
Agregar la funcionalidad del botón favorito a su sitio Divi puede ser un gran impulso para la experiencia del usuario. La funcionalidad básica funciona como un sistema de marcadores para publicaciones. Los usuarios pueden navegar a través de las publicaciones y seleccionar las que quieren marcar como favoritas. Luego, los usuarios pueden ver esas publicaciones favoritas más tarde cuando lo deseen.
Para este tutorial de caso de uso, le mostraré cómo agregar la funcionalidad del botón favorito al paquete de diseño de refugio de animales de Divi. Esto permitirá al usuario seleccionar ciertas mascotas como sus favoritas y luego ver esas mascotas en una página separada de «mis favoritos».
Empecemos.
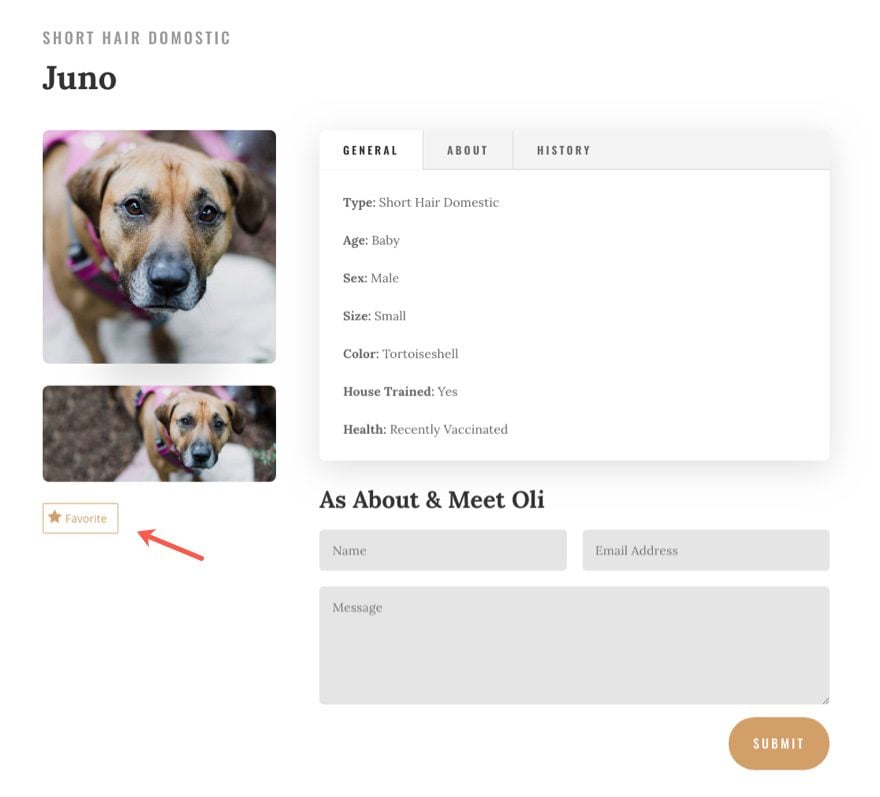
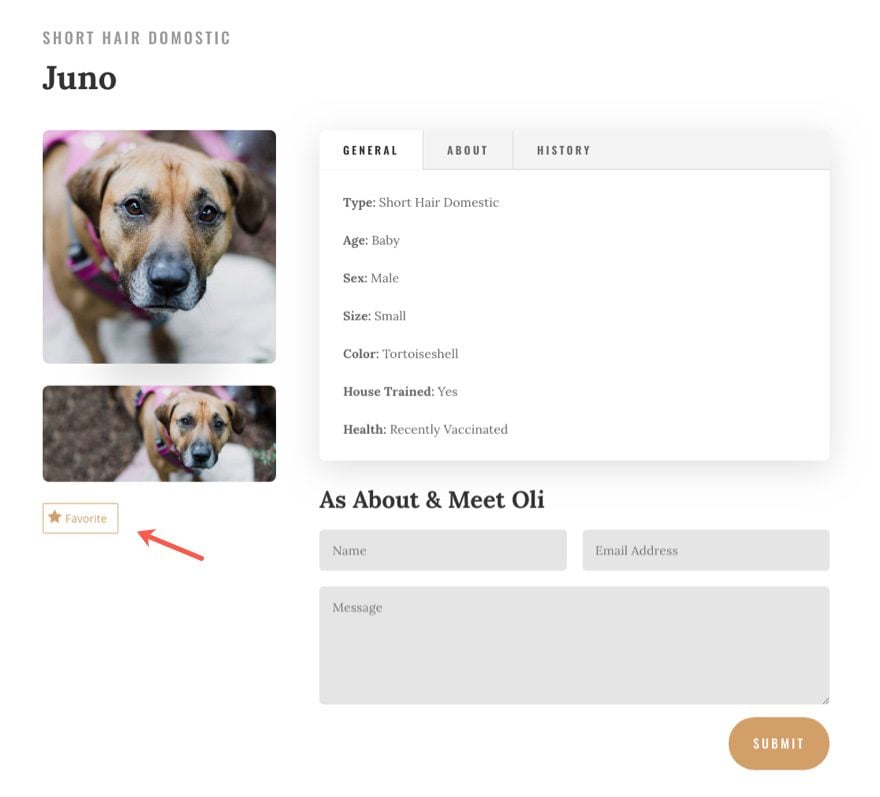
Aquí hay un vistazo al botón favorito que agregaremos a las publicaciones de nuestro proyecto.


