
Para todos los bloggers de Divi que buscan nuevas formas de involucrar a las personas con las publicaciones de su blog, el módulo de título de publicación de Divi es un excelente lugar para comenzar. El módulo de título de la publicación le permite diseñar el título de la publicación (y la imagen destacada) en una variedad de formas para obtener innumerables diseños impresionantes. Esto le permite crear algunos artículos hermosos que enganchan a sus lectores potenciales desde el primer vistazo. Hoy, les mostraré cuatro formas sorprendentes en las que puede diseñar el módulo de título de publicación Divi para ayudar a atraer a sus lectores.
¡Empecemos!
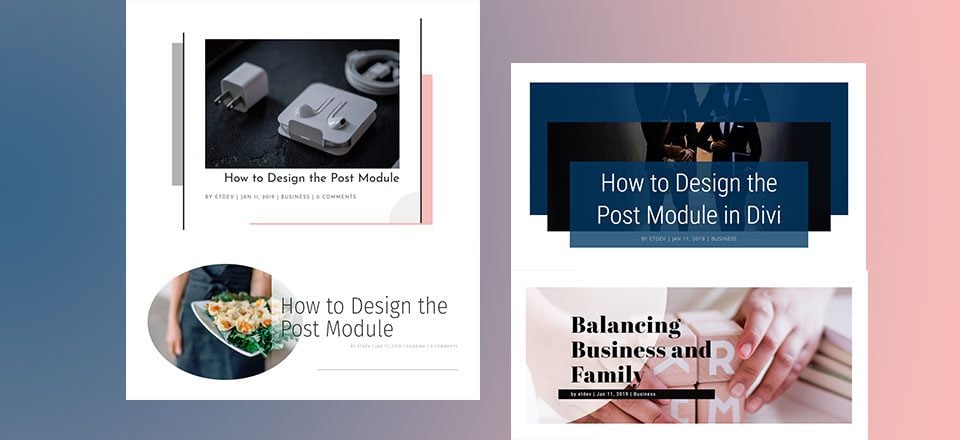
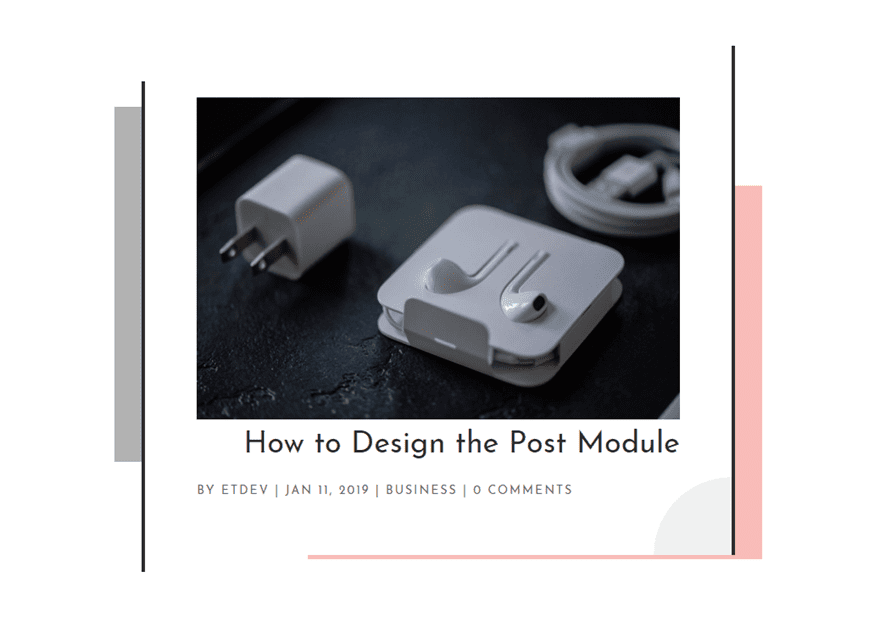
Aquí hay un vistazo rápido a los diseños de módulos de títulos de publicaciones que aparecen en este tutorial.
#1 Encuadre abstracto

Empezar a construir #1
#2 Texto superpuesto e imagen destacada


Empezar a construir #2
#3 Fondos de contenido únicos para mejorar la legibilidad

Empezar a construir #3
#4 Efecto de apilamiento con imágenes destacadas duales

Empezar a construir #4
Empezando
Suscríbete a nuestro canal de Youtube
Todo lo que realmente necesitas para este tutorial es Divi. Crearemos nuevas publicaciones y usaremos Divi Builder para crear los diseños de títulos de publicaciones. También necesitará algunas imágenes para que sirvan como imágenes destacadas.
La configuración para nuevas publicaciones
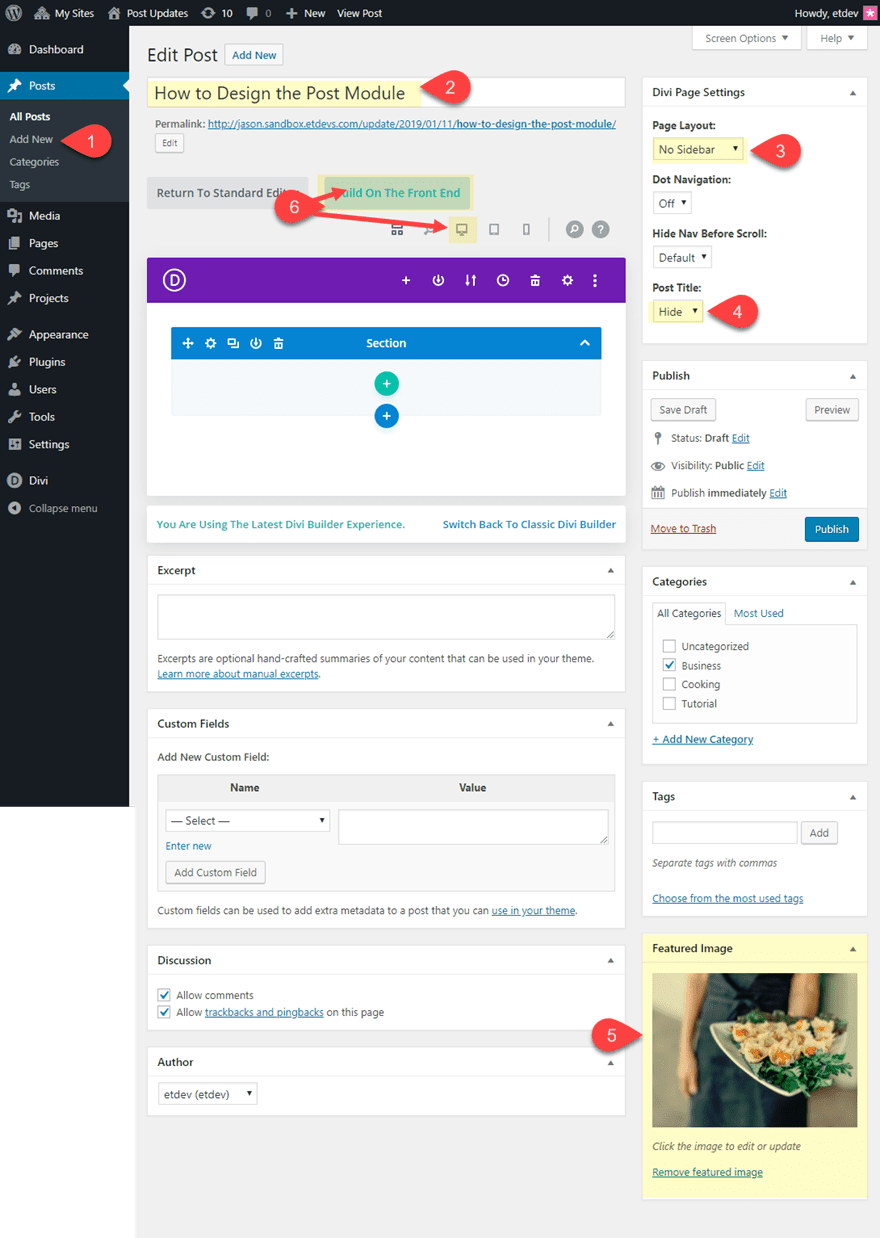
Para este tutorial, usaré Divi Builder para crear diseños de título de publicación de ejemplo en una publicación nueva. Para obtener la configuración de las compilaciones en este tutorial, deberá hacer lo siguiente:
- Crea una nueva publicación.
- Agrega un título a tu publicación.
- Agregue una imagen destacada a su publicación.
- Implemente el Divi Builder.
- Elija construir desde cero
- en Configuración de página Divi, seleccione el diseño de página Sin barra lateral y seleccione Ocultar el título de la publicación.
- Luego haga clic en Construir en el front-end o implemente el modo de vista de escritorio en el back-end para que pueda diseñar la página visualmente.

