![]()
Al crear su página Acerca de, podría considerar agregar a los diferentes miembros del equipo de su empresa en un escaparate. Al comenzar ese proceso de diseño, notará que tres cosas no pueden faltar desde el principio: una imagen, un nombre y una posición. Pero si desea resaltar aún más a los miembros de su equipo, también puede considerar agregar sus enlaces de redes sociales al diseño. Por supuesto, puede hacerlo a la antigua y agregar un Módulo de seguimiento de redes sociales debajo del nombre y la posición de la persona. Sin embargo, también puede optar por agregar un poco de interacción activando los íconos sociales tan pronto como alguien pase el mouse sobre una de las imágenes de la persona. En el tutorial de hoy, le mostraremos exactamente cómo hacerlo usando Divi . ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
Escritorio
![]()
Móvil
![]()
Descarga el diseño GRATIS
Para poner sus manos en el diseño gratuito, primero deberá descargarlos usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
¡Empecemos a Recrear!
Añadir Sección #1
Color de fondo
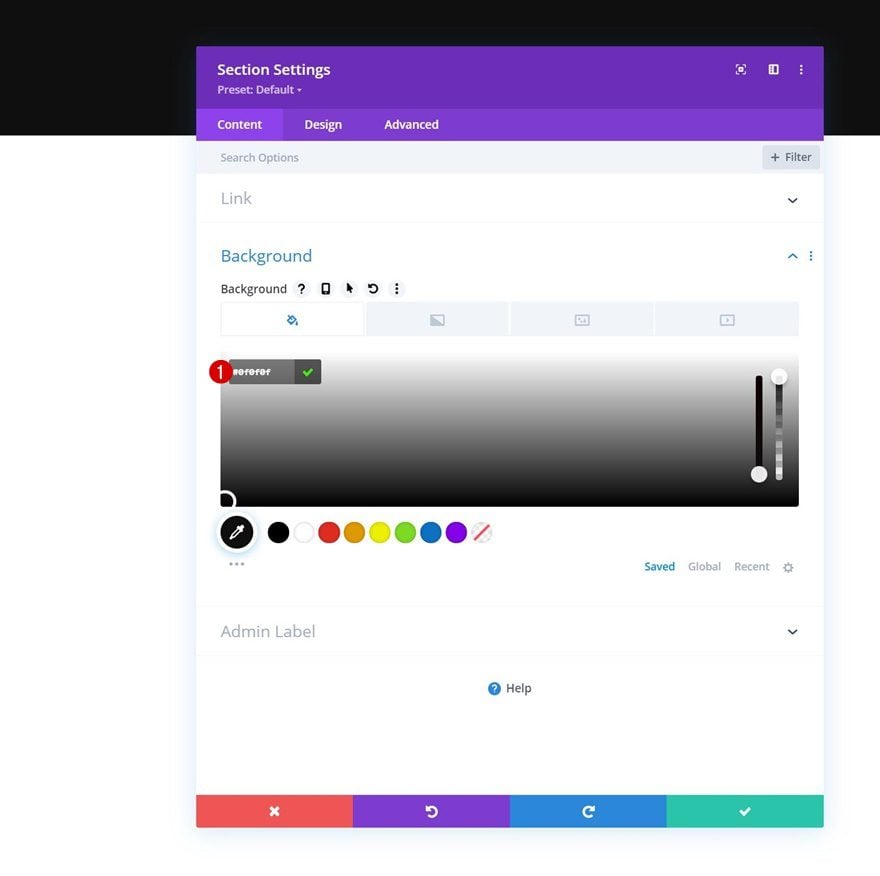
Comience agregando una nueva sección a la página en la que está trabajando. Abra la configuración de la sección y cambie el color de fondo.
- Color de fondo: #0f0f0f

Espaciado
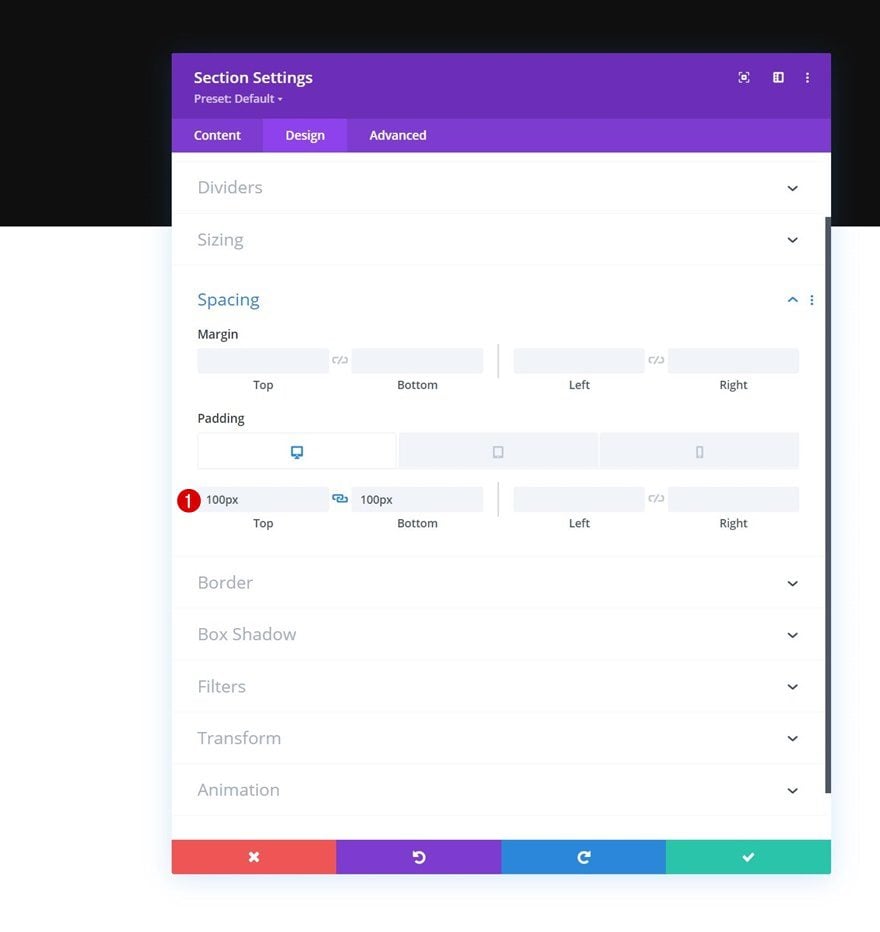
Pase a la pestaña de diseño de la sección y cambie la configuración de espaciado a continuación.
- Acolchado superior
- Escritorio y tableta: 100px
- Teléfono: 50px
- Acolchado inferior:
- Escritorio y tableta: 100px
- Teléfono: 50px

Agregar nueva fila
Estructura de la columna
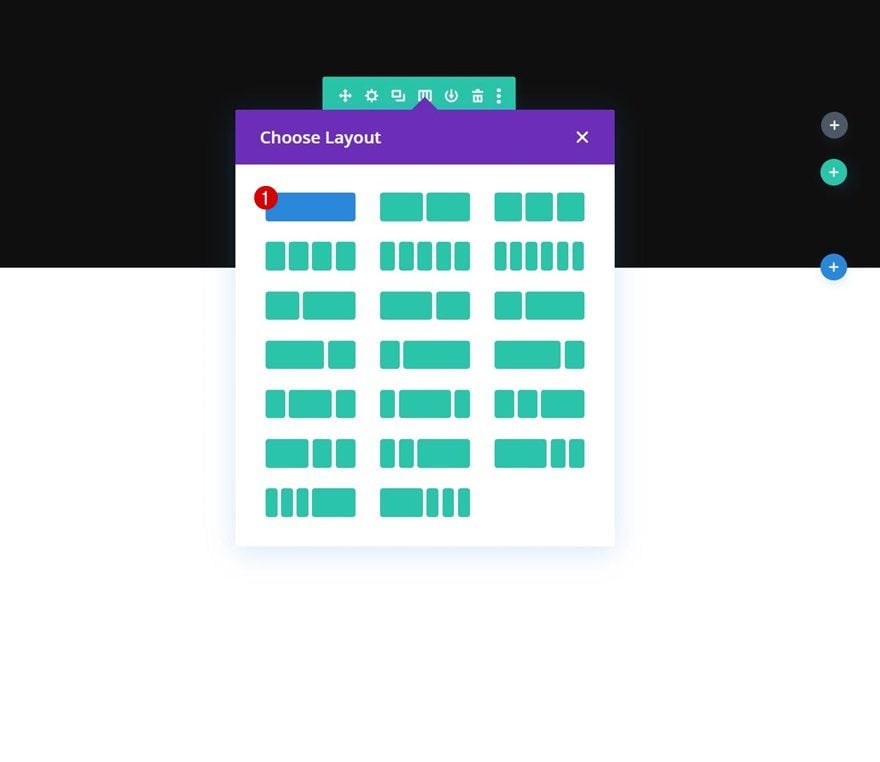
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

Agregue el módulo de texto n. ° 1 a la columna
Agregar contenido H1
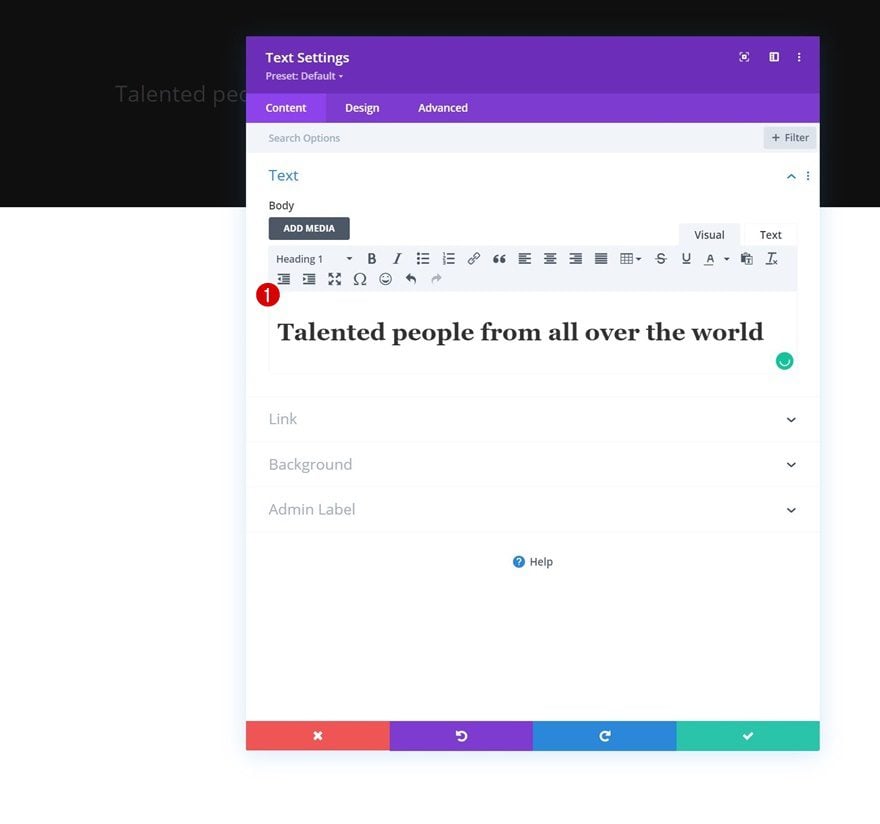
Agregue un primer módulo de texto a la columna de la fila con algún contenido H1 de su elección.

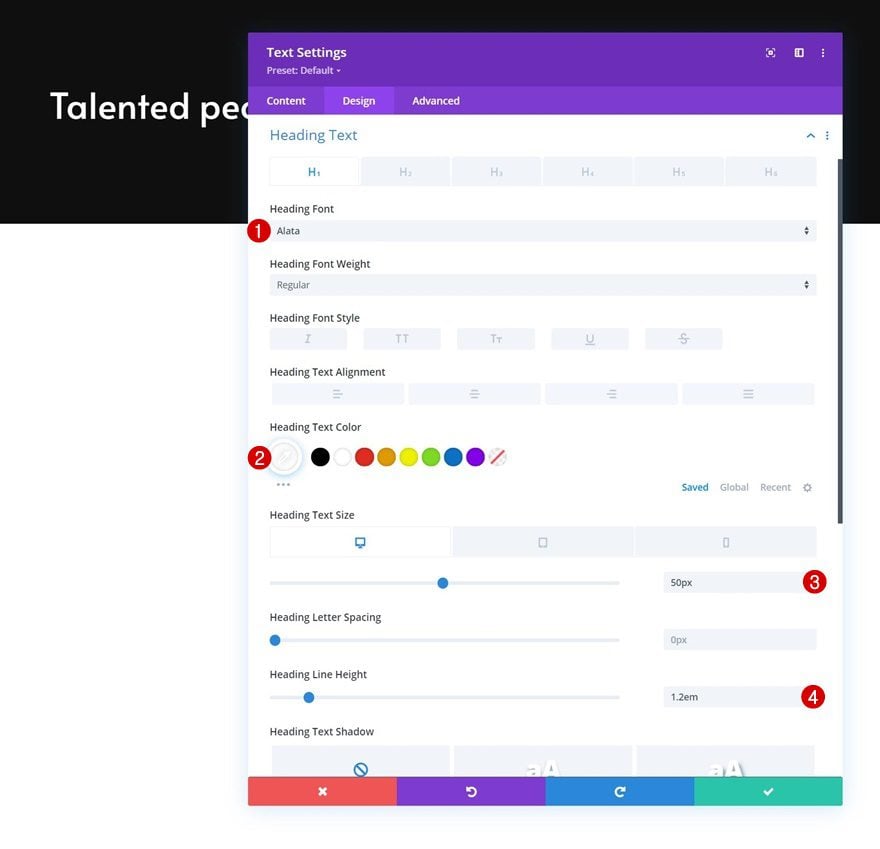
Configuración de texto H1
Pase a la pestaña de diseño del módulo y cambie la configuración de texto H1 en consecuencia:
- Fuente del encabezado: Alata
- Color del texto del título: #ffffff
- Tamaño del texto del encabezado:
- Escritorio: 50px
- Tableta: 45px
- Teléfono: 35px
- Altura de la línea de encabezado: 1,2 em

