
Si está creando un sitio web de membresía, es muy necesario pensar en la experiencia de inicio de sesión. Claro, puede permitir que los visitantes usen la página de inicio de sesión predeterminada de WordPress , pero también puede facilitarles la tarea al incluir un formulario de inicio de sesión en su encabezado. En este caso, querrá activar el formulario de inicio de sesión al hacer clic para poder ahorrar espacio en su encabezado. Eso es exactamente lo que te mostraremos en el tutorial Divi de hoy . Crearemos un encabezado global desde cero e incluiremos un formulario de inicio de sesión desplegable. ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
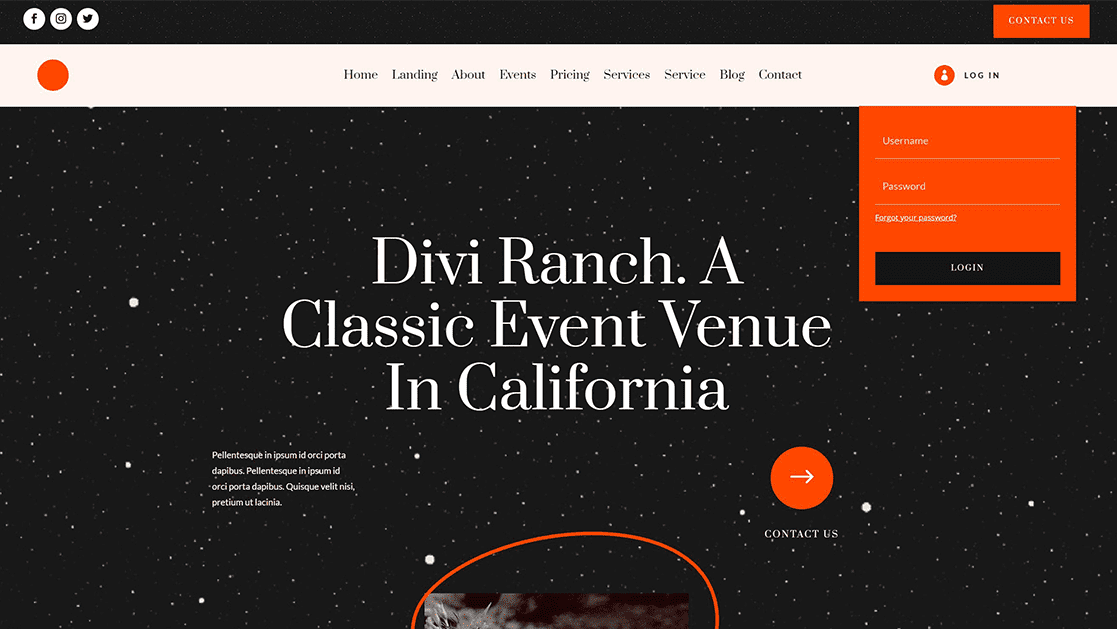
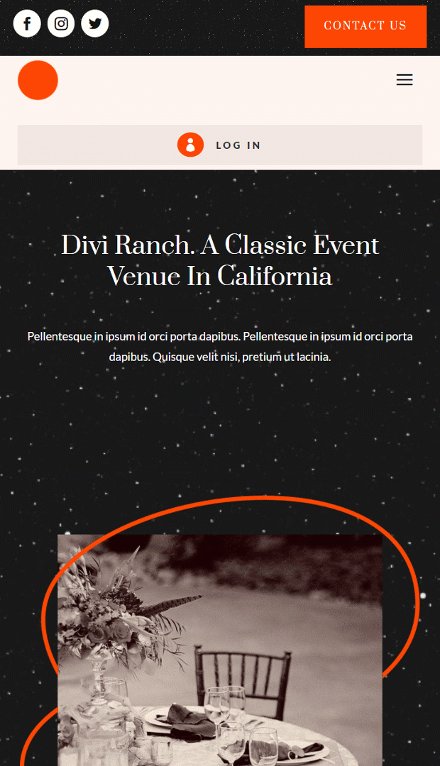
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
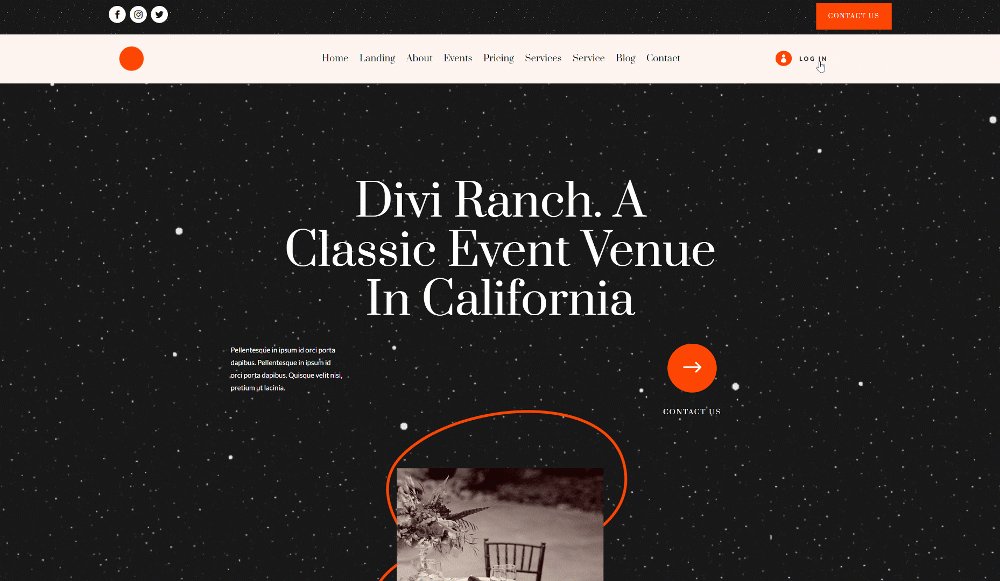
Escritorio

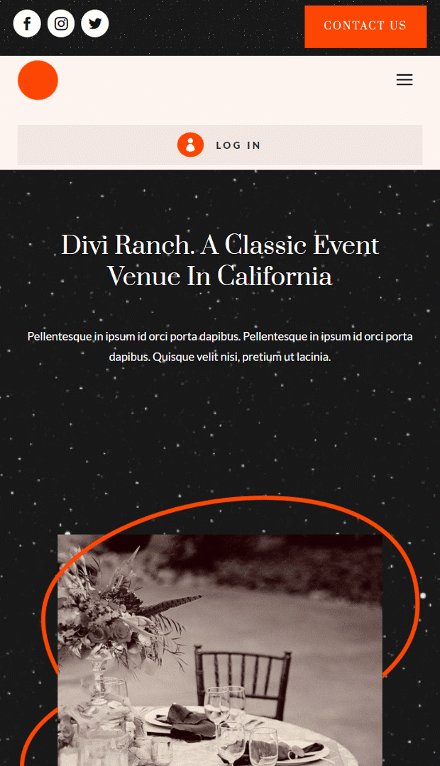
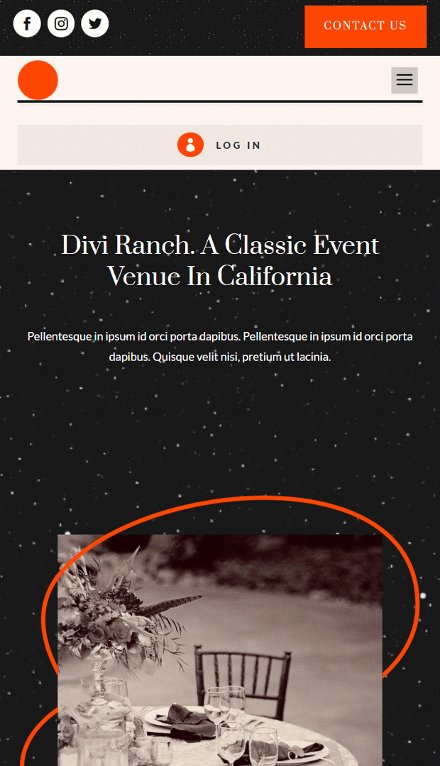
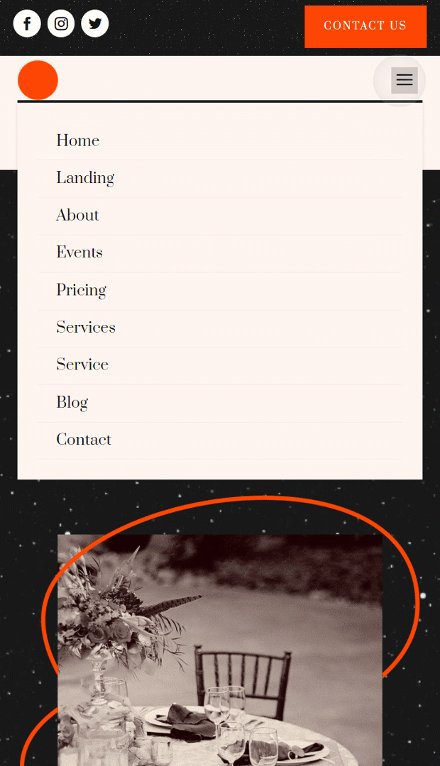
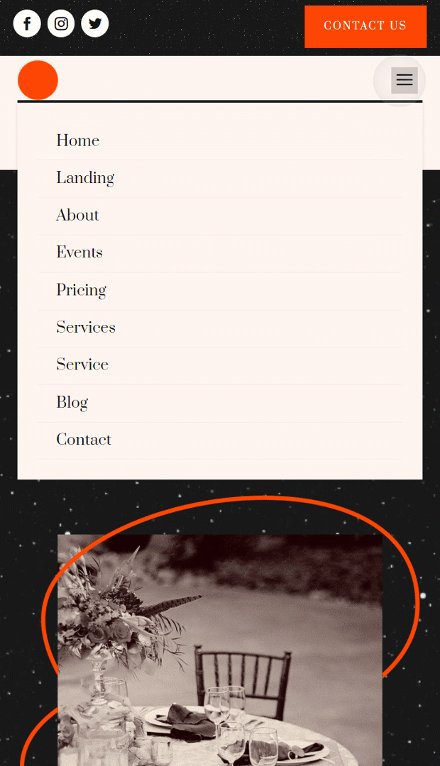
Móvil

Descargue la plantilla de encabezado global GRATIS
Para poner sus manos en la plantilla de encabezado global gratuita, primero deberá descargarla usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
1. Crear nueva plantilla de encabezado global
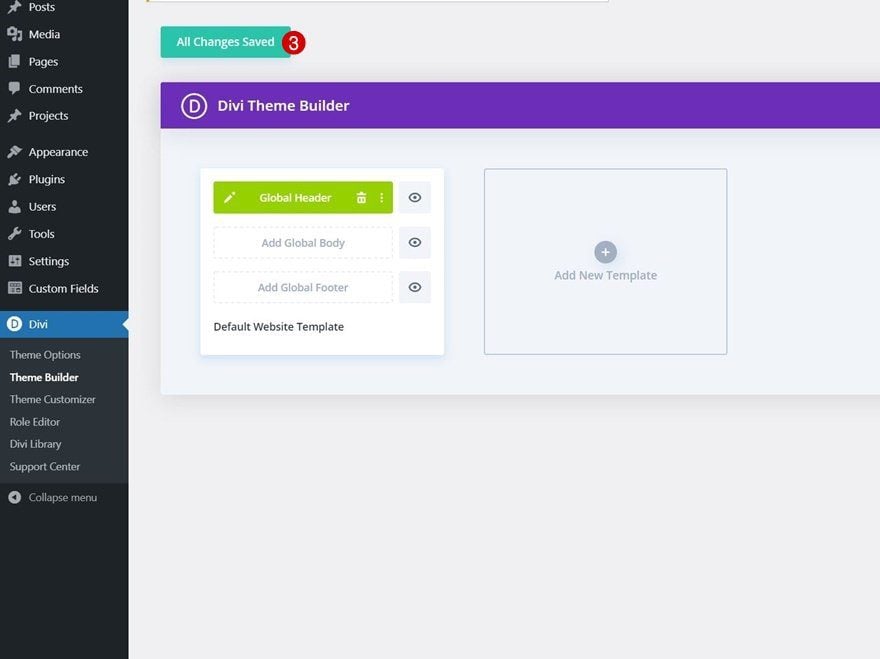
Ir al Creador de temas Divi
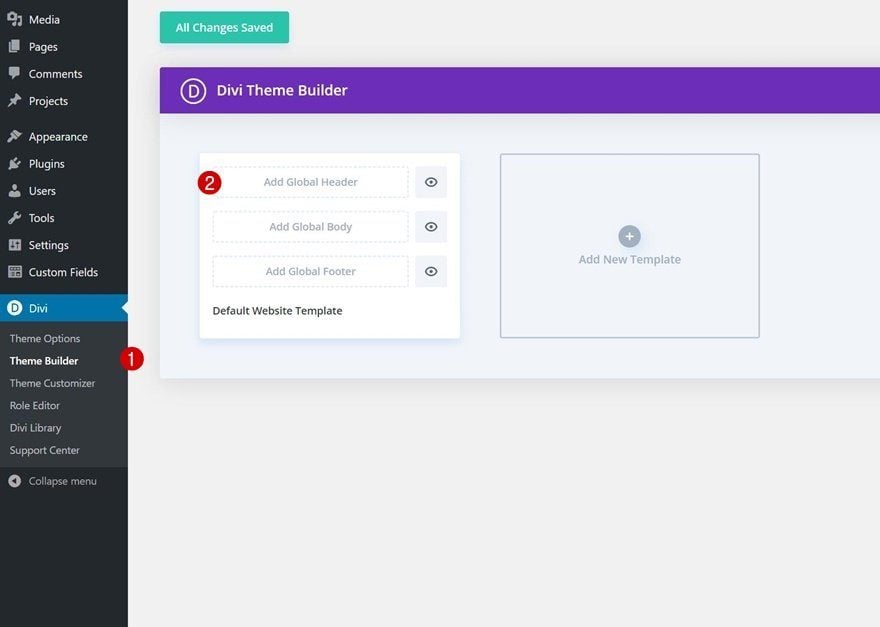
Comience yendo a Divi Theme Builder en el backend de su sitio web de WordPress. Una vez allí, haga clic en «Agregar encabezado global».

Agregar nuevo encabezado global
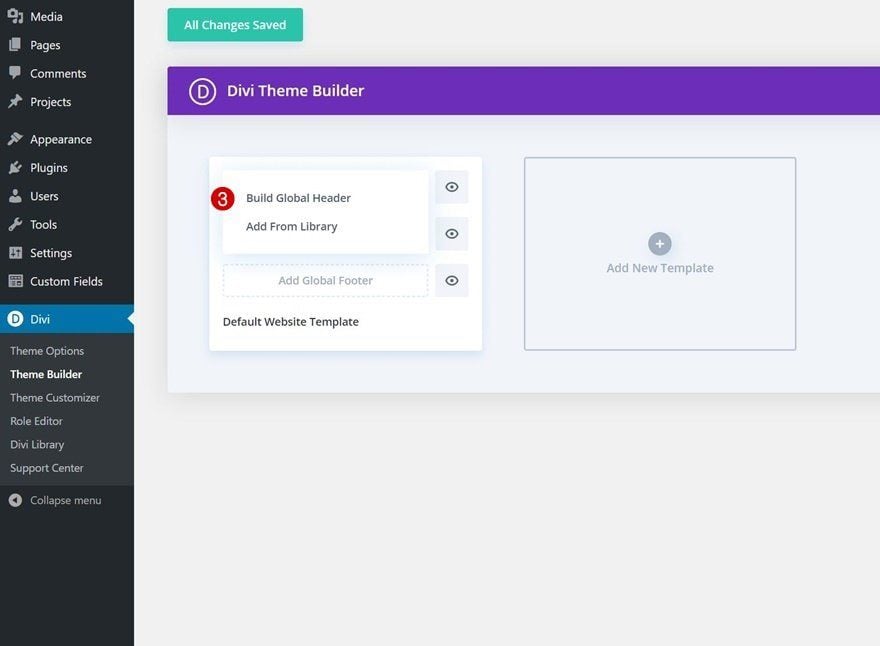
Aparecerá un menú desplegable. Para comenzar a construir desde cero, continúe seleccionando «Crear encabezado global».

2. Crear diseño de encabezado
Añadir Sección #1
Imagen de fondo
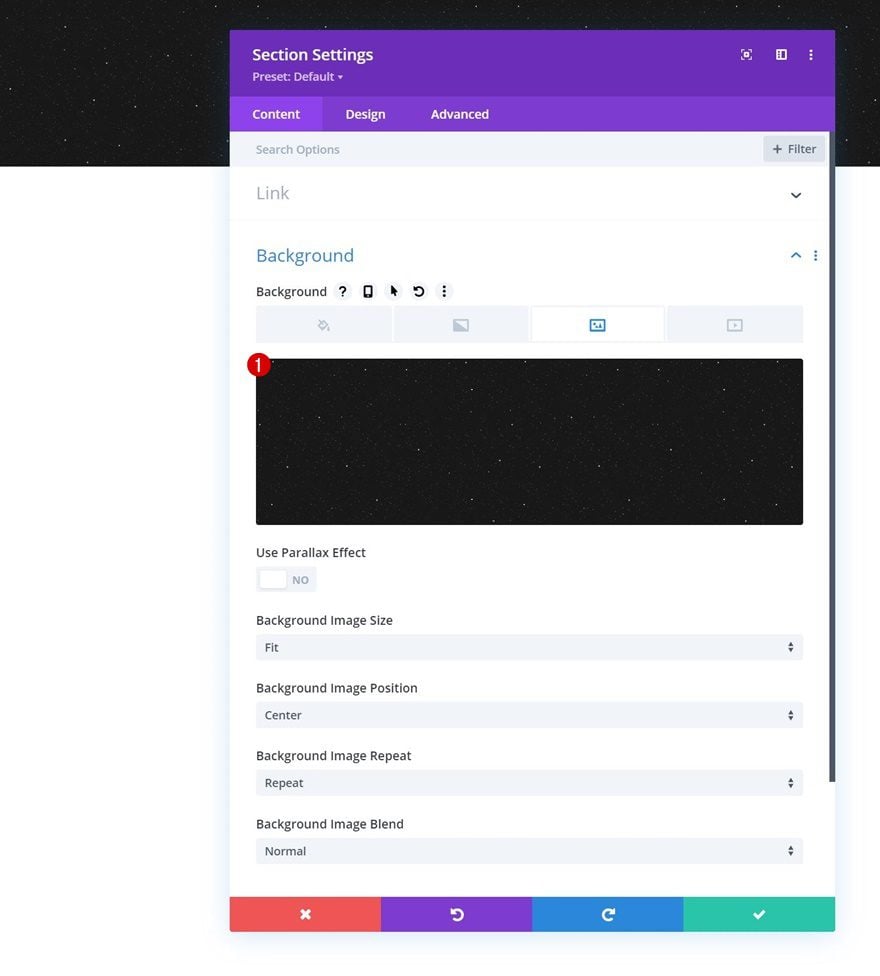
Una vez dentro del editor de plantillas, verás que ya hay una sección allí. Abra la configuración de la sección y cargue una imagen de fondo o use un color de fondo.

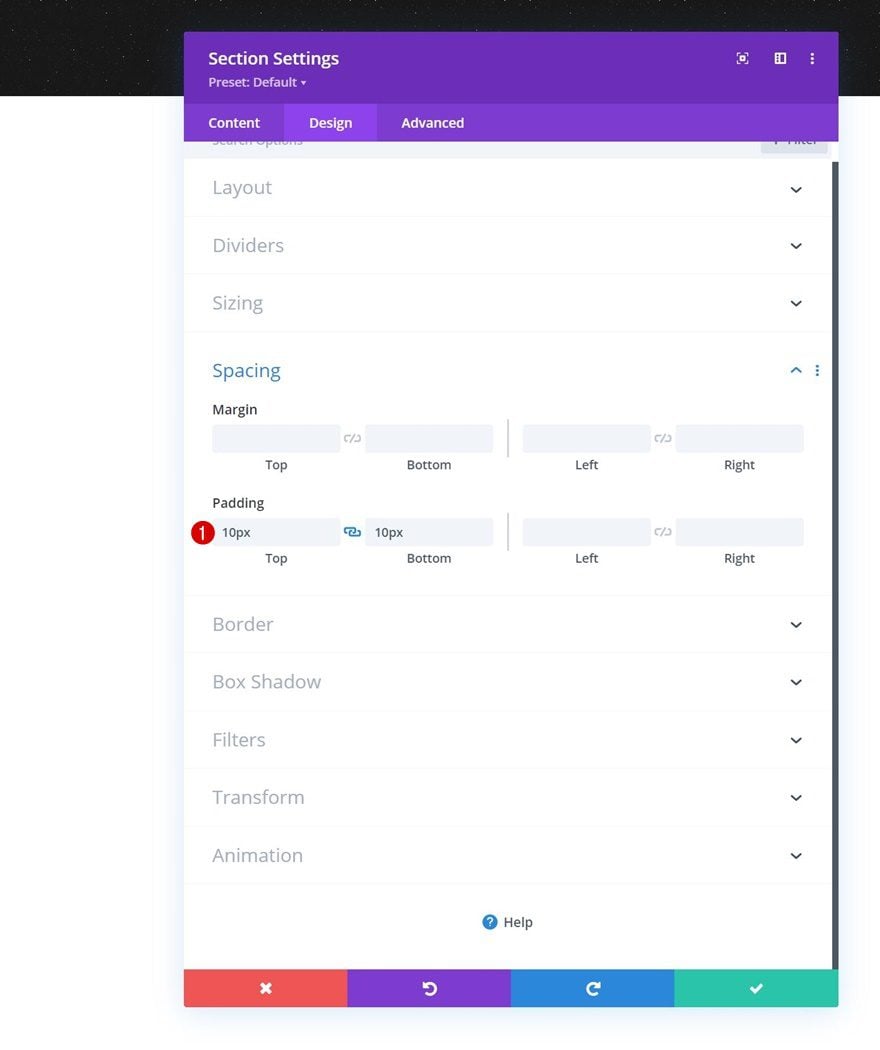
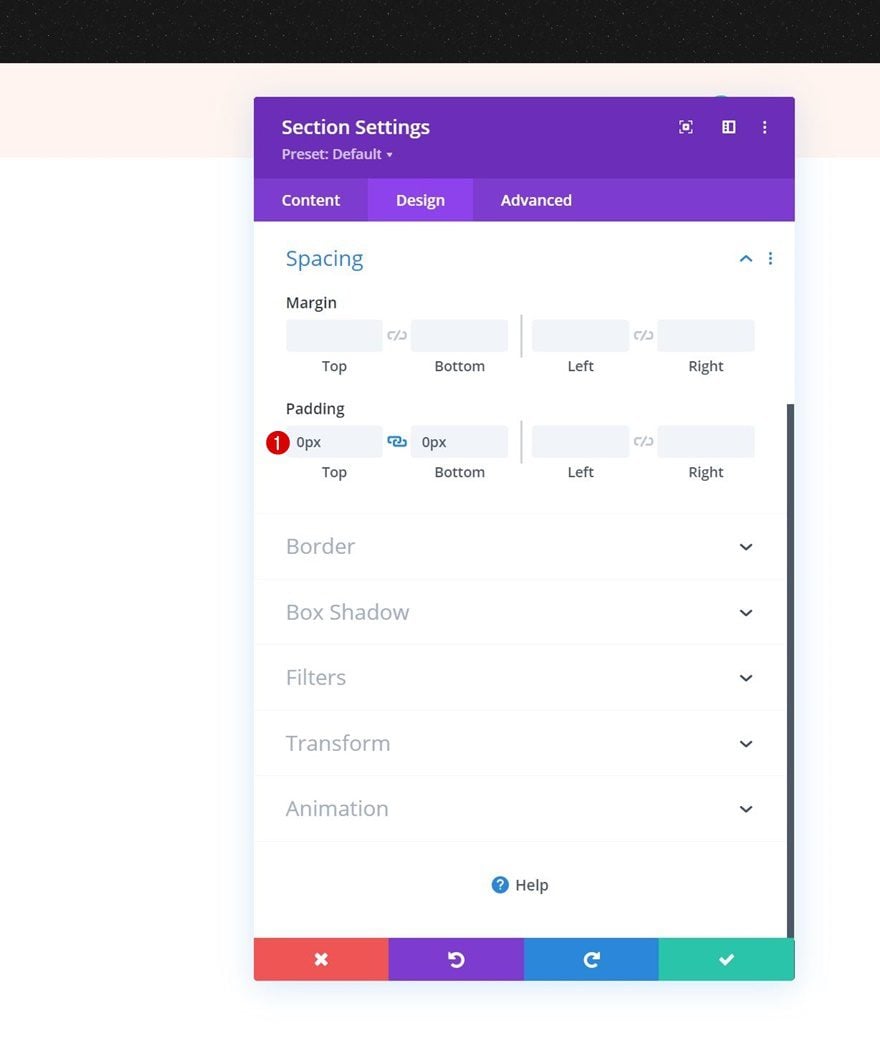
Espaciado
Pase a la pestaña de diseño de la sección y modifique el relleno superior e inferior a continuación.
- Relleno superior: 10px
- Relleno inferior: 10px

