
Si dirige una agencia de diseño, probablemente esté lidiando con mucha presión al diseñar el sitio web de su empresa. Lo más probable es que se deba a que la creación de sitios web será uno de los servicios que ofrezca. Es lógico que desee que el sitio web de su agencia de diseño refleje los resultados que puede lograr para sus clientes potenciales y, para ayudarlo con ese proceso, nuestro equipo de diseño ha creado un paquete de diseño de agencia de diseño que puede descargar de forma gratuita .
Y como sabemos que comprender las necesidades de sus visitantes y aumentar sus tasas de conversión son dos de los propósitos principales de su sitio web, le mostraremos cómo realizar fácilmente pruebas divididas en su sitio web mientras usa nuestra función integrada Divi Leads . .
Antes de llegar a Divi Leads, hay algunos pasos necesarios que debe seguir antes de poder seguir este tutorial. Lo primero que debe hacer es descargar el paquete de diseño de agencia de diseño gratuito . Luego, siga este tutorial para configurar su sitio web correctamente y listo para ejecutar pruebas divididas. O, si lo prefiere, puede seguir el video a continuación.
Uso de cables Divi para pruebas divididas

Una vez que tenga todas sus páginas en su lugar, y una vez que haya cambiado todo el contenido para que coincida con su propio sitio web, puede comenzar a hacer algunas pruebas divididas con Divi Leads para ver qué configuraciones de diseño y copia funcionan mejor para convertir a sus visitantes en clientes potenciales. y eventualmente, clientes.
Es importante tener en cuenta que las pruebas divididas requieren tiempo y suficientes visitantes para ser representativas de las tendencias reales de los usuarios. No puede esperar resultados precisos si su prueba dividida solo dura un día o si no tiene suficientes visitantes. Los resultados precisos requieren datos cualitativos que provienen de un período de prueba razonable y suficientes visitantes. Hemos escrito un artículo separado sobre esto si se pregunta qué significa exactamente eso.
Algunas otras cosas a considerar…
Divi lleva vidas en el Backend Builder (por ahora)
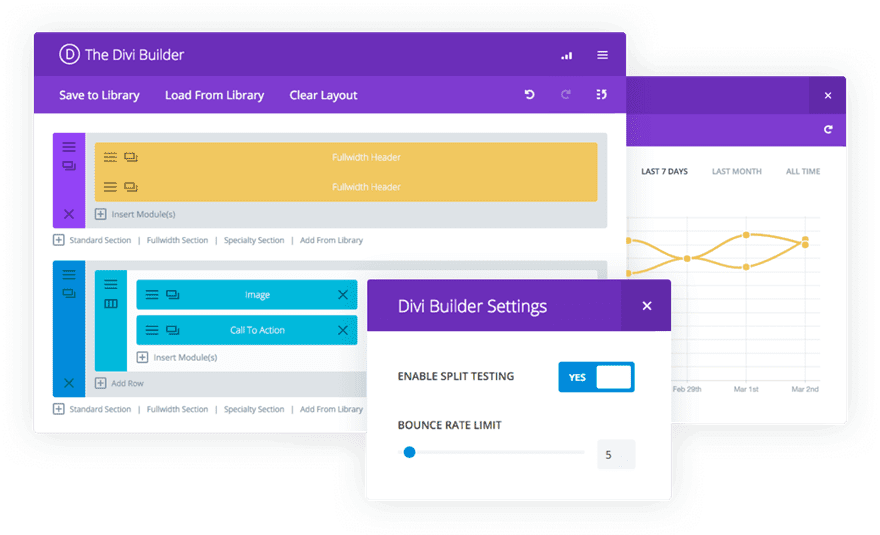
Como se mencionó anteriormente, Divi Leads es una función integrada dentro de Divi . Para habilitar la prueba dividida y hacer uso de ella, deberá usar el generador de back-end de la página en la que está trabajando.
Asunto y objetivo
Cada vez que inicie una nueva prueba dividida, se le pedirá que seleccione un tema y un objetivo. El asunto representa el módulo, la fila o la sección con la que desea experimentar y el objetivo es la parte de su página en la que desea influir. Dado que en este ejemplo vamos a hablar sobre cómo puede mejorar su generación de prospectos con pruebas divididas, el objetivo siempre será el único elemento en la página que le traerá prospectos; el formulario de contacto
Elegir una variante de diseño ganadora
Durante su prueba dividida, podrá observar los resultados generados por las diferentes opciones de diseño o copia que cree. No solo podrá ver la diferencia en las conversiones, sino también cuántas veces se ha hecho clic o leído su objetivo, por ejemplo. Una vez que sienta que la respuesta sobre qué opción es mejor es clara, puede continuar y elegir un ganador que se mostrará a todos sus visitantes a partir de ese momento.
Bien, es hora de empezar.
Cómo configurar pruebas divididas de conversión en el nuevo paquete de diseño de la agencia de diseño con Divi
Suscríbete a nuestro canal de Youtube
Iniciar prueba dividida
Prueba n.º 1: cambiar el texto del título

