
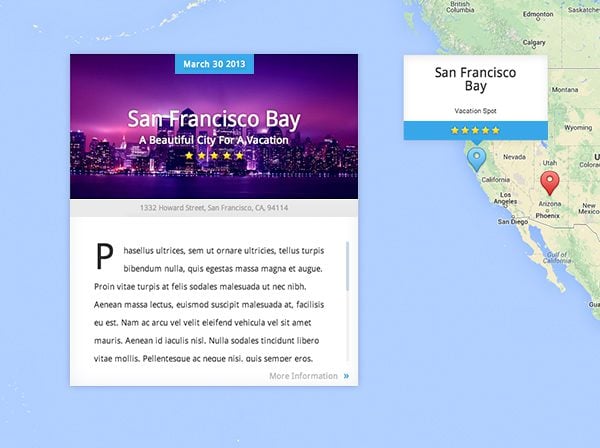
A continuación hay una serie de trucos de CSS para ayudarlo a personalizar su interfaz de usuario de Explorable Theme . Cada ejemplo tiene una vista previa y un bloque de CSS personalizado necesario para lograr el efecto. Como siempre, le recomendamos que agregue todo el CSS personalizado a través de un tema secundario o el cuadro de CSS personalizado en ePanel.
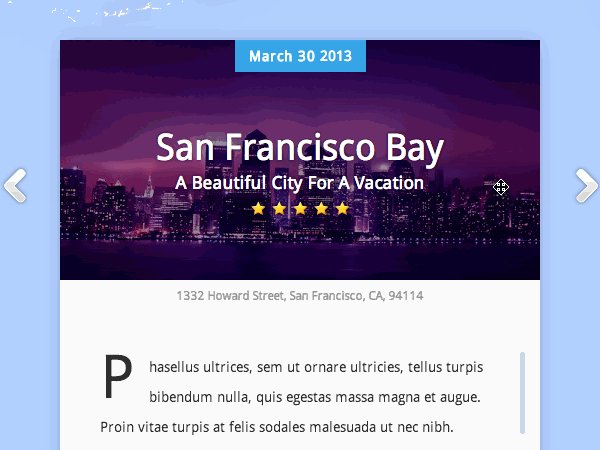
El siguiente CSS le dará a sus modales de listado y estados flotantes un aspecto más minimalista.

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
#et-slider-wrapper, .location-description, .et-place-text-wrapper { background: none;}#et-slider-wrapper { background-color: #fff;}.et-place-content, .et-map-postmeta, .location-title, .location-title h2 { border:none;}.et-date, .et-map-postmeta { text-shadow:none;}#et-slider-wrapper:after, #et-slider-wrapper:before { display: none;}.et-map-post .viewport { width: auto;}.et-place-content { padding: 40px;}.et-place-main-text { padding-left: 0;}.et-map-post .scrollbar, .more { margin-right: -25px;}.thumbnail:before, .et-date, .location-rating { border:none !important; -webkit-box-shadow: inset 0 0 0 !important; -moz-box-shadow: inset 0 0 0 !important; box-shadow: inset 0 0 0 !important;} |
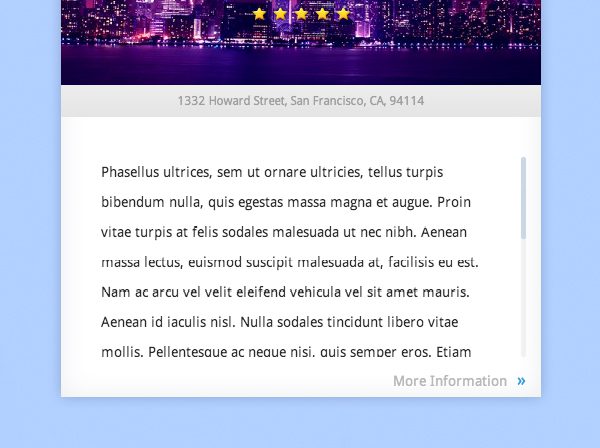
Quitar capitular
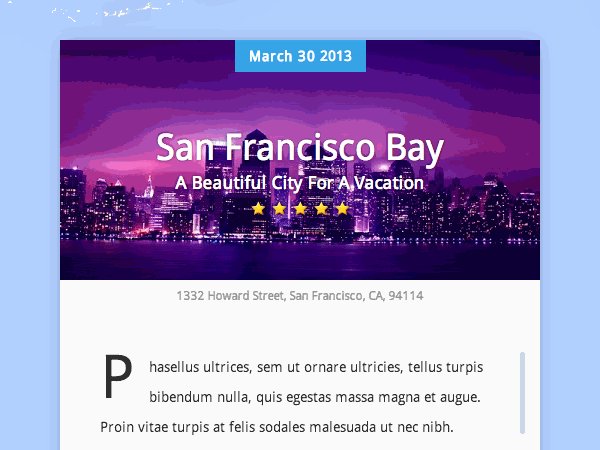
De forma predeterminada, las descripciones de las listas comienzan con una letra mayúscula. El siguiente CSS eliminará este estilo y la primera letra de la descripción aparecerá como el resto del texto.

