
El diseño receptivo ha tomado por asalto la red mundial. No tener una versión compatible con dispositivos móviles de su sitio web puede afectar la legibilidad de su sitio web según la cantidad de tráfico móvil que reciba (que varía según la industria).
A partir de enero de 2014:
- El 90% de los adultos estadounidenses tiene un teléfono celular
- El 58% de los adultos estadounidenses tiene un teléfono inteligente
- El 32 % de los adultos estadounidenses tiene un lector electrónico
- El 42% de los adultos estadounidenses posee una tableta
Fuente: http://www.pewinternet.org/data-trend/mobile/device-ownership/
Con más y más personas que usan dispositivos móviles, la necesidad de sitios web y aplicaciones receptivos está creciendo.
Esta publicación discutirá el tema del diseño receptivo en su aplicación a WordPress.
El diseño receptivo es un enfoque de diseño web destinado a crear sitios web para brindar la mejor experiencia disponible para el dispositivo que se utiliza para navegar por un sitio web. Esto adapta las experiencias de lectura y navegación, reduciendo la necesidad de cambiar el tamaño, desplazarse y desplazarse en pantallas pequeñas.
Un diseño de sitio web típico con capacidades receptivas se diseña utilizando consultas de medios CSS3, que permiten aplicar estilos CSS específicos en diferentes anchos de navegador. Esto le permite crear diferentes diseños para pantallas de diferentes tamaños.
Ejemplos de diseño web receptivo
- Nuestro propio Divi 2.0
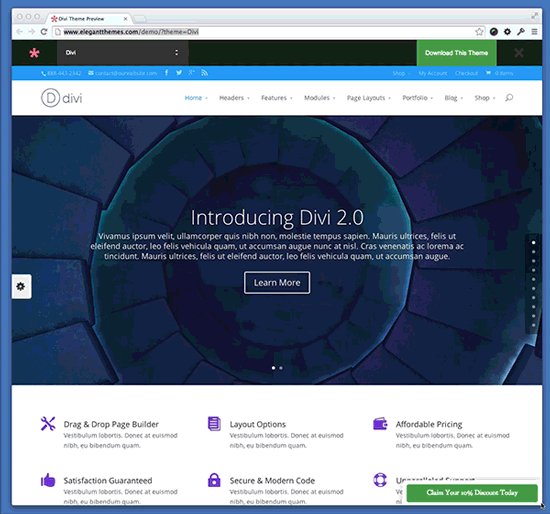
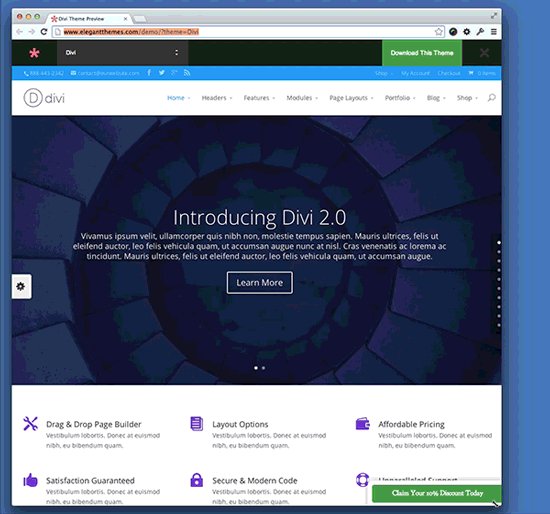
