
Desde que salieron Divi y sus opciones pegajosas, le mostramos formas de usar las diferentes funciones a lo largo de las construcciones de su sitio web, particularmente dentro de los encabezados. Pero hay muchas maneras en que puede usar las opciones fijas para mejorar la experiencia del usuario que las personas tienen en su sitio web y hacer que su sitio web brille. En el tutorial de hoy, por ejemplo, le mostraremos cómo apilar filas en el desplazamiento con las opciones adhesivas de Divi. Tan pronto como una fila toque la parte superior de su ventana gráfica, comenzará a ir debajo de la siguiente fila, lo que brinda un efecto de apilamiento que se ve hermoso. ¡Recrearemos el diseño desde cero y también podrá descargar el archivo JSON de la sección de forma gratuita!
Hagámoslo.
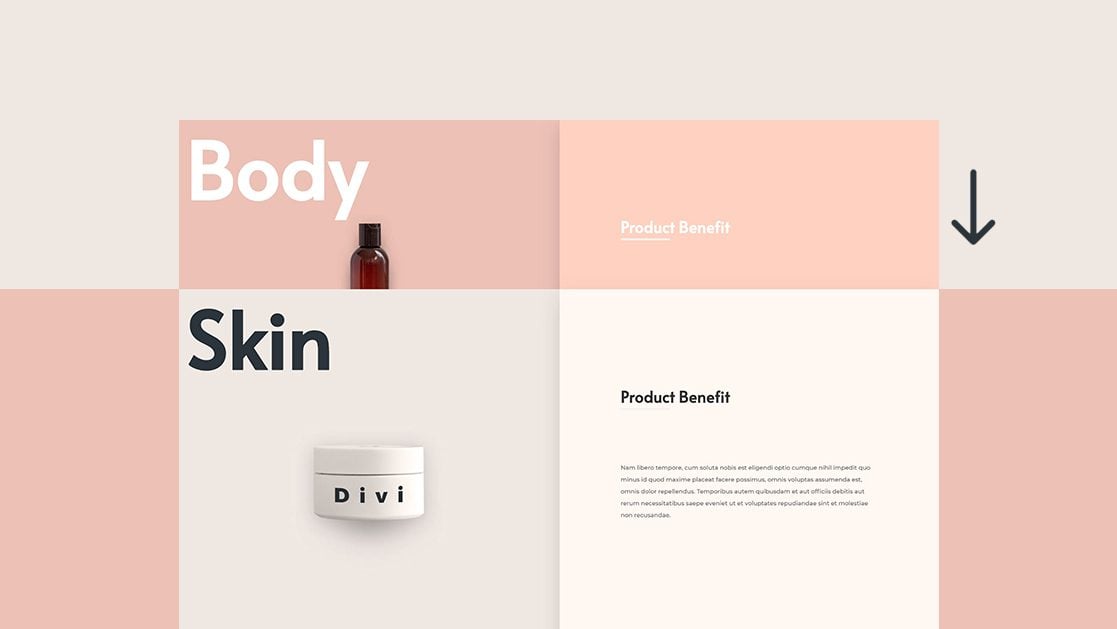
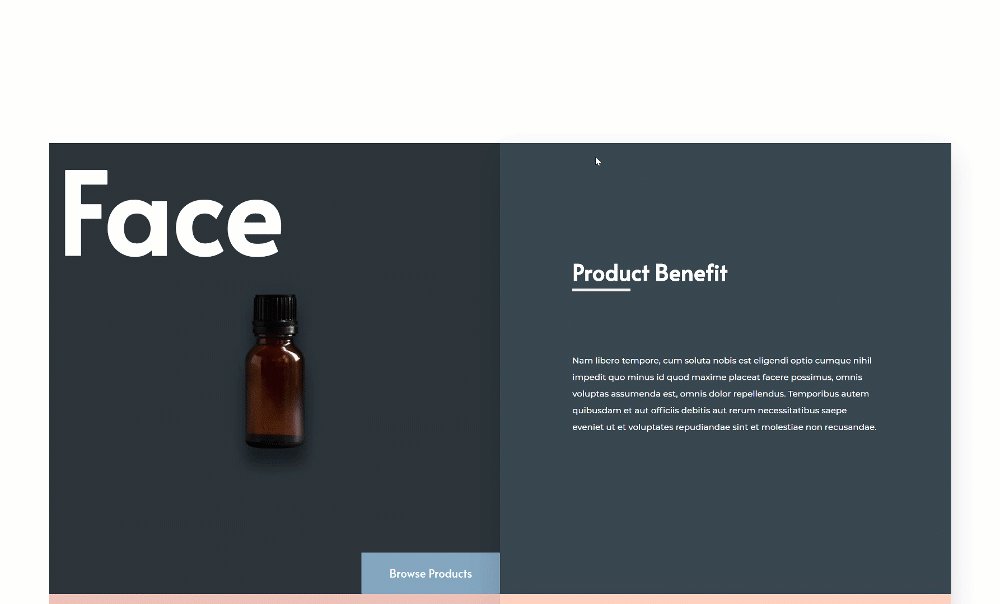
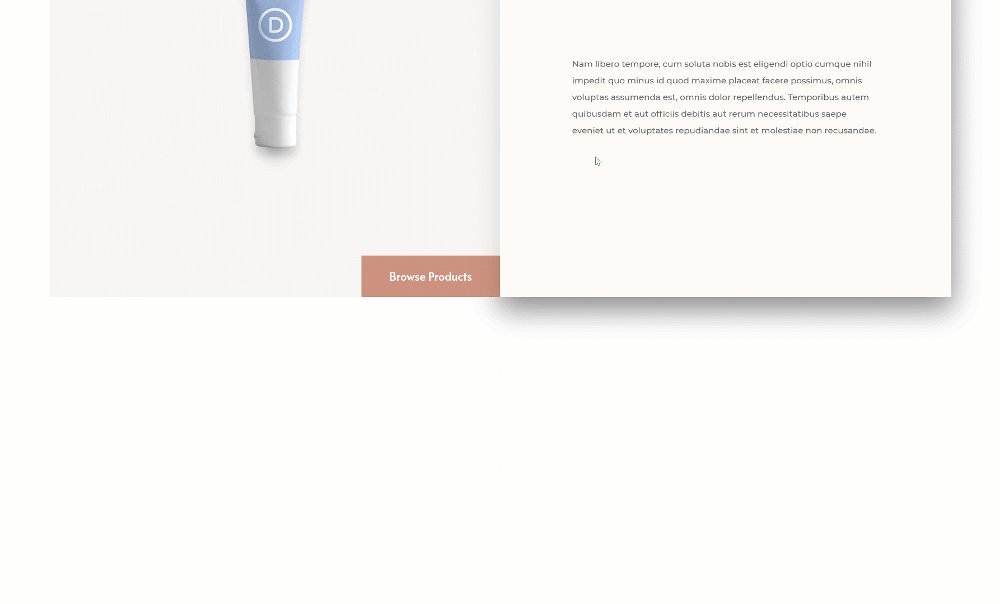
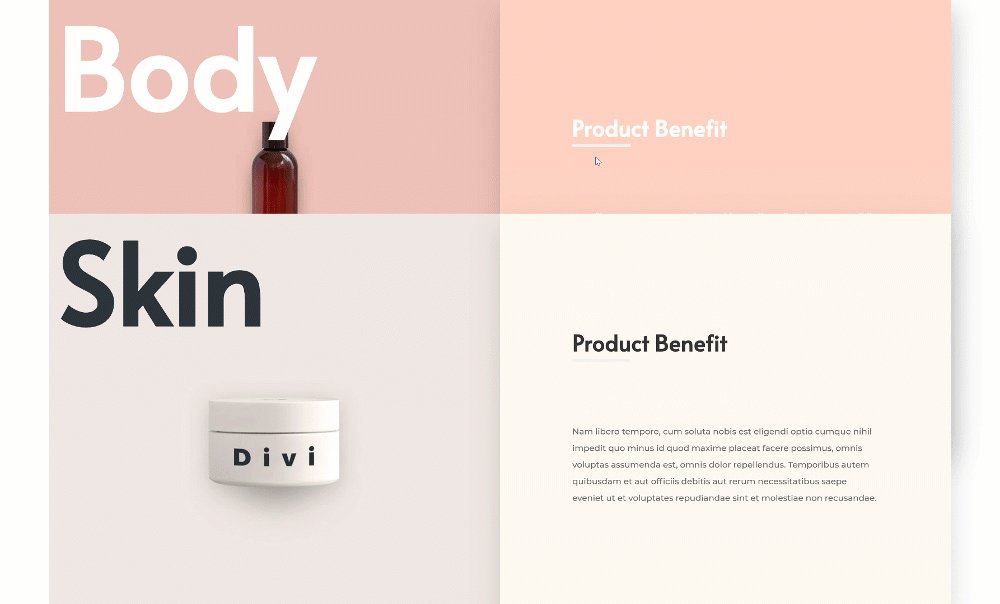
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
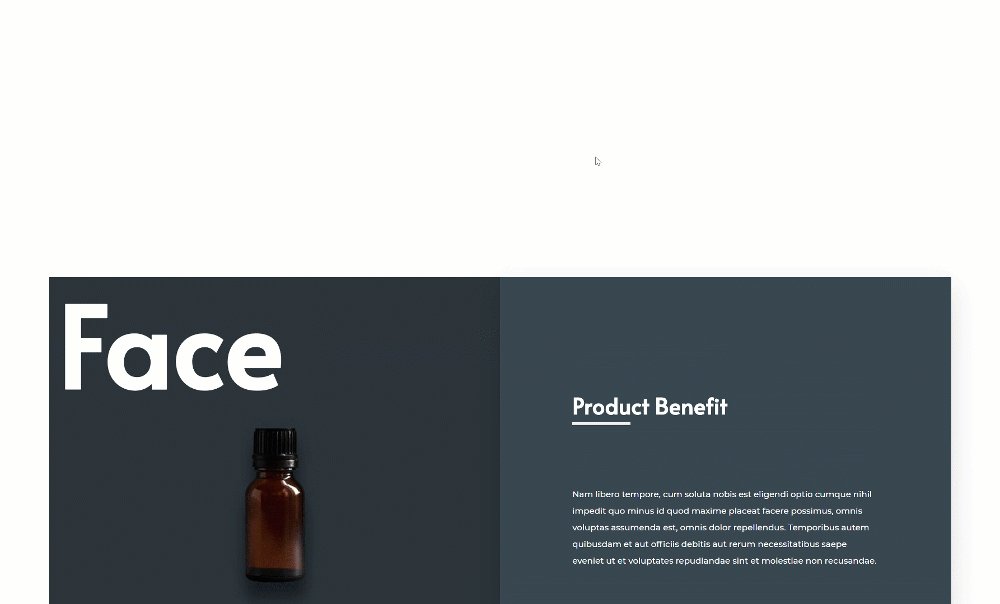
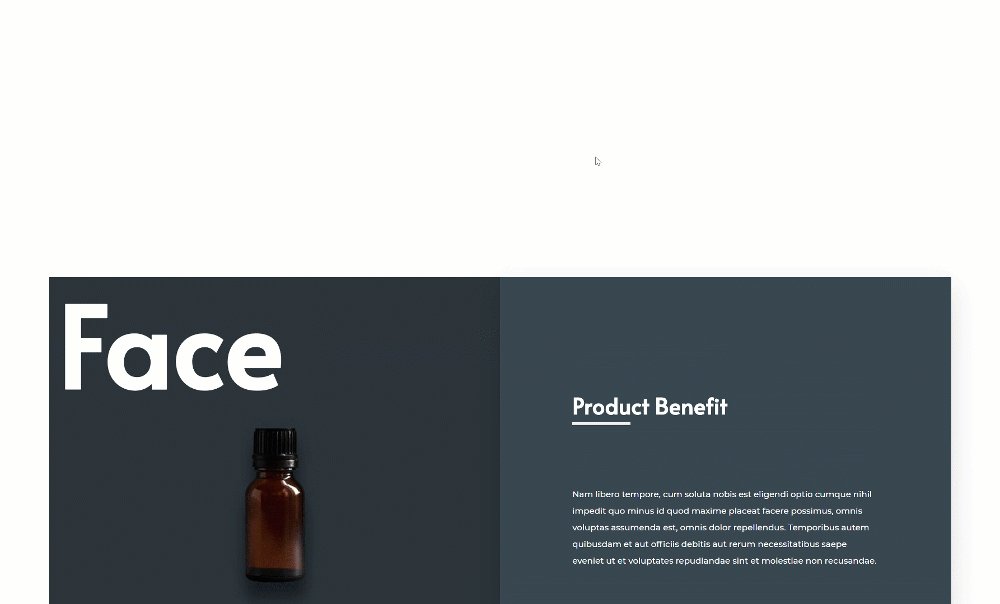
Escritorio

