
Los separadores de secciones pueden llevar el diseño de su sitio web al siguiente nivel. Además, aprovechar Divi y sus opciones de diseño integradas puede ahorrarle mucho tiempo al no requerir un software de edición de imágenes para agregar elementos de diseño únicos a sus páginas.
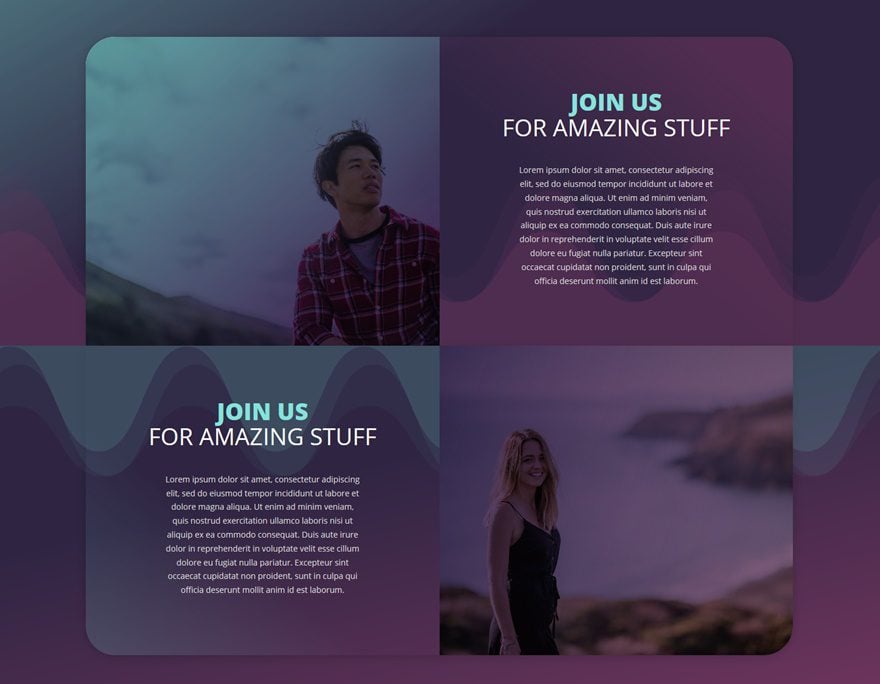
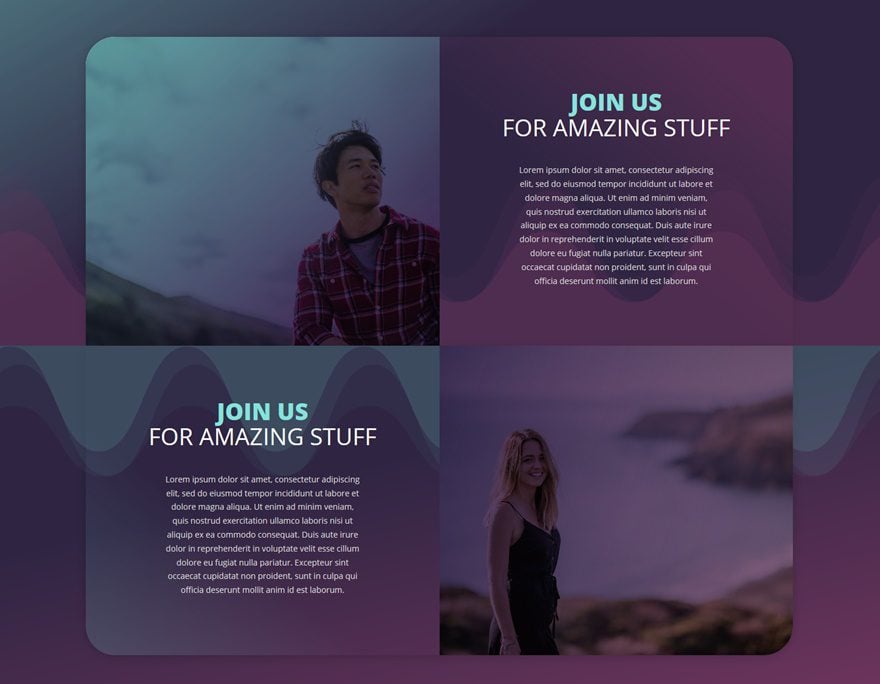
Uno de esos enfoques creativos es usar divisores de sección para crear texturas de fondo para su sitio web. La mejor manera de aprender a hacer esto es practicando. Es por eso que en esta publicación recrearemos un ejemplo sorprendente, que puede ver a continuación, pero comience compartiendo algunos elementos que son cruciales para que este concepto funcione.
¡Hagámoslo!
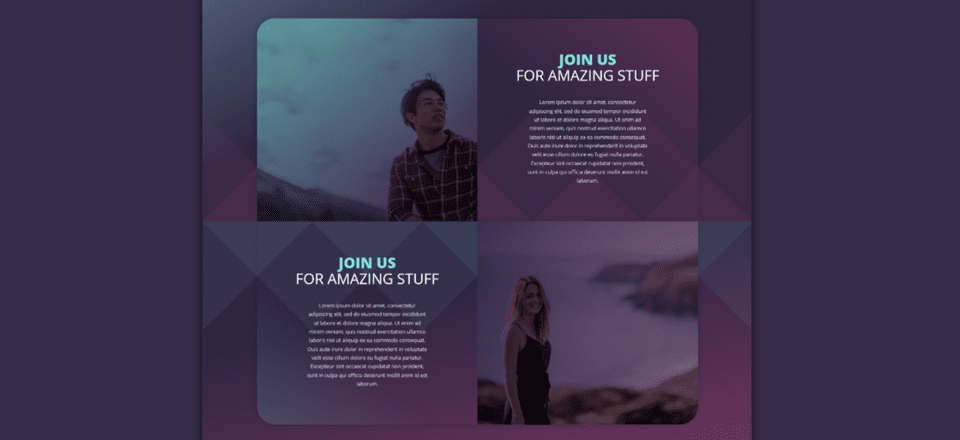
Antes de sumergirnos en el tutorial, echemos un vistazo rápido a lo que recrearemos en diferentes tamaños de pantalla.
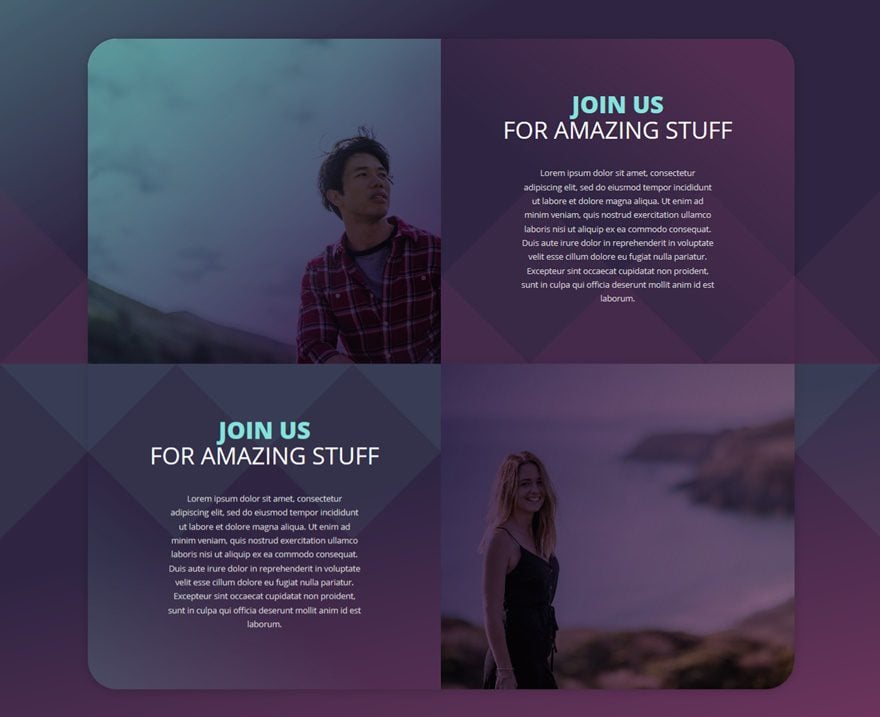
en el escritorio

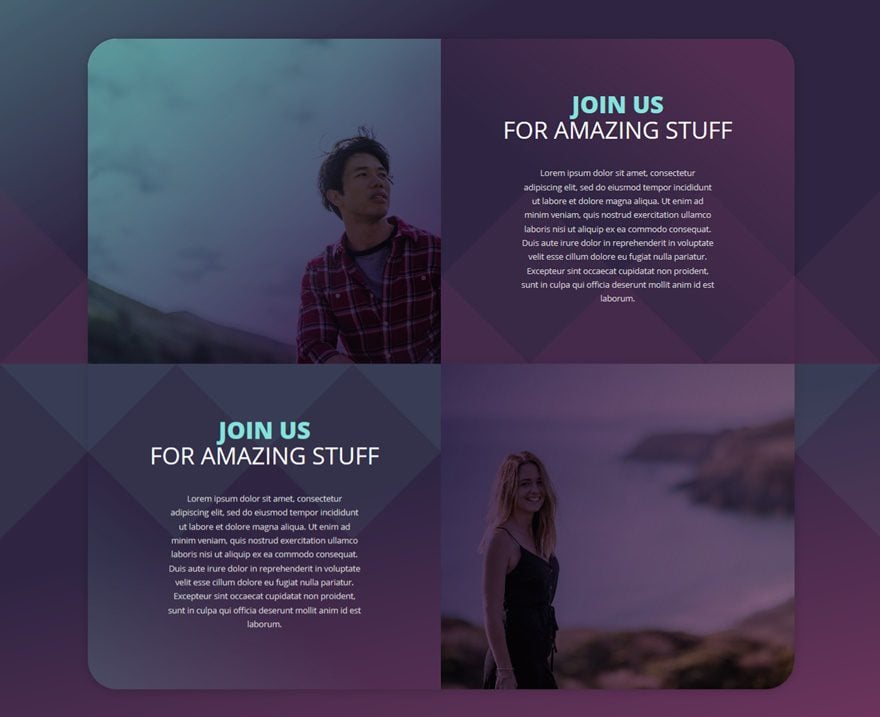
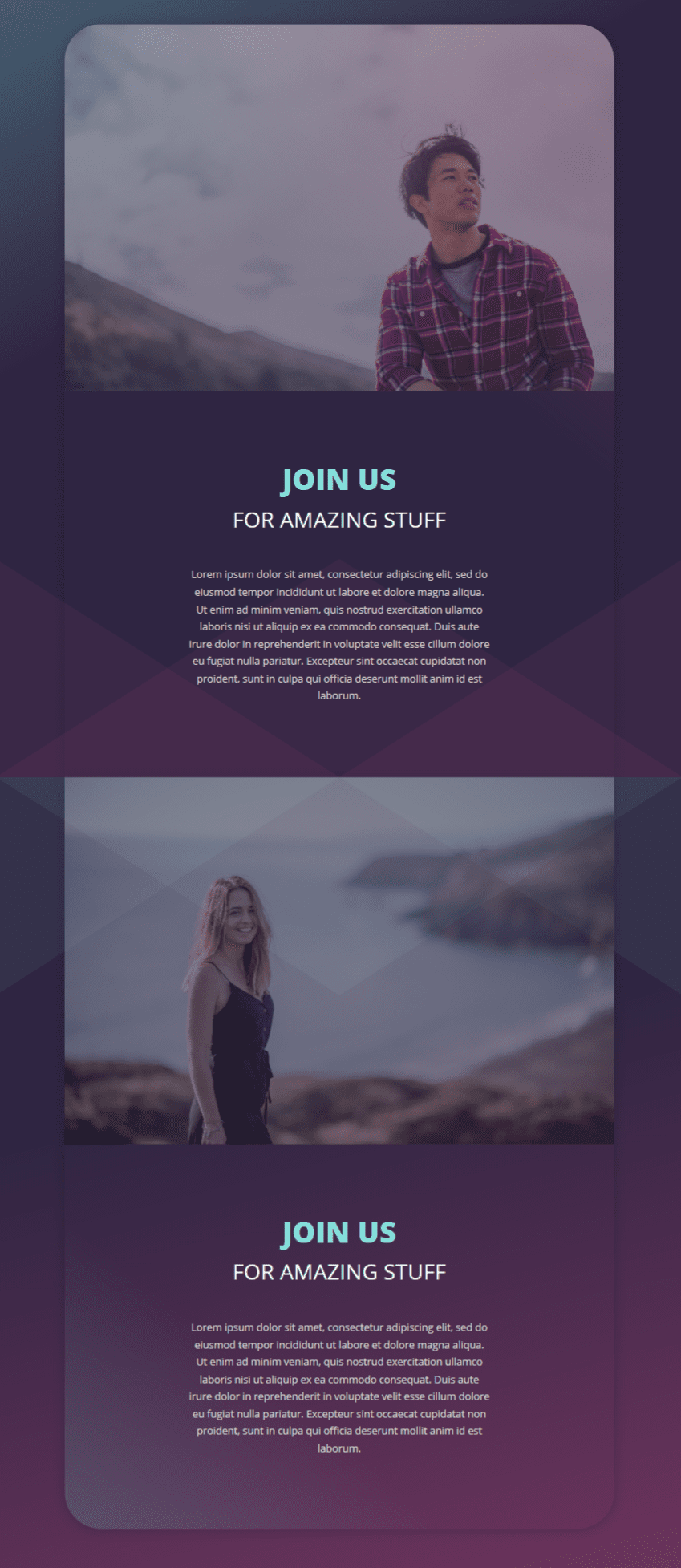
en tableta

