
¿ Está buscando una manera genial de mostrar imágenes en su próximo sitio web de Divi ? Siga leyendo, porque en esta publicación, vamos a manejar 3 efectos de desplazamiento de transformación de imagen que ayudarán a elevar la apariencia general de su página. Podrá seguir el proceso de recreación de la A a la Z de tres ejemplos diferentes e incluso descargarlos para su uso inmediato. El objetivo principal de este tutorial es inspirarlo a combinar las nuevas opciones de transformación de Divi con las opciones ya existentes para crear un hermoso diseño web.
¡Hagámoslo!
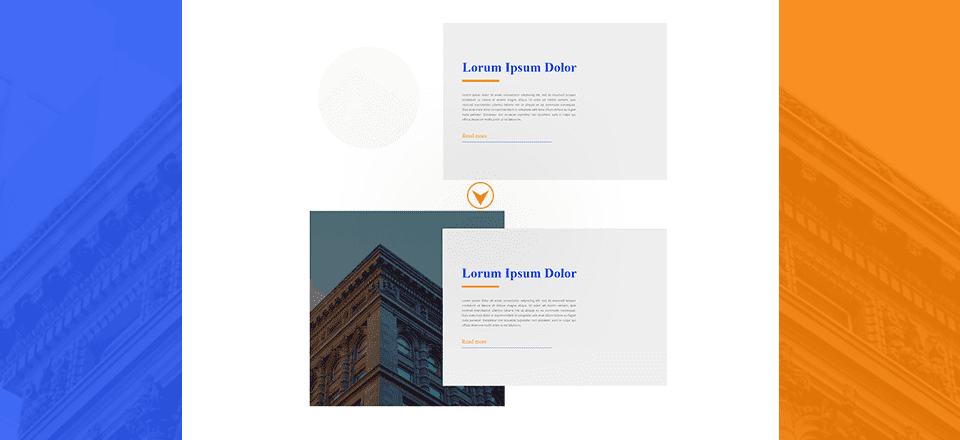
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado de los tres ejemplos en diferentes tamaños de pantalla.
Escritorio
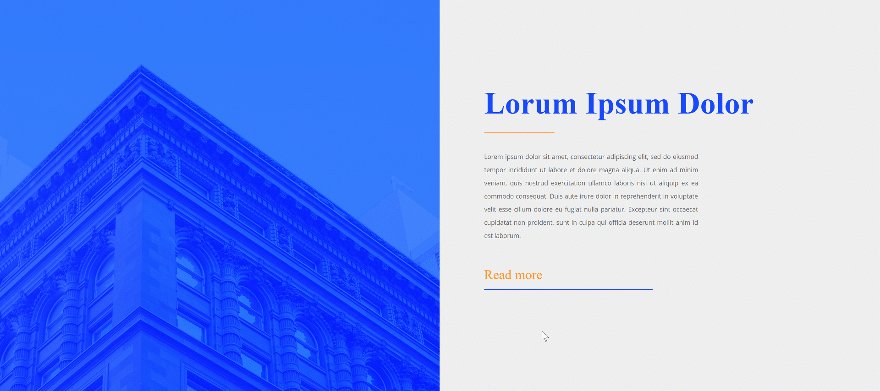
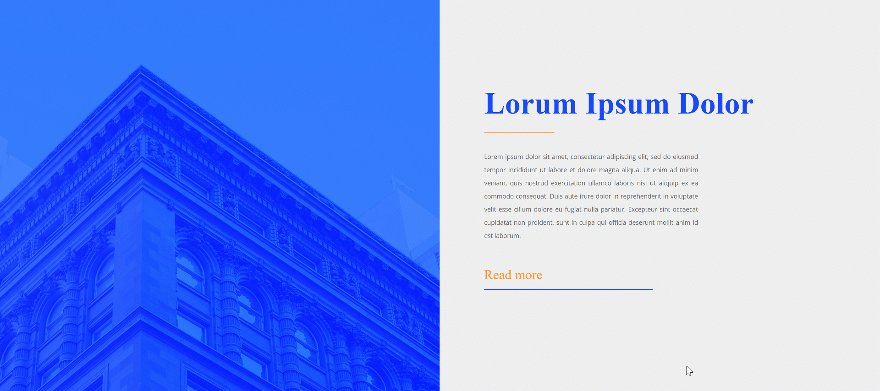
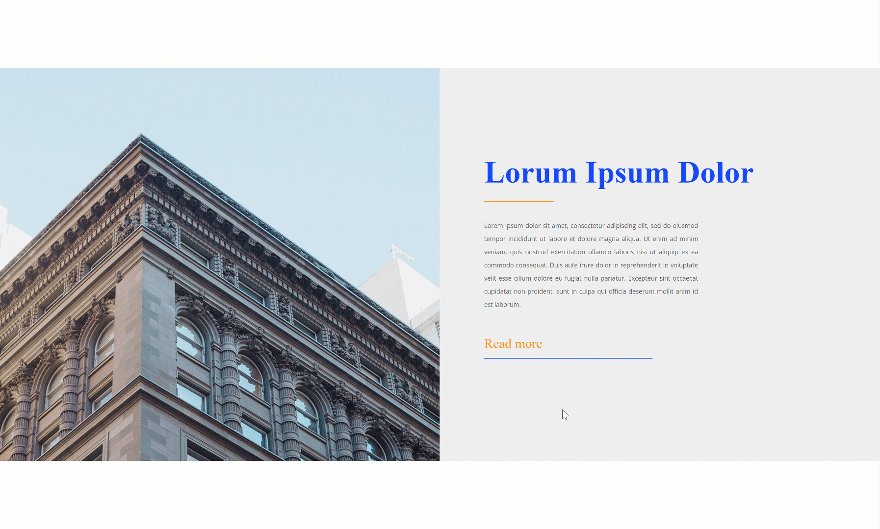
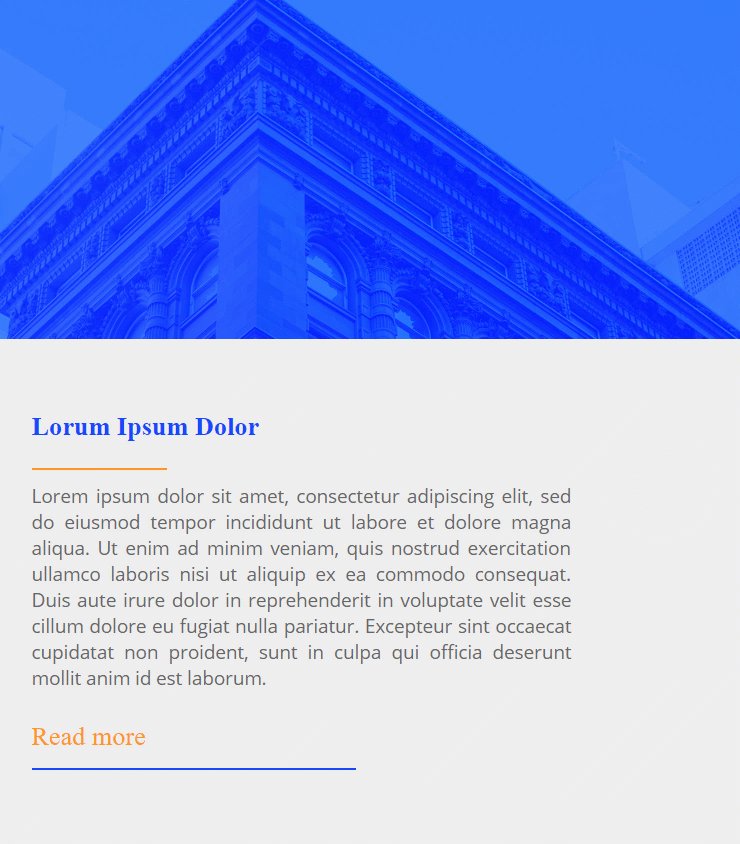
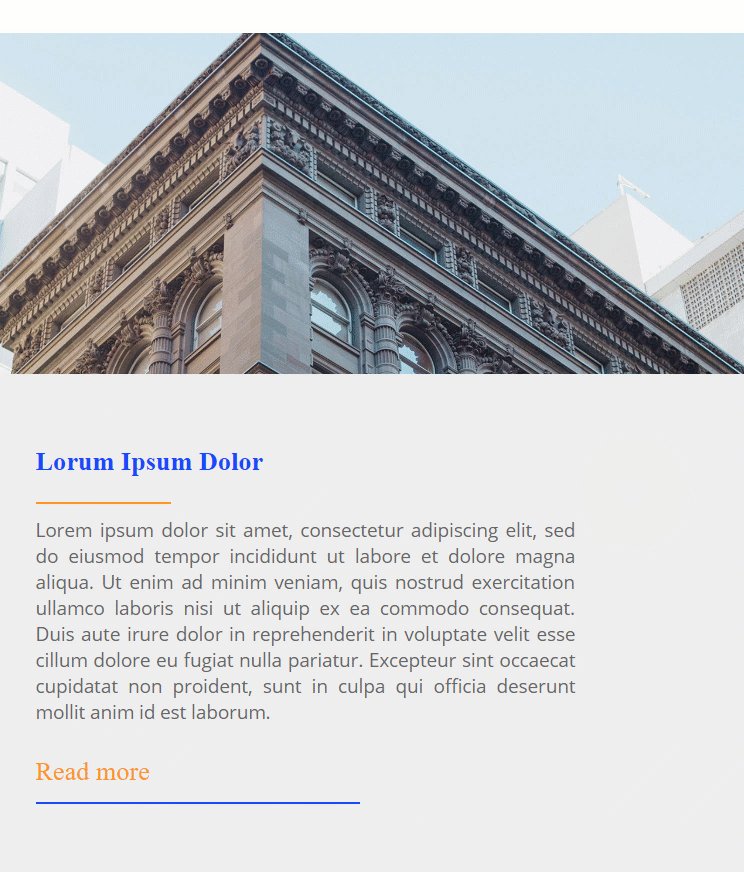
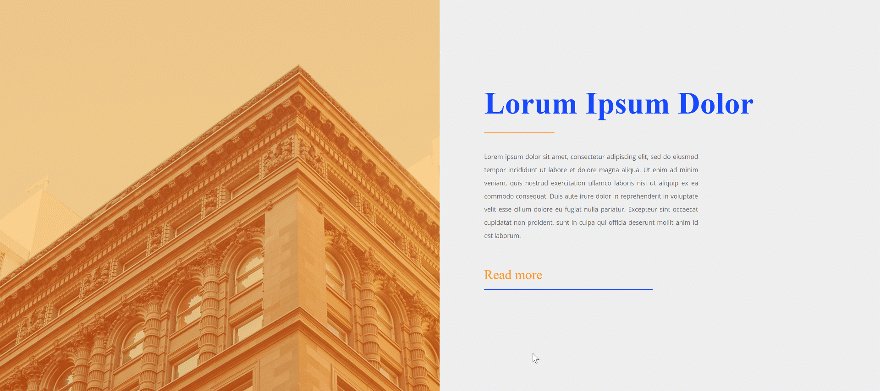
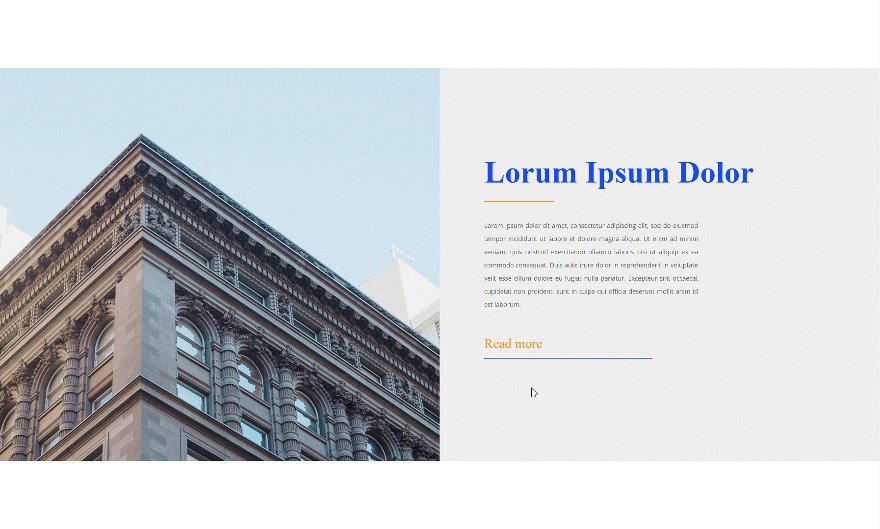
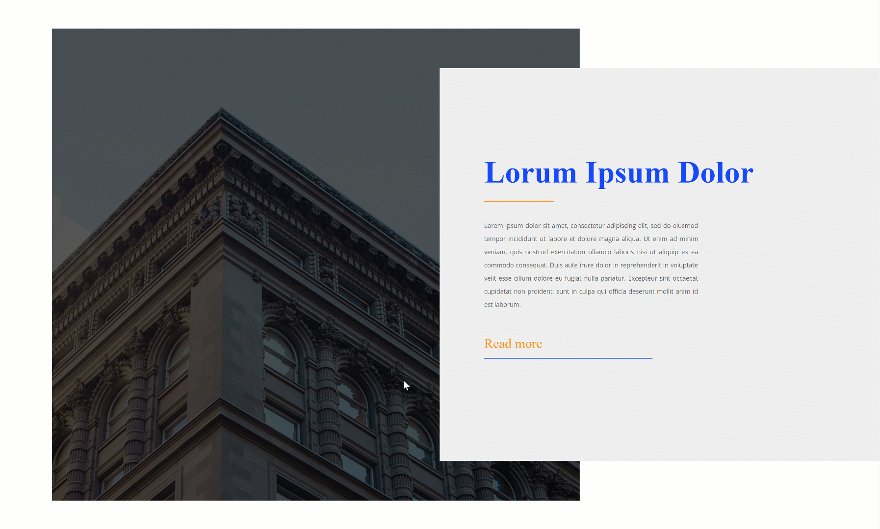
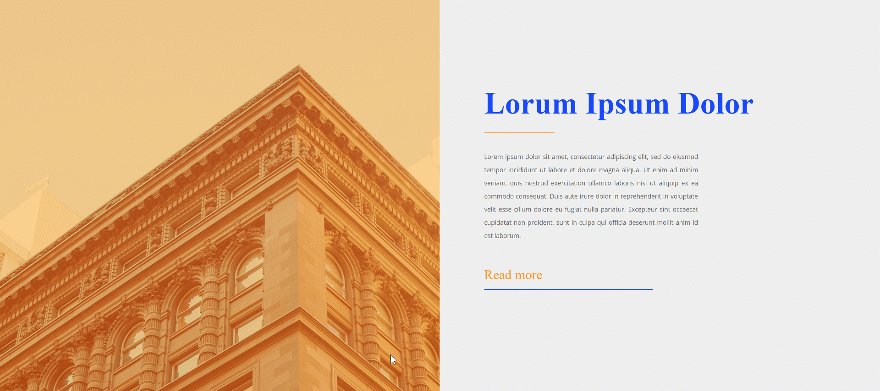
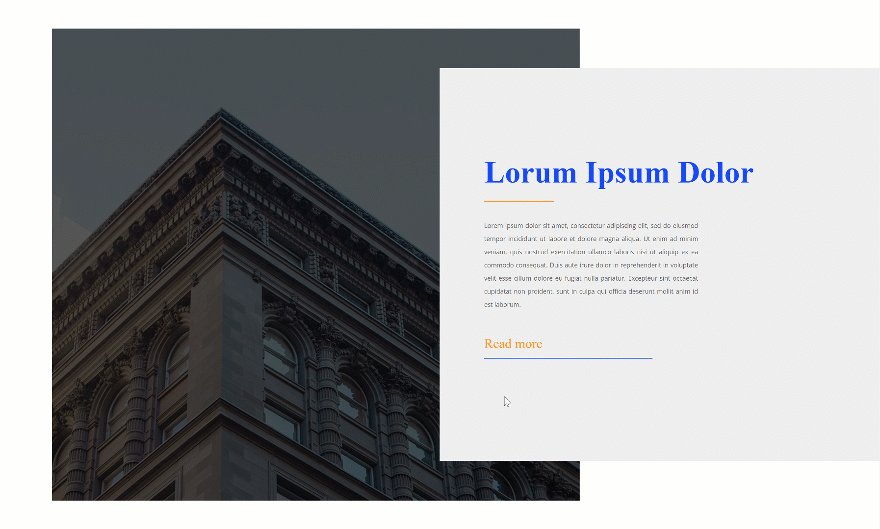
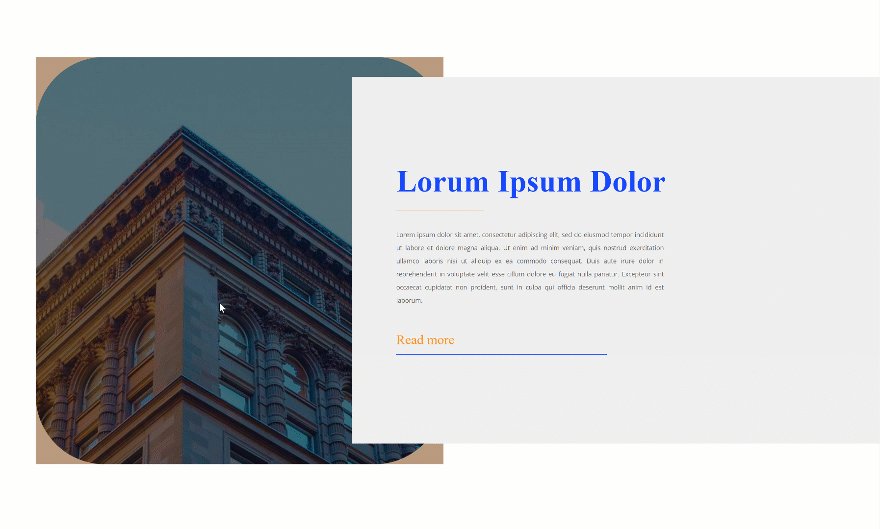
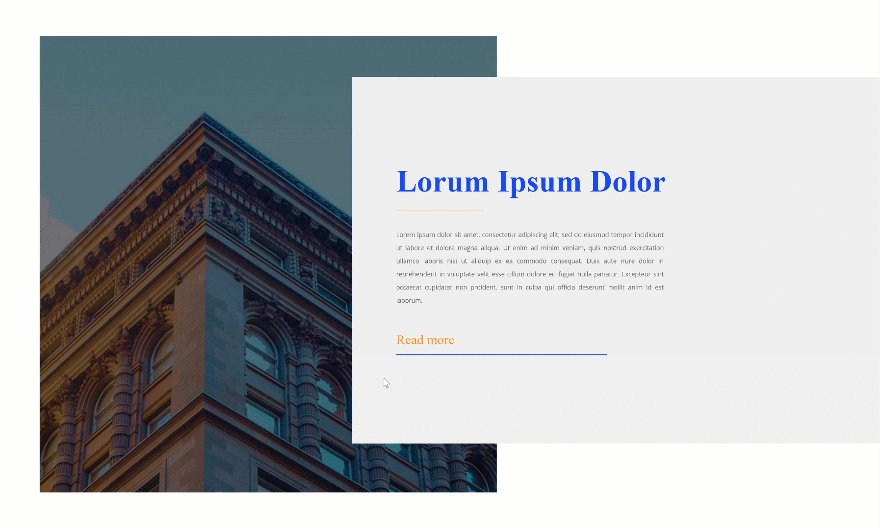
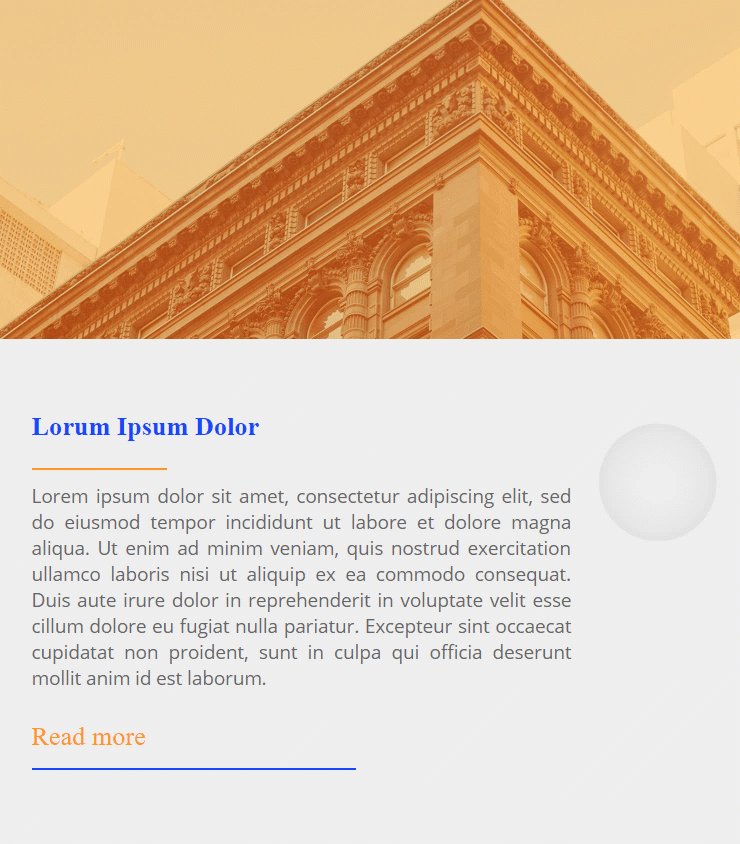
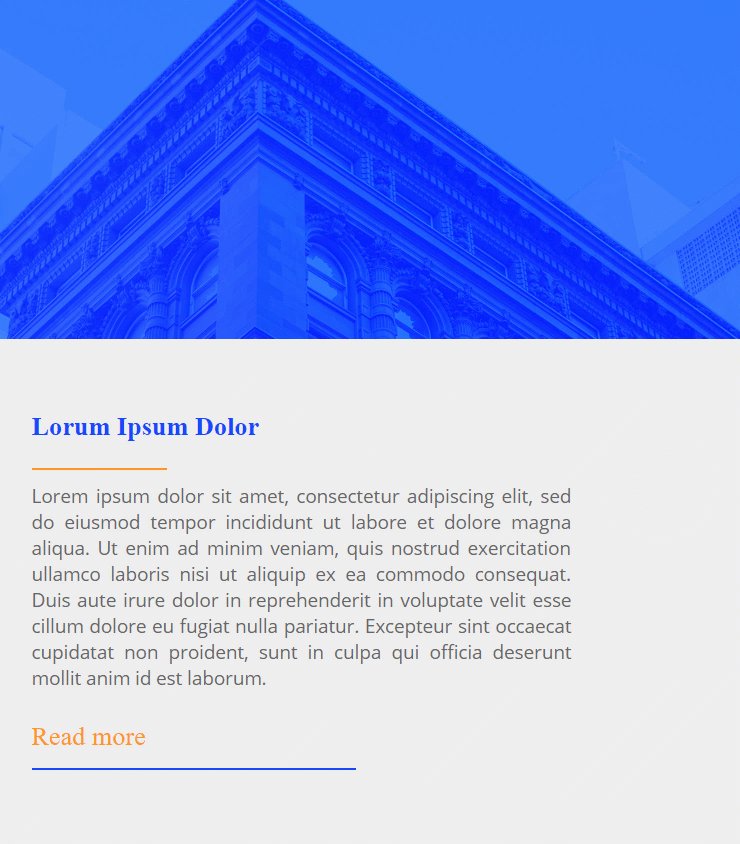
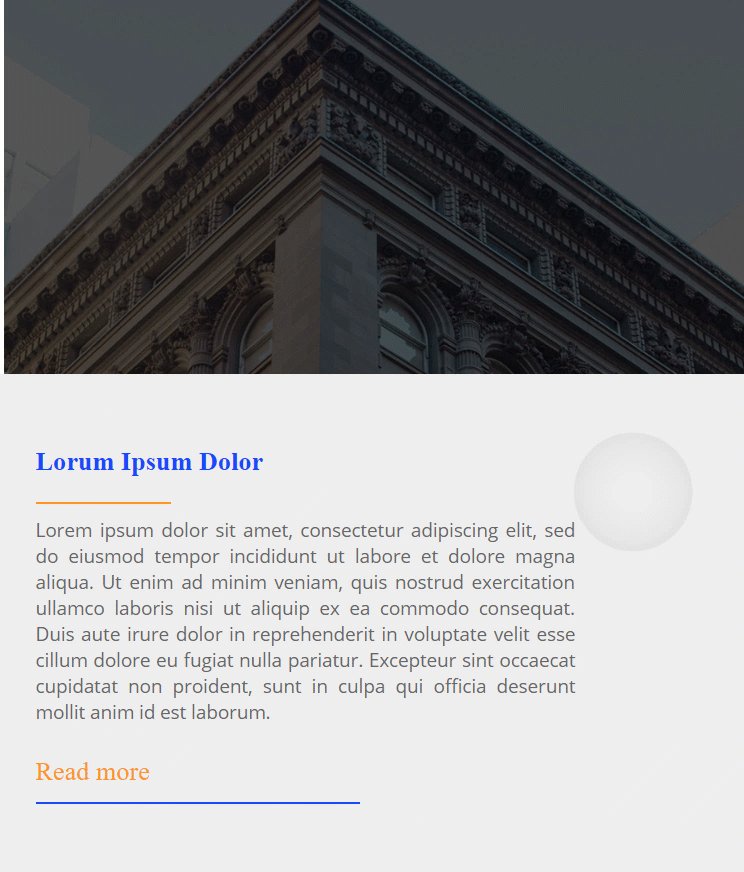
Ejemplo 1

