
Independientemente del tipo de sitio web que esté creando, resaltar la copia y el contenido sigue siendo una de las principales prioridades. Con Divi y sus opciones integradas, hay muchas maneras de llegar allí. Una de las posibilidades que tiene es aplicar un color de texto degradado a su copia. Este es un excelente enfoque para agregar color a su sitio web, especialmente si está manteniendo el resto de su sitio web limpio y minimalista. Ayuda a equilibrar los espacios en blanco y le da a su sitio web un soplo de aire fresco.
En este tutorial, le mostraremos cómo darle a su texto un color degradado usando solo las opciones integradas de Divi.
¡Hagámoslo!
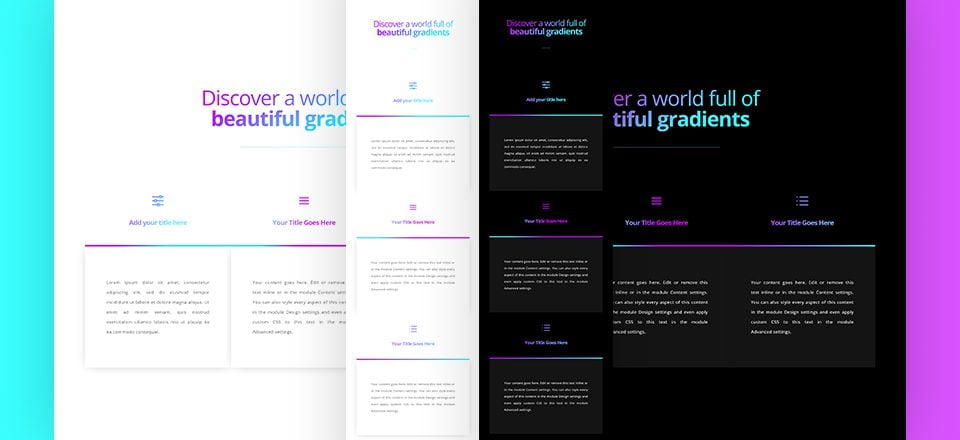
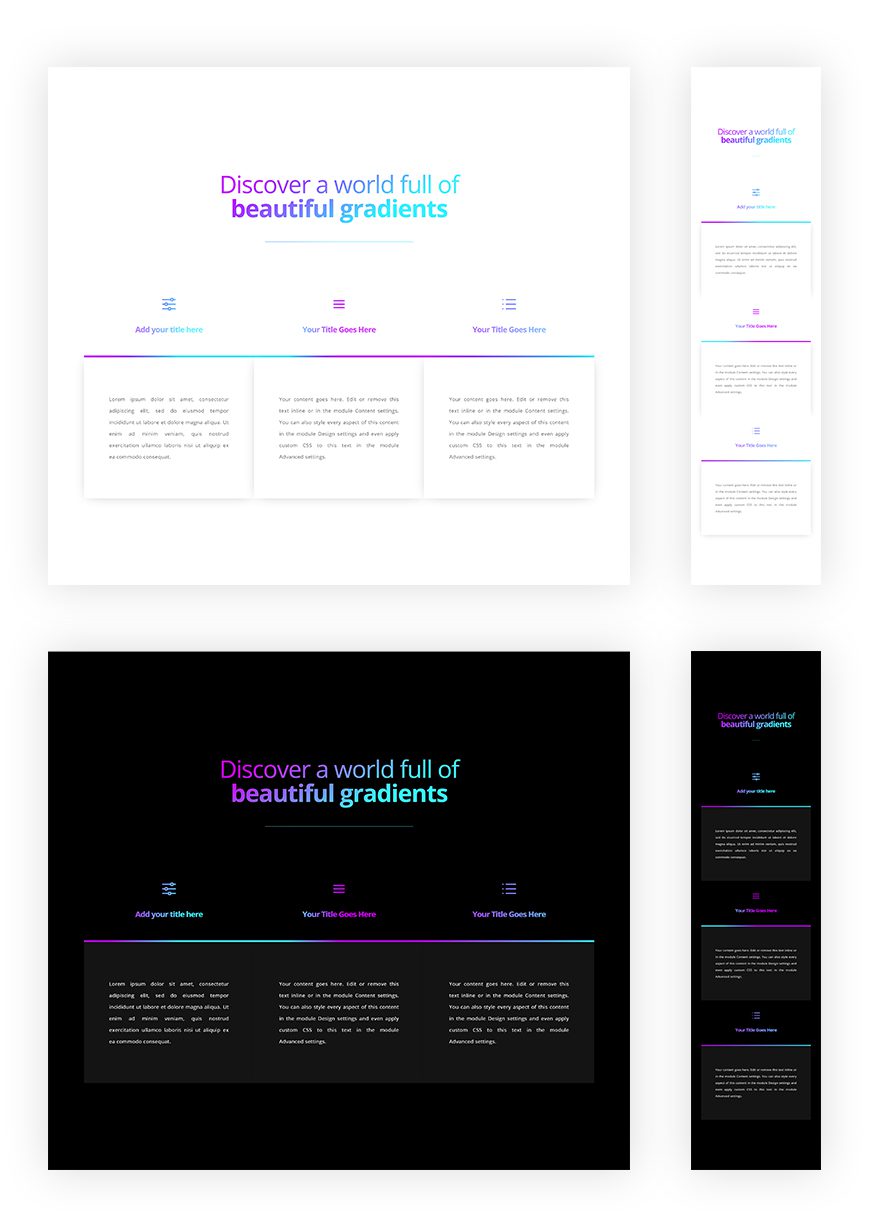
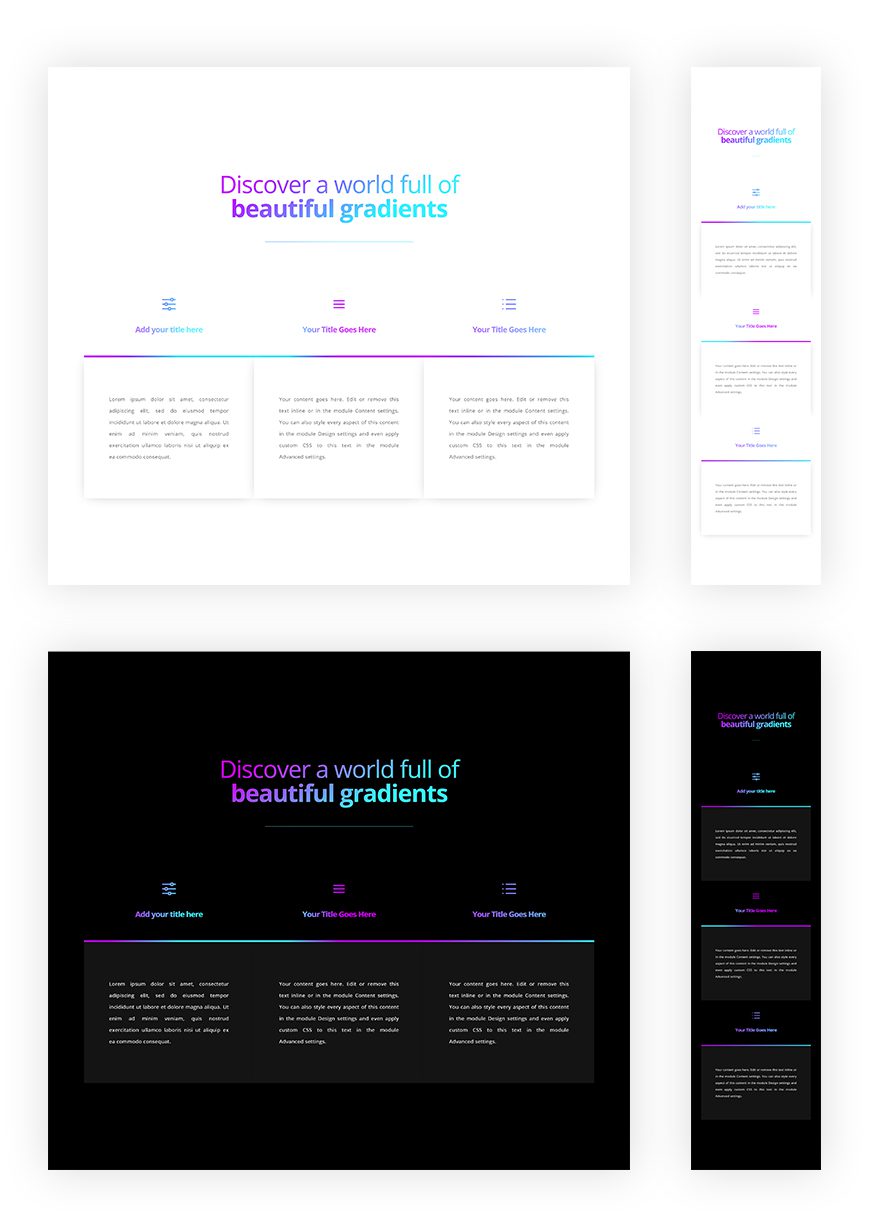
Antes de sumergirnos en el tutorial, echemos un vistazo al resultado en diferentes tamaños de pantalla. Le mostraremos cómo hacer que esto funcione utilizando una paleta de colores claros y oscuros. Una vez que obtenga el enfoque, puede crear todo tipo de diseños con texto degradado.

