
Las opciones de condición de Divi te permiten tener un control completo sobre el contenido de tu sitio como nunca antes. Parte de ese control consiste en evitar que su sitio tenga contenido que no se aplica a todos los usuarios. Como un formulario de inicio de sesión. Muchas veces, los sitios tendrán un formulario de inicio de sesión que ocupa un valioso espacio en la barra lateral o en el encabezado (o incluso en una página completa). Con Divi y sus opciones de condición, puede configurar un formulario de inicio de sesión en todo el sitio que esté presente solo para usuarios que no hayan iniciado sesión, mientras que sus usuarios registrados tienen una experiencia menos abarrotada. Echemos un vistazo a cómo puedes hacer esto.
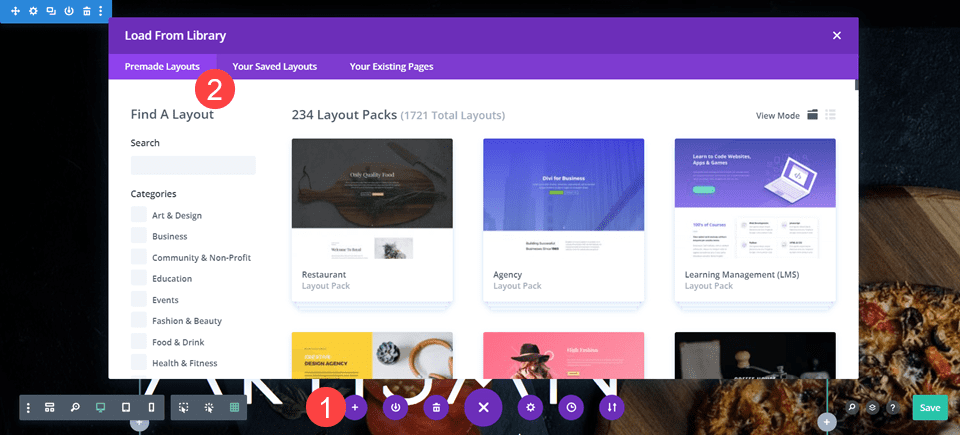
En este tutorial, trabajaremos bajo la premisa de que tiene un sitio existente en el que utiliza un formulario de inicio de sesión. O tiene la intención de usar un formulario de inicio de sesión de alguna manera. Si no lo hace, puede seguir fácilmente utilizando cualquiera de nuestros paquetes de diseño prefabricados dentro de Divi Builder eligiendo Usar un diseño prefabricado al abrir el generador por primera vez. También puede agregar un diseño seleccionando el icono morado + en el menú inferior y eligiendo uno en Diseños prefabricados

Ir al generador de temas
Cuando tenga un sitio configurado y listo, diríjase al generador de temas Divi. Es fácil de encontrar. Inicie sesión en su panel de administración de WordPress y desplácese hacia abajo hasta que vea Divi – Theme Builder .

Para mostrar un formulario de inicio de sesión para usuarios que no hayan iniciado sesión, lo agregaremos al encabezado global para que la gran mayoría de su sitio tenga la lógica del formulario, excepto en instancias específicas en las que use un encabezado diferente. (Sin embargo, siempre puede copiar el formulario de inicio de sesión en esos encabezados).
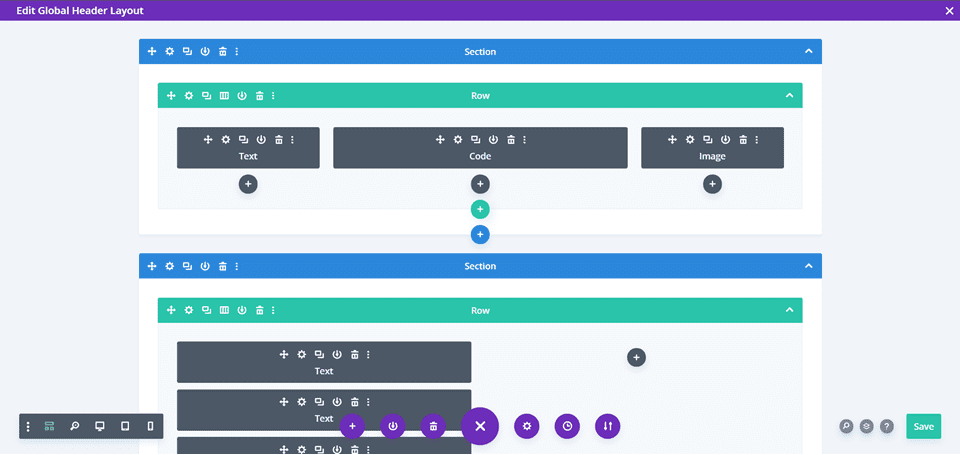
Editar el encabezado global
Para empezar, haga doble clic en el encabezado global en la plantilla de sitio web predeterminada o haga clic en el botón Editar .

