
Si está buscando una manera de resaltar su cuadro de suscripción de correo electrónico, le encantará esta publicación. Le mostraremos, paso a paso, cómo agregar movimiento a su cuadro de suscripción de correo electrónico. El cuadro de opción de correo electrónico de movimiento aparece y desaparece a medida que los visitantes se desplazan hacia abajo en la página. Al hacer esto, hay muchas posibilidades de que el cuadro de suscripción de correo electrónico capte la atención de sus visitantes, lo que con suerte dará como resultado una tasa de conversión más alta. ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
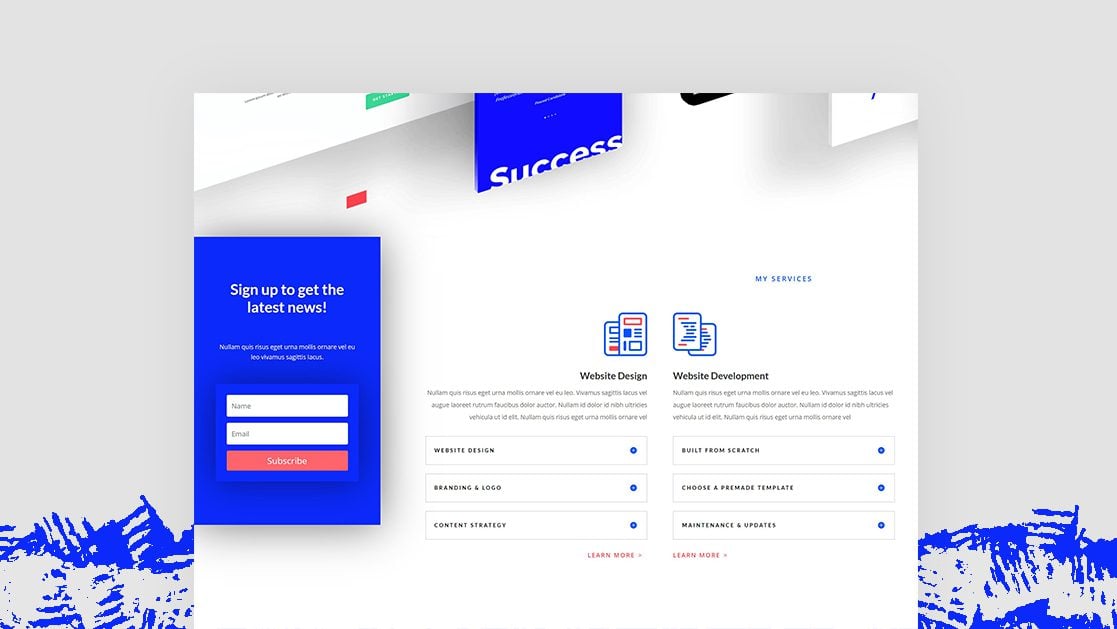
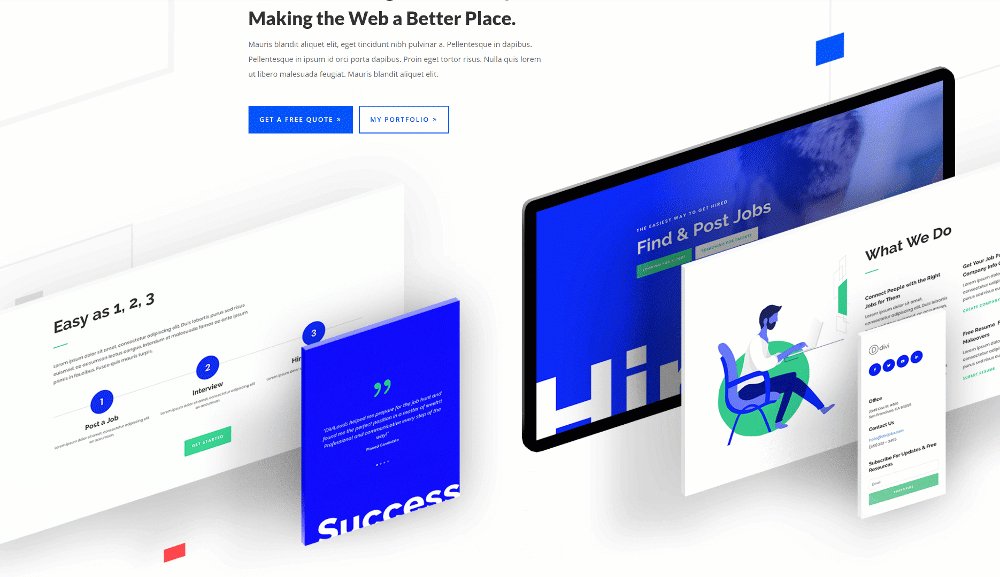
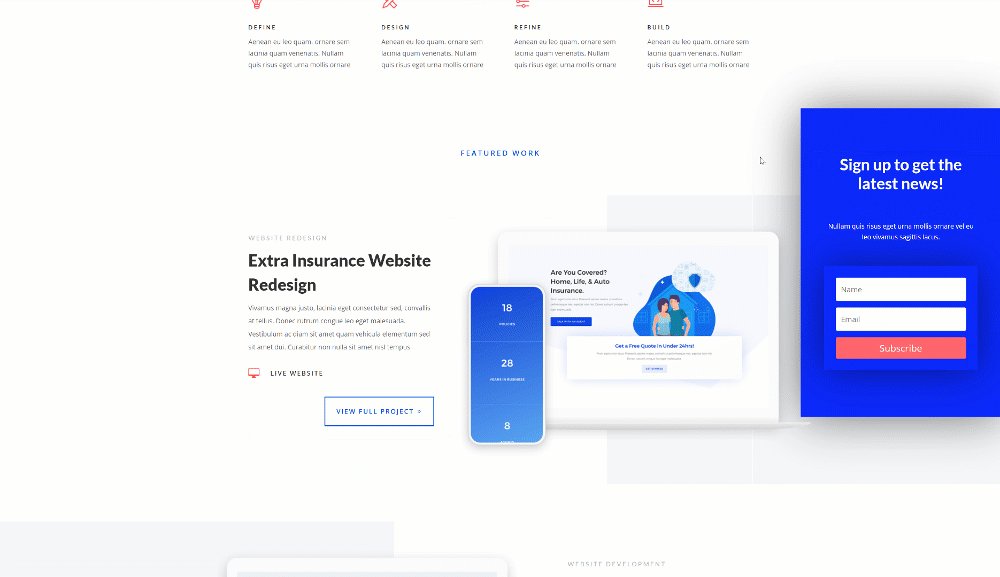
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado. Este tutorial funciona mejor en pantallas de mayor tamaño. En tamaños de pantalla más pequeños, deshabilitaremos todo el cuadro de opción de correo electrónico de movimiento para que no se superponga con el contenido de la página existente.

Descargue el diseño del cuadro de opciones de correo electrónico de Motion GRATIS
Para poner sus manos en el cuadro de suscripción de correo electrónico de movimiento libre, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
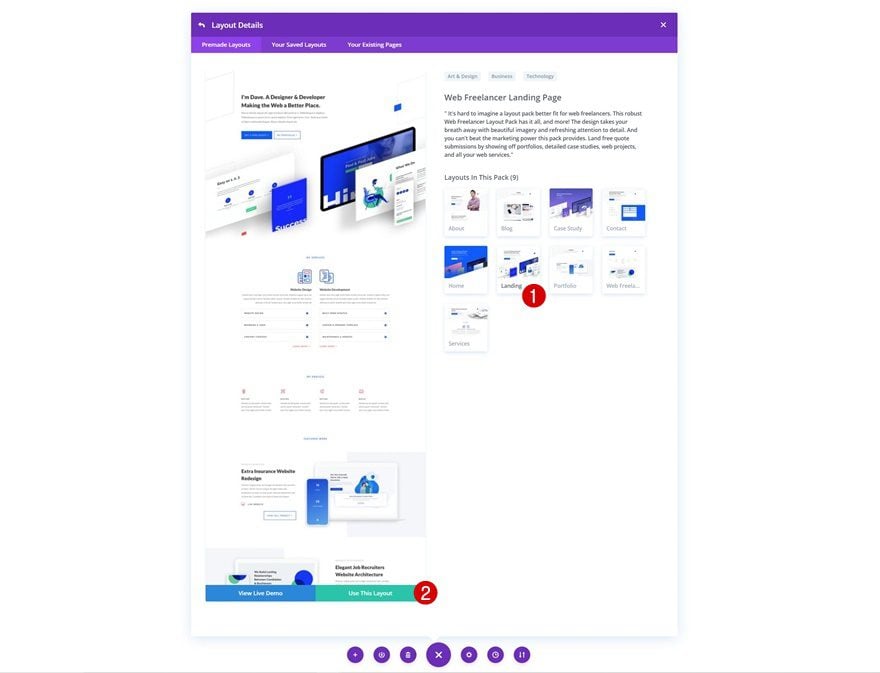
1. Cargue el diseño de la página de destino de Web Freelancer en una página nueva
Para recrear este tutorial, usaremos la página de destino de Web Freelance que puede encontrar en sus diseños prefabricados.