Depende de usted si desea o no crear una nueva publicación para cada diseño o simplemente agregar varios diseños de título de publicación a una publicación. Solo tenga en cuenta que si agrega varios títulos de publicación en una publicación, heredarán el mismo título de página y la misma imagen destacada.
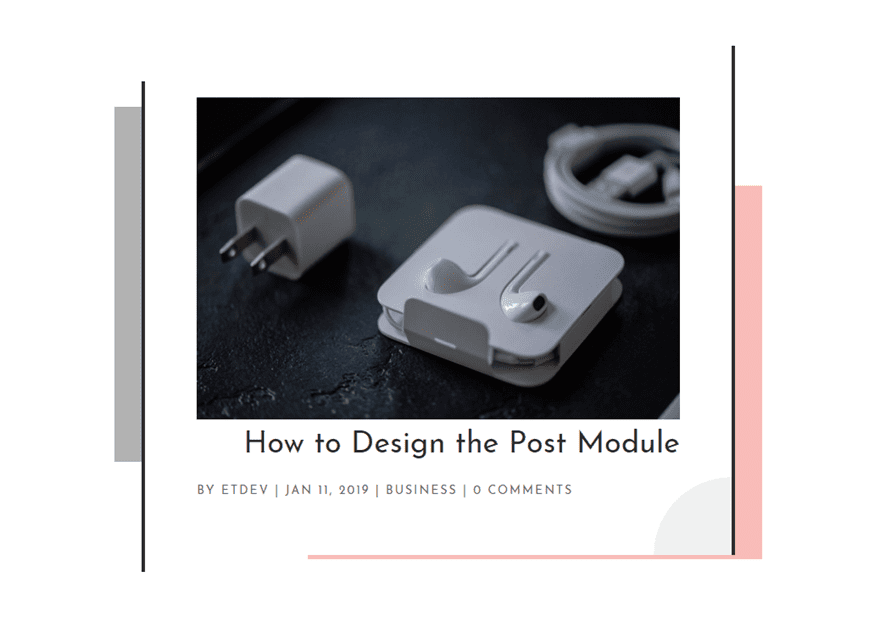
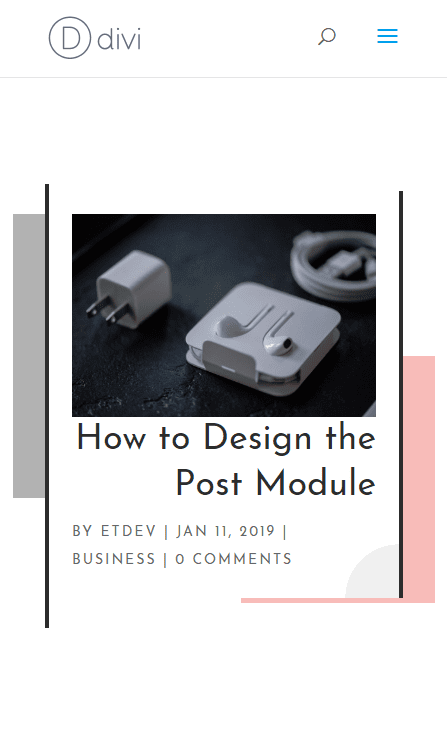
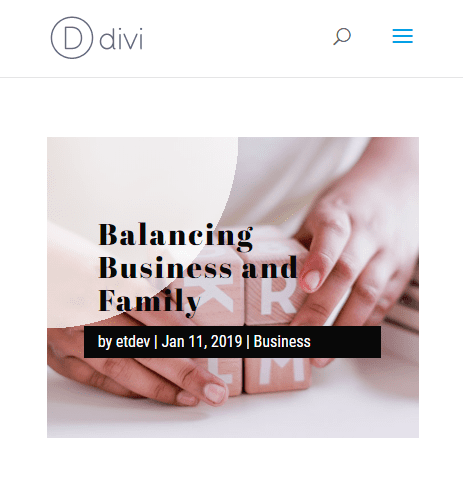
#1 Encuadre abstracto

Este diseño de título de publicación limpio tiene elementos de encuadre abstractos sutiles que funcionarán bien con su imagen destacada y el título de la publicación. El efecto de encuadre se crea utilizando un borde personalizado y un estilo de sombra de cuadro.
Aquí está cómo hacerlo.
Asegúrese de configurar la nueva publicación como se describe al principio de este artículo (Agregar título, Imagen destacada, Sin diseño de página de barra lateral, ocultar el título predeterminado de la publicación). Agregue una nueva sección con una fila de una columna a su publicación. Luego agregue el módulo de título de la publicación a la fila.
En la configuración del título de la publicación, configure la ubicación de la imagen destacada de la siguiente manera:
Ubicación de la imagen destacada: encima del título
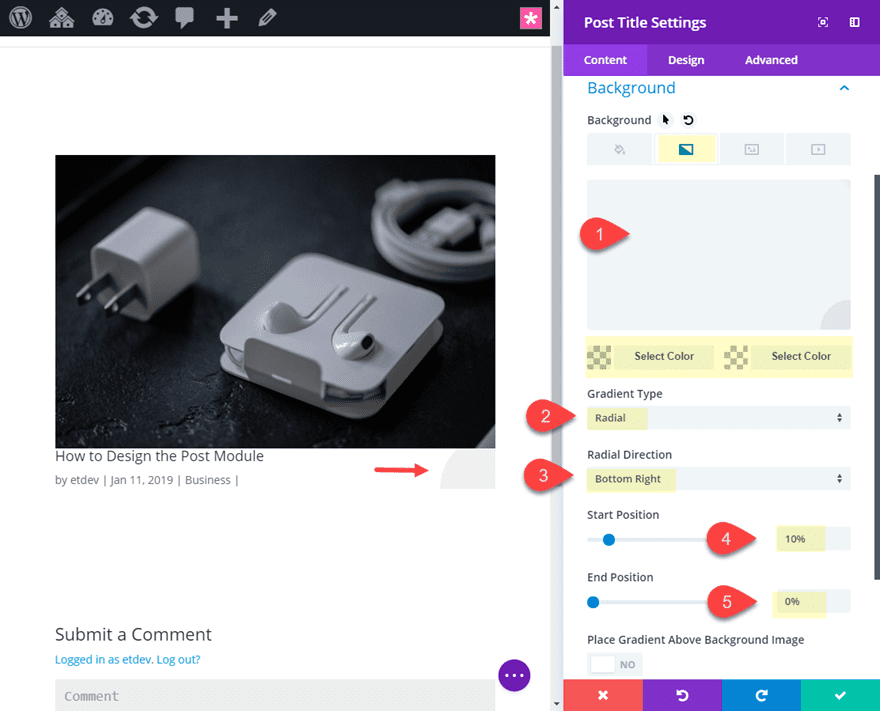
Luego, actualice y agregue un degradado de fondo para agregar un pequeño elemento de diseño abstracto en la esquina inferior derecha del módulo.
Color izquierdo del degradado de fondo: rgba(0,0,0,0.06)
Color derecho del degradado de fondo: rgba(0,0,0,0)
Tipo de degradado: Radial
Dirección radial: Inferior derecha
Posición inicial: 10 %
Posición final: 0 %

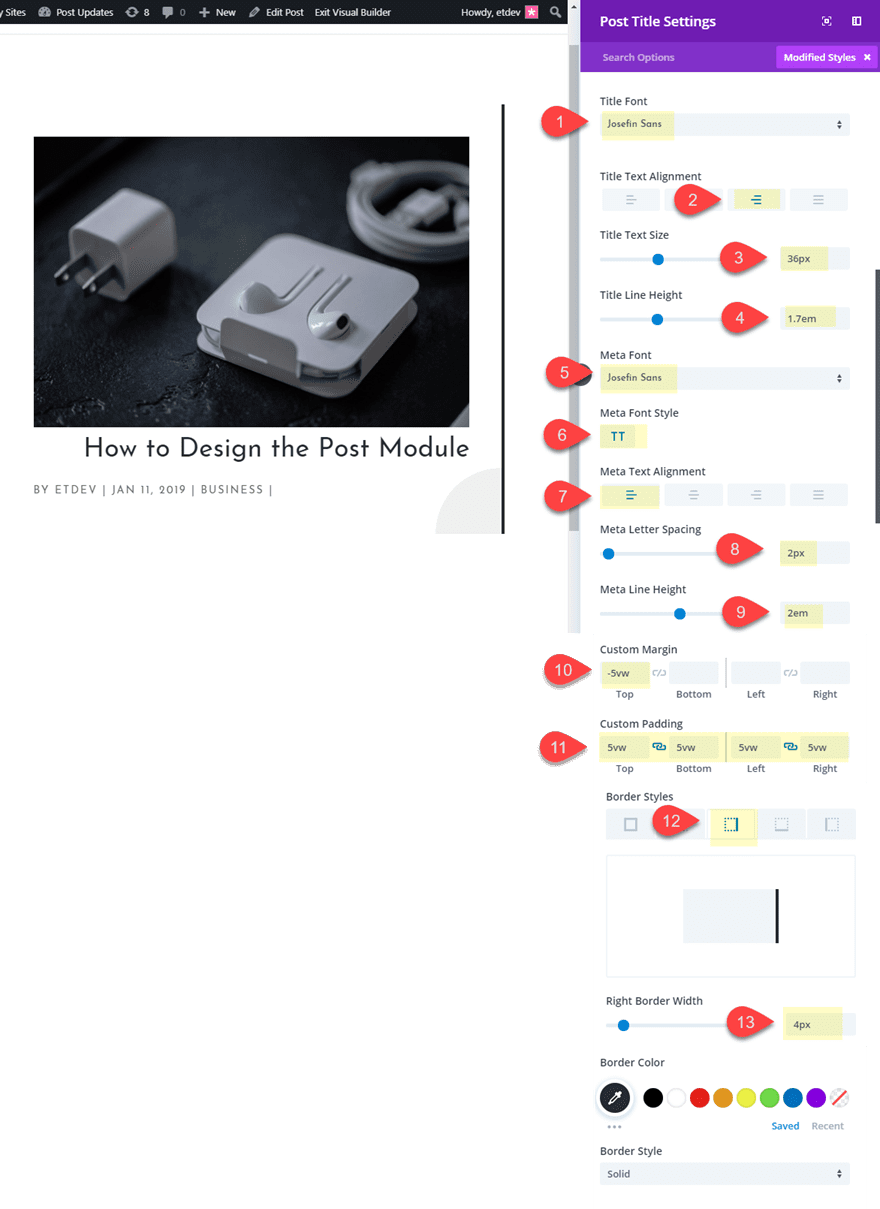
Continúe actualizando el resto del diseño de la siguiente manera:
Fuente del título: Josefin Sans
Alineación del texto del título: derecha
Tamaño del texto del título: 36 px
Altura de la línea del título: 1,7 em (escritorio), 1,3 em (tableta y teléfono inteligente)
Fuente meta: Josefin Sans
Estilo de fuente meta: TT
Alineación del texto meta: izquierda
Espaciado entre letras meta : 2px
Altura de metalínea: 2em
Margen personalizado: -5vw arriba
Relleno personalizado: 5vw arriba, 5vw abajo, 5vw izquierda, 5vw derecha
Ancho del borde derecho: 4px

