
Los formularios de correo electrónico son una parte importante del crecimiento de un sitio web. Es importante tener un formulario bien diseñado que se ajuste a las necesidades de su sitio web, y esto incluye el diseño del formulario. El módulo de suscripción de correo electrónico de Divi le brinda control sobre el diseño y los elementos que se incluyen. Esto le permite crear múltiples tipos de diseños de formularios de correo electrónico. En esta publicación, veremos 8 posibilidades integradas de diseño de suscripción de correo electrónico de Divi para el módulo de suscripción de correo electrónico de Divi.
Primero, veamos la configuración dentro del módulo de opción de correo electrónico que nos permite crear las combinaciones de diseño de suscripción de correo electrónico de Divi.
Configuración del campo de opción de correo electrónico de Divi
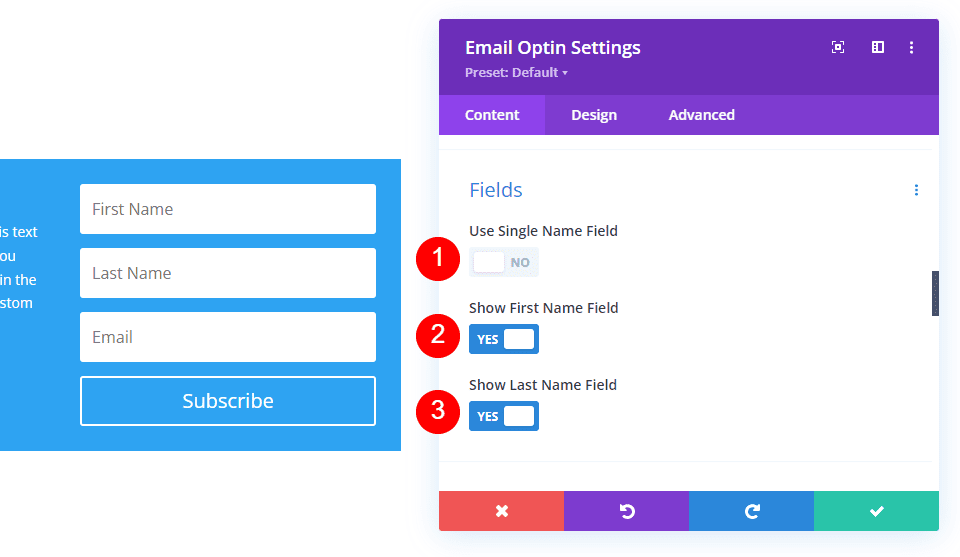
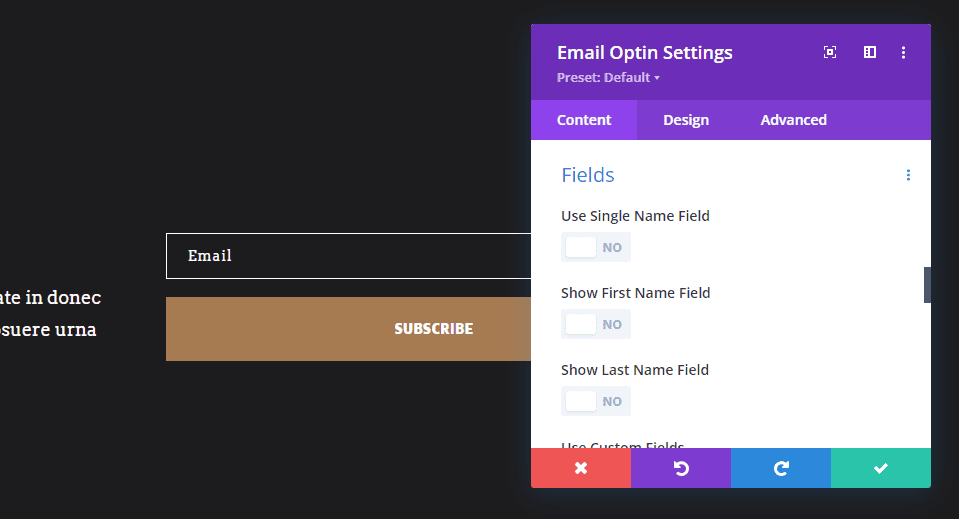
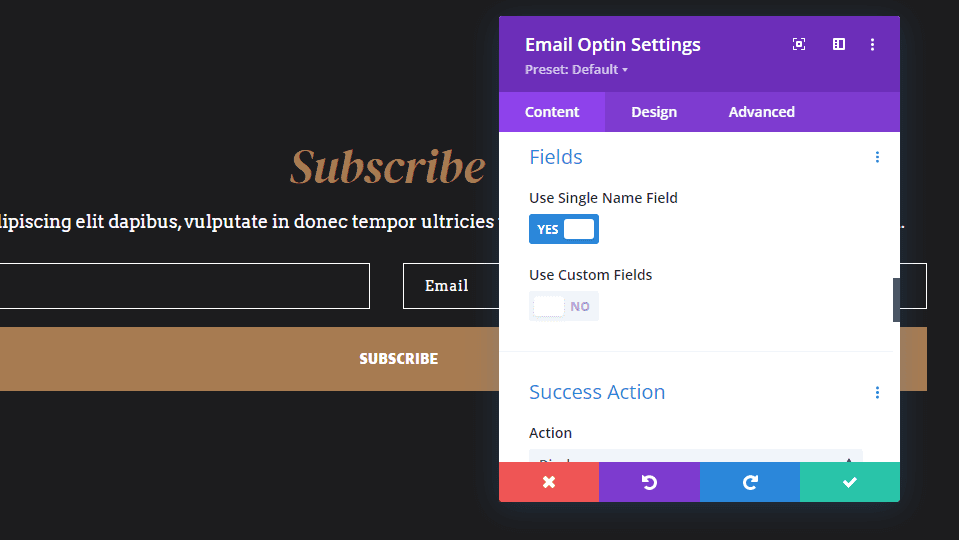
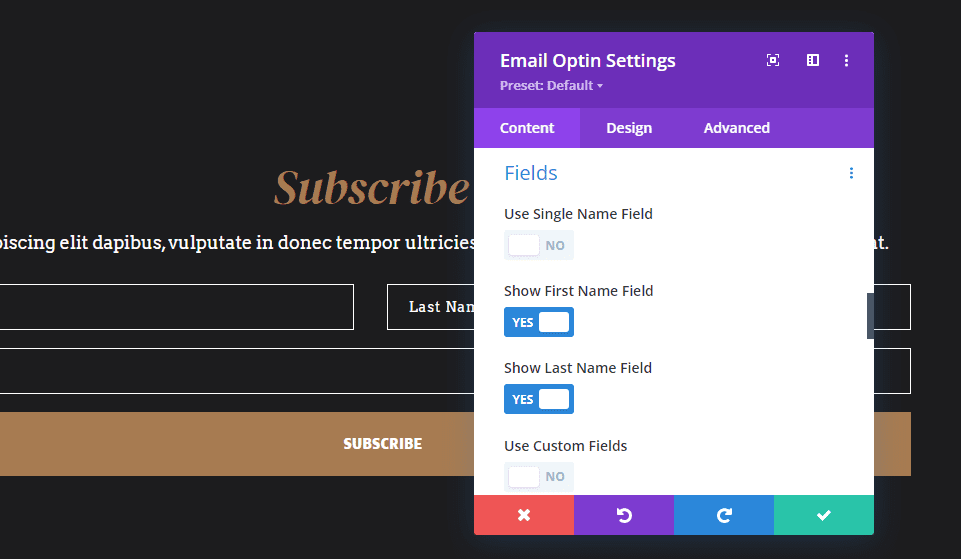
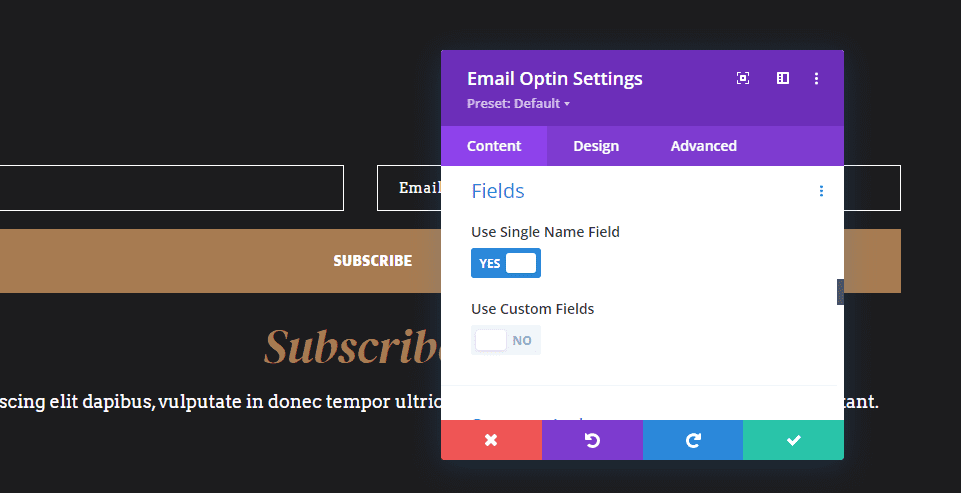
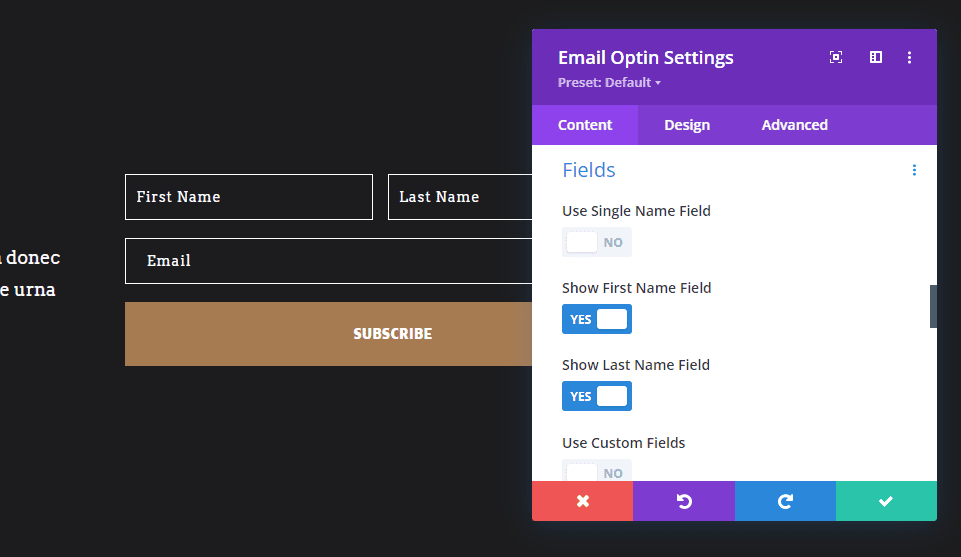
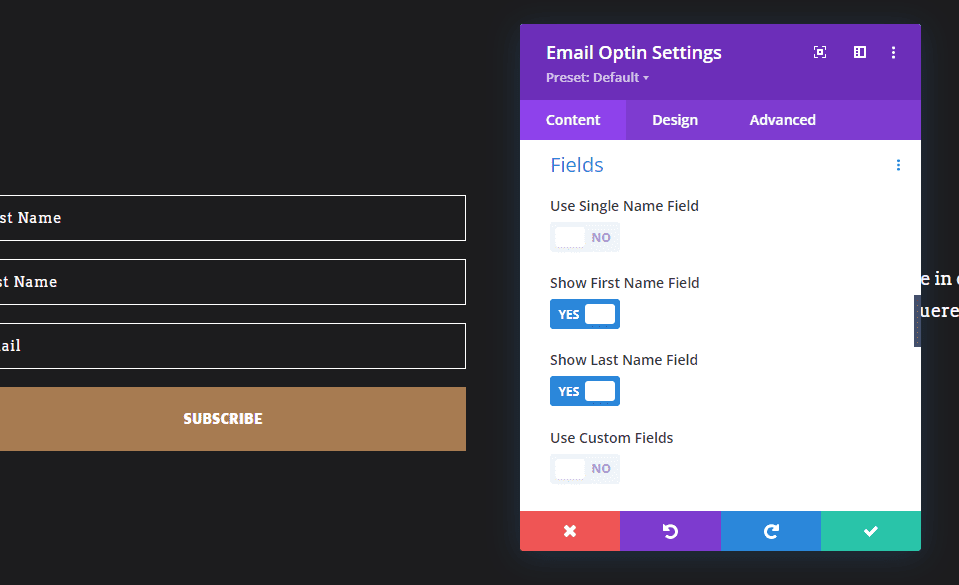
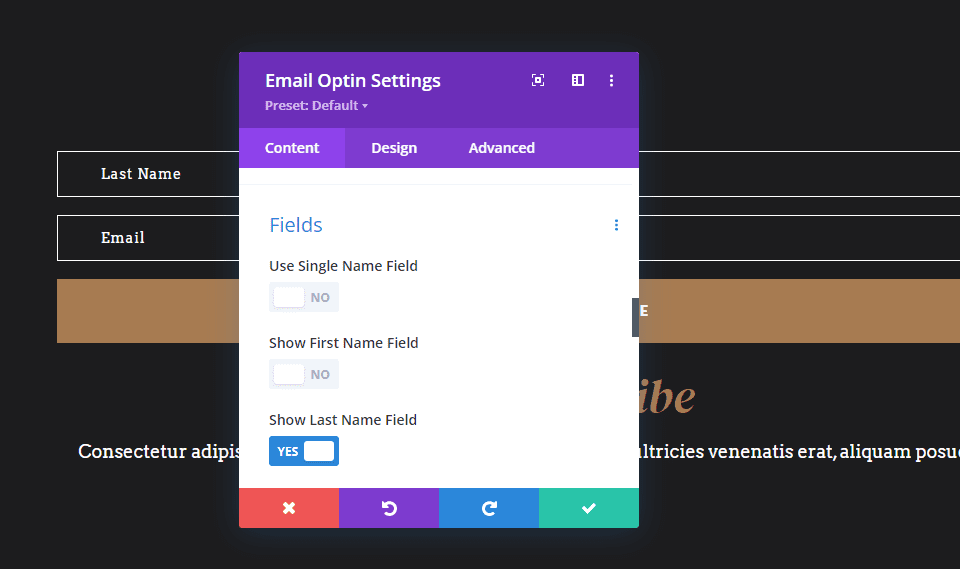
El primer conjunto de opciones se encuentra en la pestaña Contenido. Desplácese hacia abajo hasta aproximadamente la mitad de la pestaña Contenido y verá una sección llamada Campos . Esto tiene tres opciones que puede habilitar o deshabilitar. Muestran los campos en varias combinaciones. Puede mostrar un solo nombre o deshabilitarlo para mostrar los campos de nombre y/o apellido. También puede deshabilitar todos los campos de nombre si desea mostrar solo el campo de correo electrónico.
También tiene una opción para Campos Personalizados . Estos deben configurarse con su proveedor de correo electrónico . Los campos personalizados diferirán según las opciones de los distintos proveedores de correo electrónico, por lo que nos centraremos en los campos estándar que se aplican a todos.

