
Tener llamadas a la acción claras en sus páginas es una necesidad para la mayoría de los sitios web. ¿Y qué mejor manera de llamar la atención sobre algunos de tus CTA más importantes que colocándolos en tu encabezado? En el tutorial de hoy, le mostraremos cómo agregar dos botones uno al lado del otro a su encabezado global usando Divi’s Theme Builder . Uno de los botones es primario, el otro secundario. ¡También podrá descargar el archivo JSON del encabezado global de forma gratuita!
Hagámoslo.
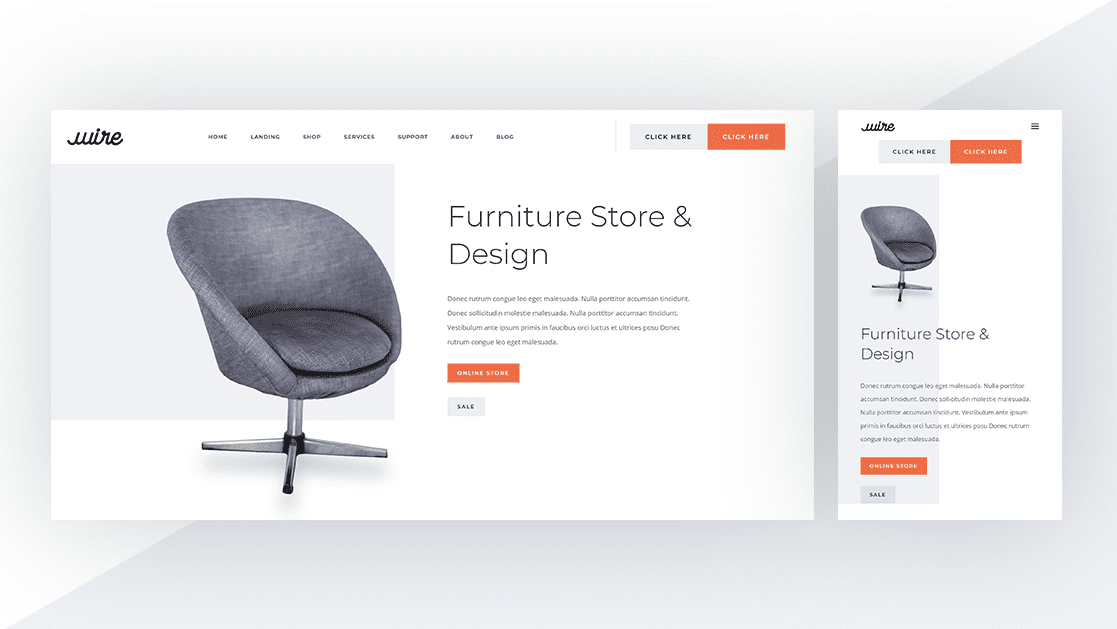
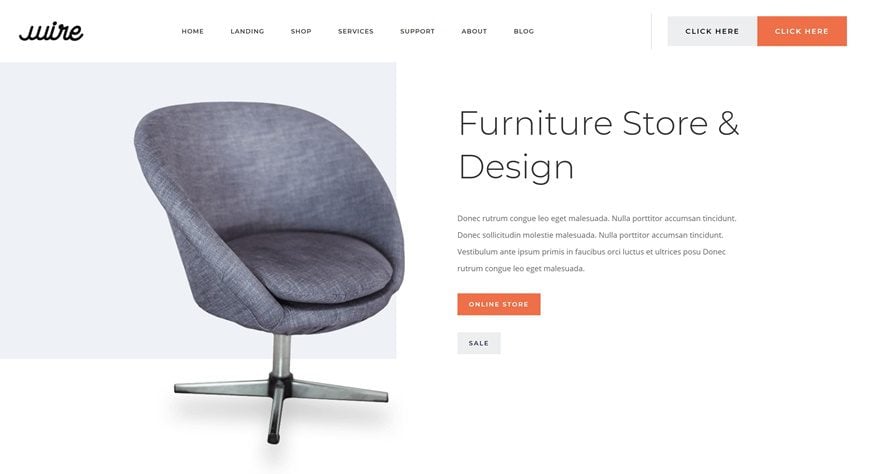
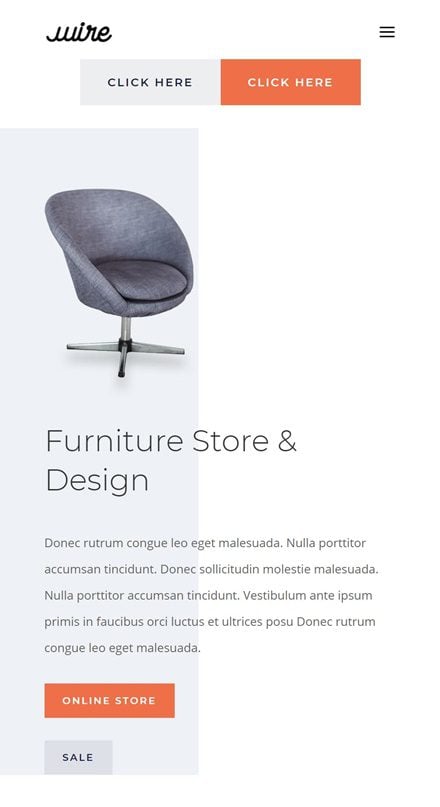
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
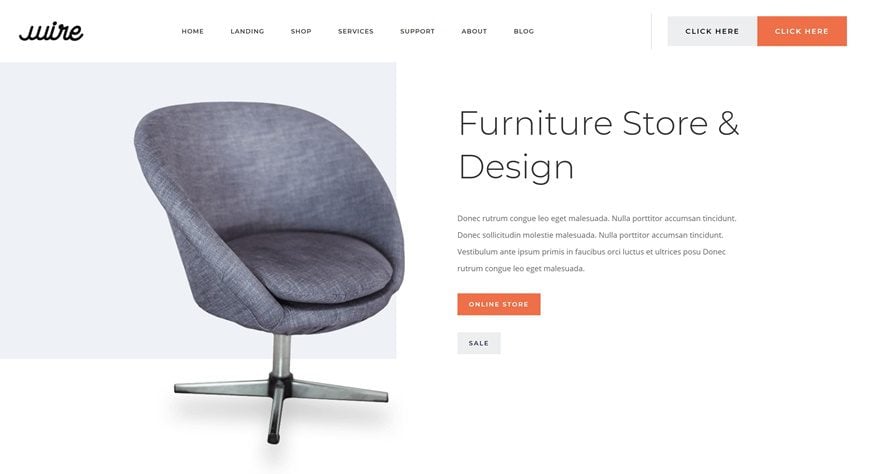
Escritorio