Una de las cosas que puede hacer con Divi Leads es probar la copia del título de su página de inicio. Su título es una de las primeras cosas que verán sus visitantes, por lo que desea que sea lo más efectivo posible.
Habilitar prueba dividida
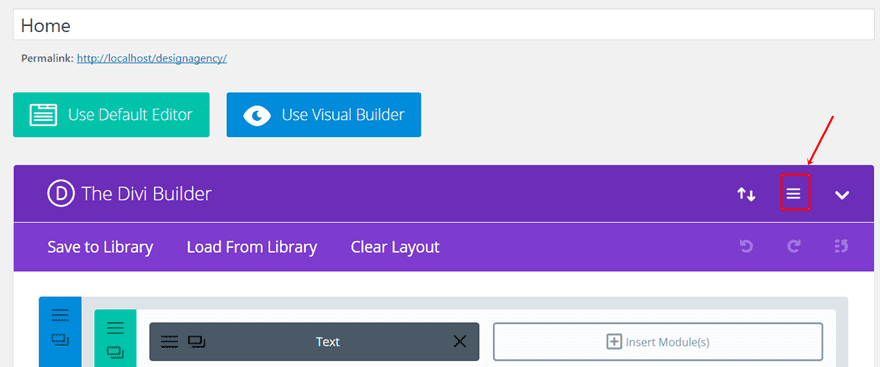
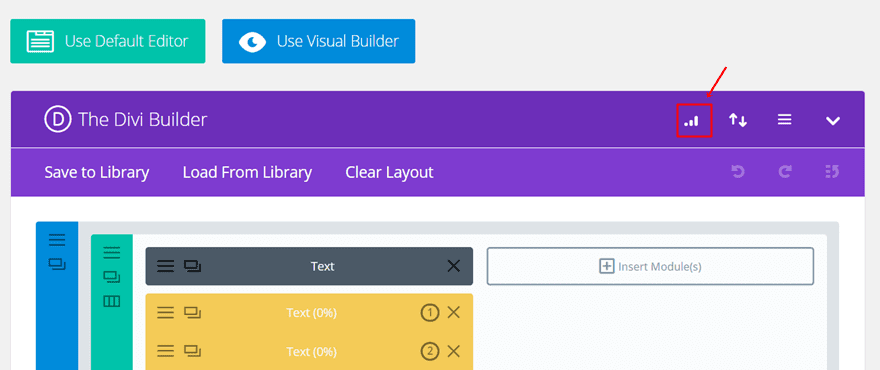
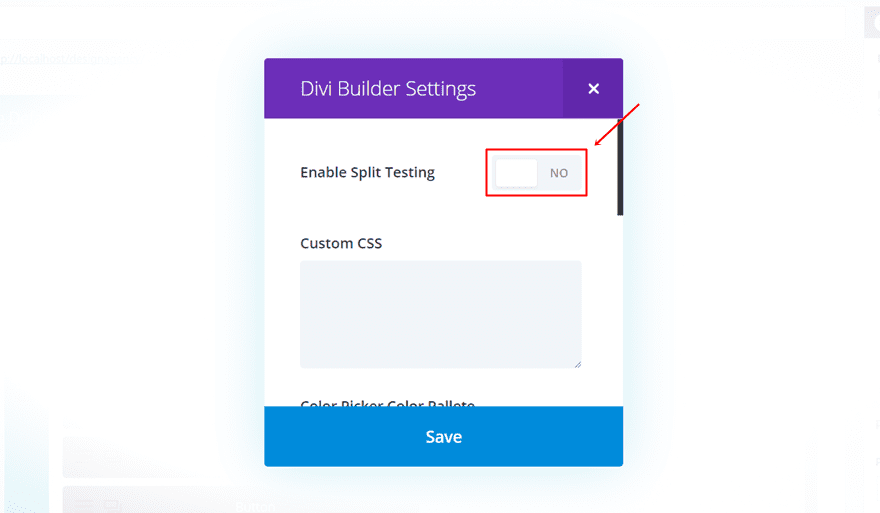
Continúe y abra su página de inicio con el generador de backend. Una vez que haya hecho eso, haga clic en el siguiente ícono dentro de su Divi Builder:

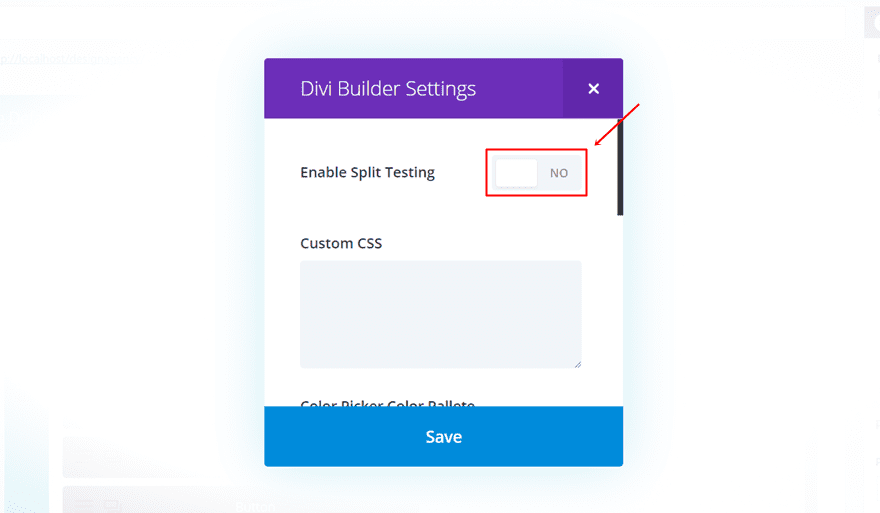
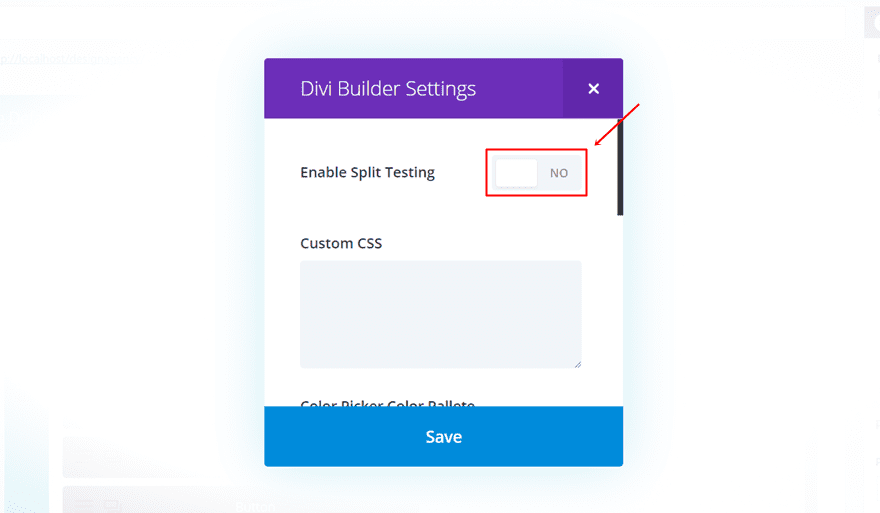
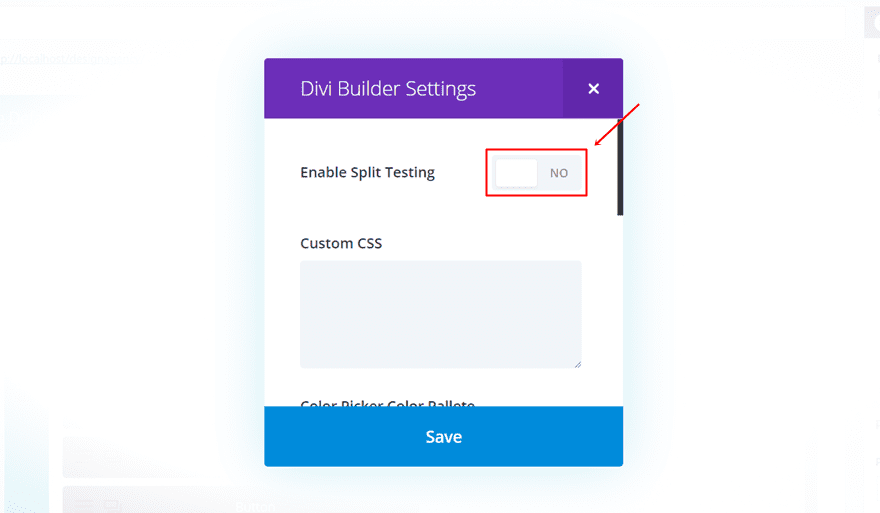
En la ventana emergente que aparece, continúe y habilite la prueba dividida.

Elija el módulo de texto del título como asunto
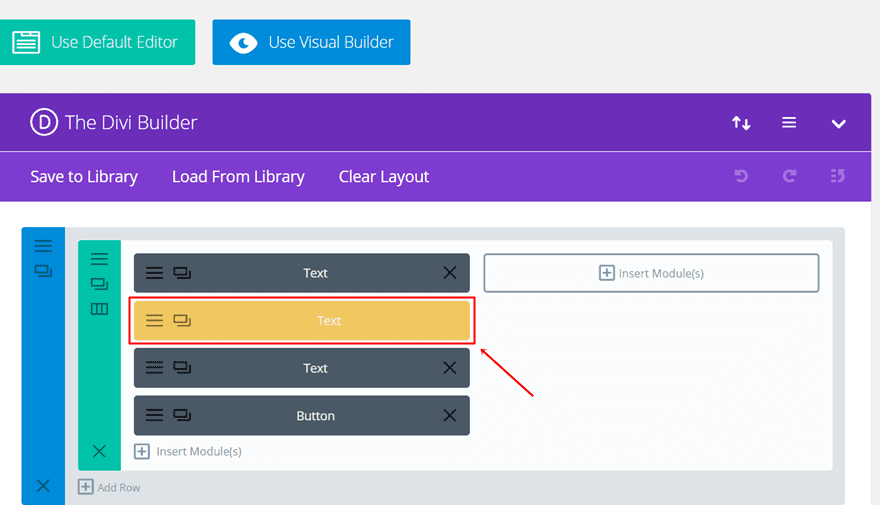
Tan pronto como haya habilitado la prueba dividida, verá una ventana emergente que le indicará que elija un tema. El asunto es lo que desea cambiar en su sitio web, que es, en este caso, el módulo de texto que contiene nuestro título.

