
Los pies de página son una parte importante del diseño de un sitio web, pero también pueden ser una de las áreas más difíciles de diseñar. La mayoría incluye los elementos básicos, como la navegación, la información de contacto y los botones de seguimiento social, pero hacer que se destaquen o incluso parezcan interesantes es otra historia. En este artículo, veremos 15 sitios web de Divi con un excelente diseño de pie de página para ayudarlo a inspirarse para su próximo sitio web de Divi.
Elegí estos sitios en función de su uso de color, imágenes, tipografía, navegación, íconos sociales, información de contacto, llamadas a la acción, suscripciones a boletines, etc. Señalaré lo que encuentro interesante sobre ellos. He incluido la captura de pantalla completa para que pueda ver cómo encaja con el resto del sitio web.
Espere hasta el final para ver algunos enlaces a los tutoriales de Elegant Themes y un paquete de diseño gratuito de Divi 100 para ayudarlo a construir su pie de página con Divi.
Ahora, pasemos a los pies de página, que no están en ningún orden en particular…

Este es un pie de página simple para proporcionar un formulario de registro de correo electrónico de ancho completo. Utiliza un fondo oscuro con texto, botones e íconos blancos y azules/verdes. Los colores combinan perfectamente con el sitio web. El texto proporciona una breve llamada a la acción para suscribirse al boletín.
Visita el sitio web
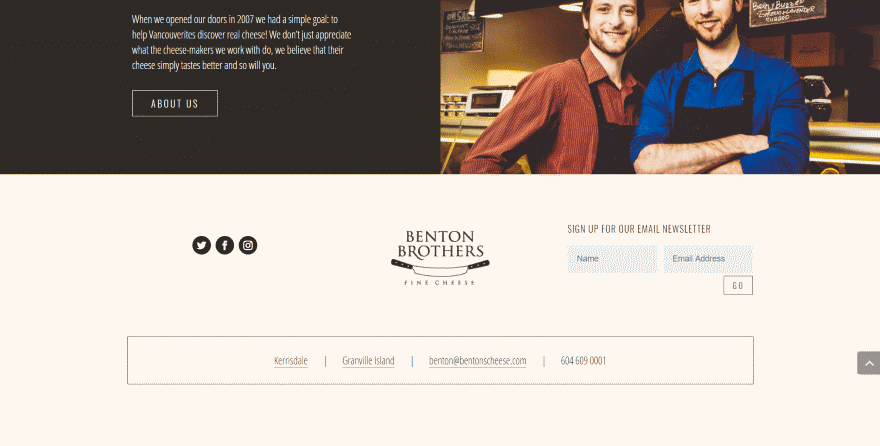
2. Queso Fino Benton Brothers

Este usa un fondo crema claro con texto oscuro para crear un diseño de dos colores en dos filas. La primera fila coloca los botones de seguimiento social, el logotipo y el boletín de noticias separados entre sí. La segunda fila muestra el menú de pie de página y el número de teléfono dentro de un cuadro con cada enlace separado por una barra.
Visita el sitio web
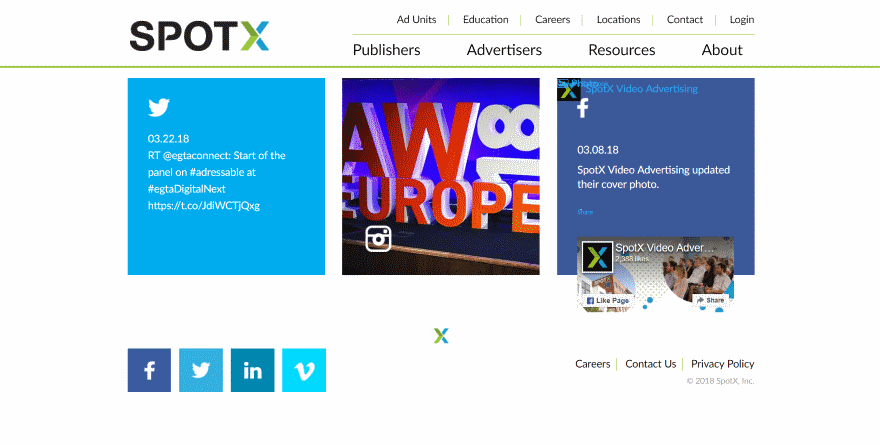
3. SpotX

