
Las fechas son un componente destacado de WordPress. Ya sea que esté utilizando este software para crear un blog o crear un sitio web más tradicional, es probable que se presenten de alguna manera a lo largo de su proyecto.
Muchos de nosotros ahora estamos enganchados a rastrear y consumir el contenido más reciente para estar al día sobre los temas que más nos interesan. Esto significa que es vital que su sitio web reconozca esta tendencia creciente y esté configurado en consecuencia.
El contenido aparentemente desactualizado puede repeler fácilmente a su público objetivo, especialmente a aquellos que buscan información actualizada; mientras que proporcionar a sus visitantes la información más reciente sobre los próximos eventos puede convertirse en una característica útil de su sitio web.
En este artículo, veremos algunas de las diferentes formas en que puede trabajar con fechas y horas en WordPress. Desde asegurarse de que sus visitantes sepan que su contenido está actualizado, hasta enumerar los próximos eventos, mostrar un cronómetro que cuenta regresivamente hasta el gran día e incluso retirar el contenido antiguo automáticamente, hay muchas maneras diferentes en las que puede usar la hora y las fechas para tu ventaja
Entonces, sin más preámbulos, aquí hay algunas formas diferentes en las que puede trabajar con fechas y horas en su sitio web de WordPress.
Si tiene la práctica de actualizar el contenido de las publicaciones de su blog con regularidad, existen algunas razones por las que debería considerar mostrar la fecha en que se actualizó por última vez cada publicación, en lugar de la fecha en que se publicó por primera vez.
El uso de la configuración predeterminada de WordPress para mostrar la fecha de publicación podría costarle visitantes y afectar negativamente la tasa de rebote de su sitio web.
Si sus visitantes están buscando el contenido más reciente y actualizado, y sus publicaciones aún muestran su fecha de publicación original en lugar de la fecha en que se actualizó el contenido por última vez, es posible que esos visitantes presionen el botón Atrás tan pronto como lleguen. en tu sitio
Además, los motores de búsqueda como Google, a menudo priorizan el contenido nuevo sobre el antiguo en sus páginas de resultados. Por lo tanto, publicar la fecha de la última actualización de su contenido puede ayudar con la calificación SEO de su sitio web y aumentar sus posibilidades de clasificarse de manera más prominente en los motores de búsqueda.

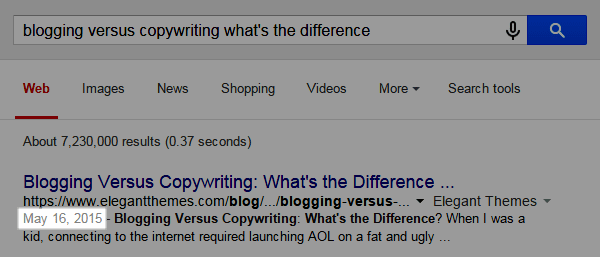
Publicar fechas en los resultados del motor de búsqueda de Google
No solo eso, sino que como los motores de búsqueda también muestran esta fecha en sus páginas de resultados, cualquier visitante potencial que busque contenido nuevo podría pasar por alto su listado. Si está mostrando la fecha de publicación original, sus visitantes potenciales no tienen forma de saber que el contenido se ha actualizado recientemente. Esto significa que incluso si sus publicaciones y páginas tienen una clasificación alta en los motores de búsqueda, es posible que aún no reciba todos los visitantes que podría.
Afortunadamente, hay algunas formas diferentes de superar este problema, incluida la modificación de los archivos de su tema o la instalación de un complemento gratuito. Entonces, si esto suena como algo que le gustaría implementar en su sitio web de WordPress, ahora veremos algunas de las opciones disponibles si desea comenzar a mostrar la fecha en que se actualizaron sus publicaciones por última vez, en lugar de su fecha original de publicación
Edición de los archivos de su tema para mostrar la fecha de publicación actualizada
Este método actualizará su tema de WordPress para mostrar la fecha de la última vez que presionó el botón Actualizar en una publicación. Esto significa que sus visitantes verán una fecha de publicación que corresponde a la última vez que se actualizó el contenido, en lugar de la fecha en que se publicó por primera vez.
Es importante señalar que esta modificación se puede lograr de manera diferente, según el tema de WordPress elegido. Para este ejemplo, usaremos el popular tema Divi .
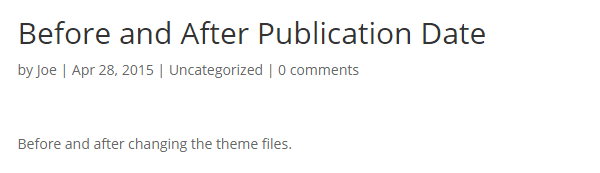
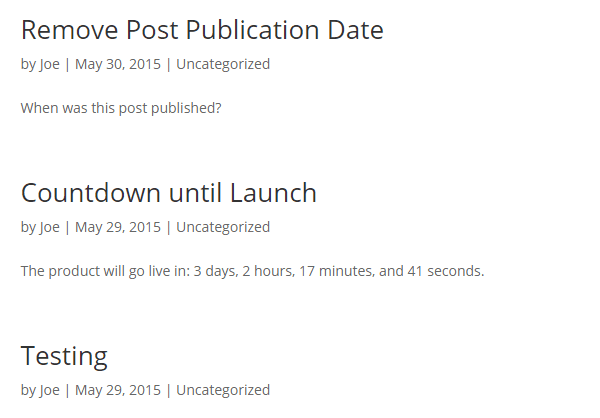
Antes de realizar estos cambios en los archivos del tema, una publicación que se actualizó aún mostraría su fecha original de publicación a sus visitantes.