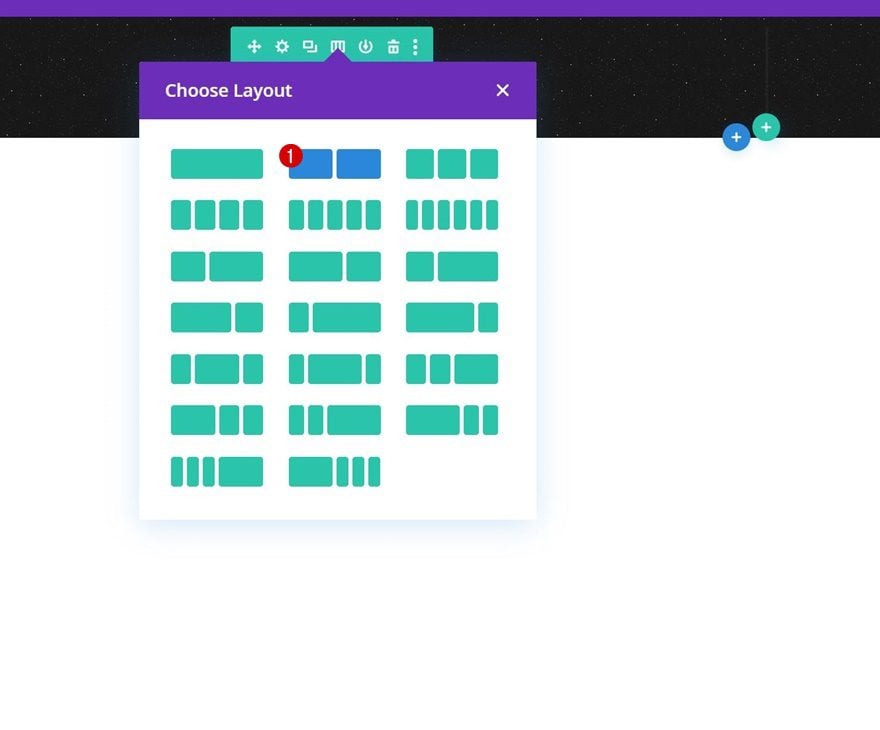
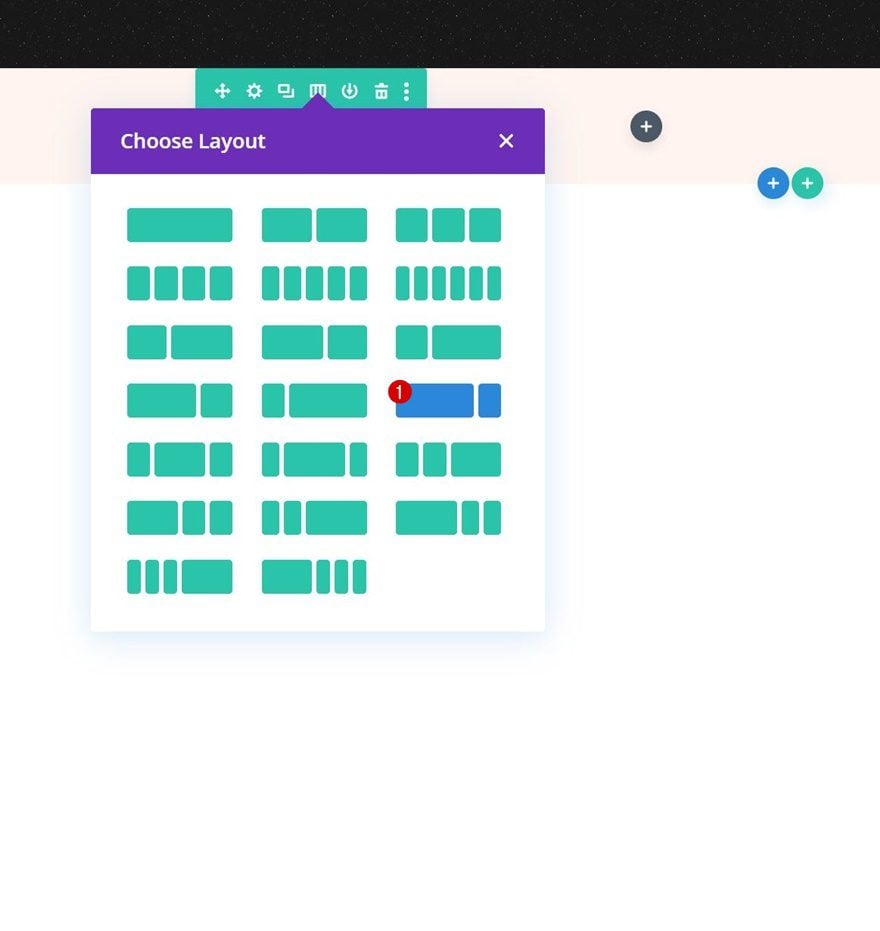
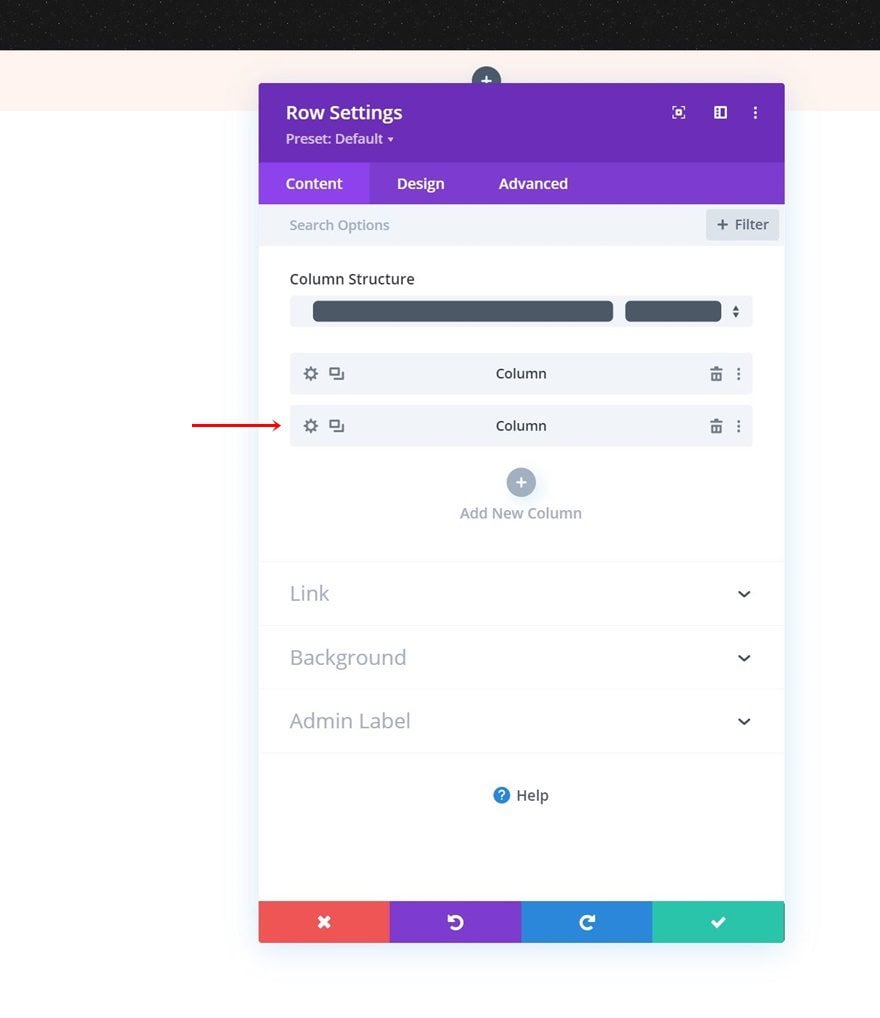
Agregar fila a la sección
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

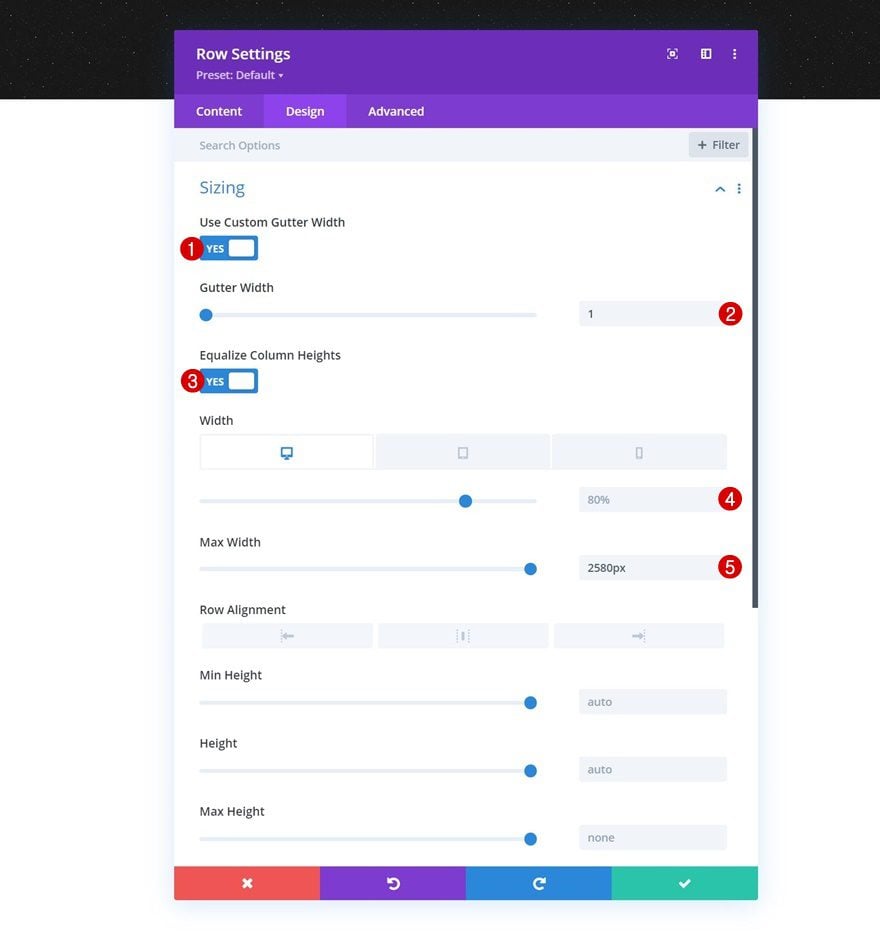
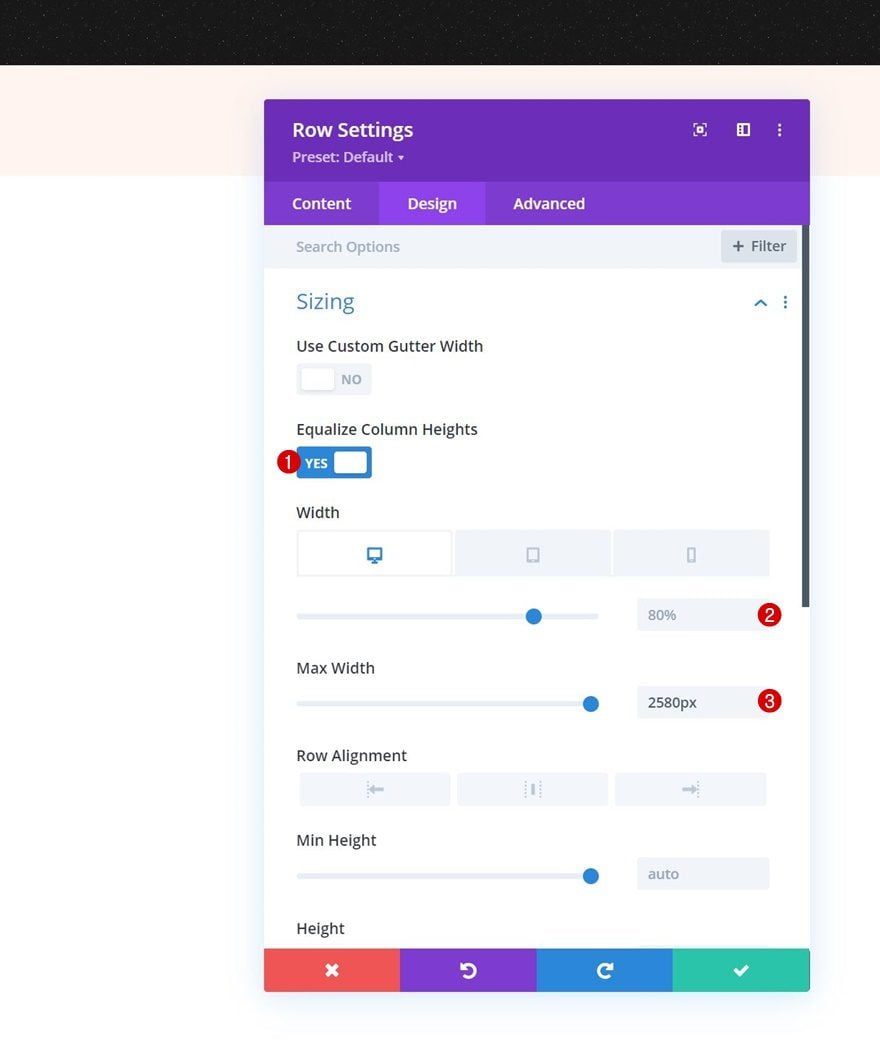
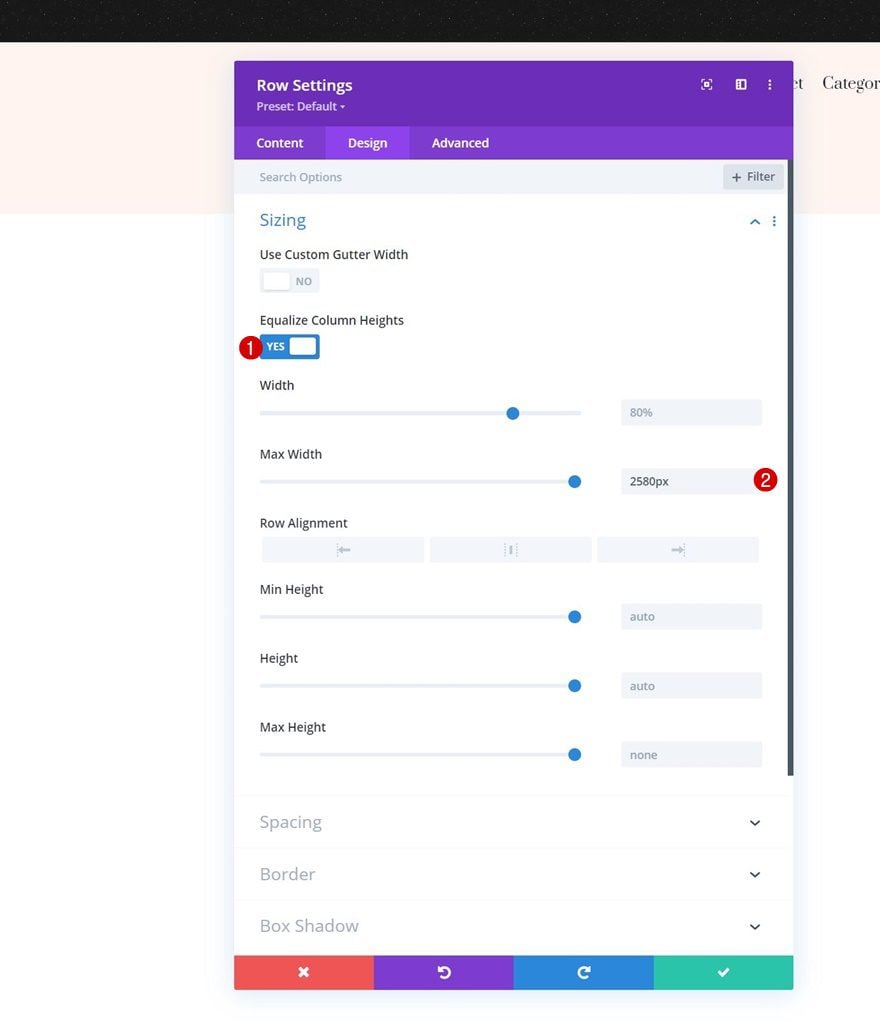
Dimensionamiento
Sin agregar módulos todavía, abra la configuración de fila y modifique la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar alturas de columna: Sí
- Ancho:
- Escritorio: 80%
- Tableta y teléfono: 95%
- Ancho máximo: 2580px

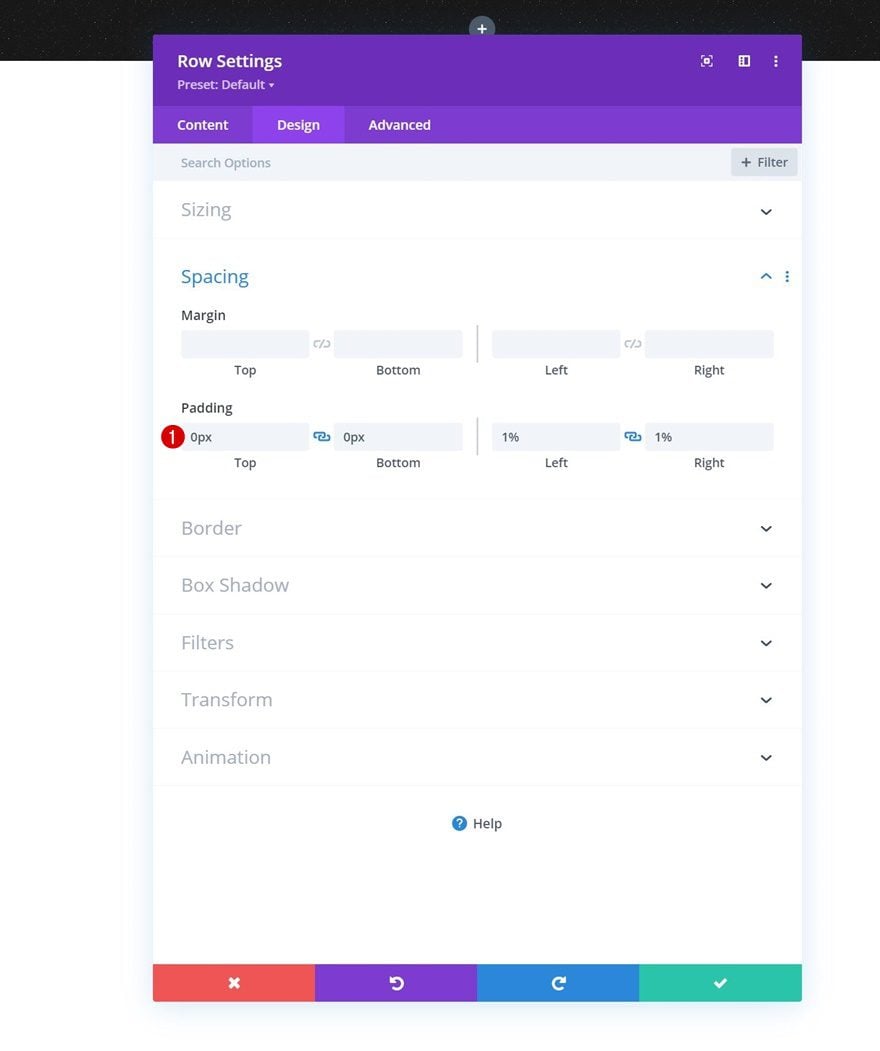
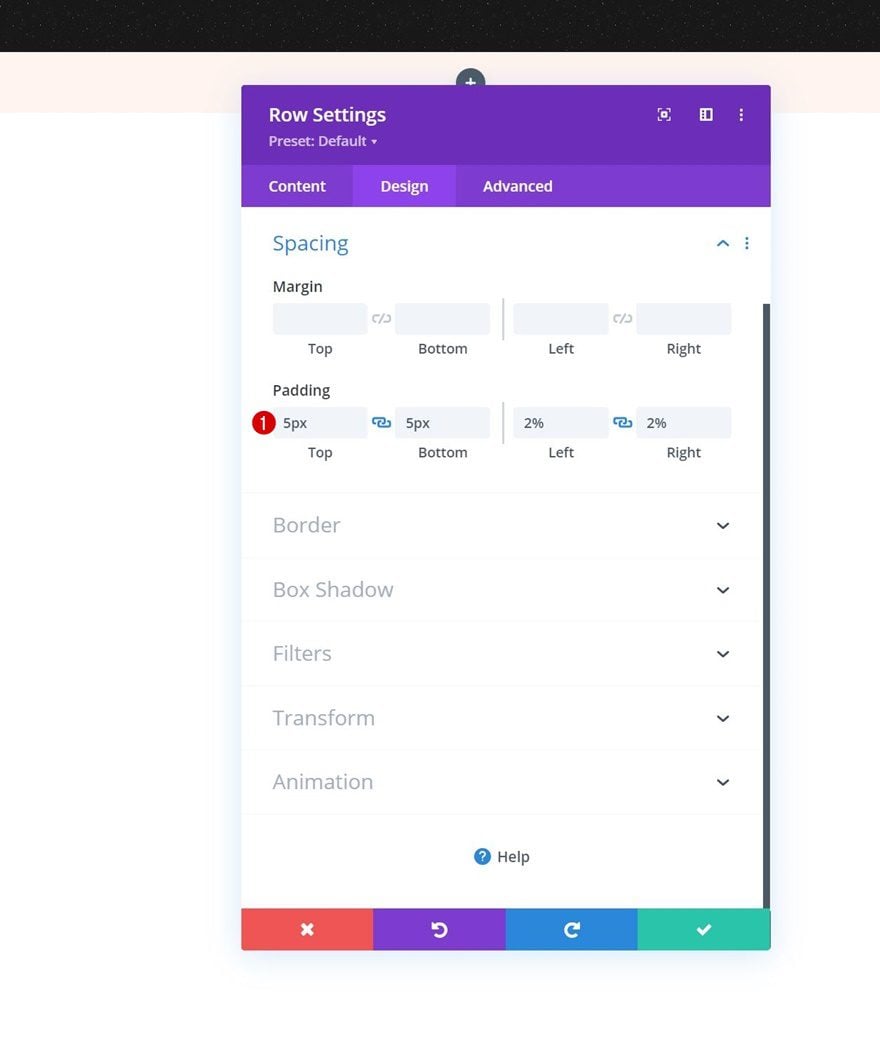
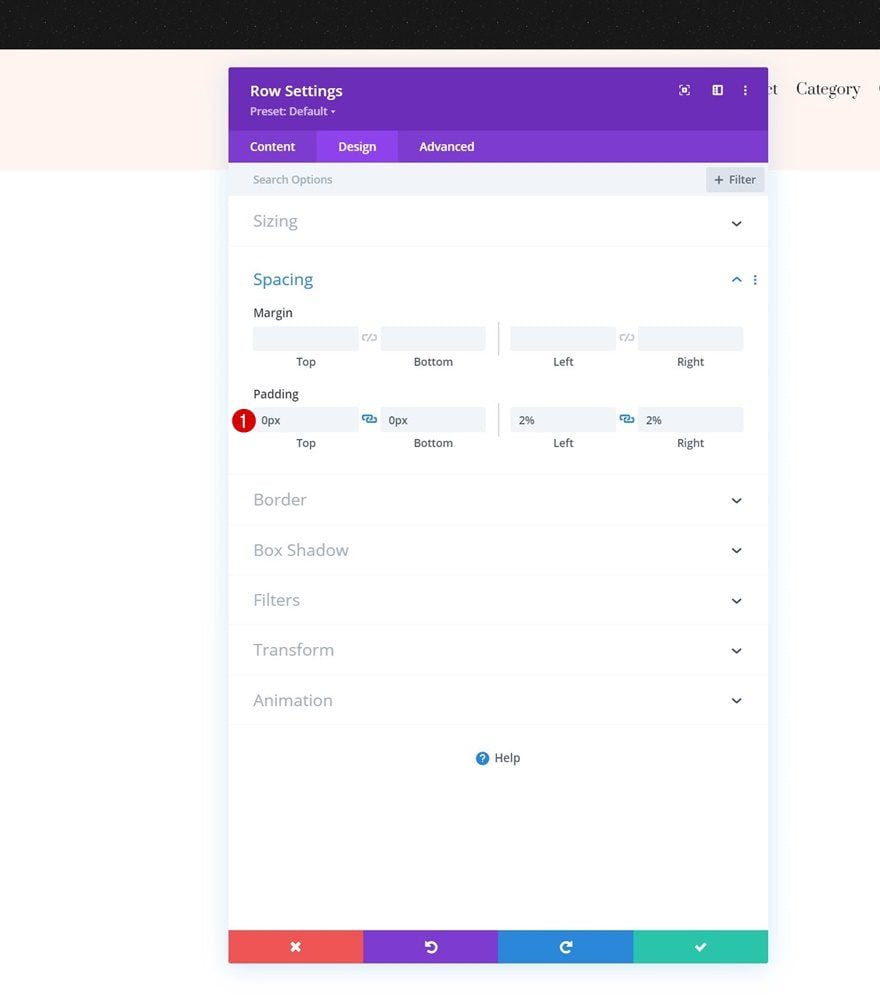
Espaciado
Modifique los valores de relleno a continuación.
- Relleno superior: 0px
- Relleno inferior: 0px
- Relleno izquierdo: 1%
- Relleno derecho: 1%

