
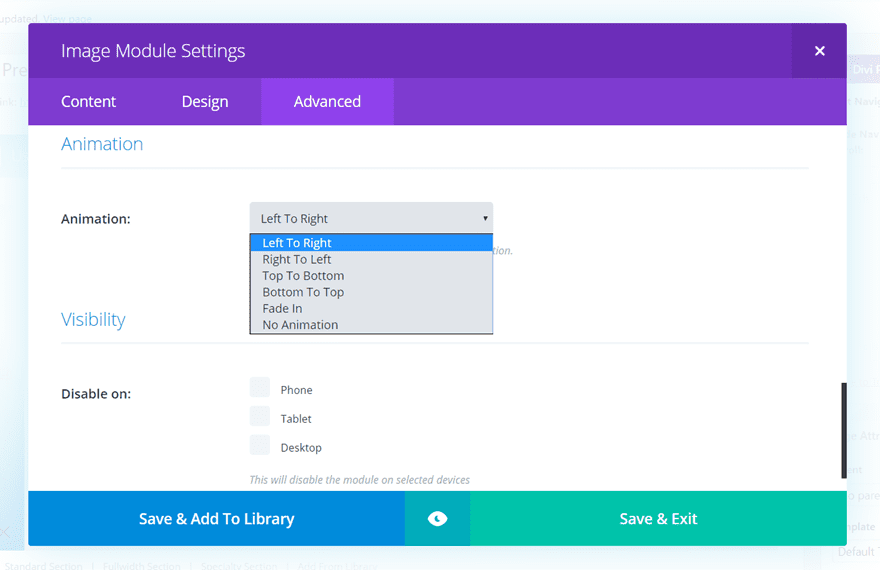
En el tutorial Divi de hoy, le mostraremos cómo agregar efectos de animación a las secciones y filas en Divi. El tema Divi en sí proporciona algunos efectos de animación relevantes que lo ayudan a brindar un nivel adicional de interacción a su sitio web. Estos efectos son fáciles de asignar a una imagen dentro de su Divi Builder en la subcategoría Animación de la pestaña Avanzado.
Sin embargo, si está buscando una manera de agregar estos efectos de animación a otros módulos, secciones o filas de su sitio web, también es posible. En esta publicación, le mostraremos exactamente cómo hacerlo. Además de mostrarle