Este pie de página utiliza dos filas. Coloca feeds sociales para tres redes sociales dentro de la primera fila, mientras que la segunda fila muestra íconos cuadrados grandes de seguimiento social en un lado, un pequeño logotipo en el centro y un pequeño pie de página de navegación en el extremo derecho. El aviso de derechos de autor se coloca debajo de la navegación.
Visita el sitio web
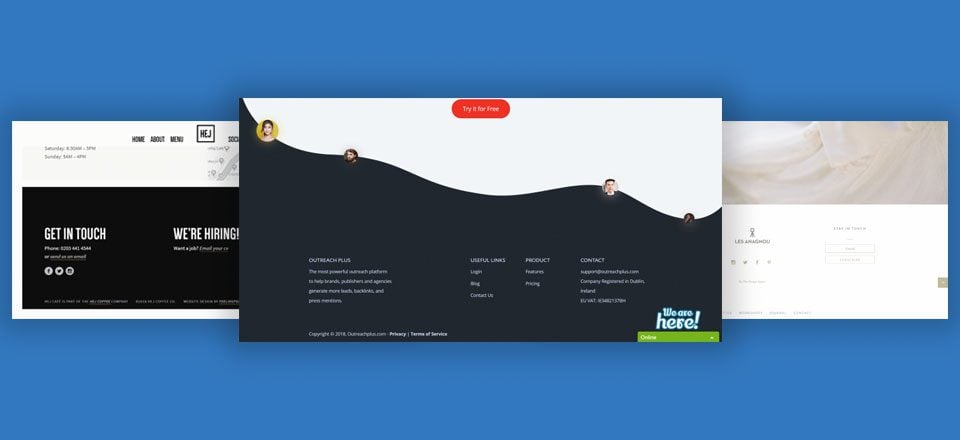
4. Alcance Plus

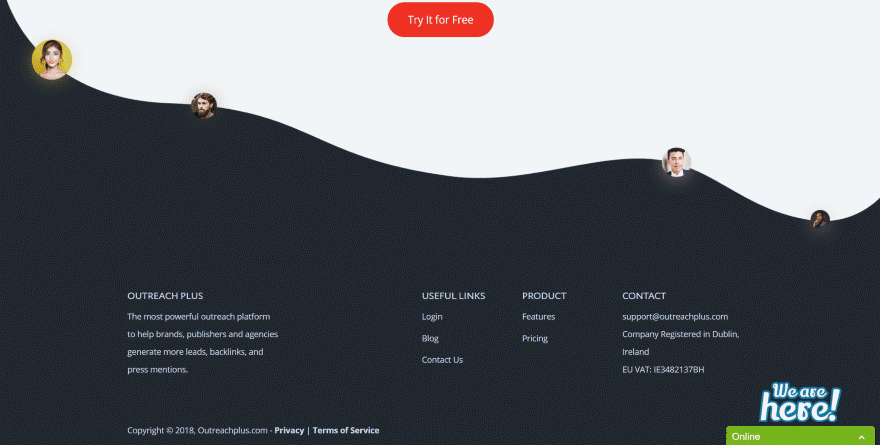
Este usa un separador de sección interesante con las imágenes de los miembros del equipo dentro de círculos colocados a lo largo de la línea separadora ondulada. El área del pie de página utiliza un fondo negro con texto blanco con información, enlaces e información de contacto.
Visita el sitio web
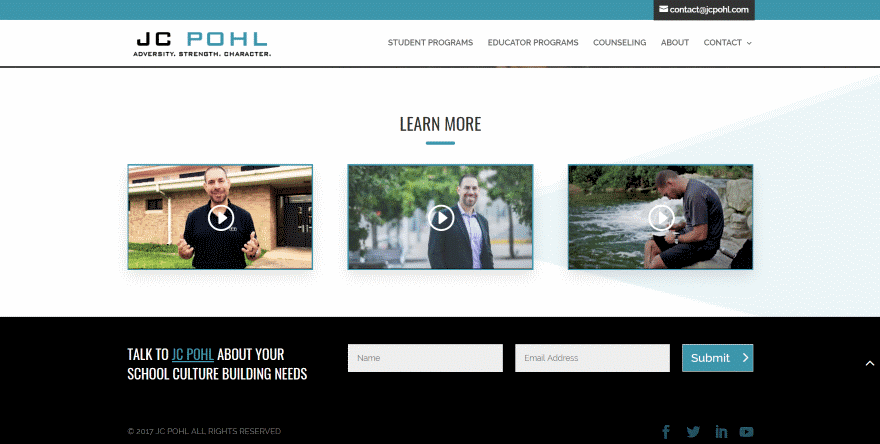
5. GCON