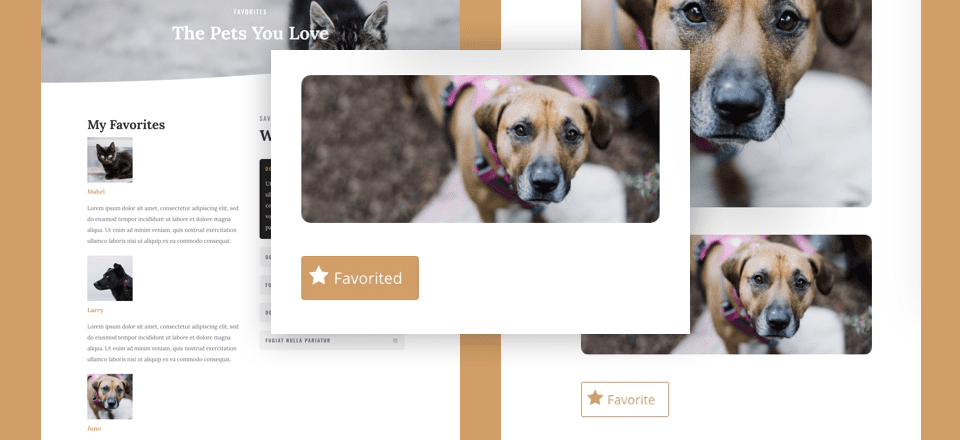
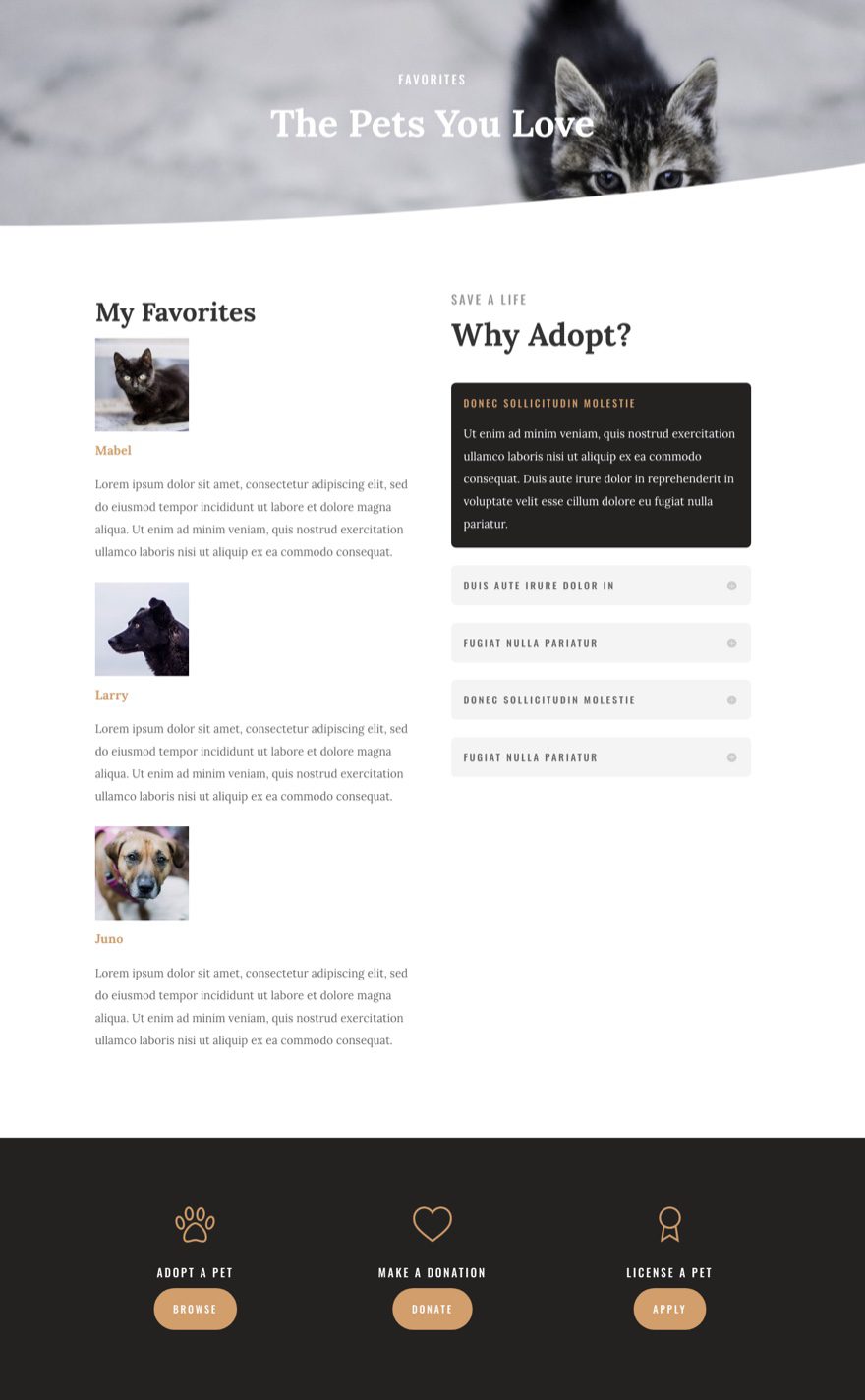
Aquí hay un vistazo a la página de favoritos que construiremos para mostrar los favoritos de los usuarios.

Que necesitas
Para este tutorial de caso de uso, necesitará lo siguiente:
- Tema Divi (instalado y activado)
- Complemento de favoritos (instalado y activado)
- Paquete de diseño de refugio de animales
La configuración del complemento
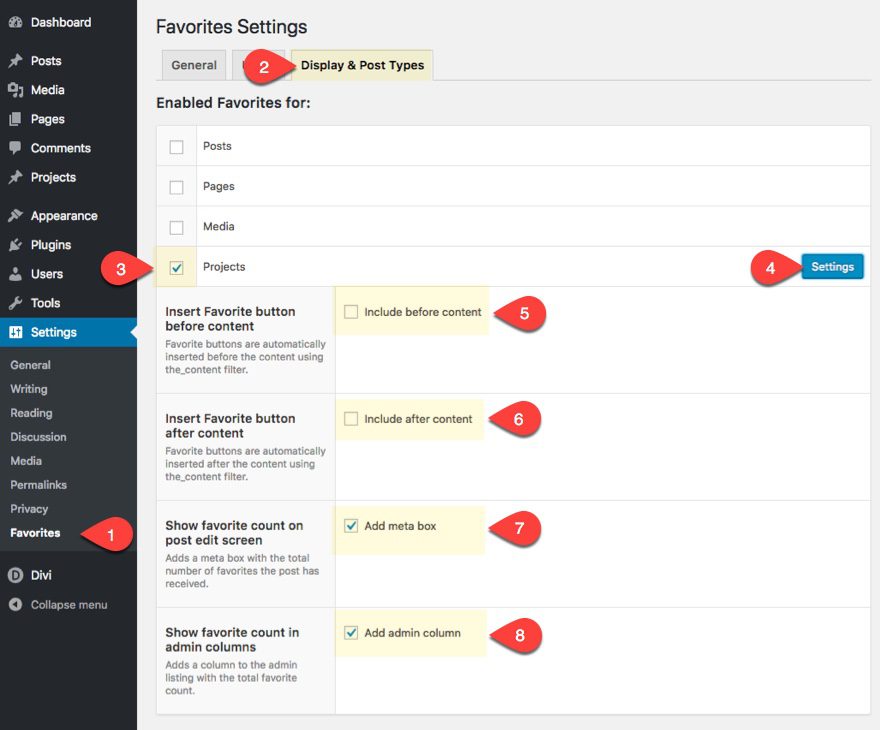
Una vez que se instala el complemento, puede acceder a la configuración desde el panel de control de WordPress navegando a Configuración> Favoritos.
Habilitar favoritos para proyectos
Haga clic en la pestaña Tipos de visualización y publicación en la página Configuración de favoritos. Luego seleccione para habilitar Proyectos como el tipo de publicación designada que desea otorgar la funcionalidad del botón favorito.
Nota: No es necesario configurarlos como proyectos. Puede habilitar publicaciones o páginas si lo desea. Pensé que sería bueno usar proyectos en caso de que quisiera usar el módulo de cartera para mostrar mis listados en el futuro.
Una vez marcado, haga clic en el botón Configuración que aparece a la derecha y actualice lo siguiente:
Incluir antes del contenido: desmarque
Incluir después del contenido: desmarque
Agregar cuadro meta: marque
Agregar columna de administración: marque