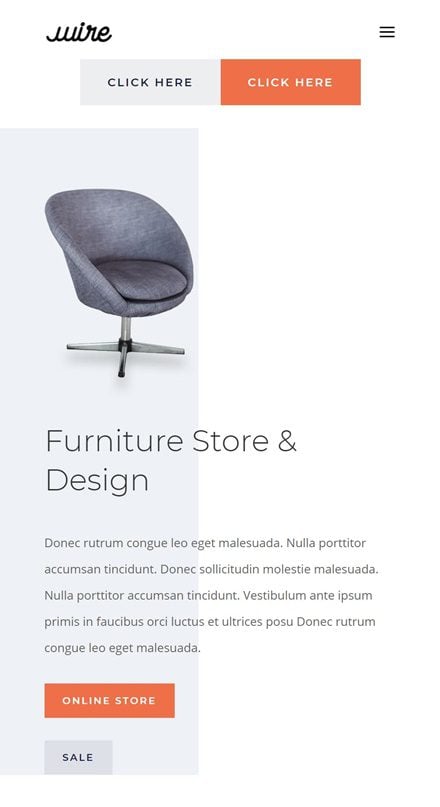
Móvil

Descargue la plantilla de encabezado global GRATIS
Para poner sus manos en la plantilla de encabezado global gratuita, primero deberá descargarla usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
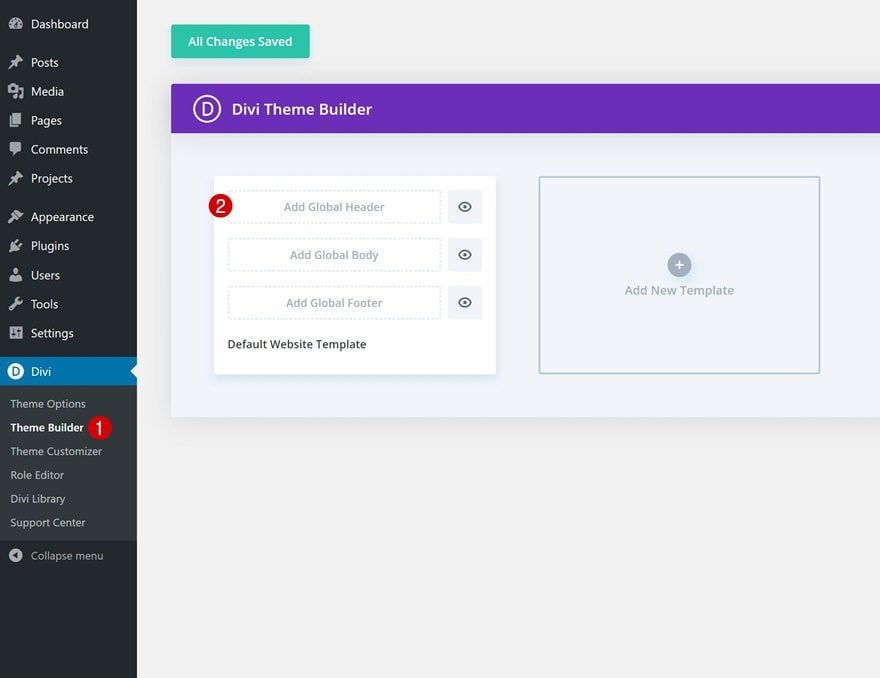
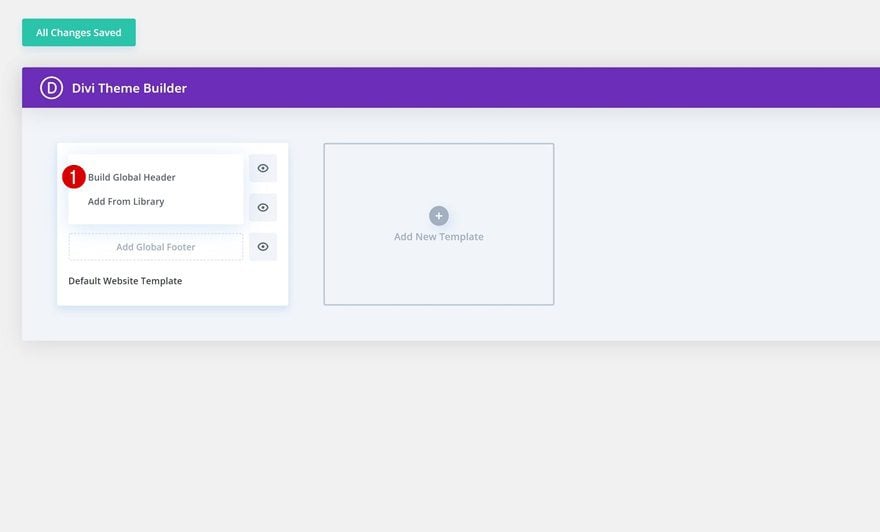
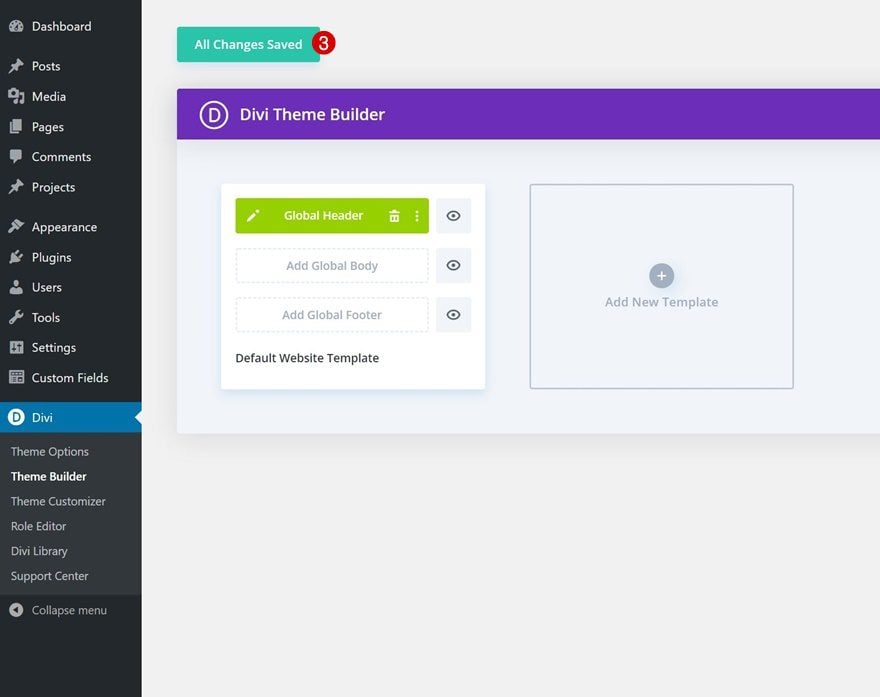
1. Vaya a Divi Theme Builder y cree un encabezado global
Ir al Creador de temas Divi
Comience yendo a Divi Theme Builder y haga clic en ‘Agregar encabezado global’.

Crear encabezado global
Continúe haciendo clic en ‘Crear encabezado global’.

2. Crear un diseño de encabezado global
Agregar nueva sección
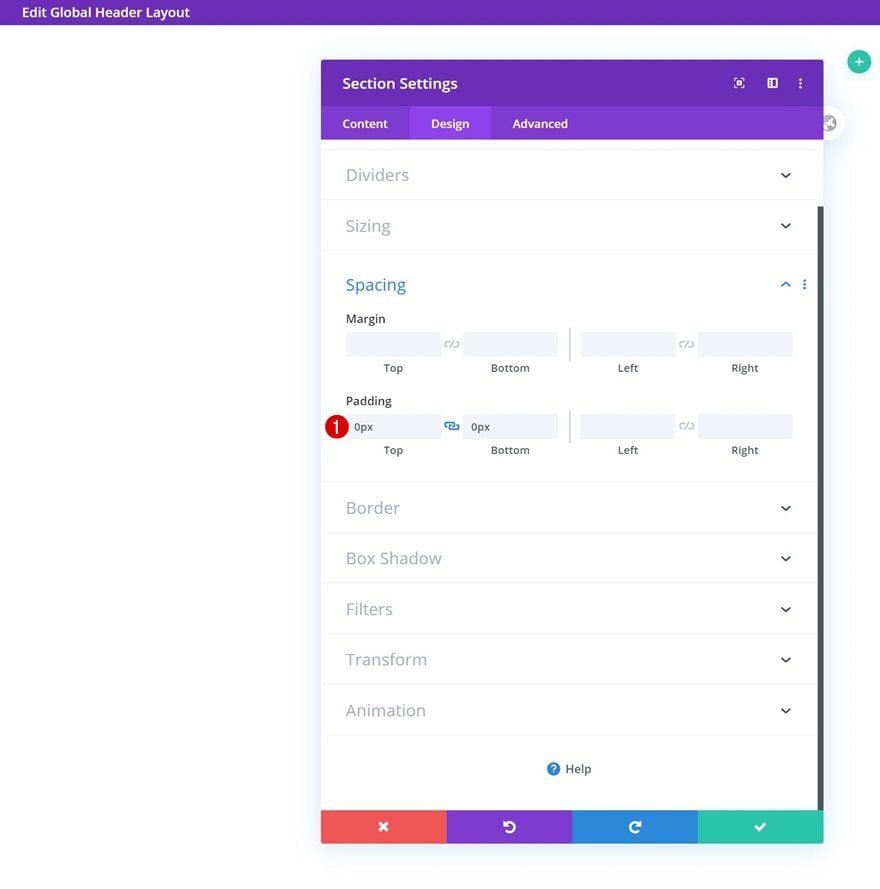
Espaciado
Una vez dentro del editor de plantillas, verás una sección. Abra la configuración de la sección y elimine todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

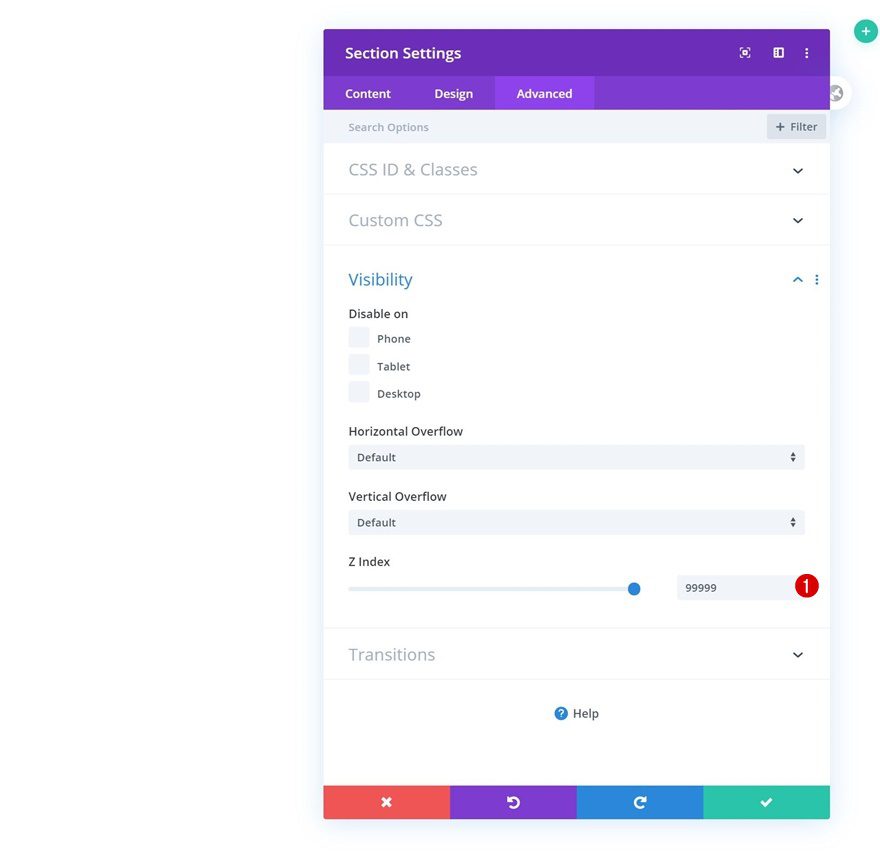
Índice Z
Asegúrese de aumentar también el índice z de la sección en la configuración de visibilidad. Esto asegurará que el contenido del encabezado global aparezca en la parte superior de toda la página y el contenido de la publicación.
- Índice Z: 99999

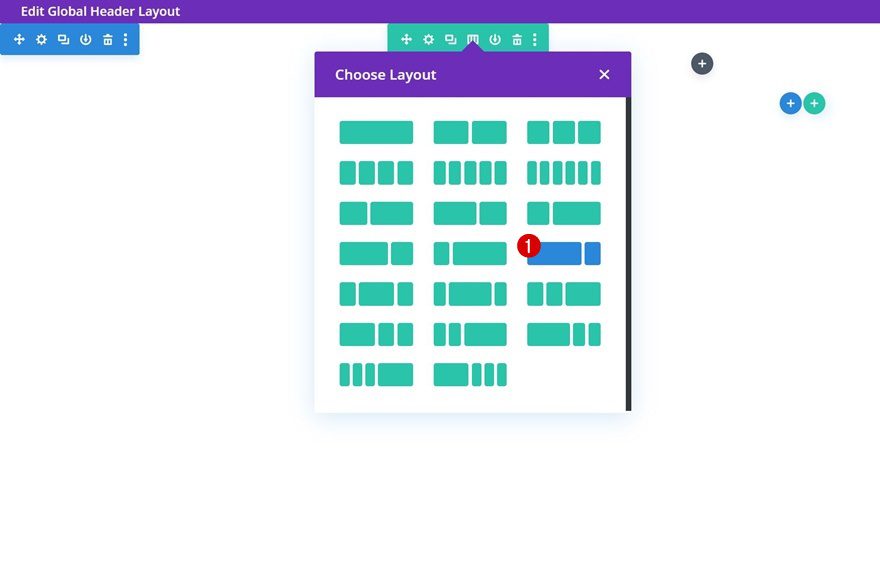
Agregar nueva fila
Estructura de la columna
Una vez que haya completado la configuración de la sección, agregue una nueva fila a la sección utilizando la siguiente estructura de columnas:

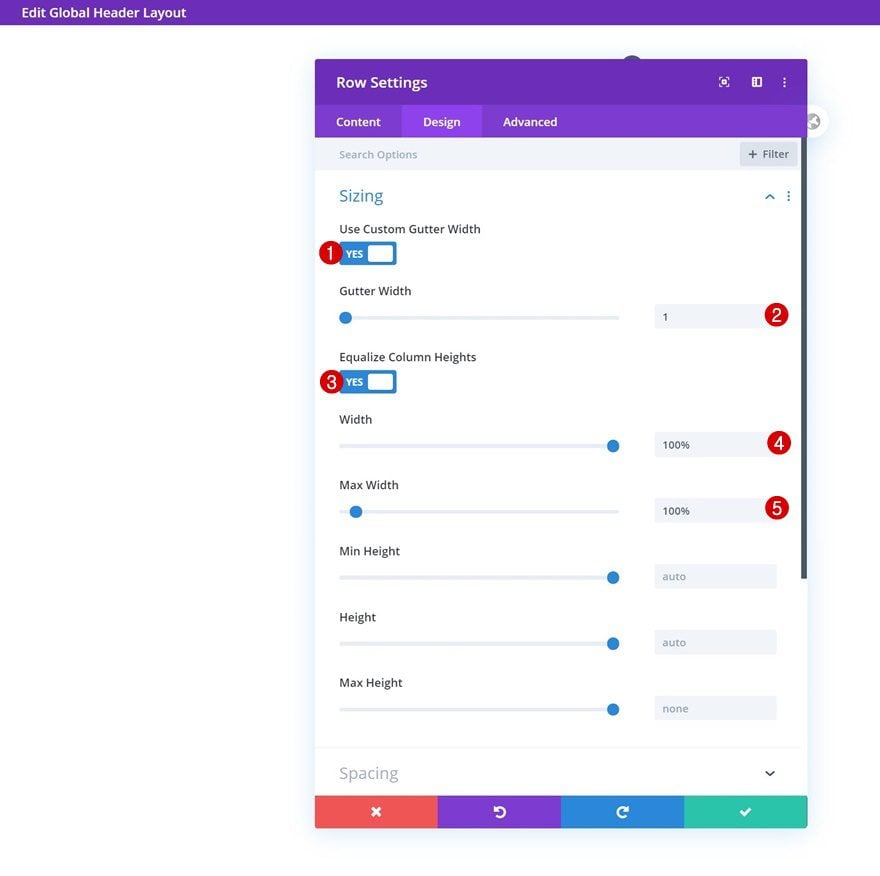
Dimensionamiento
Sin agregar ningún módulo, abra la configuración de la fila y permita que la fila ocupe todo el ancho del contenedor de la sección.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar alturas de columna: Sí
- Ancho: 100%
- Ancho máximo: 100%

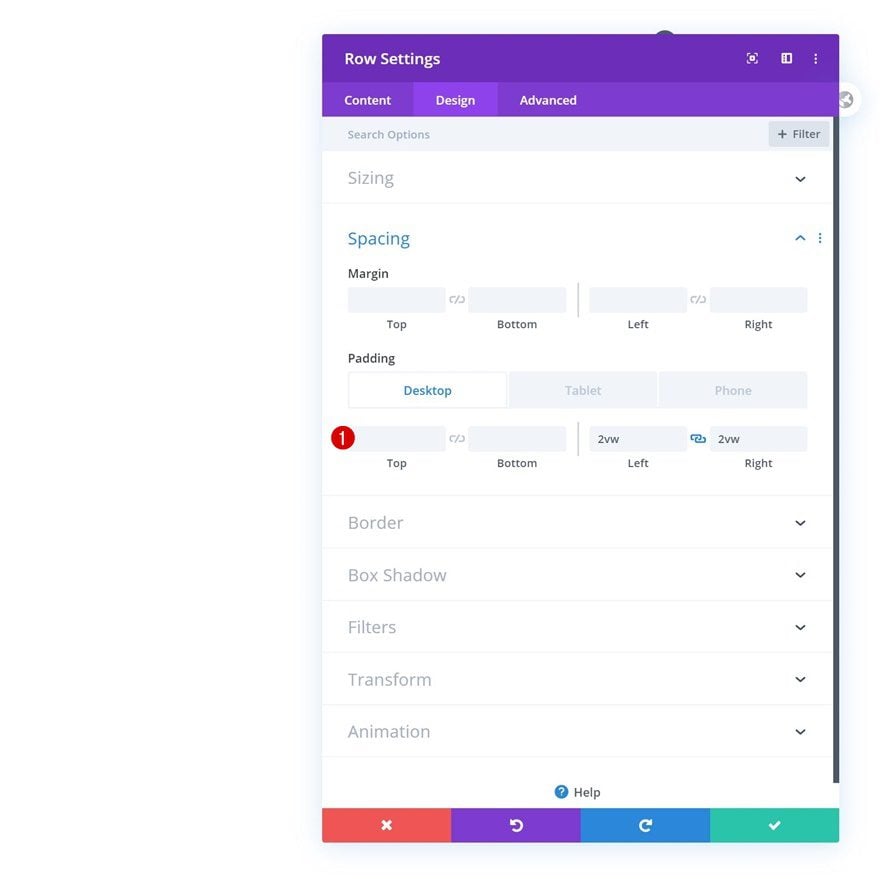
Espaciado
Modifique también los valores de relleno izquierdo y derecho de la fila.
- Relleno izquierdo: 2vw (escritorio), 10vw (tableta y teléfono)
- Relleno derecho: 2vw (escritorio), 10vw (tableta y teléfono)

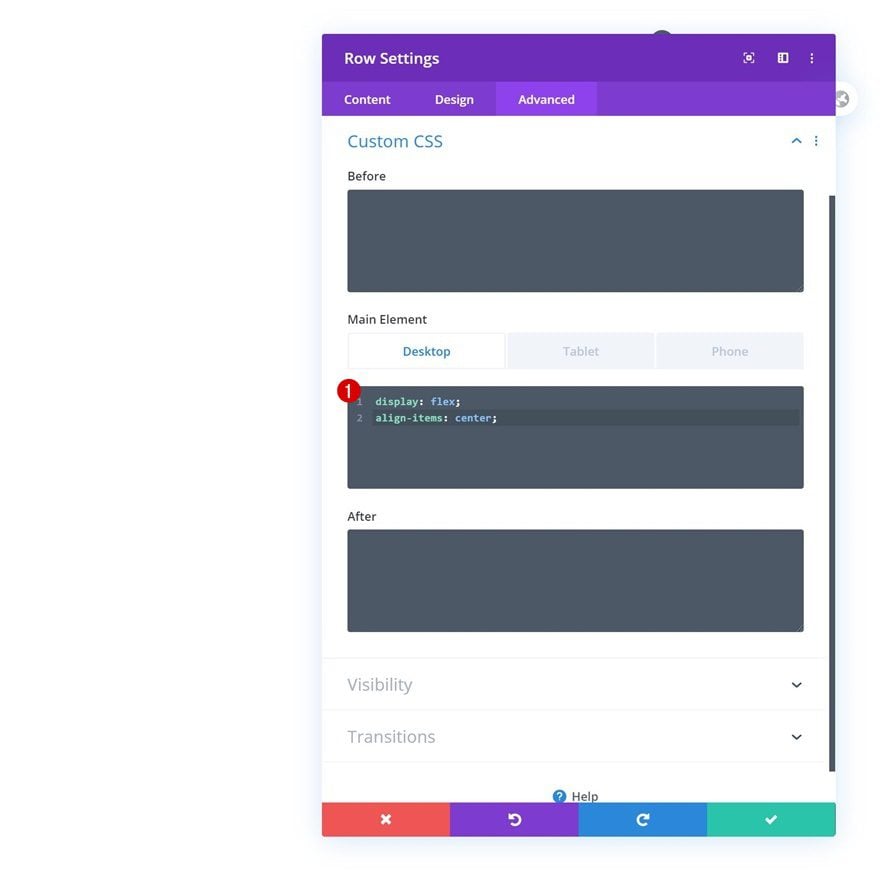
Elemento principal
Para centrar todo el contenido de la columna, agregaremos estas dos líneas de código CSS al elemento principal de la fila.
|
01
02
|
display: flex;align-items: center; |
Elimine la propiedad de visualización de escritorio en tabletas y dispositivos móviles.
|
01
|
display: block; |

columna 1
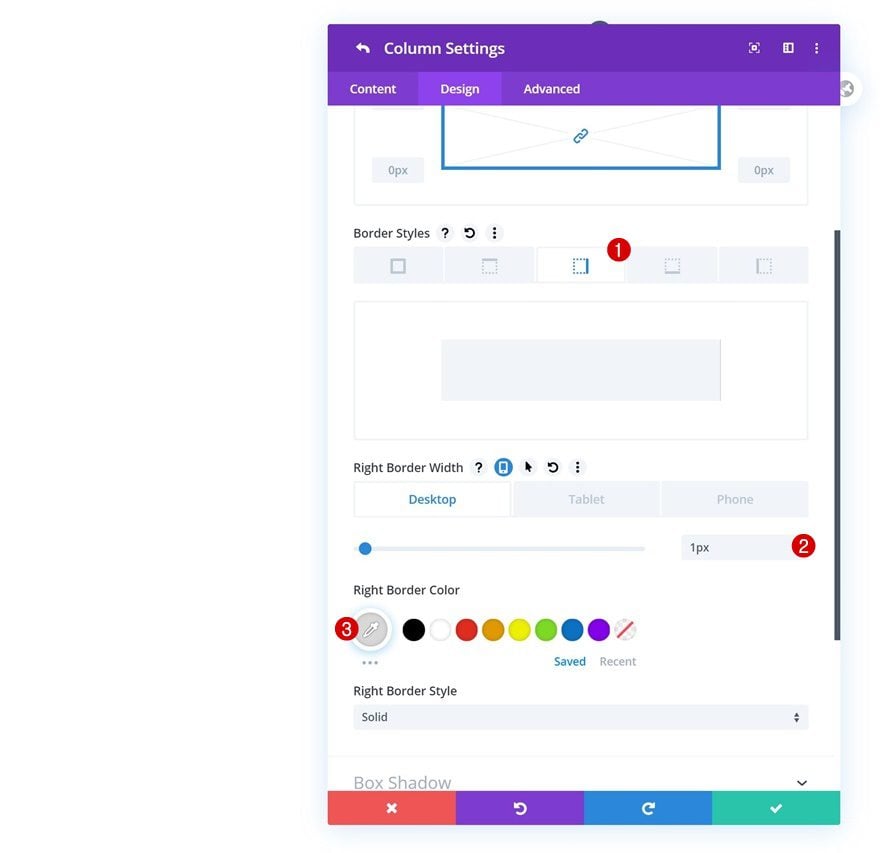
Borde
Continúe abriendo la configuración de la columna 1 y agregue un borde derecho solo en el escritorio.
- Ancho del borde derecho: 1 px (escritorio), 0 px (tableta y teléfono)
- Color del borde derecho: #d8d8d8