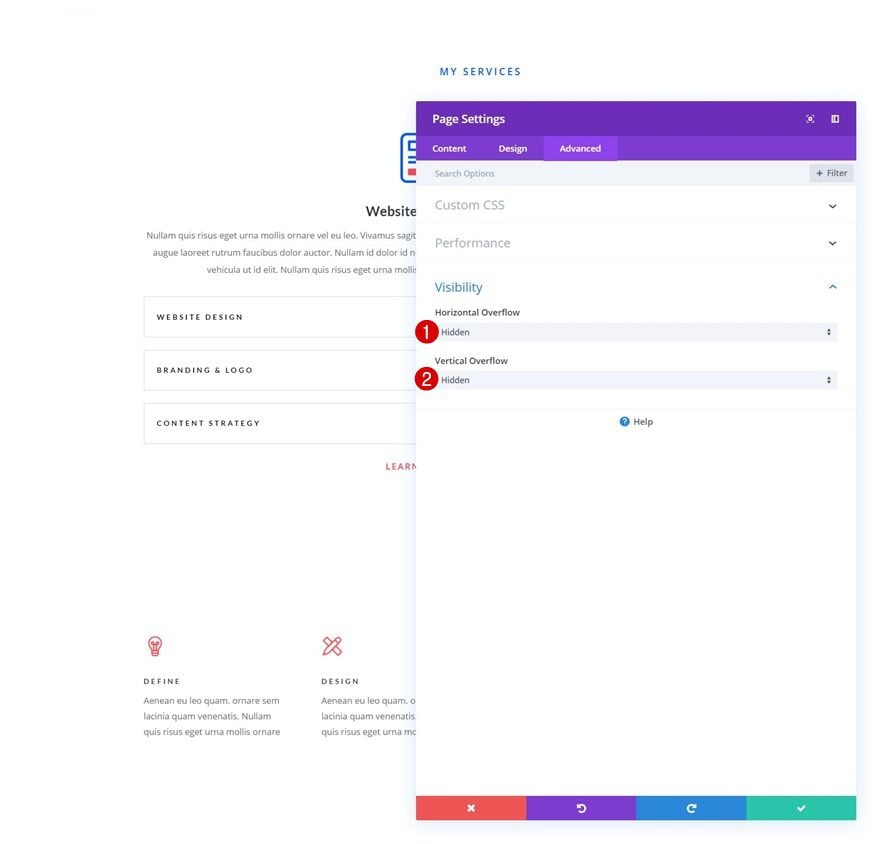
Ocultar desbordamientos de página
Una vez que haya cargado el diseño, abra la configuración de la página y oculte los desbordamientos en la pestaña avanzada. Esto ayudará a garantizar que no aparezca ninguna barra de desplazamiento horizontal durante todo el proceso de desplazamiento.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

2. Crear cuadro de opción de correo electrónico izquierdo
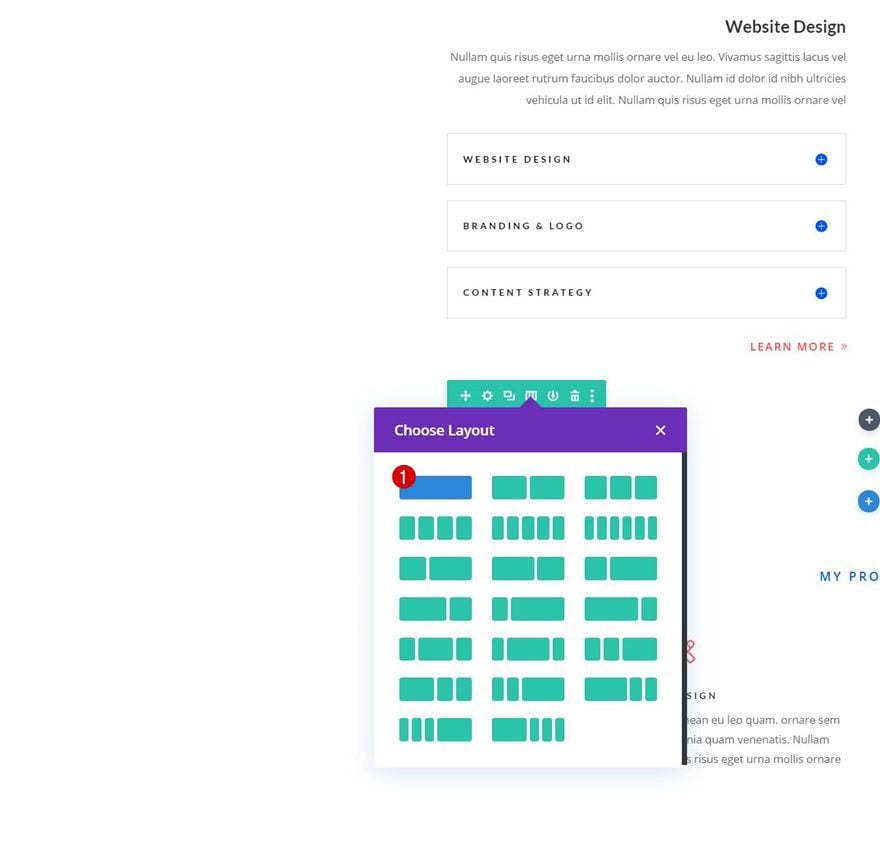
Agregar nueva fila al final de la sección
Estructura de la columna
¡Es hora de crear el cuadro de opción de correo electrónico de movimiento en el lado izquierdo de la página! Para hacer eso, agregue una nueva fila al final de una sección de su elección. Utilice la siguiente estructura de columnas:

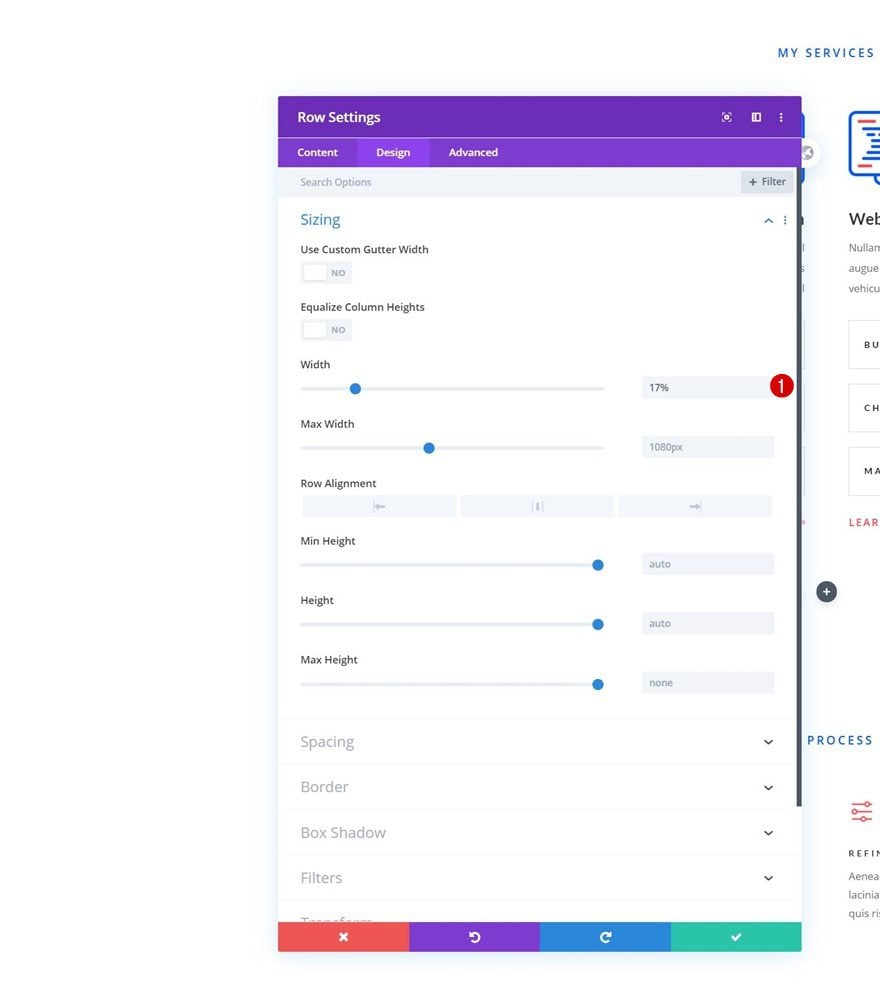
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y modifique el ancho de la fila.
- Ancho: 17%

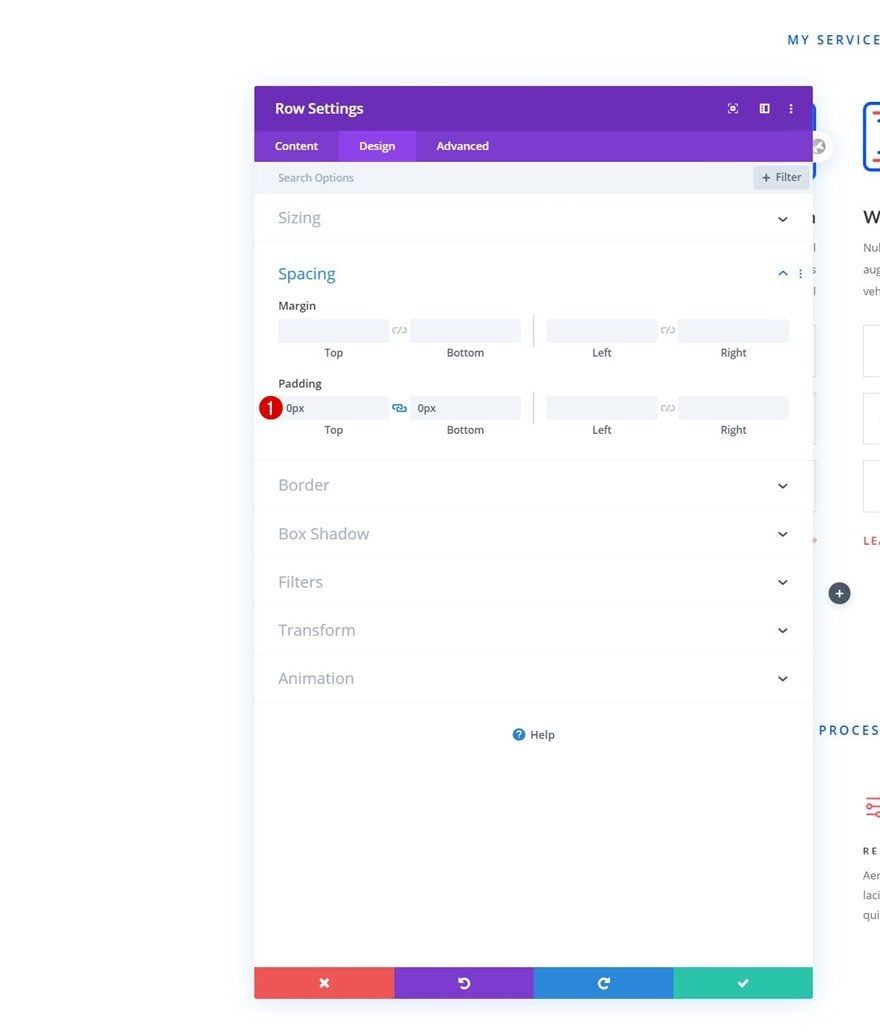
Espaciado
Elimine también todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