cómo agregar los efectos de animación integrados, también le mostraremos cómo integrar wow.js y animate.css en su sitio web Divi.
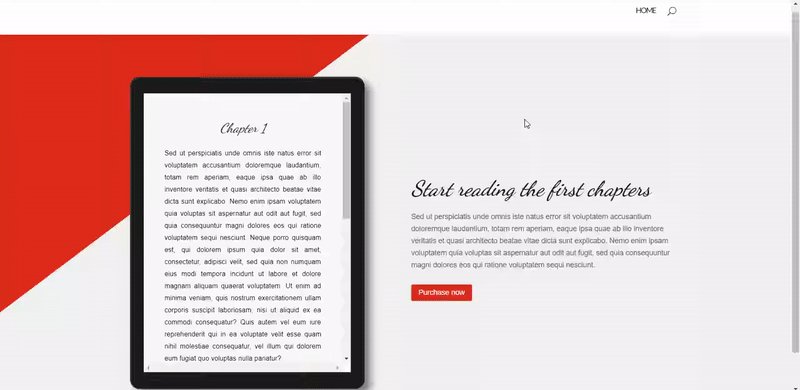
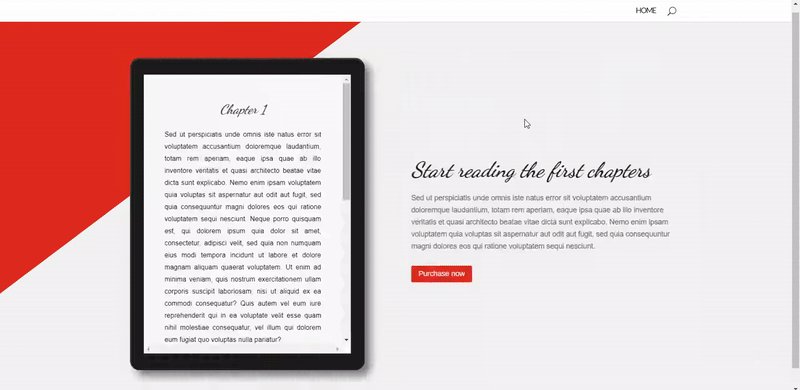
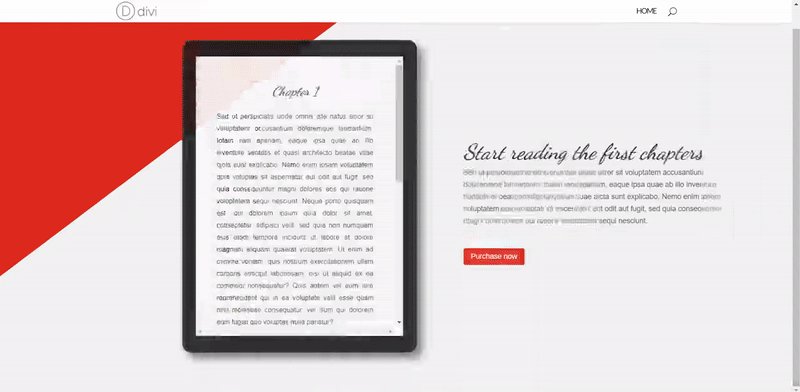
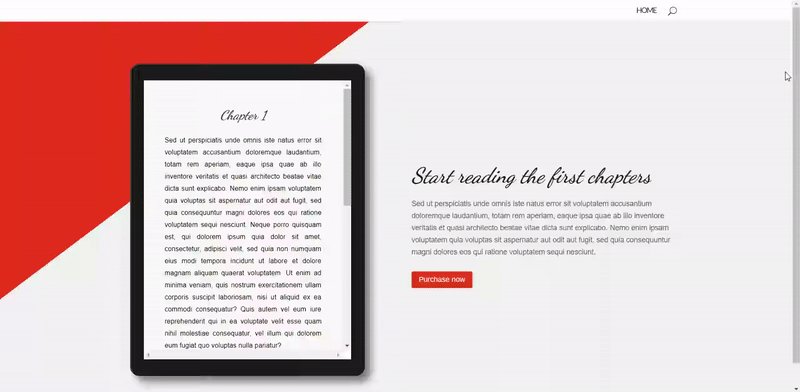
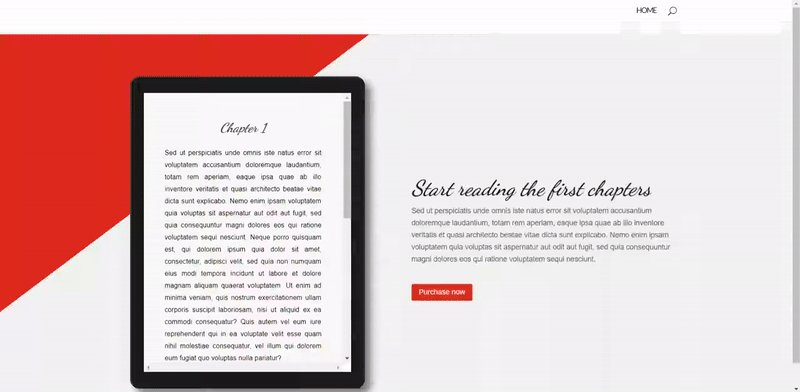
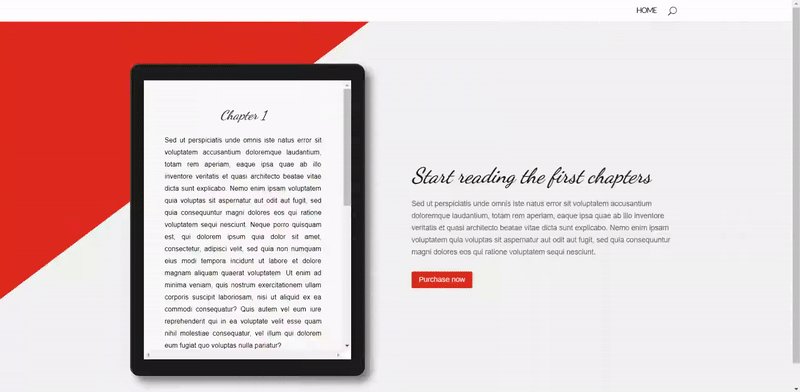
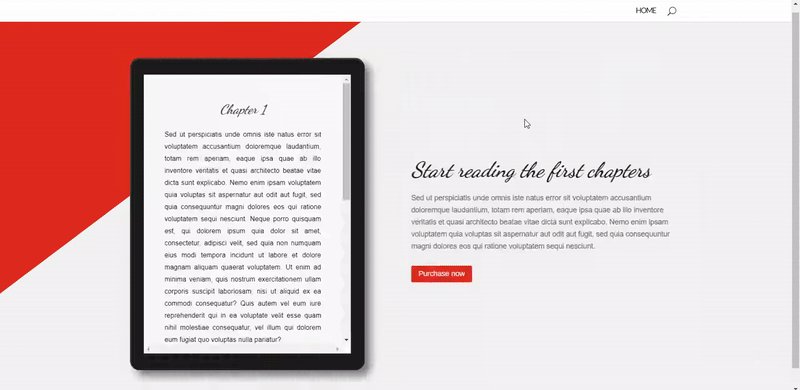
Al final de esta publicación, podrá agregar buenos efectos tanto a sus filas como a sus secciones. Para ayudarlo a visualizar el proceso, nos gustaría compartir el siguiente ejemplo (que le mostraremos cómo lograr al final de esta publicación):