No estamos marcando la opción de incluir el botón antes o después del contenido porque estamos usando Divi Builder. Usaremos un shortcode para mostrar el botón dentro de un módulo de texto.
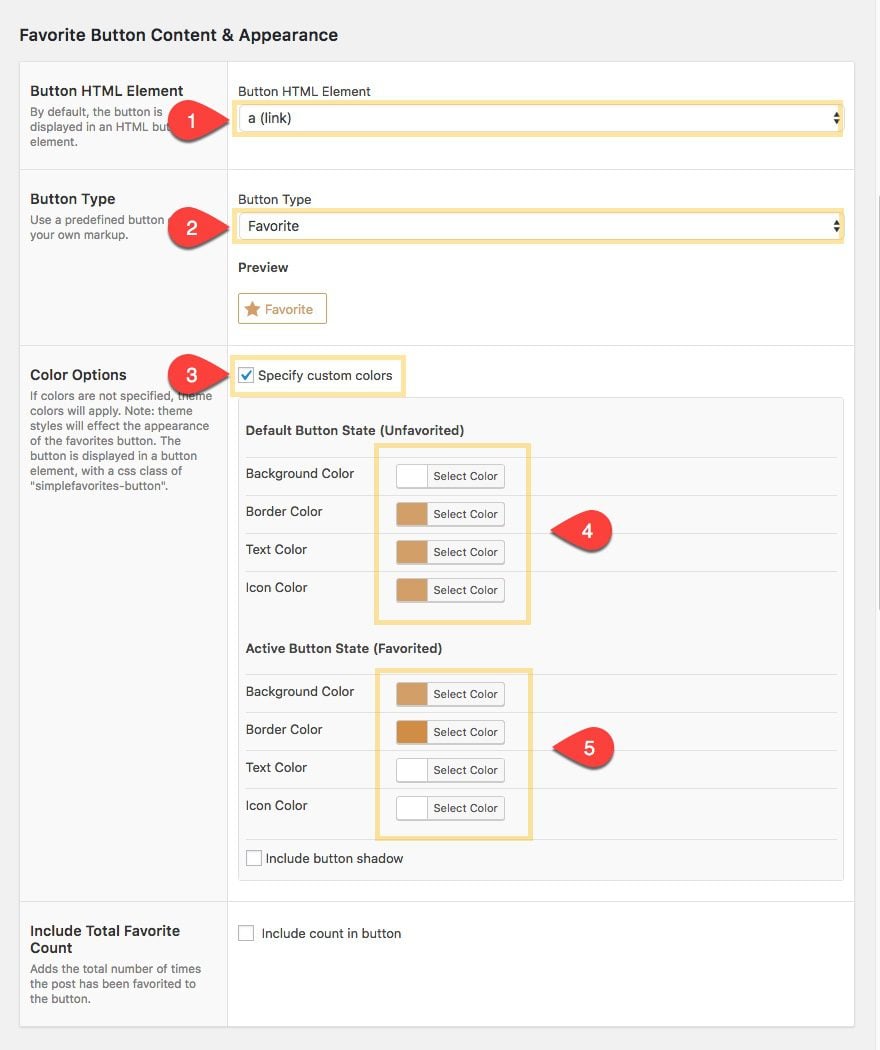
A continuación, establezca el elemento HTML del botón en «a (enlace)». Esto nos permitirá diseñar el enlace desde dentro del módulo de texto más adelante.
Establezca el tipo de botón que desea usar. Sugeriría usar los botones predefinidos en lugar de un marcado personalizado, a menos que sepa lo que está haciendo. Voy a usar el tipo de botón favorito.
Especifique los colores personalizados que desea usar para el botón. Actualice lo siguiente para el estado del botón predeterminado:
Color de fondo: #ffffff
Color de borde: #d29f68
Color de texto: #d29f68
Color de icono: #d29f68
Para el estado del botón activo, actualice lo siguiente:
Color de fondo: #d29f68
Color de borde: #d18d45
Color de texto: #ffffff
Color de icono: #ffffff
Incluso puede obtener una vista previa de cómo se verá el botón en la sección Tipo de botón de arriba (también se puede hacer clic).

Personalizar la visualización de la lista de favoritos
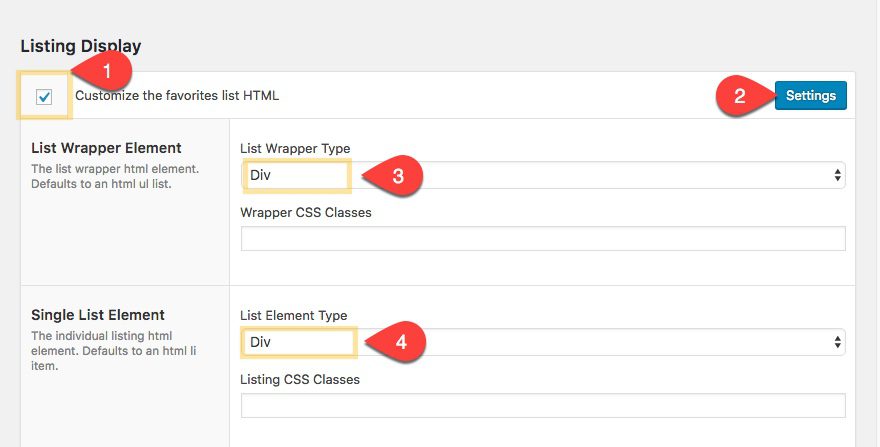
En Visualización de listados, seleccione para personalizar el HTML de la lista de favoritos y haga clic en el botón de configuración a la derecha. La razón principal por la que decidí hacer esto fue que me resultó difícil mostrar miniaturas con el shortcode de la lista de favoritos, así que decidí crear una salida personalizada para mis listas.
De forma predeterminada, la lista de favoritos se mostrará en una lista desordenada con «ul» como tipo de contenedor de lista y «li» como tipo de elemento de lista. Sin embargo, me resulta más difícil diseñar la configuración predeterminada con Divi, así que en su lugar, establezca el tipo de contenedor de lista en «Div» y el tipo de elemento de lista en «Div».

