
Si está creando el sitio web de una cafetería, una de las cosas que podría estar buscando es una forma de permitir las recolecciones en la tienda para pedidos en línea. Simplemente hace que sea más fácil atraer a una nueva audiencia que no tiene tiempo para esperar horas en una fila para pedir un café. También te ayuda, como propietario de una cafetería, a ser más organizado.
Para ayudarlo con el proceso de creación de dicho sistema, hemos creado este tutorial. Le mostraremos, paso a paso, cómo lograr un sitio web de cafetería que funcione completamente y que permita retiros en la tienda para pedidos en línea utilizando el paquete de diseño de cafetería gratuito, el complemento WooCommerce y el complemento WooCommerce Local Pickup Time Select .
Lo primero que deberá hacer, antes de configurar las recolecciones en la tienda para pedidos en línea, es crear un sitio web que funcione completamente con el Paquete de diseño de cafetería gratuito. Hemos creado un tutorial que le muestra todos los pasos que debe seguir o, si lo prefiere, puede seguir el video a continuación.
Permita retiros en la tienda para pedidos en línea con el paquete de diseño de cafetería gratuito de Divi
Suscríbete a nuestro canal de Youtube
Instale el complemento WooCommerce
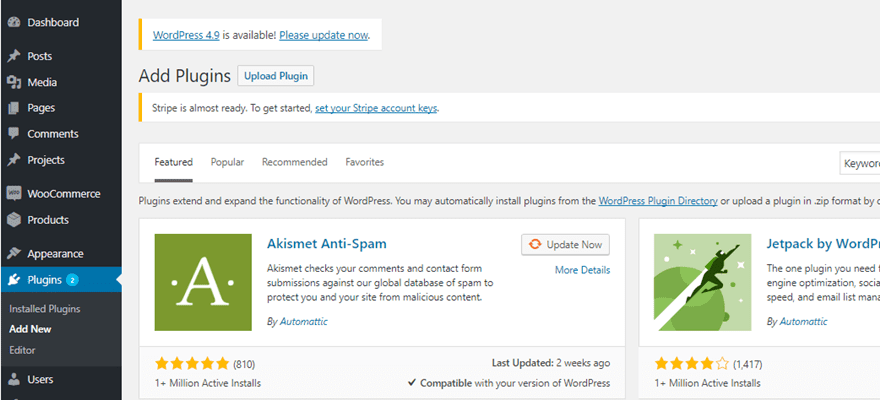
Entonces, una vez que haya pasado por el proceso de configuración del paquete de diseño de cafetería , es hora de comenzar. Para este tutorial, usaremos dos complementos adicionales. El primero que deberá descargar, utilizando el siguiente enlace , es WooCommerce. Una vez que haya descargado el complemento WooCommerce, vaya a su sitio web de WordPress> Complementos> Agregar nuevo> Y cargue el archivo comprimido.

Instale el complemento de selección de hora de recogida local de WooCommerce
El segundo complemento que necesitaremos para este tutorial es WooCommerce Local Pickup Time Select, que puede descargar si hace clic en el siguiente enlace . Este complemento gratuito es la forma más fácil y económica de agregar un tiempo de recogida a su página de pago. Nuevamente, cargue este complemento en el sitio web de WordPress en el que está trabajando de la misma manera que lo hizo con el complemento WooCommerce.
Cambiar la configuración del complemento WooCommerce
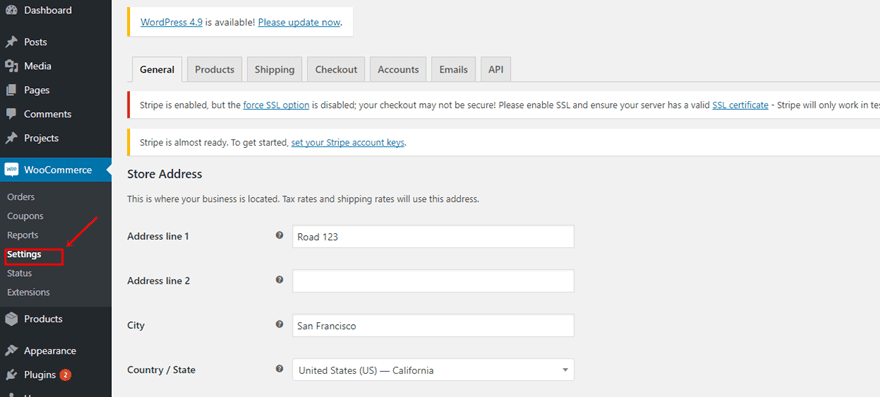
El complemento WooCommerce Local Pickup Time Select agrega algunas configuraciones adicionales a su complemento WooCommerce. Entonces, si desea cambiar la configuración, deberá ir a la configuración del complemento WooCommerce.