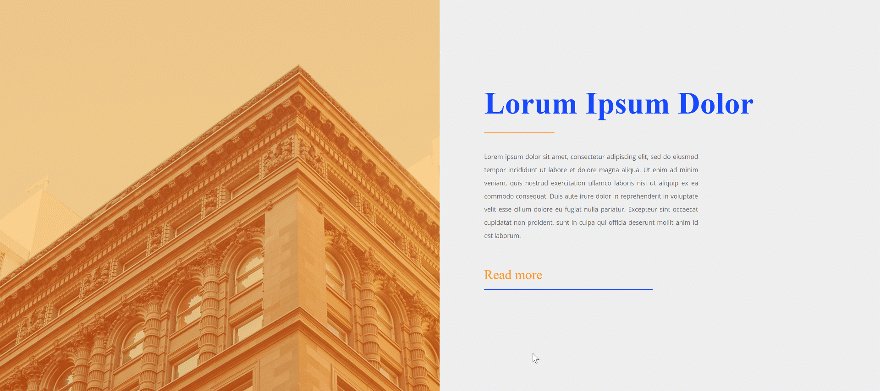
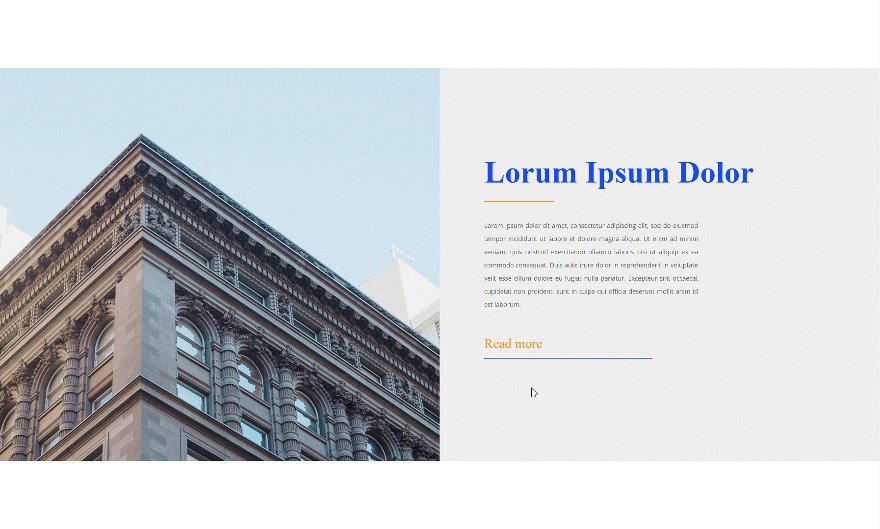
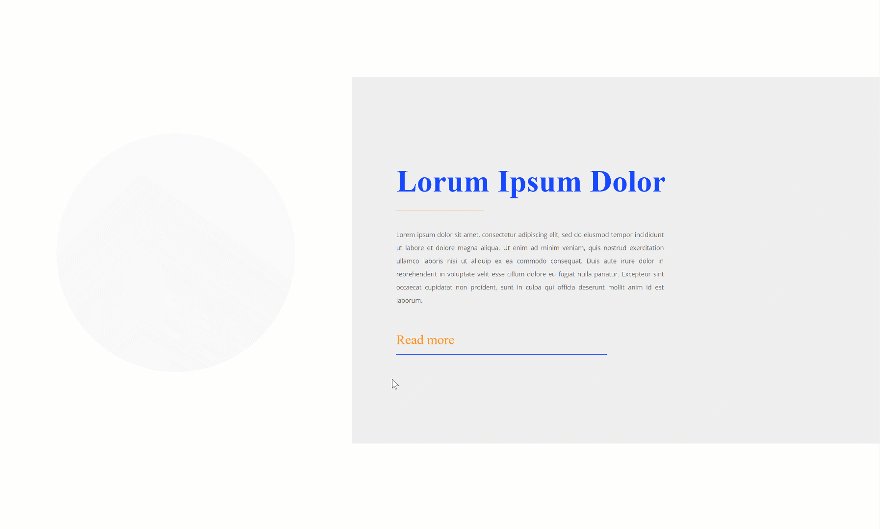
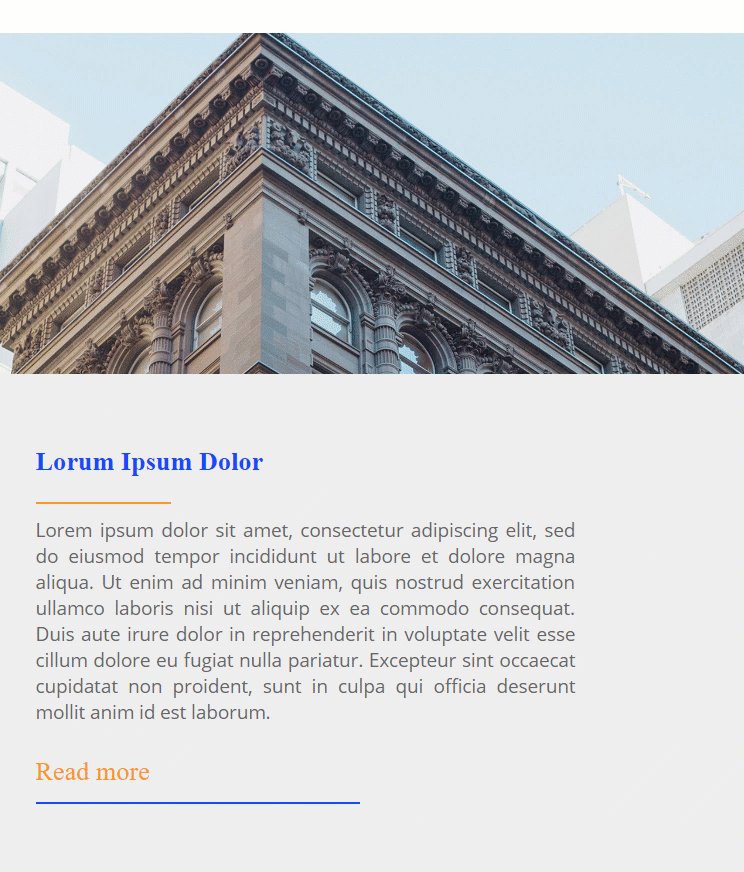
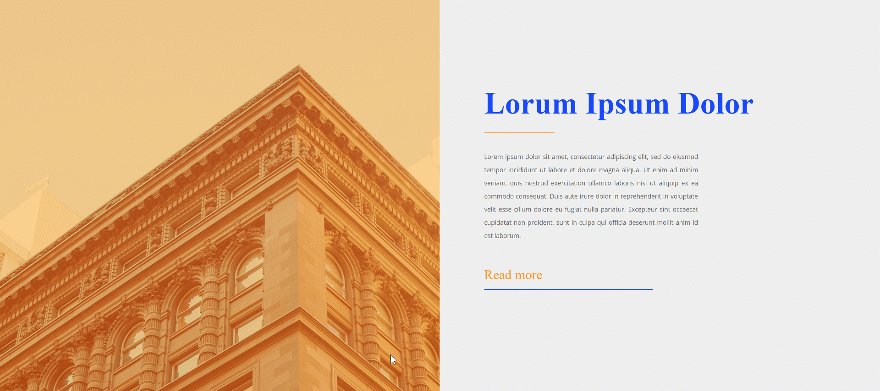
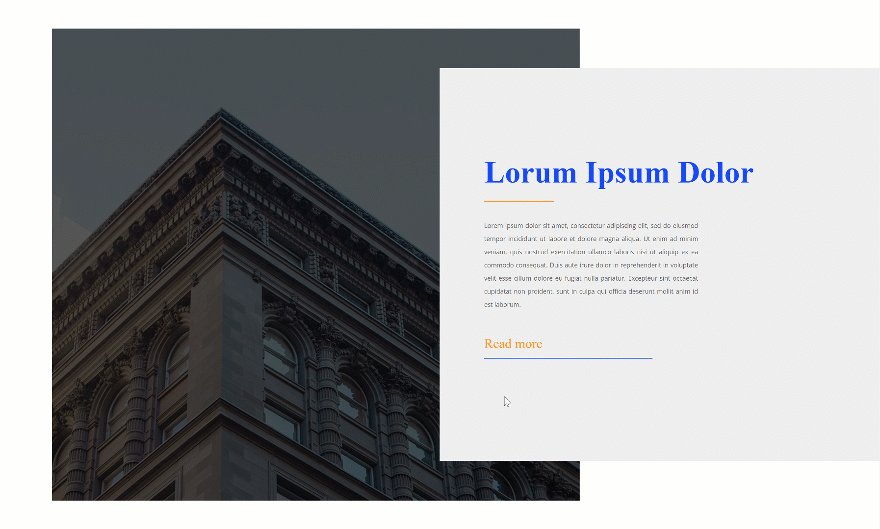
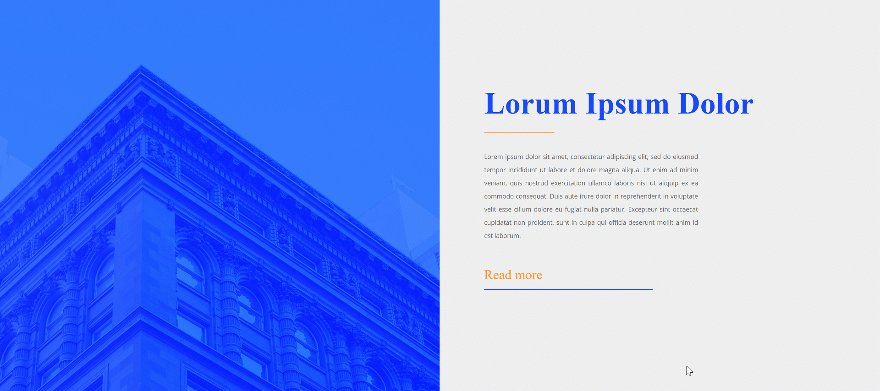
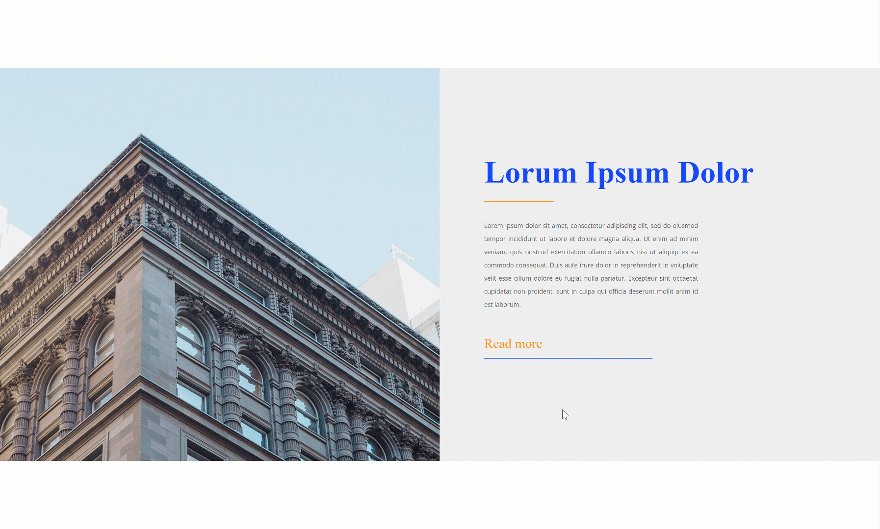
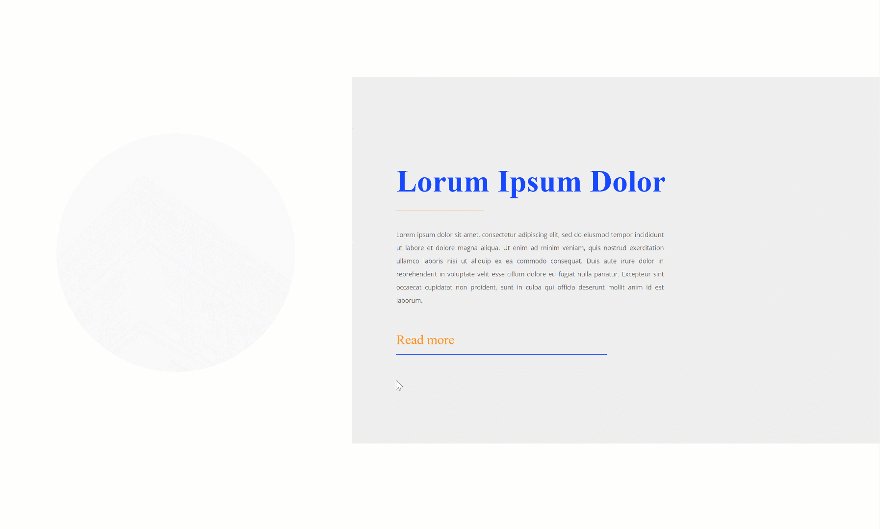
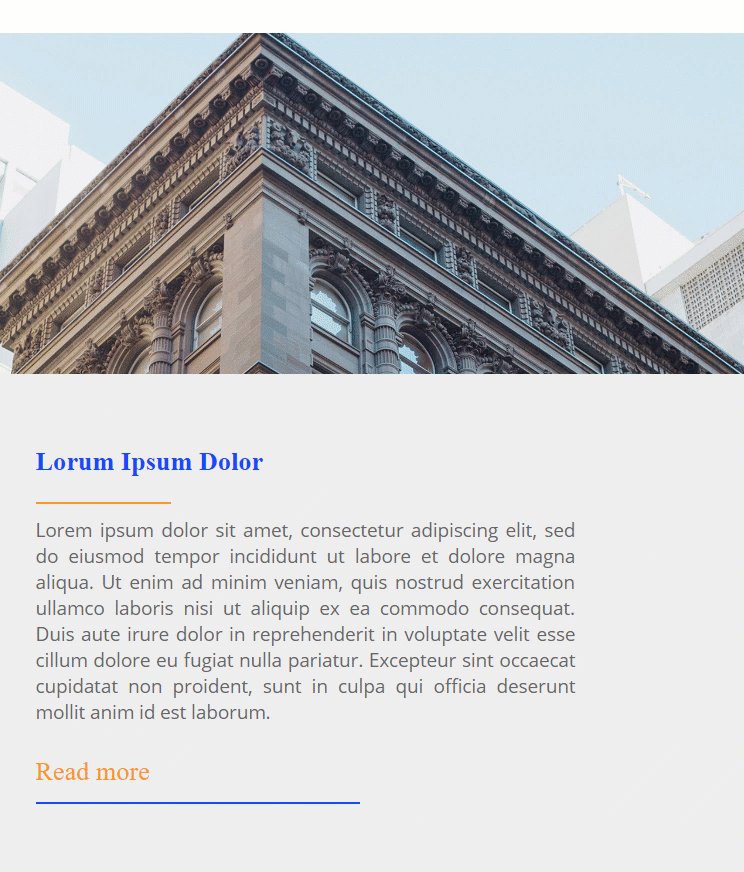
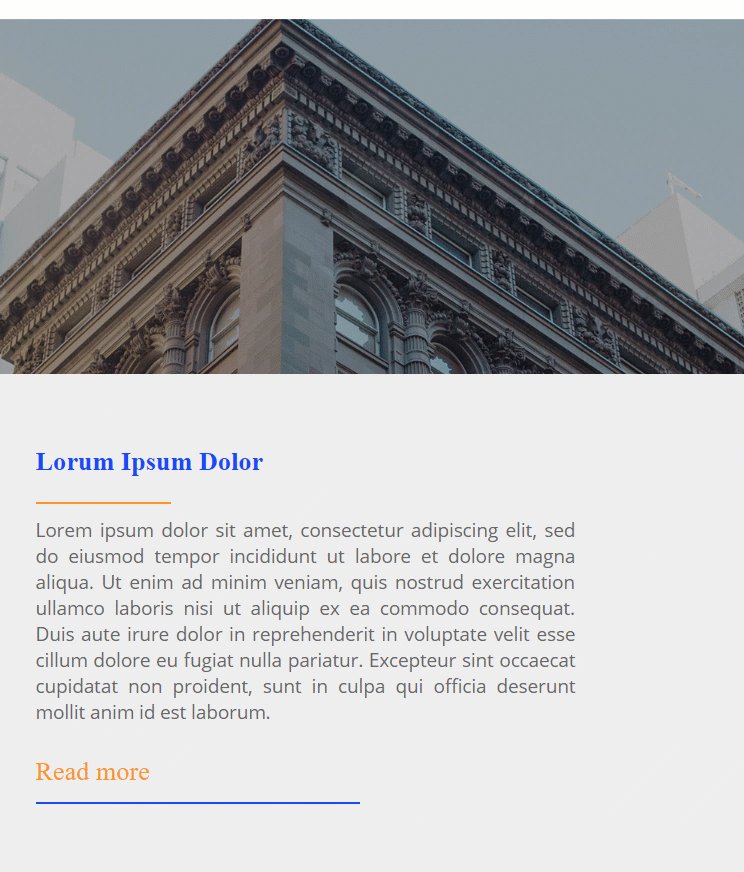
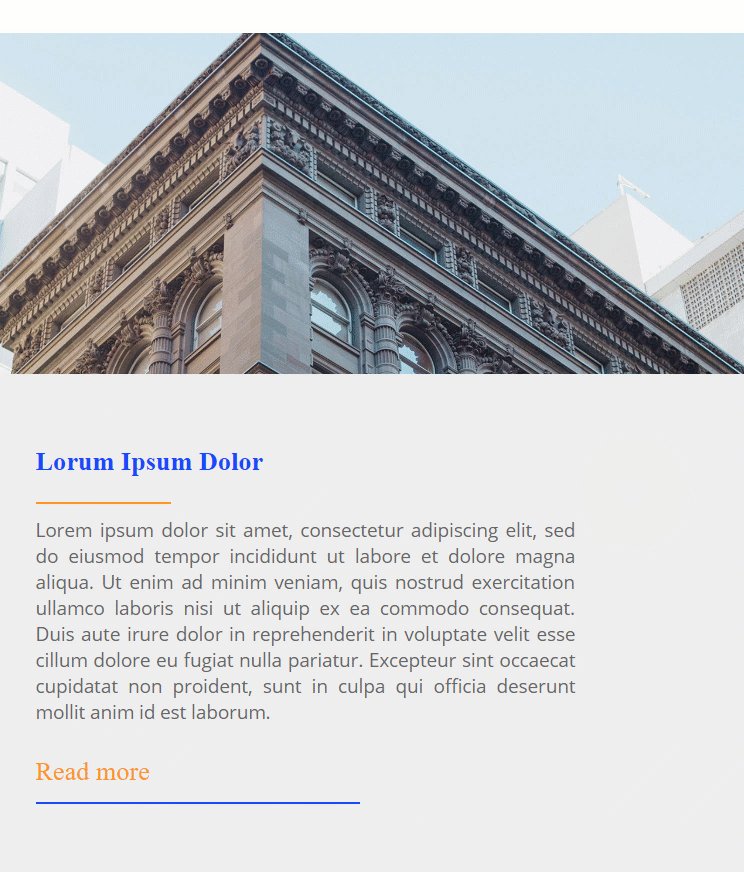
Ejemplo #2