Agregar módulo divisor a columna
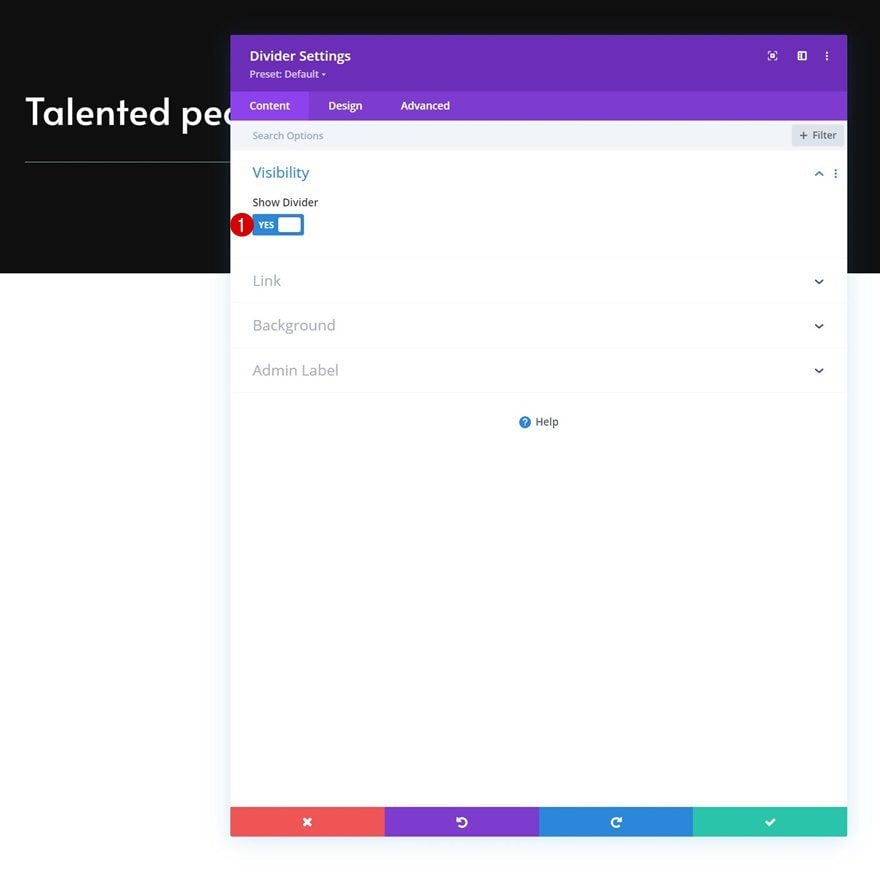
Visibilidad
A continuación, agregaremos un módulo divisor. Asegúrese de que la opción «Mostrar divisor» esté habilitada.
- Mostrar divisor: Sí

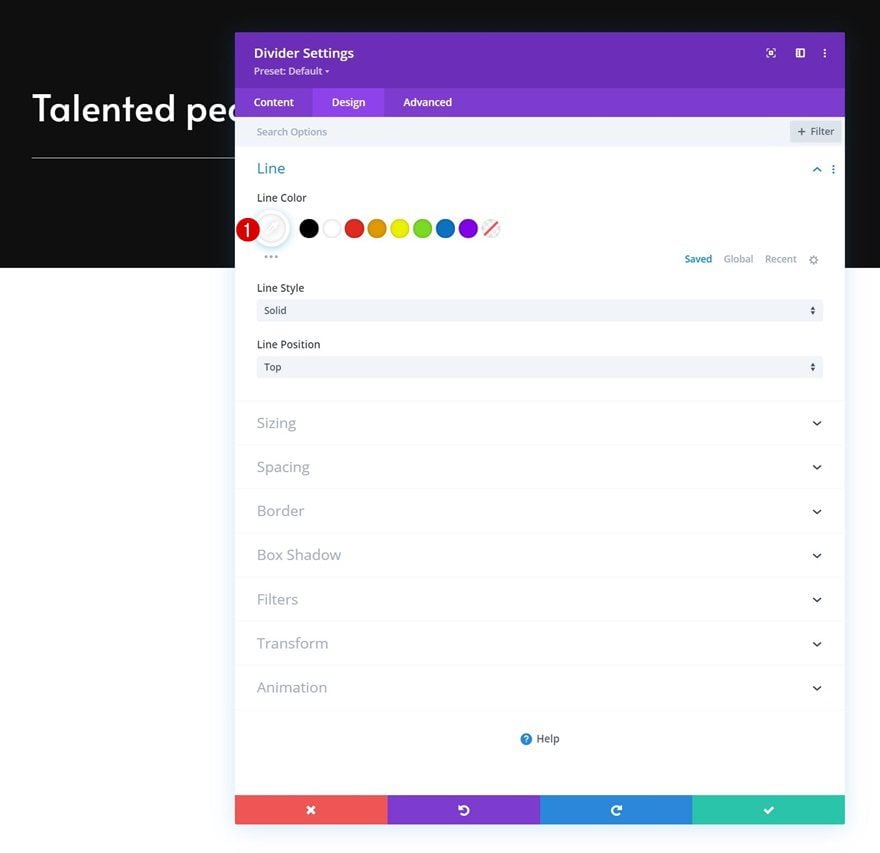
Línea
Pase a la pestaña de diseño del módulo y cambie el color de la línea.
- Color de línea: #ffffff

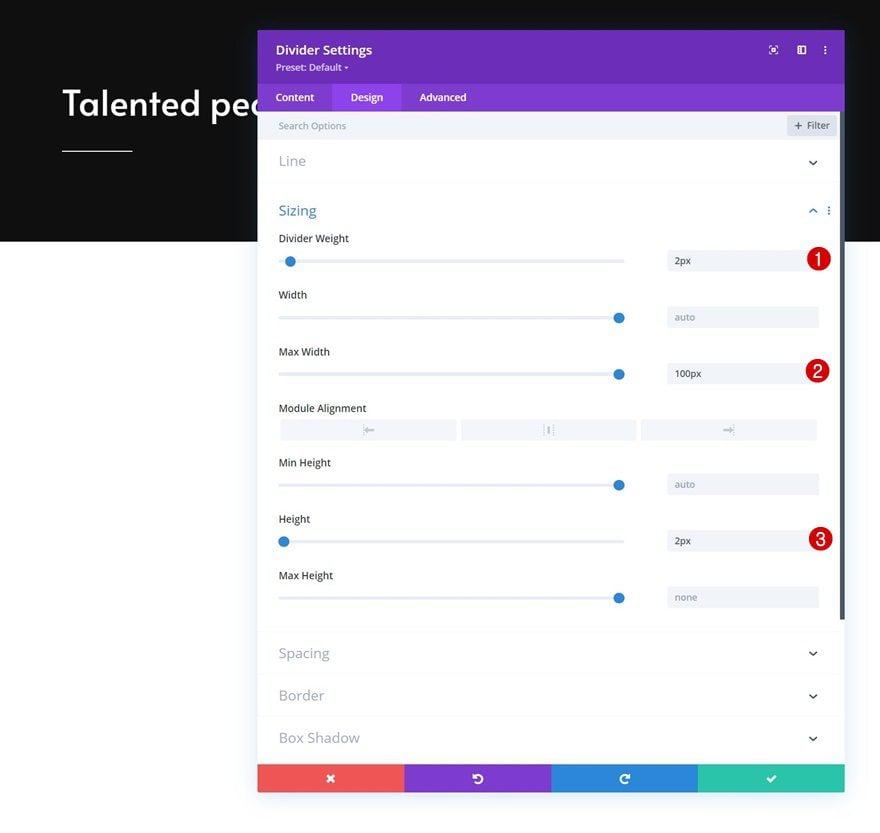
Dimensionamiento
Cambie la configuración de tamaño también.
- Peso del divisor: 2px
- Ancho máximo: 100px
- Altura: 2px

Agregue el Módulo de Texto #2 a la Columna
Agregar contenido de descripción
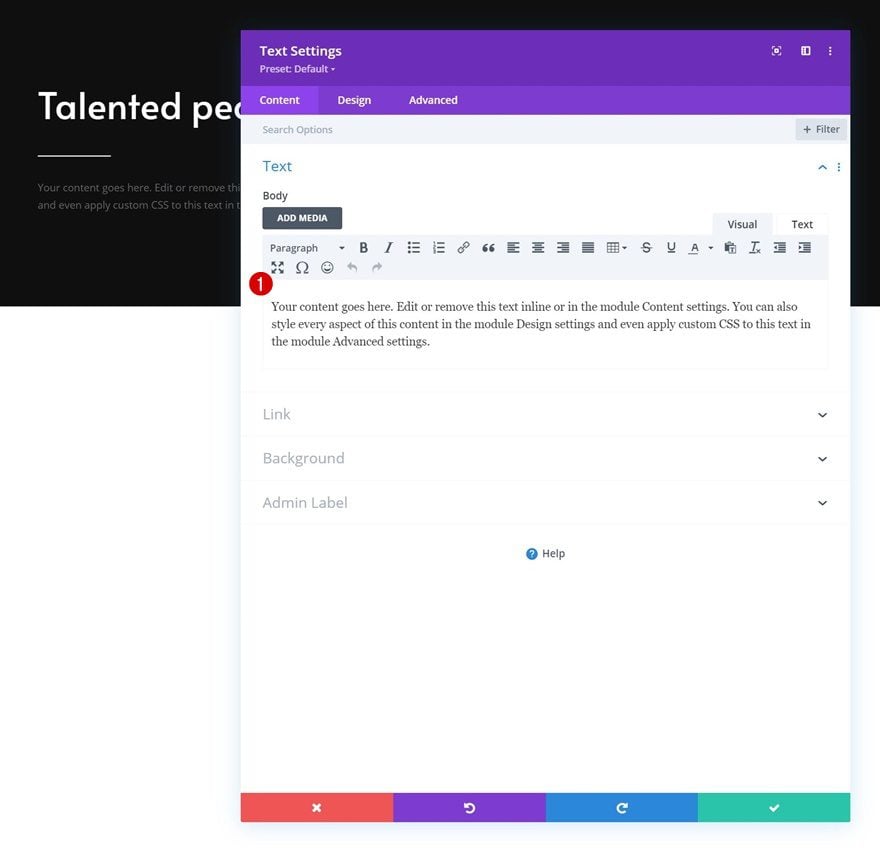
El siguiente y último módulo que necesitamos en esta fila es otro módulo de texto con algún contenido descriptivo de su elección.

Configuración de texto
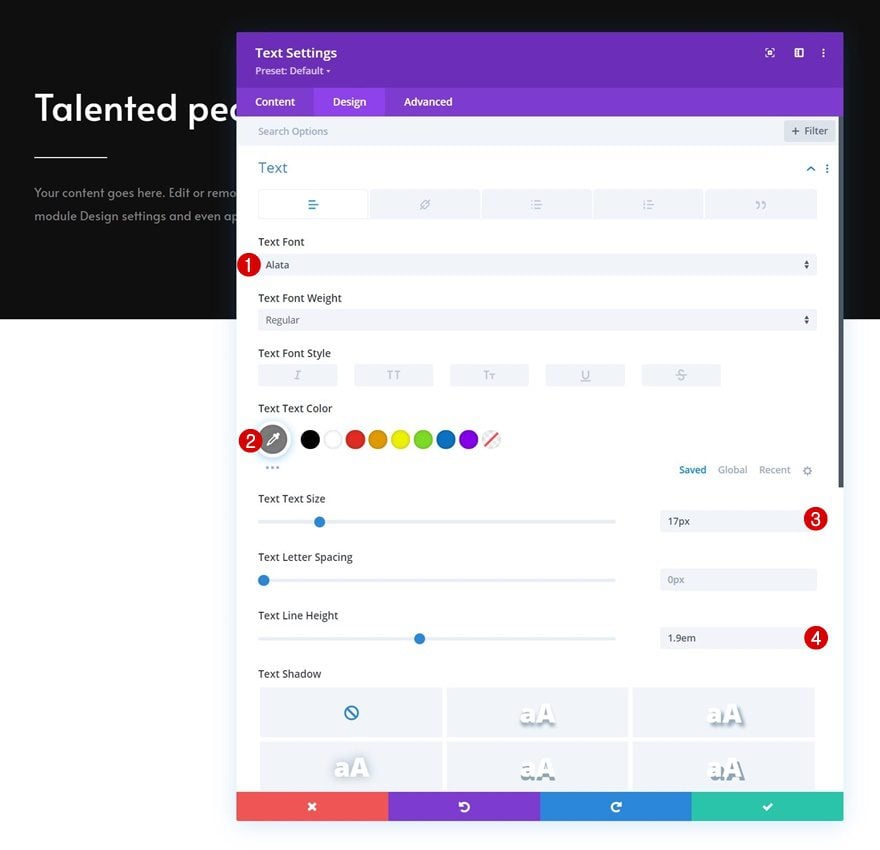
Pase a la pestaña de diseño del módulo y cambie la configuración del texto de la siguiente manera:
- Fuente del texto: Alata
- Color del texto: #7c7c7c
- Tamaño del texto: 17px
- Altura de línea de texto: 1,9 em