Probablemente se esté preguntando en qué casos debería considerar usar las animaciones Divi y en qué casos wow.js y animate.css harían mejor el trabajo. Si bien el uso de la animación incorporada de Divi es la solución más fácil si no está buscando crear algunos efectos de animación avanzados, los efectos wow.js y animate.css definitivamente también brindarán un gran valor agregado a su sitio web.
Cuándo usar animaciones Divi

Hay cinco efectos de animación disponibles dentro de Divi que puedes usar:
- el desvanecimiento
- La diapositiva inferior
- El deslizador izquierdo
- El deslizamiento correcto
- El deslizamiento superior
Aunque solo hay cinco posibilidades, también son las más utilizadas. Son simples y van al grano. Si desea dar un buen efecto adicional a su sitio web, sin esforzarse demasiado, los efectos de animación Divi son el camino a seguir. Cada uno de estos efectos se activa desde el momento en que se desplaza y tiene una vista del módulo, fila o sección a la que ha agregado el efecto. De esa manera, sus visitantes no se perderán los efectos que se encuentran en la parte inferior de la página, por ejemplo.
Para integrar los efectos de animación de Divi, no es necesario que cargue un tema secundario en su sitio web. Puede agregar fácilmente estos efectos mientras sigue trabajando en el tema principal.
Cuándo usar Wow.js y Animate.css

