
Divi Layout Block abre la puerta a muchas formas convenientes de llevar las potentes funciones de diseño de Divi Builder al editor de bloques predeterminado de WordPress (Gutenberg). Esto le permite escribir la mayor parte del contenido de su publicación de blog utilizando la interfaz de bloque familiar de Gutenberg y luego inyectar diseños Divi donde se necesita un diseño o funcionalidad personalizados. Un bloque de diseño Divi puede incluir cualquier cosa que pueda construir dentro de Divi Builder, pero también es excelente para incluir algo tan simple y esencial como una opción de correo electrónico.
En este tutorial, cubriremos cómo agregar un hermoso Divi Email Optin a una publicación de blog de Gutenberg usando el Divi Layout Block.
¡Empecemos!


Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Importación del bloque de diseño JSON
Subir diseño a la biblioteca Divi
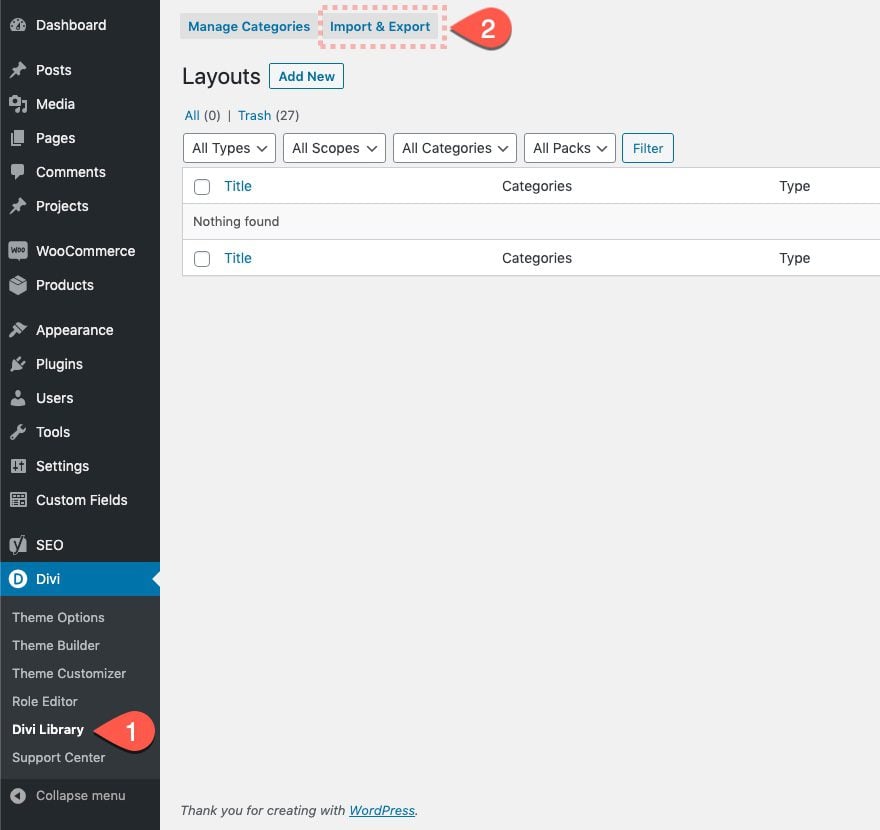
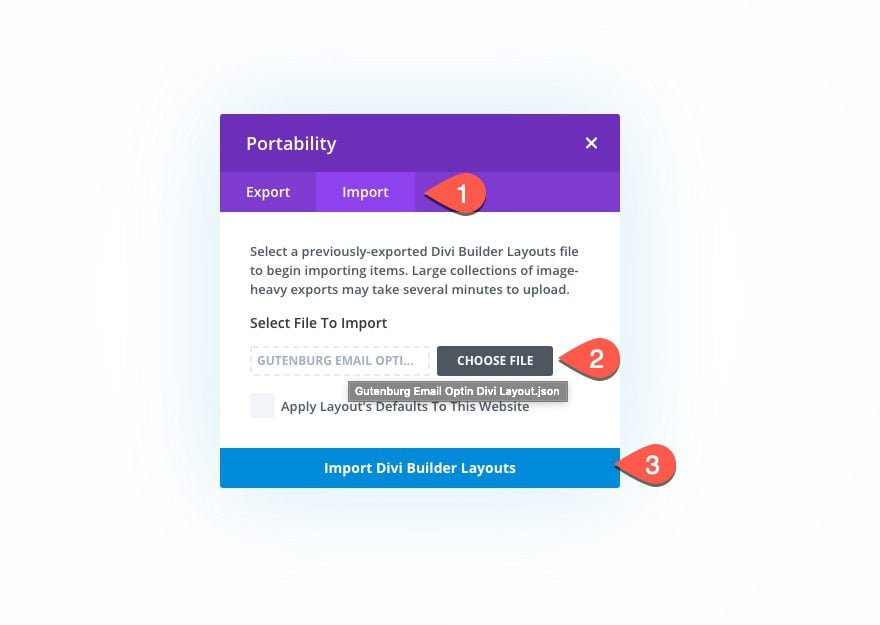
Para importar el archivo JSON que pudo descargar arriba, vaya a su Biblioteca Divi en el backend de su tablero de WordPress y haga clic en ‘Importar y exportar’.

Luego, seleccione el archivo JSON dentro de su carpeta de descarga y haga clic en ‘Importar diseños de Divi Builder’.

Agregar nuevo bloque Divi Block dentro de la publicación de Gutenberg
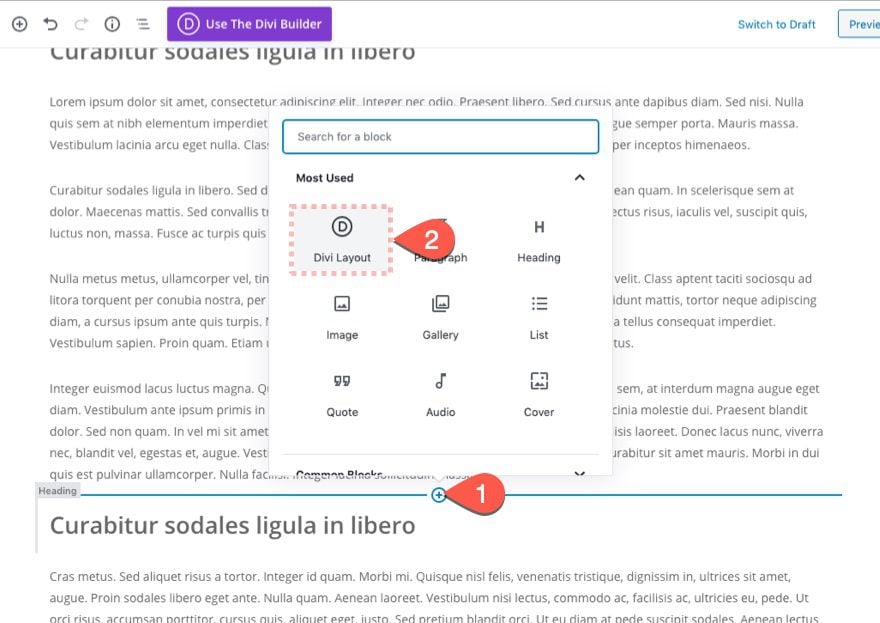
Una vez que se haya importado su diseño, puede ir a su publicación de Gutenberg y agregar un nuevo bloque de diseño Divi.

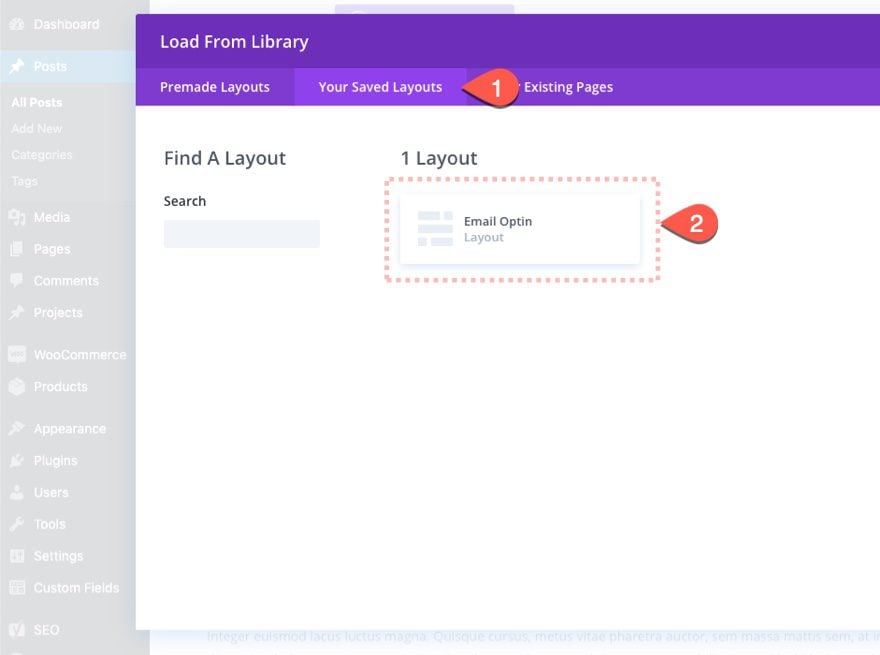
Importar archivo JSON desde diseños guardados
Luego, haga clic en ‘Cargar desde la biblioteca’, navegue hasta ‘Sus diseños guardados’ y seleccione el diseño para importar el bloque de diseño Divi CTA a su publicación de blog. ¡Eso es todo!


