
Bienvenido a la parte 3, la publicación final de nuestra miniserie «Principios efectivos de diseño web Divi « , donde exploramos prácticas de diseño efectivas para ayudar a empoderar a los nuevos diseñadores web y a aquellos que se identifican como alguien sin «ojo para el diseño».
Ahora que hemos cubierto la preparación y el aprendizaje de cómo tener un mejor ojo para el diseño y hemos repasado algunos principios de diseño efectivos para tener en nuestra caja de herramientas, nos vamos a centrar en 3 áreas de diseño muy importantes que son clave para lograr un sitio bien diseñado.
¡Vamos a hacerlo!
Si se ha mantenido al día con las dos primeras publicaciones de esta serie, me habrá escuchado señalar que no hay nada correcto o incorrecto cuando se trata de diseño, pero junto con los principios de diseño efectivos que repasamos, hay algunos importantes. , áreas prácticas de diseño en las que me concentro para garantizar la construcción de un sitio web exitoso y agradable a la vista en todo momento. ¡Y la mejor parte es que estas ideas son transferibles a cualquier tipo de industria o estilo de diseño web!
1) Tipografía y Fuentes

Su sitio puede tener bellas imágenes, colores atractivos y elementos de diseño agradables, pero si el tipo de letra se ve mal o no se ajusta al estilo del sitio, puede ser un gran impedimento. Dado que no vamos a entrar en los conceptos básicos de la tipografía en esta serie, consulte nuestra publicación 50 términos tipográficos que todo diseñador web debe saber (y comprender) si desea obtener más información sobre los conceptos básicos. Una comprensión de las fuentes kerning, interlineado, seguimiento, sans y sans-serif será de gran utilidad para la persona que busca mejorar en tipografía y diseño.
Permíteme ofrecerte algunas pautas prácticas de tipografía que sigo como un exitoso diseñador web Divi con clientes que difieren mucho en estilos de diseño y diferentes industrias:
Use fuentes que combinen bien con la industria/diseño de su sitio: en la primera publicación de esta serie, recordé un ejemplo en el que admití que diseñé un sitio que tenía excelentes imágenes y colores, pero la fuente no coincidía bien. En resumen, era un sitio de fabricación industrial y la fuente que usé inicialmente era un estilo más moderno y elegante que, de hecho, no encajaba con el aspecto y la marca de la empresa.
Esto no significa que no pueda ser creativo con las fuentes o que deba adaptarse al statu quo de la industria, pero en la práctica, si está trabajando en un sitio de servicios profesionales, probablemente no querrá un over- la mejor fuente artística involucrada. Y viceversa, si está trabajando en algo con un ambiente único, tal vez artístico, tal vez Arial o Helvetica no coincidan con el ambiente que está buscando. Esto me lleva al siguiente punto de mezclar y combinar fuentes.
Quédate con 2 o 3 fuentes: un principio de diseño básico que ha resistido la prueba del tiempo durante décadas es limitar la cantidad de fuentes que usas. Demasiadas fuentes distraen al lector, a menudo confunden la jerarquía y, francamente, terminan pareciéndose a un viajero del viejo oeste que busca una recompensa por un forajido. A menudo me quedo con una fuente para encabezados y títulos, luego normalmente uso una fuente sans-serif fácil de leer para todo el texto de mi párrafo. A veces tengo una fuente de tercer estilo para el menú principal, pero la fuente de mi menú a menudo se simplifica con mis títulos.
Para obtener más ideas sobre cómo emparejar fuentes, consulte esta publicación anterior sobre Emparejamiento de fuentes en el diseño web: 7 principios clave revelados y explicados
Tenga imágenes con su texto: una cantidad decente de texto en su contenido es excelente. De hecho, se recomienda tener al menos 300 palabras por página para ayudar desde una perspectiva de SEO. Pero tenga cuidado con demasiado texto y sin suficientes ayudas visuales. Para libros, blogs, artículos y otro contenido de formato largo, se espera una gran cantidad de texto, pero si está diseñando una página de destino agradable y atractiva, demasiado contenido aburrirá al usuario antes de que busque más. A menudo diseño con la mentalidad de que la página principal debe ser el embudo de ventas que lleva a los clientes a través de la puerta ENTONCES pueden sumergirse en más páginas, blogs y otros recursos para obtener información más detallada.