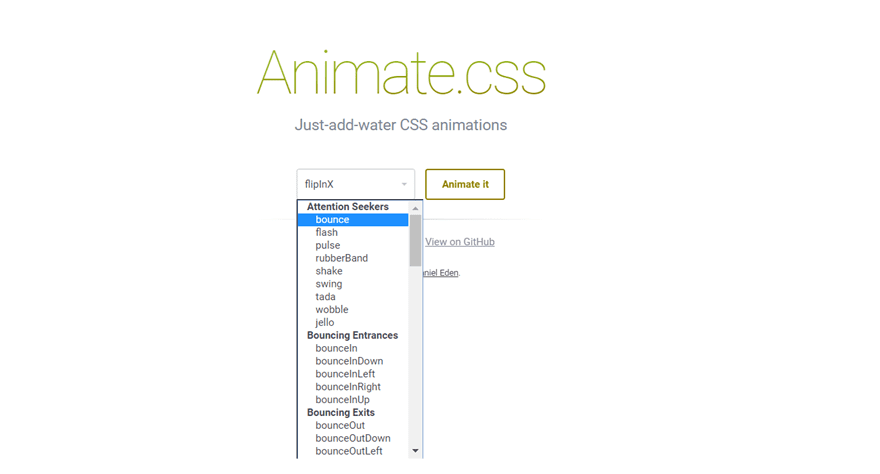
La integración de wow.js y animate.css en su sitio web es algo que probablemente le gustará mucho debido a las muchas opciones que tiene. Hay 14 categorías de efectos de animación que contienen diferentes efectos que son relevantes para esa categoría. Las categorías entre las que puedes elegir son las siguientes:
- Buscadores de atención
- Entradas que rebotan
- Salidas rebotando
- Entradas que se desvanecen
- Salidas que se desvanecen
- aletas
- Velocidad de la luz
- Entradas giratorias
- Salidas giratorias
- Entradas corredizas
- Salidas deslizantes
- Zoom de entradas
- Salidas de zoom
- Especiales
Puede ver todos los efectos que están disponibles haciendo clic en el siguiente enlace . Estos efectos de animación también aparecen al desplazarse.
Cómo Agregar Efectos de Animación a Secciones/Filas en Divi
Suscríbete a nuestro canal de Youtube
Use los efectos de animación incorporados
La primera posibilidad que le mostraremos son los efectos de animación incorporados. Le mostraremos cómo aplicar los efectos tanto a una sección como a una fila. Abra la página en la que desea realizar las modificaciones.
En nuestro ejemplo, agregaremos los efectos de animación a la primera sección y fila de nuestra página. Agregar la animación para la sección o la fila es en ambos casos lo mismo. Los códigos de clase CSS para los diferentes efectos de animación son los siguientes:
- Clase CSS de aparición gradual: et-waypoint et_pb_animation_fade_in
- Clase CSS deslizante inferior: et-waypoint et_pb_animation_bottom
- Clase CSS deslizante izquierda: et-waypoint et_pb_animation_left
- Deslizamiento derecho: clase CSS: et-waypoint et_pb_animation_right
- Clase de CSS deslizable superior: et-waypoint et_pb_animation_top
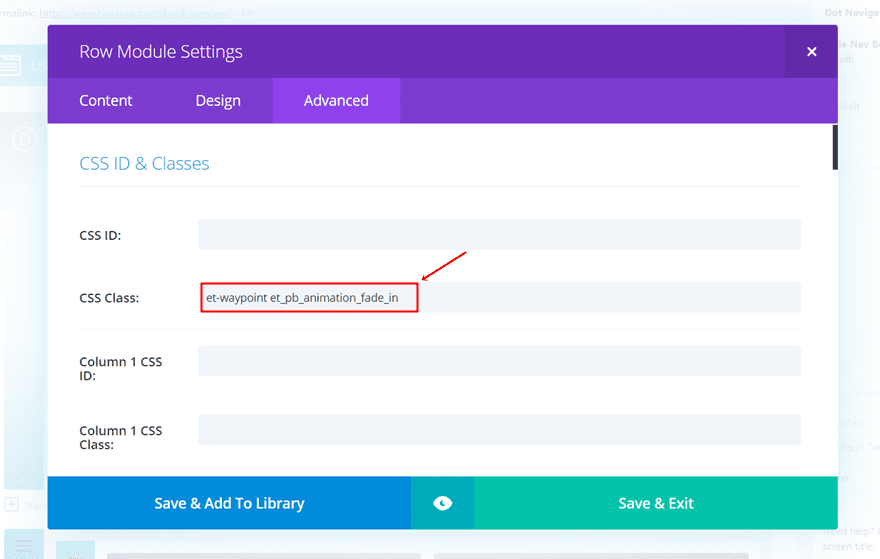
Agregar efecto de animación a la fila
Para agregar la Animación a una determinada fila, abra la configuración de esa fila y vaya a la pestaña Avanzado. Dentro de la pestaña Avanzado, coloque la clase CSS del efecto de animación en el campo Clase CSS. En este caso, le mostraremos cómo agregar la animación de aparición gradual.

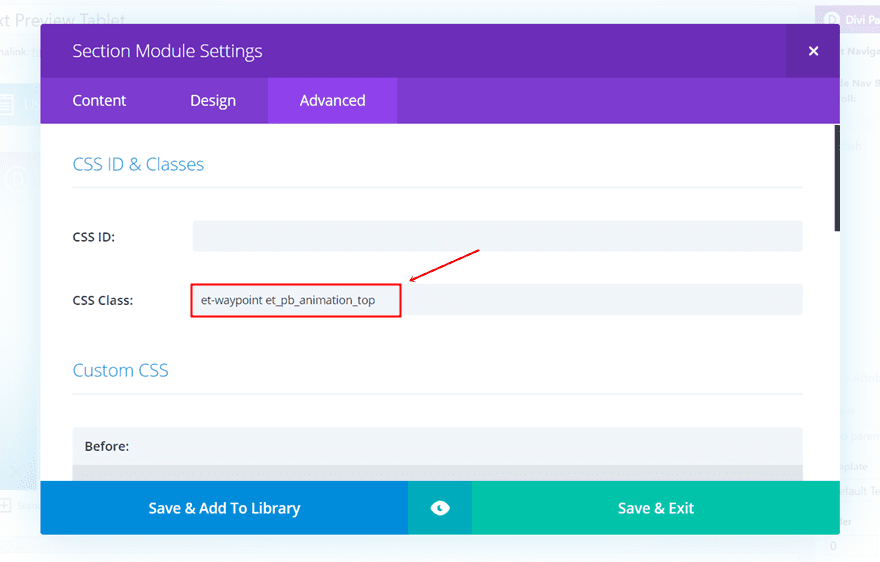
Agregar efecto de animación a la sección
El mismo método para agregar un efecto de animación a una fila también se aplica a una sección. Vaya a la pestaña Avanzado y coloque la clase CSS del efecto de animación de su elección en el campo Clase CSS. En este ejemplo, le mostraremos cómo agregar el efecto de animación deslizante superior.

