
Cuando configura un nuevo sitio web de WordPress, la plataforma le ofrece tres tamaños de imagen para jugar: miniatura , mediano y grande (más la resolución original del archivo). Esto le da un número sólido de opciones para trabajar. Sin embargo, las miniaturas en particular pueden ser difíciles de usar, ya que debe asegurarse de que se vean bien en todos los temas y dispositivos.
Afortunadamente, cambiar el tamaño de la miniatura de tus imágenes en WordPress solo toma uno o dos minutos. Mientras lo hace, también puede agregar nuevos tamaños de imagen predeterminados a su sitio web, para tener aún más opciones. En este artículo, te enseñaremos cómo hacer ambas cosas, ¡así que manos a la obra!
Suscríbete a nuestro canal de Youtube
Cambiar el tamaño de las miniaturas en WordPress es muy fácil. Estos son los pasos que deberá seguir, en los que profundizaremos más en breve:
- Ve a tu panel de WordPress.
- Vaya a la pestaña Configuración > Medios .
- Busque la sección Tamaños de imagen > Tamaño de miniatura .
- Cambia el ancho y el alto predeterminados de tus miniaturas en píxeles.
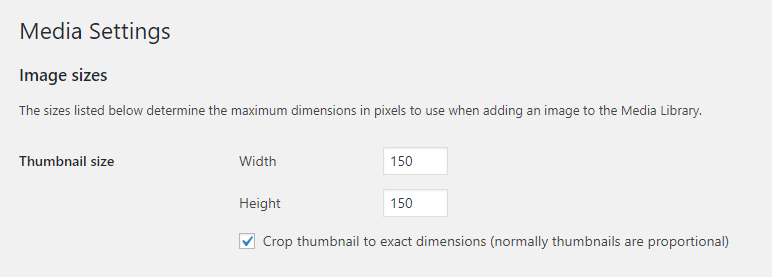
Eso es practicamente todo. Sin embargo, echemos un vistazo más de cerca a la sección Tamaños de imagen > Miniatura :
 Miniatura.» width=»772″ height=»277″ srcset=»https://www.elegantthemes.com/blog/wp-content/uploads/2019/05/media-settings.png 772w, https://www.elegantthemes.com/blog/wp-content/uploads/2019/05/media-settings-300×108.png 300w, https://www.elegantthemes.com/blog/wp-content/uploads/2019/05/media-settings-768×276.png 768w, https://www.elegantthemes.com/blog/wp-content/uploads/2019/05/media-settings-610×219.png 610w» sizes=»(max-width: 772px) 100vw, 772px»>
Miniatura.» width=»772″ height=»277″ srcset=»https://www.elegantthemes.com/blog/wp-content/uploads/2019/05/media-settings.png 772w, https://www.elegantthemes.com/blog/wp-content/uploads/2019/05/media-settings-300×108.png 300w, https://www.elegantthemes.com/blog/wp-content/uploads/2019/05/media-settings-768×276.png 768w, https://www.elegantthemes.com/blog/wp-content/uploads/2019/05/media-settings-610×219.png 610w» sizes=»(max-width: 772px) 100vw, 772px»>
Como puede ver, los tamaños de miniatura predeterminados crean una imagen cuadrada y proporcional. A 150 × 150 píxeles, esto es lo que debería mirar:

Esta imagen emplea lo que se llama un ‘recorte duro’ , ya que habilitamos la configuración Recortar miniatura a las dimensiones exactas . Lo que esto significa es que WordPress tomará el tamaño de miniatura que establezca, ‘llenará’ el área con la imagen que usa y dejará el resto de la imagen fuera. Un ‘recorte suave’, por otro lado, es un cambio de tamaño que reduce sus imágenes mientras conserva sus proporciones.
Por ahora, siga adelante y elija su nuevo tamaño de miniatura predeterminado. Luego, recuerde guardar los cambios en su configuración.
Una vez que establezca un nuevo tamaño de miniatura predeterminado, WordPress lo usará para todas las imágenes que cargue a partir de ese momento. Sin embargo, ¿qué pasa si ya tiene una biblioteca de medios considerable que usa otros tamaños de miniaturas?
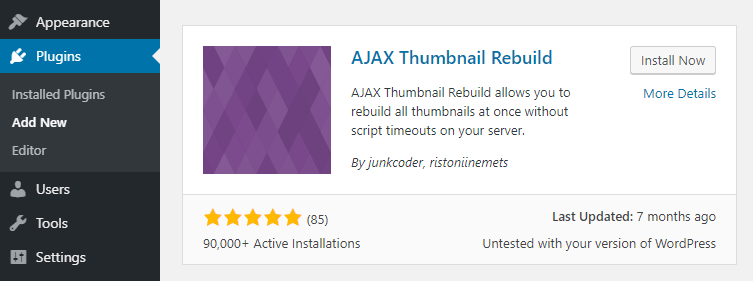
En lugar de volver a cargar esas imágenes, simplemente puede «cambiarles el tamaño». La mejor herramienta para ese trabajo es el complemento AJAX Thumbnail Rebuild :