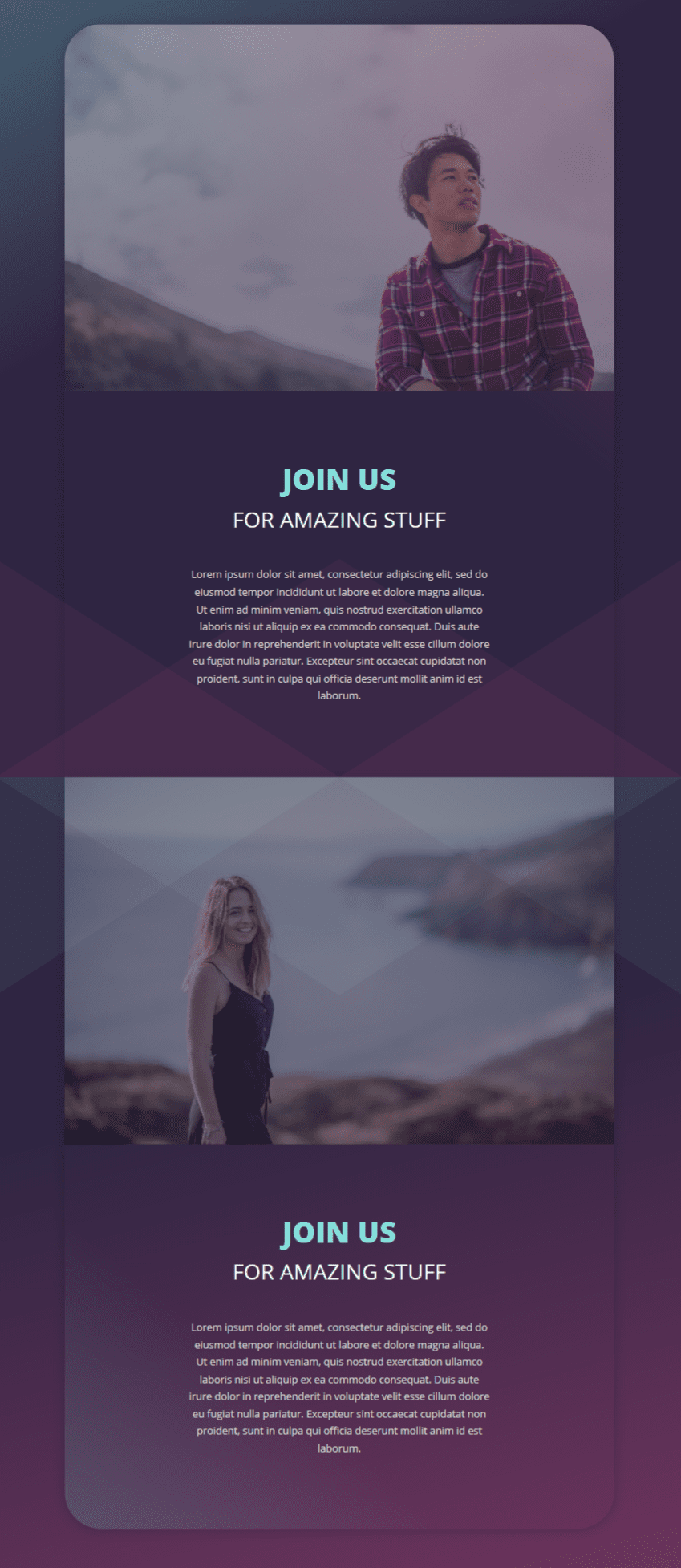
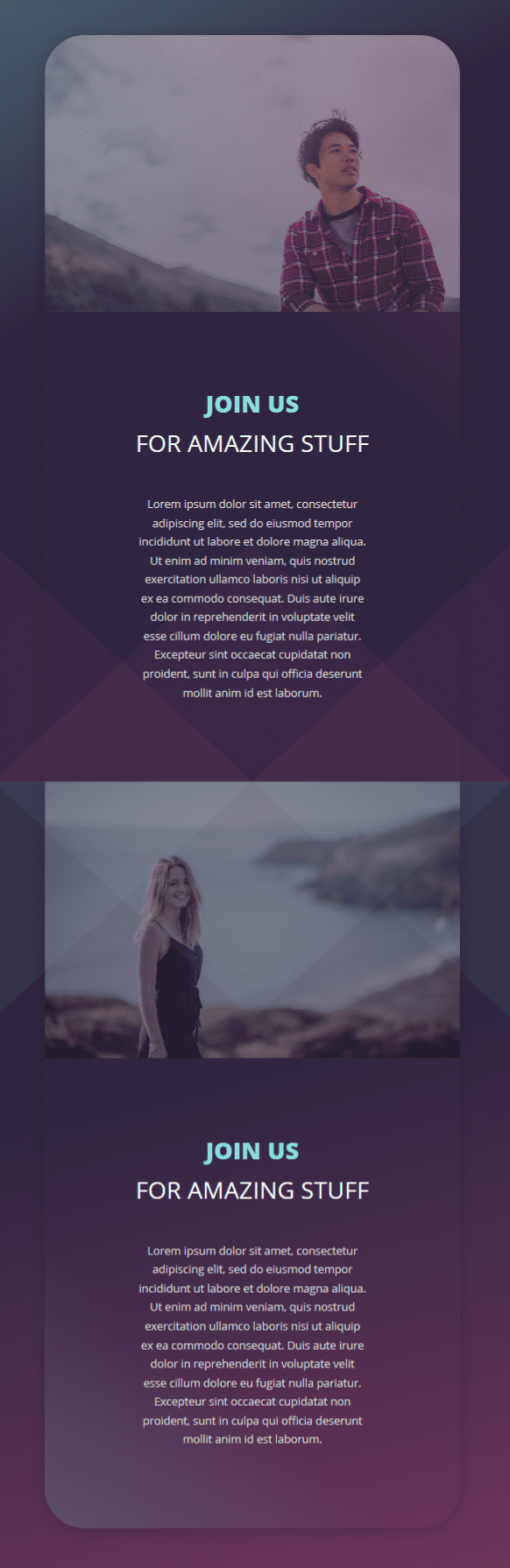
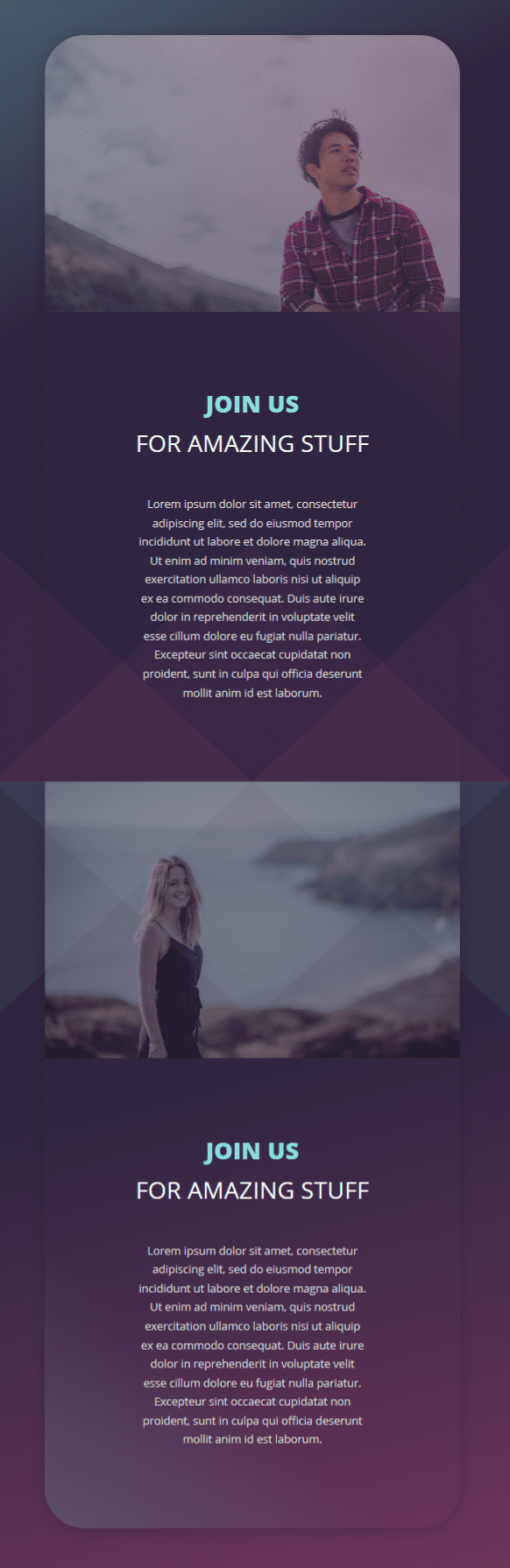
En movil

