
Los botones de desplazamiento animados tienen un trabajo simple pero importante de captar la atención de los usuarios y guiarlos hacia su página web. Este tipo de botones normalmente se encuentran en la parte superior de la página para que un visitante pueda simplemente hacer clic en el botón sin tener que desplazarse a la siguiente sección importante de la página web. De hecho, Divi tiene esta función de botón de desplazamiento integrada en el módulo de encabezado de ancho completo.
En este tutorial, le mostraré cómo crear botones de desplazamiento animados completamente personalizados en Divi. Por lo tanto, si está buscando una alternativa creativa al botón de desplazamiento incorporado de Divi en el módulo de encabezado de ancho completo, estos diseños de botones de desplazamiento animados lo ayudarán a orientarlo en la dirección correcta (literalmente).
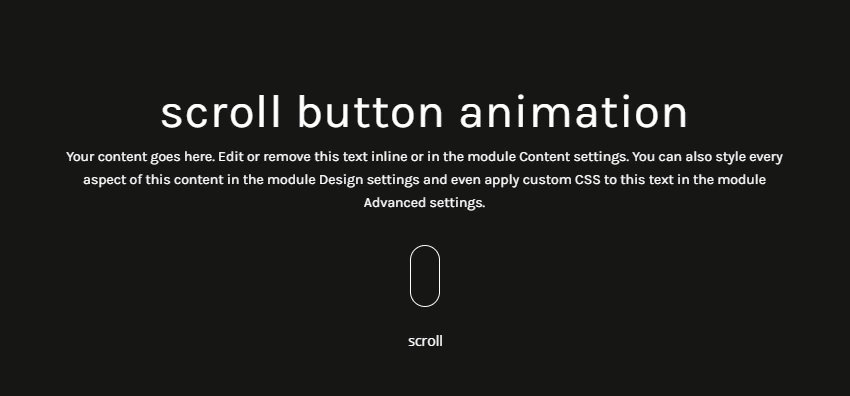
Aquí hay un vistazo rápido a los diseños que construiremos juntos.




Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Suscríbete a nuestro canal de Youtube
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo json a Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
Para comenzar, necesitará tener lo siguiente:
- El tema Divi instalado y activo
- Una nueva página creada para construir desde cero en el front-end (constructor visual)
- Imágenes que se utilizarán para contenido simulado
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
Construcción de la sección de encabezado
Antes de comenzar a diseñar los botones de desplazamiento animados, debemos configurar nuestra sección de encabezado simulado. Dado que nos vamos a concentrar más en obtener los diseños animados de los botones de desplazamiento, vamos a mantener el diseño del encabezado simple con un fondo oscuro. Una vez hecho esto, podemos duplicar la sección para abordar cada nuevo diseño de botón de desplazamiento.
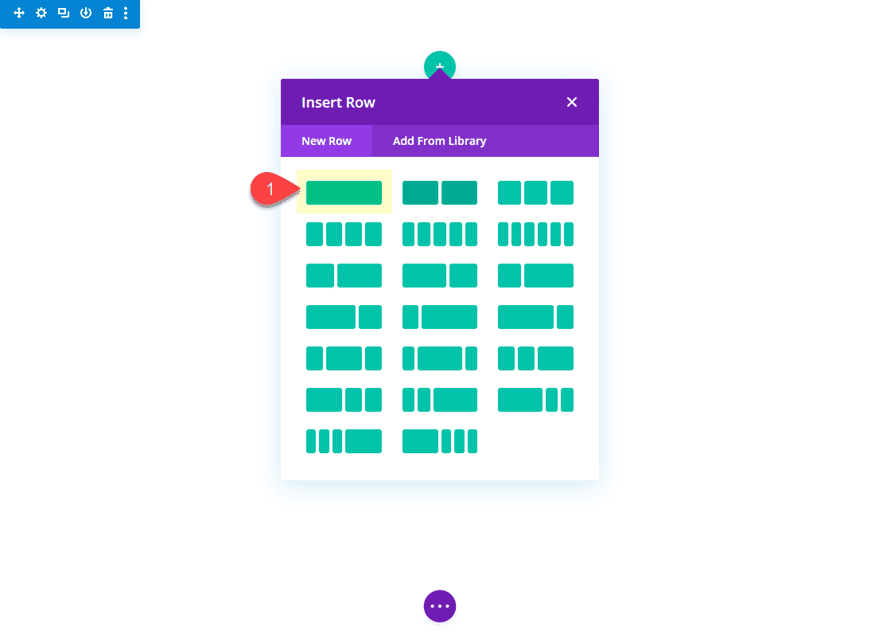
Para comenzar, cree una sección regular con una fila de una columna.

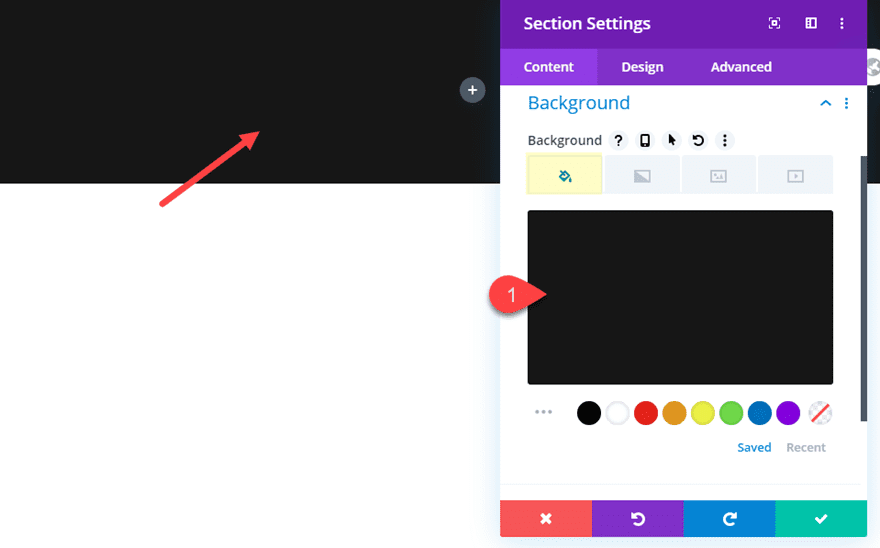
Luego, antes de agregar un módulo, abra la configuración de la sección y agregue un fondo oscuro de la siguiente manera:
Color de fondo: #222222
Cualquier fondo oscuro funcionará.

Agregar el texto del encabezado
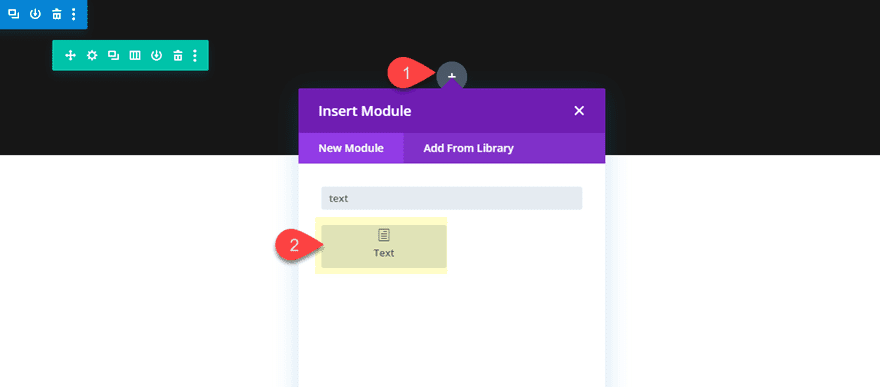
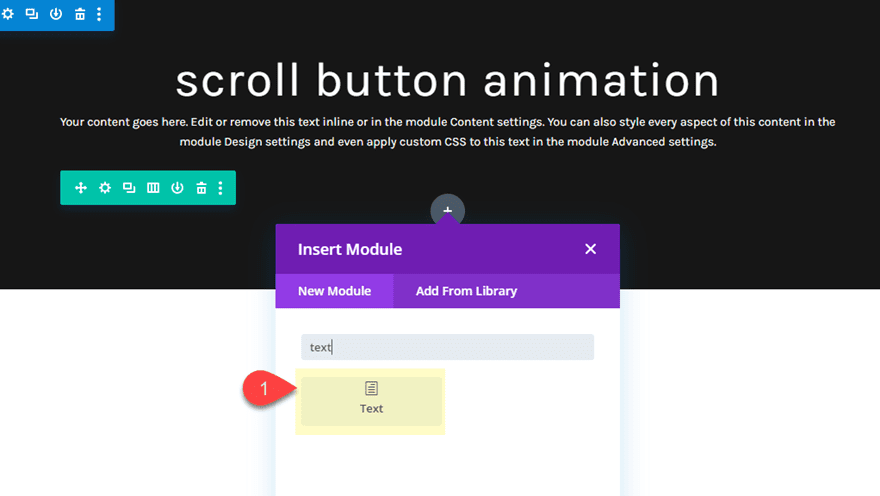
Para crear el texto del encabezado simulado, agregue un nuevo módulo de texto a la fila de una columna.