Antes: fecha de publicación de la publicación por primera vez
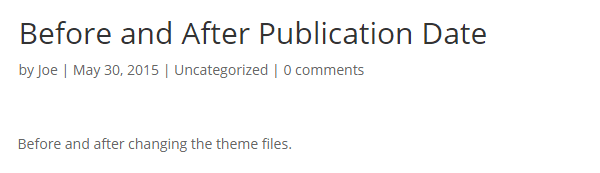
Sin embargo, después de modificar los archivos del tema, la fecha de la última actualización de la publicación se muestra como la fecha de publicación.

Después: fecha de la última actualización de la publicación
Si desea que su sitio web muestre las fechas de publicación de esta manera, solo implica editar una línea de código. Antes de comenzar, se recomienda encarecidamente que cree un tema secundario . Esto evitará que los cambios que realice se sobrescriban la próxima vez que actualice su tema.
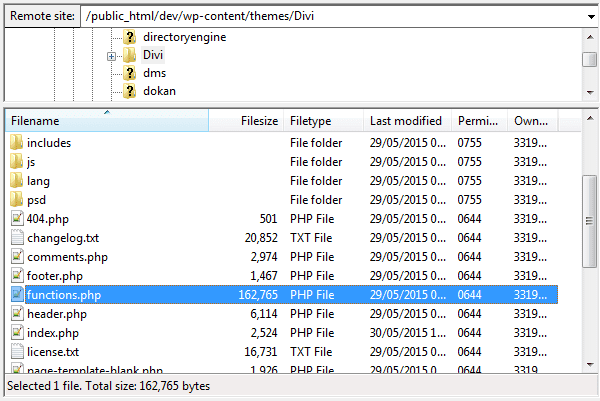
El archivo que vamos a editar es el archivo functions.php. Este archivo se encuentra en el directorio raíz de su tema. Para realizar cambios en este archivo, tiene algunas opciones para hacerlo. Puede descargar el archivo de su servidor utilizando un cliente FTP , realizar esos cambios en una aplicación como Notepad ++ y luego volver a cargarlo en el servidor.

Encontrar el archivo functions.php con un cliente FTP
Alternativamente, puede editar el archivo directamente desde su área de administración de WordPress. Esta opción es más rápida, pero más arriesgada. Si comete un error, podría romper su sitio web e incluso bloquearlo.