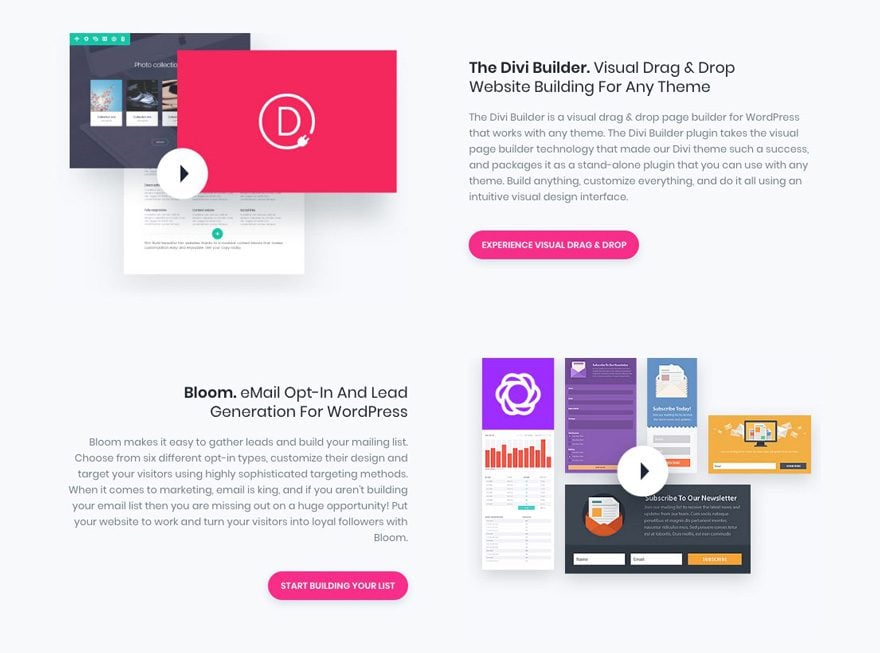
La página de inicio de Elegant Themes es actualmente un ejemplo perfecto de eso.

En este ejemplo, vemos un título atractivo, un párrafo de texto con un botón de llamada a la acción y un bonito gráfico visual que se vincula con el mensaje que mantiene al usuario interesado. Este es un gran ejemplo a seguir cuando se organiza una cantidad decente de texto con elementos visuales.
Una vez tuve una hermosa portada diseñada con texto e imágenes y cuando se la entregué a mi cliente para que hiciera ediciones básicas, habían dejado lo que parecía un pequeño capítulo de un libro en la portada, lo que arruinó por completo el flujo del diseño. Yo creé. ¡Así que deje que eso sea una lección y sepa que si bien el contenido es excelente, debe colocarse en consecuencia!
Otro gran recurso para consultar son las 20 tendencias tipográficas a las que prestar atención en 2016, ya que esas tendencias siguen siendo muy válidas hoy y seguirán avanzando.
2) Gestión de imágenes y color

Similar a la tipografía, tiendo a quedarme con 2 o 3 colores primarios como máximo para las construcciones de mi sitio web. A menos que se trate de una empresa u organización con una plétora de colores en la marca, encuentro que demasiados colores (particularmente si no combinan bien) pueden distraer mucho y, a menudo, confundir. Aquí hay algunas pautas que sigo cuando mezclo colores e imágenes:
Colores base y colores de acento: un método que he encontrado muy exitoso en proyectos recientes es tomar la marca de un cliente y, si aún no lo ha hecho, elegir un bonito color de acento para llamadas a la acción, enlaces, etc. Por ejemplo, en este sitio, tomé la marca del logotipo con el gris y el naranja y agregué un verde azulado oscuro sutil para ayudar a que el naranja «resalte» como el color de acento principal.