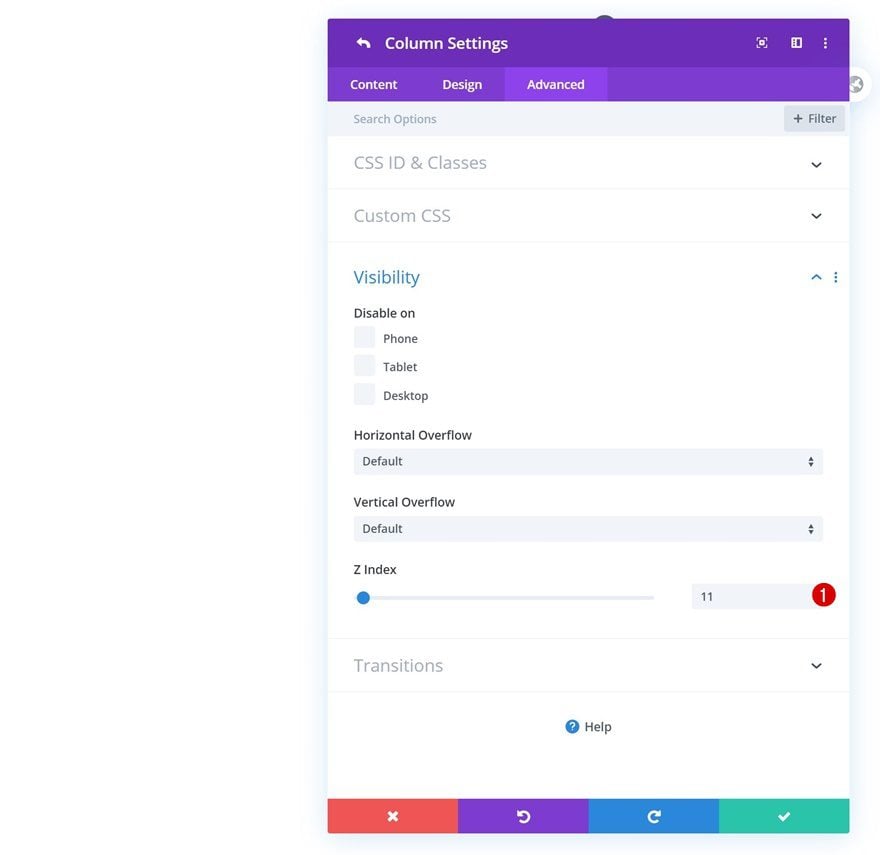
Índice Z
Aumente también el índice z de la columna.
- Índice Z: 11

columna 2
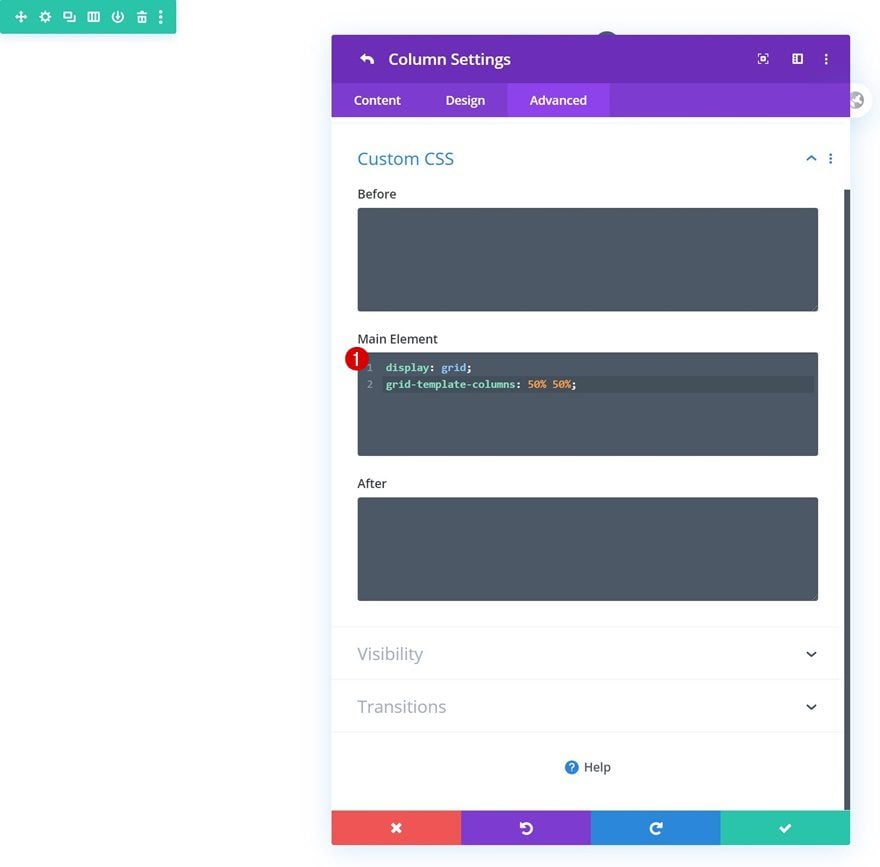
Elemento principal
Luego, abra la configuración de la columna 2 y agregue las siguientes líneas de código CSS al elemento principal de la columna para convertirlo en dos columnas.
|
01
02
|
display: grid;grid-template-columns: 50% 50%; |

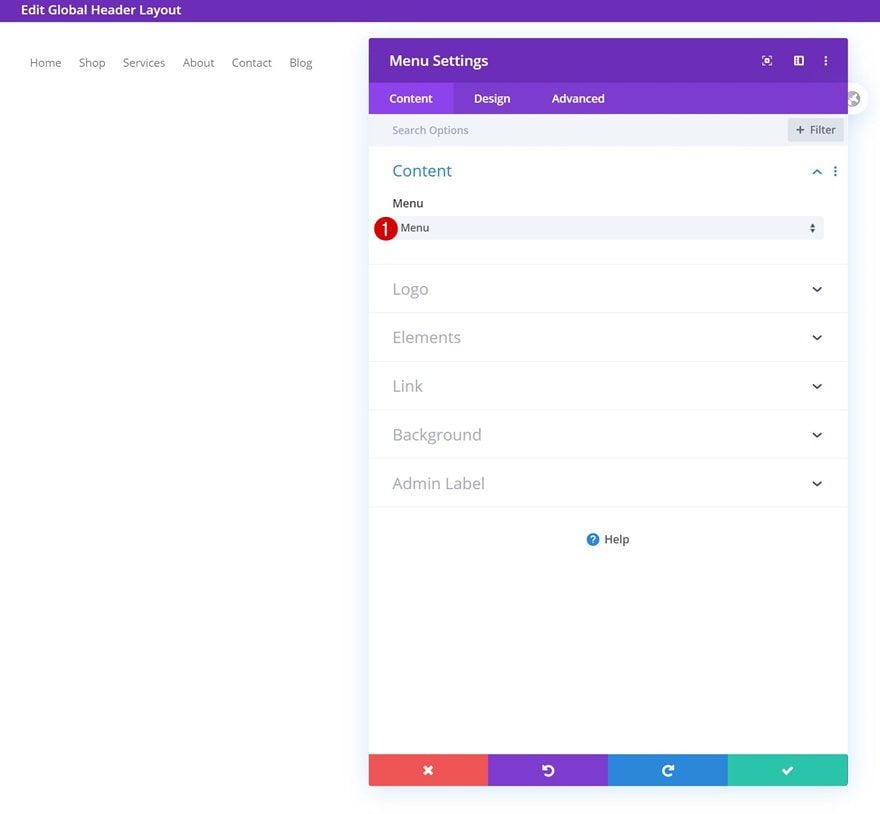
Seleccione el menú
¡Es hora de comenzar a agregar módulos! Agregue un módulo de menú a la columna 1 y seleccione un menú de su elección.

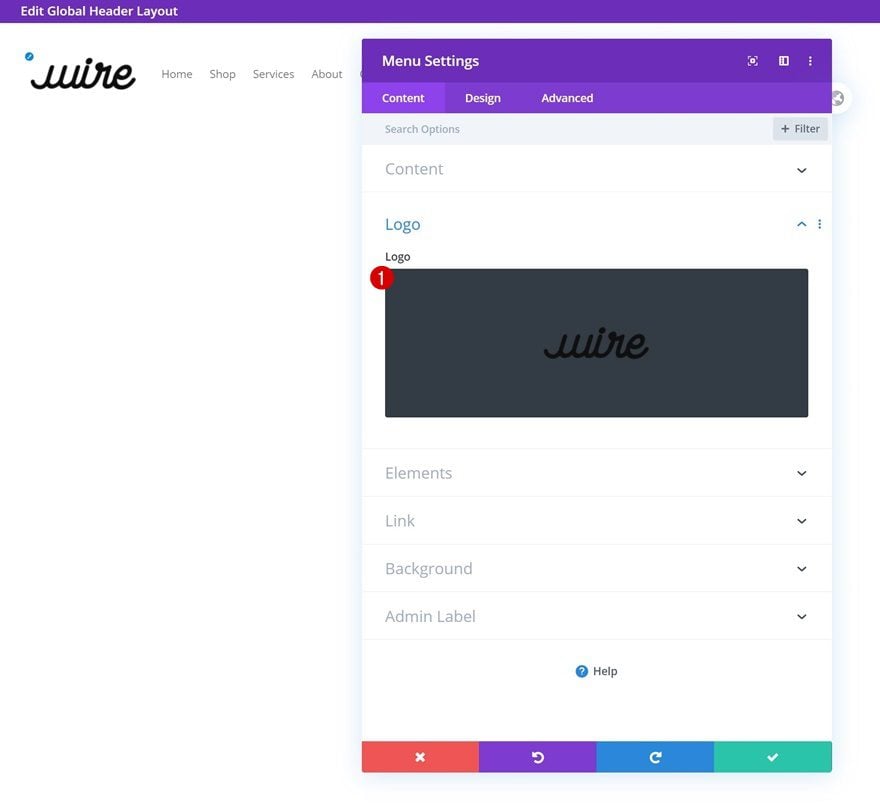
Cargar logotipo
Cargue un logotipo a continuación.