Estilo divisor alternativo #1
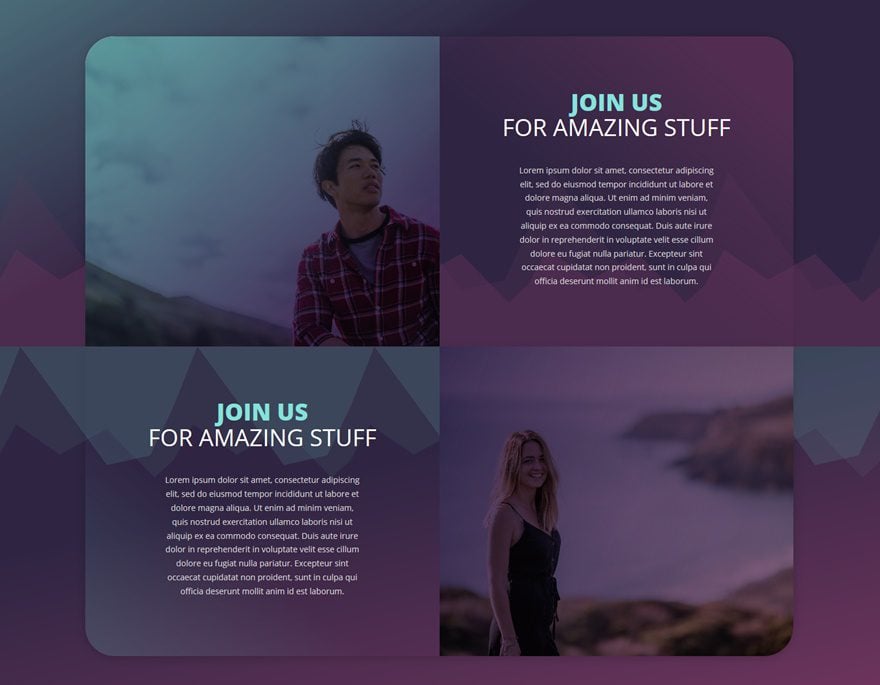
Puede usar varios separadores de sección para este ejemplo. Te mostraremos dos adicionales, en el mismo diseño, que se ven increíbles. Este es el primero:

Estilo divisor alternativo #2
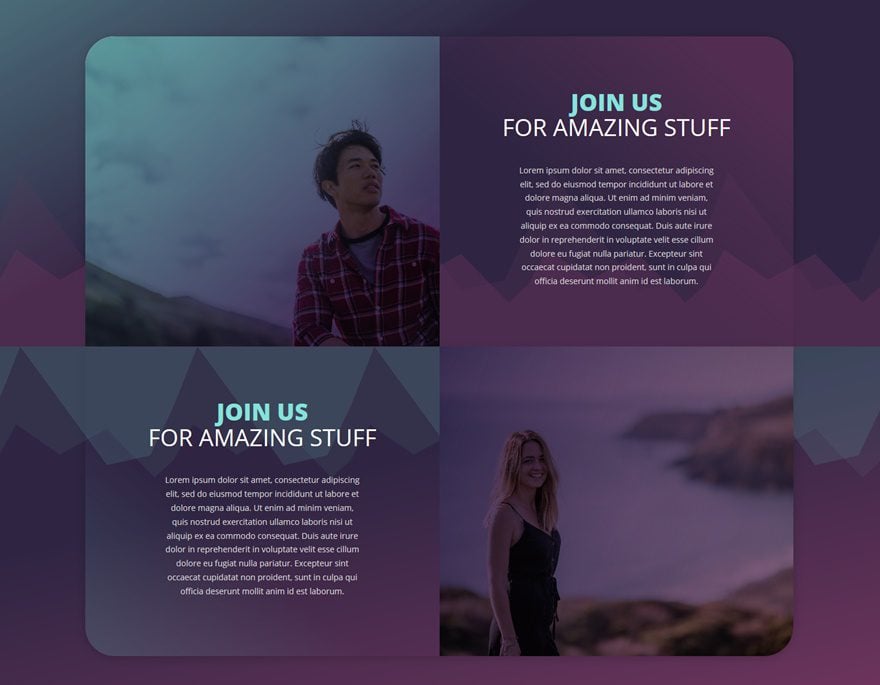
Y esta es la segunda alternativa:

Cómo usar creativamente los divisores de sección para crear texturas de fondo con Divi
Suscríbete a nuestro canal de Youtube
Lo que necesitas saber
- Para que esto funcione, lo primero que deberá tener en cuenta es tener un relleno inferior cero para la primera sección y un relleno superior cero para la segunda.
- Las filas también necesitan cero relleno superior e inferior
- Esto eliminará todo el espacio entre las secciones y las filas y permitirá que los divisores de sección choquen
- Los divisores de sección también necesitarán un valor más alto para la altura del divisor y la repetición horizontal
- Esto depende de sus preferencias de diseño y de cuánto desea que pasen los divisores de sección.
- Usamos colores semitransparentes para los separadores de sección para asegurarnos de que no dominen los colores que usas para tus módulos.
- Para permitir que los divisores de sección aparezcan, los colores de fondo de las columnas o los fondos degradados también necesitarán cierta transparencia.
Crear Sección #1
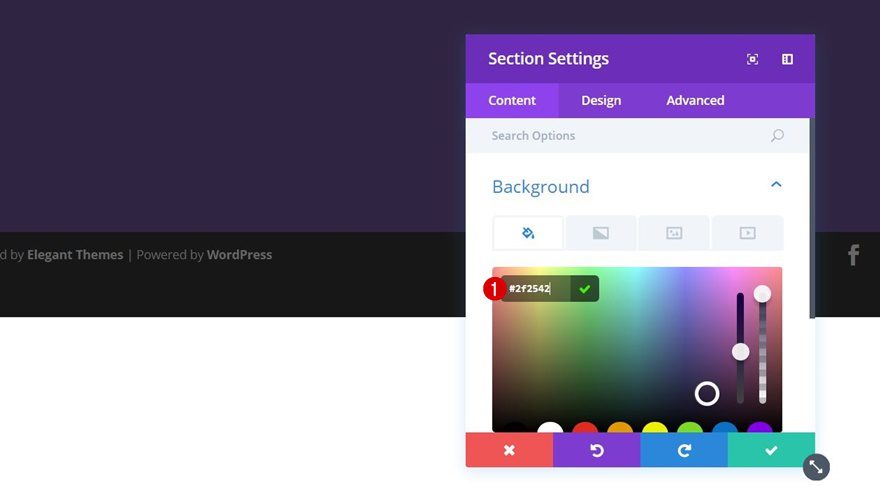
Ajustes de sección
Color de fondo
Comencemos con la primera sección estándar. Lo primero que deberá hacer, después de agregar esta sección, es darle ‘#2f2542’ como color de fondo.

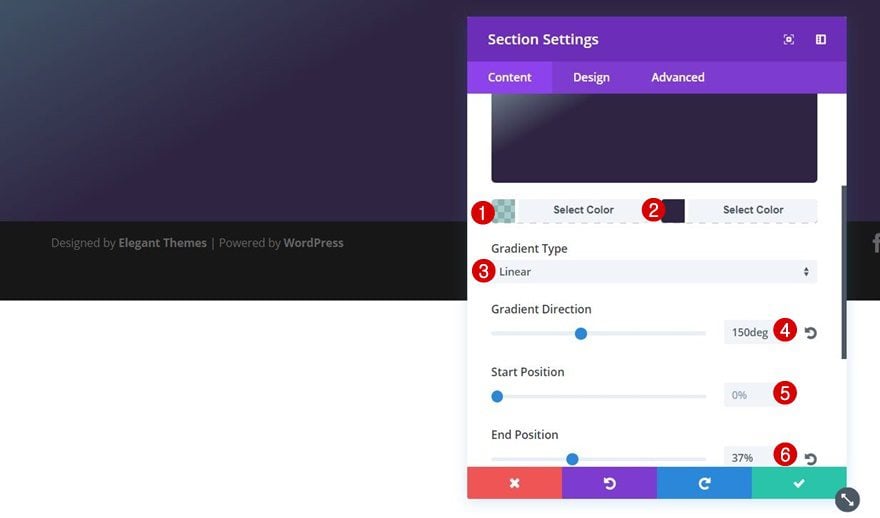
Fondo degradado
Además del color de fondo, también usaremos un fondo degradado. Estamos combinando un color de fondo y un fondo degradado debido al primer color semitransparente que estamos usando para el fondo degradado. Permitirá que ambos colores se combinen. Utilice la siguiente configuración:
- Primer color: rgba(96,165,165,0.55)
- Segundo color: #2f2542
- Tipo de gradiente: lineal
- Dirección del gradiente: 150 grados
- Posición de inicio: 0%
- Posición final: 37%