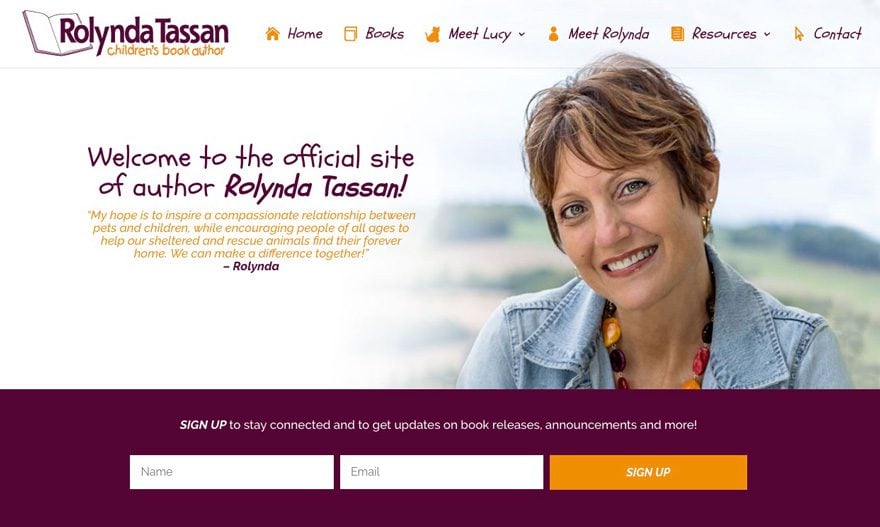
Optimice el color con las imágenes: una forma de combinar su diseño e imágenes de manera excelente es hacer coincidir los colores del sitio web con algunas de las imágenes principales. Este ejemplo es un poco raro, ya que pude hacer coincidir los colores del sitio web con el atuendo de mi cliente, lo que generó una sensación aerodinámica muy agradable entre las imágenes y el color del sitio web.

Tomé un bonito color granate y naranja del atuendo de mis clientes y pude unir todo el sitio en una apariencia uniforme agradable. Ahora, rara vez se encontrará en una situación en la que pueda marcar un sitio completo a partir de una imagen, ¡pero este mismo principio se puede aplicar cuando se usan imágenes de fondo con llamadas a la acción, etc.!
Prácticamente, si no está seguro de cómo elegir ciertos colores, aquí hay 10 herramientas de selección de color
Manténgase alejado de los colores que son demasiado vibrantes : a menudo veo a los diseñadores más nuevos usar verdes, rosas, amarillos, etc. súper brillantes que hacen que uno entrecierre los ojos y se aleje de la pantalla. No señalaré ningún mal ejemplo aquí, pero estoy seguro de que has visto muchos sitios donde los colores te hicieron alejarte y nunca querer mirar atrás. Ciertamente, no hay nada de malo con los colores vibrantes, solo asegúrate de que no emitan ese efecto. Aquí es donde recibir críticas constructivas y comentarios de otros diseñadores puede dar sus frutos.
Mi recomendación es usar colores bastante neutros para los colores base como texto, gráficos de fondo, etc., y luego usar colores más vibrantes para las llamadas a la acción, los enlaces y las áreas más llamativas del diseño de la página. Si es nuevo en el diseño y el color no es un área cómoda para usted, no dude en consultar nuestras Técnicas de combinación de colores para diseñadores web de WordPress , que le brindarán muchas opciones sobre cómo elegir mejor los colores.
3) Fuerte llamada a la acción

Por último, un área muy importante del diseño web es tener un llamado a la acción (CTA, por sus siglas en inglés) fuerte y claro. Uno de los problemas más comunes de un mal diseño web es tener contenido de texto pesado sin un claro llamado a la acción. El contenido es excelente, pero si se trata solo de información y no de conversión, su cliente ciertamente no estará satisfecho. Recomiendo hacer que sus CTA se destaquen de otros elementos en su diseño con un color de acento o un agradable efecto de desplazamiento.