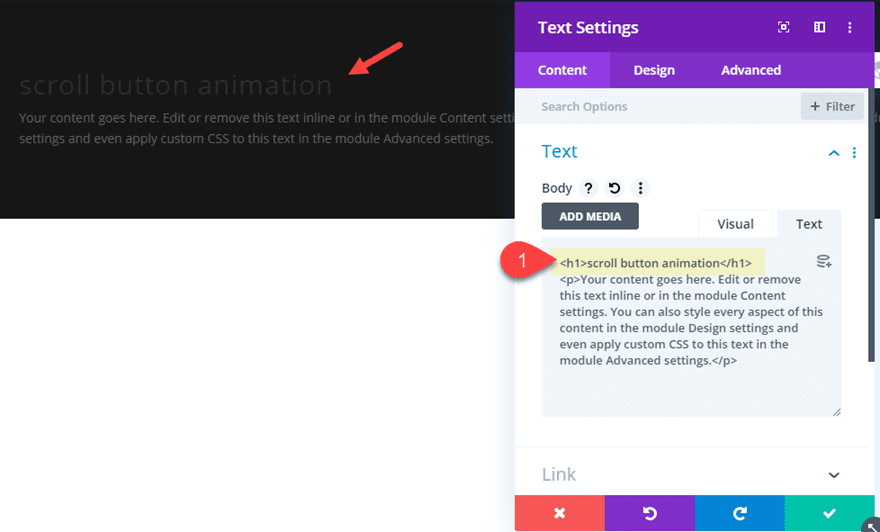
Luego actualice el contenido del cuerpo con un encabezado h1 justo encima del texto del párrafo predeterminado.
|
01
02
|
<h1>scroll button animation</h1><p>Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.</p> |

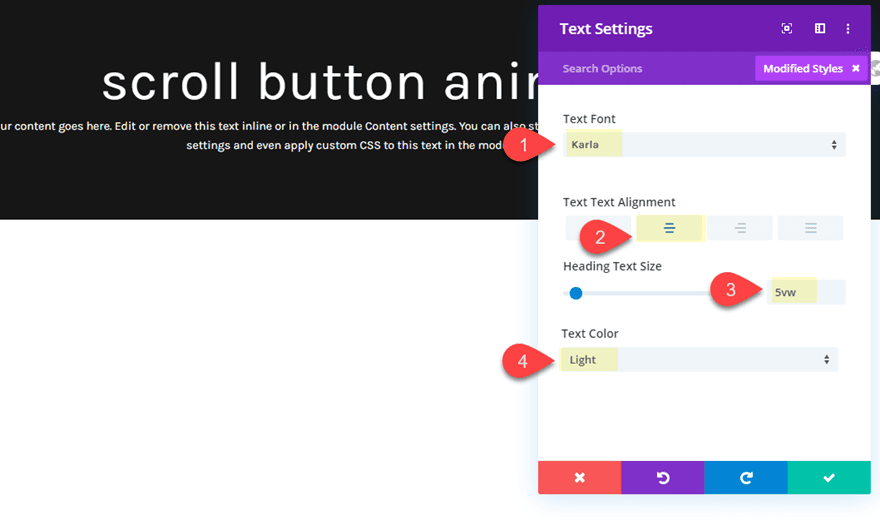
Luego actualice la configuración de diseño de la siguiente manera:
Fuente del texto:
Texto Karla Alineación del texto:
Encabezado central Tamaño del texto: 5vw
Color del texto: Claro

Este será el diseño de sección básico que usaremos para nuestros diferentes botones de desplazamiento animados.
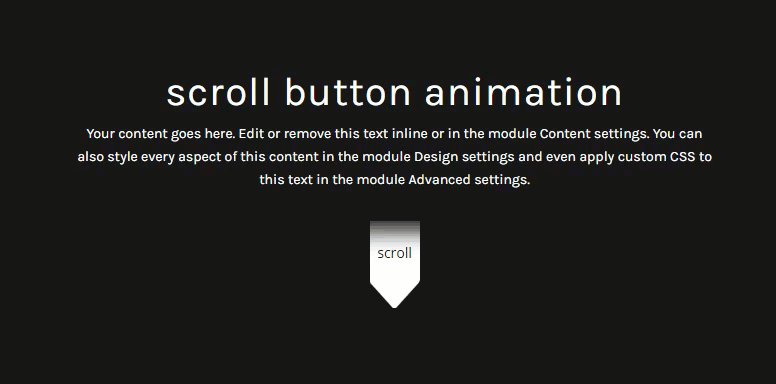
Con nuestro diseño de sección básico en su lugar, estamos listos para agregar nuestro primer botón de desplazamiento animado. Este botón de desplazamiento consta de un módulo de publicidad que tendrá un icono en el lado derecho. Luego, el texto y el ícono se rotarán verticalmente de modo que el ícono de la flecha apunte hacia abajo. Después de eso, agregaremos la animación de rebote con una duración lenta.
Aquí está cómo hacerlo.
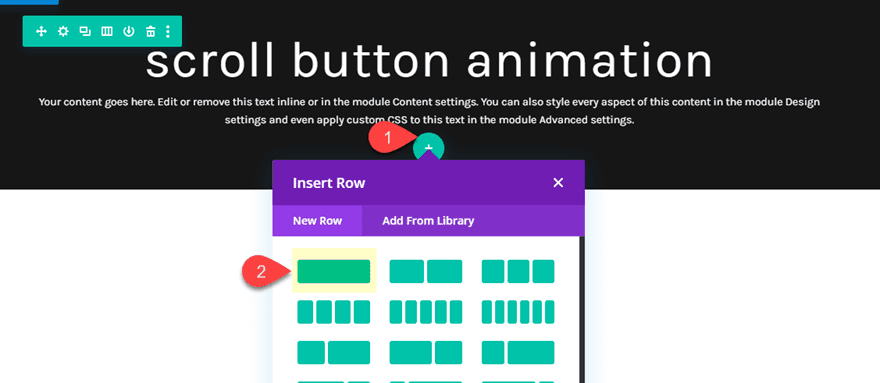
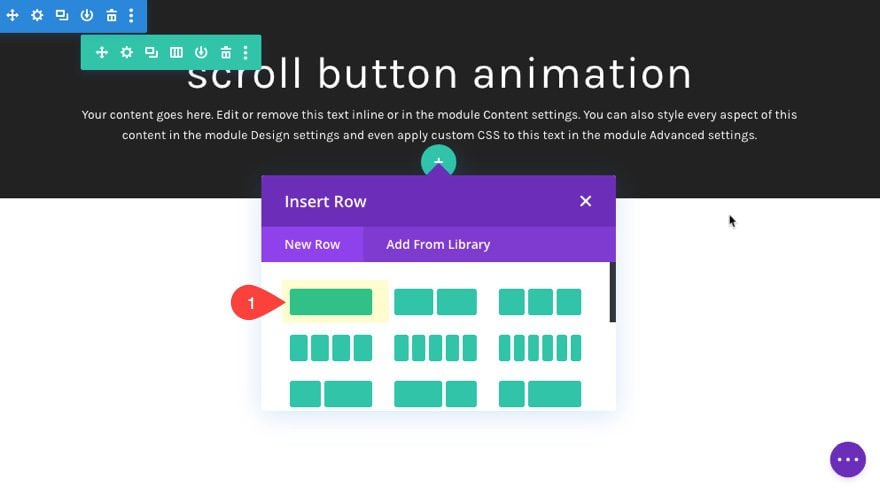
Primero, agregue una nueva fila de una columna justo debajo de nuestra fila que contiene el texto del encabezado.

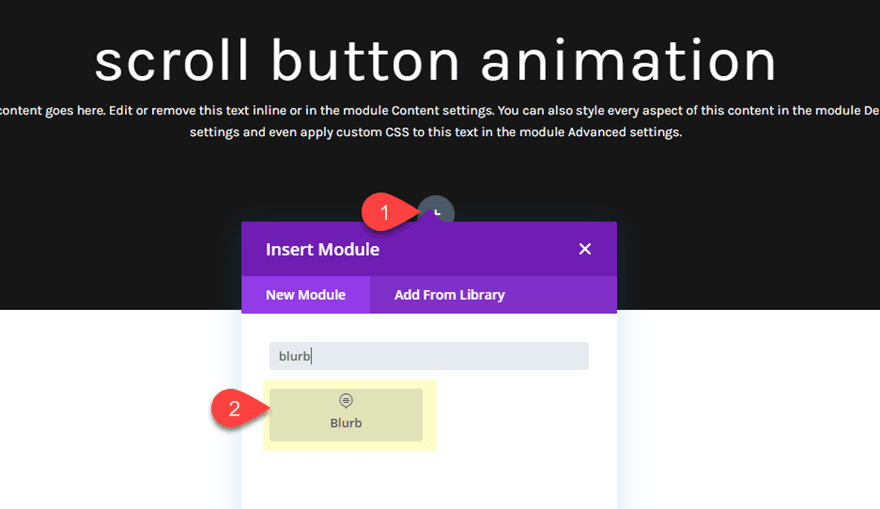
Luego agregue un módulo de publicidad a la fila.