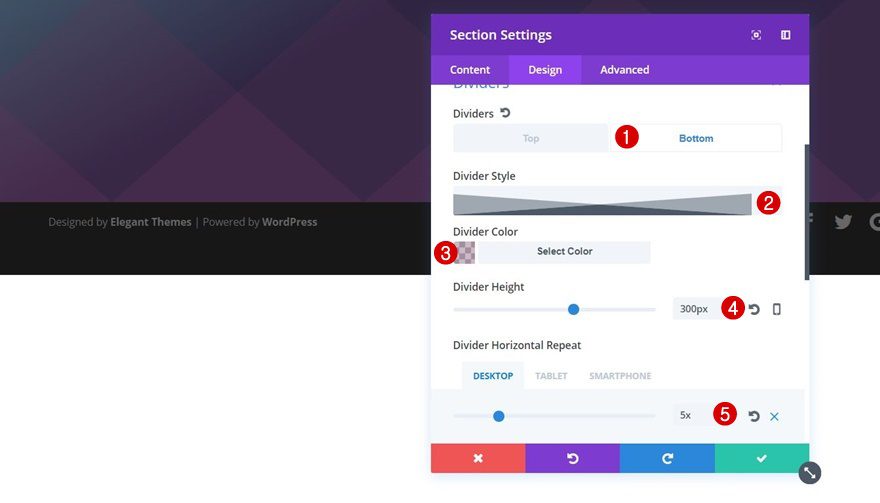
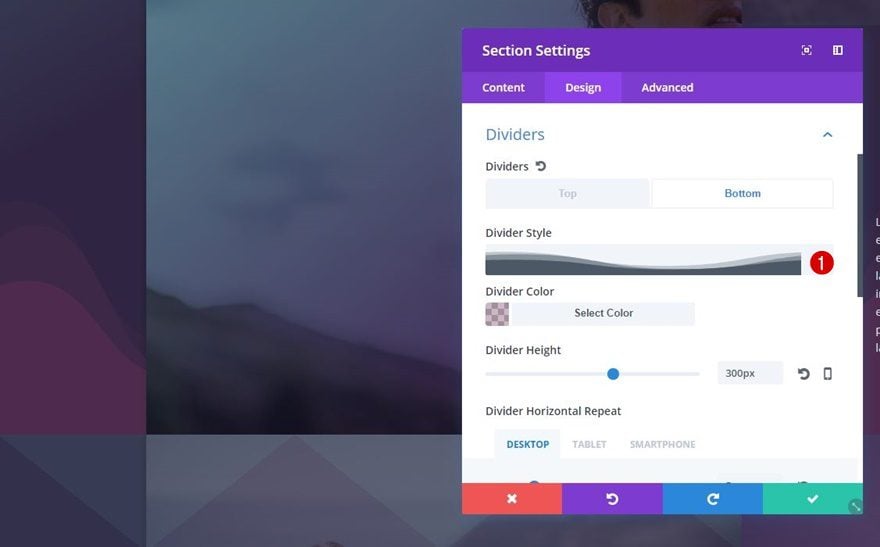
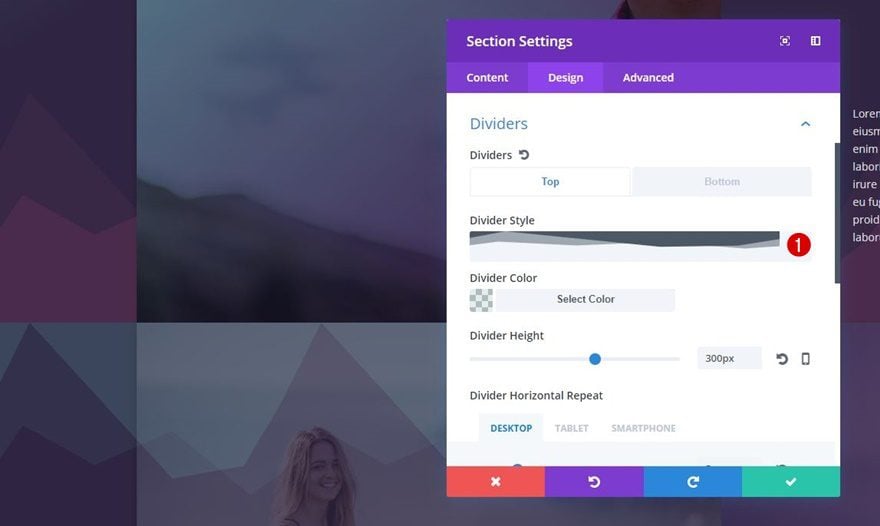
Divisor inferior
Pase a la pestaña Diseño de esta sección y aplique un divisor de sección inmediatamente:
- Estilo de divisor: Buscar en la lista
- Color del divisor: rgba (109,52,93,0.35)
- Altura del divisor: 300px
- Repetición horizontal del divisor: 5 px (escritorio), 2 px (tableta y teléfono)

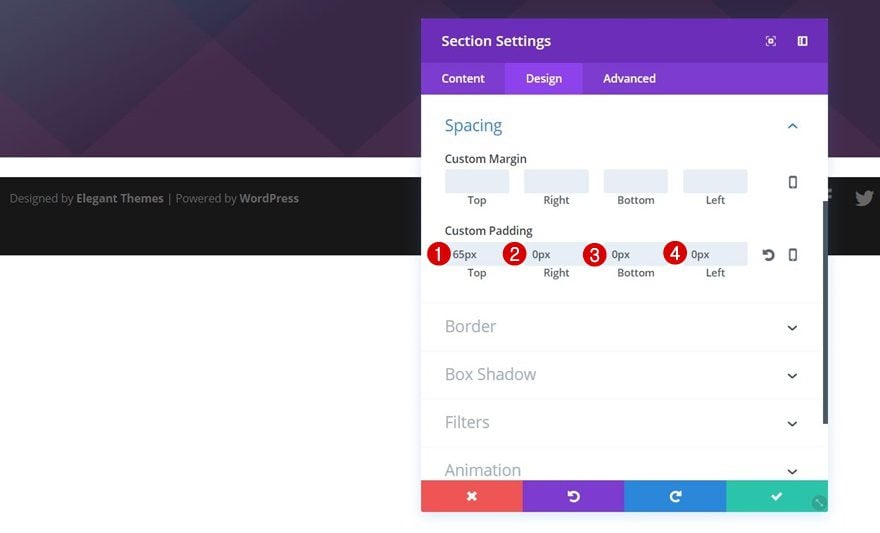
Espaciado
Vamos a continuar cambiando el espaciado de esta sección. Como se mencionó anteriormente, definitivamente necesitaremos un relleno cero para la parte inferior de esta sección para ayudar a eliminar la distancia entre esta sección y la fila que agregaremos en los próximos pasos. Estos son los valores de relleno que estamos usando:
- Superior: 65 px (cree un espacio entre la parte superior de la sección y la fila que agregaremos en los próximos pasos)
- Derecha: 0px
- Bottom 0px (elimina el espacio entre la fila y la sección en la parte inferior de la sección)
- Izquierda: 0px

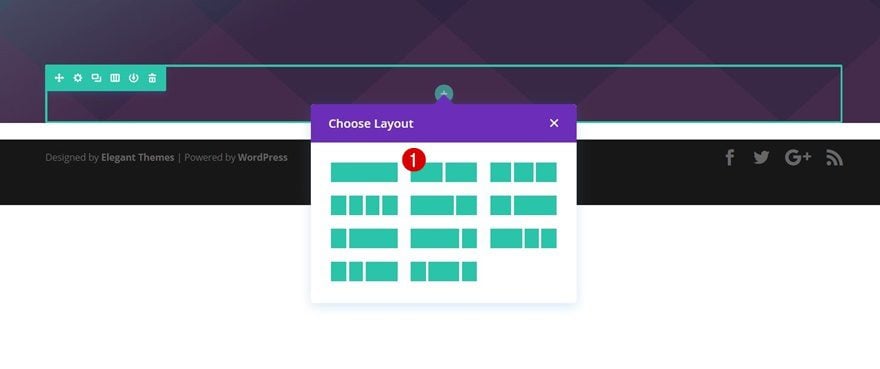
Agregar una nueva fila
Estructura de la columna
Ahora que hemos terminado con la configuración de la sección, vamos a agregarle una fila. La estructura de columnas que estamos usando es la siguiente:

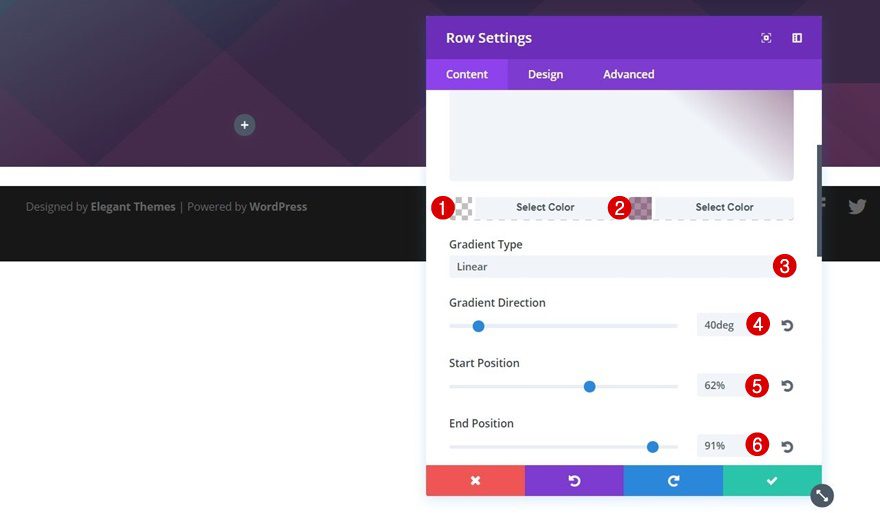
Fondo degradado
Estamos usando un fondo degradado con colores transparentes para esta fila. Esto nos permite hacer que los divisores de sección pasen:
- Primer color: rgba(255,255,255,0)
- Segundo Color: rgba(109,52,93,0.56)
- Tipo de gradiente: lineal
- Dirección del gradiente: 40 grados
- Posición inicial: 62%
- Posición final: 91%

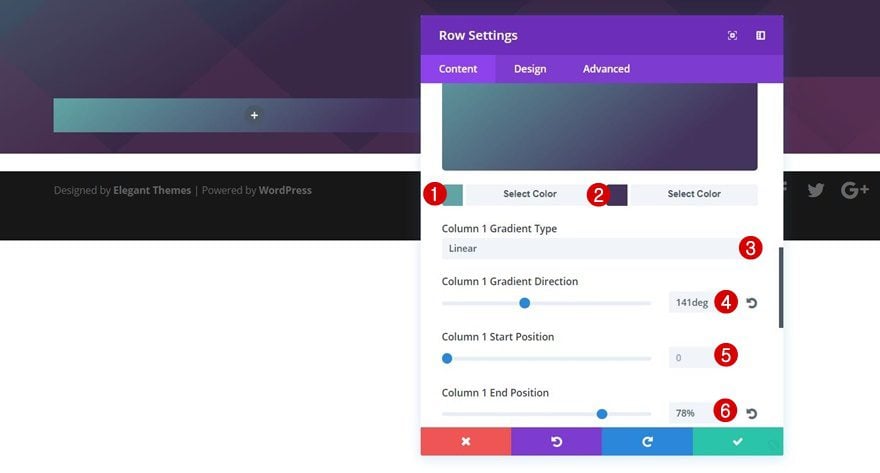
Fondo degradado de la columna 1
Desplácese hacia abajo en la configuración de su fila y agregue un fondo degradado a su primera columna también. En el siguiente paso, combinaremos este fondo degradado con una imagen de fondo de columna:
- Primer color: #60a5a5
- Segundo Color: #44335d
- Columna 1 Tipo de gradiente: Lineal
- Dirección del gradiente de la columna 1: 141 grados
- Columna 1 Posición de inicio: 0%
- Columna 1 Posición final: 78%

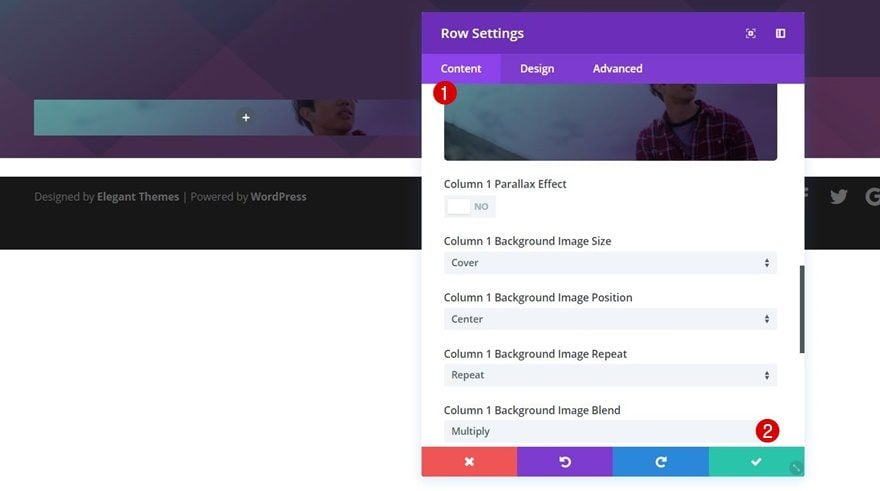
Imagen de fondo de la columna 1
Ahora agregue una imagen de fondo de su elección a su primera columna y asegúrese de que la combinación de imagen de fondo de la columna 1 esté configurada en ‘Multiplicar’. Esto combinará la imagen de fondo y el fondo degradado que hemos elegido en el paso anterior. La imagen de fondo solo aparecerá en el escritorio, más adelante en esta publicación, agregaremos un módulo de imagen con la misma imagen para que aparezca en la tableta y el teléfono.

