
Uno de los errores más comunes que cometen los diseñadores web es incluir demasiados elementos animados. El pensamiento dice: «Las animaciones son geniales, así que cuantas más, mejor». Sin embargo, demasiado de algo bueno como esto puede afectar negativamente la usabilidad de su sitio web.
Las animaciones, al igual que cualquier otro elemento web, deben cumplir un propósito práctico. En este artículo, hablaremos sobre algunos de los tipos de animaciones más comunes que puede esperar ver en línea. Luego, analizaremos cuatro situaciones en las que se justifica el uso de animaciones en sus diseños.
¡Vamos a ver!
Las animaciones están en todas partes en la web, aunque a veces es posible que no te des cuenta. En el pasado, las animaciones eran mucho más pronunciadas. Por ejemplo, no era extraño encontrar sitios web completos que se ejecutaban en Flash , donde cada elemento estaba animado.
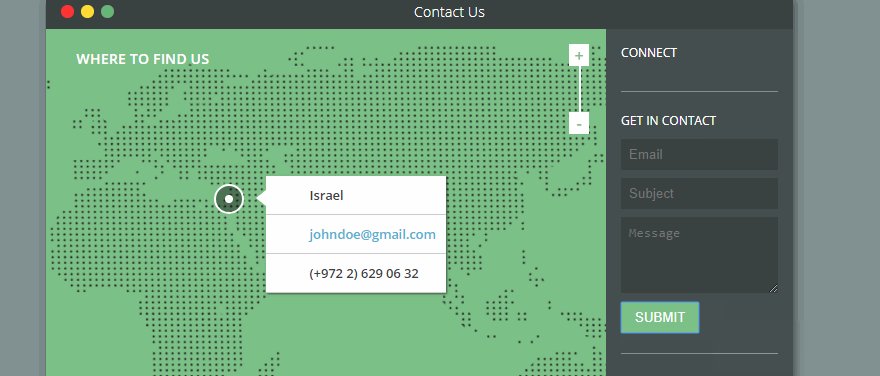
Afortunadamente, esos días oscuros han quedado atrás. Hoy en día, es mucho más común hacer que las animaciones sean parte de un diseño general, pero no una pieza central. Uno de los ejemplos más comunes de animaciones en la web son las transiciones dentro de las galerías deslizantes. Otras animaciones son aún más sutiles. Por ejemplo, botones que cambian de color cuando pasas el cursor sobre ellos:

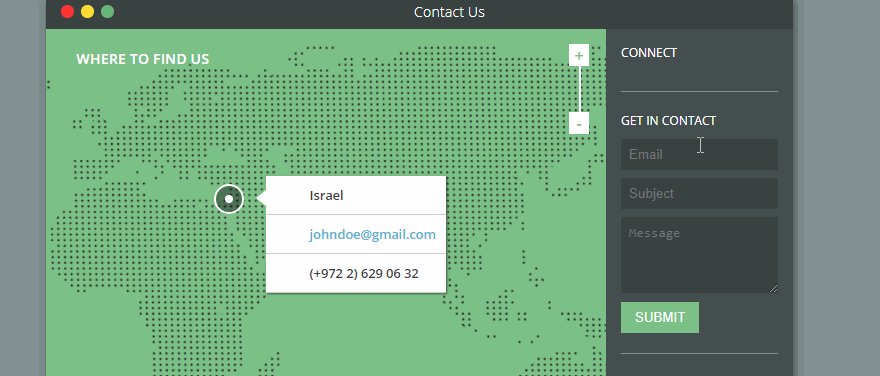
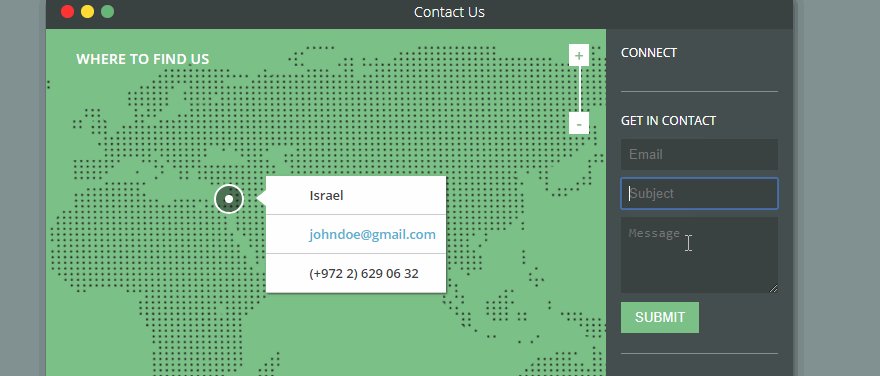
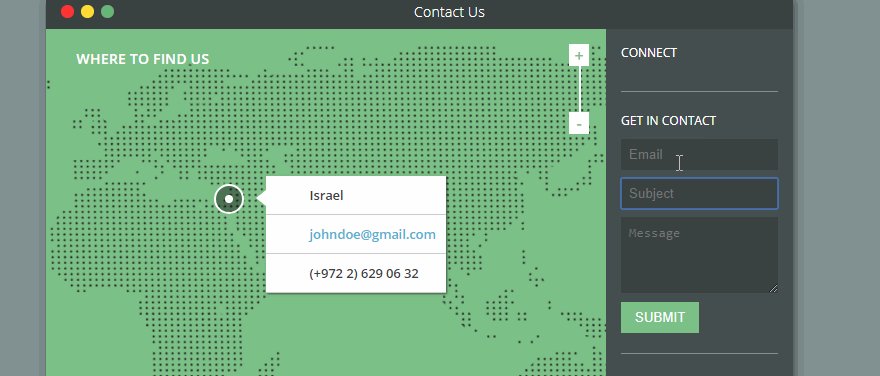
Otro ejemplo de animaciones simples que cumplen un propósito son los campos que se resaltan cuando hace clic en ellos. De esta manera, siempre sabrá en qué campo está escribiendo:

Sin embargo, no todas las animaciones web son tan benignas. Todavía hay muchos ejemplos que ofrecen más flash que sustancia (como sitios web que secuestran su desplazamiento, por ejemplo).
