
Realmente solo tiene una oportunidad de causar una primera impresión y lo mismo es cierto para su sitio web. Cuando un visitante llega a su sitio por primera vez (y tal vez sea la última), la forma en que lo reciba tendrá un gran impacto. Para muchos, una página de destino bien diseñada con un claro llamado a la acción en la mitad superior será suficiente. Pero existen otras formas (más astutas) de dar la bienvenida a los usuarios antes de que interactúen con la página de destino. Esto se puede lograr con cuadros emergentes, tapetes de bienvenida a pantalla completa, invitaciones de chat en vivo y más. Todo en un esfuerzo por obligar al usuario a interactuar con una llamada a la acción. Y hay muchas razones para hacerlo.
En esta publicación, hablaré sobre por qué debería considerar agregar un mensaje de bienvenida personalizado para sus visitantes y cómo hacerlo.
Lo sé… Lo sé… Todo el mundo odia esas ventanas emergentes que intentan estafarte con una dirección de correo electrónico. Y hasta cierto punto parece que hemos desarrollado un reflejo involuntario para hacer clic en esa «X» en la parte superior derecha de esos cuadros. Pero te sorprendería lo efectivos que pueden ser para ti y tus visitantes.
Repasemos solo algunos de los beneficios que pueden traer estos mensajes de bienvenida.
Beneficios para usted (el propietario)
- Puedes dirigir al usuario a donde quieres que vaya mucho más rápido
- Puedes generar más tráfico para tu sitio web
- Puedes ganar más dinero
- Puede obtener datos útiles sobre sus visitantes mediante el seguimiento de la interacción de los usuarios con su mensaje.
Beneficios para Ellos (El Visitante)
- Pueden llegar a donde quieren ir mucho más rápido.
- Pueden darse cuenta de los descuentos que les ahorrarán dinero.
- Pueden obtener cosas gratis que realmente quieren
Pero estos beneficios dependen completamente (puede que lo hayas adivinado) tanto de lo que dices (el contenido de tu mensaje) como de cómo lo dices (el método de entrega).
El contenido de su mensaje
Aquí hay algunos ejemplos de contenido de mensajes que pueden funcionar para usted y sus visitantes.
- Una llamada a la acción para redirigir a los usuarios a una página específica.
- Un mensaje simple sobre cómo el visitante puede recibir notificaciones automáticas para futuras actualizaciones
- Una oferta de obsequio a cambio de suscribirse a su lista de correo electrónico.
- Un juego divertido que los visitantes pueden jugar rápidamente para tener la oportunidad de ganar un premio.
- Una promoción destacada (como códigos de cupón o ofertas de viernes negro)
- Una oportunidad de compartir en las redes sociales (Obtenga acciones sociales (obtenga más tráfico para su sitio a través de Facebook, Twitter, Pinterest, etc.)
- Una invitación a un chat en vivo
- Una notificación para el consentimiento del usuario (como avisos de cookies para el cumplimiento de GDPR )
El método de su mensaje
Aquí hay algunos métodos de ejemplo para mostrar su mensaje a sus visitantes:
- Cuadros emergentes
- Una página principal con una redirección
- Cuadros emergentes de pantalla completa
- Tapetes de bienvenida
- Cajas en línea
- Barras flotantes (barra que se pega a la parte superior de la página)
- Intención de salida (ventana emergente cuando el usuario mueve el cursor fuera de la ventana de visualización)
Cómo crear un mensaje de bienvenida con WordPress
Si está buscando agregar un mensaje de bienvenida a su sitio (y tiene una buena razón para hacerlo), tiene algunos complementos potentes y opciones de software para considerar. Aquí hay algunos:
- OptinMonster
- Sumo (anteriormente SumoMe)
- Floración
- Ninja Popups : más popular en CodeCanyon.
- Leadpages : le permite implementar rápidamente páginas de destino para dar la bienvenida a sus visitantes.
- Creador de ventanas emergentes
- holabar
- Consentimiento de cookies del RGPD
- Heladograma
Ejemplo 1: Creación de un mensaje de bienvenida con Popup Maker
Popup Maker es un complemento gratuito de WordPress que le permite crear ventanas emergentes de casi cualquier cosa. Incluso se integra con ciertos proveedores de correo electrónico para suscribirse a correos electrónicos.