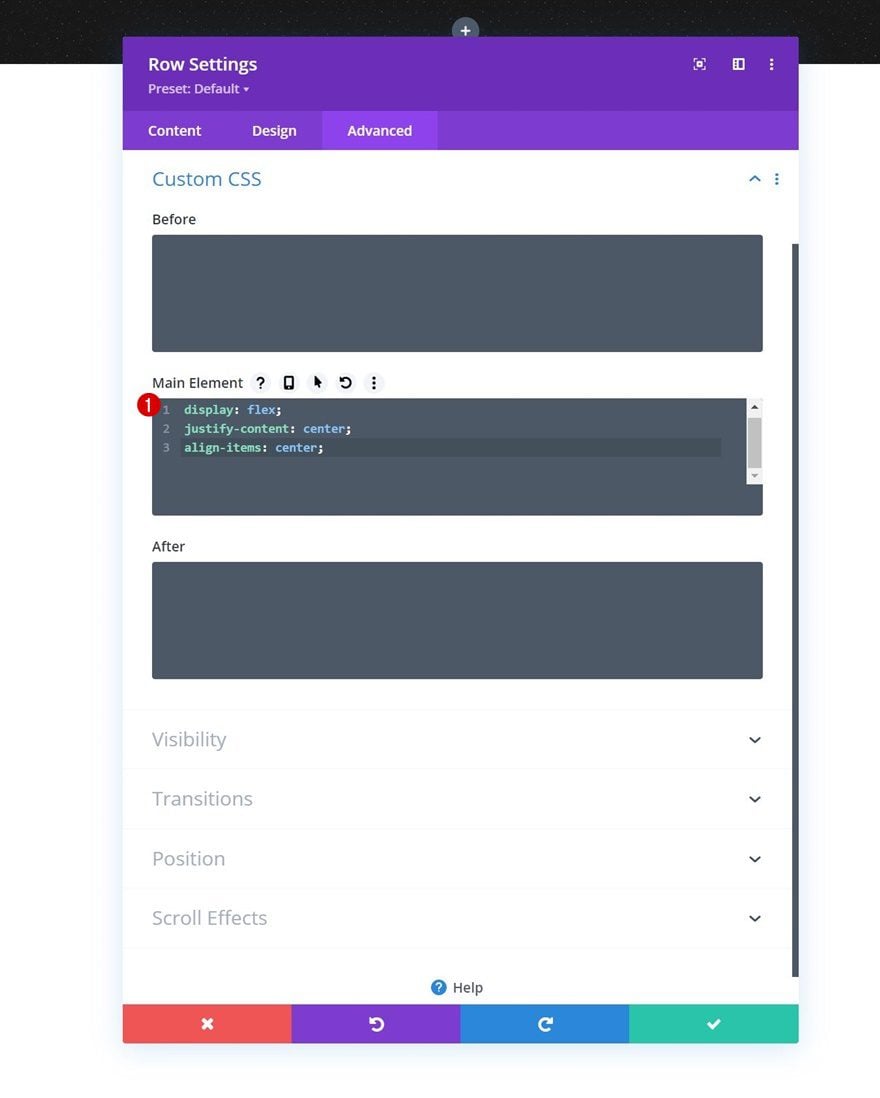
Elemento principal CSS
Para alinear automáticamente las columnas verticalmente, agregaremos las siguientes líneas de código CSS al elemento principal de la fila en la pestaña avanzada:
|
01
02
03
|
display: flex;justify-content: center;align-items: center; |

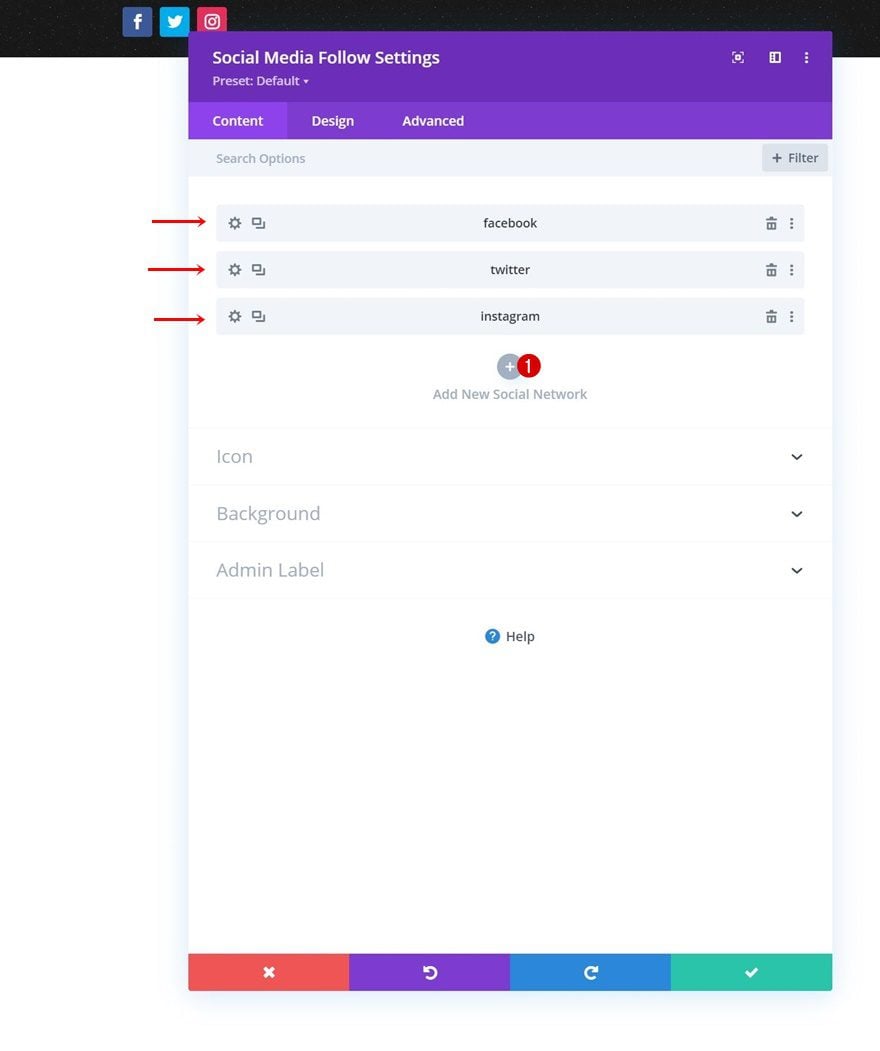
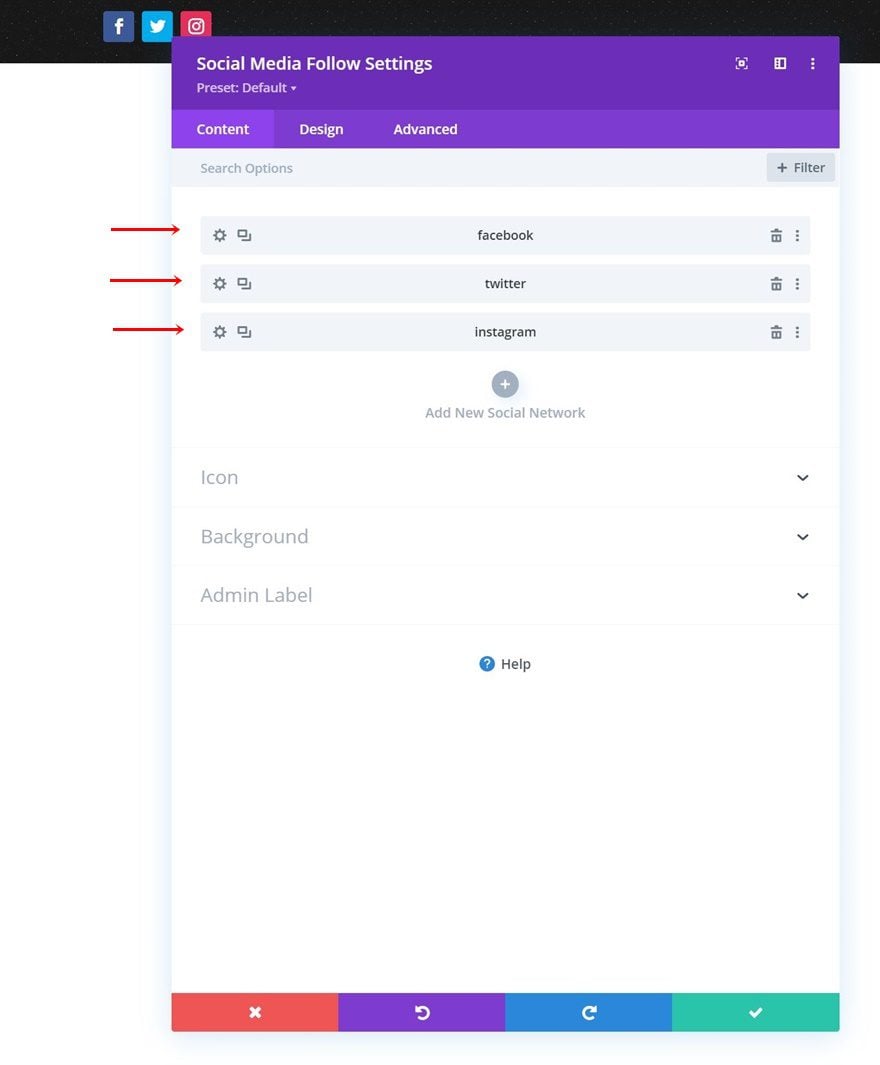
Añadir Redes Sociales
Es hora de agregar módulos, comenzando con un Módulo de seguimiento de redes sociales en la columna 1. Agregue las redes sociales de su elección.

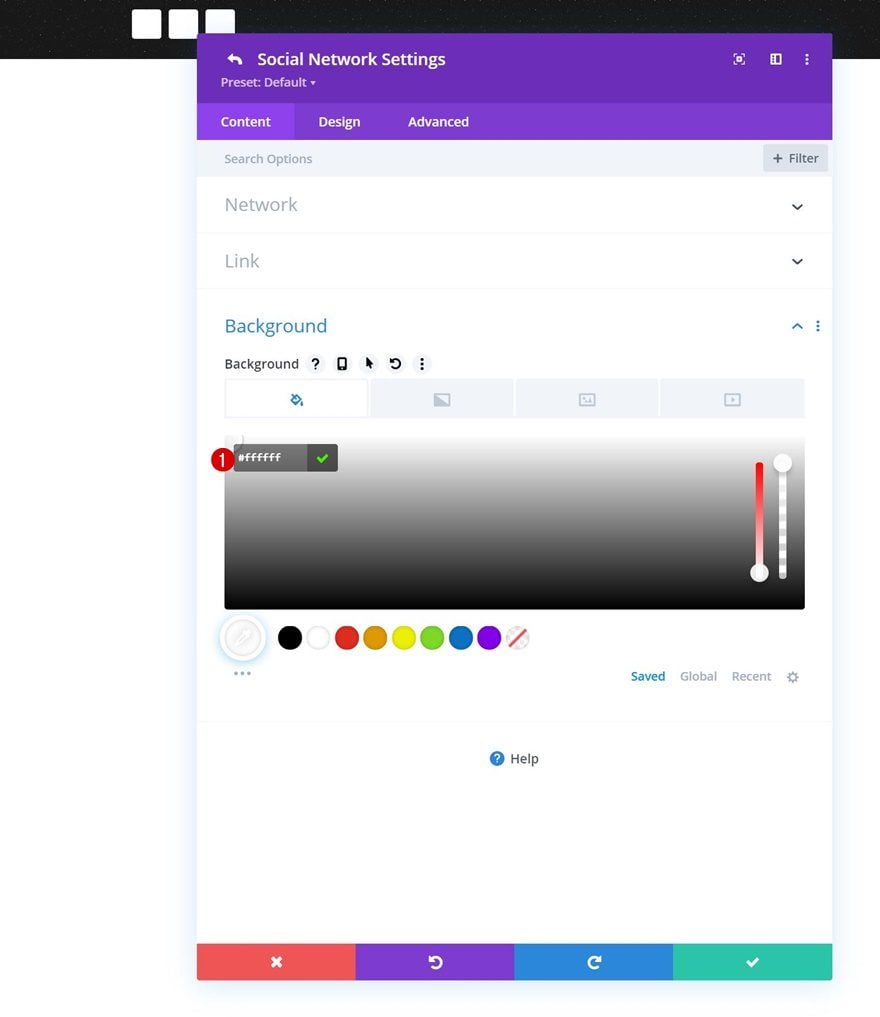
Cambiar el color de fondo de cada red social individualmente
Luego, cambie el color de fondo de cada red social individualmente a blanco.
- Color de fondo: #ffffff


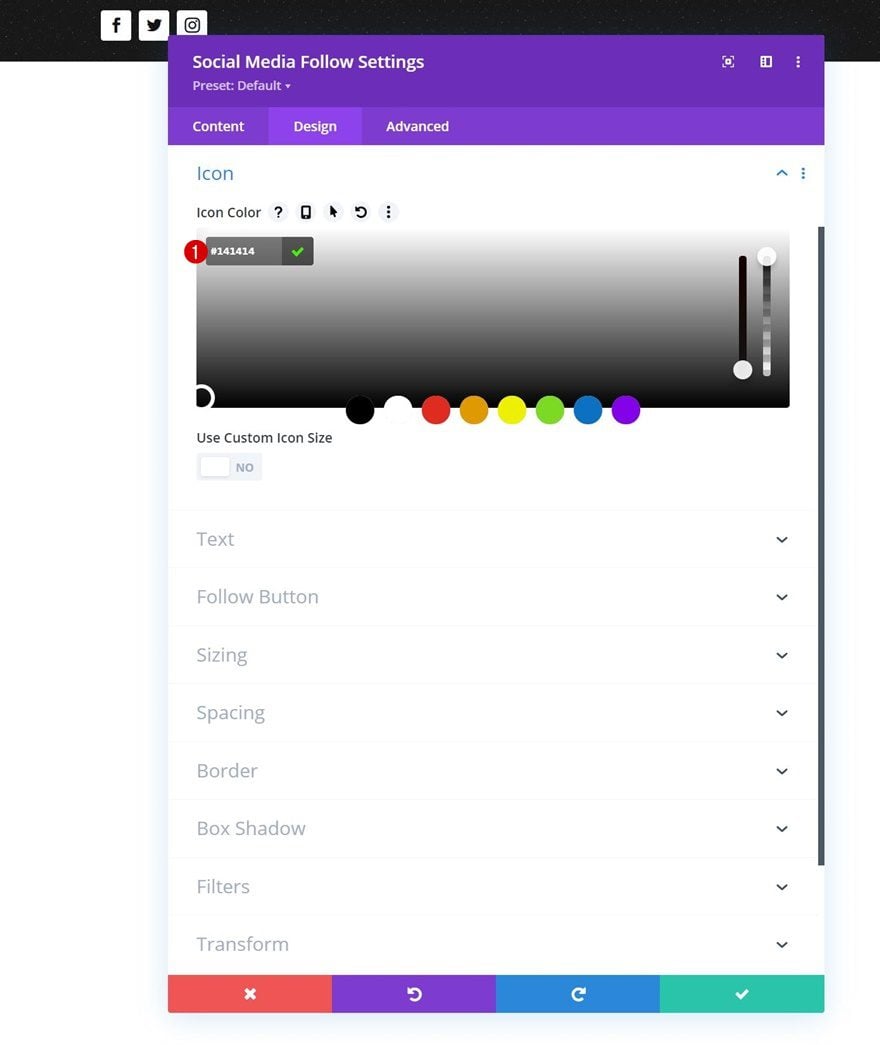
Configuración de iconos
Regrese a la configuración general del módulo y cambie el color del icono en la pestaña de diseño.
- Color del icono: #141414

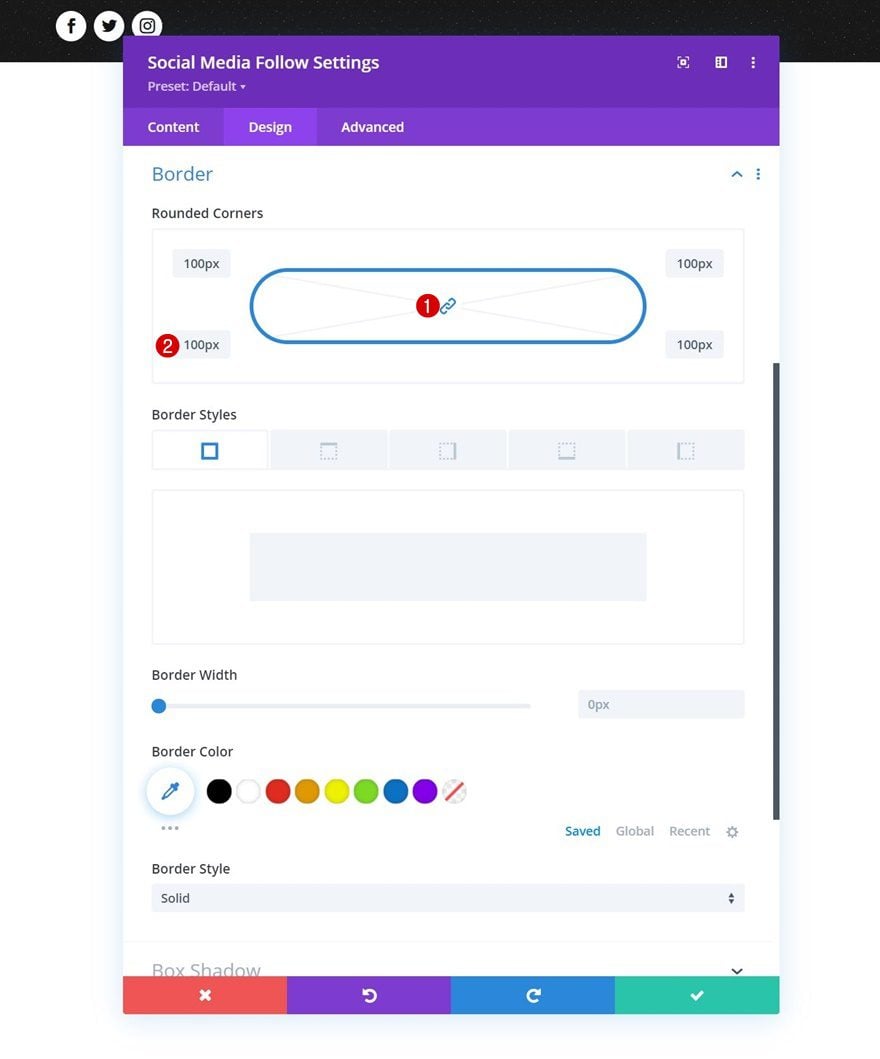
Borde
Aplique algunas configuraciones de esquinas redondeadas en la configuración de bordes a continuación.
- Todas las esquinas: 100px

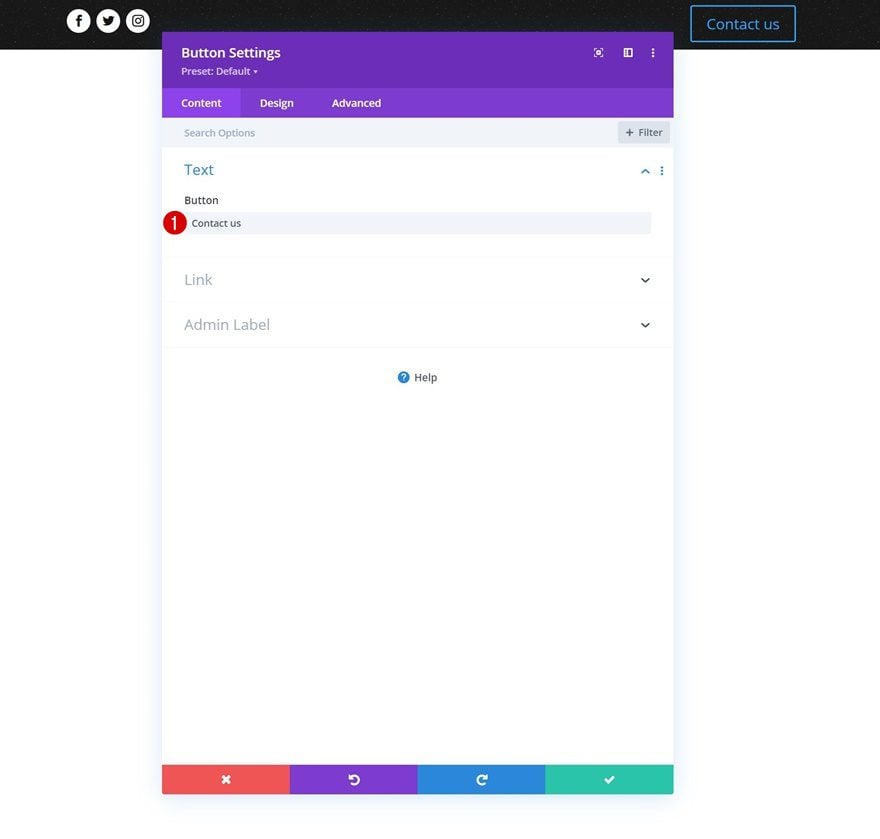
Agregar copia
En la columna 2, el único módulo que necesitamos es un módulo de botones. Agregue alguna copia de su elección.