En nuestra opinión, es completamente posible construir un sitio web completo sin usar animaciones, por lo que si elige agregarlas, deben cumplir un propósito . Es decir, deberían hacer que su sitio web sea más fácil de usar, como lo hacen prácticamente todos los ejemplos mencionados anteriormente. Sin embargo, muchas personas caen en la trampa de querer animar cada aspecto de su sitio web solo para agregar un toque visual.
No hay nada de malo en querer un sitio web con estilo. Sin embargo, demasiadas animaciones pueden causar una sobrecarga visual. En algunos casos, pueden incluso ralentizar tu sitio , dependiendo de cómo los implementes, algo que querrás evitar a toda costa . Con esto en mente, hablemos de algunas situaciones en las que el uso de animaciones en el diseño web tiene sentido.
4 situaciones en las que tiene sentido utilizar animaciones en el diseño web
Tenga en cuenta que esta no es una guía definitiva de las situaciones en las que puede usar animaciones en el diseño web. Es solo una colección de sugerencias nacidas de nuestra experiencia. Si hay otra situación en la que cree que las animaciones pueden mejorar la experiencia de su usuario, ¡no dude en probarlas!
1. Resaltar acciones usando ‘Microinteracciones’

Las animaciones no necesitan ser llamativas para ser efectivas, de ahí el término microinteracciones.
Cuando hablamos de microinteracciones, nos referimos a animaciones simples con casos de un solo uso. Tome el ejemplo anterior, donde el botón que elige se resalta cuando hace clic en él. Este tipo de animación cumple dos propósitos, te brinda retroalimentación visual cuando interactúas con un elemento y te brinda información sobre cómo usarlo.
Idealmente, desea que las microinteracciones sean sutiles. No deben robar el protagonismo a los elementos que resaltan, sino simplemente facilitar su uso. Sin embargo, puede ser difícil determinar cuándo implementar microinteracciones en su sitio. Después de todo, incluso la página más sencilla suele tener docenas de elementos que potencialmente puede animar. Aquí hay algunos consejos rápidos para cuando tenga sentido implementarlos:
- Para resaltar cuando activa o desactiva una función.