Configuración de diseño del módulo Divi Email Optin
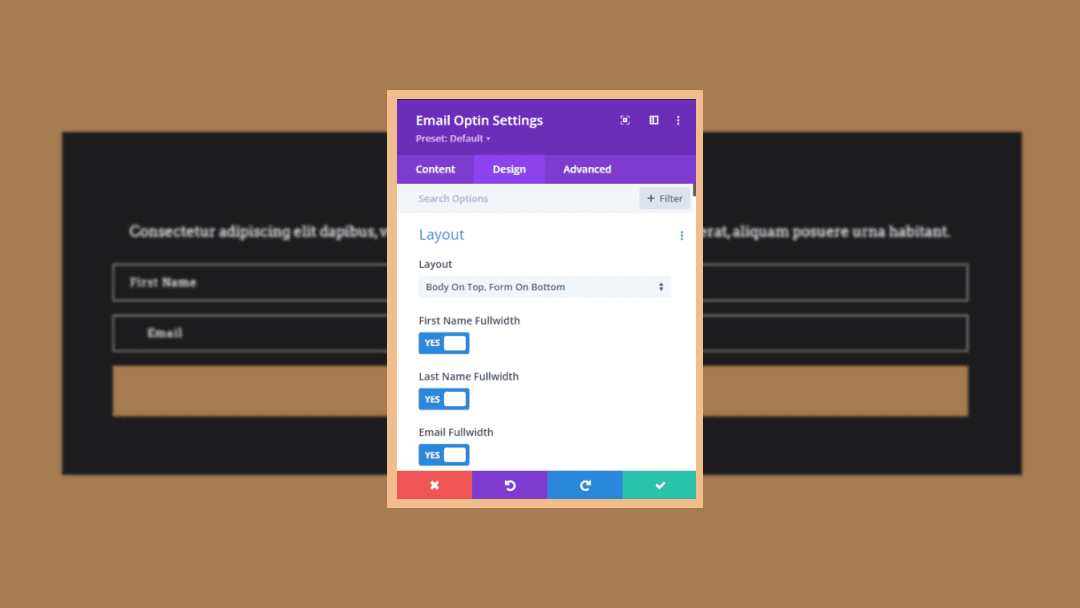
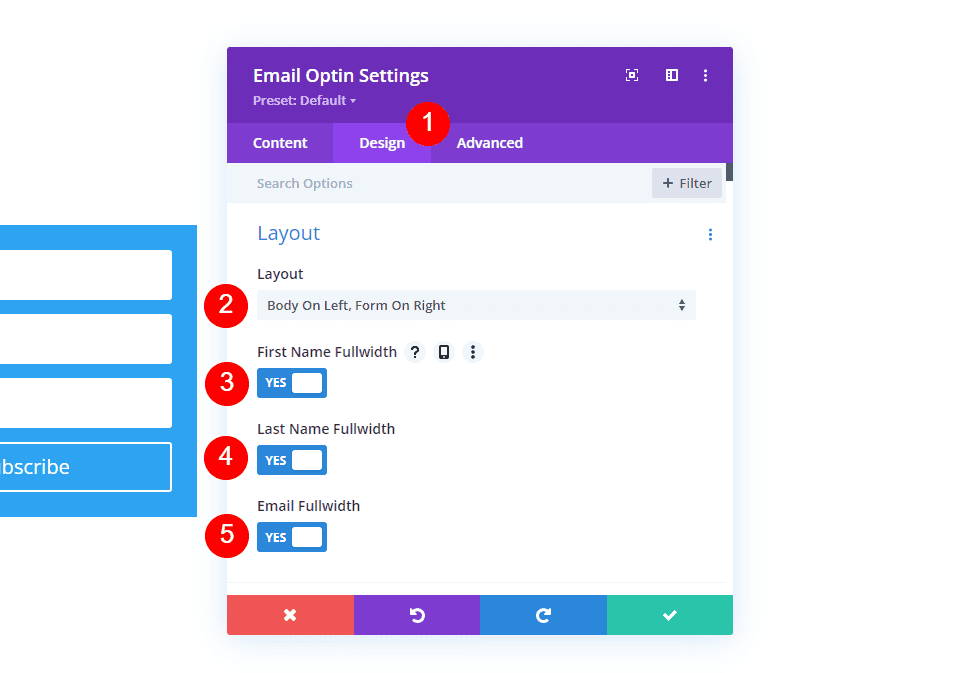
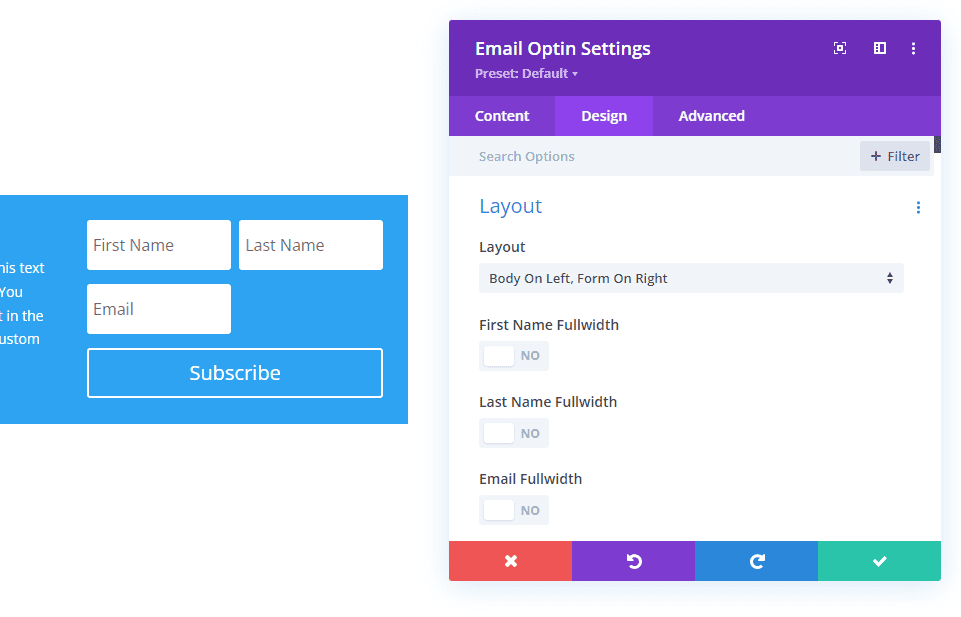
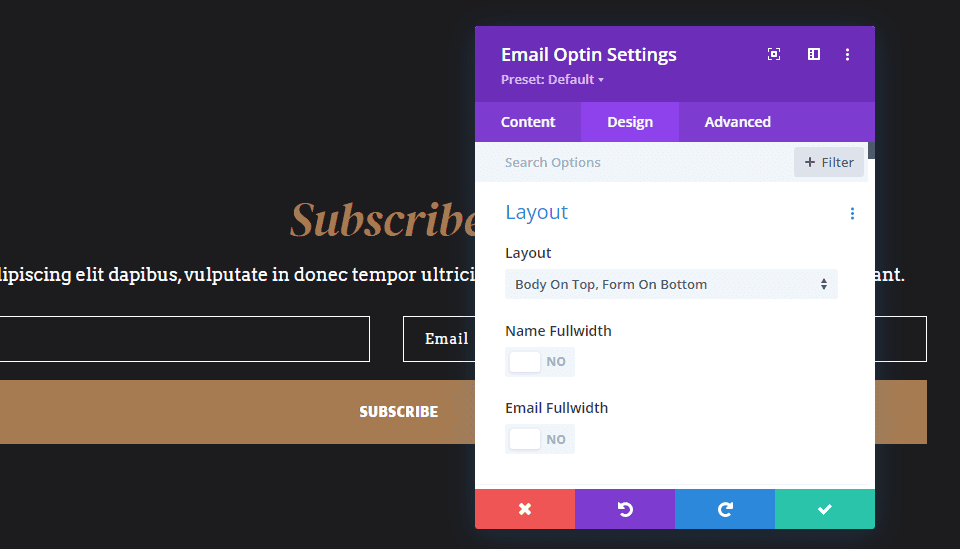
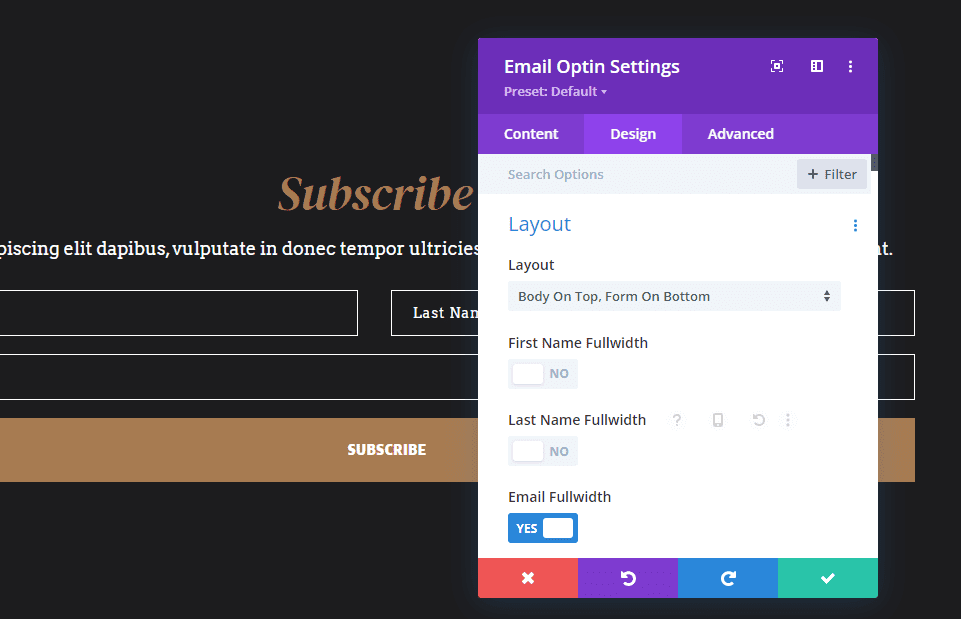
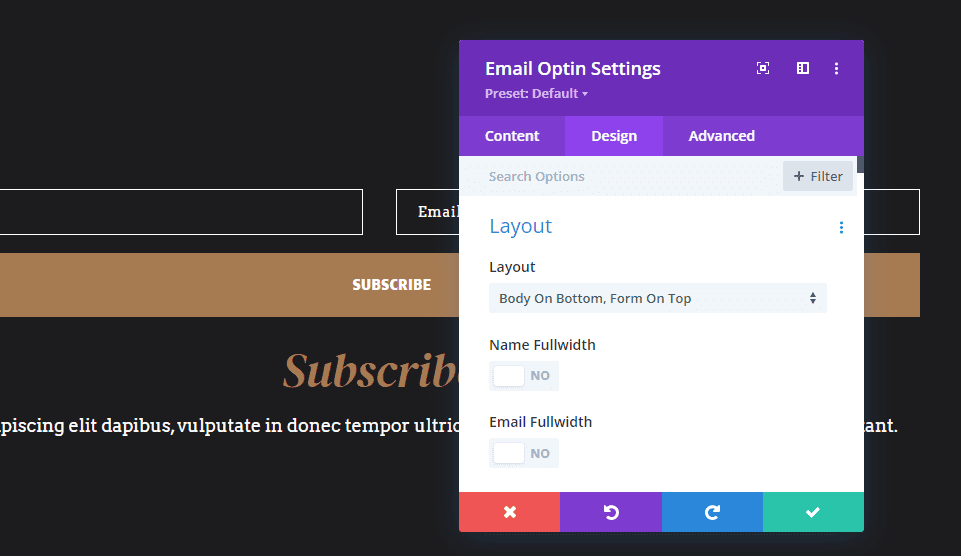
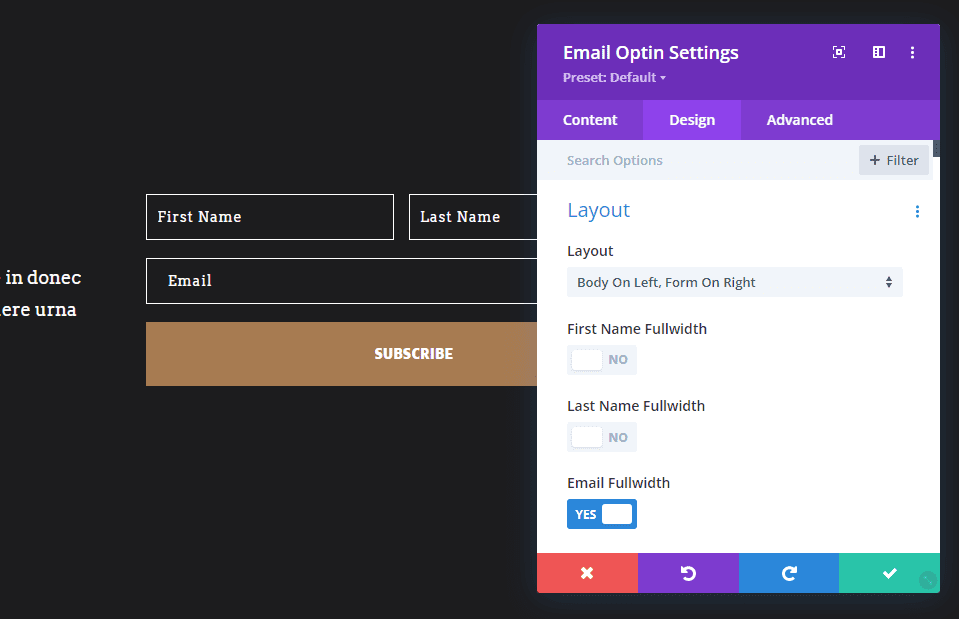
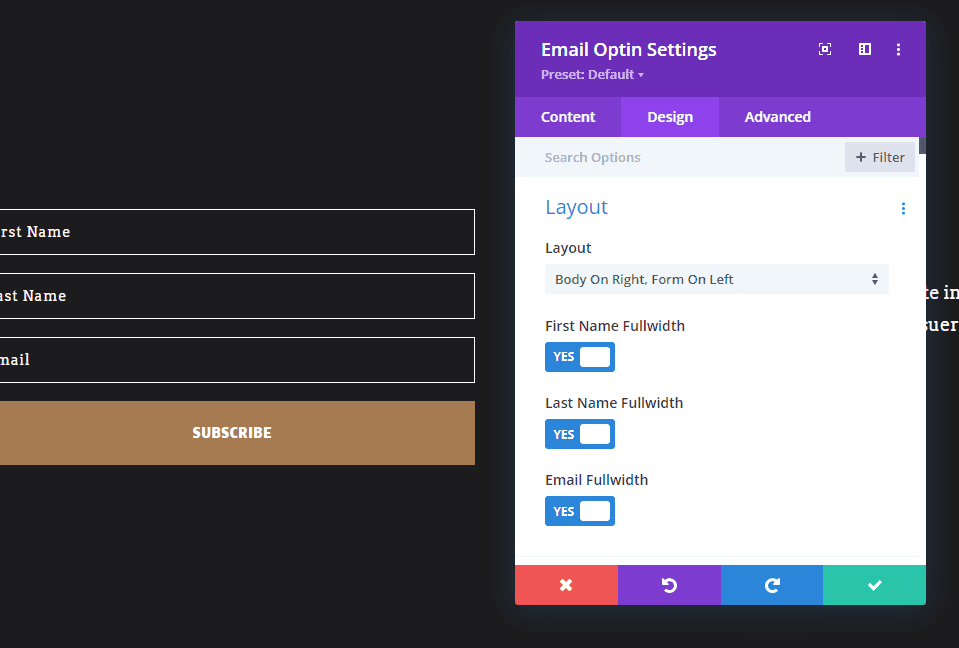
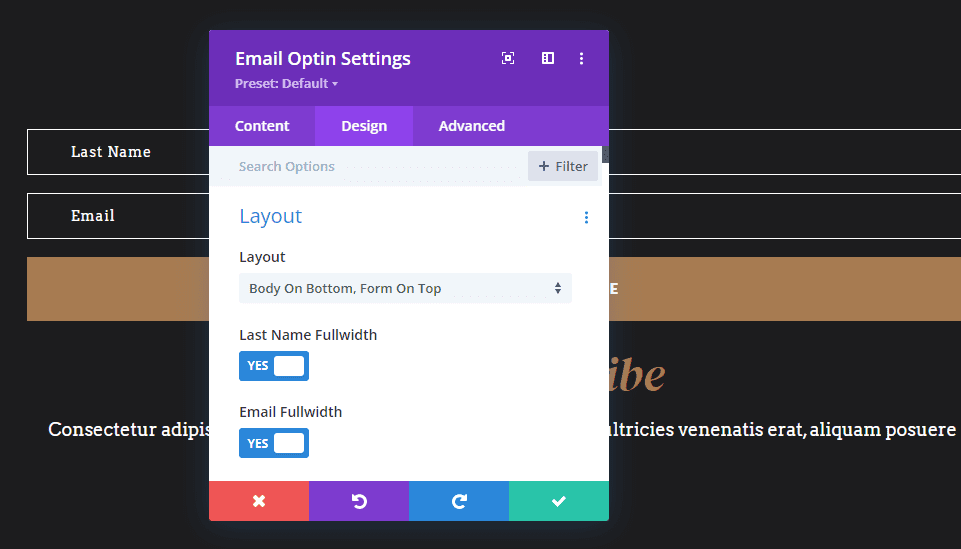
A continuación, verá un conjunto de opciones en la pestaña Diseño . El módulo de suscripción de correo electrónico de Divi incluye una sección en la pestaña Diseño llamada Diseño . Esta sección incluye 4 selecciones diferentes que se pueden usar en varias combinaciones. La configuración incluye un cuadro desplegable con 4 opciones de diseño y 3 alternancias para habilitar o deshabilitar el ancho completo para el nombre, el apellido y el correo electrónico. Si deshabilitó los campos Nombre y/o Apellido en la pestaña Contenido, no se mostrarán como opciones en esta sección.