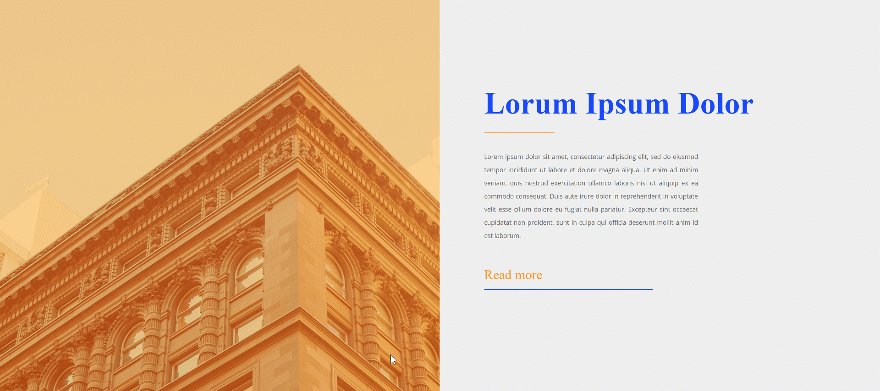
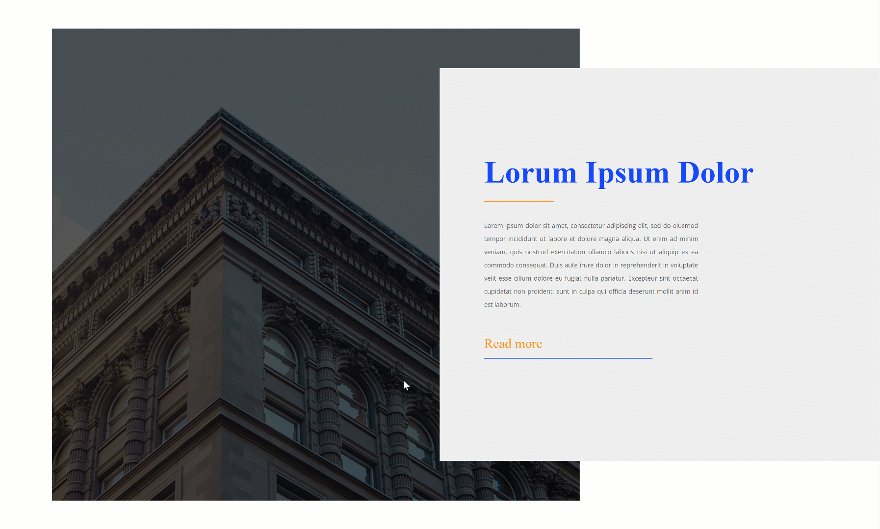
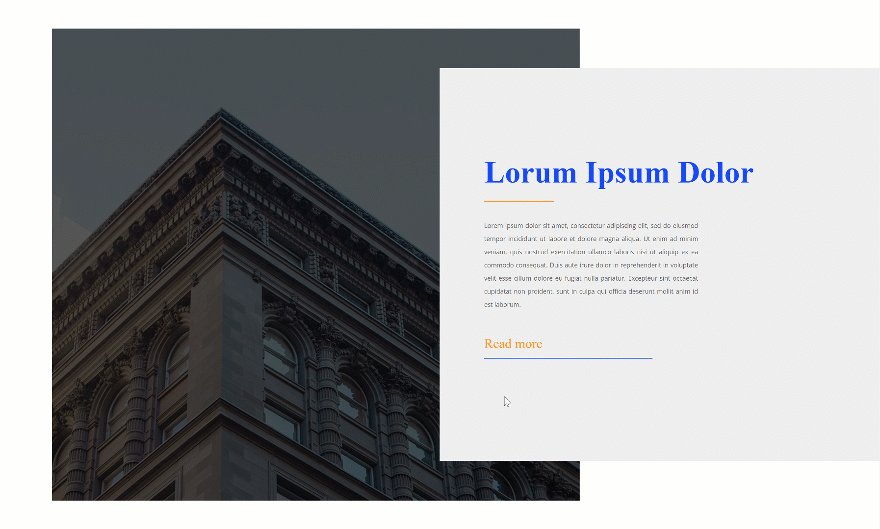
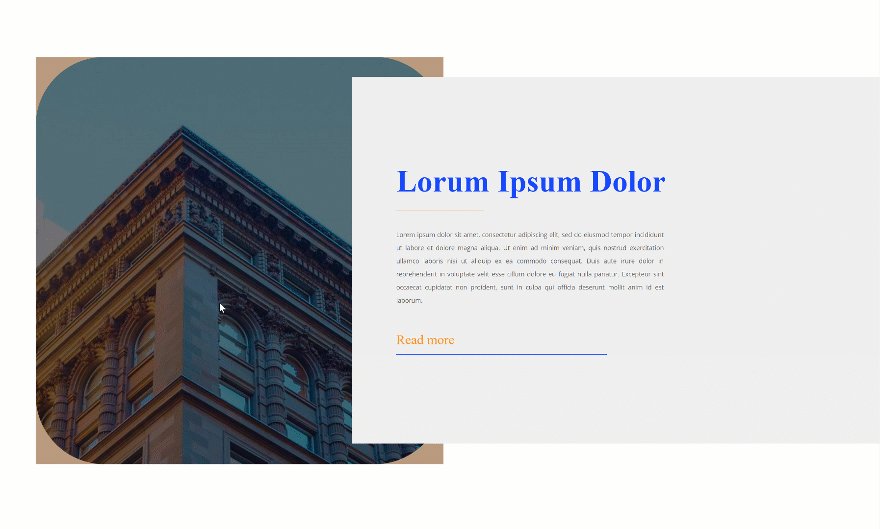
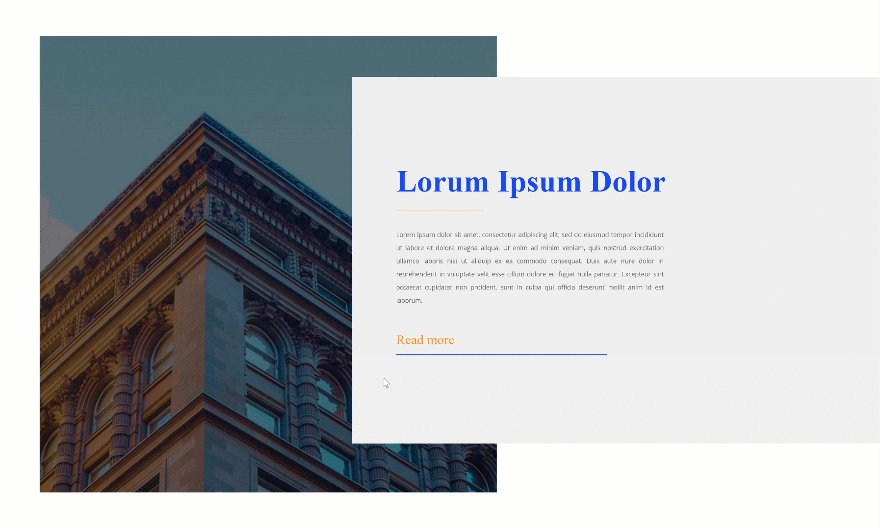
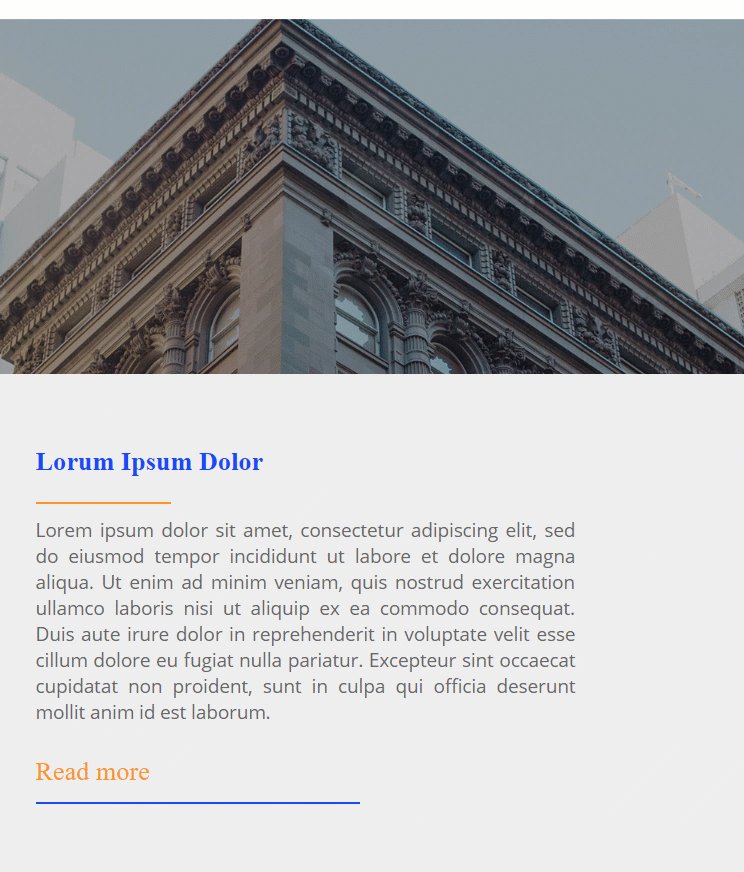
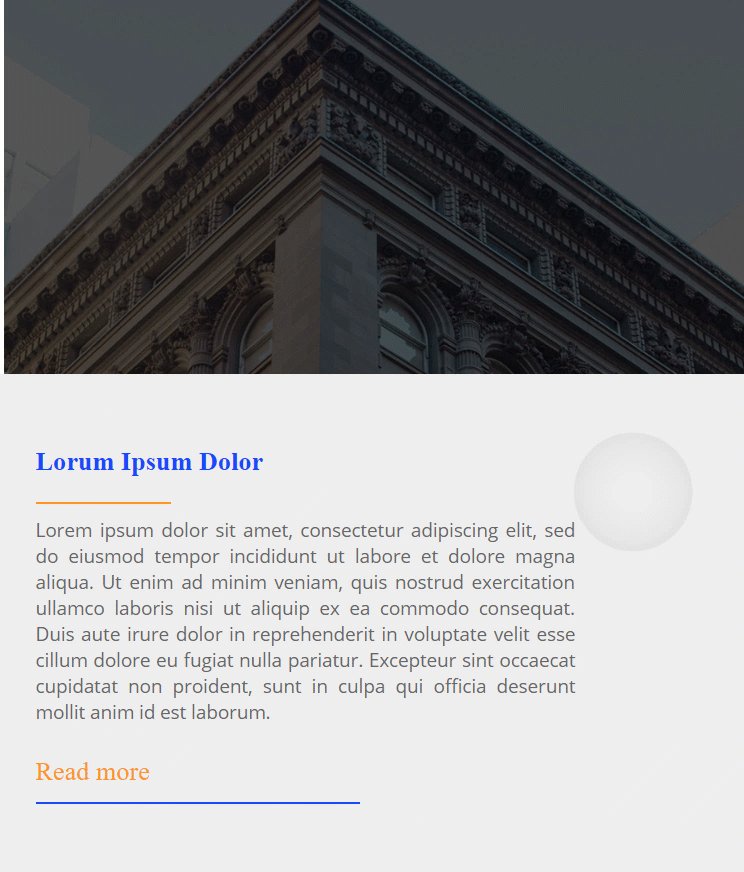
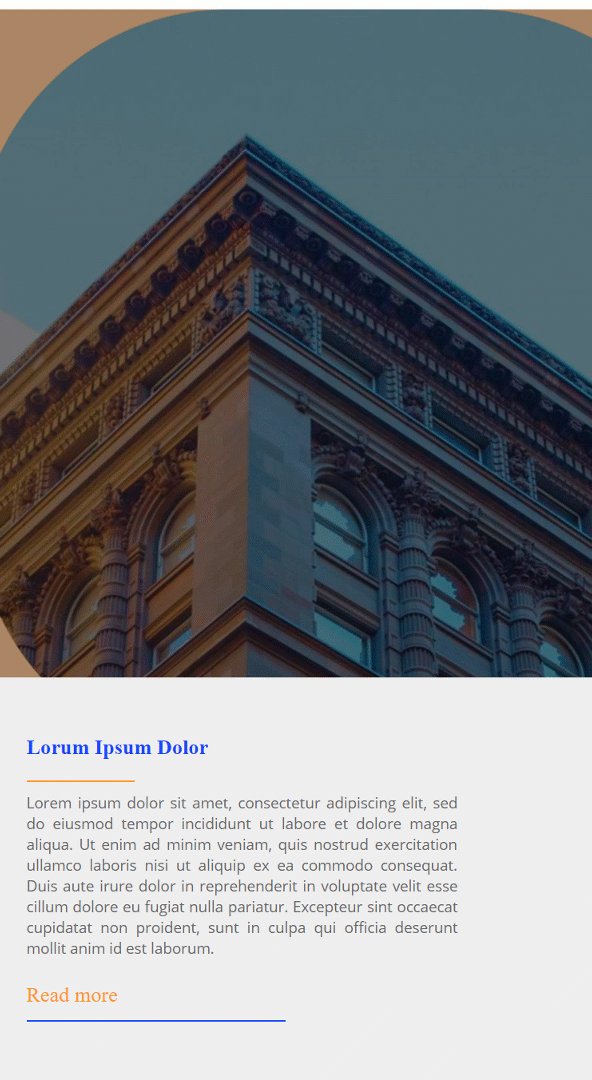
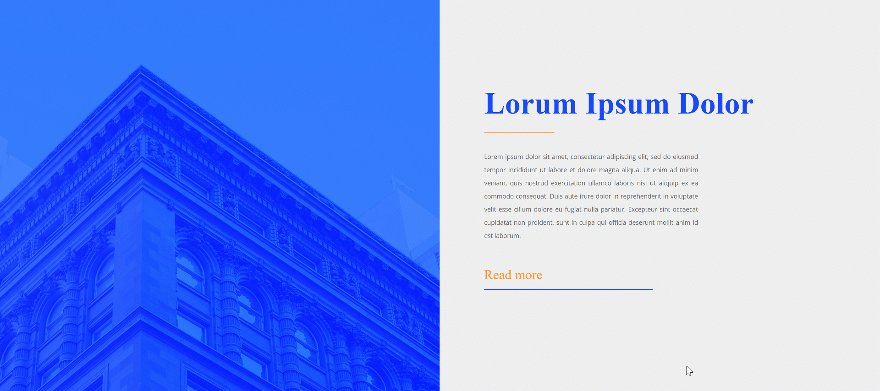
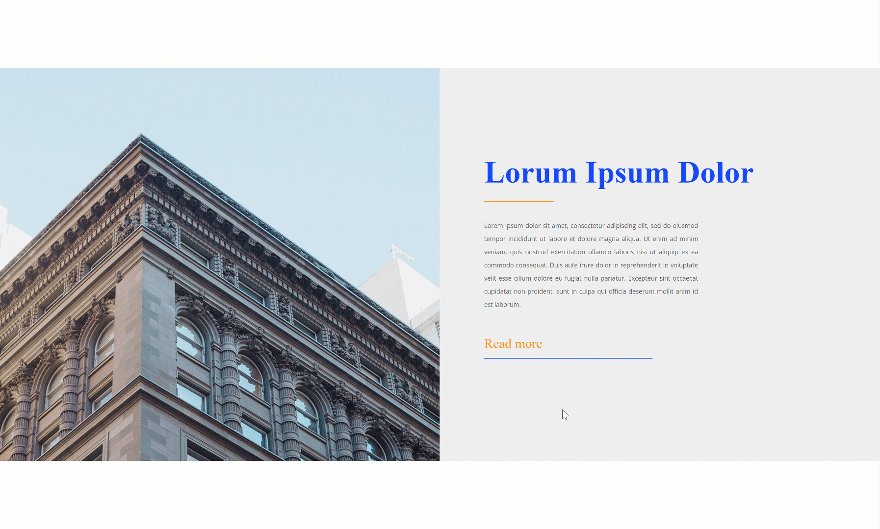
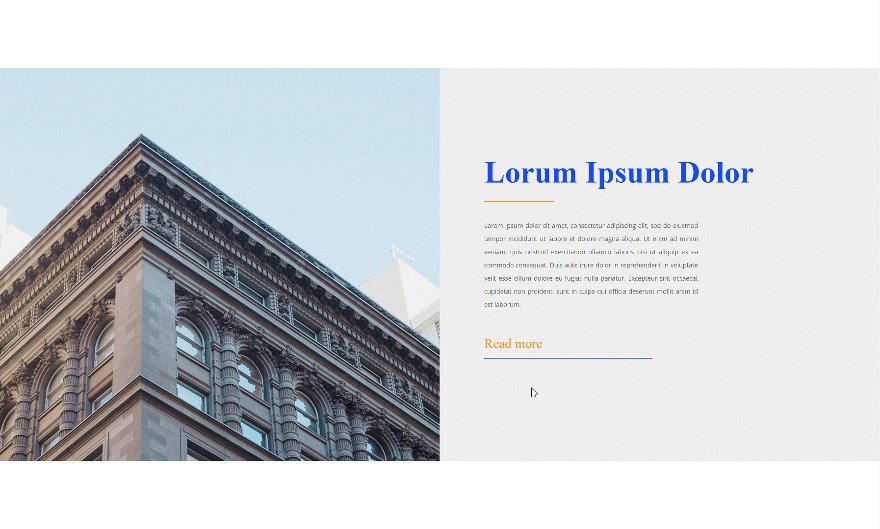
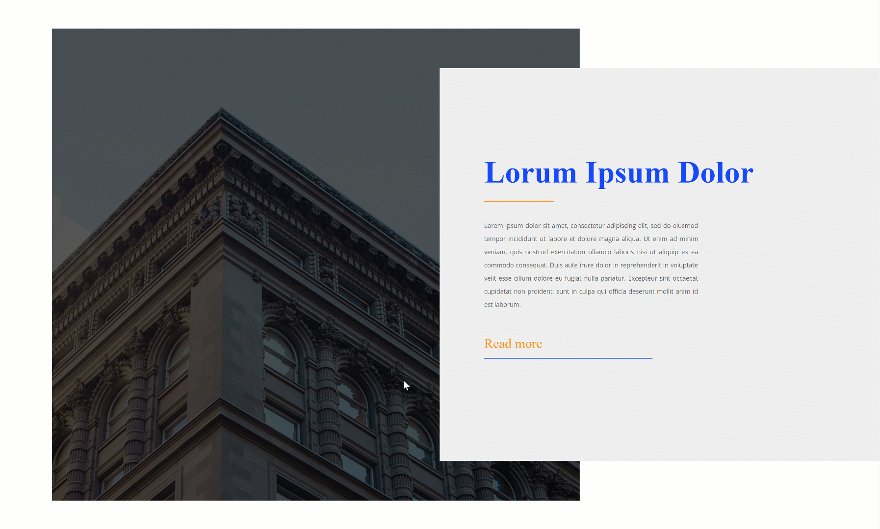
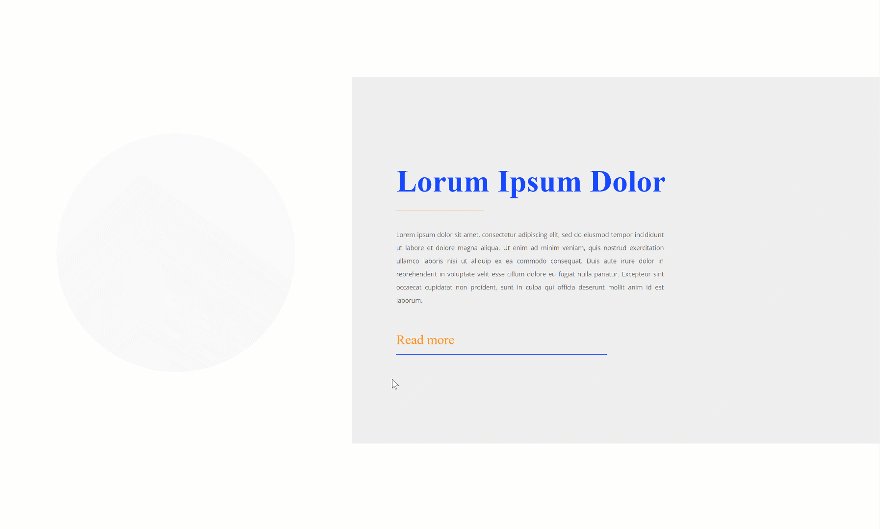
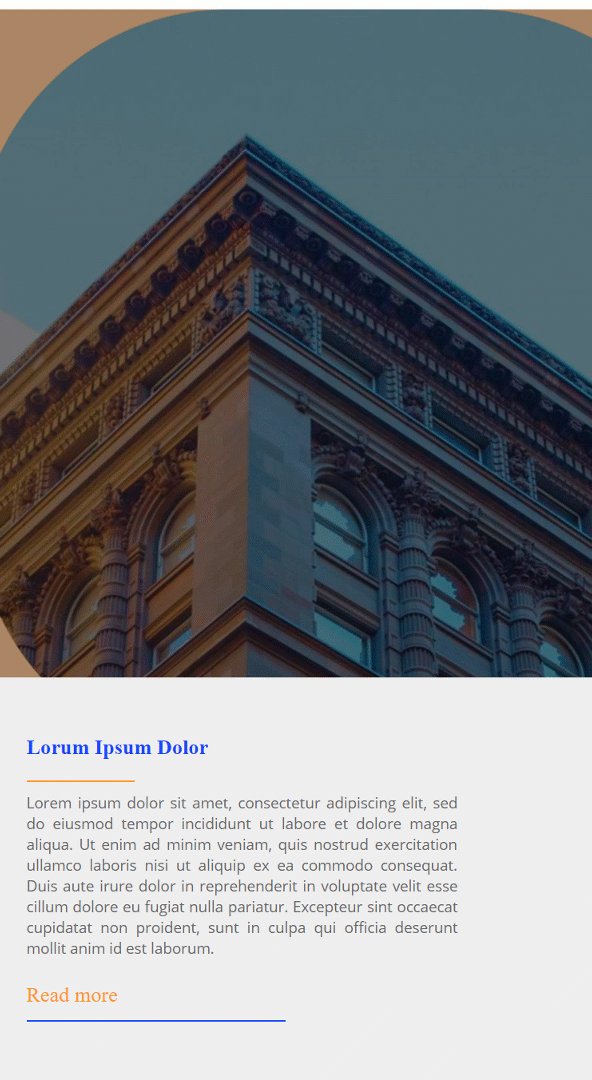
Ejemplo #3

Móvil
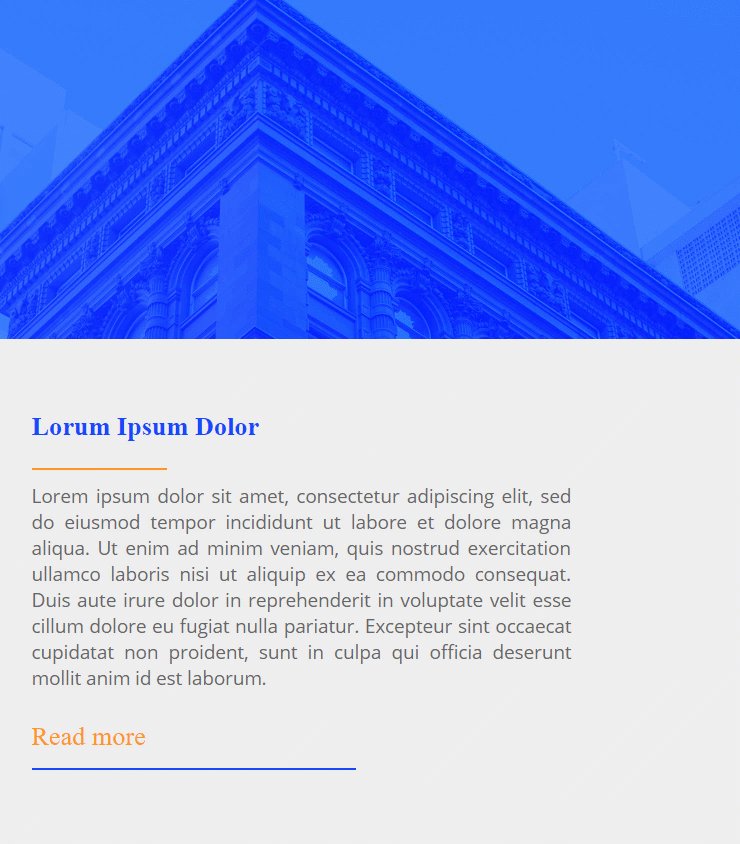
Ejemplo 1

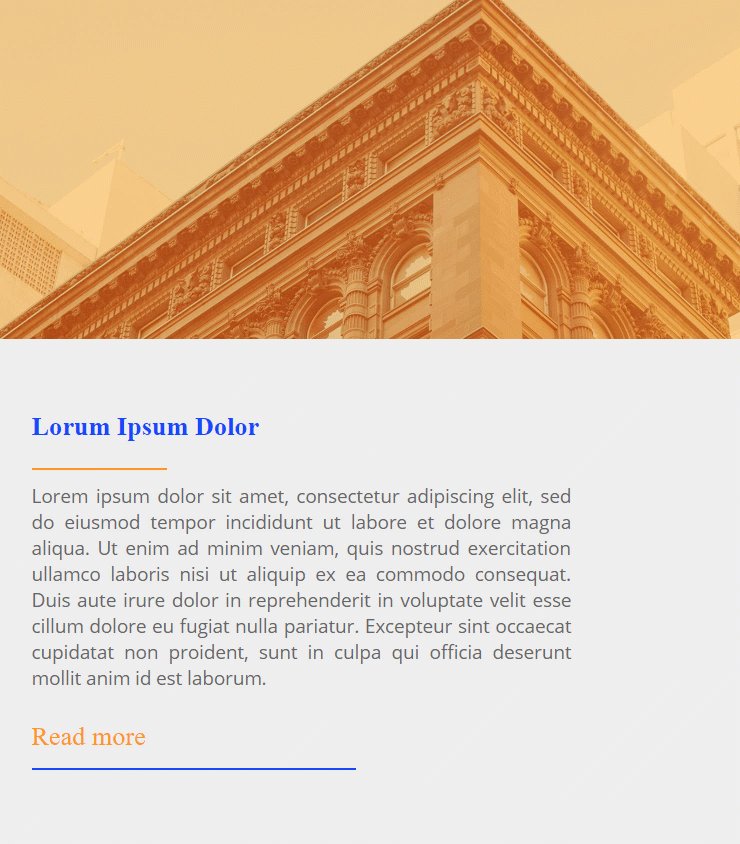
Ejemplo #2

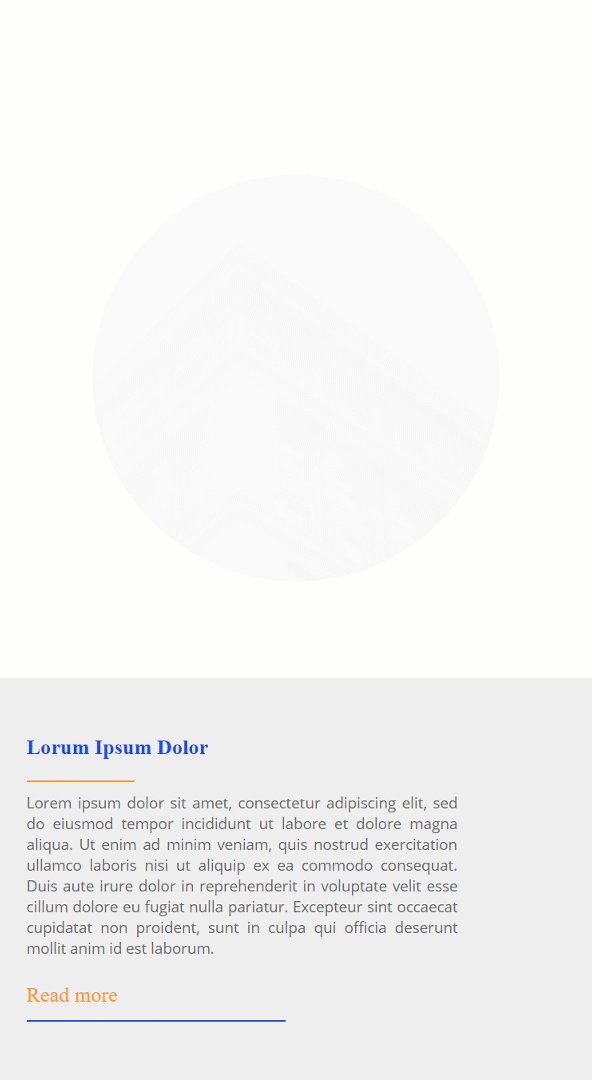
Ejemplo #3

Descargue los efectos de desplazamiento de transformación de imagen GRATIS
Suscríbete a nuestro canal de Youtube
Para poner sus manos en los efectos de desplazamiento de transformación de imagen gratuitos, primero deberá descargarlos usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Pasos generales
Agregar nueva sección
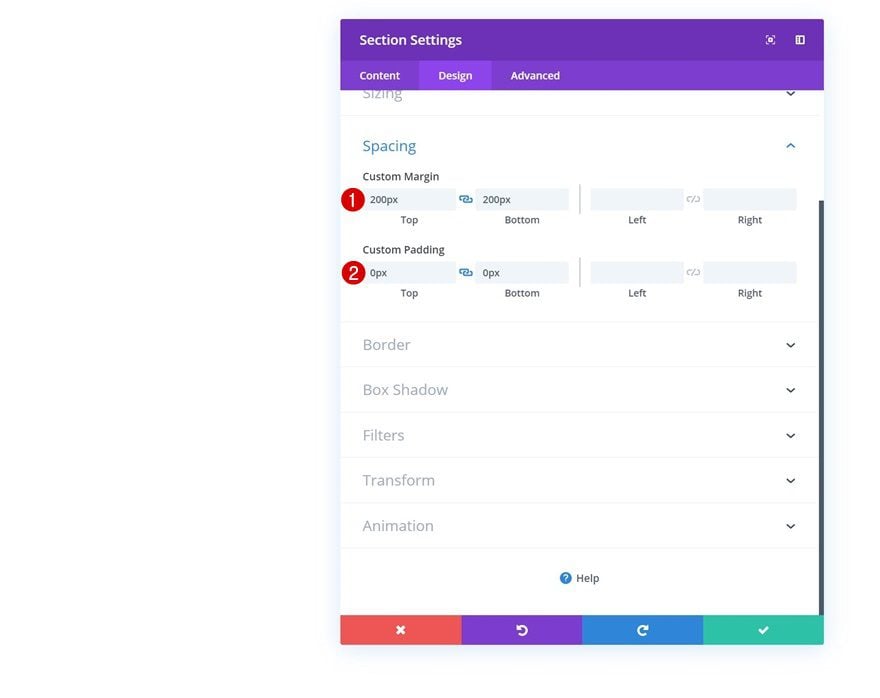
Espaciado
Antes de recrear cada uno de los ejemplos individualmente, veremos algunos pasos generales. Agregue una nueva sección regular a su página usando los siguientes valores de margen y relleno:
- Margen superior: 200px
- Margen inferior: 200px
- Relleno superior: 0px
- Relleno inferior: 0px