Editando el archivo functions.php con el Editor de Temas
Cualquiera que sea la opción que elija, asegúrese de hacer una copia de seguridad del archivo functions.php que estamos a punto de editar.
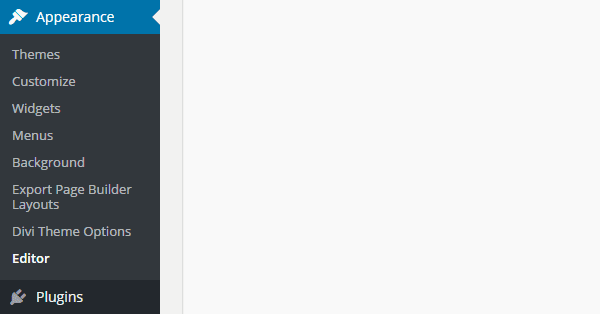
Si desea editar el archivo desde su área de administración de WordPress, primero inicie sesión en el área de su tablero y navegue hasta el Editor de temas. Esto se puede encontrar en el menú Apariencia.

Ubicar el editor de temas de WordPress
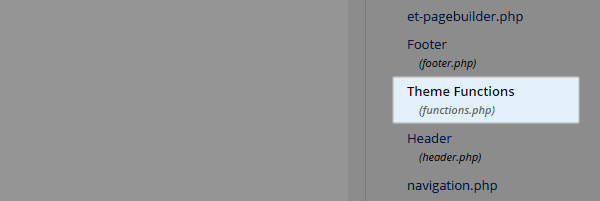
Luego, de la lista de archivos en el lado derecho, haga clic en el elemento Funciones del tema (funciones.php).

Ubicar el archivo functions.php a través del Editor de temas
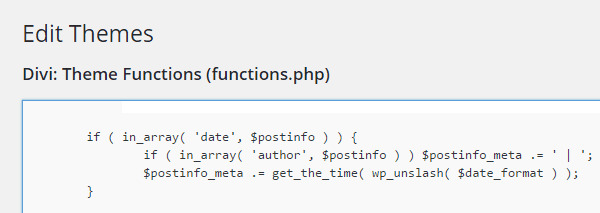
Ese archivo ahora debería estar abierto en la ventana del editor principal, como lo indica el texto del título. Ahora presione las teclas Ctrl + F para abrir la herramienta de búsqueda del navegador y busque la línea que contiene este código:
|
01
|
$postinfo_meta .= get_the_time( wp_unslash( $date_format ) ); |
Luego cambie la línea a lo siguiente:
|
01
|
$postinfo_meta .= get_the_modified_date( wp_unslash( $date_format ) ); |
Una vez que haya hecho eso, presione el botón Actualizar archivo en la parte inferior de la pantalla. Ahora intente actualizar una publicación y luego verla desde la parte frontal de su sitio web. La fecha en que se guardó la publicación ahora debe mostrarse como la fecha de publicación. Esto también se extiende a la página de archivo de publicaciones del blog.
Como se mencionó, este ejemplo funciona con el tema Divi. Si está utilizando un tema diferente, comuníquese con el proveedor para obtener instrucciones sobre cómo habilitar este efecto en su sitio web.
Uso de un complemento para mostrar la fecha de última modificación de la publicación
Si no desea editar los archivos de su tema de WordPress, otra opción es instalar un complemento que le permitirá mostrar la fecha de la última actualización de cada publicación. Al seguir la ruta del complemento, se mostrará esta última información actualizada además de la fecha original de publicación.
Si esta opción es atractiva, entonces el complemento a instalar es el complemento gratuito WP Last Modified . Después de activar este complemento en su sitio web de WordPress, la fecha en que se actualizó por última vez la publicación o la página se muestra en su contenido.
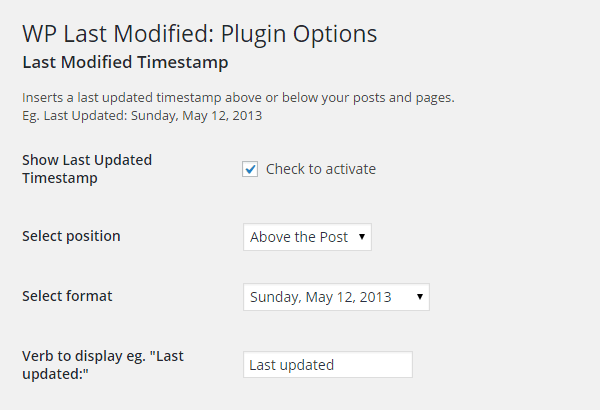
A través de la configuración del complemento, puede elegir la posición de la marca de tiempo, así como seleccionar un formato de fecha. También puede agregar texto para acompañar la fecha, como la última actualización, por ejemplo.