Diseños del módulo Divi Email Optin
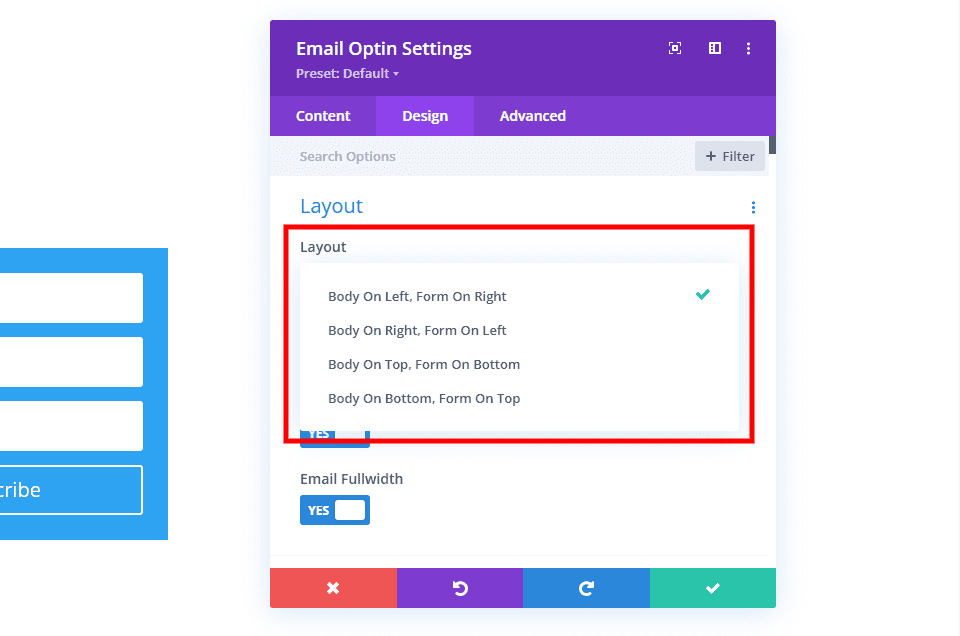
Haga clic en el cuadro desplegable para ver las 4 opciones de diseño. Especifican la ubicación del cuerpo del texto y el formulario.