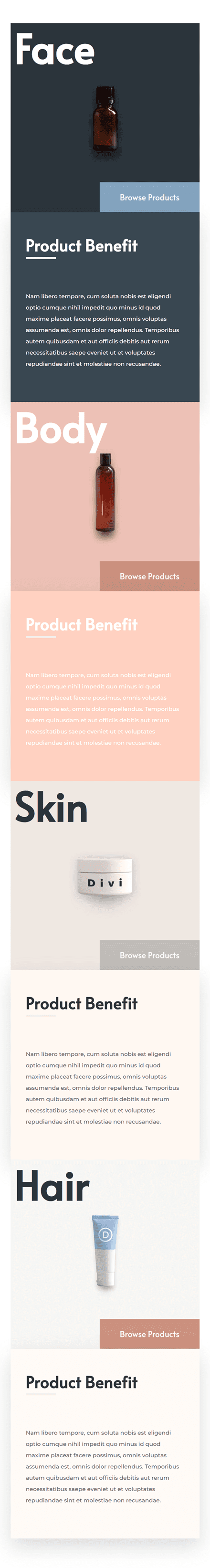
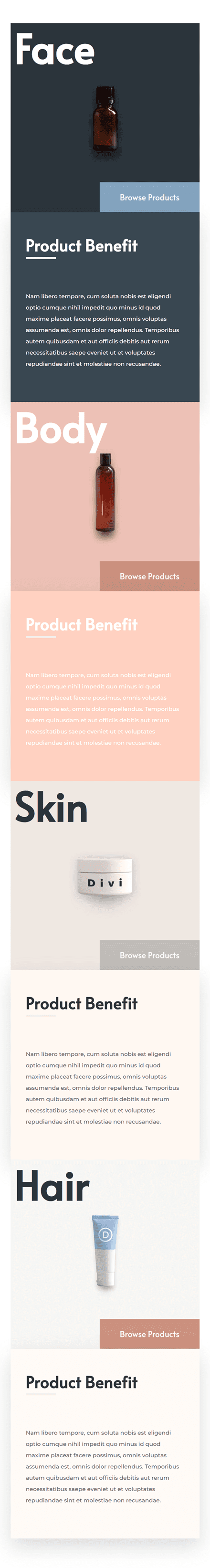
Móvil

Descargue el diseño de apilamiento de filas GRATIS
Para poner sus manos en el diseño de apilamiento de filas gratis, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
1. Crear concepto de primera fila
Agregar nueva sección
Espaciado
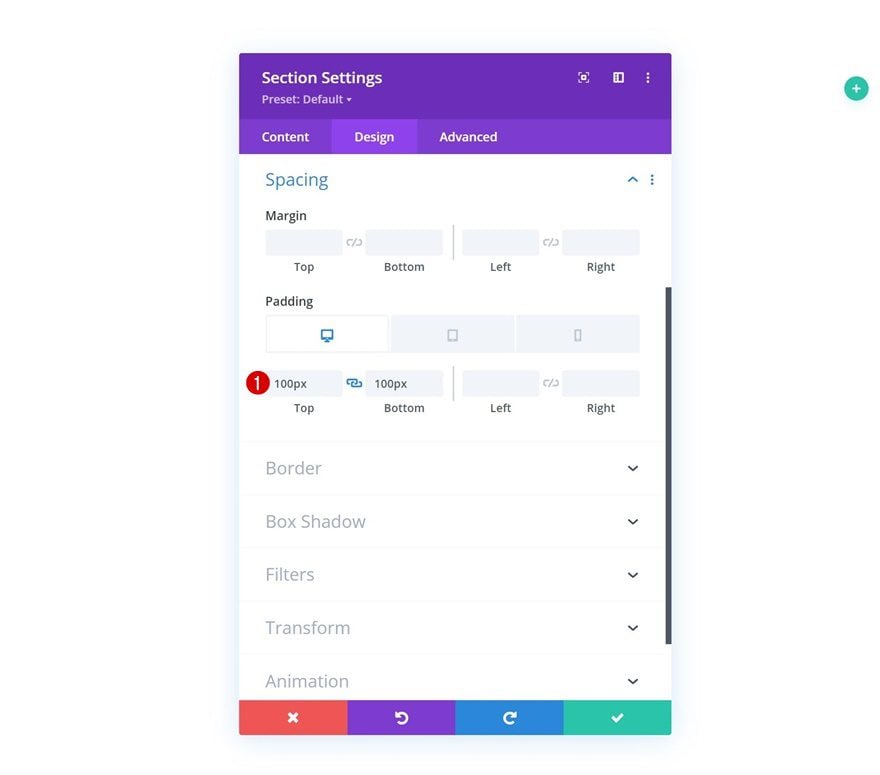
En la primera parte de este tutorial, comenzaremos a sentar las bases de nuestra primera fila. Una vez que hayamos terminado de diseñar los elementos en la primera fila, podemos reutilizarlos por completo para crear el efecto de apilamiento de filas. Agregue una nueva sección a la página en la que está trabajando. Abra la configuración de la sección y aplique algunos valores de relleno personalizados en diferentes tamaños de pantalla.
- Acolchado superior:
- Escritorio: 100px
- Tableta: 40px
- Teléfono: 25px
- Acolchado inferior:
- Escritorio: 100px
- Tableta: 40px
- Teléfono: 25px

Agregar nueva fila
Estructura de la columna
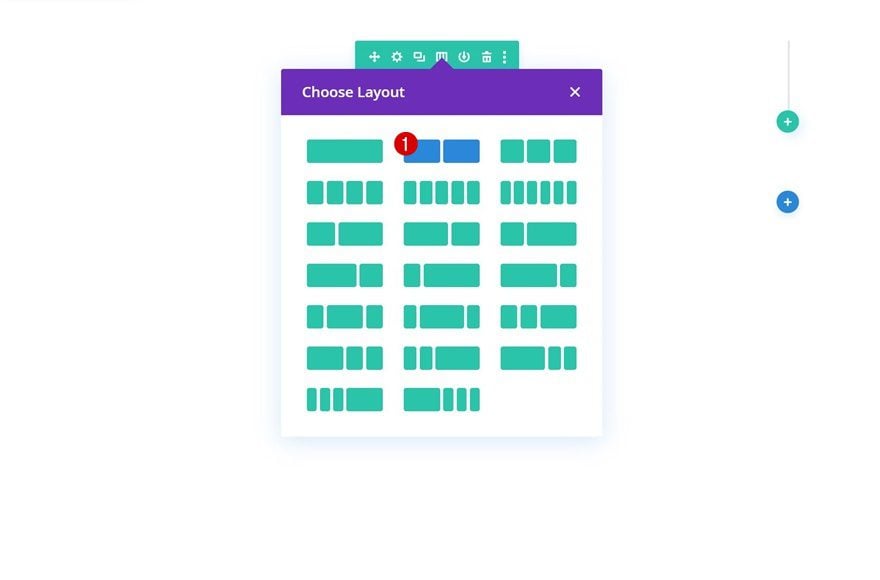
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

Dimensionamiento
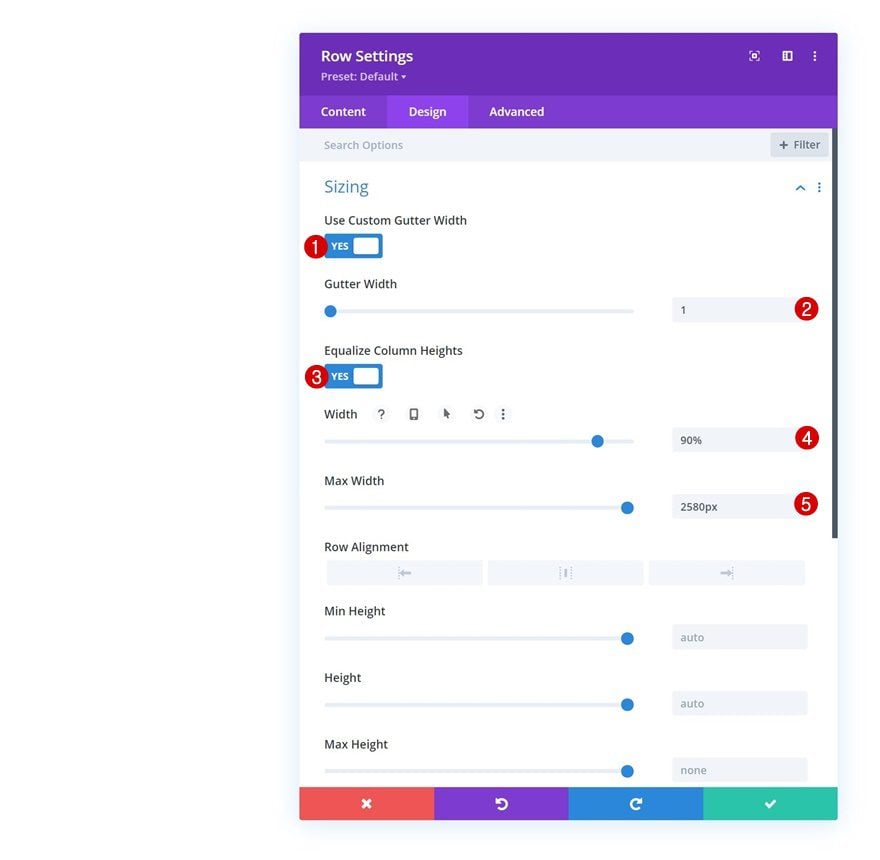
Sin agregar ningún módulo todavía, abra la configuración de la fila y aplique la siguiente configuración de tamaño:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar alturas de columna: Sí
- Ancho: 90%
- Ancho máximo: 2580px

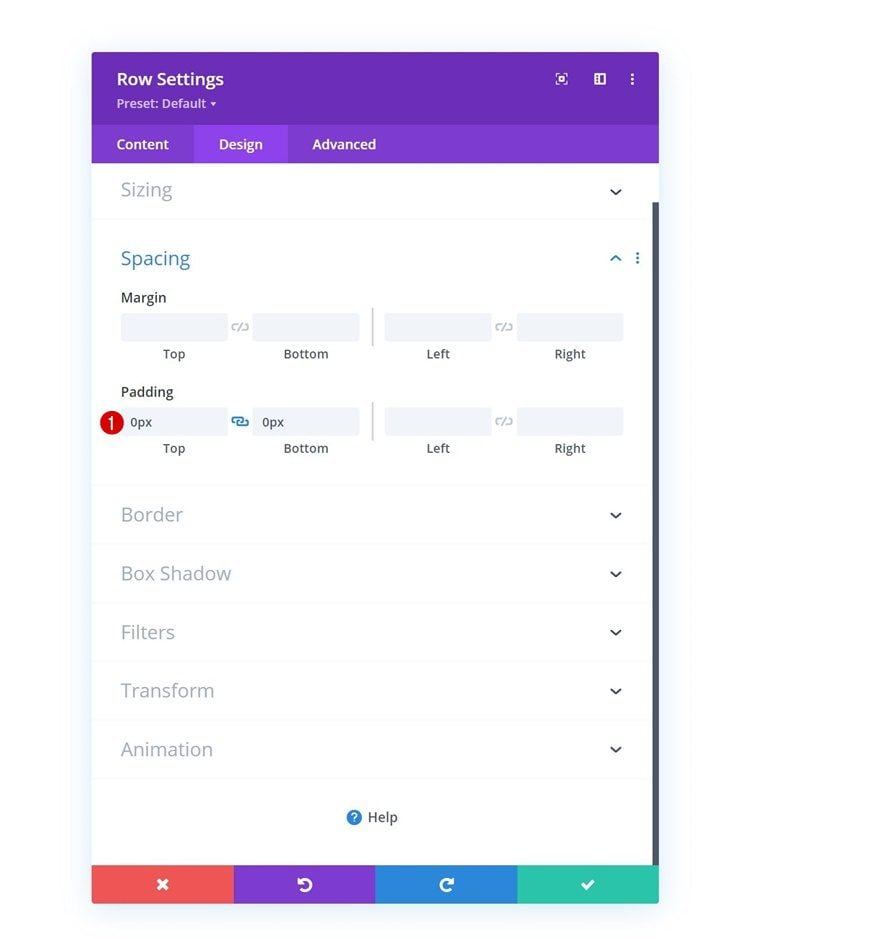
Espaciado
A continuación, elimine todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

