
Una de las industrias más importantes es la salud. Siempre existirá y los proveedores de atención médica siempre necesitarán sitios web para mostrar sus servicios y brindar información importante. Hay muchos temas dentro de la atención médica, desde consultorios médicos hasta spas terapéuticos y todo lo demás. Si eres un diseñador de Divi que busca inspiración, estás de suerte: este artículo enumera 14 ejemplos de sitios de atención médica que usan Divi.
Estos sitios pueden ayudar con la inspiración para el diseño del diseño, los colores, las fuentes, las imágenes, la navegación, los calendarios de eventos y más. Incluyen clínicas, consultorios médicos, odontología, hogares de ancianos, spas e incluso algunos que se especializan en educación e investigación. Los sitios web no están en ningún orden en particular.

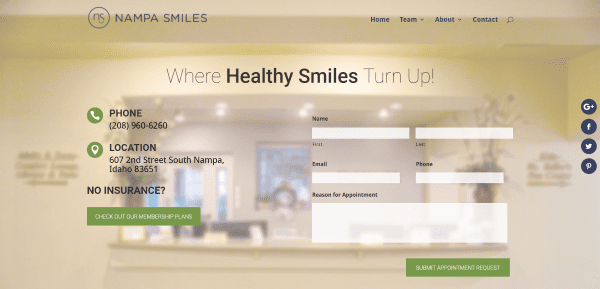
Nampa Smiles incluye una imagen de pantalla completa con información de contacto, formulario de contacto y enlace de planes de membresía en parallax. Una sección de equipo muestra los miembros del equipo en módulos personales con enlaces a más información sobre cada uno. La siguiente sección proporciona información sobre la sedación en odontología, seguida de testimonios, un CTA de contacto, una política financiera con enlace y reseñas de clientes. El plan de membresía funciona con WooCommerce. El sitio hace un gran uso de fondos y colores borrosos.
2. Clínica Liberación del Acné

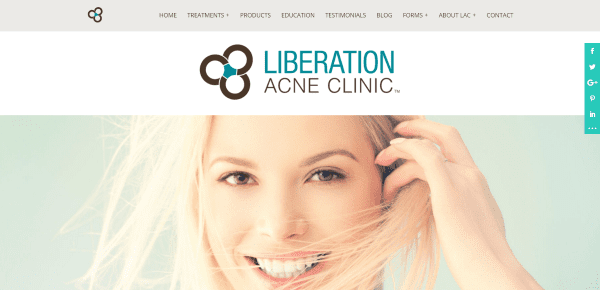
Liberation Acne Clinic muestra el logotipo en su propio encabezado debajo del menú seguido de una imagen de ancho completo, una sección con el eslogan, notas publicitarias con enlaces para obtener más información sobre los tratamientos y productos, testimonios con imágenes de antes y después, una sección acerca de, una sección con iconos sociales, un formulario de contacto y un mapa. Algunas de las páginas de información y productos funcionan con WooCommerce. Algunos de los productos proporcionan información del producto con enlaces de Amazon. Estas páginas en particular tienen un diseño interesante para mostrar los productos. El sitio usa muchos íconos y colores para los fondos y hace que funcionen bien juntos.
3. Práctica familiar de forma clásica

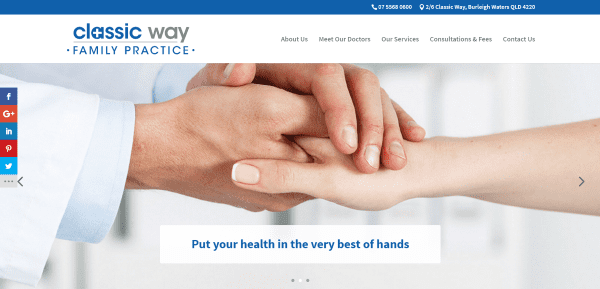
Classic Way Family Practice tiene un diseño de una página que incluye una imagen de ancho completo con parallax, una pequeña sección de CTA con un interesante fondo texturizado creado con una imagen y superposición azul, una sección acerca de con CTA, otra sección azul con eslogan, un sección sobre el personal que incluye imágenes, biografía, alternar para obtener más detalles y un botón que lo lleva a un sitio web diferente para programar una cita con ese miembro del personal. Se muestra una lista de servicios sobre un fondo de paralaje y se acompaña de iconos relevantes. Se muestra una sección con las horas sobre el fondo azul en paralaje, mientras que la siguiente sección cubre las tarifas, seguida de una CTA, un mapa que solo se desplaza cuando lo desea, información de contacto y sello de acreditación.
4. Cirugía dental Toothsmith