El margen -5vw saca el módulo fuera de la fila para que el borde derecho quede sobre el borde izquierdo que agregaremos a la fila.
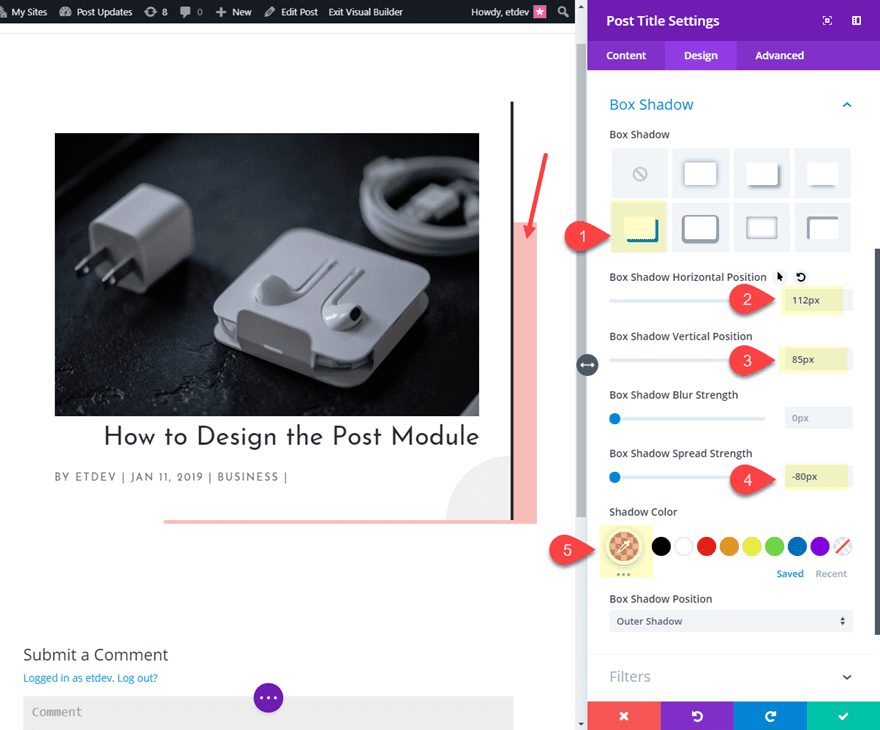
Ahora agreguemos un elemento de diseño abstracto usando la sombra del cuadro:
Sombra de cuadro: ver captura de pantalla
Posición horizontal de sombra de cuadro: 112 px
Posición vertical de sombra de cuadro: 85 px
Fuerza de propagación de sombra de cuadro: -80 px
Color de sombra: rgba (224,43,32,0.3)

Guardar ajustes.
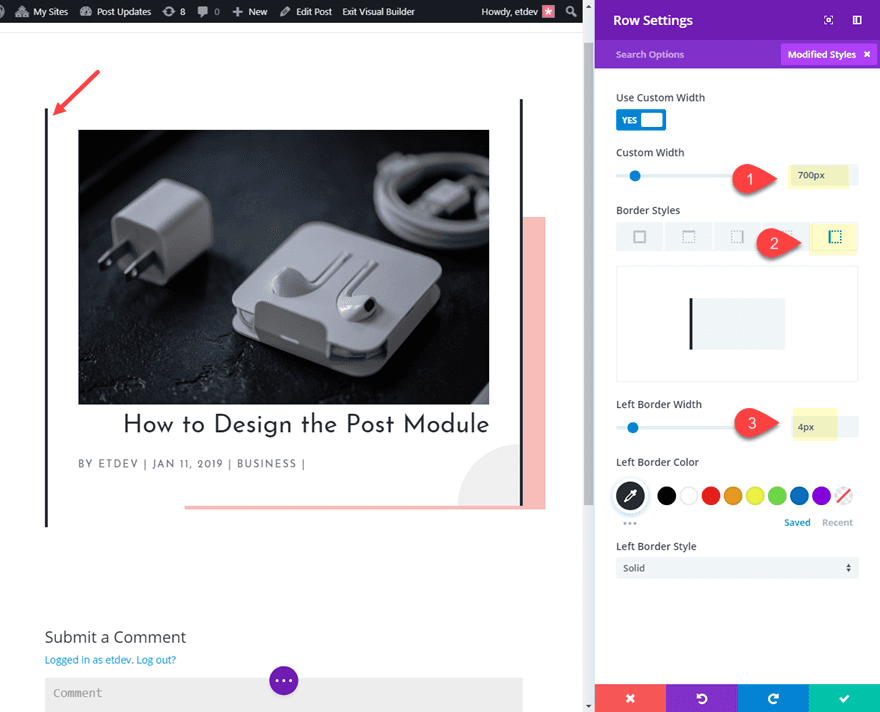
Ahora abra la configuración de la fila para cambiar su tamaño y cree el lado izquierdo del diseño del marco usando un borde y una sombra de cuadro.
Ancho personalizado: 700 px
Ancho del borde derecho: 4 px

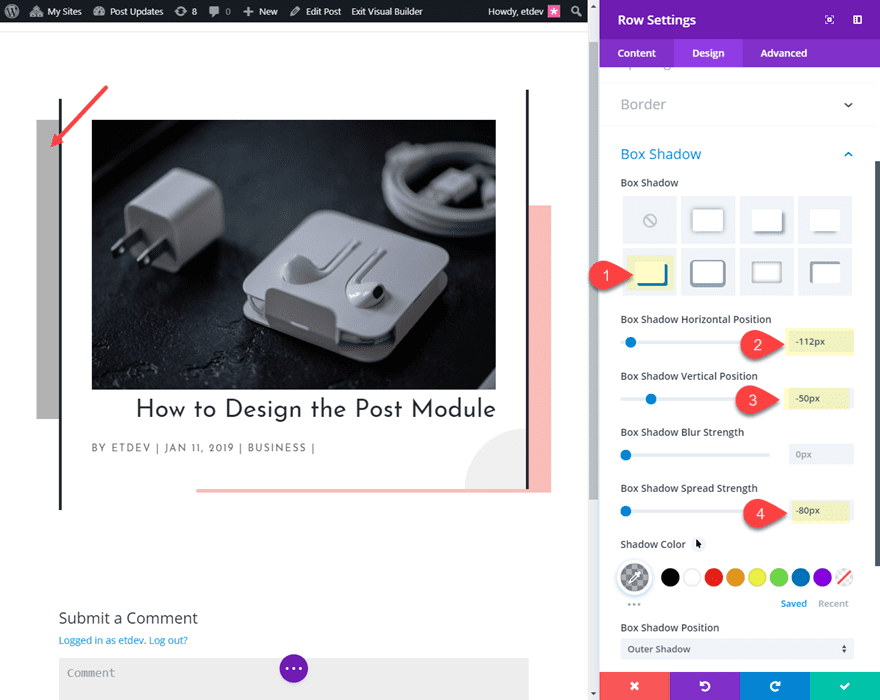
Sombra de cuadro: ver captura de pantalla
Posición horizontal de sombra de cuadro: 112 px
Posición vertical de sombra de cuadro: 85 px
Fuerza de propagación de sombra de cuadro: -80 px
Color de sombra: rgba (224,43,32,0.3)

Ahora veamos el diseño final.


#2 Texto superpuesto e imagen destacada

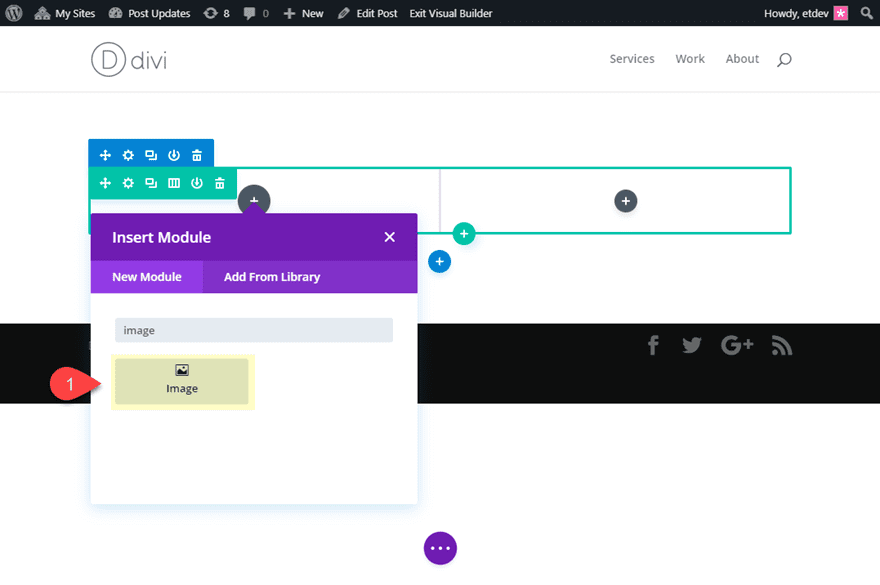
Cree una nueva sección con una fila de dos columnas. Luego agregue un módulo de imagen en la columna izquierda.

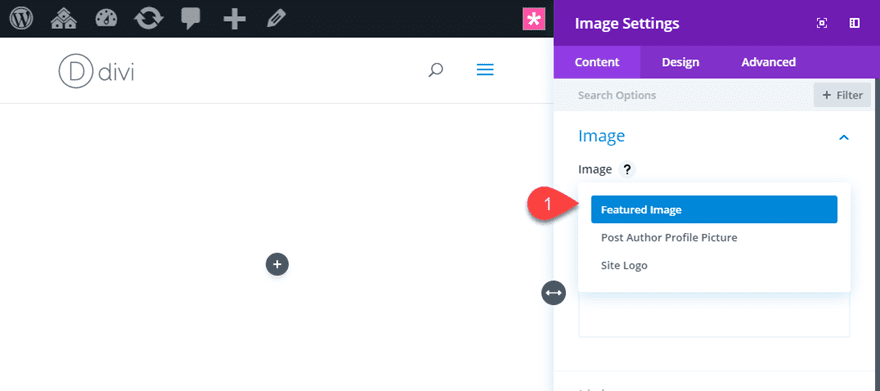
Esto va a servir como nuestra imagen destacada usando contenido dinámico . Abra la configuración de la imagen y elimine la imagen simulada y haga clic en el icono de contenido dinámico en la parte superior derecha del cuadro de vista previa de la imagen. Luego seleccione Imagen destacada de la lista para agregar la imagen destacada a la página.