¡Y eso es!

Vayamos al tutorial, ¿de acuerdo?
Agregar una opción de correo electrónico Divi a su publicación de blog de Gutenberg
Crear o editar una publicación de blog
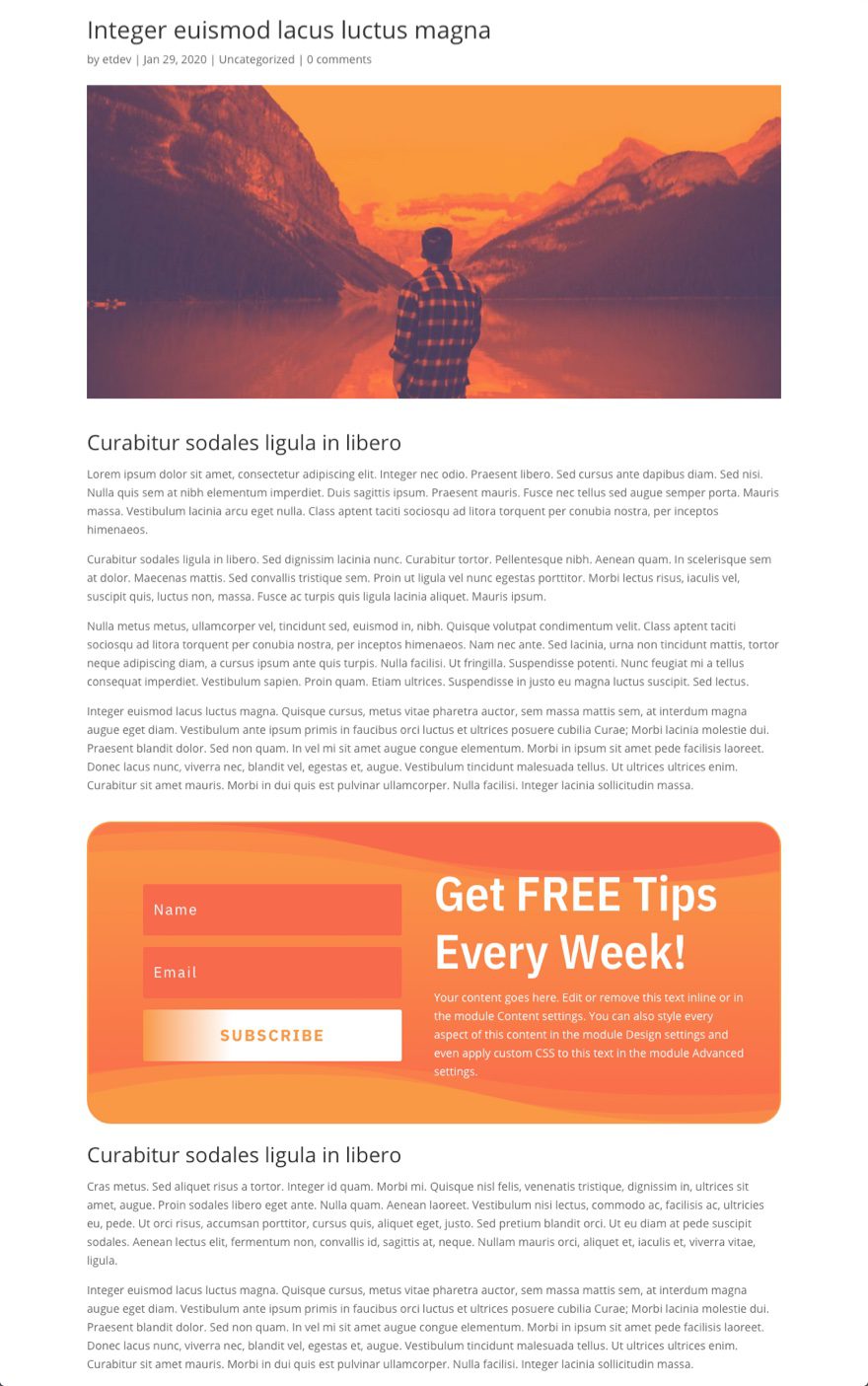
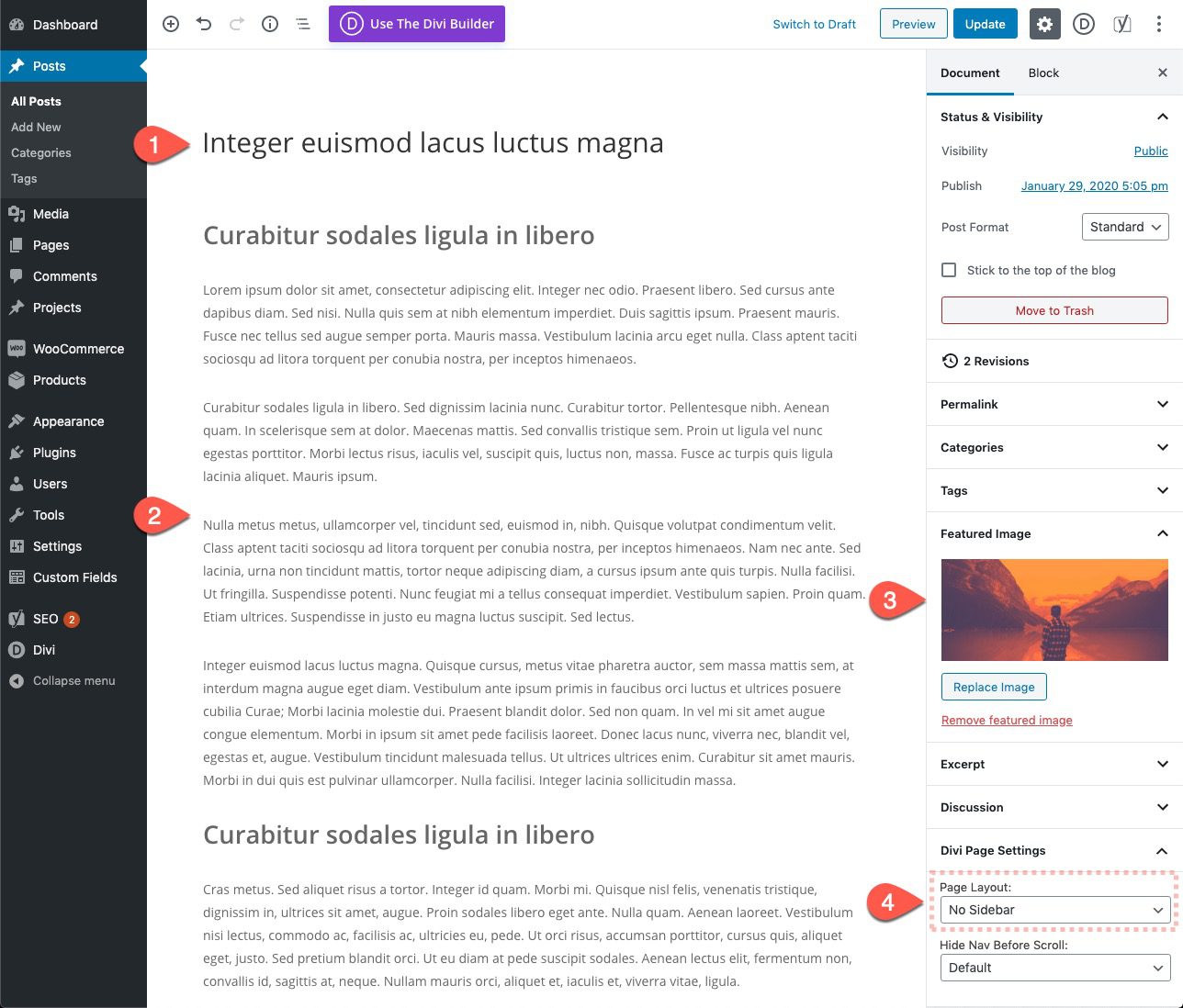
Para comenzar, necesitamos crear una nueva publicación de blog o editar una existente. Para este ejemplo, agreguemos contenido simulado al título y al cuerpo de la publicación usando algunos bloques de encabezado y párrafo. Luego agregue una imagen destacada y elija «Sin barra lateral» para el diseño de página en la configuración de la página Divi.

