
Parafraseando a Douglas Adams : al principio, WordPress solía presentar botones de texto tanto para justificar como para subrayar en el editor visual. Luego fueron retirados; y si bien esto no ha enfadado a mucha gente, ni ha sido considerado como un mal movimiento, aquellos que usan la funcionalidad se quedan buscando alternativas.
Afortunadamente, hay varias formas de recuperar estas funciones, y la mayoría solo requiere un mínimo esfuerzo para implementarlas. En este artículo, repasaremos por qué se eliminaron los botones de texto de justificación y subrayado, luego discutiremos tres métodos para recuperarlos.

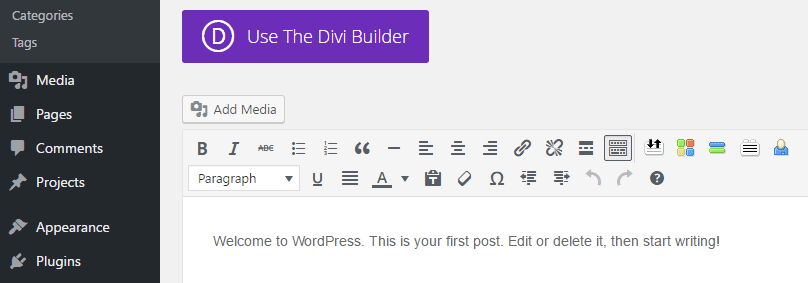
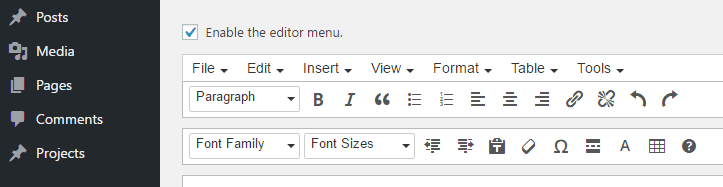
El editor de WordPress después de volver a agregar los botones de justificación y subrayado.
En resumen, los botones de justificar y subrayar texto en WordPress se eliminaron por posibles razones de usabilidad . Fue uno de los cambios que tuvo lugar durante la actualización de WordPress 4.7 , en la que se realizaron otros cambios en el editor (principalmente relacionados con la ubicación de los botones).
En el caso del botón de subrayado, se argumentó que los visitantes podrían confundir el texto subrayado con los enlaces, lo que podría afectar la usabilidad. Sin embargo, no sucedió lo mismo con la función de justificación (que hace que el texto se alinee correctamente con ambos márgenes). Esto se eliminó debido a implementaciones inconsistentes del navegador y los posibles problemas de legibilidad resultantes.
Estas son definitivamente razones sólidas para la eliminación. Sin embargo, los botones también tienen algunos beneficios, por ejemplo:
- Resaltar oraciones. Subrayar el texto es una manera fácil de resaltar partes importantes de su contenido, sin recurrir a la negrita.
- Estructuración de su texto. El texto justificado es muy agradable a la vista y tiende a verse más ordenado. Además, la mayoría de los navegadores modernos no tienen problemas para implementarlo.
- Mejor legibilidad. Ambas opciones de estilo le permiten aumentar la legibilidad de su sitio. Esto es fundamental cuando se trata de contenido web, ya que los usuarios potencialmente no aceptarán piezas mal formateadas.
En cualquier caso, restablecer los botones de texto de justificación y subrayado en WordPress no dañará su sitio de ninguna manera. En lo que a nosotros respecta, elegir si usarlos o no depende de usted y, a continuación, le enseñaremos cómo hacerlo.
Aparte de profundizar en los archivos principales de WordPress y editarlos usted mismo, lo que puede ser peligroso, estas son las tres formas más simples de recuperar ambos botones en el editor. ¡Vamos a ver!
Método n.º 1: utilice el complemento Re-Add Text Underline and Justify