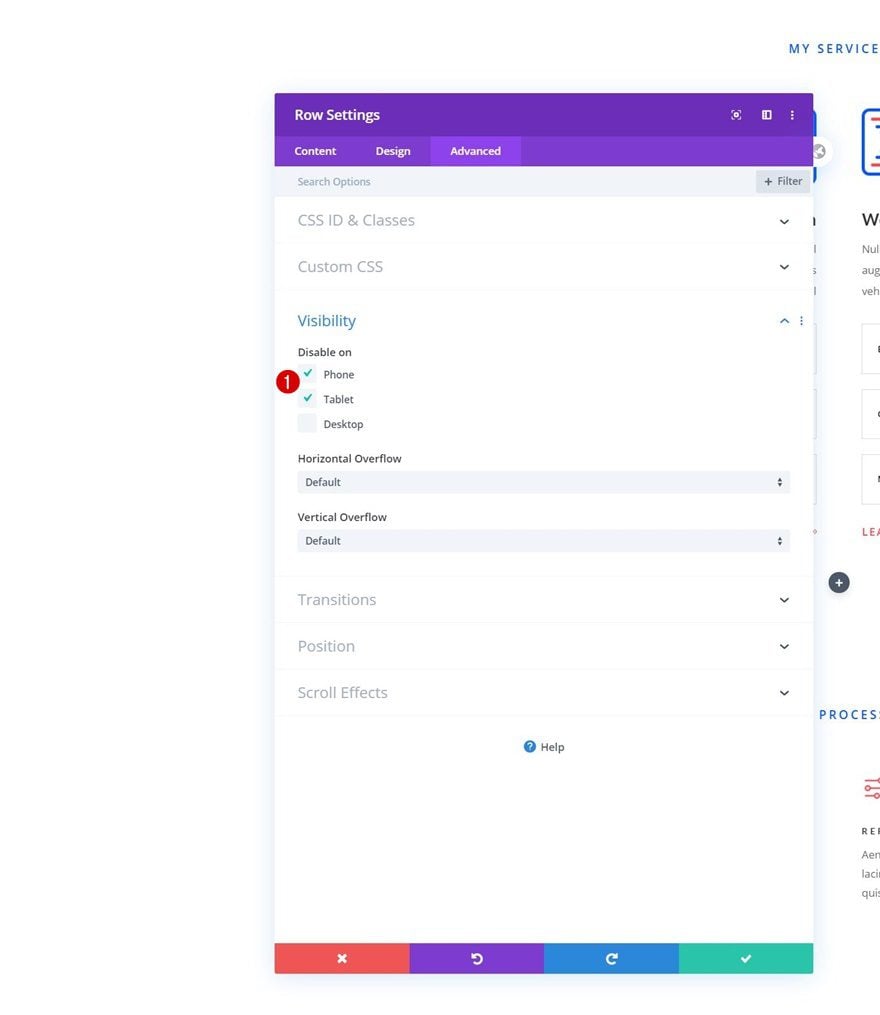
Ocultar en tableta y teléfono
Luego, oculte toda la fila en tamaños de pantalla más pequeños en la pestaña avanzada. La razón por la que estamos haciendo esto es porque no queremos que el cuadro de suscripción de correo electrónico se superponga al contenido de la página existente.

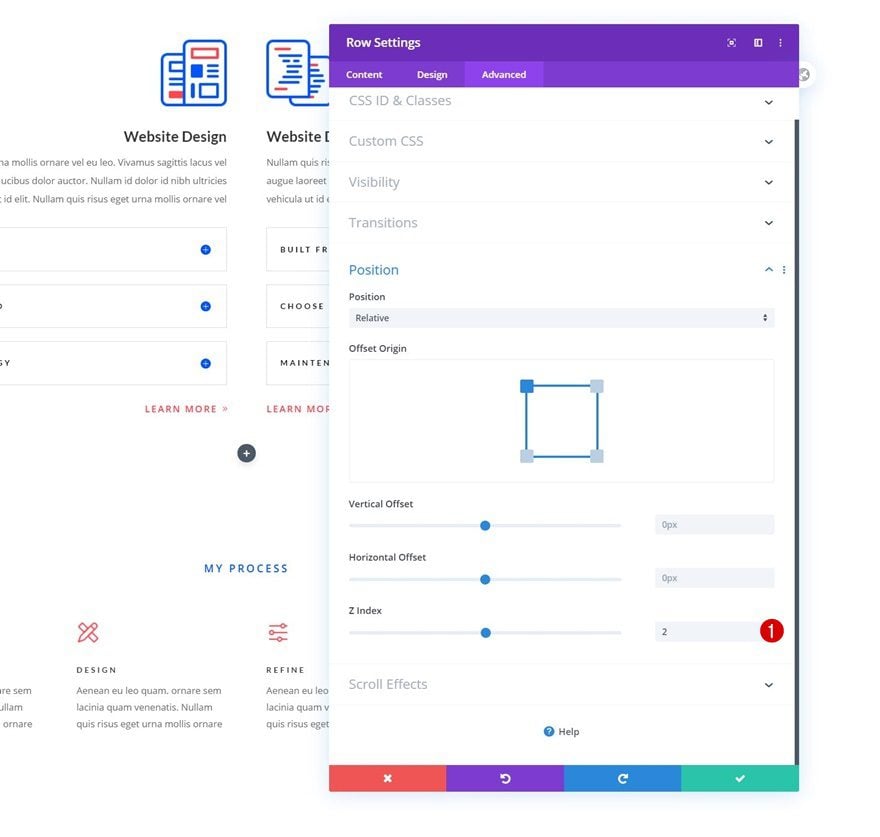
Índice Z
Complete la configuración de la fila aumentando el índice z.
- Índice Z: 2

Configuración de columna
Color de fondo
Luego, abra la configuración de la columna y use un color de fondo de su elección.
- Color de fondo: #0b29fa

Espaciado
Modifique los valores de relleno a continuación.
- Acolchado superior: 20%
- Acolchado inferior: 20%
- Relleno izquierdo: 9%
- Relleno derecho: 9%

Agregue el módulo de texto n. ° 1 a la columna
Agregar contenido H3
Es hora de agregar módulos, comenzando con un primer módulo de texto que contenga contenido H3.

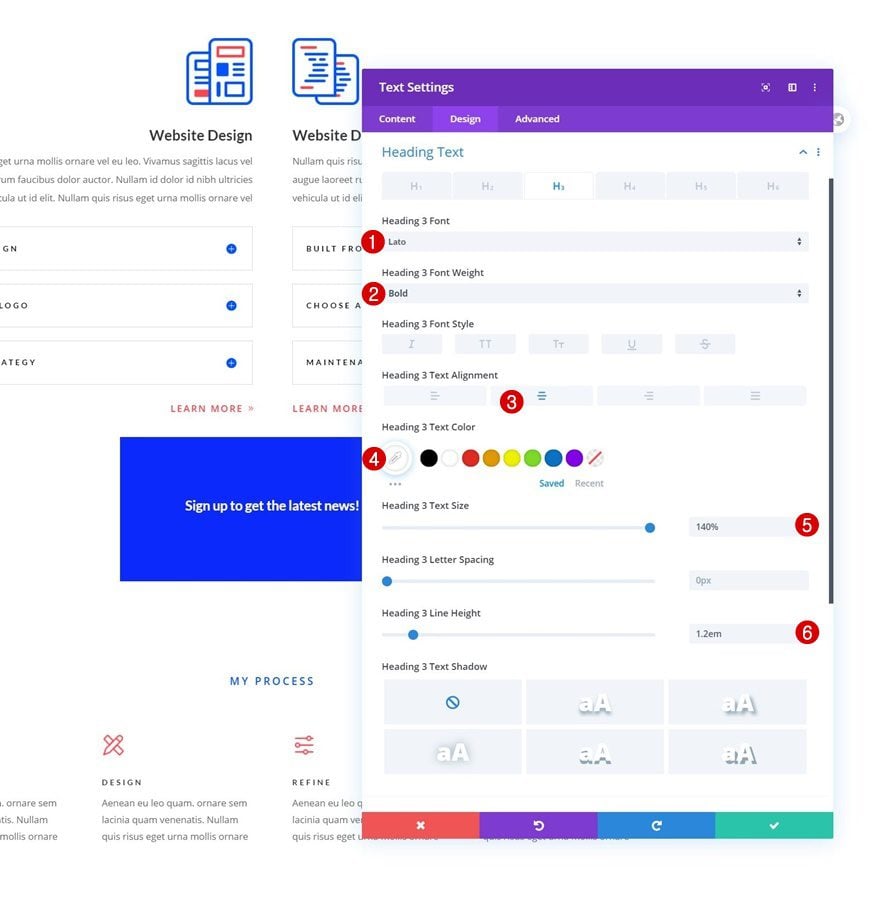
Configuración de texto H3
Modifique la configuración de texto H3 del módulo en consecuencia:
- Encabezado 3 Fuente: Lato
- Encabezado 3 Peso de fuente: Negrita
- Encabezado 3 Alineación de texto: Centro
- Título 3 Color del texto: #ffffff
- Título 3 Tamaño del texto: 140%
- Encabezado 3 Altura de línea: 1,2 em