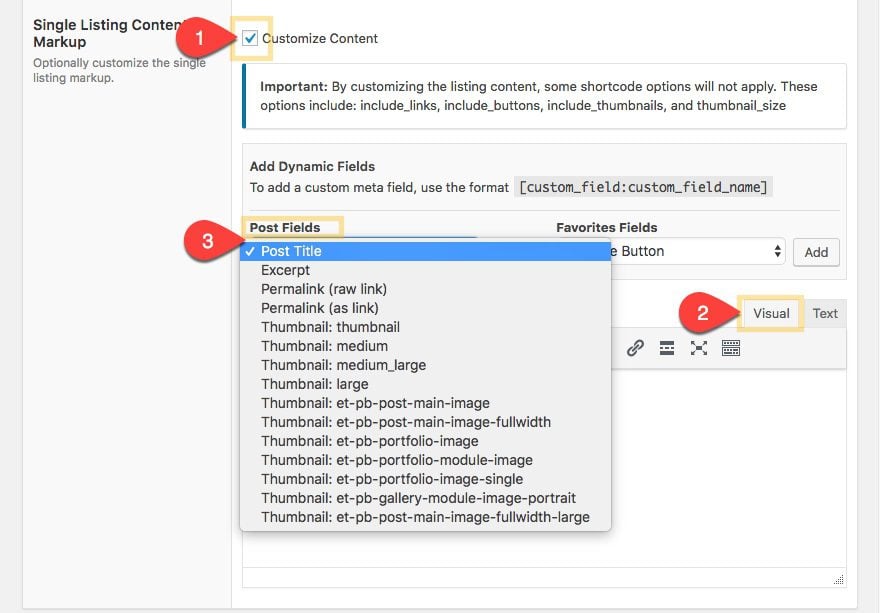
A continuación, seleccione Personalizar el marcado de contenido de listado único. Verá un editor wysiwyg para personalizar el contenido de la lista que desea mostrar cuando use el código abreviado de la lista de favoritos. Puede agregar campos dinámicos seleccionándolos de la lista desplegable y se agregarán al cuadro del editor de contenido. Asegúrese de tener la pestaña visual seleccionada cuando agregue los campos dinámicos (es posible que no funcione con la pestaña de texto seleccionada).

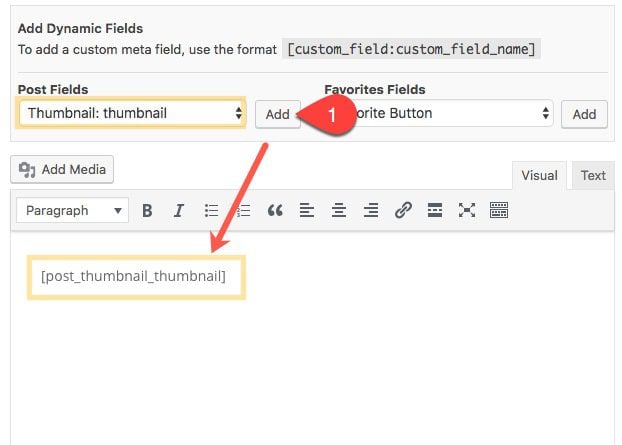
En los campos de publicación, agregue el campo «Miniatura: miniatura». Esto genera el siguiente código en el editor:
|
01
|
[post_thumbnail_thumbnail] |

Se mostrará la miniatura (imagen destacada) que ha seleccionado para la publicación del proyecto.
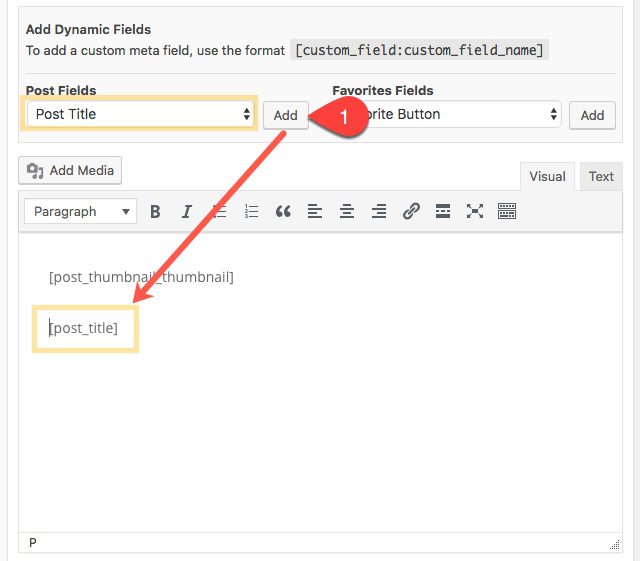
A continuación, agregue el campo «Título de la publicación» del menú desplegable. Esto genera lo siguiente en el editor:
|
01
|
[post_title] |

Esto mostrará el título de la publicación del proyecto.
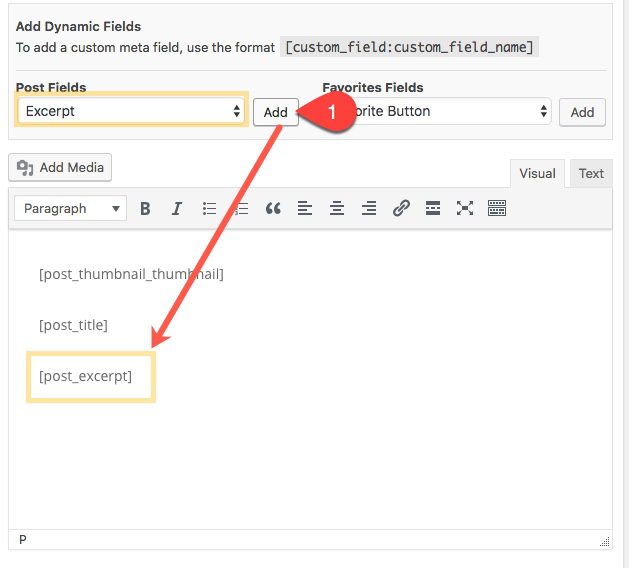
Si planea dar a sus publicaciones un extracto personalizado, también puede agregar el campo «Extracto de la publicación». Esta es una excelente manera de proporcionar información sobre la lista/mascota favorita que los usuarios pueden ver en su lista de favoritos.
El campo del extracto de la publicación será el siguiente:
|
01
|
[post_excerpt] |