Configuración del complemento WP Last Modified
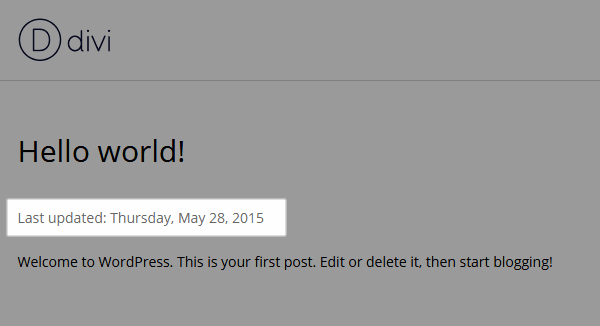
Ahora, dependiendo de la configuración elegida, la fecha de la última actualización se mostrará a sus visitantes cuando lleguen a su sitio.

Resultados del complemento WP Last Modified
Si su contenido no es sensible al tiempo en absoluto, puede ir un paso más allá y considerar eliminar la fecha de publicación de sus publicaciones por completo.
Eliminación de la fecha de publicación de publicaciones y páginas
Si está utilizando un producto de Elegant Themes, como el tema Divi, puede dejar de mostrar rápidamente la fecha de publicación en sus publicaciones al deshabilitar esta opción en el ePanel.
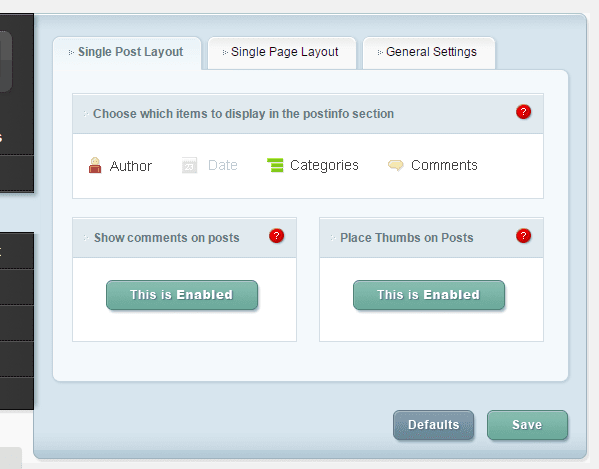
Para hacerlo, simplemente inicie sesión en su área de administración de WordPress y vaya a la pantalla Apariencia > Opciones de tema. Luego haga clic en Configuración de diseño del ePanel. En la pestaña Diseño de publicación única, haga clic en el icono Fecha para desactivarlo. Asegúrese de hacer clic en el botón Guardar para aplicar sus cambios.

Configuración de diseño de publicación única de ePanel
Esto evitará que su tema muestre la fecha de publicación en su sitio web, cuando un visitante esté viendo una sola publicación.

Resultados frontales de ePanel Single Post Layout
Sin embargo, la fecha de la publicación aún se muestra en su sitio web cuando se enumeran las publicaciones, como en la página de archivo de publicaciones del blog.

