
Con todas las potentes funciones de Divi que se han lanzado a lo largo de los años, es seguro decir que algunas de ellas pueden haber sido pasadas por alto (o ignoradas). Aquellos de nosotros que usamos Divi a diario podemos ocasionalmente quedarnos atascados en nuestras formas de Divi y necesitar un pequeño recordatorio de las nuevas funciones disponibles. Y, aquellos que son nuevos en Divi pueden necesitar a alguien que arroje algo de luz sobre esas características que se «esconden» en el sitio simple. Independientemente de si eres un Divi Master o Youngling, nunca está de más echar un vistazo detenidamente a TODAS las funciones disponibles en Divi. ¡Puede que aprendas algo nuevo!
Para esta publicación, voy a destacar 25 funciones de Divi que están destinadas a aumentar la productividad y el diseño, pero que pueden haber pasado desapercibidas para muchos usuarios. Entiendo que no todas estas características serán nuevas para ti (algunas de ellas existen desde el comienzo de Divi), pero estoy bastante seguro de que algunas te sorprenderán.
¡Disfrutar!
Suscríbete a nuestro canal de Youtube
#1 Barra de búsqueda de opciones de búsqueda

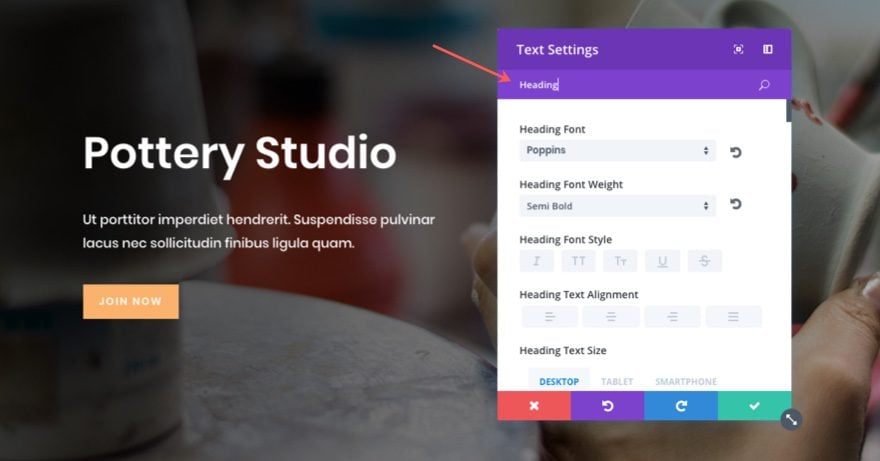
De acuerdo, este no está realmente tan «escondido», pero sospecho que algunos de ustedes no tienen el hábito de usar esta función. Lo entiendo. Los viejos hábitos tardan en morir, pero definitivamente vale la pena incorporar esta barra de búsqueda en su flujo de trabajo. Si necesita agregar relleno personalizado a su módulo, no se conforme con hacer clic en la pestaña de diseño, desplazarse hacia abajo, abrir la palanca de tamaño y luego agregar su margen personalizado. ¡Simplemente escriba «margen» en la barra de opciones de búsqueda y ya está! ¿Quiere asegurarse de que todas sus fuentes coincidan con un determinado módulo? Simplemente escriba la palabra «fuente» en la barra de opciones de búsqueda y actualice la fuente del cuerpo, la fuente del encabezado y la fuente del botón, todo en una pequeña lista.
Sugerencia: no es necesario que haga clic en una pestaña específica antes de buscar. Los resultados de la búsqueda se extraerán de todas las opciones de las tres pestañas sin importar dónde se encuentre en la configuración de texto.
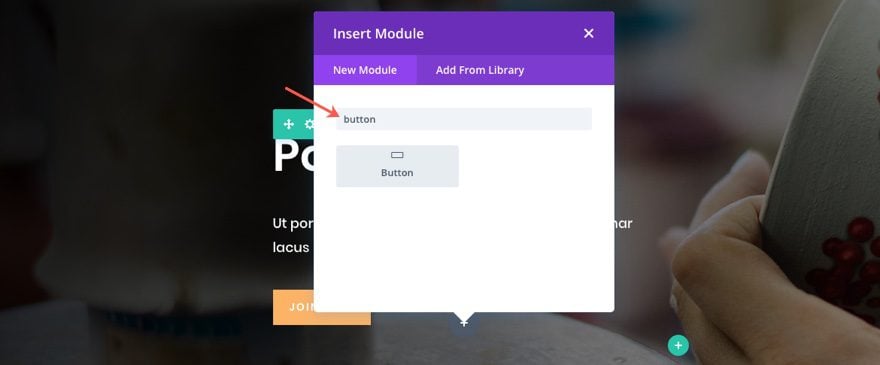
La barra de búsqueda también se puede encontrar al agregar un nuevo módulo. Simplemente comience a escribir el nombre del módulo que desea y su módulo aparecerá en la parte superior de la lista sin tener que desplazarse para encontrarlo.

#2 Coloque el degradado sobre la imagen de fondo

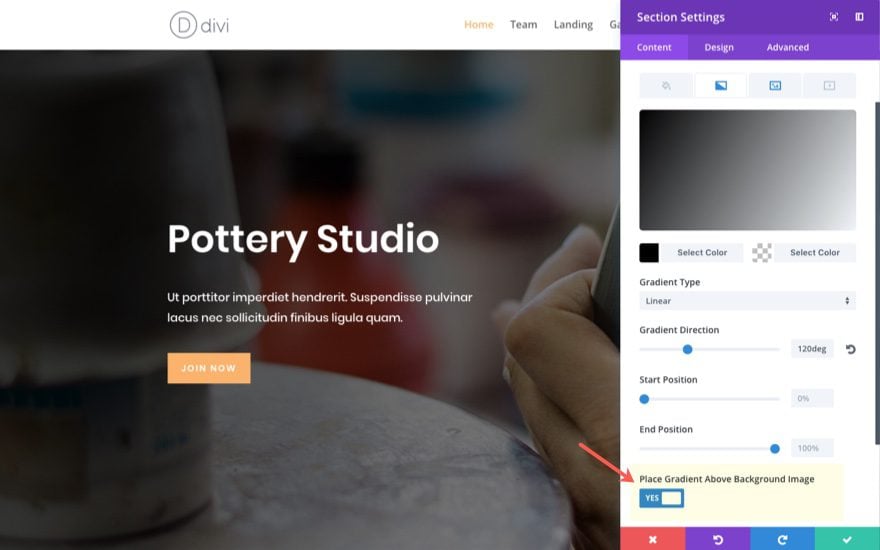
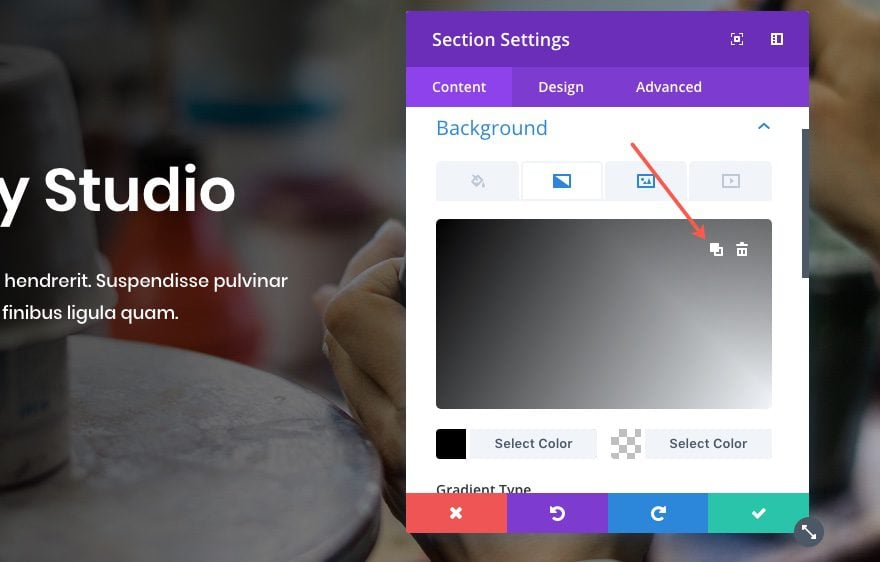
Esta es una gran característica que mejora el proceso de diseño. Agregar superposiciones de degradado a las imágenes es una necesidad en el diseño web y esta función facilita agregar esas superposiciones directamente dentro de Divi Builder. Simplemente agregue una imagen de fondo a su módulo y luego agregue un combo de color de fondo degradado. Debajo de las opciones de fondo degradado, seleccione «colocar degradado sobre la imagen de fondo». Solo asegúrese de tener una cierta cantidad de opacidad con los colores del degradado para que pueda ver la imagen detrás del degradado. Y con Visual Builder, puede ajustar fácilmente su degradado a la opacidad y el color perfectos para su imagen de fondo.

Esta no es una gran característica, pero quería mencionarla porque no podría dormir por la noche sabiendo que algunos de ustedes todavía están cambiando esos códigos de color manualmente. Conseguir el fondo degradado correcto puede ser un desafío a veces, por lo que es bueno tener opciones como esta.
Para alternar sus colores, simplemente desplace el cursor sobre el selector de color y haga clic en el ícono «alternar color» (no estoy seguro del término oficial). Es el que está junto al icono de borrar.
#4 Atajos de teclado
Estos son fáciles de pasar por alto y, a menudo, se olvidan. Pero acelerarán su flujo de trabajo si se compromete a usarlos. El tiempo que ahorra usando teclas cortas en comparación con el tiempo que pasa sin usarlas puede ser considerable. Quiero decir, hay una razón por la que aprendemos a escribir a máquina en lugar de conformarnos con la escritura a mano (aunque disfruto escribir a mano). Y lo mismo ocurre con la creación de sitios web.
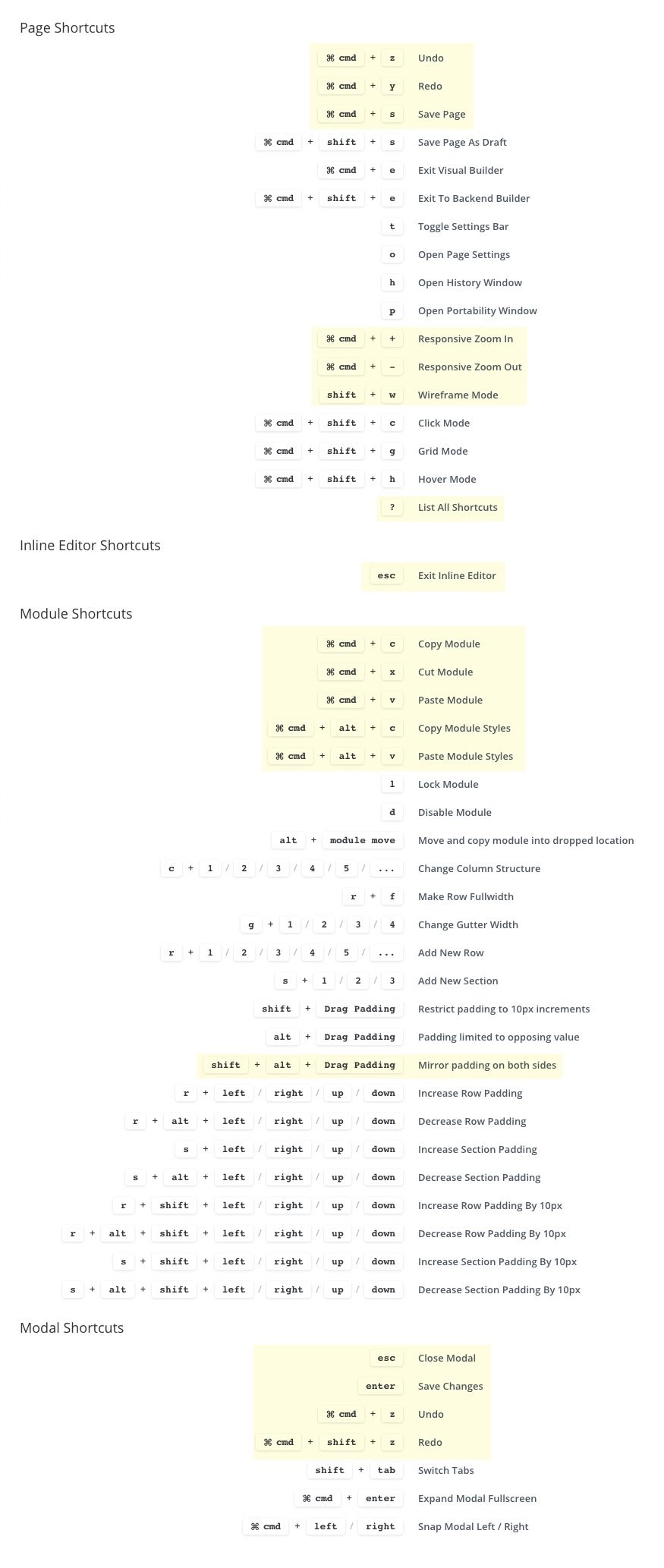
Puede encontrar una lista de sus atajos de teclado dentro del modal Divi Builder Helper. Simplemente escriba el signo de interrogación (shift + ?) en su teclado desde Visual Builder y haga clic en la pestaña de teclas rápidas.
Ah, sí, se puede acceder a los videos de documentación de ayuda de la misma manera. No nos olvidemos de esos.
Aquí hay una lista de todas las teclas de acceso directo disponibles. He resaltado los que sugiero comenzar con (personalmente los uso todo el tiempo):