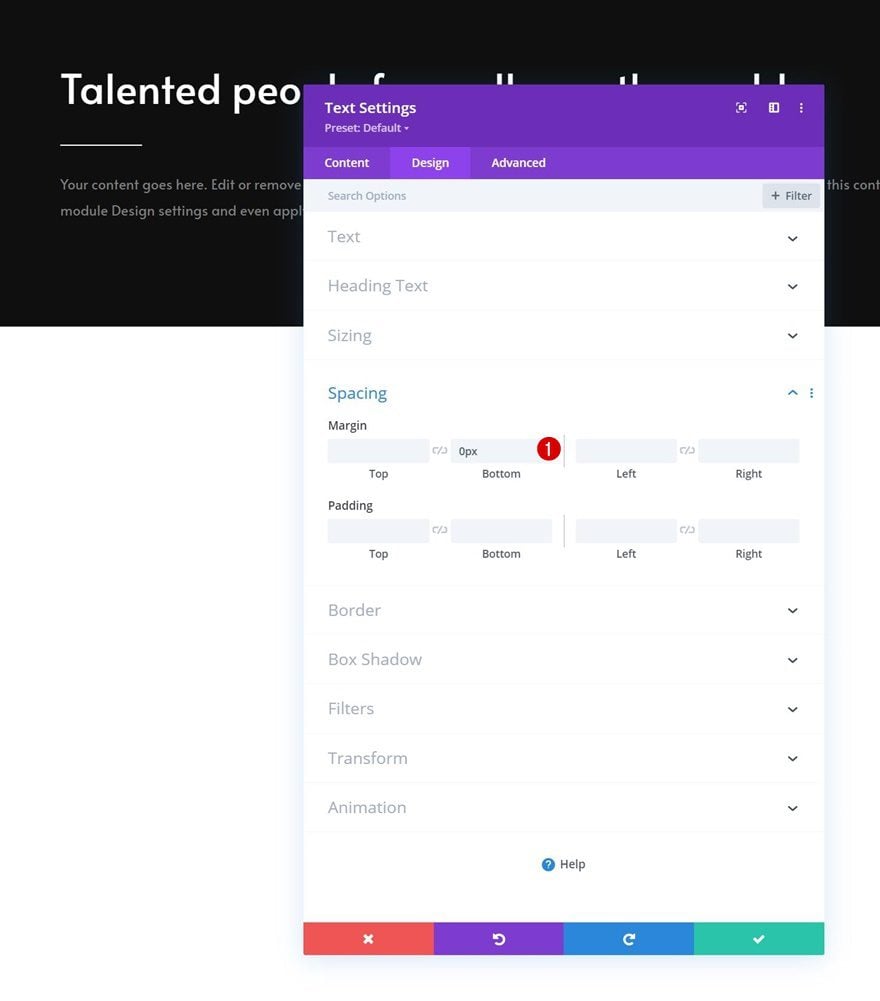
Espaciado
Elimine también el margen inferior predeterminado.
- Margen inferior: 0px

Añadir Sección #2
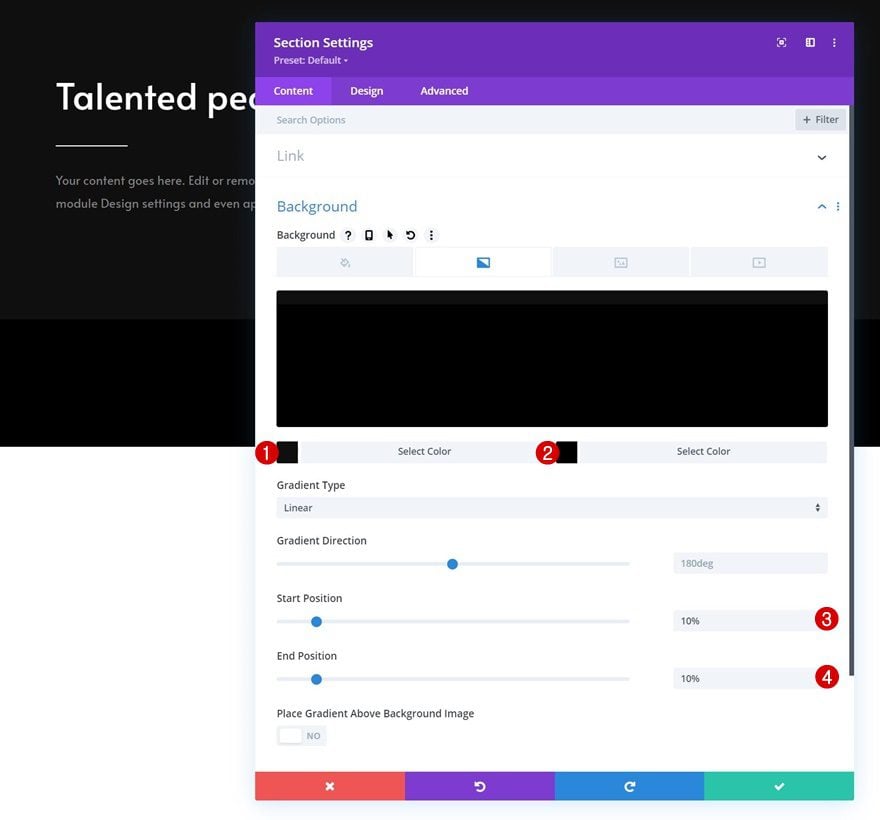
Fondo degradado
Agregue otra sección justo debajo de la anterior y use un fondo degradado para ella.
- Color 1: #0f0f0f
- Color 2: #000000
- Posición de inicio: 10%
- Posición final: 10%

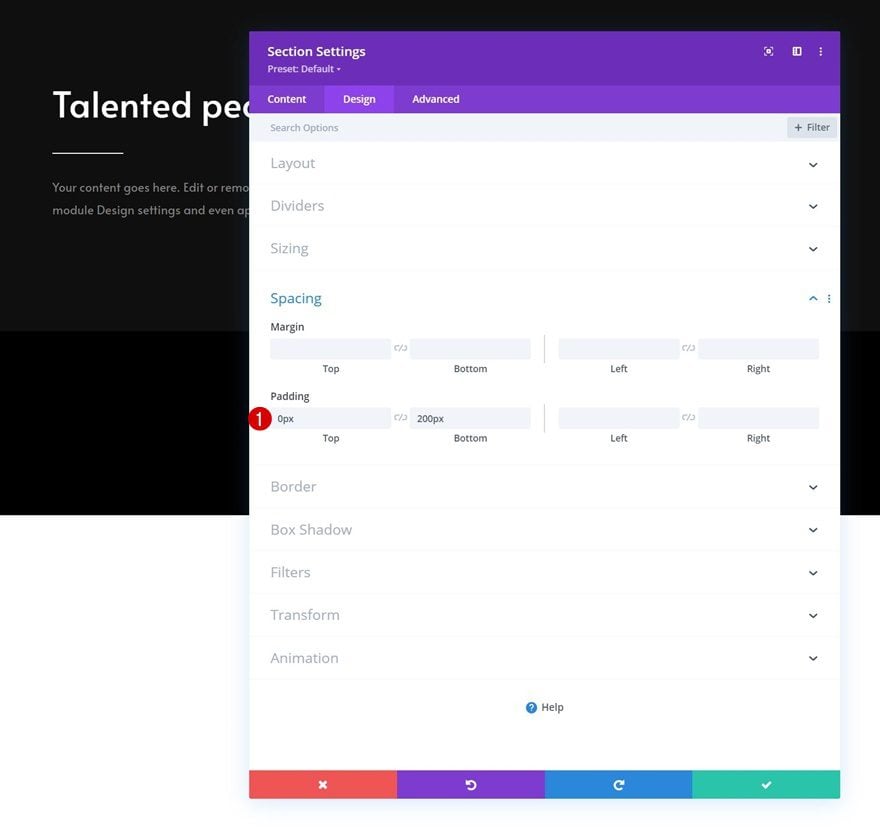
Espaciado
Modifique la configuración de espaciado a continuación.
- Relleno superior: 0px
- Relleno inferior: 200px

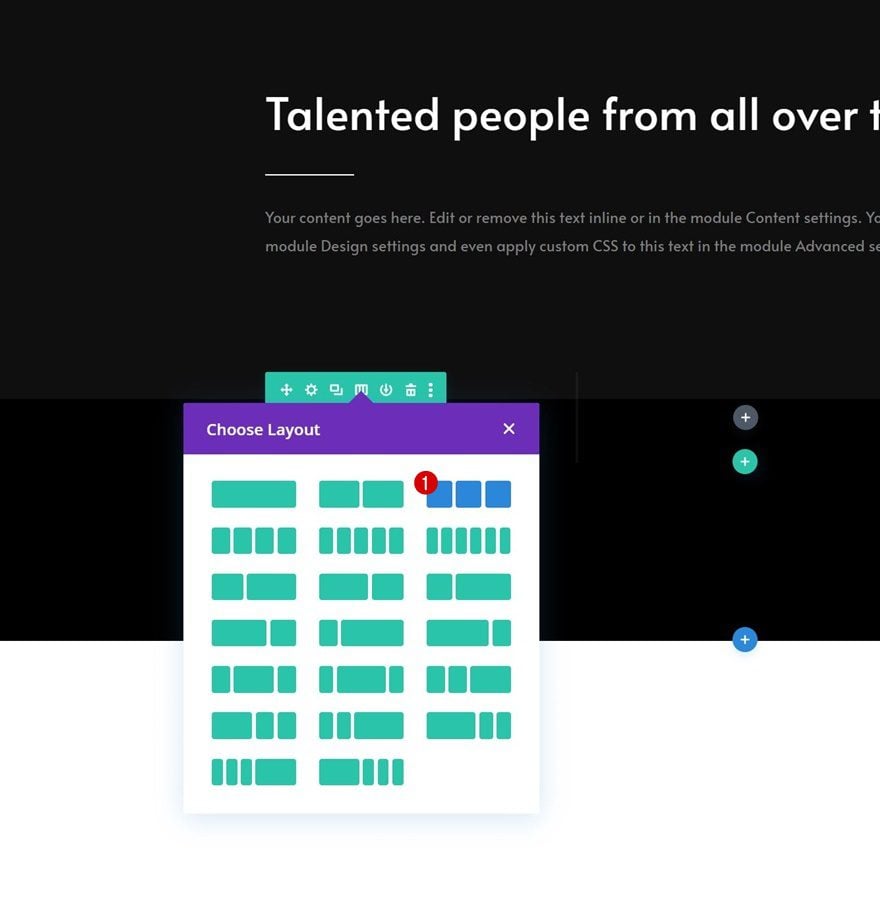
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila a la sección utilizando la siguiente estructura de columnas:

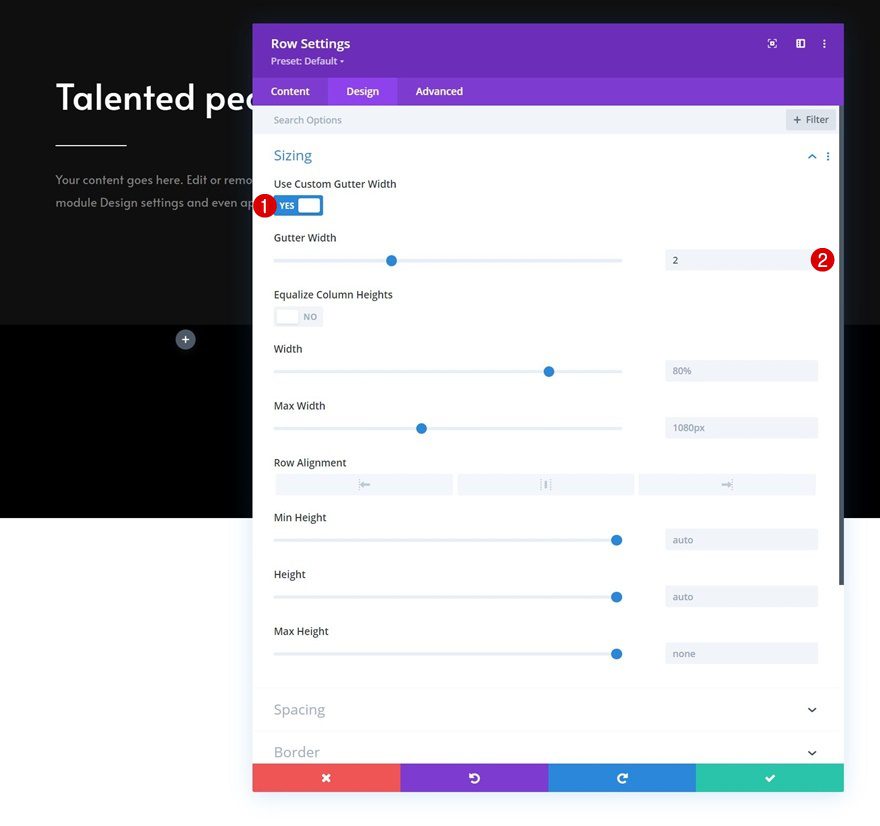
Dimensionamiento
Abra la configuración de fila y cambie la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 2px

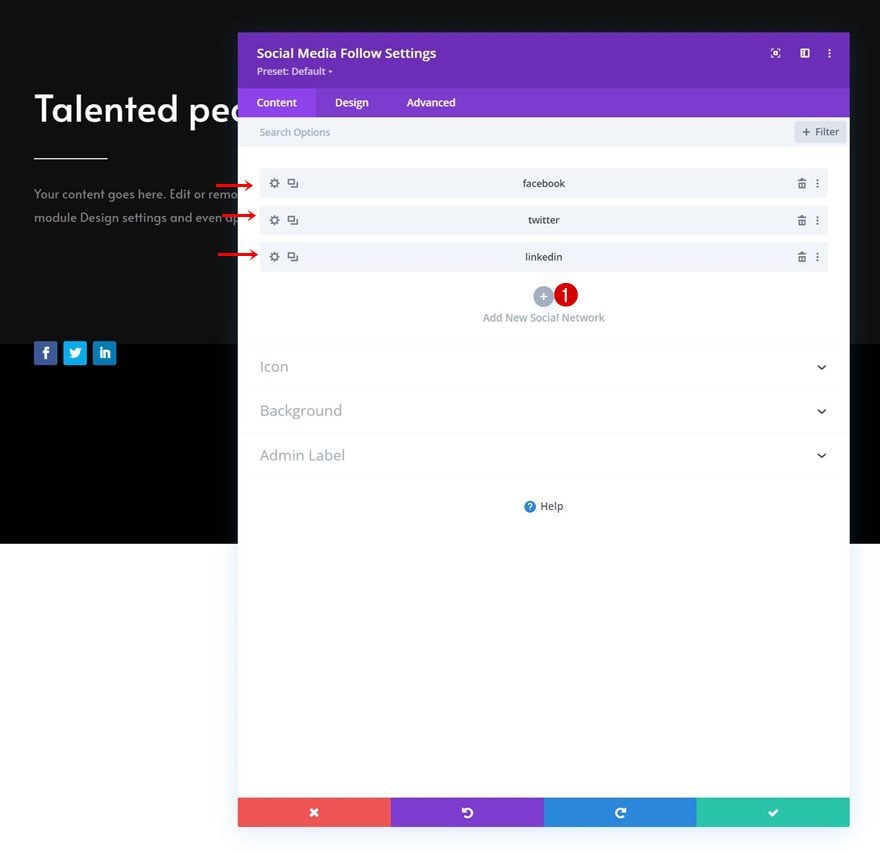
Agregar Redes Sociales de Elección
El primer módulo que necesitamos en nuestra fila es un Módulo de seguimiento de redes sociales en la columna 1. Agregue las redes sociales de su elección.