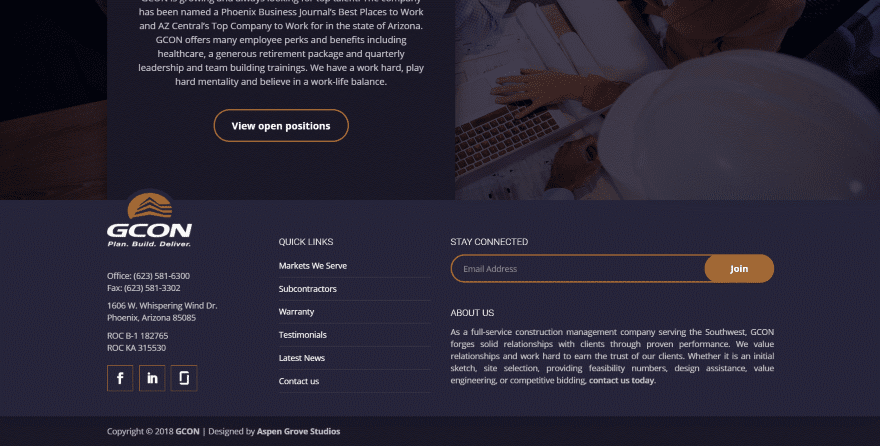
El pie de página de este sitio web tiene un fondo azul oscuro con texto blanco y reflejos naranjas. Utiliza tres columnas y la tercera columna tiene dos filas. El logotipo se superpone a la sección anterior. La información de contacto incluye íconos sociales con bordes cuadrados naranjas. La navegación del pie de página se coloca verticalmente con cada uno separado por una línea tenue. El formulario de boletín es simple pero se destaca. La información sobre nosotros no está abarrotada y es fácil de leer.
Visita el sitio web
6. Compañía de café HEJ

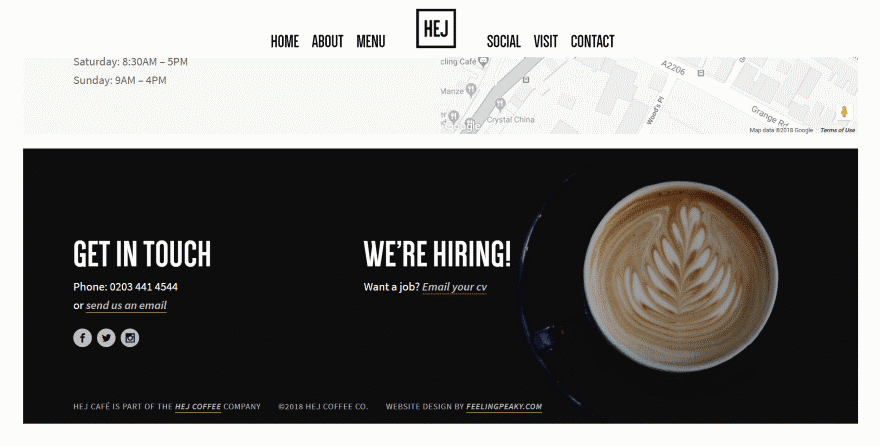
El pie de página de este sitio utiliza una imagen con fondo negro que ocupa la mayor parte del espacio. La imagen y el texto crean tres columnas. Utiliza texto blanco y cada elemento muestra un título en mayúsculas. Los iconos y enlaces sociales son ligeramente grises. Es simple y audaz al mismo tiempo.
Visita el sitio web
7. Les Anagnou