Acercarse
1. Comprender los modos de fusión Divi
Los modos de fusión funcionan exactamente de la forma en que está acostumbrado en el software de edición de imágenes. Se basan en estructuras de capas. Concretamente, eso significa que un modo de fusión en Divi seguirá una cierta jerarquía:
- Un modo de fusión aplicado a un módulo fusionará el módulo + la columna debajo de él
- Un modo de fusión aplicado a una columna fusionará la columna + fila debajo de ella
- Un modo de fusión aplicado a una fila fusionará la fila + la sección debajo de ella
Para este tutorial, es necesario comprender que un modo de fusión aplicado a un módulo se fusionará con la columna debajo de él. Al darle a la columna un fondo degradado y al módulo en cuestión un modo de fusión, podemos lograr un texto degradado de color.
2. Elegir entre una paleta de colores completamente oscura o clara
Para que esto funcione, tendrá que usar una paleta de colores completamente oscura o clara. Los modos de fusión que estamos usando, aclarar y oscurecer, solo brindarán el resultado deseado cuando esté usando un color completamente negro o blanco. Al usar otros colores, el efecto que hemos aplicado se mostrará.
3. Eliminación de todo el ancho de la canaleta entre columnas y módulos
Como se mencionó en la primera parte del enfoque, vamos a utilizar fondos degradados de columnas. Para asegurarnos de que este fondo degradado no aparezca en ningún lugar que no queramos, vamos a eliminar todo el ancho de la canaleta. Al hacerlo, nos aseguraremos de que no se aplique ningún margen personalizado predeterminado entre los módulos. Para compensar el espacio que perdemos, agregaremos manualmente relleno personalizado en su lugar.
4. Usar relleno en lugar de cambiar el ancho de un elemento
Y para ajustar el ancho de un elemento de diseño, usaremos relleno personalizado izquierdo y derecho. Cambiar el ancho en la configuración de tamaño cambiaría el ancho de todo el módulo y permitiría que el fondo degradado de la columna apareciera en el lado izquierdo y derecho, que es algo que no queremos.
¡Comencemos a crear!
Suscríbete a nuestro canal de Youtube
Agregar nueva sección
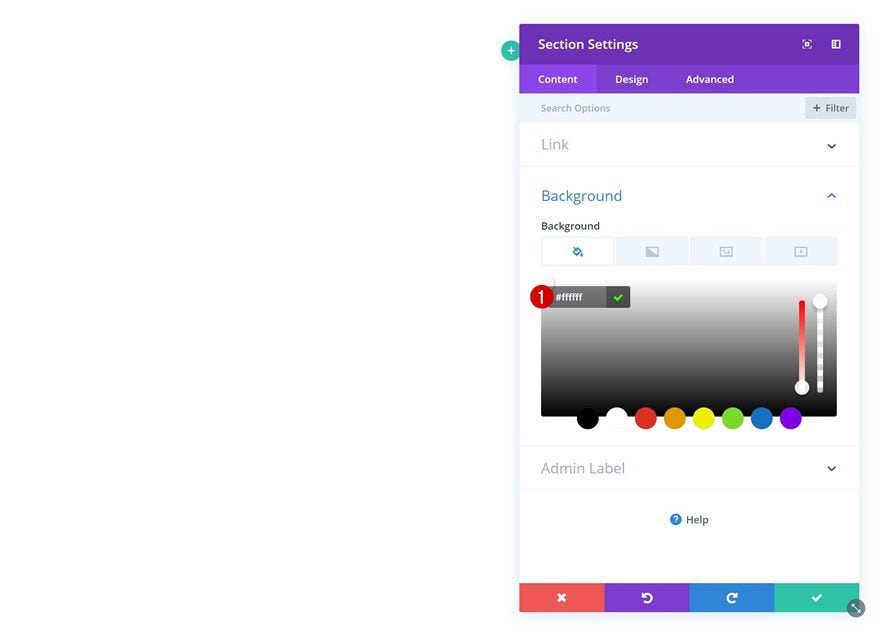
Color de fondo
¡Empecemos! Agregue una sección regular a una página nueva o existente y asígnele el color de fondo correcto (dependiendo de si desea recrear el diseño claro u oscuro).
- Color de fondo: #ffffff (diseño claro), #000000 (diseño oscuro)

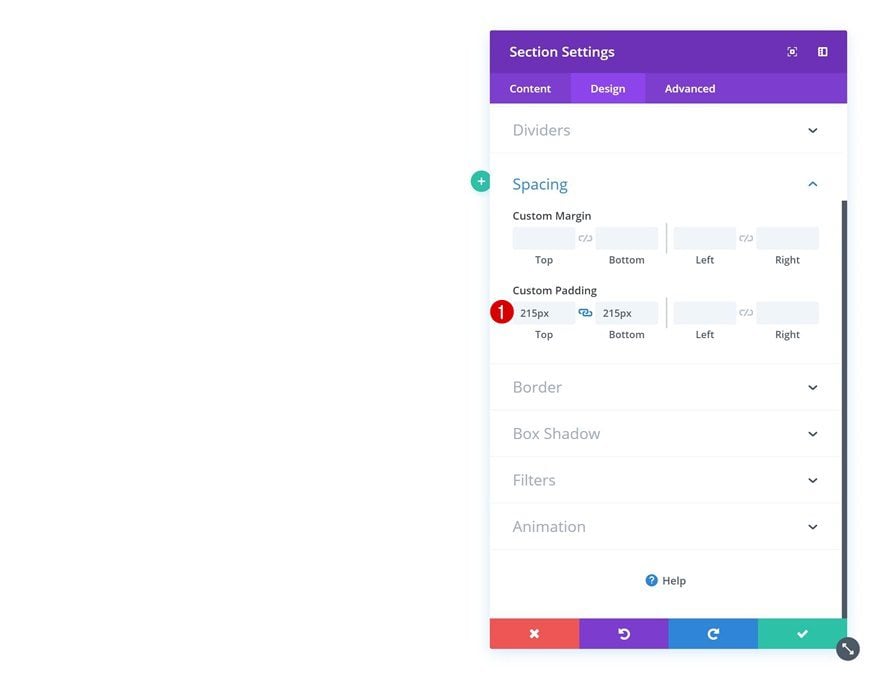
Espaciado
Continúe agregando un relleno personalizado a la sección.
- Relleno superior: 215px
- Relleno inferior: 215px

Añadir Fila #1
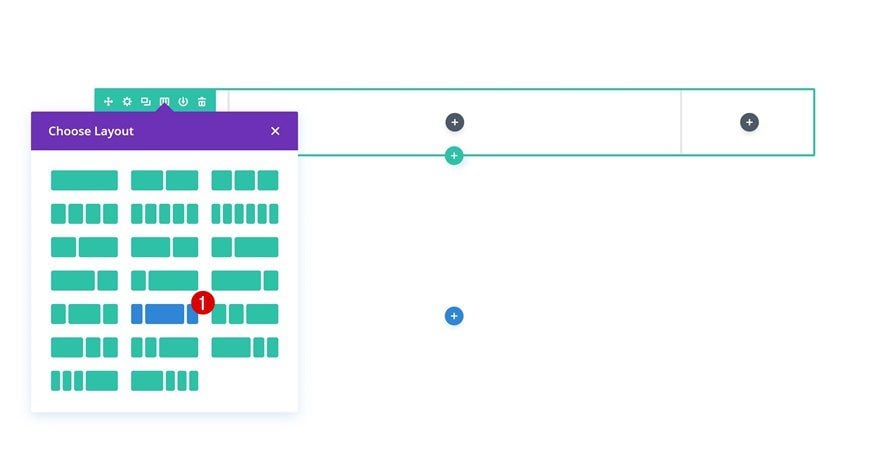
Estructura de la columna
Luego, agregue una nueva fila usando la siguiente estructura de columna:

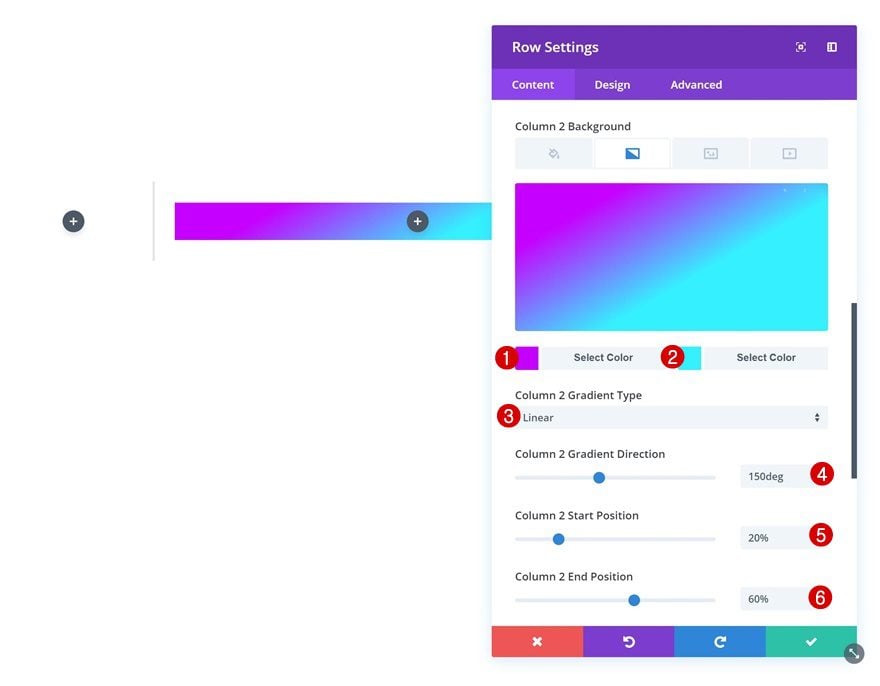
Fondo degradado de la columna 2
Agregue un fondo degradado a la segunda columna de la fila. Aquí es donde colocaremos el título Módulo de texto en la siguiente parte del tutorial.
- Color 1: #c700ff
- Color 2: #32f1ff
- Dirección del gradiente de la columna 2: 150 grados
- Columna 2 Posición inicial: 20%
- Columna 2 Posición final: 60%

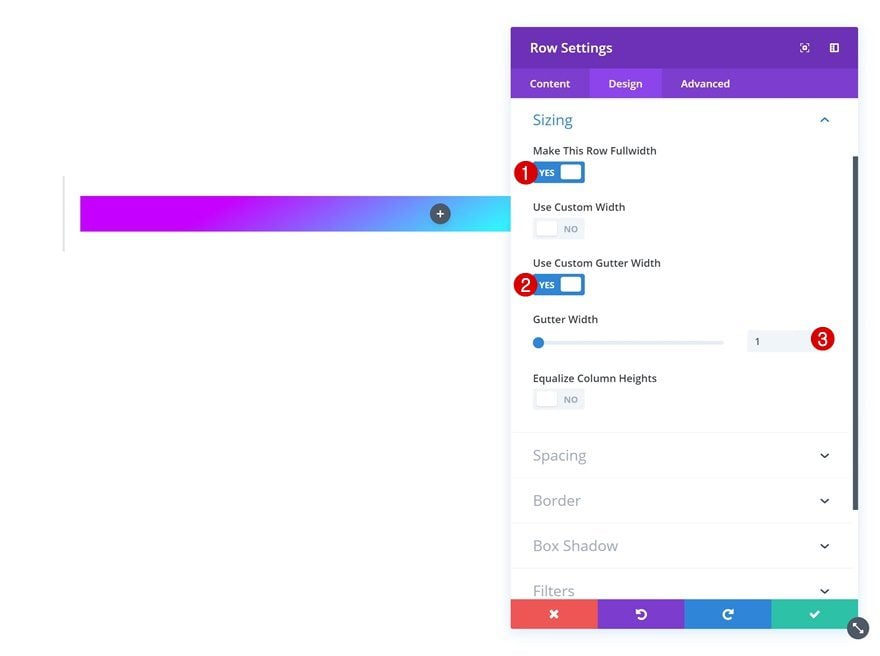
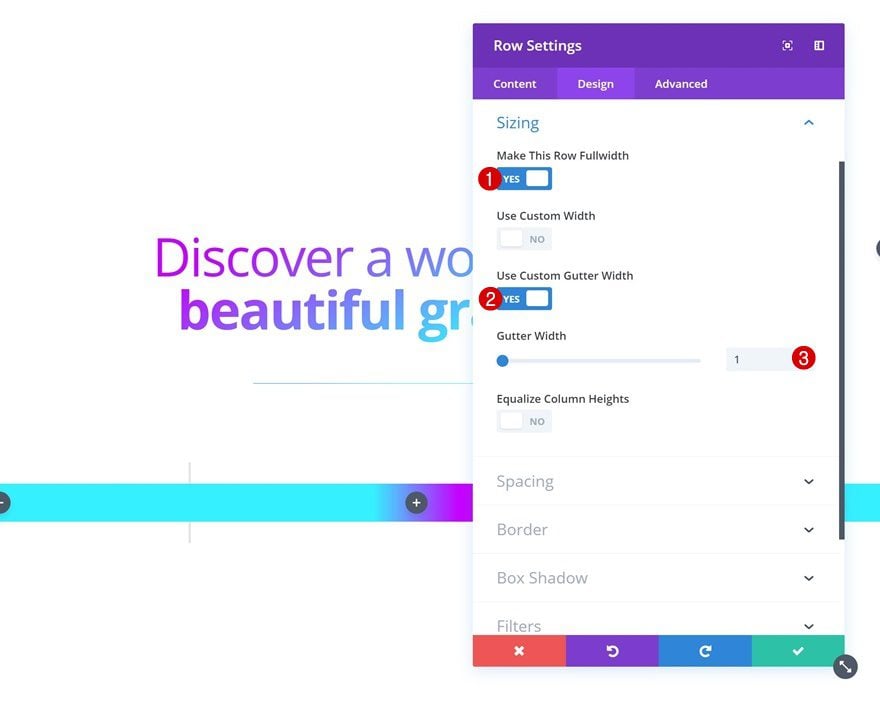
Dimensionamiento
Cambie también la configuración de tamaño.
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

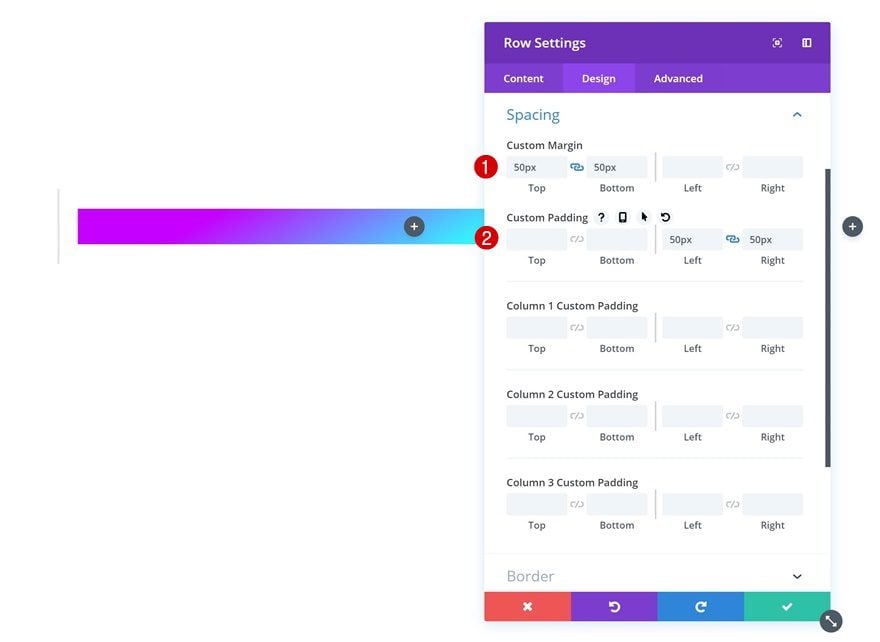
Espaciado
Y modifique la configuración de espaciado.
- Margen superior: 50px
- Margen inferior: 50px
- Relleno izquierdo: 50px
- Relleno derecho: 50px

Agregar módulo de texto a la columna 2
Agregar contenido
Ahora continúe y agregue un módulo de texto a la segunda columna de la fila que ha agregado.

Color de fondo
Dale a tu módulo el fondo correcto, según el tipo de diseño que quieras recrear.
- Color de fondo: #ffffff (diseño claro), #000000 (diseño oscuro)

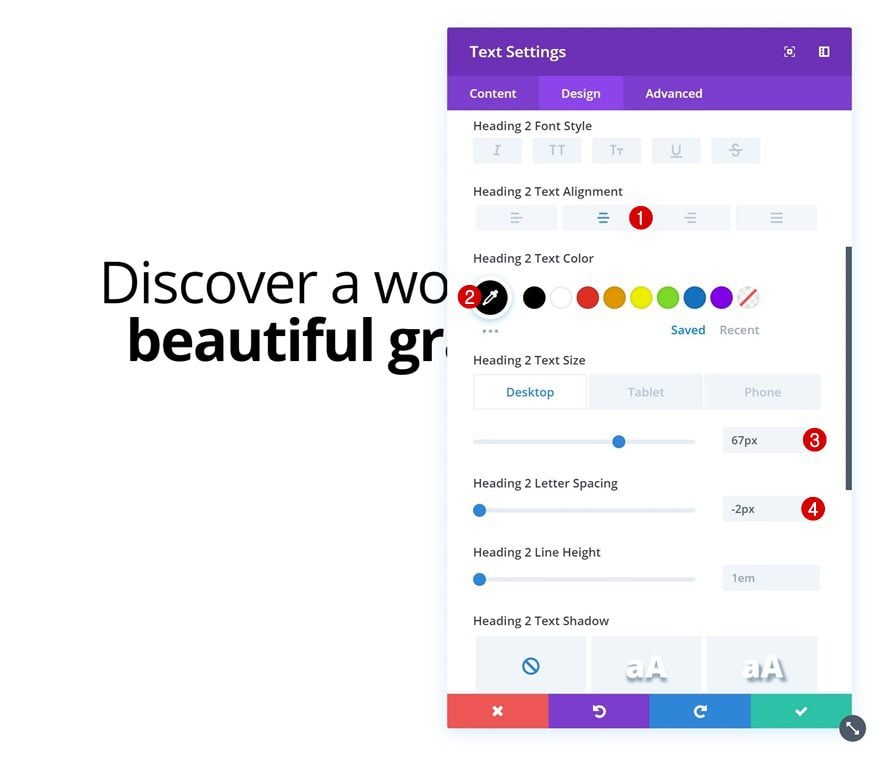
Ajustes de texto de encabezado
Cambie la configuración del texto del encabezado a continuación.
- Encabezado 2 Alineación de texto: Centro
- Color del texto del encabezado 2: #000000 (diseño claro), #ffffff (diseño oscuro)
- Título 2 Tamaño del texto: 67 px (escritorio), 50 px (tableta), 40 px (teléfono)
- Encabezado 2 Espaciado entre letras: -2px

