
El encabezado es uno de los elementos más importantes de cualquier sitio web y es fundamental para la experiencia del usuario. El menú de navegación brinda a los usuarios una idea de lo que pueden esperar encontrar en su sitio web y los ayuda a ubicar la información que necesitan. Además, una barra de menú secundaria puede ser un gran espacio para resaltar una llamada a la acción o promocionar una oferta. Sin mencionar que el encabezado es una de las partes más destacadas de su sitio web porque generalmente aparece en todas las páginas. Es una gran oportunidad para mostrar su marca y crear un encabezado coherente con el diseño del resto de su sitio web.
Las opciones de Theme Builder de Divi le permiten crear un encabezado global personalizado y personalizar el aspecto de sus módulos de encabezado y menú en todo su sitio web. En este tutorial, le mostraremos cómo crear un encabezado global utilizando el módulo de menú de ancho completo de Divi .
¡Empecemos!
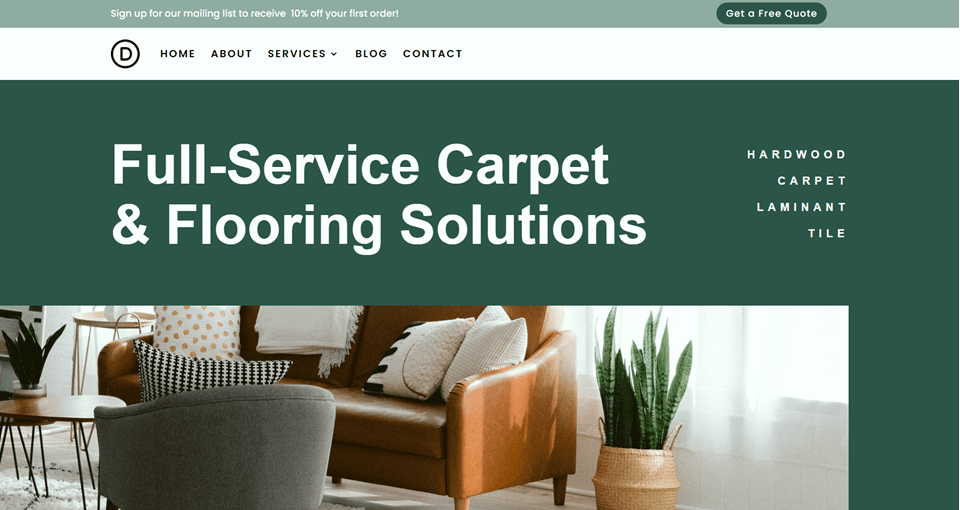
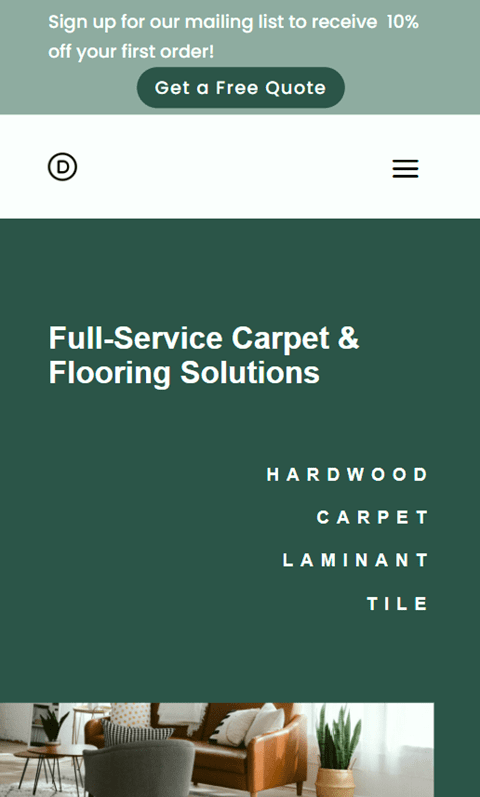
Aquí hay una vista previa del encabezado global que diseñaremos.



Lo que necesitas para empezar
Antes de comenzar, instale y active el tema Divi y asegúrese de tener la última versión de Divi en su sitio web.
Ahora, ¡estás listo para comenzar!
Abra el generador de temas
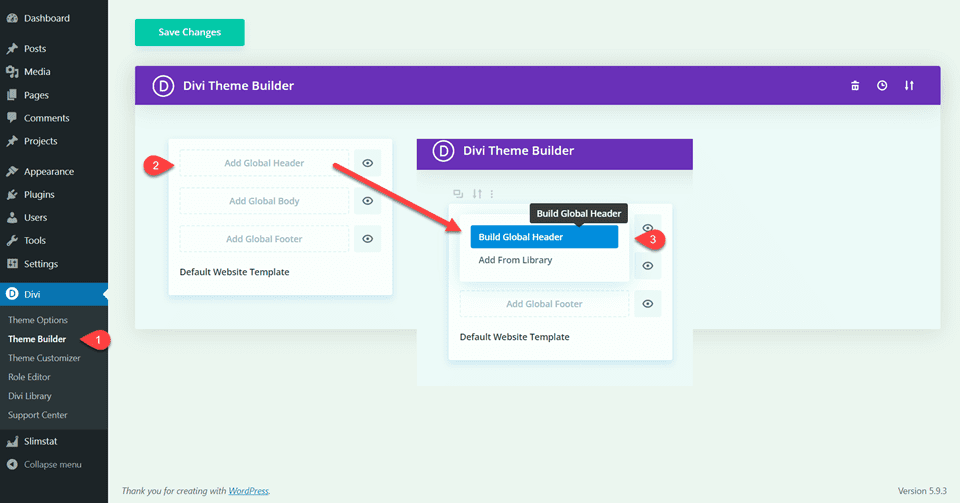
Dado que estamos creando un encabezado global en este ejemplo, vayamos al generador de temas, que puede encontrar en el menú Divi en WordPress. Seleccione Agregar encabezado global, luego seleccione Crear encabezado global.

Cuando abra por primera vez el diseño del encabezado global, vendrá precargado con una sección regular. Modificaremos esto para que sea nuestra barra de menú secundaria, que se ubicará sobre nuestro menú de ancho completo e incluirá un texto de llamada a la acción y un botón.
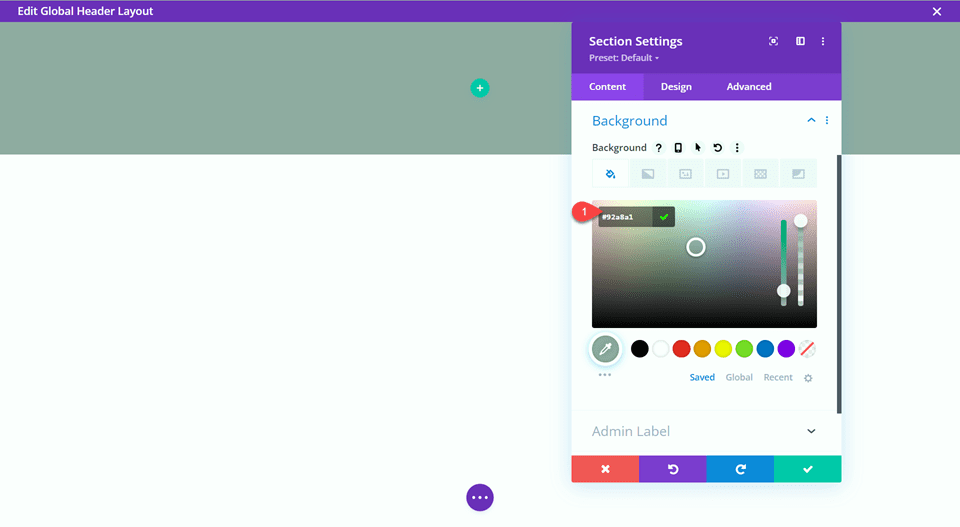
Primero, abra la configuración de la sección y agregue el color de fondo.
- Fondo: #92a8a1