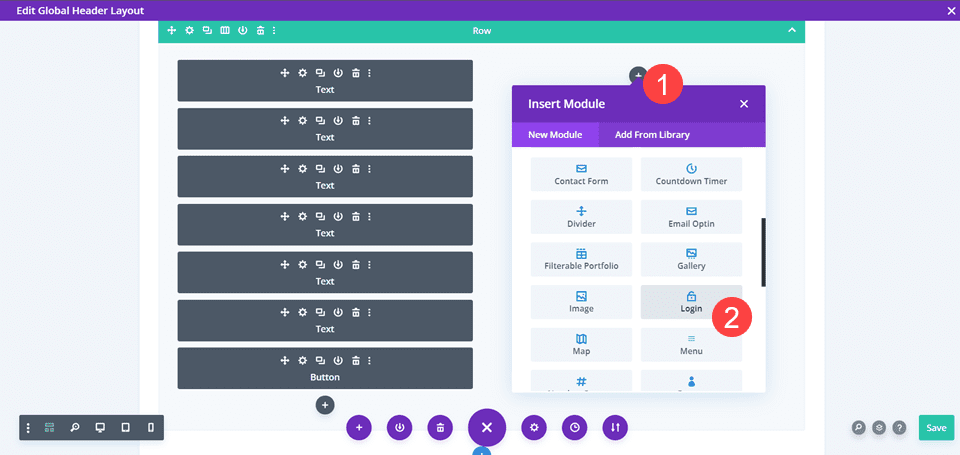
Agregar un formulario de inicio de sesión
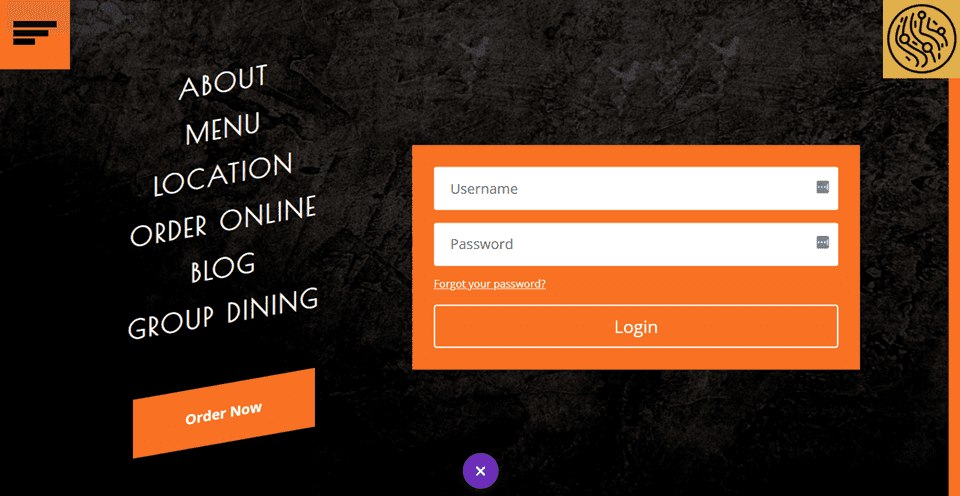
A continuación, busque el lugar donde desea que aparezca el formulario de inicio de sesión. Para este ejemplo, lo agregaremos en una segunda columna para el encabezado. Haga clic en el icono negro + y seleccione el módulo Iniciar sesión en la ventana desplegable que aparece.

