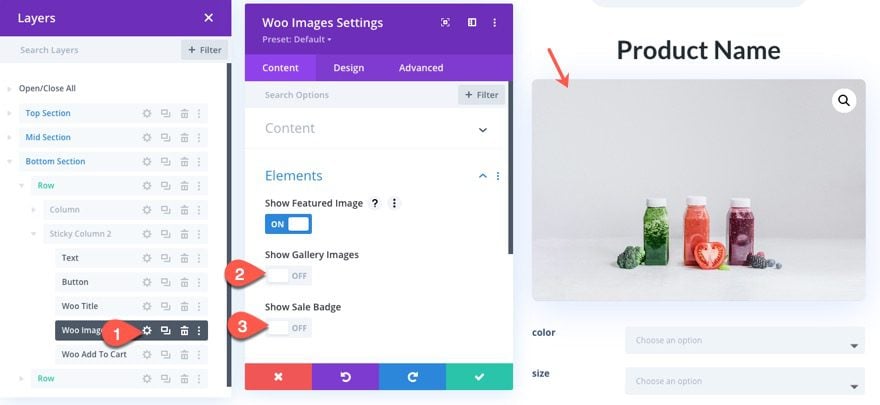
A continuación, abra la configuración del módulo Woo Images y actualice lo siguiente:
- Mostrar imágenes de la galería: APAGADO
- Mostrar insignia de venta: APAGADO

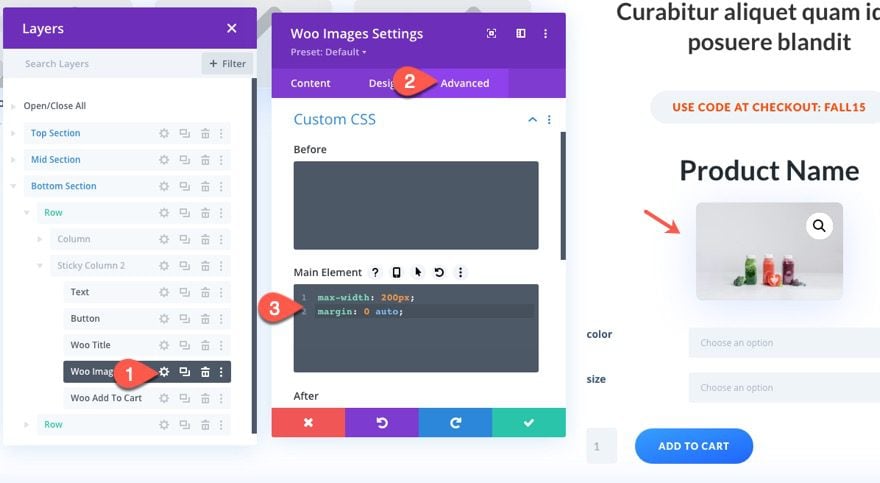
En la pestaña avanzada, agregue el siguiente CSS personalizado al elemento principal:
|
01
02
|
max-width: 200px;margin: 0 auto; |

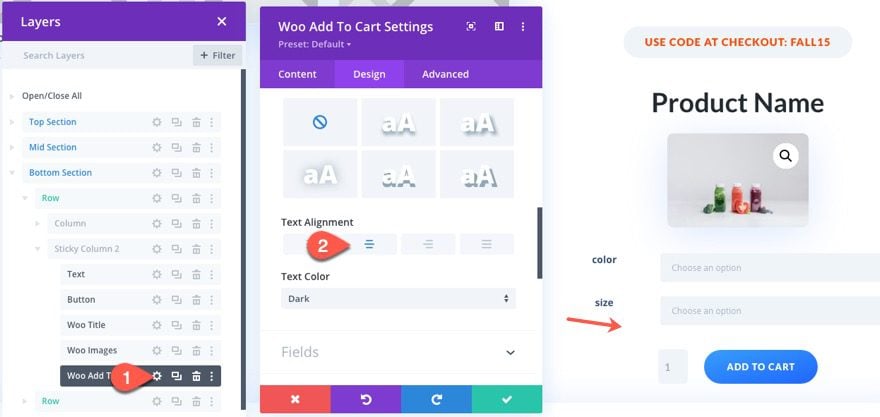
Por último, abra la configuración Woo Add to Cart y centre la alineación del texto.