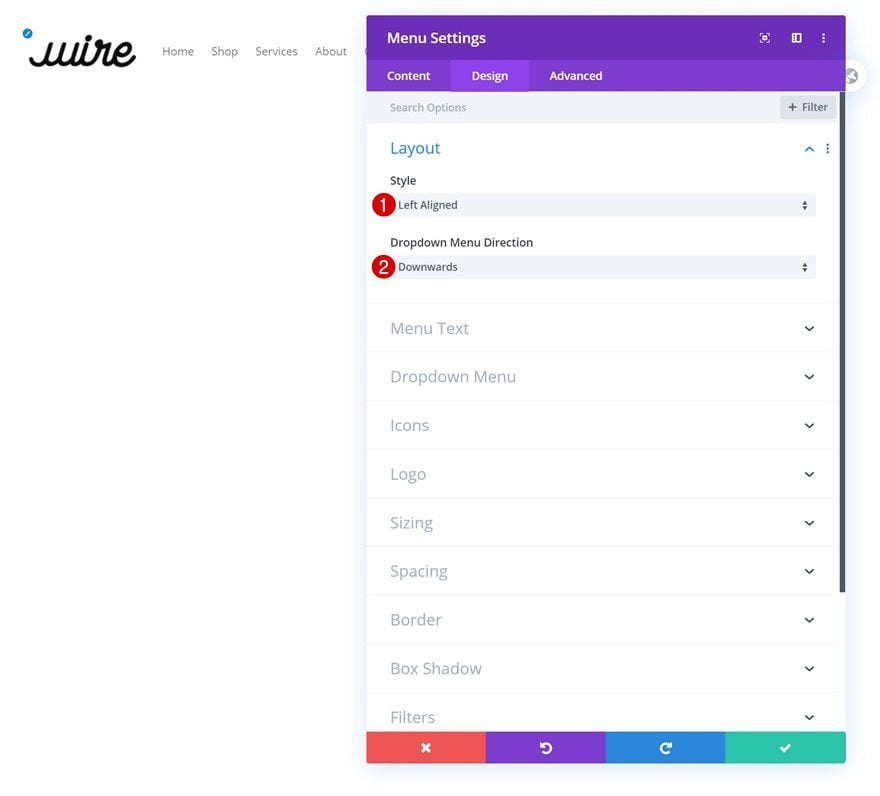
Disposición
Pase a la pestaña de diseño del módulo y asegúrese de que se apliquen las siguientes configuraciones de diseño:
- Estilo: Alineado a la izquierda
- Dirección del menú desplegable: hacia abajo

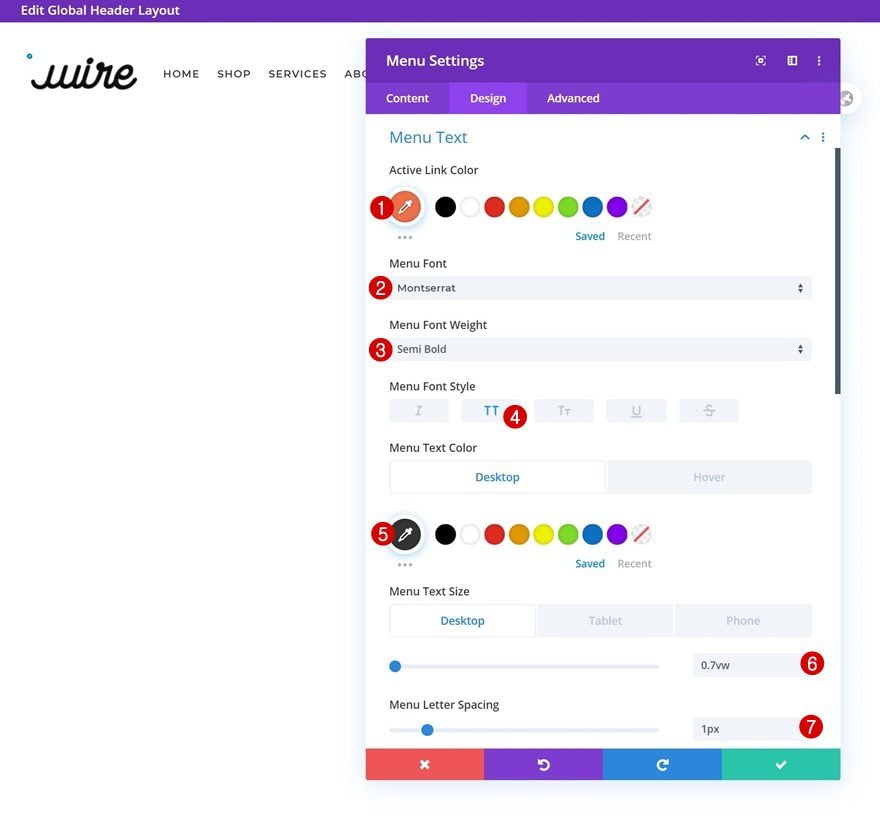
Texto del menú
Modifique la configuración del texto del menú a continuación.
- Color del enlace activo: #ef6f49
- Fuente del menú: Montserrat
- Peso de la fuente del menú: semi negrita
- Estilo de fuente del menú: Mayúsculas
- Color del texto del menú: #333333 (Predeterminado), #ef6f49 (Hover)
- Tamaño del texto del menú: 0,7 vw (escritorio), 1,8 vw (tableta), 2,5 vw (teléfono)
- Espaciado entre letras del menú: 1px

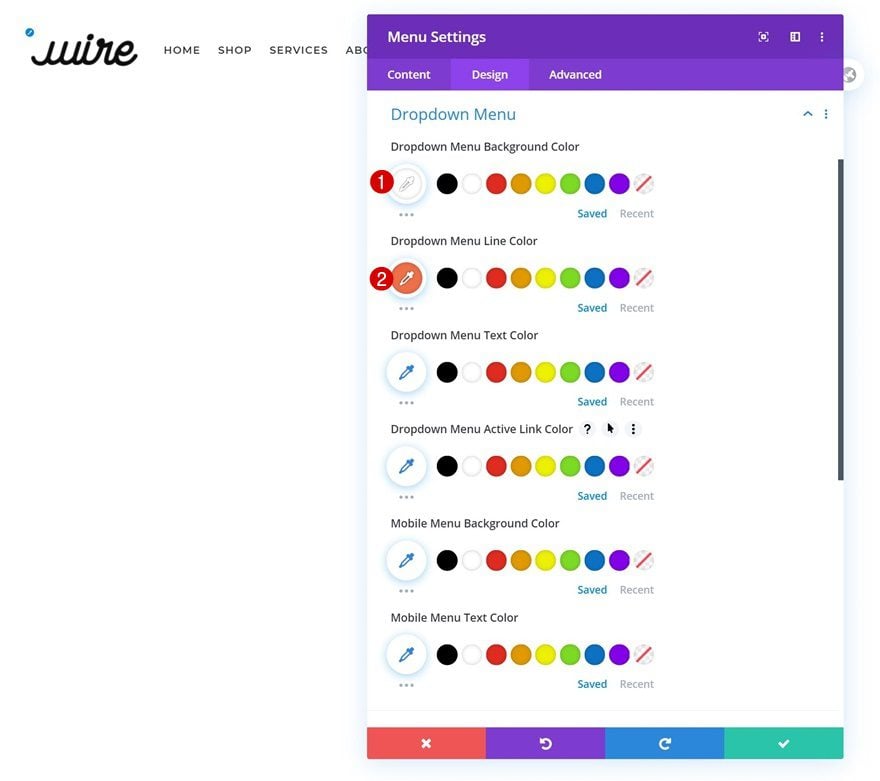
Texto del menú desplegable
Realice también algunos cambios en la configuración del texto del menú desplegable.
- Color de fondo del menú desplegable: #ffffff
- Color de la línea del menú desplegable: #ef6f49

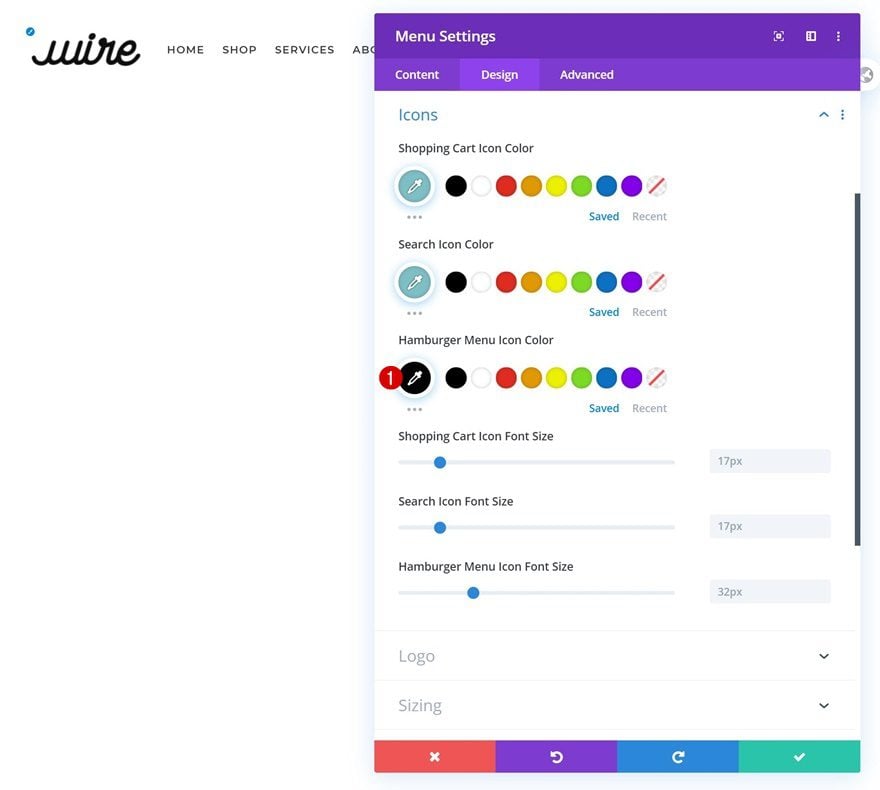
Iconos
Luego, cambie el color del ícono del menú de hamburguesas.
- Color del icono del menú de hamburguesas: #000000