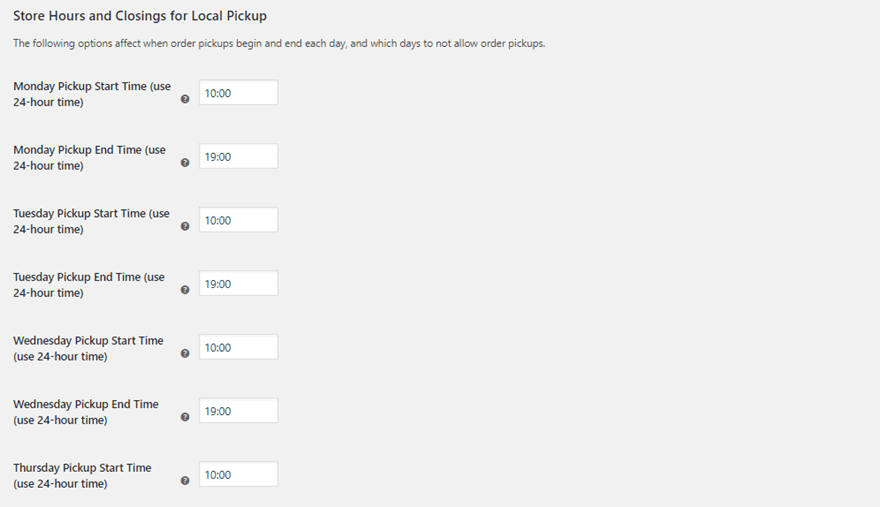
Luego, desplácese hacia abajo en la pestaña General hasta que encuentre «Horario de tienda y cierre para retiro local». A partir de ahí, puedes elegir cuándo las personas pueden recoger sus pedidos añadiendo, entre otras cosas, el horario de apertura y cierre.

Crear productos
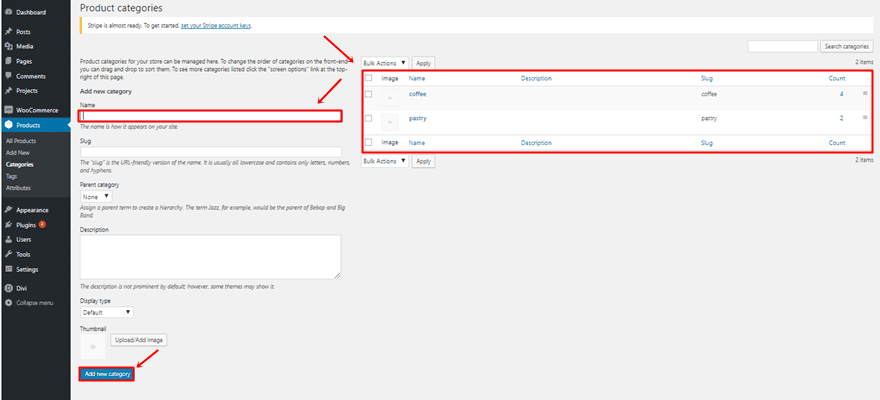
La creación de productos dentro de su complemento WooCommerce es un proceso de dos pasos; añadiendo las categorías de productos y añadiendo los productos que pertenecen a cada una de las categorías. Para este ejemplo, estamos creando dos categorías; café y pastelería.
Agregar categorías de productos
Dependiendo de su surtido, probablemente tendrá varias categorías que facilitarán la visualización de sus productos en las diferentes páginas. Para agregar una categoría, vaya a Productos > Categorías > Agregar nueva categoría .