Lo que hace este complemento es tomar todas las miniaturas existentes y cambiarles el tamaño, una por una. También funciona en los otros tamaños de imagen que usa WordPress, como Mediano , Grande , etc. Eso significa que puede usarlo incluso si cambia cualquiera de esas dimensiones predeterminadas (lo que le mostraremos cómo hacerlo más adelante).
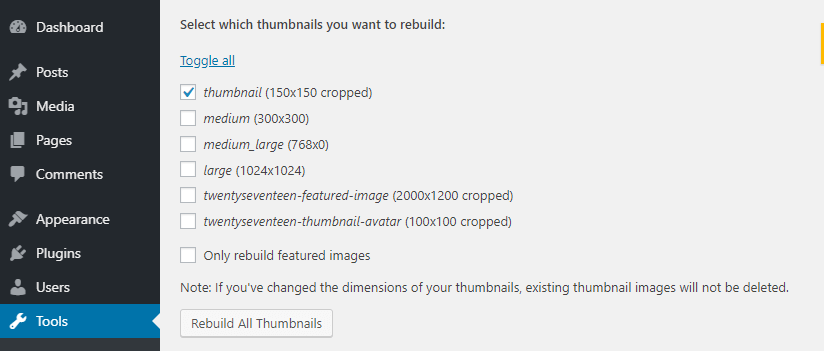
Para comenzar, instale y active el complemento. Una vez que lo haga, vaya a la pestaña Configuración > Reconstruir miniatura y elija las imágenes que desea cambiar de tamaño, y luego haga clic en el botón Reconstruir todas las miniaturas :

El proceso puede llevar un tiempo, dependiendo de cuántas imágenes contenga su biblioteca de medios. Así que tenga paciencia y no cierre la pestaña hasta que vea aparecer el mensaje Listo .
Por qué podría necesitar cambiar el tamaño de la miniatura de WordPress
En este punto ya hemos cubierto el cómo cuando se trata de cambiar el tamaño de la miniatura, pero aún no hemos discutido el por qué . El tamaño de miniatura predeterminado de WordPress de 150 × 150 píxeles puede funcionar bien para algunos usuarios, pero ninguna resolución de imagen única es apropiada para todos los tipos de diseños.
Es posible que desee miniaturas más grandes que muestren más detalles, por ejemplo. Esto es particularmente relevante si tiene una tienda de comercio electrónico. O es posible que desee utilizar una forma más rectangular, especialmente cuando se trata de imágenes destacadas para un blog o un sitio de noticias.
Si está rediseñando su sitio web o probando un nuevo tema, también es una buena idea pasar un tiempo experimentando con los tamaños de imagen, para que pueda ver qué funciona mejor con el nuevo estilo. Además, el proceso es tan simple que apenas le llevará unos minutos, y no afecta su biblioteca de medios existente a menos que instale el complemento adicional que presentamos anteriormente.
¿Qué sucede si desea agregar tamaños de imagen personalizados a WordPress?
Cada vez que carga una imagen en WordPress, la plataforma hace algo de magia en segundo plano para cambiar el tamaño de esa imagen en múltiples dimensiones que puede usar. Como mencionamos anteriormente, esto incluye miniaturas, imágenes medianas y grandes. Tener varios tamaños de la misma imagen puede facilitarle la vida al permitirle elegir la opción que mejor se adapte a sus necesidades.
Puede cambiar estos tamaños de imagen predeterminados utilizando el mismo proceso que describimos anteriormente. Sin embargo, también puede agregar nuevos tamaños predeterminados a su sitio. Esta puede ser una opción muy útil para tener. Puede configurar tamaños específicos para todos los diferentes tipos de imágenes en su sitio y evitar tener que cambiar el tamaño de cada nueva imagen manualmente.
Para agregar nuevos tamaños de imagen predeterminados a WordPress, deberá editar el archivo functions.php de su tema . Eso significa que querrá conectarse a su sitio usando un cliente de Protocolo de transferencia de archivos (FTP) como FileZilla, y luego navegar a la carpeta raíz de su sitio.
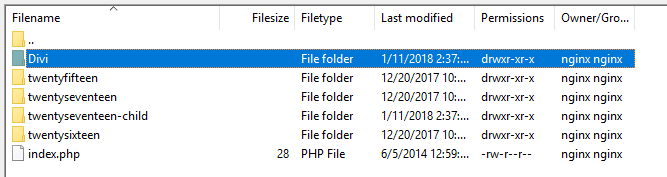
Una vez que esté allí, abra el directorio wp-content/themes y busque la carpeta que comparte el nombre de su tema:

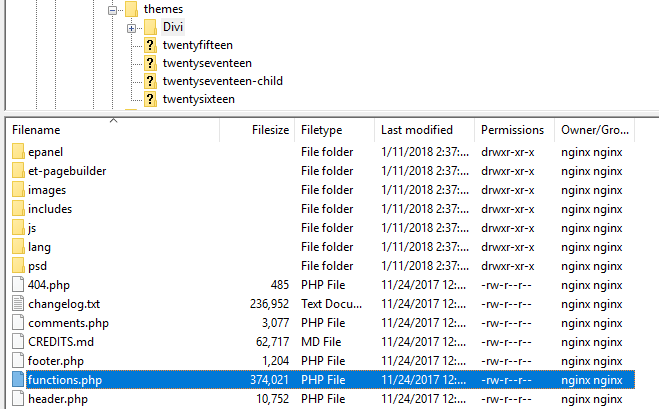
Debe encontrar el archivo functions.php dentro de esta carpeta. Una vez que lo haga, haga clic derecho sobre él y presione la opción Ver/Editar . Esto abrirá el archivo usando su editor de texto local, para que pueda realizar cambios en él:

Tenga mucho cuidado al realizar cambios en el archivo functions.php de su tema y no cambie ninguno de sus contenidos existentes. En su lugar, querrá agregar un nuevo fragmento de código en la parte inferior:
|
01
02
03
04
05
06
07
08
09
10
11
|
// This enables the function that lets you set new image sizesadd_theme_support( 'post-thumbnails' );// These are the new image sizes we cooked upadd_image_size( 'post-image', 660 );// Now we register the size so it appears as an option within the editoradd_filter( 'image_size_names_choose', 'my_custom_image_sizes' );function my_custom_image_sizes( $sizes ) { return array_merge( $sizes, array( 'post-image' => __( 'Post Images' ), ) );} |
Los comentarios dentro de este código explican cómo funciona bastante bien. Primero, le dice a WordPress que desea agregar nuevos tamaños de imagen a su tema. Luego crea una nueva opción predeterminada y la registra para que aparezca dentro del editor la próxima vez que lo abra.
Echemos un vistazo más de cerca al nuevo valor predeterminado que registramos:
|
01
|
add_image_size( 'post-image', 660 ); |
Cuando agrega nuevos tamaños de imagen personalizados, puede establecer tanto el ancho como la altura. En nuestro ejemplo, simplemente establecemos el ancho, que siempre es el primer valor. Esto significa que WordPress cambiará el tamaño de las imágenes al ancho que queramos y una altura proporcional.
Si también desea agregar una altura específica, su línea se vería así:
|
01
|
add_image_size( 'post-image', 660, 480 ); |
Siéntase libre de agregar cualquier tamaño personalizado que desee, usando una nueva línea para cada uno. Luego guarde los cambios en su archivo functions.php , y las nuevas opciones deberían aparecer en su editor de WordPress .
Conclusión
Una de las mejores partes de usar WordPress es su personalización. No hay ningún aspecto de la plataforma, grande o pequeño, que no pueda cambiar. Eso también se aplica al tamaño de la miniatura de WordPress y a las otras opciones de imagen predeterminadas.
Si desea cambiar el tamaño predeterminado de la miniatura de WordPress, puede hacerlo en cuatro pasos rápidos:
- Ve a tu panel de WordPress.
- Vaya a la pestaña Configuración > Medios .
- Busque la sección Tamaños de imagen > Tamaño de miniatura .
- Cambia el ancho y el alto predeterminados de tus miniaturas en píxeles.
¿Tiene alguna pregunta sobre los tamaños de imagen de WordPress? ¡Hablemos de ellos en la sección de comentarios a continuación!
Imagen en miniatura del artículo por ConceptVectorDesign / shutterstock.com