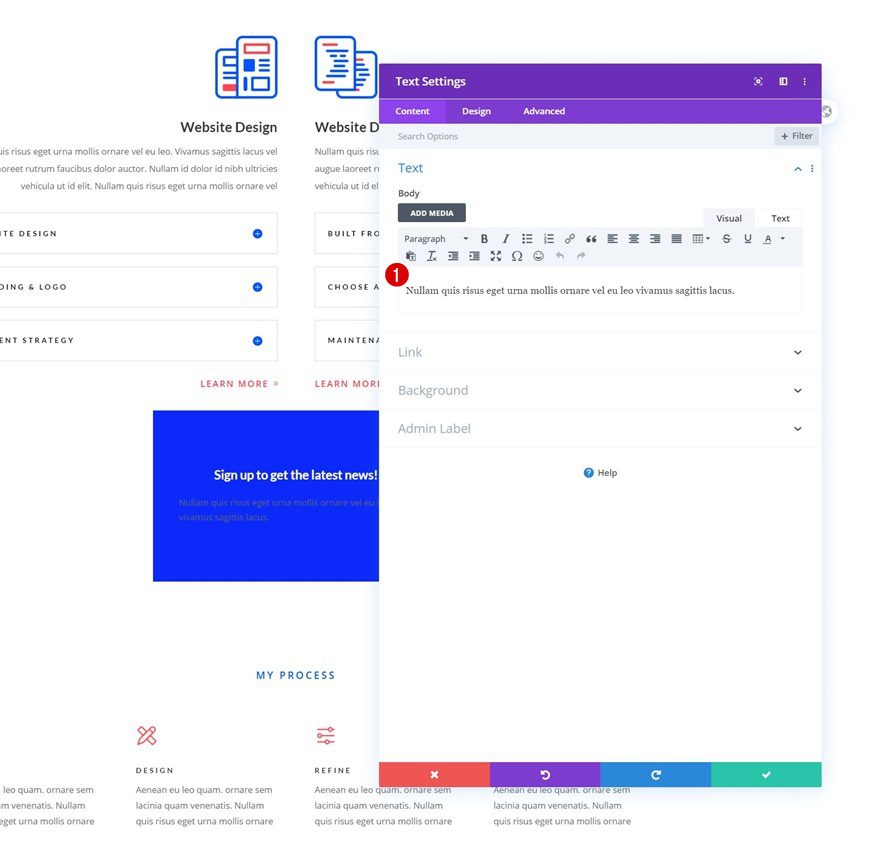
Agregue el Módulo de Texto #2 a la Columna
Agregar contenido
Agregue otro módulo de texto justo debajo del anterior con algún contenido descriptivo de su elección.

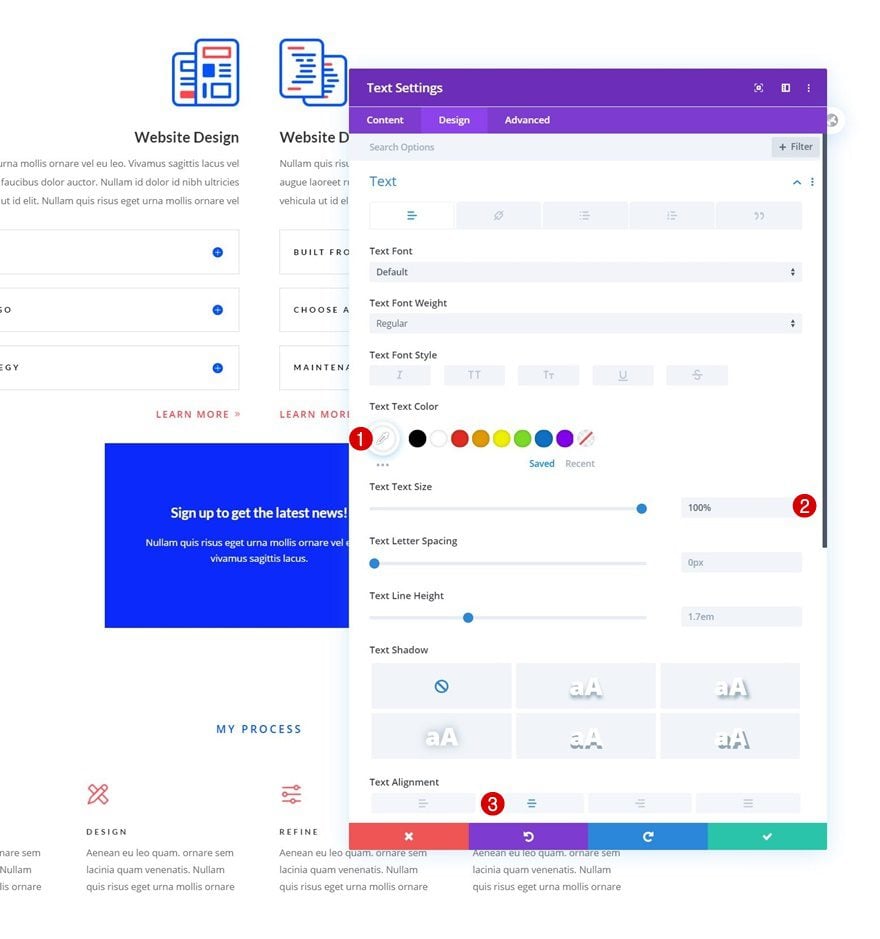
Configuración de texto
Modifique la configuración de texto del módulo de la siguiente manera:
- Color del texto: #ffffff
- Tamaño del texto: 100%
- Alineación de texto: Centro

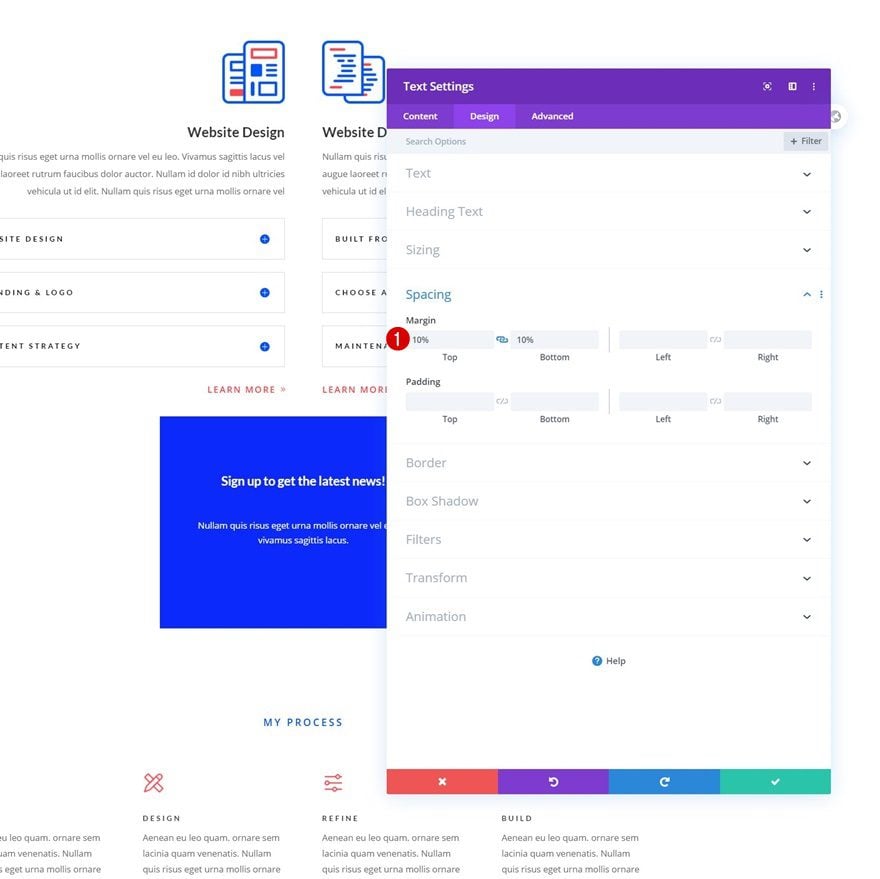
Espaciado
Agregue también un margen superior e inferior personalizado.
- Margen superior: 10%
- Margen inferior: 10%