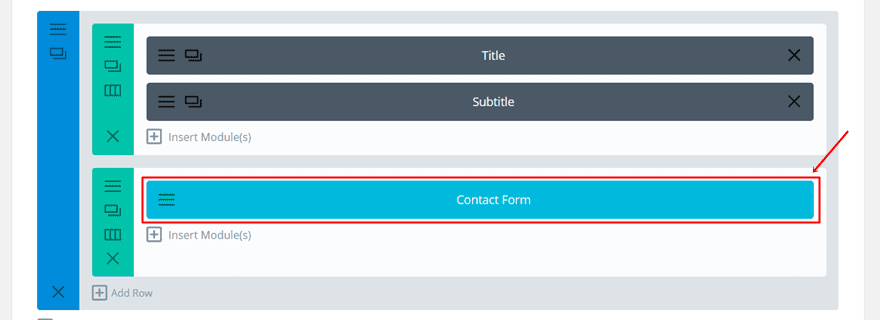
Elija el formulario de contacto como objetivo
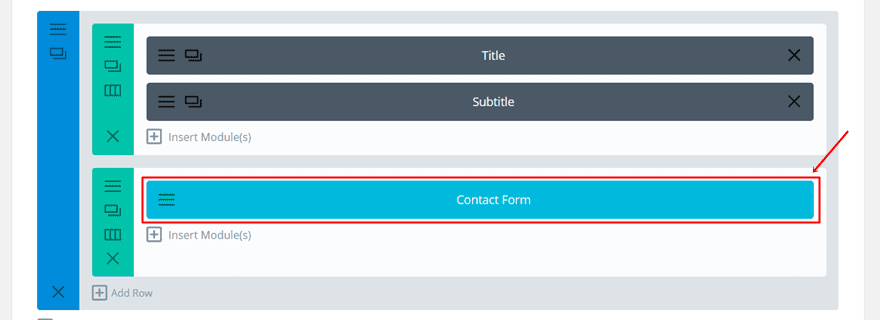
Lo siguiente que tendrás que elegir es el objetivo. Para este caso de uso, nos vamos a centrar en mejorar la generación de clientes potenciales o nuestro sitio web. Eso significa que nuestro objetivo siempre será el formulario de contacto, ya que es lo único en la página que realmente se enfoca en obtener detalles de contacto de sus visitantes.

Módulo de texto clonado
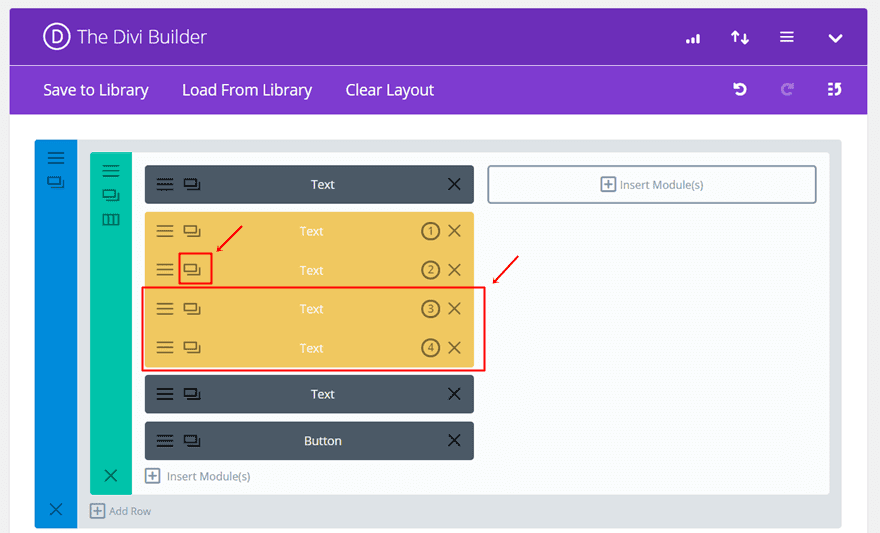
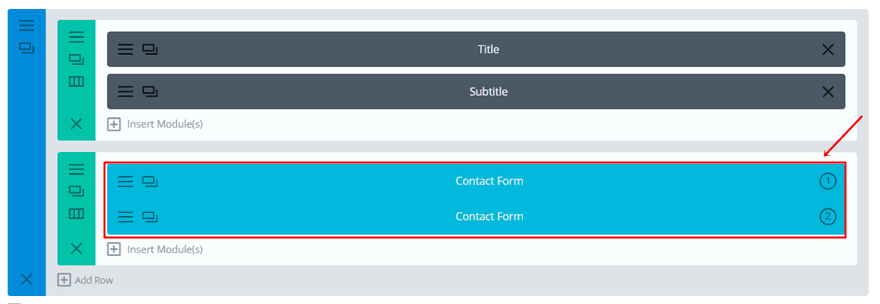
Una vez que haya seleccionado su objetivo, puede comenzar a realizar los cambios en su tema (que en este caso, es el módulo de texto del título). Puede probar tantas versiones de este módulo de texto como desee. De forma predeterminada, tendrá 2 módulos de texto, pero si desea probar 3 o 4 posibilidades, puede hacer clic en el icono de clonación para duplicar su módulo de texto.

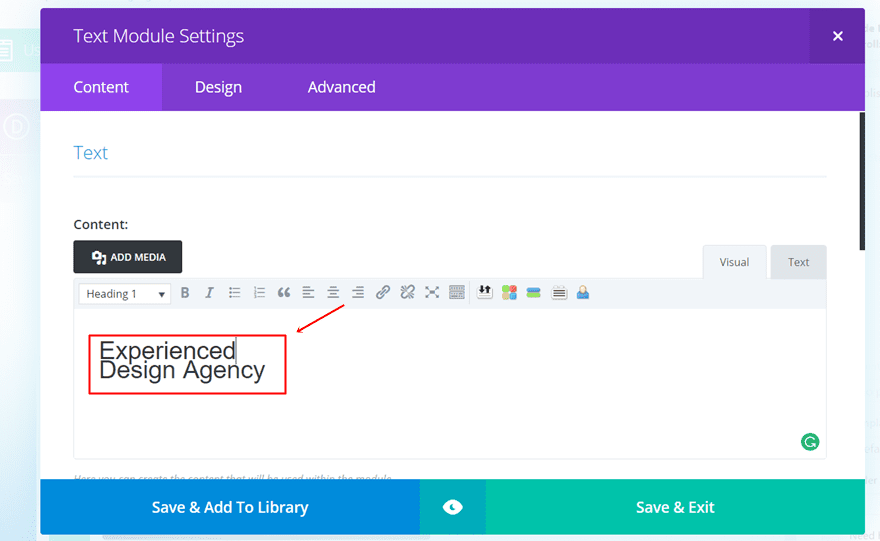
Cambiar módulos de texto
Entonces, es hora de comenzar a cambiar la copia y/o el diseño de sus módulos de texto. Cada vez que un visitante llega a tu página, solo verá una de todas las posibilidades.