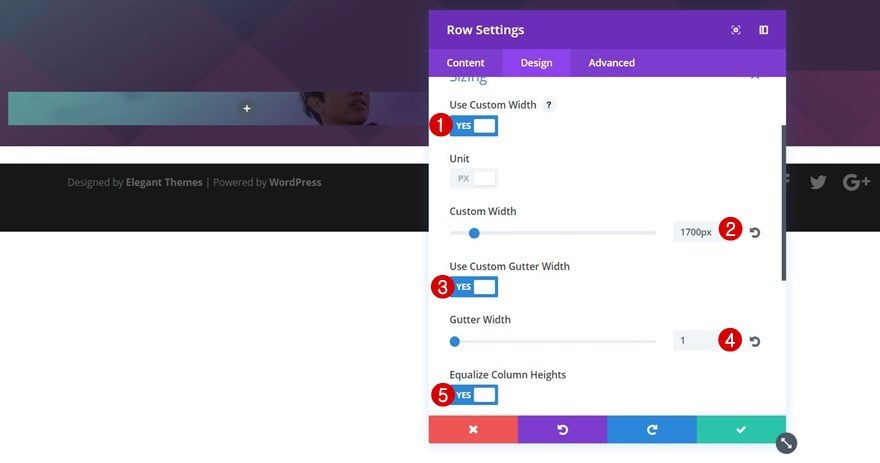
Dimensionamiento
Luego, ve a la pestaña Diseño, abre la subcategoría Tamaño y aplica la siguiente configuración:
- Usar ancho personalizado: Sí
- Ancho personalizado: 1700px
- Usar ancho de canalón personalizado: Sí
- Ancho de canalón: 1 (elimina el espacio entre columnas)
- Igualar alturas de columna: Sí (se asegura de que las columnas tengan la misma altura)

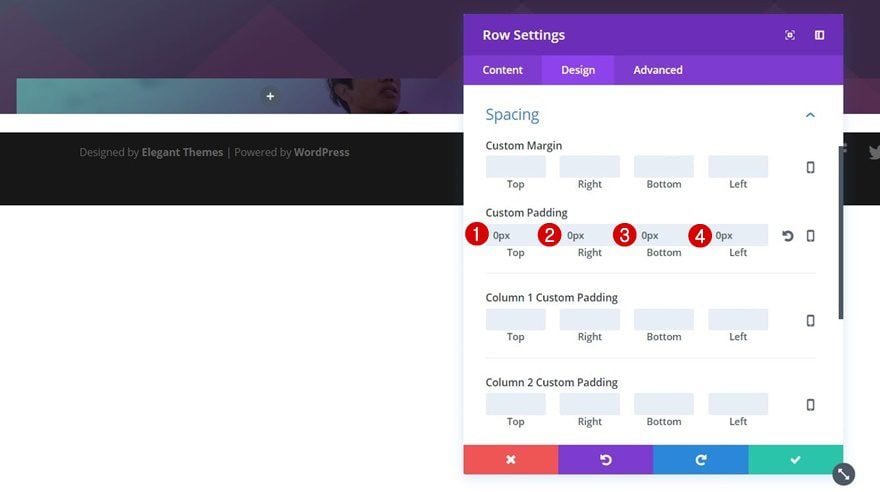
Espaciado
Continúe abriendo la subcategoría Espaciado y agregando ‘0px’ a todas las opciones de relleno. Esto, en combinación con un relleno inferior cero para la sección, asegurará que no quede distancia entre la fila y la parte inferior de la sección.

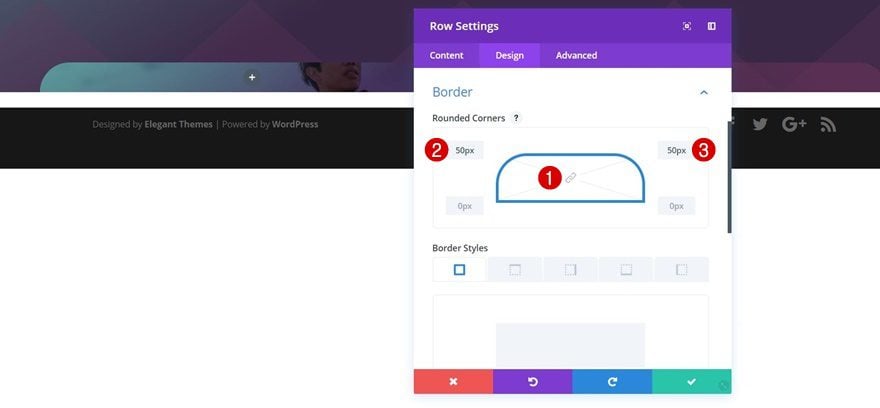
Esquinas redondeadas
También vamos a agregar algunas esquinas redondeadas de ’50px’ en las esquinas superior izquierda y derecha.

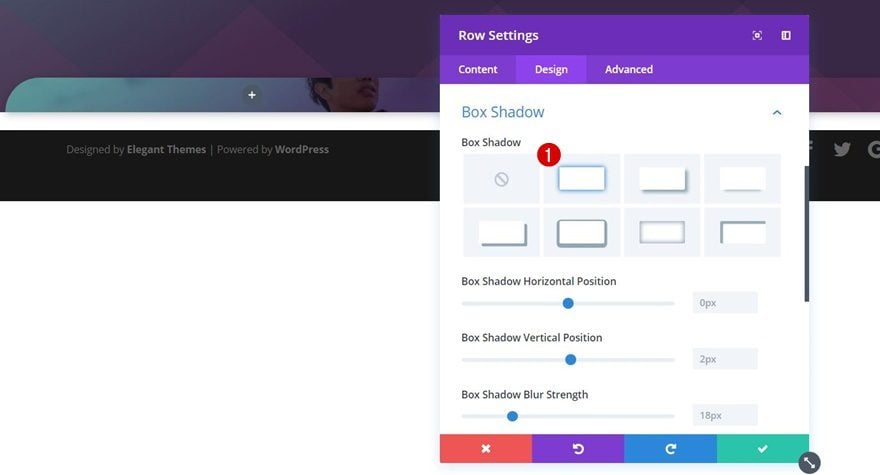
Sombra de la caja
Por último, elegiremos la primera opción dentro de la subcategoría Box Shadow sin cambiar nada al respecto.

Agregar módulo de imagen a la segunda columna
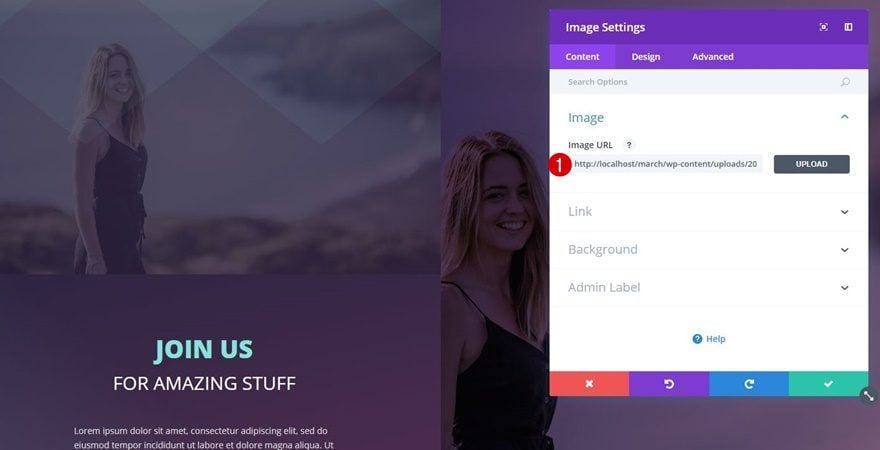
Cargar imagen
Ahora que nuestra configuración de filas está lista, podemos comenzar a agregar y modificar módulos. El primer módulo que vamos a agregar a la segunda columna es un módulo de imagen. Este módulo de imagen está destinado a aparecer solo en tabletas y teléfonos. Para el escritorio, tenemos el fondo de columna que agregamos en los pasos anteriores.

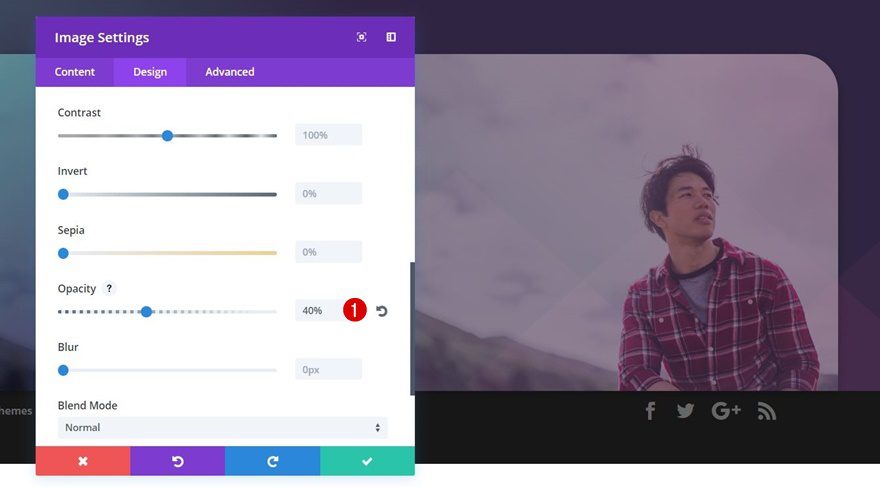
Opacidad
Para asegurarnos de que el divisor de sección se combine con la imagen, vamos a cambiar la opacidad de este módulo de imagen a ’40 %’.

Visibilidad
Por último, vamos a deshabilitar este módulo de imagen en el escritorio.