Elementos de texto de la opción de correo electrónico Divi
Deshabilitar la opción Ancho completo muestra el campo al 50 % de su ancho. Los campos Nombre y Apellido se moverán a la misma línea si están deshabilitados. Los campos Apellido y Correo electrónico harán lo mismo si el Ancho completo del nombre está habilitado y están deshabilitados. Aquí está el formulario con los tres deshabilitados.

Posibilidades de diseño de Divi Email Optin
Todas las configuraciones que hemos visto se pueden usar para crear muchas combinaciones para el diseño de opciones de correo electrónico. Usaré ejemplos del Stone Factory Layout Pack gratuito que está disponible en Divi. Identificaré todas las configuraciones en cada ejemplo. Además, el formulario responde, por lo que el diseño cambiará según el ancho de la columna o la pantalla. Mostraré ejemplos con una fila de una sola columna en el ancho predeterminado.
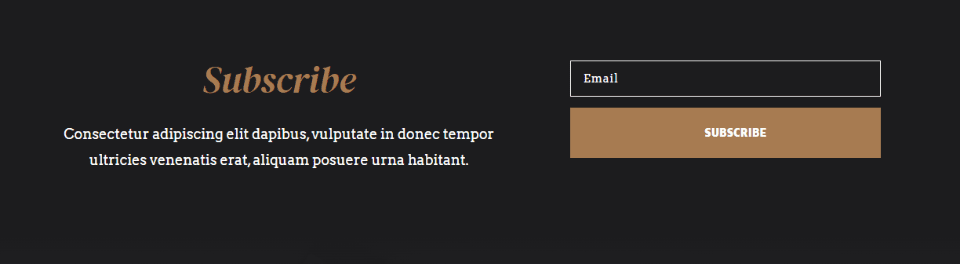
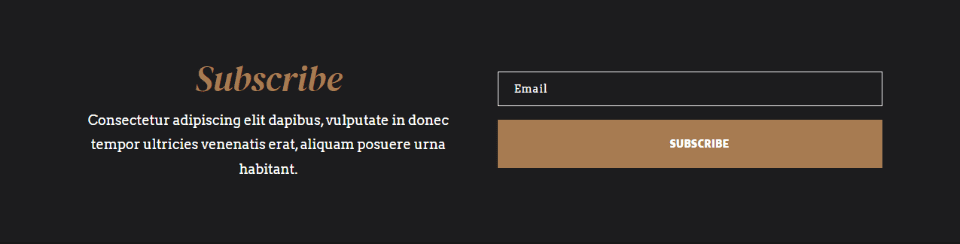
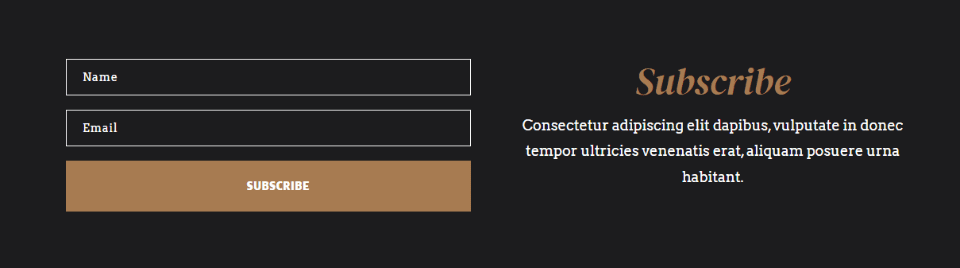
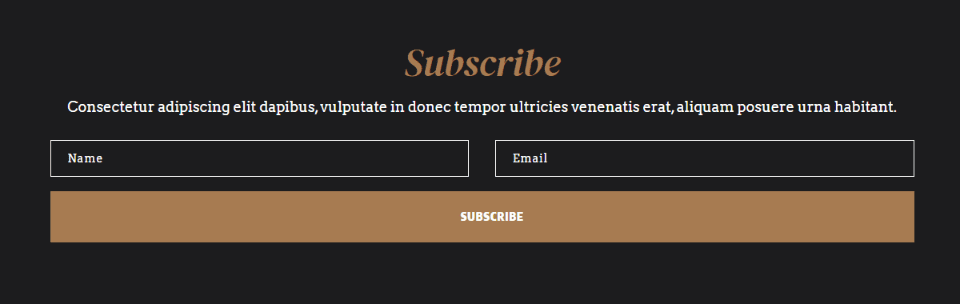
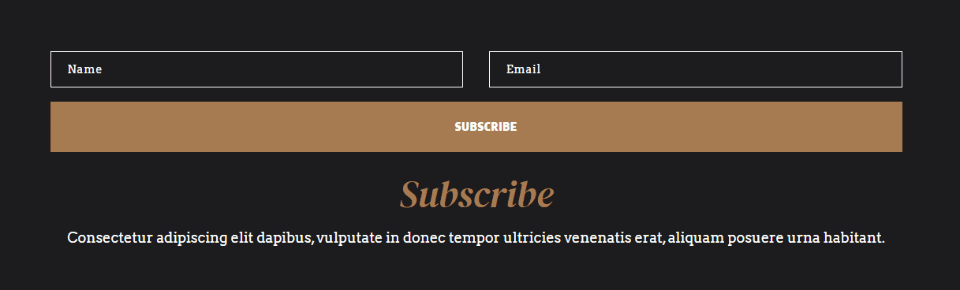
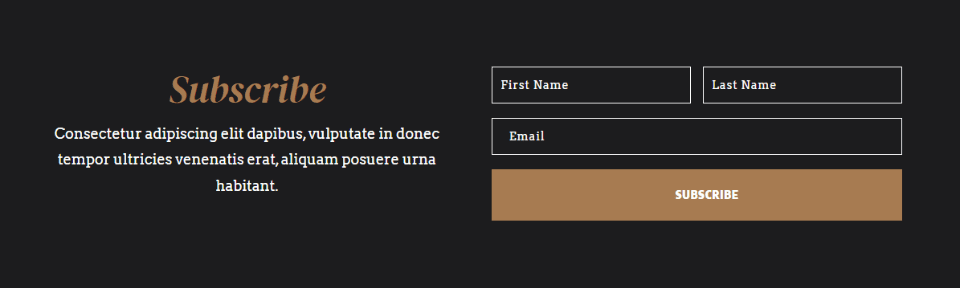
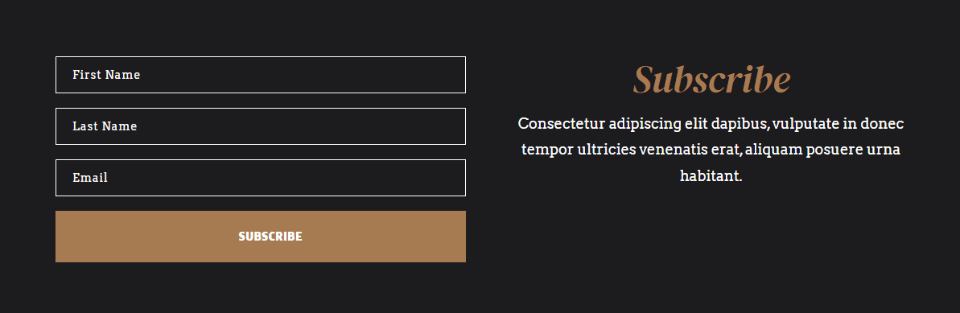
Antes de que veamos nuestros diseños de suscripción de correo electrónico Divi, aquí hay un vistazo a la suscripción de correo electrónico original que modificaré. Ha deshabilitado los campos de nombre y no usa el título y el texto del cuerpo en el módulo. En cambio, usó módulos de texto para esos. Reemplazaré los módulos de texto con los del módulo de suscripción de correo electrónico. El botón usó CSS en este formulario. Lo eliminé en mi ejemplo para centrarme en la configuración del formulario.