Configuración de la columna 1
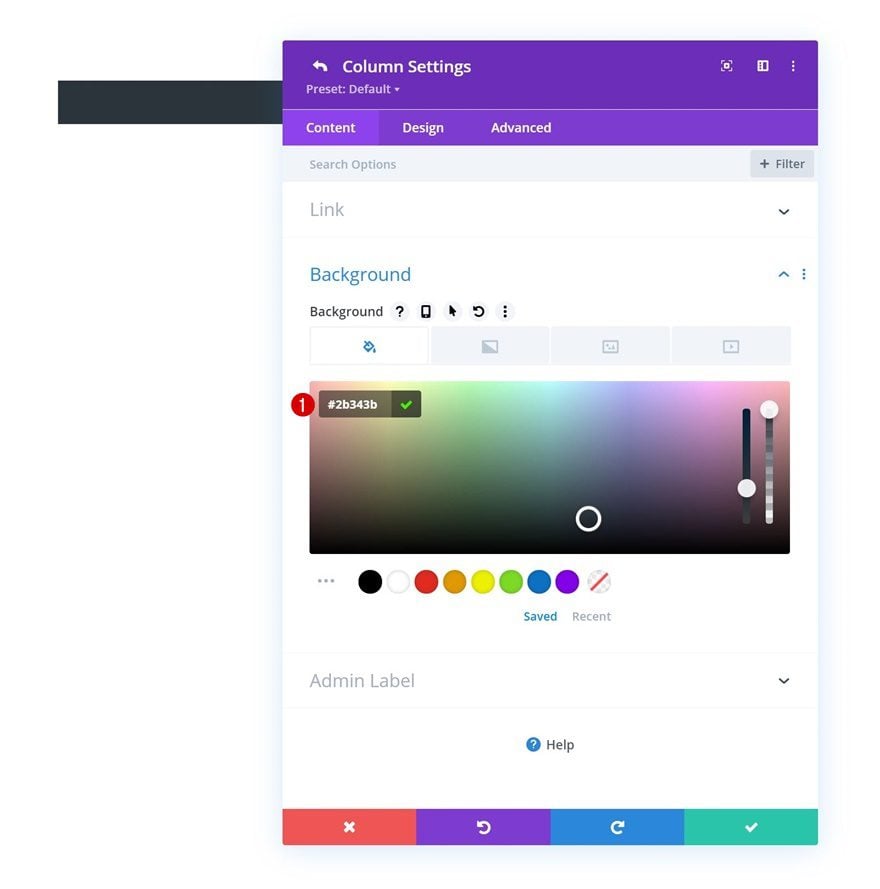
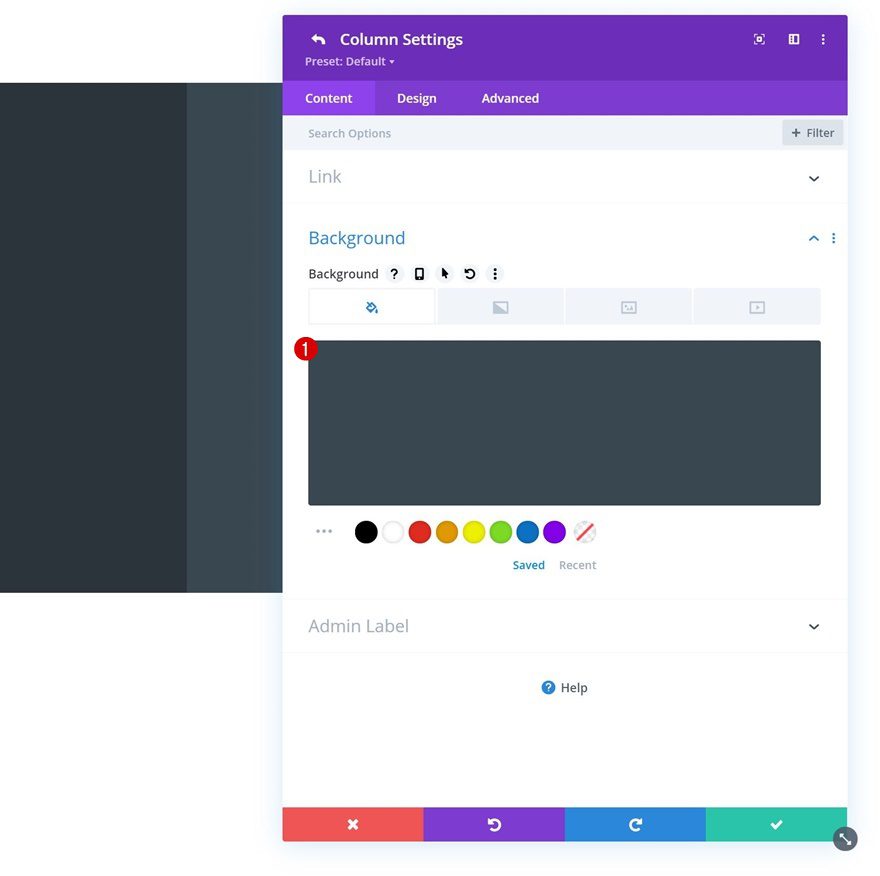
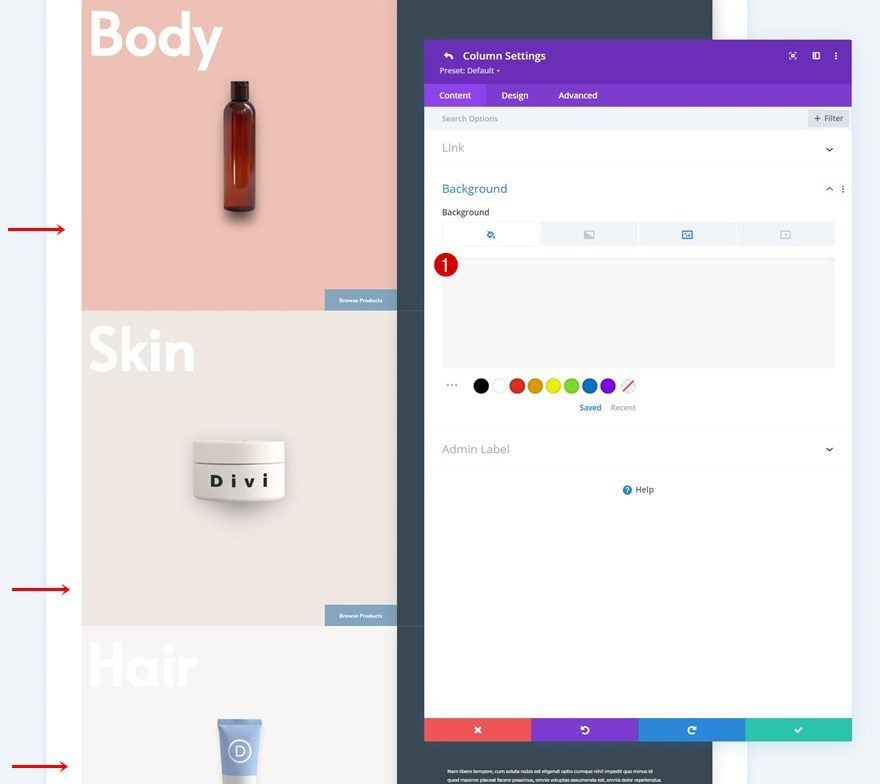
Color de fondo
Luego, abra la configuración de la columna 1 y aplique un color de fondo de su elección.
- Color de fondo: #2b343b

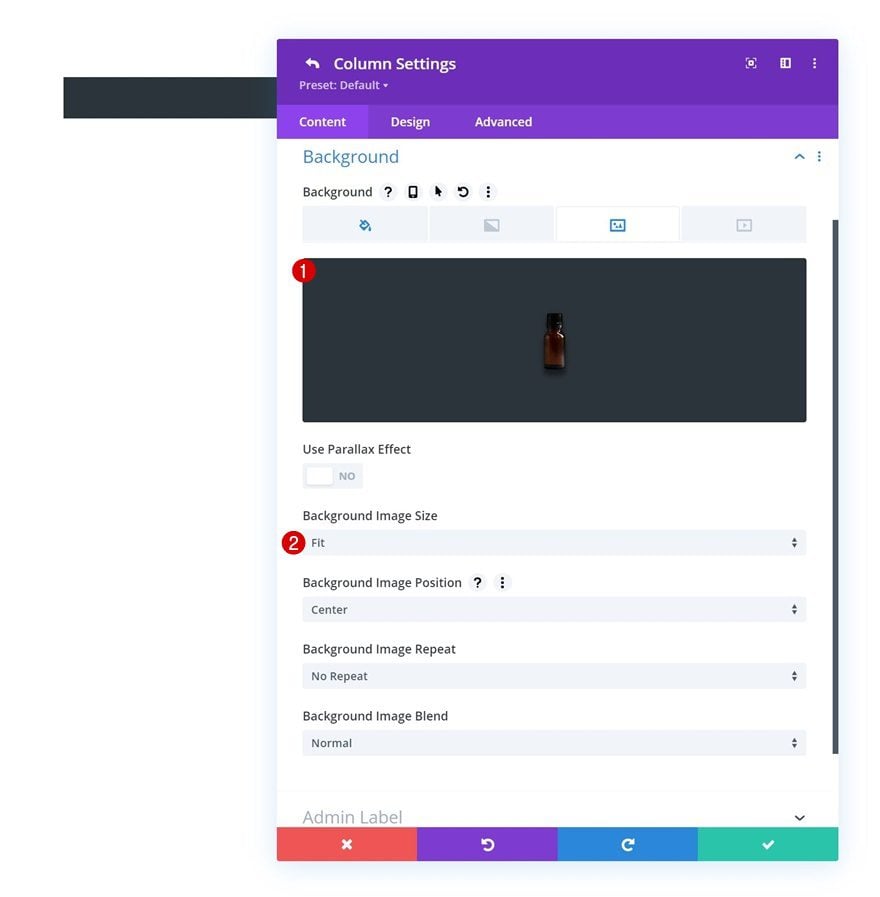
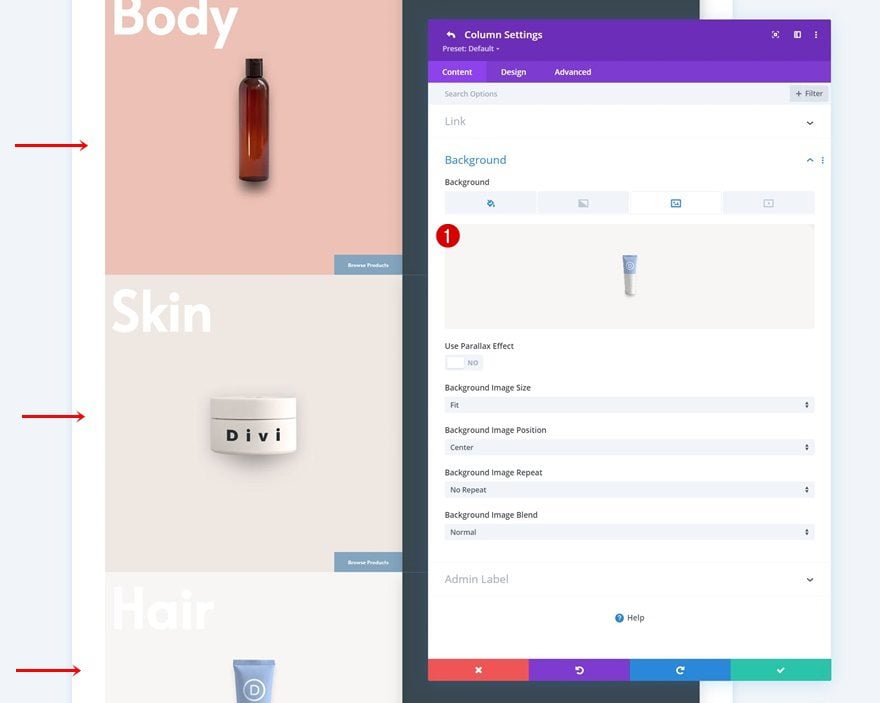
Imagen de fondo
Utilice una imagen de fondo también. Si desea utilizar las que se muestran a lo largo de este tutorial, descargue la carpeta comprimida al comienzo del tutorial y cargue las imágenes de fondo en su biblioteca de medios.
- Tamaño de la imagen de fondo: Ajuste

Espaciado
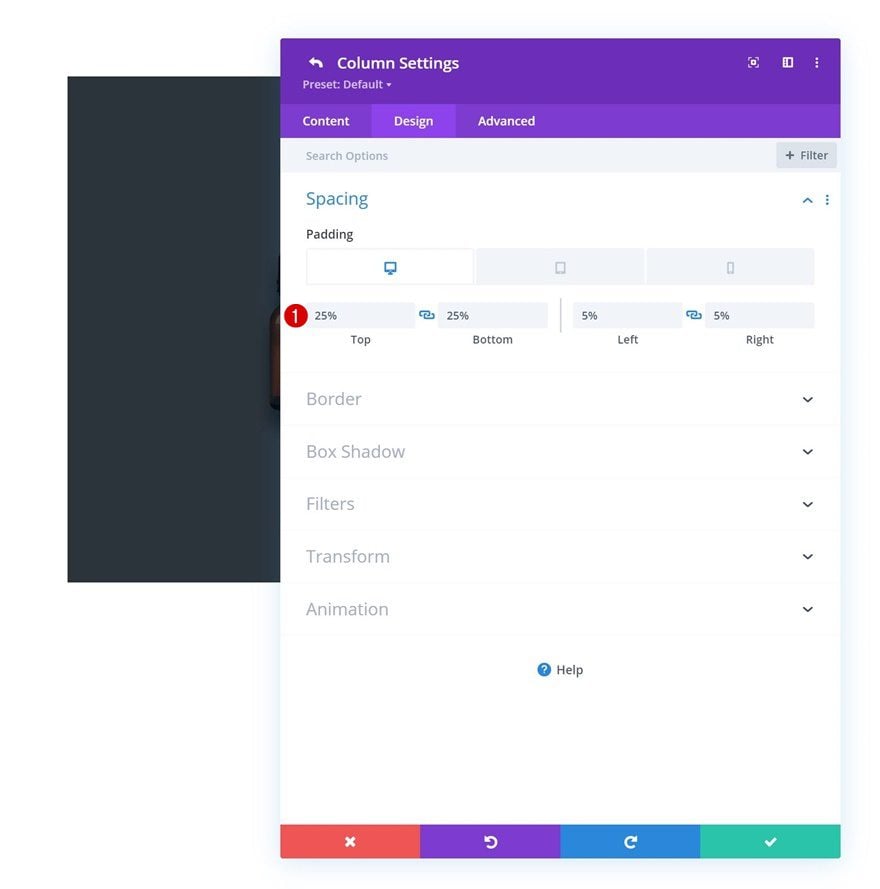
Pase a la pestaña de diseño de la columna y aplique los siguientes valores de relleno en diferentes tamaños de pantalla a continuación:
- Acolchado superior:
- Escritorio: 25%
- Tableta: 40%
- Teléfono: 50%
- Acolchado inferior:
- Escritorio: 25%
- Tableta: 40%
- Teléfono: 50%
- Relleno izquierdo: 5%
- Relleno derecho: 5%

Configuración de la columna 2
Color de fondo
Luego, abra la segunda columna y use un color de fondo allí también.
- Color de fondo: #394751