El resultado
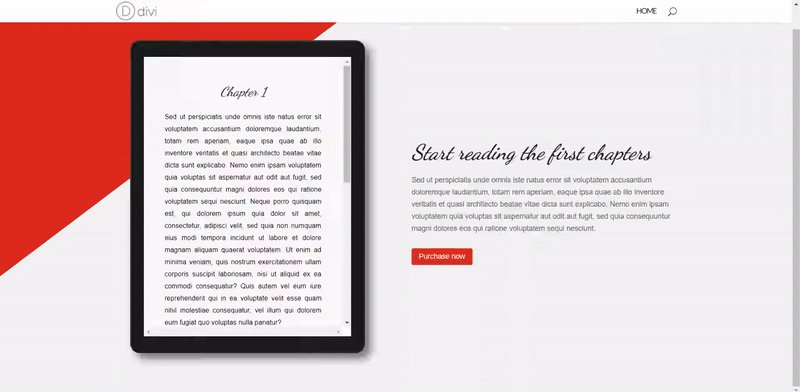
Una vez que haya agregado los efectos a su sección y fila, verá el siguiente resultado en su lugar:

Agregue Wow.js y Animate.css al tema de su hijo
En la siguiente parte, le mostraremos cómo agregar wow.js y animate.css a su sitio web de WordPress y cómo usarlo en su tema Divi.
En primer lugar, quiero dar crédito a Jeremy Cookson por esta publicación sobre cómo integrar wow.js y animate.css en WordPress. En esta parte de la publicación, le mostraremos exactamente cómo realizar la integración para un sitio web de WordPress creado con el tema Divi.
Para agregar wow.js y animate.css a su página web, deberá usar un tema secundario en su sitio web. Si se pregunta cómo crear un tema hijo, consulte esta publicación . Una vez que haya creado los archivos principales de su tema secundario, deberá agregar otros dos archivos para completar su tema secundario con los efectos de animación.
Descargue los archivos y agréguelos a su tema infantil
Mantenga el tema de su hijo al alcance y descargue los siguientes dos archivos mientras tanto haciendo clic en los siguientes dos enlaces:
- animar.min.css
- wow.min.js
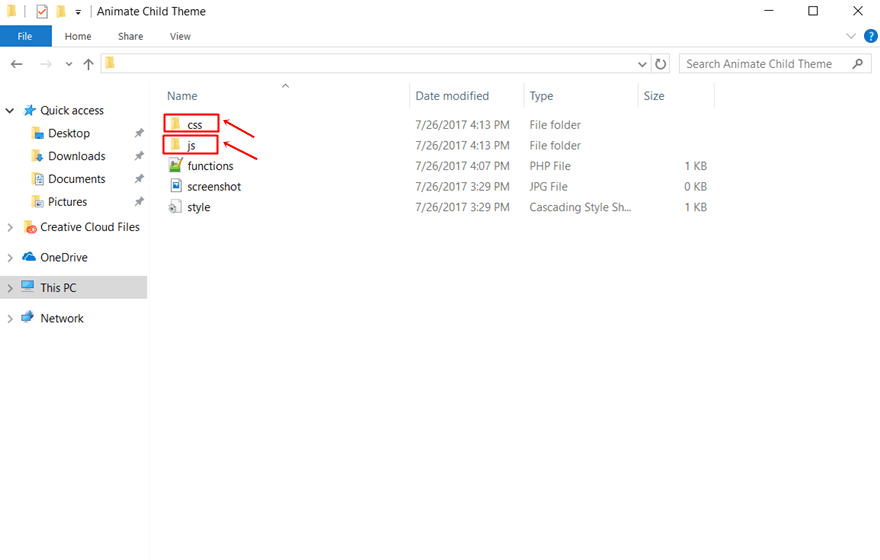
Una vez que haya descargado los dos archivos, cree subcarpetas dentro de su tema hijo. Nombra uno de ellos CSS y el otro JS. Después de eso, coloque animate.min.css en la carpeta CSS y wow.min.js en la carpeta JS.

Subir tema secundario
Lo siguiente que deberá hacer es cargar y activar el tema secundario al que acaba de agregar wow.js y animate.css. Vaya a su Panel de WordPress> Apariencia> Temas> Y haga clic en ‘Agregar nuevo’ en la parte superior de la página.