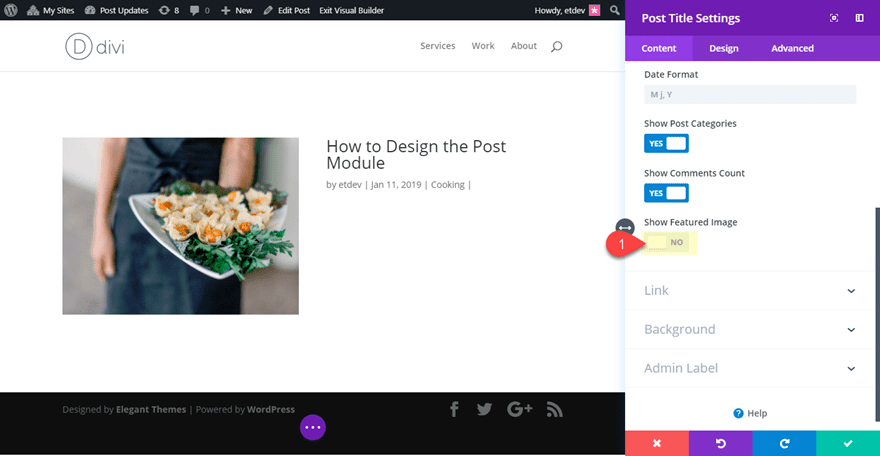
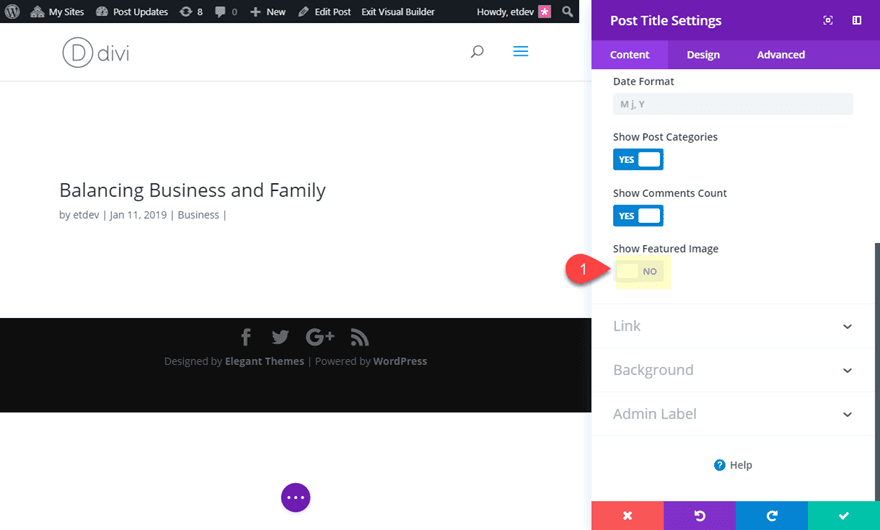
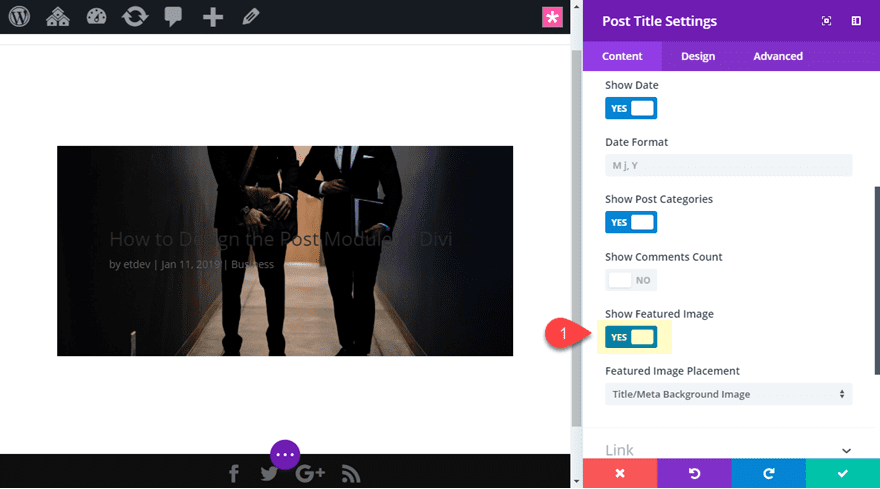
Ahora agregue un módulo de título de publicación a la columna derecha. Abra la configuración y oculte la imagen destacada configurando la opción Mostrar imagen destacada en NO.

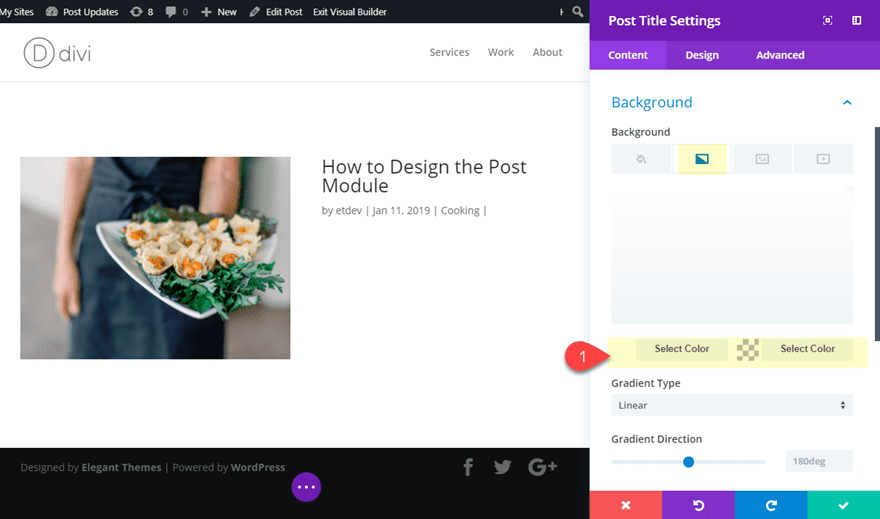
Luego agregue un degradado de fondo al módulo de título de la publicación.
Color de degradado de fondo a la izquierda: #ffffff
Color de degradado de fondo a la derecha: rgba(255,255,255,0)
Esto se hará visible una vez que agreguemos un margen negativo para superponer la imagen.

Actualice el resto del diseño de la siguiente manera:
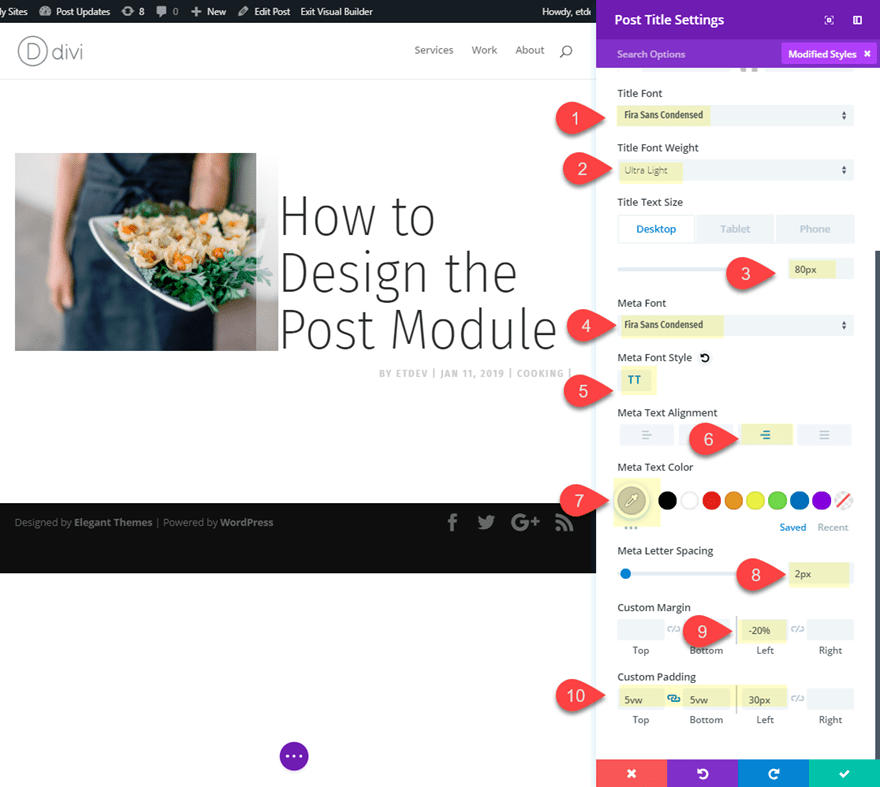
Fuente del título: Fira Sans Condensed
Peso de la fuente del título: Ultra Light
Tamaño del texto del título: 80 px (computadora de escritorio), 70 px (tablet), 45 px (smartphone)
Meta fuente: Fira Sans Condensed
Meta Estilo de fuente: TT
Alineación del meta texto: derecho
Color del meta texto: #cccccc
Espaciado de letras meta: 2 px
Margen personalizado: -20 % a la izquierda (escritorio), 0 % (tableta y teléfono inteligente)
Relleno personalizado: 5vw arriba, 5vw abajo, 30px a la izquierda

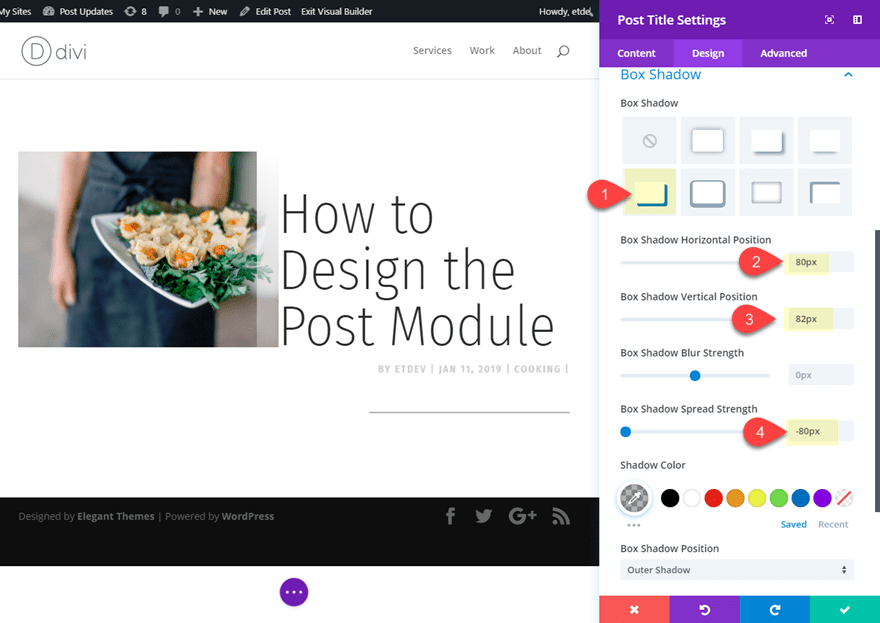
Ahora vamos a darle una sombra de cuadro para crear una línea debajo del título.
Sombra de cuadro: ver captura de pantalla
Posición horizontal de sombra
de cuadro: 80 px Posición vertical de sombra de cuadro: 82 px
Intensidad de propagación de sombra de cuadro: -80 px