- Como una forma de informar a los usuarios que una acción en particular fue un éxito, como enviar un mensaje a través de un formulario de contacto.
- Al resaltar información específica, como los precios dentro de una tabla.
- Para animar íconos en su sitio .
En cuanto a cómo implementar microinteracciones, puede ser difícil si no conoce las hojas de estilo en cascada (CSS) . Sin embargo, Divi le brinda opciones integradas para animar muchos de los elementos en prácticamente todos los módulos. Incluso hemos hablado anteriormente sobre seis tipos de microinteracciones que puede implementar usando el tema.
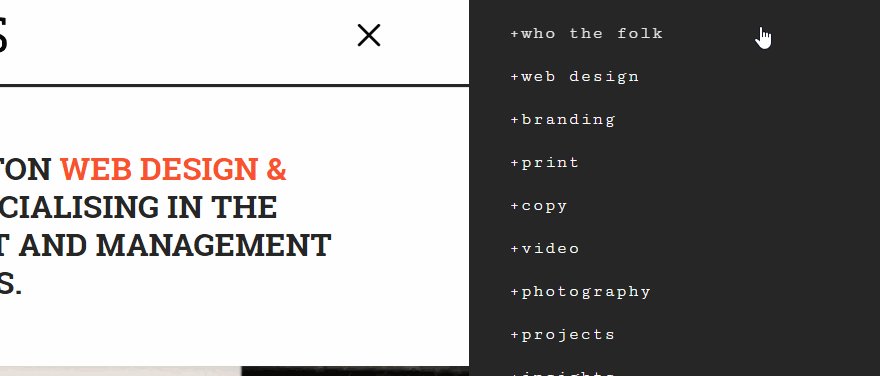
Los menús ocultos son elementos de diseño algo controvertidos. Mucha gente piensa que los menús siempre deben estar visibles , ya que son la forma principal en que los usuarios navegan por su sitio web. Tendemos a estar de acuerdo, pero en algunos casos, los menús ocultos tienen sentido si son de fácil acceso.
También puede usar menús desplegables animados si está trabajando con una gran cantidad de páginas. En cualquier caso, el uso de animaciones tiene sentido ya que ayuda a suavizar la revelación del menú oculto. Sin ellos, los menús aparecerían instantáneamente en la pantalla, lo que puede ser demasiado abrupto.
En cuanto a cómo agregar animaciones a tus menús, Divi incluye varias opciones que puedes usar. Por ejemplo, puede elegir entre animaciones de atenuación, expansión, deslizamiento y volteo para sus menús desplegables :

También tienes varias opciones cuando se trata de menús ocultos. Por ejemplo, puede configurar un menú de «hamburguesas» con una ventana deslizante, lo que puede generar diseños muy limpios:

Independientemente del tipo de animación que elija implementar, recuerde que debe probarla tanto en computadoras de escritorio como en dispositivos móviles . Los menús son una parte esencial de su sitio web, por lo que debe asegurarse de que las animaciones no interfieran con su funcionalidad.

Las animaciones de desplazamiento simples son una excelente manera de incluir más información en espacios más pequeños.
Las animaciones flotantes son una excelente manera de maximizar la información que proporciona en el espacio disponible. Por ejemplo, puede agregar efectos de mouseover a los elementos de la galería que le muestren el nombre de cada imagen o la fecha en que se tomaron.
La clave con las animaciones flotantes es agregar información que a sus visitantes les interese leer. Por ejemplo, con Divi puede crear una sección para presentar a los miembros de su equipo y agregar biografías que se muestran cuando las personas pasan el mouse sobre sus imágenes :

Si desea mantener las cosas simples, también puede usar animaciones flotantes como microinteracciones. De esta manera, cuando los visitantes pasen el mouse sobre un elemento , sabrán que ‘funciona’ u obtendrán una pista sobre cómo usarlo.