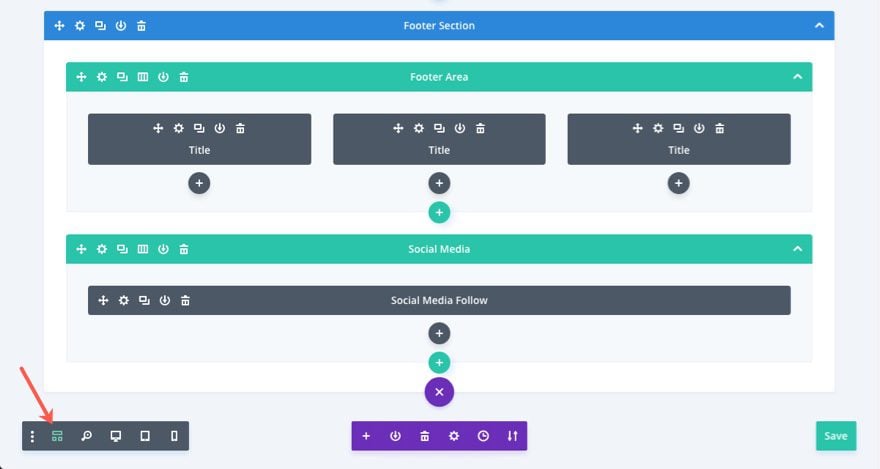
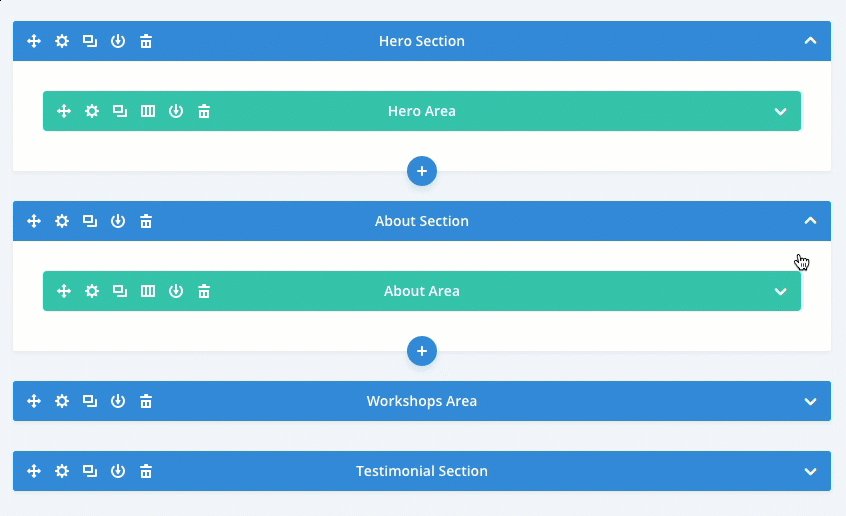
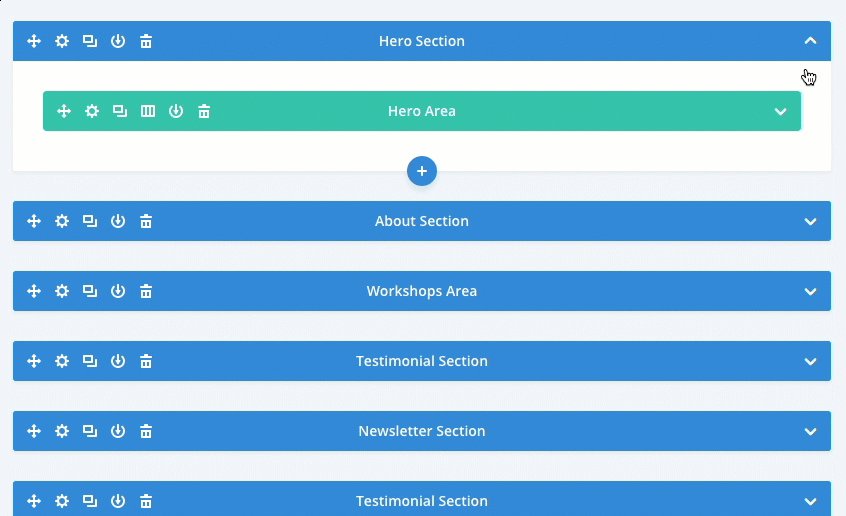
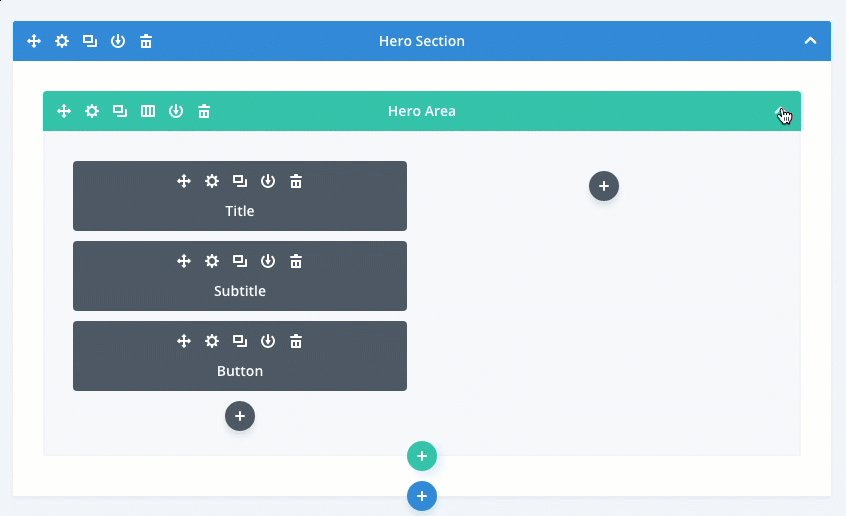
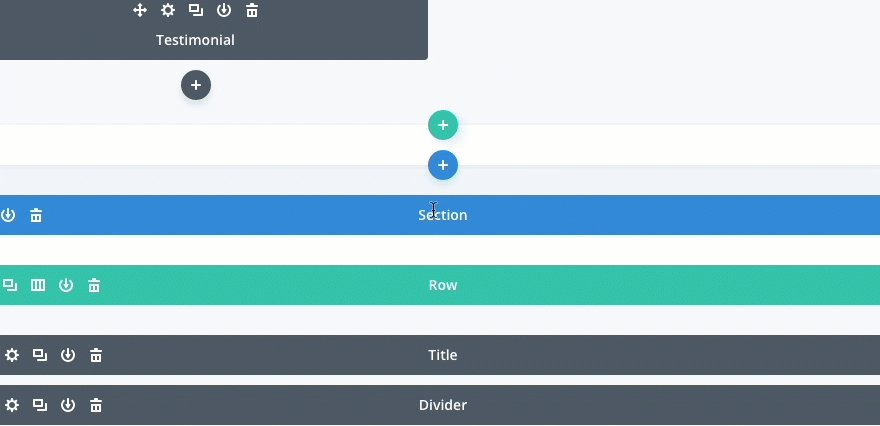
#5 Vista de estructura alámbrica

Menciono este porque llena el vacío de tener que ir a la compilación de back-end mientras diseña con el generador visual. Entonces, para todos los que se mueren por el generador de back-end, pueden considerar dar el salto al generador visual.
Y no se olvide de la tecla de acceso rápido para abrir y cerrar la vista de estructura alámbrica: shift + w
Para obtener una vista aún más amplia de su diseño dentro de la vista alámbrica, puede seleccionar el icono de flecha alternar en cada una de sus secciones o filas para contraer la sección completa.

#6 Edición en línea
Hay algunos lugares donde se puede realizar la edición en línea. Cuando está utilizando Visual Builder y desea editar el texto dentro de un determinado módulo, no tiene que hacer clic para editar la configuración del módulo para cambiar el contenido. Simplemente haga clic en el texto y se desplegará el editor en línea, permitiéndole editar el texto.

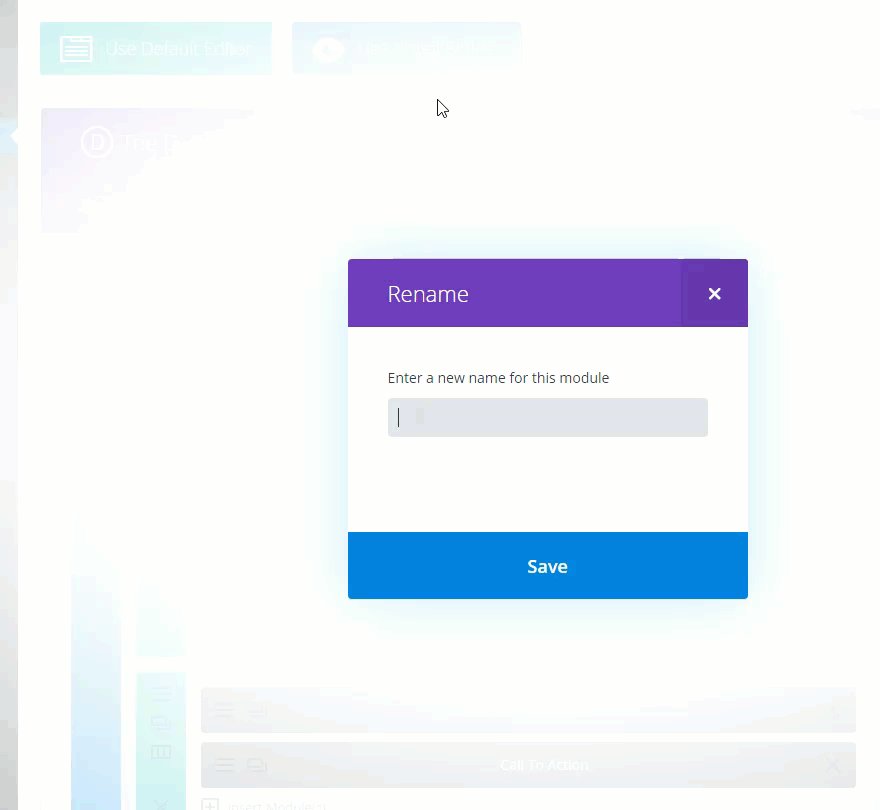
Cuando utiliza la vista de estructura alámbrica dentro de Visual Builder, también puede editar las etiquetas en línea. ¿Quieres cambiar el nombre de una etiqueta de sección? No tiene que hacerlo desde el modal de configuración de fila o desde las opciones de clic derecho. Simplemente haga clic en la etiqueta y edítela allí mismo.

Sugerencia: Salir del editor en línea puede resultar confuso, pero no tiene por qué serlo. Simplemente presione la tecla esc y estará fuera.
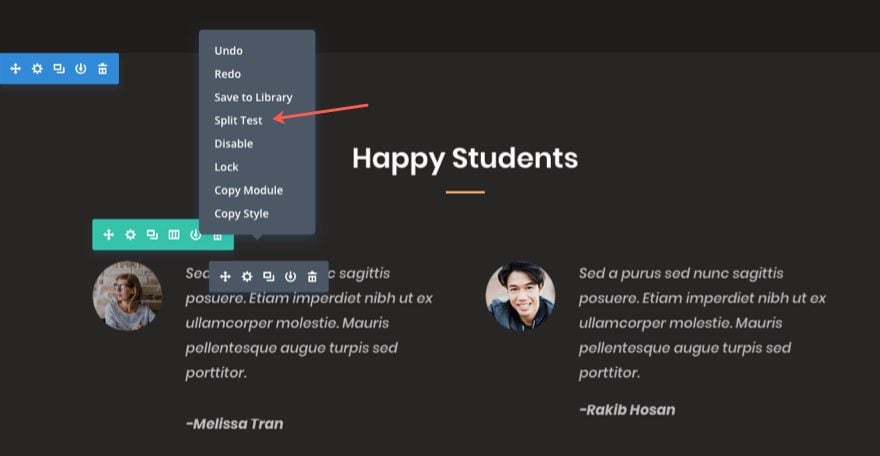
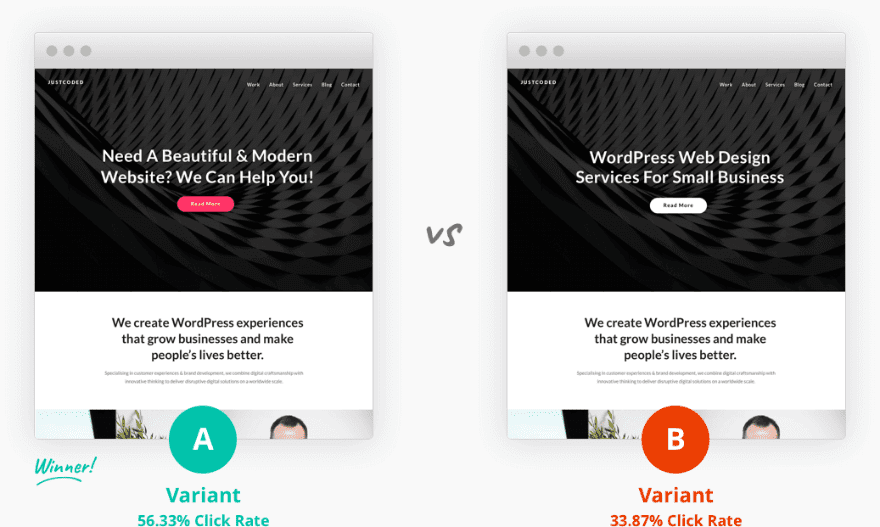
#7 Visual Builder Split Testing usando las opciones de clic derecho

Siempre me sorprende lo fácil que es usar la función de prueba dividida dentro de Visual Builder. No voy a entrar en detalles aquí porque puede leer la versión completa. Pero, aquí está la esencia de cómo funciona esto. Haga clic con el botón derecho en la sección, fila o módulo que desea probar y luego seleccione prueba dividida en el menú contextual. A continuación, seleccione el objetivo de la prueba (entrada en el formulario de contacto, clic en un botón, etc.). Divi creará automáticamente otra versión (divide) el elemento que estás probando para que puedas crear una nueva versión. Cuando probé esta función por primera vez, no entendía cómo ver ambas versiones de mi prueba dividida desde el generador visual, así que abrí la vista de estructura alámbrica para ver ambas. Pero esto no es necesario. Una vez que active un objetivo de prueba dividido,

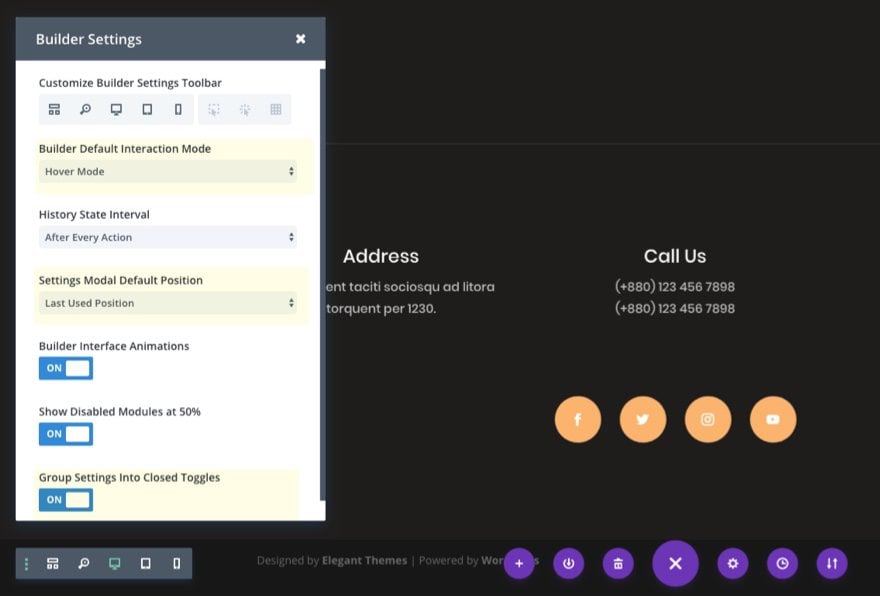
#8 Configuraciones del constructor personalizables
Si no ha explorado la configuración del constructor, no es demasiado tarde. Hay algunas configuraciones útiles aquí que pueden mejorar su interacción diaria con Visual Builder.

Aquí hay tres que quiero destacar.
Configuración Modal Posición predeterminada
No sé sobre usted, pero tengo una cierta preferencia con respecto a cómo me gusta que aparezcan mis modales cuando realizo ediciones en mi monitor grande (es la posición fija de la barra lateral izquierda en caso de que se lo pregunte). Pero hay momentos en los que necesito romper la tradición y cambiar la posición modal (generalmente cuando estoy editando en una pantalla más pequeña como mi computadora portátil). Así que configuré mi posición predeterminada para que se fije en la barra lateral izquierda. De esa manera no me dejo engañar por trabajar con una posición modal con la que no me siento cómodo antes de darme cuenta de la necesidad de volver a ponerlo como me gusta.
Configuraciones de grupo en conmutadores cerrados
De forma predeterminada, Divi agrupará sus opciones de configuración en conmutadores. Esto significa que tendrá que hacer clic para abrir esos botones para ver las opciones dentro de cada uno. Puede deshabilitar esa función para que su configuración ya no esté agrupada en botones, lo que le permite desplazarse por la configuración sin tener que hacer clic para ver más.
Modo de interacción predeterminado del constructor
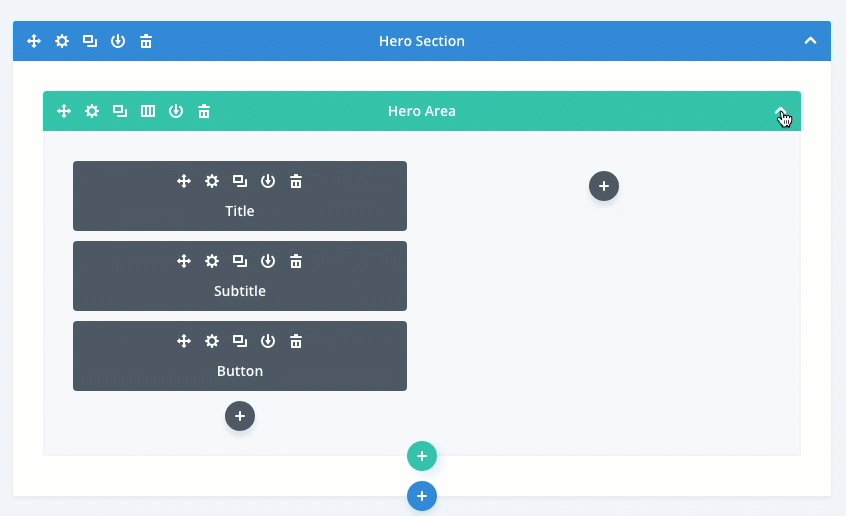
Como muchas de las características enumeradas en este artículo, esta es definitivamente una preferencia personal. Pero puedo ver los beneficios para cada uno. El modo de interacción de desplazamiento predeterminado resalta y despliega el menú de configuración para cualquier sección, fila o módulo sobre el que se desplaza el cursor.
El modo de clic también puede ser útil. A veces, puede que no esté claro qué módulo está editando o sobre el que se desplaza, especialmente si los módulos están cerrados juntos y/o tienen márgenes personalizados. El modo de clic elimina las conjeturas por completo al resaltar y delinear el contenido del módulo al pasar el mouse antes de hacer clic para editar el módulo.
El modo Cuadrícula resaltará y mostrará el menú de configuración para todas las secciones, filas y módulos a la vez. Aunque personalmente no uso este modo como predeterminado, veo el valor de usar el modo de cuadrícula cada vez que muevo/reorganizo elementos en mi página.
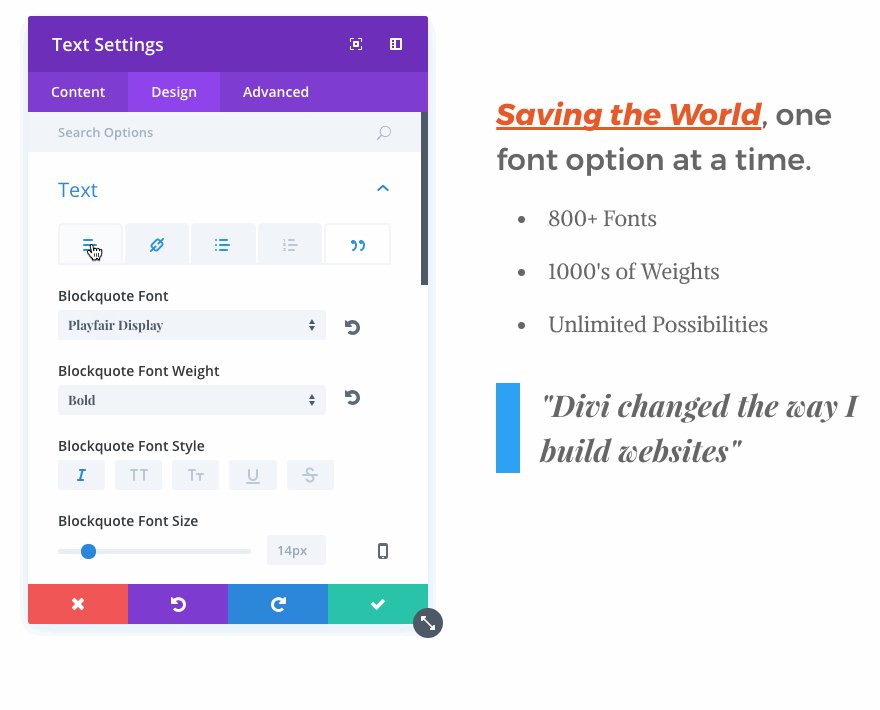
#9 Opciones de diseño de enlaces, listas y citas en bloque con el módulo de texto
No se olvide de la nueva interfaz con pestañas para administrar estilos de texto personalizados dentro del módulo de texto de Divi. Estas pestañas le permiten personalizar el diseño de sus enlaces, listas (ordenadas y desordenadas) y citas en bloque . Hacer estos cambios usando CSS puede ser un lastre. Además, es posible que desee cambiar las cosas de un módulo a otro. Estas opciones le permiten hacerlo fácilmente.