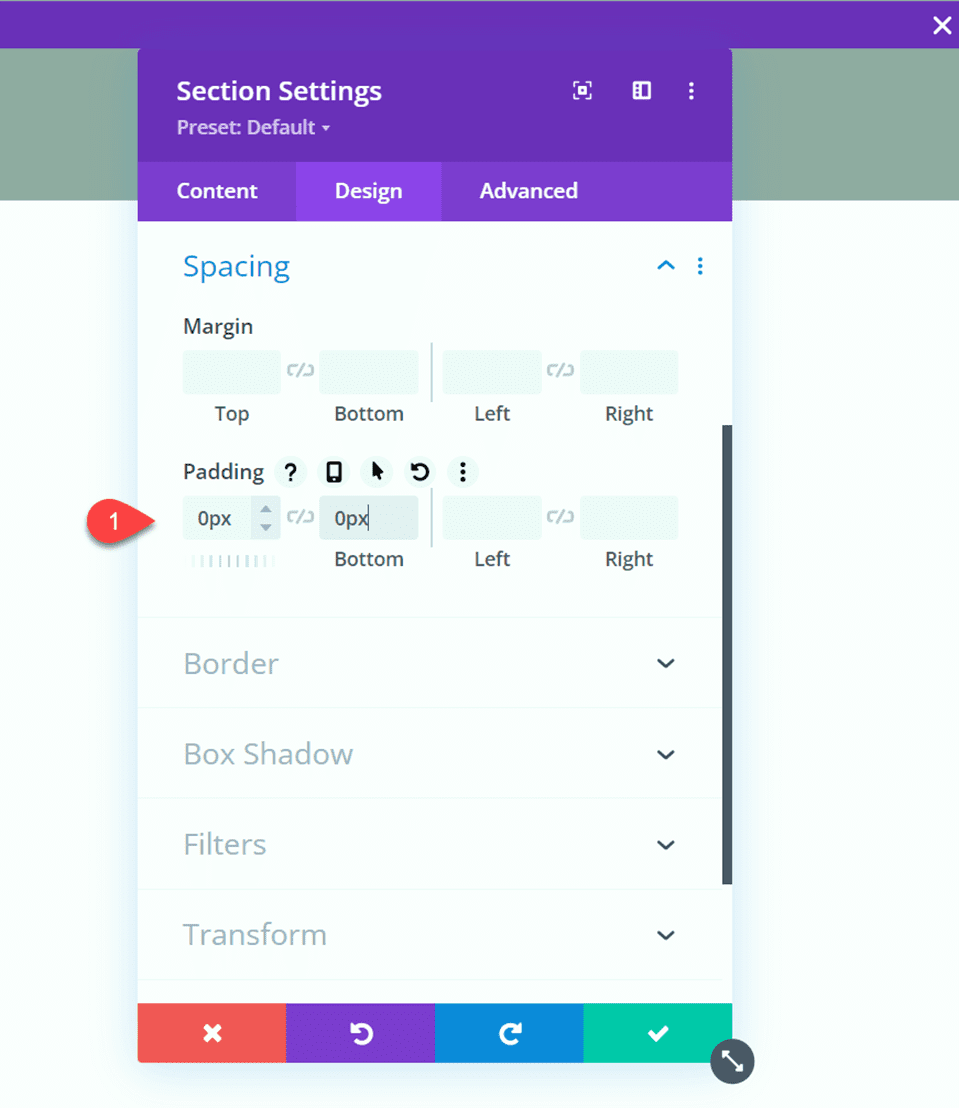
A continuación, retire el relleno de la sección.
- Acolchado superior: 0px
- Acolchado inferior: 0px

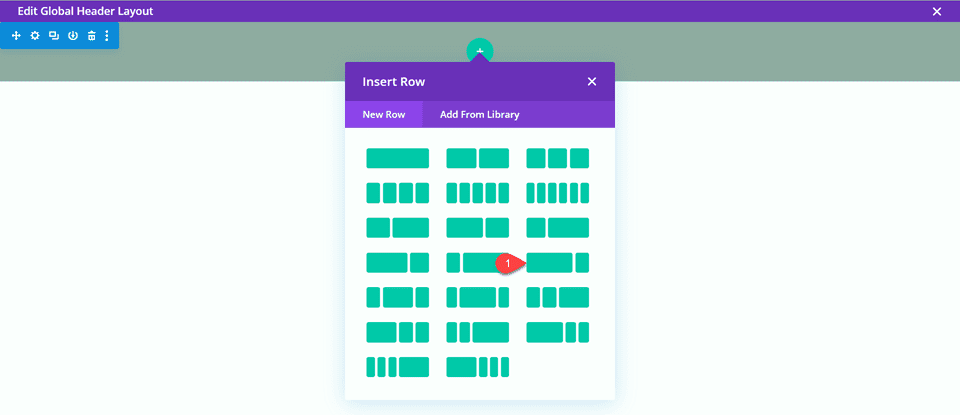
Ahora inserte la fila. Para este diseño, utilizaremos el diseño de filas que se muestra a continuación.

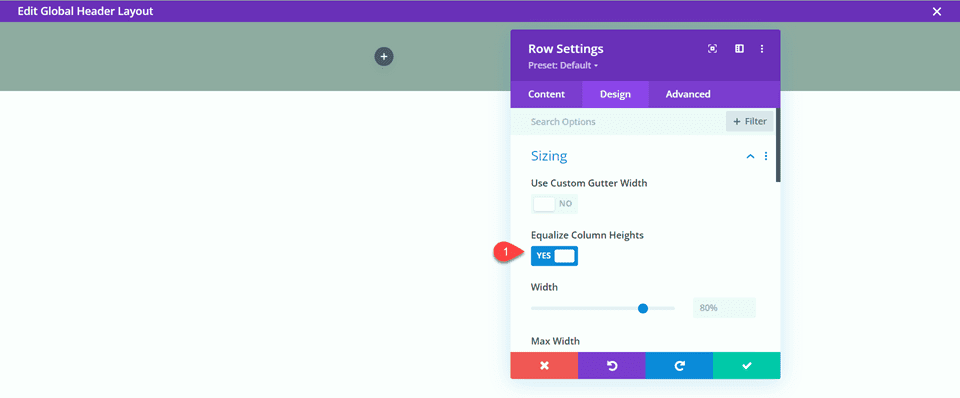
En la configuración de filas en Tamaño, iguale las alturas de las columnas.
- Igualar alturas de columna: Sí