Resultados de cambiar la configuración de diseño de publicación única de ePanel
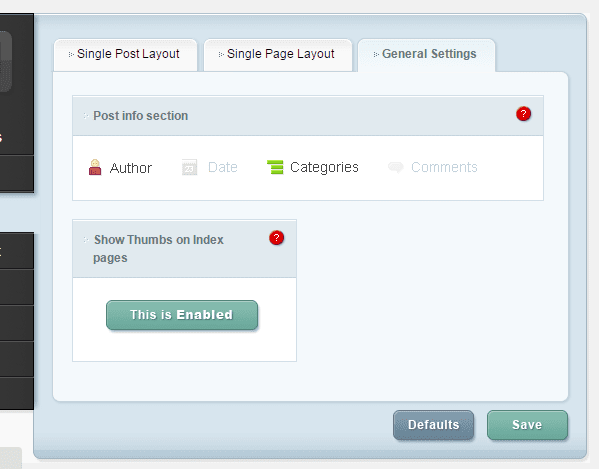
Si desea rectificar esto, regrese al ePanel y cambie a la pestaña Configuración general. Luego haga clic en el icono Fecha hasta que se atenúe. Luego presione el botón Guardar para aplicar sus cambios.

Configuración general del ePanel
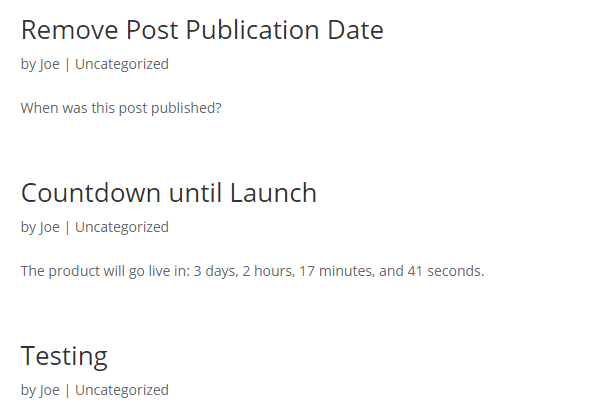
Ahora, cuando sus visitantes naveguen por las páginas de la lista de publicaciones, ya no verán la fecha de publicación.

Fechas eliminadas de la página de archivo de la lista de publicaciones
Si no está utilizando un tema con un panel de control que facilita ocultar la fecha de publicación, entonces el complemento gratuito WP Date Remover podría ayudarlo a lograrlo. La prueba de este complemento produjo resultados mixtos, ya que funcionó en algunos temas, pero no en otros. Por lo tanto, podría funcionar para el tema elegido, o podría no funcionar.
Mostrar solo la fecha de publicación en las publicaciones publicadas recientemente
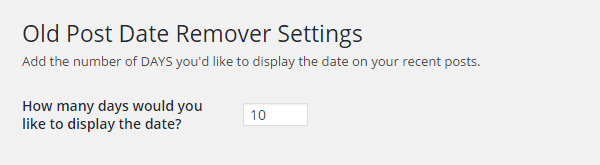
Si solo desea mostrar la fecha de publicación en sus publicaciones más recientes, entonces el complemento gratuito WP Old Post Date Remover podría ser una mejor opción. Este complemento le permite ingresar un punto de corte, después del cual, las publicaciones anteriores a una fecha determinada no se mostrarán cuando se publicaron.

Configuración del complemento Remover fecha de publicación anterior
Nuevamente, cuando se probó, este complemento produjo resultados mixtos. Funcionó bien en algunos temas, mientras que en otros no, incluido el no trabajar con el tema Divi. Aunque si publica los detalles de su tema específico en el foro de soporte de complementos , el desarrollador parece estar dispuesto a ayudar a otros a encontrar una solución.
Establezca rápidamente la fecha de publicación en la hora y fecha actuales
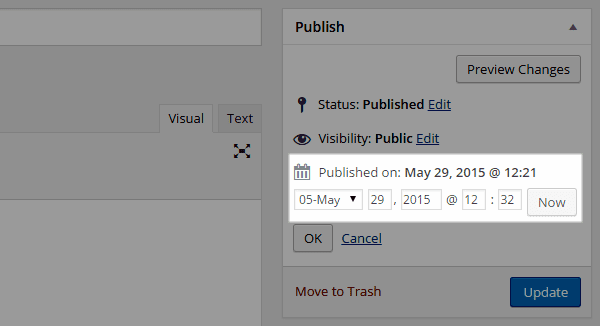
Otro complemento gratuito que puede resultarle útil si actualiza regularmente su contenido es el complemento Botón de fecha/hora ahora . Esta herramienta agrega un nuevo botón a la pantalla del editor de publicaciones, que cuando se hace clic, cambia la fecha de publicación de la publicación a la hora y fecha actuales.