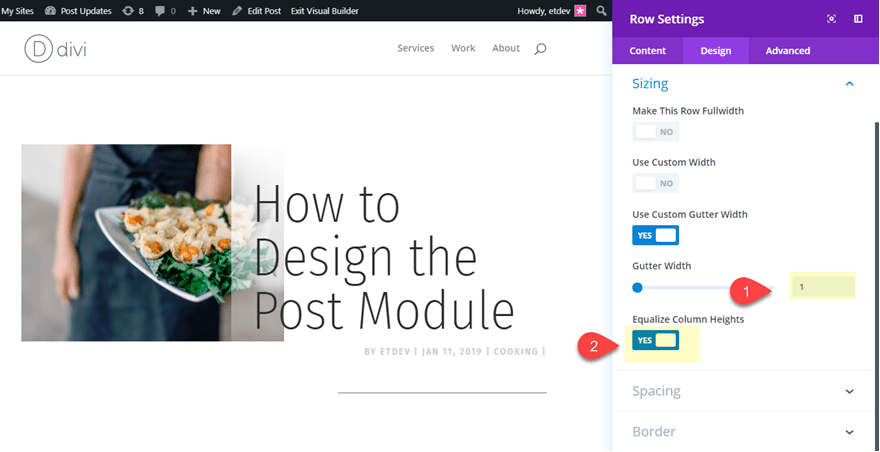
Guarde la configuración y abra la configuración de la fila para ajustar el ancho de la canaleta.
Ancho de canalón: 1
Igualar alturas de columna: SÍ

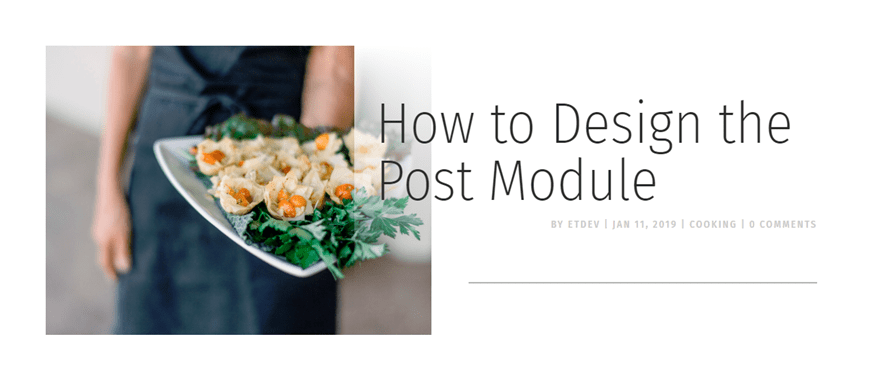
Ahora echa un vistazo al diseño final.


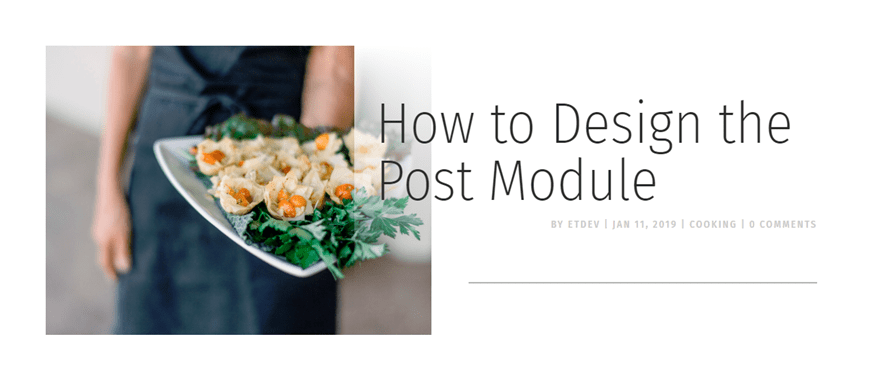
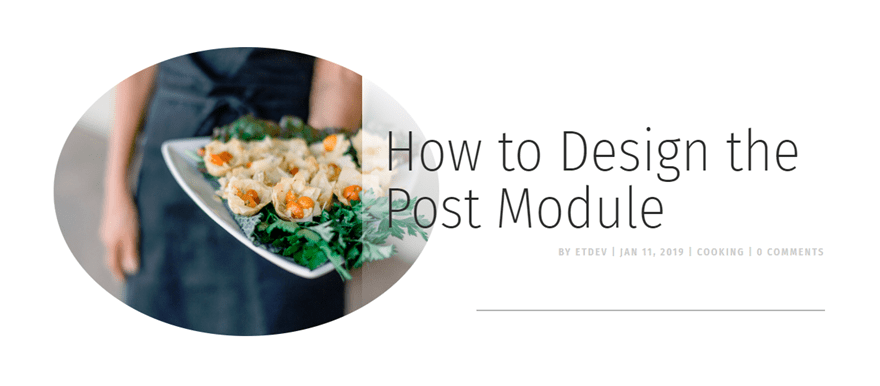
Diseño alternativo de imagen redondeada
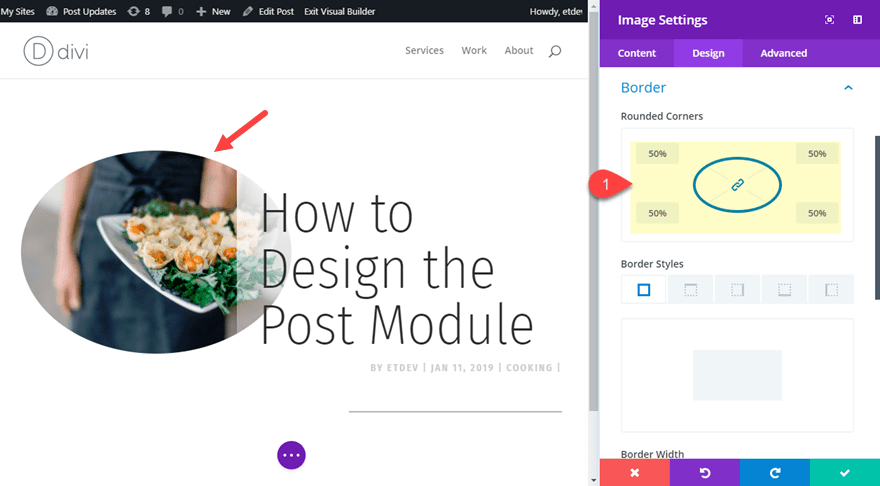
Con solo unos pequeños ajustes, puede hacer que la imagen destacada sea circular y ajustar el mosaico de la publicación para que esté centrado verticalmente. Para hacer esto, abra la configuración de la imagen y actualice lo siguiente:
Esquinas redondeadas: 50%

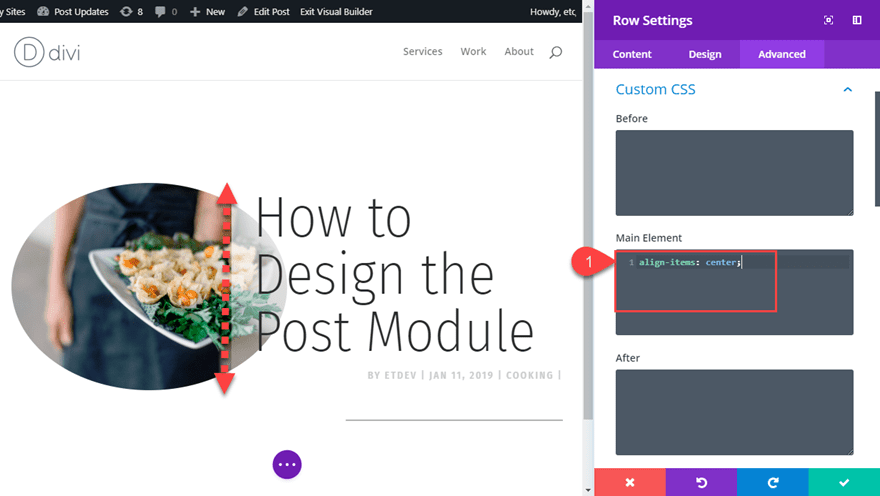
Luego abra la configuración de la fila y agregue el siguiente CSS personalizado debajo del elemento principal:
|
01
|
align-items: center; |
Esto funciona solo si tiene Equalize Column Heights configurado en SÍ, lo que activa la propiedad flexible que nos permite alinear los elementos verticalmente.

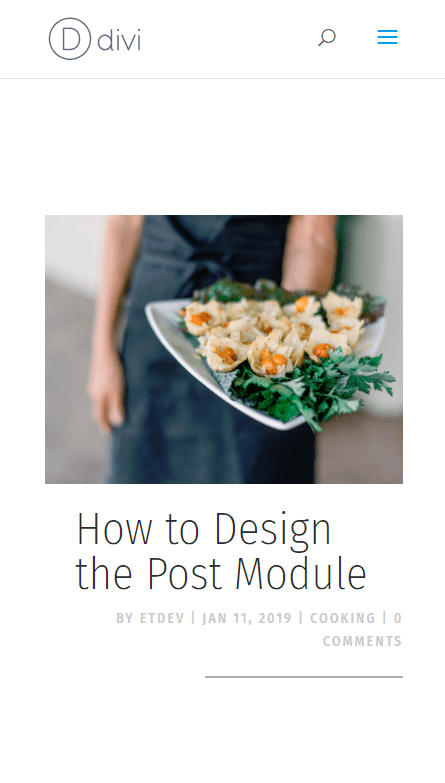
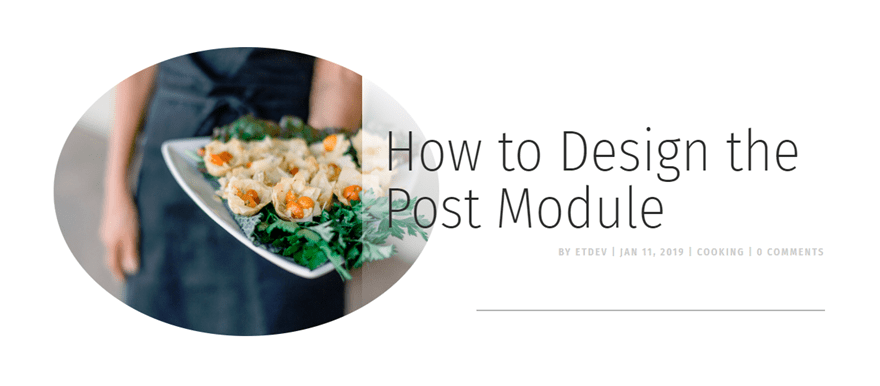
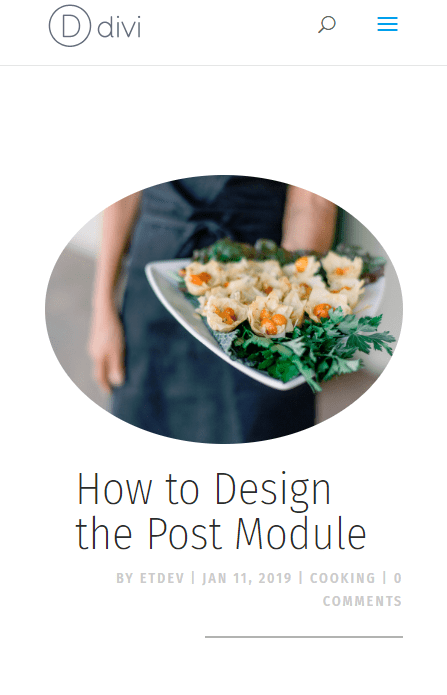
Aquí está el diseño final.