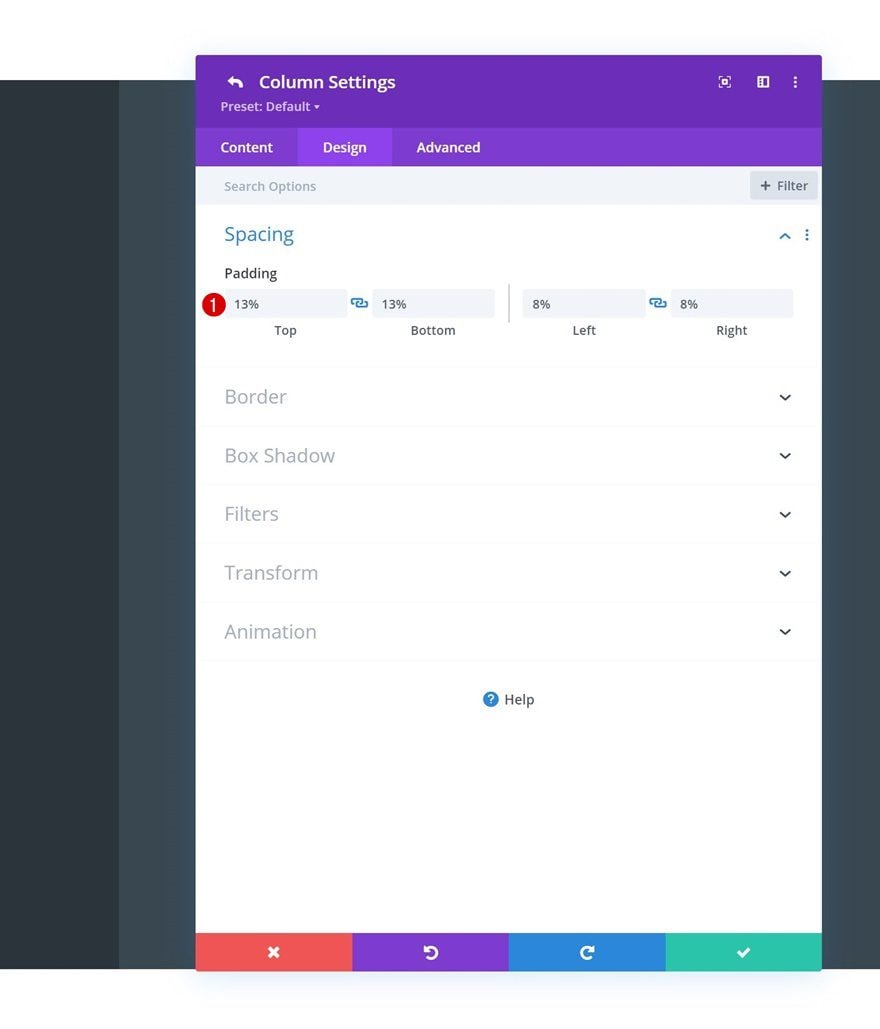
Espaciado
Junto con algunos valores de relleno personalizados.
- Acolchado superior: 13%
- Acolchado inferior: 13%
- Relleno izquierdo: 8%
- Relleno derecho: 8%

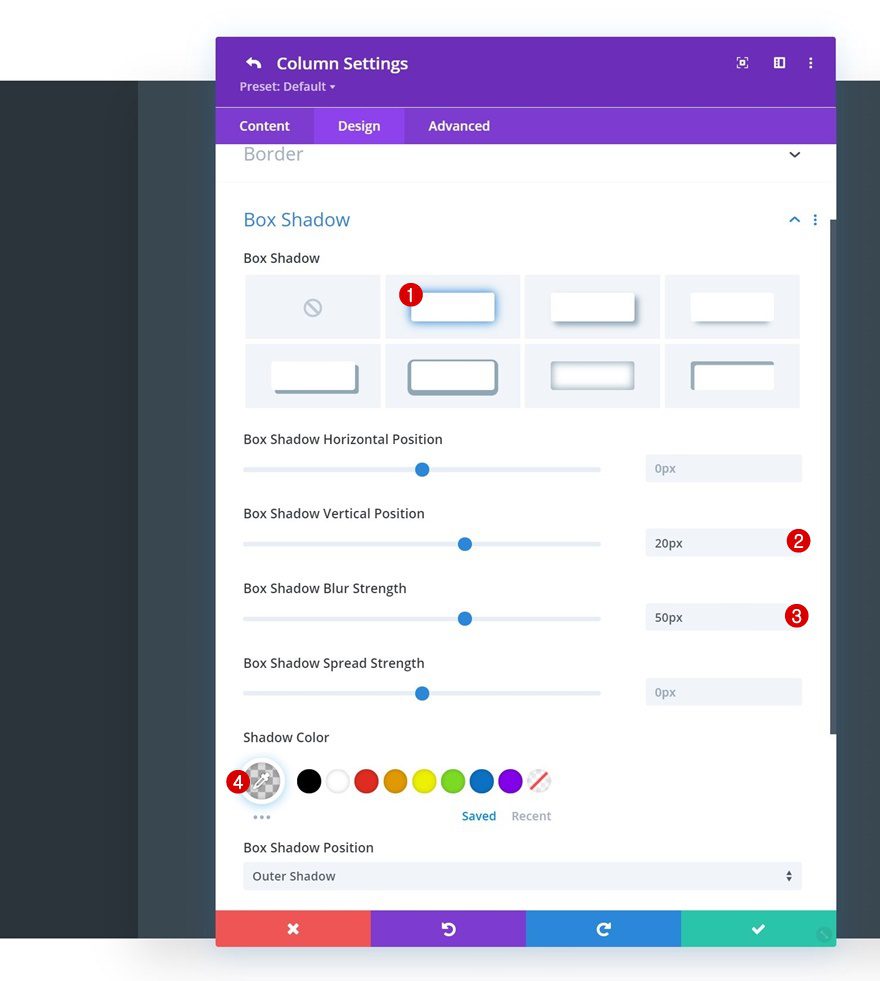
Sombra de la caja
Y una sombra de caja.
- Posición vertical de la sombra del cuadro: 20px
- Fuerza de desenfoque de sombra de cuadro: 50px
- Color de sombra: rgba (0,0,0,0.14)

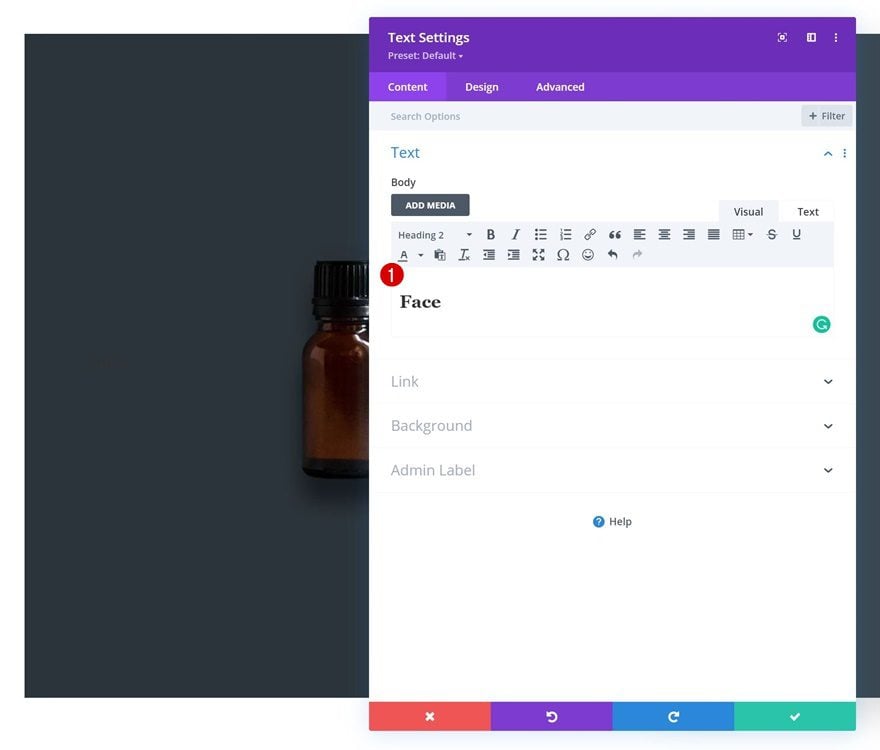
Agregar módulo de texto a la columna 1
Agregar contenido H2
Es hora de agregar módulos, comenzando con un módulo de texto en la columna 1. Coloque algún contenido H2 de su elección dentro del cuadro de contenido.

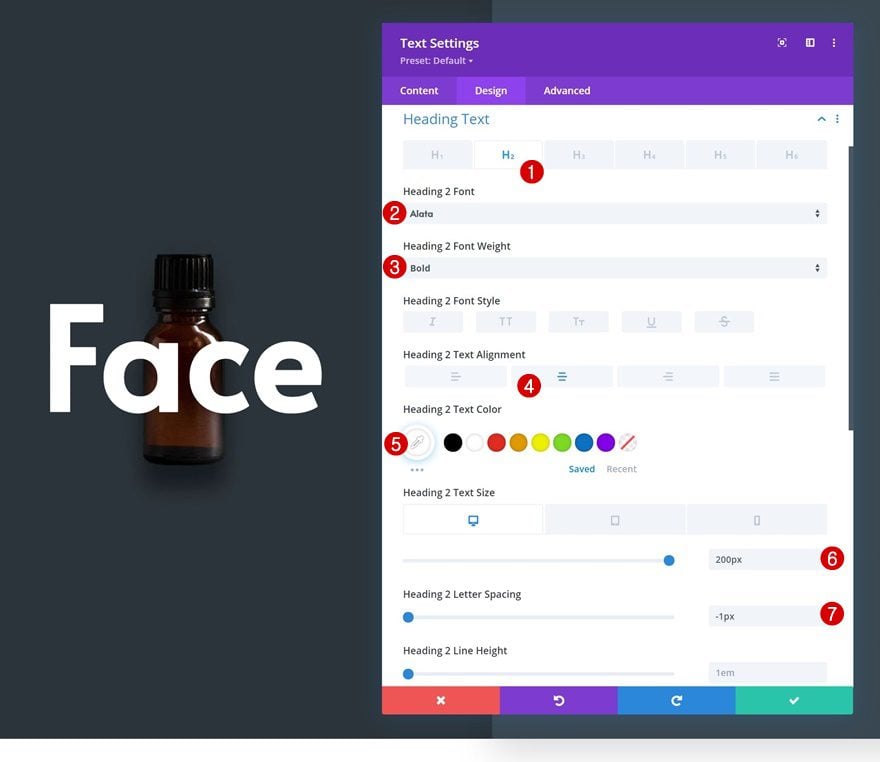
Configuración de texto H2
Pase a la pestaña de diseño del módulo y diseñe la configuración de texto H2 en consecuencia:
- Encabezado 2 Fuente: Alata
- Encabezado 2 Peso de fuente: Negrita
- Encabezado 2 Alineación de texto: Centro
- Título 2 Color del texto: #ffffff
- Título 2 Tamaño del texto:
- Escritorio: 200px
- Tableta: 150px
- Teléfono: 100px
- Encabezado 2 Espaciado entre letras: -1px

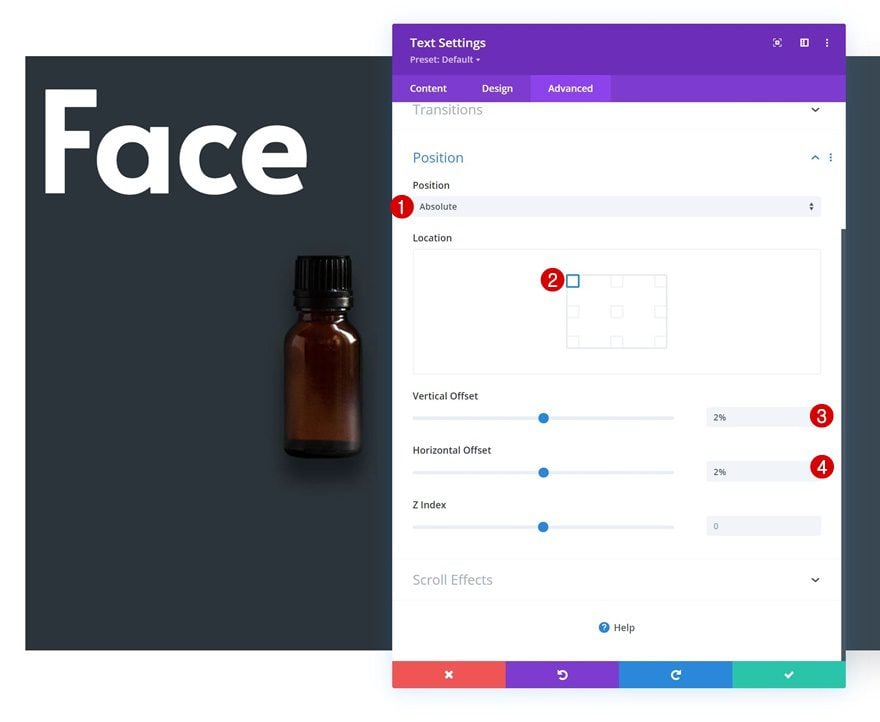
Posición
Vuelva a colocar el módulo en la pestaña avanzada también.
- Posición: Absoluta
- Ubicación: Arriba a la izquierda
- Desplazamiento vertical: 2 %
- Desplazamiento Horizontal: 2%

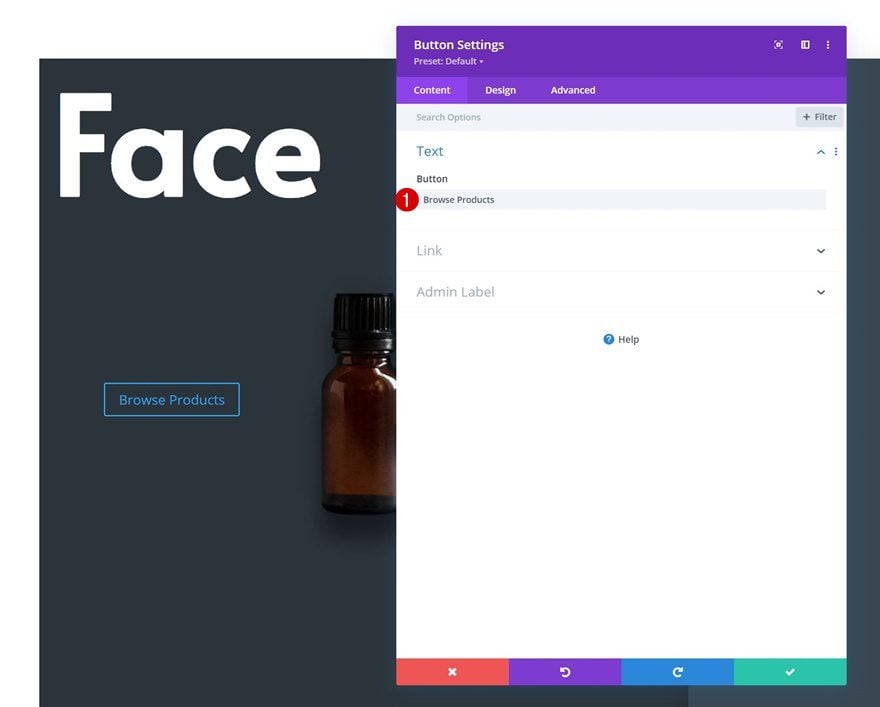
Agregar copia
El siguiente y último módulo que necesitamos en la columna 1 es un módulo de botones. Agregue alguna copia de su elección.