Eliminar cada color de fondo de red social individualmente
Luego, abra cada red social individualmente y elimine el color de fondo.

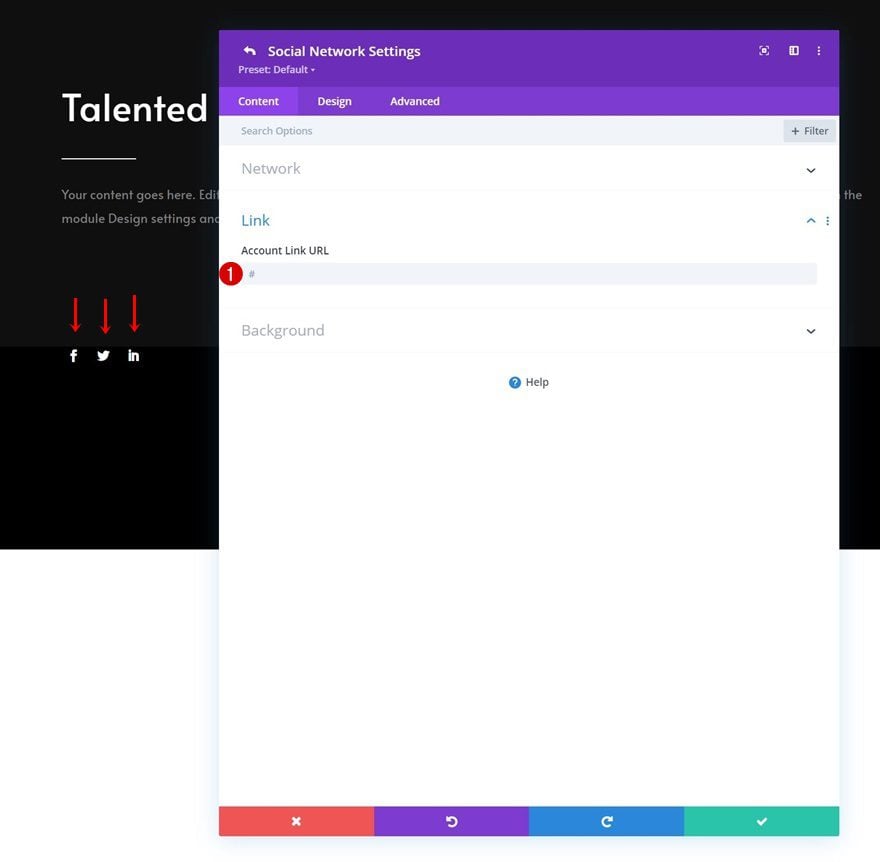
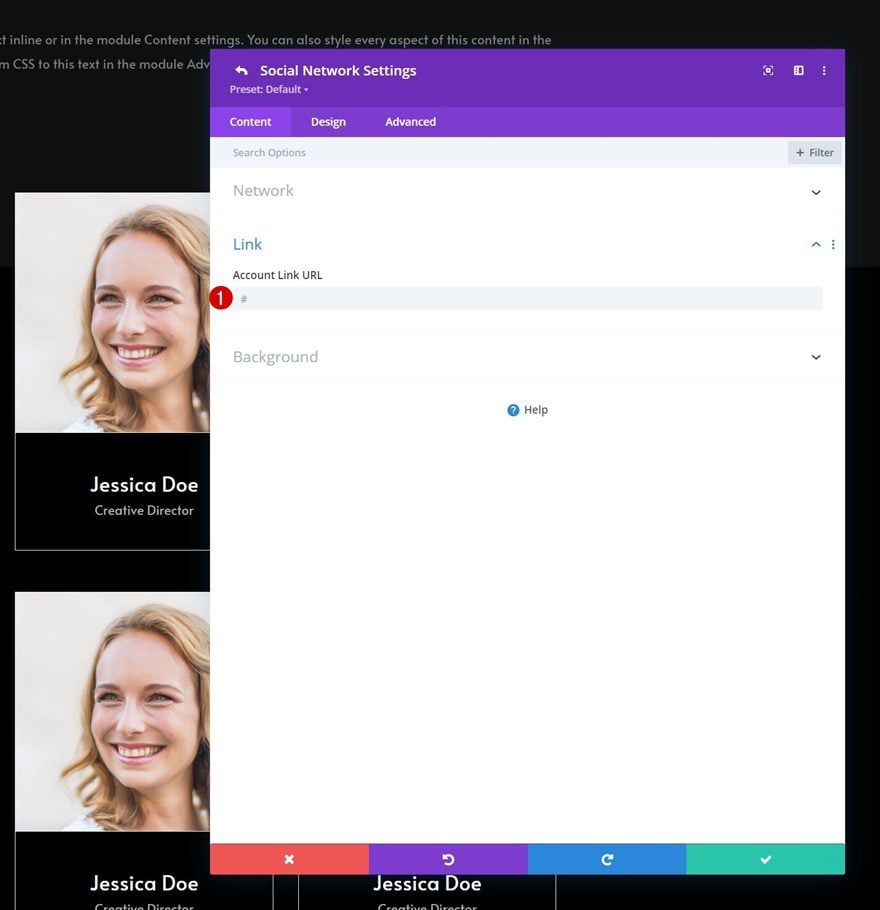
Agregar enlace a cada red social individualmente
Agregue un enlace correspondiente a cada red social también.

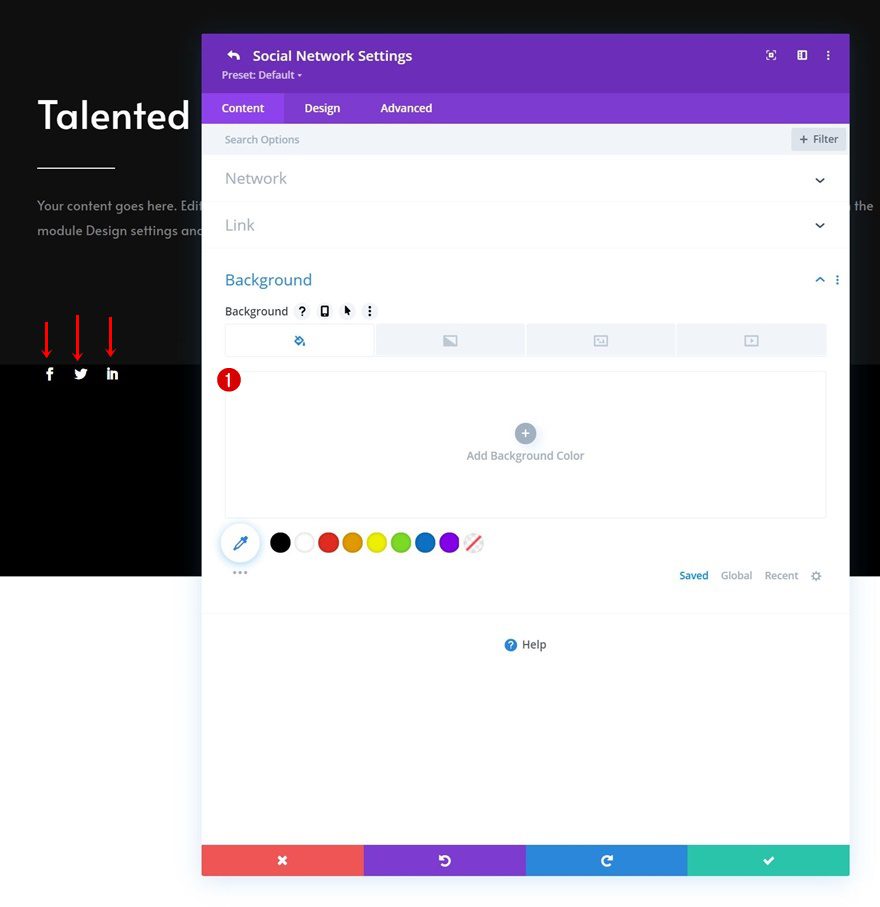
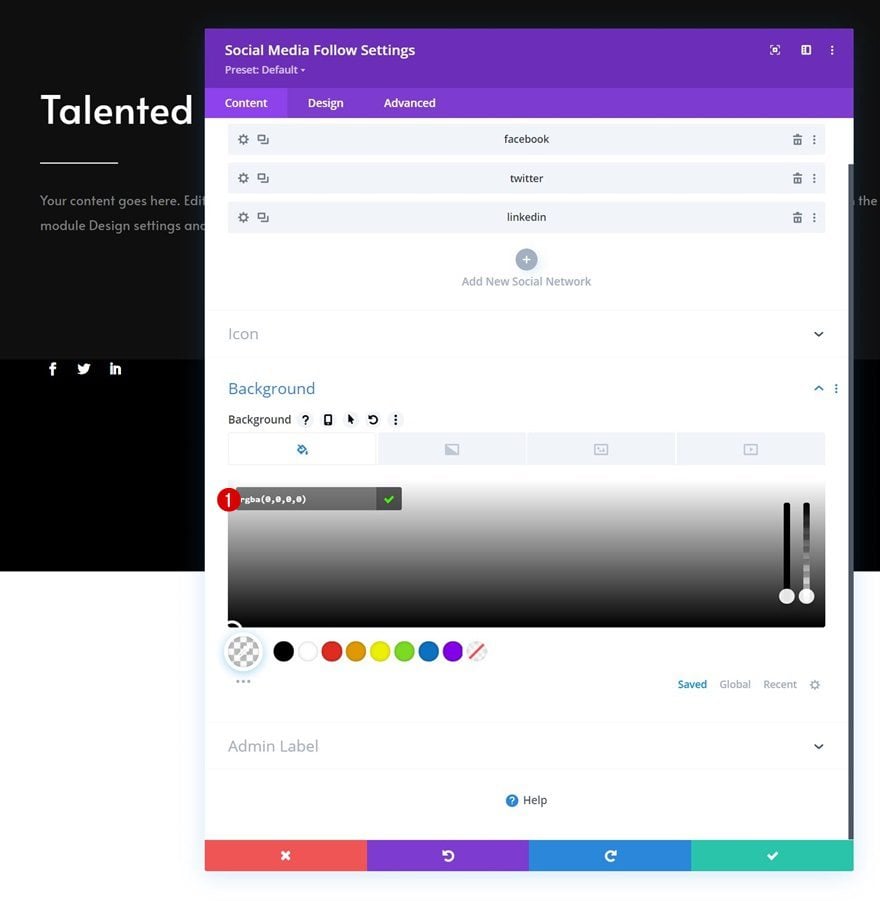
Color de fondo predeterminado
Luego, regrese a la configuración general del módulo y aplique el siguiente color de fondo:
- Color de fondo: rgba(0,0,0,0)

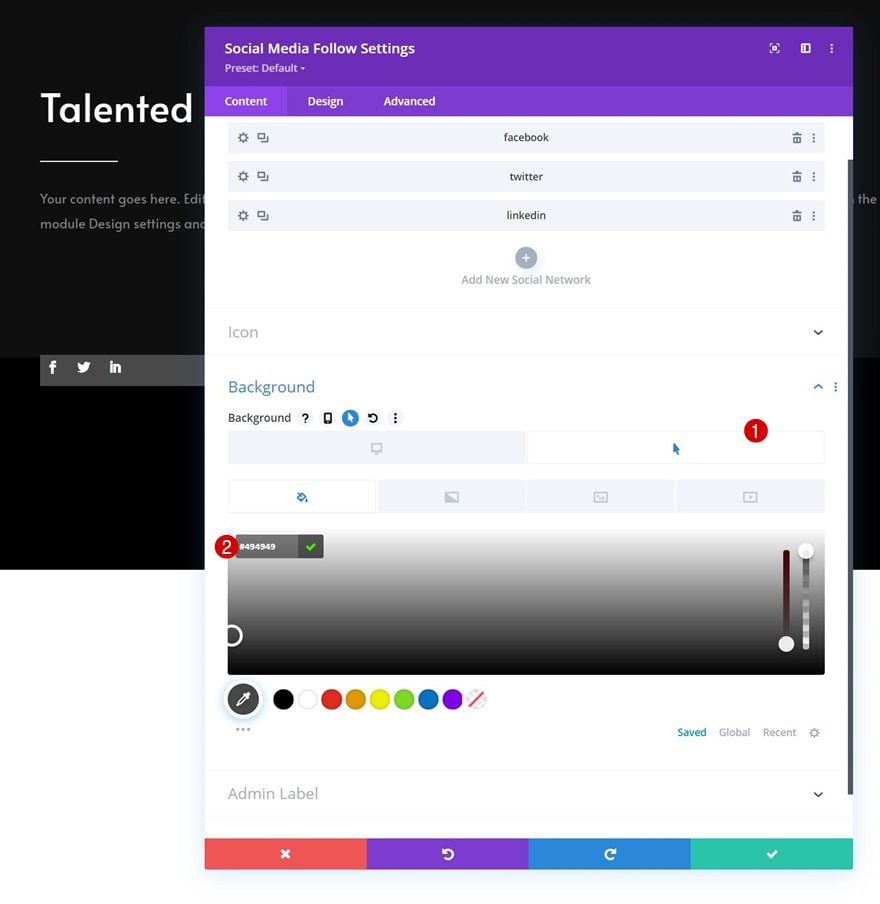
Color de fondo flotante
Cambia el color de fondo al pasar el mouse.
- Color de fondo flotante: #494949