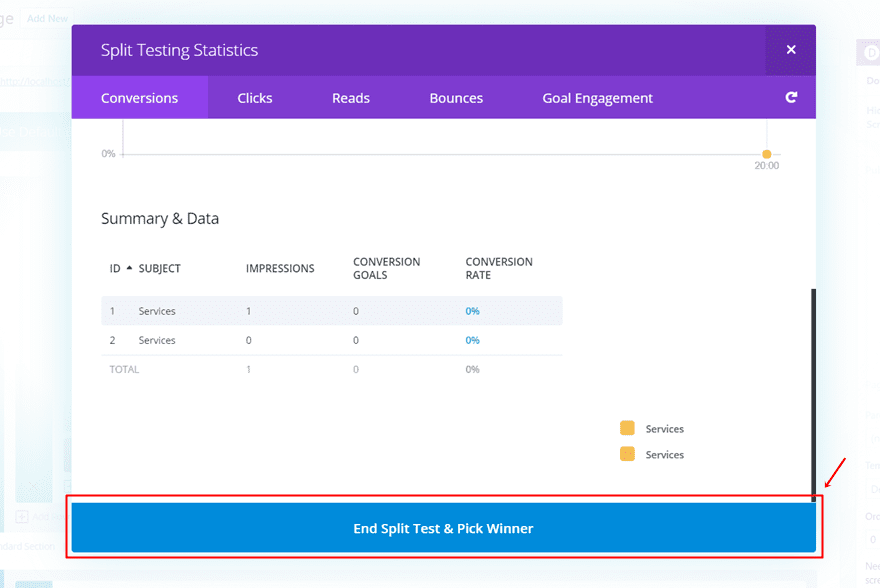
Consulta las estadísticas y elige un ganador
Puedes consultar los datos de tu split test haciendo clic en el siguiente icono dentro de tu Divi Builder:

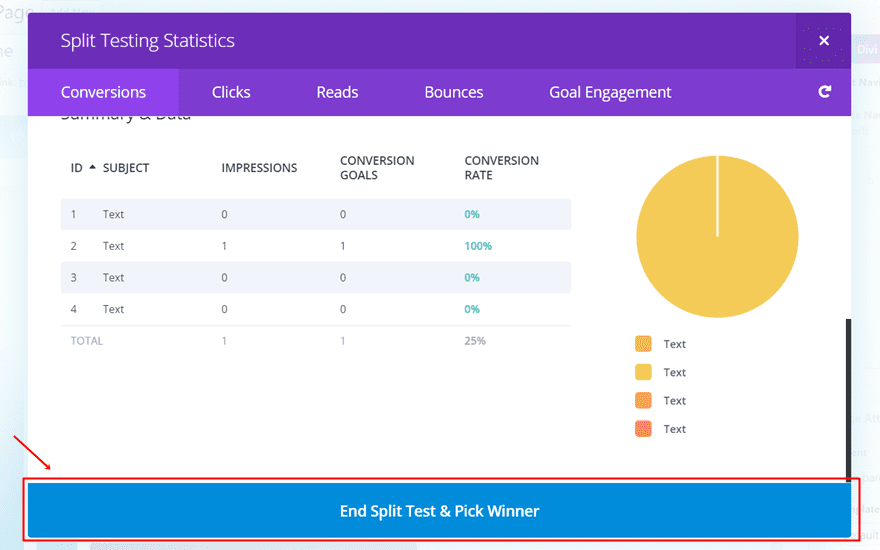
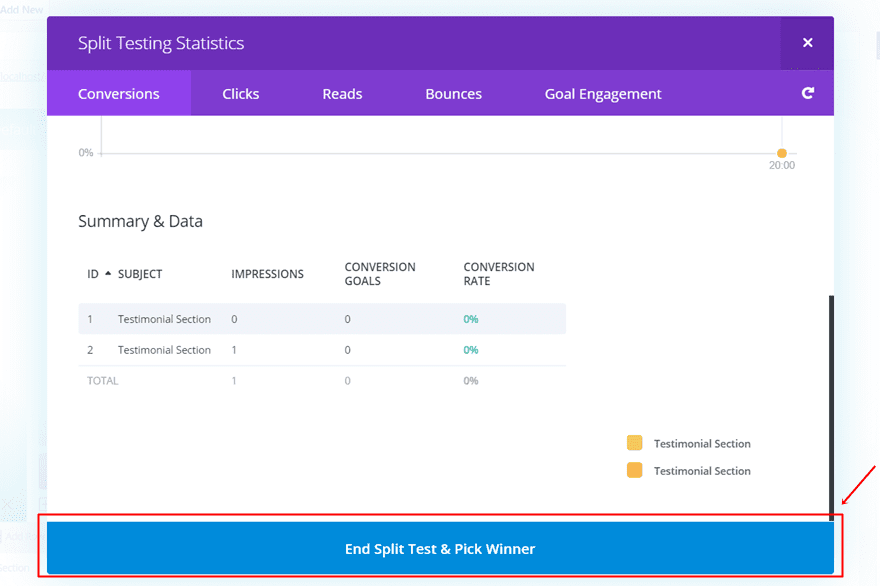
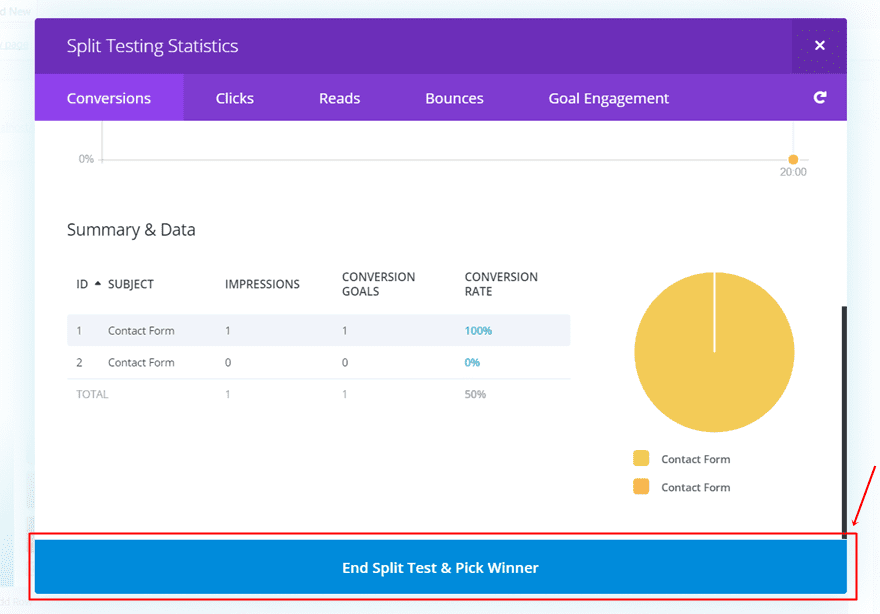
Una vez que haya pasado suficiente tiempo, sus resultados se volverán representativos y claros. Luego puede elegir un ganador haciendo clic en el botón en la parte inferior de la ventana emergente de estadísticas:

Y haciendo clic en el módulo de texto del título que desea conservar.
Prueba n.º 2: Cambiar las posiciones de Blurb

Otra cosa que podrías hacer dentro de la página de inicio es cambiar las posiciones de tus anuncios publicitarios. La gente tiende a leer de izquierda a derecha, por lo que la organización de sus Módulos de Blurb realmente podría marcar la diferencia en sus tasas de conversión.
Habilitar prueba dividida
Una vez más, comience habilitando las pruebas divididas en la página de inicio.

Elija fila con módulos de Blurb como asunto
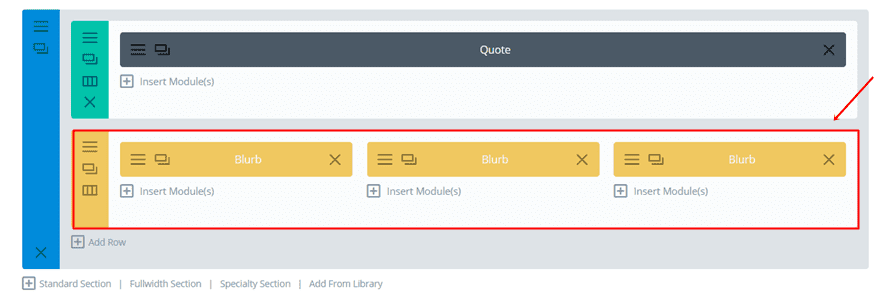
Luego, en lugar de elegir un módulo como tema, continúe y seleccione la fila completa que contiene sus módulos publicitarios.

Elija el formulario de contacto como objetivo
Nuestro objetivo, una vez más, será el formulario de contacto.

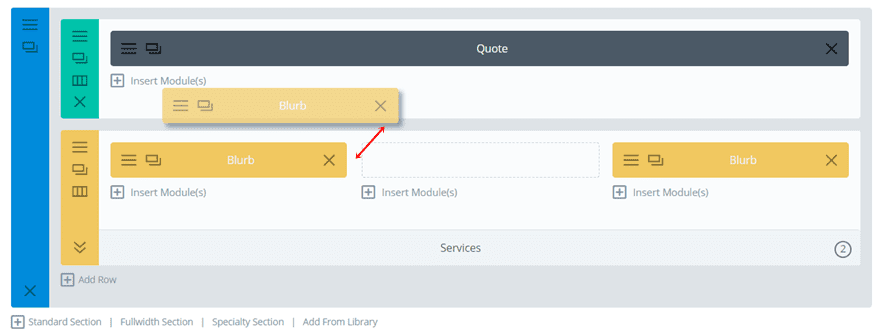
Cambiar posiciones de publicidad
Una vez que haya seleccionado su tema y objetivo, puede cambiar las posiciones de sus anuncios publicitarios dentro de una de las filas que está probando.

Consulta las estadísticas y elige un ganador
Nuevamente, verifique las estadísticas y elija al ganador con la tasa de conversión más alta.

