
La combinación de máscaras de fondo con divisores de sección en Divi agrega otra capa de creatividad a un ya poderoso arsenal de opciones de diseño de fondo. Si no ha tenido mucha experiencia con las opciones de fondo de Divi, definitivamente se lo está perdiendo. Una opción conveniente, pero poderosa, le brinda la posibilidad de agregar una máscara de fondo a su degradado (o imagen) de fondo con solo unos pocos clics. Además de las opciones de fondo, los divisores de sección también brindan a los usuarios la posibilidad de mejorar sus diseños de fondo.
En este tutorial, le mostraremos cómo combinar máscaras de fondo con divisores de sección en Divi. Le daremos instrucciones paso a paso sobre cómo completar un diseño de fondo para una sección Divi usando esta técnica. Además, incluso cubriremos cómo crear algunos diseños alternativos con solo unos pocos ajustes simples.
¡Disfrutar!
Aquí hay un vistazo rápido a los diseños de este tutorial.

El concepto
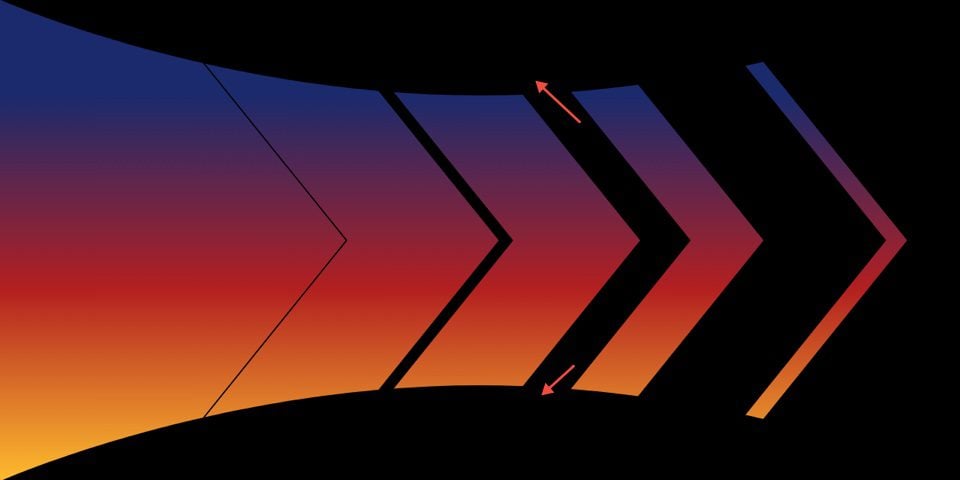
El concepto básico de este tutorial es combinar una máscara de fondo y divisores de sección para crear formas de máscara aún más exclusivas.
Primero, agregamos una máscara de fondo.

Luego agregamos divisores de sección para complementar la forma de la máscara de una manera creativa.

Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener
acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo
suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la
lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño de la sección a su Biblioteca Divi, haga lo siguiente:
- Navega a la Biblioteca Divi.
- Haga clic en el botón Importar en la parte superior de la página.
- En la ventana emergente de portabilidad, seleccione la pestaña de importación
- Elija el archivo de descarga desde su computadora (asegúrese de descomprimir el archivo primero y use el archivo JSON).
- Luego haga clic en el botón importar.

Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
Para comenzar, deberá hacer lo siguiente:
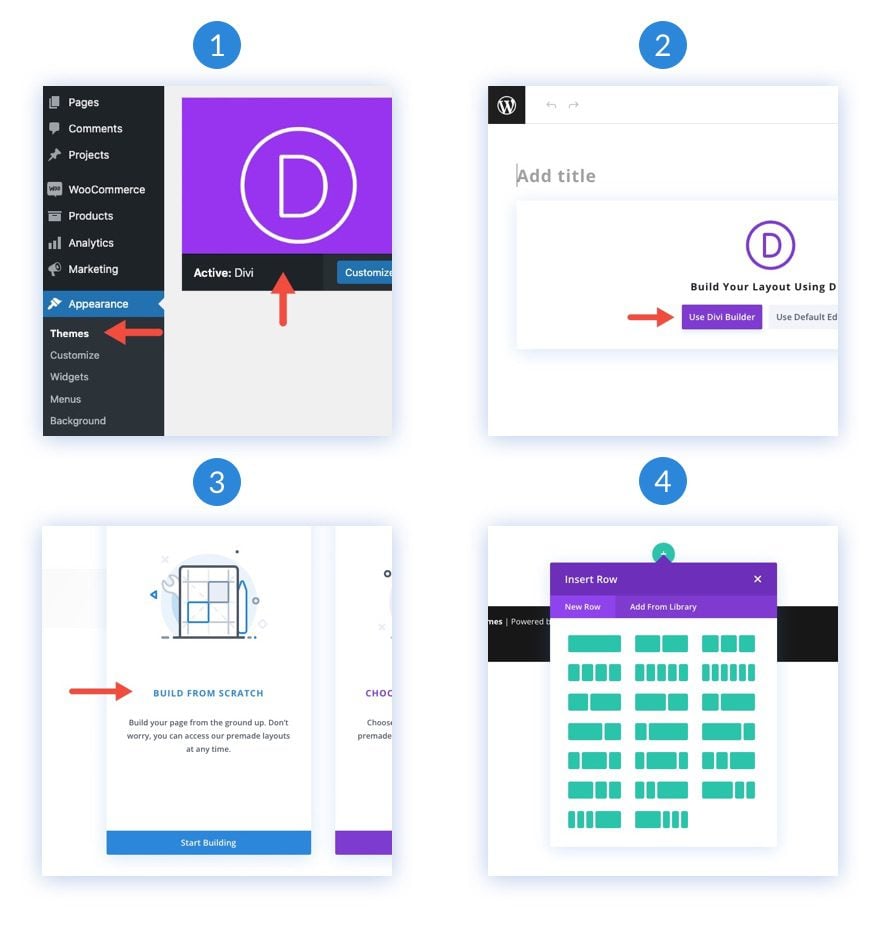
- Si aún no lo has hecho, instala y activa el tema Divi .
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Elija la opción «Construir desde cero».
- ¡Ahora ten un lienzo en blanco para empezar a diseñar en Divi!

Cómo combinar máscaras de fondo y divisores en Divi
1. Agregar tamaño de sección y espaciado
Para comenzar, vamos a agregar tamaño y espacio a la sección existente en el generador. Vamos a posponer la adición de una fila o cualquier contenido para poder concentrarnos en el diseño de fondo de la sección.
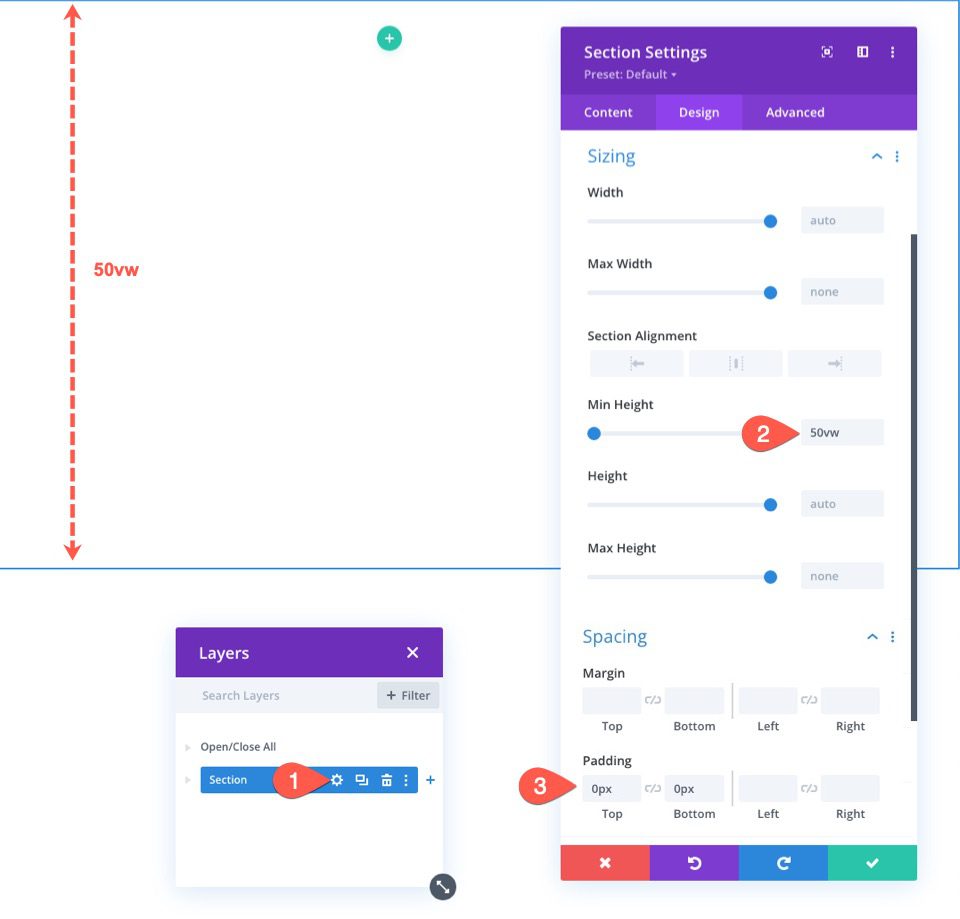
Abra la configuración de la Sección. En la pestaña Diseño, actualice el tamaño y el espaciado de la siguiente manera:
- Altura mínima: 50vw
- Relleno: 0px arriba, 0px abajo
Usar la unidad de longitud VW para la altura puede parecer extraño. Sin embargo, dado que vamos a utilizar la unidad de longitud VW para dimensionar nuestros elementos de fondo, esto asegurará que el diseño se escale de manera fluida en diferentes anchos de navegador.