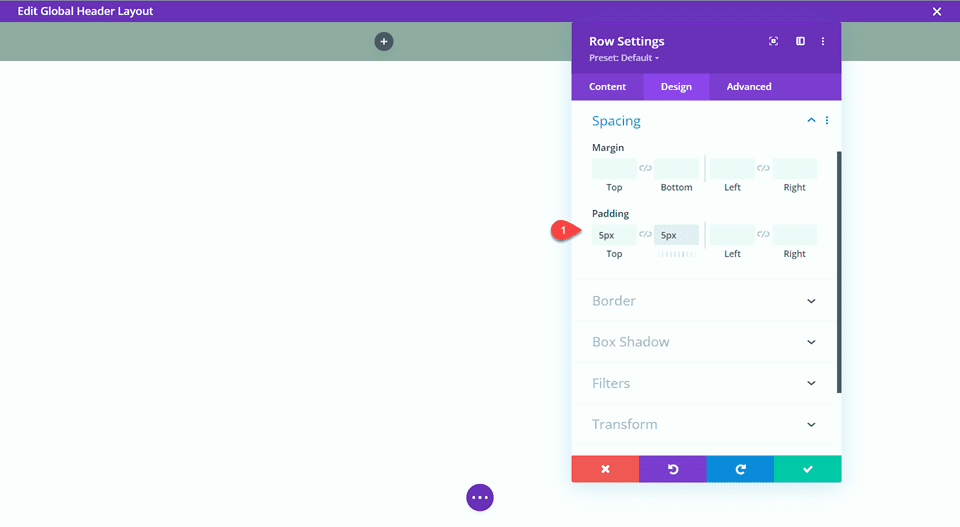
A continuación, establezca el relleno superior e inferior.
- Acolchado superior: 5px
- Acolchado inferior: 5px

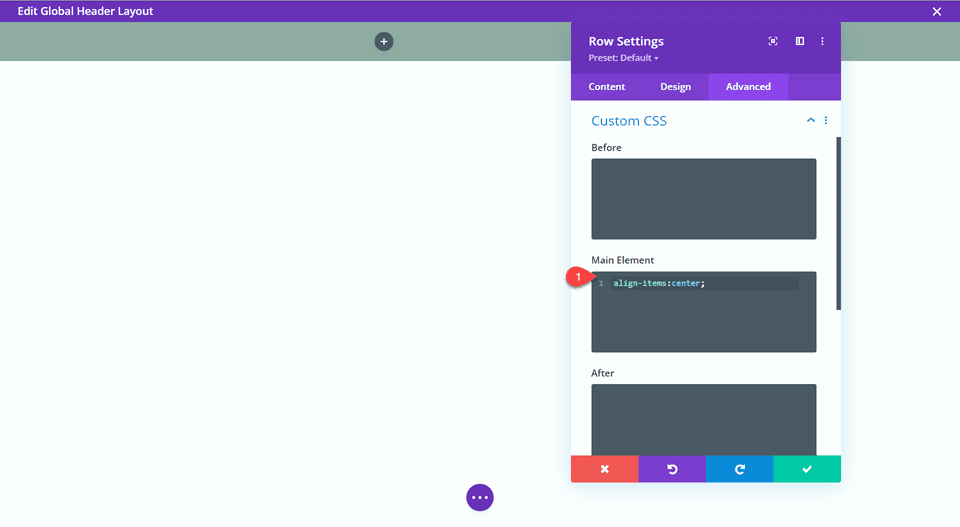
Queremos que los elementos de nuestro encabezado secundario estén alineados verticalmente, así que agreguemos un CSS personalizado al elemento principal de la fila.
|
01
|
align-items:center; |

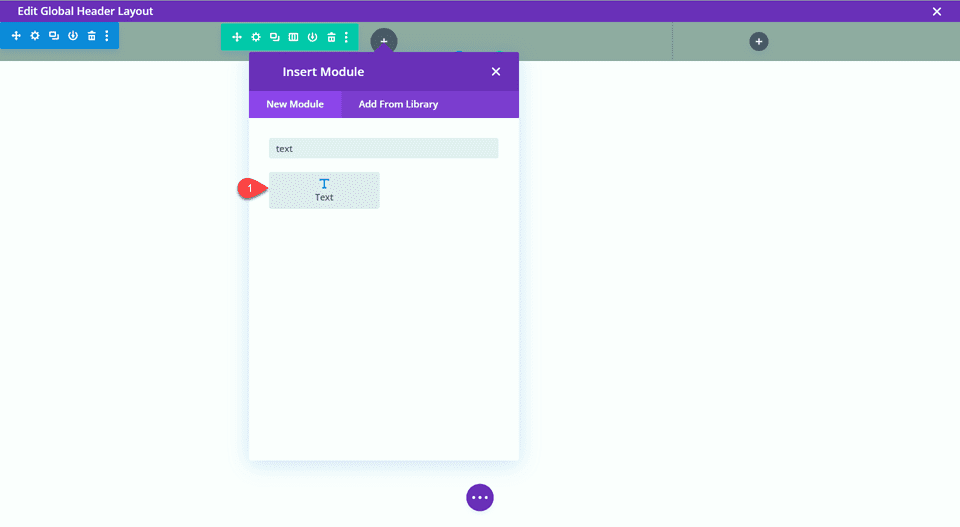
Ahora nuestra fila está configurada y podemos agregar los módulos para nuestro contenido. Inserte un módulo de texto en el lado izquierdo.

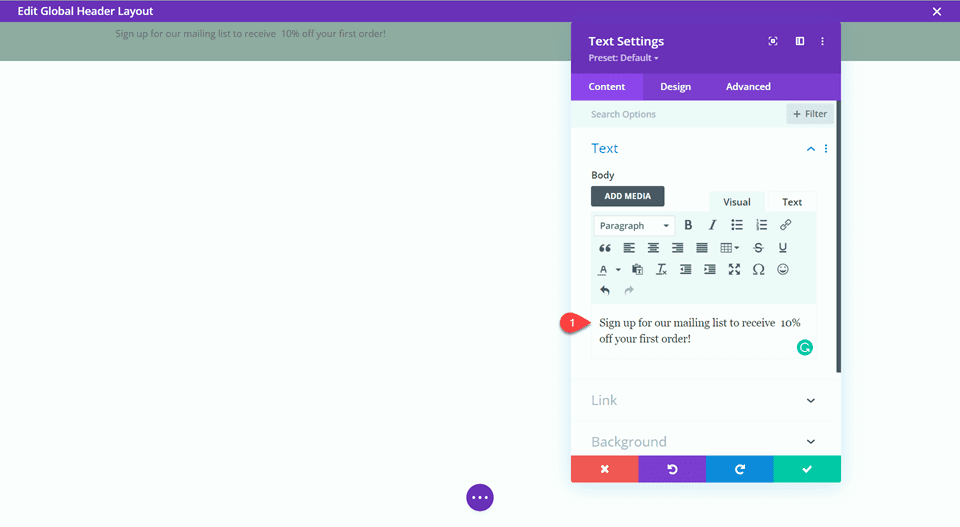
Modificar el contenido del texto. Este es un gran lugar para incluir un CTA (llamado a la acción) o para promocionar una oferta.
- Texto: «¡Regístrese en nuestra lista de correo para recibir un 10 % de descuento en su pedido!»