Agregar bloque de diseño Divi en línea
Una vez que haya creado la mayor parte de la publicación, todo lo que tenemos que hacer es agregar un nuevo bloque de diseño Divi en cualquier lugar que queramos dentro del área de contenido de la publicación. Podríamos agregarlo en algún lugar cerca del final de la publicación para capturar un prospecto calificado que obviamente esté interesado en el contenido de la publicación.
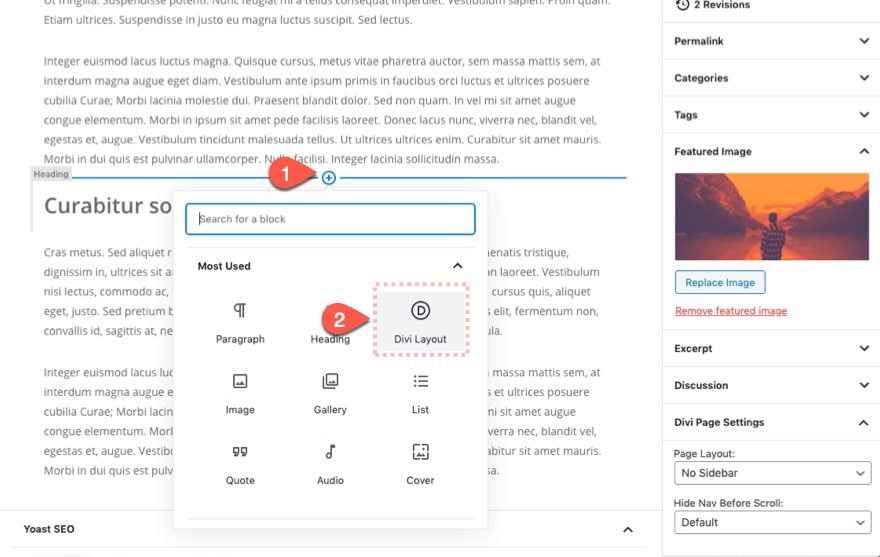
Para agregarlo, desplace el cursor sobre el área en la que desea agregar la opción de correo electrónico y luego haga clic en el ícono azul más para agregar un nuevo bloque. En la lista de bloques emergente, seleccione el bloque Divi Layout.

Cree un nuevo diseño dentro del bloque de diseño Divi
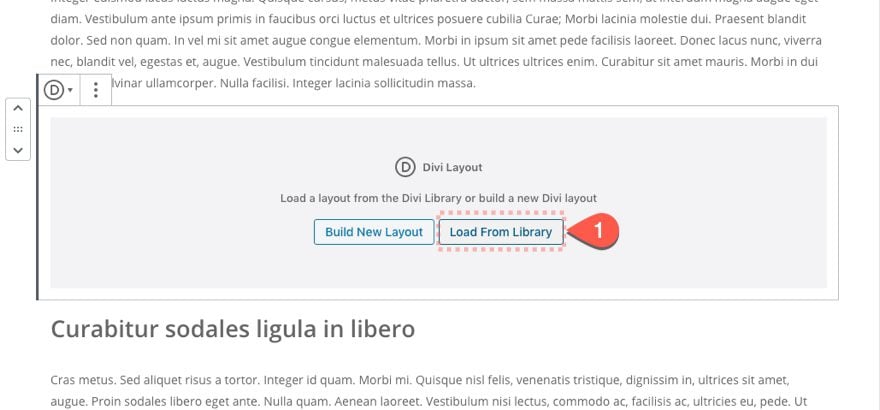
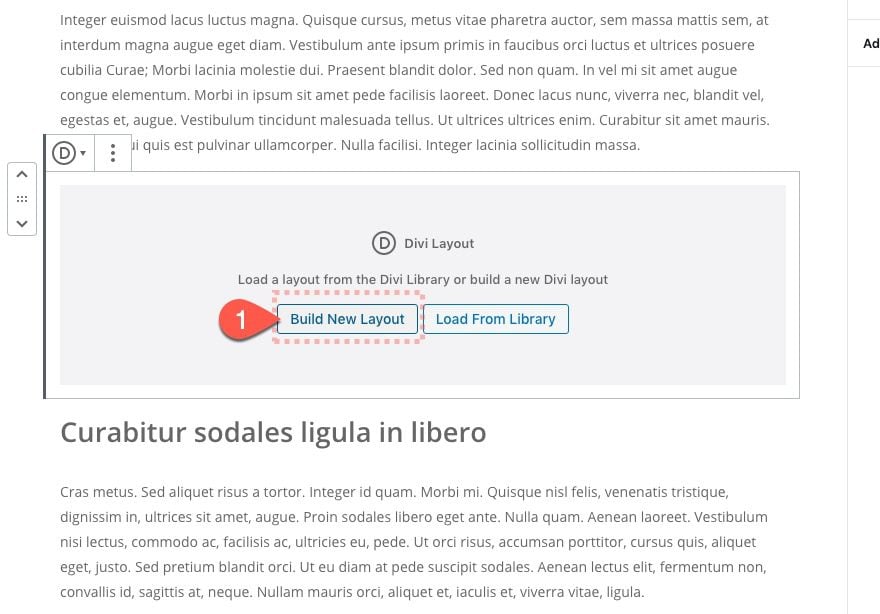
Una vez que se haya seleccionado el bloque de diseño Divi, tendremos la opción de «Crear nuevo diseño» o «Cargar desde la biblioteca». Dado que necesitamos crear la opción de correo electrónico desde cero, elija la opción «Crear nuevo diseño».

Diseño de sección
Dentro del editor de Layout Block, podemos comenzar a diseñar la opción de correo electrónico que se incluirá en nuestra publicación. Cualquier cosa que diseñemos en este editor se mostrará en el área del bloque de diseño Divi de la publicación.
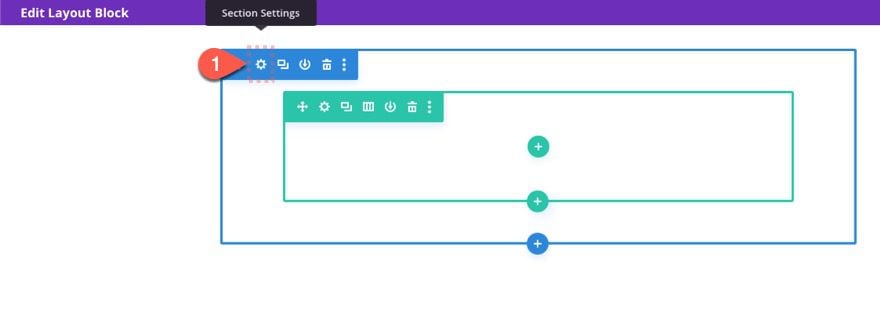
Para comenzar, abra la configuración de la sección de la sección predeterminada que ya existe.

Gradiente de fondo
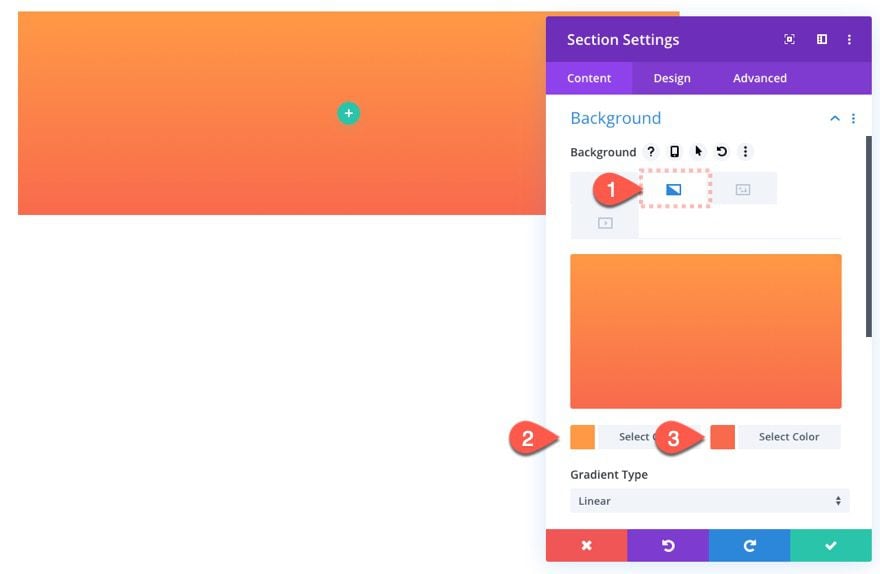
Luego agregue un degradado de fondo de la siguiente manera:
- Degradado de fondo Color izquierdo: #ff9945
- Degradado de fondo Color derecho: #f86a4c