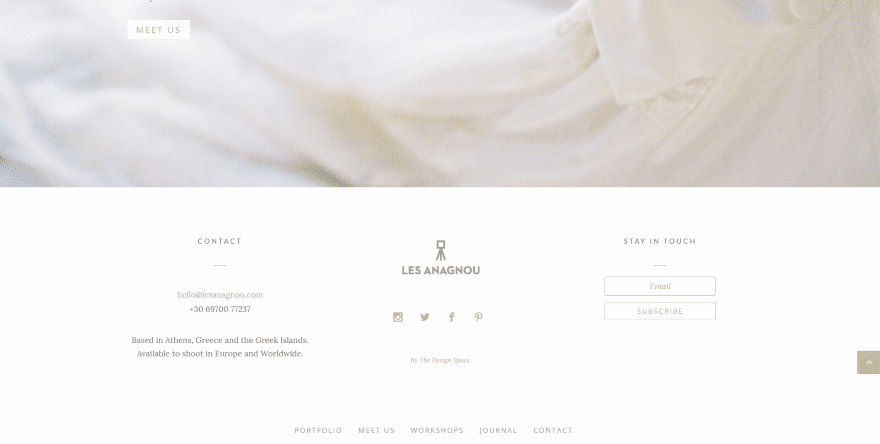
Este utiliza un fondo blanco y colores suaves que combinan perfectamente con el sitio web. El texto es pequeño y crea muchos espacios en blanco. Utiliza dos filas. La fila superior muestra tres columnas con contacto y sobre información. La columna central muestra el logotipo con íconos sociales y el enlace del diseñador. La columna de la derecha proporciona una llamada a la acción y un pequeño formulario de registro por correo electrónico. La segunda fila muestra la navegación de pie de página. Ambas filas están separadas por una línea.
Visita el sitio web
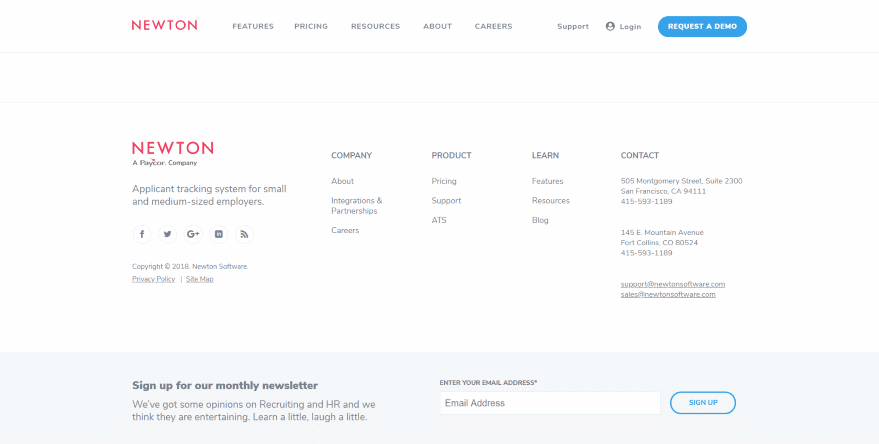
8. Software Newton

Este se ve simple y limpio. Los diseños de pie de página típicos utilizan cuatro columnas de áreas de widgets. Este tiene cinco columnas y todavía se las arregla para mantener muchos espacios en blanco. La columna de la izquierda muestra el logotipo (que es el color destacado) con información, enlaces sociales, derechos de autor y enlaces. Las otras cuatro columnas separan la navegación típica del pie de página seguida de información de contacto detallada. En la parte inferior hay un formulario de registro de correo electrónico de ancho completo.
Visita el sitio web
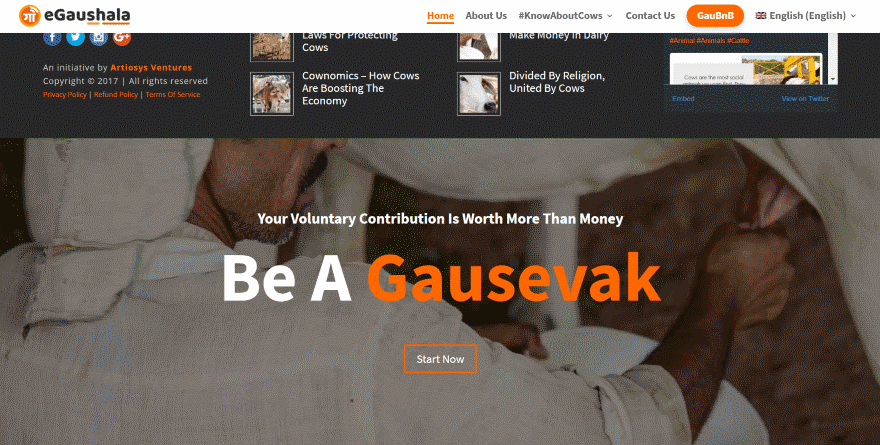
9. eGaushala