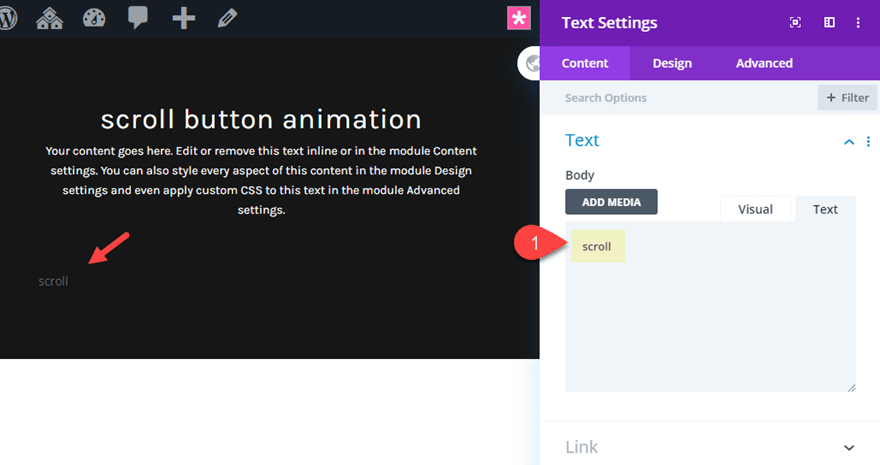
En la configuración de publicidad, elimine el contenido del cuerpo predeterminado y agregue lo siguiente:
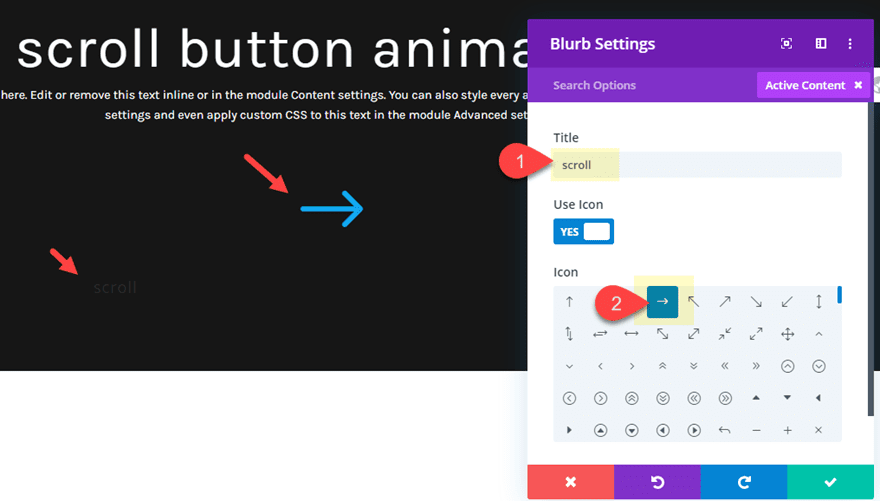
Título: desplazamiento
Usar icono: SÍ
Icono: flecha derecha (ver captura de pantalla)

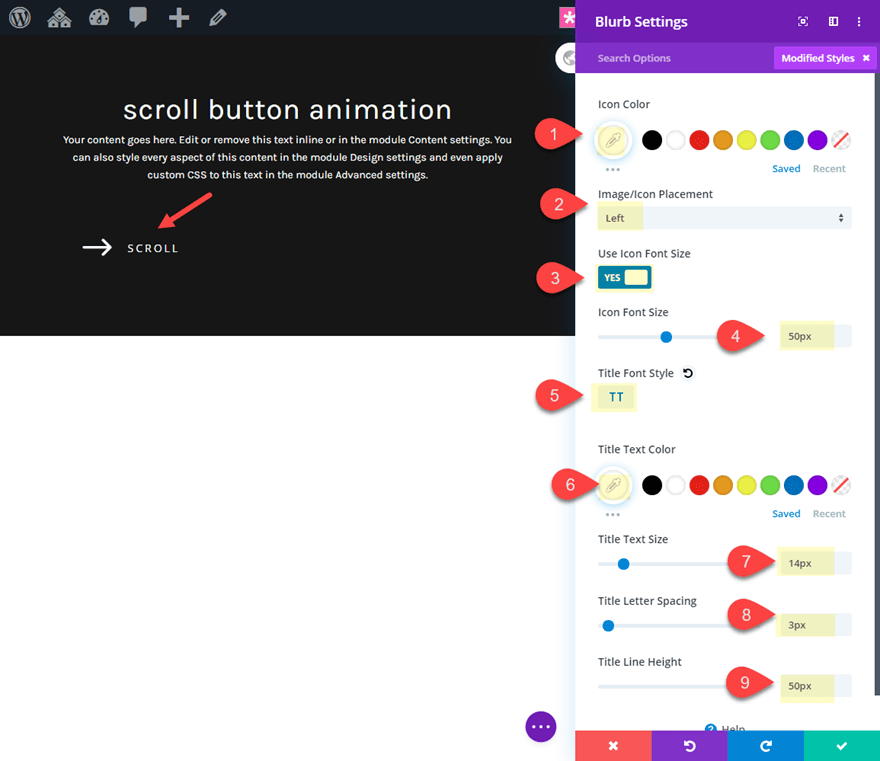
Luego actualice la configuración de diseño de la siguiente manera:
Color del icono: #ffffff
Ubicación de la imagen/icono: Izquierda
Usar tamaño de fuente del icono: SÍ
Tamaño de fuente del icono: 50 px
Estilo de fuente del título: TT
Color del texto del título: #ffffff
Tamaño del texto del título: 14 px
Espaciado entre letras del título: 3 px
Altura de la línea del título: 50 px (la igual que el tamaño de fuente del icono)

A continuación, debemos darle a nuestra publicidad un ancho establecido y rotarlo verticalmente de la siguiente manera:
ancho: 132px
Alineación del módulo: centro
Transformar Rotar eje Z: 90 grados
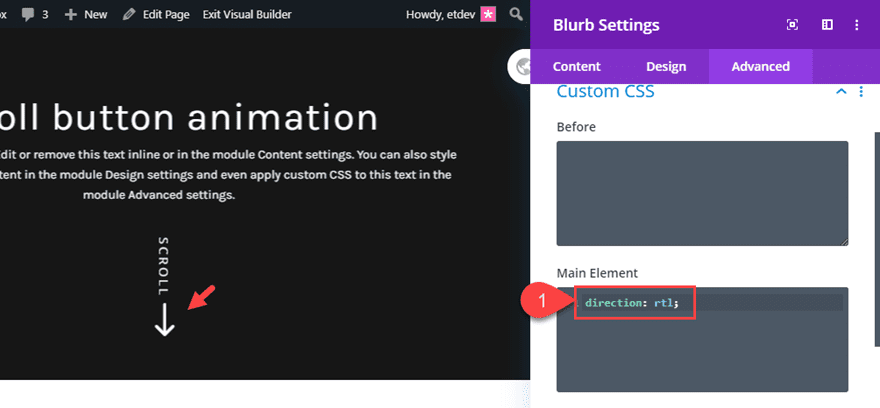
Ahora todo lo que tenemos que hacer es invertir el orden del contenido de la propaganda para que el ícono de la flecha esté a la derecha de la propaganda en lugar de a la izquierda. Esto hará que la flecha se muestre debajo del texto vertical según lo previsto. Para hacer esto, debemos agregar el siguiente CSS personalizado al elemento principal:
|
01
|
direction: rtl; |

Agregar la animación de pulso lento
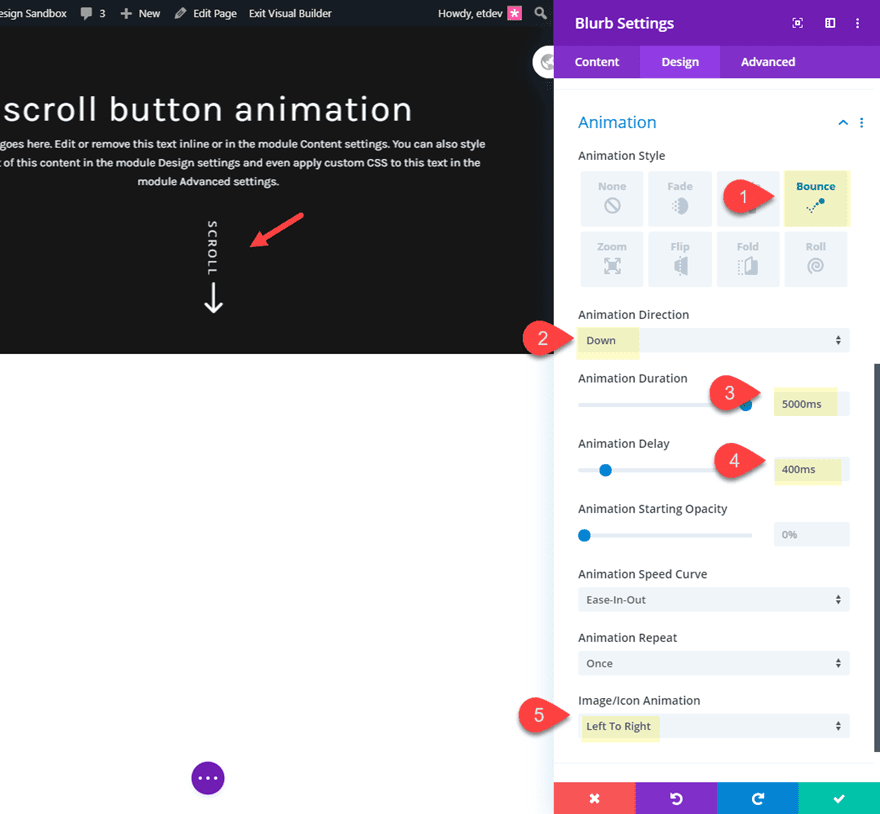
Para agregar la animación, actualice lo siguiente:
Estilo de animación: Rebote
Dirección de animación: Abajo
Duración de animación: 5000 ms
Retardo de animación: 400 ms
Animación de imagen/icono: de izquierda a derecha