2. Crea el degradado de fondo
Una vez que la sección tiene algo de altura, estamos listos para agregar el degradado de fondo a la sección. Esto nos dará algo de color de fondo para que podamos mostrar la combinación de máscara de fondo y divisor más adelante.
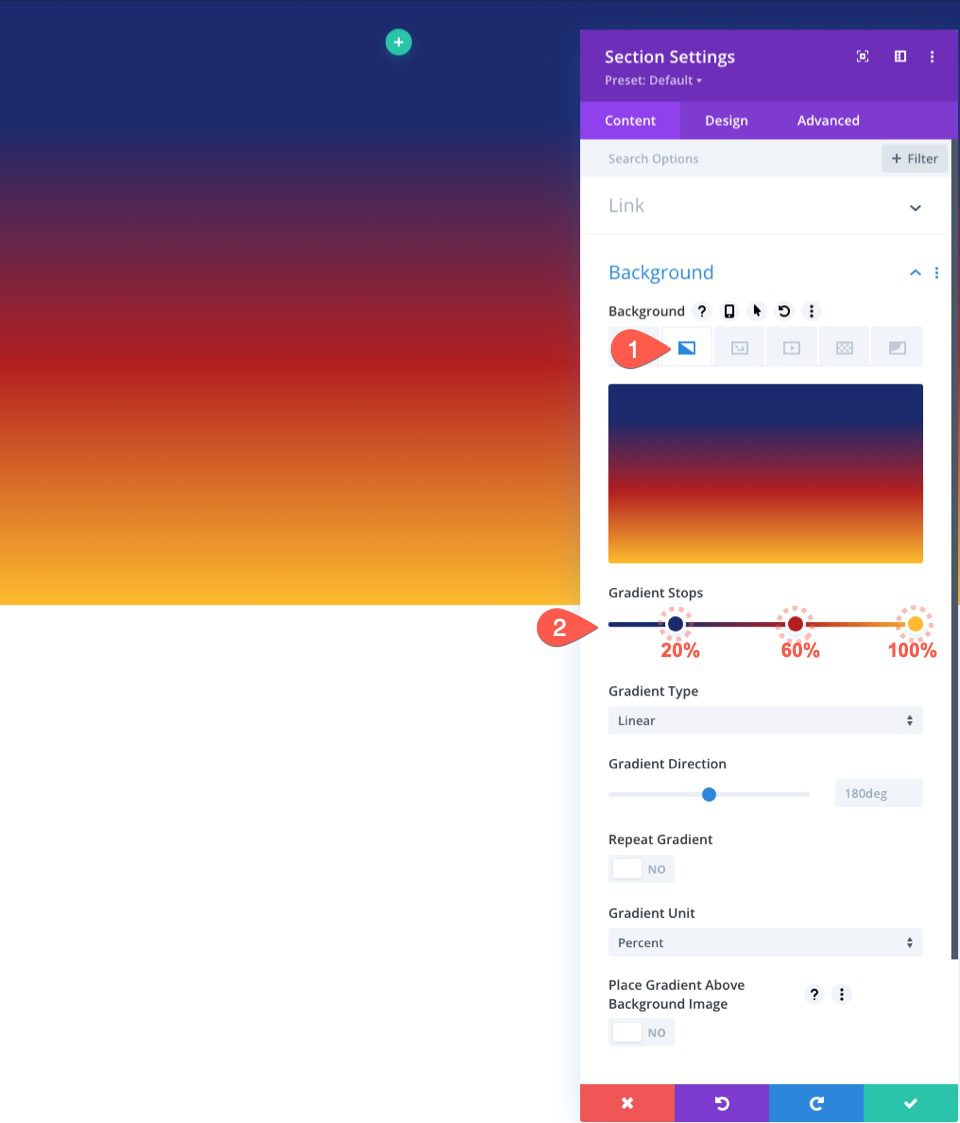
En la pestaña Contenido, haga clic en la pestaña de degradado de fondo debajo de las opciones de fondo. Luego agregue un degradado de la siguiente manera:
- Parada de color 1: #1a2a6c (al 20 %)
- Parada de color 2: #b21f1f (al 60 %)
- Parada de color 2: #fdbb2d (al 100 %)