Para crear un mensaje de bienvenida con Popup Maker, instale el complemento y siga estos pasos:
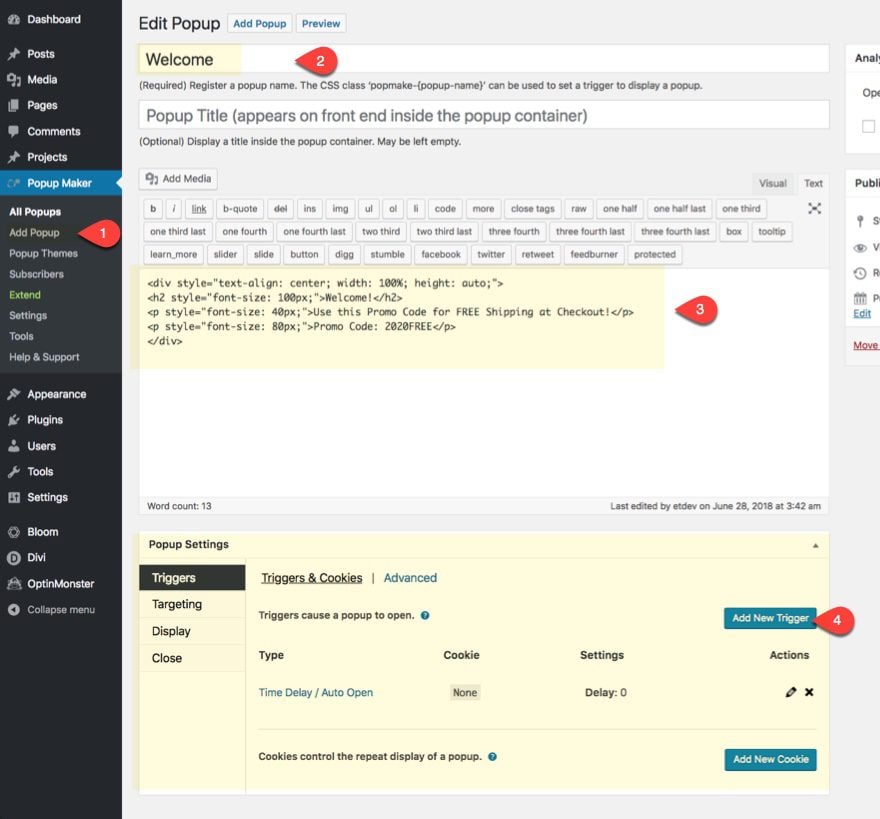
1. Agregue una nueva ventana emergente navegando a Creador de ventanas emergentes > Agregar ventana emergente.
2. Registre el nombre del Pop-up.
3. Ingrese el contenido/html que desea mostrar en la ventana emergente.
4. Configure los ajustes de la ventana emergente agregando un nuevo disparador llamado «Retraso de tiempo / Apertura automática», establezca el objetivo en su página de inicio, establezca el tema de visualización que desea usar y configure cómo desea que se cierre la ventana emergente.