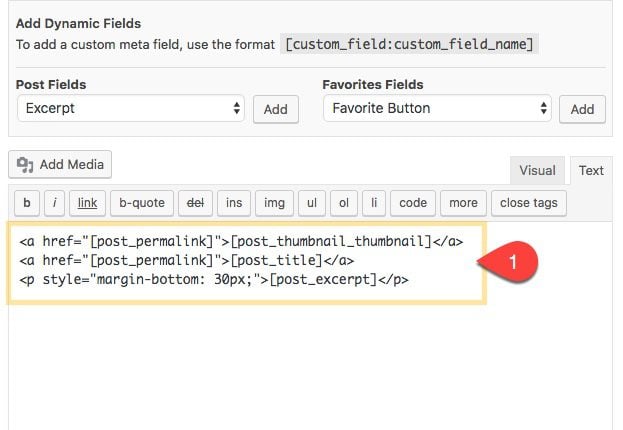
Ahora que tenemos nuestros campos en su lugar, podemos envolver nuestra miniatura y el título de la publicación en una etiqueta «a» para convertirlo en un enlace que redirigirá al enlace permanente de la publicación. Como queremos que el enlace permanente se extraiga de la publicación, debemos agregar el campo personalizado «Publicar enlace permanente» para el valor href de cada uno de nuestros enlaces. Así es como debería verse el html final en el editor:
|
01
02
03
|
<a href="[post_permalink]">[post_thumbnail_thumbnail]</a><a href="post_permalink]">[post_title]</a><p style="margin-bottom: 30px;">[post_excerpt]</p> |
Nota: Envolví el campo del extracto de la publicación con una etiqueta de párrafo y agregué un margen inferior para crear un pequeño espacio entre los elementos enumerados.

Una vez hecho esto, guarde su configuración.
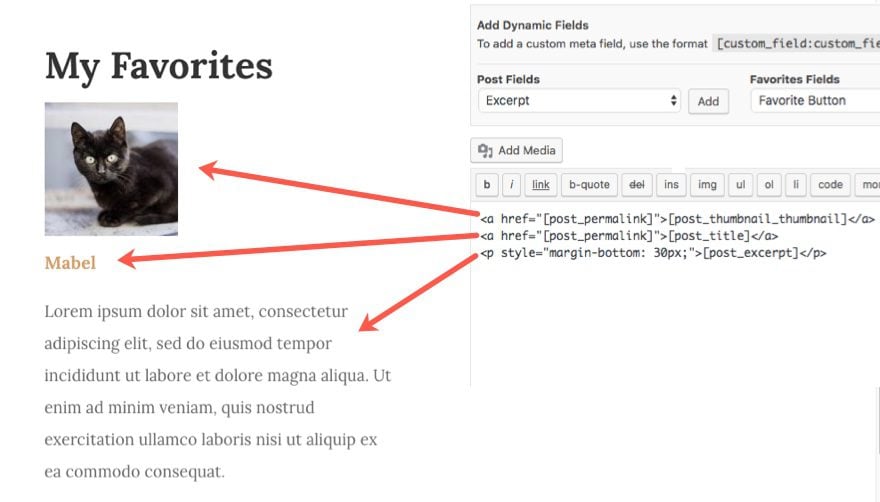
Aquí hay un adelanto de cómo se verá esta salida cada vez que usemos el código abreviado para mostrar los favoritos de los usuarios.

Configuración general y de usuarios
Mantengo la funcionalidad predeterminada del complemento de favoritos en la pestaña General y Usuarios. De forma predeterminada, el complemento permite a los usuarios anónimos (usuarios que no han iniciado sesión) tener una función de favoritos guardando favoritos como cookies . Si desea obligar a los usuarios a iniciar sesión antes de marcar como favoritos, puede hacerlo en la pestaña Usuarios.
Agregar sus listados de mascotas como proyectos
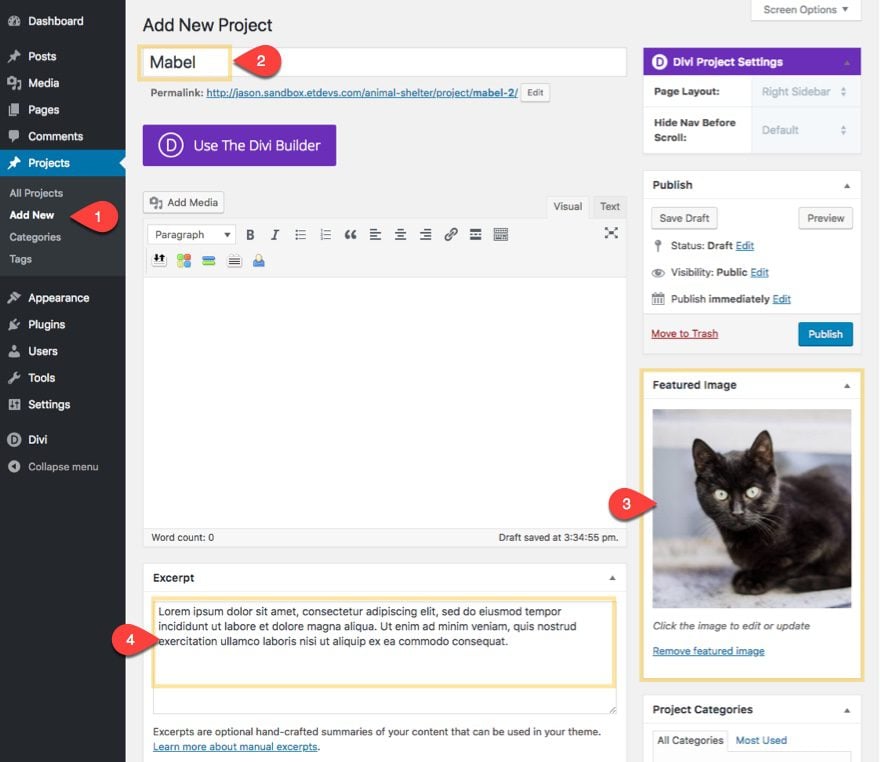
Ahora estamos listos para comenzar a crear nuestras publicaciones de proyectos para que sirvan como nuestras listas de mascotas individuales. Para agregar un nuevo proyecto, vaya al panel de control de WordPress y navegue a Proyectos > Agregar nuevo.
Ingrese un título para su publicación (es decir, el nombre de la mascota), agregue una imagen destacada, ingrese el contenido que desea mostrar en la página de listado en el cuadro de extracto.