3. Crea la Máscara de Fondo
Ahora que tenemos un degradado de color, estamos listos para crear una máscara de fondo.
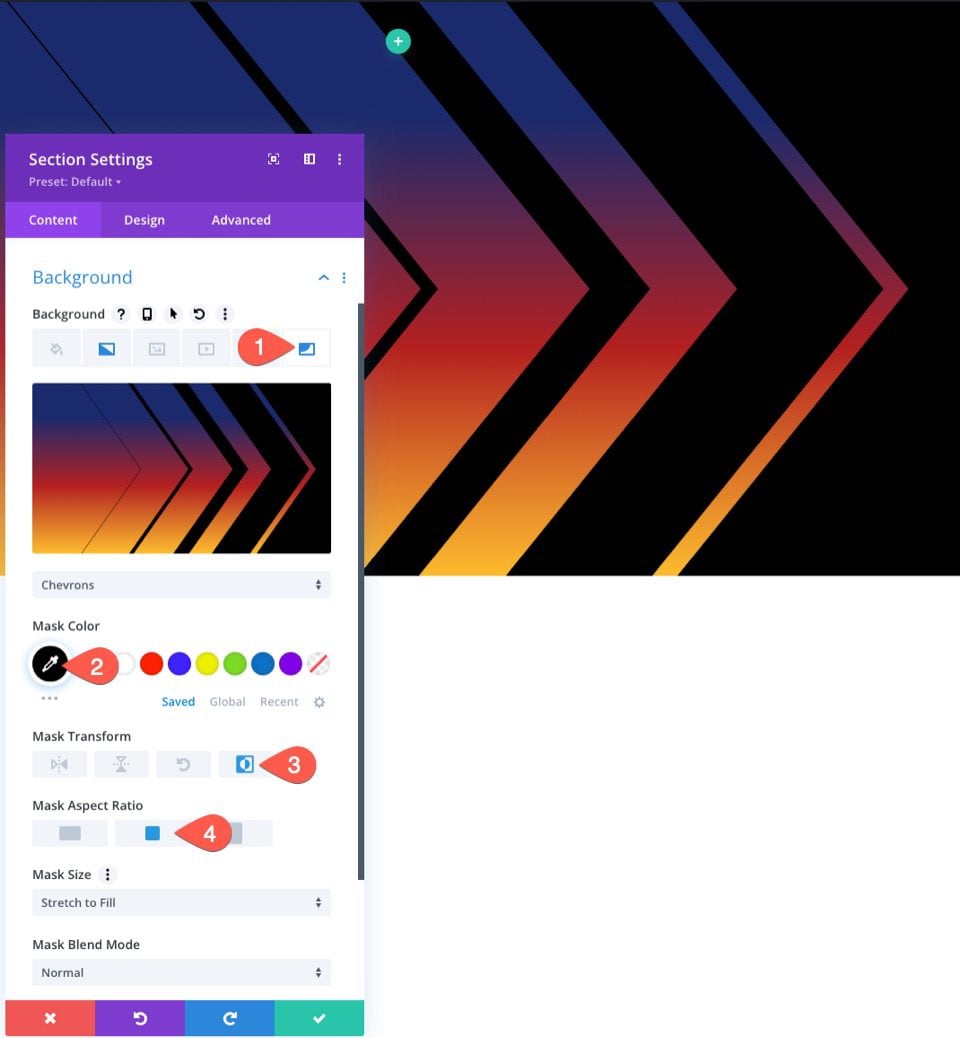
En la pestaña Máscara de fondo, actualice lo siguiente:
- Máscara: galones
- Color de la máscara: #000
- Transformación de máscara: invertida
- Relación de aspecto de la máscara: ver captura de pantalla