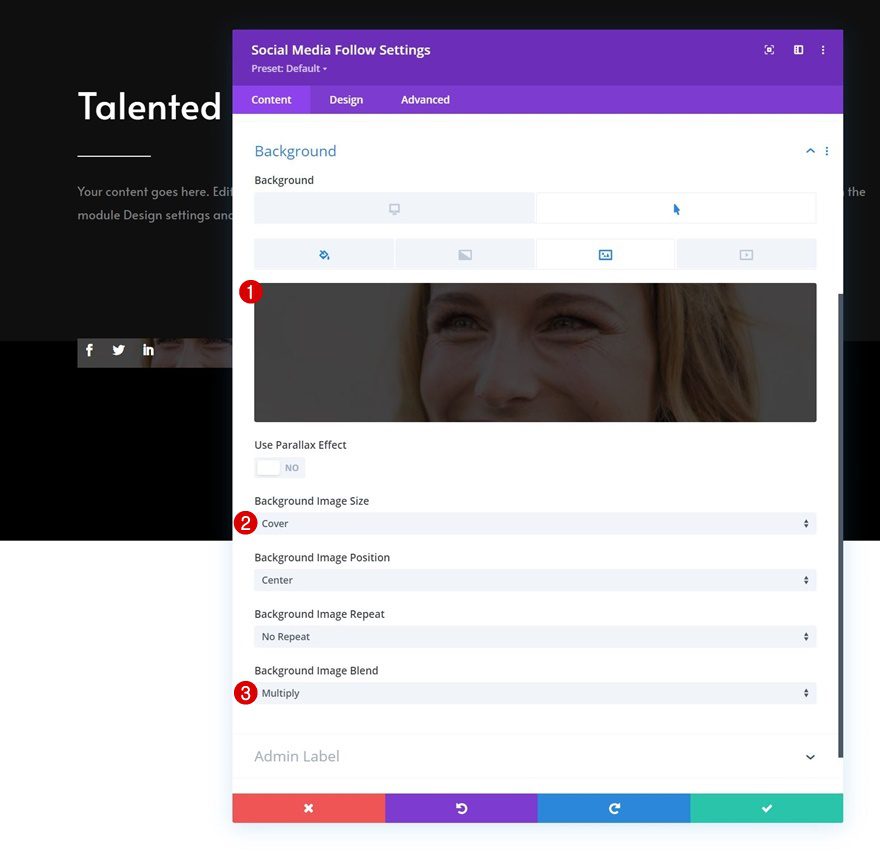
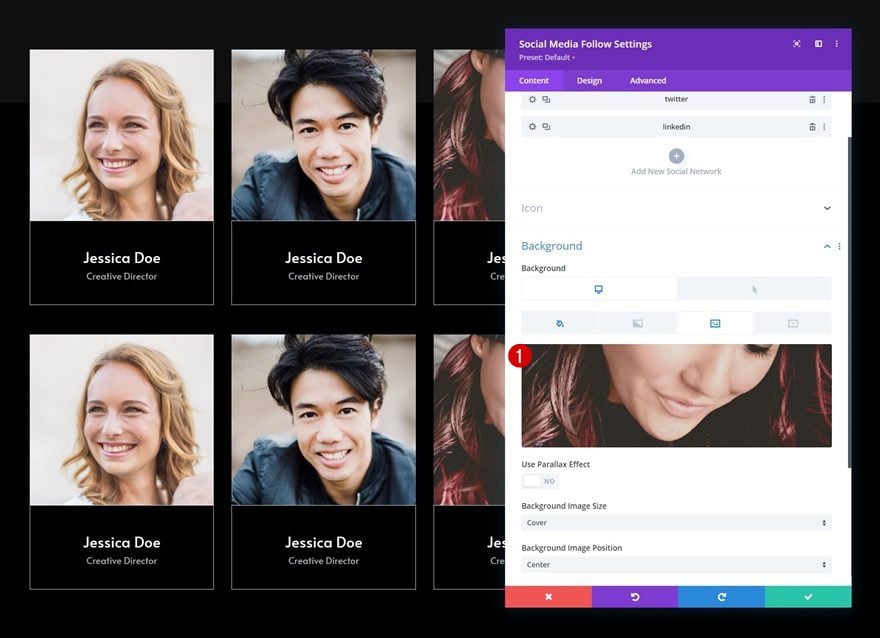
Imagen de fondo
Luego, cargue una imagen de fondo.
- Tamaño de la imagen de fondo: Portada
- Mezcla de imagen de fondo: Multiplicar

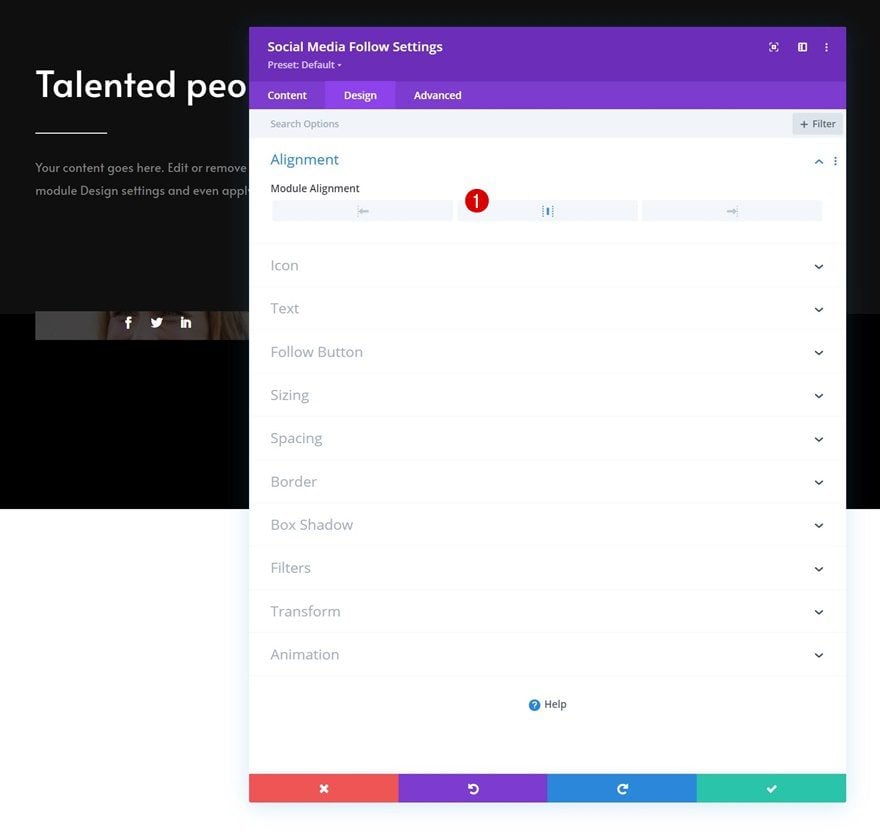
Alineación
Pase a la pestaña de diseño del módulo y cambie la alineación.
- Alineación del módulo: Centro

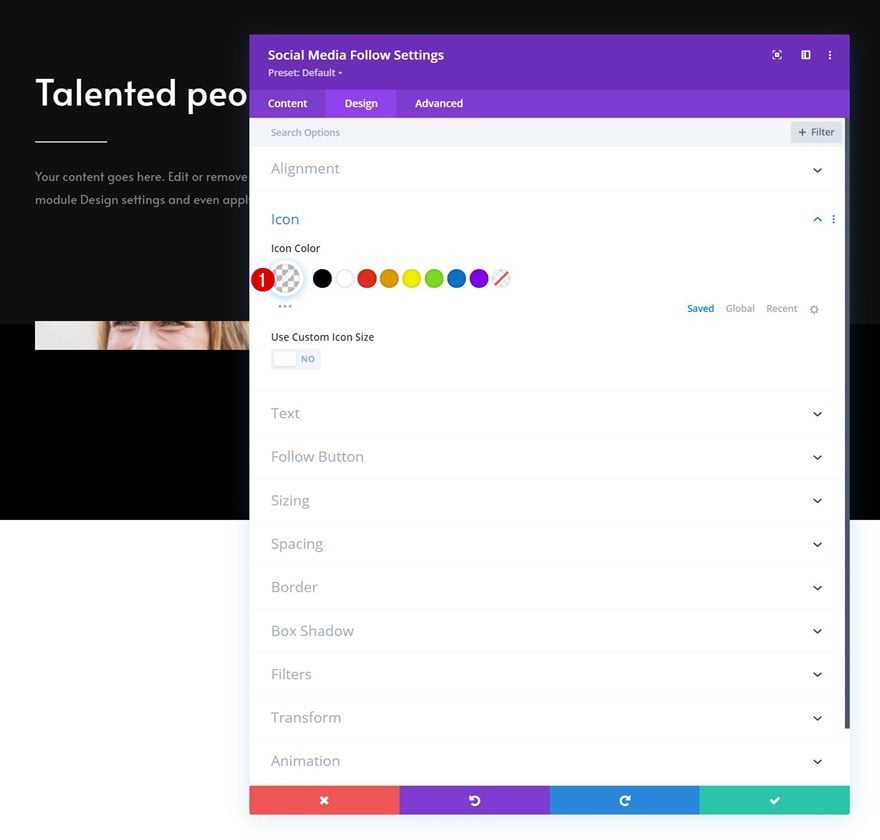
Icono
Modifique el color del icono también.
- Color del icono: rgba(0,0,0,0)

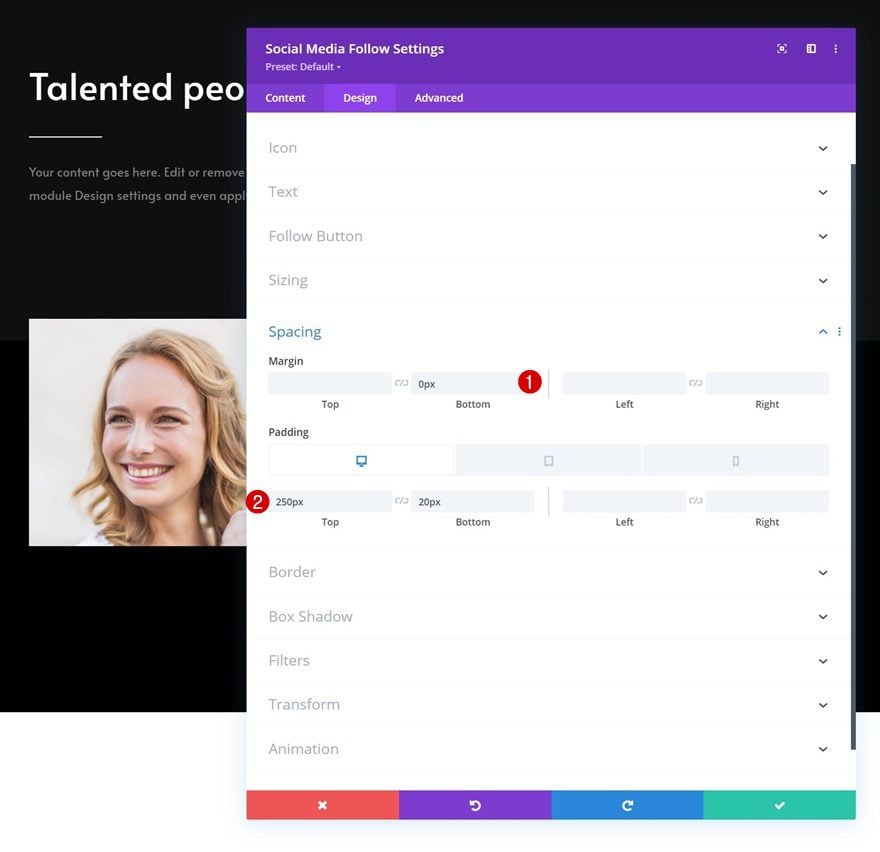
Espaciado
Luego, vaya a la configuración de espaciado y aplique los siguientes valores:
- Margen inferior: 0px
- Acolchado superior:
- Escritorio: 250px
- tableta: 450px
- Teléfono: 200px
- Relleno inferior: 20px

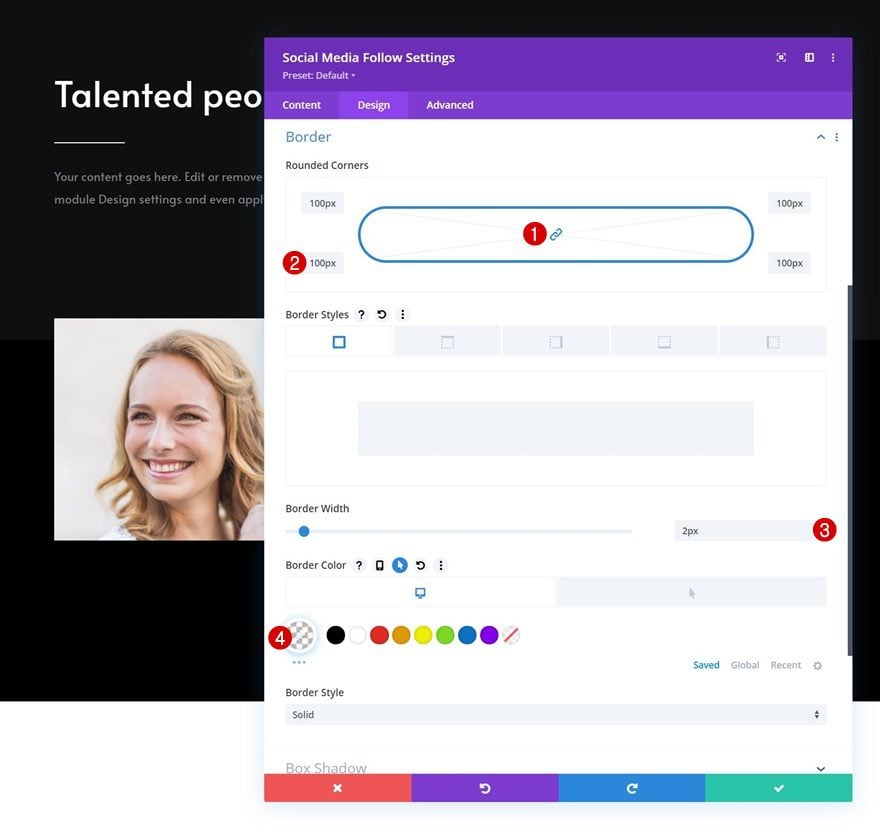
Borde
También estamos cambiando la configuración de los bordes.
- Todas las esquinas: 100px
- Ancho del borde: 2px
- Color del borde: rgba(255,255,255,0)