#3 Fondos de contenido únicos para mejorar la legibilidad

El diseño del título de esta publicación incorpora degradados de fondo para que el título y el metatexto sean más legibles con un fondo de imagen destacado.
Aquí está cómo hacerlo.
Cree una nueva sección con una fila de una columna. Luego agregue el módulo de título de la publicación a la fila.
Luego actualice la configuración del módulo de título de la publicación para ocultar la imagen destacada.

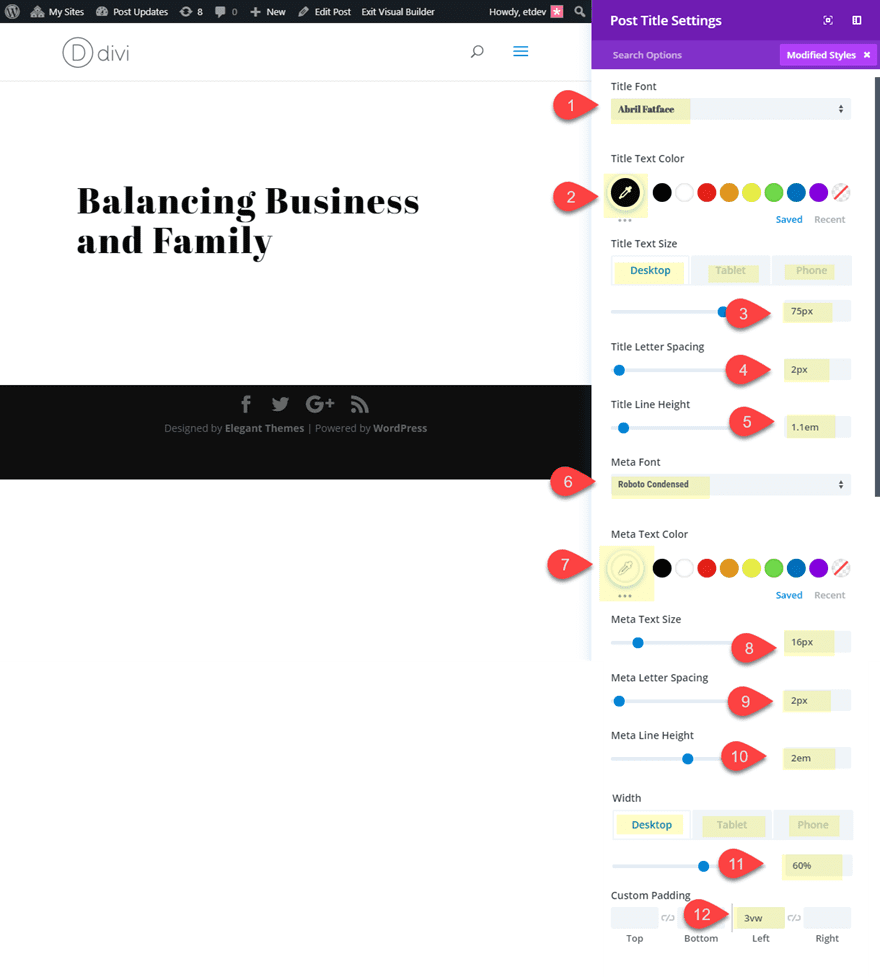
Fuente del título: Abril Fatface
Color del texto del título: #121212
Tamaño del texto del título: 75 px (escritorio), 50 px (tableta), 30 px (teléfono inteligente)
Espaciado entre letras del título: 2 px
Altura de la línea del título: 1,1 em
Fuente meta: Roboto Condensado
Color del texto meta: # ffffff
Tamaño del metatexto: 16 px
Meta entre letras: 2 px
Altura de metalínea: 2 em Ancho
: 60 % (escritorio), 90 % (tableta), 100 % (teléfono inteligente)
Relleno personalizado: 3 vw a la izquierda

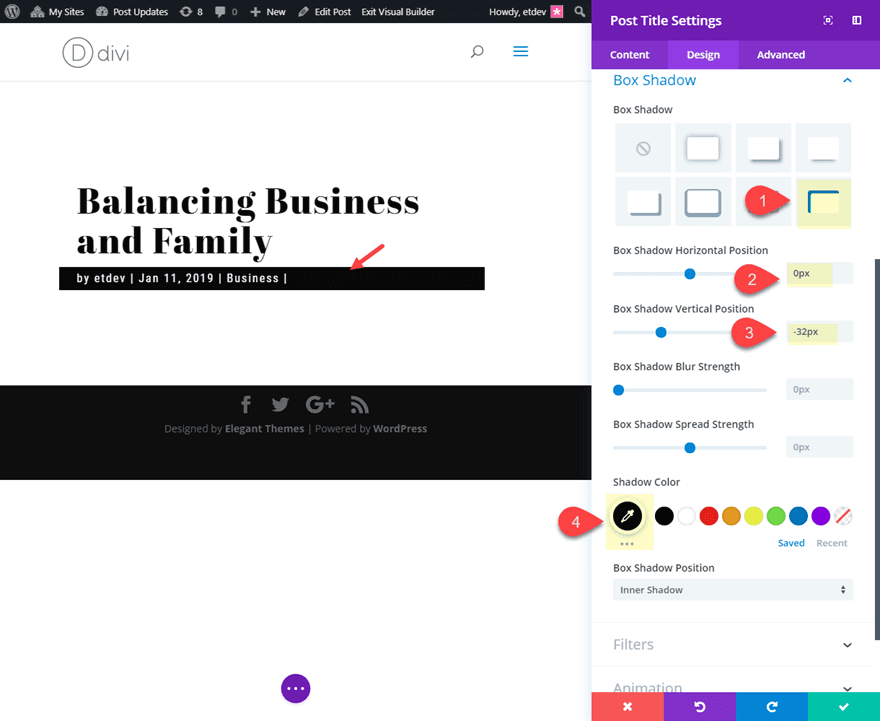
Ahora agreguemos una sombra de cuadro para que sirva de fondo al metatexto y lo haga legible.
Sombra de cuadro: ver captura de pantalla
Posición horizontal de sombra de cuadro: 0px
Posición vertical de sombra de cuadro: -32px
Color de sombra de cuadro: #121212

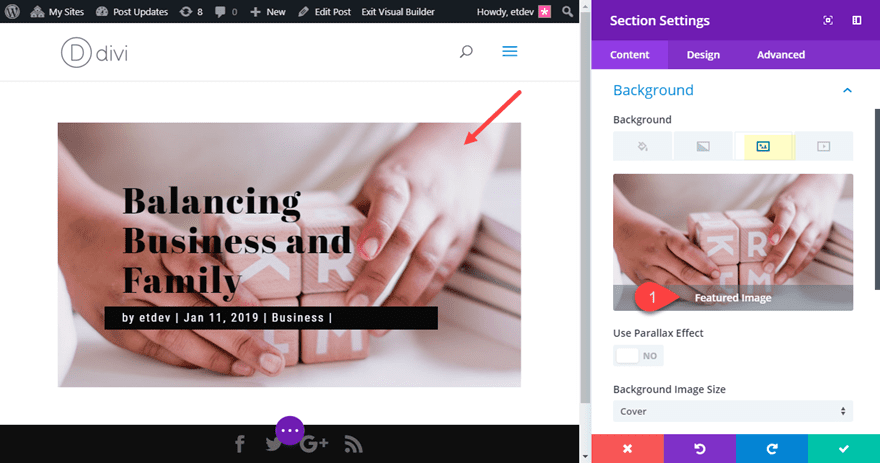
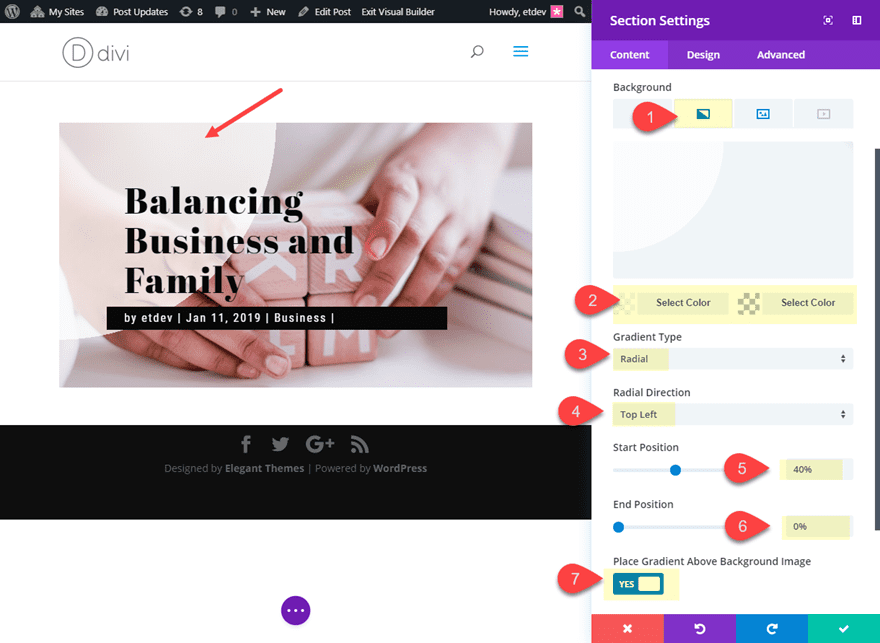
Ahora vamos a agregar nuestra imagen destacada al fondo de la sección usando contenido dinámico. Abra la configuración de la sección y haga clic en el icono de contenido dinámico en la parte superior derecha del cuadro de vista previa de la imagen de fondo. Luego seleccione la imagen destacada de la lista para agregar la imagen destacada a la sección.