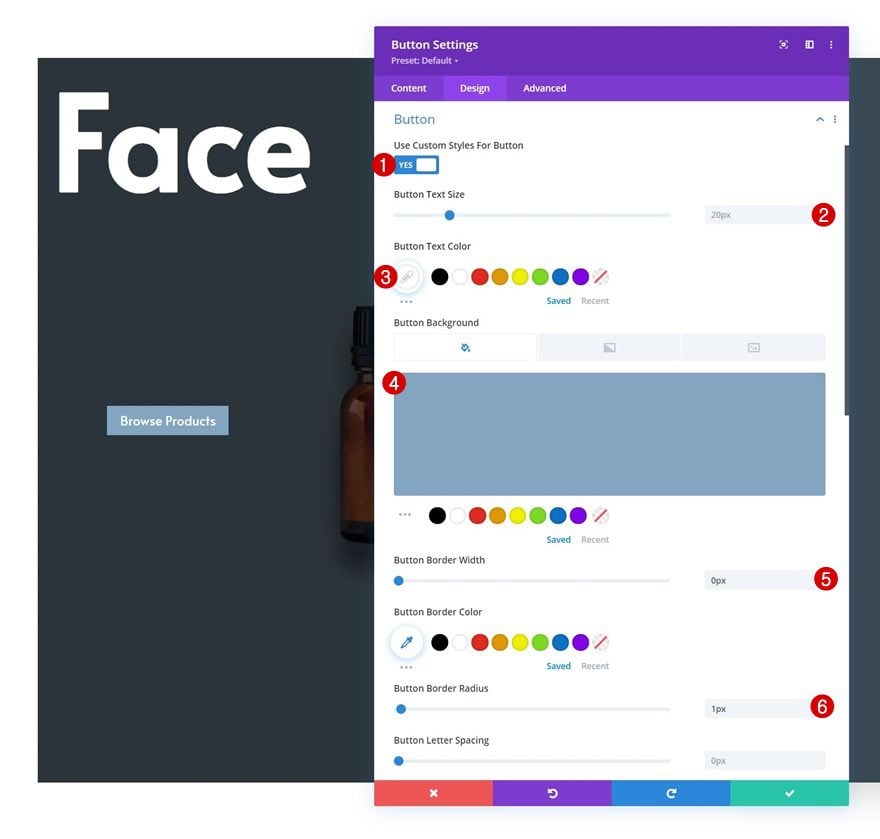
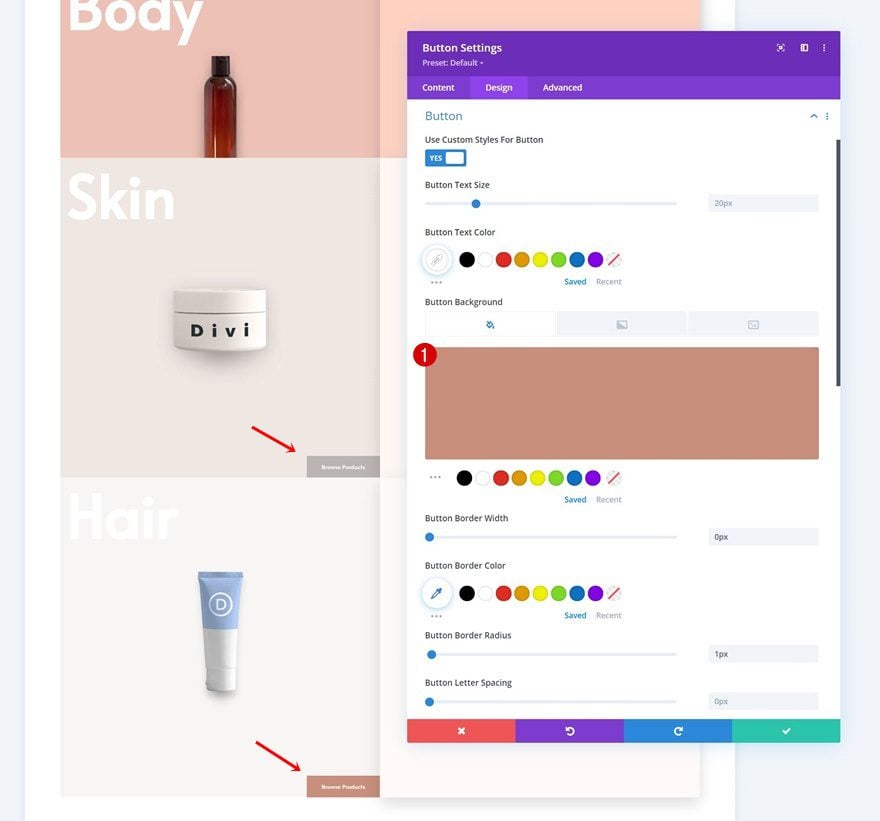
Configuración de botones
Pase a la pestaña de diseño del módulo y diseñe el botón según corresponda:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 20px
- Color del texto del botón: #ffffff
- Color de fondo del botón: #83a5bf
- Ancho del borde del botón: 0px
- Radio del borde del botón: 1px
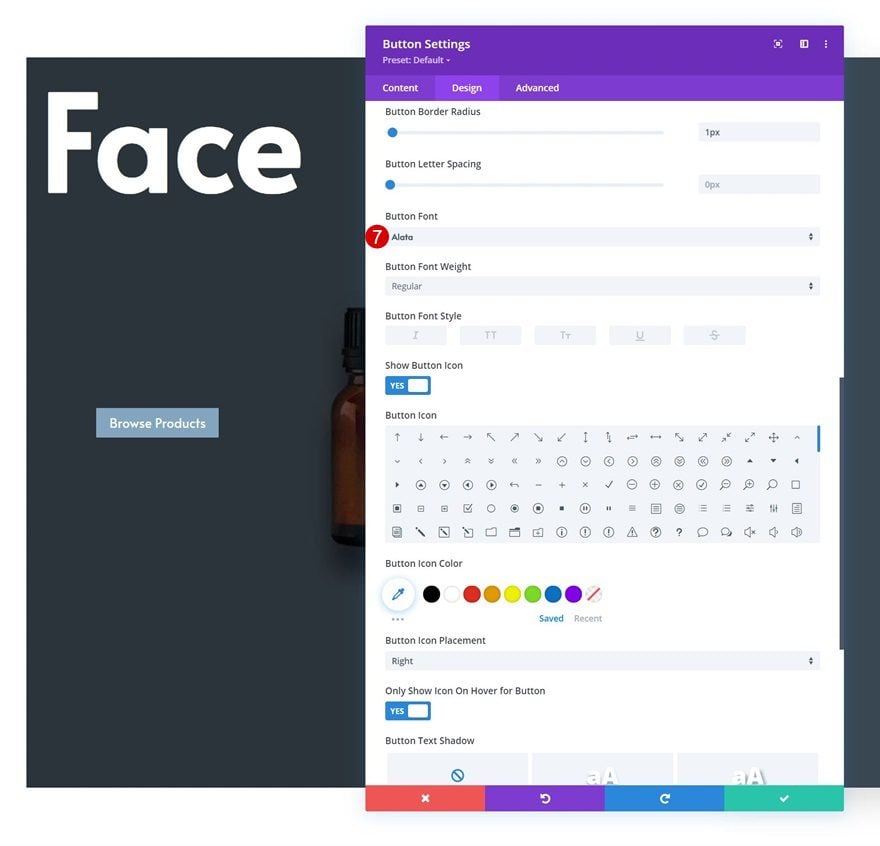
- Fuente del botón: Alata


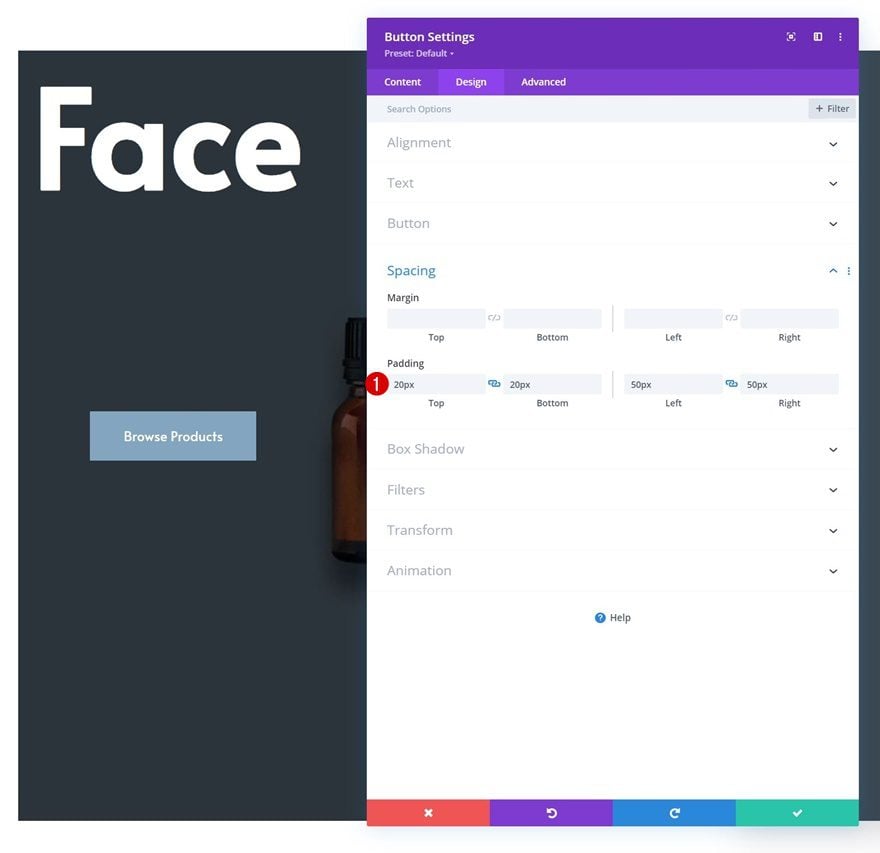
Espaciado
Agregue algunos valores de relleno personalizados a continuación.
- Relleno superior: 20px
- Relleno inferior: 20px
- Relleno izquierdo: 50px
- Relleno derecho: 50px

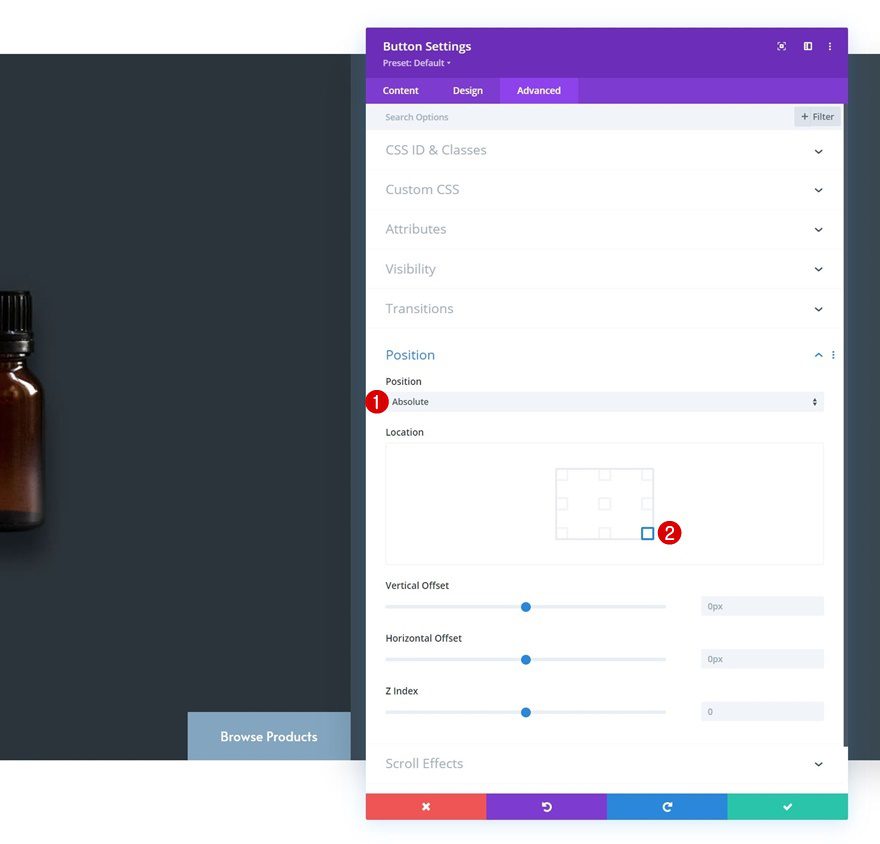
Posición
Y reposicione el módulo en la pestaña avanzada.
- Posición: Absoluta
- Ubicación: abajo a la derecha

Agregue el Módulo de Texto #1 a la Columna 2
Agregar contenido H3
Vamos a la segunda columna. Agregue un primer módulo de texto con algún contenido H3 de su elección.