Espaciado
Y agregue un poco de relleno inferior. Recuerde, estamos usando el relleno inferior en lugar del margen para asegurarnos de que no se muestre el fondo degradado de la columna.
- Relleno inferior: 50px

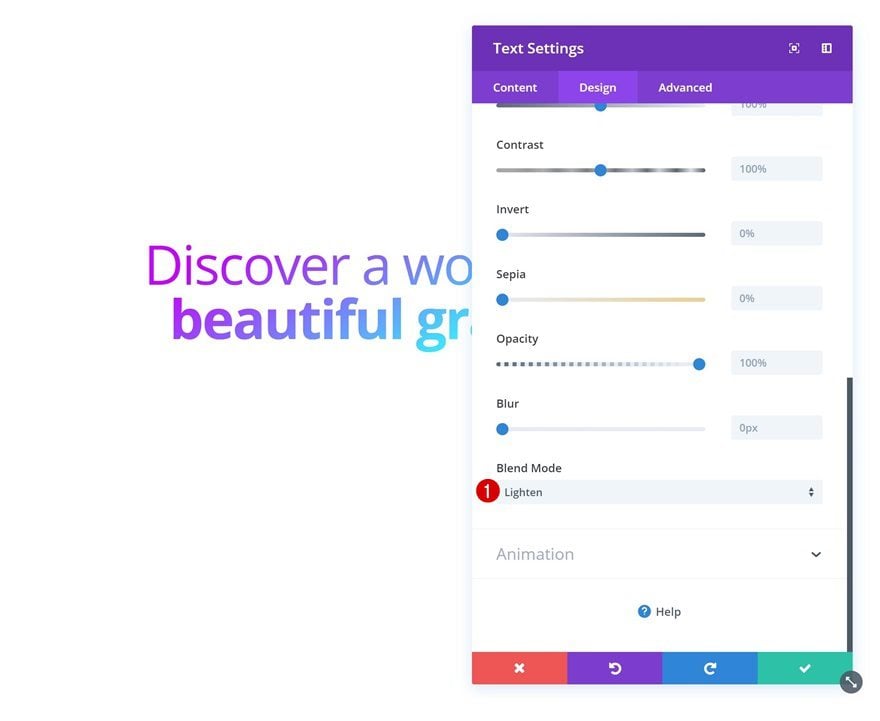
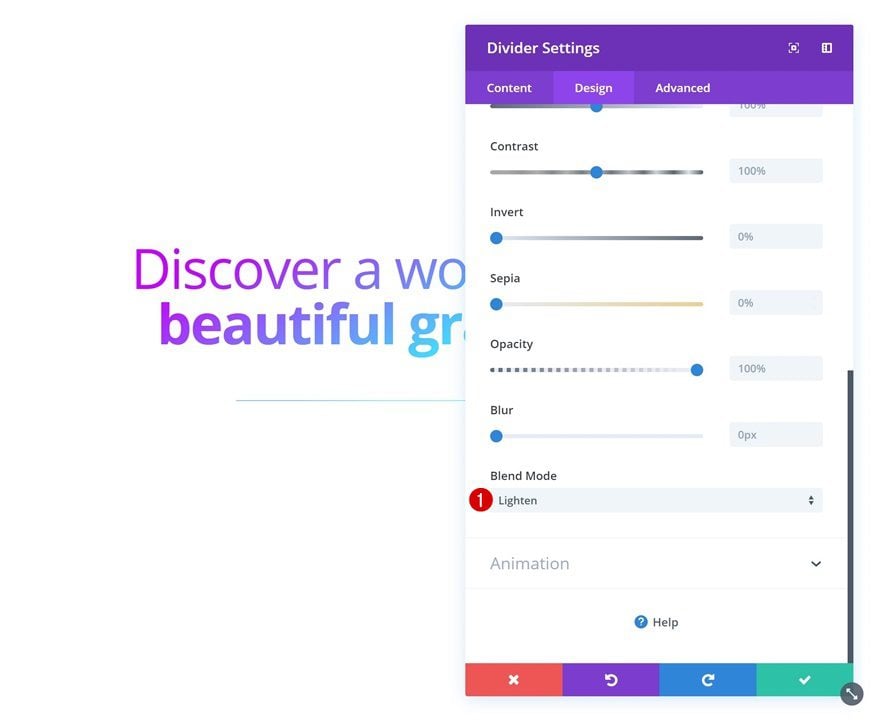
Modo de mezcla
Para que el fondo degradado de la columna se aplique al módulo que ha agregado, aplique un modo de fusión en la configuración de filtros.
- Modo de fusión: aclarar (diseño claro), oscurecer (diseño oscuro)

Agregar módulo divisor a la fila
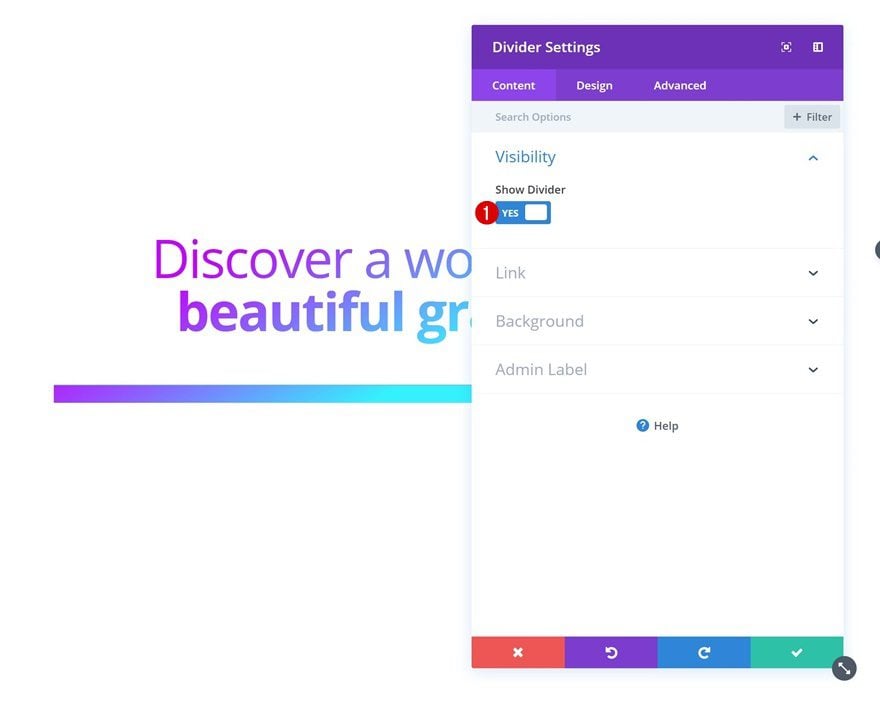
Visibilidad
El segundo y último módulo que necesitamos en esta fila es un módulo divisor.
- Mostrar divisor: Sí