Agregar nueva fila
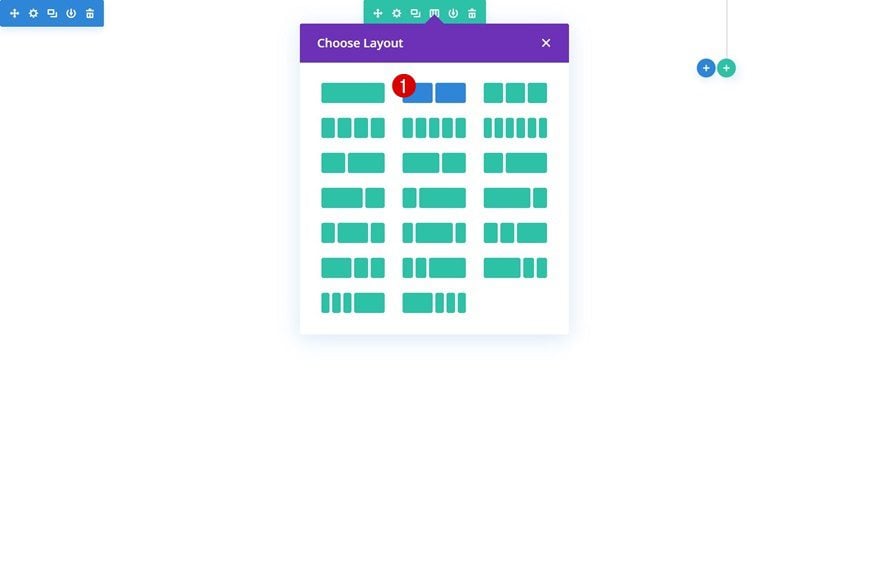
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

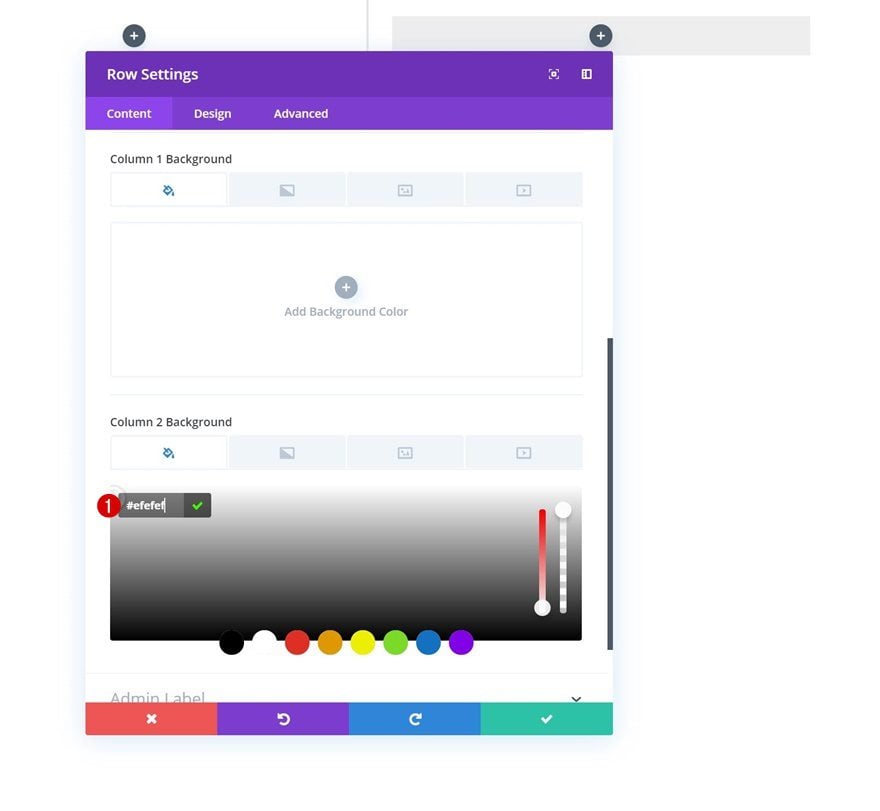
Color de fondo de la columna 2
Sin agregar ningún módulo todavía, abra la configuración de la fila y agregue un color de fondo a la segunda columna.
- Columna 2 Color de fondo: #efefef

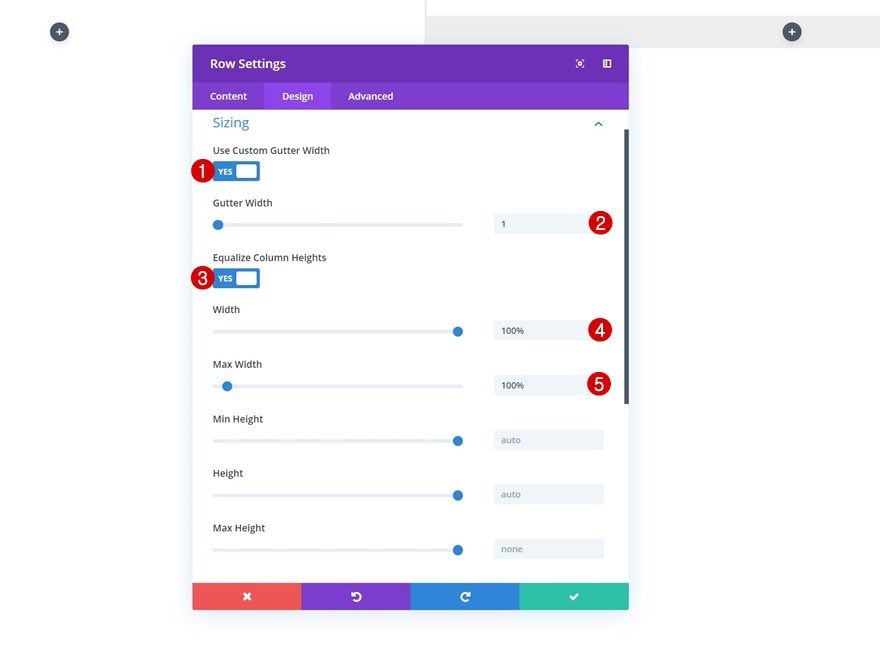
Dimensionamiento
Vaya a la configuración de tamaño a continuación y permita que la fila ocupe todo el ancho de la pantalla.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar alturas de columna: Sí
- Ancho: 100%
- Ancho máximo: 100%

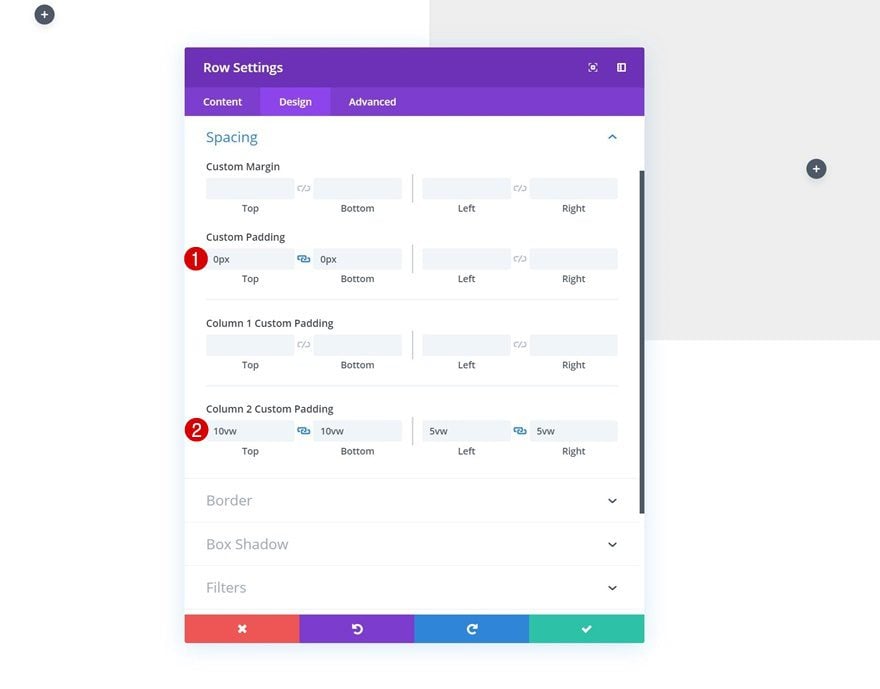
Espaciado
Agregue los siguientes valores de relleno personalizados a continuación:
- Relleno superior: 0px
- Relleno inferior: 0px
- Acolchado superior de la columna 2: 10vw
- Acolchado inferior de la columna 2: 10vw
- Relleno izquierdo de la columna 2: 5vw
- Relleno derecho de la columna 2: 5vw

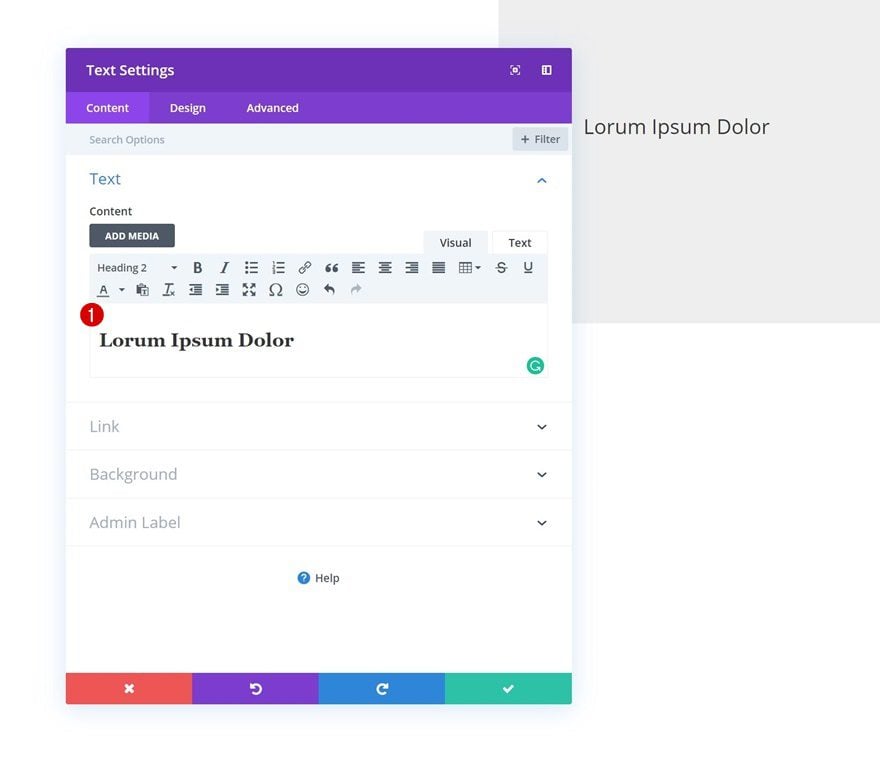
Agregue el Módulo de Texto #1 a la Columna 2
Agregar contenido H2
Es hora de comenzar a agregar los diversos módulos a la columna 2, comenzando con un módulo de texto. Ingrese algún contenido de H2 de su elección.

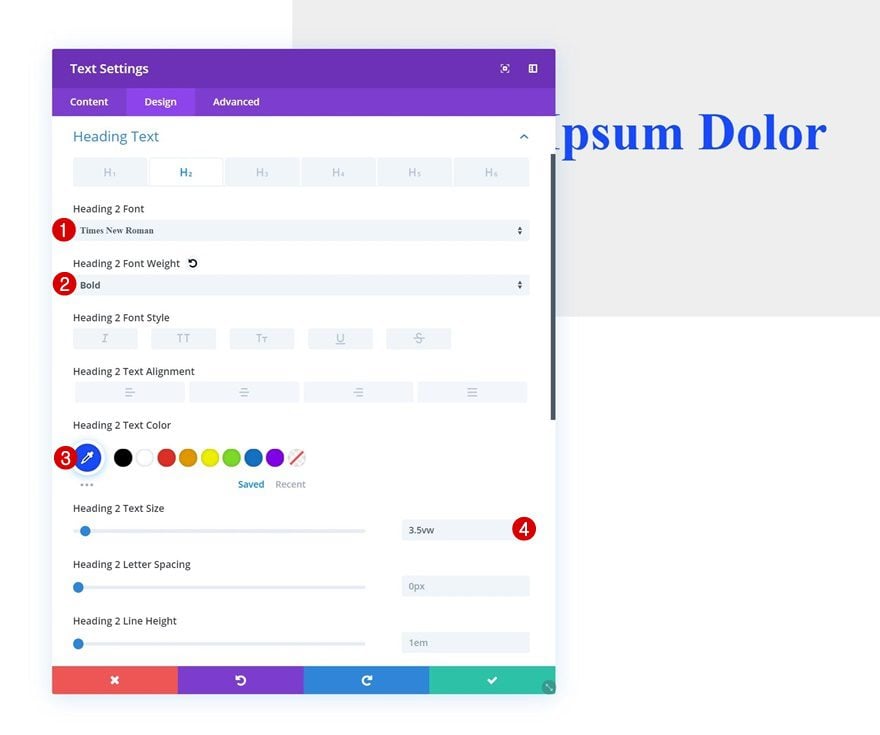
Configuración de texto H2
Pase a la pestaña de diseño y modifique la configuración de texto H2.
- Encabezado 2 Fuente: Times New Roman
- Encabezado 2 Peso de fuente: Negrita
- Título 2 Color del texto: #0f47ff
- Título 2 Tamaño del texto: 3.5vw

Agregue el módulo divisor a la columna 2
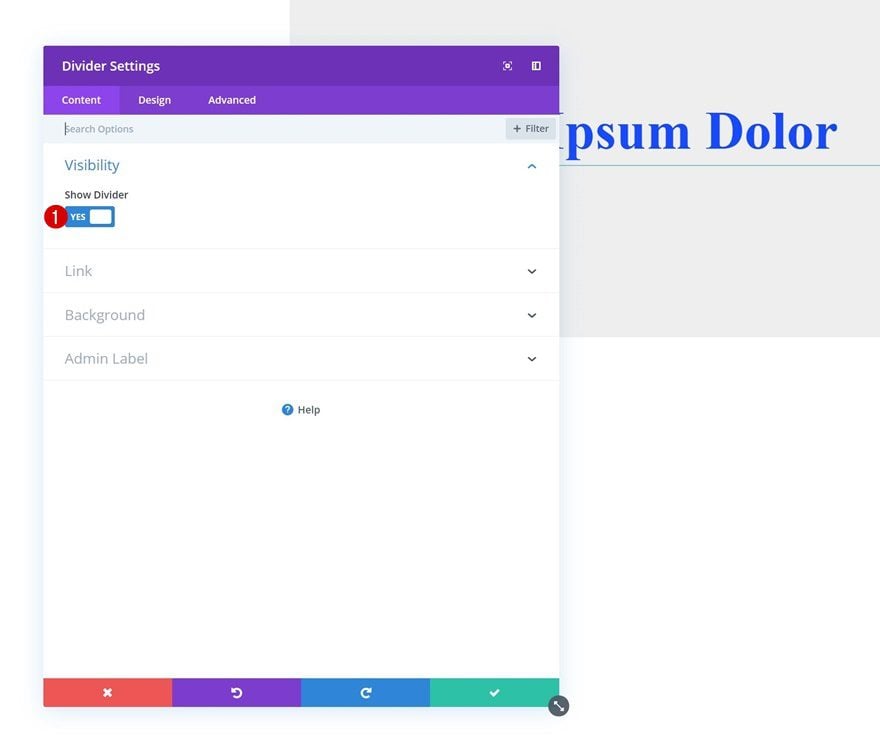
Visibilidad
El siguiente módulo que necesitamos en la segunda columna es un módulo divisor. Asegúrese de que la opción ‘Mostrar divisor’ esté habilitada.
- Mostrar divisor: Sí

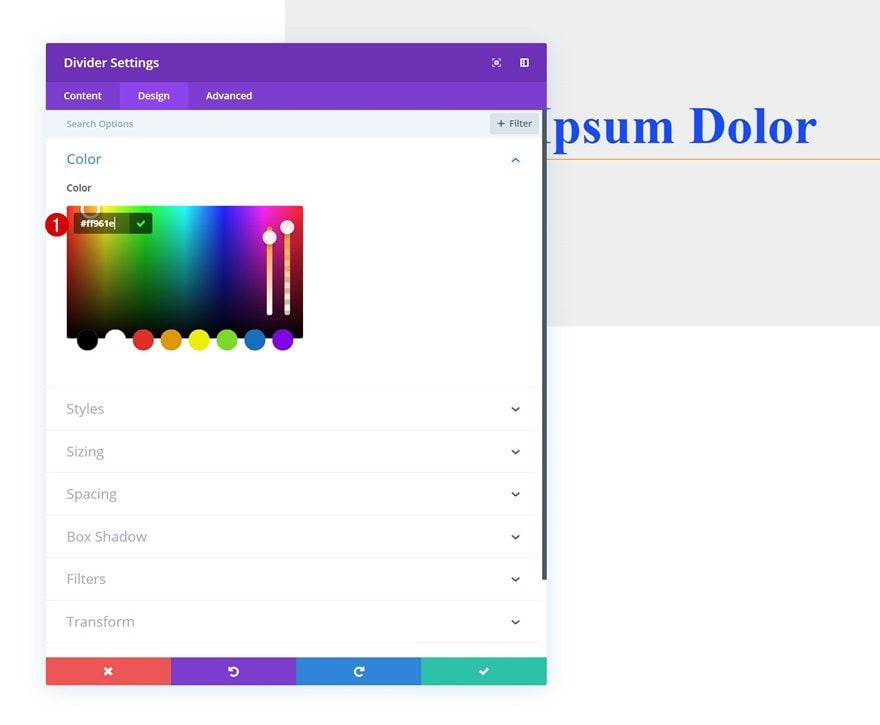
Color
Luego, ve a la pestaña de diseño y cambia el color del divisor.
- Color: #ff961e

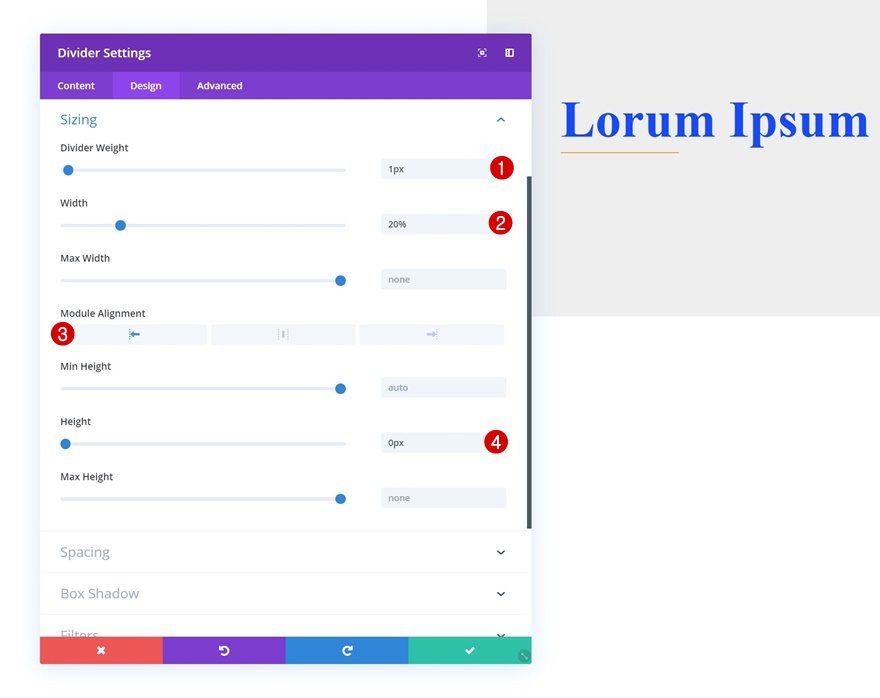
Dimensionamiento
Modifique también los valores de tamaño.
- Peso del divisor: 1px
- Ancho: 20%
- Alineación del módulo: Izquierda
- Altura: 0px

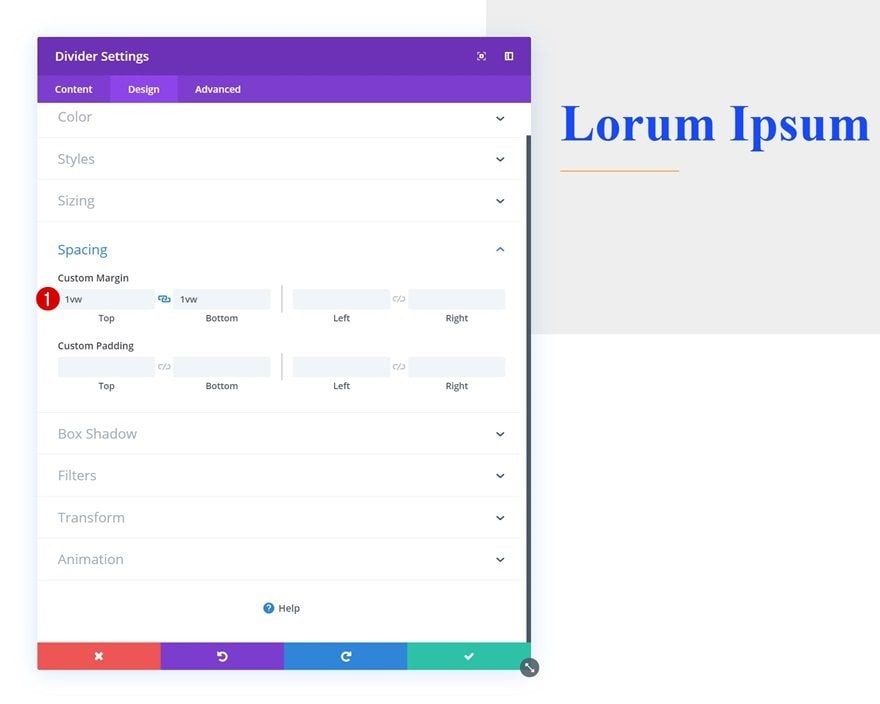
Espaciado
Y cree algo de espacio para el módulo utilizando los siguientes valores de margen superior e inferior:
- Margen superior: 1vw
- Margen inferior: 1vw

Agregue el Módulo de Texto #2 a la Columna 2
Agregar contenido
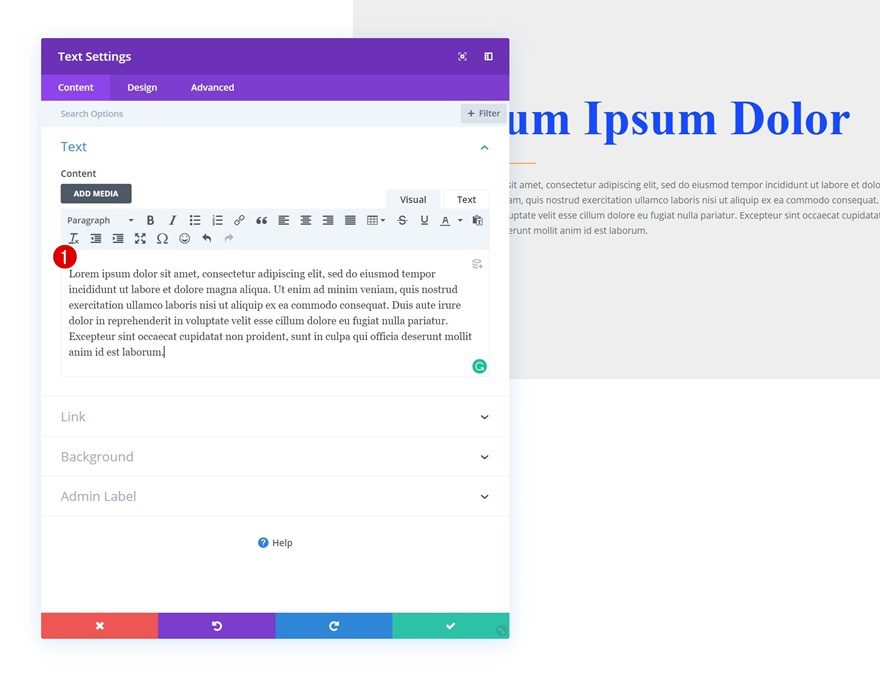
Pasamos al siguiente módulo, que es otro módulo de texto. Introduzca algún contenido de párrafo de su elección.