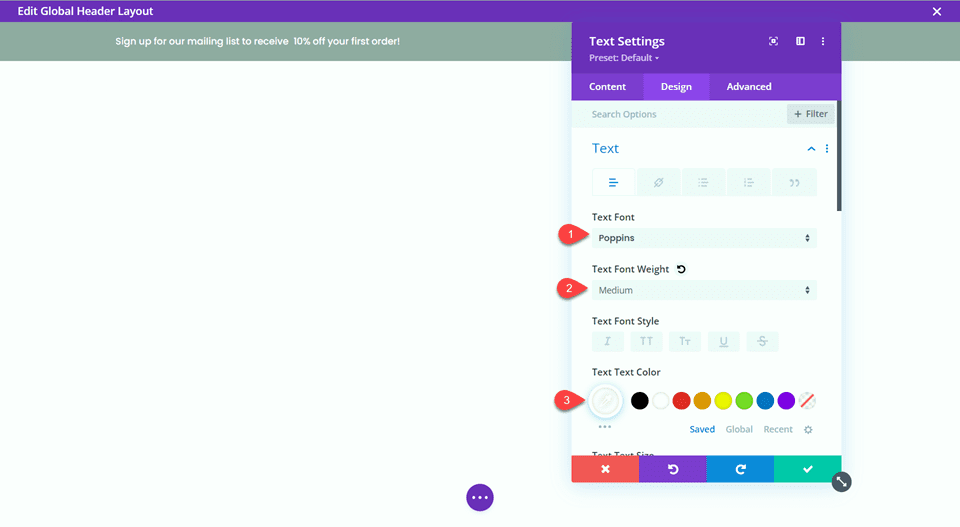
Navegue a la pestaña de diseño del módulo de texto y configure la fuente, el peso y el color del texto.
- Fuente del texto: Poppins
- Peso de fuente de texto: Medio
- Color del texto: #FFFFFF

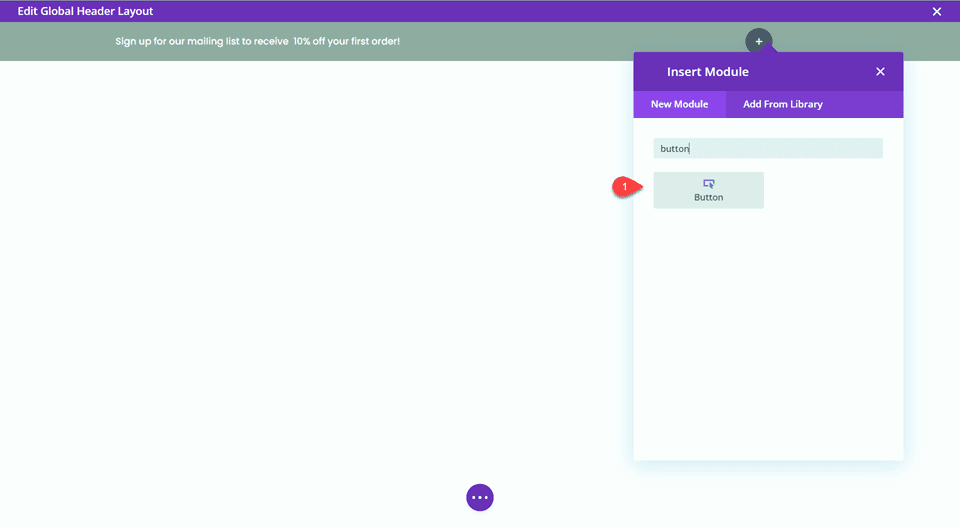
A continuación, agregue el módulo de botones a la derecha.

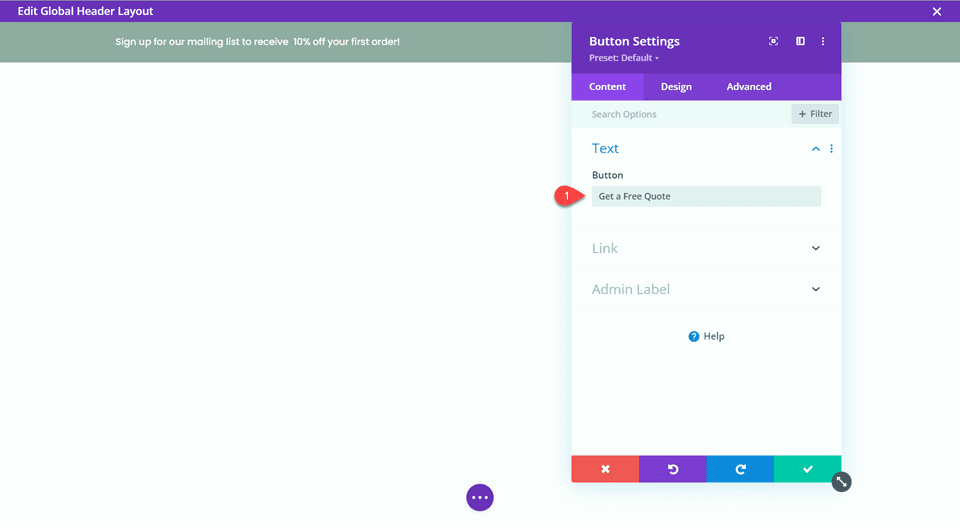
Agregue el texto del botón,
- Texto: «Obtenga una cotización gratis»

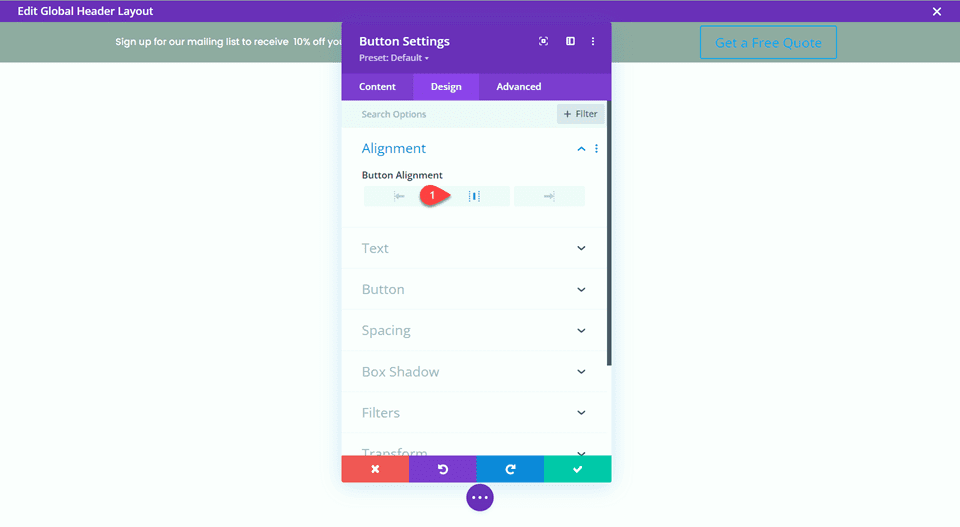
En la pestaña de diseño, establezca la alineación del botón en el centro.
- Alineación de botones: Centro

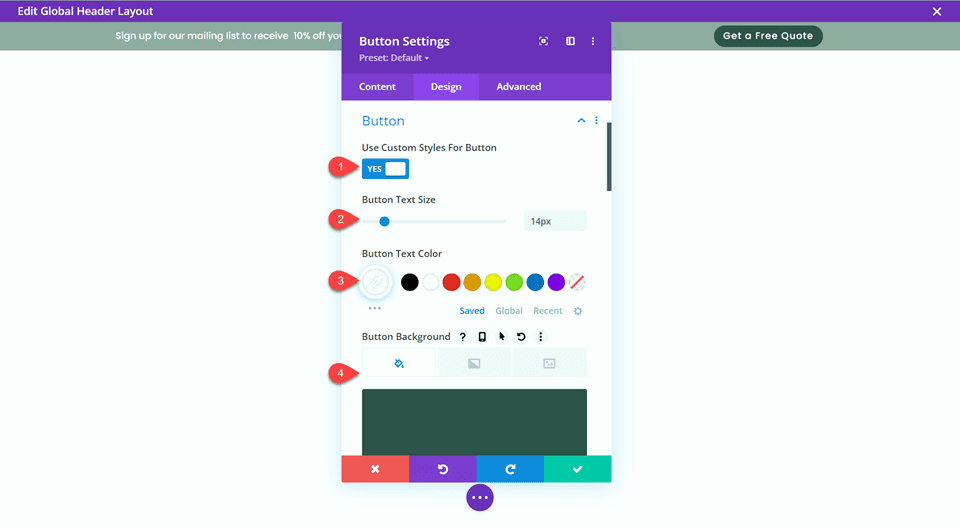
Ahora podemos personalizar el aspecto del botón.
- Estilos personalizados para botón: Sí
- Tamaño del texto del botón: 14px
- Color del texto del botón: #FFFFFF
- Fondo del botón: #2F5349