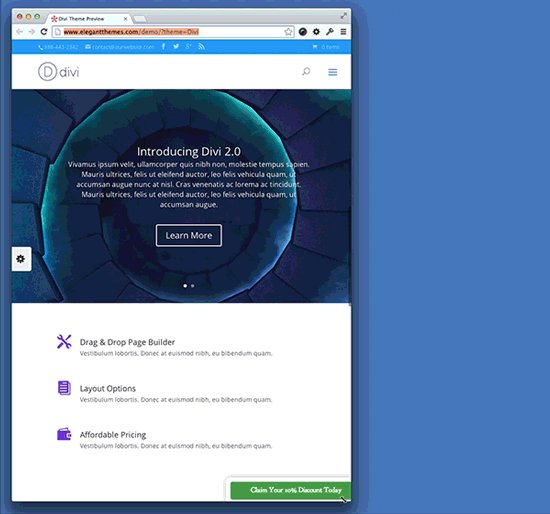
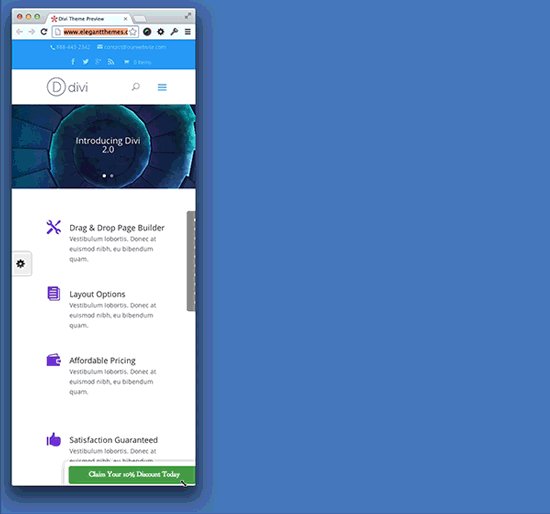
Un buen lugar para comenzar es nuestra propia biblioteca de temas. Echa un vistazo al nuevo tema Divi 2.0 y cambia el tamaño de la ventana de tu navegador. Observa como el diseño se adapta al ancho de tu navegador a medida que lo vas disminuyendo de tamaño.

A medida que la ventana disminuye de ancho, vemos que las consultas de medios CSS3 que mencioné anteriormente entran en vigencia. En varios puntos de interrupción (o puntos en los que cambian nuestras consultas de medios CSS3), nuestro diseño conserva una sensación fluida y se ajusta en función de la consulta de medios que se activa. Cuanto menor sea el ancho, más optimizado estará el sitio web para un dispositivo móvil como un iPhone o un dispositivo Android.
El diseño de Divi cambia varias veces porque está optimizado para muchos anchos diferentes de dispositivos. Usted también puede optimizar su propio tema, dándole control sobre cómo se presenta su sitio web a sus usuarios sin importar qué dispositivo estén usando.
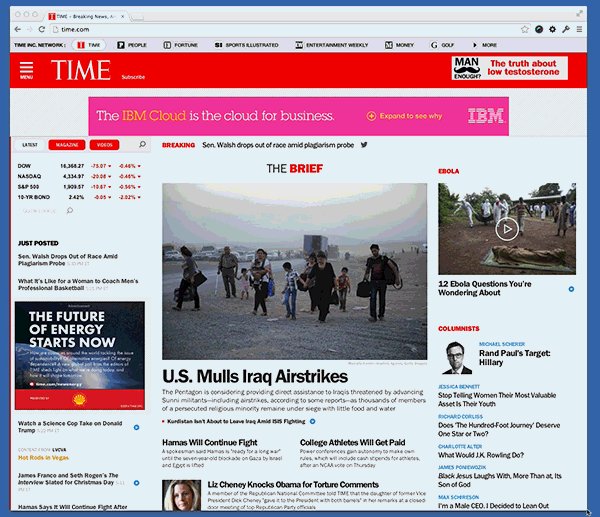
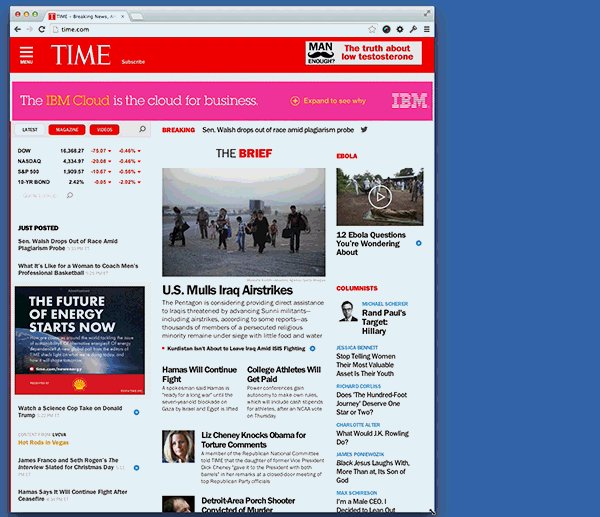
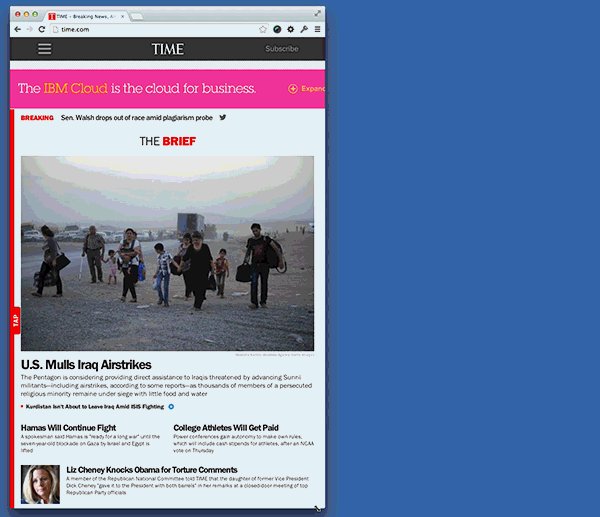
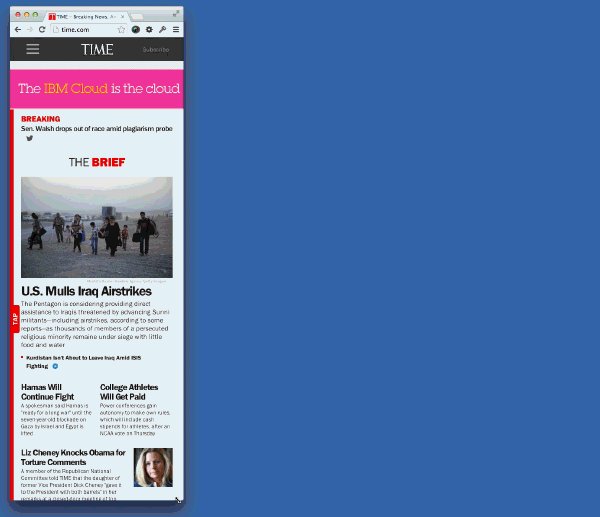
- tiempo.com
Time.com utiliza el mismo enfoque con su último diseño al enfocarse en anchos específicos del navegador para mostrar un diseño diferente para dispositivos específicos como tabletas y teléfonos.

¿Dónde puedo obtener más información sobre el diseño receptivo?
Pruebe los sitios web que ya visita