Configuración de texto
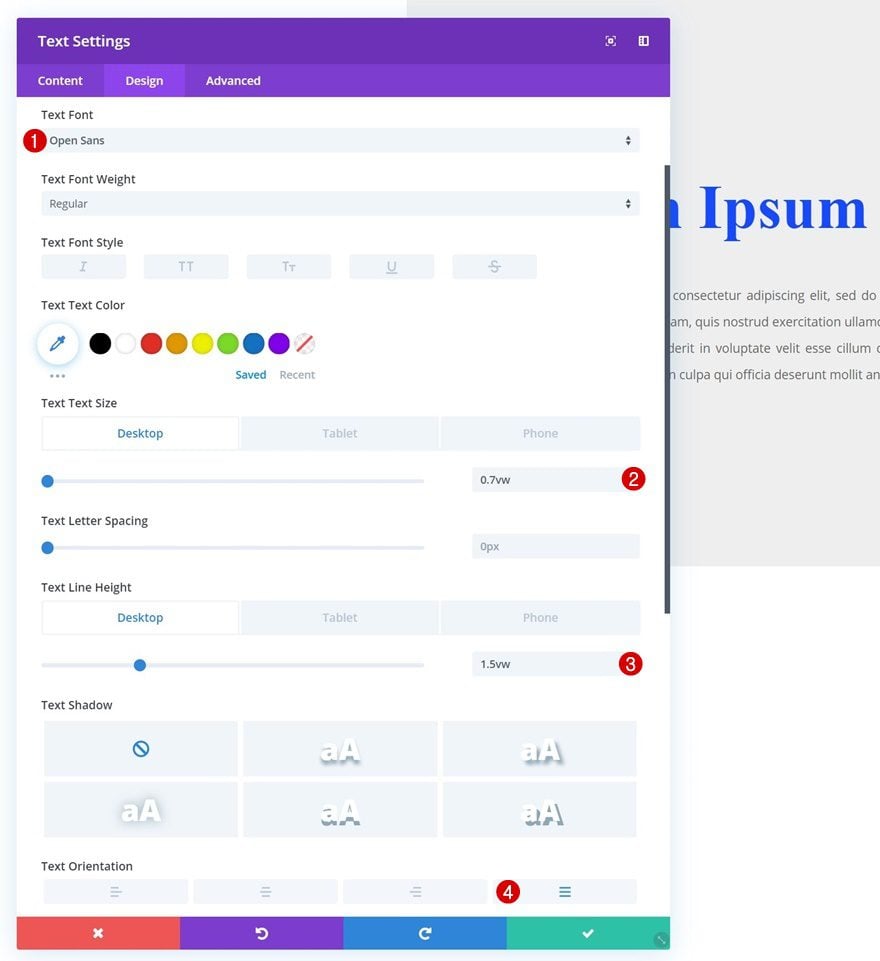
Pase a la pestaña de diseño y cambie la configuración del texto.
- Fuente de texto: Open Sans
- Tamaño del texto: 0,7 vw (escritorio), 1,7 vw (tableta), 2,5 vw (teléfono)
- Altura de línea de texto: 1,5vw (escritorio), 2,5vw (tableta), 3,5vw (teléfono)
- Orientación del texto: Justificar

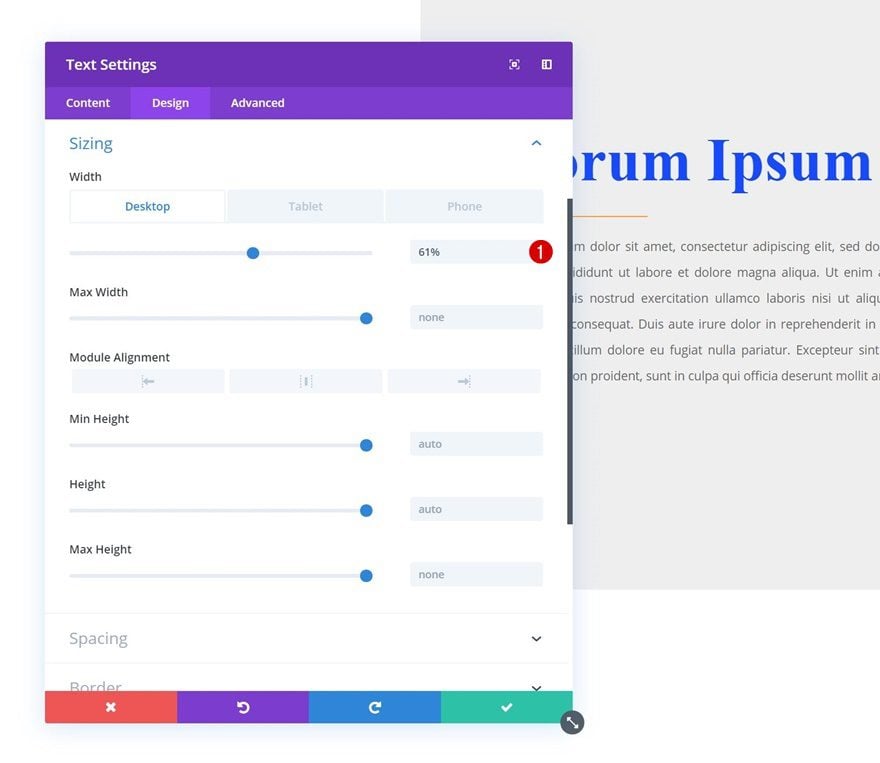
Dimensionamiento
Modifique también la configuración de tamaño.
- Ancho: 61 % (escritorio), 80 % (tableta y teléfono)

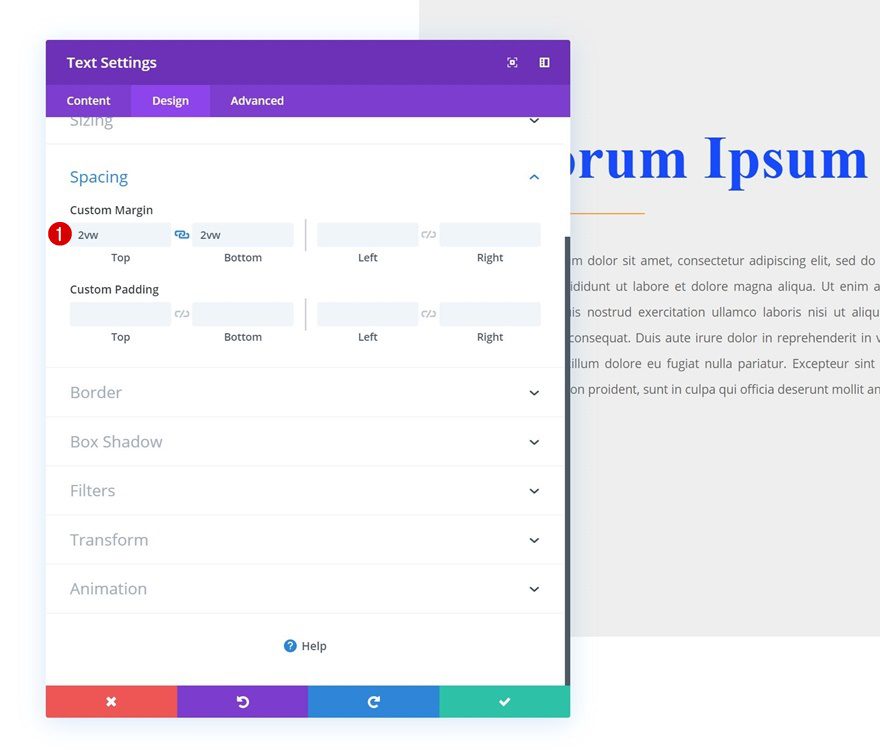
Espaciado
Y agregue un margen superior e inferior personalizado.
- Margen superior: 2vw
- Margen inferior: 2vw

Agregue el Módulo de Texto #3 a la Columna 3
Agregar contenido
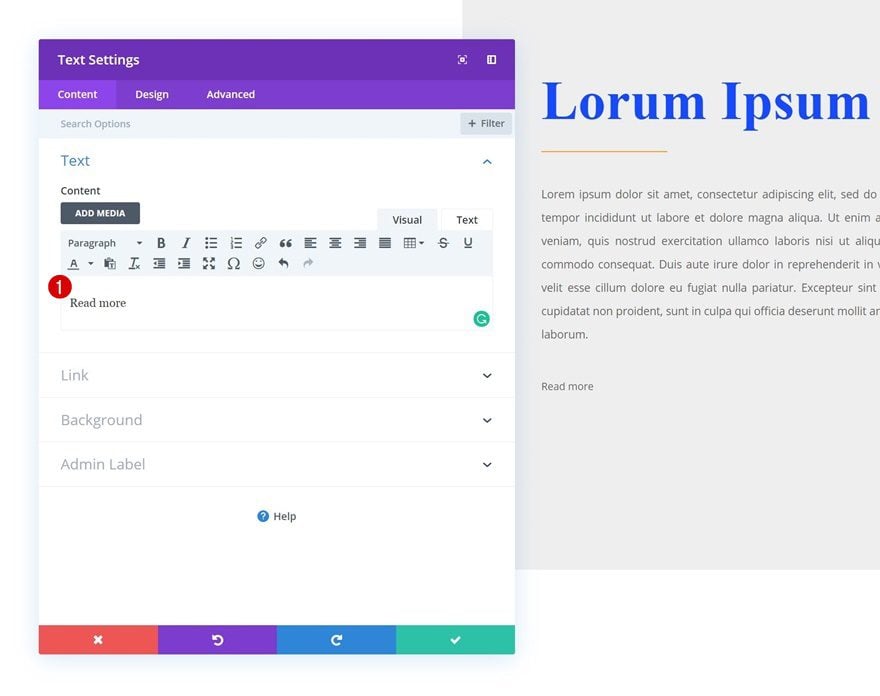
En el próximo y último módulo que necesitamos en la segunda columna, que es otro módulo de texto. Usaremos este módulo como un botón agregando algo de contenido de párrafo.

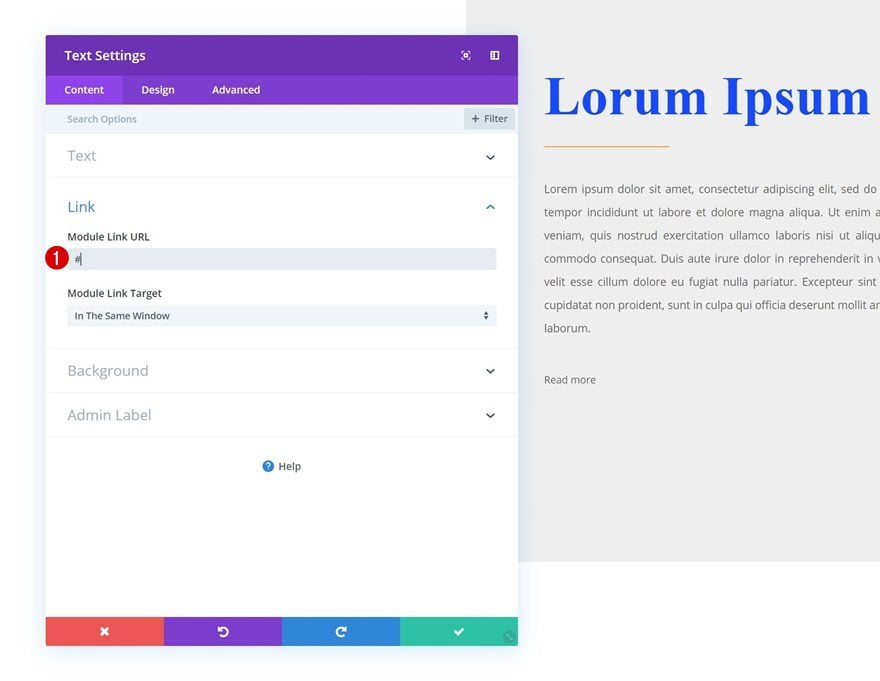
Añadir enlace
Continúe agregando un enlace a la CTA.

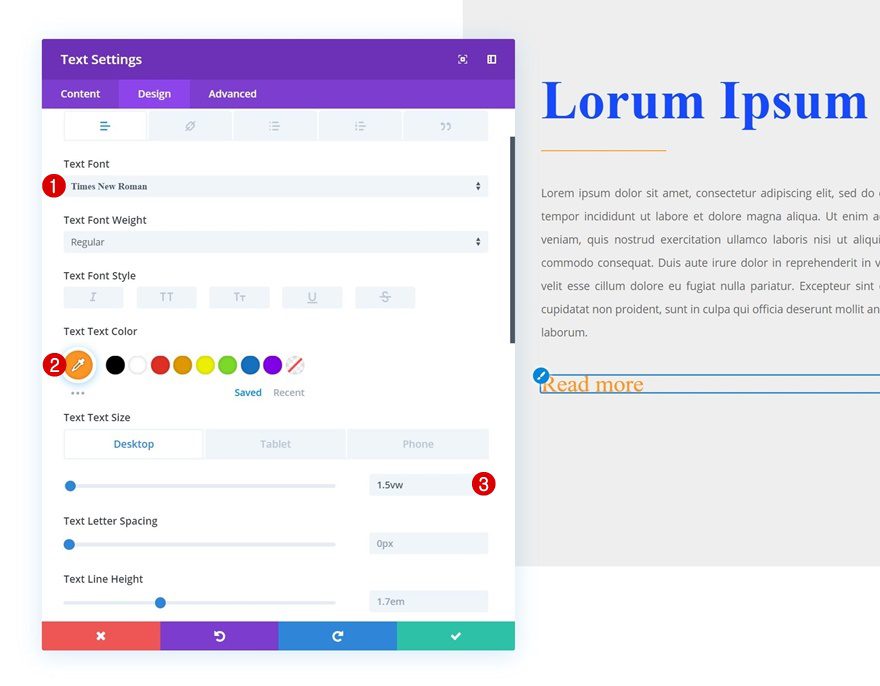
Configuración de texto
Pase a la pestaña de diseño y cambie la configuración del texto en consecuencia:
- Fuente del texto: Times New Roman
- Color del texto: #ff961e
- Tamaño del texto: 1,5 vw (escritorio), 2,5 vw (tableta), 3,5 vw (teléfono)

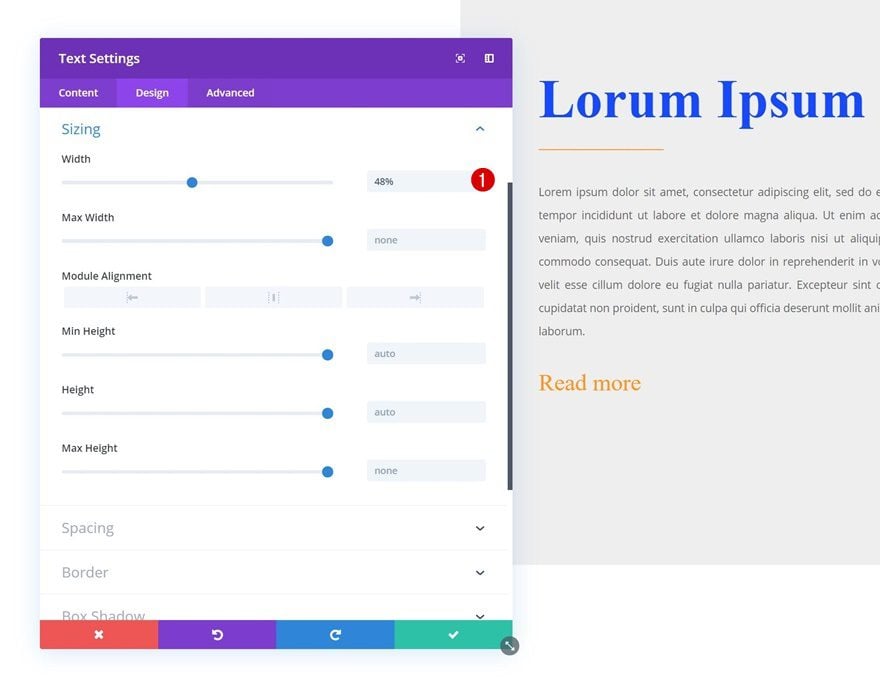
Dimensionamiento
Cambie también el ancho del módulo en la configuración de tamaño.
- Ancho: 48%

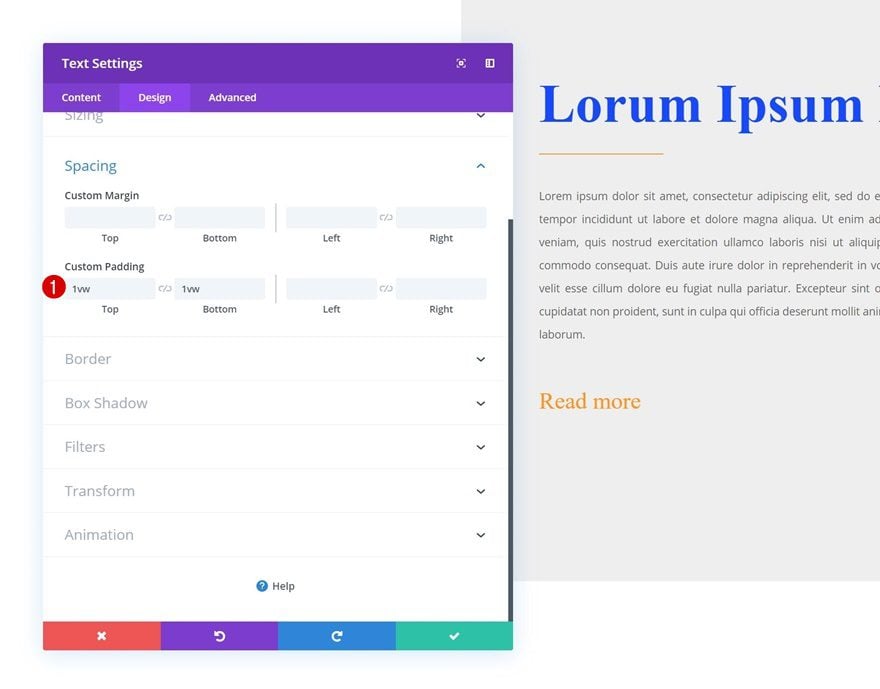
Espaciado
Luego, vaya a la configuración de espaciado y agregue un relleno personalizado.
- Acolchado superior: 1vw
- Acolchado inferior: 1vw

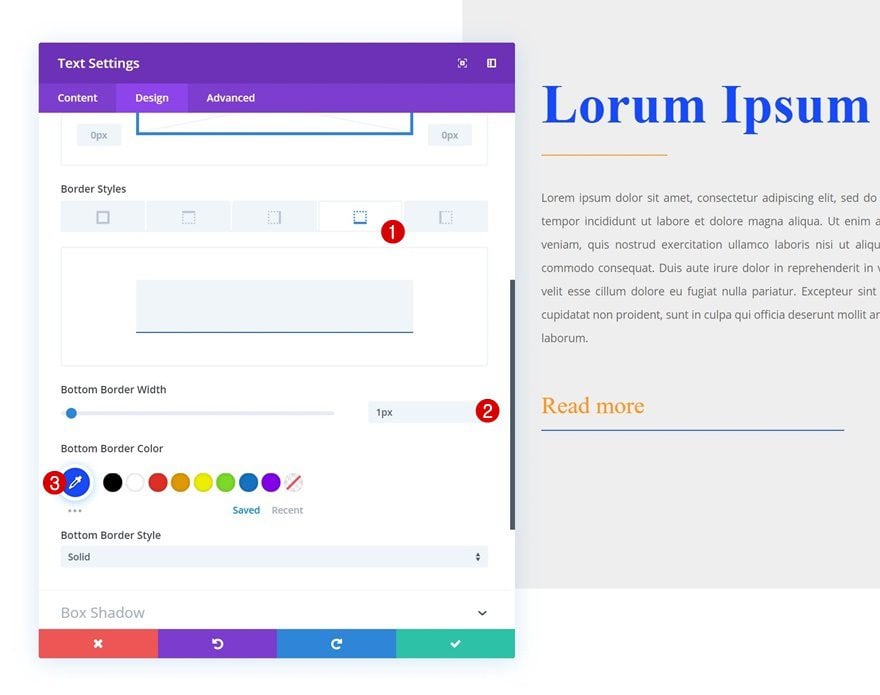
Borde
Finalice el módulo de texto agregando un borde inferior con la siguiente configuración:
- Ancho del borde inferior: 1px
- Color del borde inferior: #0f47ff

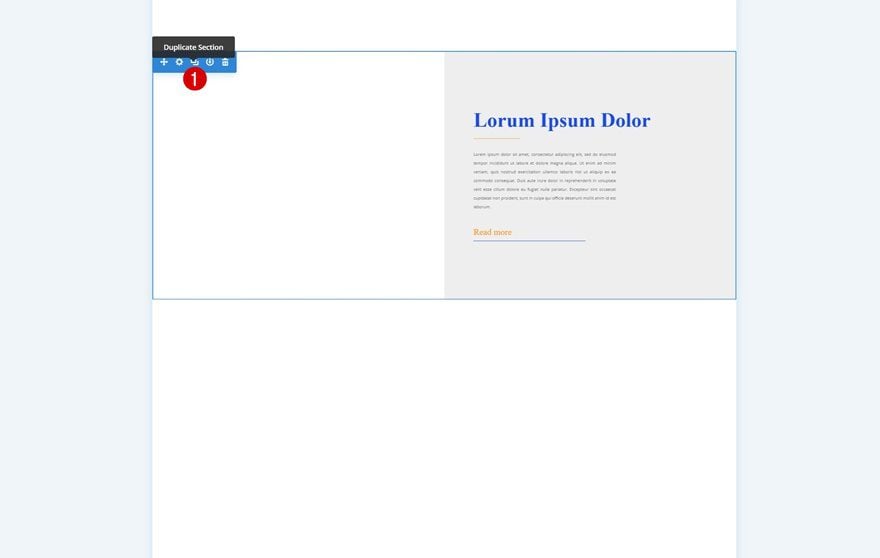
Clonar sección dos veces
Una vez que haya terminado de personalizar la sección y todos los elementos que contiene, puede continuar y clonarlo dos veces. Usaremos cada una de las secciones de nuestra página para recrear los tres ejemplos que se compartieron al comienzo de esta publicación.