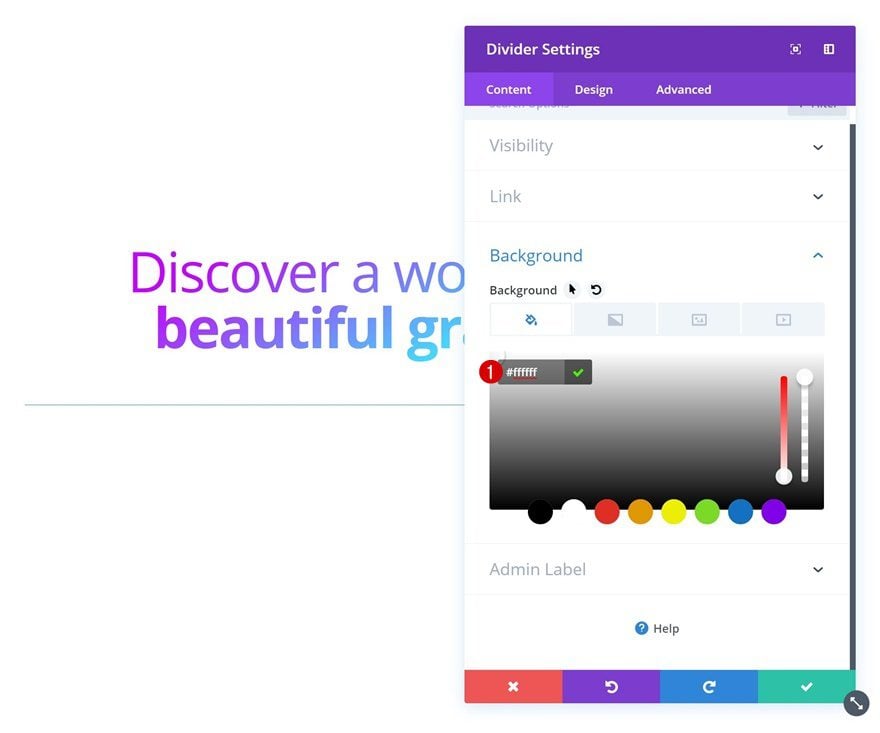
Color de fondo
Cambie el color de fondo según el tipo de diseño que esté recreando.
- Color de fondo: #ffffff (diseño claro), #000000 (diseño oscuro)

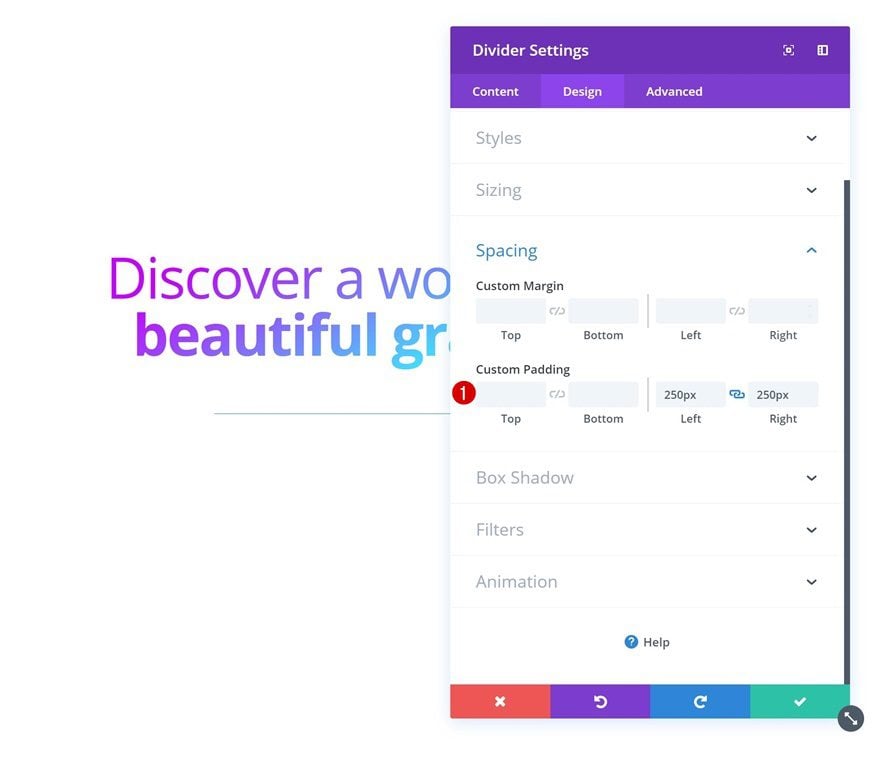
Espaciado
Para reducir el ancho del divisor, agregaremos un relleno personalizado en el lado izquierdo y derecho.
- Relleno izquierdo: 250px
- Relleno derecho: 250px

Modo de mezcla
Nuevamente, agregue un modo de fusión para que se muestre el fondo degradado de la columna.
- Modo de fusión: aclarar (diseño claro), oscurecer (diseño oscuro)

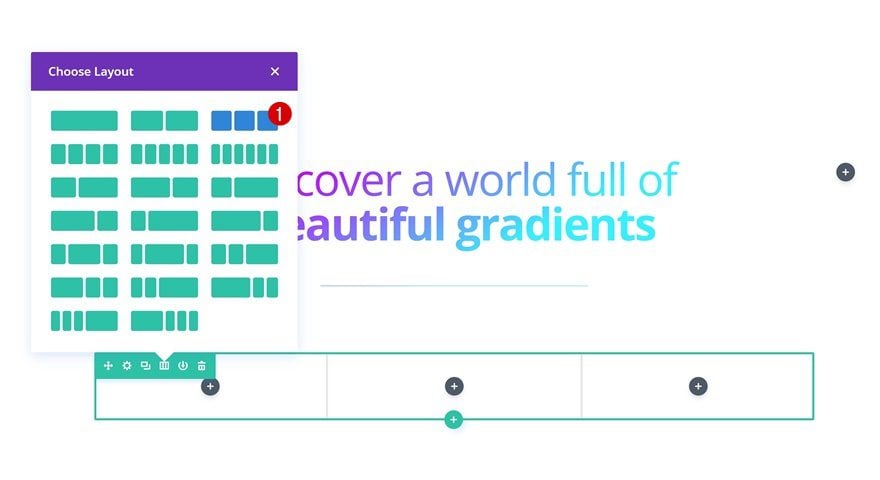
Añadir Fila #2
Estructura de la columna
¡A la siguiente fila! Utilice la siguiente estructura de columnas:

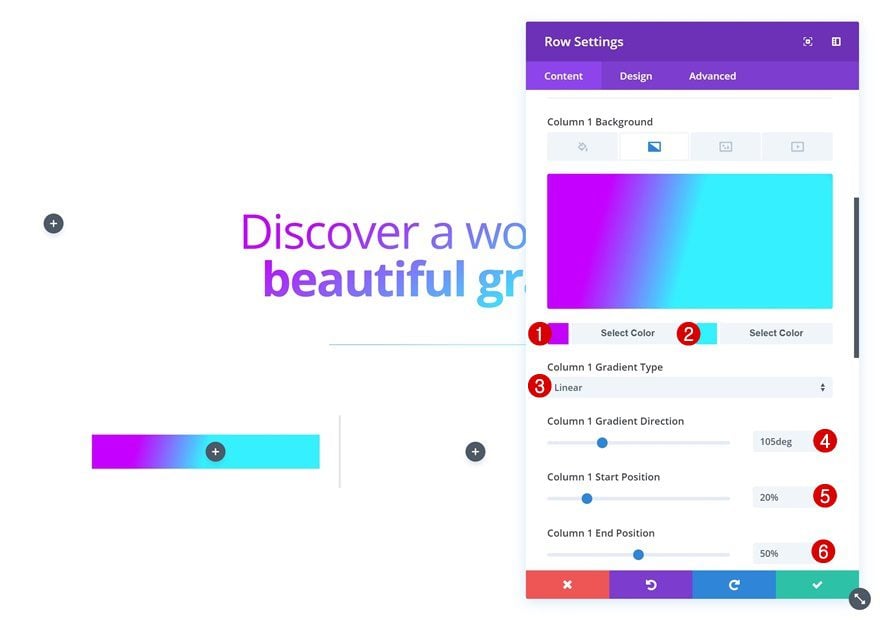
Fondo degradado de la columna 1
Continúe agregando un fondo degradado a la primera columna.
- Color 1: #c700ff
- Color 2: #32f1ff
- Columna 1 Tipo de gradiente: Lineal
- Dirección del gradiente de la columna 1: 105 grados
- Columna 1 Posición inicial: 20%
- Columna 1 Posición final: 50%

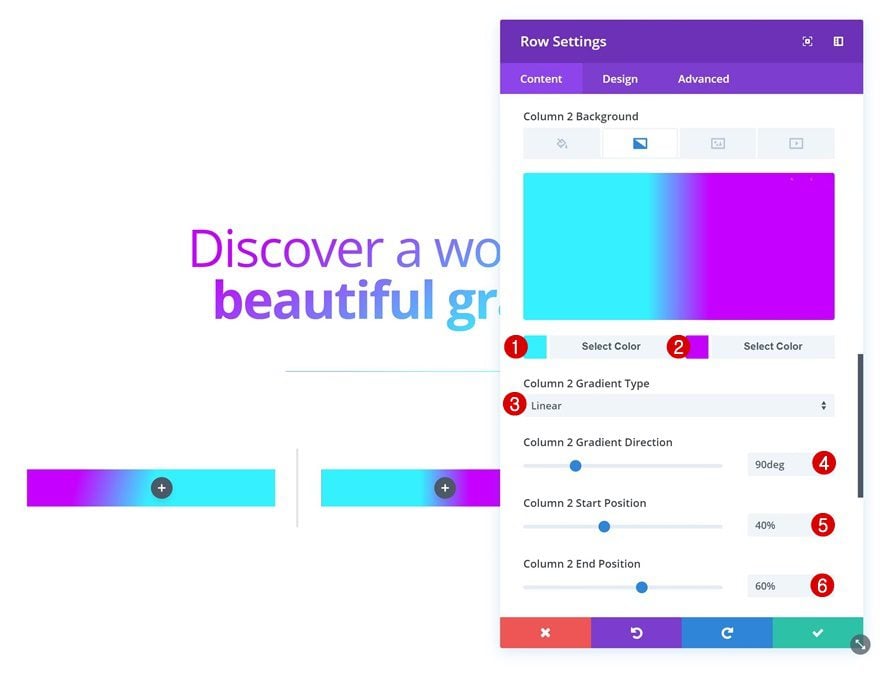
Fondo degradado de la columna 2
También estamos usando un fondo degradado para la segunda columna.
- Color 1: #32f1ff
- Color 2: #c700ff
- Columna 2 Tipo de gradiente: Lineal
- Dirección del gradiente de la columna 2: 90 grados
- Columna 2 Posición inicial: 40%
- Columna 2 Posición final: 60%