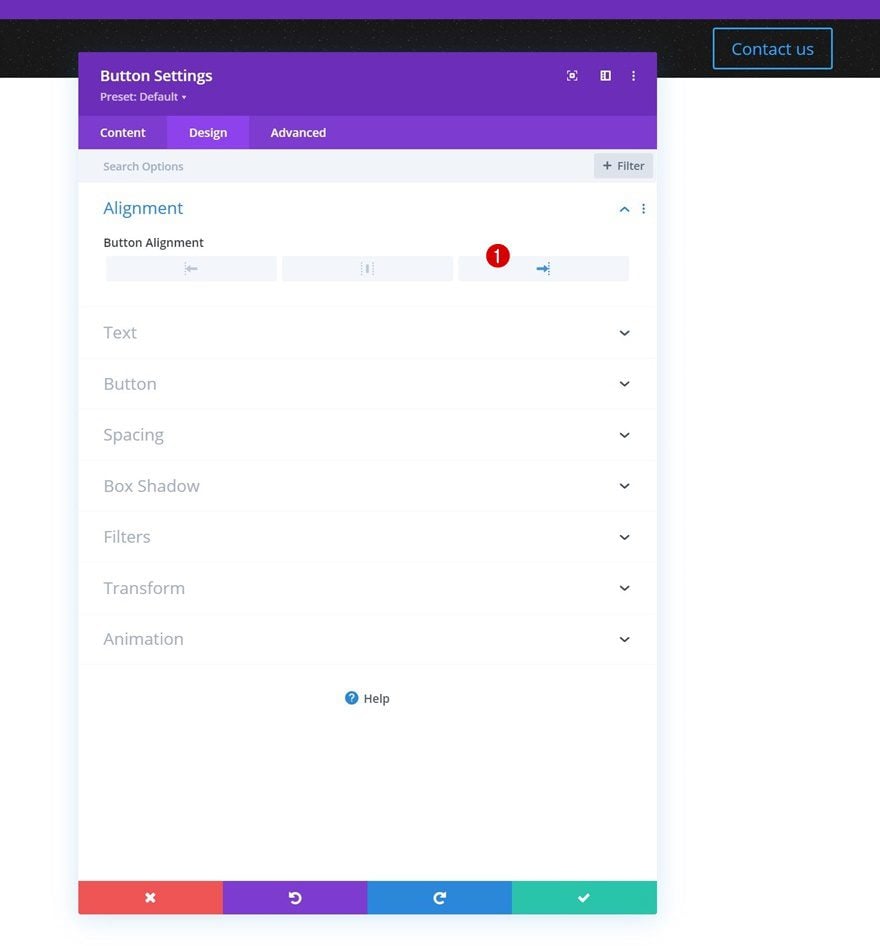
Alineación de botones
Cambie la alineación del módulo a continuación.
- Alineación de botones: Derecha

Configuración de botones
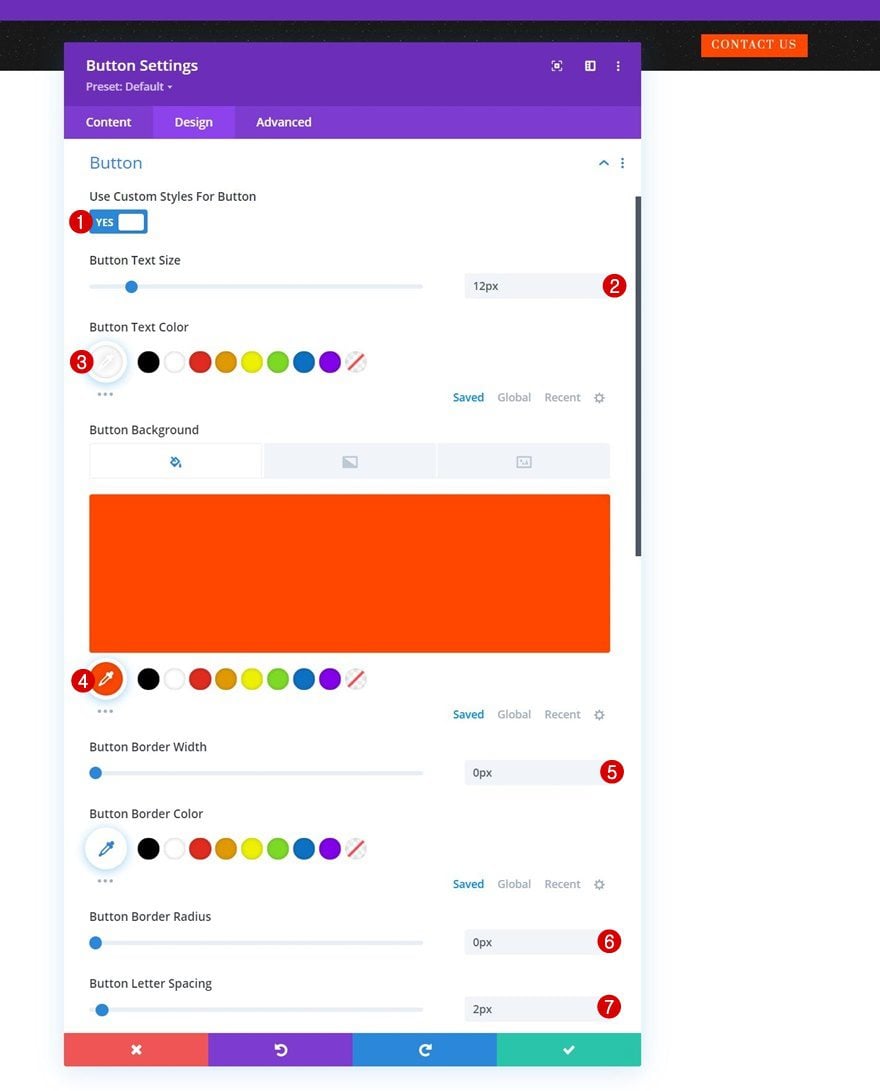
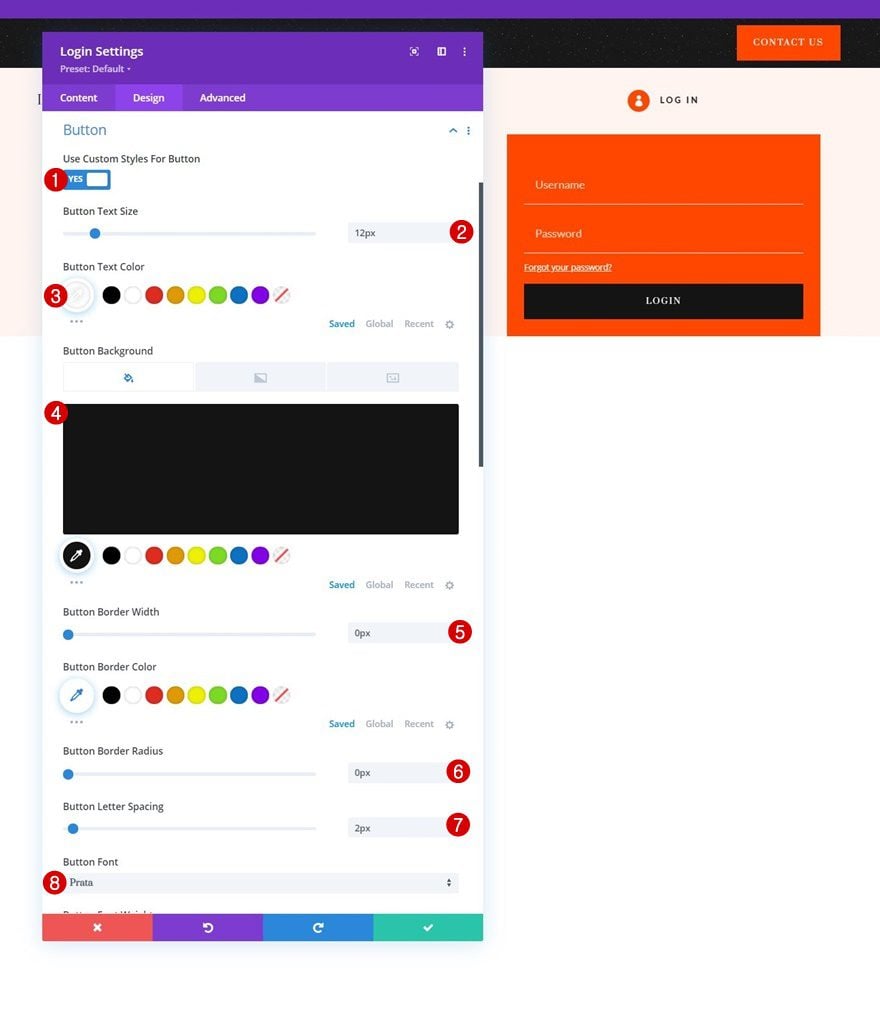
Luego, diseñe el botón.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 12px
- Color del texto del botón: #ffffff
- Color de fondo del botón: #ff4700
- Ancho del borde del botón: 0px
- Radio del borde del botón: 0px
- Espaciado entre letras de botones: 2px

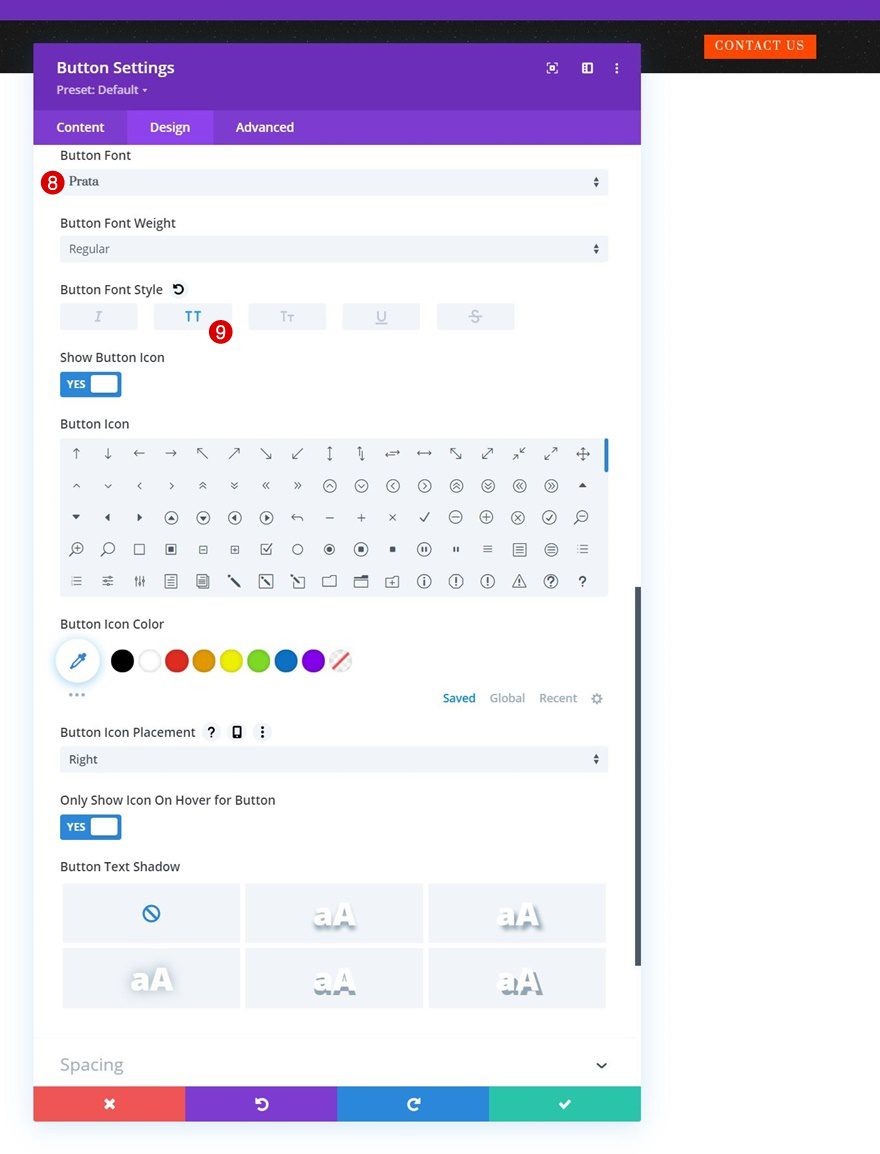
- Fuente del botón: Prata
- Estilo de fuente del botón: Mayúsculas

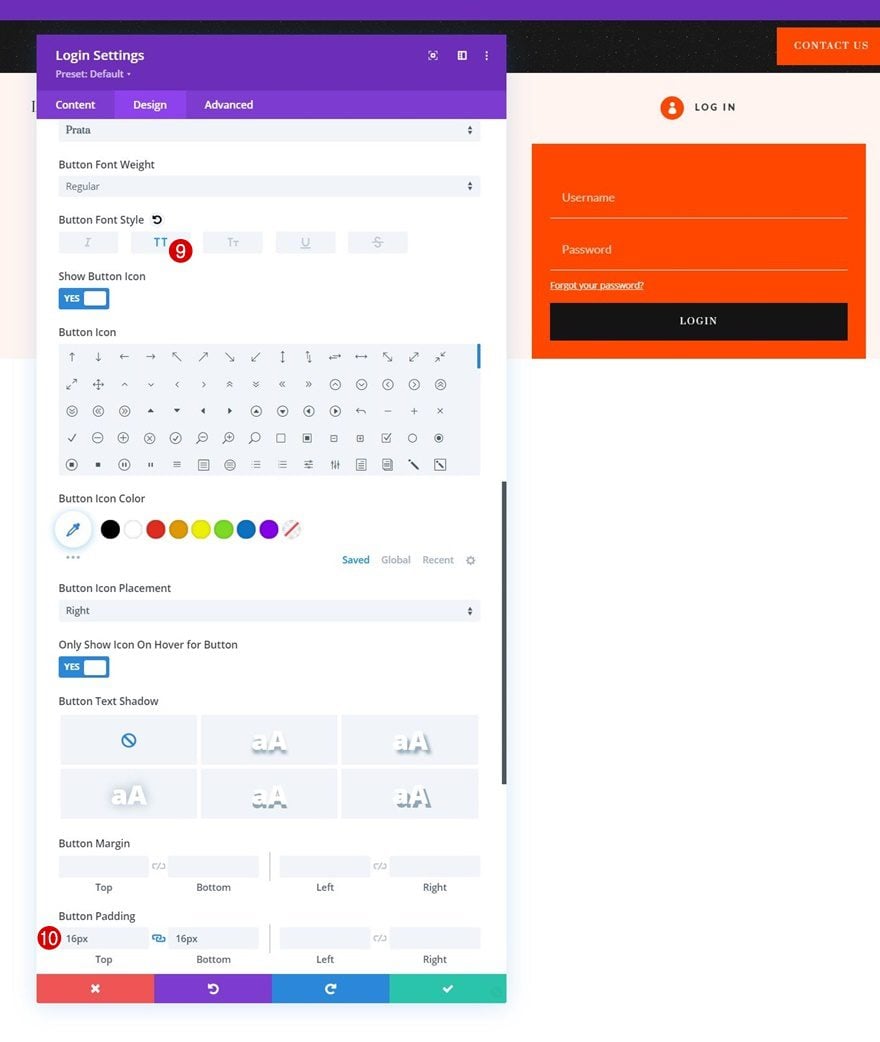
Espaciado
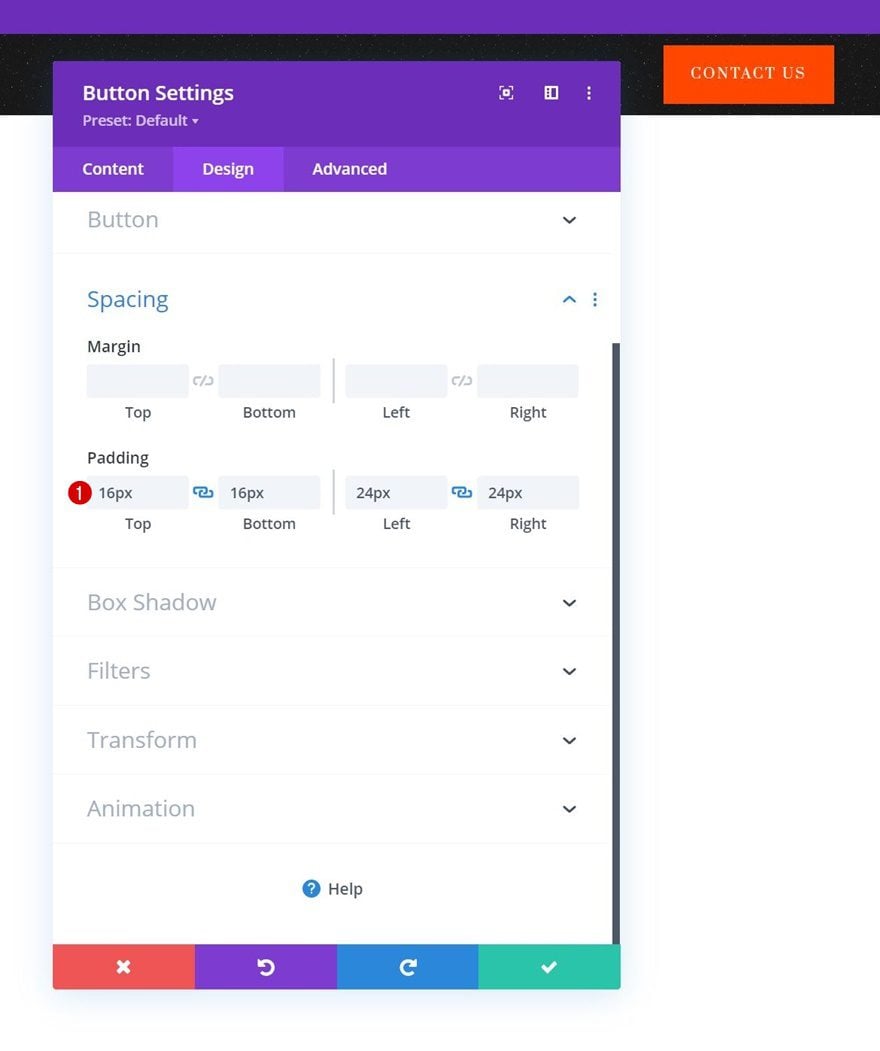
Y complete la configuración del botón aplicando los siguientes valores de relleno a la configuración de espaciado:
- Relleno superior: 16px
- Relleno inferior: 16px
- Relleno izquierdo: 24px
- Relleno derecho: 24px

Añadir Sección #2
Color de fondo
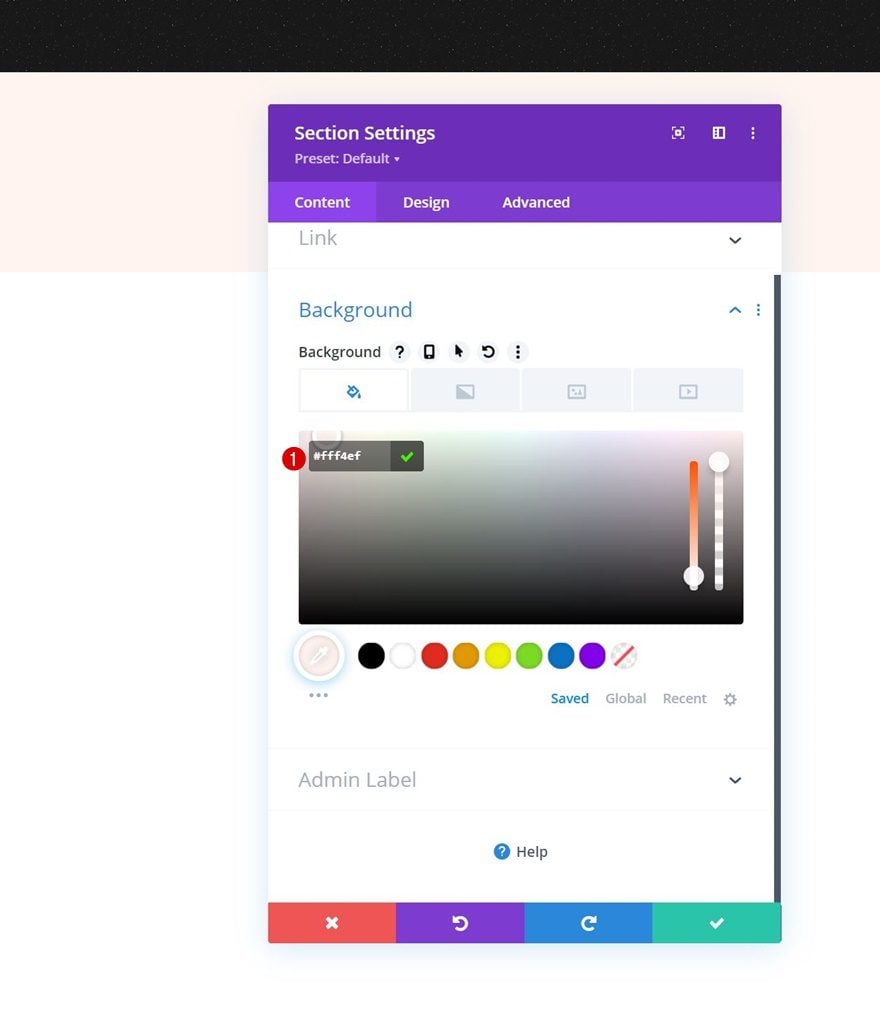
Agregue otra sección justo debajo de la anterior y use el siguiente color de fondo:
- Color de fondo: #fff4ef

Espaciado
Elimine todo el relleno superior e inferior predeterminado en la pestaña de diseño a continuación.
- Relleno superior: 0px
- Relleno inferior: 0px

Añadir Fila #1
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

Dimensionamiento
Sin agregar módulos todavía, abra la configuración de fila y cambie la configuración de tamaño de la siguiente manera:
- Igualar alturas de columna: Sí
- Ancho:
- Escritorio: 80%
- Tableta y teléfono: 95%
- Ancho máximo: 2580px

Espaciado
Modifique los valores de relleno en la configuración de espaciado también.
- Relleno superior: 5px
- Relleno inferior: 5px
- Relleno izquierdo: 2%
- Relleno derecho: 2%