Aquí hay dos de mis opciones favoritas que quizás hayas pasado por alto.
Opciones de estilo de lista
En las pestañas Listas desordenadas y ordenadas, puede cambiar fácilmente el tipo de estilo de la lista o deshacerse de todo junto.
También puede cambiar el margen de sangría de los elementos de la lista y la posición del estilo.
Opciones de estilo de cotización en bloque
En la pestaña Cita en bloque, puede cambiar el grosor y el color del borde del elemento de diseño que distingue a la cita en bloque.
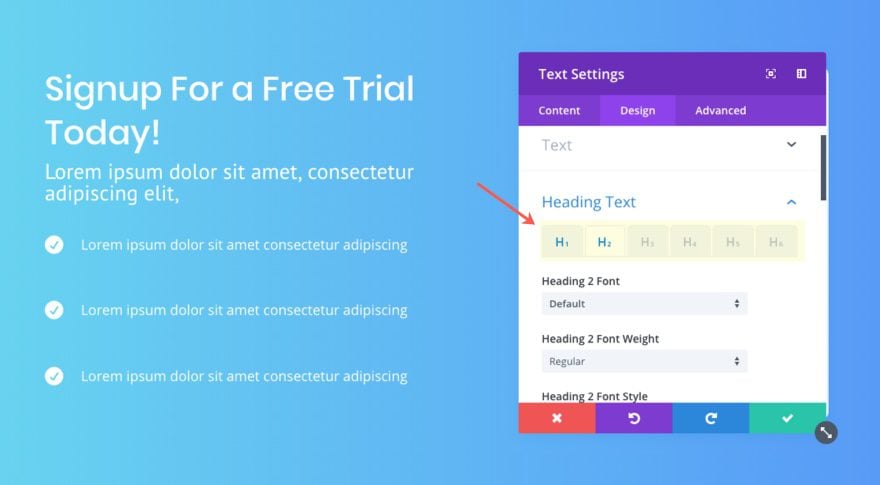
#10 Opciones de diseño para los 6 niveles de encabezado
En la misma nota que el n. ° 9 anterior, la nueva interfaz con pestañas también existe para los niveles de encabezado de texto. Eso significa que si tiene un módulo con múltiples encabezados (h1, h2, h3, etc.), puede darle a cada uno de esos encabezados un estilo único dentro de la configuración de diseño del módulo. En la pestaña Diseño, abra la sección Encabezado del título o Texto del encabezado y seleccione la pestaña que controla el tipo de encabezado que desea personalizar.

Sugerencia: sabrá qué niveles de encabezado se han personalizado con la etiqueta azul en la pestaña. Si la etiqueta permanece gris, la configuración predeterminada está activa para ese nivel de encabezado.
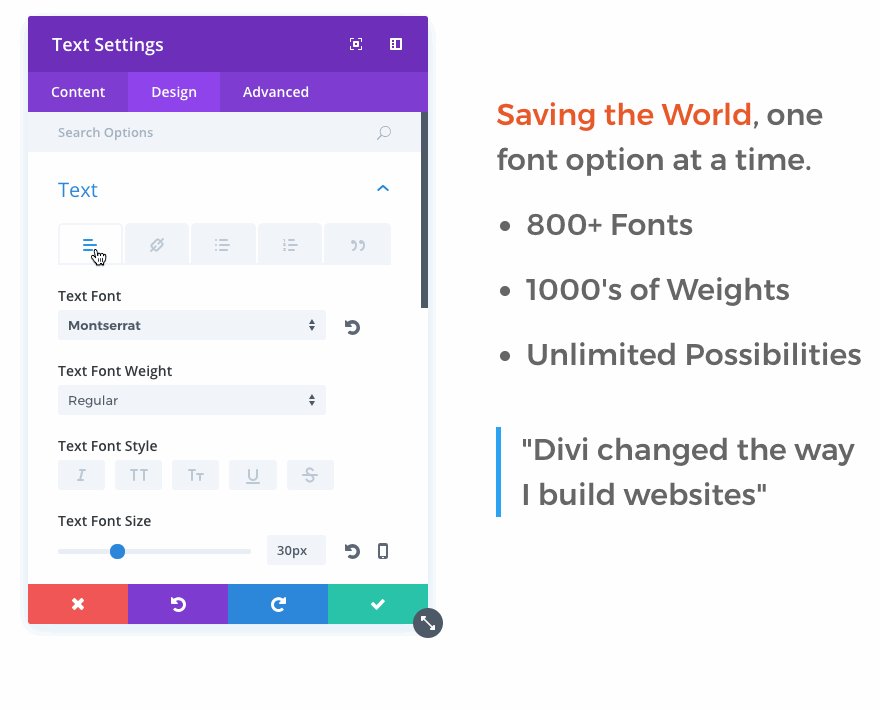
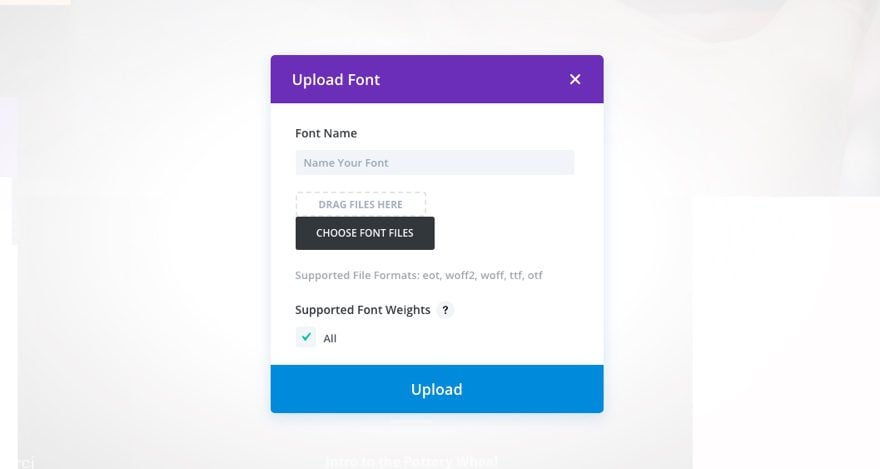
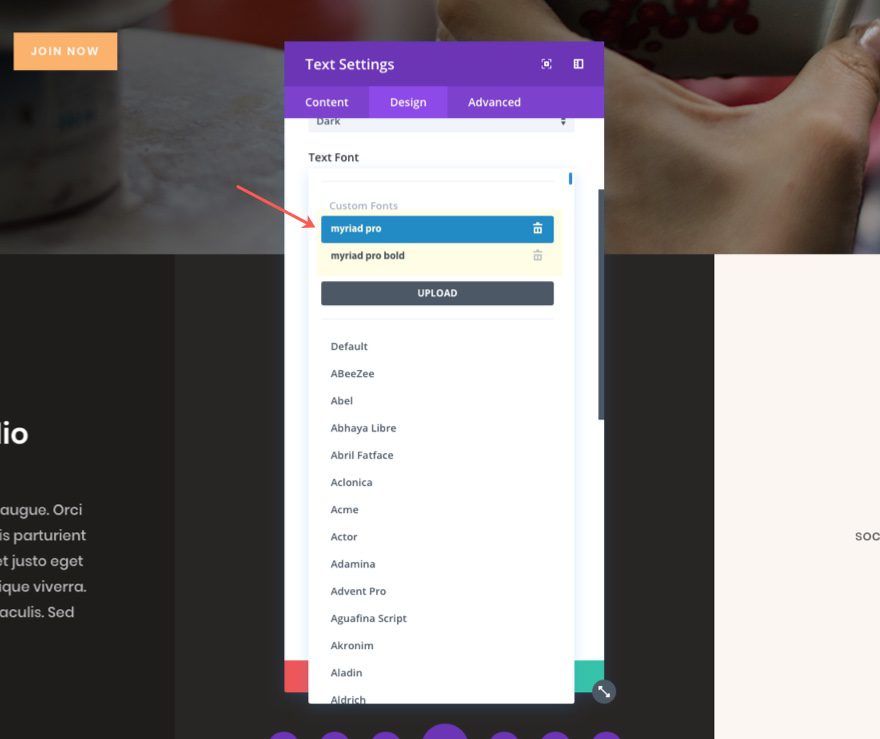
#11 Cargue fuentes personalizadas con módulos Divi
¿Quién sabe? Tal vez ese botón Cargar haya permanecido oculto en el sitio simple para algunos de ustedes. Si es así, definitivamente debería aprovechar esta característica conveniente. No solo puede cargar fácilmente fuentes personalizadas en varios tipos de archivos (eot, woff2, woff, ttf, otf), Divi almacenará esas fuentes personalizadas para que estén disponibles para todos los módulos en su sitio.
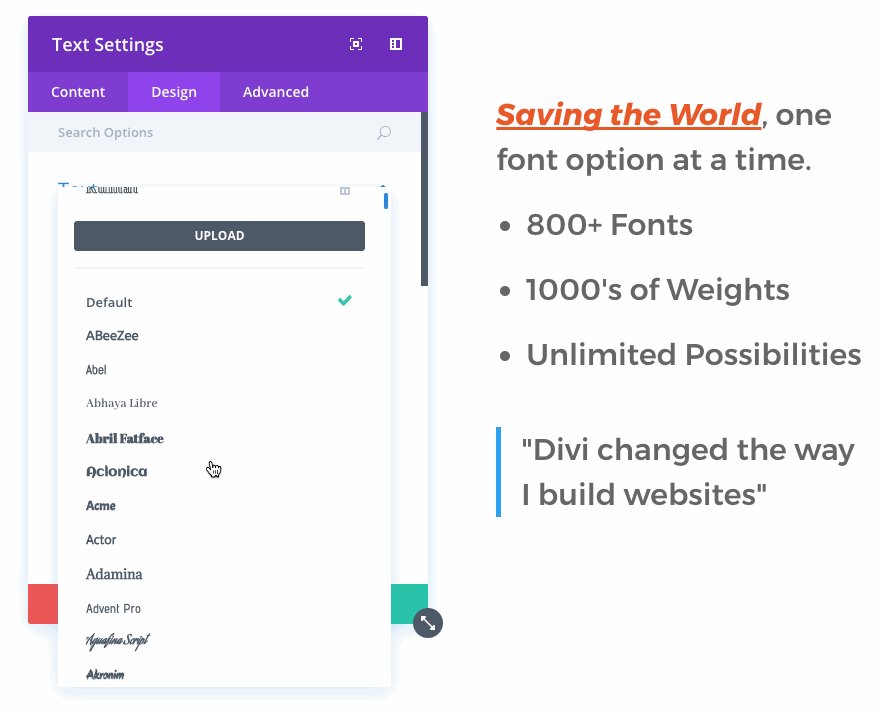
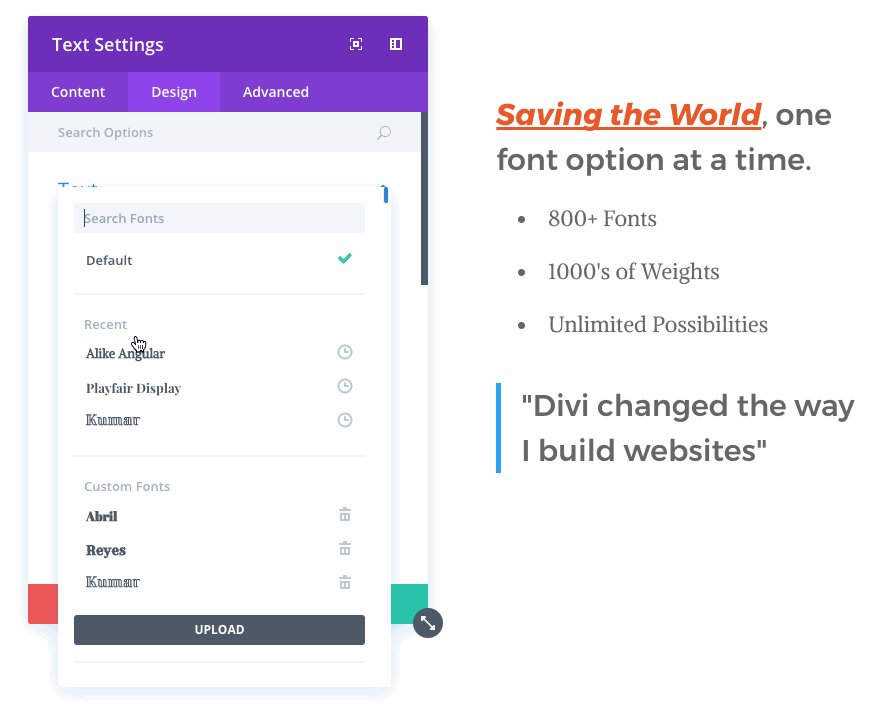
Todo lo que necesita hacer es seleccionar para cambiar la fuente de un elemento de texto y hacer clic en el botón Cargar.
Aparecerá un Modal de fuente de carga que le permitirá nombrar y agregar su archivo de fuente.

Después de seleccionar su archivo, haga clic en el botón de carga. Luego podrá acceder a estas fuentes personalizadas desde la misma lista de fuentes incluidas en Divi Builder.