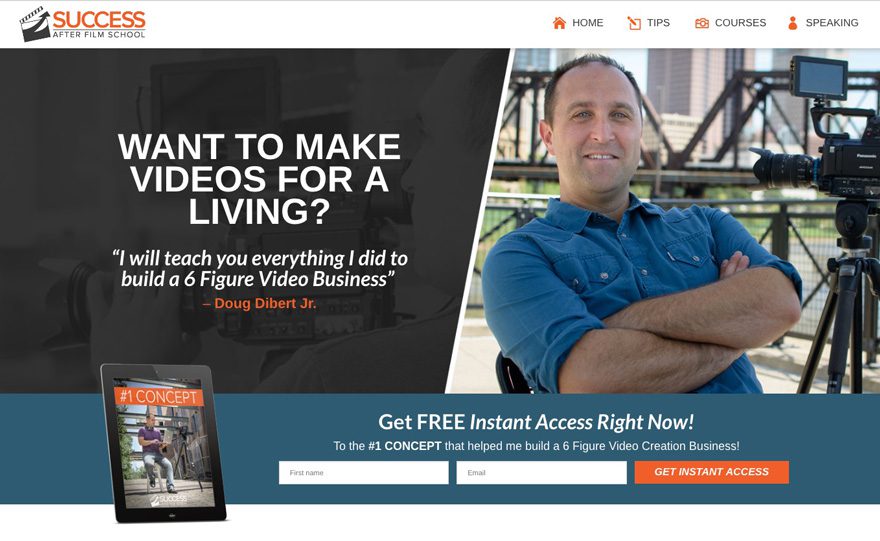
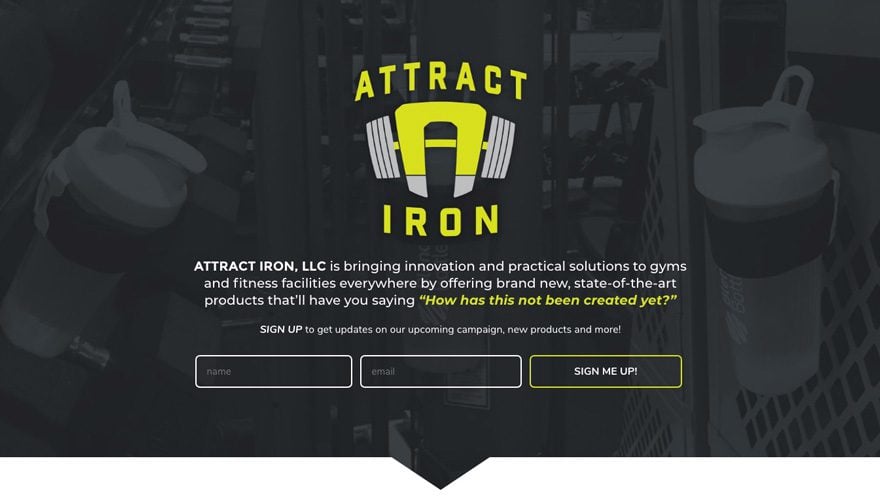
Aquí hay un ejemplo de cómo implementé un llamado a la acción para un cliente reciente.

En este caso, el principal llamado a la acción del cliente para los usuarios del sitio web es registrarse para recibir actualizaciones por correo electrónico, por lo que, de inmediato, tenemos el logotipo que sobresale de una imagen de fondo más oscura, un poco de texto con una oportunidad inmediata para registrarse. incluso antes de desplazarse hacia abajo. Idealmente, desea atraer la atención de su usuario a su llamado a la acción. Ahí es donde tener un color de acento vibrante o un efecto en un sitio es extremadamente beneficioso.
Aquí hay algunas pautas que sigo cuando se trata de llamadas a la acción:
Finalice su página de inicio con un fuerte llamado a la acción: la mayoría de las veces, los diseños de mi página de inicio son casi un resumen del sitio en su totalidad. Por ejemplo, si un sitio tiene una estructura como esta:
- Sobre nosotros
- Servicios
- Testimonios
- Blog
- Contacto
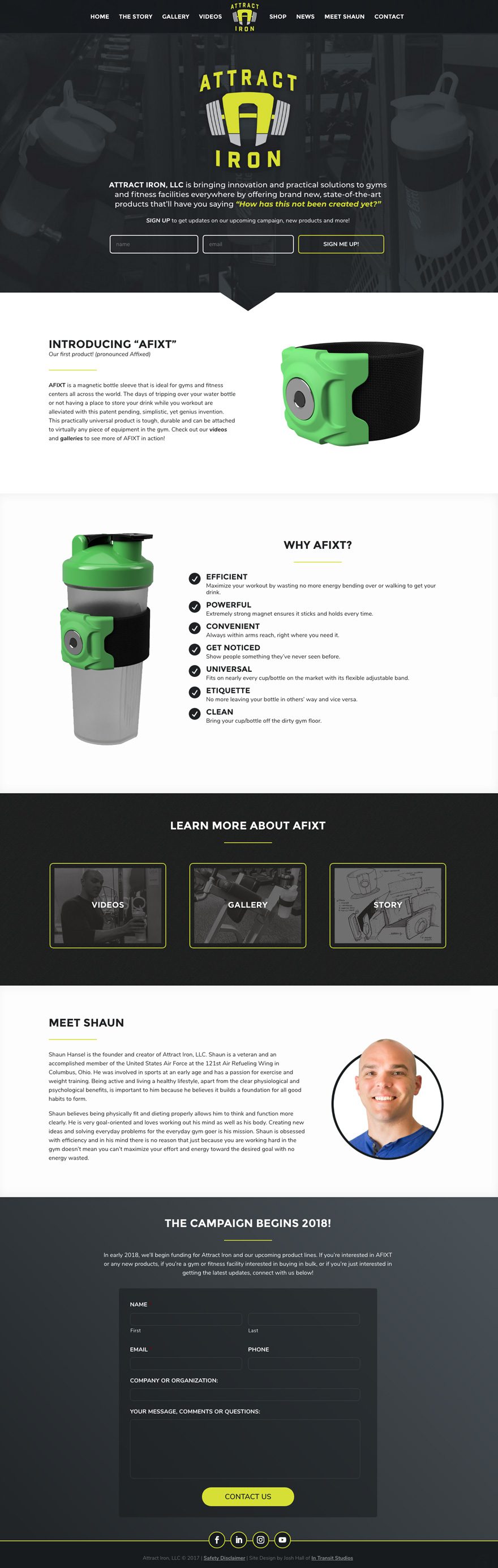
Haré un llamado a la acción para cada una de esas secciones en la página de inicio y luego un diseño elegante y final para el llamado a la acción principal, que en este caso sería registrarse. Aquí hay un buen ejemplo de lo que quiero decir:

La página principal esencialmente encapsula todo el sitio y es un punto de partida para que los usuarios hagan clic para ver galerías, videos y más información. ¡Quizás esa mentalidad te ayude como en los diseños de tu página de inicio!
Tenga una llamada a la acción en su barra lateral: ¡ no olvide la oportunidad de una fuerte llamada a la acción en la barra lateral! Especialmente si tiene un sitio con publicaciones de blog u otras páginas que usan con frecuencia una barra lateral. Esta es una gran oportunidad para agregar un registro de correo electrónico adicional, un botón de donación o un enlace a otra llamada a la acción principal.
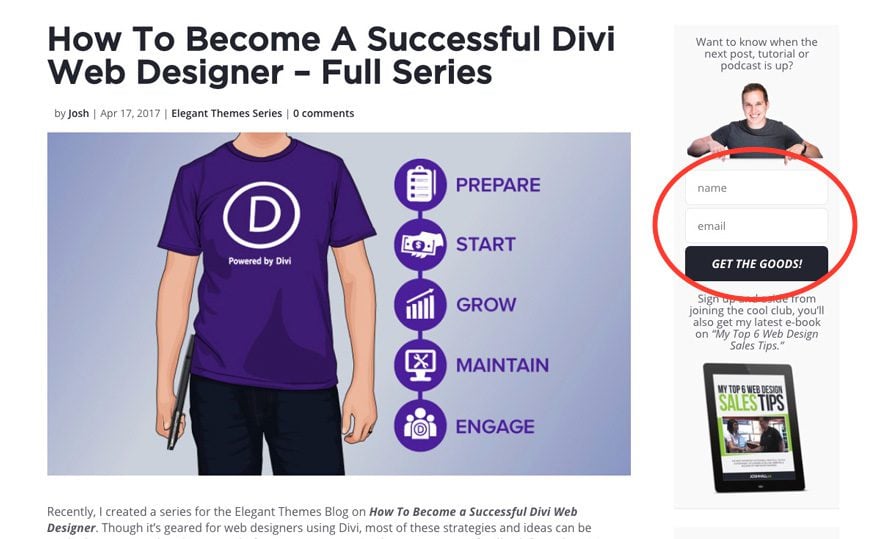
Al igual que en el sitio anterior, uno de los principales llamados a la acción para mi sitio personal es un registro por correo electrónico y, si bien eso está al frente y al centro de mi página de inicio, quería asegurarme de que también fuera muy evidente en la publicación de mi blog y en las páginas de tutoriales. .

Aquí, lo tengo en la parte superior derecha de cada plantilla de publicación junto con una fuerte imagen arriba y abajo del formulario de registro principal. Entonces, si tiene páginas con barras laterales, ¡recuerde que esas áreas son bienes inmuebles valiosos para una fuerte llamada a la acción! Y quieres estar seguro y hacer que tus CTA sean visibles y preferiblemente en la parte superior de la barra lateral que aparecerá primero en el móvil debajo del contenido principal.