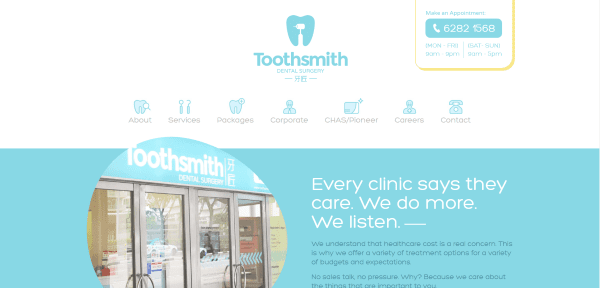
Toothsmit Dental Surgery muestra un menú grande con el logotipo y las horas encima de los enlaces de la página que incluyen íconos que combinan con los colores de la marca. Una sección de ancho completo muestra el edificio dentro de un recorte estilizado e información sobre la empresa. La siguiente sección muestra los paquetes disponibles con imágenes y texto con enlaces, una lista de servicios con enlace y un pie de página personalizado con información de contacto, horarios y un número de teléfono en el que se puede hacer clic. El sitio es simple sin dejar de ser elegante. Hace un uso excelente del color, los iconos y los bordes.
5. Diseño dental Kemmet

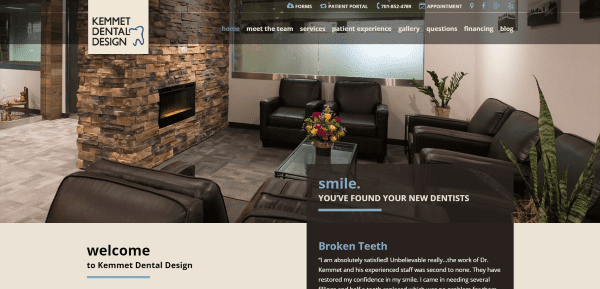
Kemmet Denta Design muestra una imagen completa de la sala de espera con un bloque superpuesto. Cada una de las secciones sigue este patrón utilizando una interesante mezcla de color. La siguiente sección incluye un mensaje de bienvenida con un bloque de testimonios, una imagen seguida de servicios con enlaces junto a un bloque con video, una imagen seguida por miembros del equipo, un recorrido por la oficina con video y una galería de imágenes, y un pie de página con información incrustada. feeds sociales e información de contacto. El menú superior incluye enlaces con iconos. El estilo de color y diseño continúa en todo el sitio.
6. Periodoncia Hillcrest

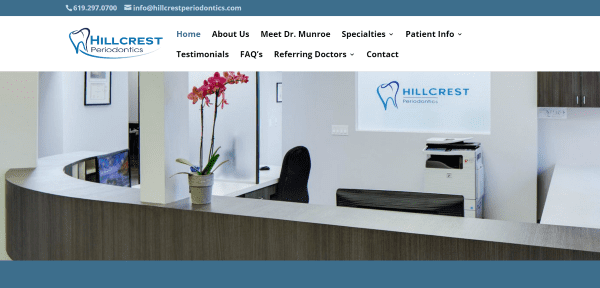
Hillcrest Periodontics tiene un toque personal al usar una imagen de ancho completo de su consultorio seguida de una sección simple con su información de contacto y horario de atención. Después de esto hay una sección sobre el Dr. con contacto CTA, una sección sobre las prácticas comerciales, una sección con seguimiento social y enlaces de membresía, y una imagen de ancho completo del personal. La página Acerca de nosotros incluye información sobre los miembros del personal, así como imágenes grandes del consultorio del dentista. El sitio es simple pero efectivo.
7. Salud Guante Blanco

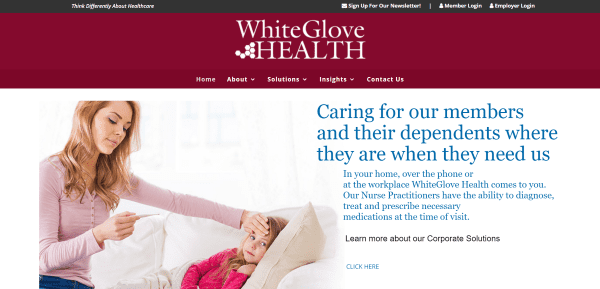
WhiteGlove Health incluye un menú grande, un control deslizante de pantalla completa con efectos de transición, una sección acerca de, un área de inicio de sesión para miembros y personal, una descripción general de los servicios con íconos grandes y enlaces para obtener más información, una sección sobre el equipo, una sección de estadísticas para prueba de valor y un gran pie de página con enlaces e íconos sociales. La página de Atención basada en el valor incluye grandes secciones con texto e imágenes alternas con un CTA para cada una. La página Manejo de condiciones crónicas muestra información en pestañas y gráficos de barras. La página de descargas incluye archivos PDF dentro de las pestañas. Este sitio hace un uso excelente del color y el diseño.
8. Enfermería CMM