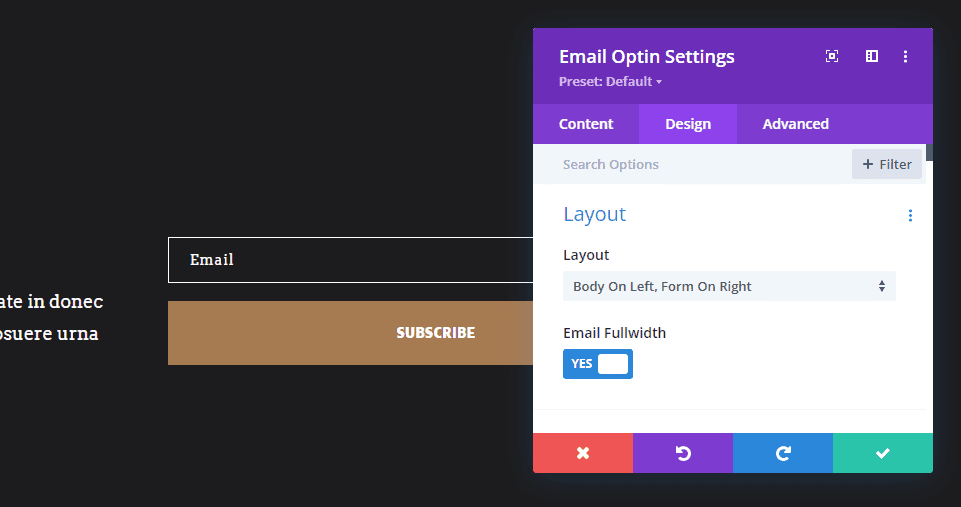
Posibilidad de diseño de opción de correo electrónico Divi 1
Comenzaremos con el reemplazo que usa los elementos de título y texto del cuerpo dentro del módulo de suscripción de correo electrónico en lugar de módulos de texto. El formulario tiene el mismo aspecto que el original, pero tiene algunas diferencias en el ancho del botón y el texto del cuerpo porque este formulario ahora usa una fila de una sola columna en lugar de dos columnas. El botón es más grande y se ha reducido el espacio entre los dos lados del formulario.