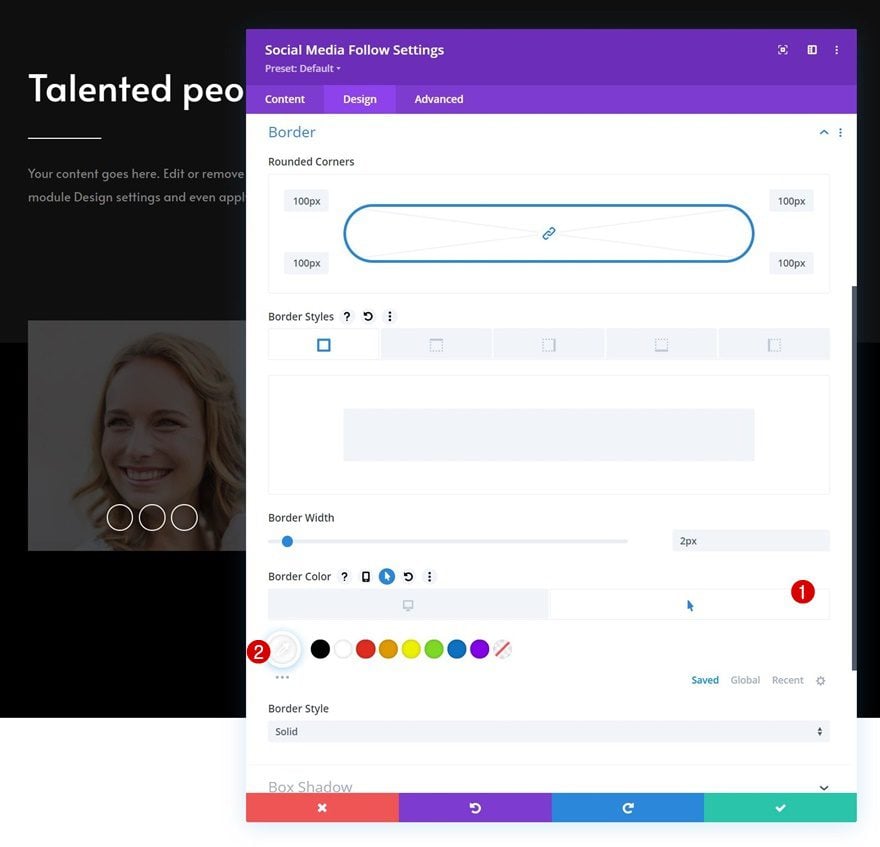
Borde flotante
Use otro color de borde al pasar el mouse.
- Color del borde flotante: #ffffff

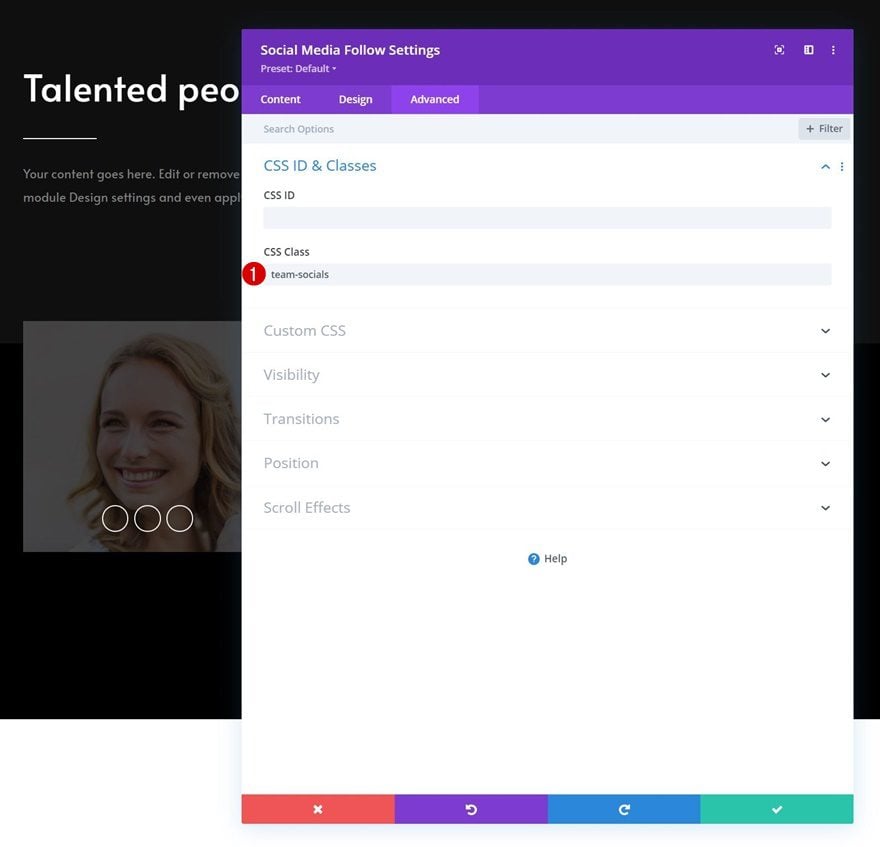
Clase CSS
Luego, vaya a la pestaña avanzada y aplique una clase CSS personalizada.
- Clase CSS: equipo-sociales

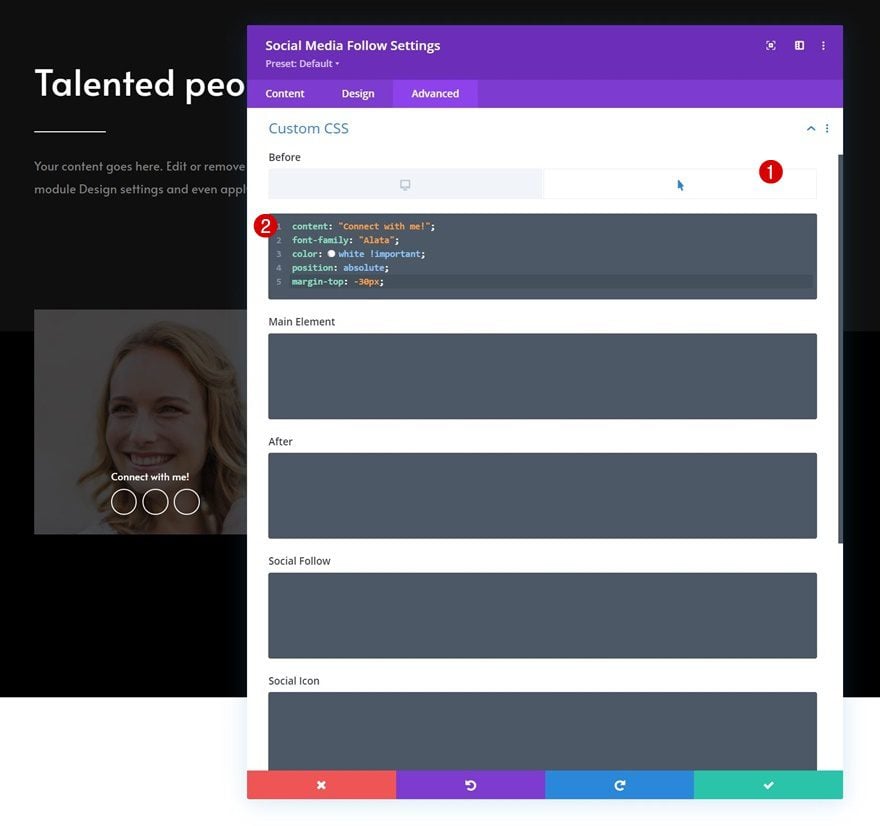
Pasar el cursor antes del elemento
Y complete la configuración del módulo habilitando la configuración de desplazamiento en el elemento anterior y copiando y pegando las siguientes líneas de código CSS:
|
01
02
03
04
05
|
content: "Connect with me!";font-family: "Alata";color: white !important;position: absolute;margin-top: -30px; |

Agregar módulo de persona a la columna 1
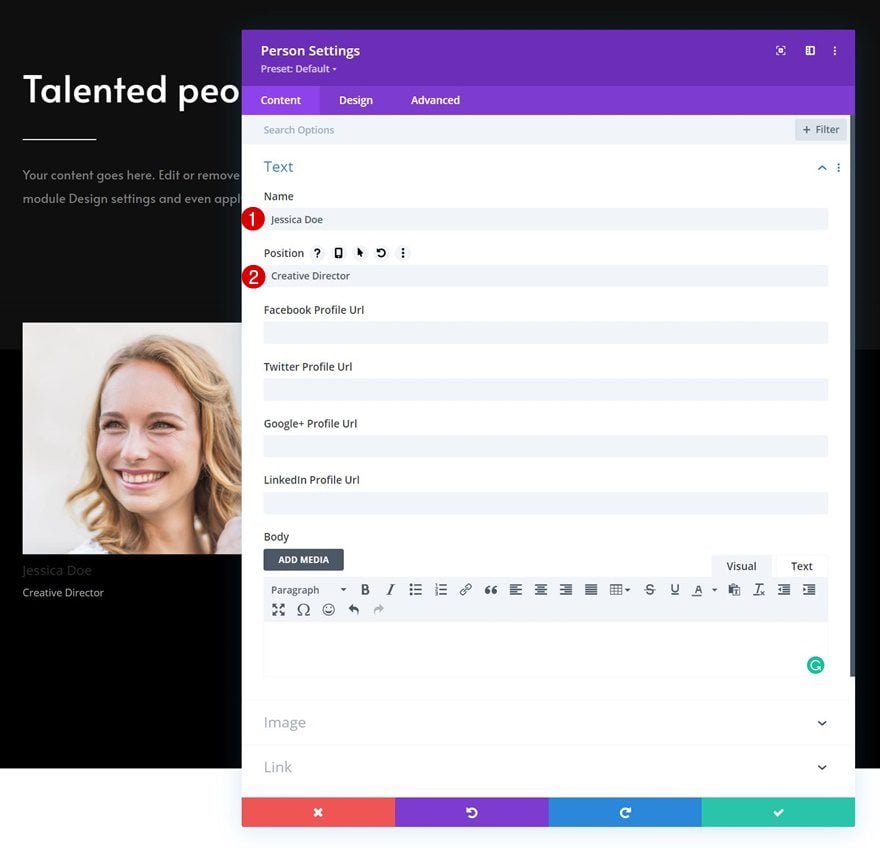
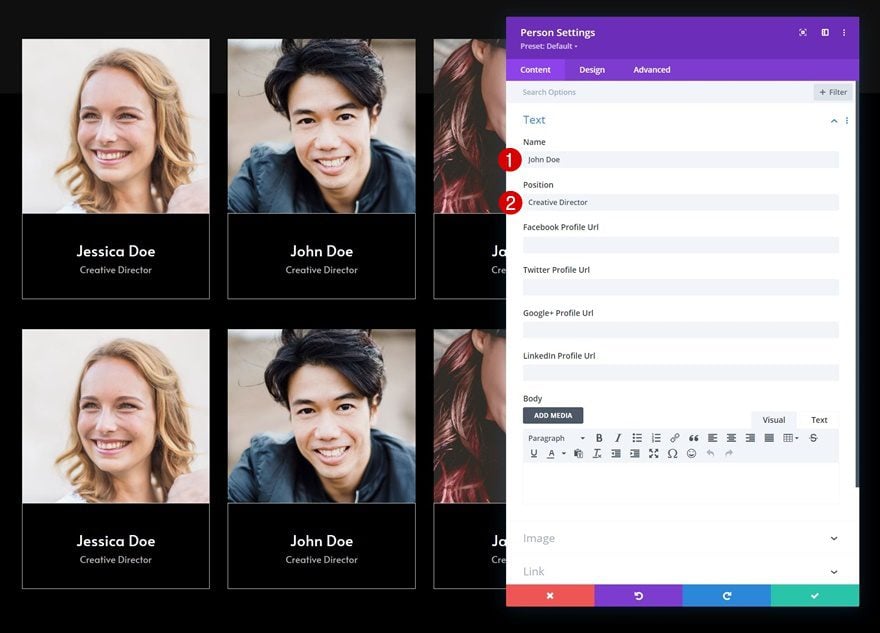
Agregar contenido
El siguiente y último módulo que necesitamos en la columna 1 es un módulo de persona. Agregue algún contenido de su elección.