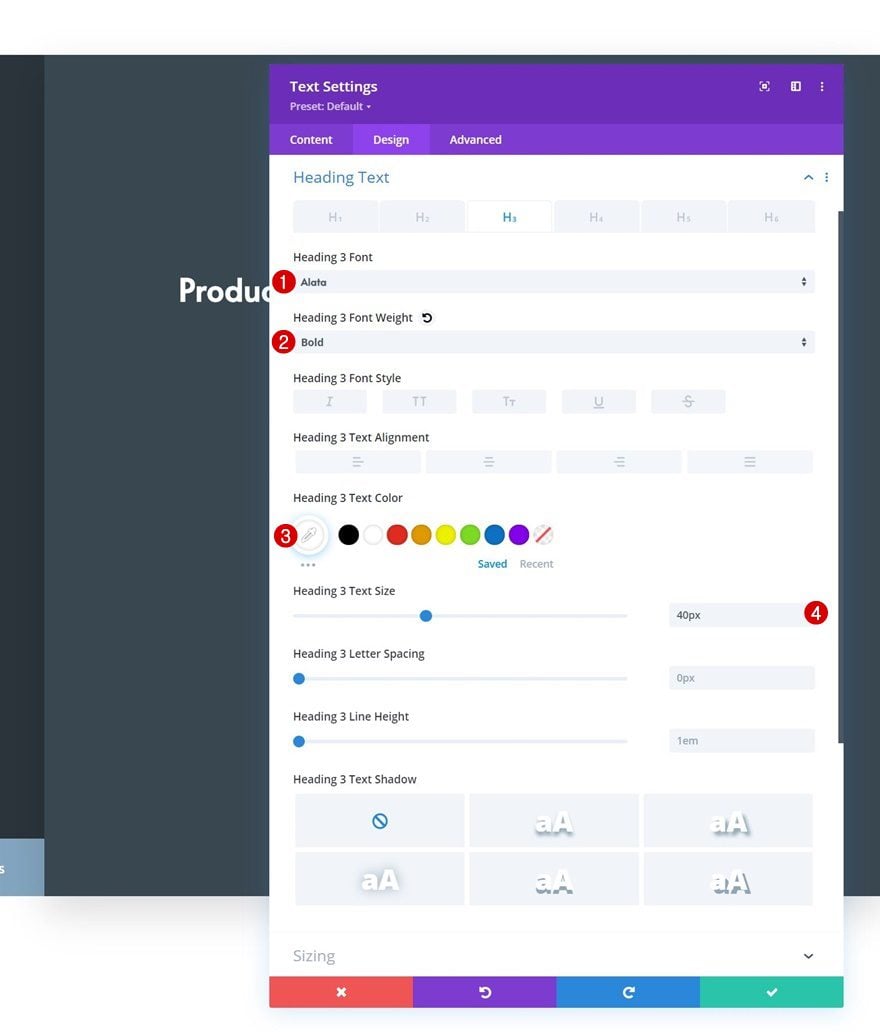
Configuración de texto H3
Pase a la pestaña de diseño del módulo y aplique los siguientes estilos de texto H3:
- Encabezado 3 Fuente: Alata
- Encabezado 3 Peso de fuente: Negrita
- Título 3 Color del texto: #ffffff
- Encabezado 3 Tamaño del texto: 40px

Agregue el módulo divisor a la columna 2
Visibilidad
Debajo del primer módulo de texto, agregaremos un módulo divisor. Asegúrese de que la opción «Mostrar divisor» esté habilitada.
- Mostrar divisor: Sí

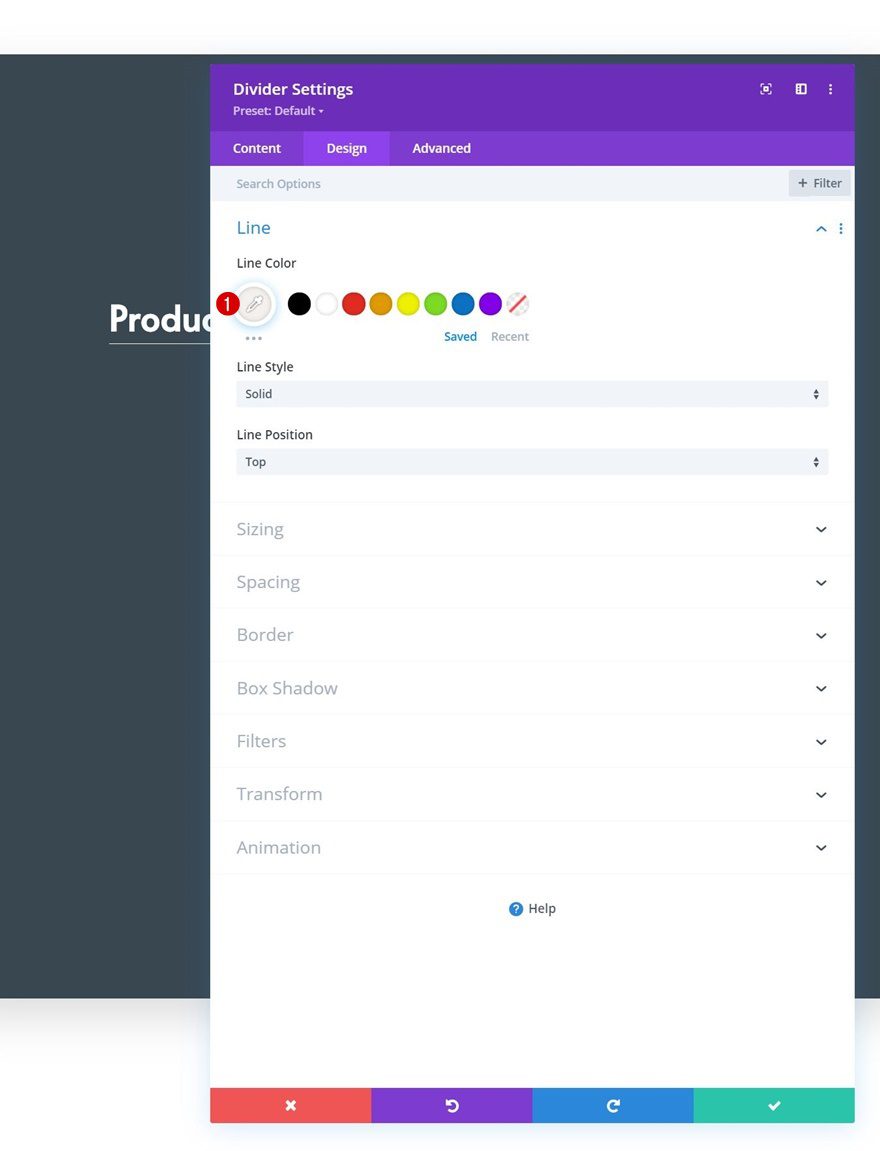
Configuración de línea
Pase a la pestaña de diseño del módulo y cambie el color de la línea.
- Color de línea: #f3f0ee

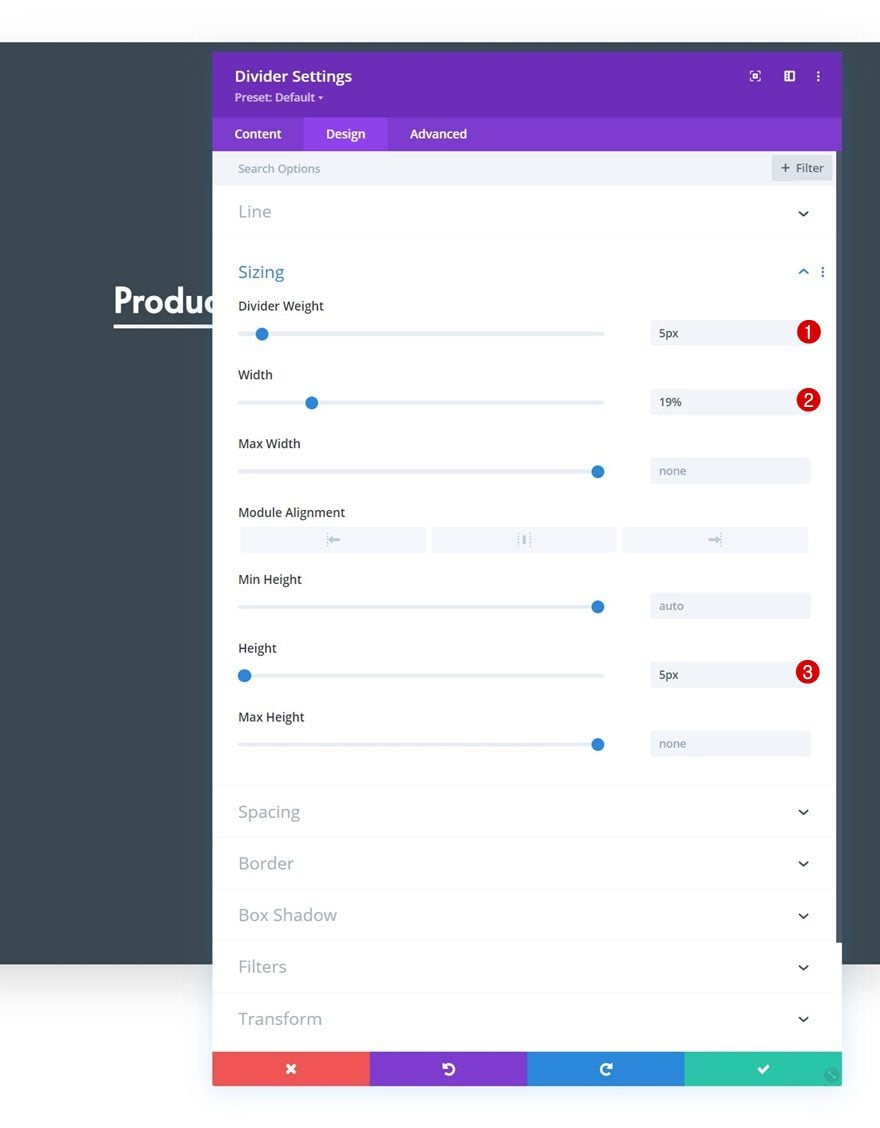
Dimensionamiento
Modifique también la configuración de tamaño.
- Peso del divisor: 5px
- Ancho: 19%
- Altura: 5px

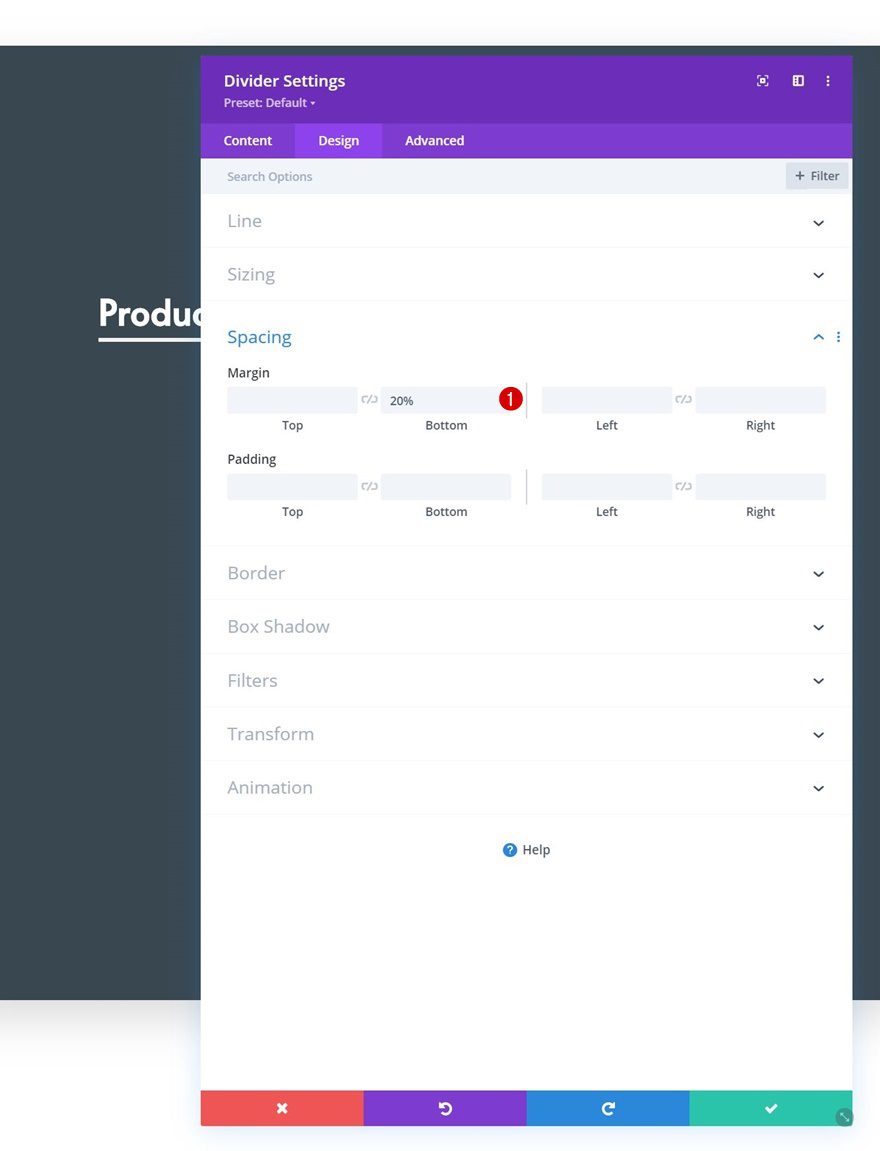
Espaciado
Y complete la configuración del módulo agregando un margen inferior a la configuración de espaciado.
- Margen inferior: 20%