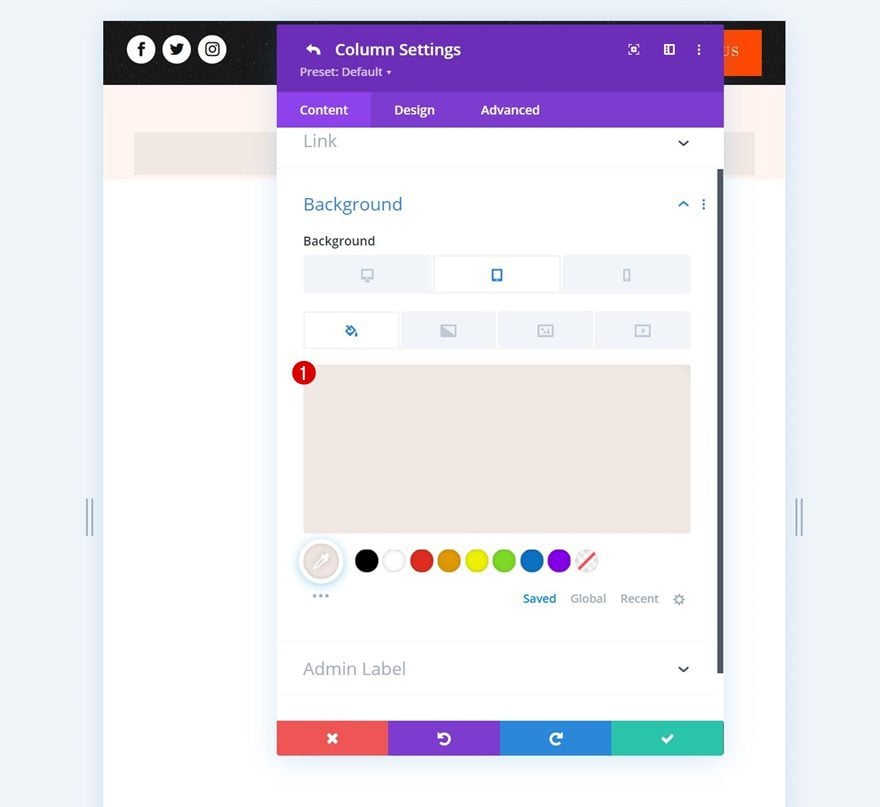
Configuración de la columna 2
Color de fondo
Luego, abra la configuración de la columna 2 y aplique un color de fondo solo en la tableta y el teléfono.
- Escritorio: /
- Tableta y teléfono: #f2e8e3


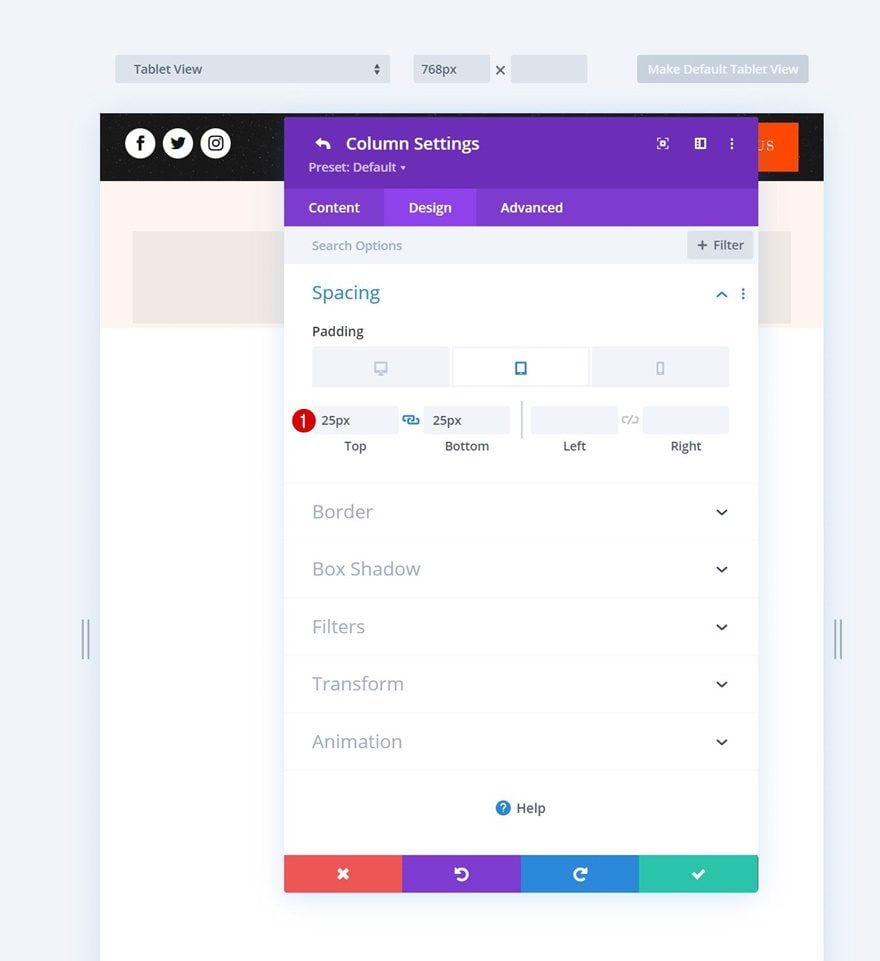
Espaciado
También estamos agregando algo de relleno superior e inferior en tamaños de pantalla más pequeños.
- Acolchado superior:
- Tableta y teléfono: 25px
- Acolchado inferior:
- Tableta y teléfono: 25px

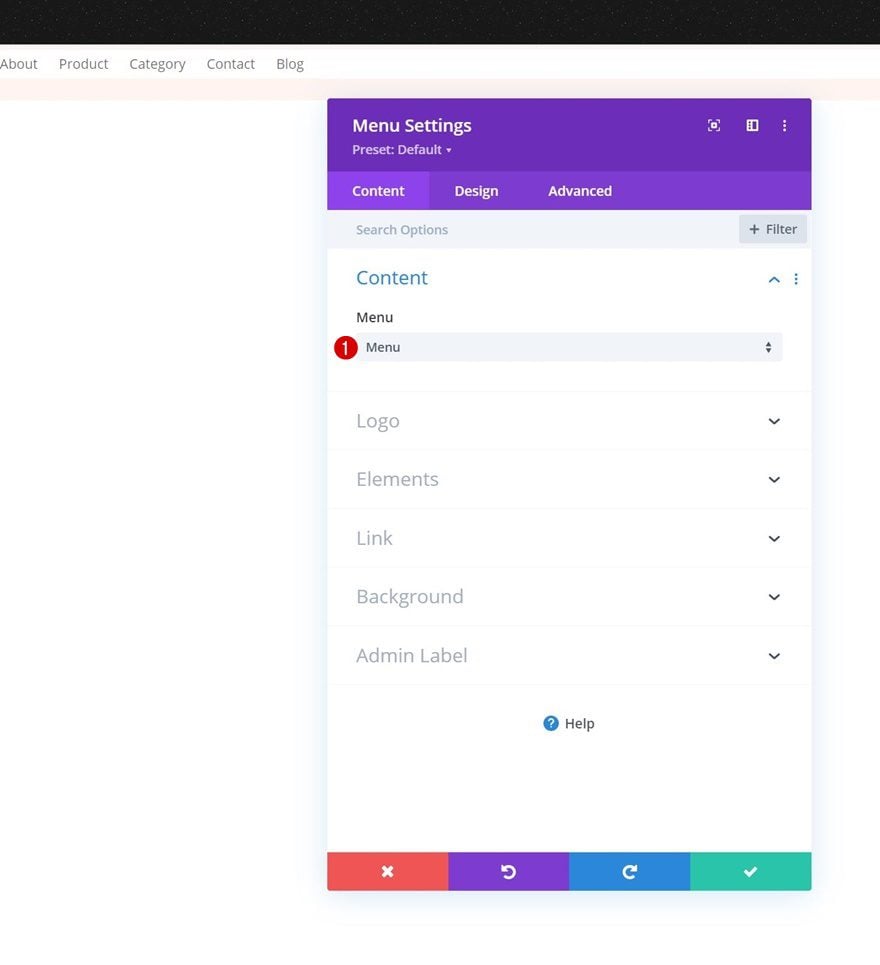
Seleccione el menú
A continuación, agregaremos un módulo de menú a la fila. Seleccione un menú de su elección.

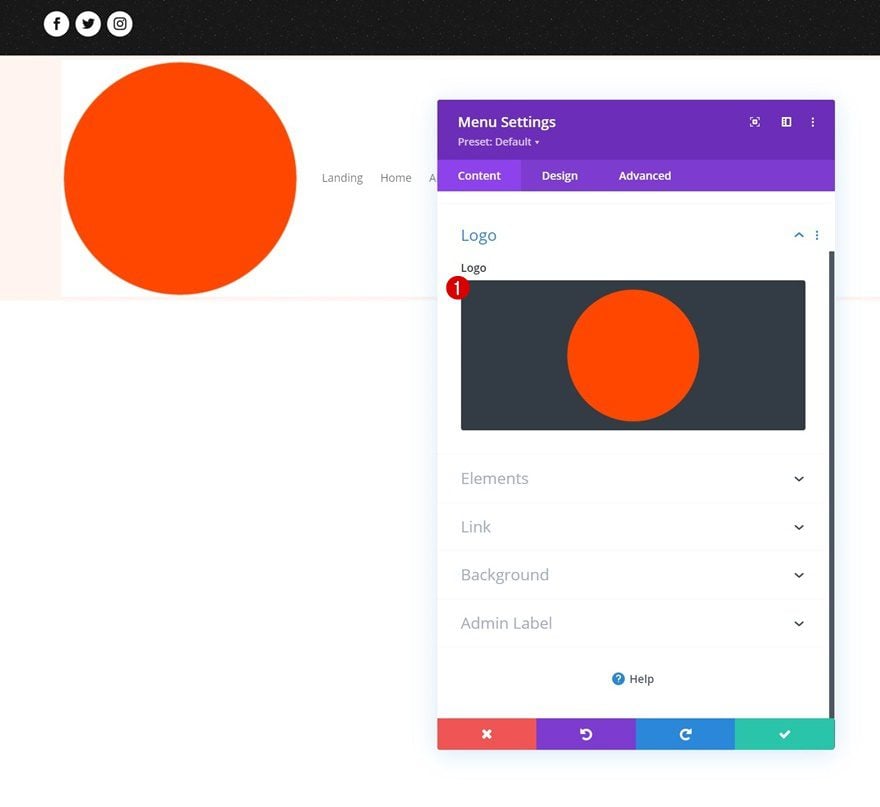
Cargar logotipo
Cargue un logotipo en su módulo de menú.

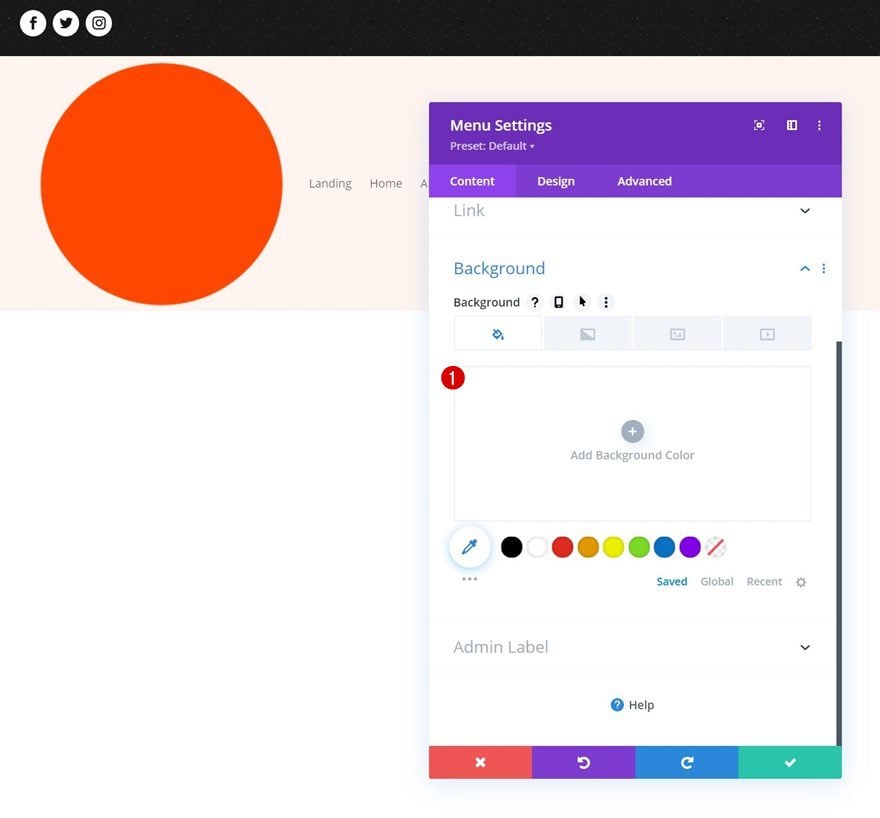
Eliminar color de fondo
Luego, elimine el color de fondo del menú.

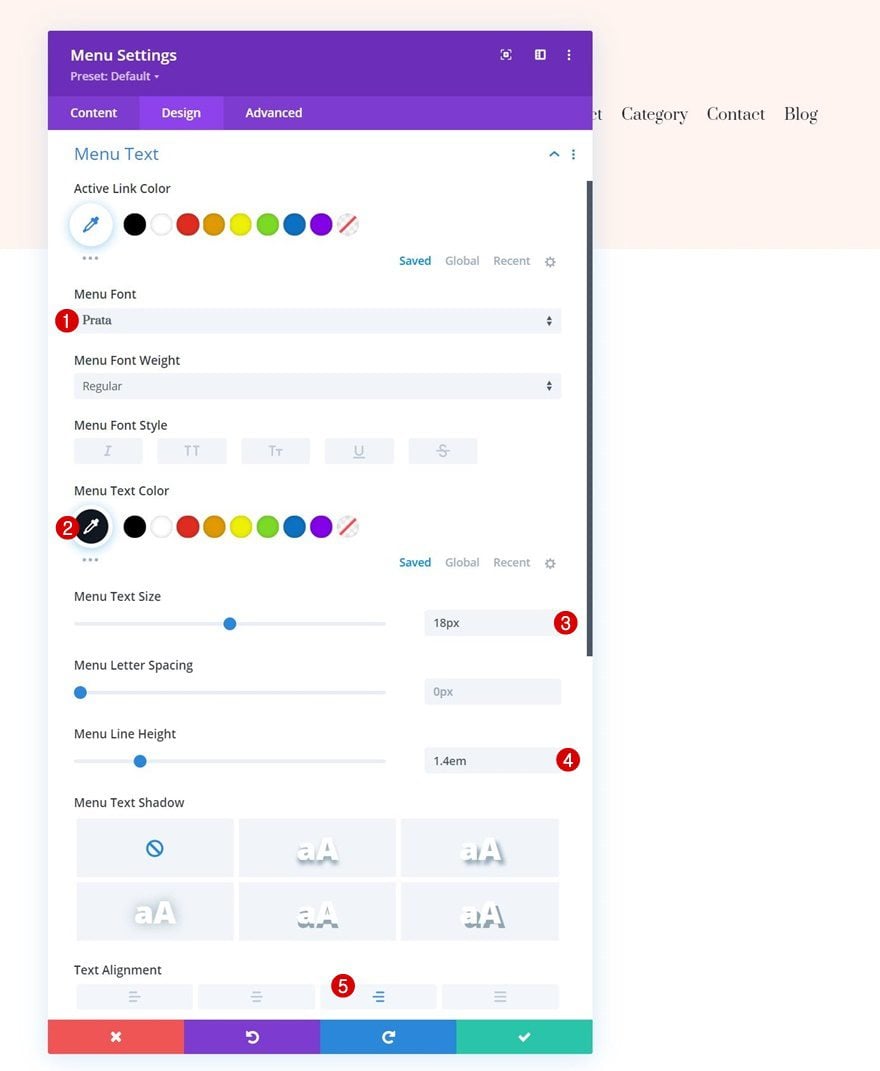
Configuración del texto del menú
Pase a la pestaña de diseño del módulo y diseñe el texto del menú de la siguiente manera:
- Fuente del menú: Prata
- Color del texto del menú: #111821
- Tamaño del texto del menú: 18px
- Altura de la línea del menú: 1,4 em
- Alineación de texto: Derecha

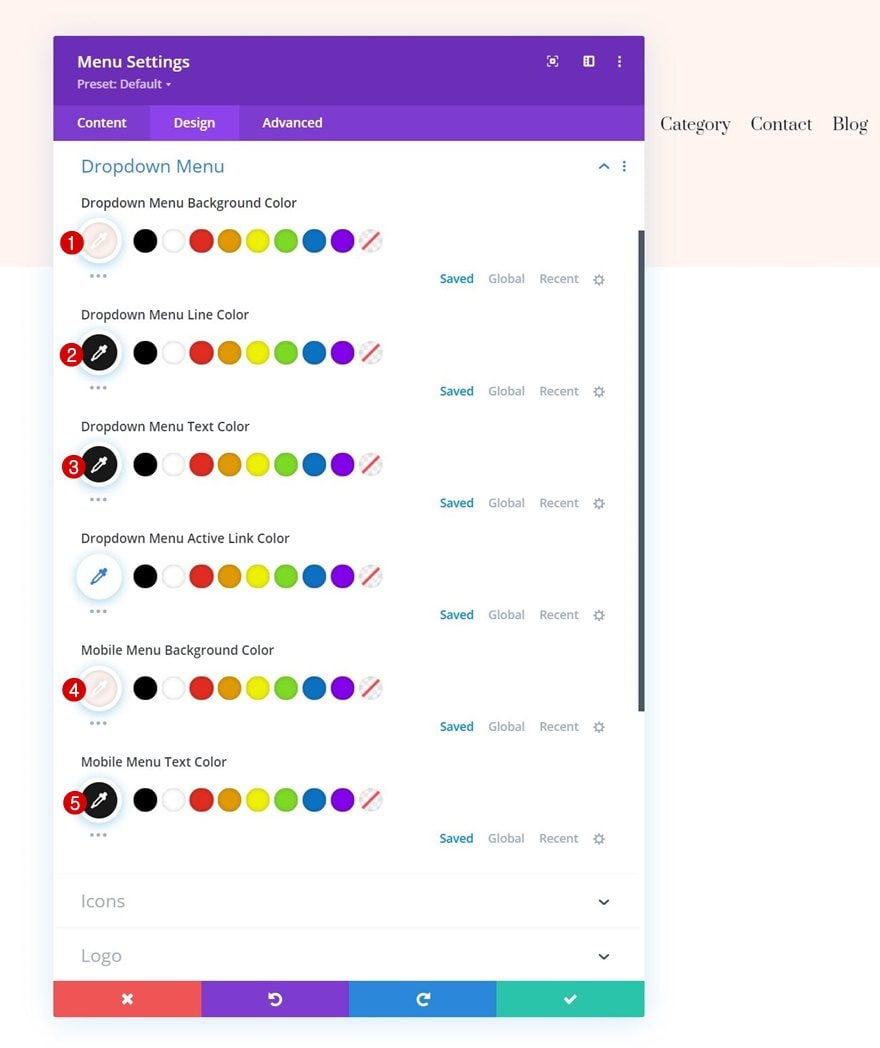
Configuración del menú desplegable
Cambie también la configuración del menú desplegable.
- Color de fondo del menú desplegable: #fff4ef
- Color de la línea del menú desplegable: #191919
- Color del texto del menú desplegable: #191919
- Color de fondo del menú móvil: #fff4ef
- Color del texto del menú móvil: #191919

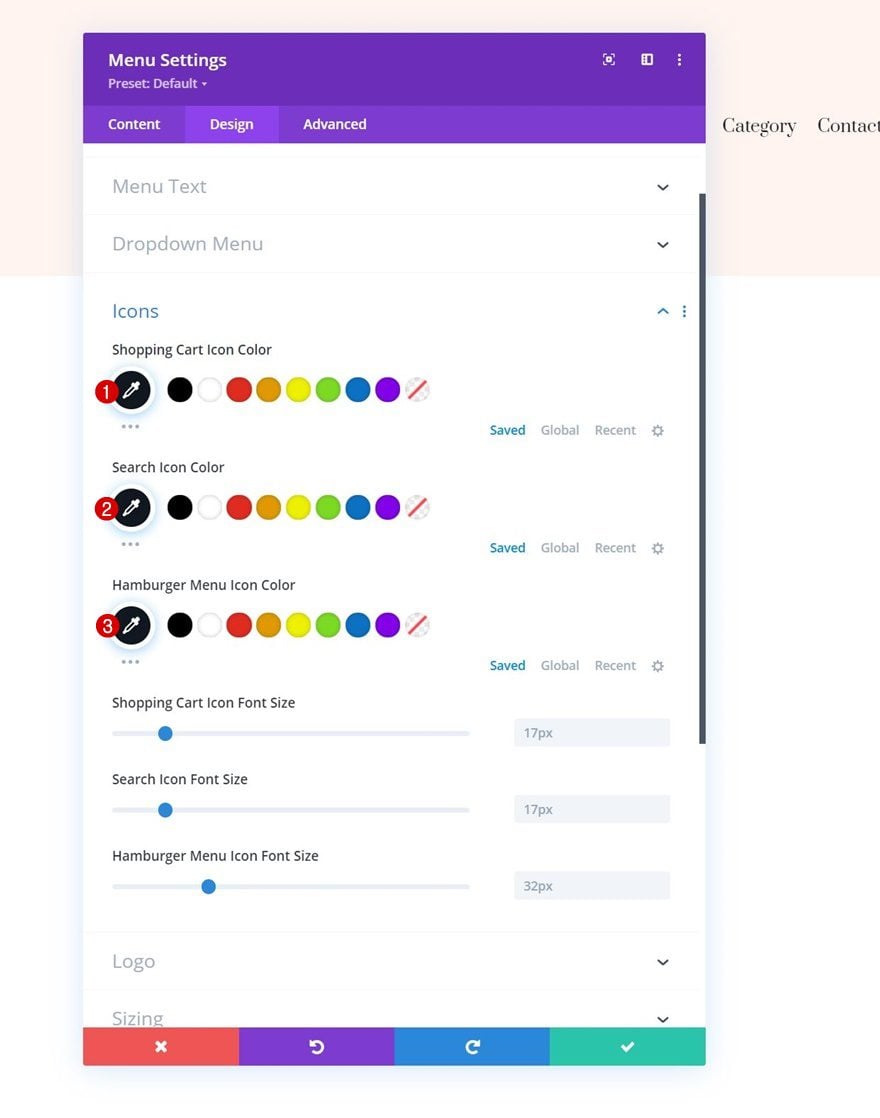
Configuración de iconos
Luego, cambie los colores de los íconos en la configuración de los íconos.
- Color del icono del carrito de compras: #191919
- Color del icono de búsqueda: #191919
- Color del icono del menú de hamburguesas: #191919

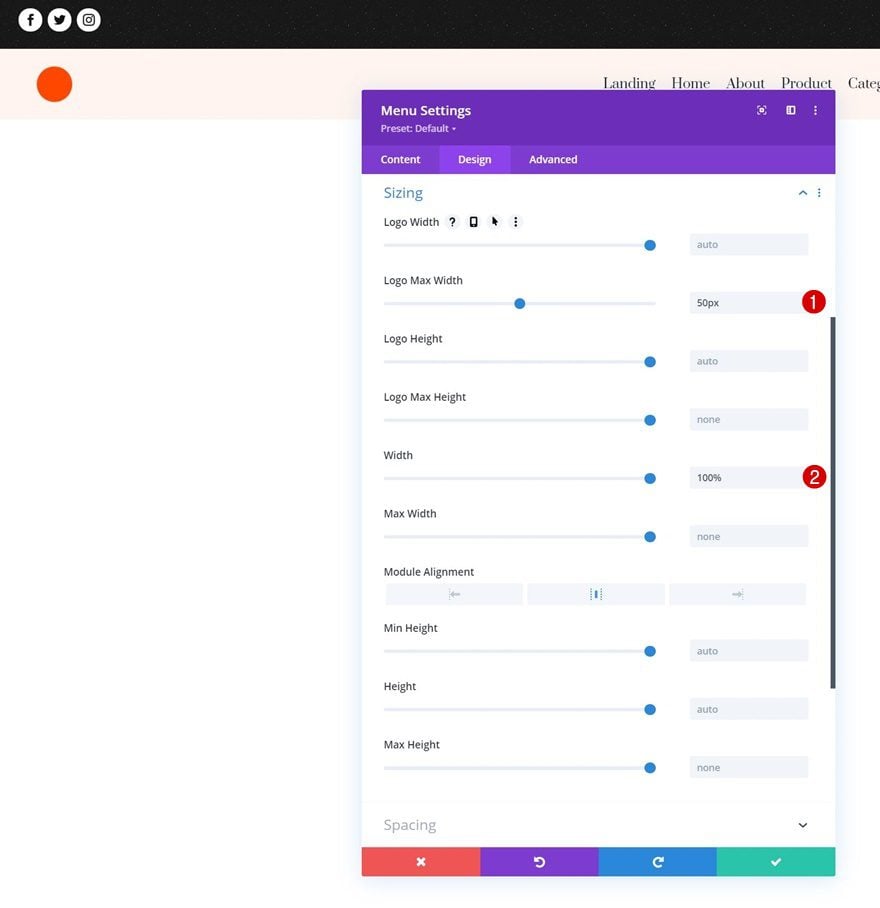
Dimensionamiento
Y complete la configuración del módulo aplicando la siguiente configuración de tamaño:
- Ancho máximo del logotipo: 50 px
- Ancho: 100%