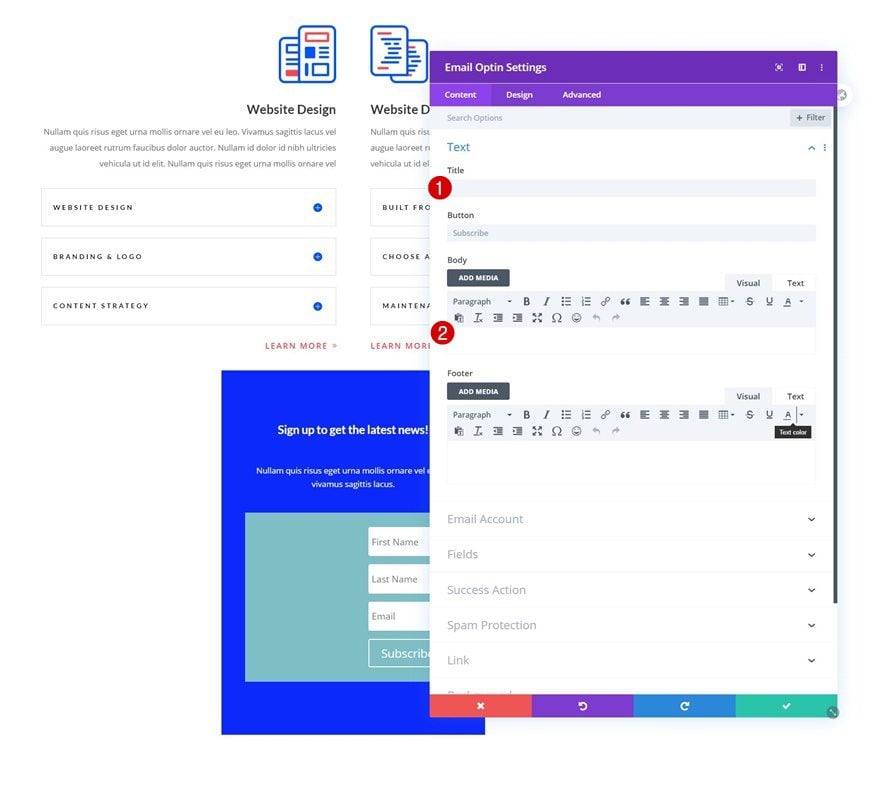
Agregar módulo de opción de correo electrónico a la columna
Deje las cajas de contenido vacías
El siguiente y último módulo que necesitamos en esta columna es un módulo de suscripción por correo electrónico. Deje los cuadros de título y contenido del cuerpo vacíos. En los pasos anteriores de este tutorial, hemos utilizado módulos de texto normales para mostrar nuestro título y descripción.

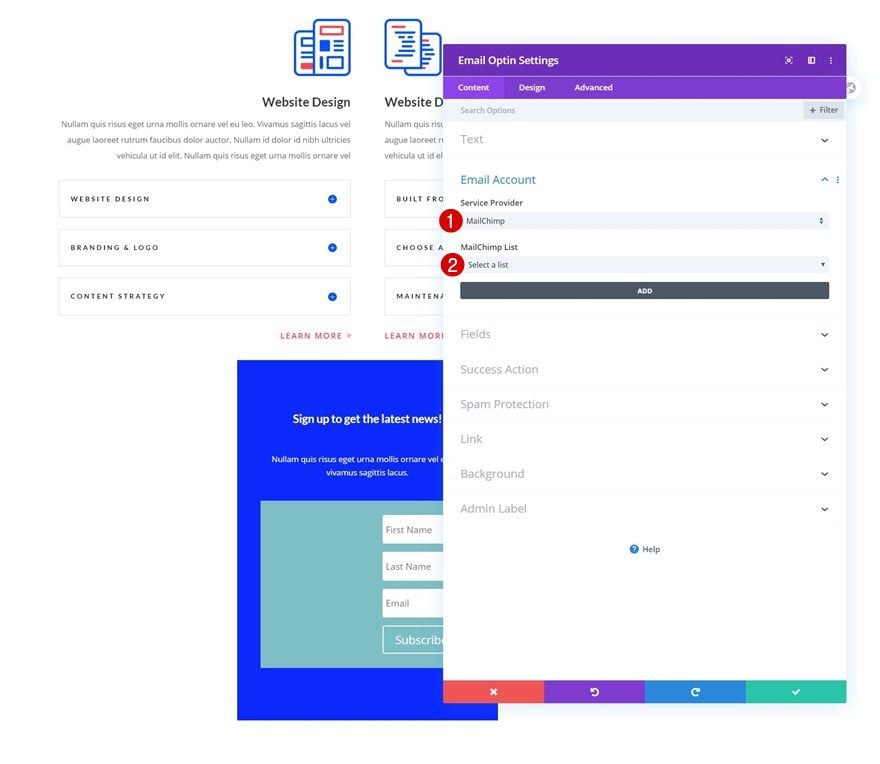
Conectar cuenta de correo electrónico
Continúe conectando su cuenta de correo electrónico.

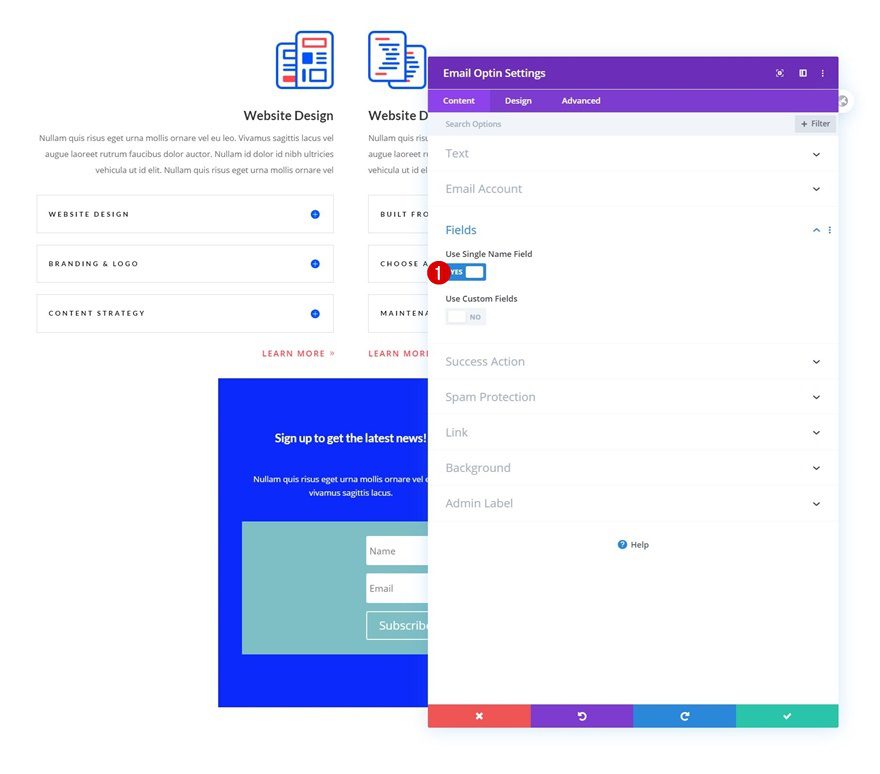
Campos
También estamos usando un solo campo de nombre.
- Usar campo de nombre único: Sí

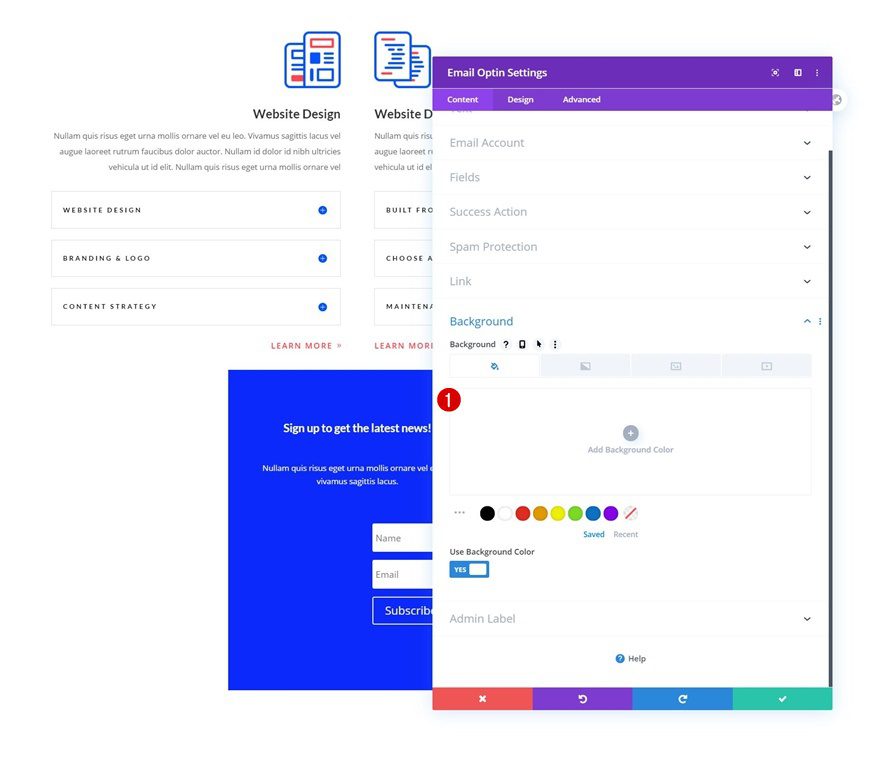
Eliminar color de fondo
Luego, elimina el color de fondo.