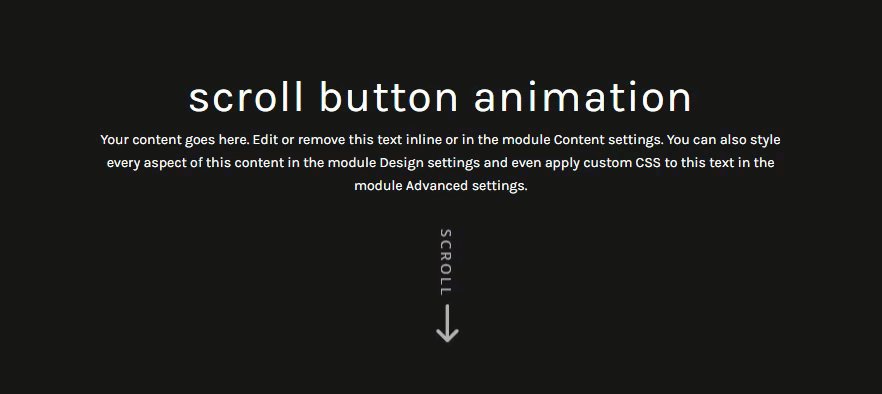
Resultado final
Ahora veamos el resultado final del diseño #1.

Este próximo diseño se basa en el diseño n. ° 1 en el sentido de que mantendremos el botón de desplazamiento de texto vertical creado con el módulo de publicidad. La diferencia será la animación. Para este diseño vamos a agregar una animación de diapositiva que comienza con el botón de desplazamiento oculto sobre el contenedor de la fila y luego termina con el botón oculto debajo de la fila. Con la animación en bucle, esto creará un efecto de animación de marquesina de texto que llama la atención del usuario.
Aquí está cómo hacerlo.
Primero duplique toda la sección del diseño #1.
Actualizar la configuración de la fila 2
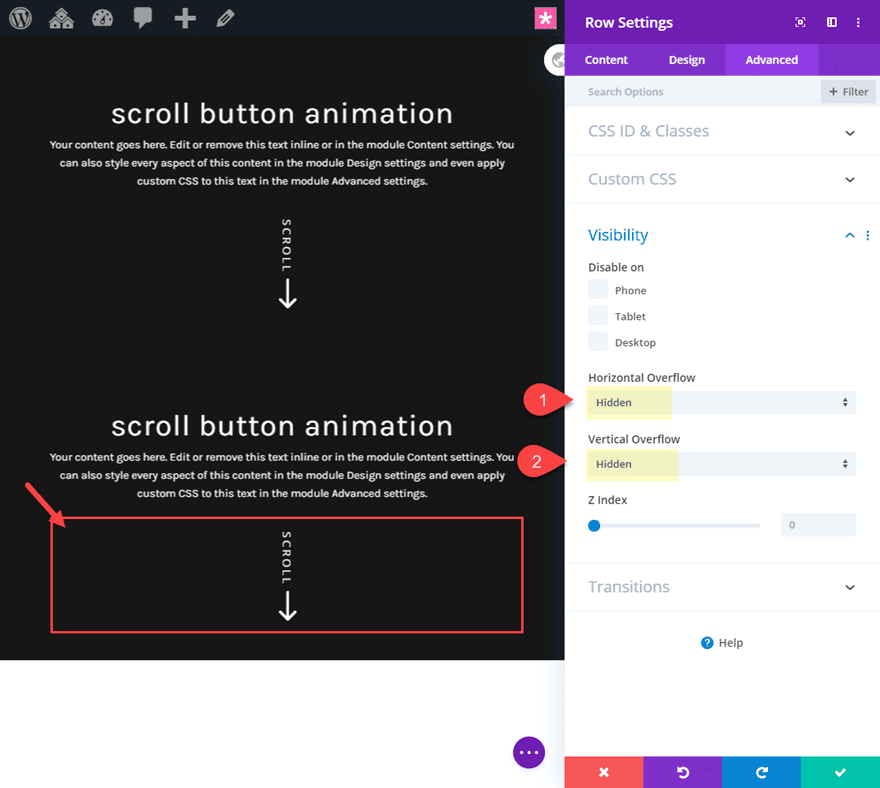
A continuación, actualice la fila de la sección que contiene el módulo de publicidad/botón de desplazamiento de la siguiente manera:
Desbordamiento horizontal: oculto
Desbordamiento vertical: oculto

Actualizar la configuración del módulo de Blurb
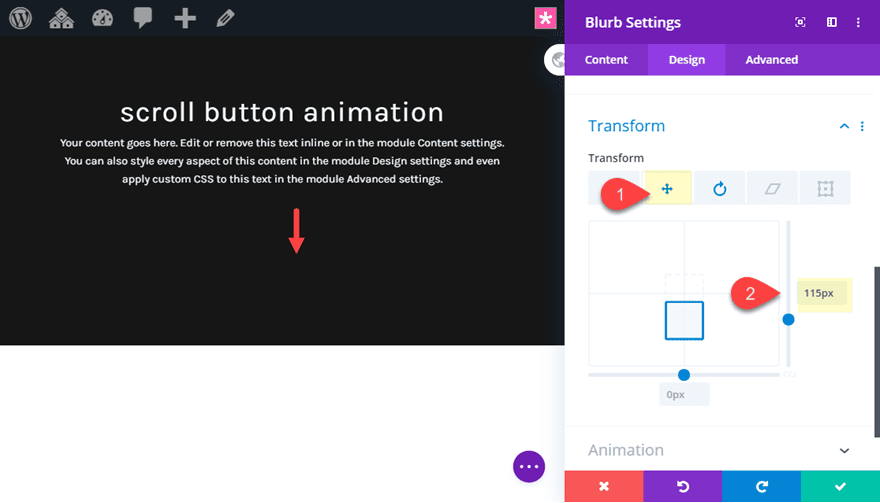
Para crear la animación de marquesina, primero debemos usar transform translate para mover el texto de la publicidad debajo del contenedor de filas (oculto a la vista). Esta será la posición en la que estará el texto al final de la animación. Actualice lo siguiente:
Transformar Traducir eje Y: 115px

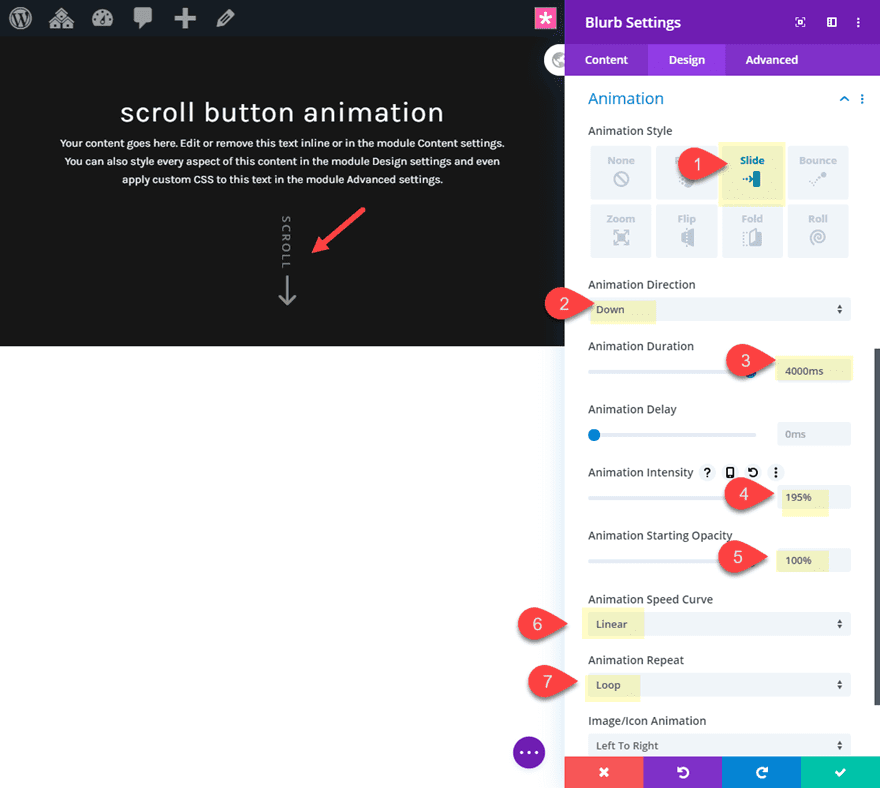
A continuación, agregue la siguiente configuración de animación:
Estilo de animación: Diapositiva
Dirección de animación: Abajo
Duración de animación: 4000ms
Intensidad de animación: 195%
Opacidad inicial de animación: 100%
Curva de velocidad de animación: Lineal
Repetición de animación: Bucle

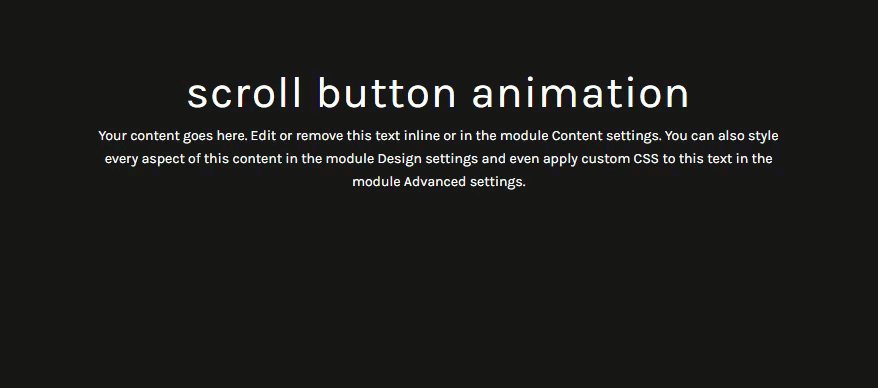
Resultado final
Ahora veamos el resultado final del diseño #3.