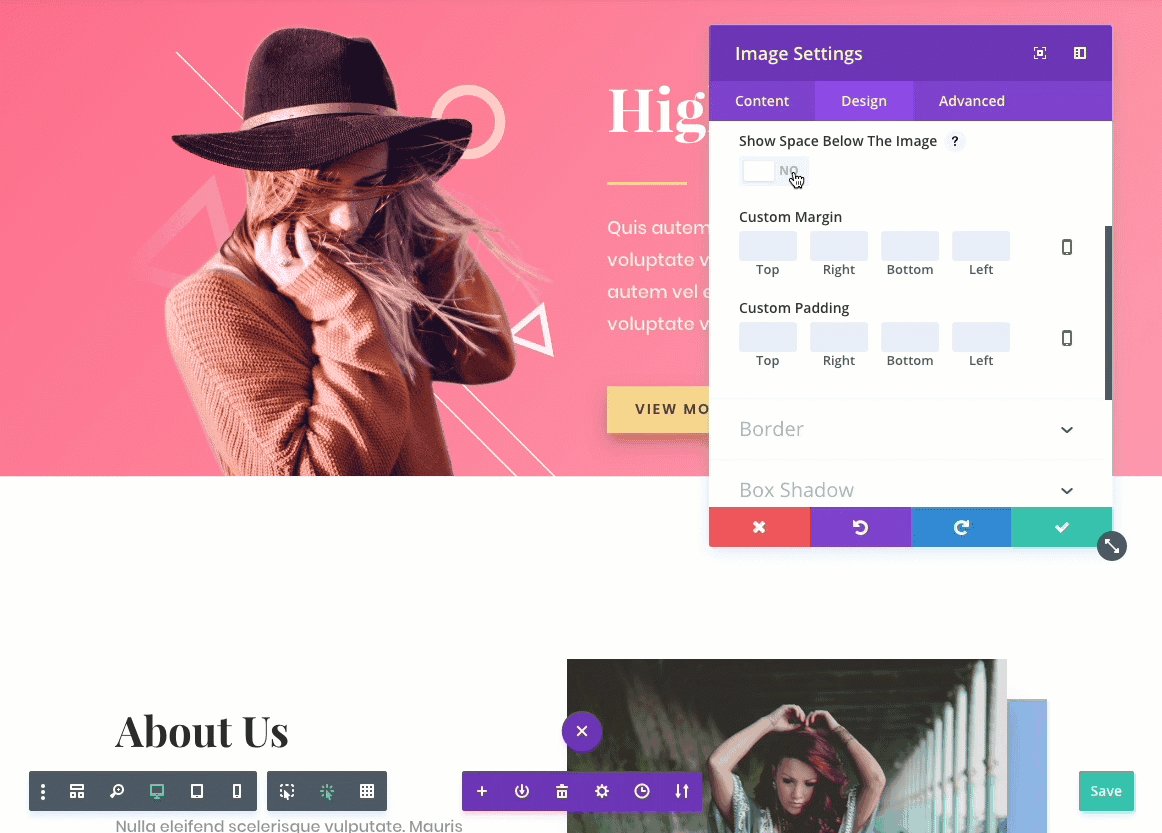
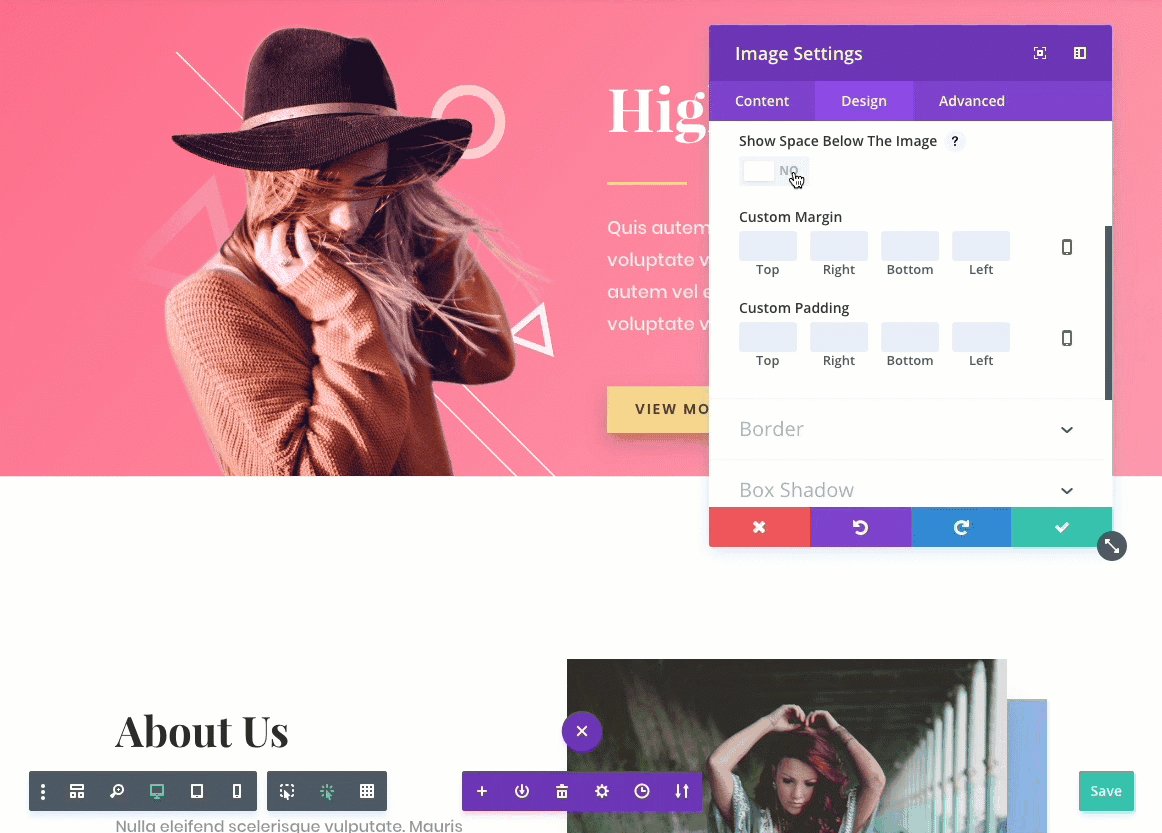
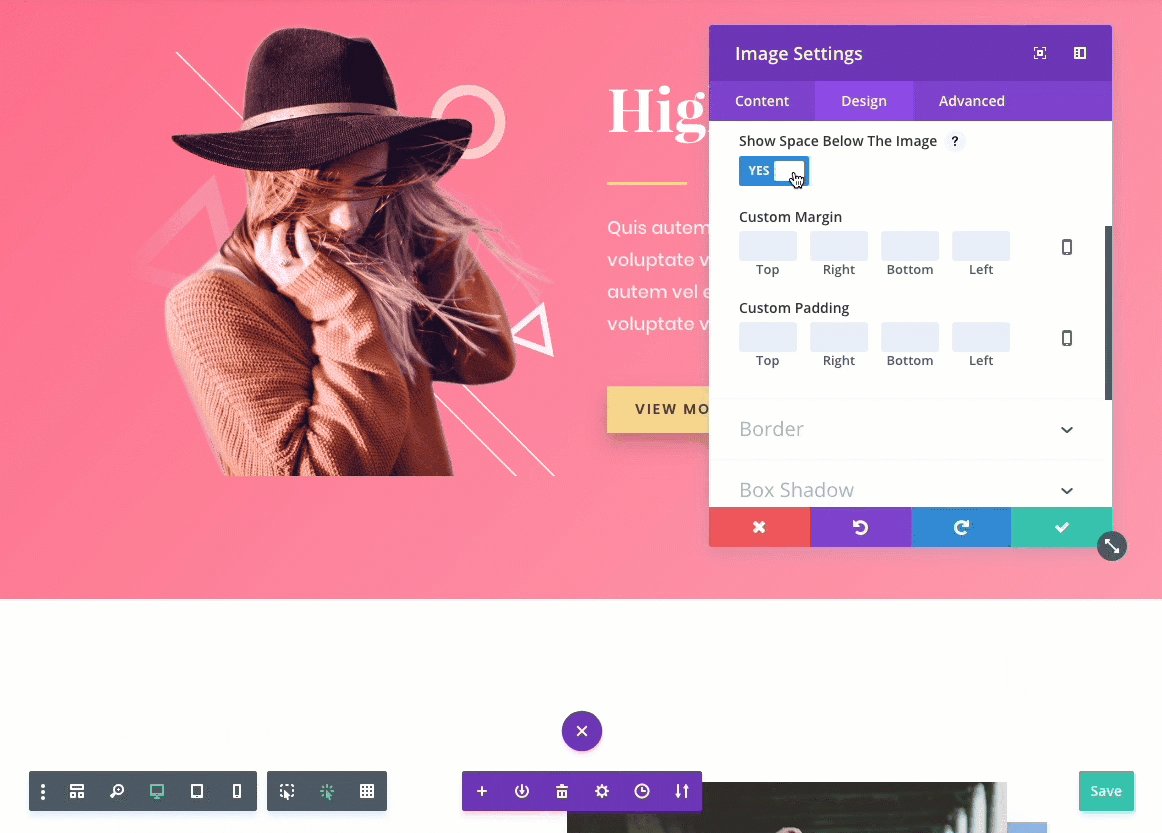
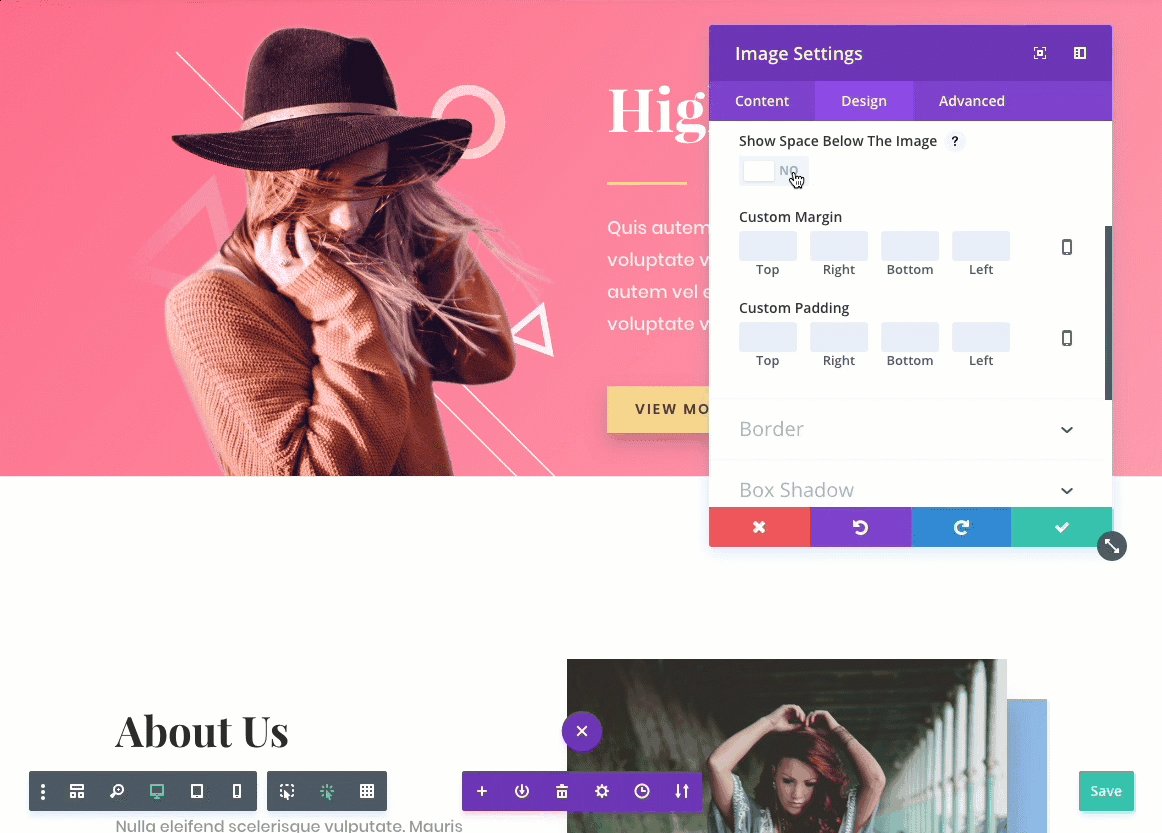
# 12 Eliminar espacio debajo de la imagen
Esta característica ha existido por un tiempo, pero existe la posibilidad de que se la haya perdido o de que no entienda su importancia.
Esta opción solo afecta a las imágenes cuando son el último módulo de una columna. Cuando está habilitado, se elimina la distancia entre la parte inferior de la imagen y la siguiente sección, lo que permite que la imagen bordee la parte superior de la siguiente sección de la página.
Una forma de aprovechar esta función es colocar las imágenes de encabezado de modo que bordeen la sección siguiente.

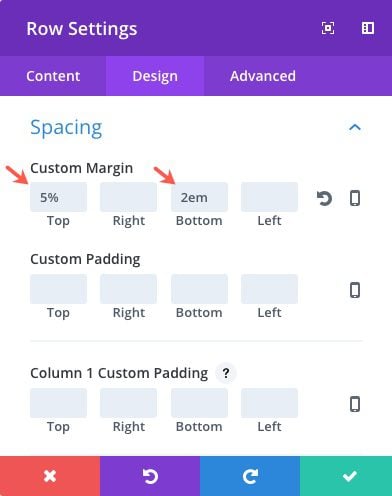
#13 Agrega diferentes unidades para diferentes entradas
De forma predeterminada, cuando ingresa un número para ciertas entradas en la configuración de Divi Builder, Divi lo tratará como una unidad de píxeles. Pero no está limitado a ingresar unidades de píxeles para estas opciones de entrada. También puede ingresar otras unidades, incluidos %, em, vh y vw.
Por ejemplo, los porcentajes funcionan muy bien para dispositivos móviles. Si establece un margen superior del 5 % (en lugar de algo así como 100 px) en el escritorio, el margen se escalará proporcionalmente al 5 % del tamaño de la sección en el dispositivo móvil (en lugar de heredar una gran brecha de 100 px, que sería demasiado espacio en movil). Esta es una buena técnica para mantener una sección arriba del pliegue en diferentes tamaños de navegador.
Incluso puedes usar combinaciones de unidades. Es posible que desee mantener su altura fija configurando los márgenes superior e inferior en una determinada cantidad de píxeles y luego establezca los márgenes izquierdo y derecho en un determinado porcentaje.
Todo lo que necesita hacer es escribir el sufijo de la unidad con su número al completar las diferentes entradas.

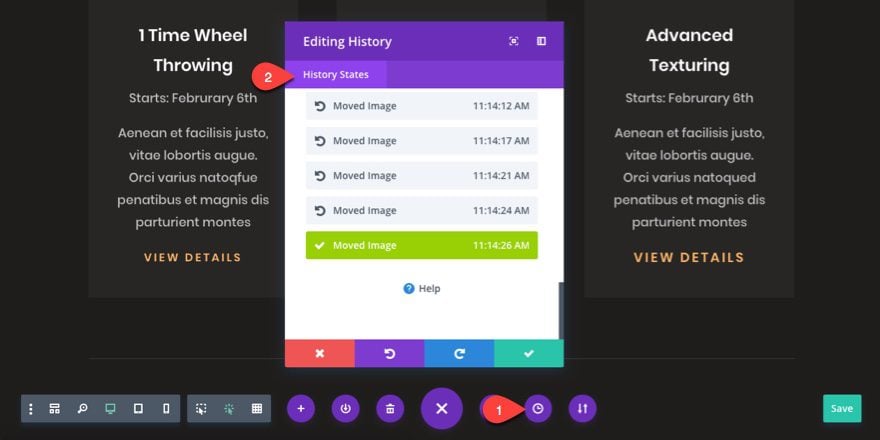
#14 Estados históricos
Los estados de historial son como una máquina del tiempo para sus ediciones dentro del constructor Divi. En lugar de usar las opciones de deshacer y rehacer con el botón derecho del ratón o las teclas rápidas, puede ver convenientemente la lista de sus ediciones haciendo clic en el enlace Historial de edición de su menú de configuración.