Agregue código PHP a su archivo Functions.php
Una vez que haya cargado el tema secundario, agregue las siguientes líneas de código PHP al archivo functions.php de su tema secundario:
//* Poner en cola Animate.CSS y WOW.js
add_action( ‘wp_enqueue_scripts’, ‘sk_enqueue_scripts’ );
function sk_enqueue_scripts() {
wp_enqueue_style( ‘animate’, get_stylesheet_directory_uri() . ‘/css/animate.min.css’ );
wp_enqueue_script( ‘wow’, get_stylesheet_directory_uri() . ‘/js/wow.min.js’, array(), ”, true );
}
//* Poner en cola el script para activar WOW.js
add_action(‘wp_enqueue_scripts’, ‘sk_wow_init_in_footer’);
function sk_wow_init_in_footer() { add_action( ‘print_footer_scripts’, ‘wow_init’ );}
//* Agregar JavaScript antes de </body>function wow_init() { ?>
<script type=”text/javascript”>
new WOW().init (); </script><?php }
Agregar animaciones a filas y secciones
El sistema para agregar los efectos wow.js y animate.css a filas y secciones es el mismo que para los efectos de animación Divi. Deberá abrir la configuración de la fila o sección a la que desea agregar el efecto de animación. A continuación, puede colocar la clase CSS asignada a la animación en el campo Clase CSS de su sección o fila.
Agregar animación a la fila
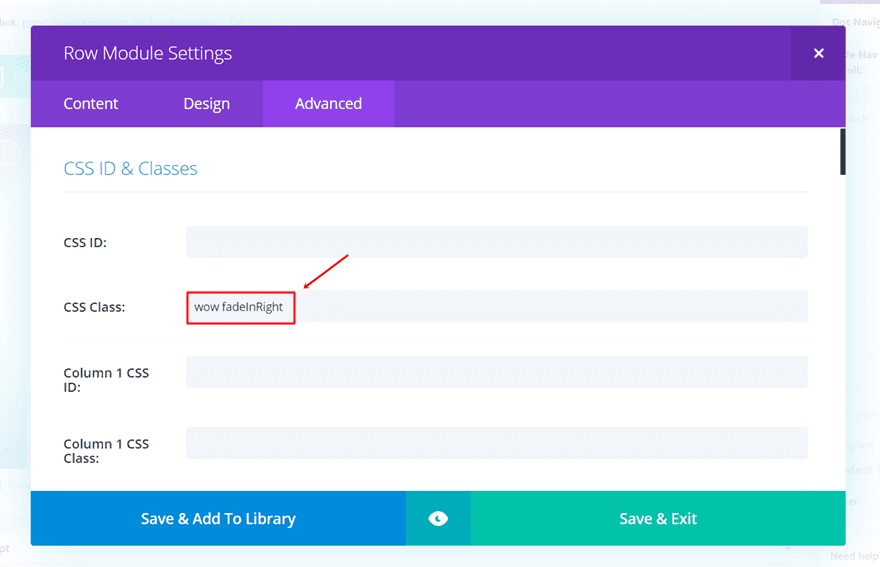
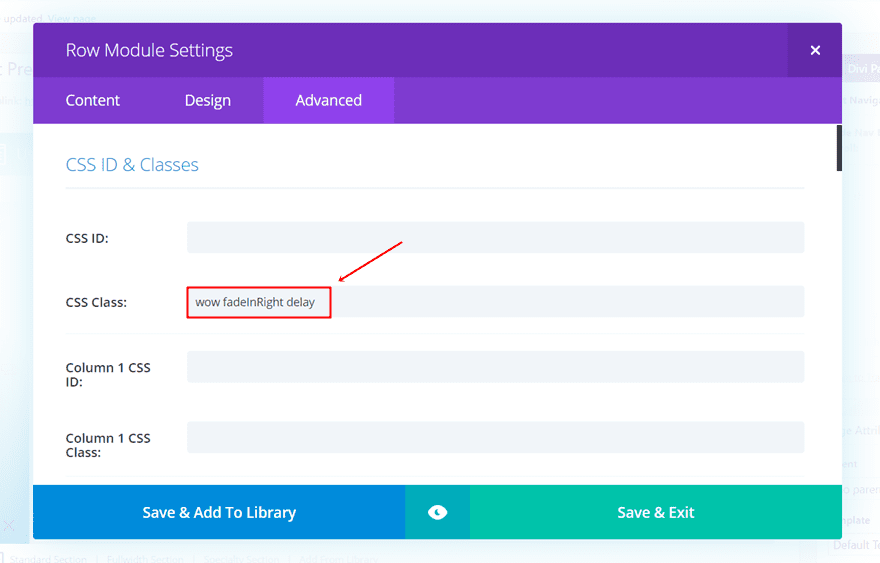
Para el ejemplo que le mostraremos con la fila, estamos usando el efecto fadeInRight que encontramos en la lista de efectos de animación. Vaya a la pestaña Avanzado de la configuración de su Fila y agregue el ‘wow fadeInRight’ al campo Clase CSS. Cada vez que desee agregar un efecto a una parte de su sitio web, asegúrese de poner ‘wow’ delante del efecto que está utilizando.