Para este próximo diseño, vamos a combinar un módulo de texto y un módulo de publicidad para crear un diseño de pestaña de flecha único.
Para este diseño, comenzaremos con el diseño básico de la sección de encabezado. Por lo tanto, puede duplicar la sección del diseño duplicado #3 y luego eliminar el módulo de publicidad en la fila 2.
Luego agregue un módulo de texto a la fila de una columna directamente debajo de la primera fila.

Luego actualice el contenido del cuerpo con la palabra «desplazamiento».

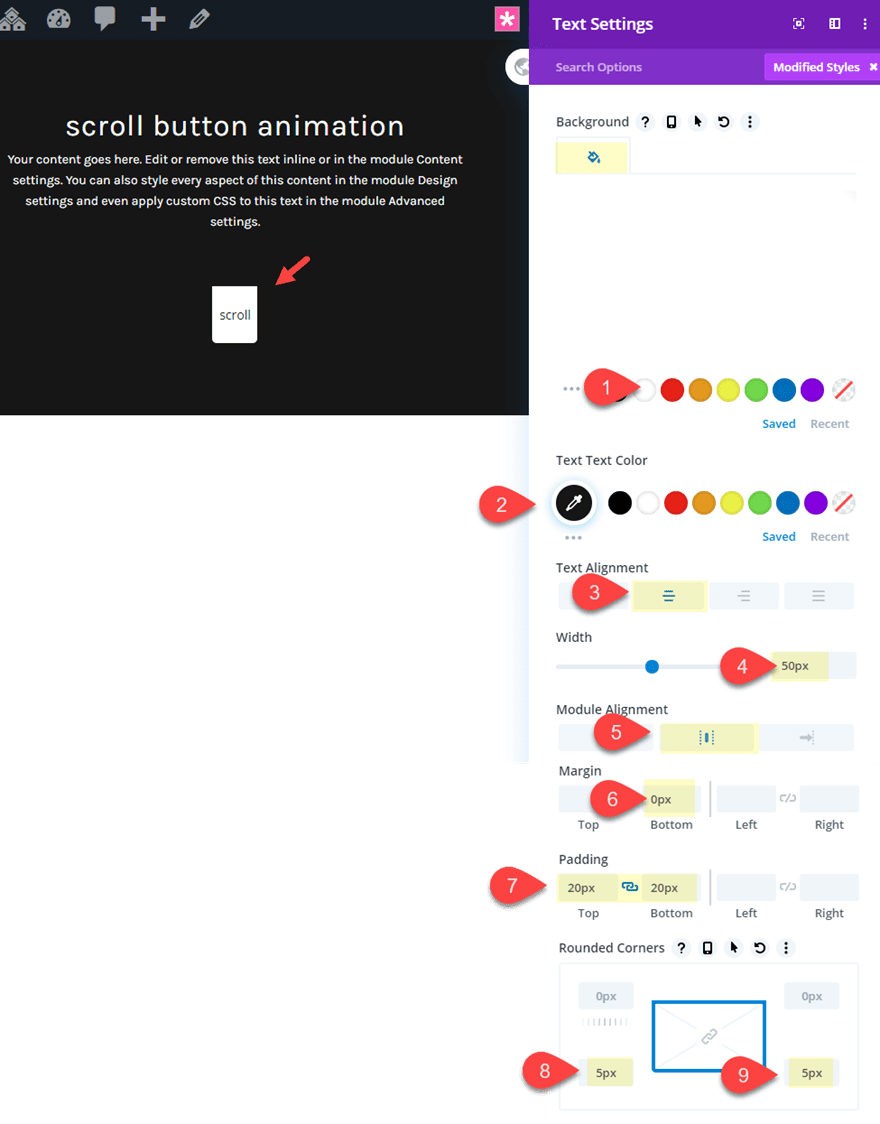
Luego actualice la configuración de diseño de la siguiente manera:
Color de fondo: #ffffff
Texto Color del texto: #222222
Alineación del texto: centro
Ancho: 50 px
Alineación del módulo: centro
Margen: 0 px inferior
Relleno: 20 px arriba, 20 px abajo
Esquinas redondeadas 5 px abajo a la izquierda, 5 px abajo a la derecha

Añadir el icono de Blurb
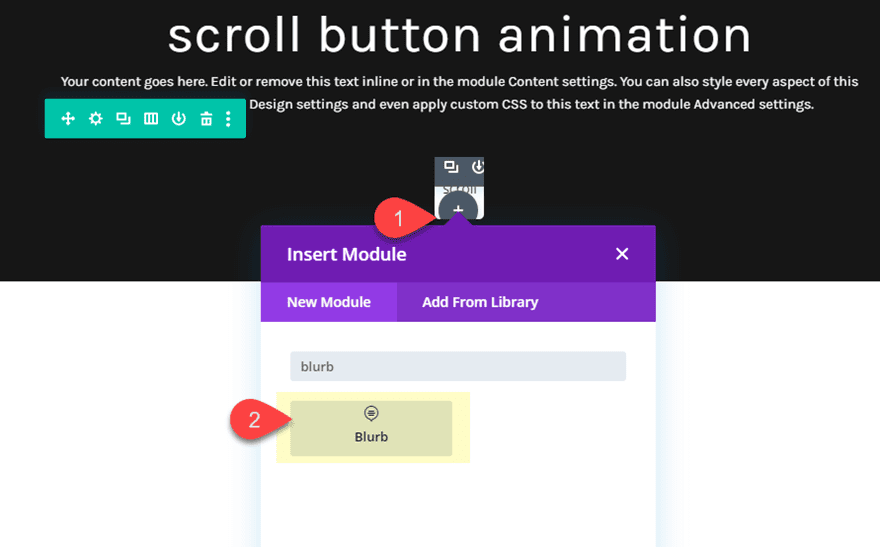
Ahora que el módulo de texto está en su lugar, necesitamos crear el ícono de publicidad directamente debajo de él para completar el diseño de la pestaña de flecha. Para hacer esto, agregue un nuevo módulo publicitario debajo del módulo de texto.

Luego elimine el título predeterminado y el texto del cuerpo. Luego agregue actualizar lo siguiente:
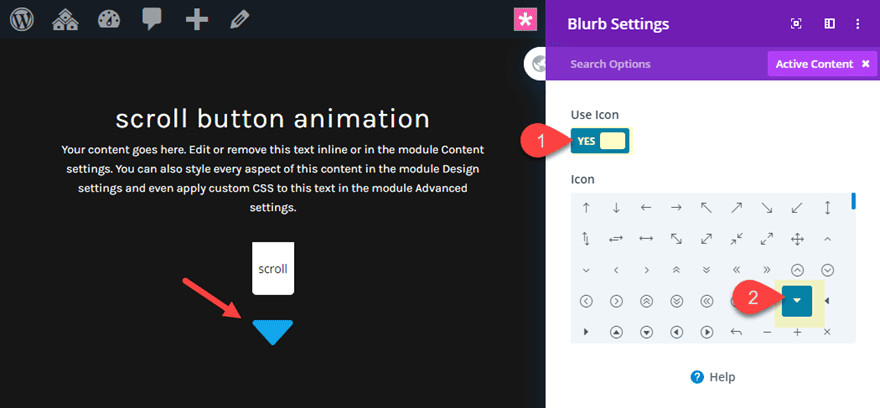
Icono de uso: SÍ
Icono: triángulo de flecha inferior (ver captura de pantalla)

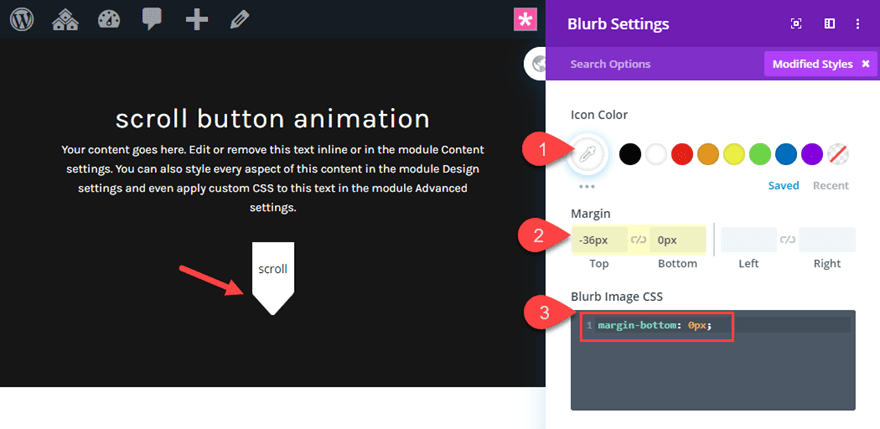
Luego actualice la configuración de la siguiente manera:
Color del icono: #ffffff
Margen: -36 px arriba, 0 px abajo
Este margen negativo adjuntará la flecha al módulo de texto para un bonito diseño de pestaña de flecha.
Luego agregue el siguiente css a la imagen publicitaria para eliminar un margen innecesario debajo del ícono.
Imagen de Blurb CSS:
|
01
|
margin-bottom: 0px; |