Lo bueno de esta característica es que enumera la marca de tiempo y una pequeña descripción para cada edición dentro de la lista de estado del historial.
Además, si selecciona un estado del historial para volver a un estado anterior, siempre puede volver a visitar la lista para avanzar a la última edición que realizó. Básicamente, le permite retroceder y avanzar a través de sus ediciones anteriores mientras ve esos cambios en tiempo real con Visual Builder.
Tenga en cuenta que estos estados de historial se guardan como una colección Backbone/objeto Javascript y no se guardan en su base de datos y no inflarán su base de datos. Debido a esto, si sale del generador al editar la página, no podrá volver a revisar los estados del historial que realizó anteriormente. Así que asegúrese de mantener el edificio abierto hasta que haya finalizado su diseño. Los estados del historial comienzan cuando carga la página/constructor.
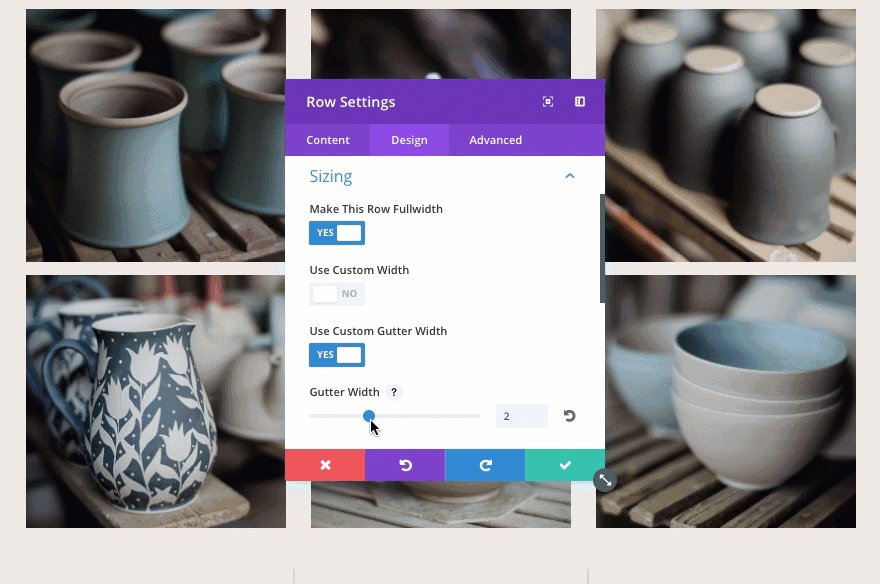
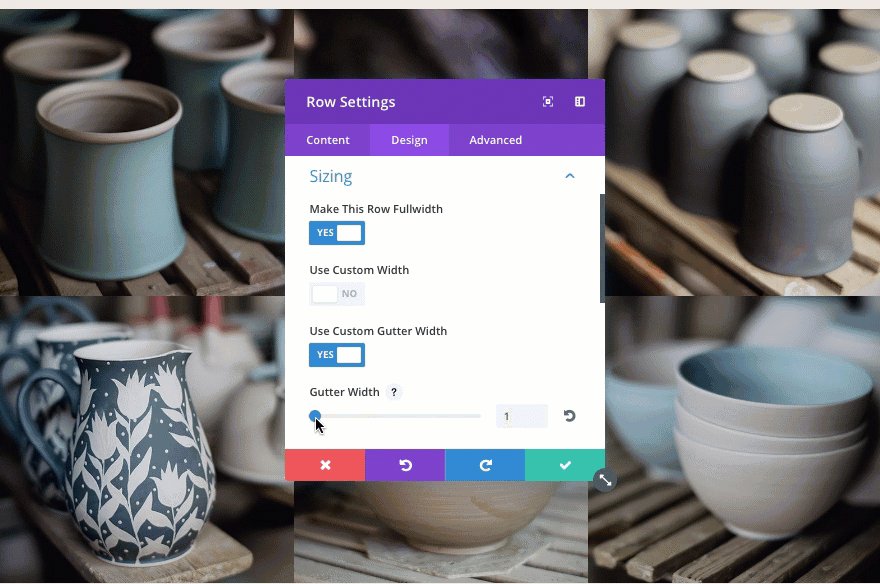
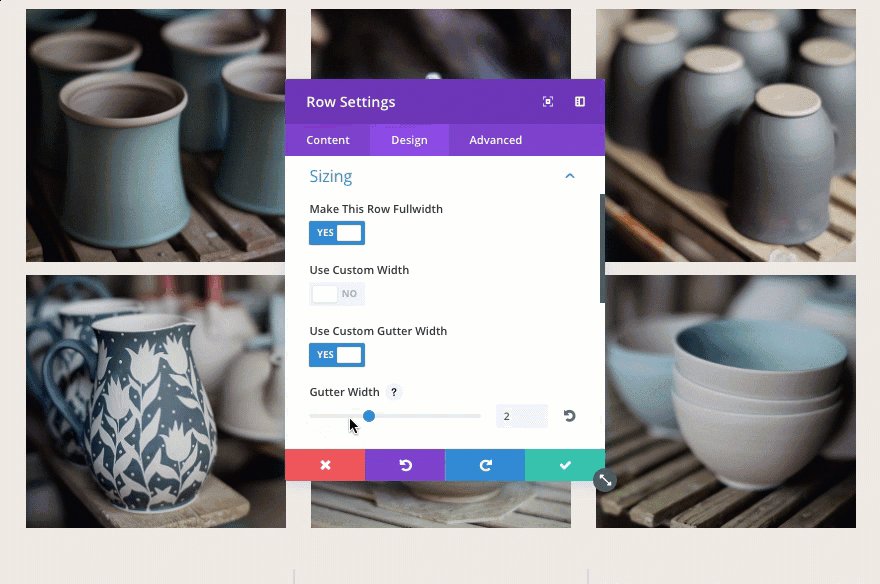
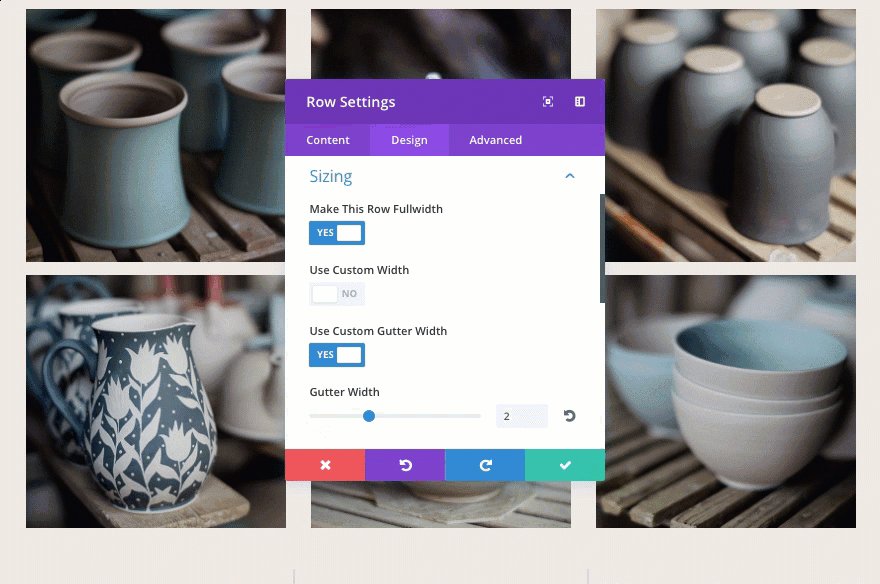
# 15 Opción de ancho de canalón personalizado (ideal para diseños de cuadrícula)
El ancho de medianil corresponde a la cantidad de espacio horizontal (margen) entre las columnas de cada fila.
Los valores opcionales para el ancho del canalón varían de 1 a 4.
1 representa margen cero entre columnas.
2 representa un margen derecho del 3% entre columnas.
3 representa un margen derecho de 5,5% entre columnas.
4 representa un margen derecho del 8% entre columnas.
Esto definitivamente es útil para diseñar diseños de cuadrícula. Los diseños de cuadrícula se pueden crear manualmente utilizando estructuras de columnas y módulos, pero también puede asignar diseños de cuadrícula automáticamente dentro de ciertos módulos, como el módulo de cartera y el módulo de blog.
Por ejemplo, supongamos que desea crear un diseño de cuadrícula de ancho completo para mostrar imágenes sin ningún espacio entre ellas. Puede crear una nueva fila con tres columnas, agregar imágenes a sus columnas, hacer que la fila tenga el ancho completo y luego darle un ancho de medianil personalizado de 1.

#16 Opciones de clic derecho
Ubicación de la función : simplemente haga clic con el botón derecho en cualquier sección desde Divi Builder.

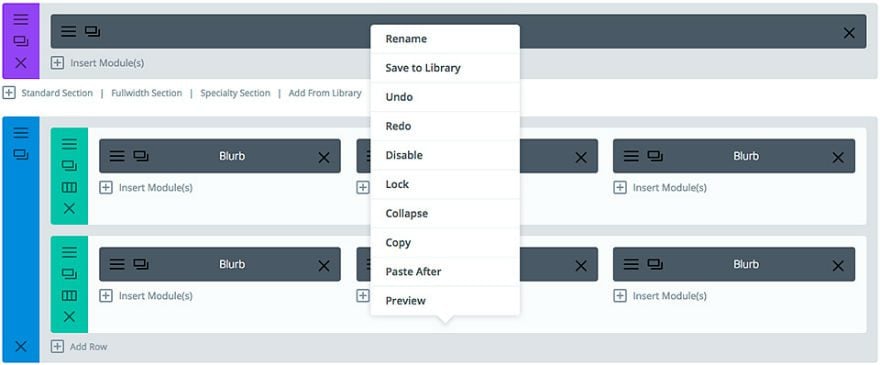
Aunque no voy a repasar todas las opciones de clic derecho aquí, me gustaría señalar un par de opciones a las que solo se puede acceder cuando se hace clic derecho y que son demasiado convenientes para pasarlas por alto.
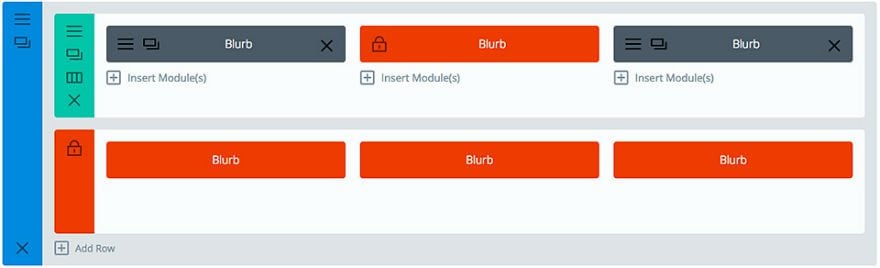
Cerrar
Como administrador, solo usted tiene la capacidad de bloquear ciertos elementos. Esta es una manera conveniente de evitar que sus editores cambien el contenido que desea que no cambie. También lo protege de cambiar accidentalmente una sección importante.

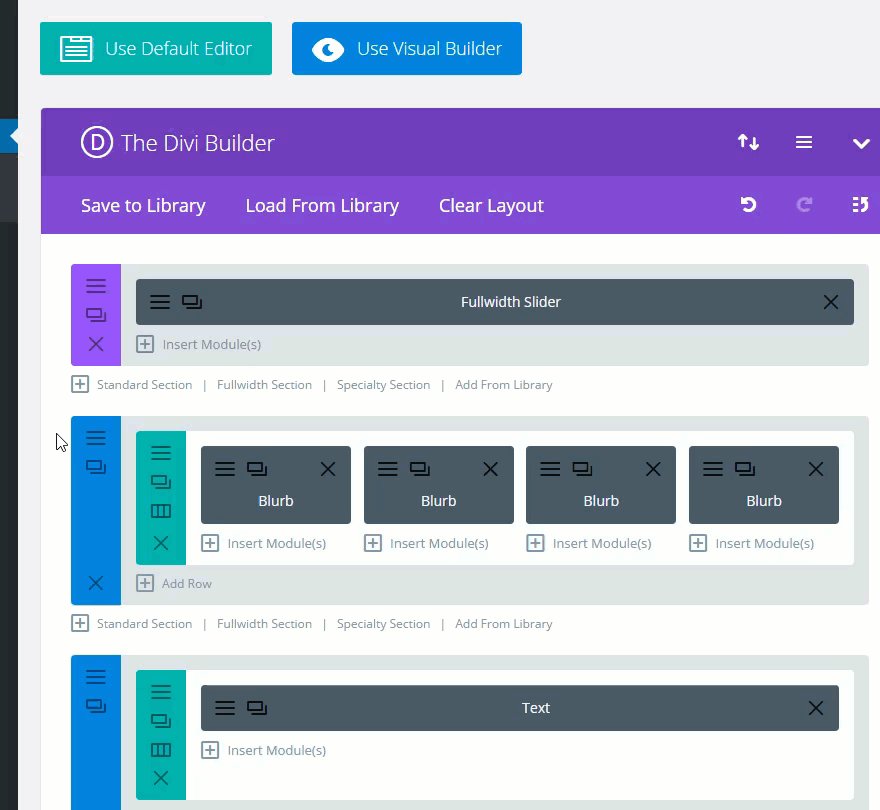
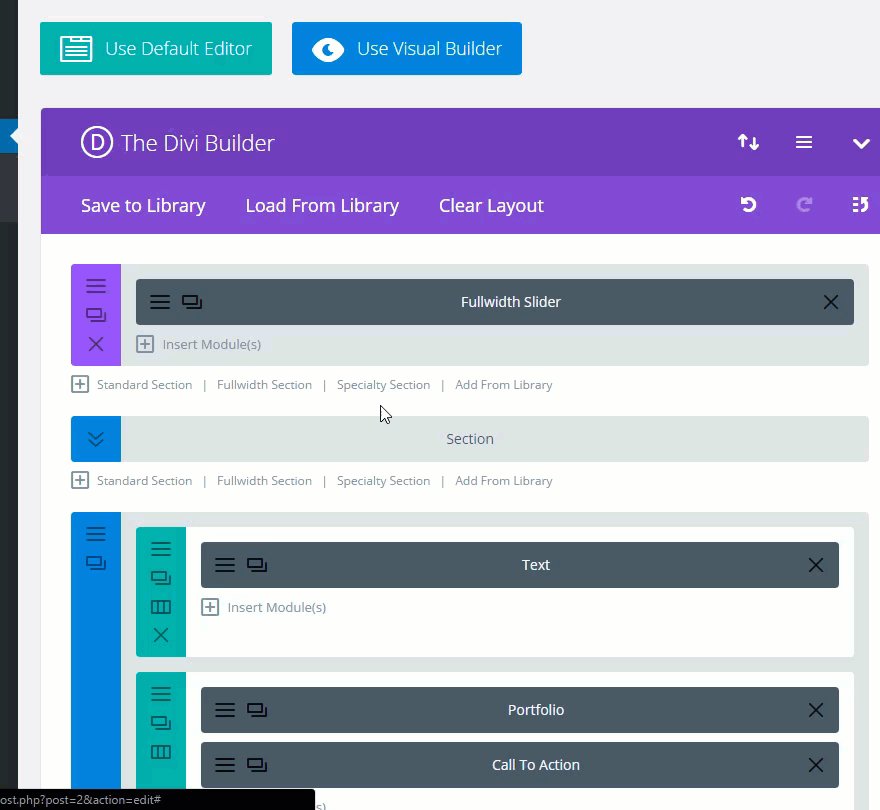
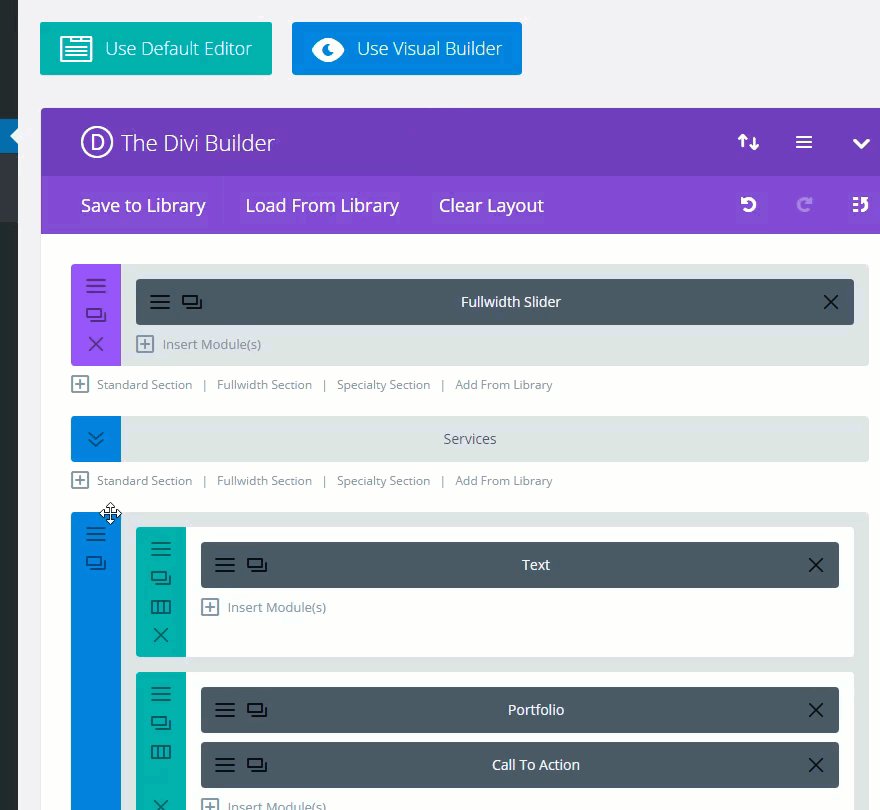
Contraer y renombrar
Me encanta usar estas dos opciones en combinación cuando construyo páginas web más largas. No sé ustedes, pero me canso mucho de desplazarme hacia arriba y hacia abajo para encontrar las secciones que necesito editar. Es por eso que utilizo la opción de colapsar con el botón derecho del ratón para condensar grandes secciones de mi página web que se han completado. Una vez colapsado, uso la opción de clic derecho para cambiar el nombre de la sección por una etiqueta de administrador reconocible.