3. Agregue el formulario de inicio de sesión desplegable y haga clic en la funcionalidad
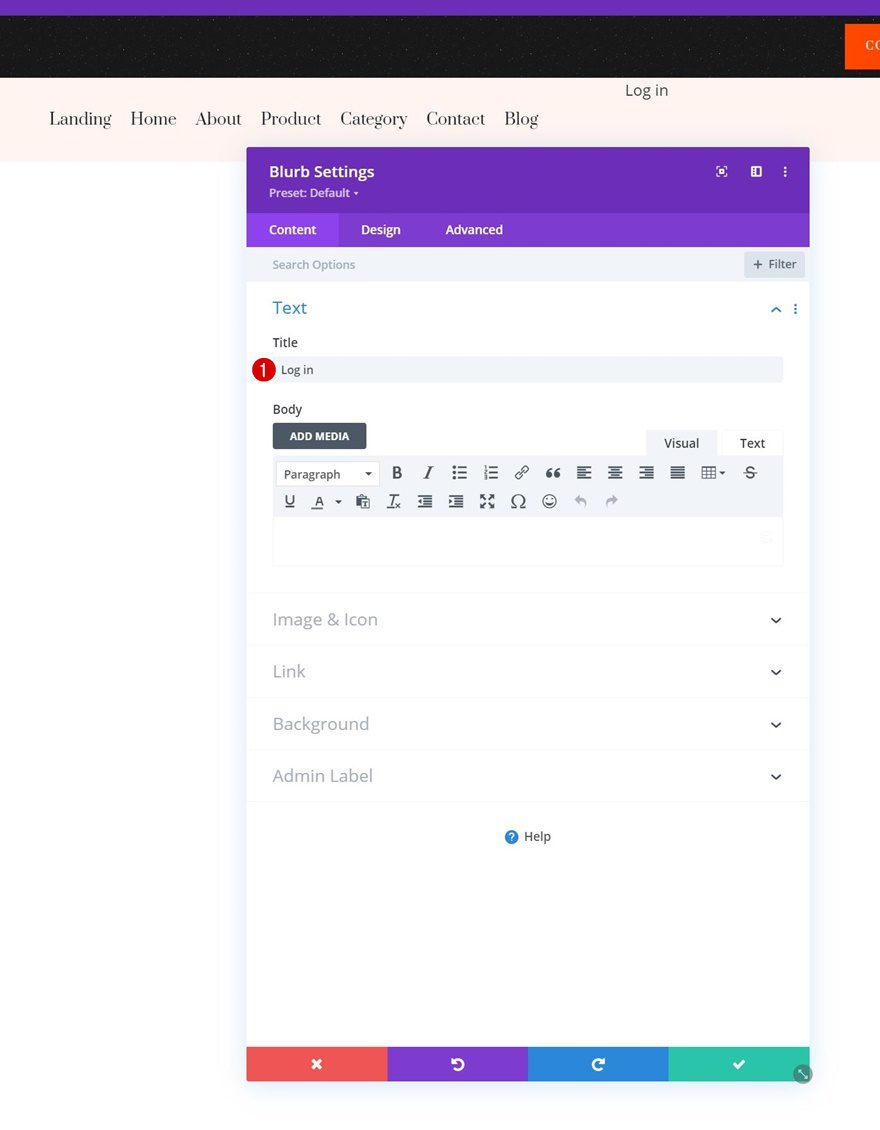
Agregue el módulo Blurb a la columna 2
Añadir título
Ahora que se ha creado la base de nuestro encabezado, podemos centrarnos en crear el activador y el formulario del menú desplegable de inicio de sesión. Lo primero que necesitaremos es un módulo de Blurb en la columna 2 de nuestra fila. Aquí, agregaremos un título.

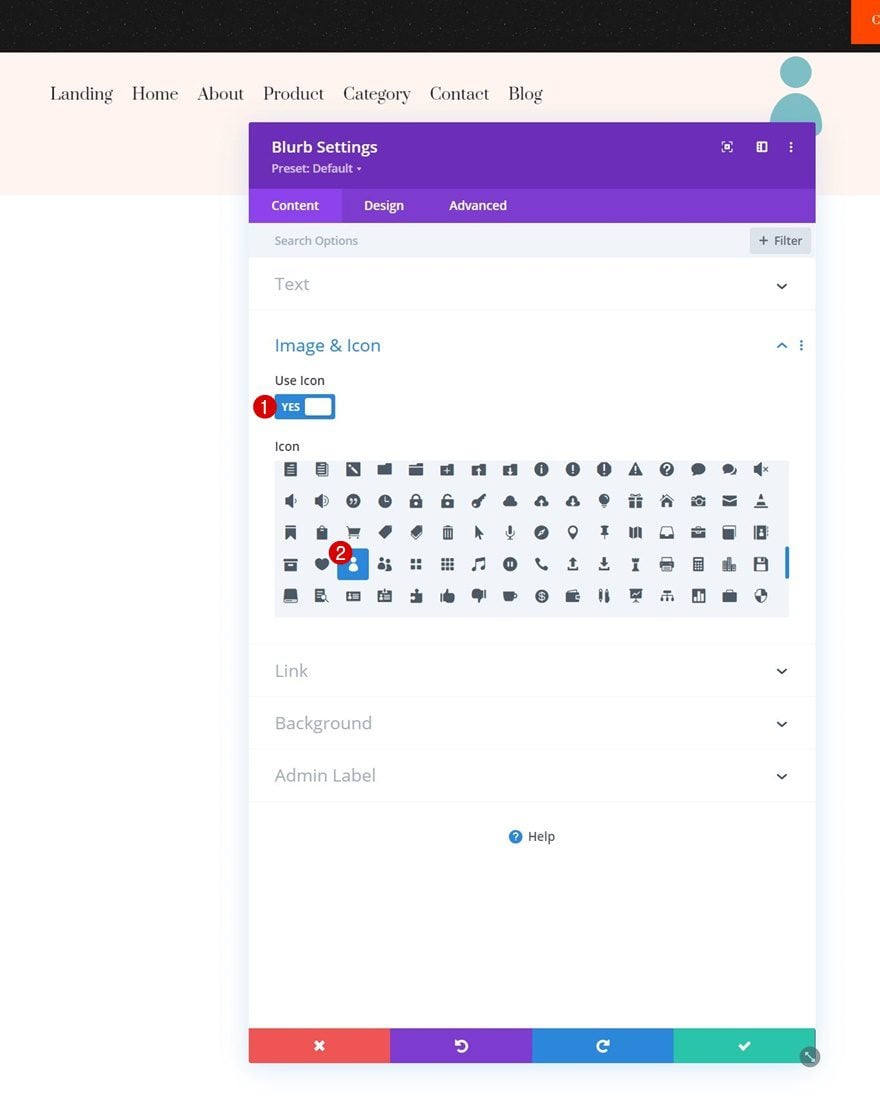
Seleccionar icono
A continuación, seleccionaremos un icono.

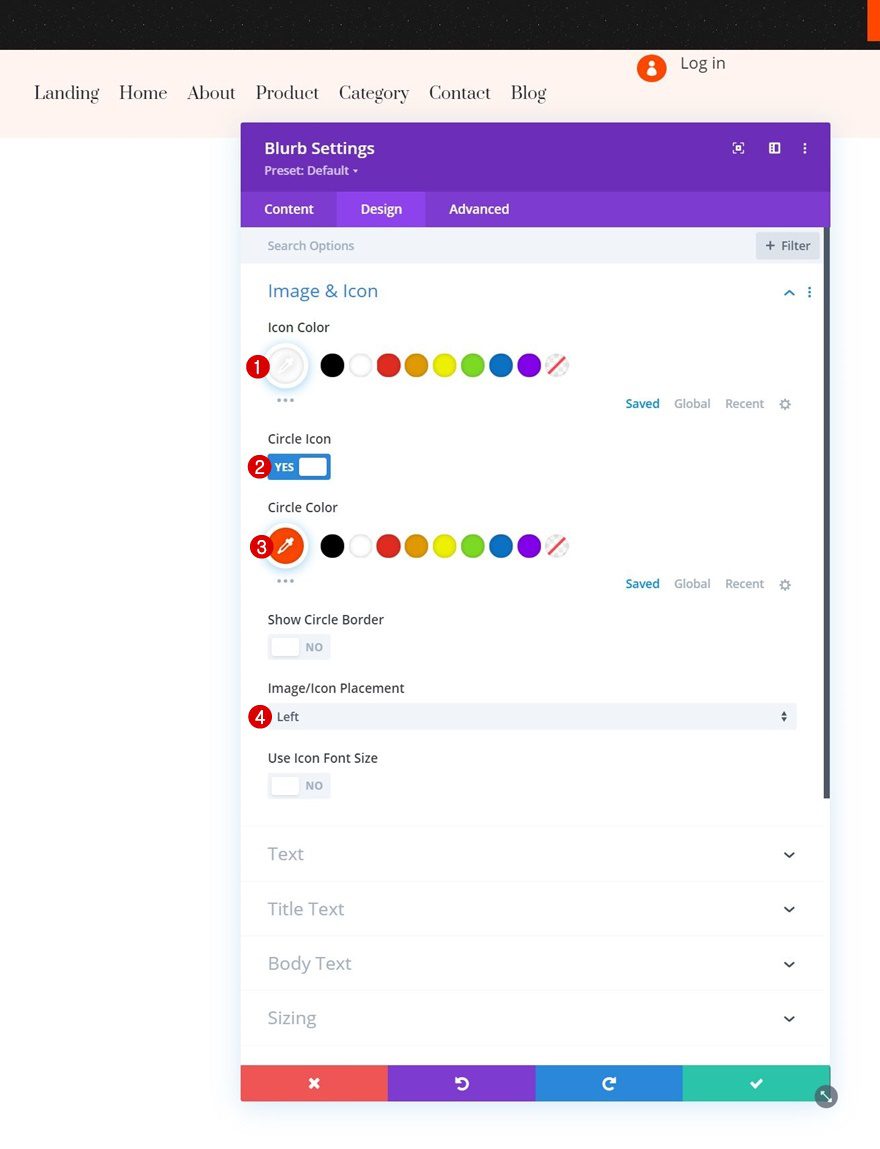
Configuración de iconos
Pase a la pestaña de diseño del módulo y cambie la configuración del icono de la siguiente manera:
- Color del icono: #ffffff
- Icono de círculo: Sí
- Color del círculo: #ff4700
- Colocación de imagen/icono: Izquierda

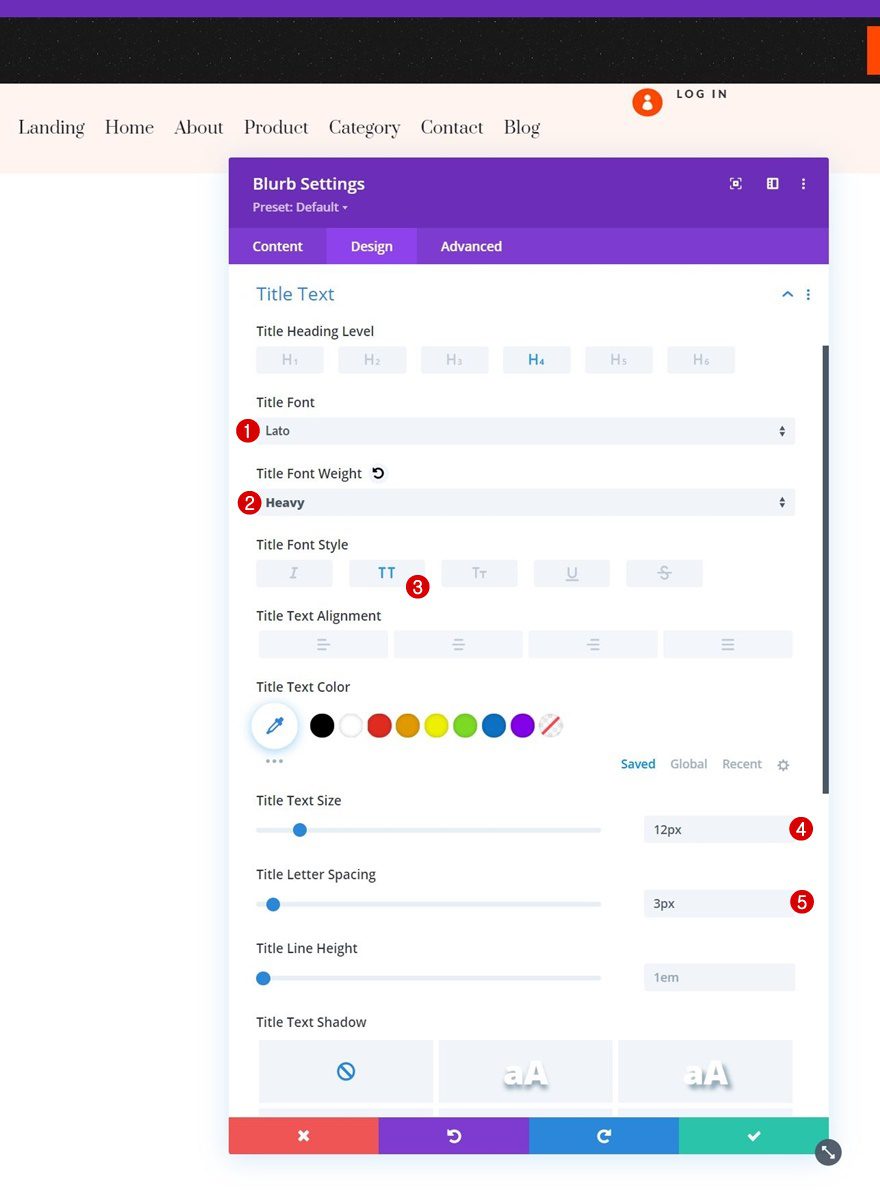
Configuración del texto del título
Luego, aplique estilo al texto del título.
- Fuente del título: Lato
- Peso de la fuente del título: Pesado
- Estilo de fuente del título: Mayúsculas
- Tamaño del texto del título: 12px
- Espaciado entre letras del título: 3px

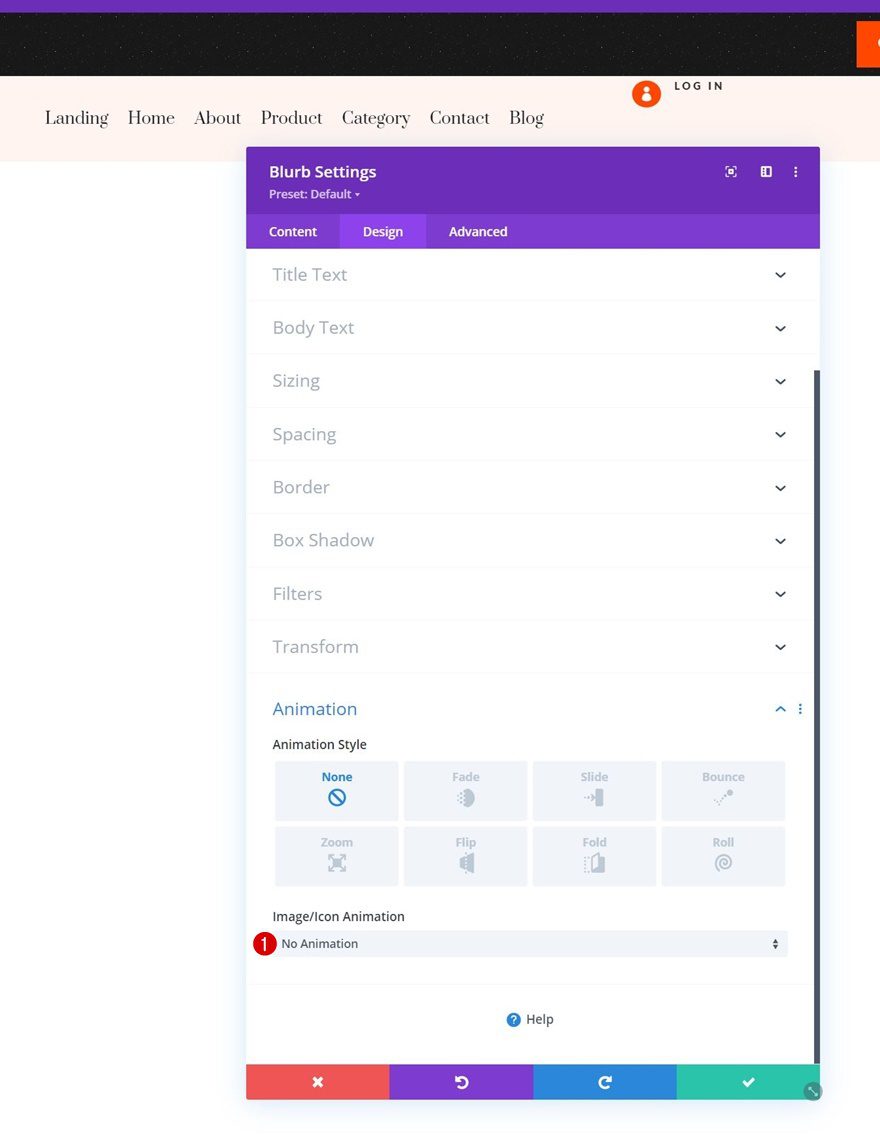
Animación
También estamos eliminando la animación predeterminada de este módulo en la configuración de animación.
- Animación de imagen/icono: sin animación

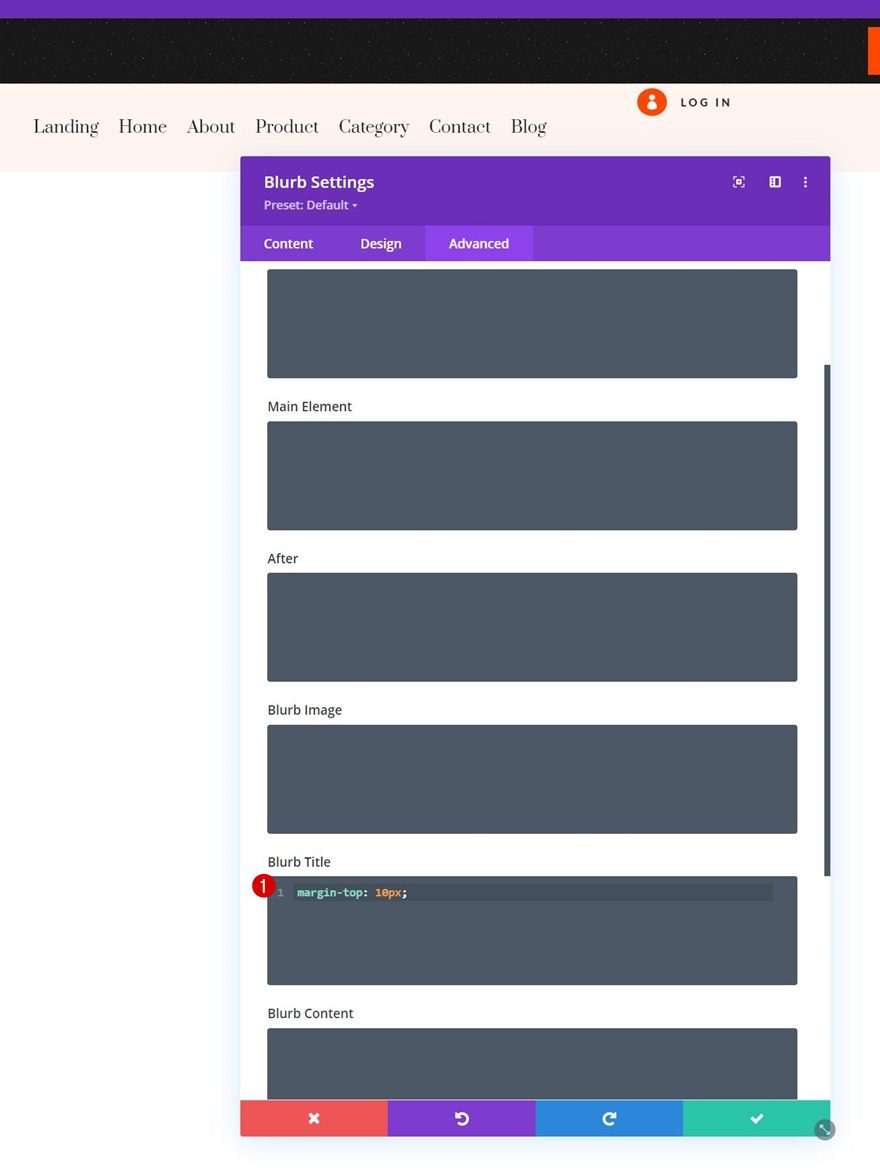
CSS del título de Blurb
Y agregaremos un margen superior al título de la propaganda en la pestaña avanzada.
|
01
|
margin-top: 10px; |