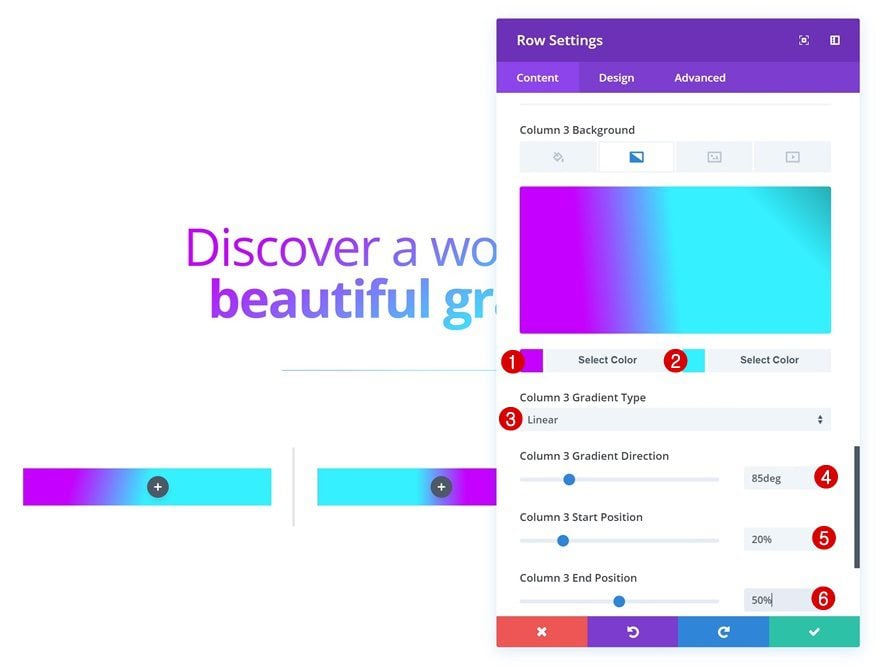
Fondo degradado de la columna 3
Lo mismo ocurre con la tercera columna.
- Color 1: #c700ff
- Color 2: #32f1ff
- Columna 3 Tipo de gradiente: Lineal
- Dirección del gradiente de la columna 3: 85 grados
- Columna 3 Posición inicial: 20%
- Columna 3 Posición final: 50%

Dimensionamiento
Cambie la configuración de tamaño a continuación.
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

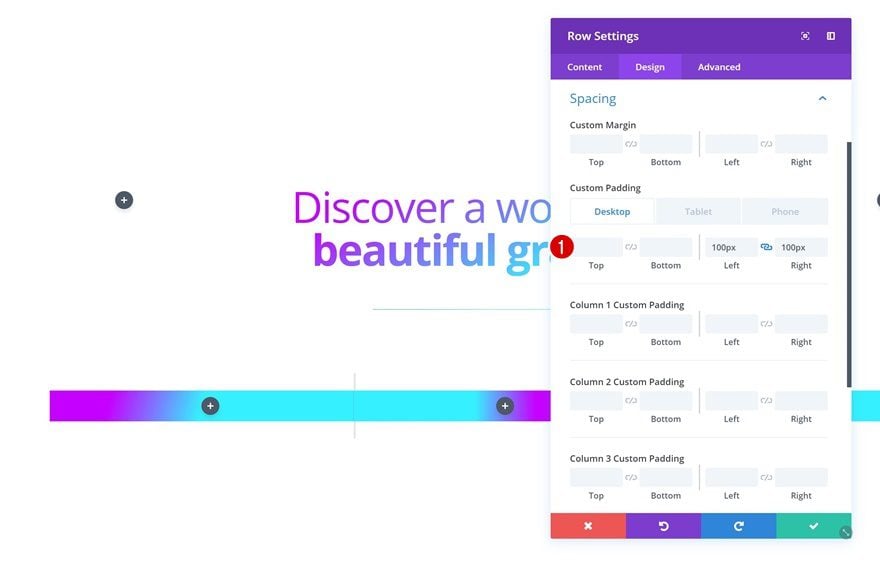
Espaciado
Y agregue un poco de relleno personalizado izquierdo y derecho.
- Relleno izquierdo: 100 px (computadora de escritorio y tableta), 50 px (teléfono)
- Relleno derecho: 100 px (computadora de escritorio y tableta), 50 px (teléfono)

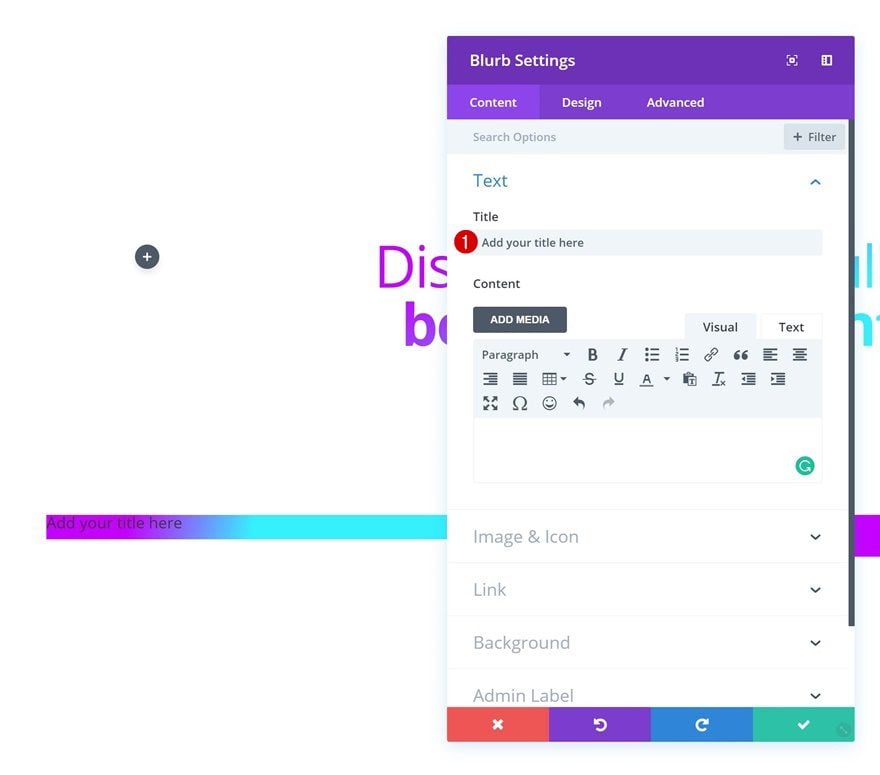
Agregue el módulo Blurb a la columna 1
Agregar contenido
¡Es hora de comenzar a agregar módulos! Agregue un módulo de Blurb a la columna 1 con el título de su elección. Más adelante en la publicación, usaremos un módulo separado para agregar el contenido del cuerpo.

Elegir icono
Seleccione un icono de su elección.

Color de fondo
Y modifica el color de fondo del Módulo Blurb.
- Color de fondo: #ffffff (diseño claro), #000000 (diseño oscuro)

Configuración de iconos
Continúe yendo a la configuración del icono y haciendo algunos cambios allí.
- Color del icono: #000000 (diseño claro), #ffffff (diseño oscuro)
- Colocación de imagen/icono: Arriba
- Usar tamaño de fuente de icono: Sí
- Tamaño de fuente del icono: 51 px

Configuración del texto del título
Cambie también la configuración del texto del título.
- Peso de la fuente del título: Negrita
- Alineación del texto del título: Centro
- Color del texto del título: #000000 (diseño claro), #ffffff (diseño oscuro)
- Espaciado entre letras del título: -1px
- Altura de la línea del título: 1,2 em