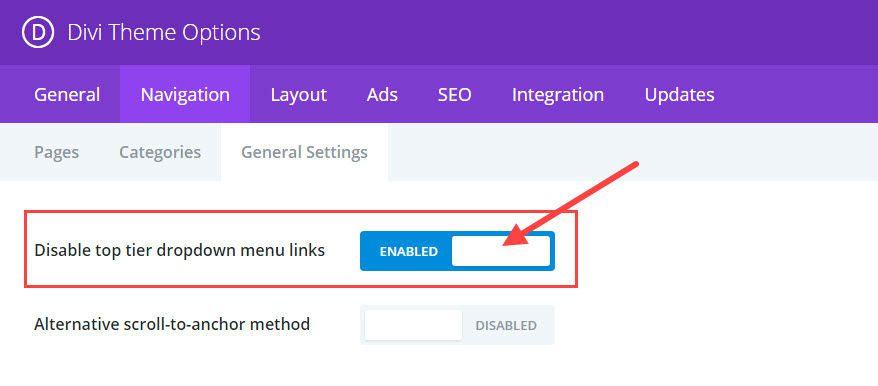
Ubicación de la función : Divi → Opciones de tema → Navegación → Configuración general

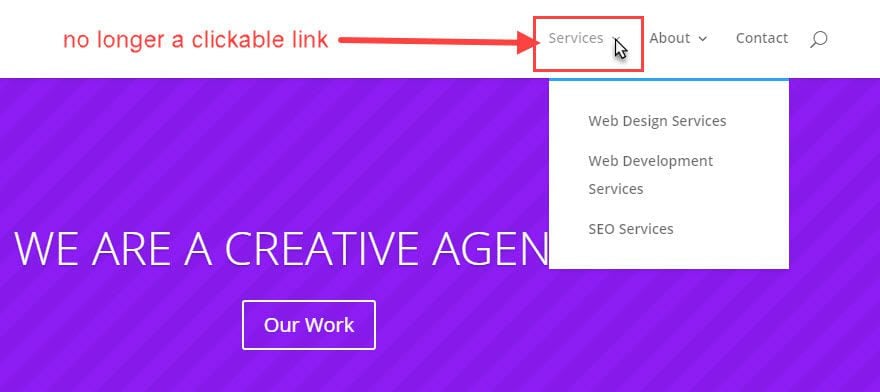
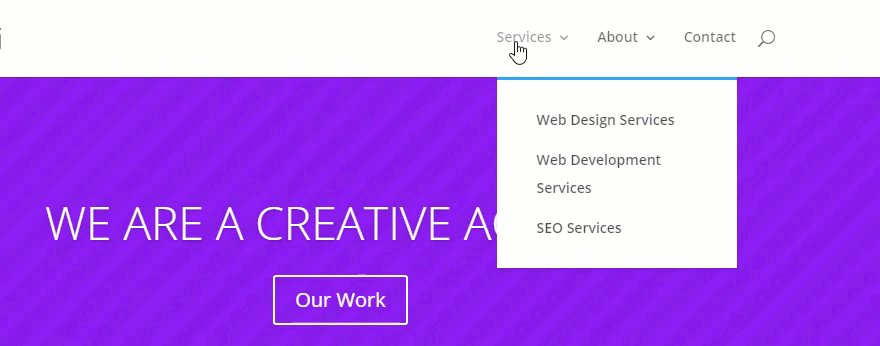
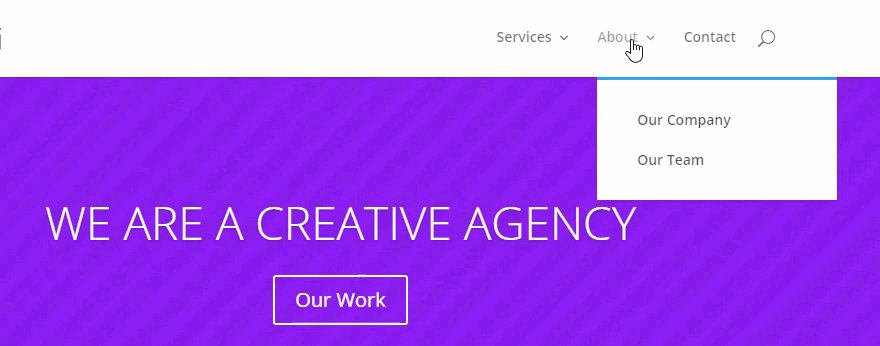
Para ser claros, los enlaces del menú desplegable de nivel superior son los principales enlaces principales que permanecen visibles en el menú de navegación. Los enlaces de nivel secundario son aquellos que aparecen después de pasar el mouse sobre el enlace principal de nivel superior.
Al deshabilitar los enlaces del menú desplegable del nivel superior, ya no se puede hacer clic en los enlaces principales del nivel superior. En cambio, pueden servir como marcadores de posición en los que no se puede hacer clic que etiquetan y organizan sus subenlaces.
Por ejemplo, supongamos que está creando un sitio para una empresa que ofrece tres servicios principales y cada uno de estos servicios necesita su propia página. Una configuración normal sería tener un enlace de primer nivel llamado «servicios» con los tres tipos de servicios como elementos de submenú. En lugar de tener que lidiar con el enlace a una página de servicio general, puede deshabilitar el enlace de «servicios» de nivel superior y simplemente usarlo como una etiqueta organizacional.

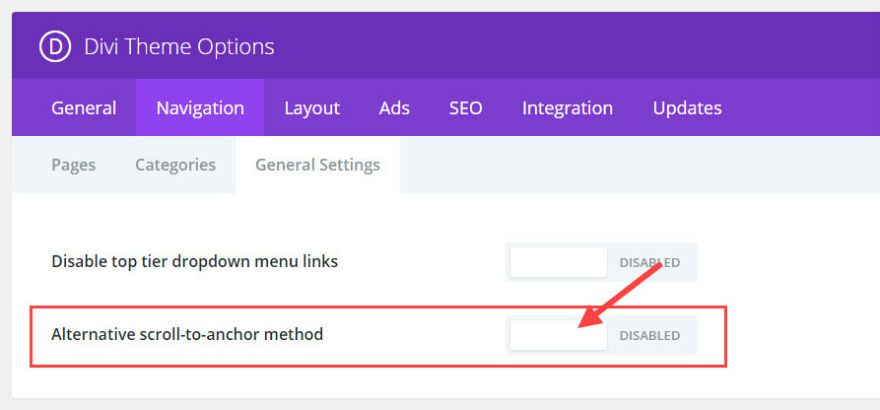
# 18 Método alternativo de desplazamiento a ancla
Ubicación de la función : Divi → Opciones de tema → Navegación → Configuración general

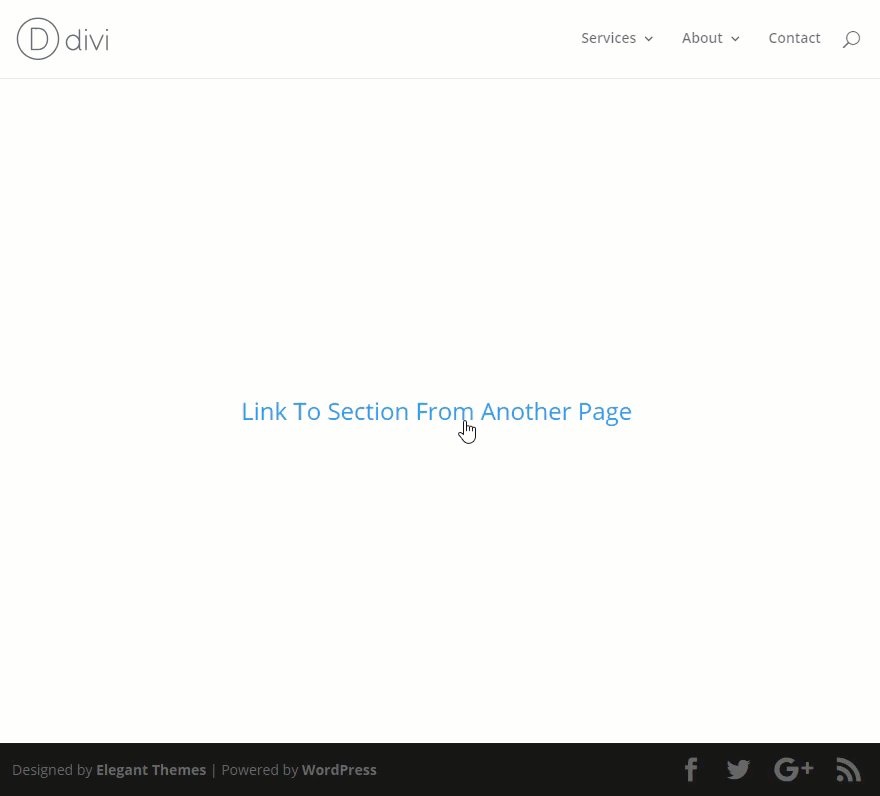
Si alguna vez ha intentado vincular directamente a un ID de CSS utilizando un vínculo de anclaje desde una página externa, es posible que haya notado que la ubicación de descanso final de la página no es del todo correcta. A veces es demasiado bajo para que parte del contenido se corte en la parte superior.
Así es como se ve mi pantalla después de vincular mi ID de CSS desde una página externa. No se puede ver, pero el título de la sección se ha cortado.

Habilitar el método Alternativo de desplazamiento a ancla corrige este problema. No solo coloca al usuario en el lugar correcto, sino que la parte superior de la página se carga primero antes de desplazarse a la ID de CSS. Encuentro esto útil para los usuarios que pueden confundirse y no darse cuenta inicialmente de que están viendo una sección de la página.

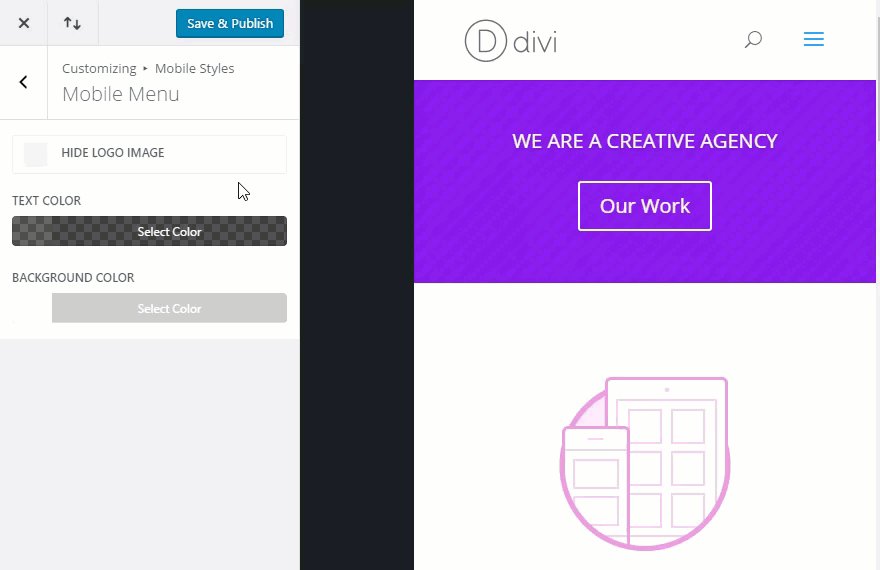
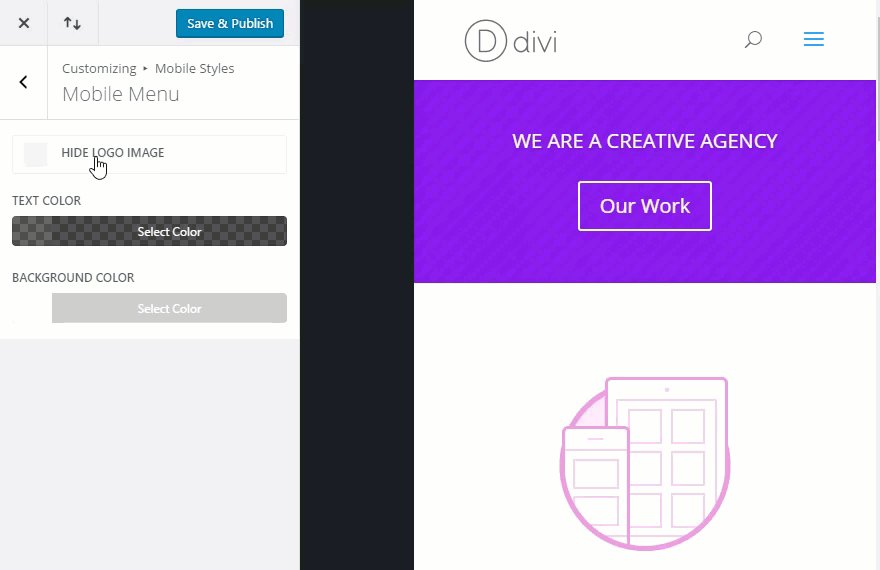
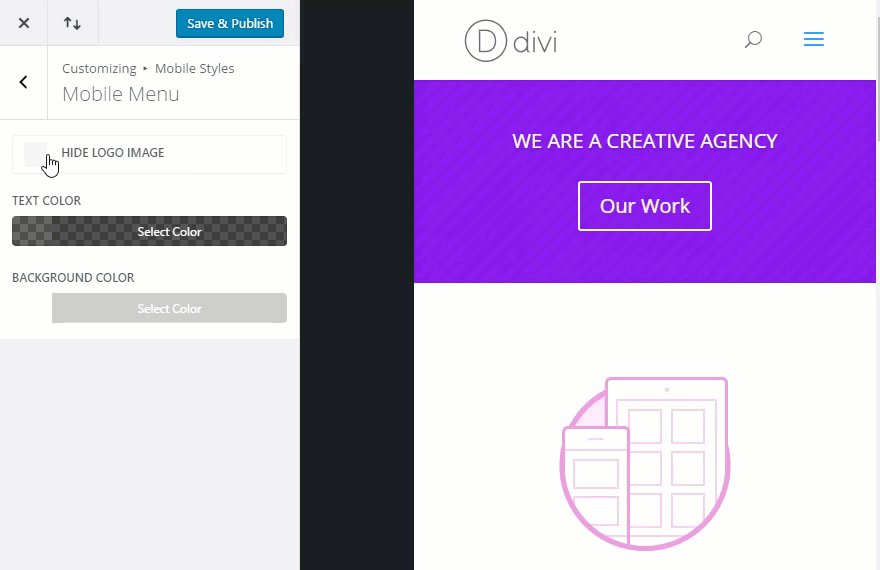
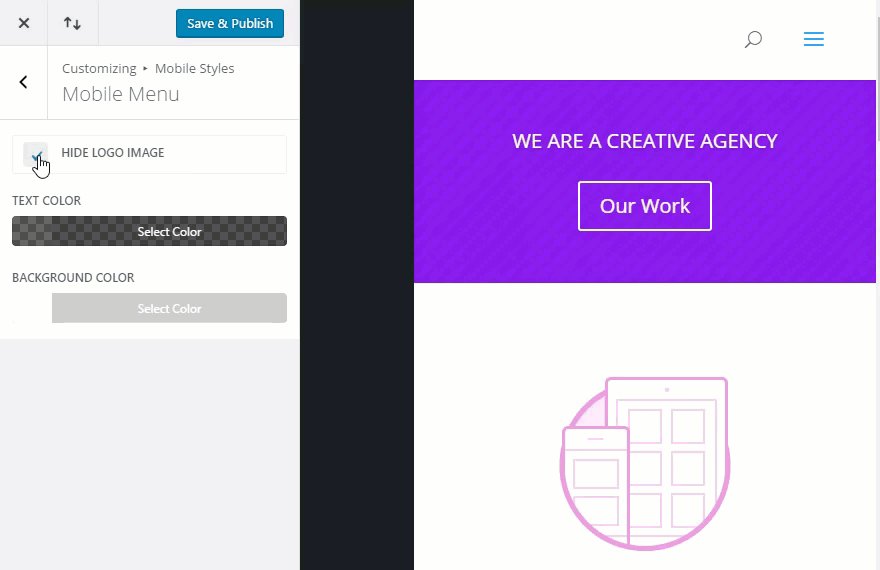
# 19 Ocultar logotipo en el móvil
Ubicación de la función : Divi → Personalizador de temas → Estilos móviles → Menú móvil
Si alguna vez necesita ocultar su logotipo en el móvil, Divi lo hace muy fácil. Pero es una de esas opciones que es fácil pasar por alto. Ahórrate algo de tiempo y no te preocupes por jugar con CSS adicional.