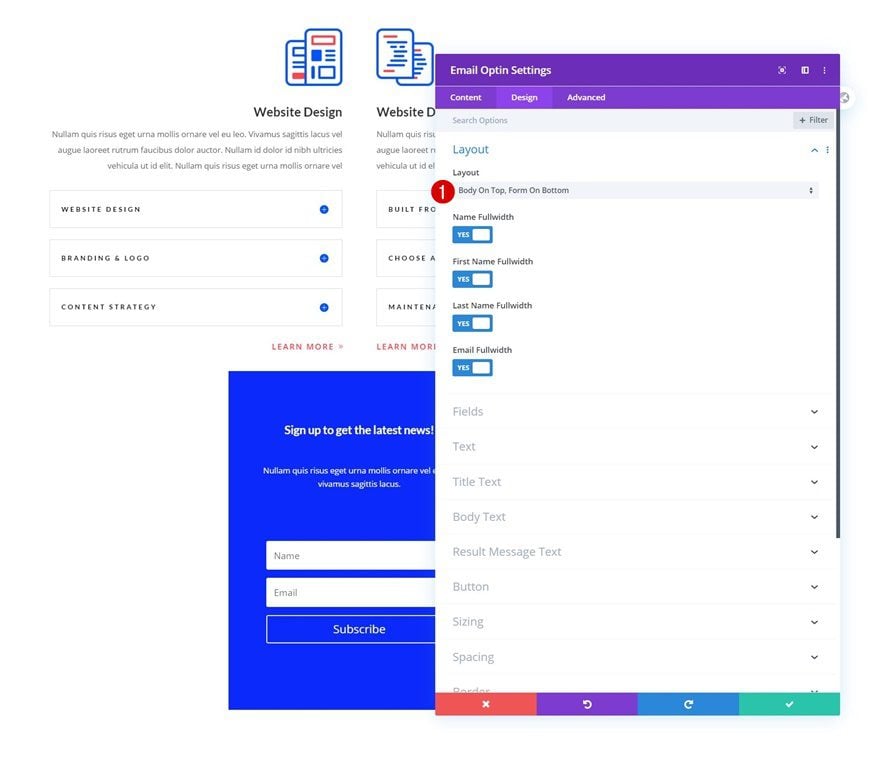
Disposición
Pase a la pestaña de diseño y cambie el diseño a continuación.
- Diseño: cuerpo en la parte superior, formulario en la parte inferior

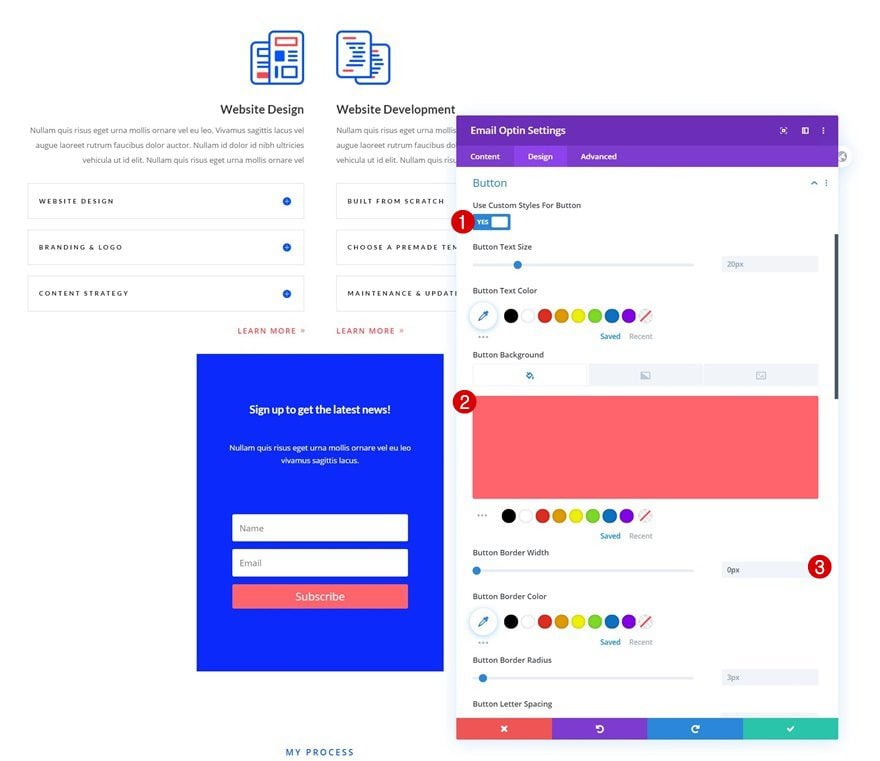
Configuración de botones
Continúe diseñando el botón.
- Usar estilos personalizados para el botón: Sí
- Color de fondo del botón: #ff646c
- Ancho del borde del botón: 0px

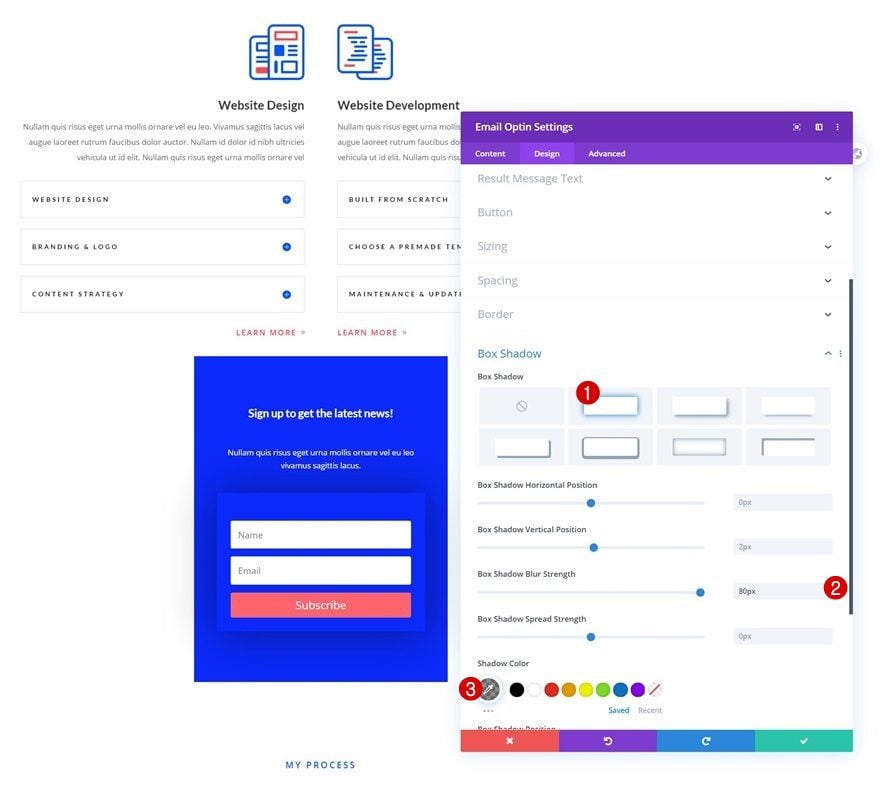
Sombra de la caja
Y complete la configuración del módulo agregando una sutil sombra de cuadro al módulo Email Optin.
- Fuerza de desenfoque de sombra de cuadro: 80px
- Color de sombra: rgba (0,0,0,0.45)

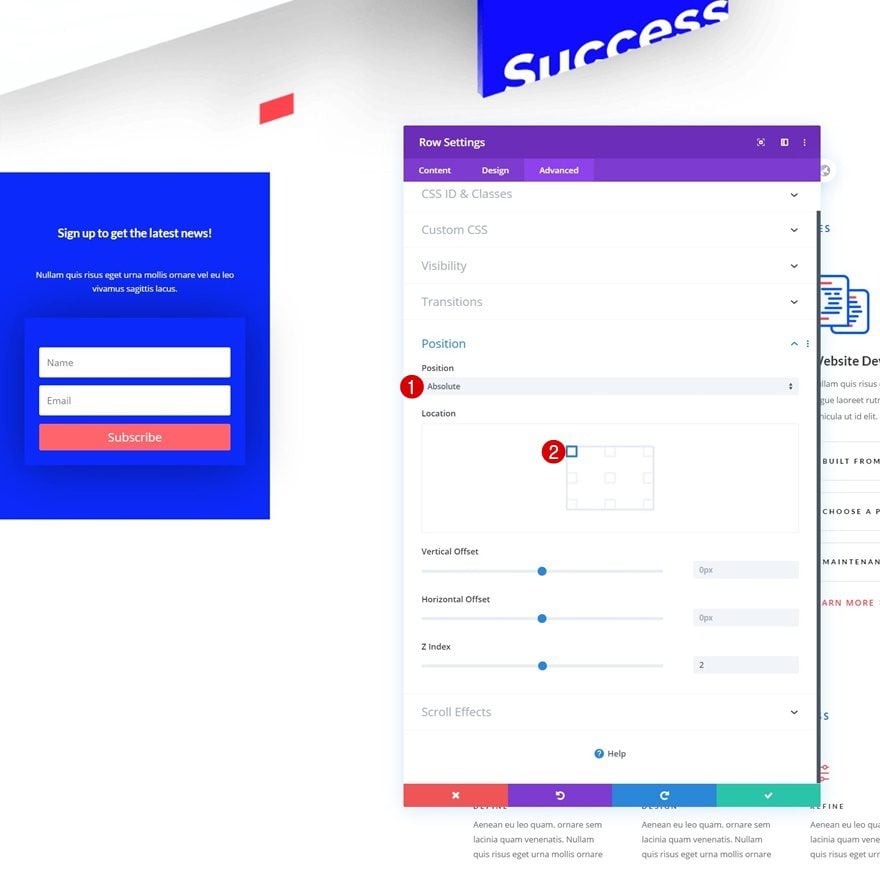
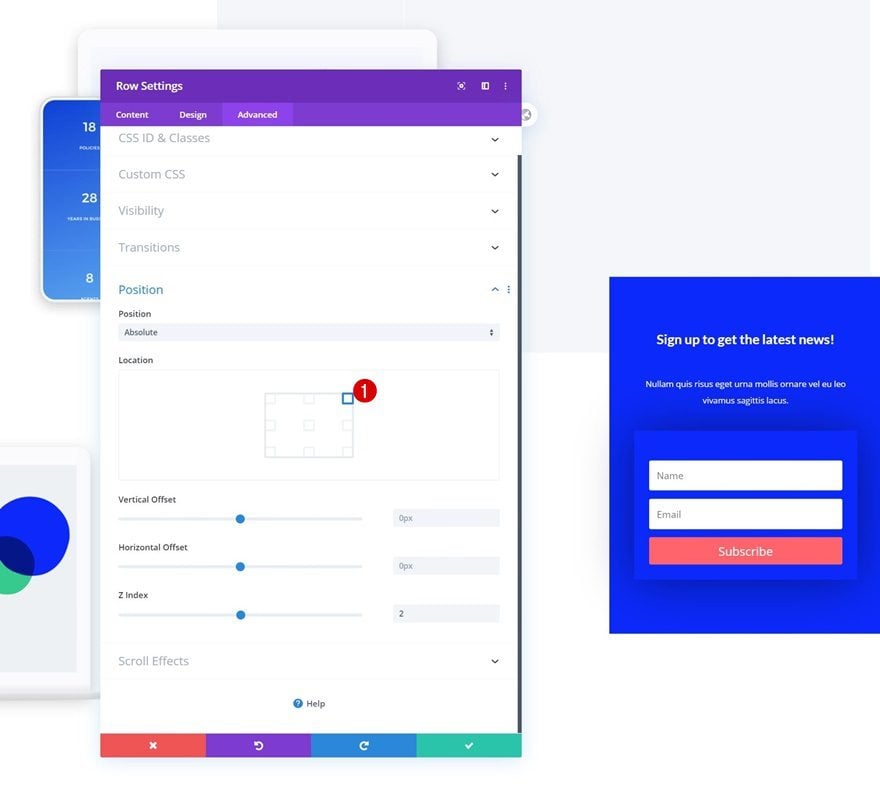
Reposicionar fila
Una vez que haya completado todos los módulos en la columna de la fila, puede abrir la configuración de la fila una vez más y cambiar la posición de toda la fila de la siguiente manera:
- Posición: Absoluta
- Ubicación: Arriba a la izquierda