Resultado
Cuando haya agregado la clase CSS y obtenga una vista previa de la página en la que está trabajando, debería haber obtenido el siguiente resultado:

Agregar animación a la sección
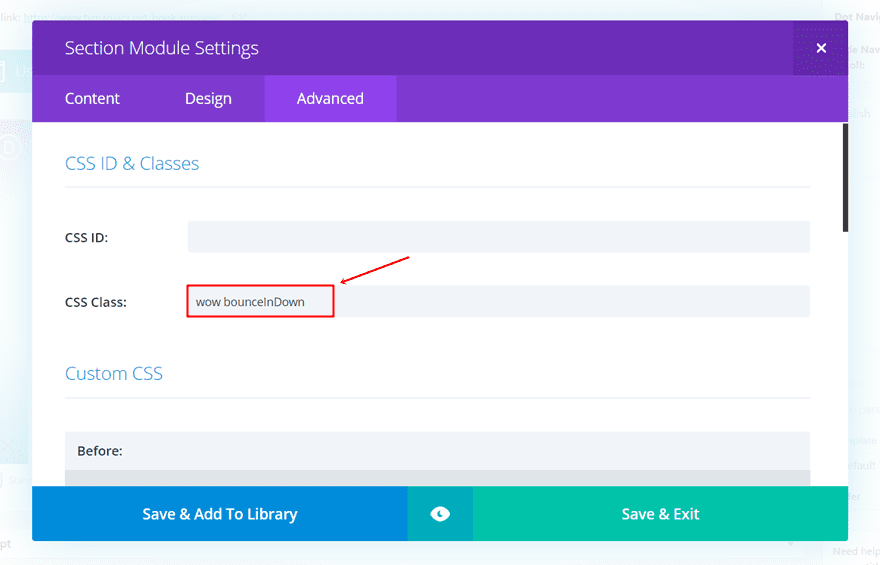
El mismo método se aplica para agregar un efecto de animación a una sección. Vaya a la pestaña Avanzado y agregue la clase CSS ‘wow bounceInDown’ al campo Clase CSS de su sección.

Resultado
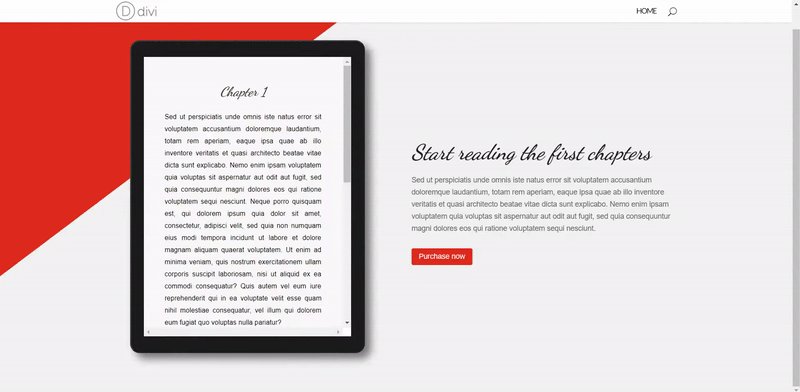
Si siguió todos los pasos correctamente, debería lograr el siguiente resultado:

Opciones avanzadas
En caso de que desee agregar algunas especificaciones adicionales a su animación, también puede hacerlo. Puede, por ejemplo, agregar un tiempo de retraso a uno de sus efectos de animación. Esto puede ser útil cuando combina una animación de sección con una animación de fila dentro de esa misma sección. De esa manera, se asegura de que los efectos de animación no se superpongan entre sí.
Para mostrarle cómo agregar este tiempo de retraso, vamos a combinar los dos efectos que hemos usado en la parte anterior de esta publicación. Un efecto de animación se asigna a la sección y el otro a la fila. Para asegurarnos de que el efecto de animación de la fila no se pierda, le agregaremos un tiempo de retraso de 2 segundos.
Abra la configuración de la fila y vuelva a la pestaña Avanzado. Dentro del campo Clase CSS, agregue otra clase llamada ‘retraso’. Esta clase aún no existe, pero estamos a punto de agregarla en nuestro próximo paso.