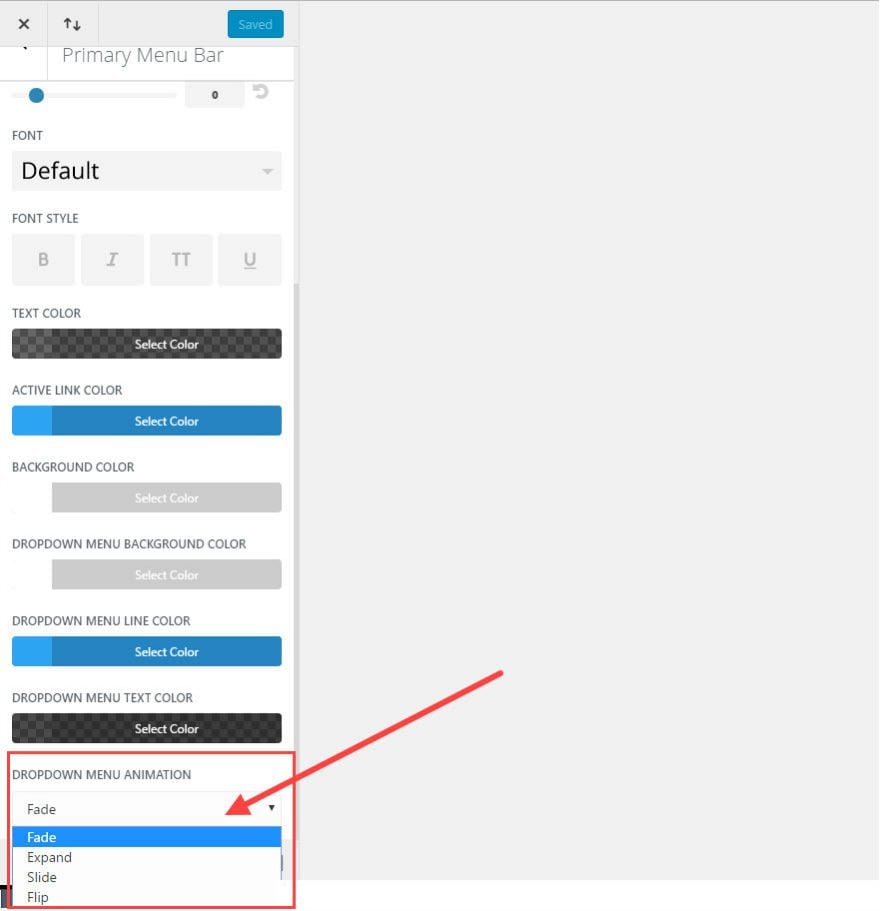
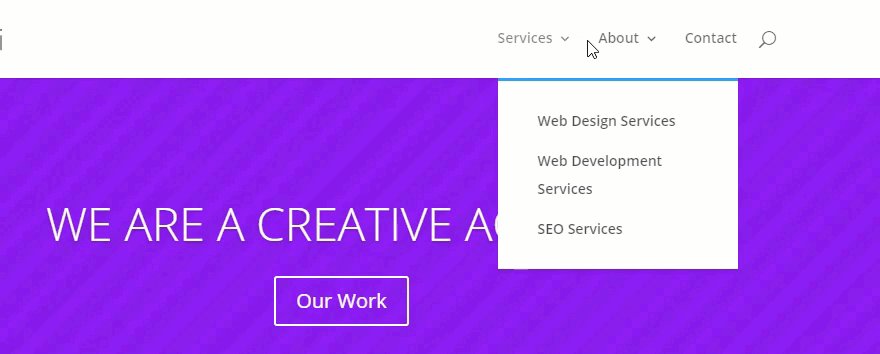
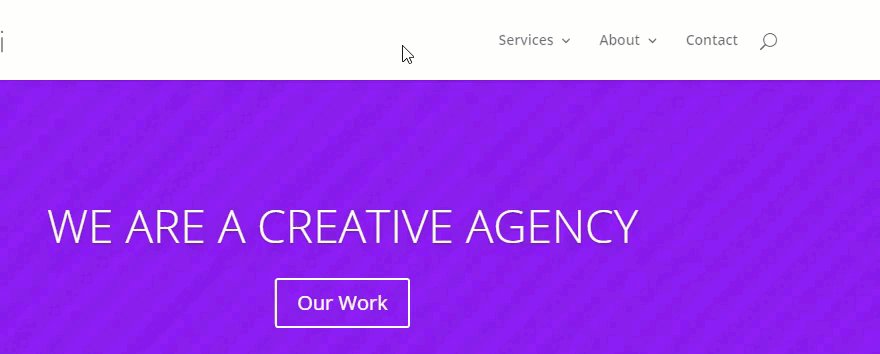
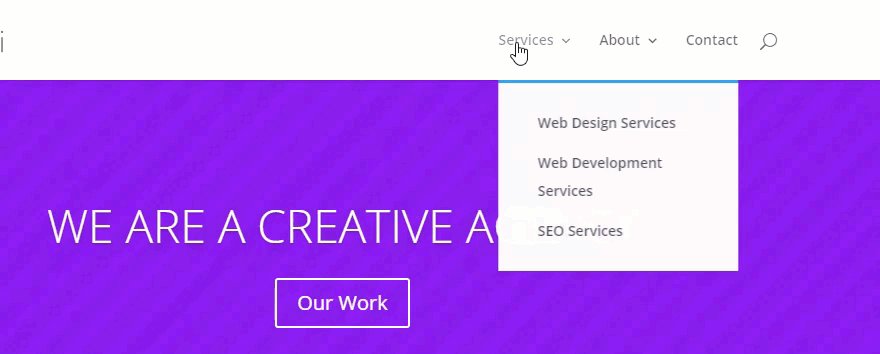
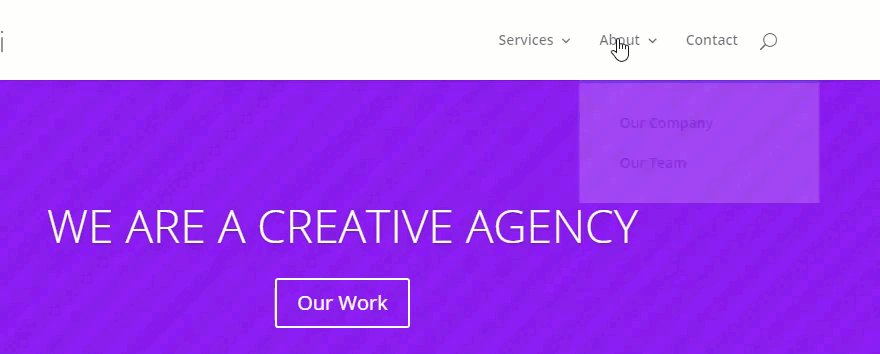
Ubicación de la función del menú principal : Divi → Personalizador de temas → Encabezado y navegación → Animación del menú desplegable de la barra del menú principal
Ubicación de la función del menú secundario : Divi → Personalizador de temas → Encabezado y navegación → Barra de menú secundaria -> Animación del menú desplegable

No tiene que conformarse con la animación de atenuación predeterminada para sus menús desplegables. La sección Animación del menú desplegable incluye cuatro opciones:
1. Desvanecimiento (predeterminado)

2. Ampliar

3. Deslice

4. Voltear

A veces, las microinteracciones como esta realmente pueden hacer que su menú se destaque.
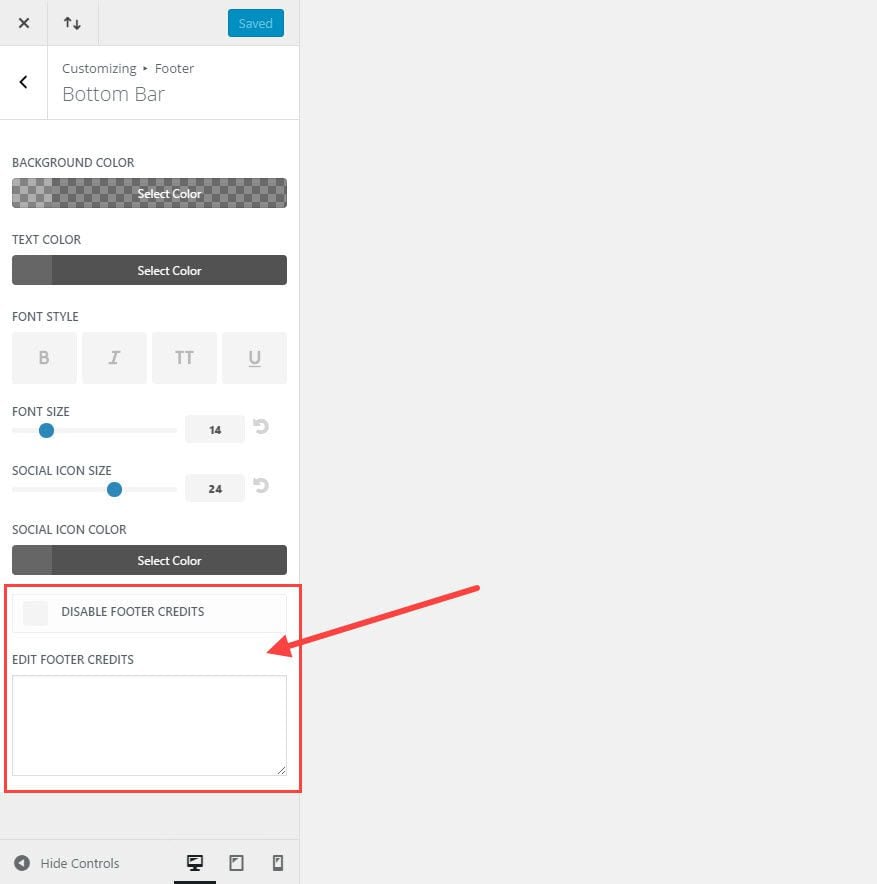
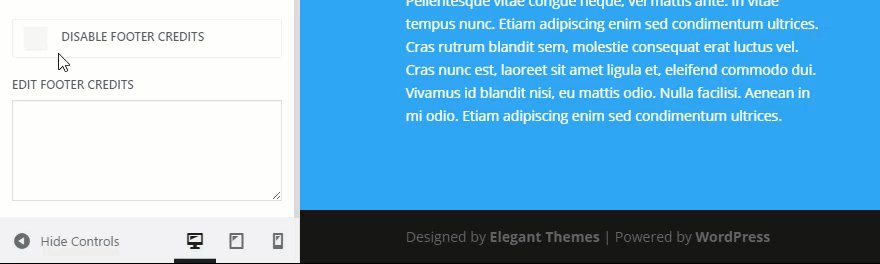
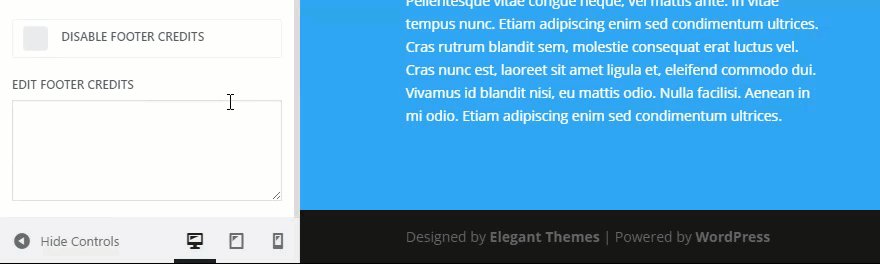
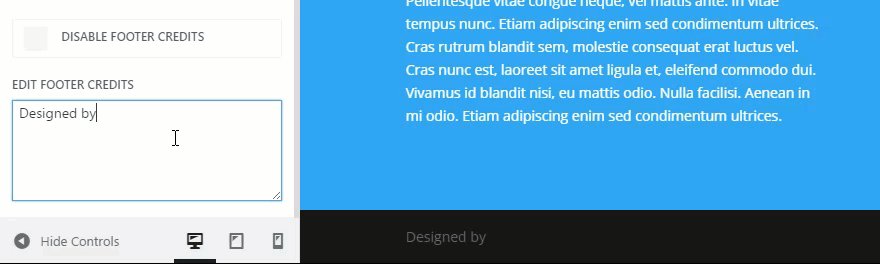
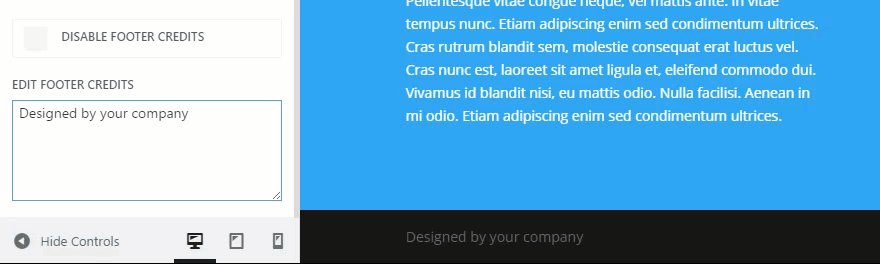
Ubicación de la función : Divi → Personalizador de temas → Pie de página → Barra inferior → Deshabilitar créditos de pie de página / Editar créditos de pie de página

Si ha estado usando Divi por un tiempo, es posible que se haya acostumbrado a editar la barra inferior de su pie de página editando el archivo footer.php en su tema secundario . Esto ya no es necesario.
Puede deshabilitar fácilmente la barra inferior por completo o puede insertar sus propios créditos de pie de página ingresando texto o html dentro del cuadro de texto.

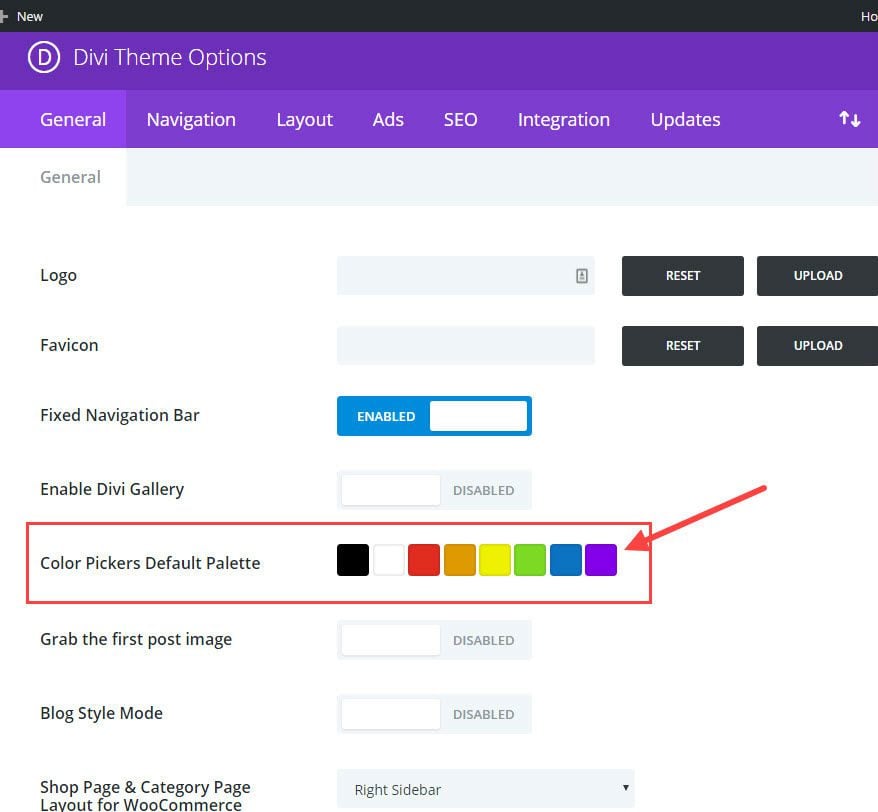
# 22 Cambiar la paleta de colores predeterminada de Divi
Ubicación de la función : Divi → Opciones de tema → Pestaña General → Paleta predeterminada de selectores de color

Tómese un descanso de copiar y pegar códigos de color hexadecimales.
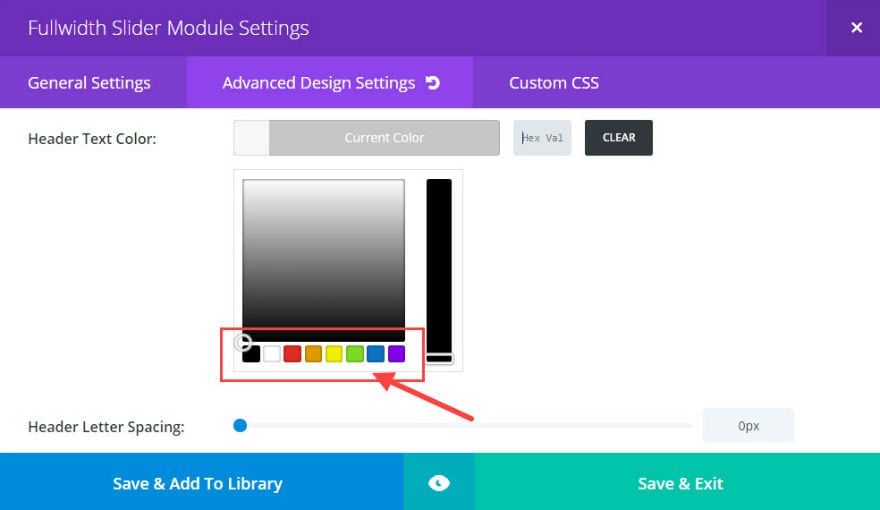
La paleta predeterminada de selectores de color es la paleta de colores que se utilizará en todo el Divi Builder.
Si conoce el tema de color de su sitio web, simplemente actualice los colores predeterminados para incluir los colores necesarios para su diseño. Esta opción puede ahorrarle mucho tiempo a largo plazo, ya que podrá acceder a estos colores en todos los módulos cuando construya y edite su sitio.