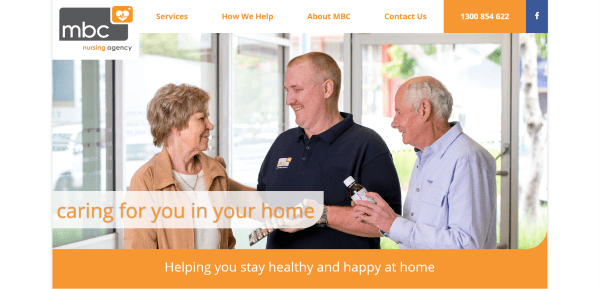
MBC Nursing tiene un diseño en caja de una página con un logotipo superpuesto en el menú. Muestra una imagen con separación de secciones CSS, una lista de viñetas de servicios, una sección acerca de que destaca los beneficios, una sección acerca de que describe las calificaciones del personal con un enlace de contacto, un CTA y un formulario de contacto. Es un sitio simple que hace un gran uso de la marca de color.
9. Refugio de cedros

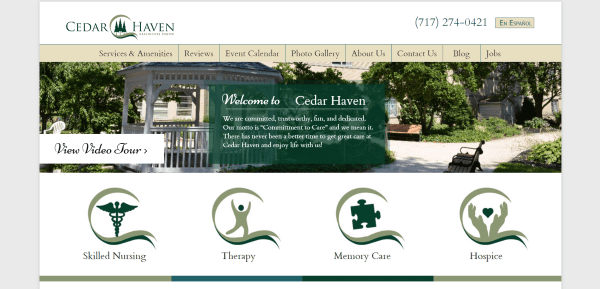
Cedar Haven es un diseño en caja con control deslizante de imágenes, íconos grandes en los que se puede hacer clic para los servicios principales, una sección de información con recursos descargables, enlaces a reseñas y un recorrido en video, y un pie de página personalizado con enlaces y una insignia de calidad. Las páginas de Servicios incluyen una breve descripción, viñetas, una imagen, reseñas y CTA. La página de preguntas frecuentes utiliza acordeones, mientras que la galería de fotos muestra múltiples galerías con números de página. Es un sitio simple con un diseño limpio y una buena combinación de colores.
10. Cuidado de Collabria

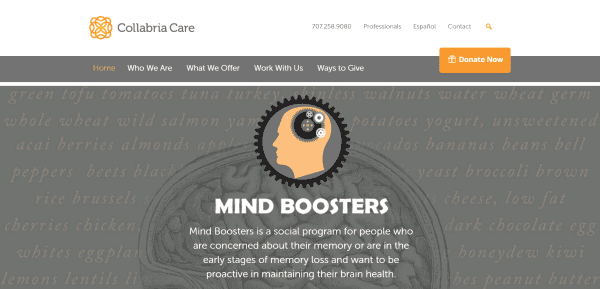
Collabria Care tiene un menú regular y de ancho completo con un botón de donación superpuesto, un control deslizante de pantalla completa, botones para elegir el tipo de servicio que le interesa, información sobre servicios con enlaces, notas publicitarias que analizan los diversos recursos, testimonios, un sección con recursos que se muestran sobre un fondo de paralaje, un formulario de contacto, un formulario de suscripción al boletín, temas populares, imágenes de patrocinadores y un pie de página personalizado con enlaces. WooCommerce se utiliza para aceptar donaciones. Los eventos se muestran utilizando el complemento Calendario de eventos todo en uno . Aunque el sitio tiene muchas páginas, su diseño es fácil de seguir.
11. Instituto de Cáncer de Ovario

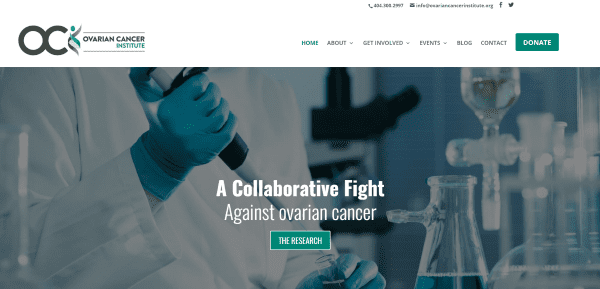
Ovarian Cancer Institute tiene un diseño limpio con CTA en el menú. La página de inicio incluye un control deslizante de imagen de ancho completo y una sección acerca de, una sección con íconos CTA grandes, una sección de 3 columnas con publicaciones de blog y una barra lateral con enlaces a páginas, botones de seguimiento social y un calendario de eventos usando el complemento EventOn . Después de esto, hay una sección de ancho completo que destaca a sus principales socios y un pie de página con íconos de seguimiento social, un botón de boletín informativo y un botón de donación. Las distintas páginas siguen el mismo diseño que la sección del blog con barra lateral. La página Eventos también usa EventOn. El sitio hace un uso elegante del color.
12. Clínica dental de DC