Este complemento se lanzó después de la actualización 4.7 mencionada anteriormente. De hecho, fue creado expresamente con el propósito de volver a agregar ambos botones a su editor. No viene con adornos ni características innecesarias, simplemente hace lo que su nombre implica.
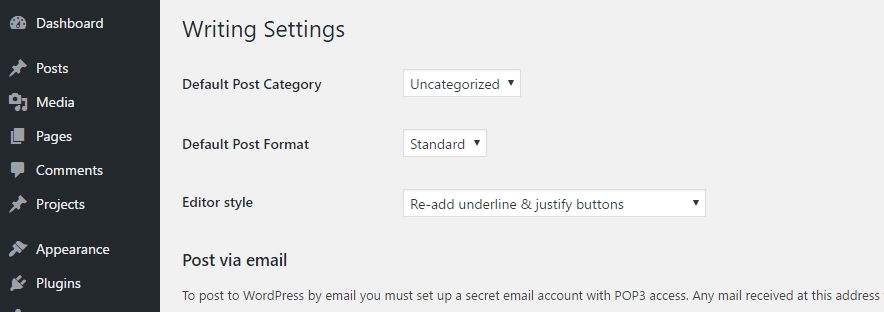
Después de instalar y activar el complemento, encontrará una nueva opción en la pestaña Configuración> Escritura – Estilo del editor. Esta configuración incluye una lista desplegable que le permite elegir entre volver a agregar ambos botones o simplemente justificarlos, así como reorganizarlos o mantener su editor como está:

Si desea que su editor vuelva a su estado 4.6, elija las opciones Volver a agregar subrayado y justificar y guarde los cambios. Ahora revise su editor, y encontrará ambos botones donde pertenecen.
Método n.º 2: use el complemento avanzado TinyMCE

Si está buscando una solución más completa que el complemento anterior, TinyMCE Advanced podría ser ideal. Este complemento en particular le permite personalizar todo su editor de WordPress, incluida la disposición de los botones, junto con algunas funciones más avanzadas.
Además de permitirle volver a agregar los botones de texto justificado y subrayado en WordPress, también incluye opciones para texto tachado, subíndice y superíndice, y la capacidad de insertar emoticonos.
Después de activar el complemento, encontrará una nueva opción TinyMCE Advanced en la pestaña Configuración . Una vez que esté en esa pantalla, encontrará una reproducción de las barras de herramientas del editor de WordPress:

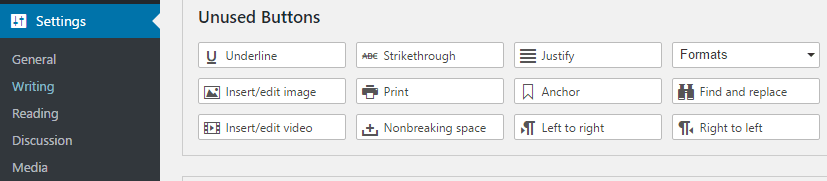
Más abajo, verá varias filas de botones sin usar, incluidos Justificar y Subrayar :

Puede agregar cualquiera de estos a su editor arrastrándolos y soltándolos en la ubicación deseada en la barra de herramientas en la parte superior de la pantalla. Una vez que haya terminado, haga clic en el botón Guardar cambios y estará listo para comenzar.
Para mejorar la usabilidad, debe considerar agregar ambos botones junto con sus pares. Eso significa colocar Justificar junto a las otras configuraciones de alineación y Subrayar cerca de los otros botones de estilo de texto.
Hay muchas otras características, pero están más allá del alcance de este artículo. Sin embargo, si está interesado en comprobarlos, eche un vistazo a la documentación completa .
Método #3: Usa el Editor HTML
Si somos honestos, este no es un método para recuperar los botones de texto de justificación y subrayado en WordPress per se. Es más una solución para lograr el resultado deseado. Sin embargo, es una buena opción para aquellos que quieren subrayar o justificar su texto sin configurar un complemento. Se centra en agregar algunas etiquetas HTML simples al editor de texto de WordPress, y es fácil de lograr.
Por ejemplo, envolver su texto en etiquetas <u> subrayará cualquier texto dentro de ellas…
|
01
|
<u>This will underline your text!</u> |
…mientras que usar la etiqueta <p> junto con un valor de alineación adicional justificará su texto. Por ejemplo:
|
01
|
<p align="justify">This will justify any text between both tags.</p> |
Es una solución simple que aún le brinda la capacidad de justificar y subrayar su texto, sin instalar otro complemento.
Conclusión
Francamente, es poco probable que la eliminación de los botones de texto para justificar y subrayar en WordPress cambie la opinión de nadie sobre el uso de la plataforma. Sin embargo, definitivamente no fue bien recibido por algunos usuarios. Por supuesto, WordPress es conocido por su flexibilidad, por lo que hay muchas formas de restaurar estas dos funciones, ya sea mediante un complemento o un método más práctico.
Estas son las tres formas más simples de hacerlo:
- Use el complemento Re-Add Underline and Justify .
- Configure el complemento TinyMCE Advanced .
- Agregue código en el editor HTML.
¿Echas de menos alguna otra característica que WordPress haya eliminado en el pasado? ¡Comparta sus historias con nosotros en la sección de comentarios a continuación!
Imagen en miniatura del artículo de Illustration Projects / shutterstock.com