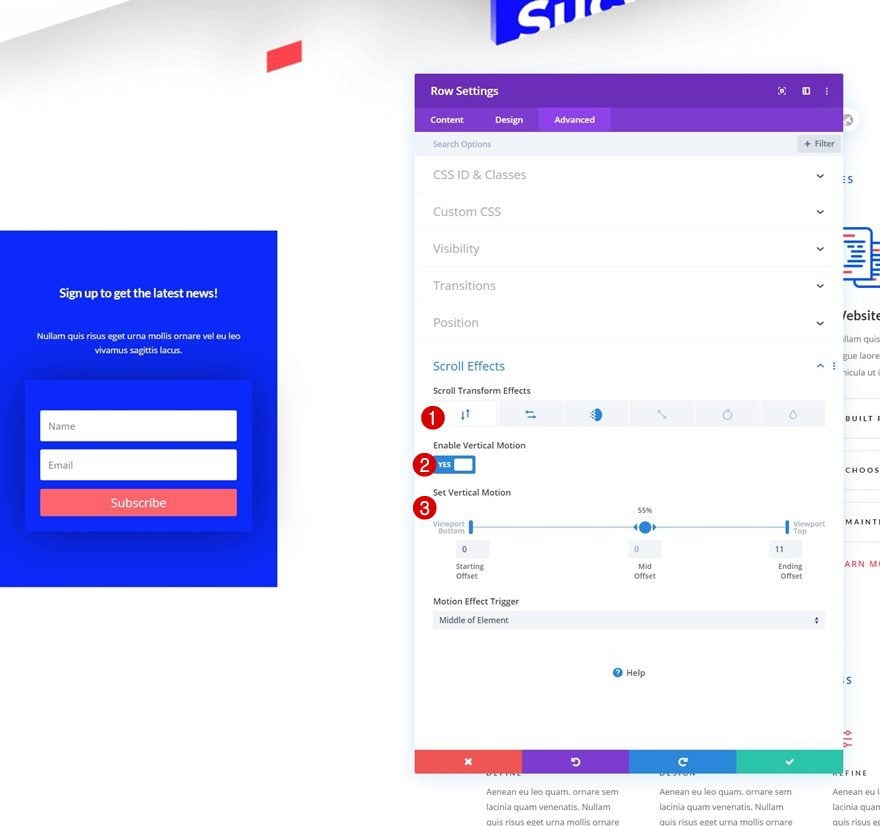
Agregar efectos de desplazamiento de fila
movimiento vertical
Luego, navegue hasta los efectos de desplazamiento de la fila y agregue un poco de movimiento vertical:
- Habilitar movimiento vertical: Sí
- Compensación inicial: 0
- Compensación media: 0 (al 55 %)
- Compensación final: 11
- Disparador de efecto de movimiento: medio del elemento

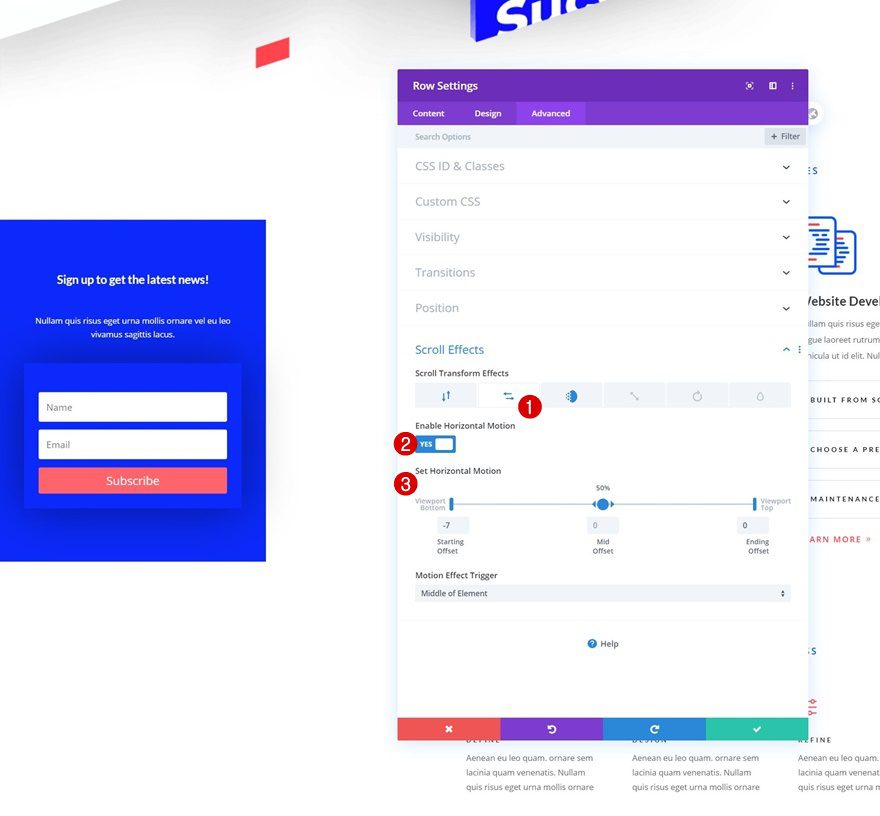
movimiento horizontal
Agregue un poco de movimiento horizontal a continuación.
- Habilitar movimiento horizontal: Sí
- Compensación inicial: -7
- Compensación media: 0 (al 50 %)
- Compensación final: 0
- Disparador de efecto de movimiento: medio del elemento

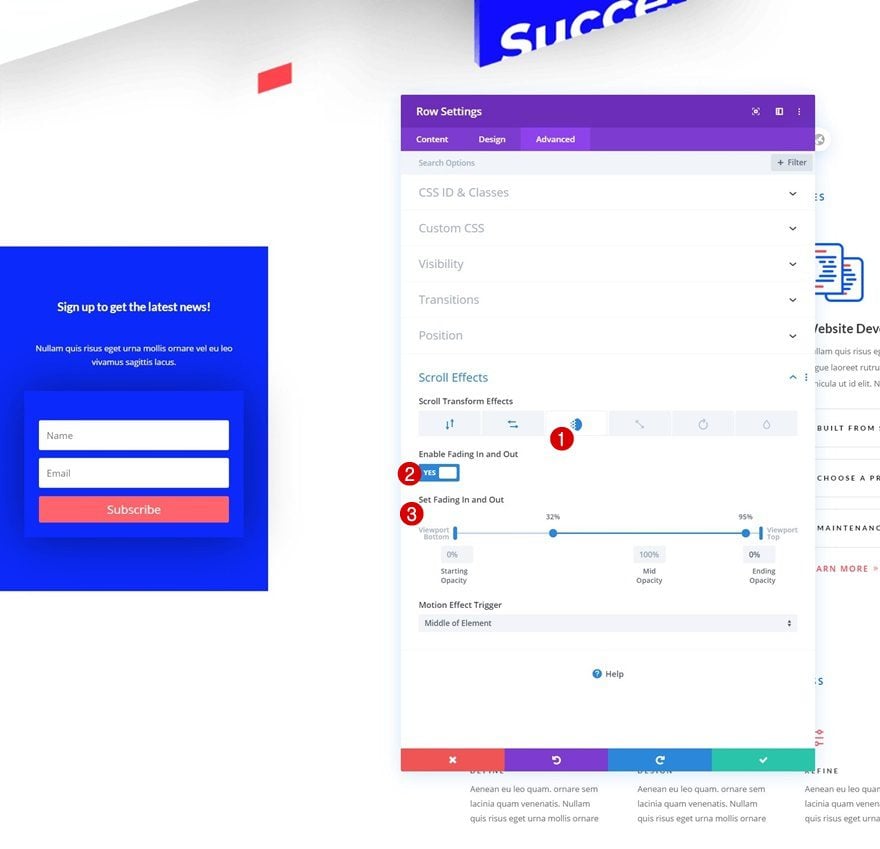
Desvanecimiento de entrada y salida
Y complete los efectos de desplazamiento agregando también un efecto de aparición y desaparición gradual.
- Habilitar aparición y desaparición gradual: Sí
- Opacidad inicial: 0%
- Opacidad media: 100% (del 32% al 95%)
- Opacidad final: 0%
- Disparador de efecto de movimiento: medio del elemento