Ambos tipos de animaciones flotantes requieren que uses un poco de CSS. Sin embargo, son fáciles de implementar y pueden agregar algo de profundidad a sitios web simples.
4. Crea galerías deslizantes usando transiciones

Las galerías deslizantes son elegantes y te permiten contar una historia.
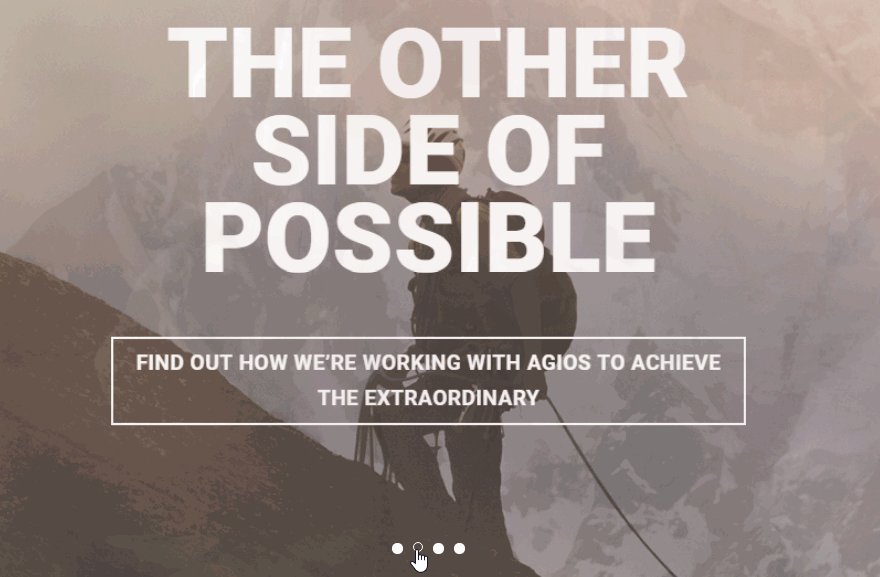
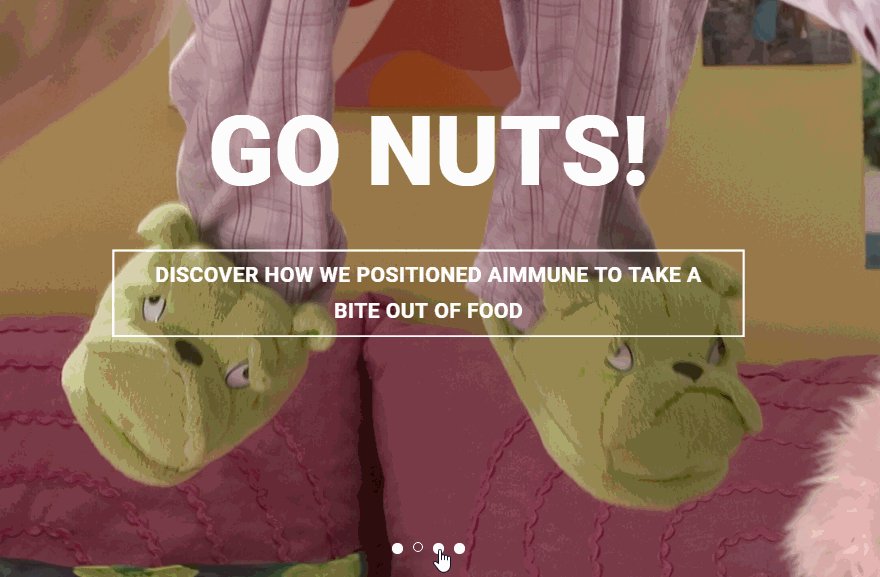
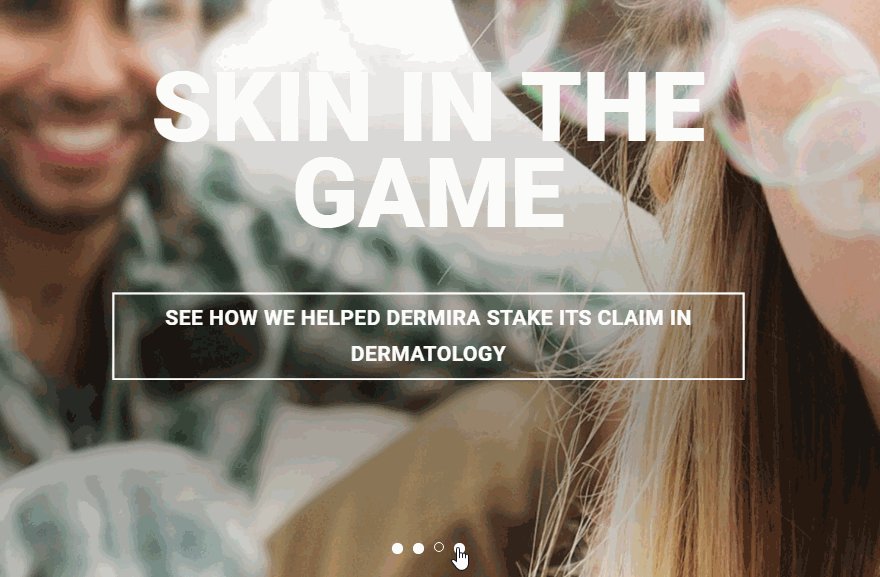
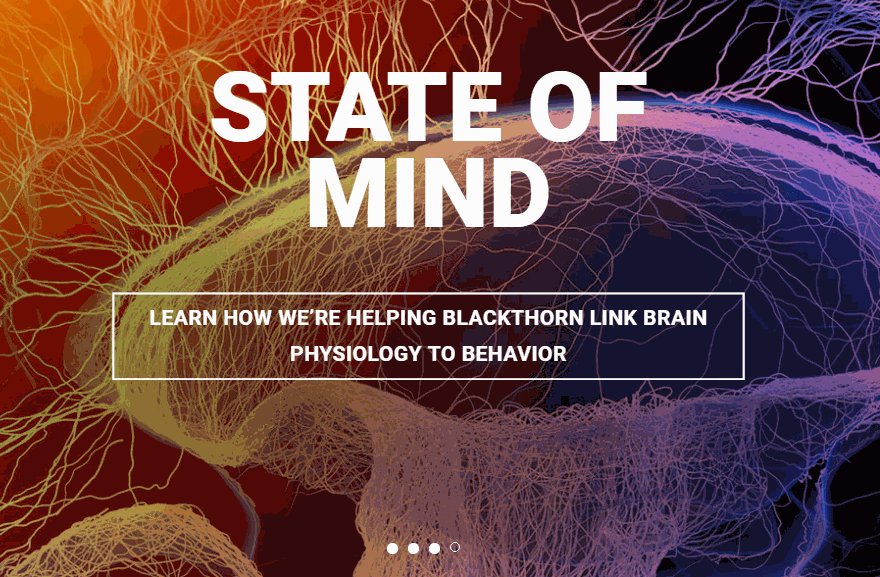
De todas las formas de agregar animaciones a su sitio web, las galerías deslizantes son probablemente una de las más comunes. De hecho, la mayoría de las personas probablemente no se dan cuenta de que están mirando animaciones simples cuando se deslizan de una imagen a otra.
Sin animaciones, las transiciones entre imágenes serían instantáneas, lo que puede resultar molesto. En esta situación, las animaciones tienen que ver principalmente con el estilo, pero aun así pueden hacer que sus galerías sean más fáciles de usar.