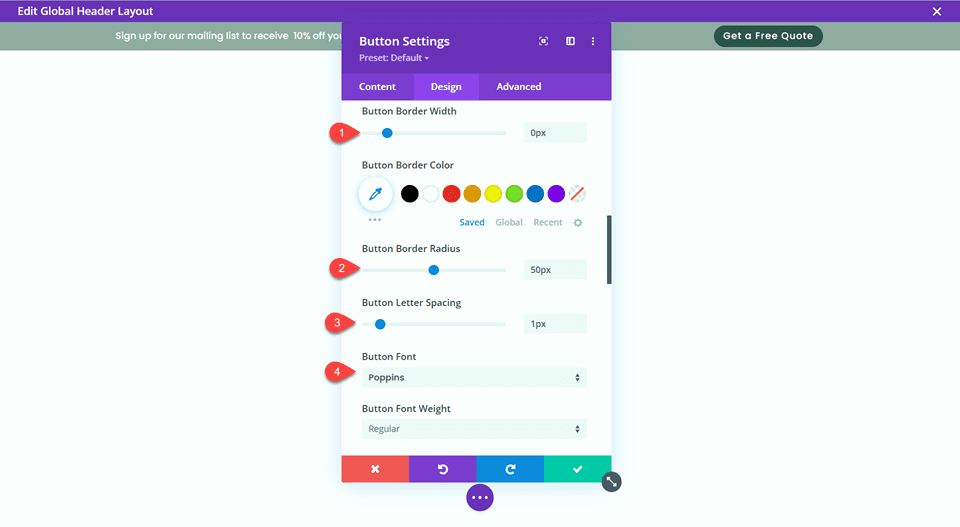
- Ancho del borde del botón: 0px
- Radio del borde del botón: 50px
- Espaciado entre letras de botones: 1 px
- Fuente del botón: Poppins

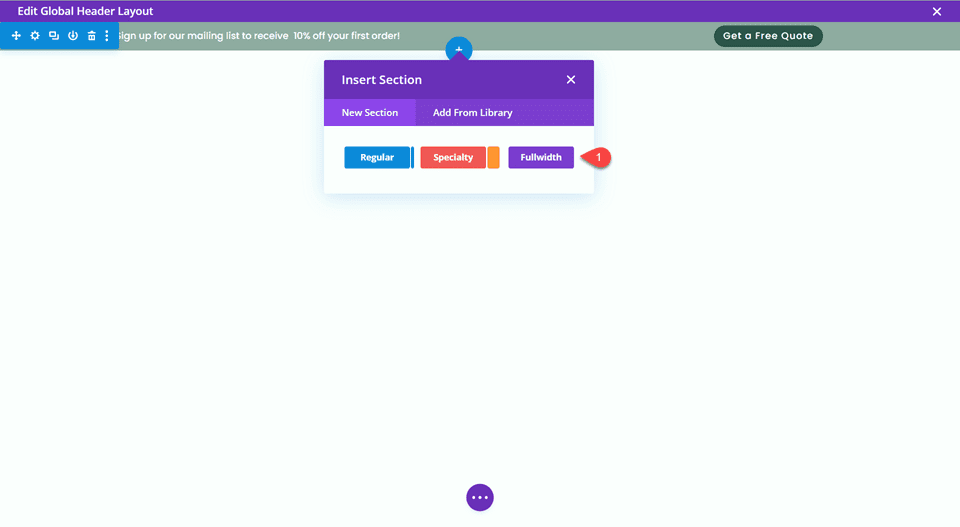
Ahora que el menú secundario está diseñado, podemos pasar al menú principal. Construiremos el menú usando el módulo de menú de ancho completo. Agregue una nueva sección de ancho completo al encabezado global.

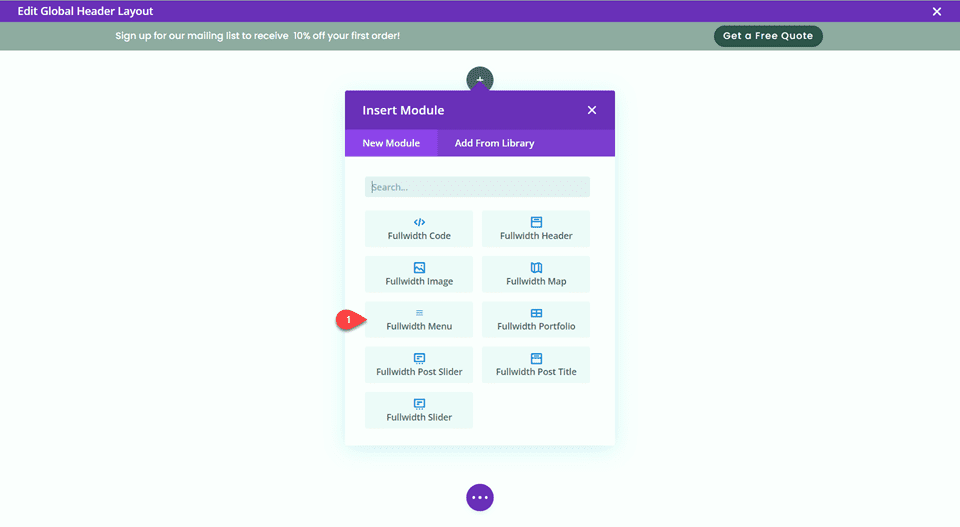
Seleccione e inserte el módulo Menú de ancho completo.