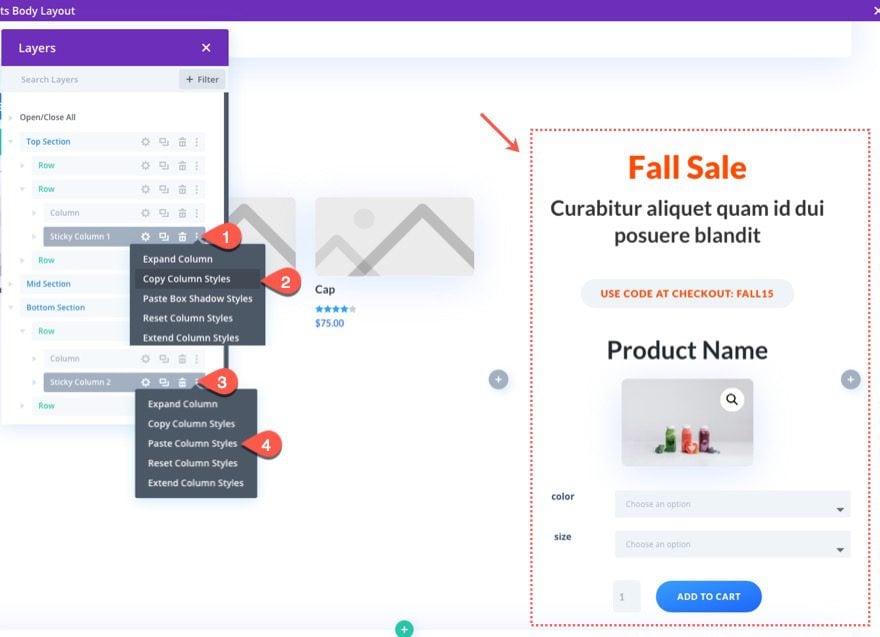
Para hacer que la columna sea fija, copie los estilos de columna de la primera columna fija que creamos en la sección superior y luego pegue esos estilos en la nueva columna fija.

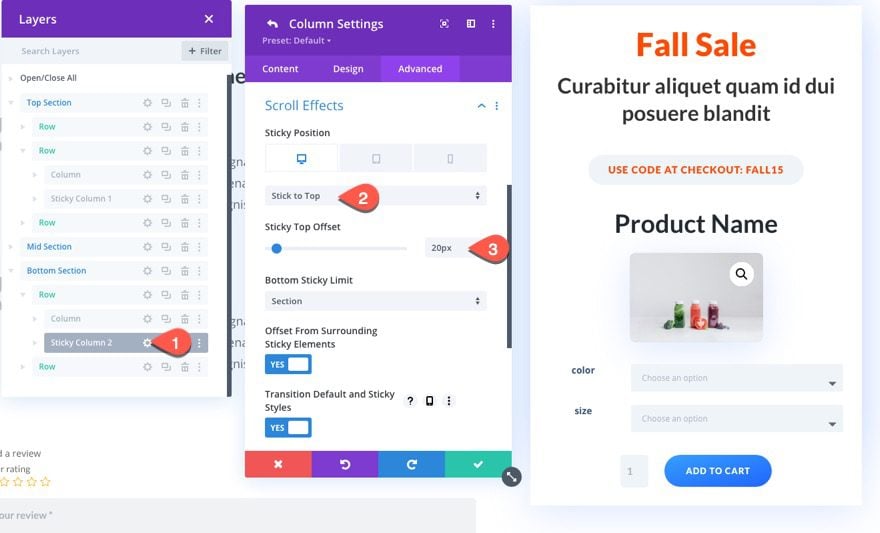
Una vez que se hayan actualizado los estilos, debemos ajustar la posición adhesiva de la segunda columna adhesiva de la siguiente manera:
- Posición fija: adherirse a la parte superior (escritorio)
- Desplazamiento superior pegajoso: 20px