Configuración y animación de la fila 2
Dado que queremos agregar la misma animación a los dos módulos que componen el diseño del botón de desplazamiento, necesitaremos agregar la animación a la fila que los contiene. Actualice la configuración de la fila de la siguiente manera:
Ancho máximo: 100 px
Relleno: 0 px arriba, 0 px abajo
Estilo de animación:
Dirección de animación de diapositivas:
Duración de animación hacia abajo: 1200 ms
Color de fondo de la fila 1 y sombra del cuadro
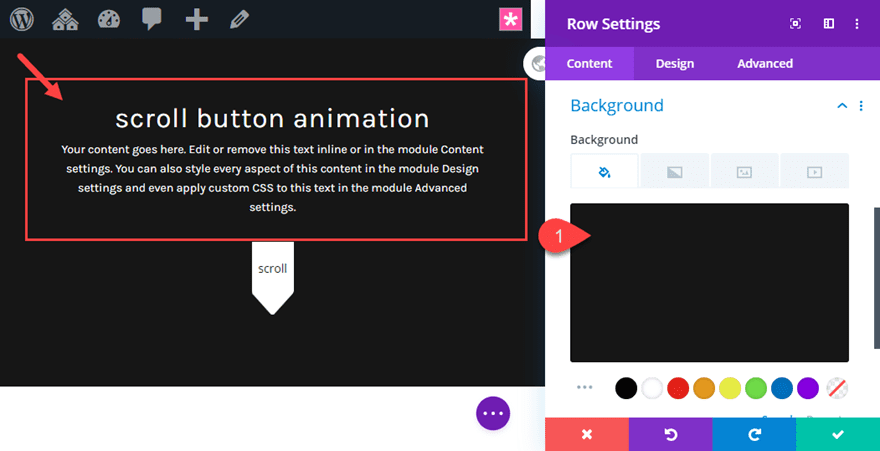
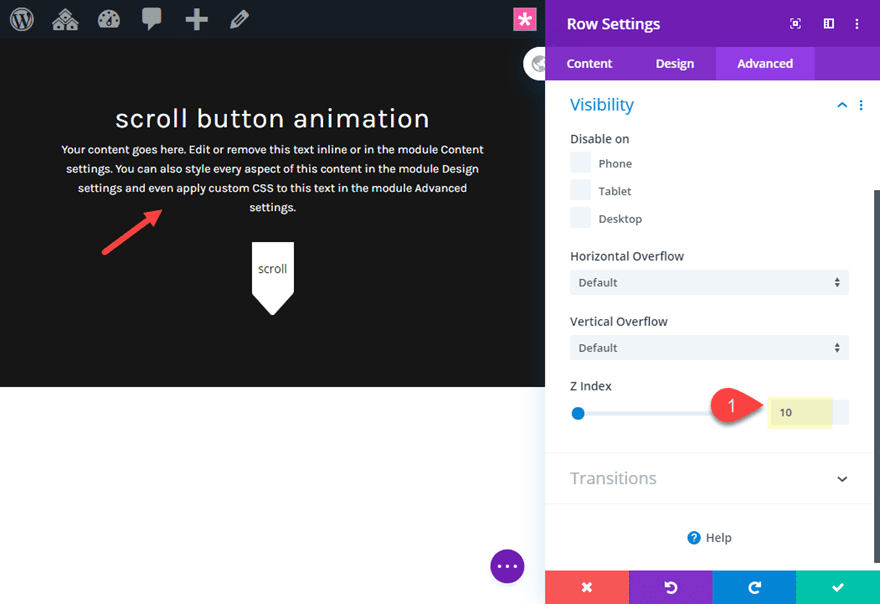
El toque final de este diseño implica agregar un color de fondo a la primera fila directamente encima de la fila del botón de desplazamiento. Y al actualizar el índice Z de esa fila, permitiremos que la animación del botón de desplazamiento aparezca como si estuviera atravesando el encabezado.
Abra la configuración para la fila 1 de la siguiente manera:
Color de fondo: #222222

Índice Z: 10

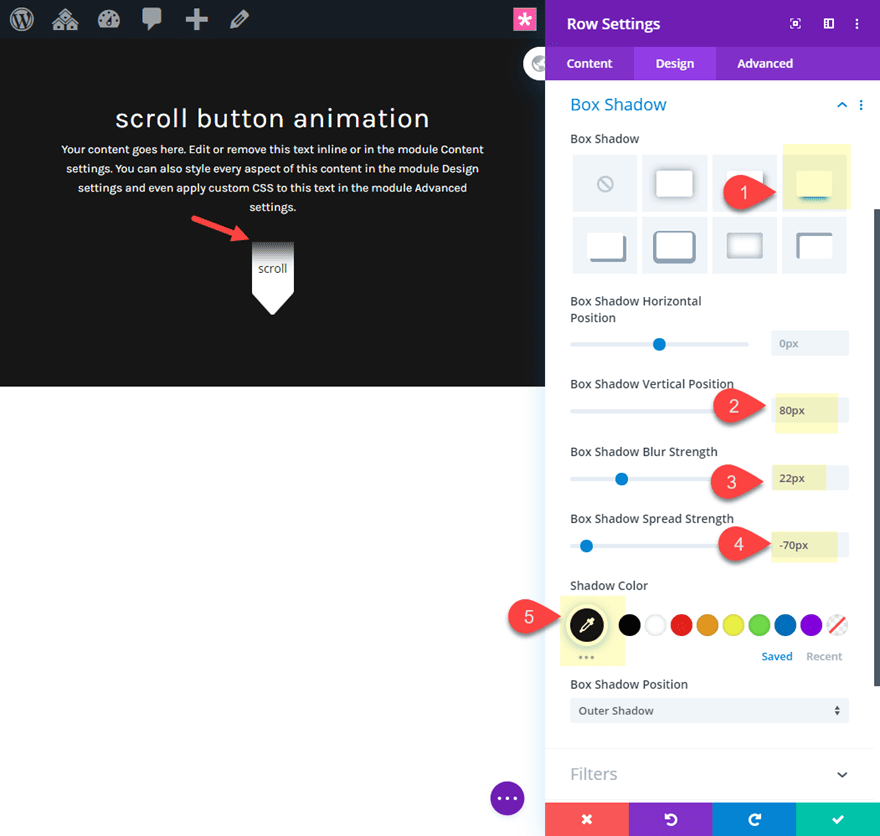
Sombra de cuadro: ver captura de pantalla
Posición vertical de sombra de cuadro: 80 px
Fuerza de desenfoque de sombra de cuadro: 22 px
Fuerza de propagación de sombra de cuadro: -70 px
Color de sombra: #222222 (asegúrese de que coincida con el color de fondo)

Resultado final
Ahora mira el resultado final.

Para este último botón de desplazamiento animado, vamos a crear una animación de desplazamiento del mouse combinando un módulo de texto y un módulo de publicidad.
Aquí está cómo hacerlo.
Para comenzar, puede usar la sección de encabezado básico. Luego agregue una nueva fila debajo de la fila 1.

Agregue el módulo Blurb
A continuación, agregue un módulo de publicidad a la fila. Luego elimine el título predeterminado y el texto del cuerpo.
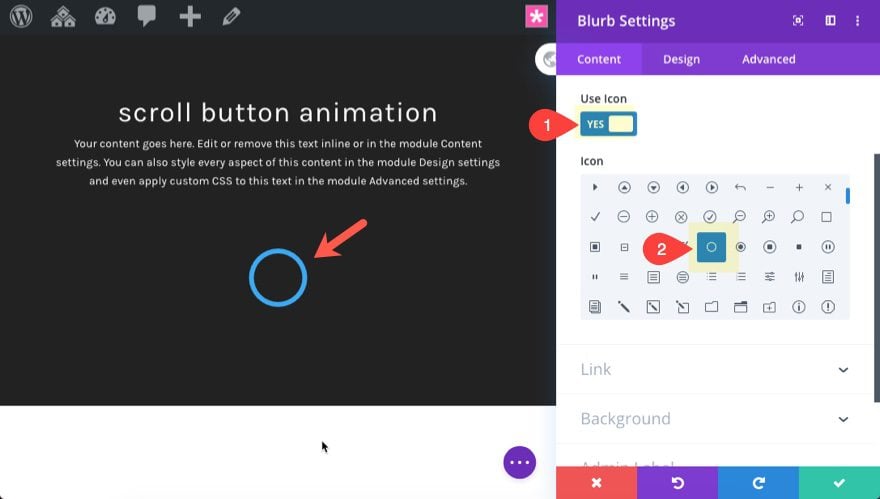
Después de eso, actualice el icono de la siguiente manera:
Icono de uso: SÍ
Icono: círculo (ver captura de pantalla)