Establecer la fecha de publicación para ahora
Al hacer clic en el botón de edición que se encuentra debajo de la hora y fecha de publicación actual, se muestra el botón ahora discreto. Una vez que haya actualizado la publicación con la nueva fecha de publicación, esta información se publicará en la parte frontal de su sitio web.

Publicación de la nueva fecha de publicación
Sus visitantes ahora asumirán que esta es la fecha de publicación original de su publicación. Esto ayuda a que su contenido sea más atractivo para cualquier persona que busque información actualizada. Usar el complemento del botón Fecha/hora ahora es una buena alternativa a modificar su tema para mostrar la última fecha actualizada para cada publicación.
Si desea mostrar sus publicaciones actualizadas más recientemente en la barra lateral de su sitio web, este complemento gratuito y su widget pueden ayudarlo a lograrlo con facilidad.
Creación de contenido cronometrado con fecha de caducidad
Otra forma interesante de trabajar con fechas y horas en WordPress es crear contenido programado o cronometrado. Por lo general, este contenido solo está disponible durante períodos de tiempo determinados, antes de que se archive automáticamente y deje de estar disponible para sus visitantes.
Algunos ejemplos de usos para esto podrían incluir ofertas limitadas, en las que proporciona un descuento en sus productos o servicios durante un período de tiempo determinado. O tal vez su blog incluya predicciones, pronósticos o anuncios relacionados con eventos futuros. Como este contenido ya no es necesario después de que haya ocurrido el evento, administrar la visibilidad de la publicación o página con una herramienta de programación puede eliminarlo automáticamente de su sitio.
Sean cuales sean sus razones, ya sea que desee restringir el acceso a una publicación completa o solo a una parte de ella, hay dos complementos gratuitos que pueden ayudarlo a lograrlo fácilmente. Ahora veremos dos de las opciones disponibles para demostrar cómo puede crear contenido en su blog que caduque automáticamente después de una fecha y hora determinadas.
Post expiración
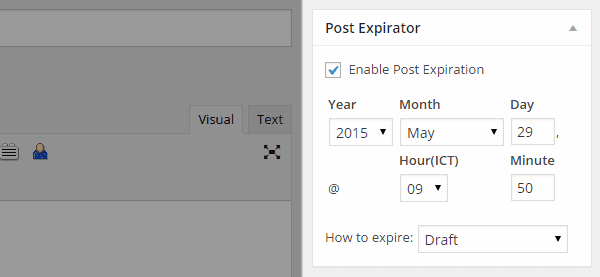
Post Expirator es un complemento gratuito que le brinda la posibilidad de configurar sus publicaciones y páginas para que caduquen automáticamente en una fecha y hora determinadas. Una vez que el complemento se ha activado en su sitio, se agrega un nuevo cuadro de control a las pantallas del editor de páginas y publicaciones de WordPress. Desde este cuadro de control, puede habilitar el vencimiento posterior y luego establecer la hora y la fecha de vencimiento.