Esto agrega un formulario de inicio de sesión sin estilo al sitio, y tendrá que tomarse el tiempo para hacerlo coincidir con el encabezado que esté usando actualmente.
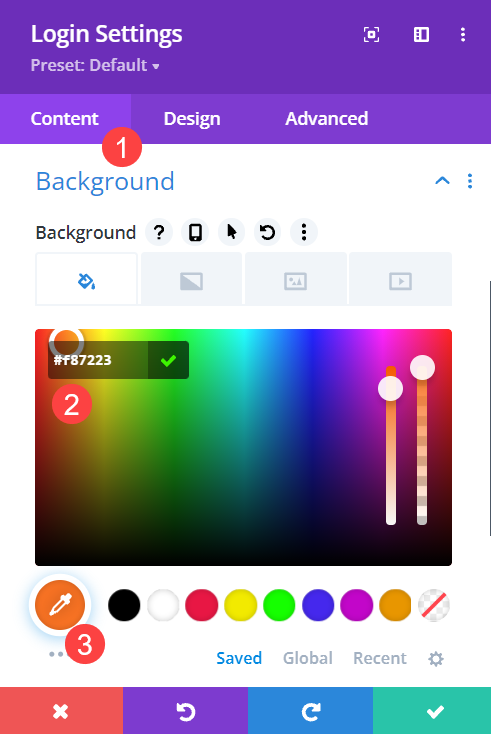
Dale estilo al formulario de inicio de sesión
Incluso si es algo tan simple como cambiar el color de fondo para que coincida con el diseño de su página, es importante asegurarse de que el formulario de inicio de sesión sea llamativo.

Usamos #F87223 como color para que coincida con otros elementos en el paquete de diseño de pizzería .

Incluso este simple cambio lo combina mejor. Si tiene un fondo sólido, usar un fondo transparente para mostrar solo los campos y el botón también es una opción simple que coincide con cualquier cosa.
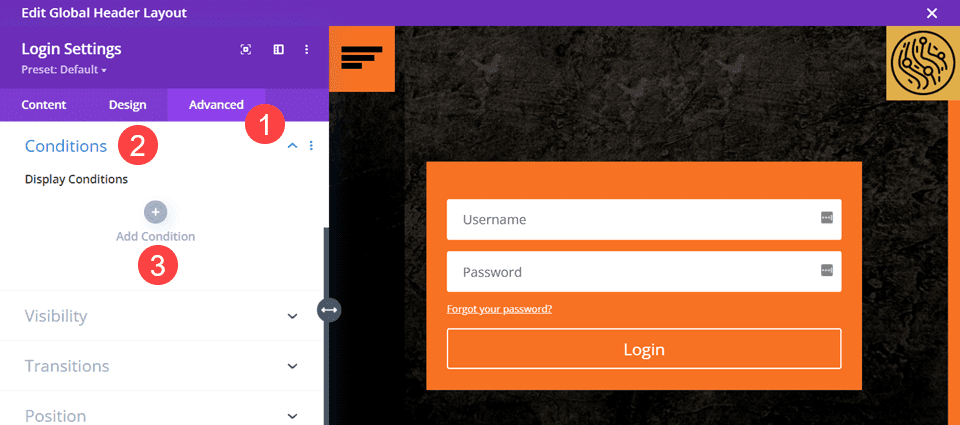
Abrir opciones de condición del módulo de inicio de sesión
Para mostrar el formulario de inicio de sesión solo a los usuarios que no han iniciado sesión, utilizará las opciones de condición de Divi . Si no está familiarizado con estos, puede encontrarlos en la pestaña Avanzado para cualquier Sección , Fila o Módulo . Además, también puede encontrar opciones de condición para columnas individuales dentro de las filas.
Esto significa que aunque vamos a agregar la lógica al propio módulo de inicio de sesión, puede elegir qué elemento de su sitio funcionará mejor para mostrarlo solo a los usuarios que no hayan iniciado sesión. Si desea que la columna que contiene el formulario de inicio de sesión sea lo que aparece, simplemente siga los pasos a continuación en la configuración de ese elemento en lugar del propio módulo de inicio de sesión.
Ahora, para agregar la lógica condicional, ingrese la configuración del Módulo de inicio de sesión y diríjase a la pestaña Avanzado como mencionamos anteriormente. Busque el área Condiciones , expándala y haga clic en el ícono gris + que dice Agregar condición .