Cargue el módulo de texto n.º 1 en la segunda columna
Configuración de texto
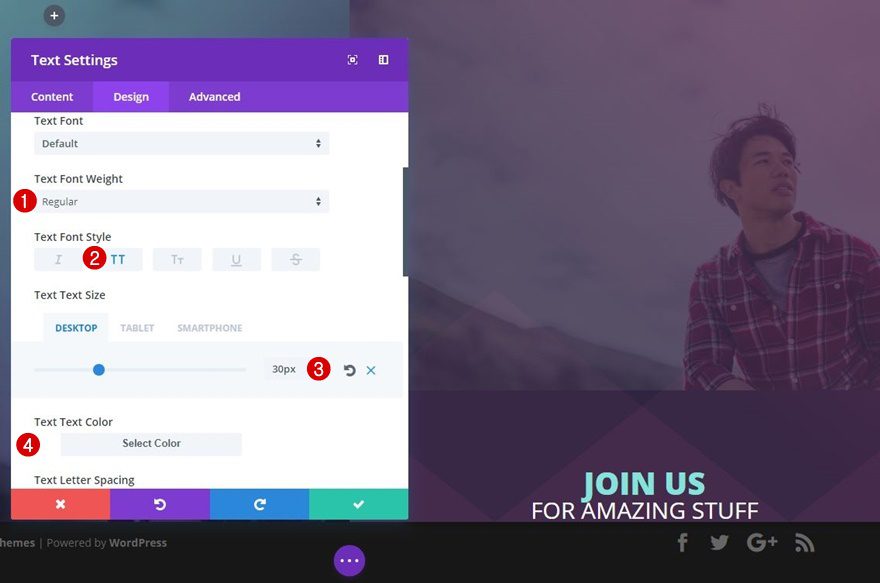
Justo debajo del módulo de imagen que ha creado, agregue un módulo de texto y use la siguiente configuración para la subcategoría de texto:
- Peso de fuente de texto: ultra negrita
- Estilo de fuente de texto: mayúsculas
- Tamaño del texto: 40 px (computadora de escritorio y tableta), 30 px (teléfono)
- Color del texto: #85e2db
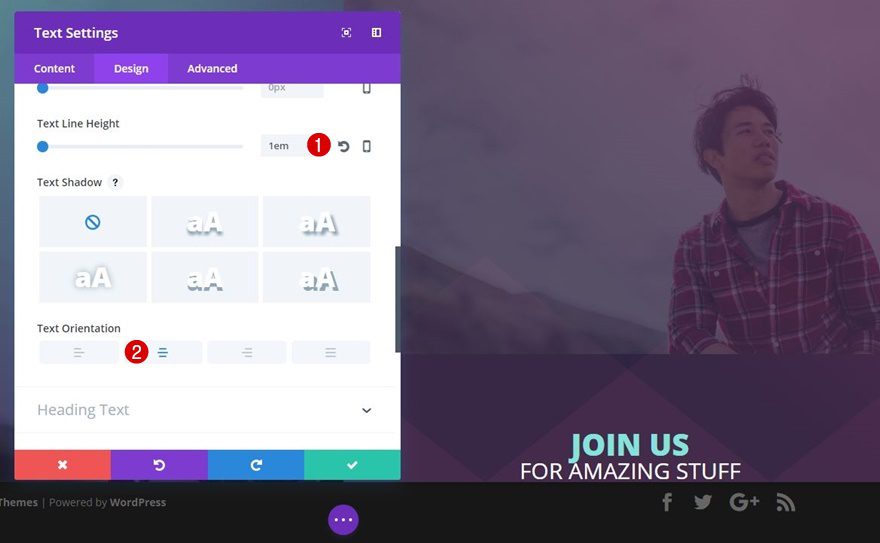
- Altura de línea de texto: 1em
- Orientación del texto: Centro


Espaciado
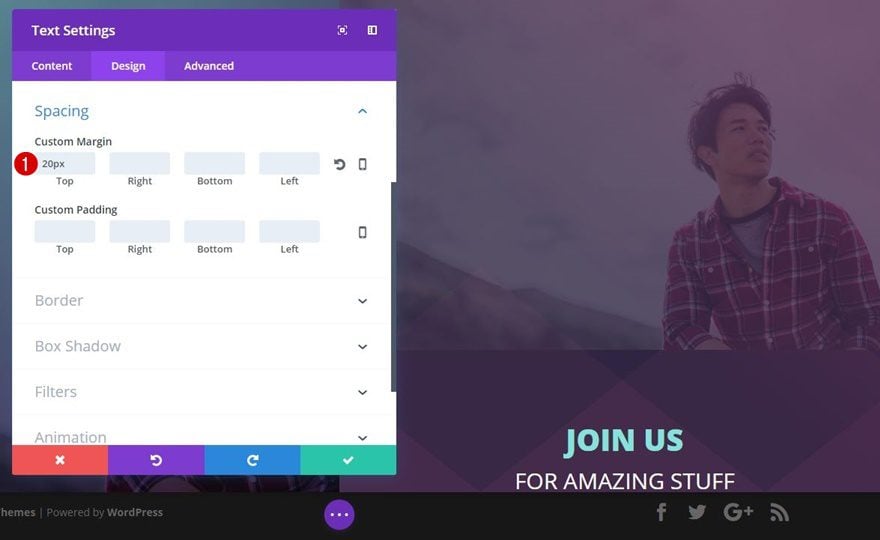
Para crear algo de espacio entre el Módulo de imagen y este Módulo de texto, también agregaremos ‘100px’ al margen superior de este Módulo de texto.

Cargue el módulo de texto n.º 2 en la segunda columna
Configuración de texto
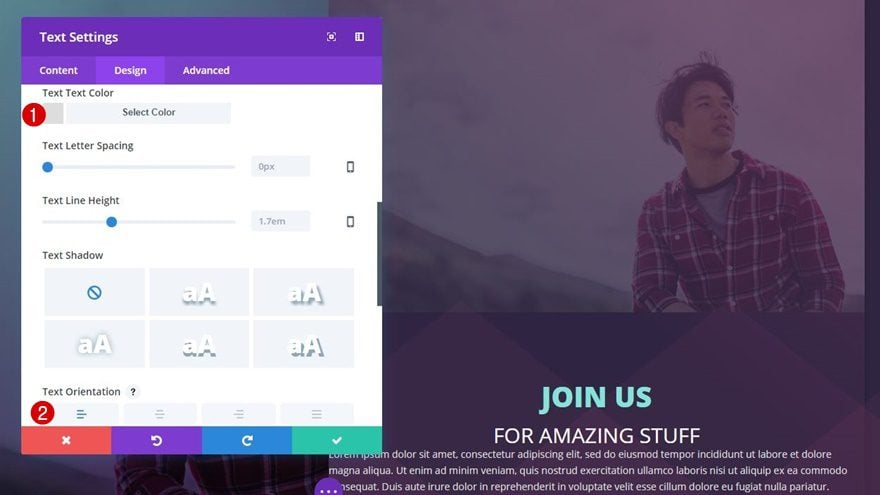
Justo debajo del módulo de texto anterior, agregue otro módulo de texto con la siguiente configuración de texto:
- Peso de fuente de texto: regular
- Estilo de fuente de texto: Mayúsculas
- Tamaño del texto: 30px
- Color del texto: #FFFFFF
- Altura de línea de texto: 1em
- Orientación del texto: Centro


Espaciado
Agregaremos un margen superior de ’20px’ a este módulo de texto a continuación.

Cargue el Módulo de Texto #3 a la Segunda Columna
Configuración de texto
El último módulo de texto de esta columna contiene una descripción y utiliza la siguiente configuración de texto:
- Color del texto: #dddddd
- Orientación del texto: Izquierda o Centro (según sus preferencias)

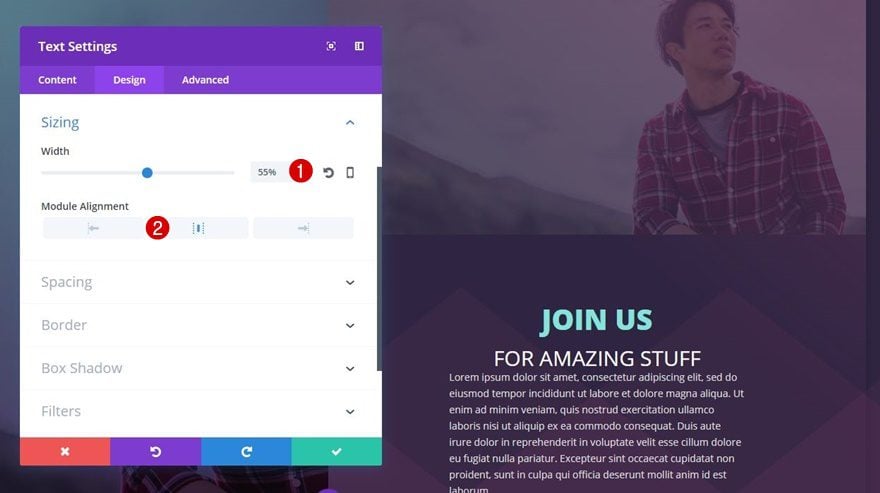
Dimensionamiento
A continuación, abra la subcategoría Tamaño de este Módulo de texto y realice los siguientes cambios:
- Ancho: 55%
- Alineación del módulo: Centro

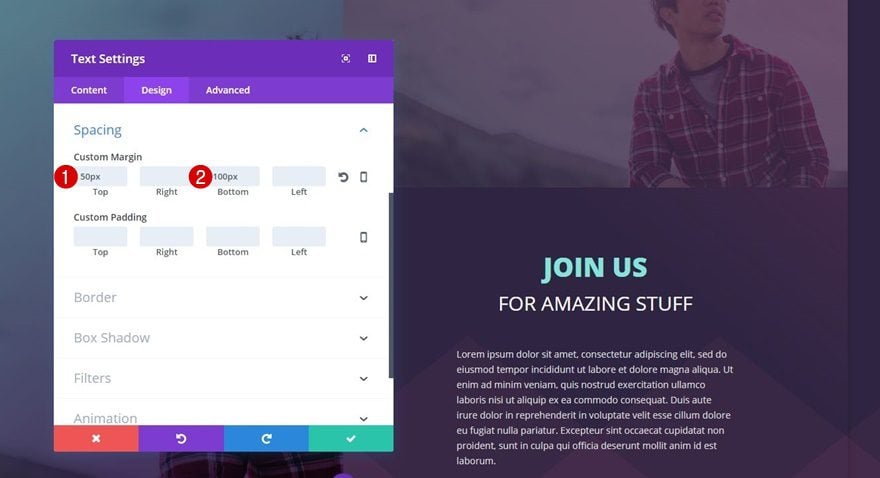
Espaciado
Crearemos cierta distancia entre este módulo de texto, el anterior y la parte inferior de la fila aplicando el siguiente margen personalizado:
- Superior: 50px
- Abajo: 100px

Crear Sección #2
Ajustes de sección
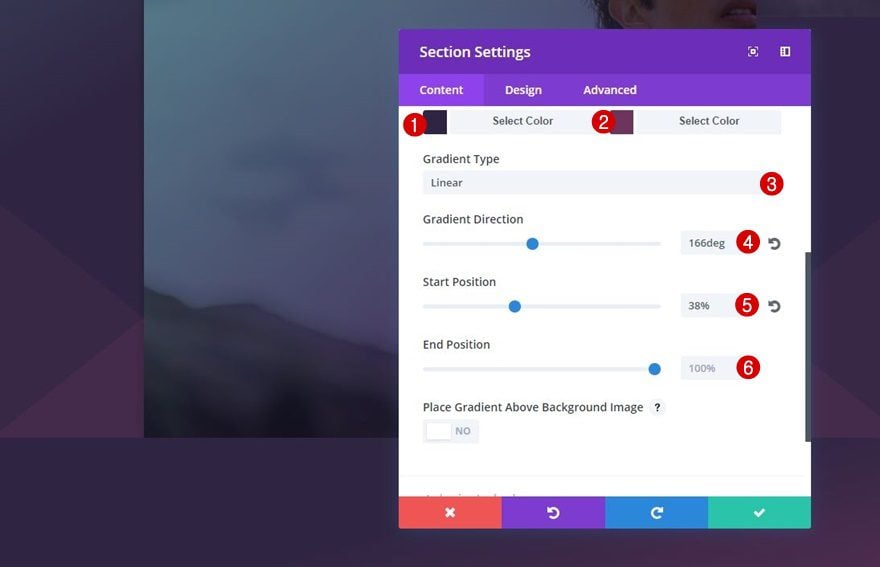
Fondo degradado
Justo debajo de la sección anterior, agregaremos otra sección estándar con el siguiente fondo degradado (no se necesita color de fondo en este caso):
- Primer color: #2f2542
- Segundo Color: #6d345d
- Tipo de gradiente: lineal
- Dirección del gradiente: 166 grados
- Posición inicial: 38%
- Posición final: 100%