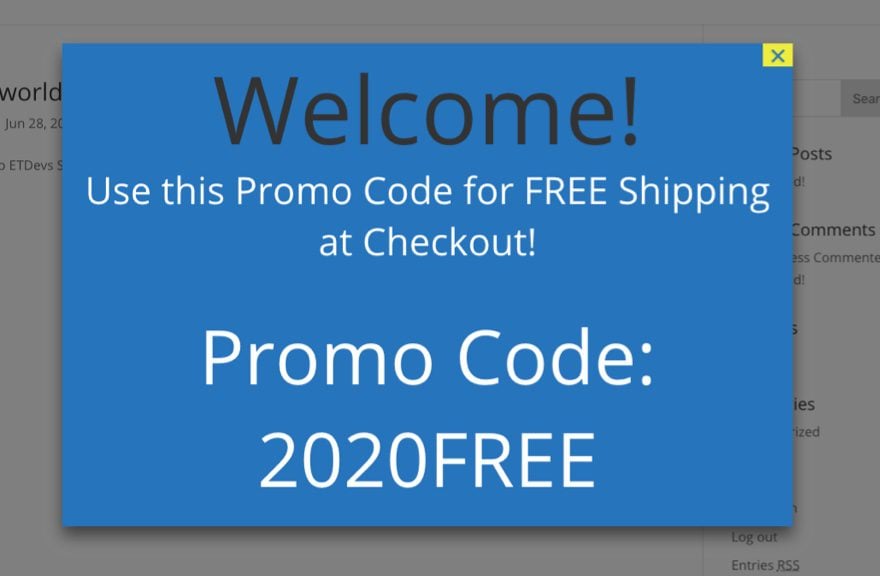
Aquí hay un ejemplo de cómo se vería un mensaje simple:

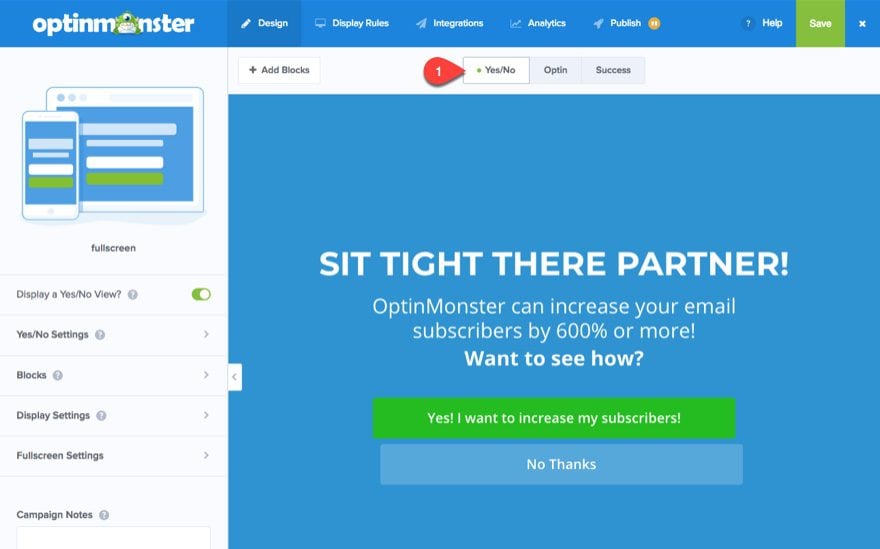
Mensaje de bienvenida con Optin Monster
Optinmonster es un software de generación de prospectos extremadamente popular y se puede usar para crear ventanas emergentes de pantalla completa, diapositivas, barras flotantes y opciones en línea.
Para crear un mensaje personalizado u optar por Optinmonster, deberá crear una cuenta. Ofrecen un plan gratuito para siempre , pero es bastante limitado. Después de configurar su cuenta, puede integrar su cuenta con WordPress utilizando su complemento de WordPress .
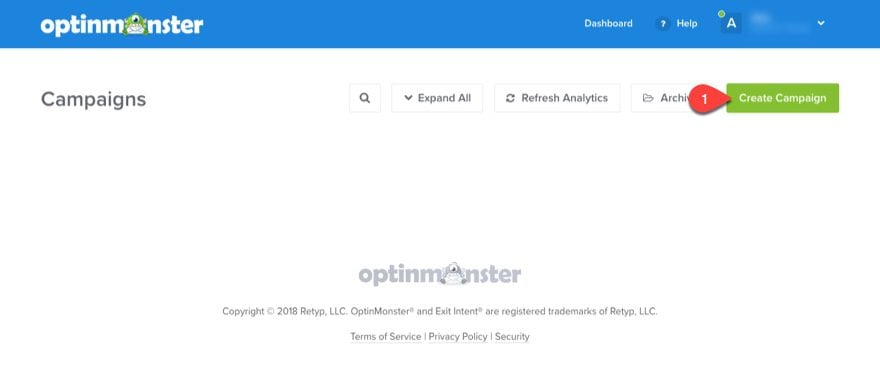
vaya a su tablero y haga clic en Crear campaña.