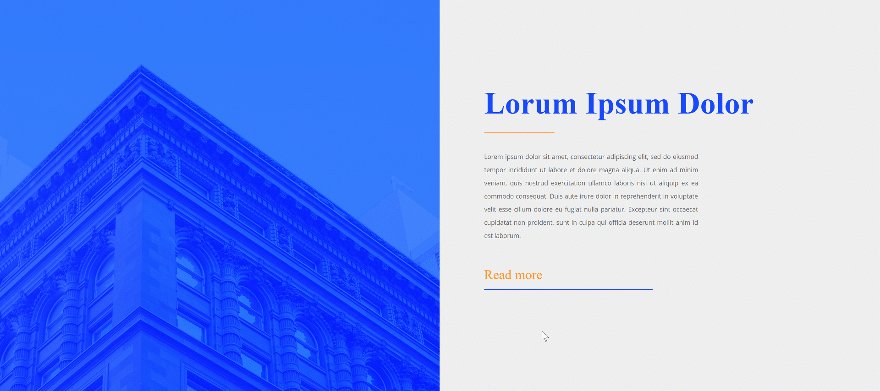
Recrear el ejemplo n.º 1

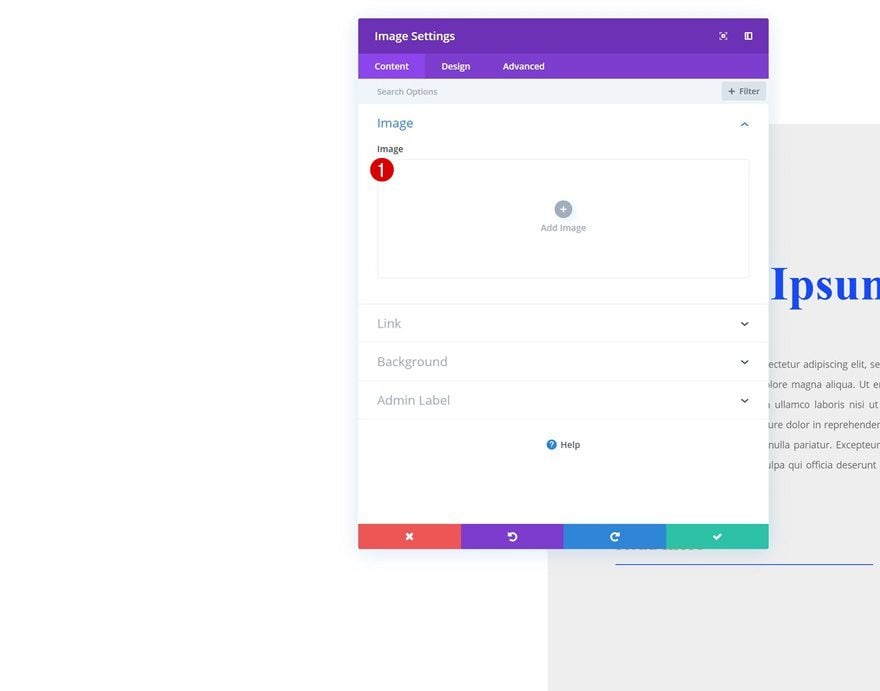
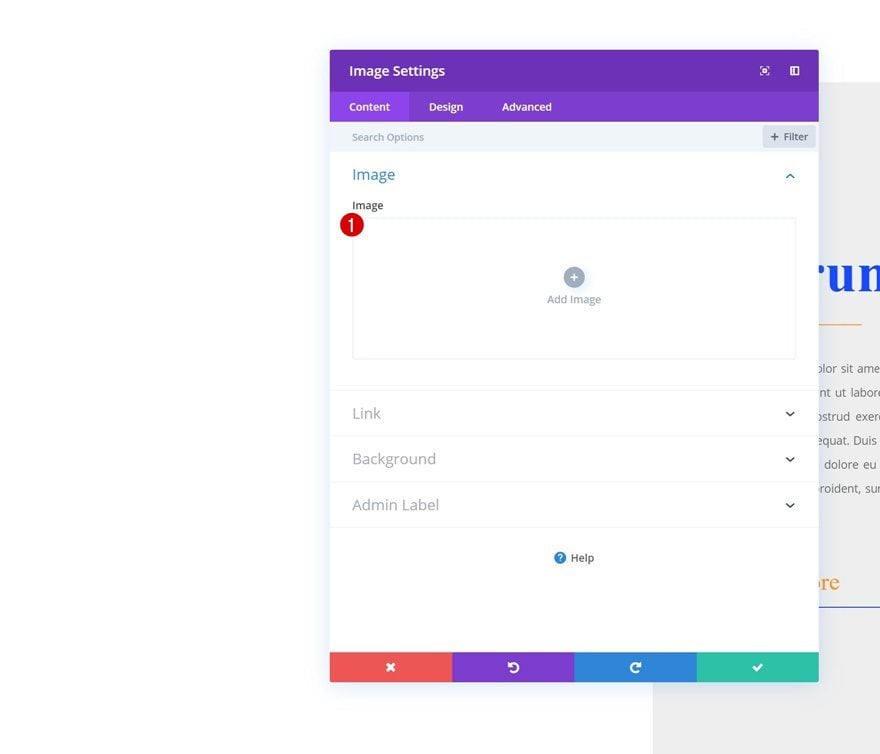
Agregar módulo de imagen a la columna 1
Dejar cuadro de imagen vacío
¡Comencemos con el primer ejemplo! Agregue un nuevo módulo de imagen a la primera columna y asegúrese de dejar el cuadro de imagen vacío.

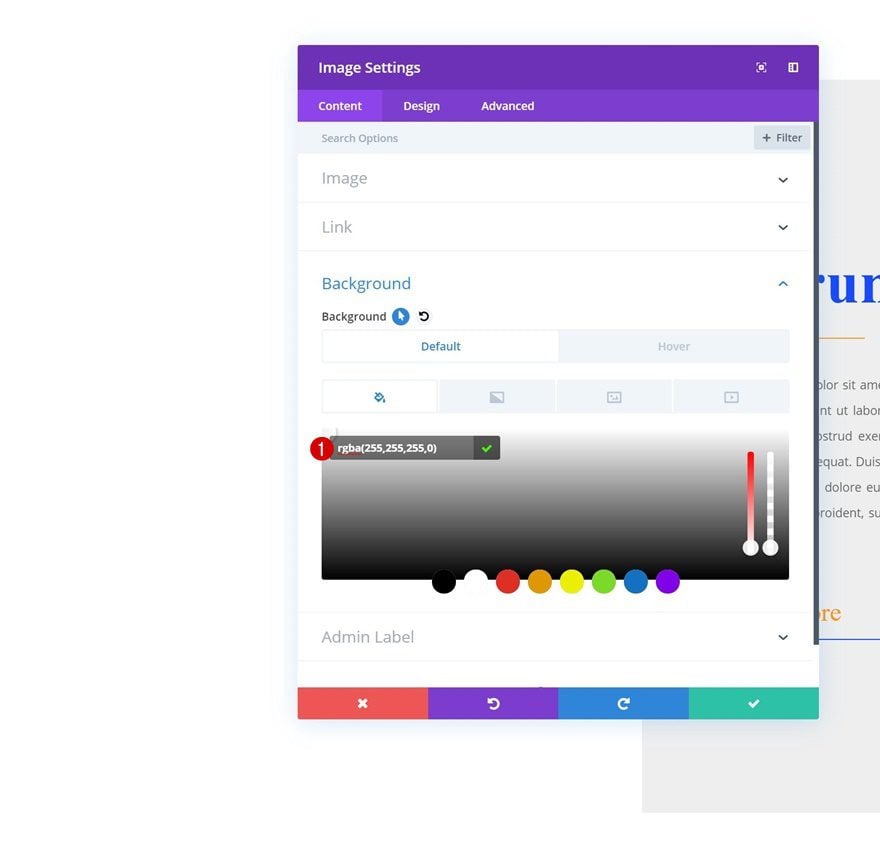
Color de fondo predeterminado
Cambie el color de fondo del Módulo de imagen:
- Color de fondo: #0f47ff

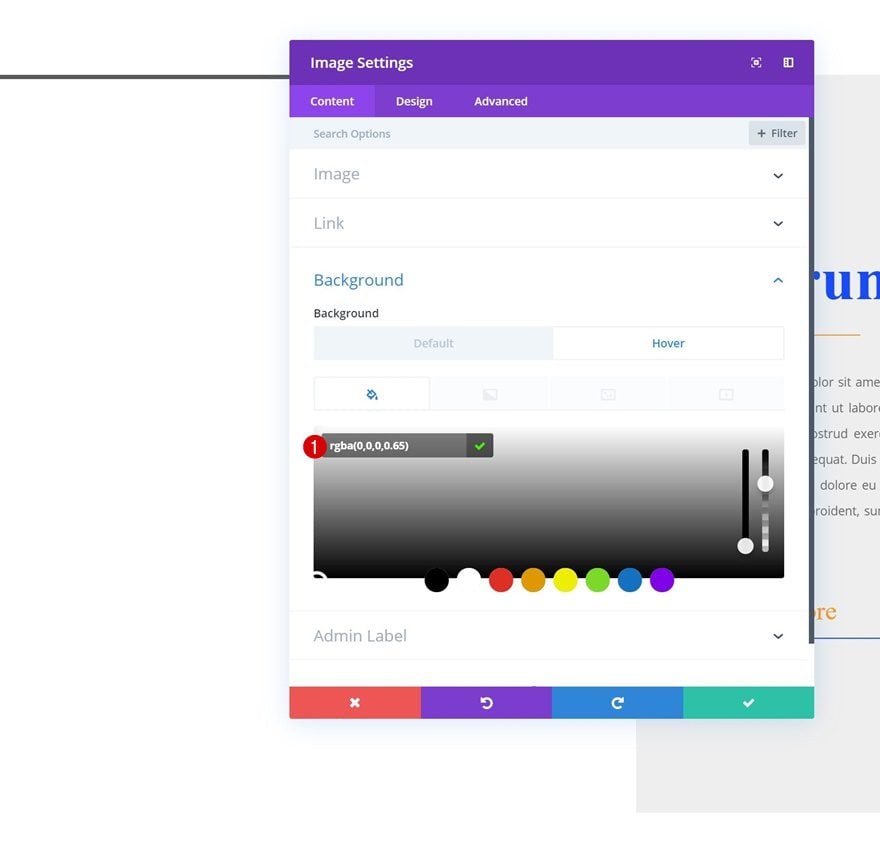
Color de fondo flotante
Modifique el color de fondo al pasar el mouse.
- Color de fondo: rgba(255,150,30,0.65)

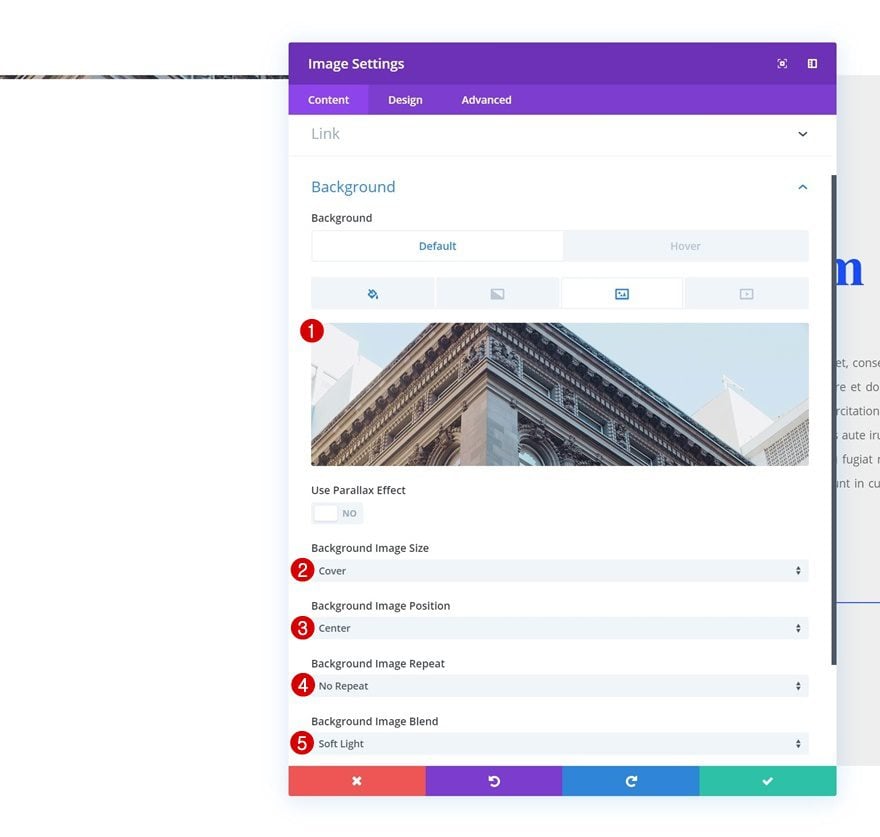
Imagen de fondo
En lugar de cargar una imagen, agregaremos una al fondo, acompañada de la siguiente configuración:
- Tamaño de la imagen de fondo: Portada
- Posición de la imagen de fondo: Centro
- Repetición de la imagen de fondo: sin repetición
- Mezcla de imagen de fondo: luz tenue

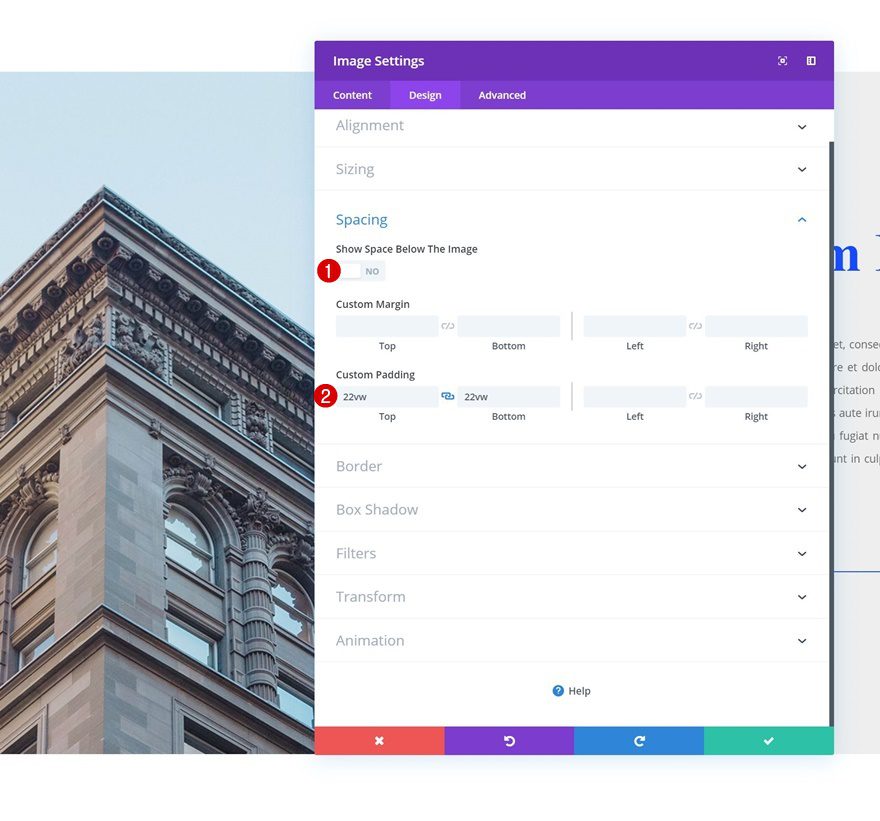
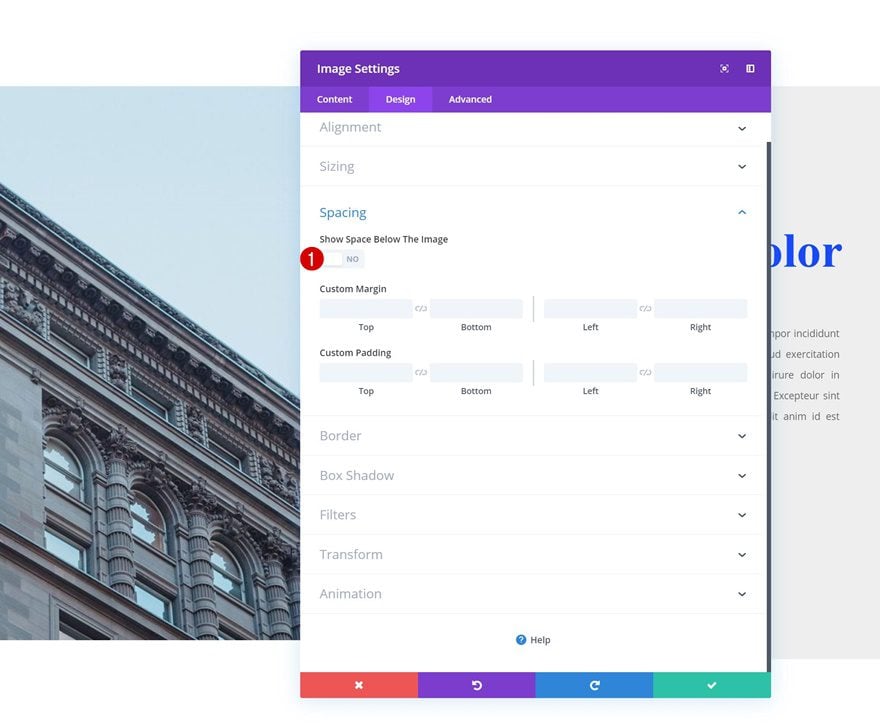
Espaciado
Pase a la configuración de espaciado del módulo y agregue algunos valores de relleno personalizados:
- Mostrar espacio debajo de la imagen: No
- Acolchado superior: 22vw
- Acolchado inferior: 22vw

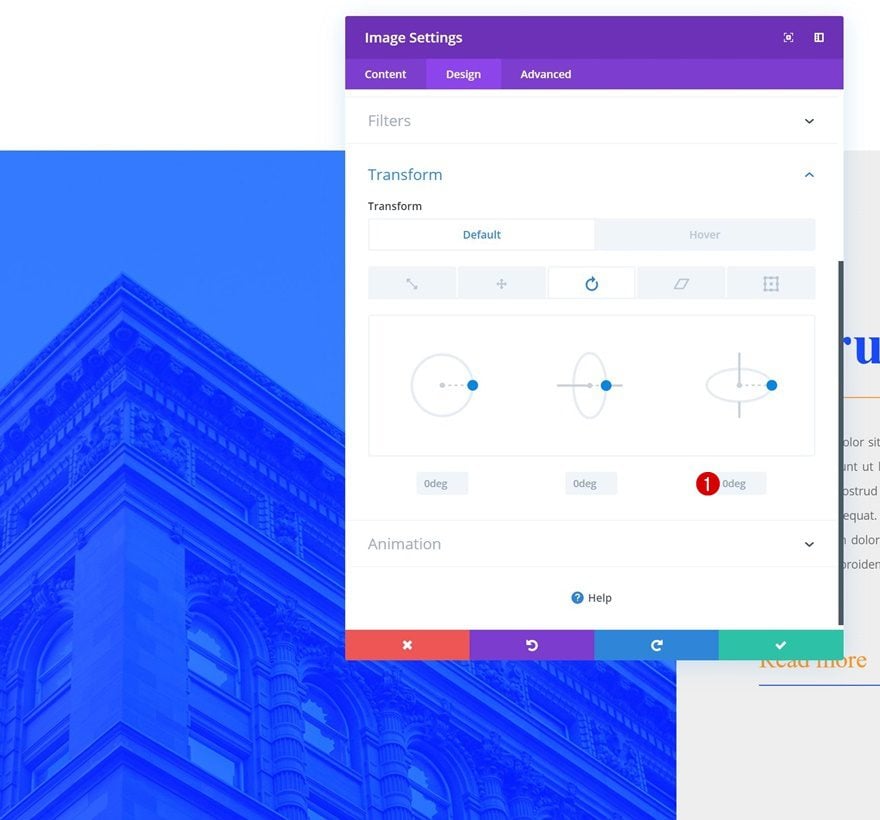
Traducir rotar por defecto
También rotaremos la imagen al pasar el mouse. Asegúrese de que la imagen aparezca en su estado original antes de pasar el mouse agregando ‘0 grados’ a la opción correcta.
- Derecha: 0 grados

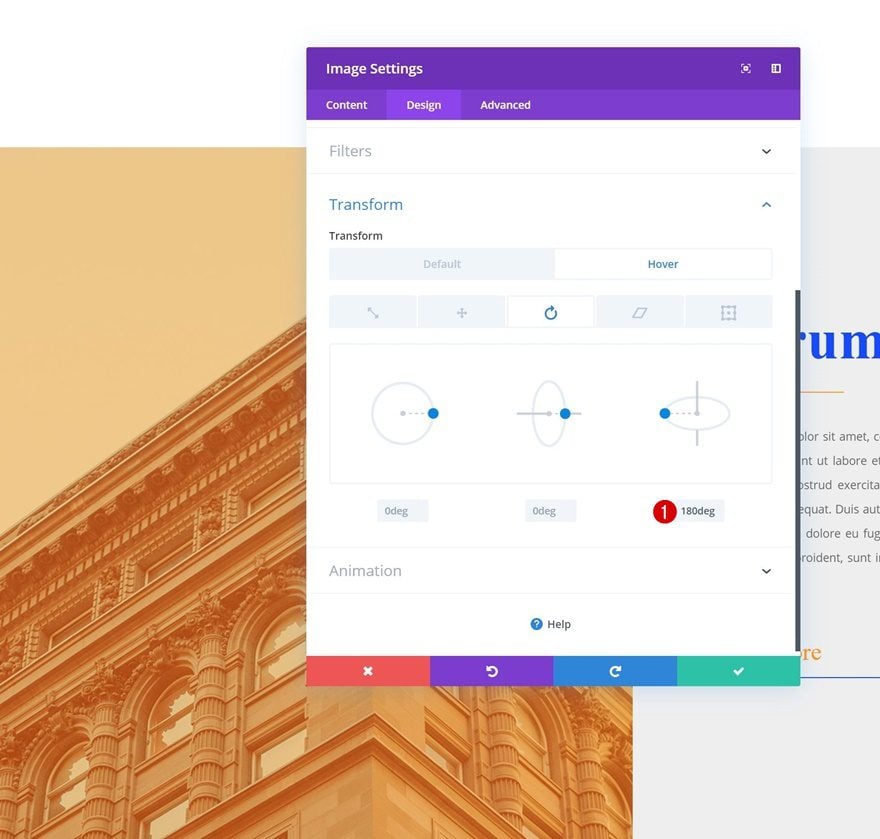
Pasar el cursor Traducir Rotar
Cambie este valor al pasar el mouse:
- Derecha: 180 grados

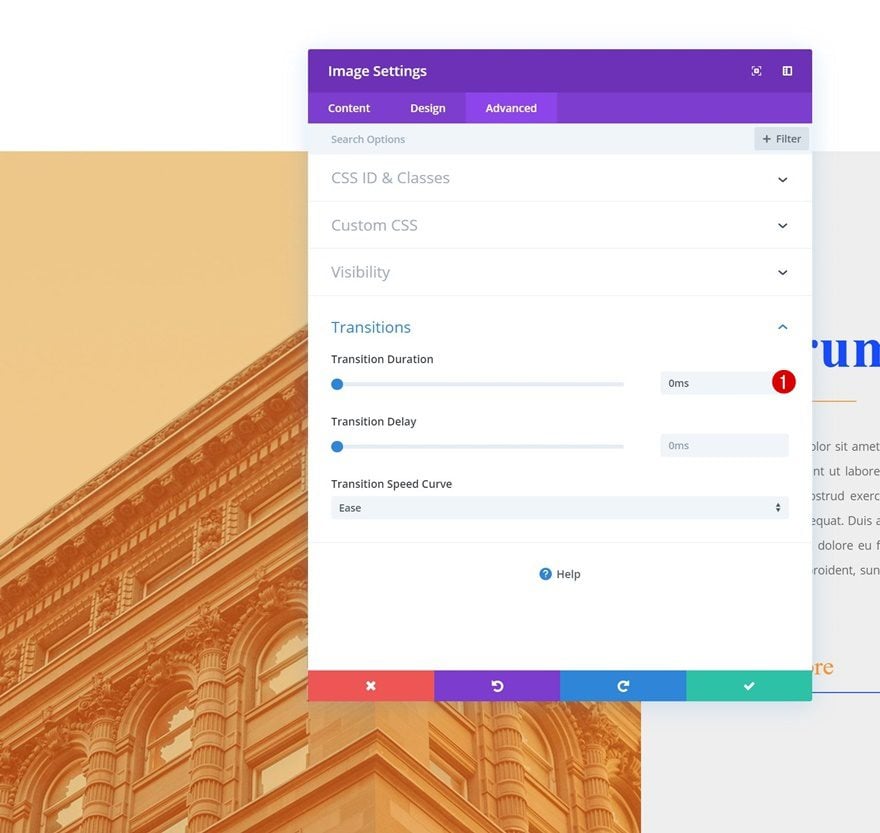
Transiciones
Para crear un efecto inmediato, eliminaremos la duración de la transición:
- Duración de la transición: 0ms