Importar el diseño de la página del listado
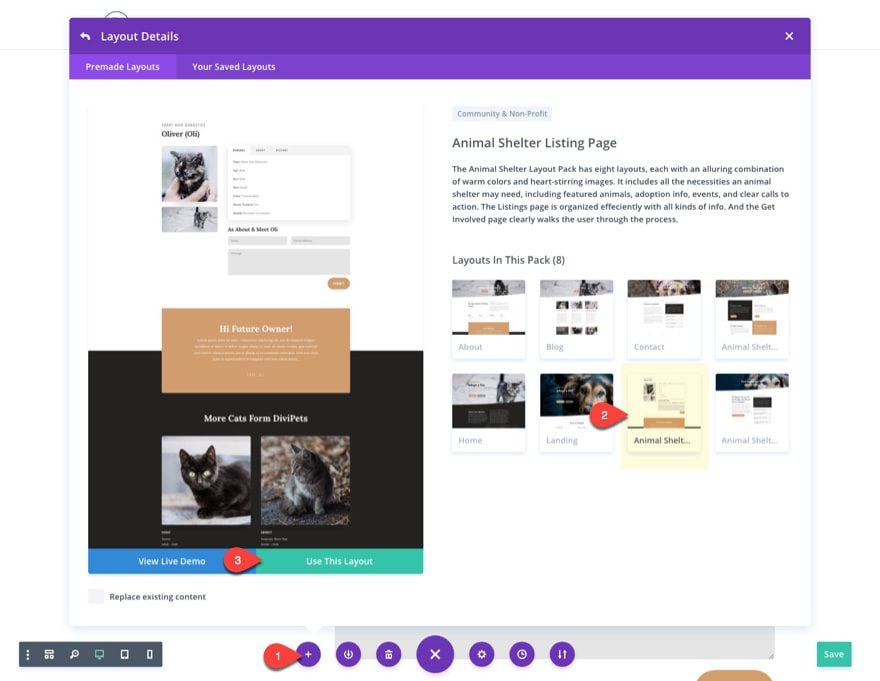
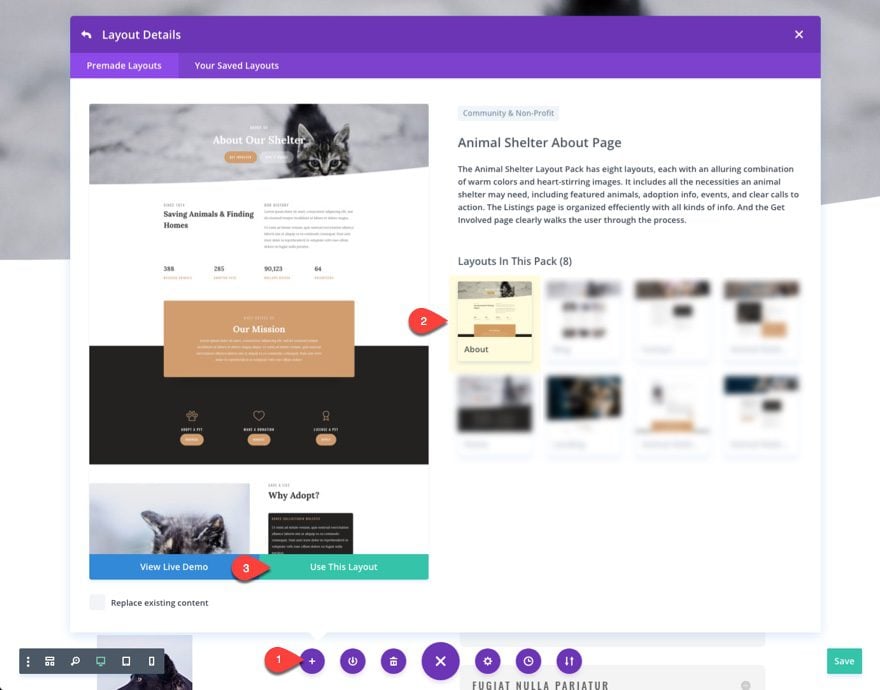
A continuación, debemos agregar nuestro diseño de página de listado prefabricado del paquete de diseño de refugio para animales. Para hacer esto, primero implemente el generador visual.
Abra el menú de configuración y agregue el diseño de página de listado de refugios de animales a la publicación.

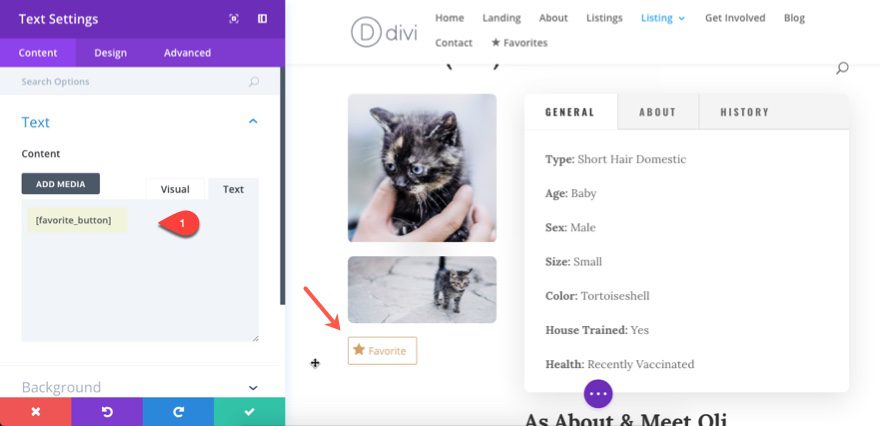
Puede agregar el botón favorito en cualquier lugar de la página usando un código abreviado. Para este caso de uso, agréguelo justo debajo de las fotos en la columna izquierda en la primera sección.
Agregue un módulo de texto e ingrese el siguiente código abreviado en el cuadro de contenido:
|
01
|
[favorite_button] |