Divisores
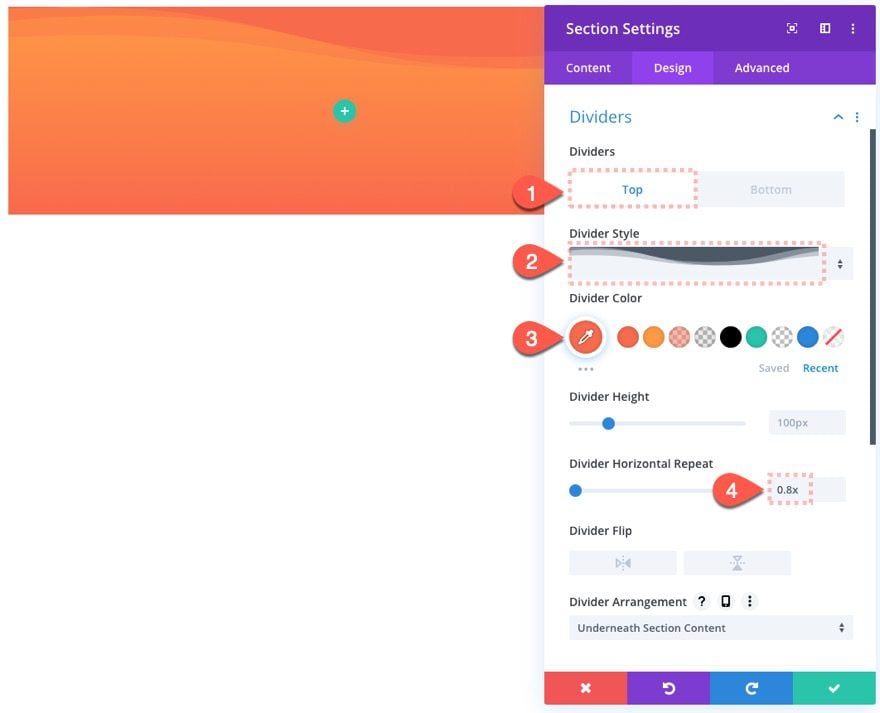
A continuación, vaya a la pestaña de diseño y un divisor de sección superior e inferior de la siguiente manera:
- Estilo de divisor superior: ver captura de pantalla
- Color del divisor superior: #f86a4c
- Repetición horizontal del divisor superior: 0,8x

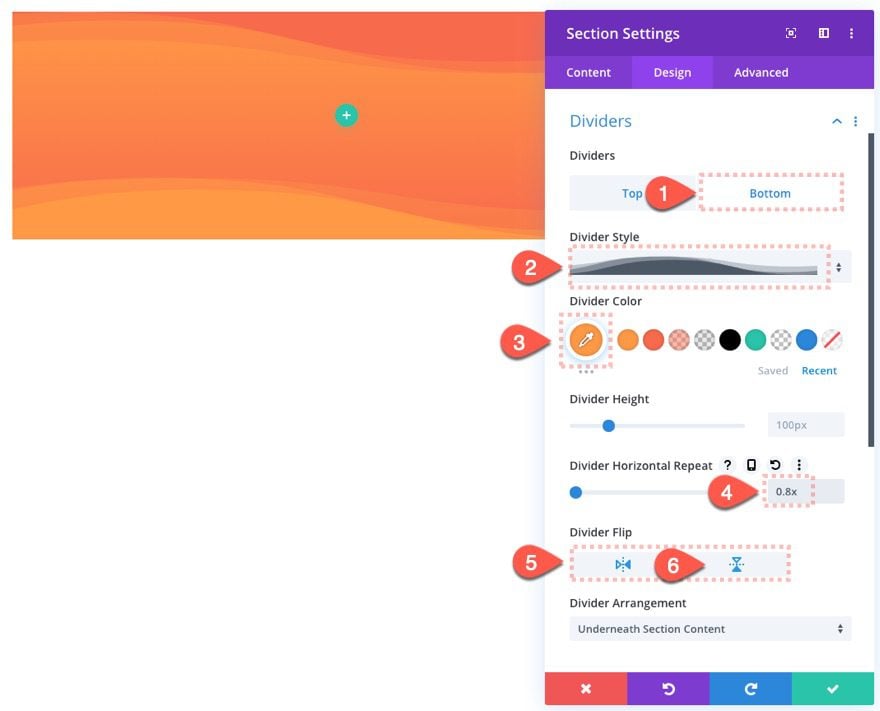
- Estilo de divisor inferior: ver captura de pantalla
- Color del divisor inferior: #ff9945
- Repetición horizontal del divisor inferior: 0.8x
- Voltear el divisor inferior: horizontal y vertical

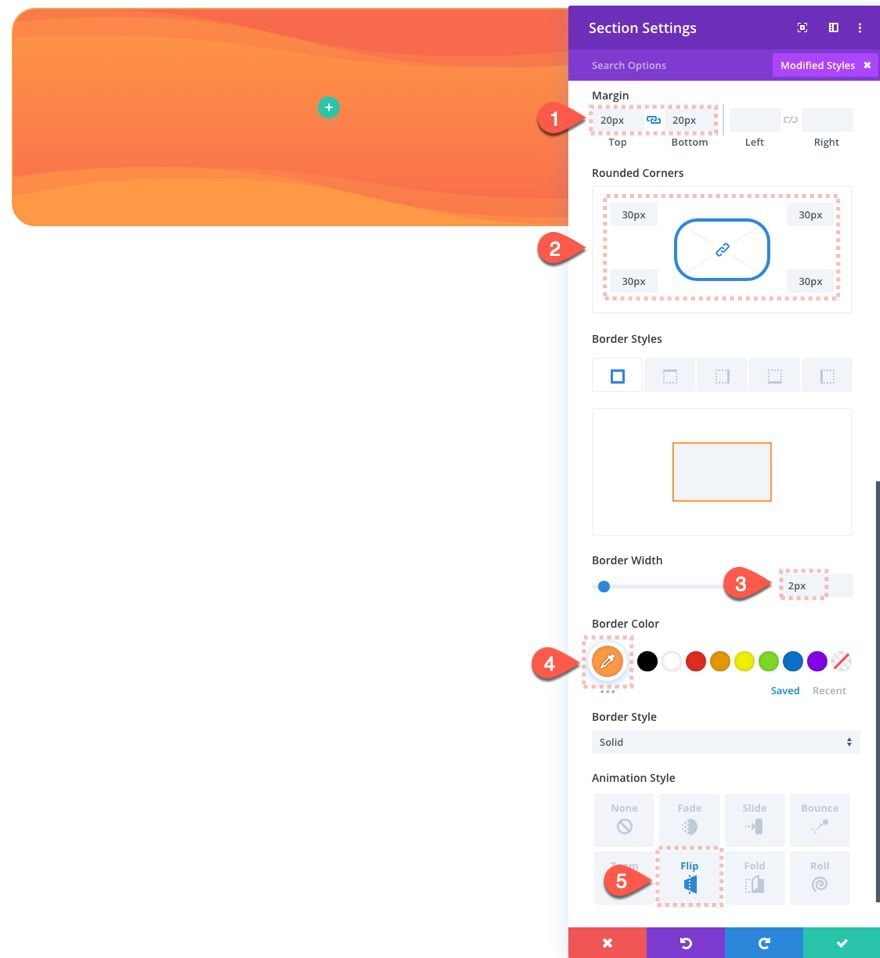
Margen y Borde
Después de que los divisores estén en su lugar, déle a la sección un pequeño margen arriba y abajo y luego termínelo con un borde y una animación de la siguiente manera:
- Margen: 20px arriba, 20px abajo
- Esquinas redondeadas: 30px
- Ancho del borde: 2px
- Color del borde: #ff9945
- Estilo de animación: Voltear

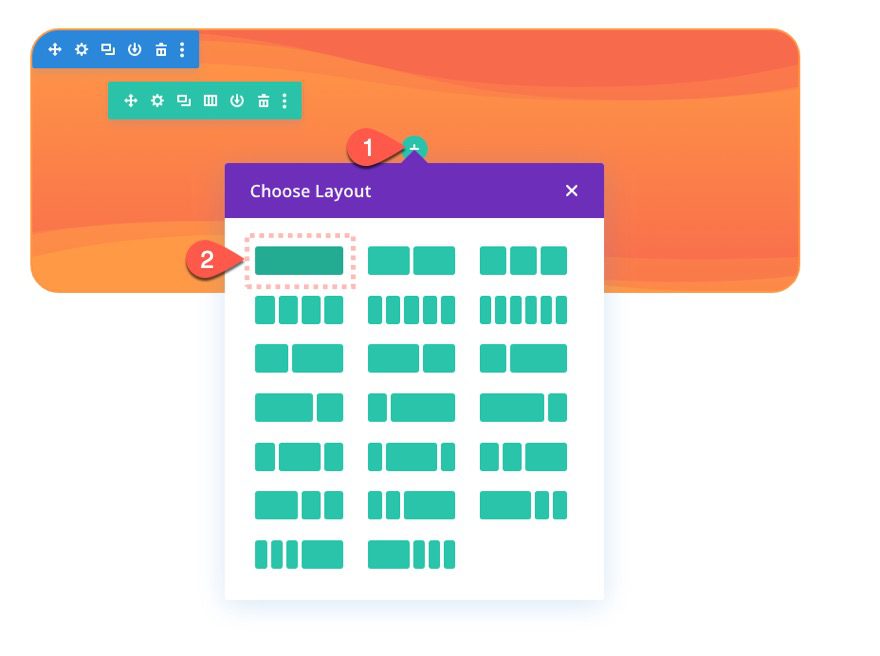
Agregar columna y establecer ancho de fila
Ahora que la sección está completa, agregue una estructura de una columna a la fila.