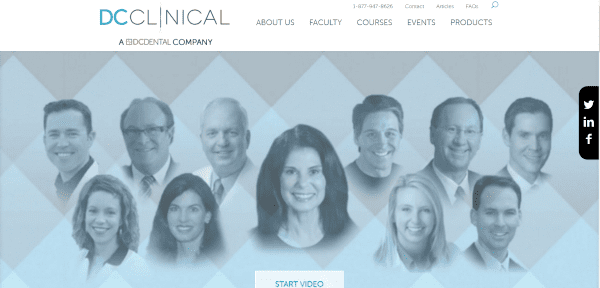
DC Dental Clinical incluye un control deslizante de ancho completo, un control deslizante de publicación con selecciones de cursos y eventos, un control deslizante de profesores con efectos de desplazamiento que muestran sus nombres y un enlace para ver a todos los miembros del profesorado, una sección acerca de y un pie de página personalizado que incluye información de contacto y acreditación. Las páginas de Eventos y Cursos incluyen una función de búsqueda con filtros elegidos de los cuadros desplegables y una tabla interactiva receptiva. Los productos se muestran usando WooCommerce. El sitio hace un gran uso del color y las fuentes.
13. SPA de flotación de gravedad cero

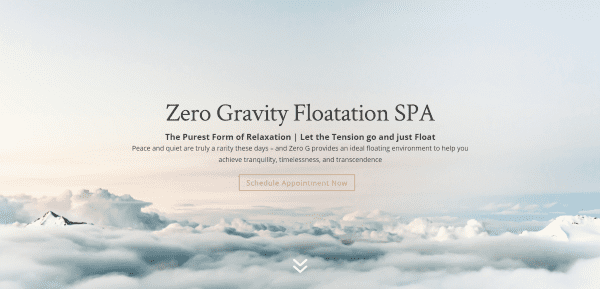
Zero Gravity Floatation SPA utiliza una imagen de pantalla completa en paralaje con CTA, una sección de tres columnas con texto y colores de fondo alternos, una sección con imagen de pantalla completa en paralaje y texto alternativo con superposiciones transparentes, una sección acerca de con CTA y tres -Texto e íconos de columnas, una sección de información de dos columnas con pestañas, una sección de contacto, un mapa de ancho completo y un control deslizante de publicación con animación flotante. La página Más muestra información en acordeones. El precio se muestra usando WooCommerce. El sitio hace un buen uso de los iconos y el color.
14. Cura para la Fundación MND

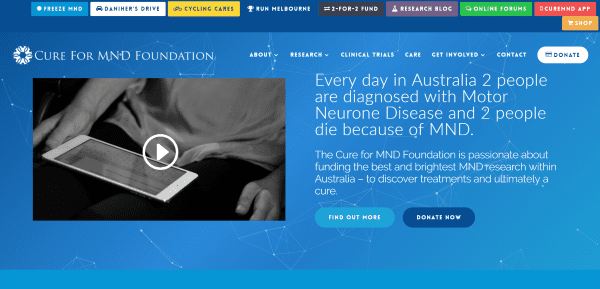
Cure for MND Foundation incluye un encabezado de ancho completo con video e información con CTA sobre un fondo de partículas animadas. El menú superior incluye texto dentro de cuadros de colores. Incluye un CTA con efectos de transición gradual, una sección acerca de con fondo texturizado, información de eventos, una sección de cuatro columnas con enlaces a páginas, una sección de donaciones impulsada por WooCommerce, un control deslizante de información, tarjetas de eventos proporcionadas por EventOn, un elegante CTA alternativo sección con animación flotante, feeds sociales integrados, un formulario de registro y un pie de página personalizado con compartir en redes sociales y botones de seguimiento. Tiene muchas características sofisticadas, pero ninguna de ellas atasca el sitio ni interfiere con el diseño.
Pensamientos finales
Estos 14 ejemplos de sitios web de atención médica que usan Divi muestran que Divi se puede usar para crear diseños interesantes para cualquier tipo de sitio web de atención médica, ya sea un simple folleto o un sitio con eventos y precios.
Estos sitios son excelentes para brindar ideas para diseños, colores, uso de imágenes, videos, animaciones, navegación, calendarios y más. Estos sitios web seguramente lo inspirarán para su próximo diseño de atención médica.
¿ Cuáles son algunos de tus elementos favoritos de estos sitios de salud de Divi? ¡Háganos saber en los comentarios a continuación!
Imagen destacada a través de Elena3567 / shutterstock.com