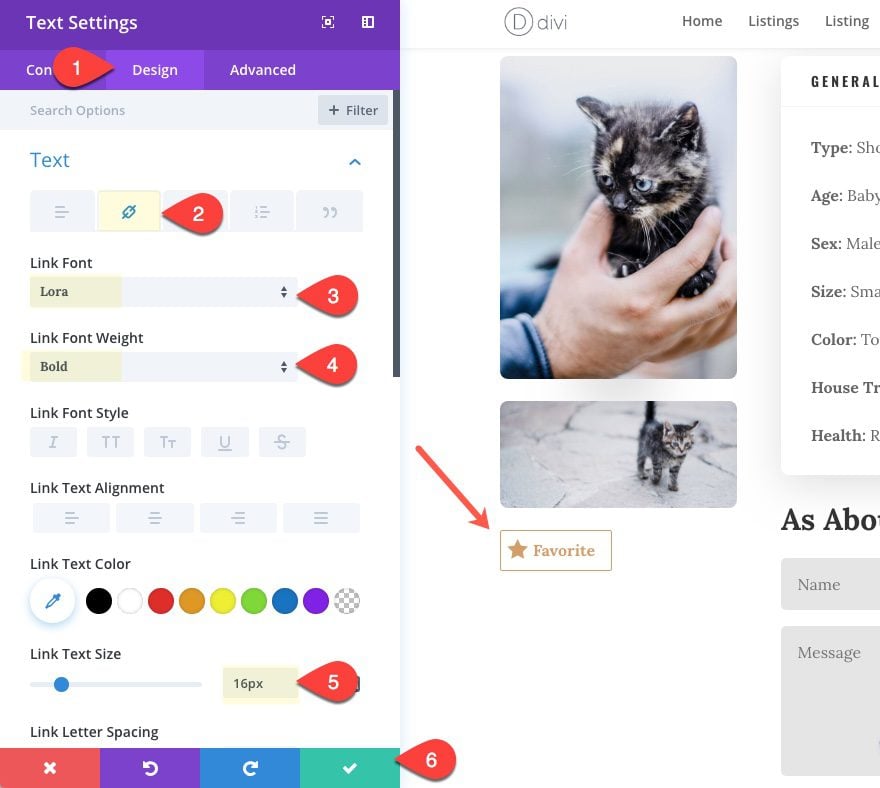
Puede cambiar el estilo del botón (técnicamente es un enlace) usando la configuración de diseño si lo desea. Solo tenga cuidado de no anular el color que estableció en la configuración del complemento. Por ejemplo, puede ir a la pestaña de diseño y hacer clic en la pestaña de enlace debajo de la categoría de texto y actualizar lo siguiente:
Fuente del enlace: Lora
Peso de la fuente del enlace: Negrita
Tamaño del texto del enlace: 16 px

Este es el uso más básico del shortcode. Hay algunos parámetros adicionales que puede agregar al shortcode para personalizar la funcionalidad. Puede consultarlos en la página del complemento o en su sitio web principal para obtener más ejemplos y códigos cortos.
Todo lo que queda por hacer es actualizar el contenido de la publicación según sea necesario y listo. Guardar ajustes.
Sugerencia: es posible que desee guardar su módulo de texto con el código abreviado del botón favorito como un elemento global para que sea más fácil agregar y editar el botón en todos los listados.
Así es como se ve el diseño con el botón favorito:


Crear una página para listar favoritos
Una vez que un usuario hace clic en un botón para marcar una publicación como favorita, la publicación se guarda (usando cookies) y puede aparecer en cualquier lugar de su sitio usando un código abreviado. Para este caso de uso, voy a crear una nueva página para enumerar las publicaciones que se han marcado como favoritas.
Cree una nueva página (Páginas > Agregar nuevo). Asigne un título a la página (es decir, «Favoritos»). E implemente el constructor visual.
Importar el diseño de la página Acerca de
A continuación, agregue el diseño de la página Información sobre el refugio de animales a la página.

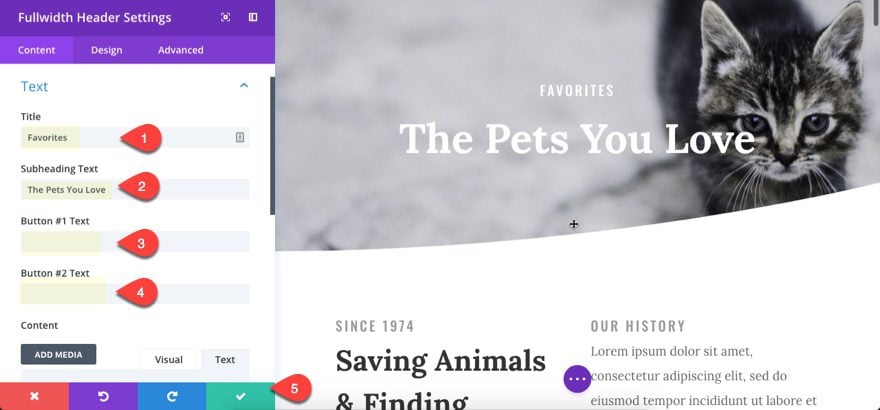
Actualice la configuración del Módulo de encabezado de ancho completo en la parte superior de la página para incluir un nuevo título y texto de subtítulo. Luego elimine el texto del botón para ambos botones.

Agregar código abreviado de favoritos de usuario
En este punto, todo lo que tiene que hacer es decidir dónde desea agregar el código abreviado y qué elementos del diseño desea conservar (o reorganizar) para diseñar su página.
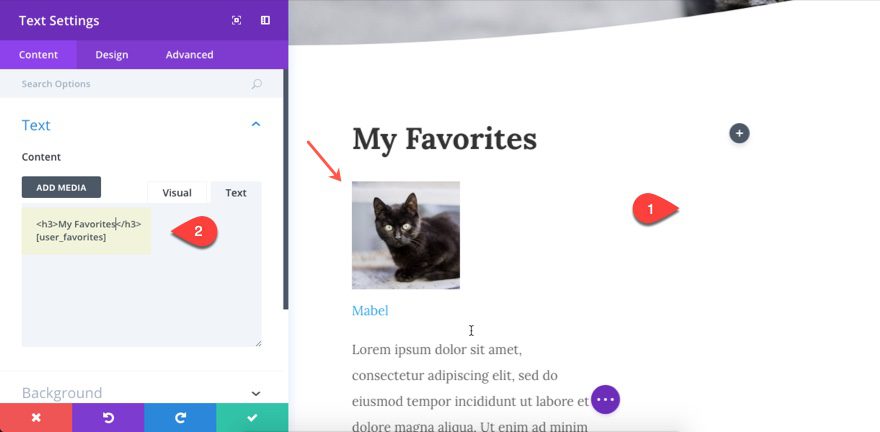
En la segunda sección, la primera fila tiene dos columnas. Elimine el módulo de texto en la segunda columna y actualice el contenido del módulo de texto en la primera columna con el siguiente título y código abreviado:
|
01
02
|
<h3>My Favorites</h3>[user_favorites] |
Este shortcode de favoritos del usuario mostrará todos los favoritos del usuario que han seleccionado.