Este sitio web utiliza un pie de página revelado. La parte superpuesta muestra cuatro columnas. Muestra el logotipo de la empresa, información, botones sociales, derechos de autor, diseñador y enlaces. A continuación hay dos columnas que enlazan con artículos, mostrando miniaturas y títulos. La última columna muestra un feed de Twitter incrustado. La sección revelada es una imagen de pantalla completa con CTA en una superposición. Los colores coinciden con la marca del sitio.
Visita el sitio web
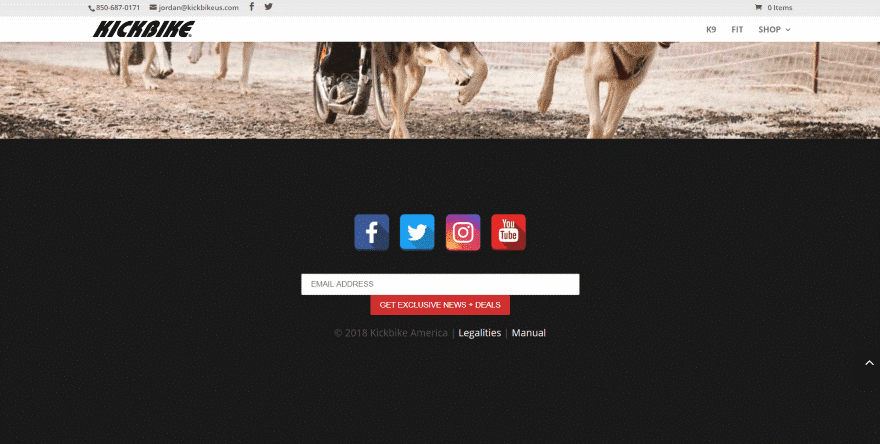
10. Patinete

Este sitio web también utiliza un pie de página revelado. La sección de superposición muestra una imagen de pantalla completa con título y CTA. La sección revelada utiliza un fondo negro con contenido en el centro. Muestra iconos sociales cuadrados grandes y un formulario de registro de correo electrónico con un botón debajo y una línea con derechos de autor y enlaces.
Visita el sitio web
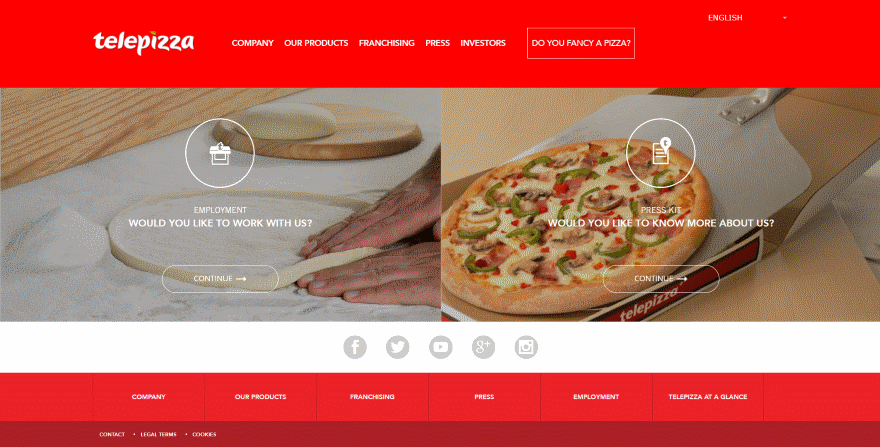
11. Telepizza