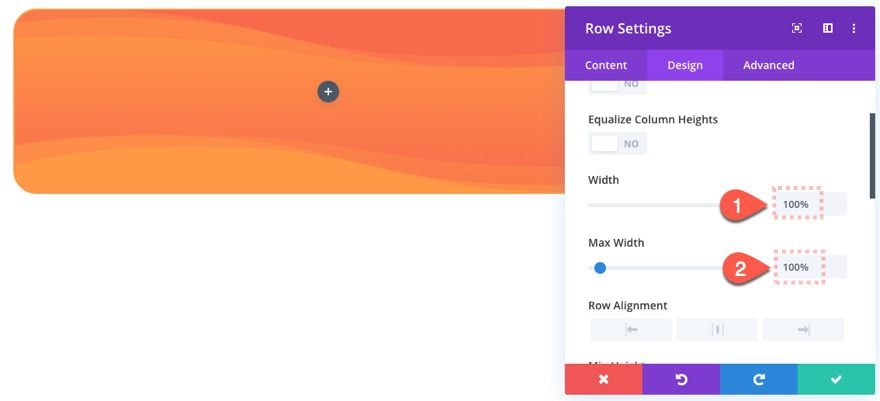
Luego actualice la configuración de la fila de la siguiente manera:
- Ancho: 100%
- Ancho máximo: 100%

Cree la opción de correo electrónico
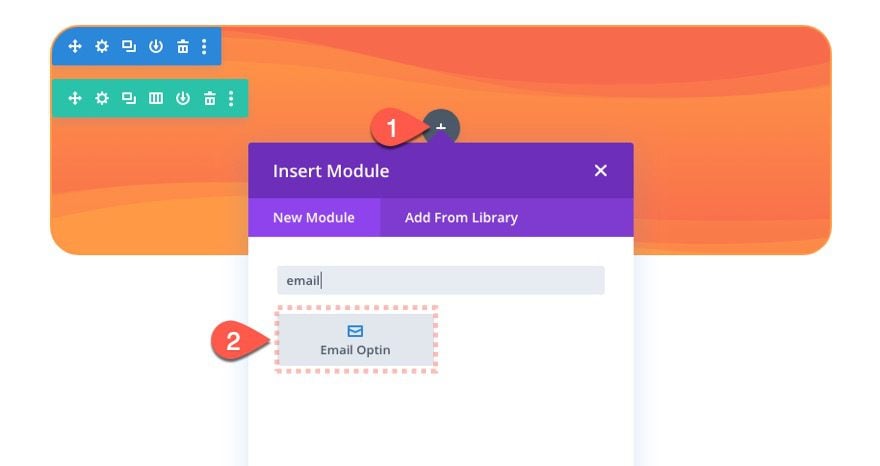
Agregar módulo de opción de correo electrónico
A continuación, agregue un módulo de suscripción de correo electrónico a la fila.

Contenido de suscripción de correo electrónico
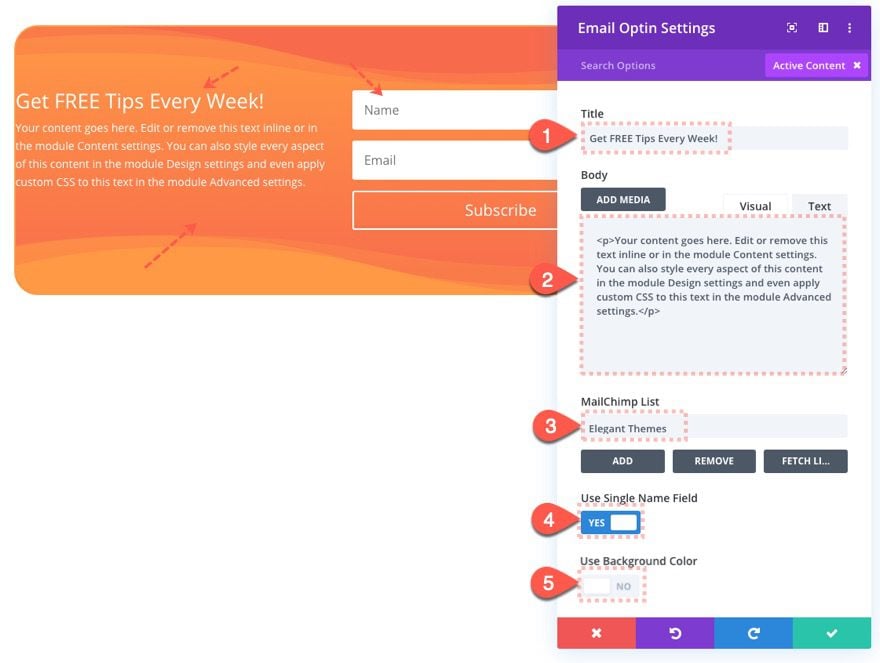
Para la configuración de contenido de suscripción de correo electrónico, actualice lo siguiente:
- Título: «¡Obtenga consejos GRATIS todas las semanas!»
- Cuerpo: [mantener contenido simulado predeterminado]
- Lista de Mailchimp: [agregar una lista]
- Usar campo de nombre único: SÍ
- Usar color de fondo: NO

Diseño de suscripción de correo electrónico
Campos
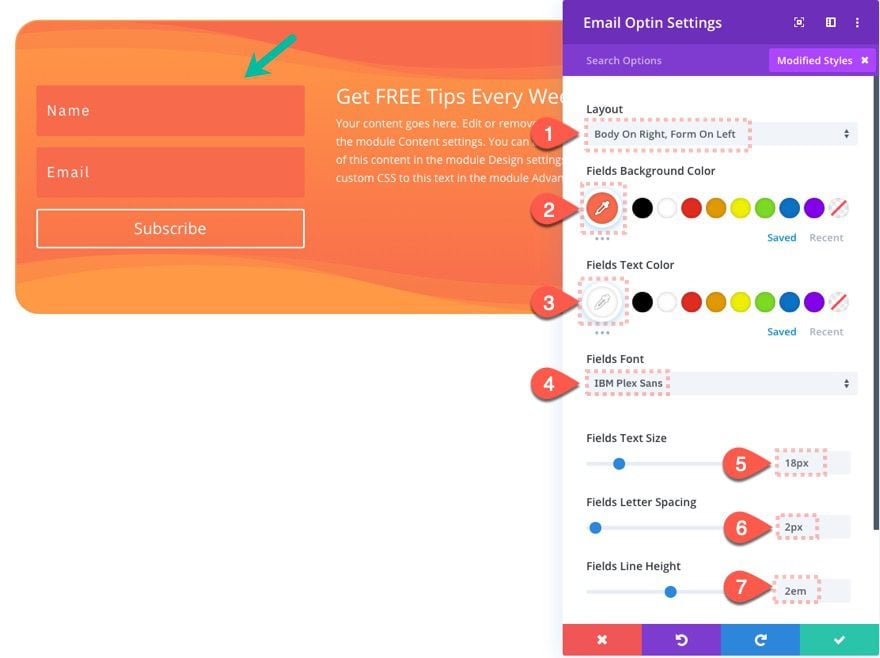
Vaya a la pestaña de diseño y diseñe los campos de suscripción de correo electrónico actualizando lo siguiente:
- Diseño: cuerpo a la derecha, formulario a la izquierda
- Color de fondo de los campos: #f86a4c
- Color del texto de los campos: #ffffff
- Fuente de los campos: IBM Plex Sans
- Tamaño del texto de los campos: 18px
- Espaciado de letras de campos: 2px
- Altura de línea de campos: 2em