Una excelente manera de explorar aún más el diseño receptivo es comenzar a probar cada sitio que visite. Esto se convertirá en un hábito natural después de un tiempo. Algunos sitios optarán por usar una forma diferente de mostrar sus sitios web en diferentes dispositivos. Google, por ejemplo, utiliza hojas de estilo completamente diferentes según el dispositivo con el que el usuario visite su sitio web. Este método, que requiere algunas técnicas de codificación adicionales fuera de CSS, se usa con muchos sitios web más grandes. Google, Amazon, Yahoo, etc…
Otros metodos
- Leer blogs y tutoriales
- Toma un curso
- asistir a un taller
- Investigue CSS3 y cómo usar Media Queries
- construye algo
- Cree un sitio web simple con HTML y CSS básicos y comience a usar CSS3 para comprender cómo funcionan.
¿Cómo hacer que mi sitio web de WordPress sea receptivo?
Para hacer que cualquier sitio web de WordPress responda, puede comenzar utilizando las consultas de CSS3 Media que mencioné anteriormente.
Una consulta de medios típica se ve así:
|
01
02
03
04
05
06
|
@media (max-width: 700px) { .container { width: 100%; margin: 0 auto; }} |
Al usar la @mediaregla, un sitio web puede tener un diseño diferente para pantalla, impresión, teléfono móvil o tableta. Puede usar más de uno y definir cualquier ancho en el que la consulta de medios deba surtir efecto.
Arriba tenemos el @mediaelemento con una (max-width: 700px)restricción, lo que esencialmente significa que una vez que el tamaño de la pantalla o la ventana del navegador sea de 700 píxeles o menos, los estilos dentro de los @mediacorchetes se aplicarán al sitio web.