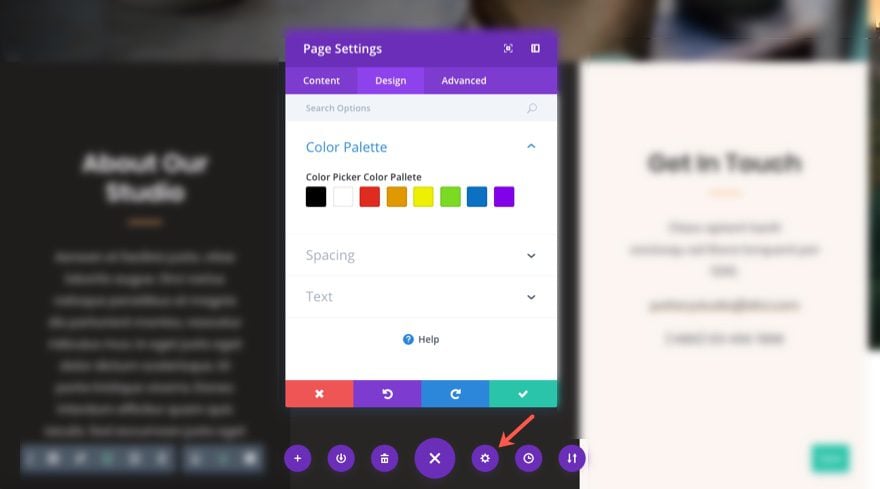
#23 Configuración de la página de Divi
Ubicación : icono de engranaje en el menú de configuración en la parte inferior del Visual Builder.

Desde Divi 2.7, la configuración de Divi Builder le permite establecer la configuración predeterminada (y anular la configuración del tema) para la página específica en la que está trabajando dentro de Divi Builder. Esta capacidad de establecer configuraciones específicas de página es un ahorro de tiempo extremadamente conveniente para crear páginas de destino u otras páginas que necesitan un diseño específico que se desvía de la norma.
Puede establecer una paleta de colores para su página que anulará la paleta predeterminada en sus Opciones de tema.
También puede agregar CSS personalizado específico de la página. Dado que el CSS solo se cargará en la página específica, no tendrá que pasar por la molestia de identificar ID de publicaciones específicas o acceder al archivo style.css de su tema secundario.
Una característica única de la configuración de Divi Builder es la capacidad de habilitar el sistema de prueba dividida Divi Leads para su página. Esta poderosa herramienta es simplemente demasiado valiosa para ignorarla. Si aún no lo ha usado, ¡siga mi consejo y comience su primera prueba hoy !

# 24 Elija qué metainformación mostrar en las publicaciones del blog
Aunque esta característica de Divi ha existido desde el comienzo de Divi, puede pasarse por alto fácilmente. Cada una de las publicaciones de tu blog tiene cierta metainformación que se muestra debajo del título de la publicación (autor, categoría, fecha, comentarios). Pero, dependiendo de cómo estés usando tu blog, es posible que no quieras que esta información adicional te distraiga del contenido que estás proporcionando. Divi facilita la personalización de esta información para ti.
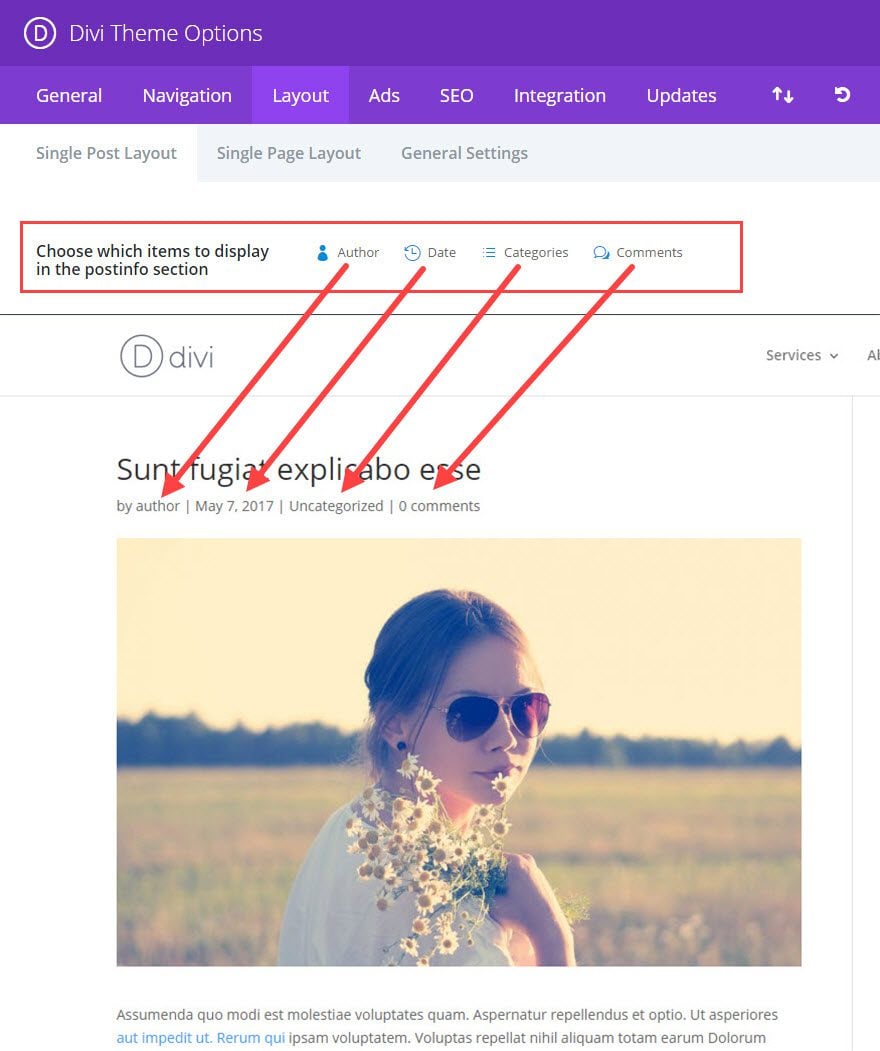
Cambiar la metainformación para el diseño de una sola publicación
Ubicación : Divi → Opciones de tema → Diseño (pestaña) → Diseño de publicación única
Puede hacer clic fácilmente para deshabilitar o habilitar cada una de las cuatro piezas de metainformación para todas sus publicaciones de blog individuales haciendo clic en cada una de ellas. La metainformación deshabilitada se mostrará desvanecida.

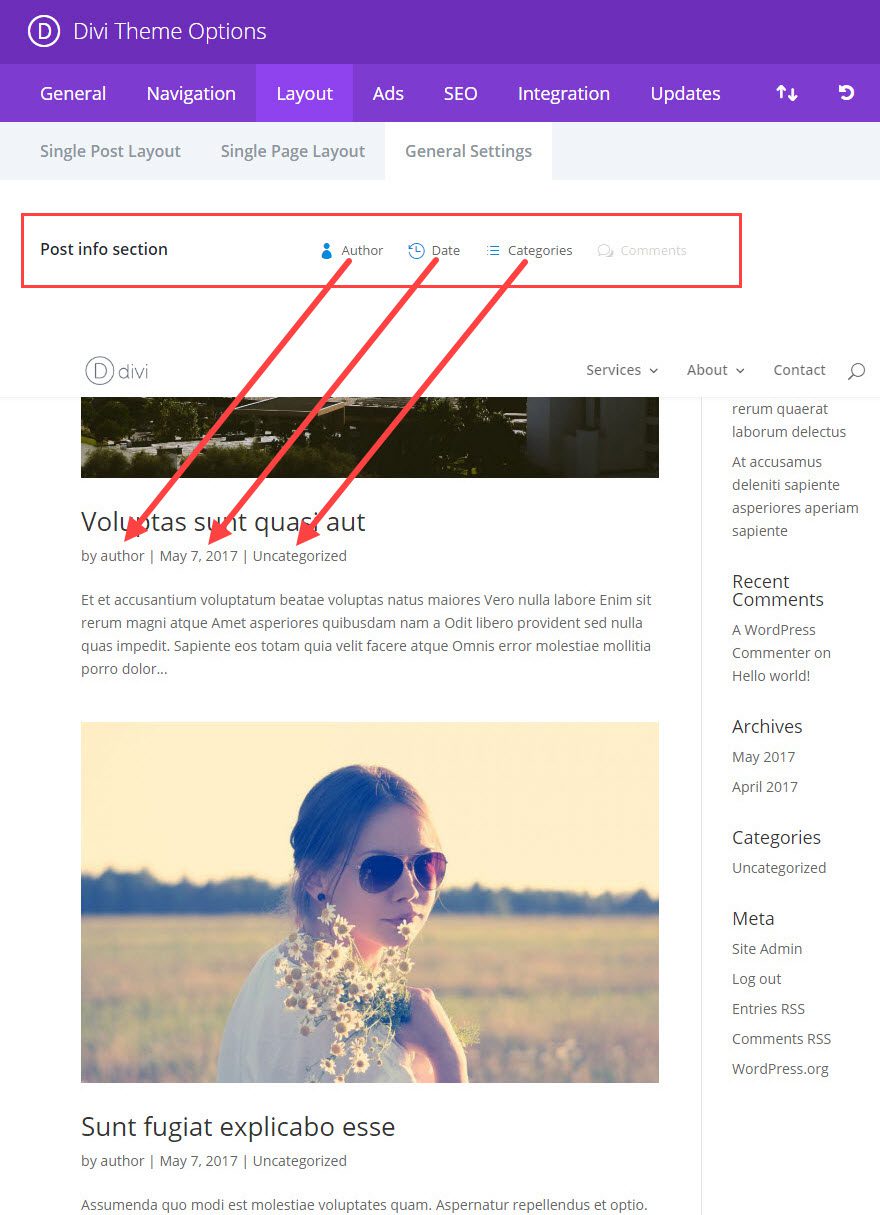
Cambiar metainformación para extractos de publicaciones de la página del blog
Ubicación: Divi → Opciones de tema → Diseño (pestaña) → Configuración general
Para cambiar la metainformación que se muestra en los extractos de las publicaciones de la página de su blog, simplemente haga clic en cada uno de los cuatro metaelementos que desea mostrar u ocultar.

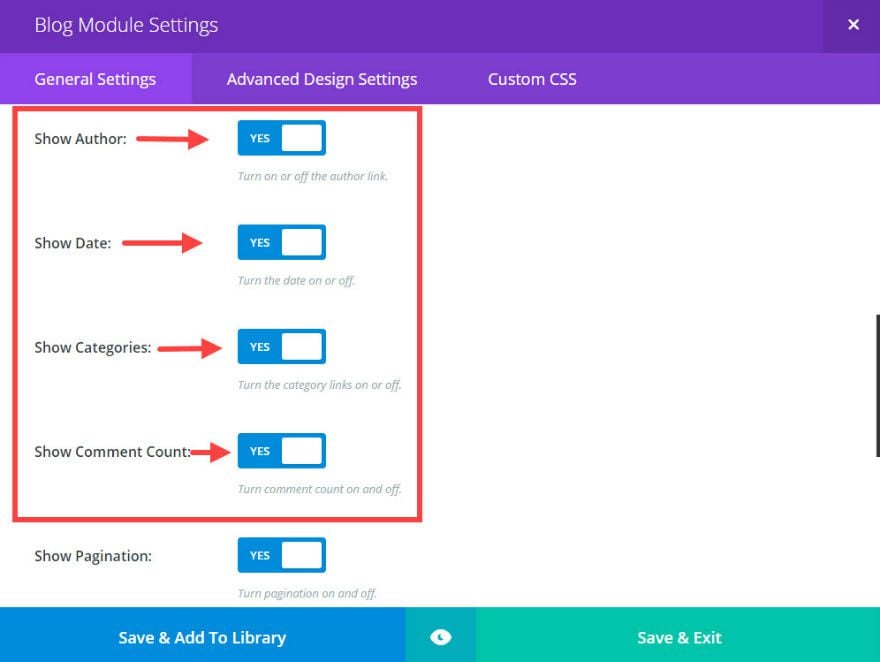
Si está utilizando Divi Blog Module para su página de blog, la configuración anterior no funcionará. Deberá cambiar la metainformación que desea que se muestre en la configuración general del módulo de blog.

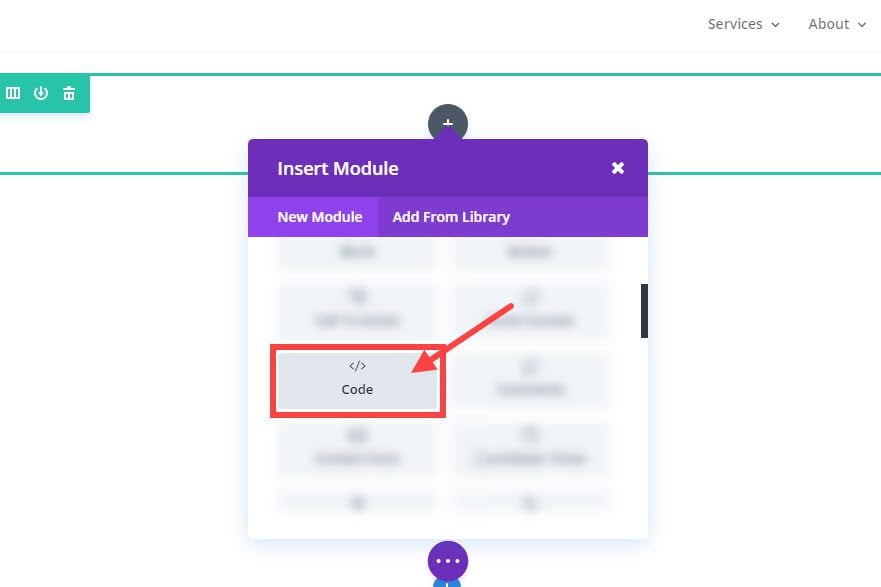
#25 El módulo de código

El módulo de código es una de las mejores características ocultas de Divi . Le da la posibilidad de agregar html a su página sin restricciones. El módulo también le permite agregar elementos html a ciertas páginas sin que afecte a otras páginas. Las capacidades del Módulo de código son infinitas, pero aquí hay algunas formas en que puede usarlo:
- Importe archivos css externos como Animate.css solo para la página que necesita animación.
- Agregue bloques de código javascript o bibliotecas que solo aplique a su página.
- Integre complementos de terceros como el control deslizante Revolution .
- Puede usar el Módulo de código de ancho completo para incrustar un Typeform para cuestionarios más interactivos, formularios de contacto, etc.
- Agregar un menú de acción flotante
- Cree un anuncio deslizable en la barra superior .
- Añade un botón de acción flotante .
Para concluir
Al aprender algo por primera vez, a veces puede sentirse como beber de una boca de incendios, y hay cosas que sin duda se habrá perdido y necesitará revisar. Mi objetivo con esta publicación era revisar algunas de esas características de Divi que creo que son fáciles de pasar por alto y demasiado útiles para ignorar.
¿Tienes alguna característica que crees que debería estar en la lista? Por favor comparte, estoy seguro que todos saldremos beneficiados.
Estaré atento a sus comentarios.