4. Agregue los divisores de fondo de sección
Una vez que nuestra máscara está en su lugar, podemos modificar aún más la forma de la máscara usando divisores de sección. En este ejemplo, vamos a agregar un divisor de sección de medio círculo en la parte superior e inferior. Esto apretará la máscara de fondo para que se parezca más a un elegante diseño de flecha.
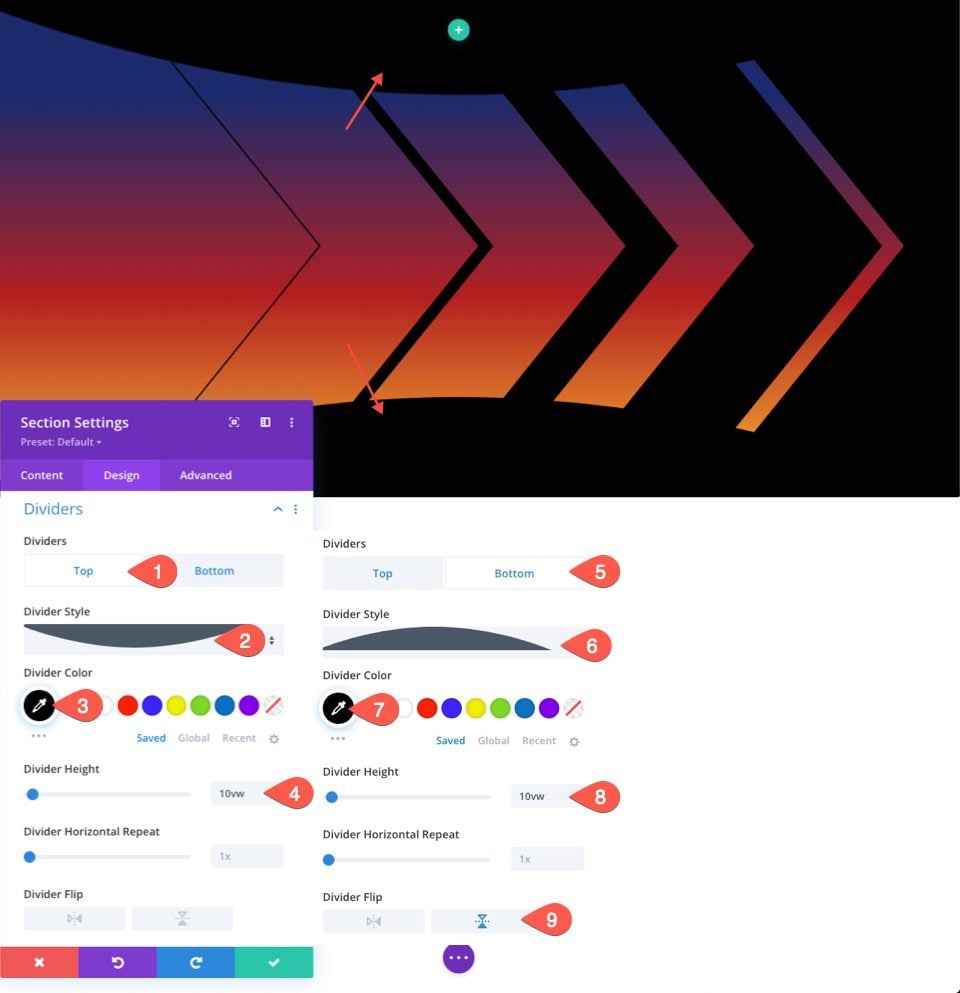
Para hacer esto, haga clic en la pestaña Diseño y agregue los siguientes divisores:
Primero, agregue un divisor superior debajo de la pestaña Superior.
- Estilo de divisor: ver captura de pantalla
- Color del divisor: #000
- Altura del divisor: 10vw
A continuación, agregue un divisor inferior debajo de la pestaña Inferior.
- Estilo de divisor: ver captura de pantalla
- Color del divisor: #000
- Altura del divisor: 10vw
- Voltear divisor: Voltear verticalmente

El resultado
Aquí está el resultado hasta ahora.

Ajustar las opciones de fondo y los divisores para obtener más diseños
Ahora que tiene la idea básica en su lugar, podemos jugar fácilmente con los divisores de la sección de opciones de fondo para crear más diseños.
Diseño alternativo #1
Para nuestro primer diseño alternativo, rotaremos la máscara de fondo existente y reemplazaremos los divisores de sección de medio círculo con triángulos.
Para hacer esto, abra la configuración de la sección existente, haga clic en la pestaña Máscara de fondo y actualice lo siguiente:
- Transformación de máscara: volteo vertical, rotar
- Relación de aspecto de la máscara: ver captura de pantalla