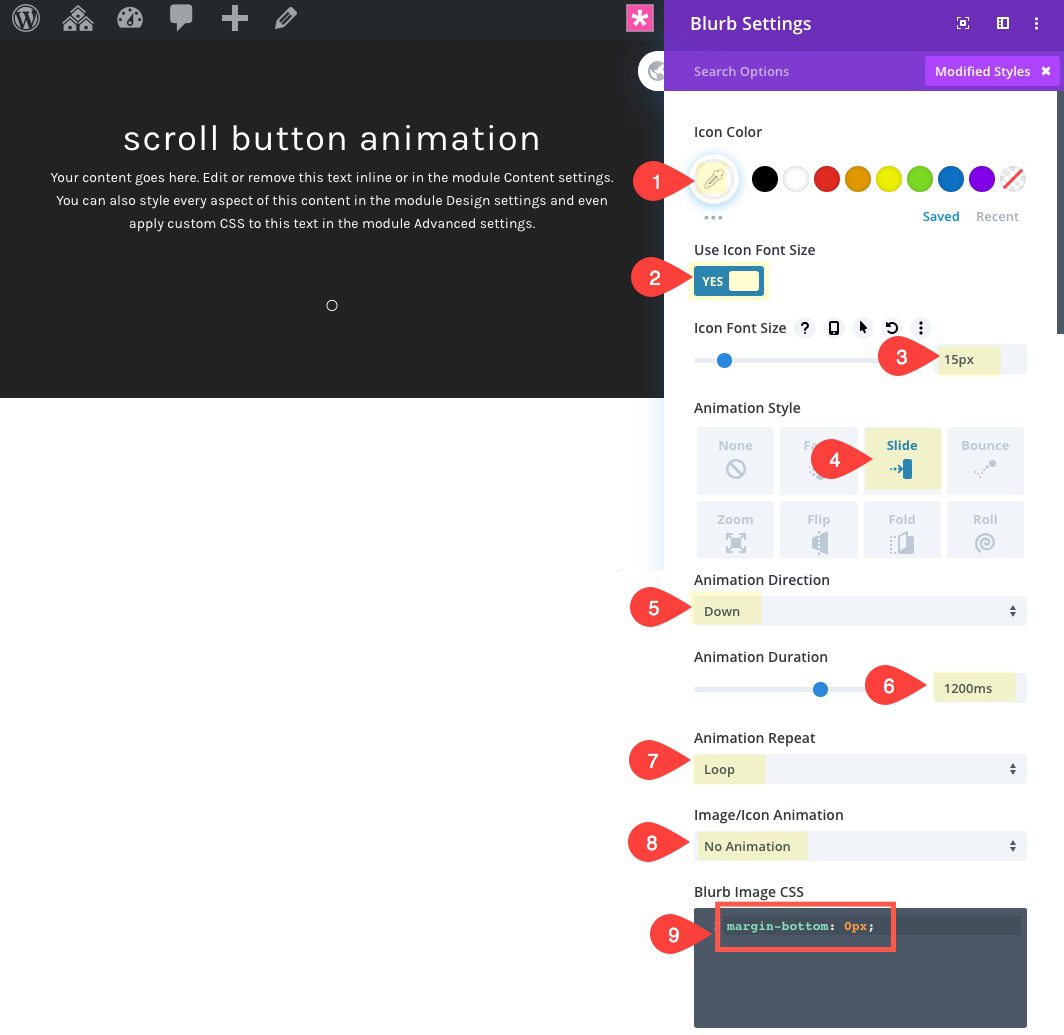
Luego actualice la configuración del diseño de la publicidad de la siguiente manera:
Color del icono: #ffffff
Usar tamaño de fuente del icono: SÍ
Tamaño de fuente del icono: 15 px
Estilo de animación: Deslizar
Dirección de la animación: Abajo
Duración de la animación: 1200 ms
Repetición de la animación:
Imagen en bucle/Animación del icono: Sin animación
Luego agregue el siguiente CSS personalizado a la imagen de Blurb:
|
01
|
margin-bottom: 0px; |

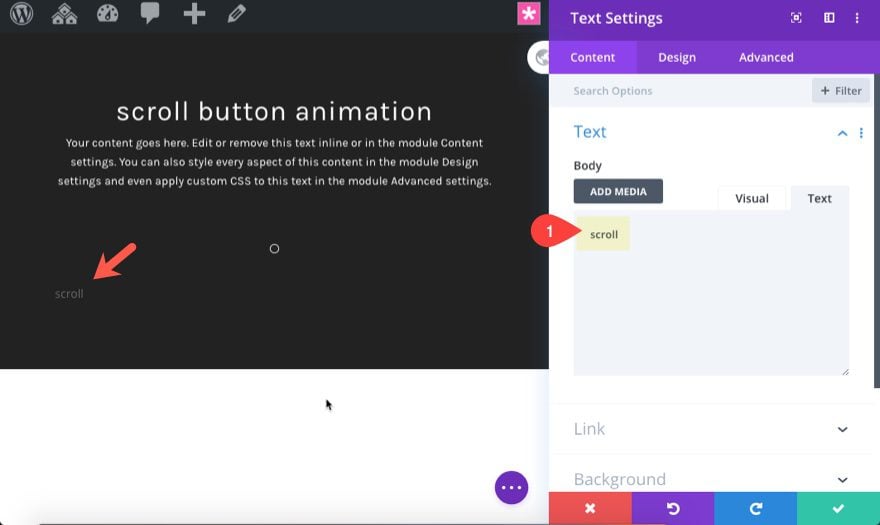
Agregar el módulo de texto
A continuación, agregue un nuevo módulo de texto directamente debajo del módulo de propaganda. Luego actualice el cuerpo del texto con la palabra «desplazamiento».

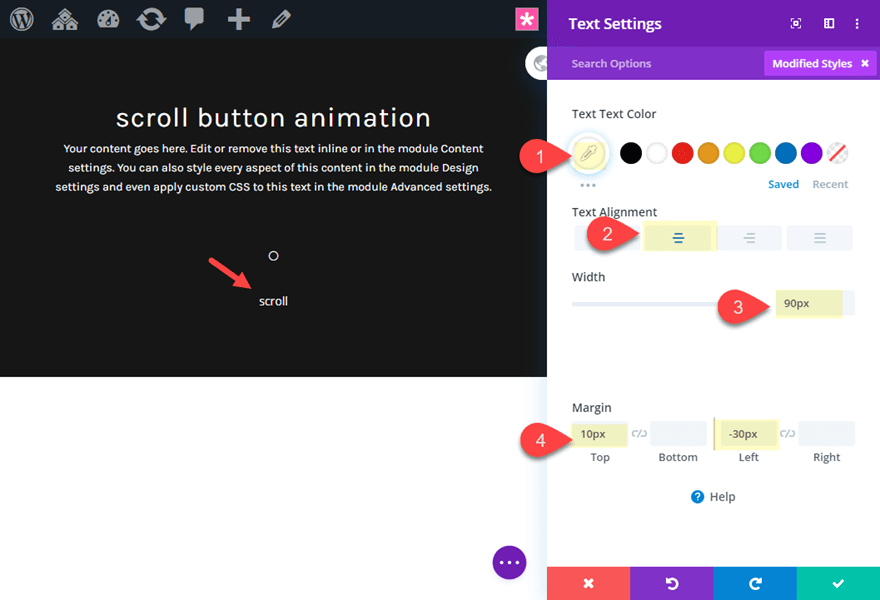
Luego actualice la siguiente configuración de texto:
Texto Color del texto: #ffffff
Alineación del texto: centro
Ancho: 90 px
Margen: 10 px arriba, -30 px a la izquierda