Este usa tres secciones justo debajo de los CTA en el área de contenido para mostrar enlaces. Las tres secciones usan colores que combinan con el resto del sitio. El primero muestra íconos sociales grises sobre un fondo claro. El segundo muestra la navegación del pie de página como texto blanco sobre un fondo rojo con cada enlace viviendo en su propio cuadro. El tercero tiene un fondo rojo más oscuro y contiene enlaces a la página de contacto e información legal.
Visita el sitio web
12. Nube Nueve

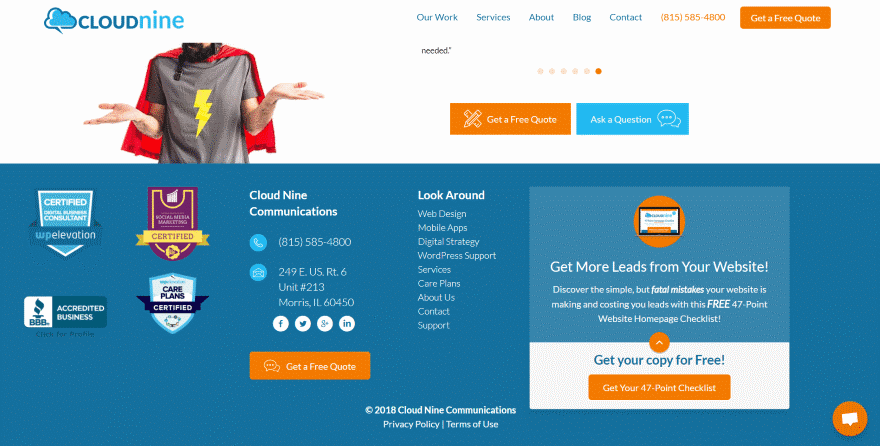
Este muestra una gran cantidad de información dentro del área del pie de página, pero aun así se las arregla para que sea fácil de seguir. Muestra cuatro columnas sobre un fondo azul con reflejos blancos y naranjas. En el extremo izquierdo se encuentran las insignias de la empresa para mostrar las certificaciones. A continuación se encuentra la información de contacto y un CTA. La siguiente columna muestra la navegación verticalmente. La última columna muestra un enlace a una página de CTA con un formulario de registro de correo electrónico.
Visita el sitio web
13. Estudio Ebert

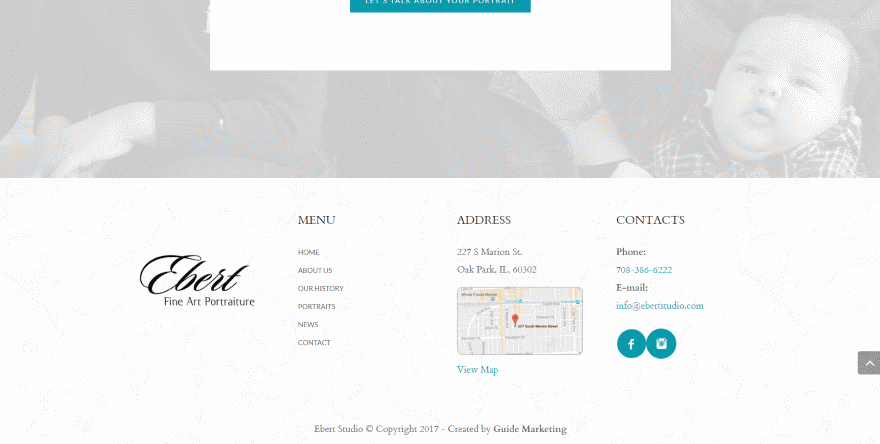
Este sitio web muestra un pie de página simple en cuatro columnas sobre un fondo estampado. Cuatro columnas es común, pero me gusta la forma en que esta incrusta el mapa. Al seleccionar el texto debajo del mapa, se abre Google Maps en una nueva pestaña, lo que le permite ver el mapa en pantalla completa. También se incluyen el logotipo, el menú vertical y la información de contacto con botones de seguimiento social. Los colores coinciden con la marca del sitio web.
Visita el sitio web
14. Lauren K Stein