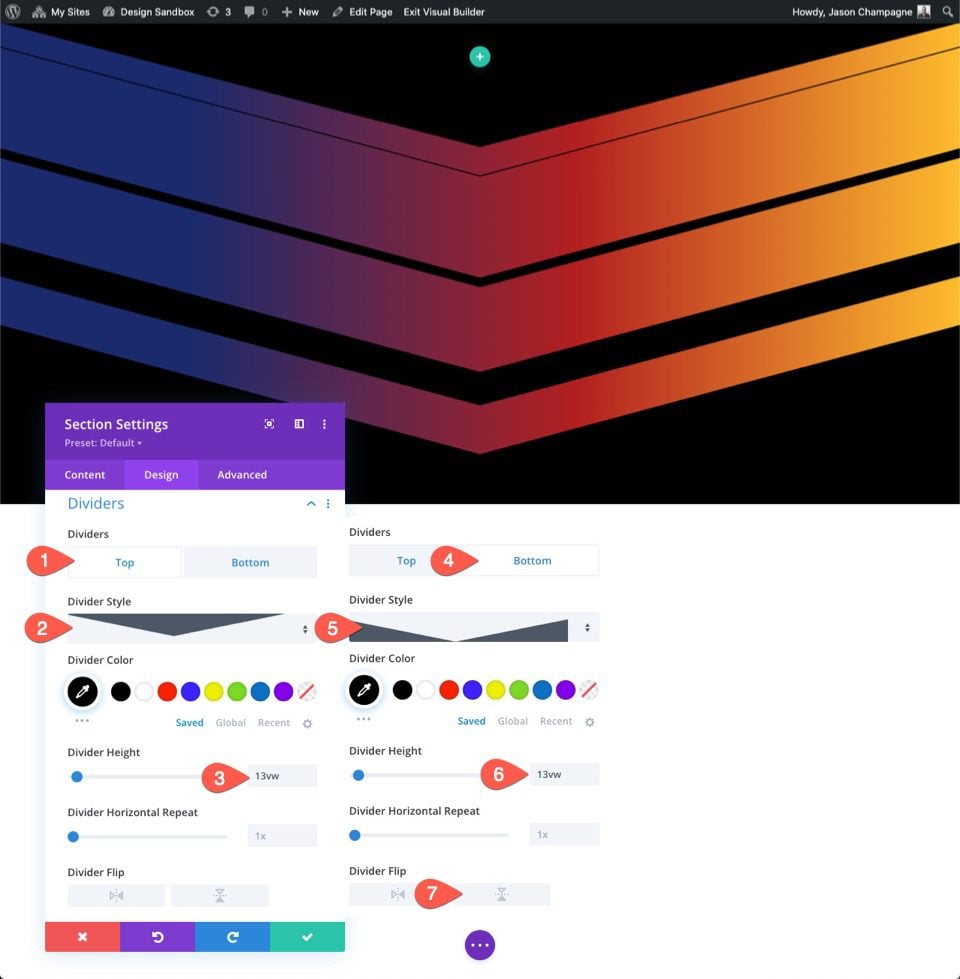
A continuación, actualice los divisores de sección de la siguiente manera:
Divisor superior
- Estilo de divisor: ver captura de pantalla
- Altura del divisor: 13vw
Divisor inferior
- Estilo de divisor: ver captura de pantalla
- Altura del divisor: 13vw
- Voltear divisor: deshabilitar

El resultado
Aquí está el resultado.