Dimensionamiento
Agregue un ancho máximo de logotipo a la configuración de tamaño también.
- Ancho máximo del logotipo: 9vw (escritorio), 12vw (tableta), 15vw (teléfono)

CSS del logotipo del menú
Y complete la configuración del módulo agregando una línea de código CSS al logotipo del menú en la pestaña avanzada.
|
01
|
margin-right: 10vw; |

Agregar módulo de código a la columna 1
Agregar código CSS personalizado al módulo
El siguiente y último módulo que necesitamos en la columna 1 es un módulo de código. Agregue las siguientes líneas de código CSS para personalizar el espacio entre los elementos del menú:
|
01
02
03
04
05
06
|
<style>.et-menu>li {padding-left: 1.5vw !important;padding-right: 1.5vw !important;}</style> |

Agregar copia
¡Pasamos al siguiente módulo! Agregue el primer Módulo de botones e ingrese alguna copia de su elección.

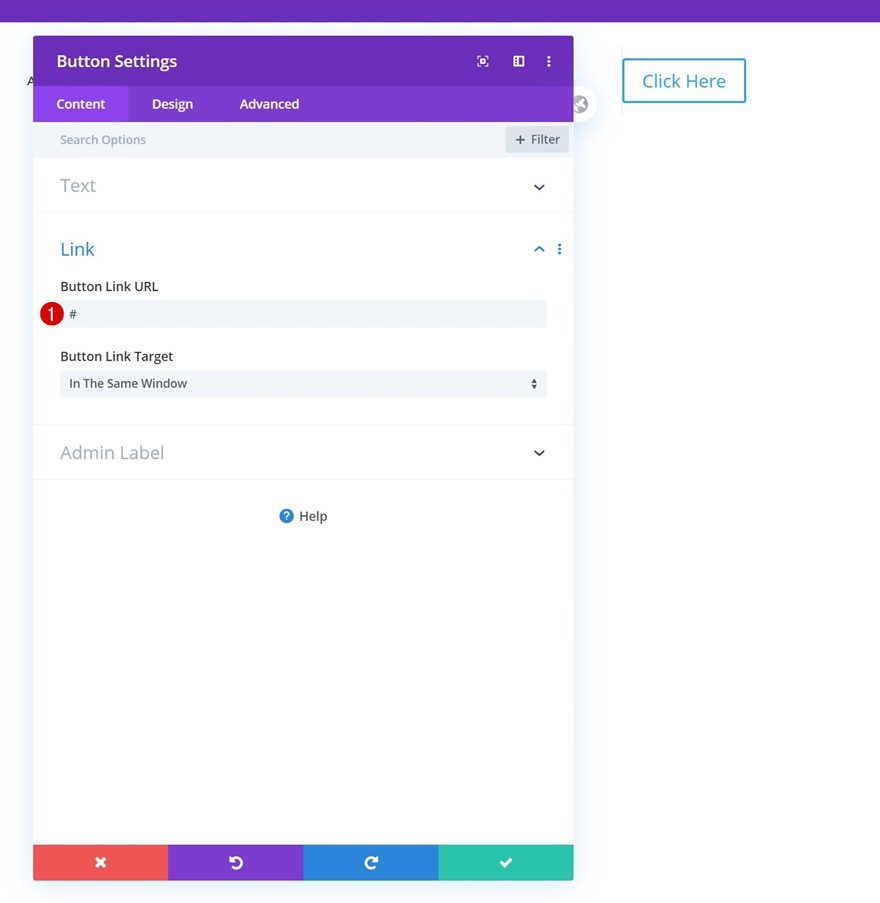
Añadir enlace
Agregue un enlace al módulo de botones a continuación.

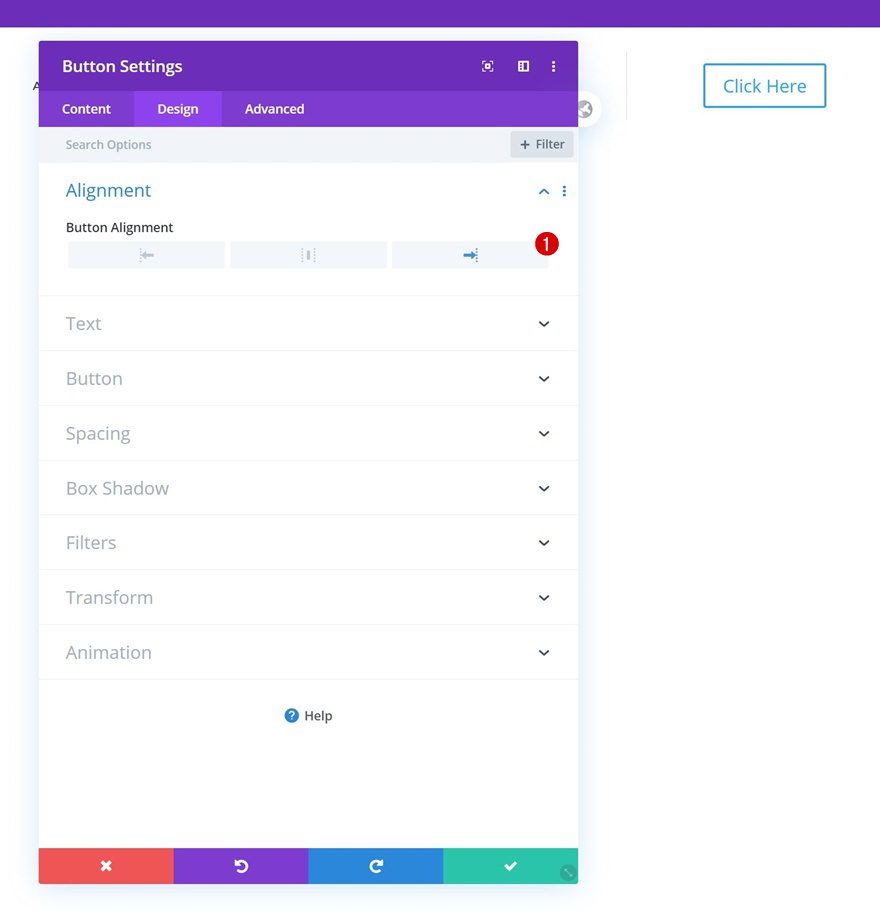
Alineación
Pase a la pestaña de diseño del módulo y cambie la alineación de los botones.
- Alineación de botones: Derecha