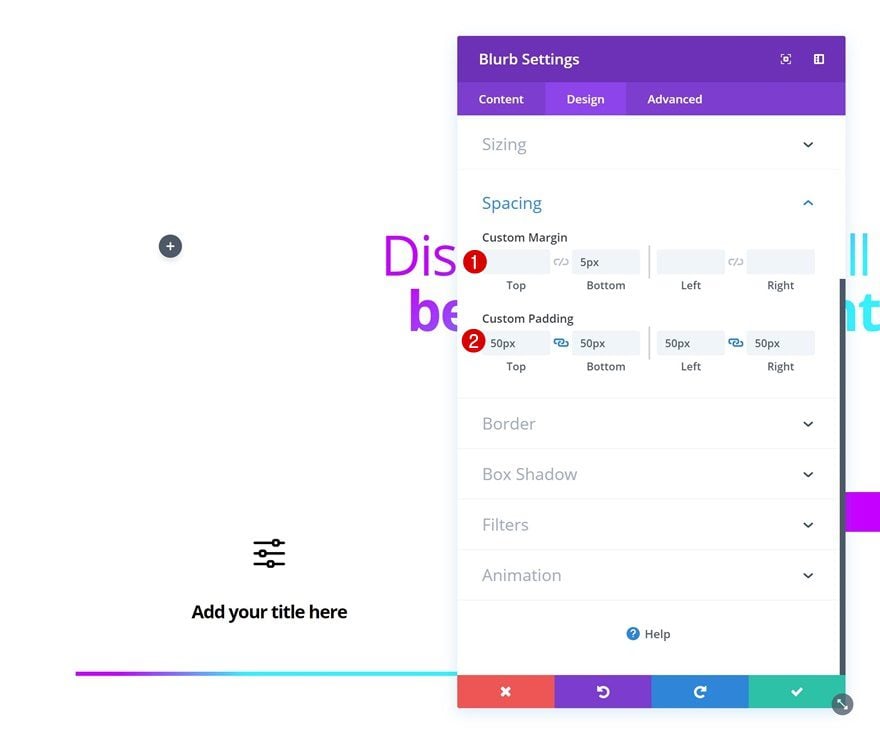
Espaciado
Luego, vaya a la configuración de espaciado y agregue algunos márgenes personalizados y valores de relleno.
- Margen inferior: 5px
- Relleno superior: 50px
- Relleno inferior: 50px
- Relleno izquierdo: 50px
- Relleno derecho: 50px

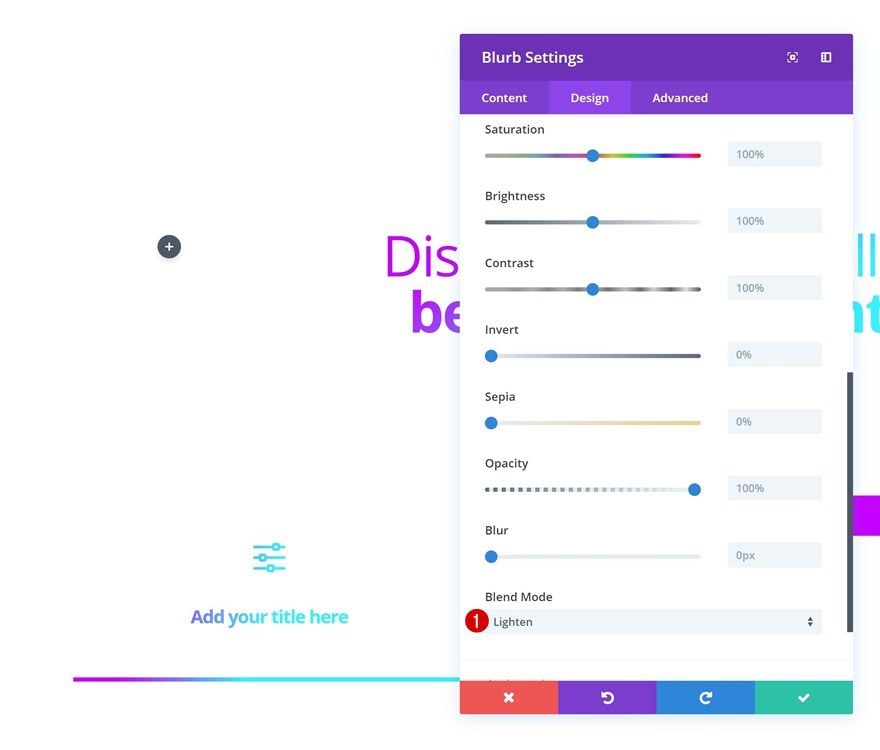
Modo de mezcla
Por último, pero no menos importante, aplique el modo de fusión correcto.
- Modo de fusión: aclarar (diseño claro), oscurecer (diseño oscuro)

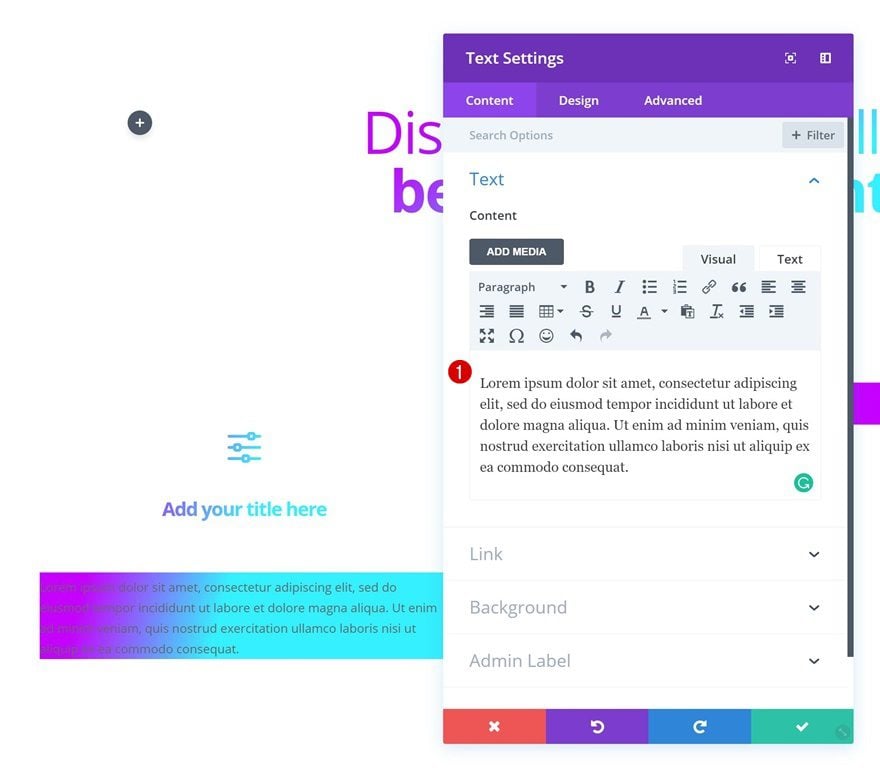
Agregar módulo de texto a la columna 1
Agregar contenido
Estamos separando el título y el cuerpo del Módulo Blurb en dos módulos para que el modo de fusión se aplique solo al ícono y al título. Continúe y agregue un módulo de texto justo debajo del módulo Blurb que contiene el contenido del cuerpo.

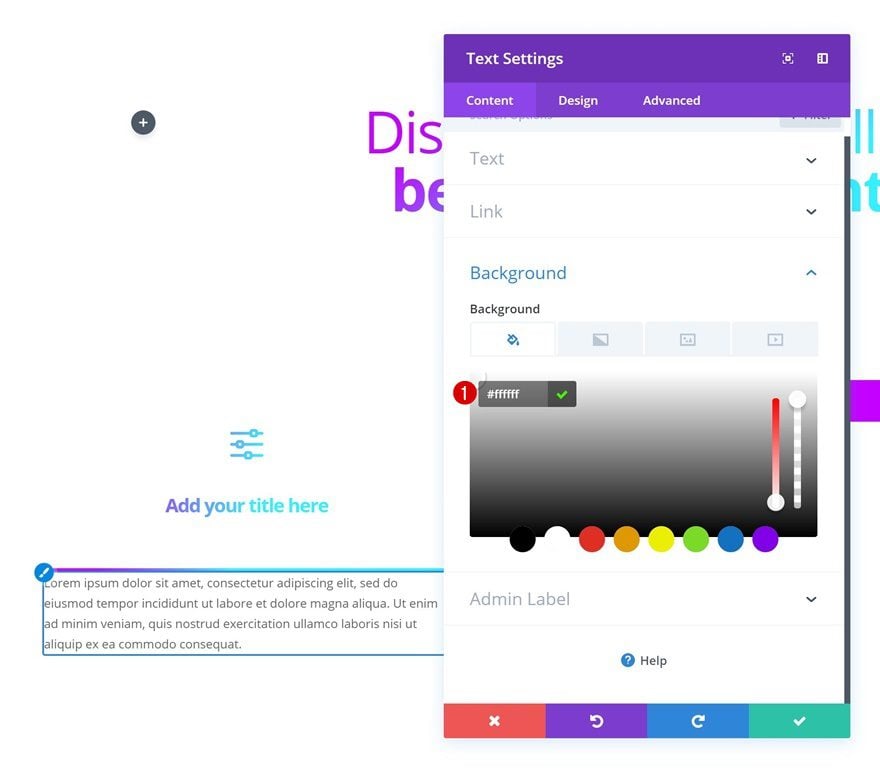
Color de fondo
A continuación, agregue un color de fondo.
- Color de fondo: #ffffff (diseño claro), #0c0c0c (diseño oscuro)