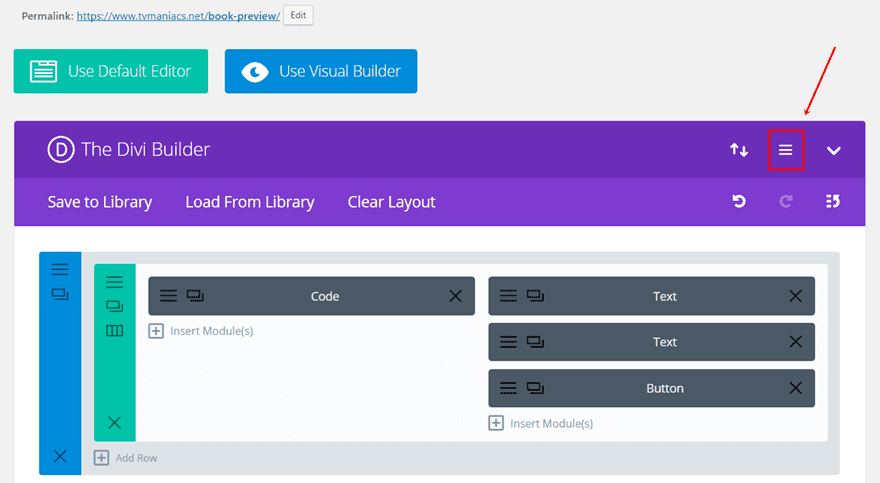
Ahora, agregue la clase CSS de retraso a la configuración de la página en la que está trabajando haciendo clic en el siguiente botón:

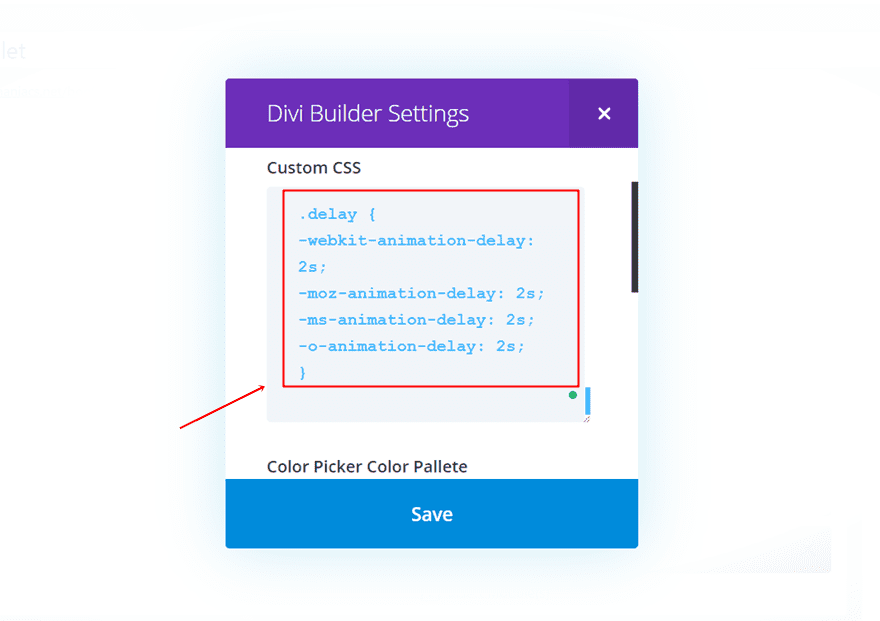
A continuación, agregue la clase CSS con las líneas de código CSS al campo CSS personalizado. Si desea agregar un tiempo de retraso de 2 segundos, como vamos a hacer en este ejemplo, necesitará las siguientes líneas de código CSS:
|
01
02
03
04
05
06
|
.delay {-webkit-animation-delay: 2s;-moz-animation-delay: 2s;-ms-animation-delay: 2s;-o-animation-delay: 2s;} |

Resultado
Una vez que haya agregado el tiempo de retraso, el resultado debería verse así:

Pensamientos finales
En esta publicación, le mostramos cómo agregar efectos de animación a su sitio web Divi. Le proporcionamos dos posibilidades. El primero le muestra cómo usar los efectos de animación estándar proporcionados por Divi. La segunda posibilidad te permite integrar wow.js y animate.css. El uso de efectos de animación en su sitio web puede ayudarlo a enfatizar el contenido que desea compartir con sus visitantes. Además de eso, también se ve muy bien. Si tiene alguna pregunta o sugerencia; asegúrese de dejar un comentario en la sección de comentarios a continuación.
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!
Imagen destacada de Stocker top / shutterstock.com