Probablemente sea mejor mantener las @mediareglas al mínimo. En el pasado, he visto la mayoría de los sitios web usando 4-5 @mediaetiquetas. Esto incluye dispositivos móviles, tabletas, pantallas más grandes y estilos de impresión.
Otro ejemplo
Para una demostración, usaré algunos HTML y CSS básicos para mostrarle cómo creamos reglas de diseño adaptable dentro de nuestro código. El mismo tipo de regla se aplica a sus temas dentro de WordPress. Simplemente aplicará estilos en el style.cssarchivo para cambiar el diseño de su sitio web.
el html
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
|
<!DOCTYPE html> <head> <meta charset="utf-8"> <title>Elegant Themes Responsive Web Design - Demo</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="container"> <h1>Responsive Web Design</h1> <ul> <li><a href="#">Sample Link 1</a></li> <li><a href="#">Sample Link 2</a></li> <li><a href="#">Sample Link 3</a></li> <li><a href="#">Sample Link 4</a></li> <li><a href="#">Sample Link 5</a></li> </ul> </div> </body></html> |
El HTML anterior es bastante básico. Observe en el área que he incluido una etiqueta importante que ayuda a que se produzca un diseño receptivo. La etiqueta meta de la ventana gráfica se usa para decirle al navegador que muestre nuestro código en función del ancho de nuestro dispositivo, sin importar el dispositivo. Hay otras configuraciones para esta etiqueta en particular, pero dejaré esa explicación para otro momento. Siéntase libre de leer más al respecto .