|
01
02
03
04
05
06
07
|
.viewport .overview > p:nth-of-type(1):first-letter { display: inline; float: none; font-size: 14px; margin-right: 0; margin-top: 0;} |
Pasar el cursor por la miniatura
El siguiente CSS modificará las miniaturas de su listado para que se oscurezcan al pasar el mouse, con una animación inversa cuando el cursor se desplace.

|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
.thumbnail { background-color: #000;}.thumbnail img { -moz-transition: all 0.3s; -webkit-transition: all 0.3s; transition: all 0.3s;}.thumbnail:hover img { opacity:.6;} |
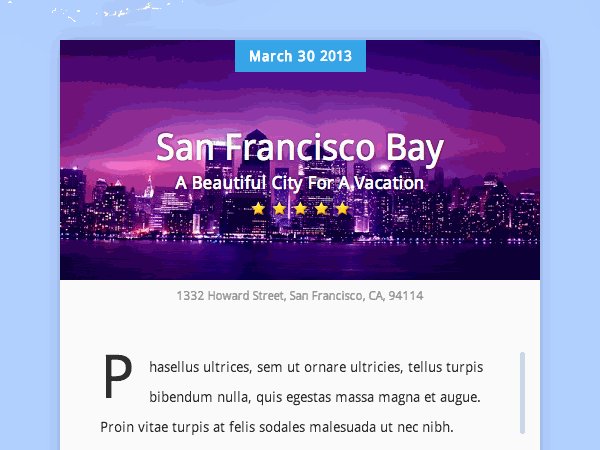
Esquinas redondeadas
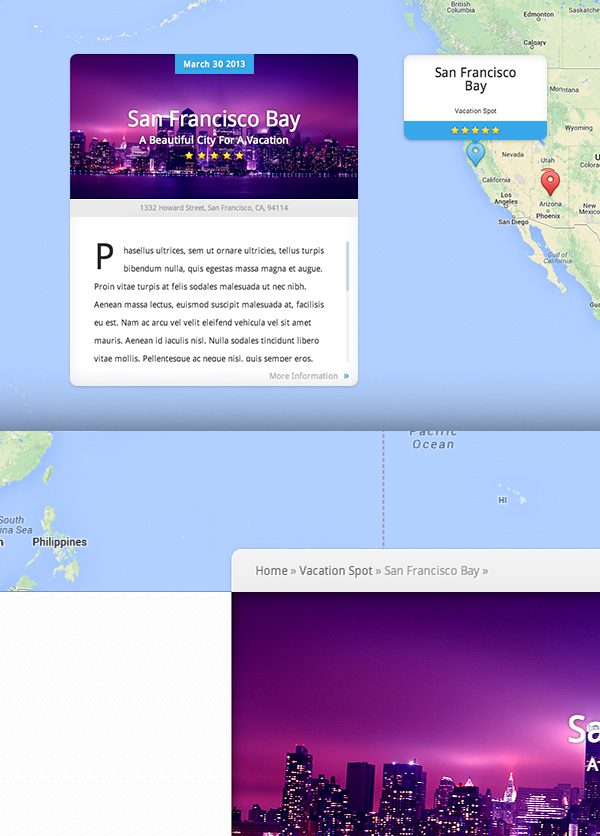
El siguiente CSS agregará esquinas redondeadas a sus listados modales, listados de estados flotantes y listados de páginas de publicaciones.