La configuración de Campos para este deshabilita todos los campos de nombre.
- Usar campo de nombre único: No
- Mostrar campo de nombre: No
- Mostrar campo de apellido: No

La configuración de Diseño muestra el cuerpo a la izquierda y el formulario a la derecha. El ancho completo del correo electrónico está habilitado. Como he deshabilitado los campos de nombre, no son opciones en la configuración de Diseño.
- Diseño: cuerpo a la izquierda, formulario a la derecha
- Correo electrónico de ancho completo: Sí

Posibilidad de diseño de opción de correo electrónico Divi 2
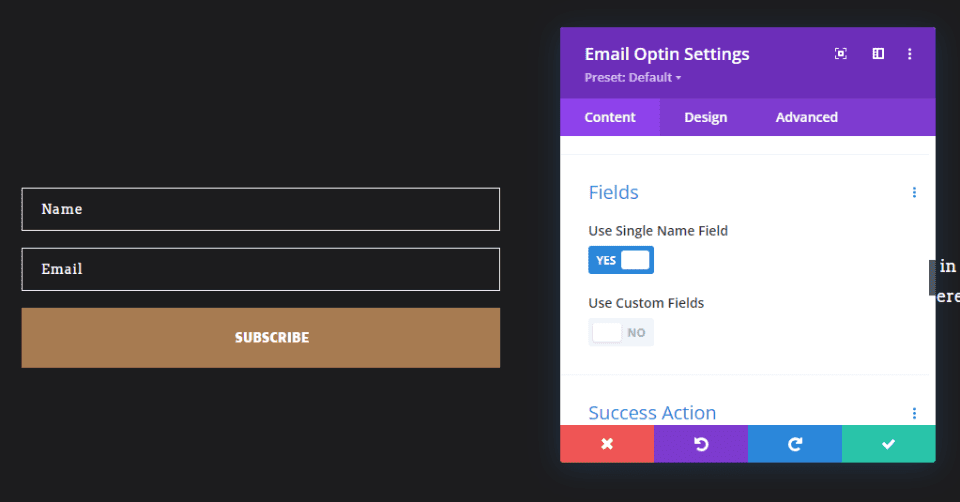
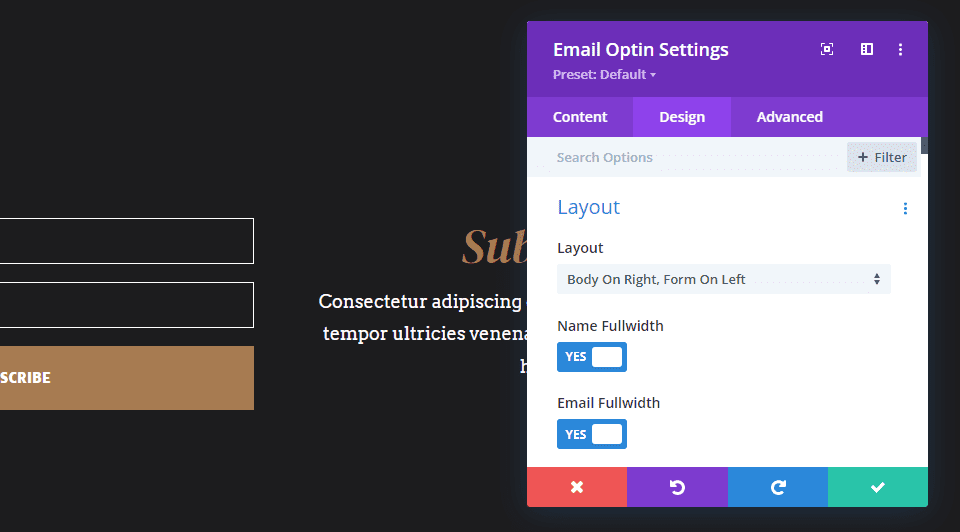
Mi segunda posibilidad de diseño mueve el formulario a la derecha y el cuerpo a la izquierda. Habilité el campo de nombre y lo hice de ancho completo.

Habilité Usar campo de nombre único , por lo que los otros campos de nombre ya no son opciones.
- Usar campo de nombre único: Sí

El diseño tiene la opción Cuerpo a la derecha, Formulario a la izquierda. He habilitado las opciones Nombre de ancho completo y Correo electrónico de ancho completo.
- Diseño: cuerpo a la derecha, formulario a la izquierda
- Nombre de ancho completo: Sí
- Correo electrónico de ancho completo: Sí

Posibilidad de diseño 3
Esta opción de diseño coloca el cuerpo sobre el formulario y coloca los campos de nombre y correo electrónico en la misma línea.