Añadir productos
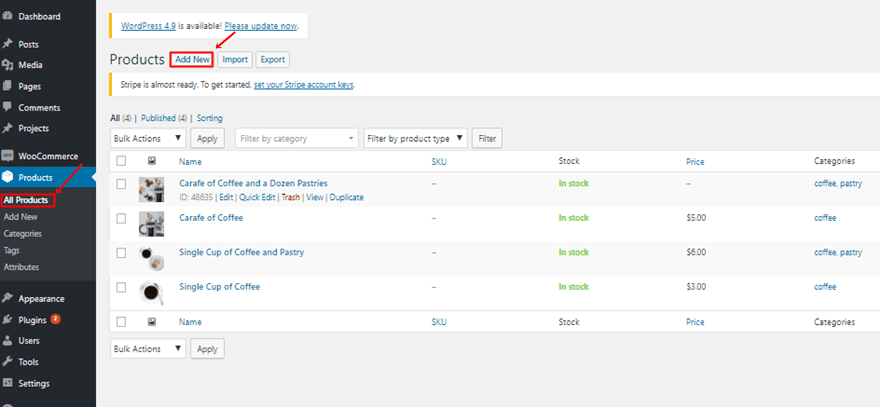
Una vez que haya creado las categorías de productos, es hora de agregar los diferentes productos. Puede agregar estos productos yendo a Productos > Agregar nuevo . Una vez que esté agregando un nuevo producto, deberá darle a su producto un título, descripción, precio, categoría e imagen del producto. Para este tutorial, hemos creado cuatro productos diferentes.

Añadir productos al módulo de la tienda
Una vez que haya activado los complementos y agregado los productos, puede comenzar a cambiar su sitio web visualmente. Una de las primeras cosas que deberá hacer es el Módulo de Tienda que puede encontrar en la página de Tienda.
Abrir la página de la tienda con Visual Builder
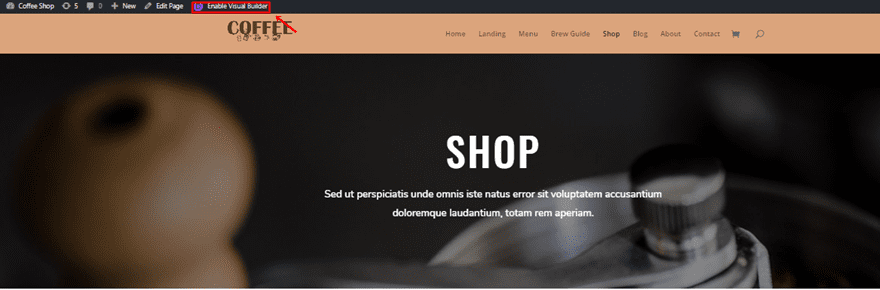
Para comenzar, abra la página de la tienda con Visual Builder.

Cambiar la estructura de la columna del módulo de la tienda
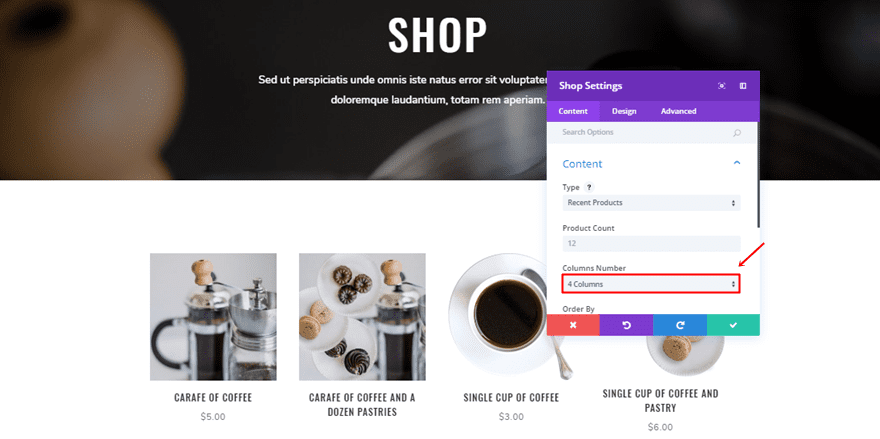
A continuación, abra la configuración del Módulo de tienda y cambie el Número de columna a ‘4 columnas’. Una vez que haga eso, verá que sus cuatro productos aparecen en una línea.