Título
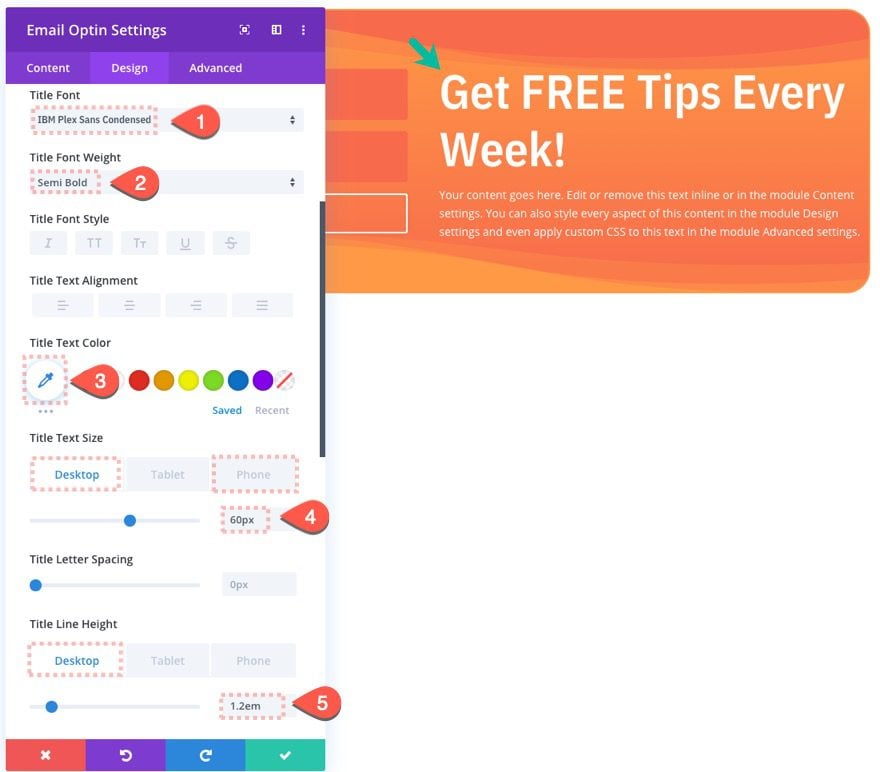
Actualice la configuración del texto del título de la siguiente manera:
- Fuente del título: IBM Plex Sans Condensed
- Peso de la fuente del título: semi negrita
- Color del texto del título: #ffffff
- Tamaño del texto del título: 60 px (escritorio), 30 px (teléfono)
- Altura de la línea de título: 1,2 em (escritorio), 1,6 (teléfono)

Botón
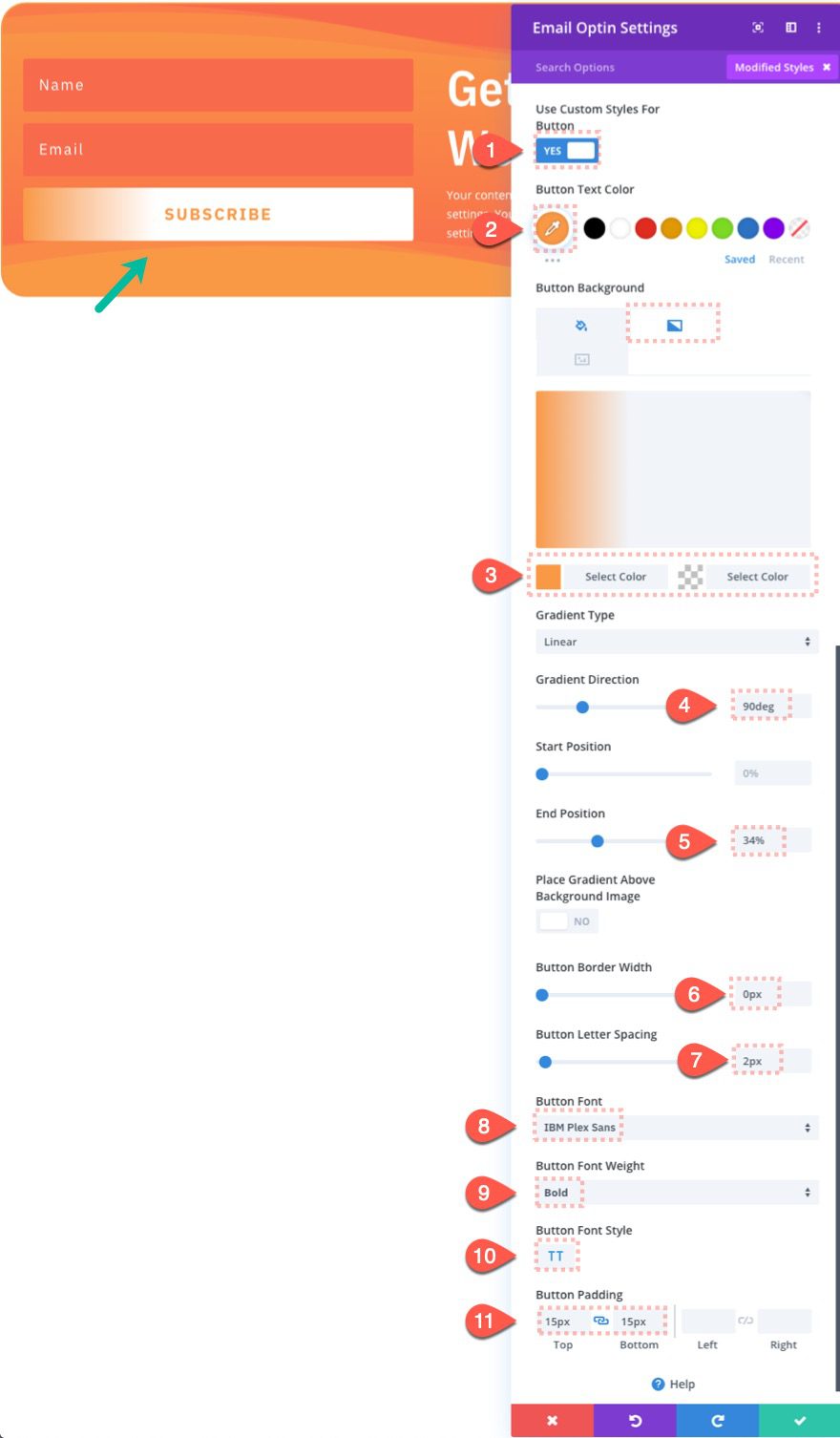
Para el botón, actualice lo siguiente:
- Usar estilos personalizados para el botón: SÍ
- Color del texto del botón: #ff9945
- Degradado de fondo del botón Color izquierdo: #ff9945
- Degradado de fondo del botón Color derecho: #ffffff
- Dirección del gradiente: 90 grados
- Posición final: 34%
- Ancho del borde del botón: 0px
- Espaciado entre letras de botones: 2px
- Fuente del botón: IBM Plex Sans
- Peso de la fuente del botón: Negrita
- Estilo de fuente del botón: TT
- Relleno de botones: 15 px arriba, 15 px abajo

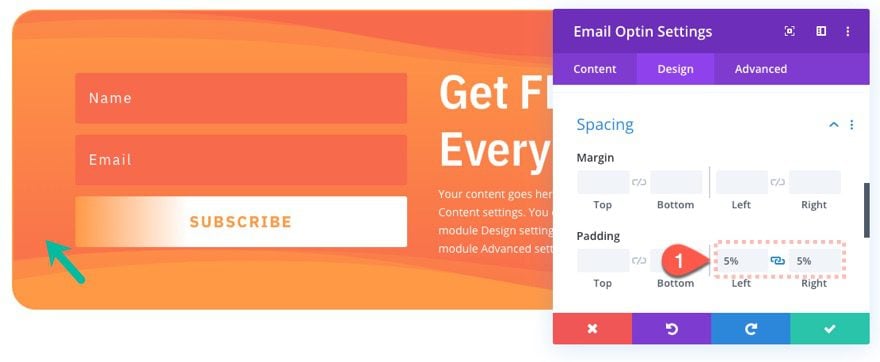
Relleno
Y para un último toque, agregue el siguiente relleno:
- Relleno: 5% a la izquierda, 5% a la derecha