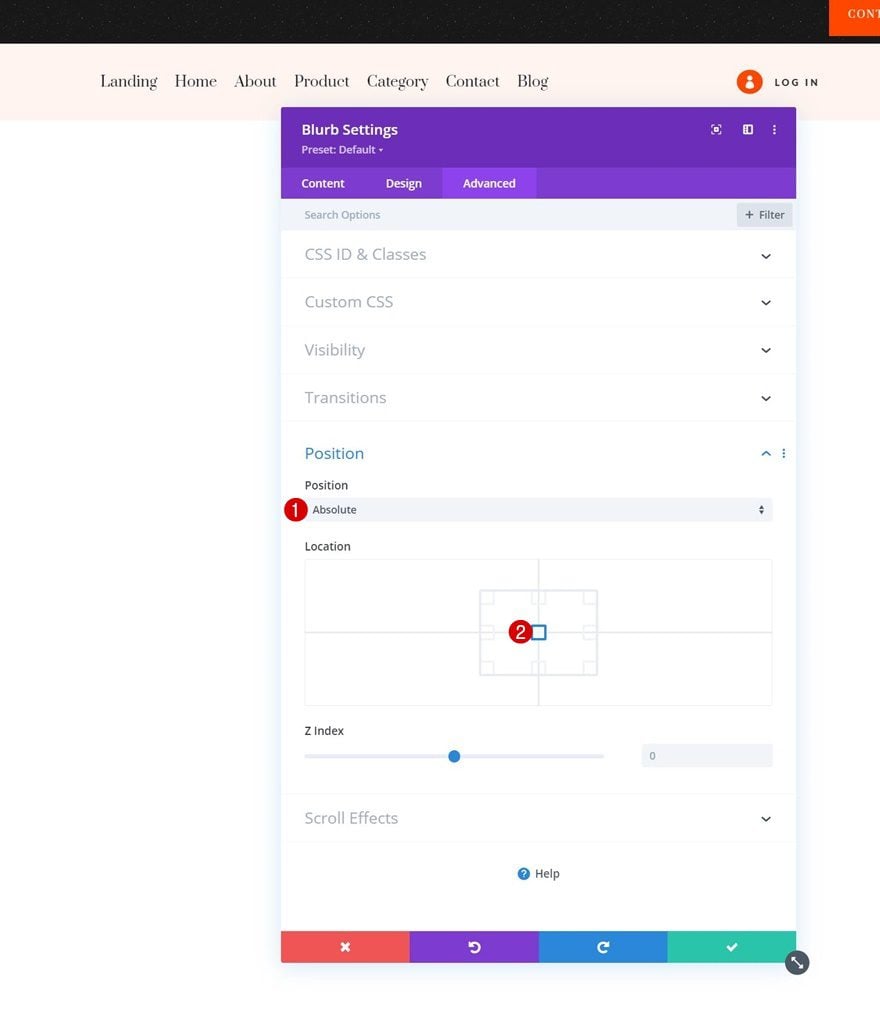
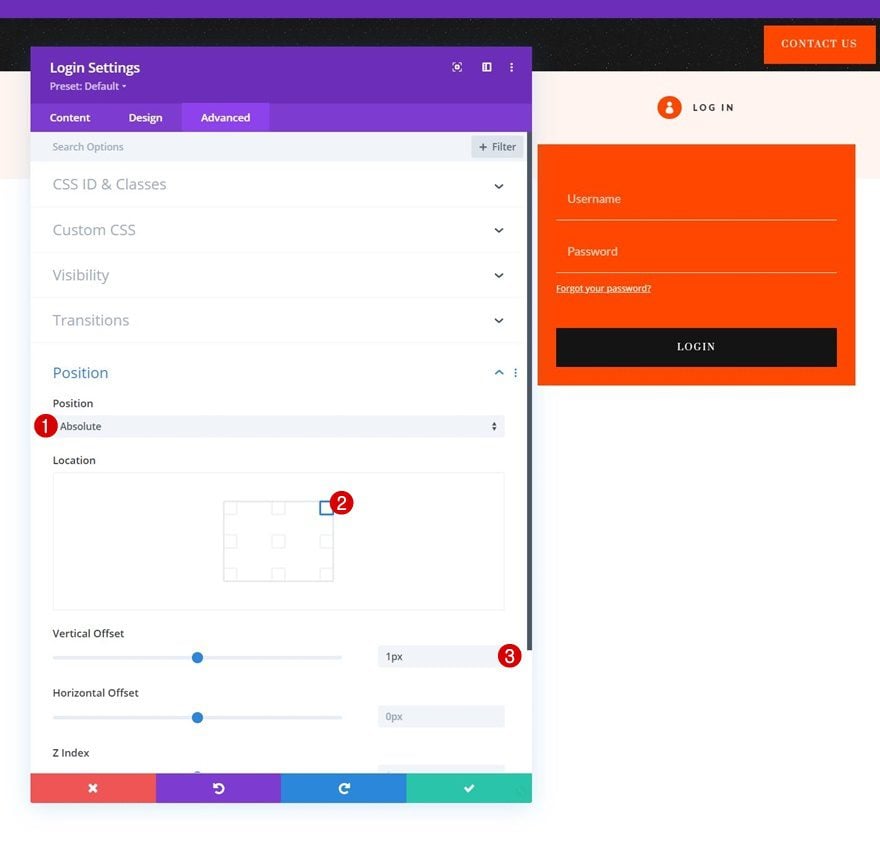
Posición
Por último, pero no menos importante, reubicaremos el módulo en la configuración de posición.
- Posición: Absoluta
- Ubicación: Centro

Agregue la fila n.° 2 a la sección n.° 2
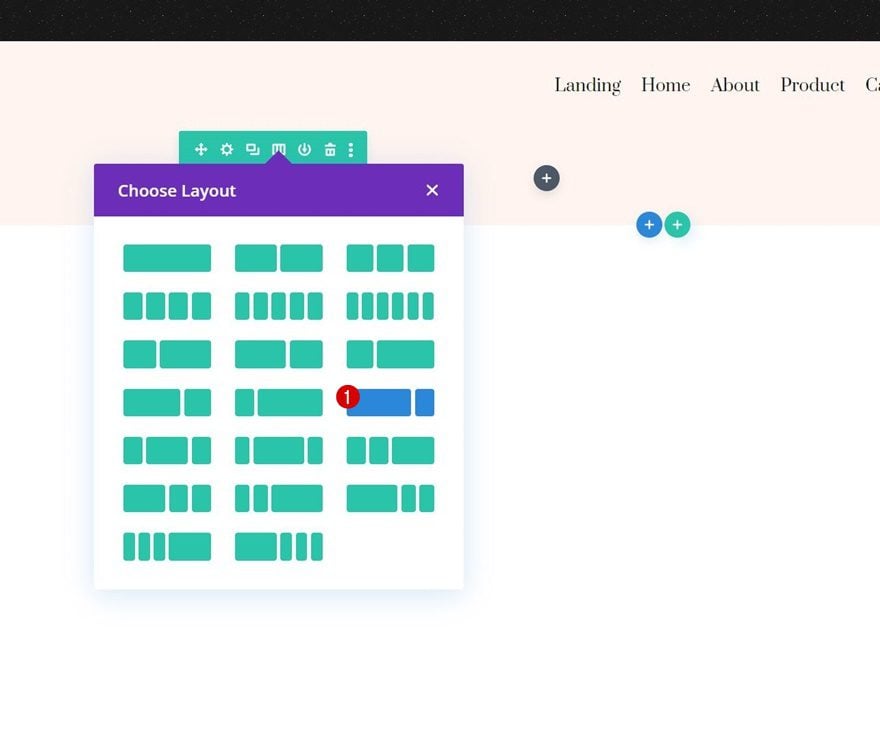
Estructura de la columna
Para agregar el formulario de inicio de sesión, vamos a usar una nueva fila debajo de la anterior, con la siguiente estructura de columnas:

Dimensionamiento
Sin agregar módulos todavía, abra la configuración de fila y cambie la configuración de tamaño de la siguiente manera:
- Igualar alturas de columna: Sí
- Ancho máximo: 2580px

Espaciado
Modifique los valores de relleno también.
- Relleno superior: 0px
- Relleno inferior: 0px
- Relleno izquierdo: 2%
- Relleno derecho: 2%

Agregar módulo de inicio de sesión a la columna 2
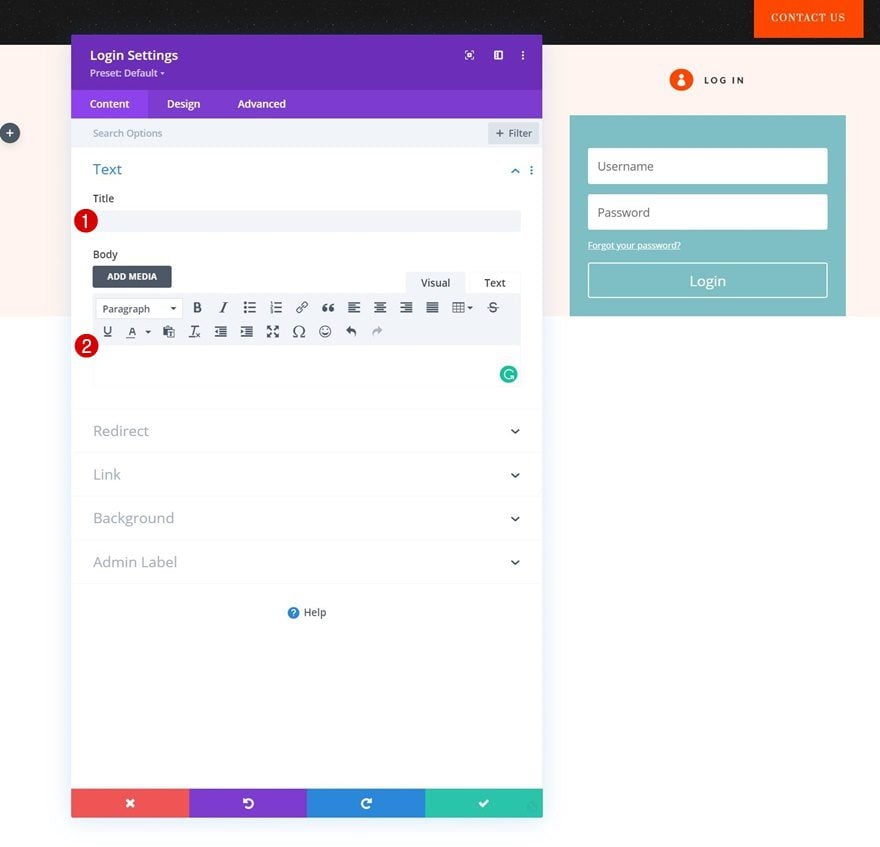
Eliminar contenido
Agregue un módulo de inicio de sesión a la columna 2. Asegúrese de que los cuadros de contenido estén vacíos.

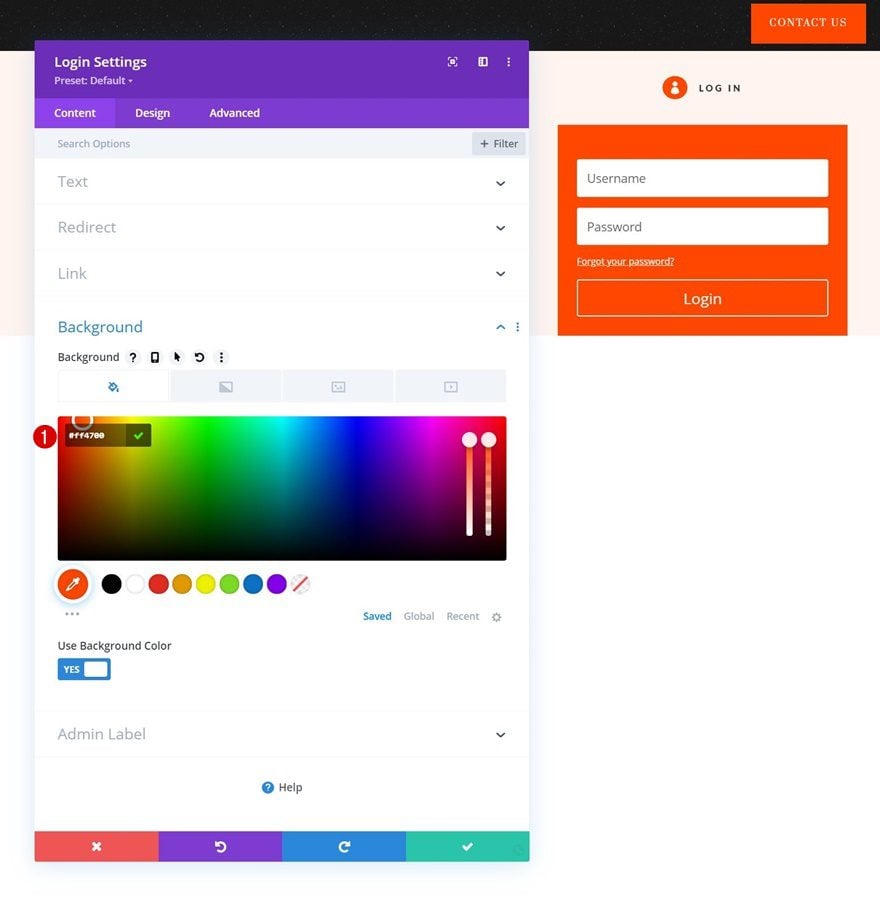
Color de fondo
Cambia el color de fondo a continuación.
- Color de fondo: #ff4700

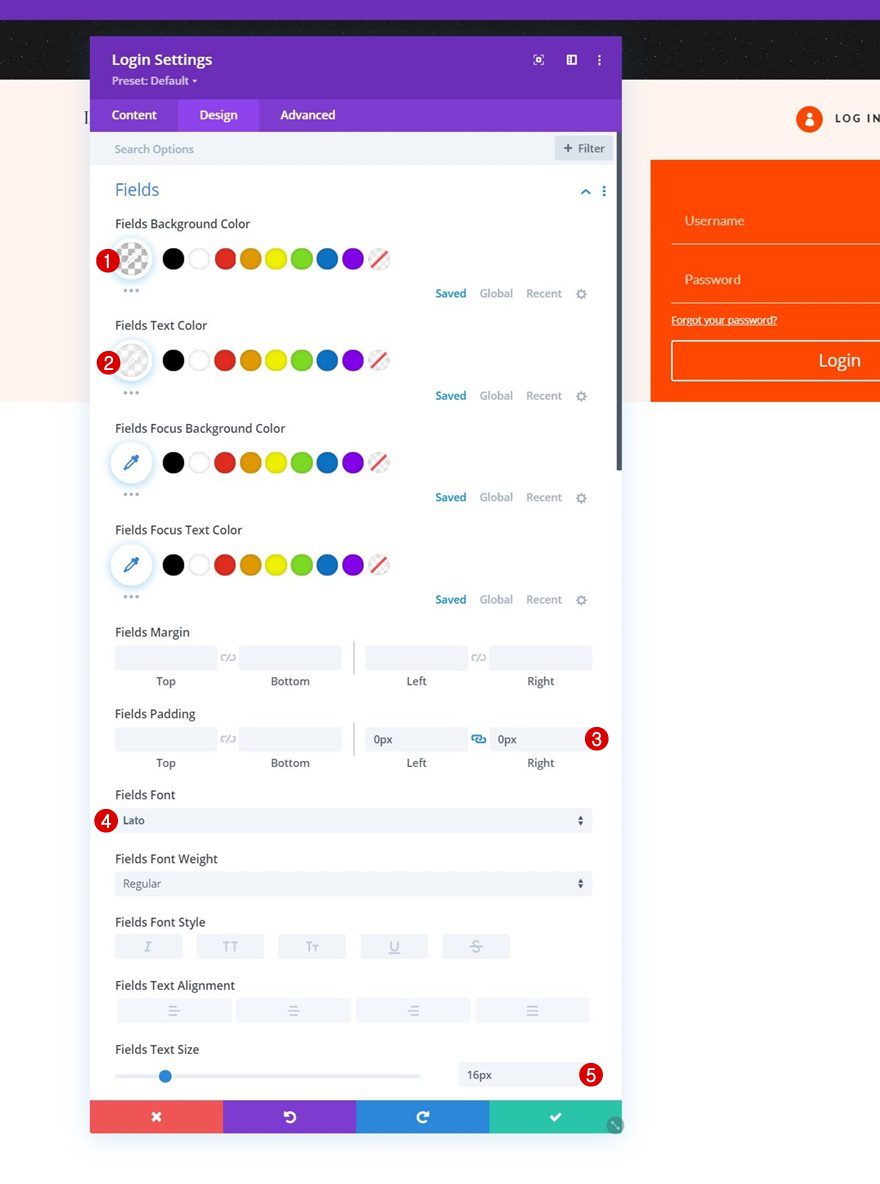
Configuración de campos
Pase a la pestaña de diseño y aplique estilo a los campos.
- Color de fondo de los campos: rgba(0,0,0,0)
- Color del texto de los campos: rgba(255,255,255,0.73)
- Campos de relleno izquierdo: 0px
- Campos Relleno derecho: 0px
- Fuente de los campos: Lato
- Tamaño del texto de los campos: 16px

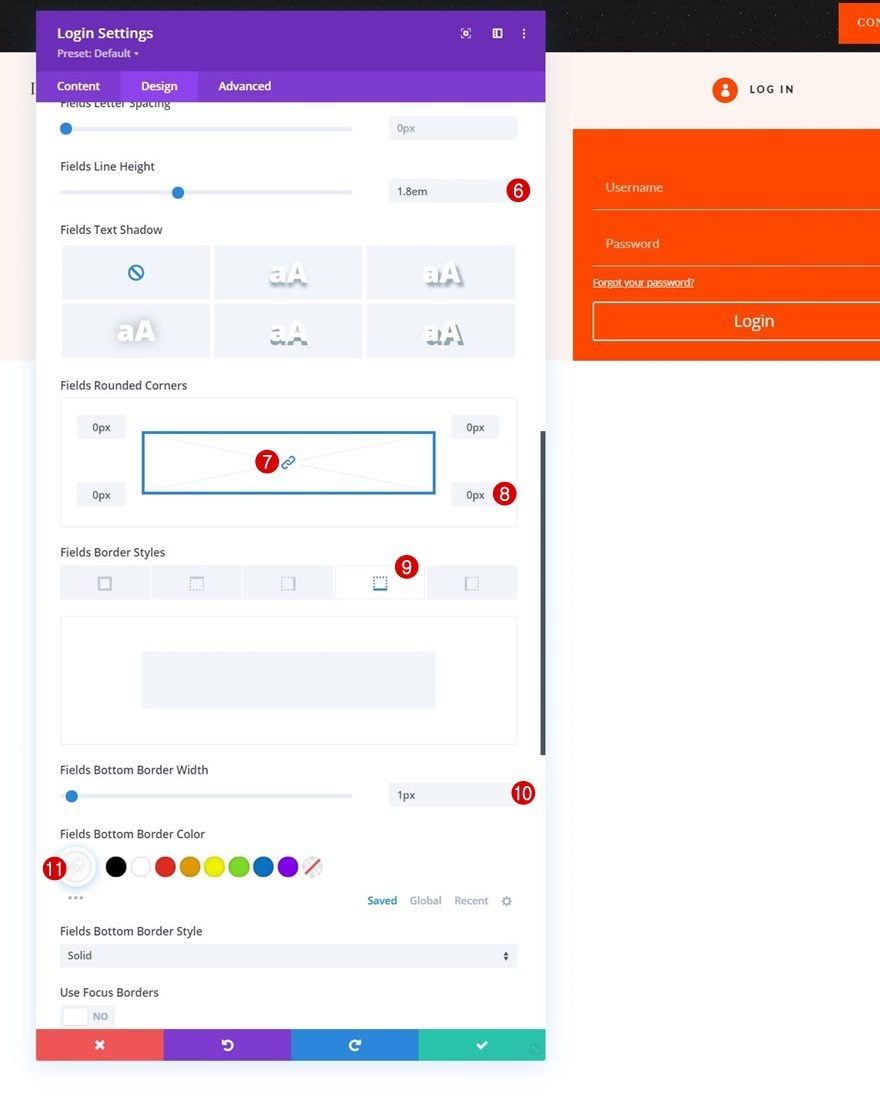
- Altura de la línea de campos: 1,8 em
- Todas las esquinas: 0px
- Ancho del borde inferior de los campos: 1px
- Color del borde inferior de los campos: #ffffff

Configuración de botones
Luego, modifique la configuración del botón de la siguiente manera:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 12px
- Color del texto del botón: #ffffff
- Color de fondo del botón: #141414
- Ancho del borde del botón: 0px
- Radio del borde del botón: 0px
- Espaciado entre letras de botones: 2px
- Fuente del botón: Prata

- Estilo de fuente del botón: Mayúsculas
- Relleno superior del botón: 16px
- Relleno inferior del botón: 16px

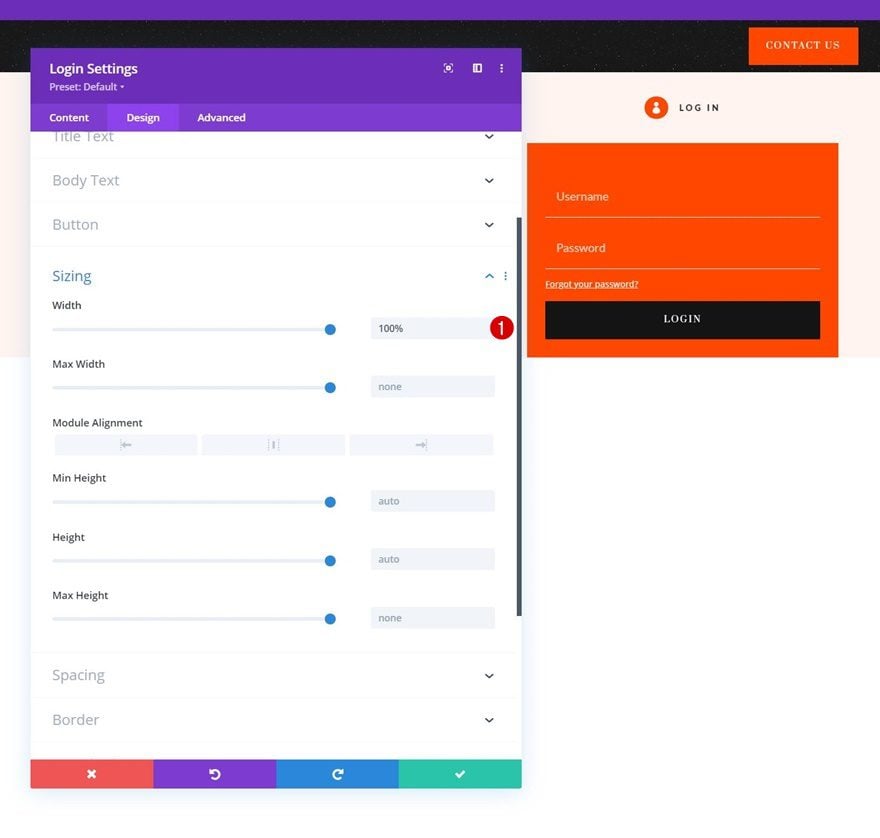
Dimensionamiento
Asegúrese de que el ancho sea «100%» también.
- Ancho: 100%

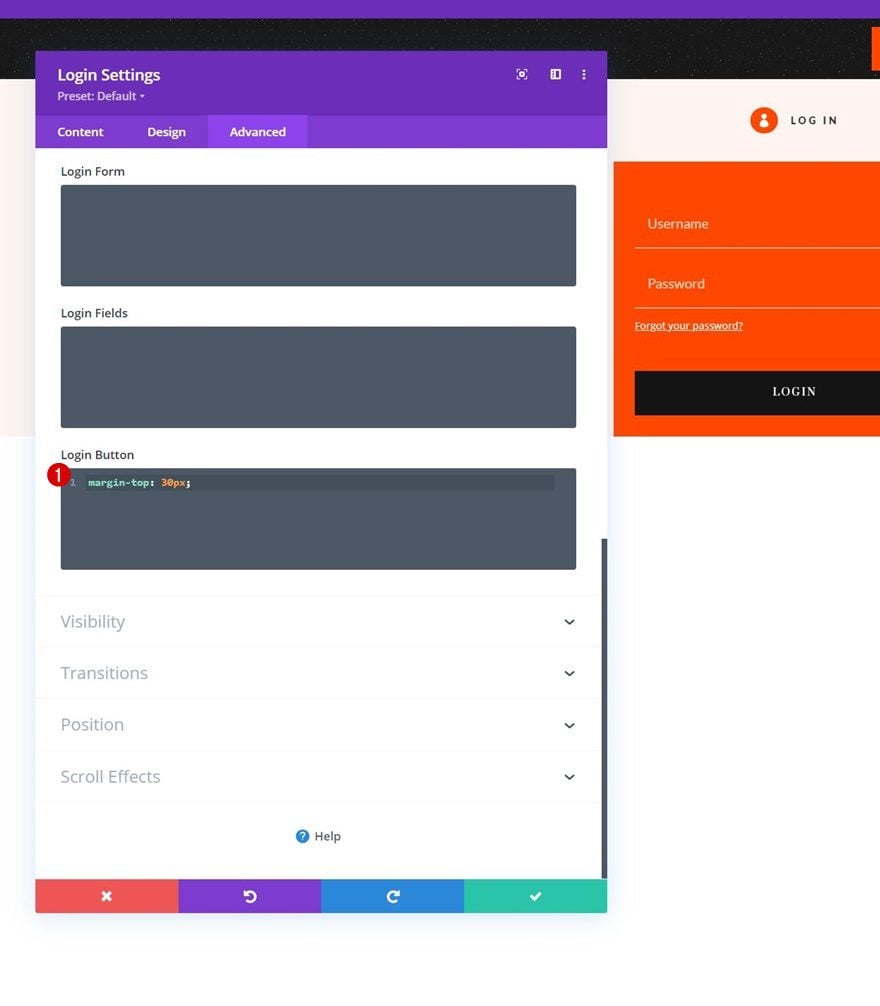
Botón de inicio de sesión CSS
Aplique un margen superior al cuadro CSS del botón de inicio de sesión en la pestaña avanzada.
|
01
|
margin-top: 30px; |