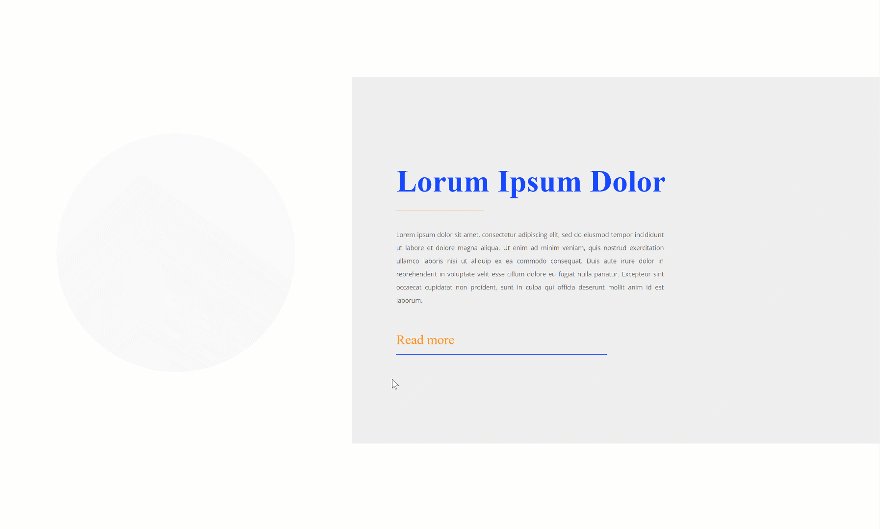
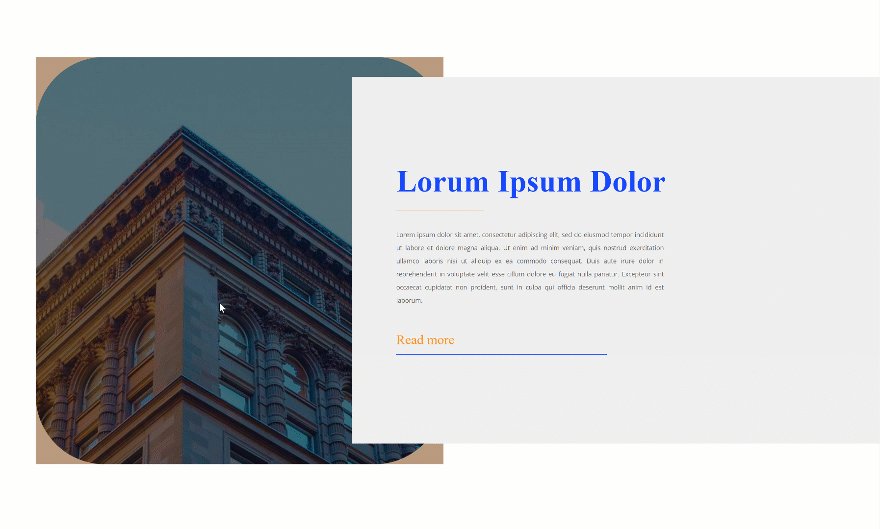
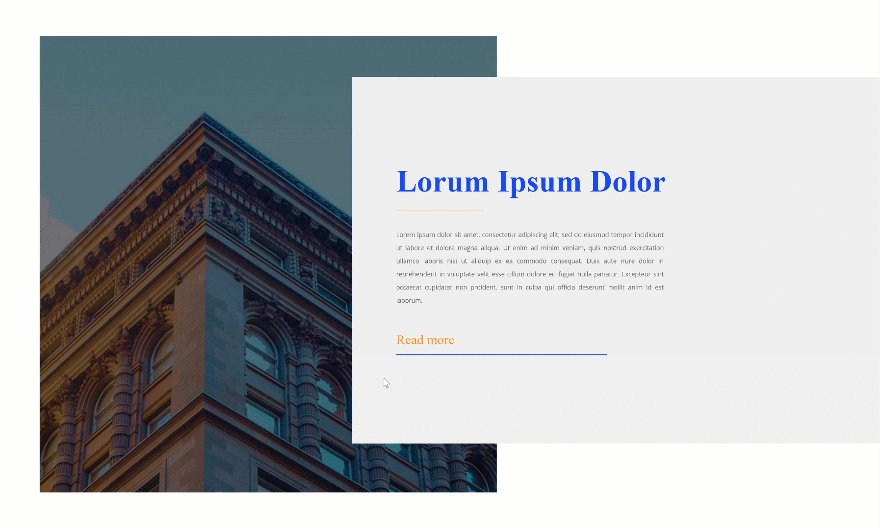
Recrear el Ejemplo #2

Agregar módulo de imagen a la columna 1
Dejar cuadro de imagen vacío
¡Vamos al segundo ejemplo! Nuevamente, asegúrese de dejar el cuadro de imagen vacío.

Color de fondo predeterminado
Vaya a la configuración de fondo y agregue el siguiente color de fondo (completamente transparente):
- Color de fondo: rgba(255,255,255,0)

Color de fondo flotante
Modifique este color al pasar el mouse:
- Color de fondo: rgba (0,0,0,0,65)

Imagen de fondo
Estamos, nuevamente, usando una imagen de fondo en lugar de cargar una en el propio módulo. Combine la imagen de fondo con los siguientes ajustes:
- Tamaño de la imagen de fondo: Portada
- Posición de la imagen de fondo: Centro
- Repetición de la imagen de fondo: sin repetición
- Mezcla de imagen de fondo: luz tenue

Espaciado
Luego, vaya a la configuración de espaciado y modifique el relleno superior e inferior:
- Mostrar espacio debajo de la imagen: No
- Acolchado superior: 22vw
- Acolchado inferior: 22vw

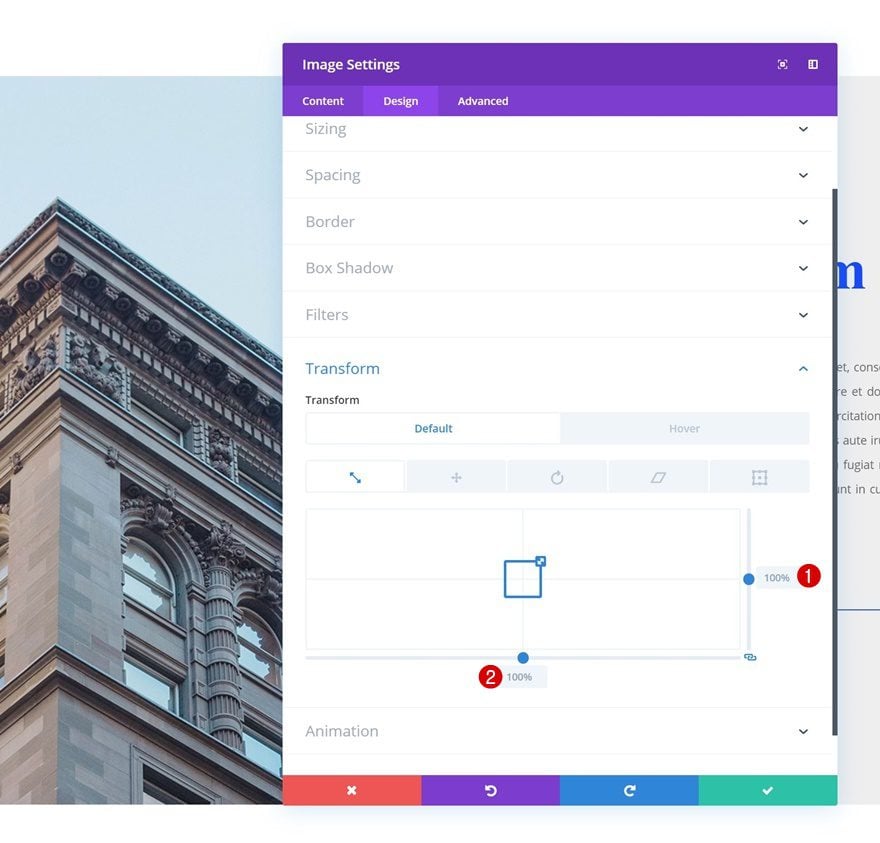
Escala de transformación predeterminada
Asegúrese de que los valores de escala de transformación predeterminados permanezcan en ‘100%’.
- Derecha: 100%
- Abajo: 100%

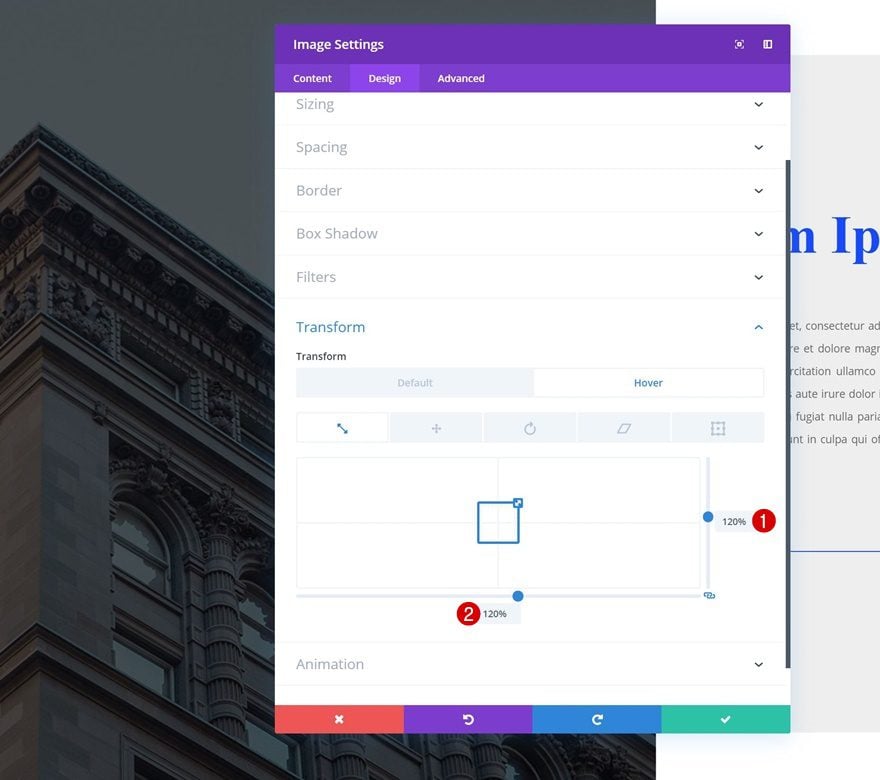
Escala de transformación de desplazamiento
Y cambie estos valores al pasar el mouse para crear un efecto de escala.
- Derecha: 120%
- Fondo: 120%

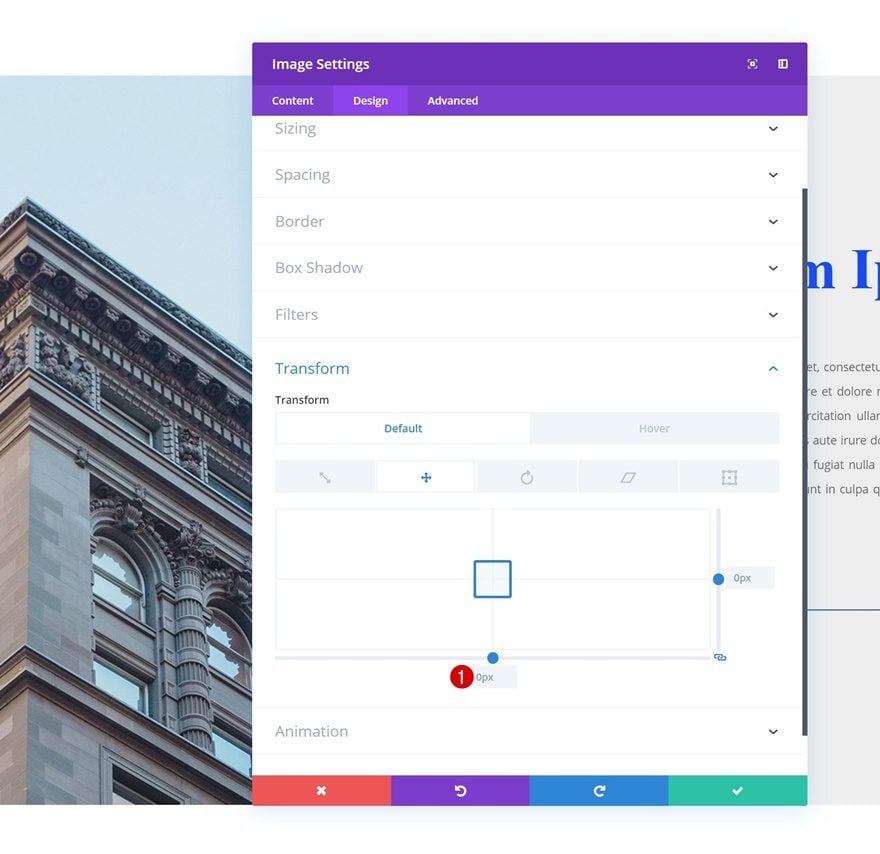
Traducción de transformación predeterminada
De forma predeterminada, mantenemos ‘0px’ para la opción inferior en la configuración de traducción de transformación.
- Abajo: 0px

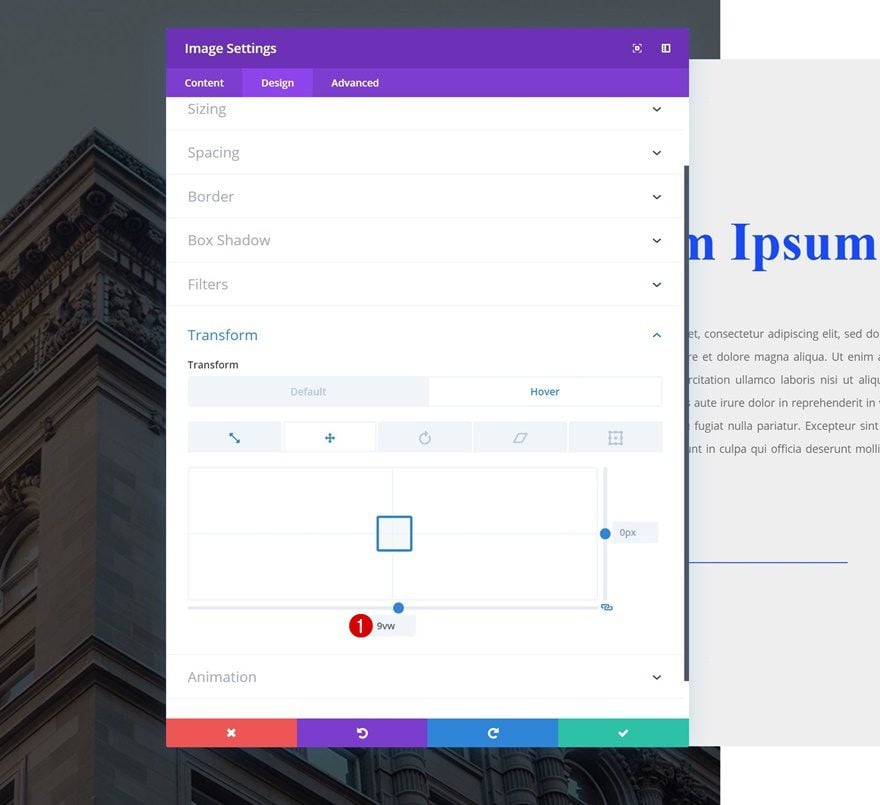
Pasar el cursor Transformar Traducir
Modifique este valor al pasar el mouse para cambiar la posición del elemento.
- Abajo: 9vw

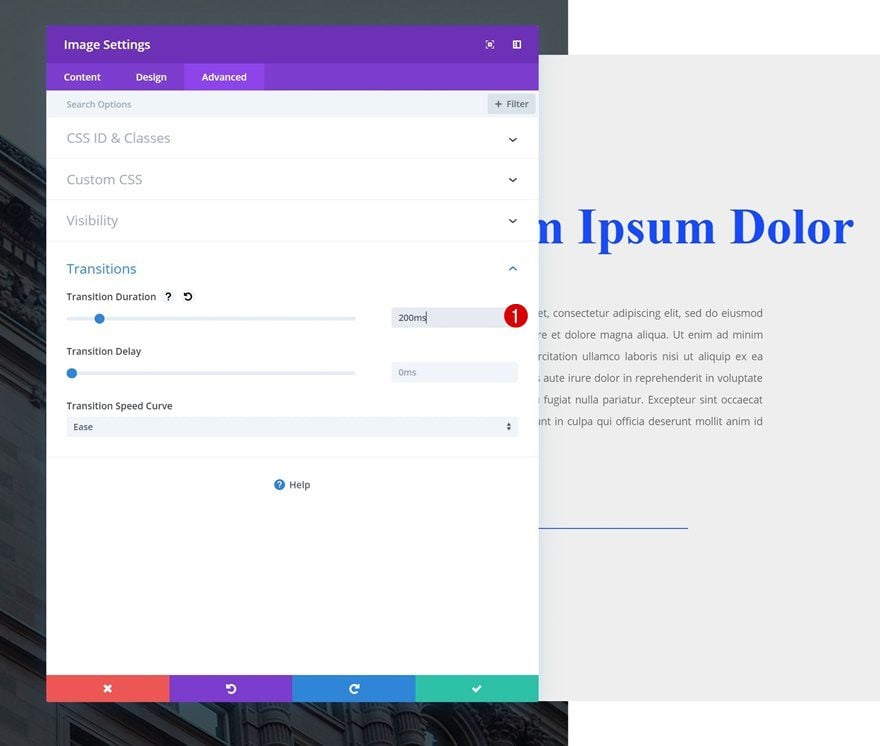
Transiciones
También estamos creando una transición un poco más rápida al cambiar la duración de la transición en la pestaña avanzada:
- Duración de la transición: 200ms

Recrear el Ejemplo #3

Cambiar la estructura de la columna
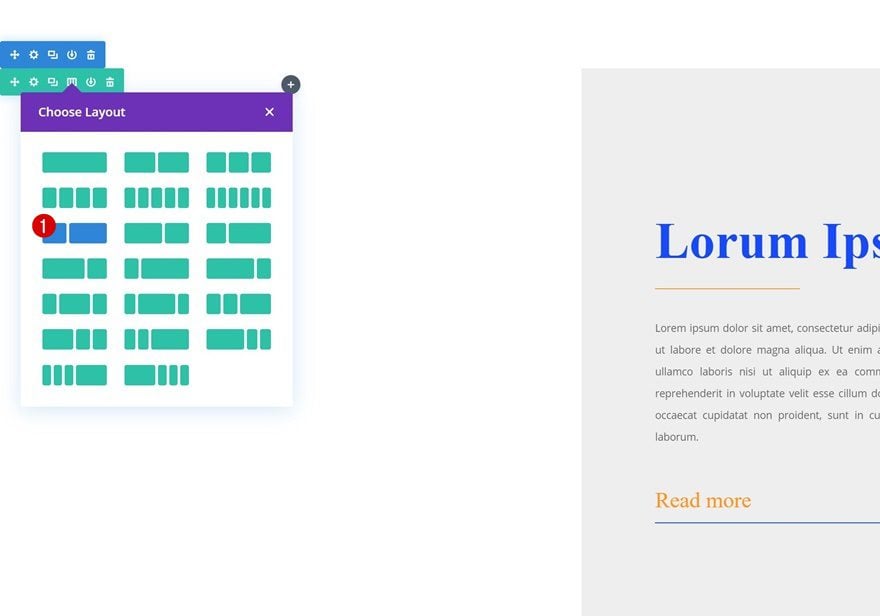
¡Vamos al siguiente y último ejemplo! Comience modificando la estructura de columnas de la fila.

Agregar módulo de imagen a la columna 1
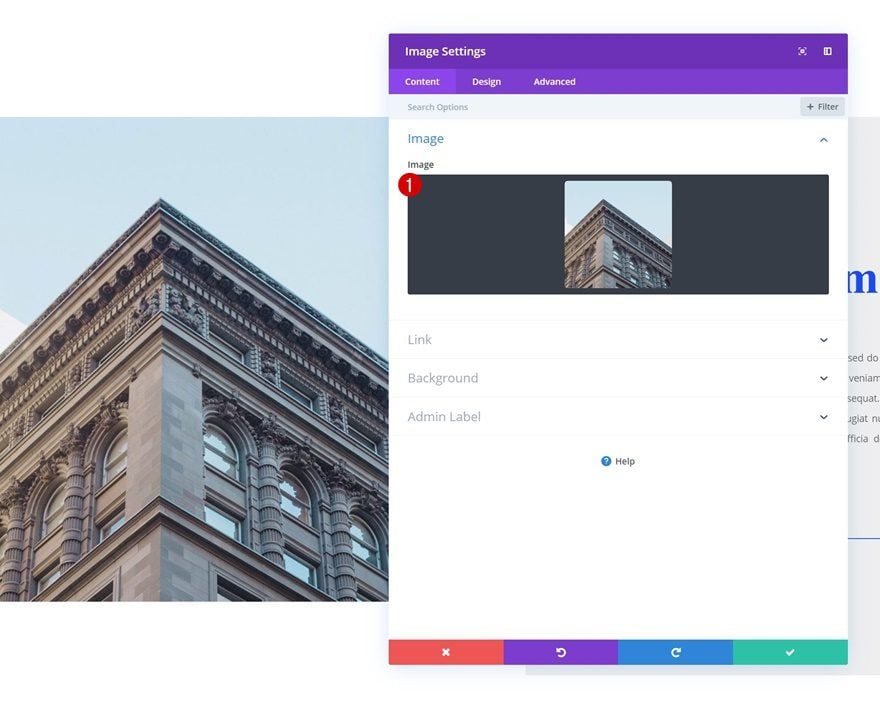
Subir imagen 1:1
Luego, agregue un módulo de imagen a la primera columna. A diferencia de los dos primeros ejemplos, vamos a subir una imagen con una proporción de 1:1 (mismo ancho y alto).

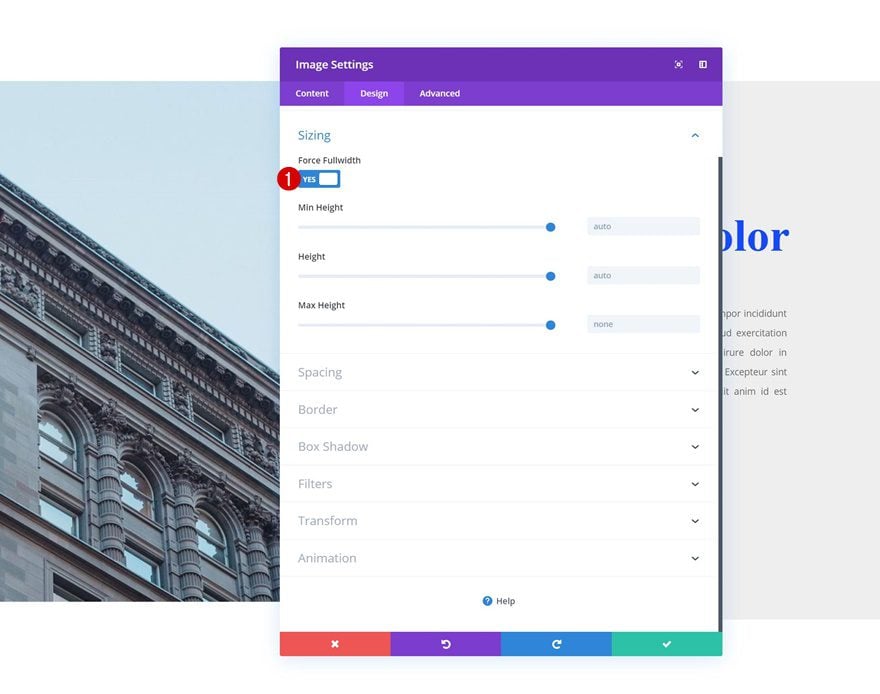
Dimensionamiento
Pase a la pestaña de diseño y fuerce la imagen para que tenga el ancho completo en la configuración de tamaño.
- Forzar ancho completo: Sí

Espaciado
Elimine el espacio debajo de la imagen en la configuración de espaciado a continuación.
- Mostrar espacio debajo de la imagen: No

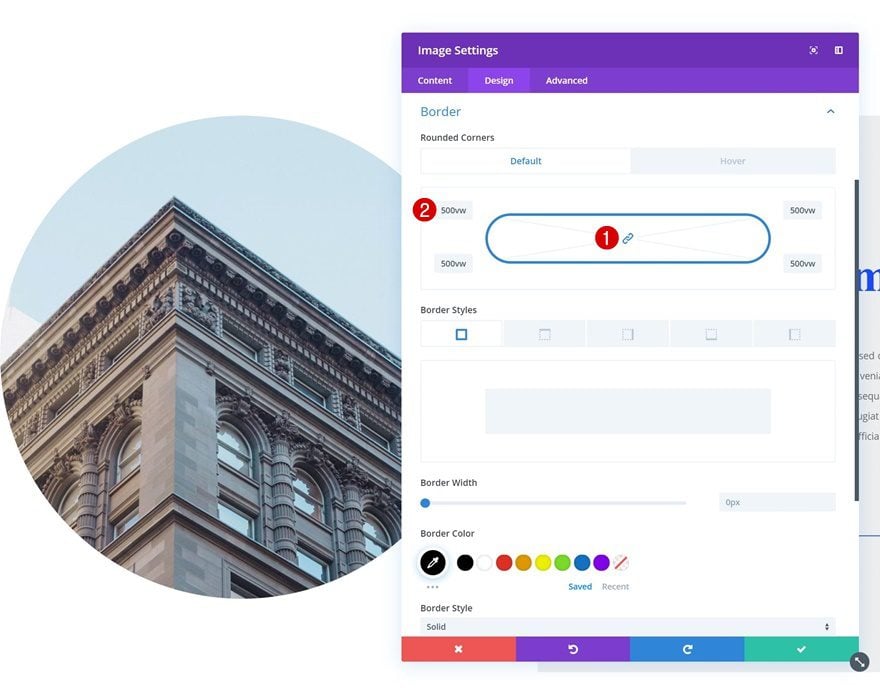
Borde predeterminado
Luego, vaya a la configuración de bordes y agregue ‘500vw’ en cada una de las esquinas. Nos estamos asegurando de que este valor sea lo suficientemente alto para cubrir todos los tamaños de pantalla.