Después de eso, tenemos nuestra sección con un div que contiene una lista desordenada de enlaces.
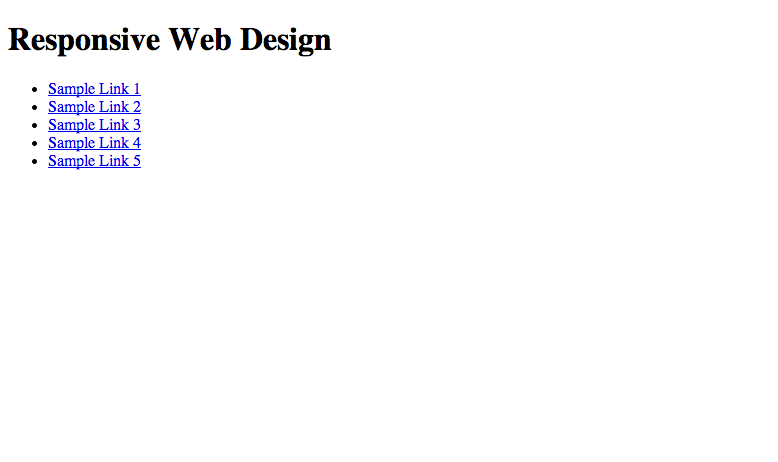
Así es como se ve nuestra página web actualmente en Chrome sin estilos.

Qué increíble página web, ¿verdad? ¡Es una broma! Vamos a darle estilo a las cosas un poco.
Aquí hay algunos CSS básicos para comenzar:
CSS
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
body { background: PowderBlue; font-family: "HelveticaNeue", Helvetica, Arial, sans-serif; font-size: 16px;}.container { width: 1000px; margin: 0 auto; padding: 20px; background: white;}.container h1 { text-align: center;}.container ul { list-style-type: none;}.container ul li { display: inline-block; padding: 10px 20px;}.container ul li a { display:block; padding: 20px; background: Tomato; border-radius: 4px; color: black; text-decoration: none;}.container ul li a:hover { background: black; color: white;} |
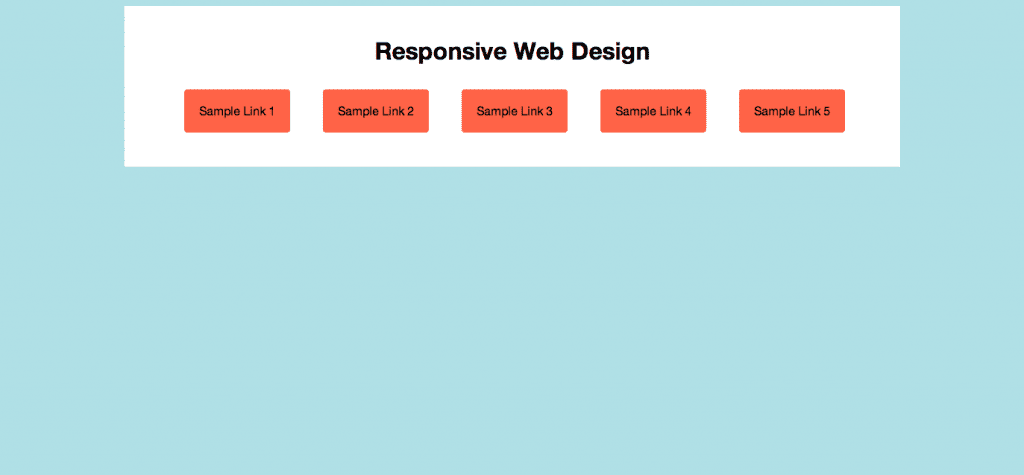
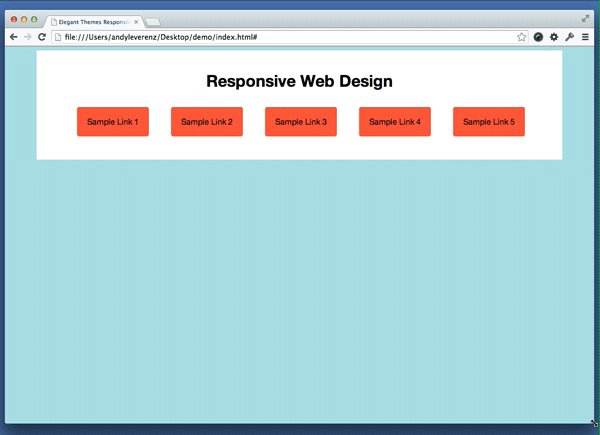
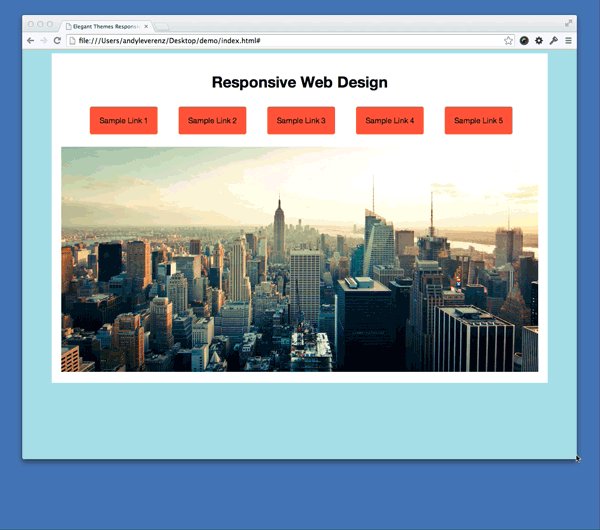
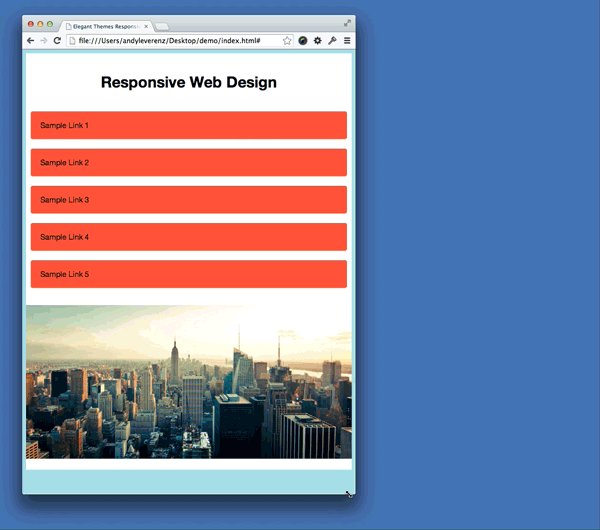
Con los estilos anteriores aplicados, nuestra página ahora se ve así:

Genial, ahora tenemos algunos estilos básicos definidos. Pensemos por un segundo cómo se vería este diseño en un dispositivo móvil. Será bastante difícil hacer que todos nuestros enlaces encajen en una fila cuando el ancho del dispositivo es tan pequeño. Eso parece que va a ser desordenado. Entonces, ¿qué podemos hacer?