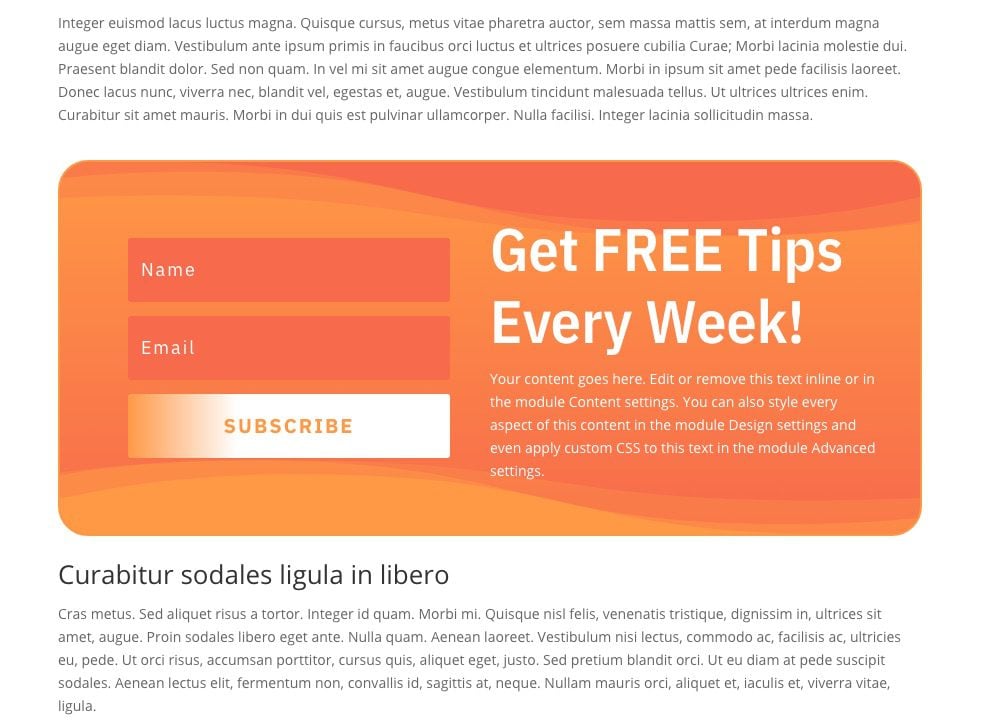
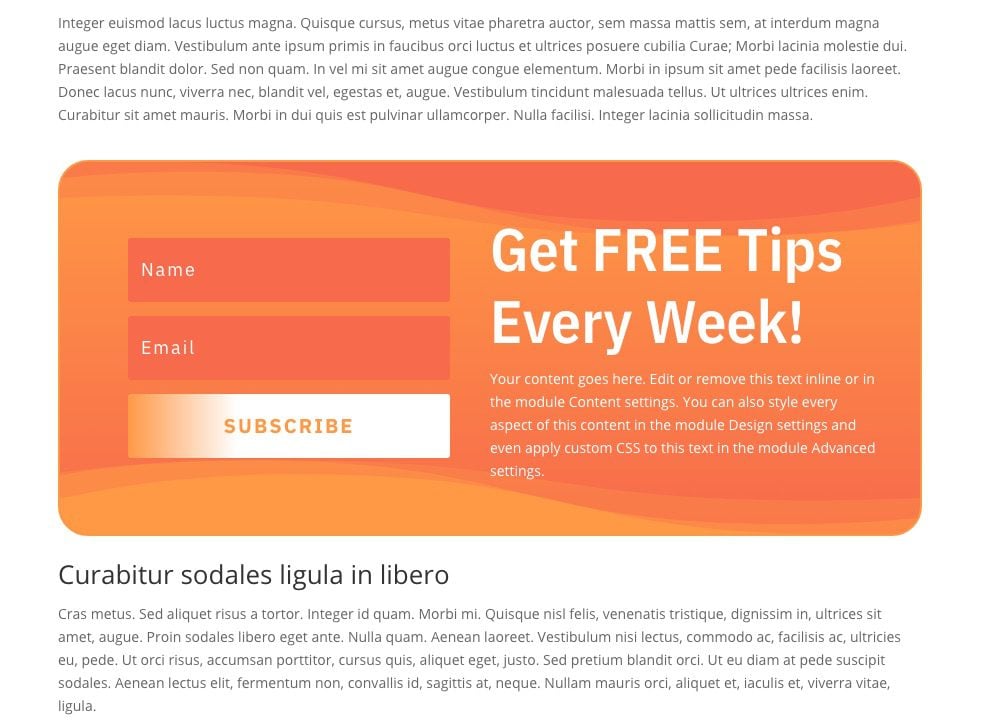
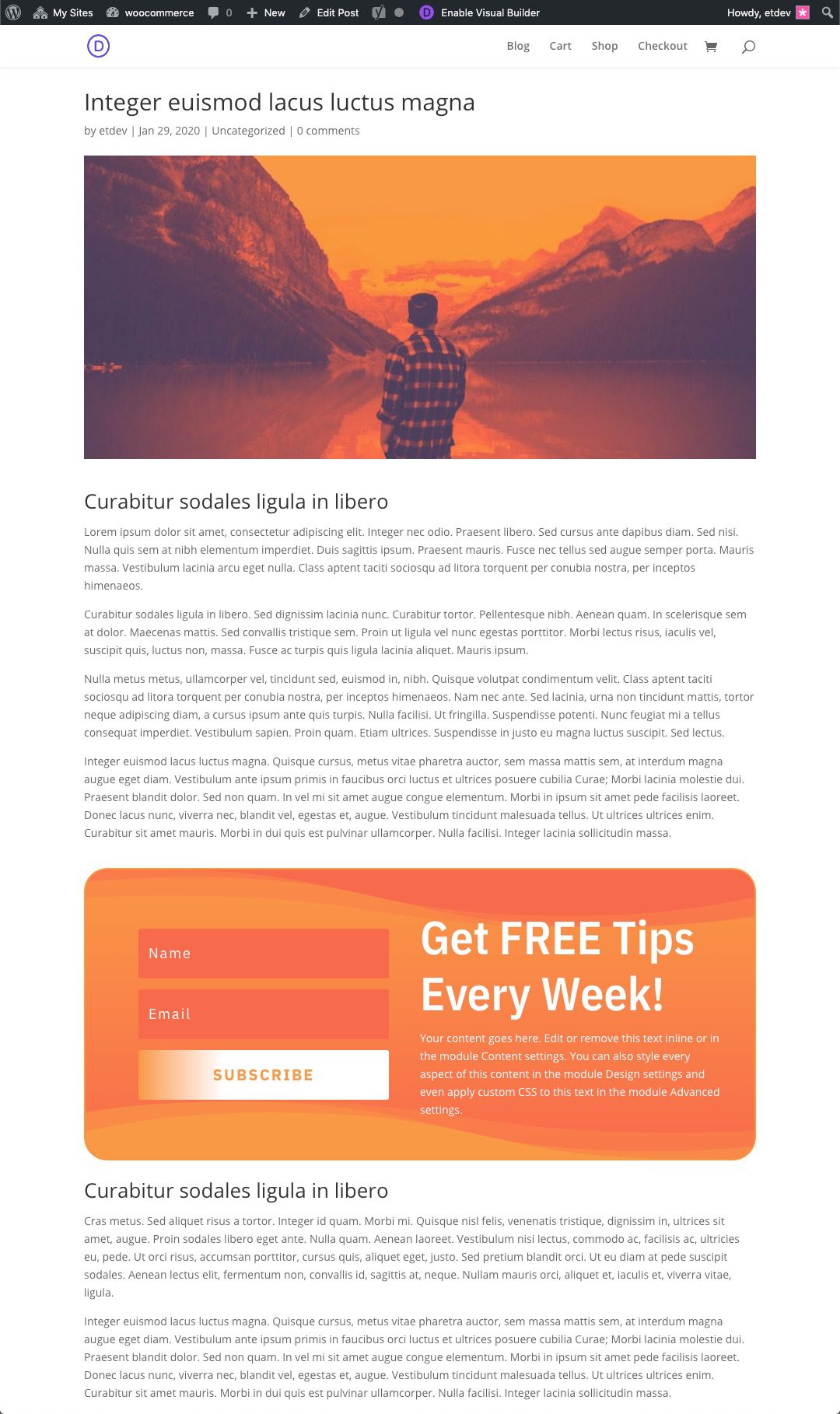
Resultado final
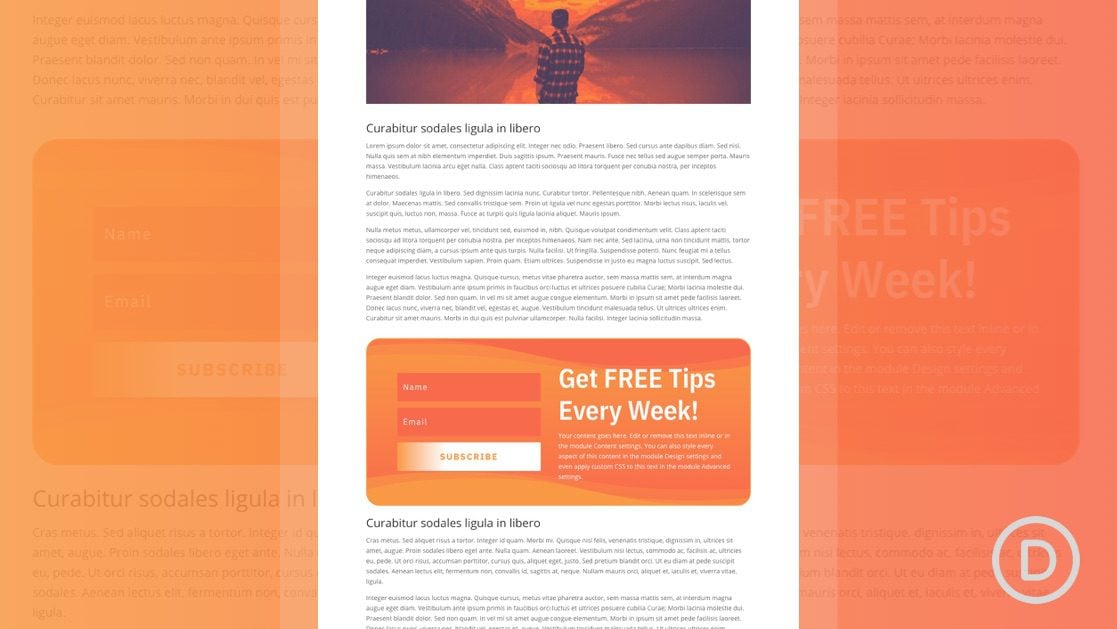
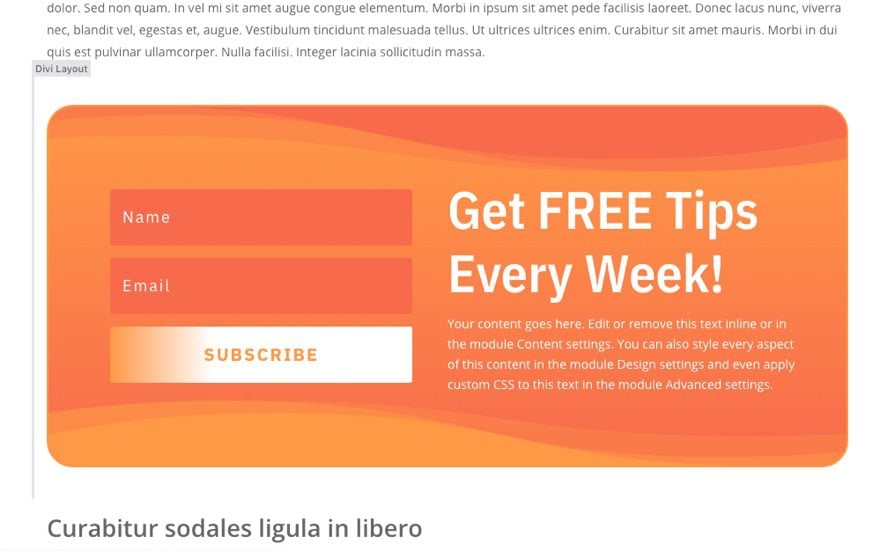
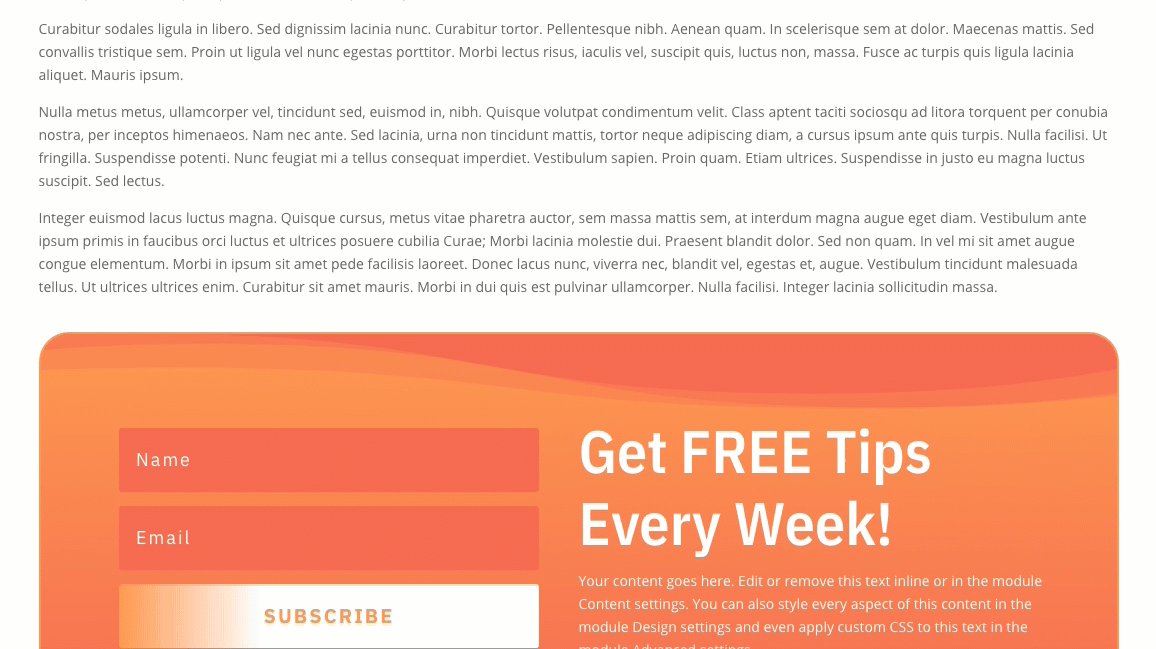
Una vez que hayamos terminado de diseñar el diseño dentro del editor de diseño Divi, asegúrese de guardar el diseño. Luego guarde la publicación para que pueda ver una vista previa de la opción de correo electrónico en una página en vivo. Esto es lo que parece.