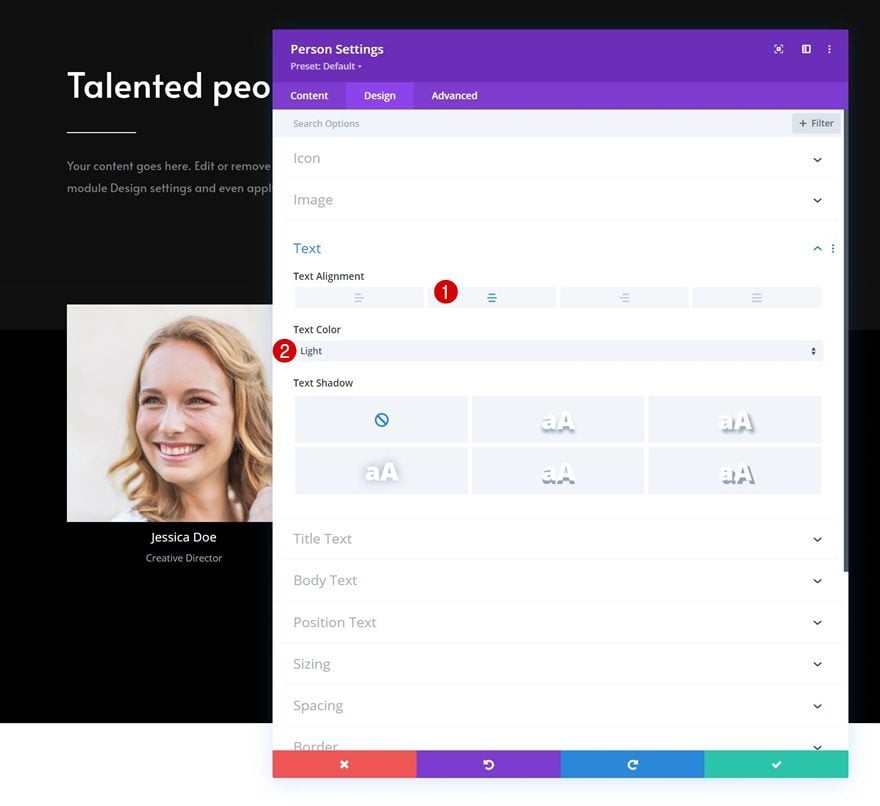
Configuración de texto
Pase a la pestaña de diseño del módulo y cambie la configuración del texto de la siguiente manera:
- Alineación de texto: Centro
- Color del texto: Claro

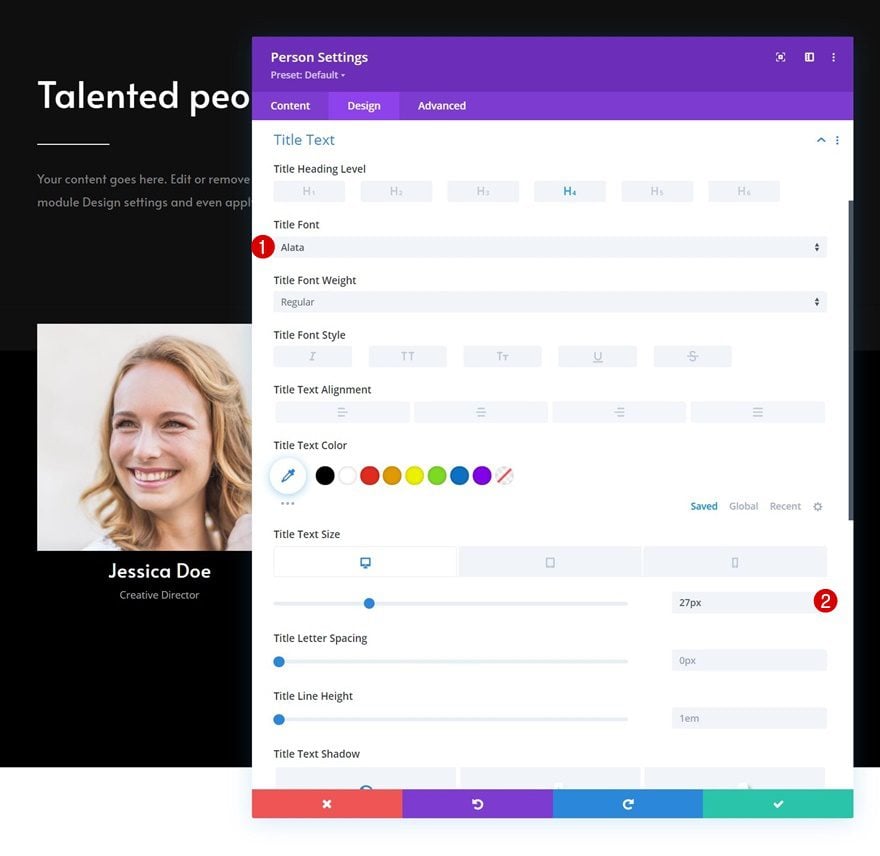
Configuración del texto del título
Aplique estilo al texto del título a continuación.
- Fuente del título: Alata
- Tamaño del texto del título:
- Escritorio: 27px
- Tableta: 25px
- Teléfono: 22px

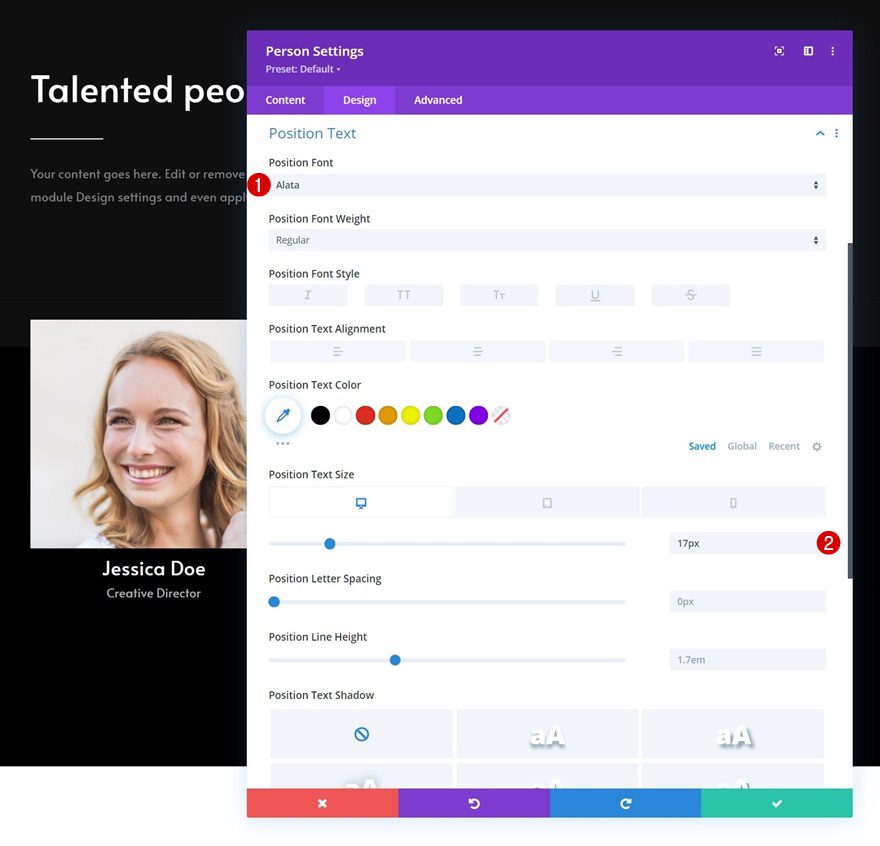
Ajustes de texto de posición
Luego, modifique la configuración del texto de posición.
- Fuente de posición: Alata
- Posición Tamaño del texto:
- Escritorio: 17px
- Tableta y teléfono: 15px

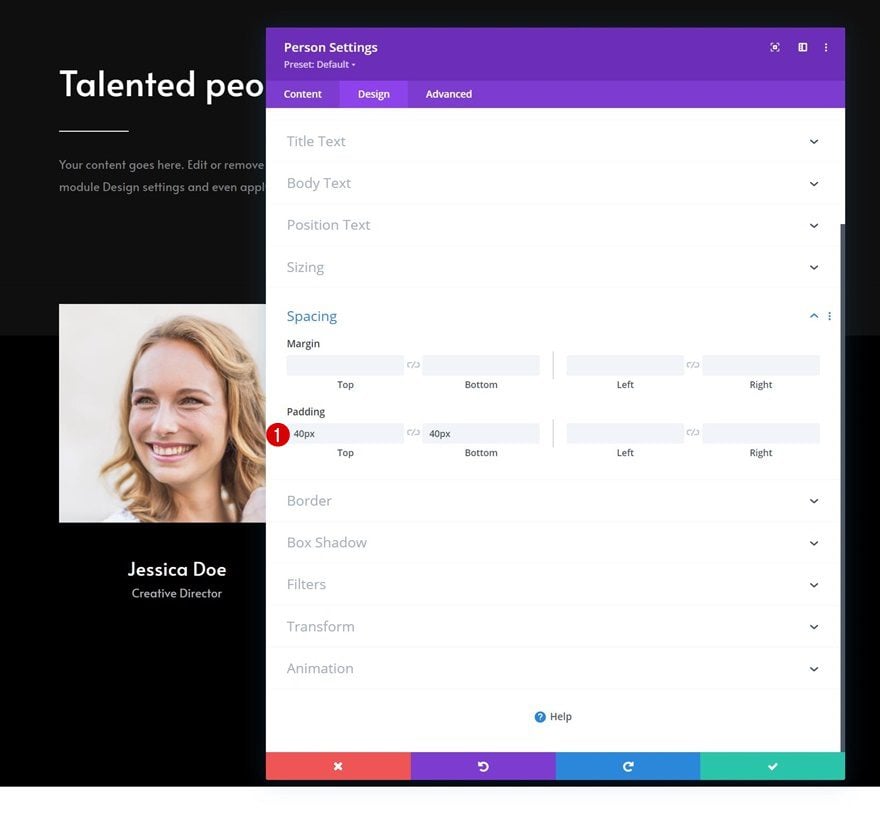
Espaciado
Aplique un relleno superior e inferior personalizado a la configuración de espaciado.
- Relleno superior: 40px
- Relleno inferior: 40px

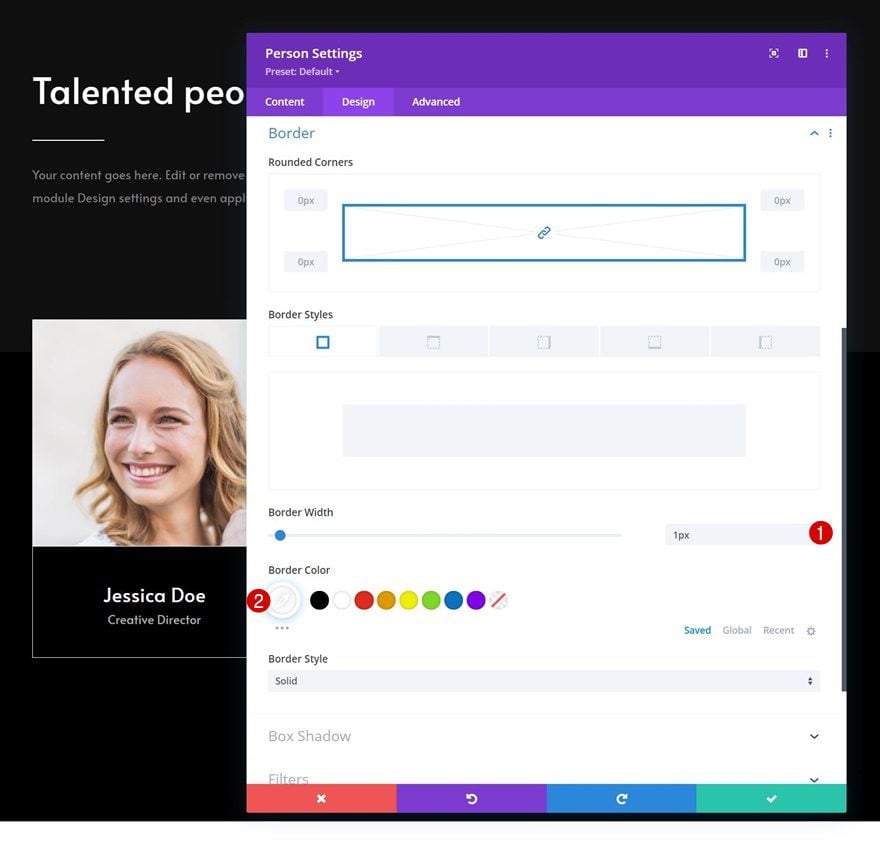
Borde
Y complete la configuración del módulo aplicando la siguiente configuración de borde:
- Ancho del borde: 1px
- Color del borde: #ffffff