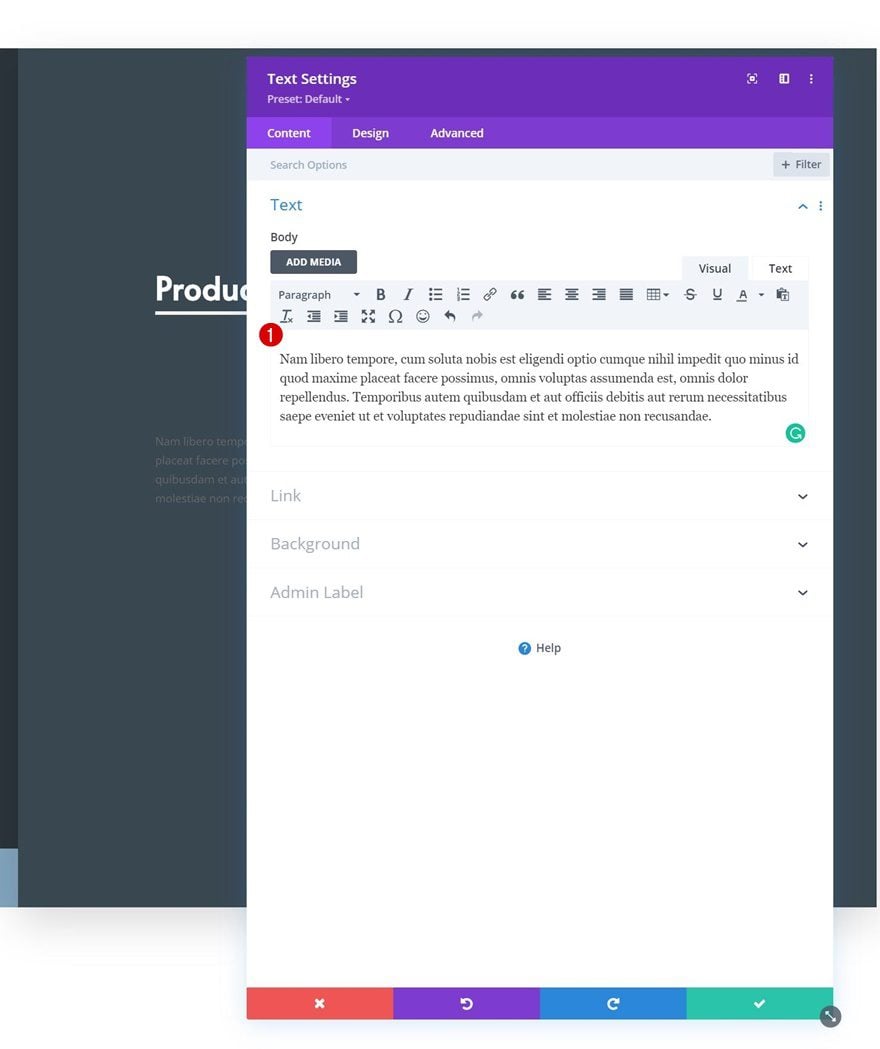
Agregue el Módulo de Texto #2 a la Columna 2
Agregar contenido
Agregue otro módulo de texto justo debajo del módulo divisor. Ingrese algún contenido de descripción de su elección.

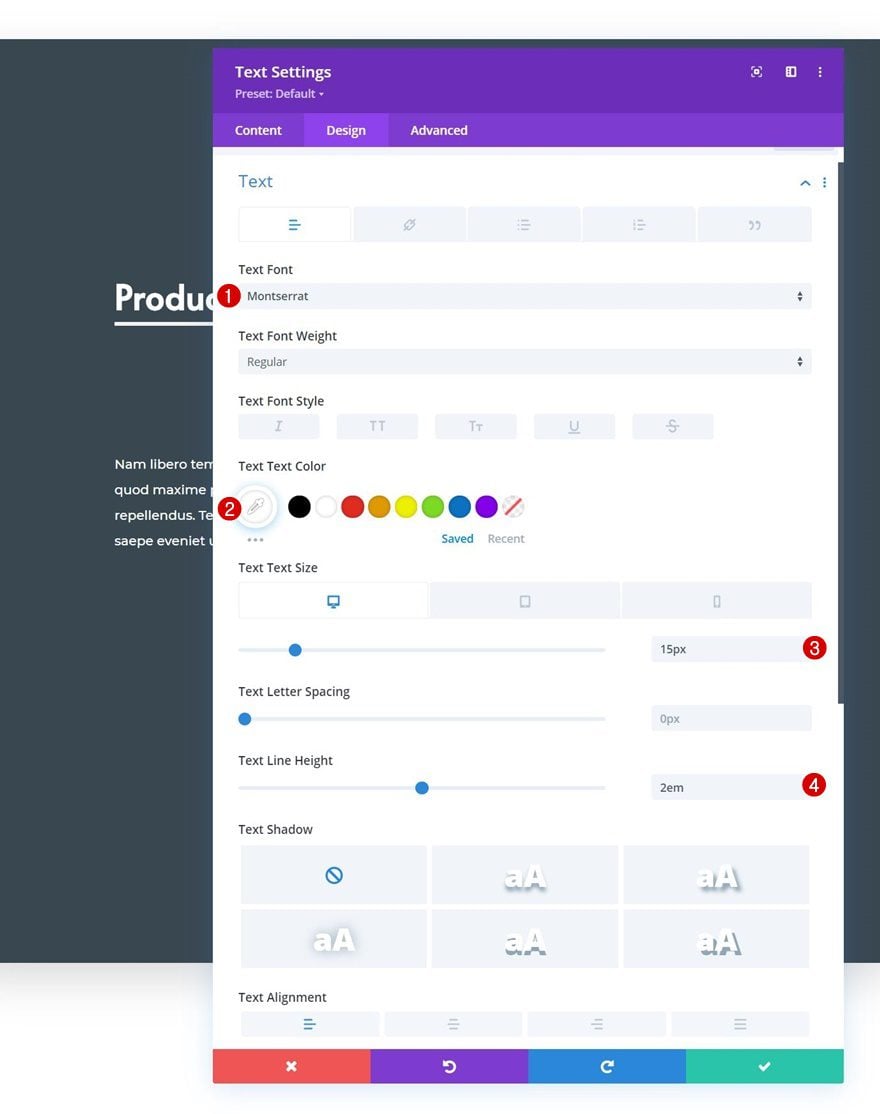
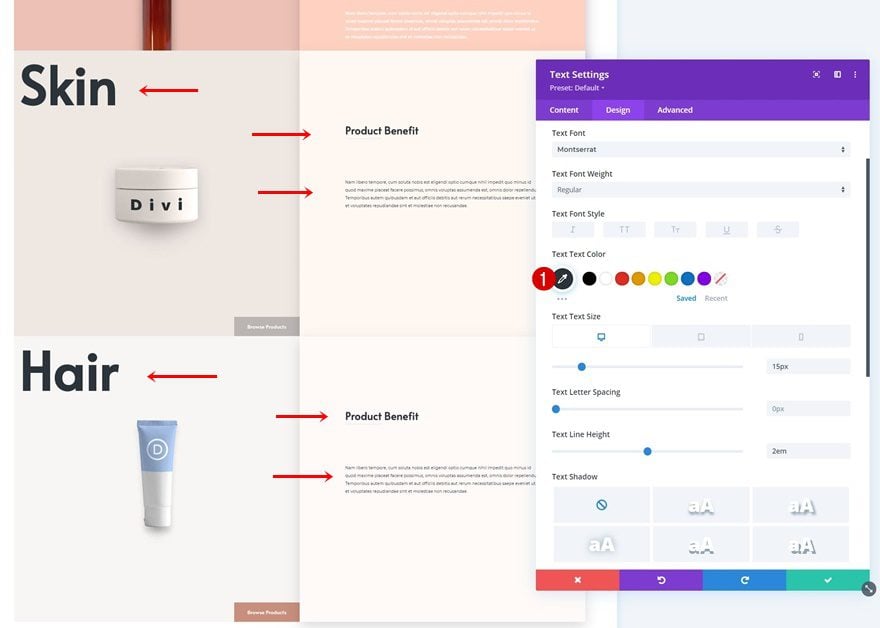
Configuración de texto
Estilo el texto del módulo en consecuencia:
- Fuente del texto: Montserrat
- Color del texto: #ffffff
- Tamano del texto:
- Escritorio: 15px
- Tableta y teléfono: 14px
- Altura de línea de texto: 2em

2. Convierta la fila en un elemento de apilamiento
Configuración de fila
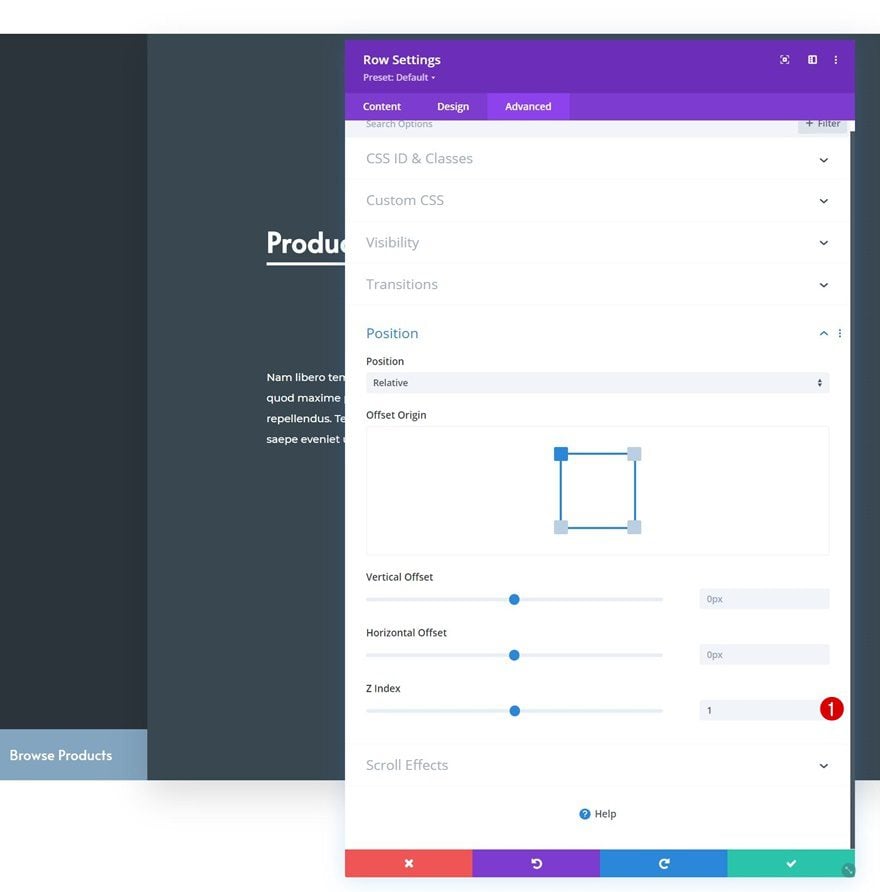
Índice Z
Ahora que tenemos nuestra primera fila en su lugar, es hora de aplicar la configuración de apilamiento de filas fijas. Aplicaremos esta configuración antes de clonar nuestra fila para reutilizarla, de modo que el efecto de apilamiento se produzca automáticamente. Abra la configuración de la fila, vaya a la pestaña avanzada y aplique un índice z de 1. Este índice z nos ayudará a garantizar que cada fila siguiente se coloque encima de la anterior.
- Índice Z: 1

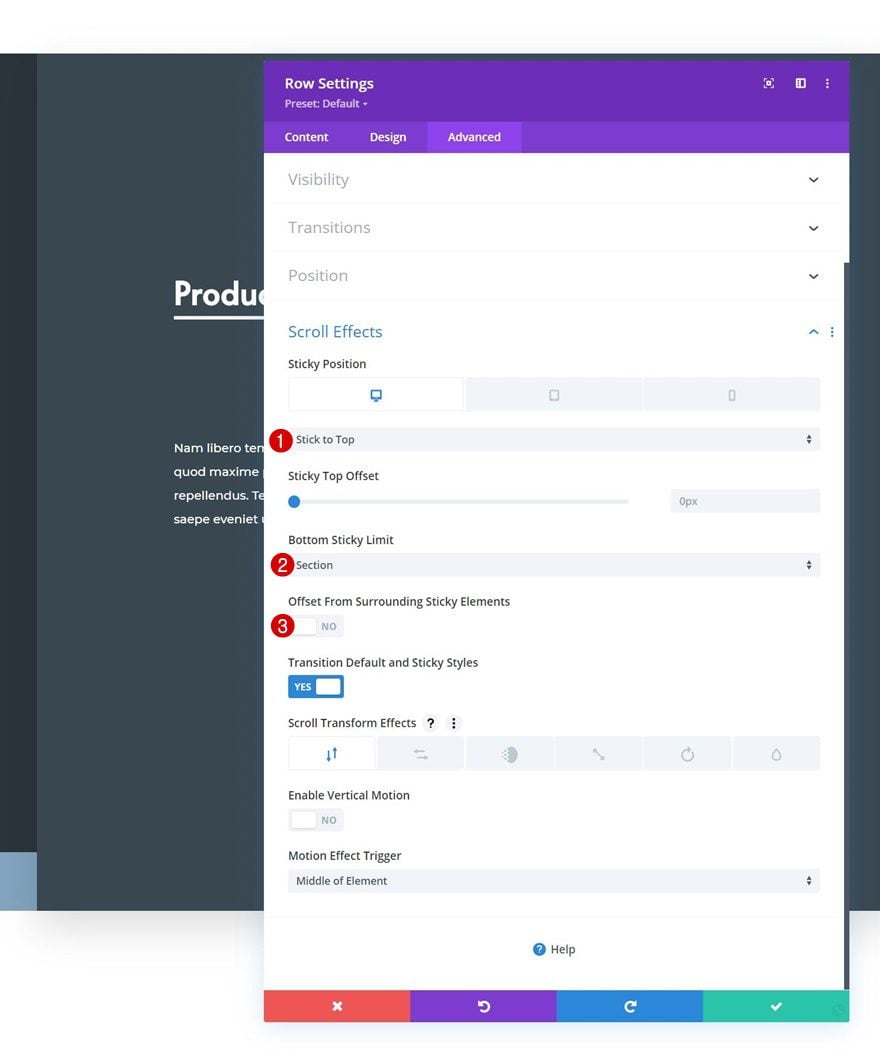
Configuraciones adhesivas
Luego, iremos a la configuración de efectos de desplazamiento y aplicaremos la siguiente configuración fija:
- Posición pegajosa:
- Escritorio: Stick to Top
- Tableta y teléfono: No se pegue
- Límite pegajoso inferior: Sección
- Desplazamiento de los elementos pegajosos circundantes: No