Ahora agreguemos nuestro elemento de fondo degradado para que el texto del título de la publicación sea más legible. Simplemente haga clic en la pestaña de degradado y actualice lo siguiente:
Color izquierdo del degradado de fondo: rgba(255,255,255,0.76)
Color derecho del degradado de fondo: rgba(255,255,255,0)
Tipo de degradado: Radial
Dirección radial: Superior izquierda
Posición inicial: 40 %
Posición final: 0 %
Colocar degradado encima de la imagen de fondo: SÍ

Ahora veamos el diseño final.


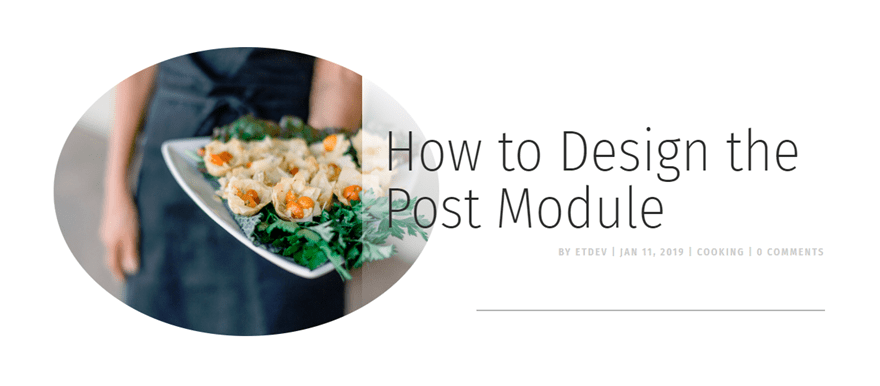
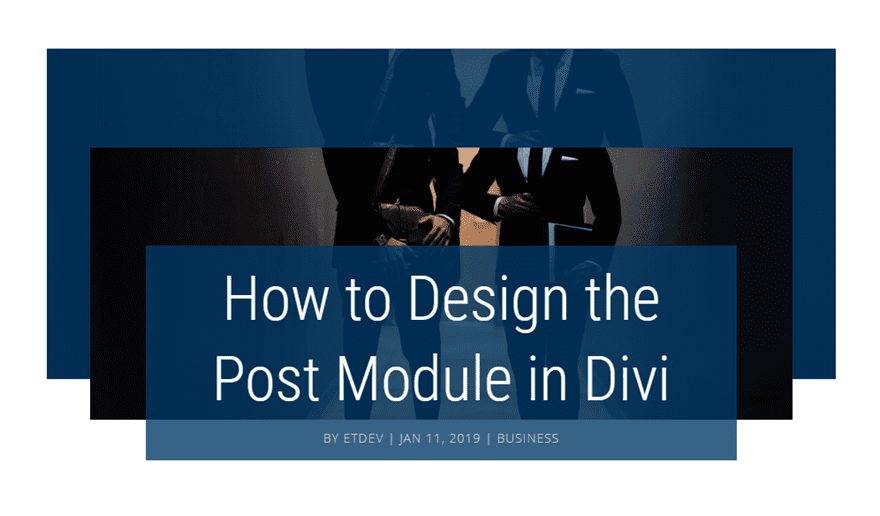
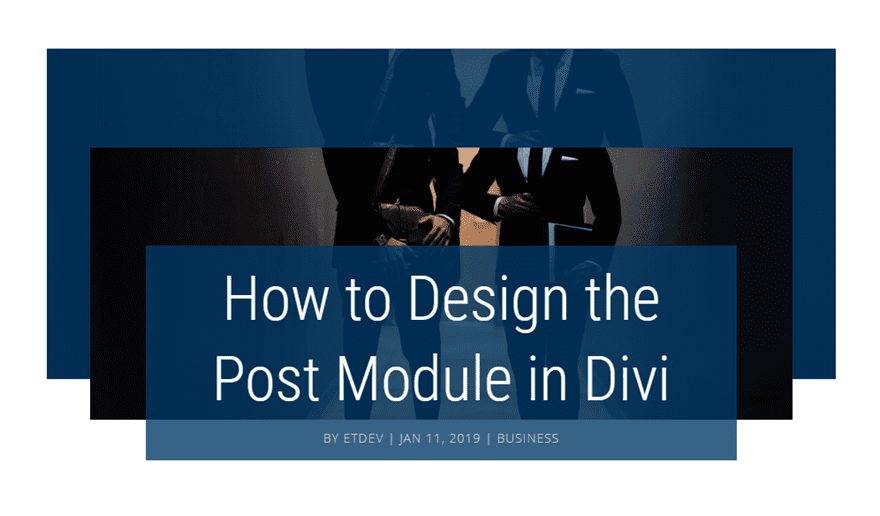
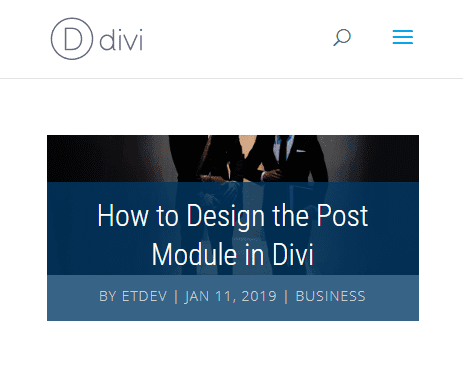
#4 Efecto de apilamiento con imágenes destacadas duales

Este diseño incorpora algunas sombras de cuadro para dar el efecto de apilar los elementos que componen el módulo del título de la publicación y el fondo de la sección. También utiliza dos versiones de la imagen destacada (dinámicamente) para un elemento de diseño único.
Aquí está cómo hacerlo.
Cree una nueva sección con una fila de una columna. Luego agregue el módulo de publicación a la fila y actualice la ubicación de la imagen destacada a Título/Imagen de fondo meta.

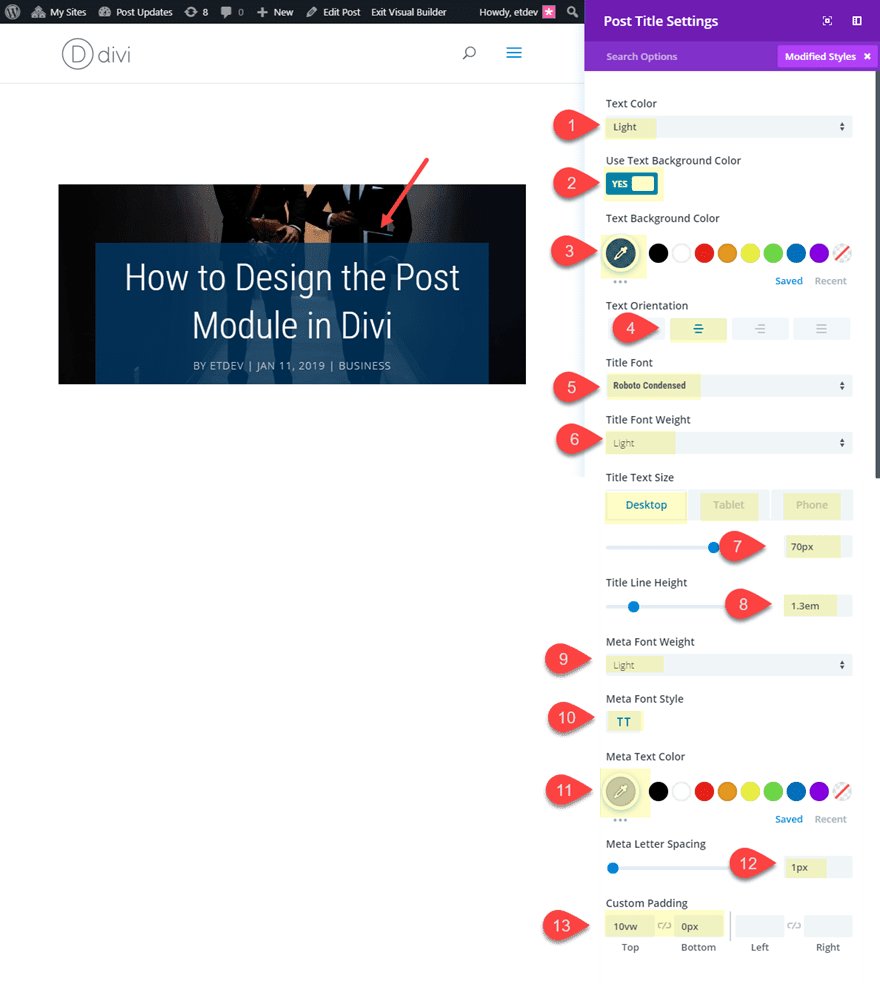
Luego actualice la configuración de diseño de la siguiente manera:
Color del texto: claro
Color de fondo del texto: rgba(1,59,104,0.79)
Orientación del texto: centro Fuente del título: Roboto
Peso de la fuente del título
condensado : Luz
Tamaño del texto del título 70 px (escritorio), 50 px (tableta), 30 px (teléfono inteligente)
Altura de la línea del título : 1.3em
Peso de fuente meta: Light
Estilo de fuente meta: TT
Color de texto meta: #cccccc
Espaciado entre letras meta: 1px
Relleno personalizado: 10vw arriba, 0px abajo