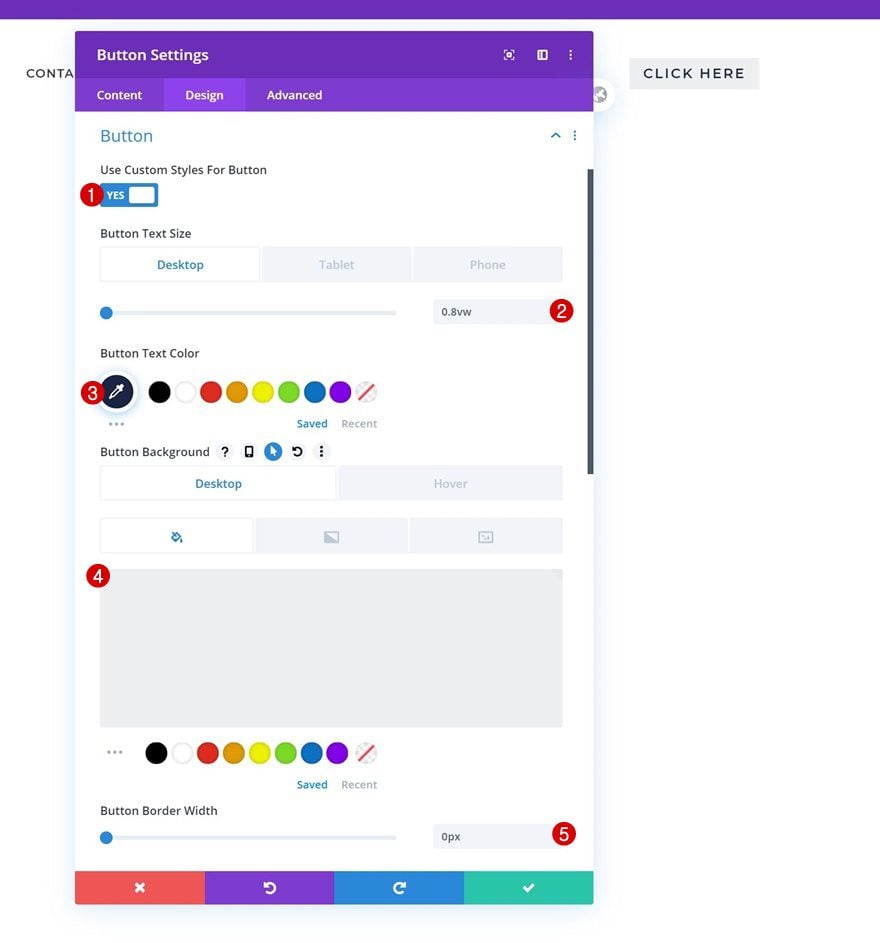
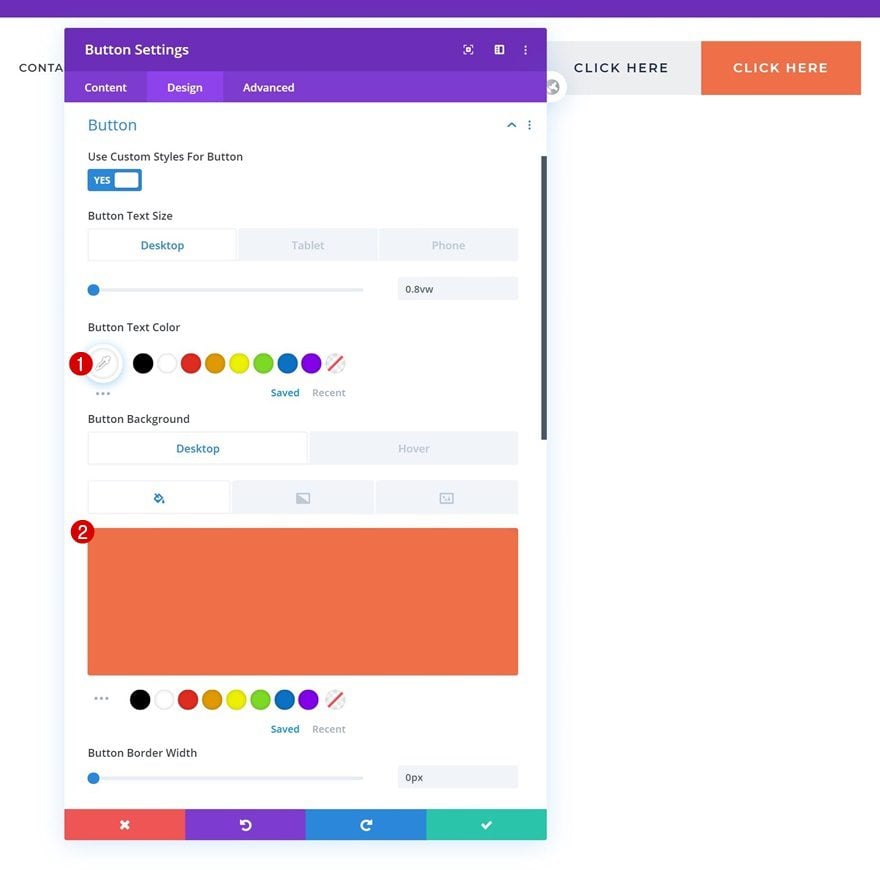
Configuración de botones
Dale estilo al botón también.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 0.8vw (escritorio), 1.7vw (tableta), 2.5vw (teléfono)
- Color del texto del botón: #000000
- Color de fondo del botón: #edeef0 (Predeterminado), #d6d7d8 (Hover)
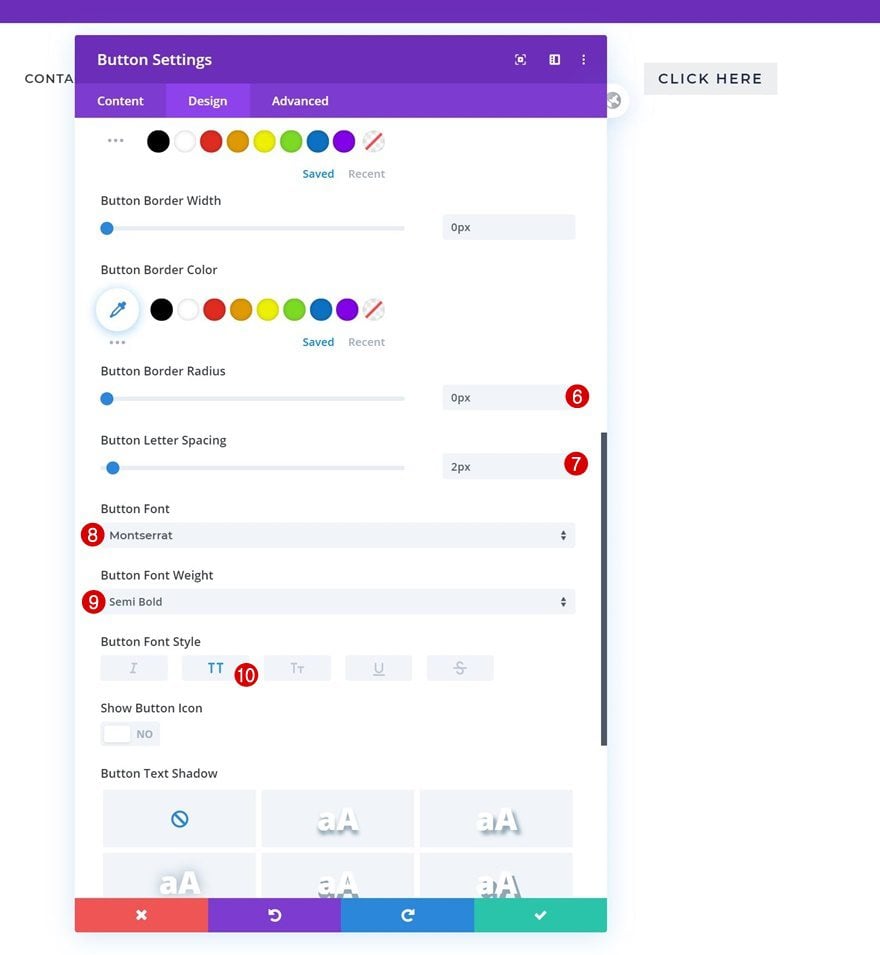
- Ancho del borde del botón: 0px

- Radio del borde del botón: 0px
- Espaciado entre letras de botones: 2px
- Fuente del botón: Montserrat
- Peso de la fuente del botón: semi negrita
- Estilo de fuente del botón: Mayúsculas

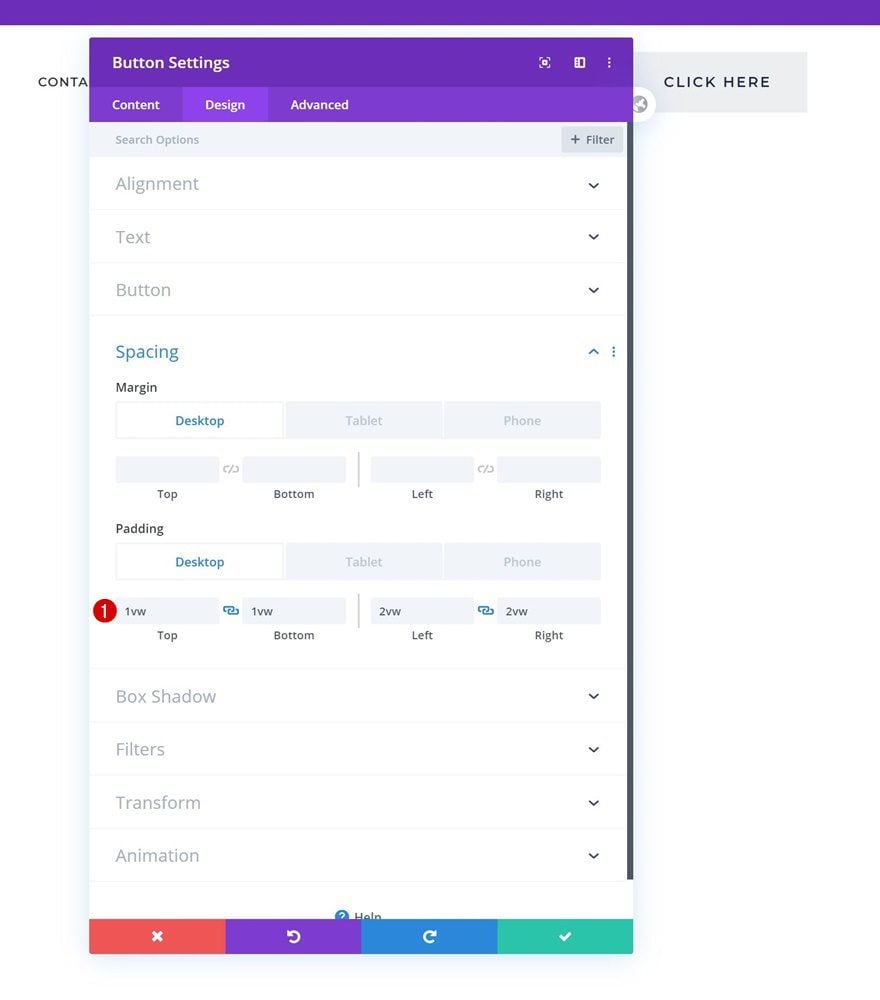
Espaciado
Complete la configuración del módulo agregando algunos valores de relleno personalizados en diferentes tamaños de pantalla.
- Relleno superior: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Acolchado inferior: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Relleno izquierdo: 2vw (escritorio), 4vw (tableta), 6vw (teléfono)
- Relleno derecho: 2vw (escritorio), 4vw (tableta), 6vw (teléfono)

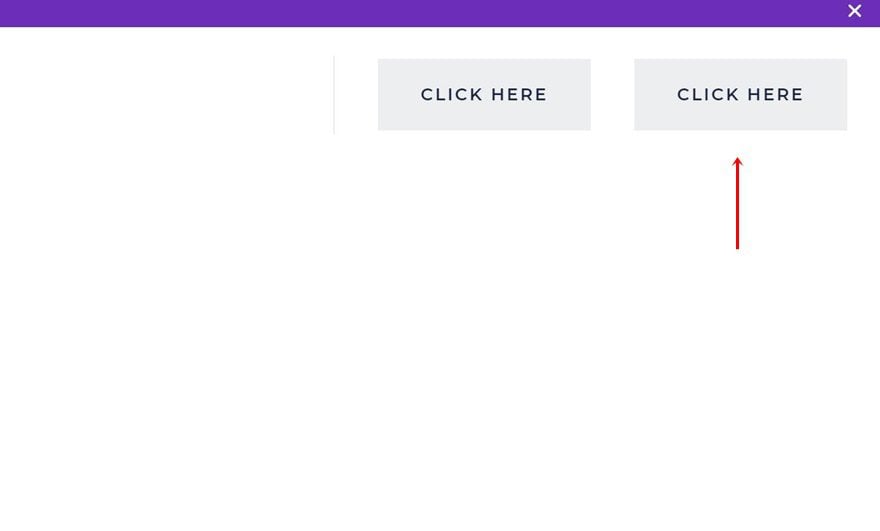
Una vez que haya completado el primer módulo de botones, clónelo.