Establecer fechas de caducidad de contenido con el complemento Post Expirator
Al crear una fecha de vencimiento, puede elegir cómo caduca la publicación. Estas opciones incluyen cambiar el estado de la publicación a borrador, privado o simplemente eliminar la publicación y moverla a la papelera. Alternativamente, puede cambiar la categoría de la publicación al vencimiento.
Si un visitante intenta acceder a una publicación caducada, por ejemplo, siguiendo un enlace antiguo, se le presentará un error 404 de página no encontrada. Si aún no lo ha hecho, ahora sería un buen momento para crear una página de error 404 personalizada para su sitio web de WordPress. Esto puede ayudarlo a evitar confundir a los nuevos visitantes que intentan llegar a una página caducada.
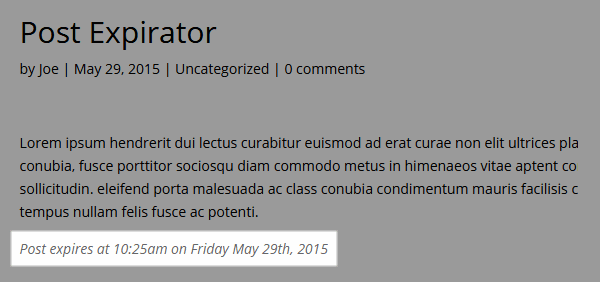
A través de la página de configuración del complemento, puede establecer una caducidad predeterminada para todas las publicaciones nuevas. También tiene la opción de insertar automáticamente la hora y la fecha de vencimiento en el contenido de la publicación. Esto le da a sus visitantes una advertencia de que la publicación o página que están viendo ya no estará disponible después de un cierto punto en el tiempo.

Mensaje posterior al vencimiento
Contenido programado
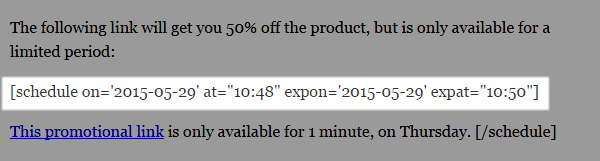
Si desea hacer caducar partes de una publicación o página, en lugar de todo el artículo, entonces el complemento de contenido programado gratuito podría ser una mejor opción para usted. Con este complemento instalado en su sitio web, puede colocar el contenido que desea controlar dentro del código abreviado.

Código abreviado de contenido programado
Los parámetros del shortcode te dan la posibilidad de ocultar y mostrar el contenido, según tus preferencias. Esto le permite mostrar el contenido hasta una fecha y hora determinadas, o revelarlo después de un punto determinado en el tiempo.
Los complementos Post Expirator y Scheduled Content se pueden usar juntos en el mismo sitio web. Esto le brinda muchas opciones sobre cómo controlar automáticamente la visibilidad de su contenido.
Mostrar un temporizador de cuenta regresiva
Si está lanzando un producto o servicio, o organizando un evento, entonces usar un complemento de temporizador de cuenta regresiva de WordPress es algo que le gustaría considerar.

Temporizador premium del complemento de cuenta regresiva de WordPress
El complemento gratuito de WordPress Countdown y su alternativa premium , es una herramienta que le brinda una manera fácil de mostrar temporizadores de cuenta regresiva en su sitio web. El complemento incluye un práctico botón de edición de publicaciones para agregar temporizadores a su contenido, así como un widget para mostrarlos en las áreas de la barra lateral.

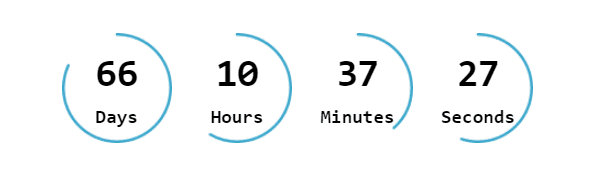
Temporizador gratuito del complemento de cuenta regresiva de WordPress
Si bien el temporizador de cuenta regresiva gratuito anterior no presenta el diseño más atractivo, es muy fácil de configurar. La actualización a la opción premium de $ 13 le da acceso a una selección mucho más grande de diseños de temporizadores de cuenta regresiva.
Si desea generar anticipación en el período previo a una fecha importante, agregar un temporizador de cuenta regresiva a su blog es una excelente manera de hacerlo.
Visualización de una lista de fechas de eventos
Mostrar una lista de los próximos eventos es otra forma en la que puede trabajar con fechas en su sitio web de WordPress. Si desea mostrar cualquier tipo de lista de fechas en su sitio, esta puede ser una herramienta útil para usar.