Diseño alternativo #2
Para nuestro segundo y último diseño alternativo, vamos a reemplazar la máscara Chevrons con la máscara Diagonal Bars 2 y también le daremos un nuevo divisor de sección superior para agregar un sutil efecto de silbido al diseño.
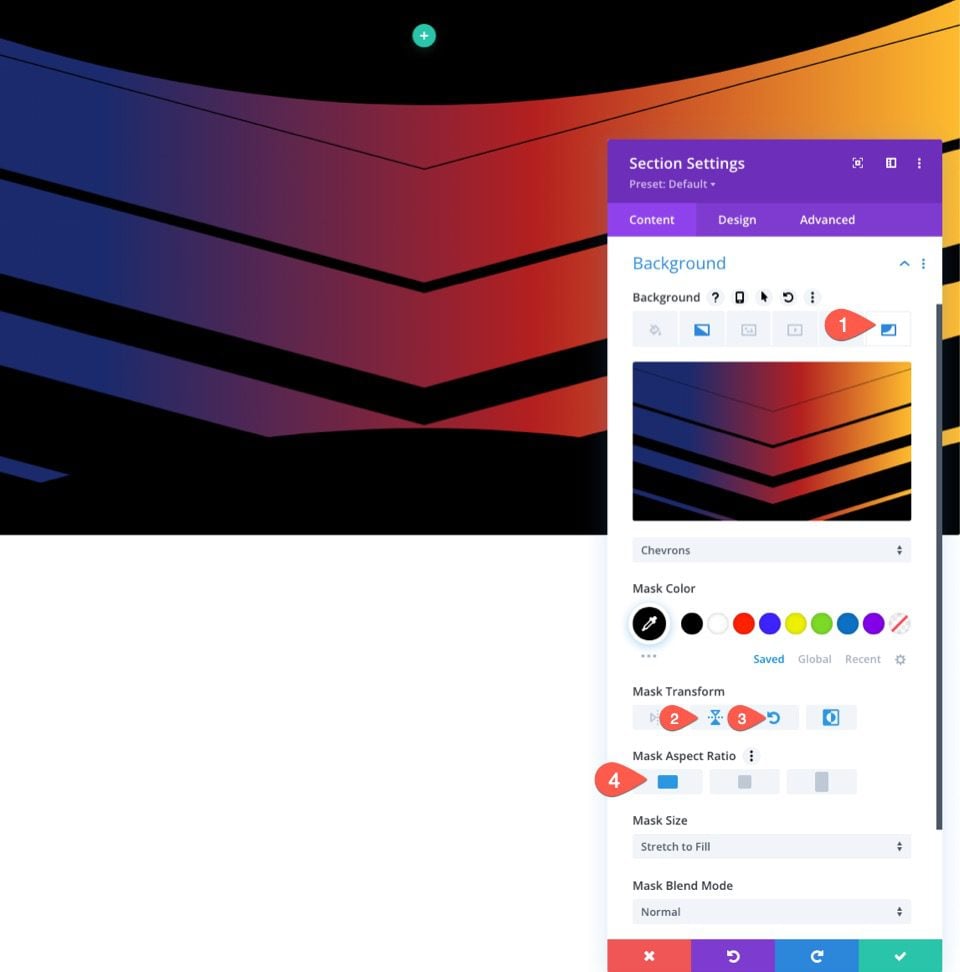
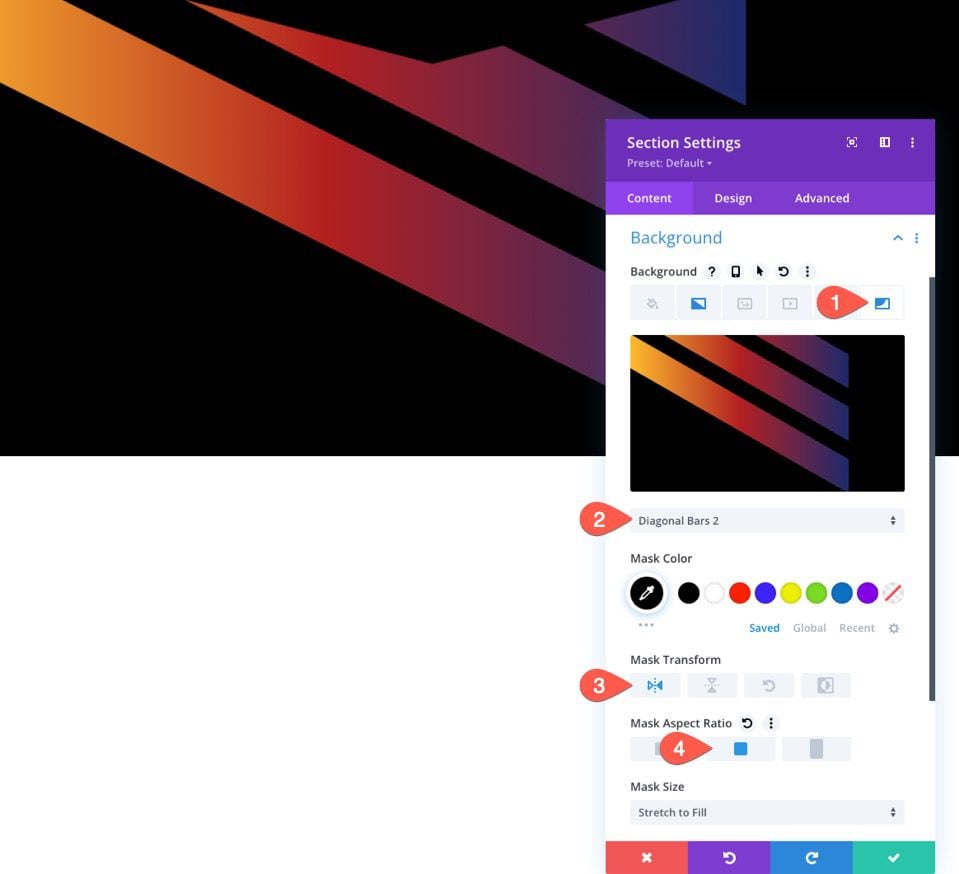
Para hacer esto, abra la configuración de la sección existente, haga clic en la pestaña Máscara de fondo y actualice lo siguiente:
- Máscara: Barras diagonales 2
- Transformación de máscara: giro horizontal
- Relación de aspecto de la máscara: ver captura de pantalla