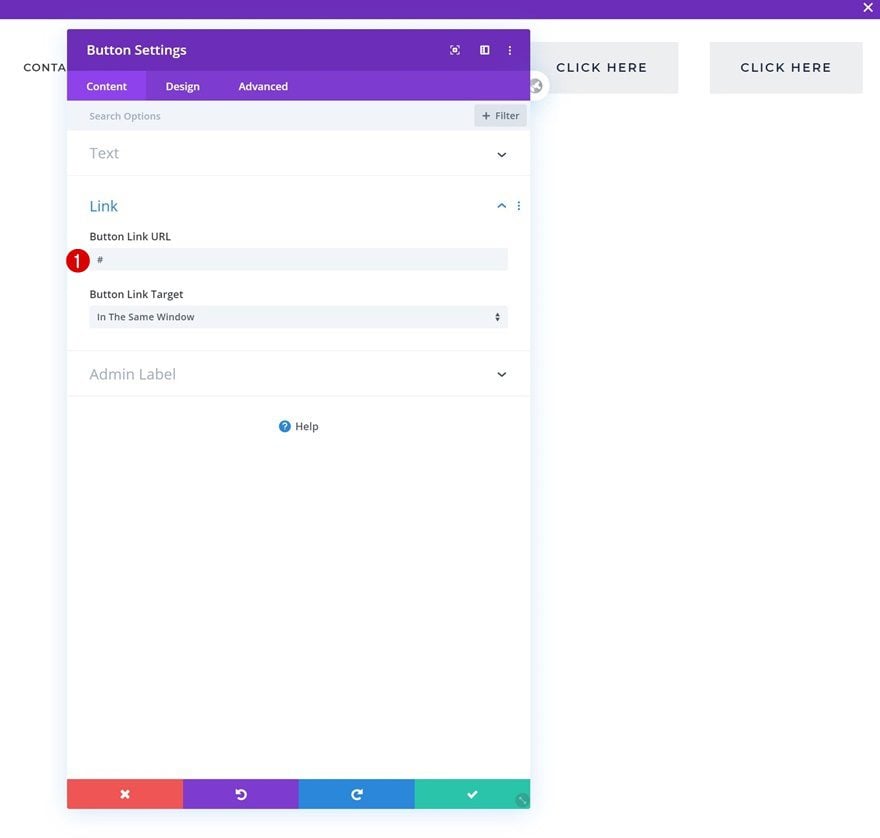
Cambiar enlace
Abra el Módulo de botones duplicado y cambie la URL.

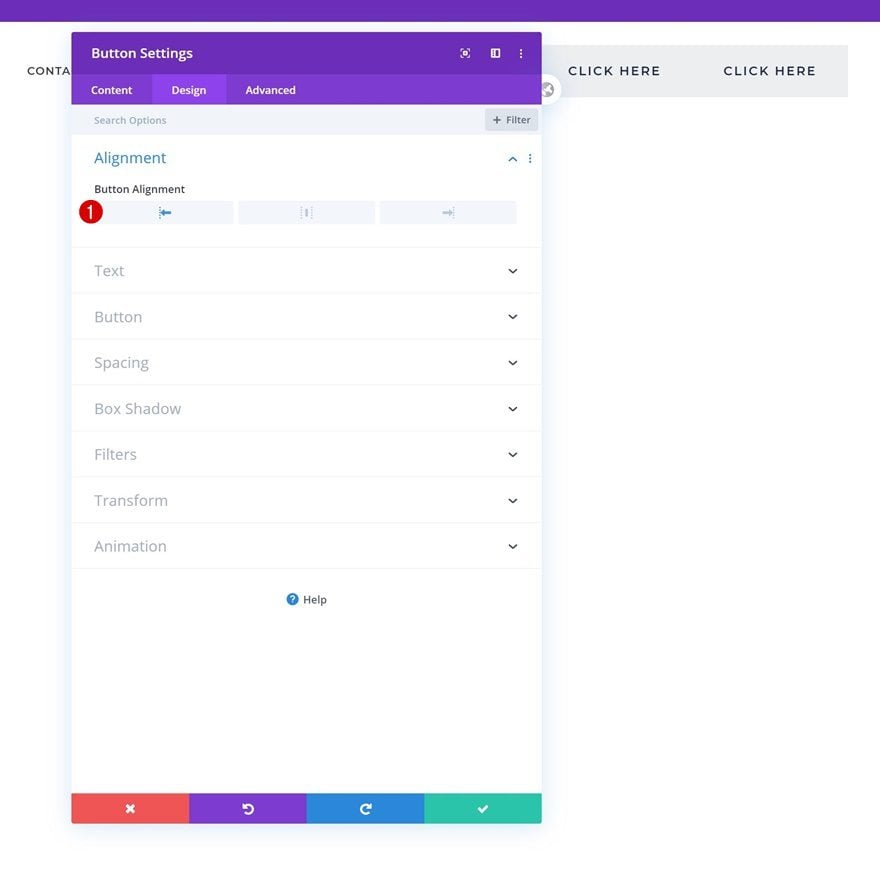
Cambiar alineación
Cambie también la alineación del módulo.
- Alineación de botones: Izquierda

Cambiar la configuración de los botones
Realice algunos cambios en la configuración de los botones también.
- Color del texto del botón: #ffffff
- Color de fondo del botón: #ef6f49 (Predeterminado), #e06945 (Hover)

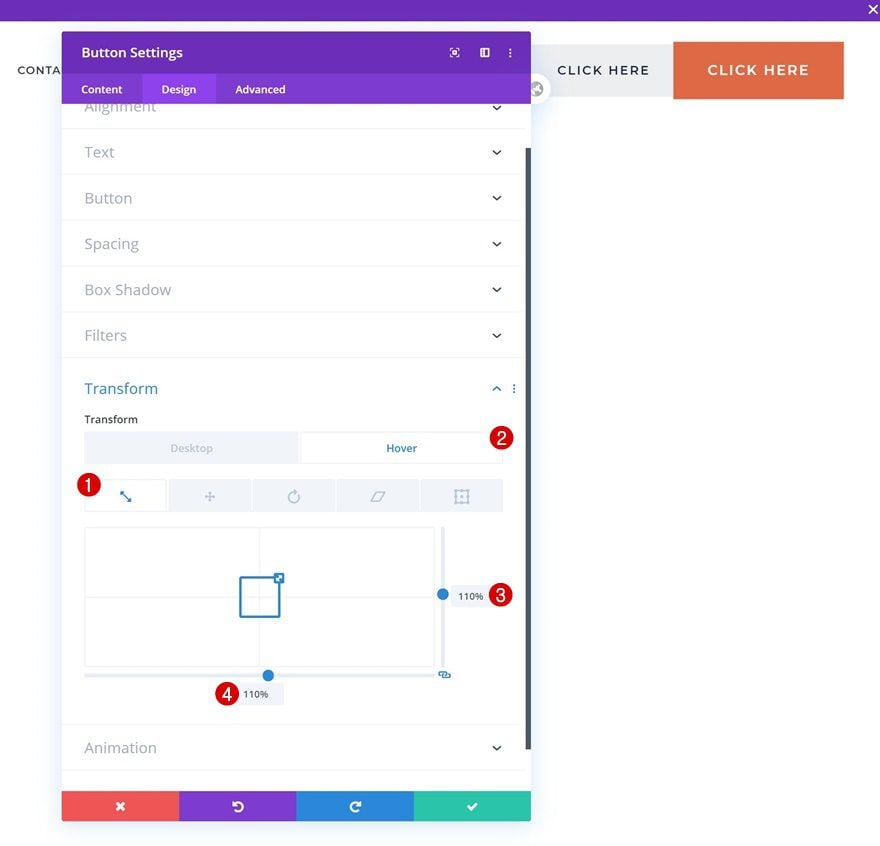
Escala de transformación de desplazamiento
Complete la configuración del botón agregando un efecto de desplazamiento de escala de transformación.
- Derecha: 110%
- Fondo: 110%

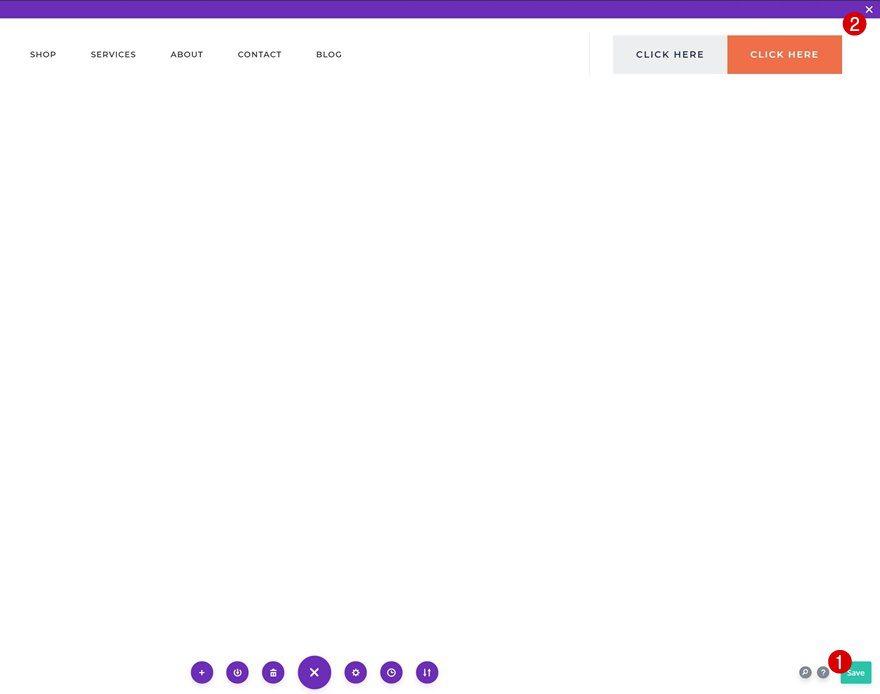
3. Guarde los cambios del generador de temas y obtenga una vista previa del resultado
Una vez que haya completado su encabezado global, guarde todos los cambios del generador de temas y vea el resultado en su sitio web.


Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En este tutorial, le mostramos cómo agregar dos botones uno al lado del otro a su encabezado global usando el generador de temas de Divi. Uno de los botones que hemos agregado es el principal, el otro es secundario. Agregar botones a su encabezado global lo ayuda a enfatizar algunas de las CTA más importantes de su sitio web. ¡También pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.