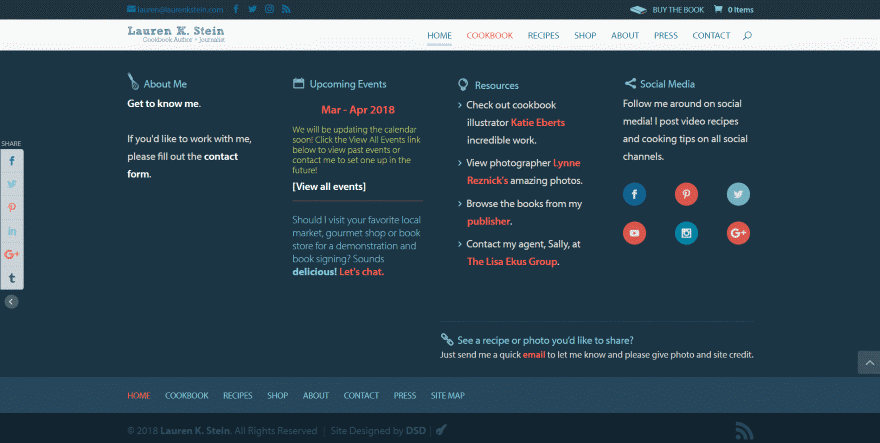
Este fue uno de los ganadores del Footer Design Challenge en 2015. Incluye mucha información, pero es fácil de ver y navegar. Utiliza un fondo azul oscuro con texto multicolor para mostrar información, enlaces a eventos, enlaces a recursos y botones de seguimiento social. Los íconos en los títulos ayudan a que las secciones se destaquen. Debajo se encuentra la navegación de pie de página estándar que utiliza los mismos colores que el resto del sitio web.
Visita el sitio web
15. Solución digital KR

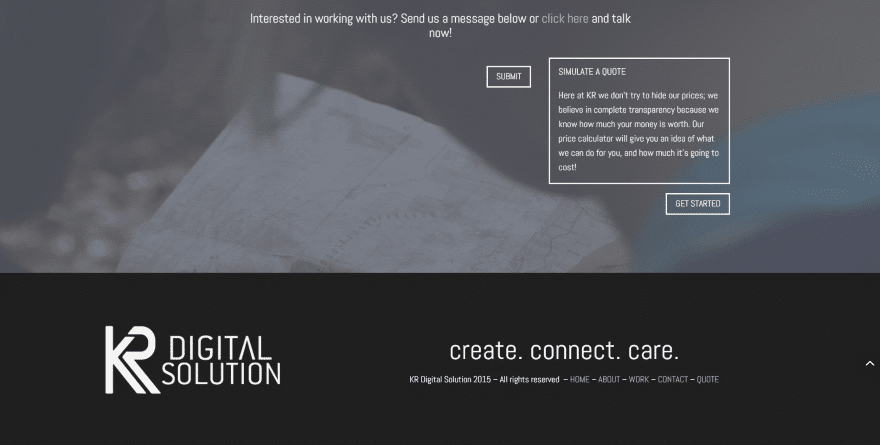
Este también fue uno de los ganadores del Footer Design Challenge en 2015. Es uno de los pies de página más simples y limpios que he visto, pero aún se ve elegante. Usando un fondo negro con texto blanco, muestra el logotipo en un lado y los enlaces en el otro. Los enlaces incluyen el texto del título como un eslogan simple. Los enlaces están separados por guiones. Los derechos de autor están en un blanco más brillante para diferenciarse del menú.
Ver sitio web
pensamientos finales
Ese es nuestro vistazo a 15 sitios web de Divi con un excelente diseño de pie de página para ayudarlo a inspirarse para su próximo sitio web de Divi. Algunas me gustan por su sencillez. Me gustan otros por cómo brindan información compleja que es fácil de seguir. Estos son excelentes ejemplos de cómo se puede colocar mucha información en un pequeño espacio y seguir siendo legible.
Para obtener más información sobre el diseño del pie de página con Divi y un paquete de diseño gratuito, consulte los artículos:
- Cómo crear una revelación de pie de página con Divi
- Cómo arreglar el pie de página de Divi
- Cómo hacer que tu pie de página Divi sea pegajoso
- Paquete de diseño de pie de página Divi gratuito: 10 diseños únicos de pie de página para darle una ventaja a su sitio
Queremos escuchar de ti. ¿Cuál de estos diseños de pie de página es tu favorito? Háganos saber en los comentarios a continuación.
Imagen destacada a través de VectorA / shutterstock.com