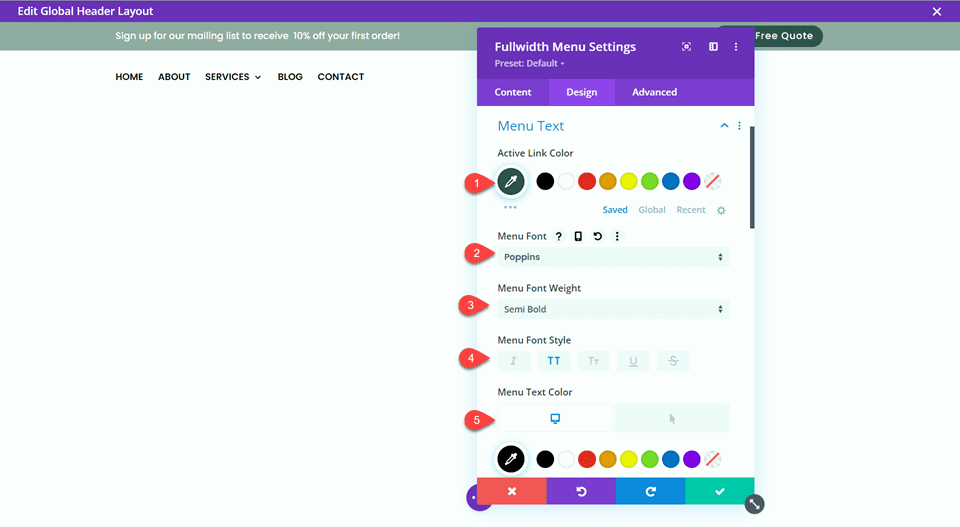
A continuación, personalizaremos la configuración del menú de ancho completo.
- Color de enlace activo: #2f5349
- Fuente del menú: Poppins
- Peso de la fuente del menú: semi negrita
- Estilo de fuente del menú: en mayúsculas (TT)
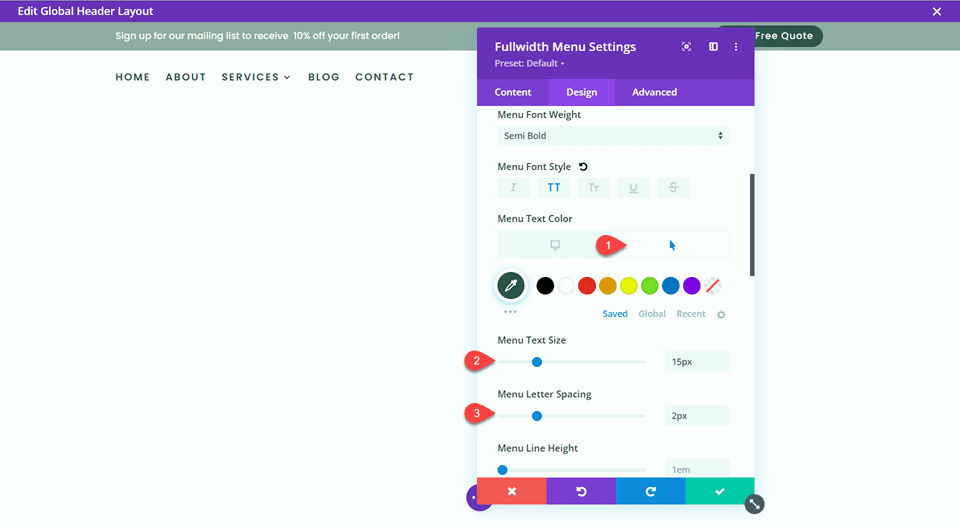
- Color del texto del menú: #000000

- Color del texto del menú al pasar el mouse: #2f5349
- Tamaño del texto del menú: 15px
- Espaciado entre letras del menú: 2px

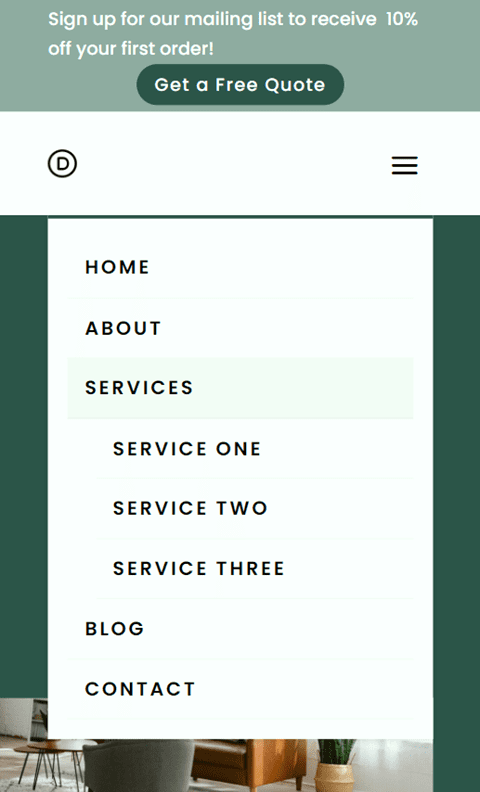
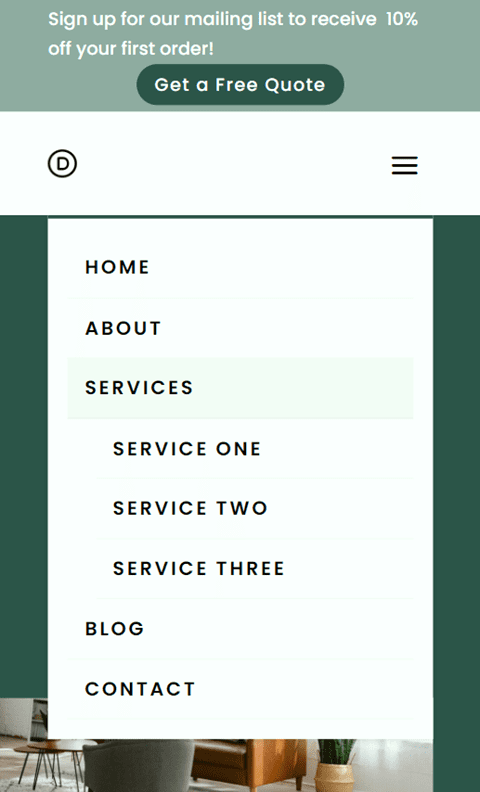
A continuación, edite las opciones del menú desplegable.
- Color de la línea del menú desplegable: #2f5349
- Color del enlace activo del menú desplegable: #2f5349
- Color de fondo del menú móvil: #FFFFFF
Cambia el color del icono del menú de hamburguesas a negro.
- Color del icono del menú de hamburguesas: #000000
![]()
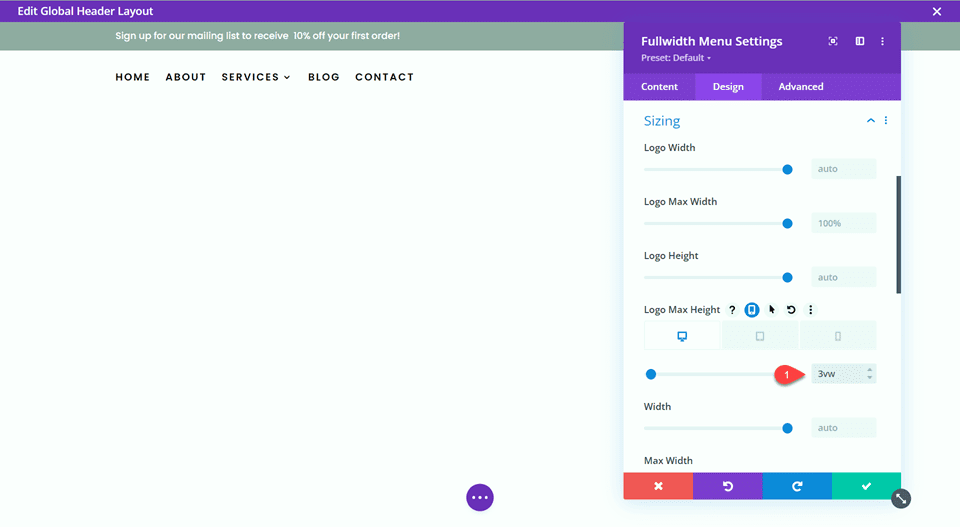
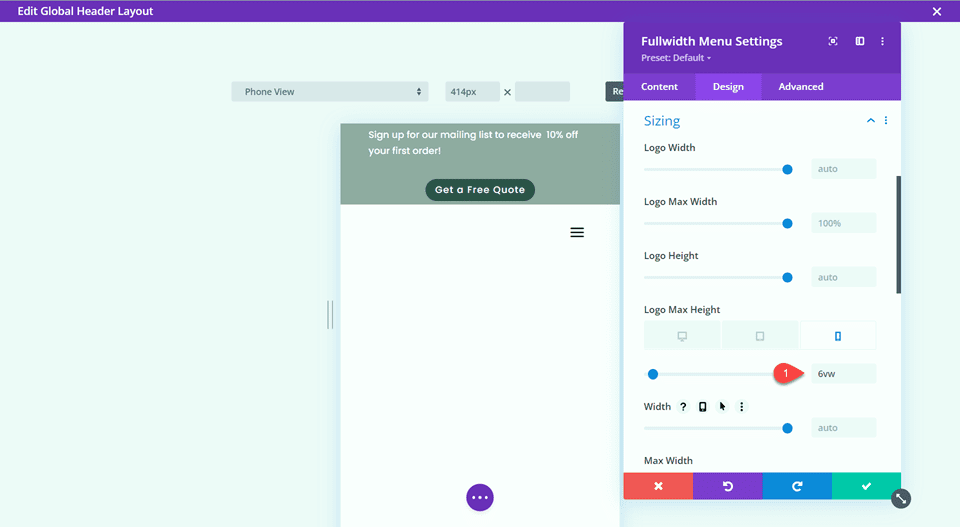
Antes de agregar el logotipo a nuestro menú, modifiquemos las opciones de tamaño. Usaremos las opciones de respuesta integradas de Divi para establecer una altura máxima diferente para computadoras de escritorio y dispositivos móviles.
- Altura máxima del logotipo en el escritorio: 3vw