¡Eso es todo! Ya hemos terminado aquí.
Resultado final
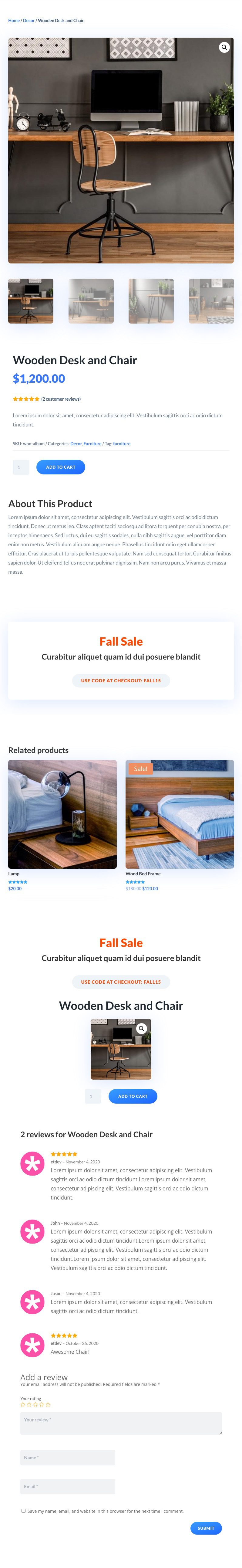
Para comprobar el resultado final, abra un producto existente en su sitio web.
NOTA: Este diseño asume que tiene una cantidad significativa de texto en el área de descripción del producto en el backend. Sin mucho contenido para llenar el contenido del producto de la página, no podrá ver el efecto adhesivo durante mucho tiempo, si es que alguna vez lo hace. Lo mismo ocurre con la sección inferior con los comentarios. Es útil tener algunos comentarios agregados para ver el efecto.
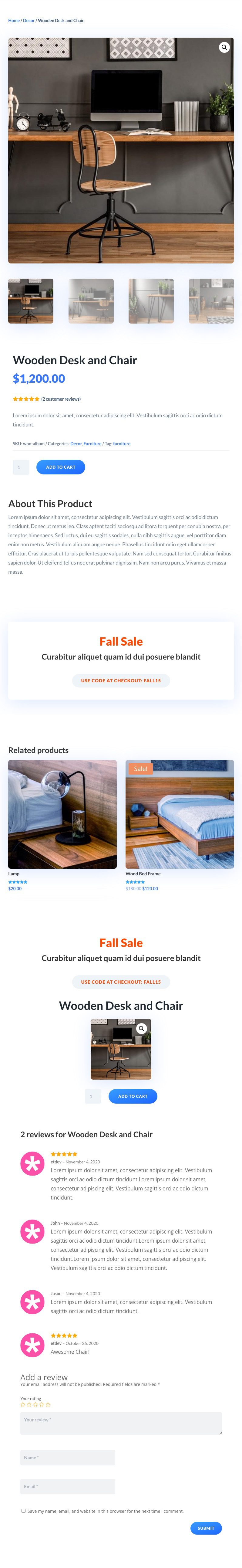
Y aquí está el diseño en el móvil. La pantalla de la tableta y el teléfono no tiene columnas adhesivas activas, ya que esto cubriría el contenido de la página a medida que se desplaza.

Pensamientos finales
Agregar una barra lateral a la plantilla de la página de su producto usando columnas adhesivas podría ser una gran adición a cualquier sitio que busque mejorar la experiencia del usuario y aumentar el proceso de compra al mantener a la vista importantes CTA en todo momento. Sin embargo, vale la pena señalar que con este diseño, existen limitaciones en la cantidad de contenido que puede incluir en la columna. Debido a que es pegajoso, el contenido no debe extenderse más allá de la altura de la ventana gráfica de los navegadores o permanecerá oculto mientras esté bloqueado. Pero, siempre puede incorporar ese contenido adicional con otra columna fija en otra sección de la página.
Espero que todo eso haya tenido sentido. Si no es así, estaré encantado de responder a sus preguntas.
Espero escuchar de usted en los comentarios.
¡Salud!