Cambiar la página del carrito de compras
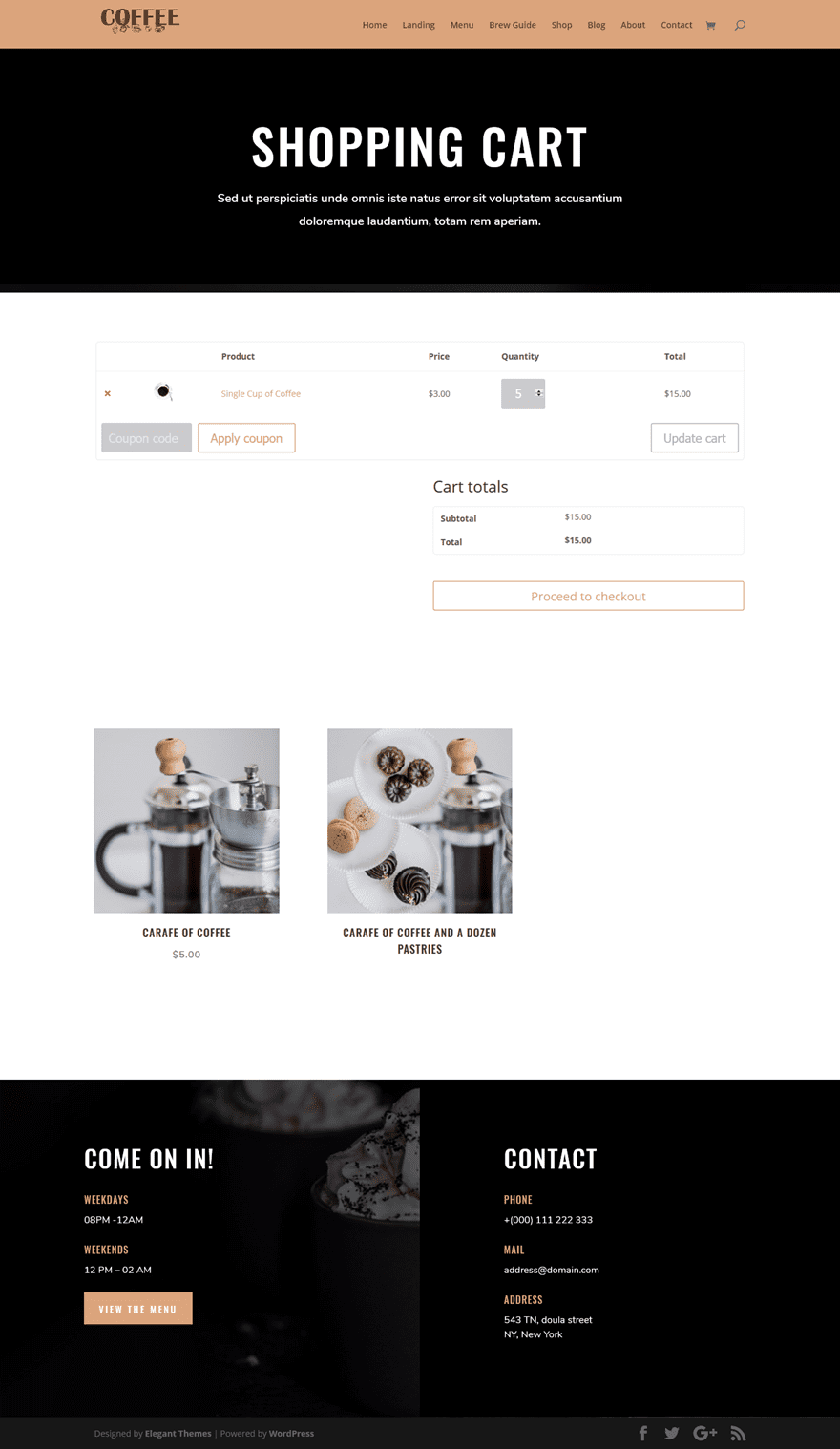
Las páginas de productos son, lamentablemente, páginas que no puedes modificar con Divi . Sin embargo, afortunadamente podemos cambiar algunas otras páginas que contienen códigos cortos de WooCommerce. Una de esas páginas es la página del carrito de compras. Al agregar algunas secciones y hacer algunas modificaciones, vamos a hacer que nuestra página de carrito de compras se vea así:

Habilitar Visual Builder en la página del carrito de compras
Comience yendo a la página de su carrito de compras y habilitando Visual Builder.
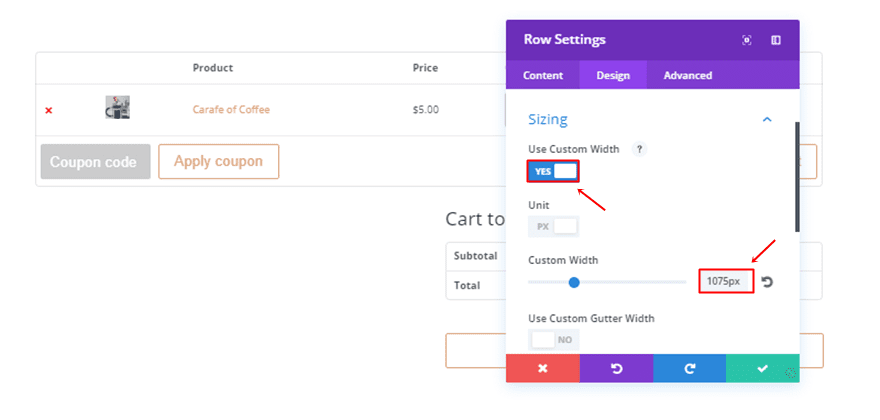
Cambiar el ancho de fila del código abreviado del carrito de compras
Luego, abra la configuración de la fila que contiene el código abreviado de la tarjeta de compras y cambie el ancho a ‘1075px’.

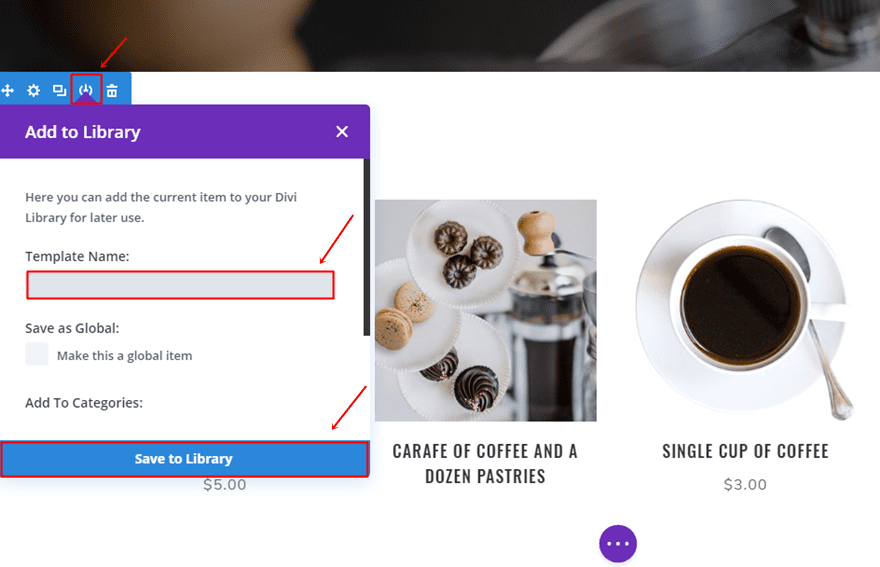
Guardar la sección principal de la página de la tienda, la sección de pie de página y la sección de la tienda en la biblioteca
A continuación, abra la página de la tienda en otra pestaña y habilite Visual Builder. Reutilizaremos la sección principal, la sección de la tienda y la sección de pie de página de esta página en nuestra página del carrito de compras. Haga clic en la siguiente opción de cada sección para agregarlos a la biblioteca:

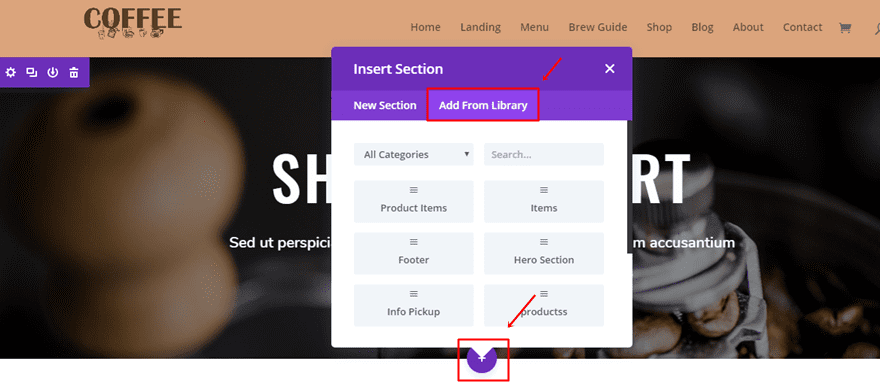
Agregar secciones a la página del carrito de compras
Una vez que los haya agregado a su biblioteca, puede continuar y agregarlos a su página de carrito de compras simplemente haciendo clic en el siguiente ícono:

Guardar página y salir de Visual Builder
Una vez que todo esté en su lugar, puede guardar la página y salir de Visual Builder.
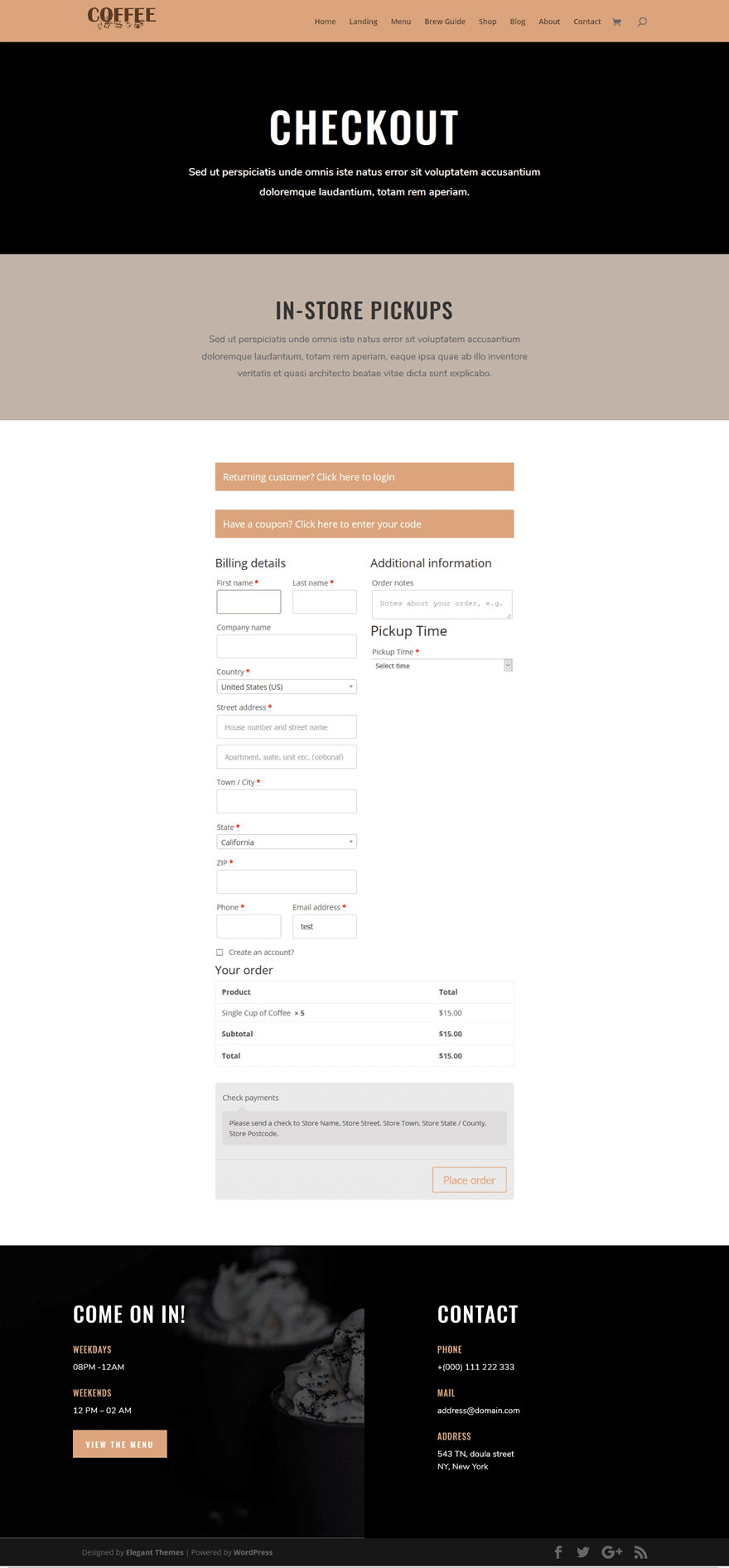
Cambiar página de pago
Luego, también está la página de pago, que afortunadamente también puedes editar con Divi Builder. La opción de hora de recogida aparecerá en esta página. Nuestro resultado final se verá así:

Habilitar Visual Builder en la página de pago
Comience yendo a la página de su carrito de compras y habilitando Visual Builder.
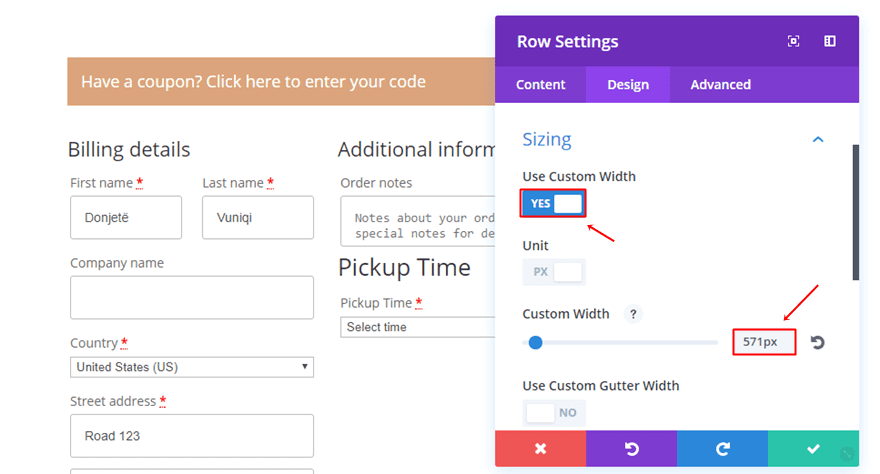
Cambiar el ancho de fila
Luego, abra la fila que contiene el código abreviado de WooCommerce y cambie el ancho a ‘571px’ dentro de la subcategoría Tamaño.

Agregar sección principal y sección de pie de página
También puede reutilizar la sección principal y la sección de pie de página dentro de su biblioteca en la página de pago. Solo asegúrate de cambiar el título de la sección del héroe. Sin embargo, no agregaremos la sección de la tienda a esta página porque ya estamos más avanzados en el camino.
Agregar información de recogida
Otra cosa recomendable para agregar a su página de pago es una sección separada que contiene información sobre la recolección del pedido. Eso puede terminar pareciéndose a algo como esto:

Guardar página y salir de Visual Builder
Una vez que todo esté en su lugar, puede guardar la página y salir de Visual Builder.
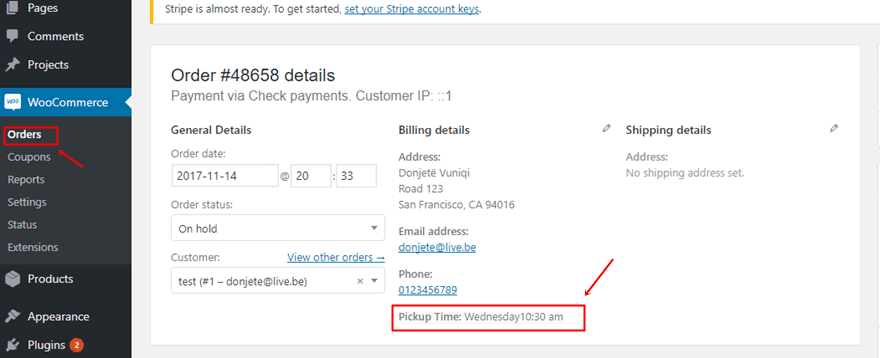
Ver pedidos y hora de recogida
Los pedidos que las personas realizan en su sitio web se muestran de la misma manera que de costumbre, la única diferencia es que se agregará la hora de recogida. Si va a su sitio web de WordPress > Pedidos > Abrir un pedido , verá que la hora de recogida se menciona en los detalles del pedido.

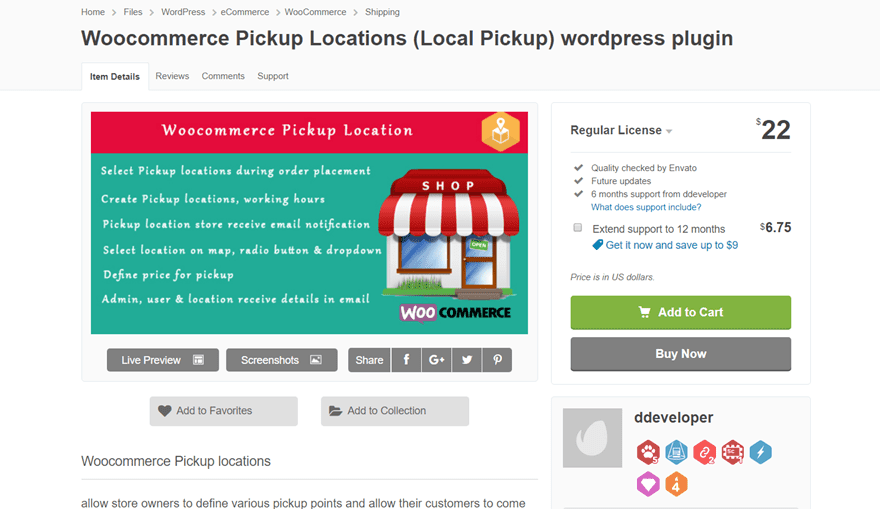
Alternativa de complemento: Ubicaciones de recogida de WooCommerce

El complemento con el que hemos creado este caso de uso es la solución más fácil y económica que existe. Sin embargo, te limita de alguna manera. No puedes usarlo si tienes diferentes tiendas y la gente no puede pedir cosas con más de diez días de anticipación. Una alternativa para el complemento de selección de tiempo de recogida local de WooCommerce es el complemento de ubicaciones de recogida de Woocommerce . Aunque este es un complemento pago, $ 22 por una licencia regular, es una alternativa muy buena debido a las diferentes opciones que le brinda. Las personas pueden seleccionar el lugar de recogida, el horario y la fecha al realizar el pedido. También puede optar por mostrar un mapa con sus tiendas marcadas en él.
Pensamientos finales
En este tutorial, le mostramos cómo permitir fácilmente que el sitio web de su cafetería tenga retiros en la tienda para pedidos en línea. Este tutorial es parte de nuestra iniciativa de diseño Divi semanal donde compartimos un caso de uso para el paquete de diseño gratuito que sale cada semana. Si tiene alguna pregunta o sugerencia; ¡Asegúrate de dejar un comentario en la sección de comentarios a continuación!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!
Imagen destacada por jabkitticha / shutterstock.com