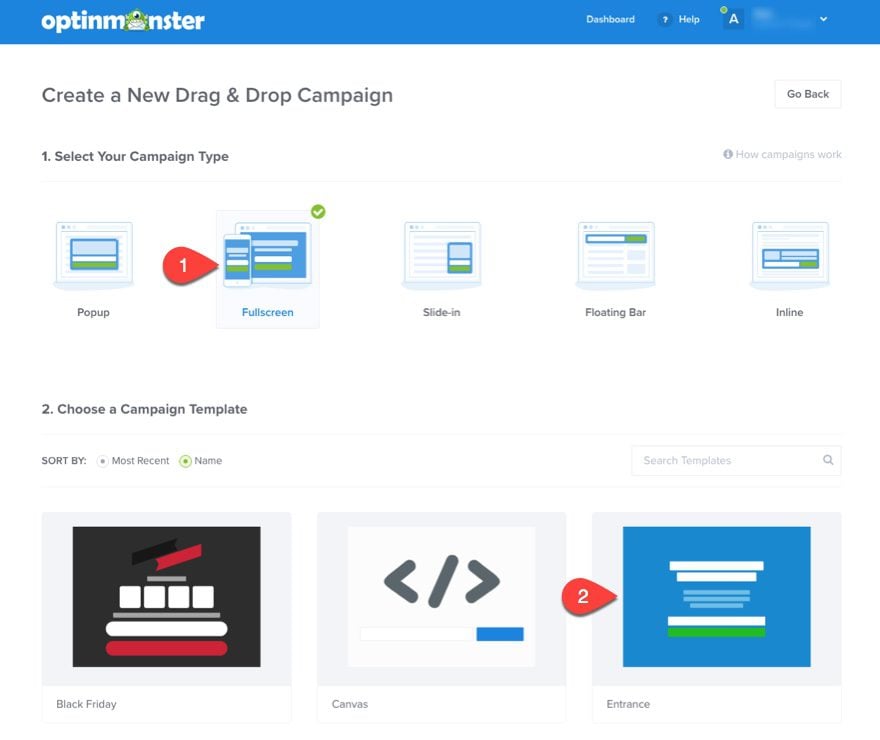
Seleccione el tipo de campaña y la plantilla que desea utilizar.

Luego continúe con el proceso de configuración de la campaña. Hay toneladas de opciones para personalizar su diseño (cómo quiere que se vea y funcione), reglas de visualización (cuándo y dónde quiere que se muestre la ventana emergente) e integraciones (la lista de correo electrónico que desea usar con el formulario) .
Para una opción menos intrusiva, puede habilitar una función de sí/no que le permite al usuario hacer clic en sí antes de que aparezca el campo de suscripción de correo electrónico.

Mensaje de bienvenida con SumoMe
Sumo (anteriormente SumoMe) es otro popular software de generación de prospectos con toneladas de opciones para capturar prospectos. Ofrecen un plan gratuito «Recién comenzando», pero deberá actualizarlo si desea aprovechar herramientas como Cart Casino Forms (una forma genial de capturar correos electrónicos al permitir que los visitantes «giren» para ganar premios).
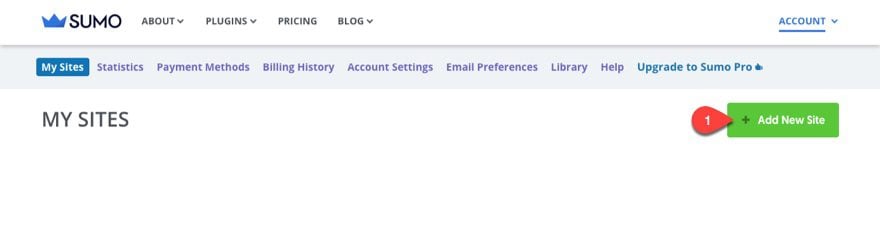
Para comenzar con Sumo, deberá crear una cuenta y luego agregar su nuevo sitio desde el tablero.