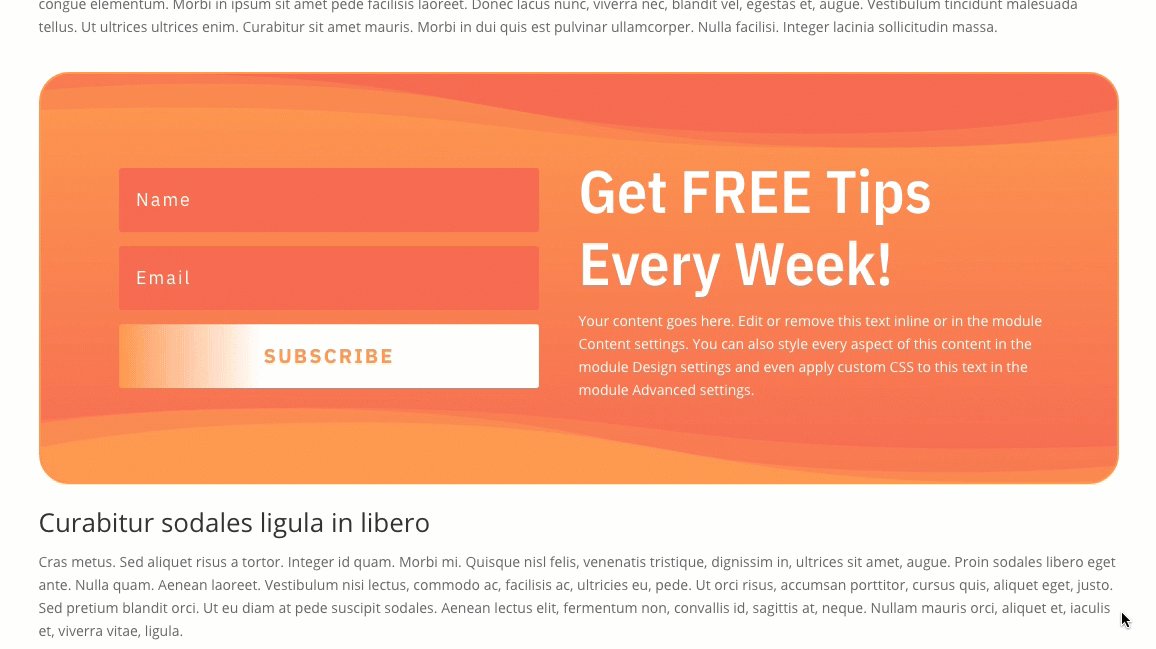
Aquí está la ligera animación de la opción de correo electrónico a medida que se desplaza hacia abajo en la publicación.

Pensamientos finales
Agregar una opción de correo electrónico a su publicación de Gutenberg ahora es increíblemente simple con Divi Layout Block. No solo puede agregar una opción de correo electrónico completamente funcional (y fácil de usar) en segundos, sino que también puede usar Divi Builder para agregar un diseño personalizado, efectos de desplazamiento y animación. ¡Todo esto sin tener que usar un complemento!
Espero escuchar de usted en los comentarios.
¡Salud!