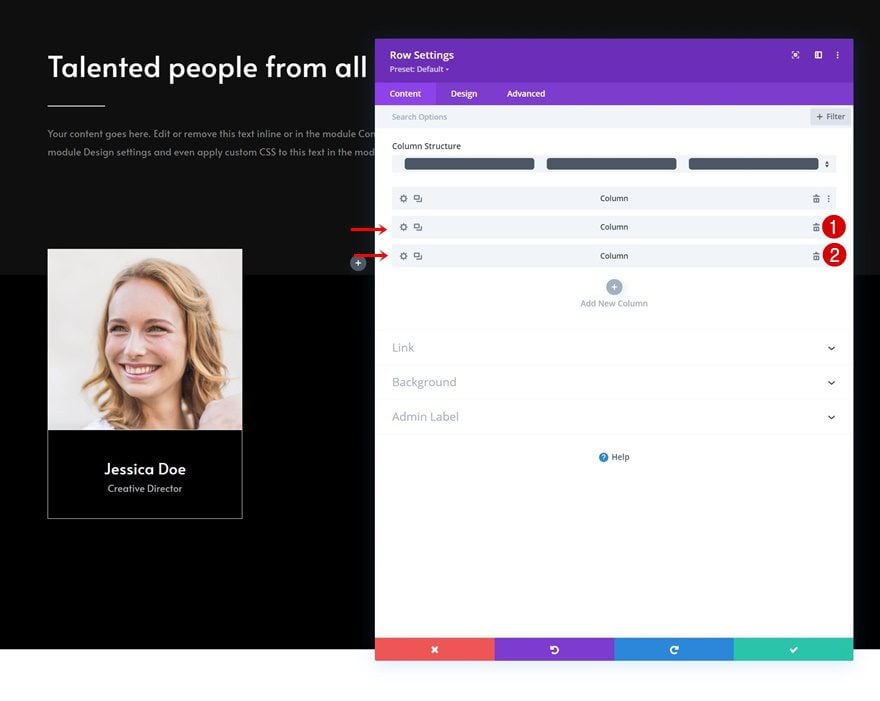
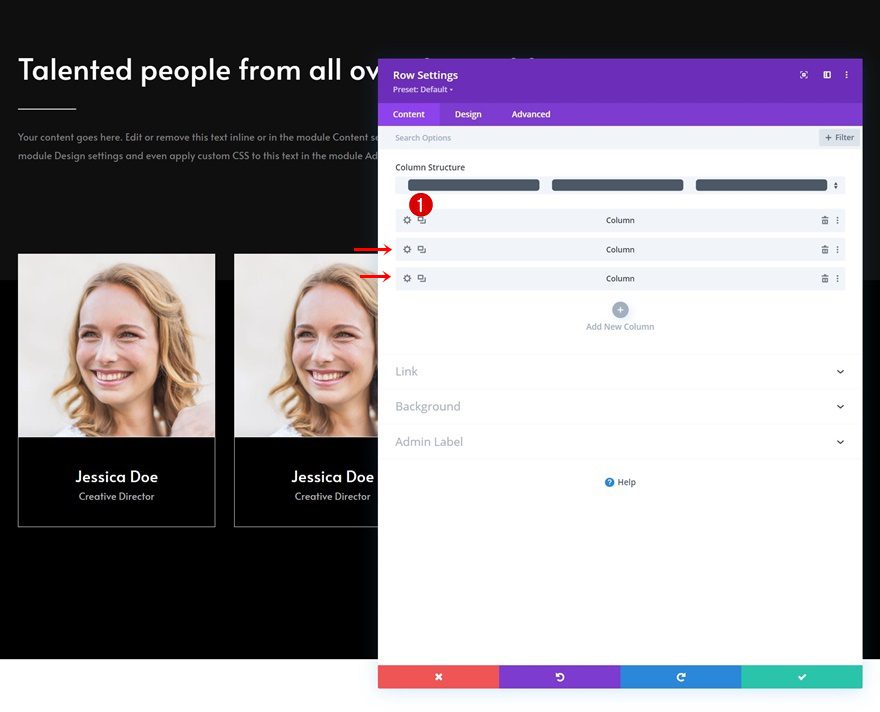
Quitar las columnas restantes de la fila
Una vez que haya completado los módulos en la columna 1, puede eliminar las dos columnas restantes de la fila.


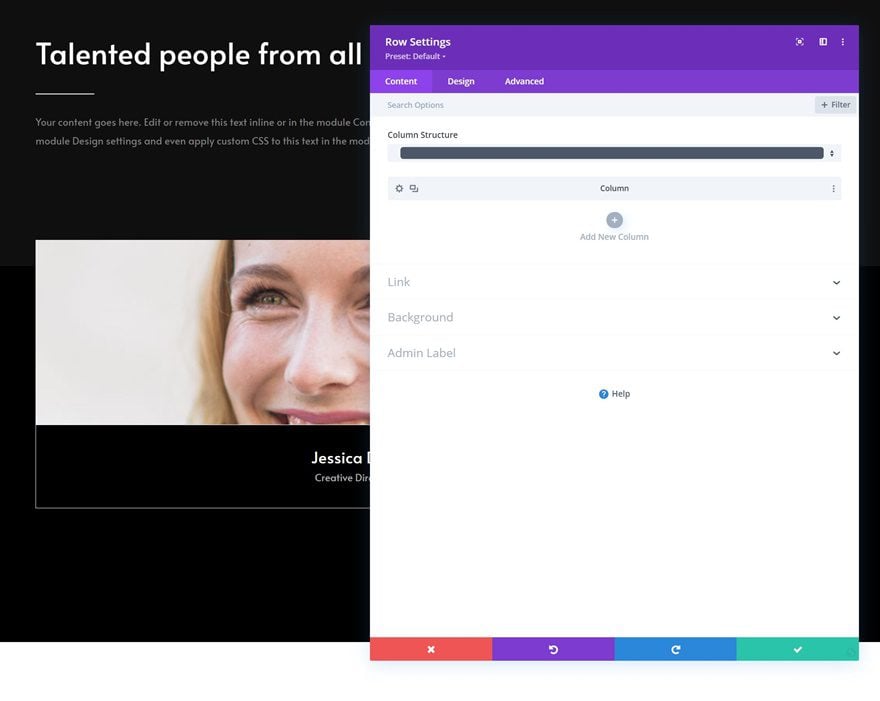
Clonar columna dos veces
Reutilice la columna 1 clonándola dos veces.

Clonar toda la fila
Luego, clona toda la fila tantas veces como necesites.

Cambiar todo el contenido duplicado
Enlaces de seguimiento de redes sociales
Por supuesto, deberá modificar todo el contenido duplicado, comenzando con los enlaces de redes sociales en cada Módulo de seguimiento de redes sociales duplicado.

Imágenes de fondo de seguimiento de redes sociales
Luego, cambie la imagen de fondo en cada módulo de seguimiento de redes sociales.

Contenido del módulo de persona
Y completa los cambios modificando el contenido en cada Módulo de Persona.

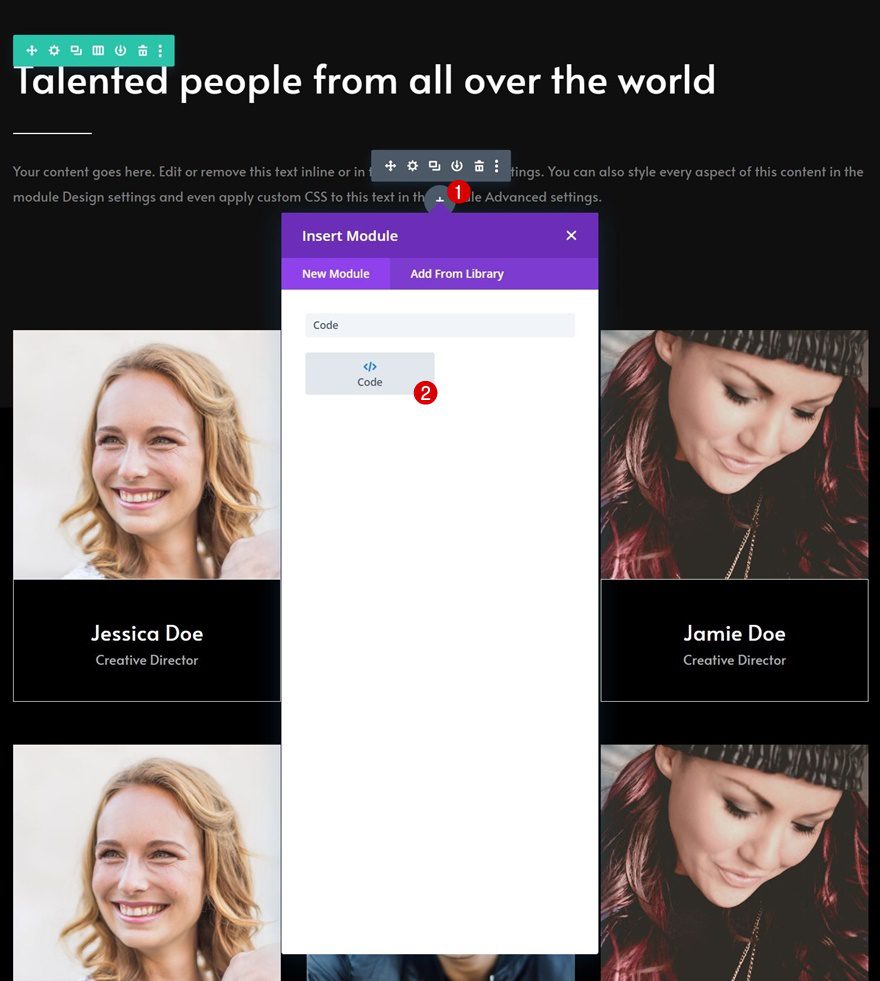
Agregar módulo de código debajo del último módulo de texto en la fila n.° 1 de la sección n.° 1
Ahora, para asegurarnos de que cada red social cambie de estilo tan pronto como se desplace el módulo completo, necesitaremos algunas líneas de código CSS. Colocaremos este código dentro de un nuevo Módulo de código que agregaremos a la primera sección, justo debajo de la descripción Módulo de texto.

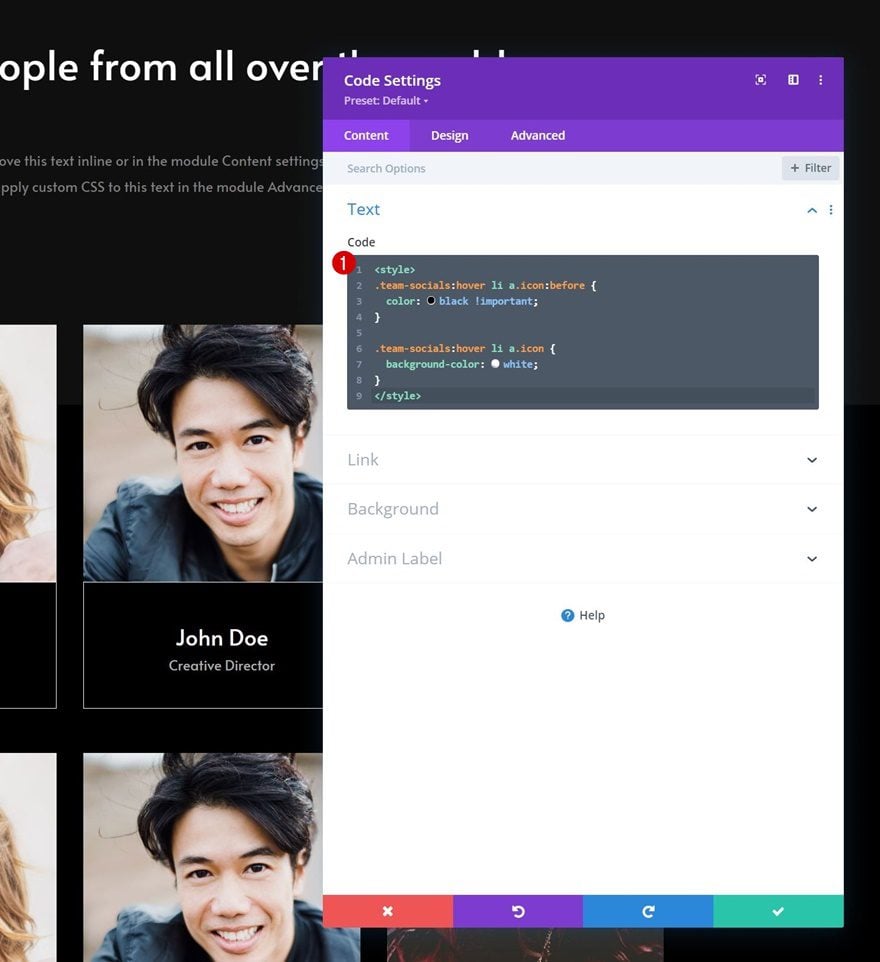
Agregar código CSS
Copie y pegue las siguientes líneas de código CSS y listo:
|
01
02
03
04
05
06
07
08
09
|
<style>.team-socials:hover li a.icon:before { color: black !important;}.team-socials:hover li a.icon { background-color: white;}</style> |

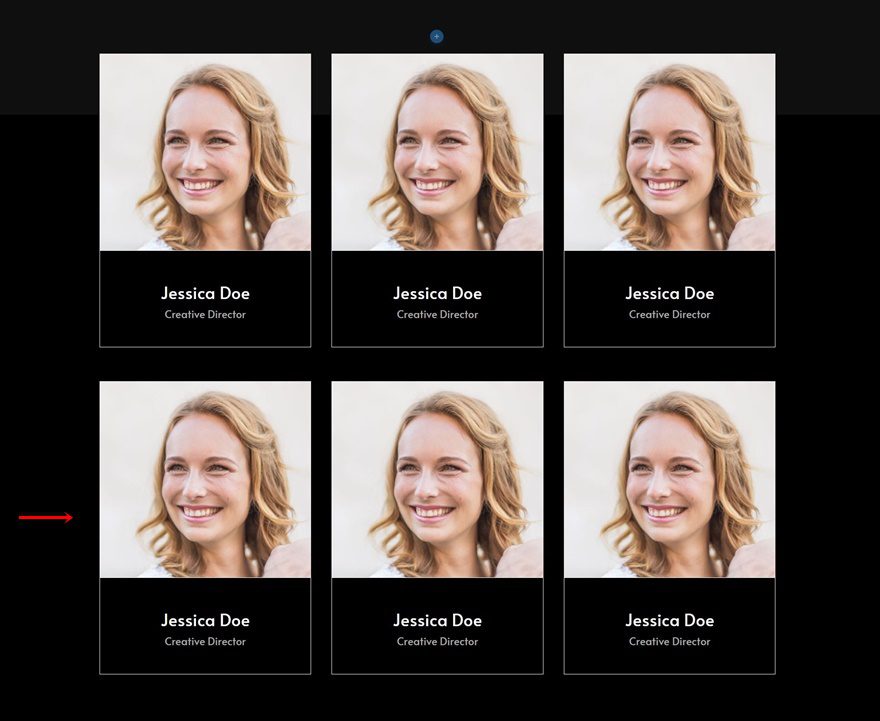
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio
![]()
Móvil
![]()
Pensamientos finales
En esta publicación, le mostramos cómo ser creativo con el escaparate de los miembros de su equipo. Más específicamente, le mostramos cómo activar íconos sociales cuando pasa el mouse sobre una de las imágenes de los miembros del equipo. Esto da como resultado una interacción sutil pero divertida que puede usar para cualquier tipo de sitio web que construya. ¡También pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.