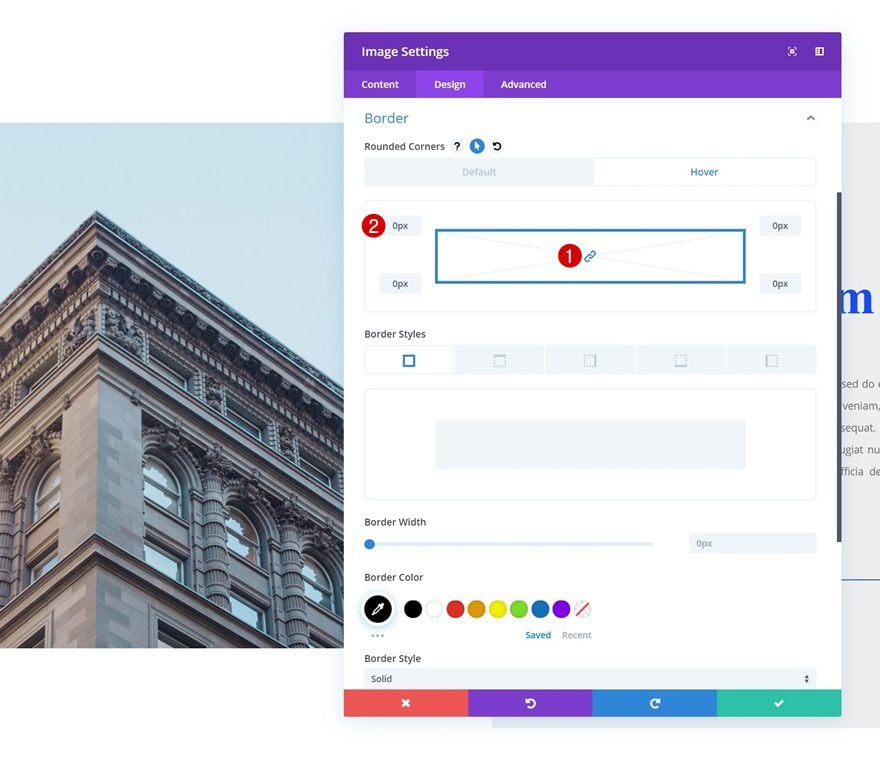
Borde flotante
Quite las esquinas redondeadas que ha agregado al pasar el mouse.

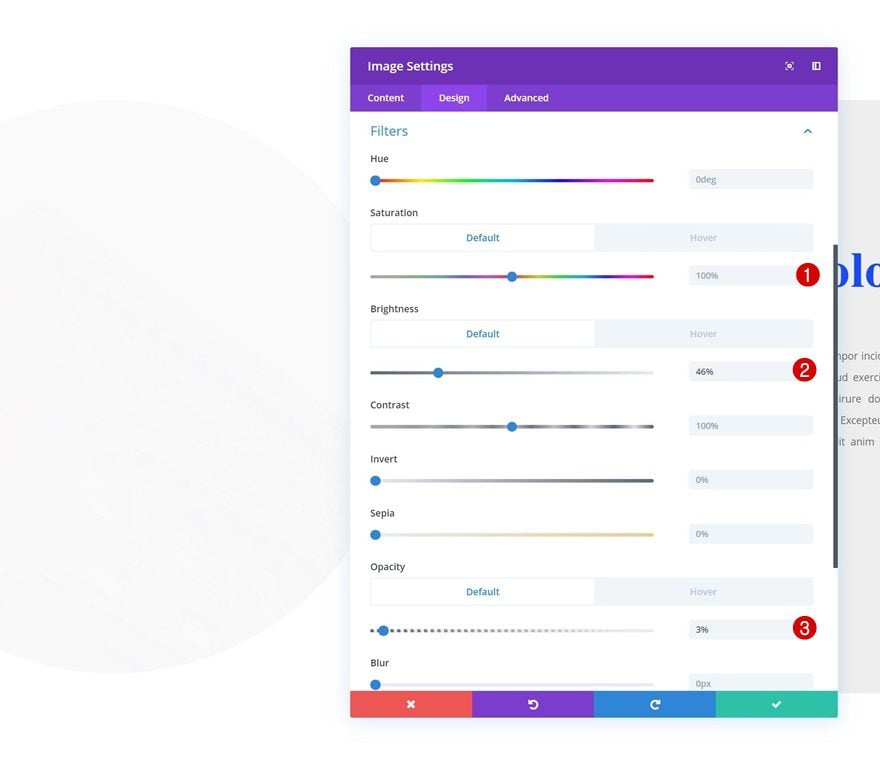
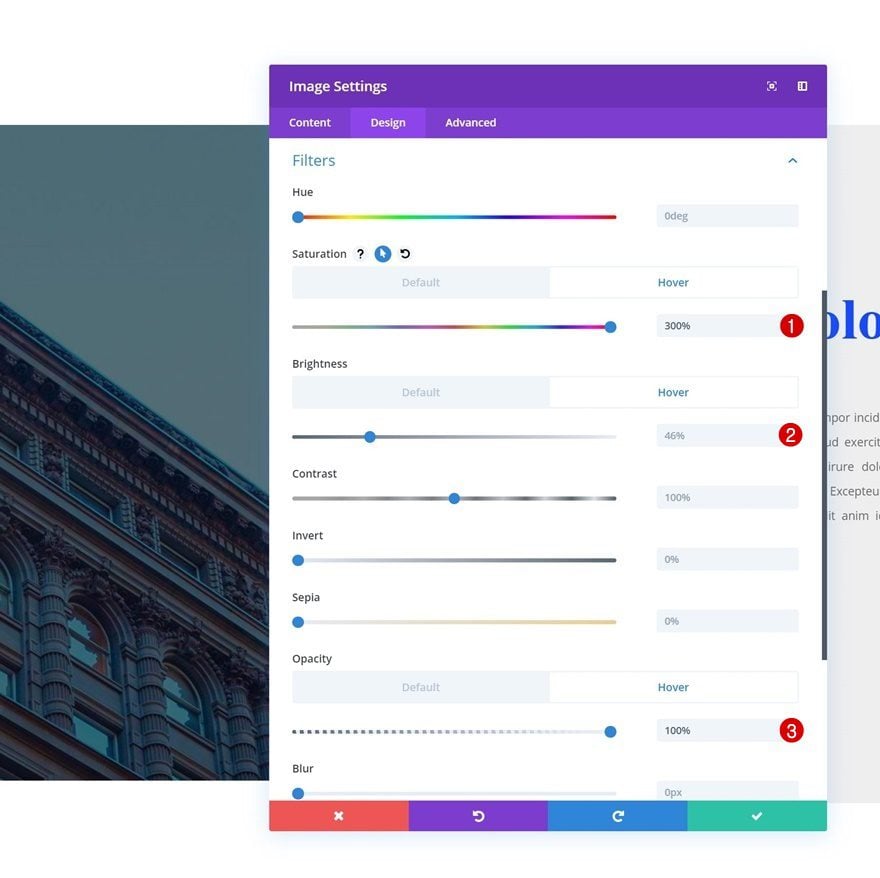
Filtros predeterminados
Luego, vaya a la configuración de filtros y asegúrese de agregar estos valores predeterminados:
- Saturación: 100%
- Brillo: 46%
- Opacidad: 3%

Filtros de desplazamiento
Habilite la opción de desplazamiento sobre cada una de las configuraciones modificadas y use los siguientes valores:
- Saturación: 300%
- Brillo: 46%
- Opacidad: 100%

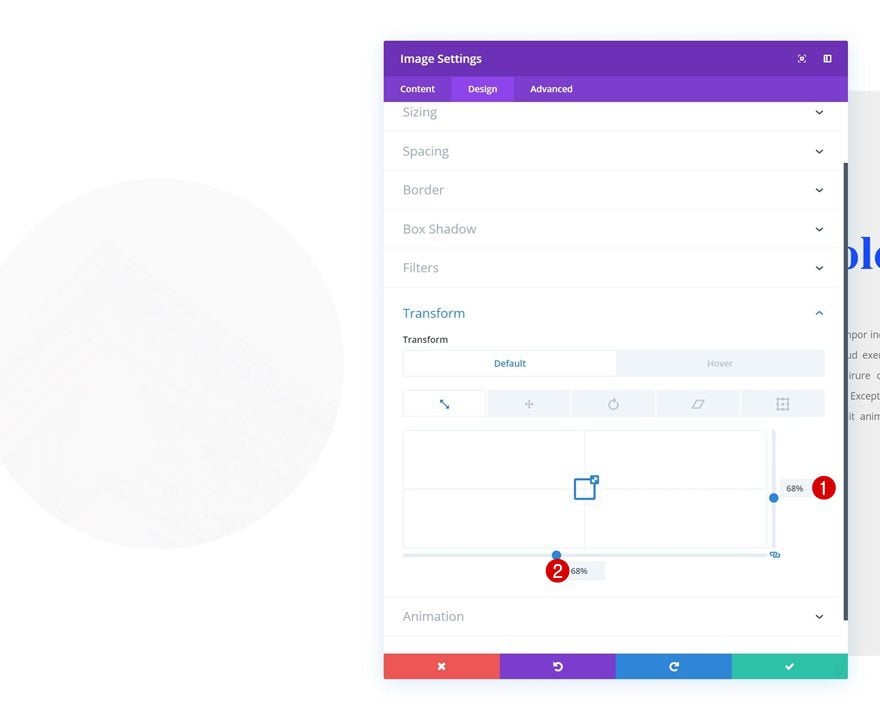
Escala de transformación predeterminada
Luego, vaya a las opciones de transformación y modifique las opciones de escala de transformación predeterminadas:
- Derecha: 68%
- Fondo: 68%

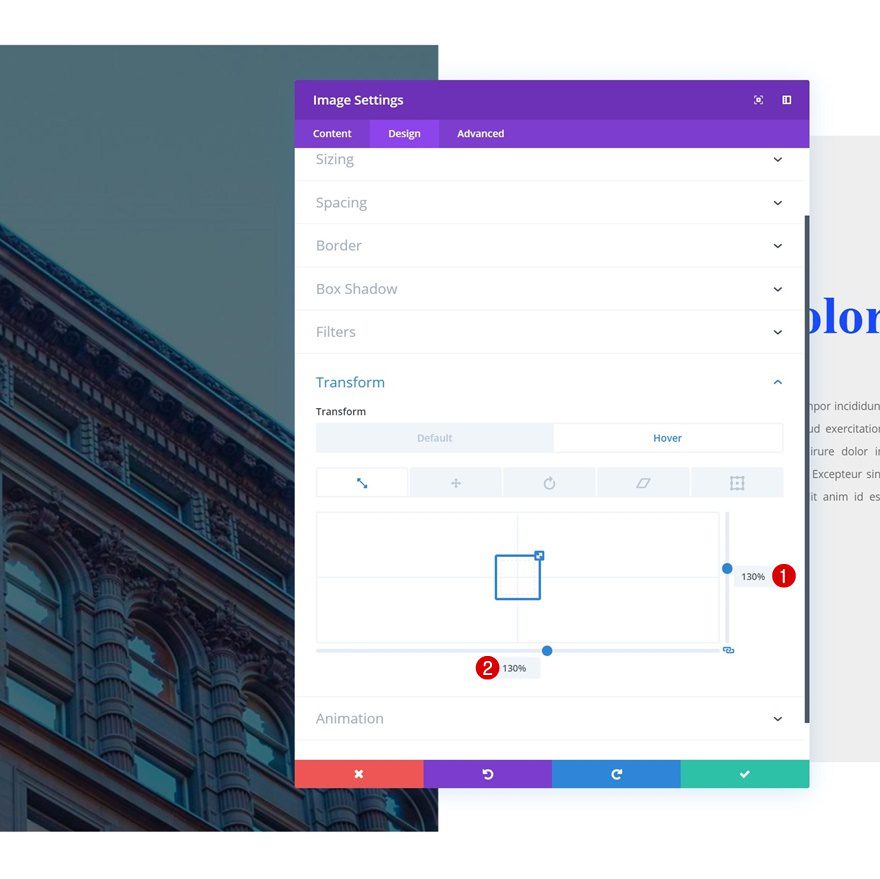
Escala de transformación de desplazamiento
Cambie estos valores al pasar el mouse.
- Derecha: 130%
- Fondo: 130%

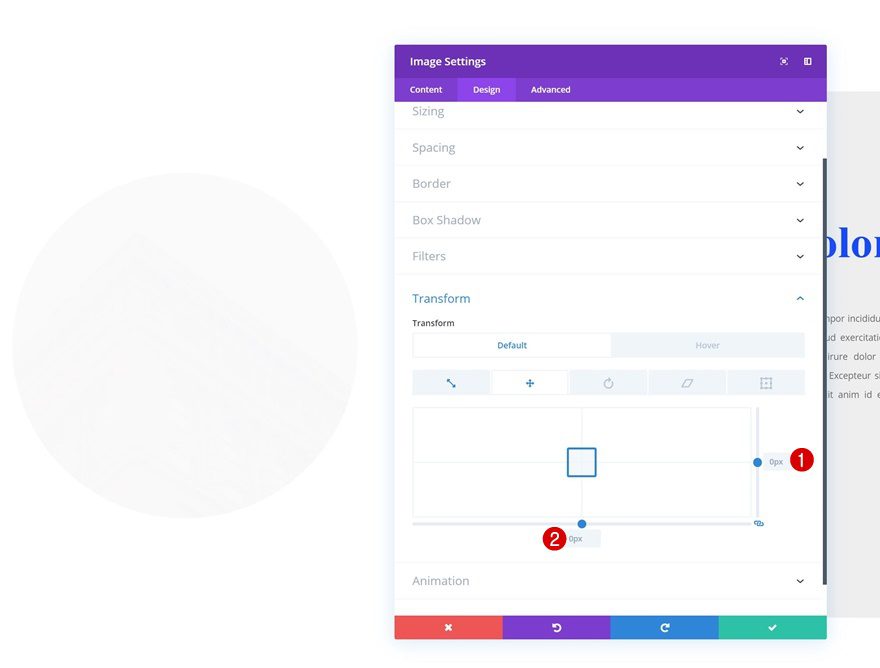
Traducción de transformación predeterminada
Pase a los valores de traducción de transformación y asegúrese de que los valores de traducción de transformación predeterminados sigan siendo los mismos:
- Derecha: 0px
- Abajo: 0px

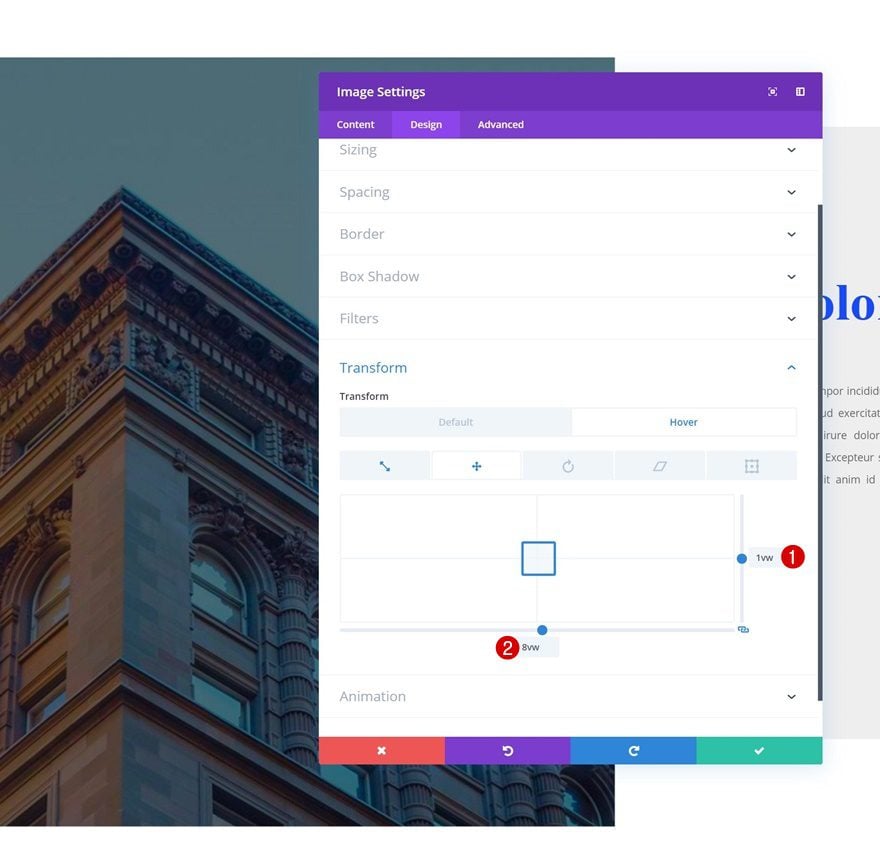
Pasar el cursor Transformar Traducir
Modifique los valores al pasar el mouse.
- Derecha: 1vw
- Abajo: 8vw

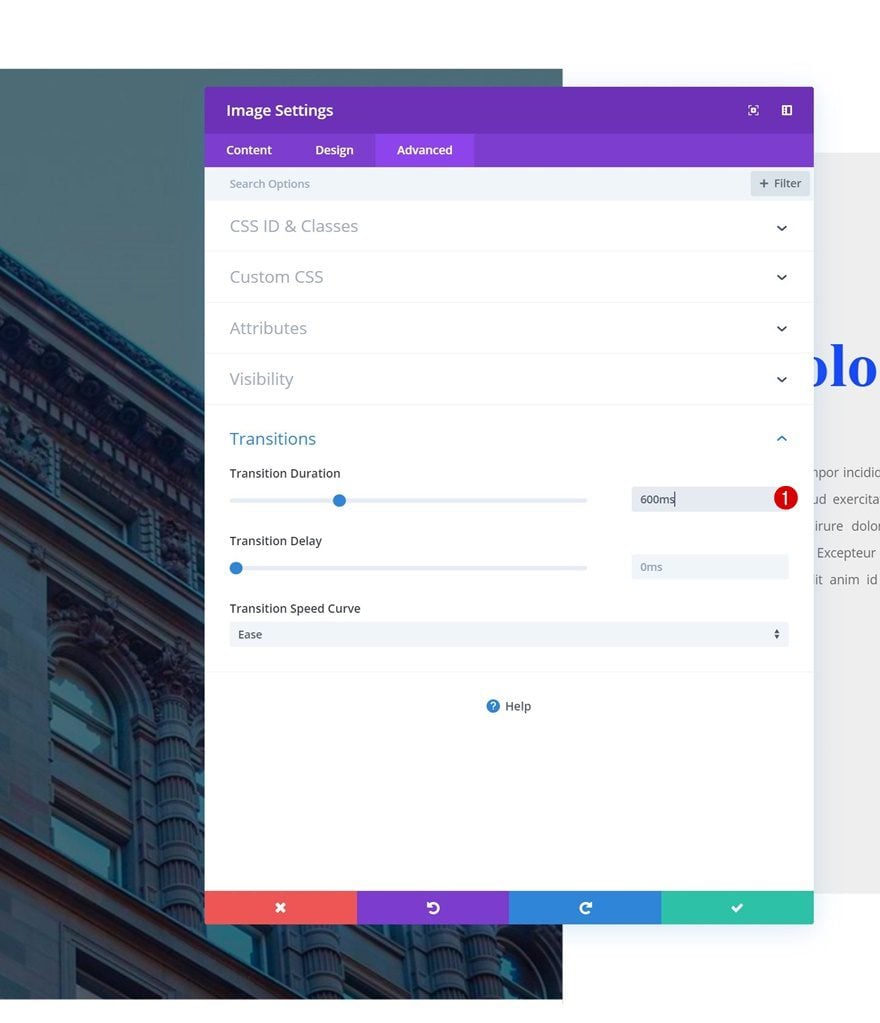
Transiciones
Por último, pero no menos importante, aumente la duración de la transición en la pestaña avanzada para crear una transición suave y ¡listo!
- Duración de la transición: 600ms

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio
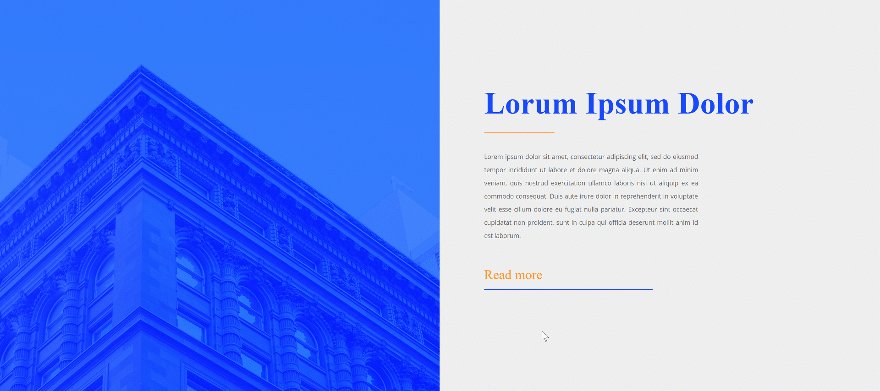
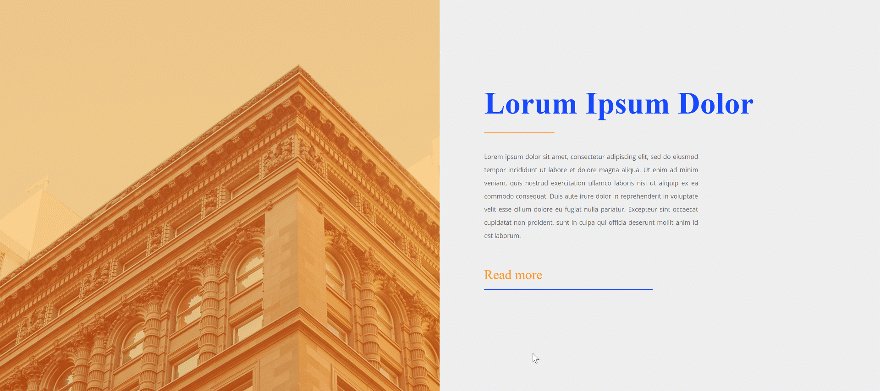
Ejemplo 1

Ejemplo #2

Ejemplo #3

Móvil
Ejemplo 1

Ejemplo #2

Ejemplo #3

Pensamientos finales
En esta publicación, le mostramos cómo ser creativo con el módulo de imagen y las opciones de desplazamiento y transformación de Divi. Los efectos que hemos recreado son solo algunas de las muchas hermosas posibilidades que existen. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.