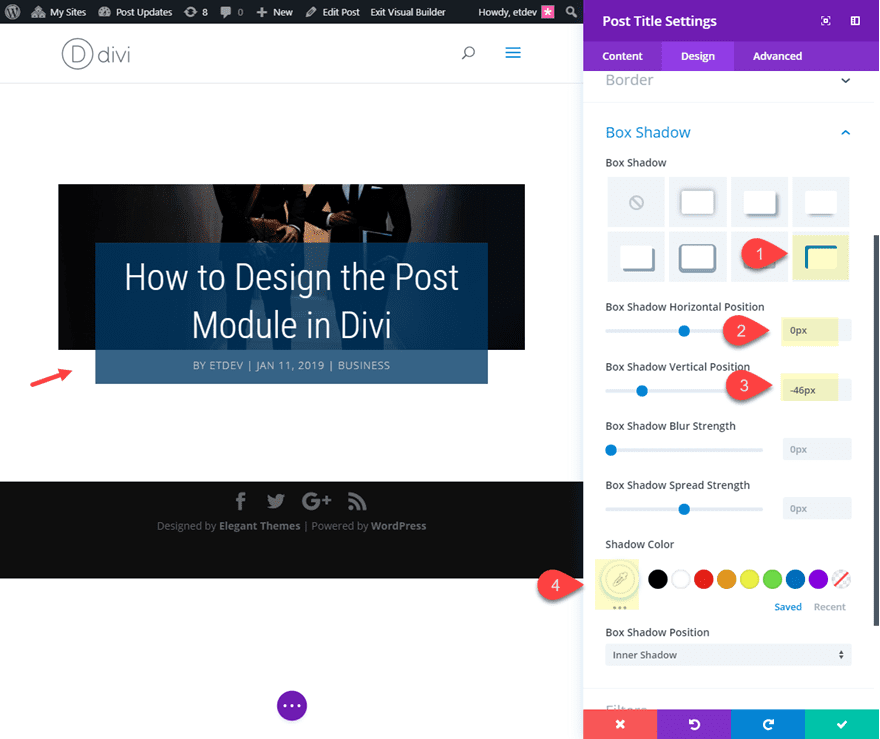
Ahora agreguemos nuestra primera sombra de cuadro para crear nuestra primera capa de apilamiento.
Sombra de cuadro: ver captura de pantalla
Posición horizontal de sombra de cuadro: 0px
Posición vertical de sombra de cuadro: -46px
Color de sombra: #ffffff

Puede ver que esto también sirve como una forma creativa de dividir el título y el metatexto también.
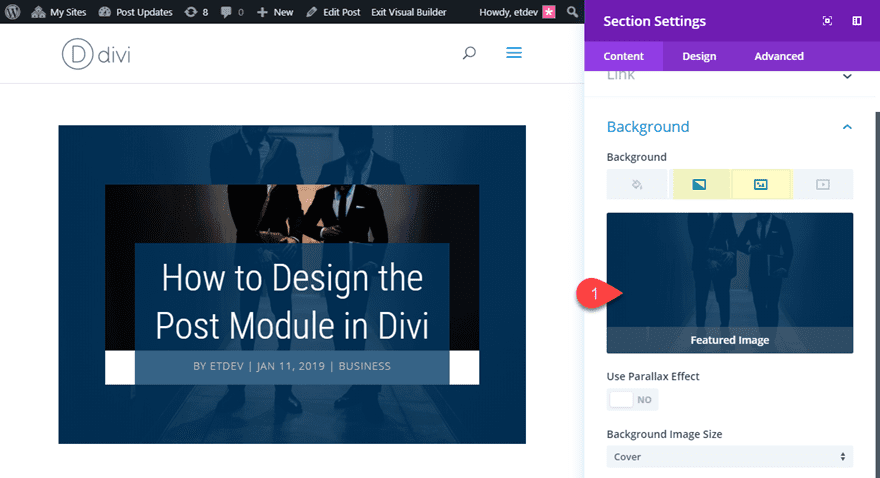
Ahora guarde su configuración y abra la sección de configuración. Agregue la imagen destacada a su fondo como contenido dinámico. Luego agregue un degradado de la siguiente manera:
Color izquierdo del degradado de fondo: rgba(1,59,104,0.79)
Color derecho del degradado de fondo: rgba(1,59,104,0.79)
Coloque el degradado encima de la imagen de fondo: SÍ
Este diseño de fondo de imagen destacada adicional es una forma única de darle al título de su publicación un diseño único que cambiará dinámicamente con cada nueva imagen destacada.

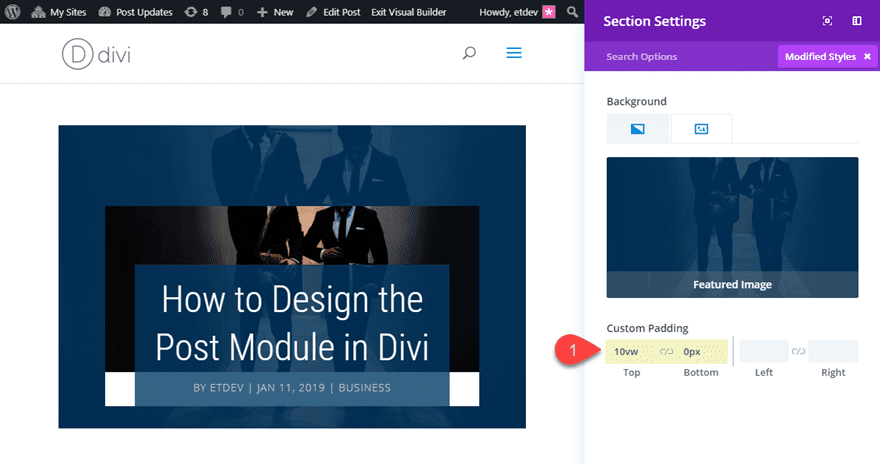
A continuación, agregue un poco de relleno personalizado.
Relleno personalizado (escritorio): 10vw superior, 0px inferior
Relleno personalizado (smartphone): 0vw superior, 0px inferior

Luego agregue otra sombra de cuadro para continuar con el efecto de apilamiento.
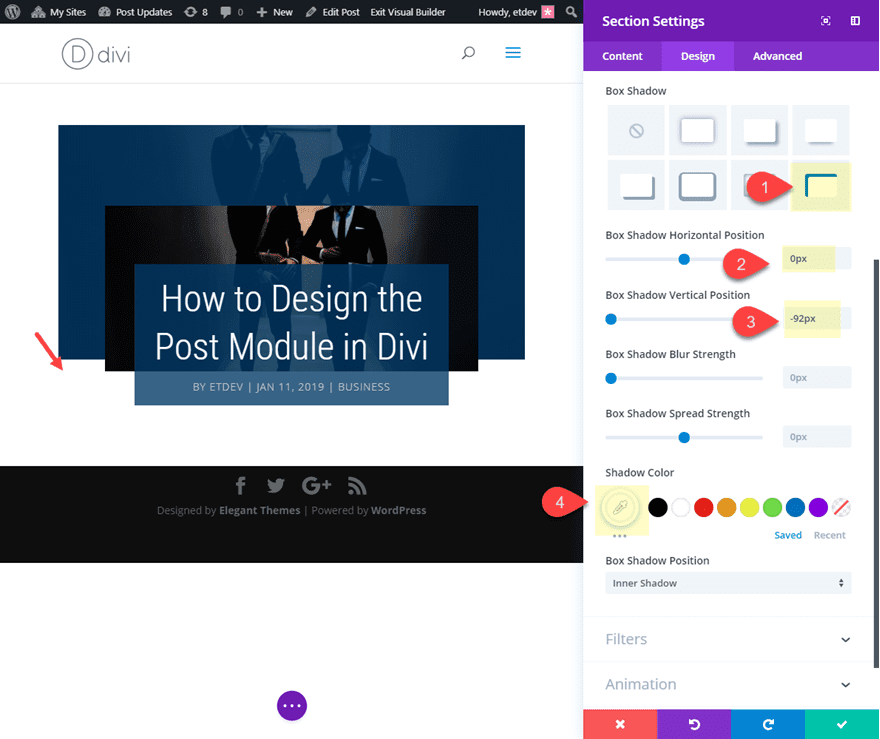
Sombra de cuadro: ver captura de pantalla
Posición horizontal de sombra de cuadro: 0px
Posición vertical de sombra de cuadro: -92px
Color de sombra: #ffffff

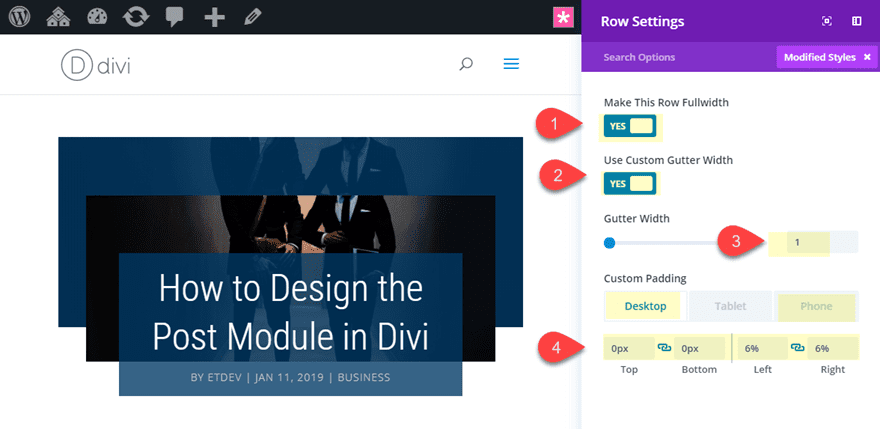
Para finalizar el diseño, abra la configuración de la fila y actualice lo siguiente:
Hacer esta fila de ancho completo: SÍ Ancho
de medianil: 1
Relleno personalizado (escritorio): 0px arriba, 0px abajo, 6% a la izquierda, 6% a la derecha
Relleno personalizado (smartphone: 0px arriba, 0px abajo, 0% a la izquierda, 0% a la derecha

Ahora echa un vistazo al diseño final.


Pensamientos finales
Con estos diseños de títulos de publicaciones, debería tener una idea bastante clara de lo que es posible con el módulo de títulos de publicaciones de Divi y Divi Builder. Con solo unos pocos ajustes de diseño, combinados con el poder del contenido dinámico para las imágenes destacadas, puede crear innumerables estilos de título de publicación únicos para las publicaciones de su blog. En todo caso, espero que estos te inspiren a crear algunos títulos de publicaciones impresionantes por tu cuenta.
Para obtener más inspiración de diseño relacionada, consulte nuestra publicación de blog sobre hermosas y atractivas secciones dinámicas de publicación de blog y el secreto para diseñar diseños de cuadrícula rota en Divi .
Espero escuchar de usted en los comentarios.
¡Salud!