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
.et-place-content, .location-rating, .sub-menu { -webkit-border-bottom-right-radius: 10px; -webkit-border-bottom-left-radius: 10px; -moz-border-radius-bottomright: 10px; -moz-border-radius-bottomleft: 10px; border-bottom-right-radius: 10px; border-bottom-left-radius: 10px;} #et-slider-wrapper:before, .thumbnail:before, .thumbnail img, .location-title, #breadcrumbs { -webkit-border-top-right-radius: 10px; -webkit-border-top-left-radius: 10px; -moz-border-radius-topright: 10px; -moz-border-radius-topleft: 10px; border-top-right-radius: 10px; border-top-left-radius: 10px;}#content:before{ -webkit-border-bottom-right-radius: 12px; -moz-border-radius-bottomright: 12px; border-bottom-right-radius: 12px;}#et-slider-wrapper, .et_marker_info, #main-area .container, #content, .location-description { -webkit-border-radius: 12px; -moz-border-radius: 12px; border-radius: 12px;}#main-area .et-map-post img, #main-area .et-map-post .thumbnail { -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0;}#et-slider-wrapper:after { display: none;} |
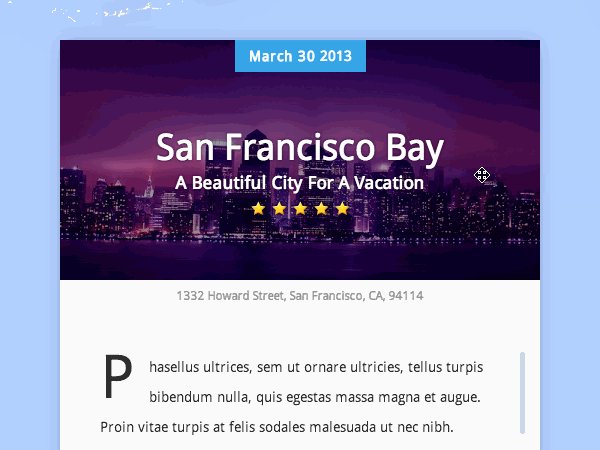
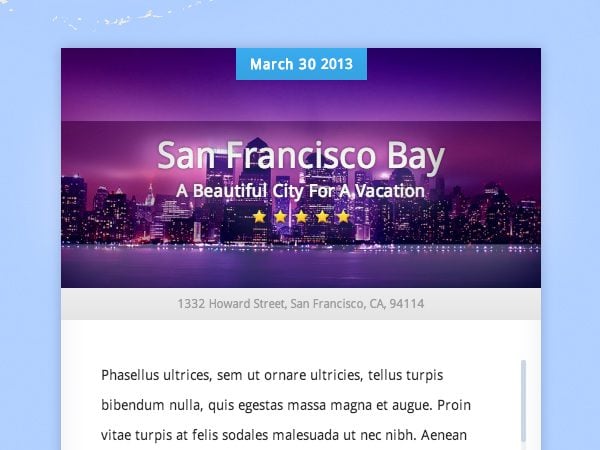
El siguiente CSS agregará un banner oscuro semitransparente detrás de los títulos de su listado.

|
01
02
03
04
05
|
.et-description { background-color: rgba(0,0,0,.3); padding:20px 0; margin-top: -20px;} |
Si le gustó este consejo temático, dé un paseo por el blog para obtener más de nuestros recursos gratuitos y háganos saber cuál debería ser nuestro próximo consejo temático.