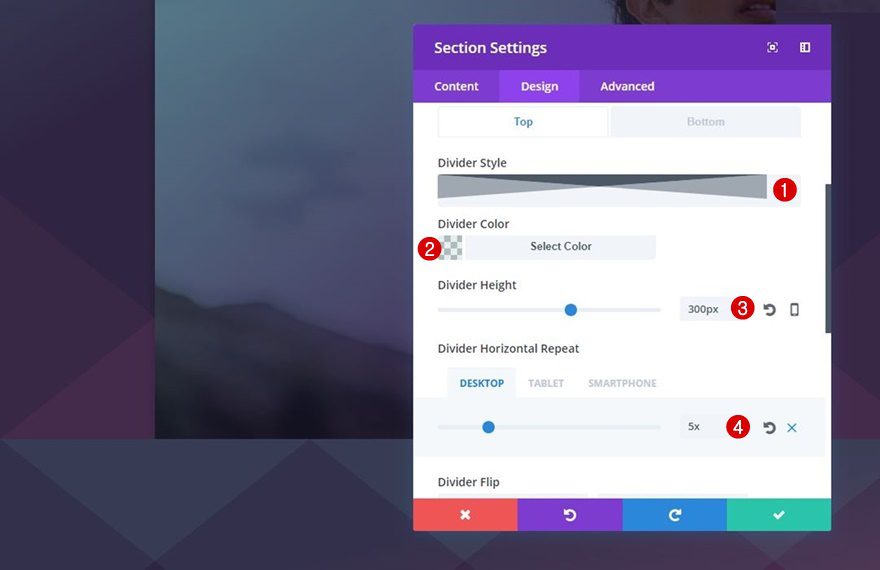
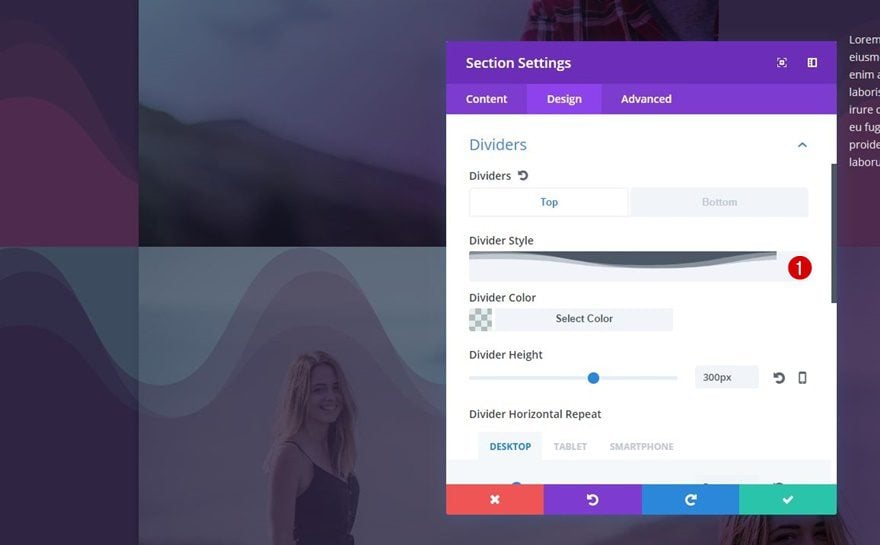
Divisor superior
El siguiente paso es agregar un divisor superior. Vamos a usar casi la misma configuración que para el divisor de la sección inferior anterior. Lo único que difiere es el color:
- Estilo de divisor: Buscar en la lista
- Color del divisor: rgba (96,165,165,0.18)
- Altura del divisor: 300px
- Repetición horizontal del divisor: 5 px (escritorio), 2 px (tableta y teléfono)

Espaciado
Definitivamente, asegúrese de quitar también el relleno superior de esta sección:
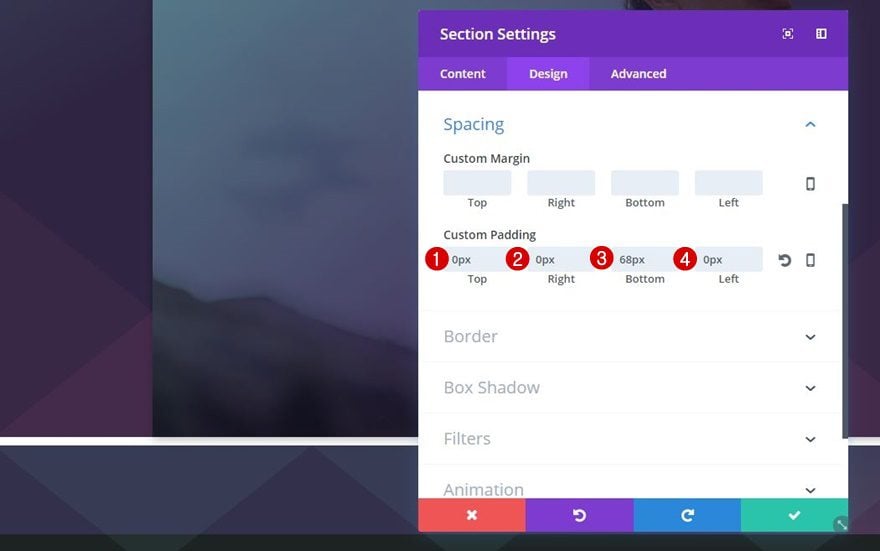
- Superior: 0px
- Derecha: 0px
- Abajo: 68px
- Izquierda: 0px

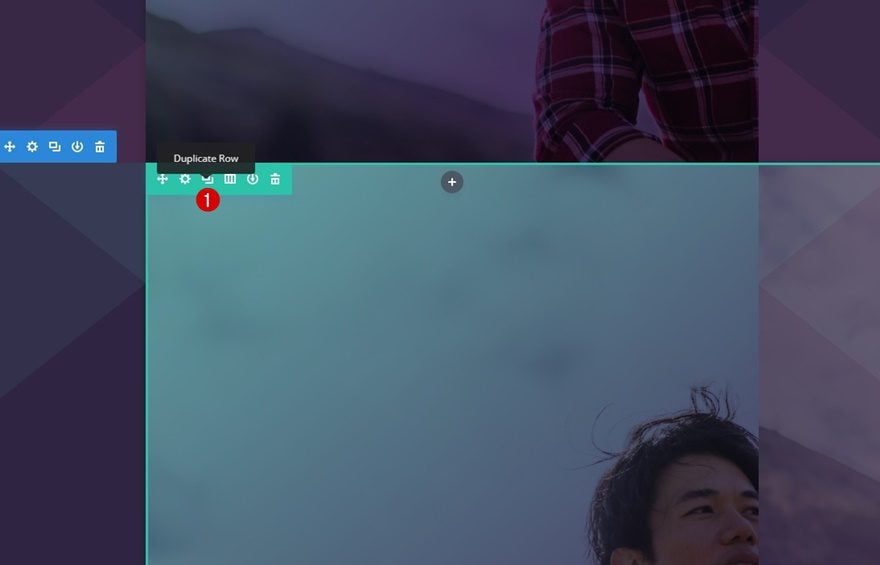
Clonar fila de la sección anterior y colocar en la nueva sección
Vamos a ahorrarnos algo de tiempo simplemente clonando la fila que usamos en la sección anterior y colocándola en esta nueva sección.

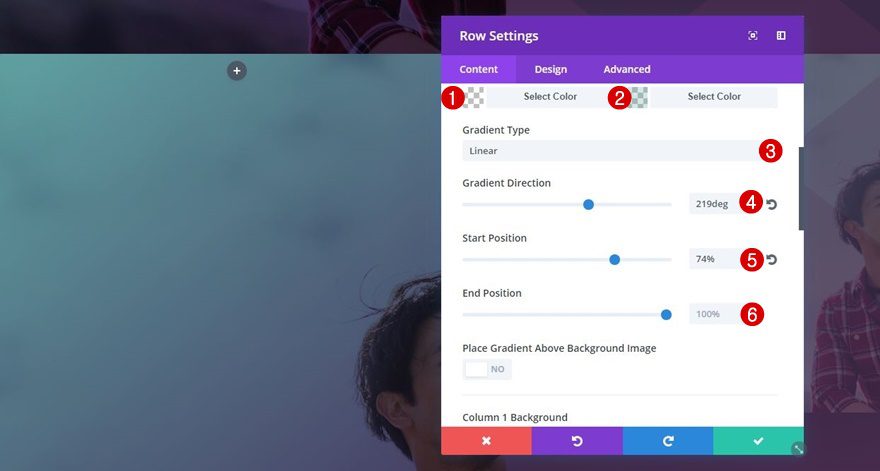
Cambiar fondo degradado
Sin embargo, necesitaremos algunos cambios en esta fila. Una de las cosas que necesitaremos cambiar es el fondo degradado de la fila:
- Primer color: rgba(255,255,255,0)
- Segundo Color: rgba(96,165,165,0.27)
- Tipo de gradiente: lineal
- Dirección del gradiente: 219 grados
- Posición inicial: 74%
- Posición final: 100%

Quitar el fondo degradado de la columna 1 y la imagen de fondo
Como puede notar en la pantalla de impresión de ejemplo, los módulos en la segunda fila están en el lado opuesto. Lo primero que debemos hacer para que funcione es eliminar el fondo degradado de la primera columna y la imagen de fondo.