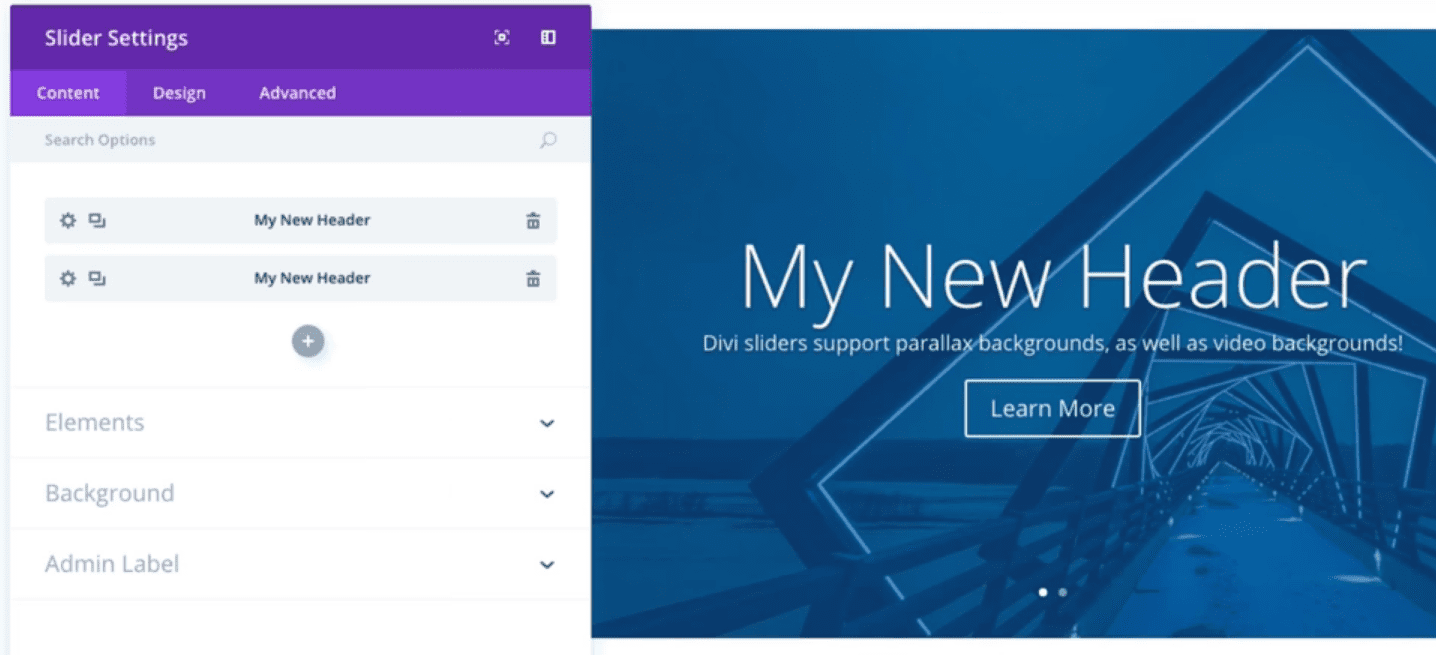
Hay un montón de excelentes complementos de galería de WordPress que puede usar para agregar galerías animadas, cada una con su propio conjunto de efectos. Sin embargo, si está utilizando Divi, no necesita agregar complementos adicionales en primer lugar. El módulo Divi Slider te permite agregar galerías deslizantes a cualquiera de tus páginas, así como personalizar sus transiciones:

La mayoría de los sitios web usan ‘deslizadores’ en la parte superior de sus páginas. Sin embargo, puede romper el molde y usar galerías deslizantes en muchas otras situaciones, como mostrar testimonios de sus productos y servicios.
Conclusión
Demasiado de algo bueno a menudo termina mal, y las animaciones no son una excepción. Cuando se trata de diseño web, desea que cada elemento que agregue a sus páginas cumpla un propósito más allá de verse bonito. Además, debe tener en cuenta que las animaciones pueden ralentizar su sitio web, algo que debe evitar.
Si desea hacer un buen uso de sus animaciones web, aquí hay cuatro escenarios en los que tiene sentido implementarlos:
- Resalta acciones usando microinteracciones.
- Revela menús ocultos usando animaciones.
- Muestre información oculta con animaciones flotantes.
- Crea galerías deslizantes usando transiciones.
¿Tienes alguna duda sobre cuándo usar animaciones en el diseño web? ¡Pregunte en la sección de comentarios a continuación!
Miniatura de la imagen del artículo de Olha Chernova / shutterstock.com.