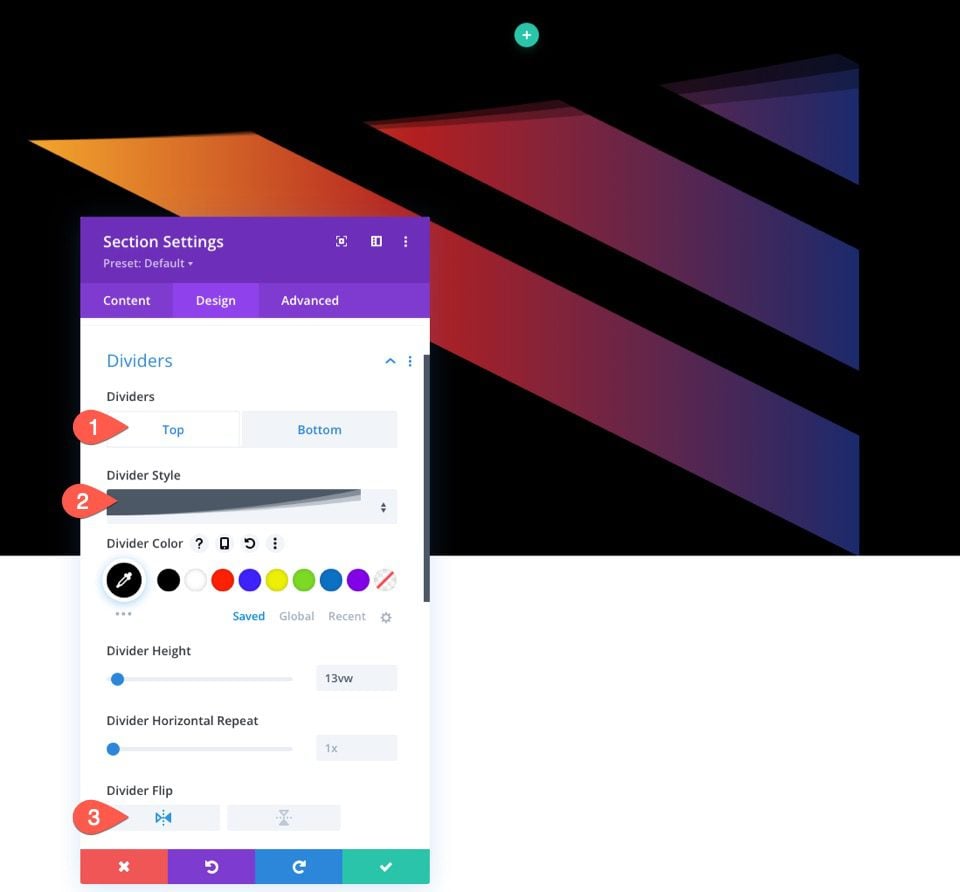
A continuación, actualice los divisores de sección de la siguiente manera:
Divisor superior
- Estilo de divisor: ver captura de pantalla
- Voltear divisor: Voltear horizontalmente
Divisor inferior
- Estilo divisor: Ninguno

El resultado
Aquí está el resultado.

Resultados finales
Para darle una mejor idea de cómo se verán estos fondos con algún contenido, agregué una fila de una sola columna con un encabezado grande ubicado en el centro de la sección. También agregué un diseño adicional para cada uno que incluye una imagen con un modo de fusión.
¡Échales un vistazo!

Para explorar la configuración utilizada para el contenido y las imágenes, siéntase libre de descargar el diseño gratuito para este tutorial (ver arriba) que incluye cada uno de los diseños.
Pensamientos finales
La combinación de máscaras y separadores de sección para diseños de fondo abre más posibilidades para crear formas únicas para esas máscaras integradas. Siéntete libre de explorar diferentes combinaciones por tu cuenta. Con suerte, esto será útil para su propio sitio web o su próximo proyecto.
Espero escuchar de usted en los comentarios.
¡Salud!