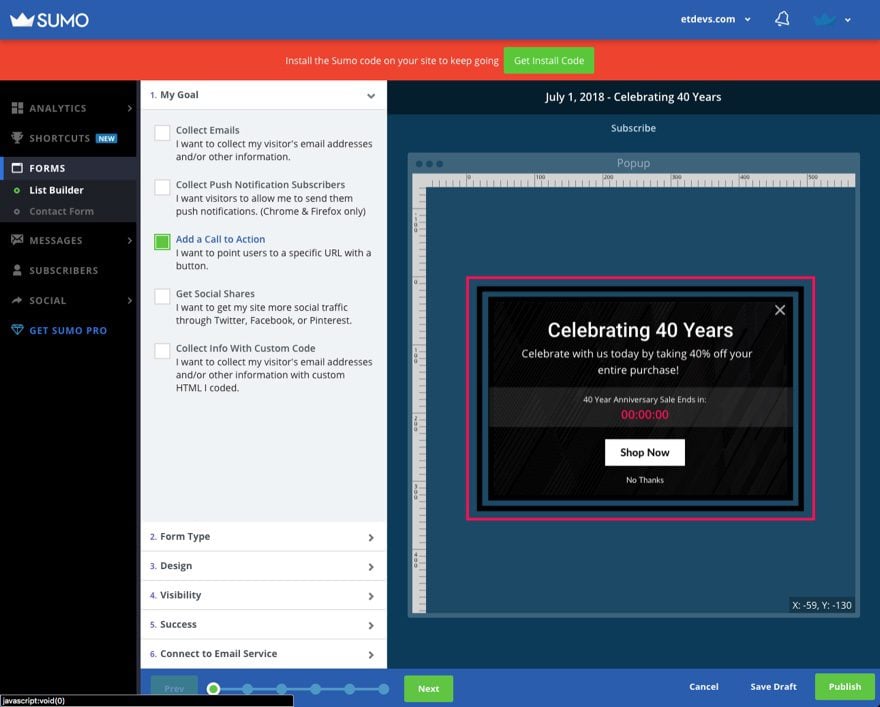
El software lo guiará a través del proceso de creación de su nuevo formulario. La versión gratuita le permitirá crear un formulario para recopilar correos electrónicos, agregar un llamado a la acción, compartir en redes sociales o usar un código personalizado.

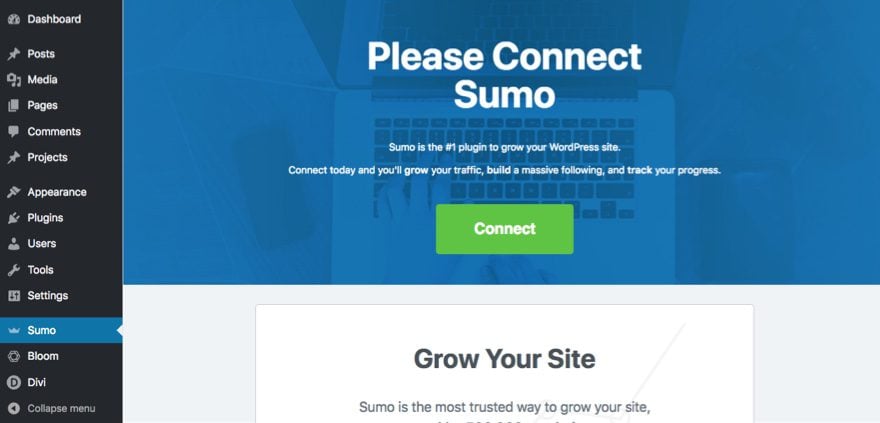
Una vez que se publique su nuevo formulario, puede integrarlo en su sitio con su complemento de WordPress .

Sumo también tiene algunas opciones únicas de bienvenida que se muestran al cargar la página y permiten al usuario desplazarse hacia abajo para ver la página web. Puede ver algunos ejemplos de sus herramientas aquí .
Creación de una suscripción de correo electrónico con Bloom
Si te encanta Divi, Bloom es un complemento popular que viene como un paquete con tu suscripción a Elegant Themes , que incluye acceso a todos los temas (87 temas, incluido Divi ) y complementos.
Bloom viene con 7 tipos de visualización diferentes, que incluyen ventanas emergentes, complementos en línea, complementos en el área de widgets e incluso complementos para desbloquear contenido.