Introduzcamos una consulta de medios para ajustar el diseño de modo que cuando alcance un ancho común para dispositivos móviles, nuestro diseño responda al cambio dentro de nuestro CSS.
Agregue el CSS a continuación al final de su style.cssarchivo.
CSS
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
@media (max-width: 970px) {.container { width: 100%; margin: 0 auto; padding:20px 0;}.container ul { padding:10px;}.container ul li { display:block; padding:10px 0;} |
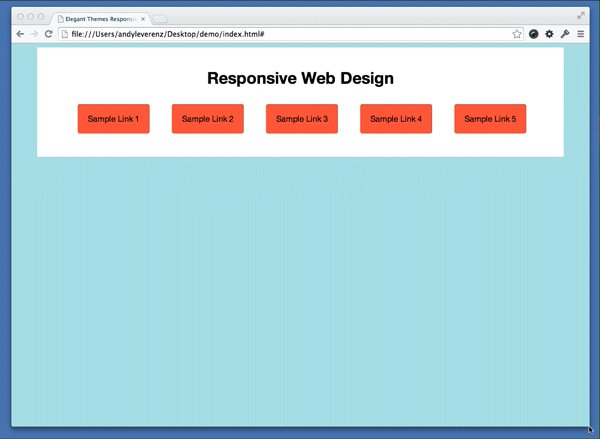
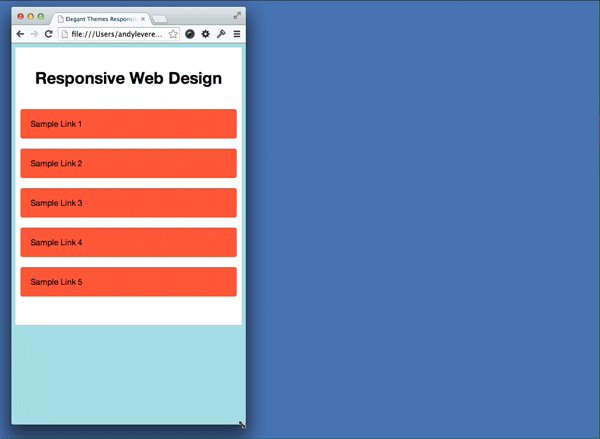
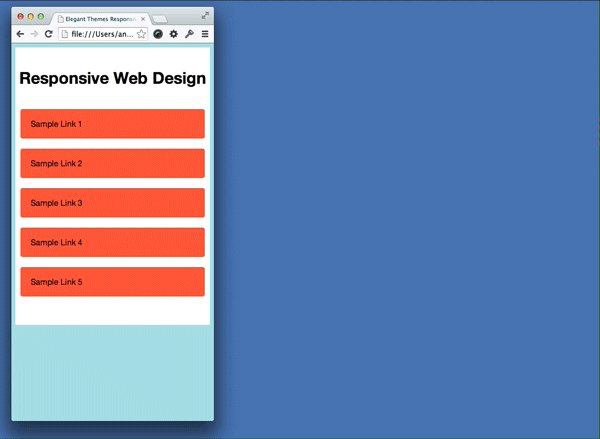
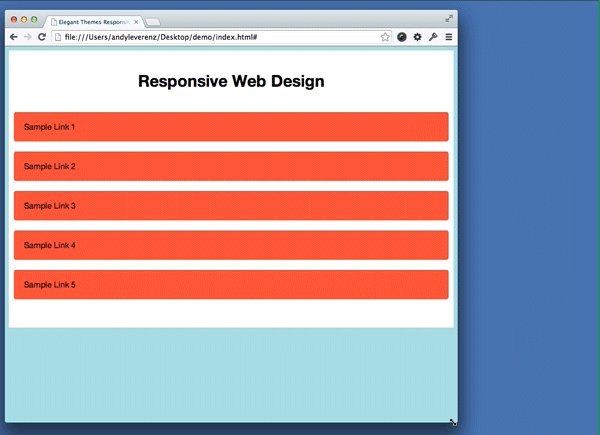
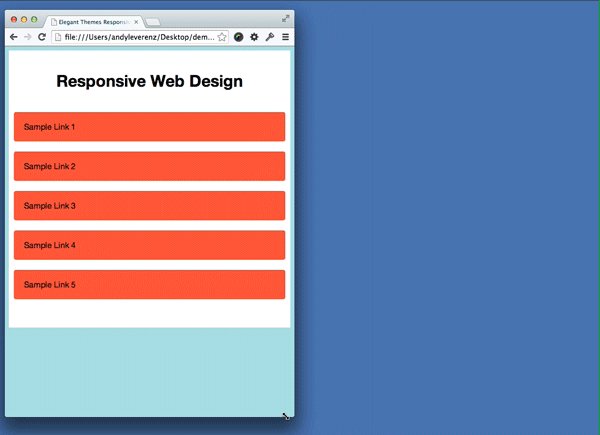
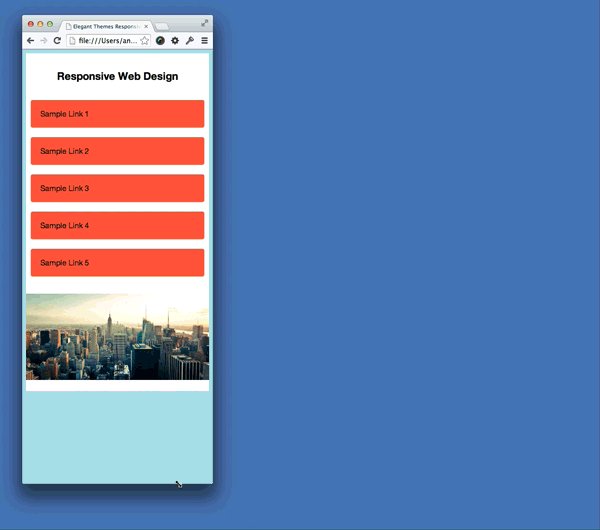
Ahora, con el CSS agregado, podemos cambiar el tamaño de nuestro navegador para ver el efecto receptivo . Mira la animación a continuación:

¡Fresco! Entonces, como puede ver, debemos modificar algunas cosas una vez que el navegador alcance su ancho más pequeño. Podemos agregar otra consulta de medios para ayudar a que la transición coincida un poco mejor con el ancho. Agrega este CSS al final de tu style.cssarchivo.
CSS
|
01
02
03
04
05
06
|
@media (max-width: 480px) { .container h1 { font-size: 22px; }} |
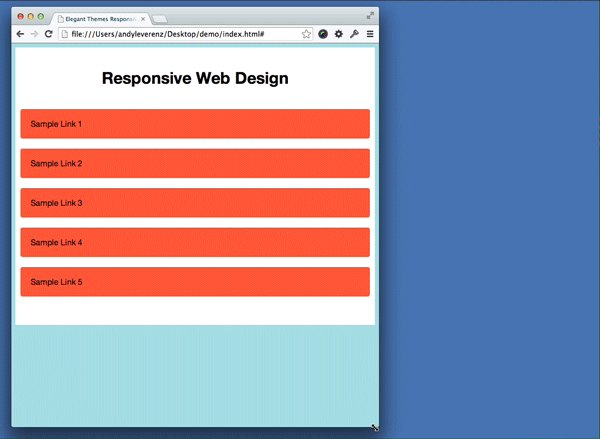
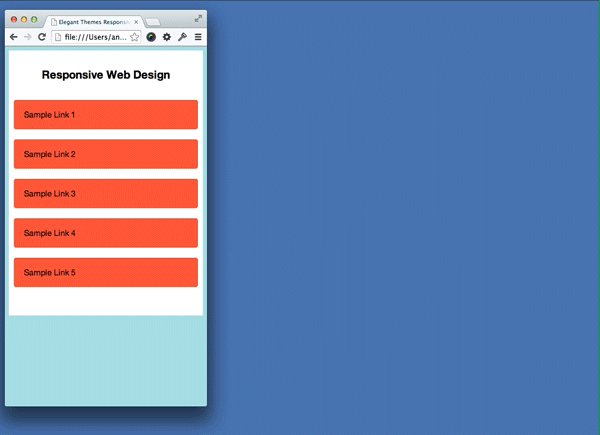
A partir de aquí, nuestros estilos solo hacen que nuestro encabezado sea un poco más pequeño para adaptarse correctamente. Mira el resultado:

¡Impresionante! Ahora nuestra demostración simple es totalmente receptiva. Ahora me doy cuenta de que este ejemplo no es un tema de WordPress, pero los mismos principios se aplican a cualquier sitio web sin importar el CMS.