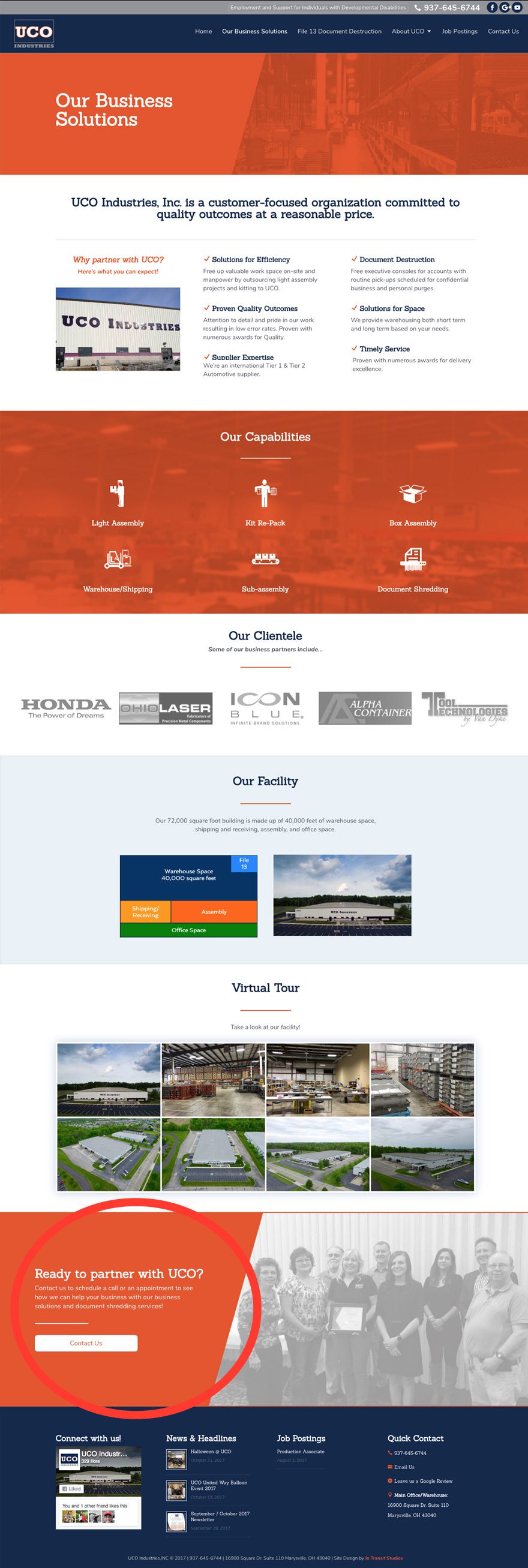
Tenga una llamada a la acción después del contenido de la subpágina: por último, y quizás lo más pasado por alto, es recordar tener una llamada a la acción en sus páginas normales. Es cierto que he pasado por alto esto hasta hace poco, cuando un cliente lo solicitó. El siguiente ejemplo tiene un fuerte llamado a la acción al final de sus páginas de servicios principales.

Cuando un usuario del sitio web ve esa página, tomará toda la información y luego tendrá la oportunidad de contactar a mi cliente si está interesado con una imagen agradable y acogedora a la derecha y el botón CTA a la izquierda respaldado por un naranja vibrante que ayuda a esa sección. sal de la página. Sí, ya sé que dije en una publicación anterior que generalmente pongo mis CTA en el medio o a la derecha, pero este diseño parecía funcionar bien
Resumen de la serie
Bueno, espero que esta serie te haya ayudado a inspirarte con algunos buenos principios y tácticas de diseño web que puedes aplicar a tus esfuerzos de diseño web. Hagamos un resumen rápido de lo que repasamos en toda la miniserie:
Parte 1
- Preparando tu Mentalidad
- Cómo aprender buenas tendencias de diseño
- Obtenga comentarios y críticas constructivas sobre su trabajo
Parte 2
- Sigue la regla de los tercios
- Diseño y Flujo
- Jerarquía visual
parte 3
- tipografía y fuentes
- Imágenes y color
- Fuerte llamada a la acción
Una vez más, estudios académicos completos se han dedicado al buen diseño, por lo que aquí solo estamos arañando la superficie, pero mi esperanza es que estos principios y prácticas hayan ayudado a aquellos de ustedes que desean mejorar en el diseño en la dirección correcta. Si tiene otros principios o métodos de diseño que le hayan ayudado y le gustaría compartir, ¡no dude en hacérnoslo saber en los comentarios a continuación!
¡Por todos nosotros para convertirnos en mejores diseñadores web de Divi todos los días!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!