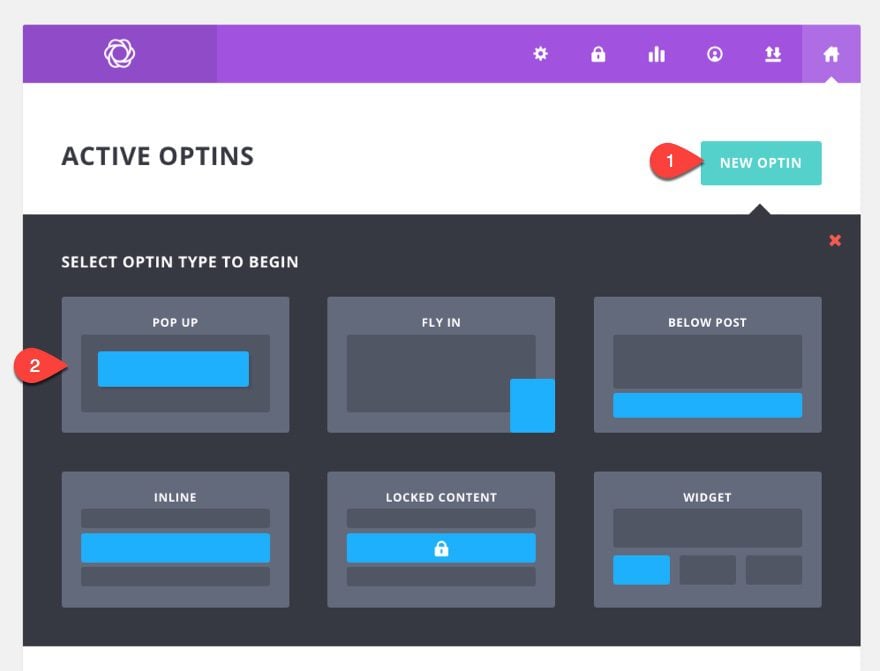
Una vez que instale el complemento, puede crear una nueva suscripción navegando a Bloom> Formularios de suscripción y haciendo clic en «Nueva suscripción». A continuación, puede seleccionar el tipo de suscripción.

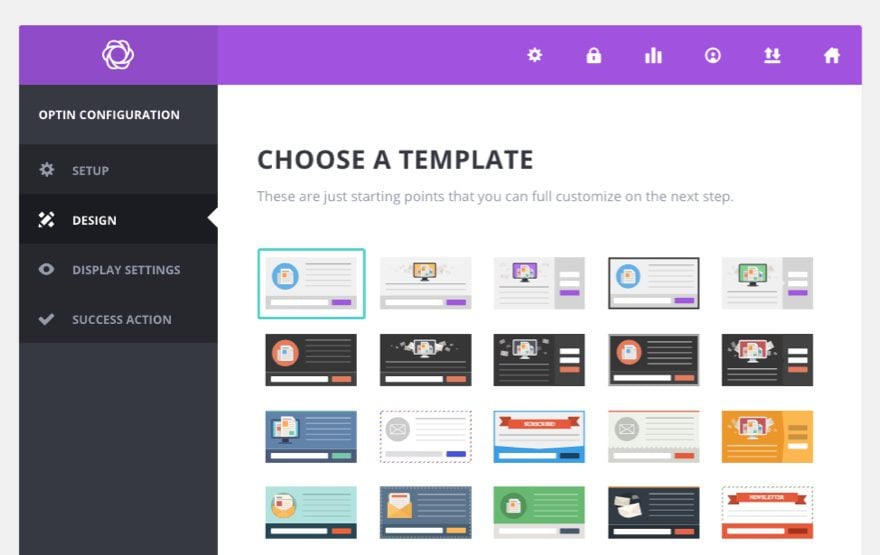
Después de eso, elija la plantilla que desea usar.

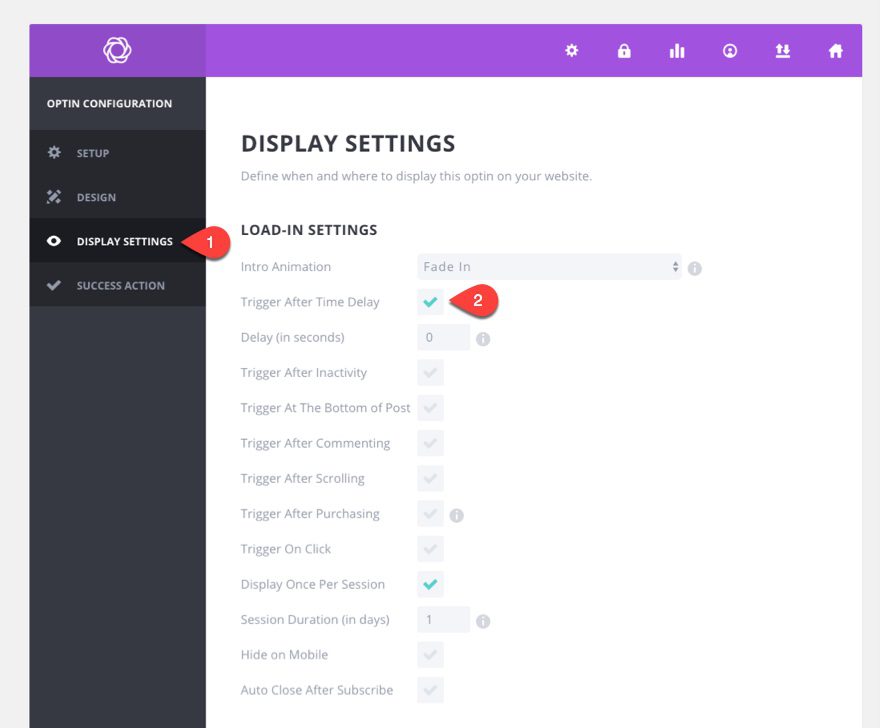
Hay varios tipos de activadores para mostrar su formulario en la configuración de visualización.