Agregar una nueva condición
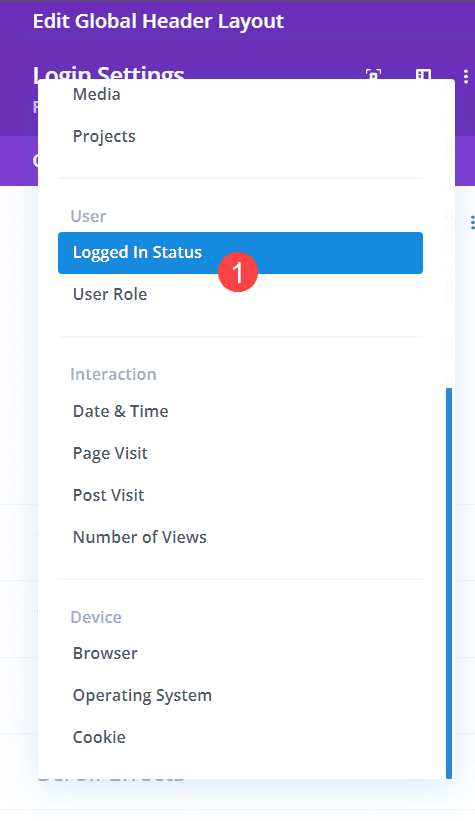
Al hacer clic en el botón Agregar condición , se abrirá una lista enorme de todas las diferentes opciones que tiene para la lógica condicional. Vamos a usar una sola condición para este tutorial, pero puede usar múltiples condiciones para el mismo elemento, creando una lógica avanzada para que realmente pueda personalizar su sitio según las necesidades de sus usuarios.
En la lista, desplácese hasta encontrar la subsección Usuario . Elija Estado de inicio de sesión como su condición.

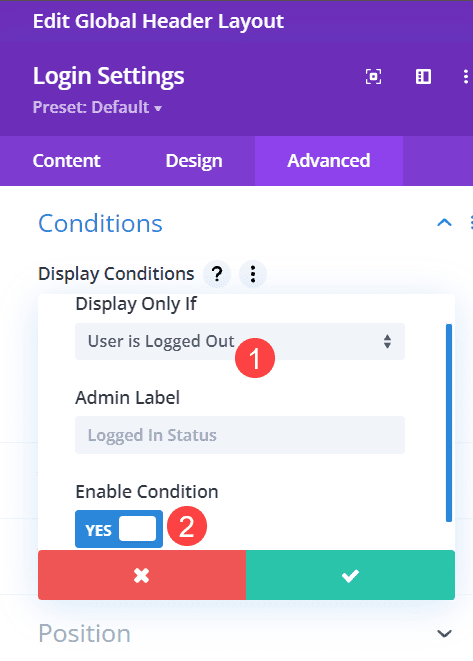
A continuación, asegúrese de seleccionar Usuario cerrado en Condiciones de visualización . También querrá asegurarse de que la opción Habilitar condición esté habilitada. Si, en algún momento, necesita deshabilitar esta condición en particular, puede ingresar aquí y simplemente desactivarla hasta el mejor momento.

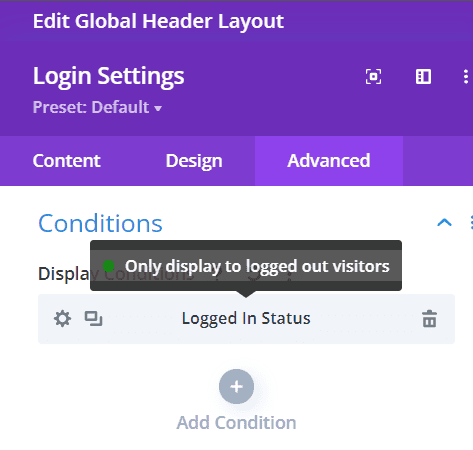
Cuando guarde la condición, debería verla en la lista en Avanzado . Además, cuando pase el cursor sobre cualquier condición, aparecerán los criterios específicos que establezca. También verá un punto verde que indica si la condición está habilitada o deshabilitada.

¡Y eso es! ¡Eso es todo! Cuando un usuario carga la página que usa esta plantilla o diseño en particular (en este caso, el encabezado global), cualquier usuario que no haya iniciado sesión verá el formulario en el espacio que usted designe. De lo contrario, el usuario no verá nada más que el contenido que desea.
Terminando con Cómo mostrar un formulario de inicio de sesión
Independientemente de la razón por la que pueda necesitar el formulario de inicio de sesión oculto para los usuarios registrados, las opciones de condición de Divi le permiten hacerlo con muy poco alboroto. Simplemente elija dónde desea que los usuarios que hayan iniciado sesión o no registrados vean el formulario y use la lógica condicional integrada directamente en Divi para mostrar el formulario de inicio de sesión solo a esos visitantes. Si bien este tutorial usó el encabezado global como ubicación porque eso es lo que verán la mayoría de los visitantes de su sitio, puede hacerlo en cualquier lugar de su sitio donde pueda agregar un módulo de inicio de sesión Divi.
¿Por qué desea mostrar un formulario de inicio de sesión a los usuarios que no han iniciado sesión pero no a los que ya han iniciado sesión?
Imagen destacada del artículo por AnyaPL / shutterstock.com