- Altura máxima del logotipo en el móvil: 6vw

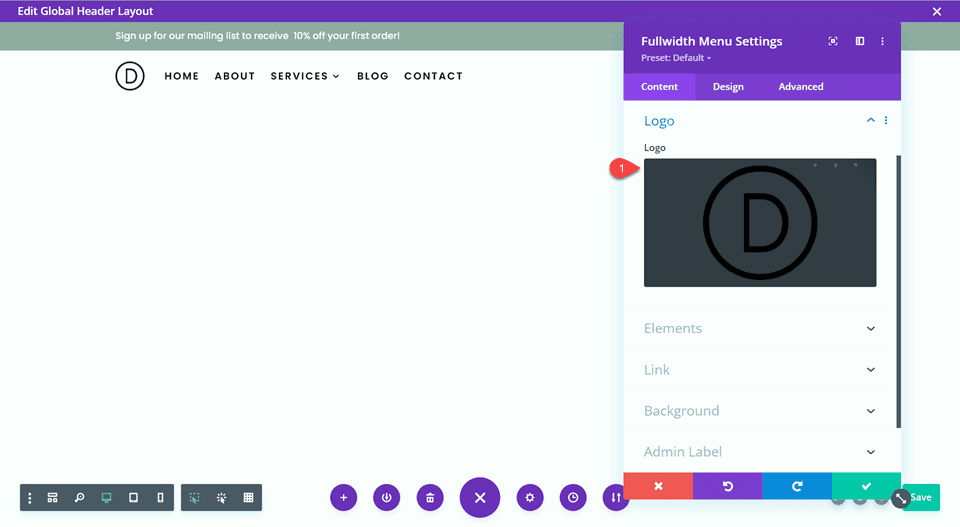
Ahora agregue su logotipo al menú de ancho completo.

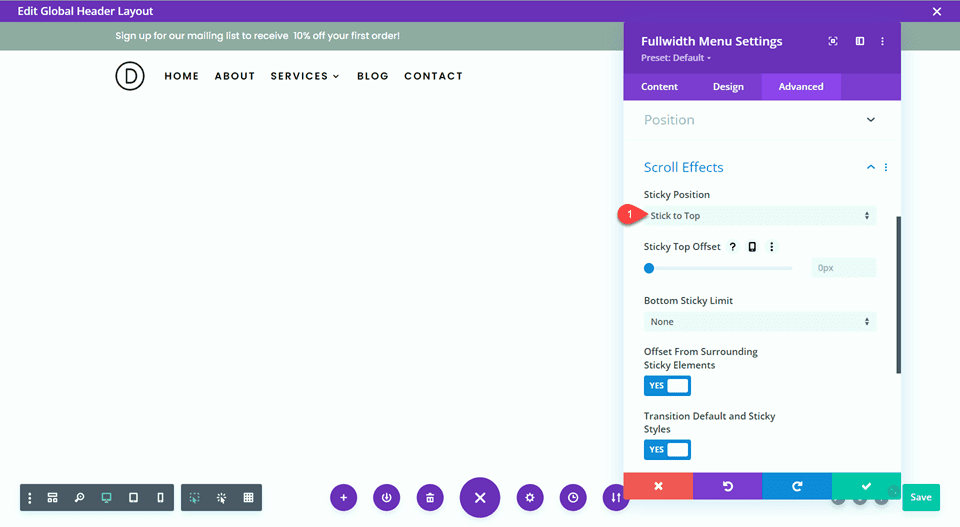
Finalmente, queremos que el menú principal se mantenga en la parte superior de la pantalla mientras el usuario se desplaza por el sitio web, por lo que usaremos la configuración fija integrada de Divi para esto.
- Posición pegajosa: Stick to Top

¡Con eso, el diseño de nuestro encabezado global está completo!
Crear una nueva página con un diseño prefabricado
Para ver el encabezado y el menú de ancho completo en acción, creemos una nueva página con un diseño prefabricado de la biblioteca Divi. Para este diseño, utilizaremos la página de inicio de pisos del paquete de diseño de pisos .
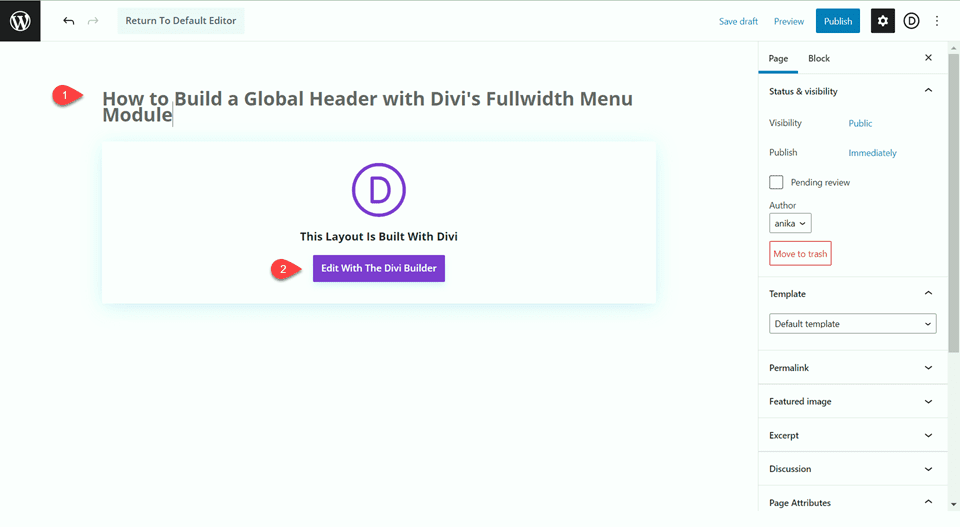
Agregue una nueva página a su sitio web y asígnele un título, luego seleccione la opción para usar Divi Builder.