Si desea tener una ventana emergente de suscripción personalizada automáticamente cuando cargue su página de inicio, personalice la configuración de visualización para mostrar la ventana emergente con un retraso de 0 segundos y mostrarla solo en la página de inicio. También es una buena idea establecer una duración de sesión para que el usuario solo vea la ventana emergente una vez cada pocos días (o semanas).

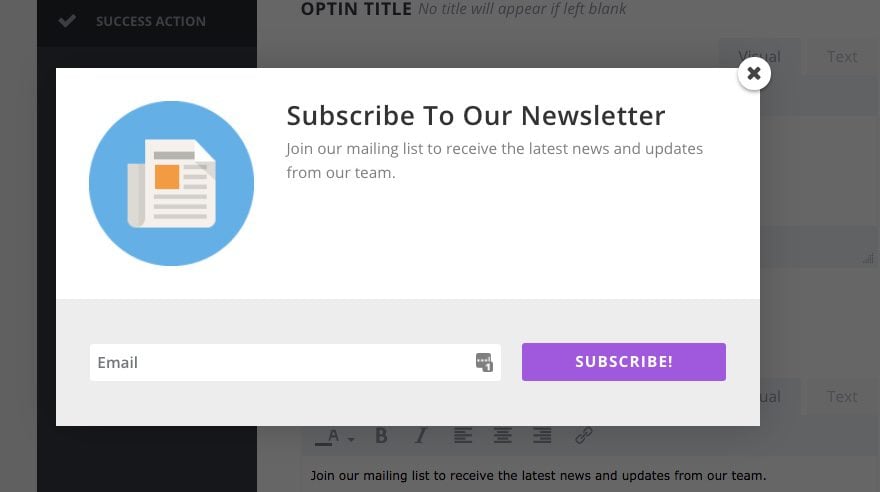
Aquí hay una pequeña vista previa de lo que aparecerá en la página de inicio.

El complemento admite análisis y le permitirá ver sus estadísticas de suscripción, como la tasa de conversión. Y puedes aprender todo lo que necesitas sobre cómo usar Bloom en nuestra documentación .
Pensamientos finales
Sin duda, probablemente haya usado o considerado usar uno de los complementos mencionados aquí para crear un mensaje personalizado o registrarse para su sitio. Hay algunas soluciones geniales en el mundo de WordPress. Supongo que el mejor lugar para comenzar sería decidir cuál es su objetivo principal para saludar a sus visitantes con un mensaje personalizado. Definitivamente no querrás molestarlos sin una buena razón. Y cualquier mensaje u oferta que elija debe ser beneficioso tanto para su visitante como para usted. Entonces usted puede decidir cuál es la mejor herramienta a utilizar. Una opción gratuita debería ser todo lo que necesita para esos sitios simples que no reciben demasiado tráfico (o conversiones). Pero si te tomas en serio la generación de prospectos, harías bien en desembolsar unos cuantos dólares para obtener todas las campanas y silbatos que puedas necesitar.
Para esta publicación, simplemente me concentré en el software/complementos más familiares para mí. Estoy seguro de que no mencioné algunos de sus complementos favoritos que le han funcionado bien. Entonces, ¡espero saber de usted en los comentarios!
¡Salud!