La configuración de Campos habilita Usar campo de nombre único.
- Usar campo de nombre único: Sí

Para las opciones de Diseño , he seleccionado Cuerpo en la parte superior, Formulario en la parte inferior. Establecí Name Fullwidth y Email Fullwidth en No. Esto coloca los campos en la misma línea para este ancho de fila.
- Diseño: cuerpo en la parte superior, formulario en la parte inferior
- Nombre Ancho completo: No
- Correo electrónico de ancho completo: No

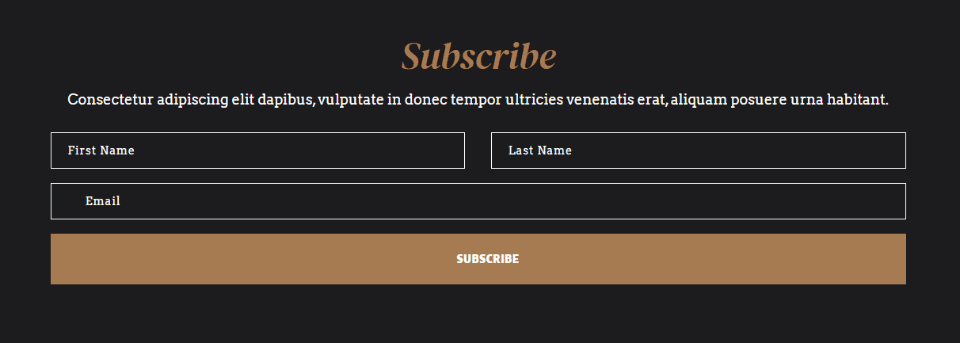
Posibilidad de diseño 4
Este muestra el cuerpo encima del formulario e incluye los campos de nombre y apellido.

Para los campos , éste utiliza el Nombre y el Apellido.
- Usar campo de nombre único: No
- Mostrar campo de nombre: Sí
- Mostrar campo de apellido: Sí

Para el diseño , tiene el cuerpo en la parte superior y el formulario en la parte inferior. El ancho completo del nombre y el ancho completo del apellido están deshabilitados, mientras que el ancho completo del correo electrónico está habilitado.
- Diseño: cuerpo en la parte superior, formulario en la parte inferior
- Nombre de ancho completo: No
- Apellido Ancho completo: No
- Correo electrónico de ancho completo: Sí

Posibilidad de diseño de opción de correo electrónico Divi 5
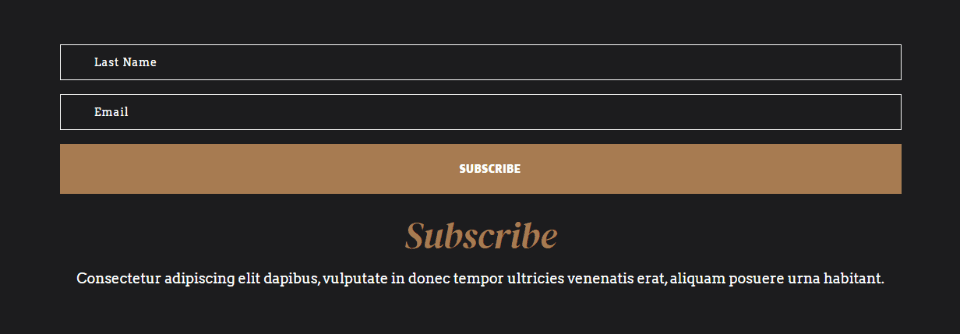
Este ejemplo muestra los campos Nombre y Correo electrónico encima del cuerpo en la misma línea.

He seleccionado Usar campo de nombre único .
- Usar campo de nombre único: Sí

Esto usa Cuerpo en la parte inferior, Formulario en la parte superior para el diseño . He deshabilitado las opciones Nombre de ancho completo y Correo electrónico de ancho completo.
- Diseño: cuerpo en la parte inferior, formulario en la parte superior
- Nombre Ancho completo: No
- Correo electrónico de ancho completo: No

Posibilidad de diseño de opción de correo electrónico Divi 6
Éste sitúa el cuerpo a la izquierda y la forma a la derecha. El formulario muestra el nombre y apellido en la misma línea y el campo de correo electrónico en ancho completo.

He activado Mostrar campo de nombre y Mostrar campo de apellido .
- Usar campo de nombre único: No
- Mostrar campo de nombre: Sí
- Mostrar campo de apellido: Sí

Este muestra el diseño Cuerpo a la izquierda, Formulario a la derecha . El ancho completo del nombre y el ancho completo del apellido están deshabilitados. El ancho completo del correo electrónico está habilitado.
- Diseño: cuerpo a la izquierda, formulario a la derecha
- Nombre de ancho completo: No
- Apellido Ancho completo: No
- Correo electrónico de ancho completo: Sí

Posibilidad de diseño de opción de correo electrónico Divi 7
Este ejemplo coloca el formulario a la izquierda y el cuerpo a la derecha. Muestra los campos de nombre y apellido. Todos los campos son de ancho completo.

He habilitado Mostrar campo de nombre y Mostrar campo de apellido .
- Usar campo de nombre único: No
- Mostrar campo de nombre: Sí
- Mostrar campo de apellido: Sí

Para el Diseño , he seleccionado el Cuerpo a la Derecha, el Formulario a la Izquierda. El ancho completo del nombre, el ancho completo del apellido y el ancho completo del correo electrónico están habilitados.
- Diseño: cuerpo a la derecha, formulario a la izquierda
- Nombre de ancho completo: Sí
- Apellido Ancho completo: Sí
- Correo electrónico de ancho completo: Sí

Posibilidad de diseño 8
Para este ejemplo, seleccioné el apellido y coloqué el formulario en la parte superior. Tanto el apellido como el correo electrónico son de ancho completo.

Para los campos , he habilitado Mostrar apellido. este formulario no le pedirá el primer nombre.
- Usar campo de nombre único: No
- Mostrar campo de nombre: No
- Mostrar campo de apellido: Sí

Para el Diseño , he seleccionado Cuerpo en la parte inferior, Formulario en la parte superior. He habilitado Apellido de ancho completo y Correo electrónico de ancho completo.
- Diseño: cuerpo en la parte inferior, formulario en la parte superior
- Apellido Ancho completo: Sí
- Correo electrónico de ancho completo: Sí

pensamientos finales
Esa es nuestra mirada a las 8 posibilidades de diseño integradas para el módulo de suscripción de correo electrónico de Divi. Solo hemos mostrado algunas de las posibles combinaciones de diseños que le ofrece el módulo de suscripción de correo electrónico de Divi. Los nombres de campo, las opciones de diseño y la configuración de ancho de campo se combinan para dar al formulario de suscripción de correo electrónico muchas posibilidades de diseño. Son fáciles de seleccionar y usar, por lo que personalizar su formulario de correo electrónico es un proceso simple.
Queremos escuchar de ti. ¿Utiliza las opciones de suscripción de correo electrónico integradas de Divi para crear diferentes diseños? Háganos saber en los comentarios.