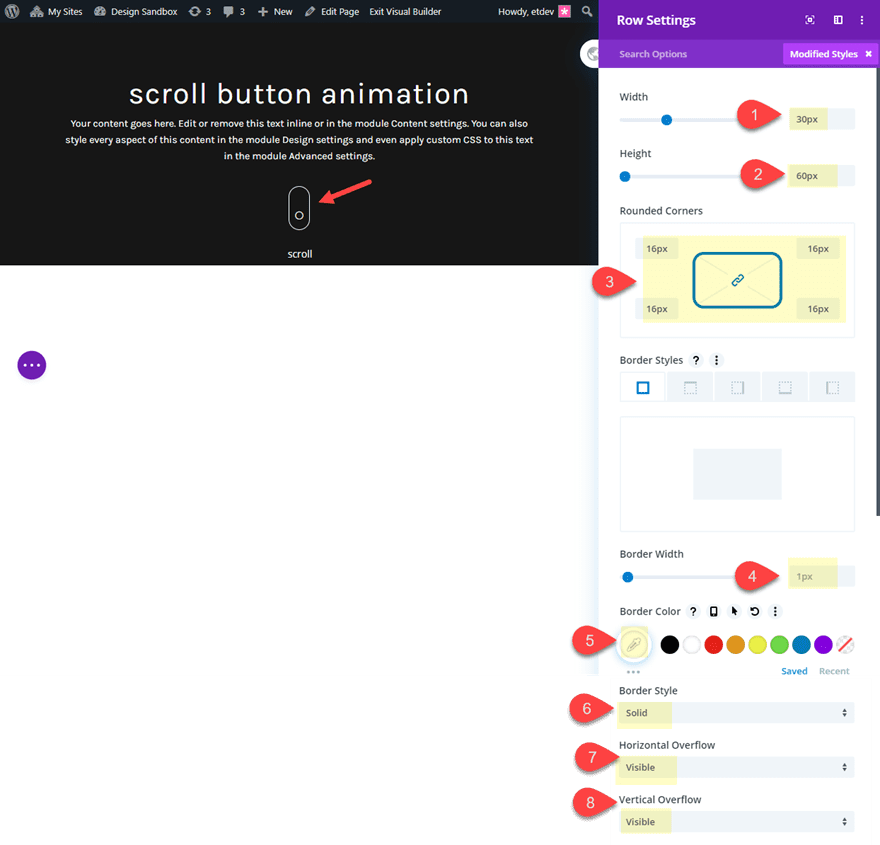
Actualizar la configuración de la fila 2
Ahora actualice la configuración de la fila de la siguiente manera:
Ancho: 30 px
Alto: 60 px
Esquinas redondeadas: 16 px
Ancho del borde: 1 px
Color del borde: #ffffff
Estilo del borde: Sólido
Desbordamiento horizontal: visible
Desbordamiento vertical: visible

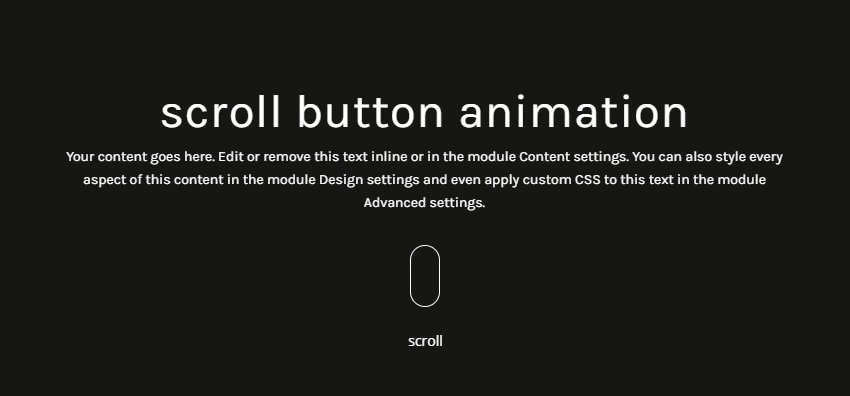
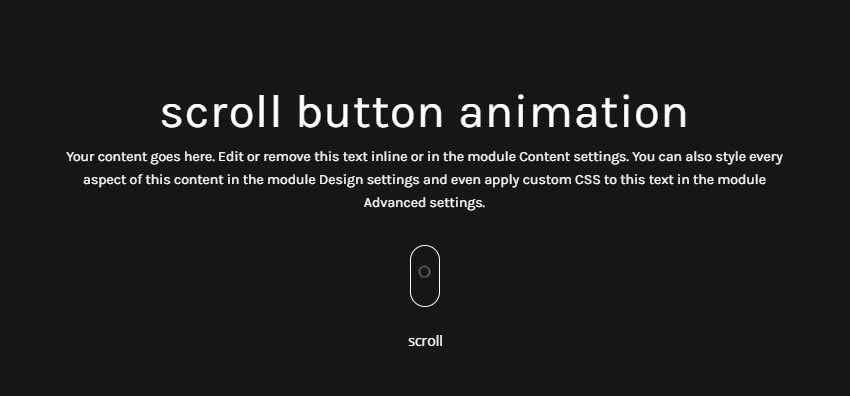
El resultado final
Ahora veamos el resultado final:

Adición de la funcionalidad de enlace de anclaje
Los enlaces ancla son aquellos enlaces que saltan a diferentes secciones de una página. A menudo se utilizan en sitios web de una sola página . Podemos usar el mismo concepto para agregar un enlace de anclaje a nuestros botones de desplazamiento para que salten hacia abajo en la página a la sección deseada. Para agregar la funcionalidad de enlace de anclaje a sus botones de desplazamiento animados, hay dos cosas principales que debe hacer.
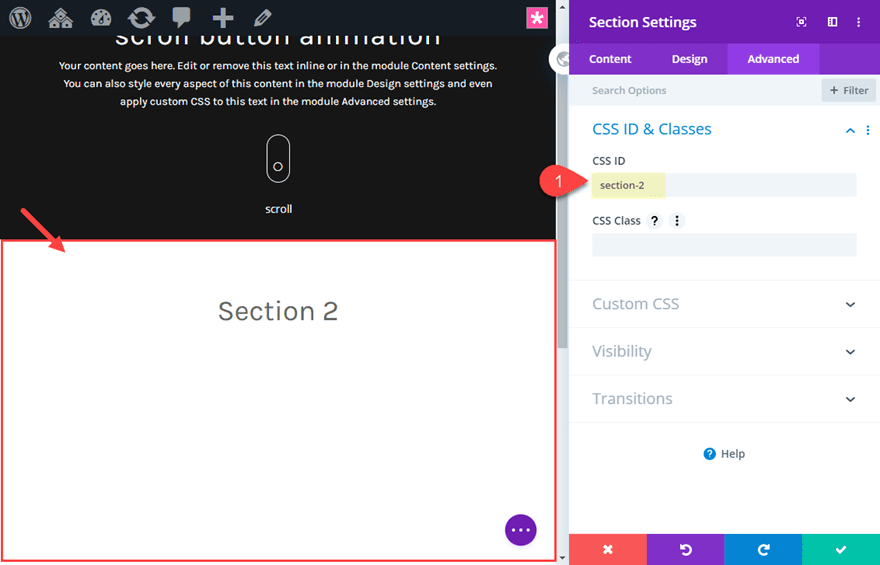
- Debe agregar una ID de CSS a la sección o fila a la que desea saltar
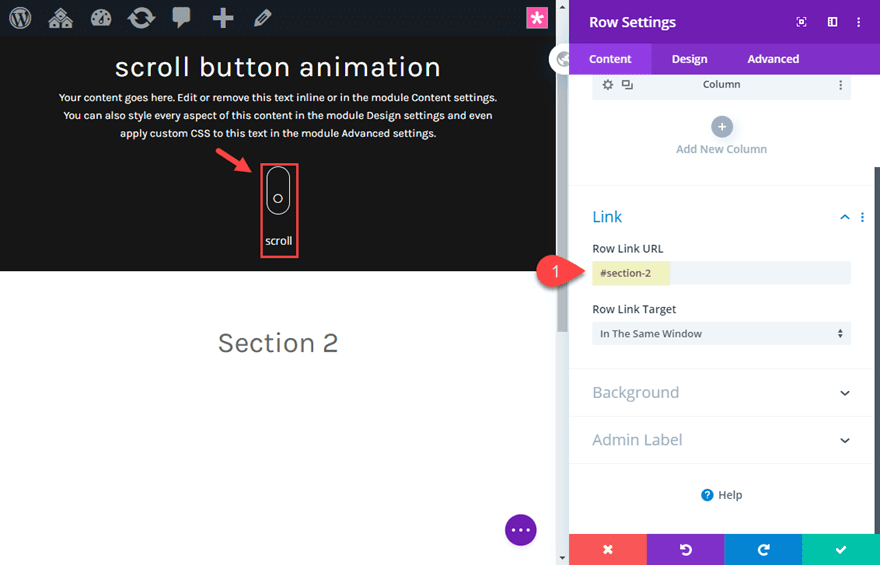
- Debe agregar un enlace de anclaje con la misma ID de CSS a su botón de desplazamiento
Así es como funcionaría esto. Primero, cree una nueva sección debajo de la sección de encabezado que contiene el botón de desplazamiento. Luego asigne a la nueva sección una ID de CSS en la pestaña avanzada.

Luego busque el elemento/botón de desplazamiento que desea convertir en su enlace ancla y agregue una URL que comience con un hashtag (o símbolo de libra) y sea seguido inmediatamente por la ID de CSS del elemento al que está saltando.
Por ejemplo, si el ID de CSS de la sección es «sección-2», agregaría «#sección-2» como la URL del enlace.

Recuerde, Divi le permite agregar URL de enlace a cada elemento en Divi, así que siéntase libre de agregar enlaces a toda la fila que contiene el botón de desplazamiento animado.
Para obtener más información, vea algunas cosas geniales que puede hacer con los enlaces ancla .
¡Se creativo!
No tenga miedo de combinar diferentes módulos y animarlos de diferentes maneras. De hecho, mientras exploraba nuevas formas de diseñar botones de desplazamiento con Divi, creé una divertida animación de desplazamiento con el pulgar que podría usarse para dispositivos móviles. Lo he incluido en la descarga gratuita anterior en caso de que quieras comprobarlo.

Pensamientos finales
Los botones de desplazamiento animados como estos son fáciles de construir con Divi. Y se pueden usar en más lugares que el encabezado si los trata como enlaces ancla. Espero que estos diseños lo inspiren a crear un nuevo botón de desplazamiento para su próximo proyecto.
Espero escuchar de usted en los comentarios.
¡Salud!