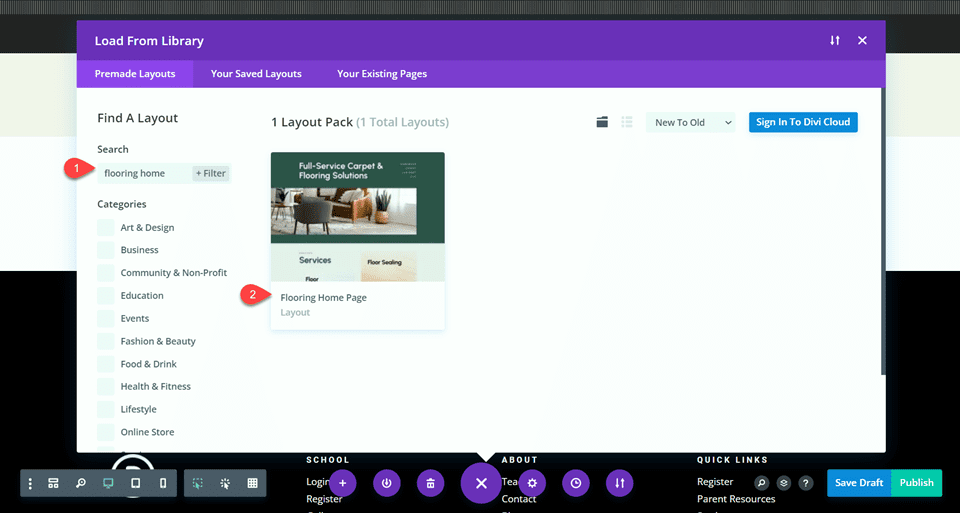
Estamos utilizando un diseño prefabricado de la biblioteca Divi para este ejemplo, así que seleccione Examinar diseños.

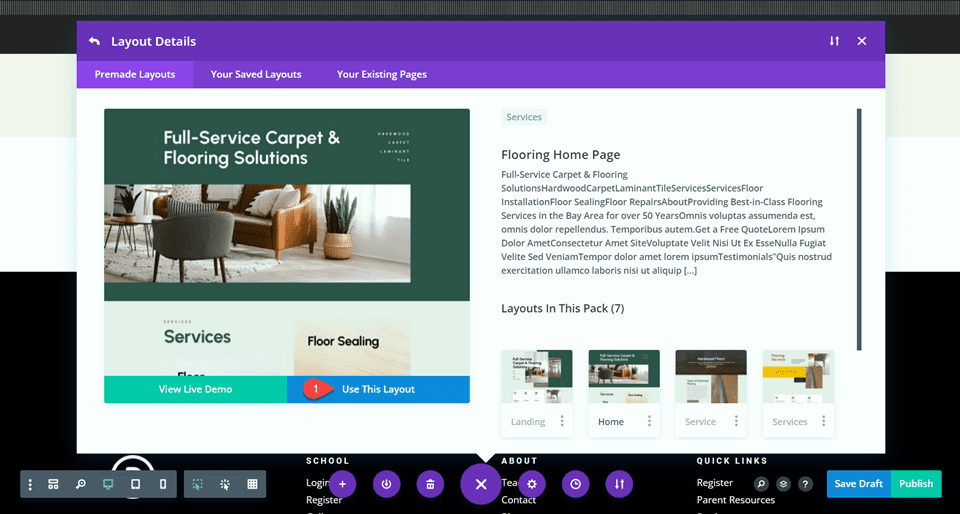
Busque y seleccione el diseño de la página de inicio de Flooring.

Seleccione Usar este diseño para agregar el diseño a su página.

¡Ahora el diseño está completo!
Resultado final
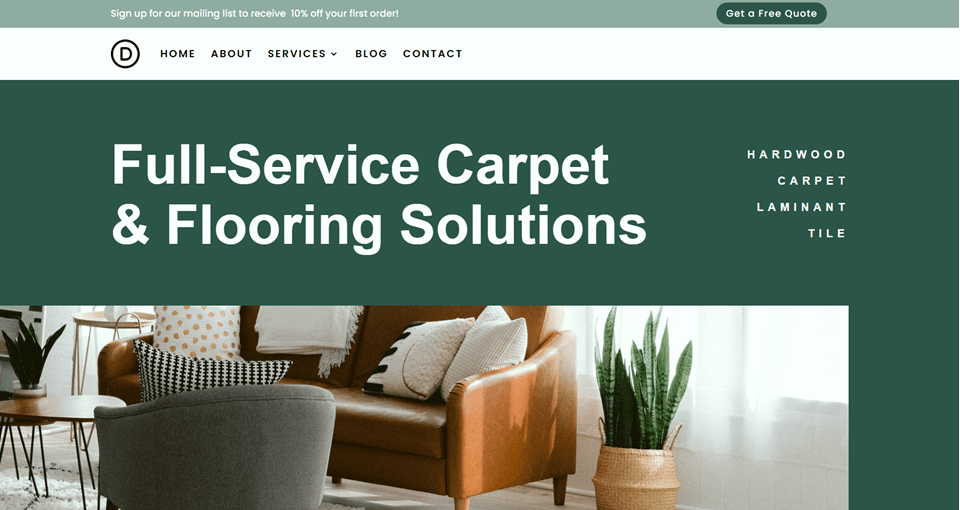
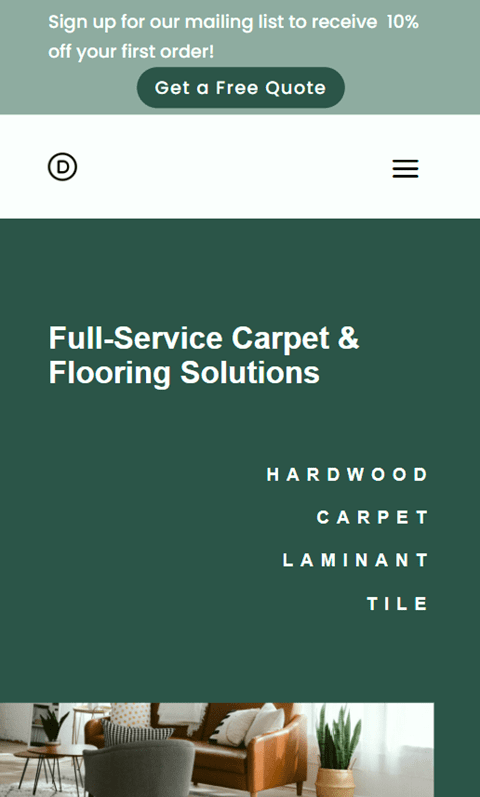
Echemos un vistazo al diseño final de nuestro encabezado global.



Pensamientos finales
Como hemos discutido, el encabezado y el menú de navegación son fundamentales para la experiencia del usuario de su sitio web. Ahora has visto lo fácil que es diseñar un encabezado global atractivo con el módulo de menú de ancho completo de Divi. Afortunadamente, el generador de temas de Divi le brinda control sobre todos los aspectos del menú y el encabezado de su sitio web, y puede crear diseños únicos y totalmente personalizados con solo unos pocos clics. Si está interesado en más tutoriales de encabezados, consulte esta colección de más de 30 tutoriales útiles de encabezados Divi .
¿Ha utilizado las opciones de encabezado global de Divi para personalizar su encabezado y menú de navegación? ¡Nos encantaría escuchar tus pensamientos en los comentarios!