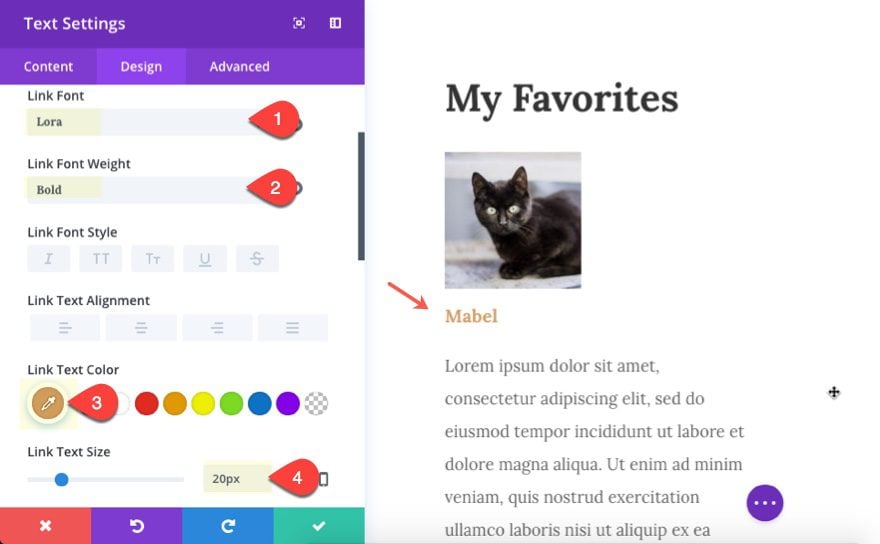
Luego vaya a la configuración de diseño para personalizar el texto implementado por el shortcode como desee. Para este ejemplo, simplemente voy a cambiar el diseño del texto del enlace para apuntar al enlace del título de la publicación implementado en el código abreviado de la siguiente manera:
Fuente del enlace: Lora
Peso de la fuente del enlace: Negrita
Color del texto del enlace: #d29f68
Tamaño del texto del enlace: 20px

Ahora puede agregar elementos adicionales a la columna de la derecha si lo desea y eliminar el resto de los elementos de diseño que no necesita.
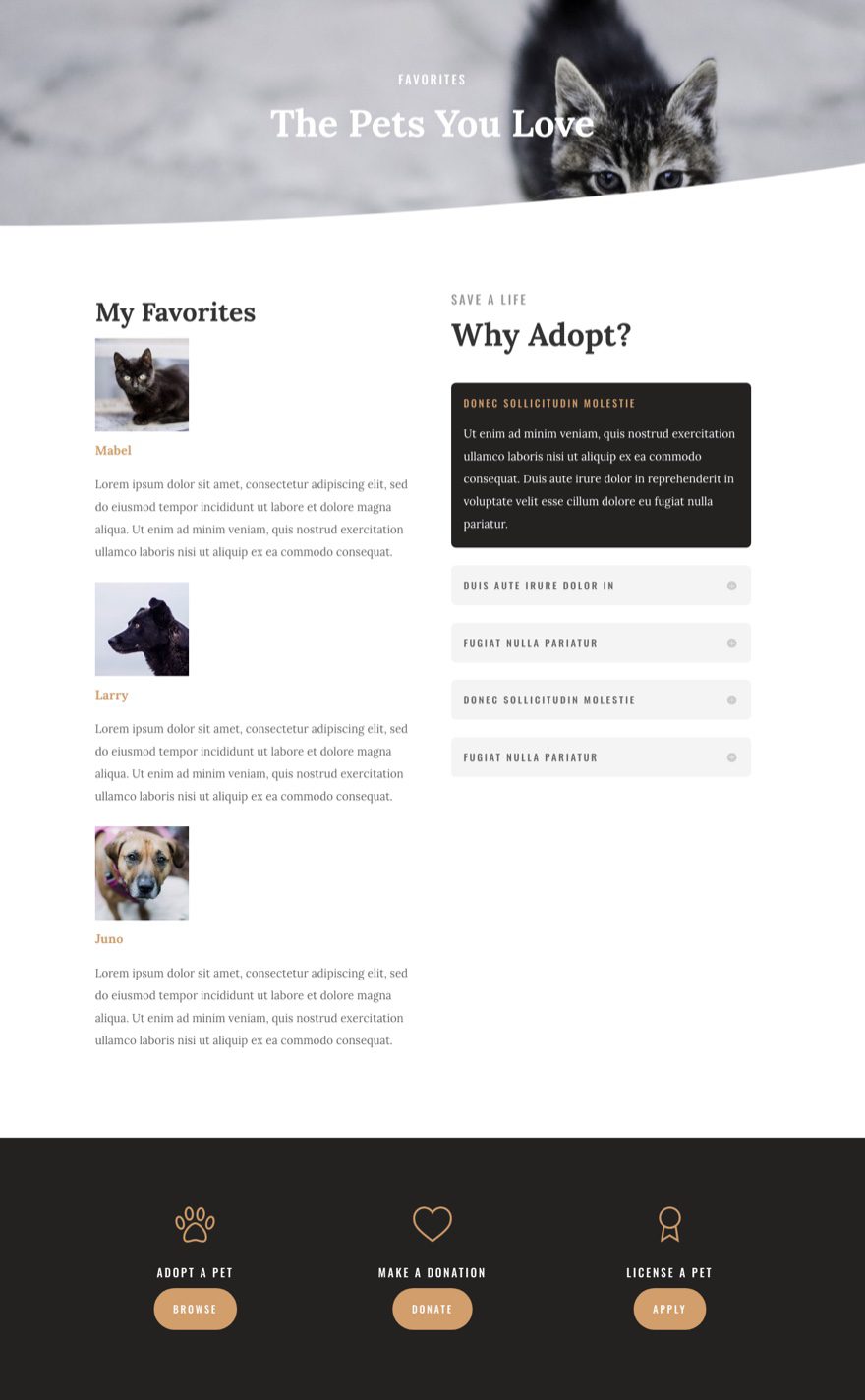
Los favoritos solo se mostrarán en esta página si el usuario tiene publicaciones favoritas. Así es como se ve la página con tres publicaciones marcadas como favoritas por el usuario.

¡Eso es todo!
Pensamientos finales
Lo bueno del complemento de favoritos es que está diseñado para desarrolladores, pero esto también puede ser un desafío para aquellos que no se sienten cómodos con un poco de html/css. Pero para Divi, parece ser una buena opción poner en funcionamiento la funcionalidad del botón favorito sin demasiada personalización. Hay más opciones y códigos abreviados disponibles si desea agregar más funciones, así que no dude en consultarlos .
No hace falta decir que este complemento funcionará para muchos casos de uso diferentes, no solo para favorecer a los animales para un refugio de animales. Esto también funcionaría bien para publicaciones o productos de blog tradicionales.
Espero escuchar de usted en los comentarios.
¡Salud!