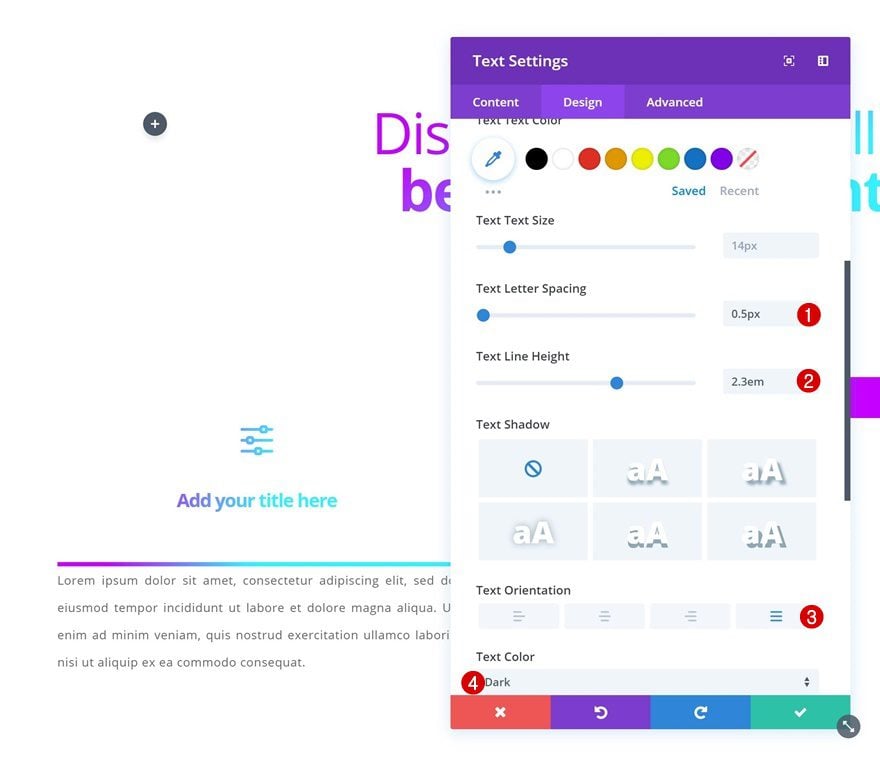
Configuración de texto
Y cambiar la configuración de texto.
- Espaciado entre letras de texto: 0.5px
- Altura de la línea de texto: 2,3 em
- Orientación del texto: Justificar
- Color del texto: oscuro (diseño claro), claro (diseño oscuro)

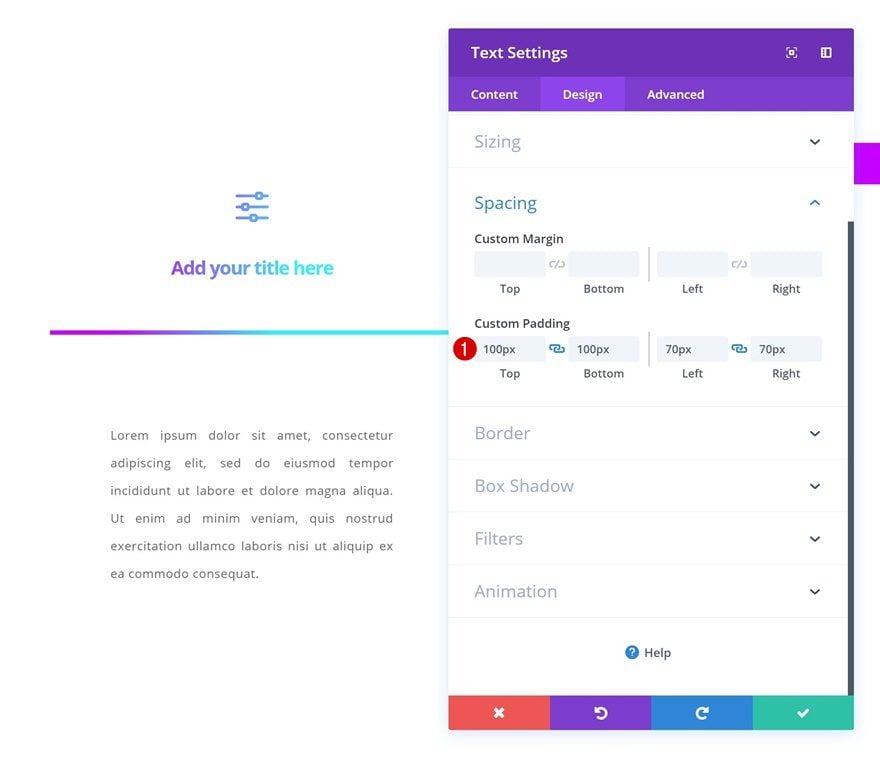
Espaciado
Para darle al módulo algo de espacio para respirar, agregue algunos valores de relleno personalizados en la configuración de espaciado.
- Relleno superior: 100px
- Relleno inferior: 100px
- Relleno izquierdo: 70px
- Relleno derecho: 70px

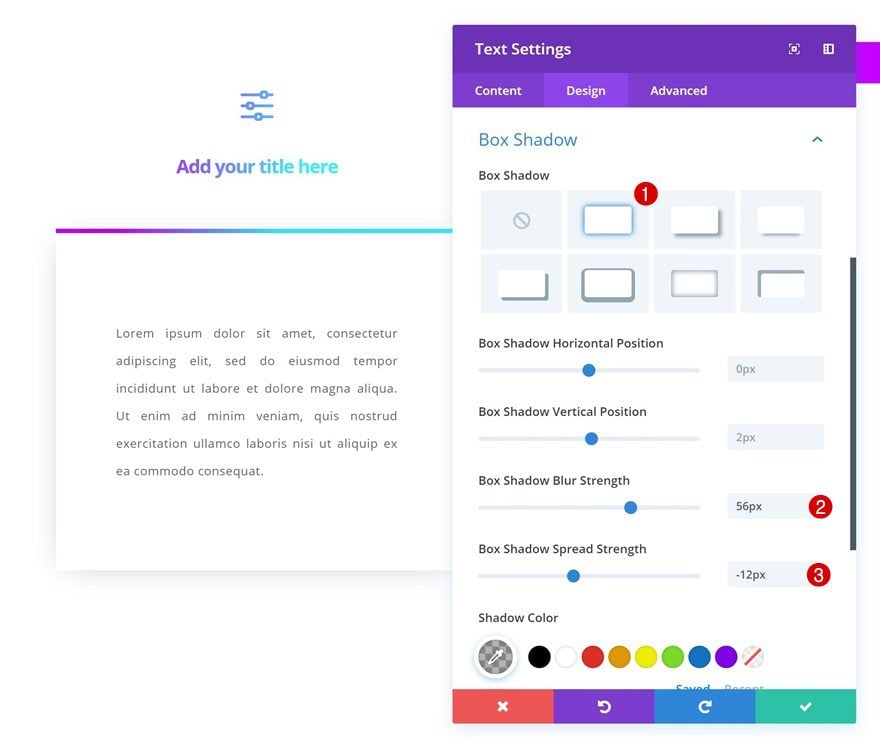
Sombra de la caja
Y por si fuera poco, añade también una sutil sombra de cuadro.
- Fuerza de desenfoque de sombra de cuadro: 56px
- Fuerza de propagación de la sombra del cuadro: -12px
- Color de sombra: rgba(0,0,0,0.3)

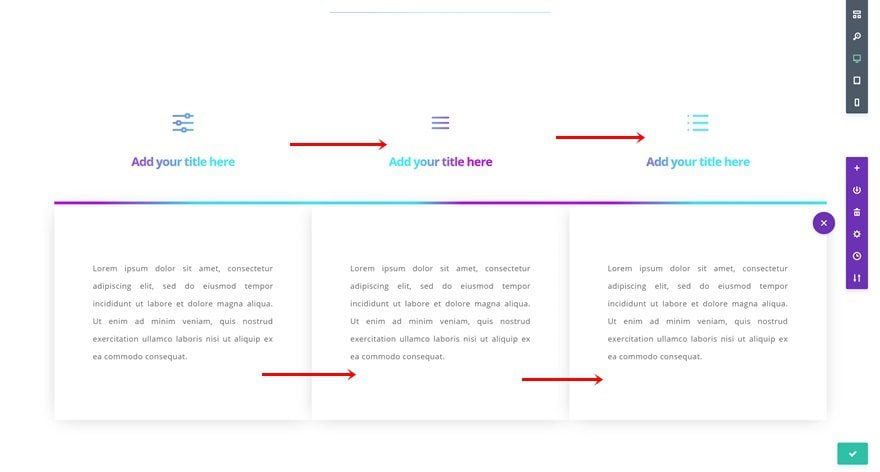
Clonar módulo Blurb y módulo de texto dos veces + colocar en las columnas restantes
Por último, pero no menos importante, clone ambos módulos que puede encontrar en la columna 1 y coloque los duplicados en las dos columnas restantes. Cambie el contenido en consecuencia también.

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado final.

Pensamientos finales
En esta publicación, le mostramos cómo crear texto degradado en su sitio web utilizando solo las opciones integradas de Divi. Para que este tutorial funcione, y para poder practicar el enfoque en otros diseños también, es necesario que revises la sección de enfoque de esta publicación y la entiendas mientras recreas el diseño. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!