Complemento de listas de próximos eventos
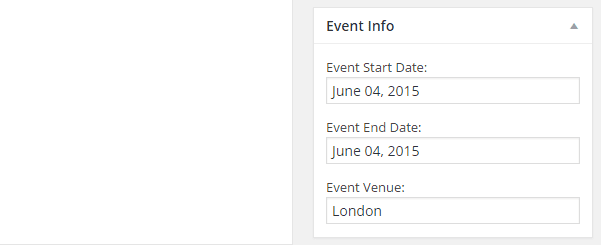
Una opción para lograr esto es usar el complemento gratuito Listas de próximos eventos . Este complemento agrega un nuevo tipo de publicación de evento a su sitio web, lo que le permite ingresar los detalles de cada evento. Cada evento puede tener una fecha de inicio y finalización, así como una ubicación. También puede darle a cada evento un título, una descripción y una imagen destacada.

Información del evento
Sus visitantes pueden acceder individualmente a los eventos publicados. También puede mostrar un número determinado de eventos en la barra lateral de su sitio web. Esto se puede lograr utilizando el widget de eventos incluido.
Otro complemento similar es el complemento Lista de eventos muy simple . Esta opción funciona de manera similar, excepto que incluye un código abreviado para mostrar todos los eventos en su sitio web, en una sola publicación.

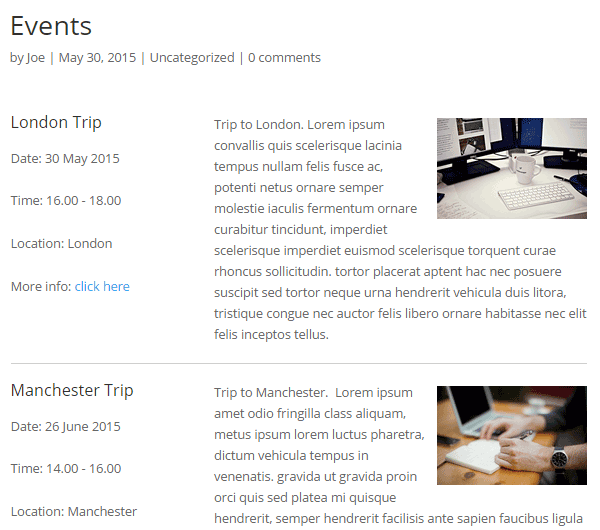
Lista de eventos del complemento de lista de eventos muy simple
Al elegir uno de estos complementos, sus visitantes ahora pueden ver rápidamente sus próximos eventos en la barra lateral o en una publicación o página dedicada en su sitio web.
Conclusión
Como puede ver, hay algunas formas interesantes de mostrar fechas y contenido relacionado con fechas en su sitio web de WordPress.
Cambiar su sitio web para mostrar la fecha en que se actualizó por última vez su publicación, en lugar de cuándo se publicó por primera vez, realmente puede ayudar a mejorar la vida útil de su contenido. Ya sea que esté publicando guías, tutoriales, reseñas u otro contenido oportuno, hacer que sea fácil para sus visitantes ver cuándo se actualizó esa información por última vez es algo que es fácil de implementar y puede brindar algunas ganancias rápidas.
Si bien las otras funciones de fecha y hora, como el contenido que expira y los temporizadores de cuenta regresiva, pueden ser más adecuadas para proyectos más específicos, espero que este artículo lo haya animado a pensar cómo puede trabajar con fechas y horas de manera diferente en su sitio web.
¿De qué otras maneras le gustaría trabajar con fechas y horas en su sitio web? ¿Ha realizado cambios interesantes en la forma en que su sitio web maneja este tipo de datos? ¿Qué tan importante es que el contenido que buscas esté actualizado? Por favor, comparta sus pensamientos en los comentarios a continuación.
Imagen en miniatura del artículo de Jane Kelly / shutterstock.com