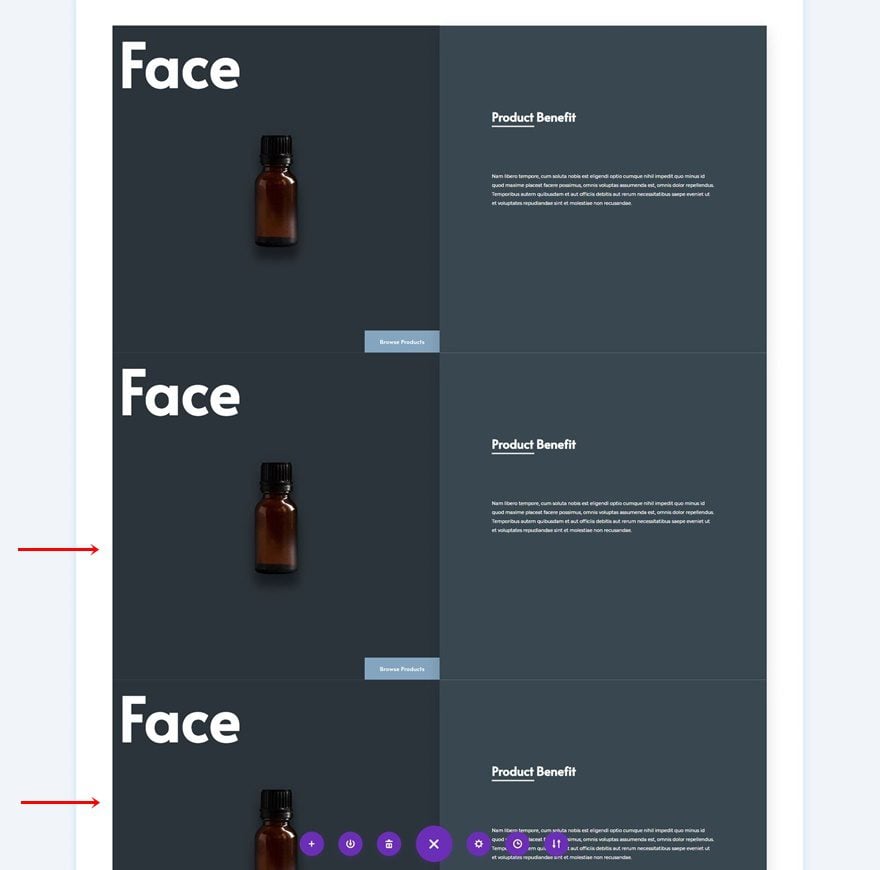
3. Reutilice la fila de apilamiento en la misma sección
Fila de clones x3
Ahora que se han aplicado nuestras opciones adhesivas, podemos reutilizar toda la fila tantas veces como queramos.

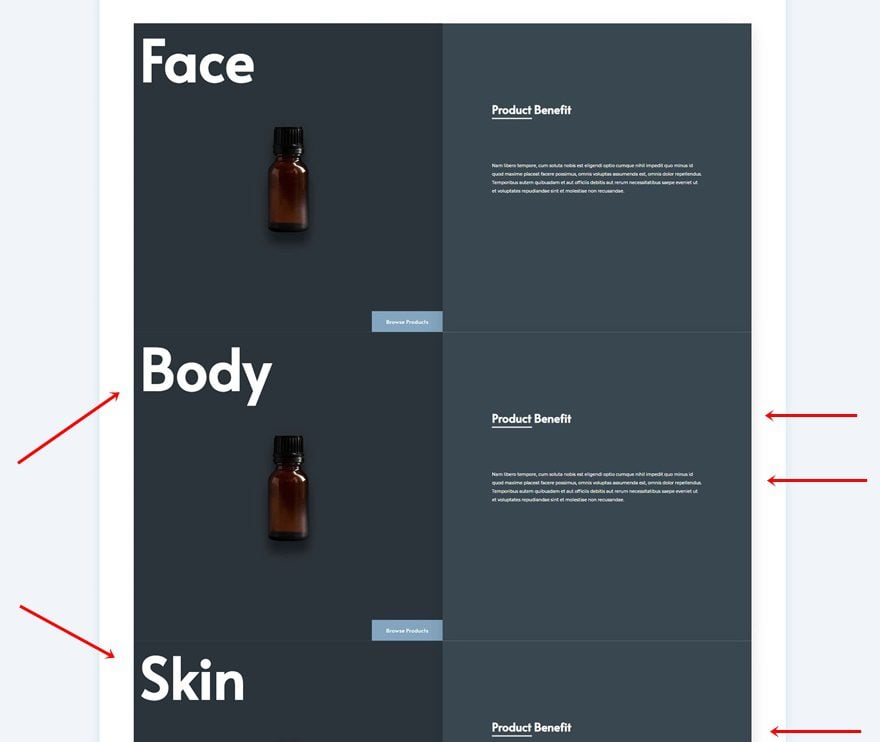
Cambios generales
Cambiar todo Copiar
Asegúrate de cambiar la copia en cada duplicado

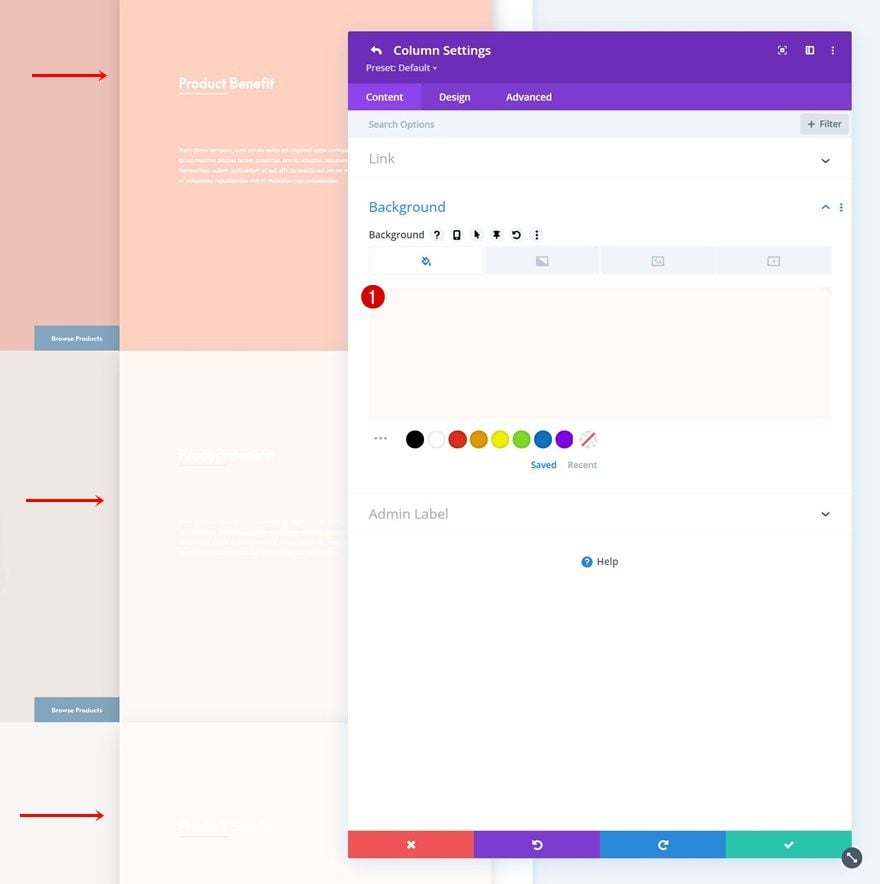
Cambiar los colores e imágenes de fondo de la columna 1
Junto con los colores e imágenes de fondo de la columna 1.
- Duplicado 1: #edc1b6
- Duplicado 2: #efe7e2
- Duplicado 3: #f7f6f4


Cambiar los colores de fondo de la columna 2
También estamos usando diferentes colores para la segunda columna de cada fila duplicada.
- Duplicado 1: #ffd1c1
- Duplicado 2: #fff8f2
- Duplicado 3: #fffaf7

Cambiar los colores de fondo del botón
A continuación, cambiaremos los colores de fondo de los botones en cada fila duplicada.
- Duplicado 1: #c18a7a
- Duplicado 2: #bab5b2
- Duplicado 3: #c98f7d

Cambios en filas con colores de fondo claros
Cambiar colores de texto
Y por último pero no menos importante, cambiaremos el color del texto para cada módulo de texto en las filas con un color de fondo más claro. ¡Eso es todo!
- Color del texto: #2b343b

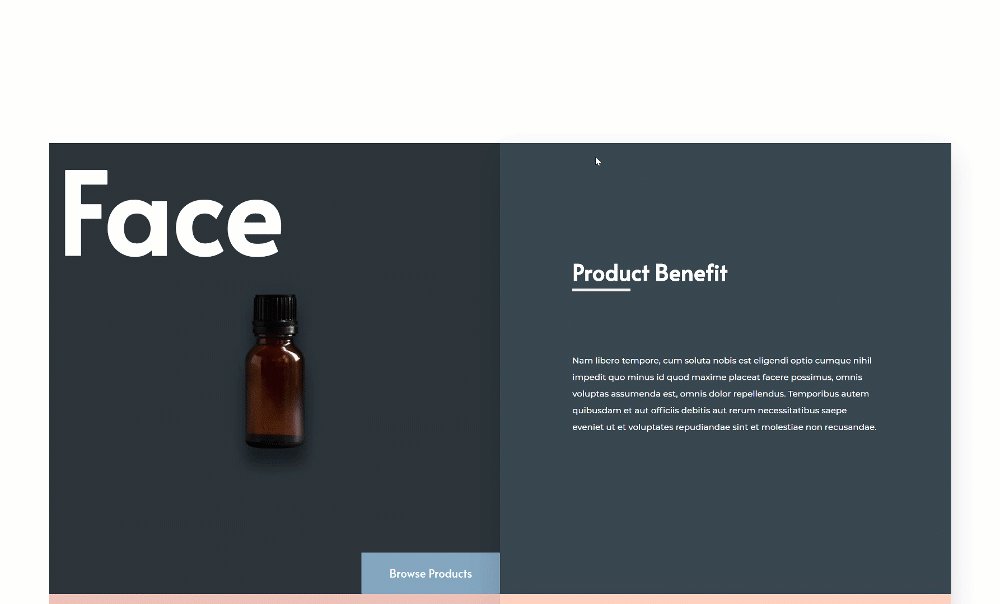
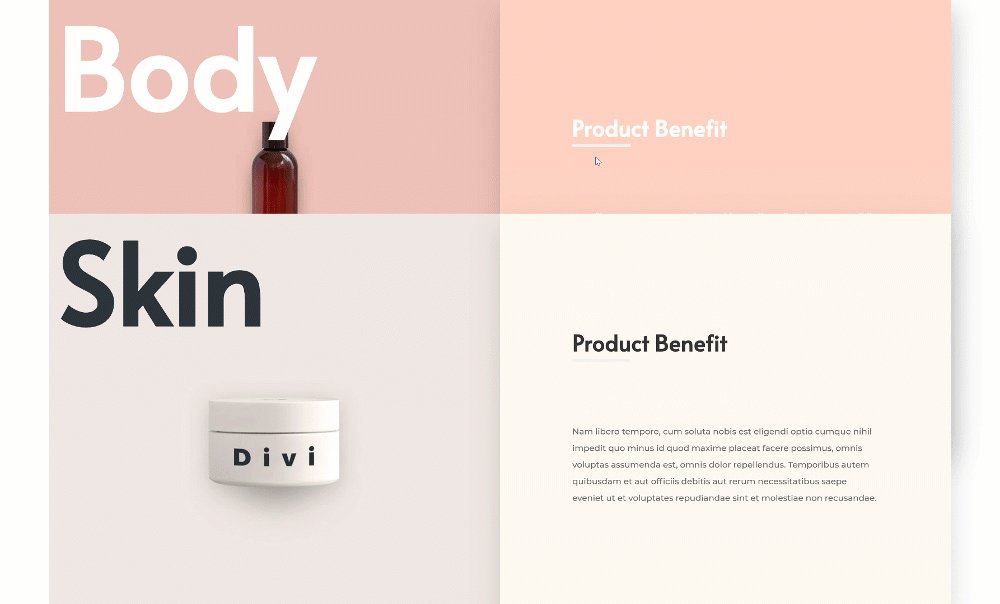
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo ser creativo con las opciones adhesivas de Divi dentro del diseño de su página. Más específicamente, le mostramos cómo apilar filas para crear un diseño y una experiencia de usuario atractivos. ¡Hemos recreado un hermoso ejemplo de diseño desde cero y también pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.