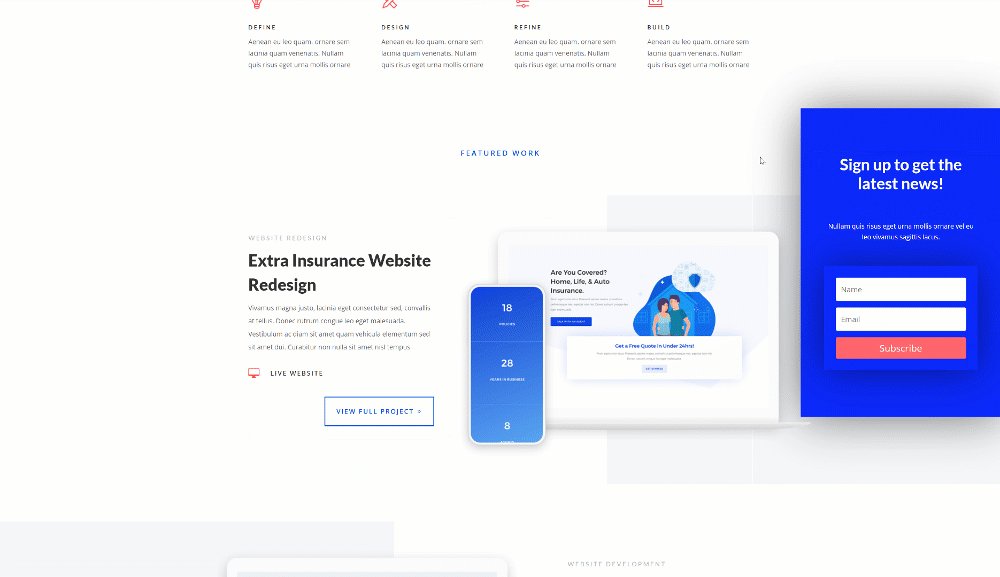
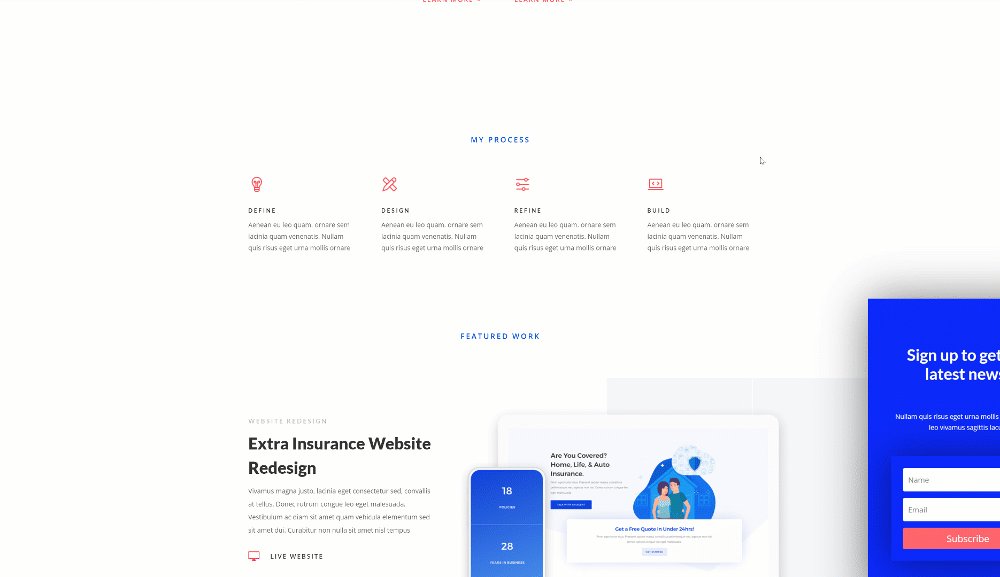
3. Coloque el cuadro de opción de correo electrónico a la derecha
Reposicionar fila
Para crear el mismo efecto, pero a la derecha, abra la configuración de la fila y cambie la posición de la siguiente manera:
- Ubicación: arriba a la derecha

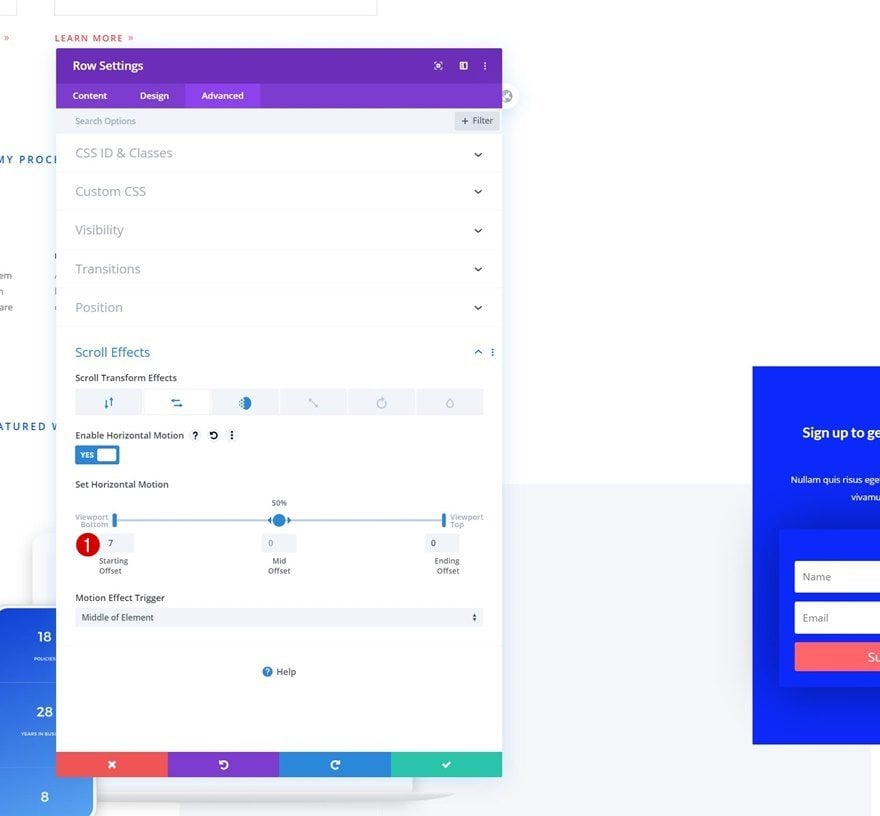
Modificar movimiento horizontal de fila
Luego, vaya a los efectos de desplazamiento y modifique el desplazamiento inicial en el movimiento horizontal y ¡listo!
- Compensación inicial: 7

Avance
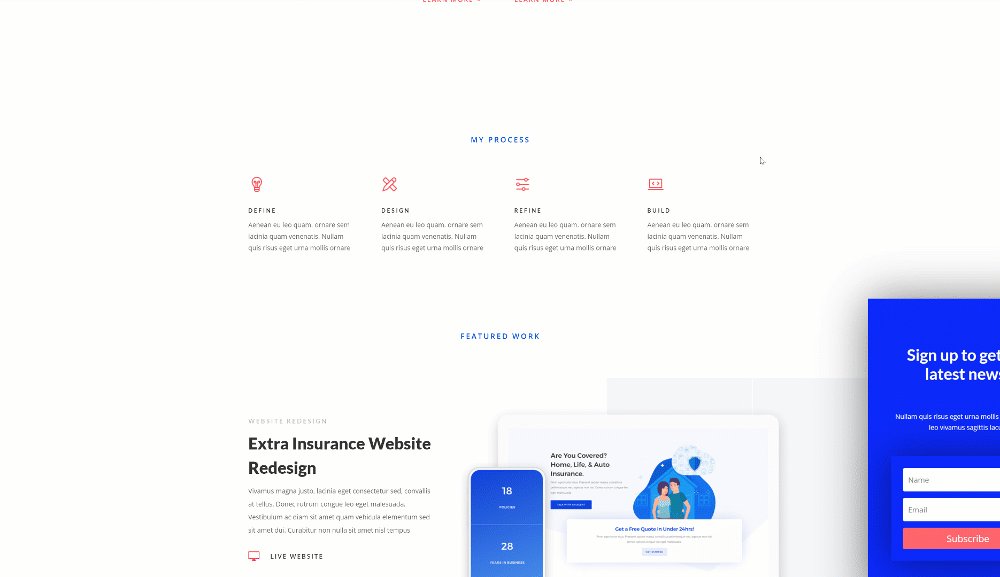
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado.

Pensamientos finales
En esta publicación, le mostramos cómo ser creativo con los efectos de desplazamiento de Divi. Más específicamente, hemos creado un cuadro de opción de correo electrónico de movimiento que se desliza hacia afuera mientras los visitantes se desplazan hacia abajo en la página. El efecto que hemos obtenido es suave y le permite llamar la atención sobre su casilla de correo electrónico de una manera sutil. ¡También pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.