Prueba n.º 3: cambiar la posición de la sección de testimonios

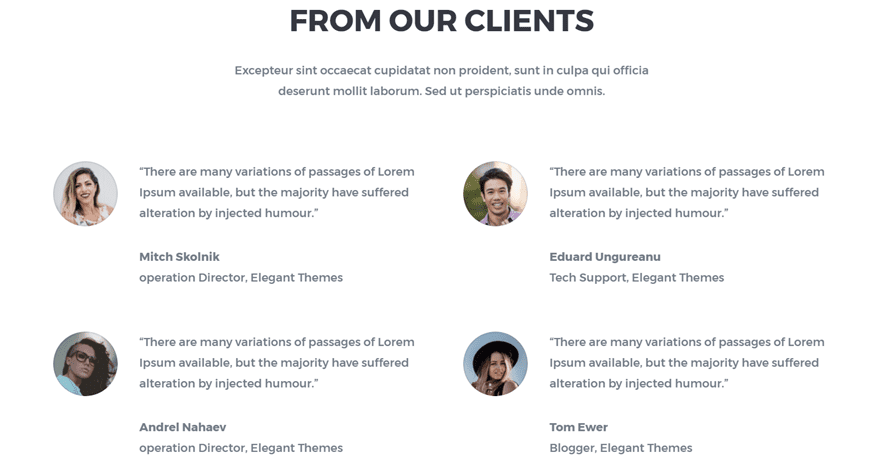
Hasta ahora, le hemos mostrado cómo puede usar las pruebas divididas tanto en módulos como en filas. Pero también puedes usarlo en secciones. Por ejemplo, es posible que desee usarlo en una sección que contiene testimonios. Si abre la página de destino, notará que los testimonios se encuentran en la parte inferior de la página, justo antes del formulario de contacto. Sin embargo, estos testimonios pueden ser una de las cosas que convencerán a sus visitantes de ponerse en contacto. Es posible que desee considerar colocarlos al principio de la página para ver si esto mejora sus tasas de conversión.
Habilitar prueba dividida
Abra la página de destino que ha creado y habilite la opción de prueba dividida.

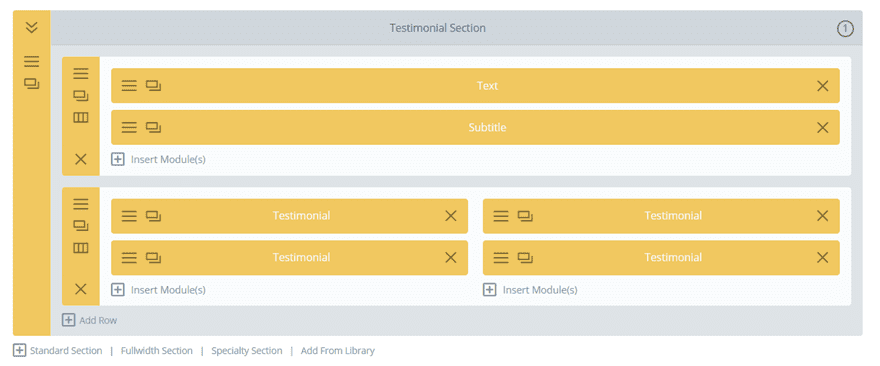
Elija la sección de testimonios como asunto
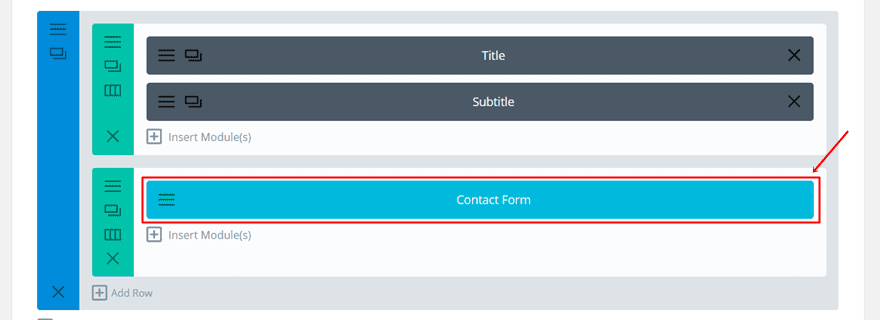
A continuación, elige la sección con los testimonios al final de la página como asunto.

Elija el formulario de contacto como objetivo
Una vez más, elija el Formulario de contacto como su objetivo.

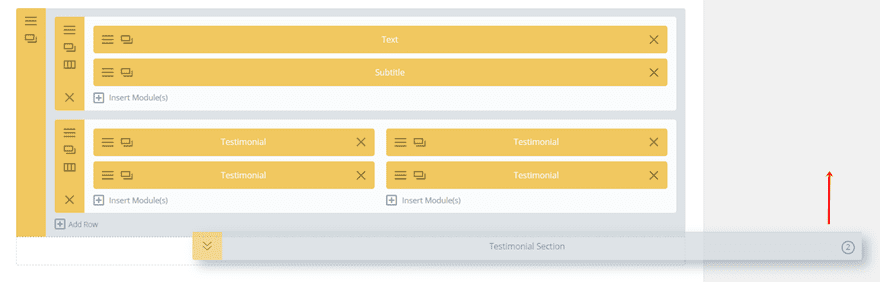
Arrastre la segunda sección de testimonios más arriba en la página
Abra la segunda versión de prueba de la sección de testimonios y colóquela justo debajo de la sección principal.

Consulta las estadísticas y elige un ganador
Después de haber obtenido resultados precisos, elija un ganador dentro de la ventana emergente de estadísticas.