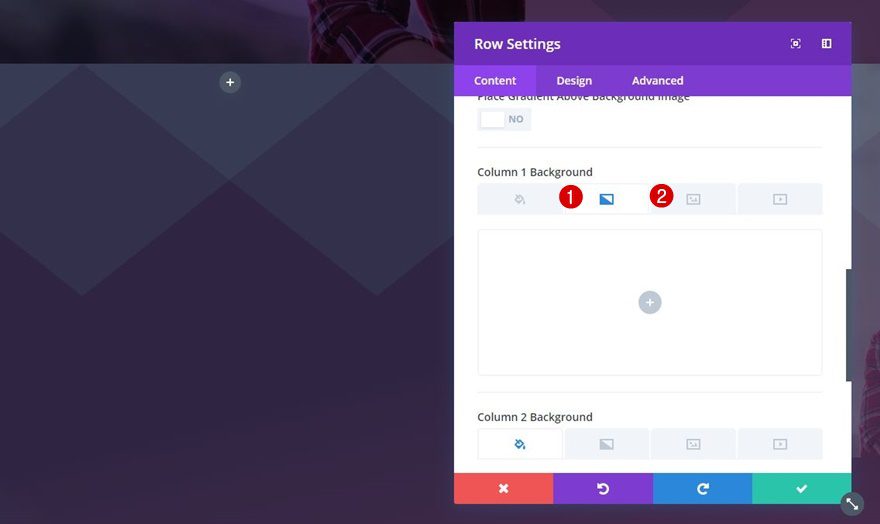
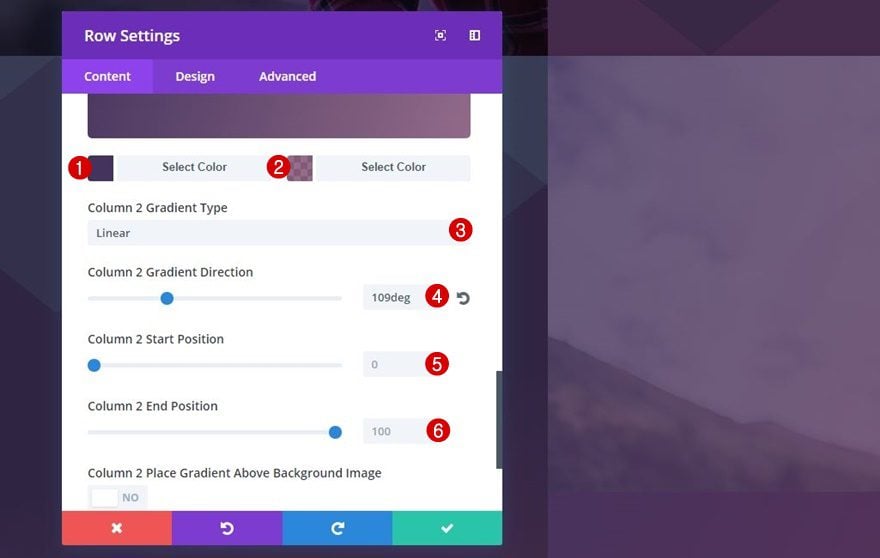
Agregar fondo degradado de columna 2
En su lugar, vamos a agregar el fondo degradado y la imagen de fondo a la segunda columna. Comience agregando el siguiente fondo degradado:
- Primer color: #44335d
- Segundo Color: rgba(109,52,93,0.72)
- Columna 2 Tipo de gradiente: Lineal
- Dirección del gradiente de la columna 2: 109 grados
- Columna 2 Posición de inicio: 0%
- Columna 2 Posición final: 100%

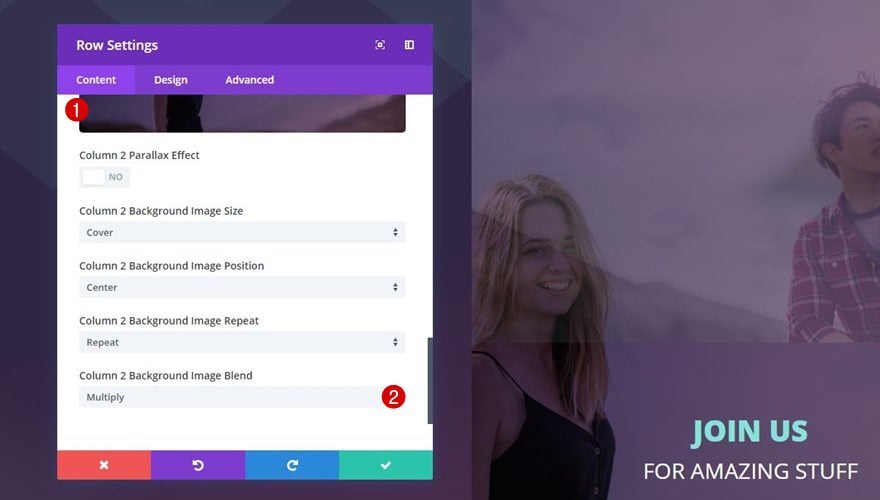
Agregar imagen de fondo de la columna 2
Vaya a la pestaña Imagen de fondo, cargue su imagen de fondo y asegúrese de usar ‘Multiplicar’ como combinación de imágenes para combinar la imagen de fondo con el fondo degradado.

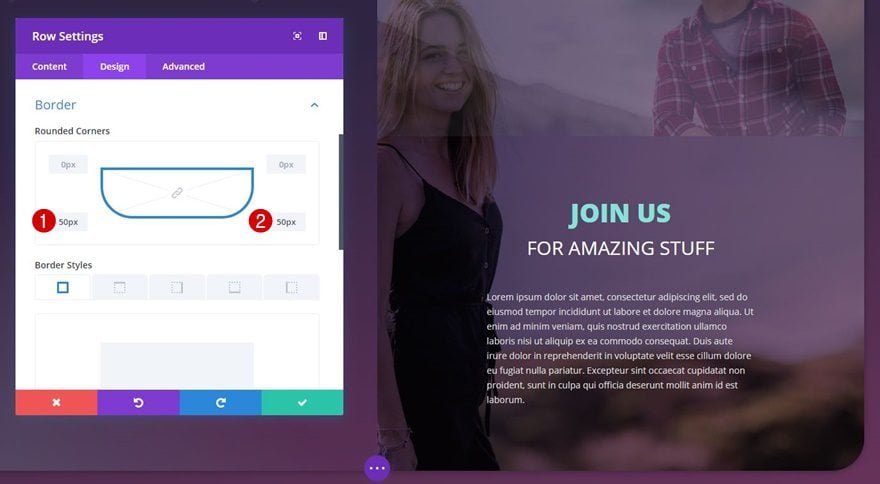
Cambiar esquinas redondeadas
Las esquinas redondeadas de esta fila se encuentran en la parte inferior izquierda y derecha en lugar de en la parte superior izquierda y derecha.

Coloque los módulos existentes en la columna 1
También necesitaremos colocar todas las columnas existentes en la primera columna en lugar de la segunda arrastrándolas allí una por una.

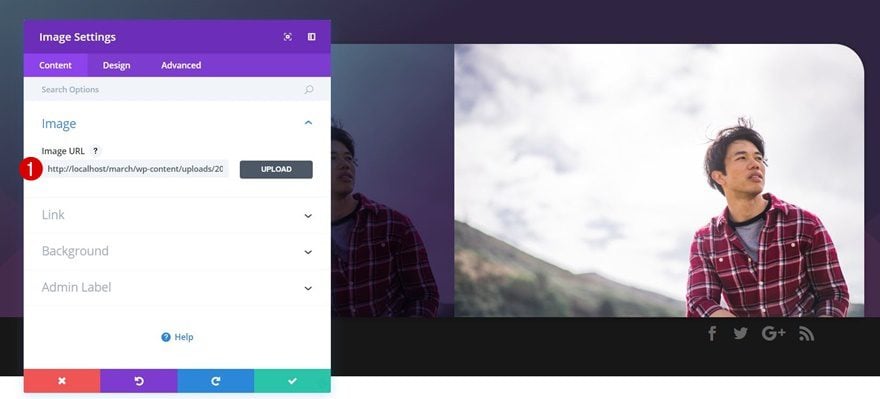
Cambiar imagen por módulo de imagen
Por último, cambie la imagen dentro de su módulo de imagen, ¡y listo!

Divisor de sección alternativa n.º 1
Cambiar el divisor de la sección inferior de la sección #1
Para utilizar el primer divisor de sección alternativo, deberá cambiar el estilo del divisor al siguiente (que puede encontrar en la lista):

Cambiar el divisor de la sección superior de la sección #2
Elija el mismo para el divisor de la sección superior de la segunda sección.

Divisor de sección alternativa n.º 2
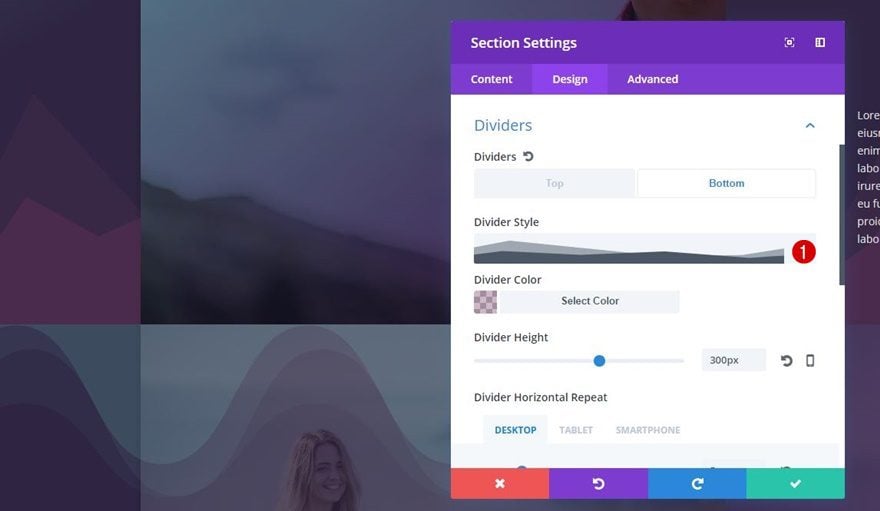
Cambiar el divisor de la sección inferior de la sección #1
La segunda alternativa utiliza el siguiente estilo divisor:

Cambiar el divisor de la sección superior de la sección #2
Nuevamente, aplique esto también al divisor de la sección superior de la segunda sección:

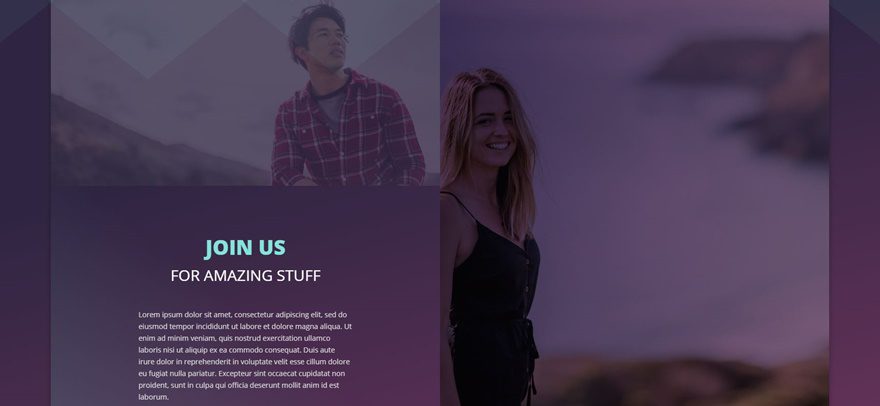
Resultado
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
en el escritorio

en tableta

En movil

Estilo divisor alternativo #1

Estilo divisor alternativo #2

Pensamientos finales
En este tutorial, le mostramos una forma creativa de usar divisores de sección para crear texturas de fondo para sus secciones. Además de mostrarle cómo recrear el impresionante ejemplo anterior desde cero, también proporcionamos algunos elementos clave para hacer que este método funcione en cualquier diseño que desee crear. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!