Desde aquí te invito a probar algunas media queries CSS3 sobre tu propio tema. Si está utilizando uno de nuestros temas, intente cambiar algunos estilos para que se adapten a su propio diseño. Asegúrate de no editar tu sitio en vivo. Instale una copia local de su sitio y vaya a la ciudad. Si no sabe cómo instalar su sitio localmente, consulte otra publicación que escribí sobre cómo hacer esto mismo en una Mac y otro Kevin escribió sobre cómo hacer lo mismo en una computadora con Windows:
- Cómo crear una instalación local de WordPress en una Mac
- Cómo instalar WordPress localmente en una computadora con Windows
Manejo de imágenes
Las imágenes y el diseño web receptivo han sido un gran tema de discusión en la comunidad de diseño web. Hay muchos temas que discuten las mejores prácticas para usar al hacer que las imágenes sean receptivas en un sitio web. Algunas soluciones implican el uso de CSS simple, mientras que otras se vuelven más técnicas y muestran imágenes de tamaño específico según el ancho del dispositivo o sistema que está utilizando para acceder al sitio web.
Una solución común es declarar que las imágenes tienen un ancho máximo del 100 %, que se ve así:
CSS
|
01
02
03
|
img { max-width:100%;} |
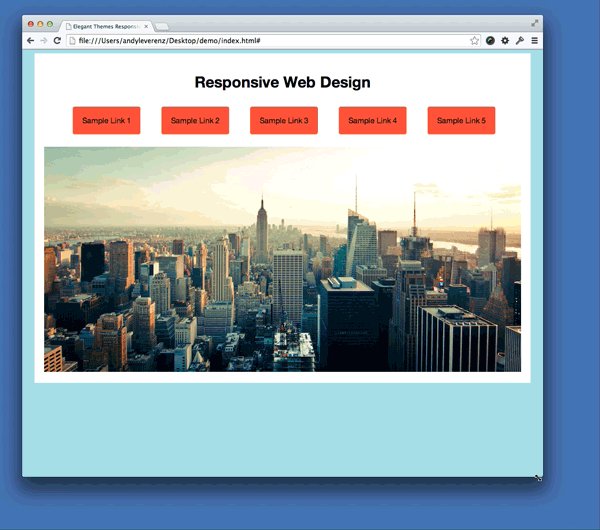
Aquí hay un ejemplo rápido del efecto que esto tiene en una imagen.

Legibilidad
Independientemente del nivel de capacidad de respuesta que esté utilizando, querrá tener en cuenta la legibilidad. Tus usuarios necesitan ser capaces de entender tu contenido. En los dispositivos móviles, ¿el texto debe ser más grande para que se pueda leer fácilmente? ¿Qué elementos deben ser visibles y qué elementos no? Tenga en cuenta estas preguntas cuando planifique la experiencia receptiva de su sitio web.
usabilidad
La forma en que sus visitantes usan su sitio web debe ser una prioridad cuando piense en un diseño receptivo. Si su sitio web no se puede utilizar, los usuarios simplemente no se molestarán en intentar navegar para obtener la información que buscan. Si proporciona una experiencia optimizada, obtendrá resultados positivos de los usuarios existentes e incluso atraerá nuevos usuarios a su sitio web.
Nuestros temas
Muchos de nuestros temas en Elegant themes están optimizados para la experiencia de visualización móvil. Nuestros temas más nuevos son totalmente receptivos, lo que le da un gran paso por delante de cualquier otra persona que no use un tema completamente receptivo. Use los métodos que describí anteriormente para personalizar el tema que usa a su gusto. No todos los sitios web tienen que ser iguales. ¡Después de todo, los temas están destinados a ser personalizados!
Conclusión
Los sitios web que no utilizan tácticas receptivas probablemente perderán más tráfico y exposición a su sitio web. Use nuestros temas preconfigurados o use este tutorial como punto de partida para optimizar su sitio web para cualquier usuario en cualquier dispositivo.
Imagen en miniatura del artículo de LuckyDesigns / shutterstock.com