Prueba n.º 4: use el formulario de contacto como objetivo de ambos sujetos

Por último, pero no menos importante, también puede hacer que su tema y su objetivo sean lo mismo. Eso significa que cambiará algo en el formulario de contacto, diseño o texto, y verá cómo esto afecta la tasa de conversión de ese mismo formulario de contacto.
Habilitar prueba dividida
De forma predeterminada, la prueba dividida está deshabilitada. Entonces, cada vez que desee realizar pruebas divididas en una página, ya sea que haya realizado pruebas divididas en esa página antes o no, deberá habilitar la opción de prueba dividida.

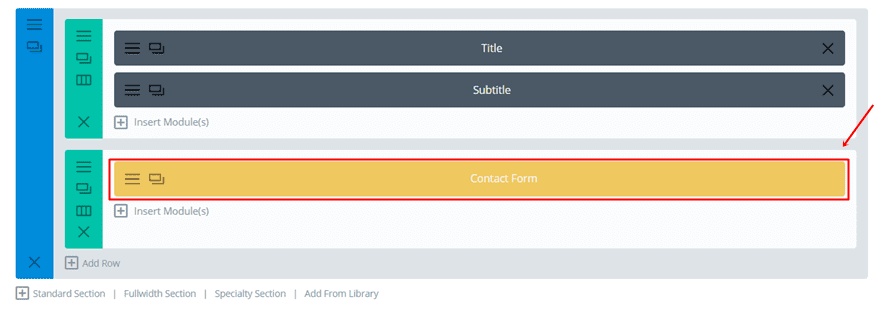
Elija el formulario de contacto como asunto
Luego, continúe y elija el Formulario de contacto como asunto.

Elija Formulario de contacto como objetivo también
Una vez más, haz clic en el formulario de contacto para convertirlo también en tu objetivo.

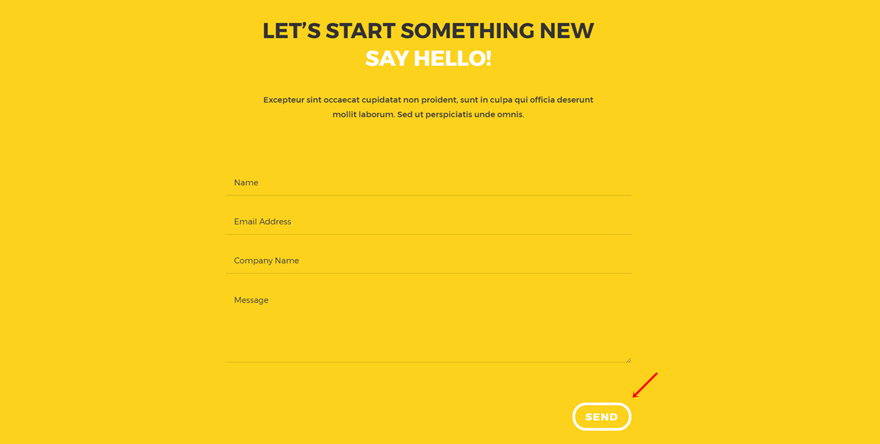
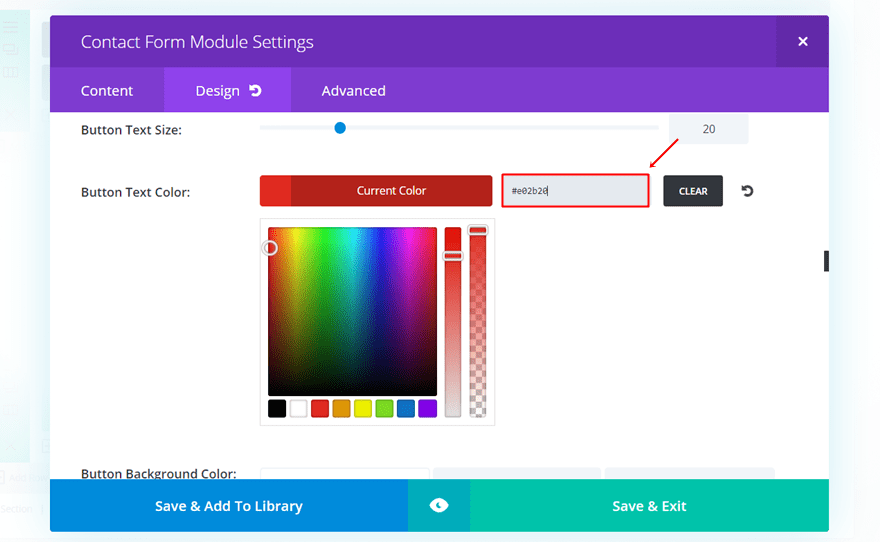
Cambiar el color del botón
Luego, puede continuar y realizar cambios en el formulario de contacto, como agregar un color más notable al botón.

Consulta las estadísticas y elige un ganador
Y una vez más, una vez que haya pasado por la diferencia en la conversión, puede elegir un ganador.

Pensamientos finales
En esta publicación, le mostramos cómo puede utilizar Divi Leads para realizar pruebas divididas en su sitio web creado con el Paquete de diseño de agencia de diseño gratuito . Más precisamente, le mostramos cómo puede realizar pruebas divididas para aumentar las tasas de conversión de su sitio web. Si tiene alguna pregunta o sugerencia, asegúrese de dejar un comentario en la sección de comentarios a continuación.
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!
Imagen destacada de Andrii Symonenko / shutterstock.com