Posición
Y reposicione el módulo en consecuencia:
- Posición: Absoluta
- Ubicación: arriba a la derecha
- Desplazamiento vertical: 1px

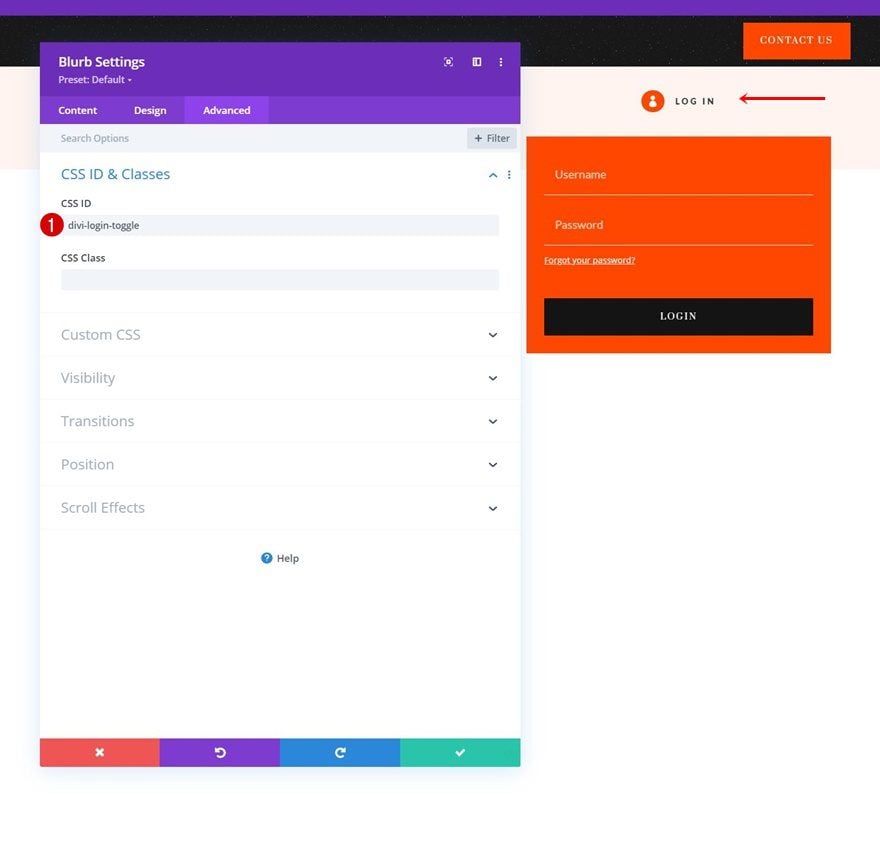
Agregar ID de CSS al módulo de Blurb en la fila n.º 1
Ahora que tenemos todos los elementos que necesitamos, podemos centrarnos en la función de clic. Primero, abra el módulo de Blurb y agregue la siguiente ID de CSS:
- ID de CSS: divi-login-toggle

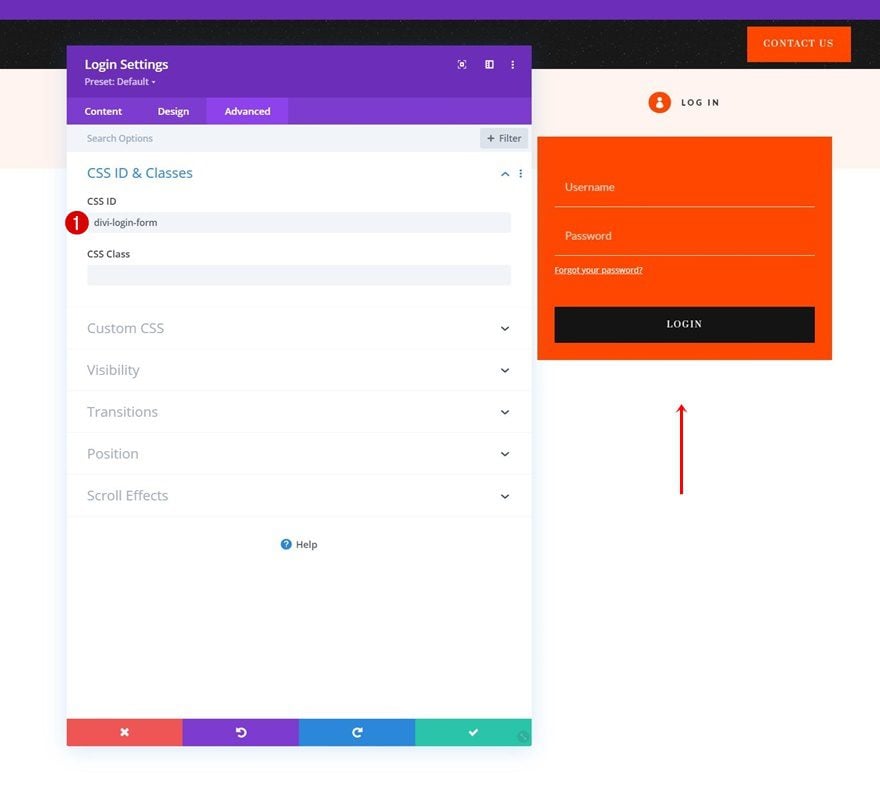
Agregar ID de CSS al módulo de inicio de sesión en la fila n.º 2
A continuación, abra el módulo de inicio de sesión y aplique el siguiente ID de CSS:
- ID de CSS: formulario de inicio de sesión de divi

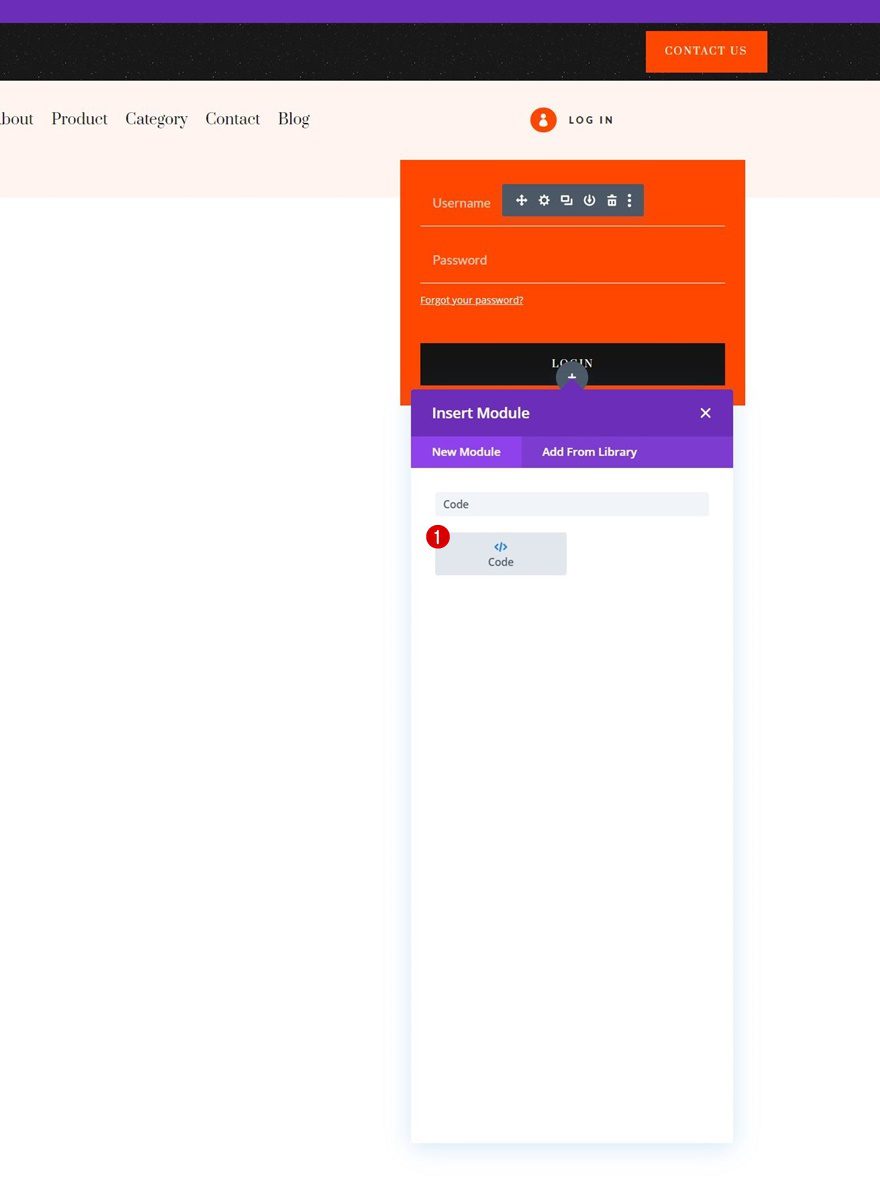
Agregar módulo de código debajo del módulo de inicio de sesión
Luego, agregue un módulo de código justo debajo del módulo de inicio de sesión.

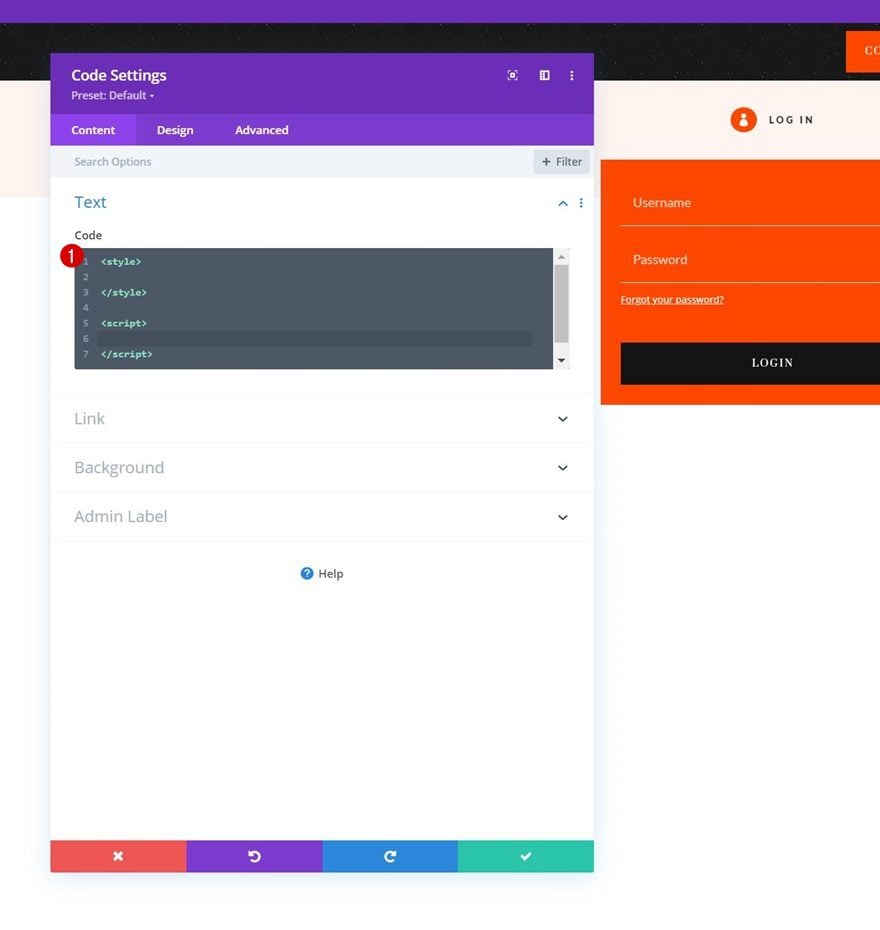
Agregar etiquetas de estilo y secuencia de comandos
Para crear la función de clic, usaremos código CSS y JQuery. Para prepararnos para ese código, agregaremos etiquetas de estilo (para el código CSS) y etiquetas de script (para el código JQuery).

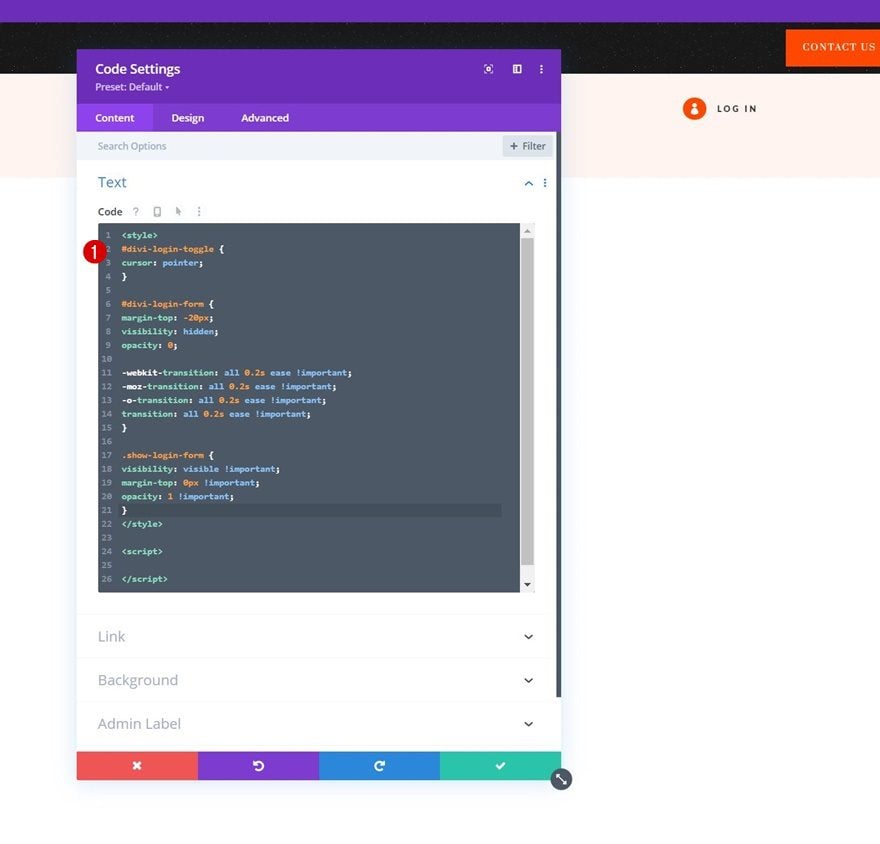
Insertar código CSS entre etiquetas de estilo
Coloque las siguientes líneas de código CSS entre las etiquetas de estilo:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
|
#divi-login-toggle {cursor: pointer; }#divi-login-form {margin-top: -20px;visibility: hidden;opacity: 0; -webkit-transition: all 0.2s ease !important;-moz-transition: all 0.2s ease !important;-o-transition: all 0.2s ease !important;transition: all 0.2s ease !important;} .show-login-form {visibility: visible !important;margin-top: 0px !important;opacity: 1 !important;} |

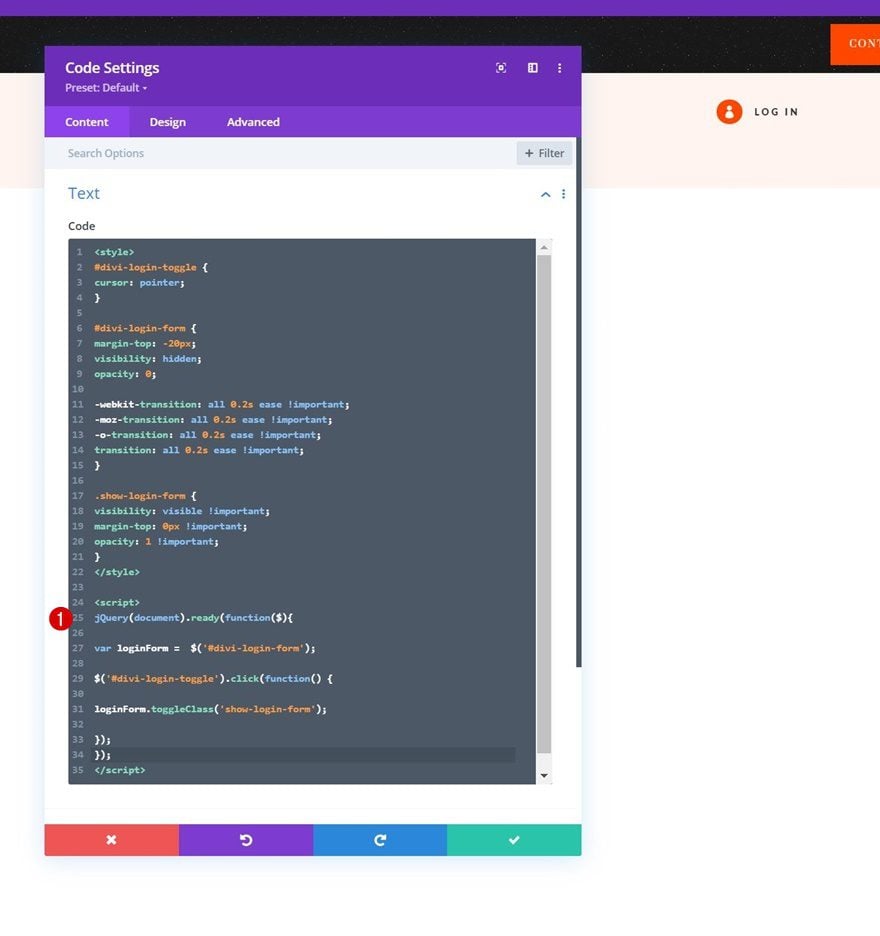
Insertar JQuery entre etiquetas de script
Y el siguiente código entre las etiquetas del script:
|
01
02
03
04
05
06
07
08
09
10
|
jQuery(document).ready(function($){var loginForm = $('#divi-login-form');$('#divi-login-toggle').click(function() {loginForm.toggleClass('show-login-form');});}); |

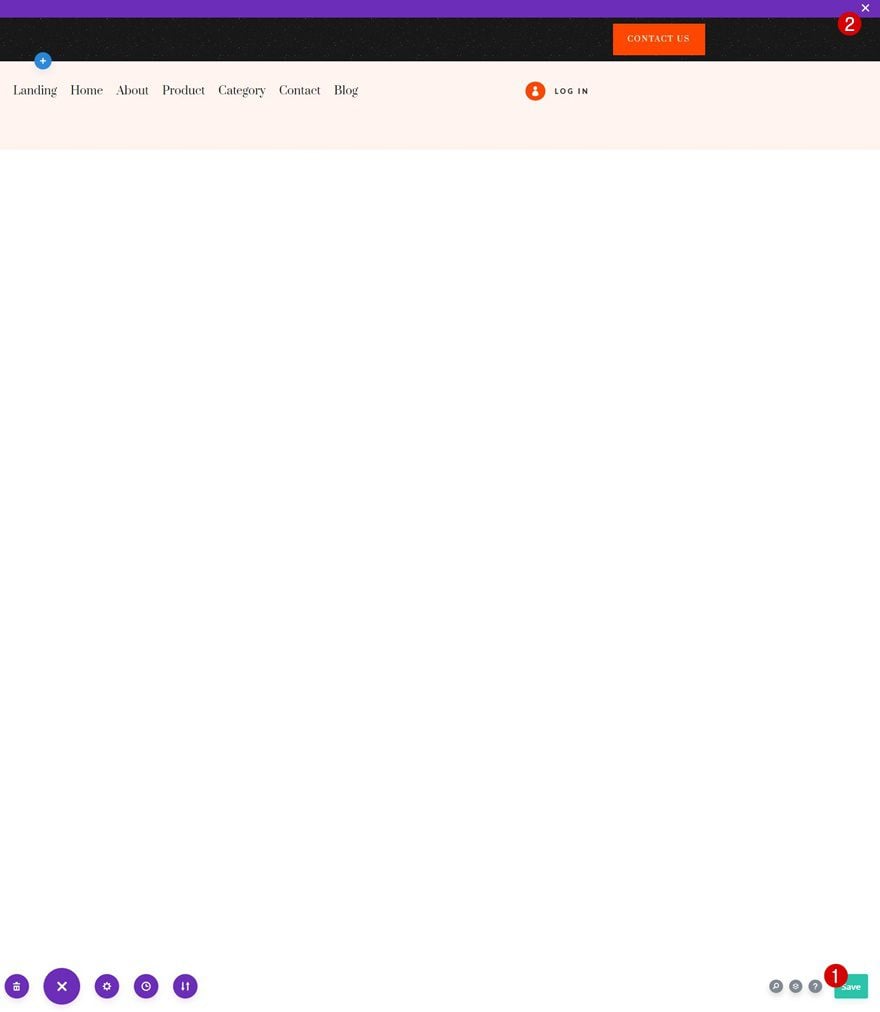
4. Guardar los cambios del generador de temas Divi
Ahora que todo está en su lugar, lo único que queda por hacer es guardar todos los cambios de Divi Theme Builder y ver el resultado.


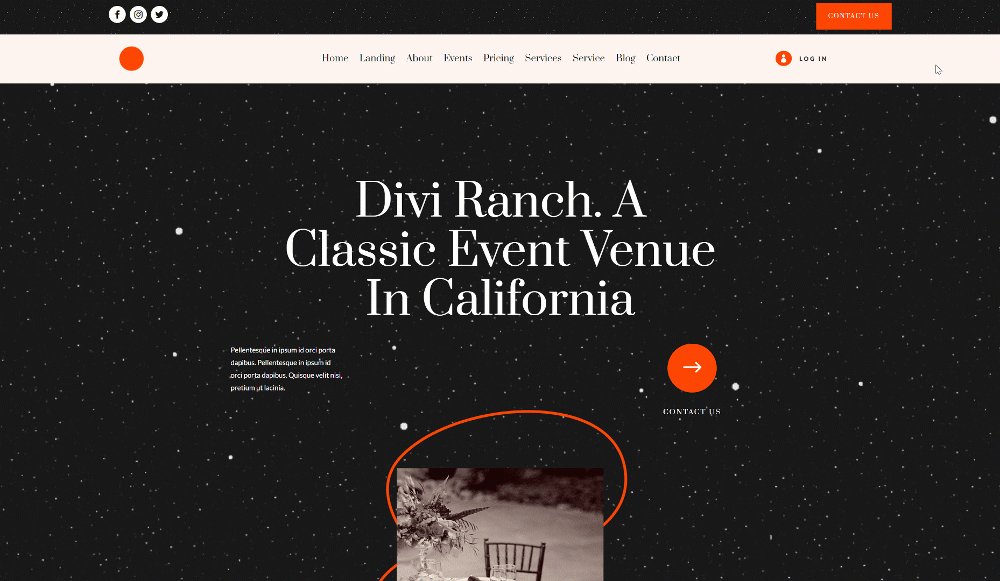
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo ser creativo con su encabezado al crear un sitio web de membresía. Más específicamente, le mostramos cómo incluir un formulario de inicio de sesión desplegable que permite a sus visitantes iniciar sesión en sus cuentas sin tener que ir a la página de inicio de sesión de WordPress. ¡También pudo descargar el archivo JSON de la plantilla de encabezado de forma gratuita! Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.