
La velocidad de carga de un sitio web puede hacer o deshacer el éxito de un sitio. Puede tener un contenido increíble y un sitio similar puede tener contenido mediocre, pero si sus páginas se cargan muy lentamente y las páginas de su competencia se cargan muy rápido, es más probable que su competencia obtenga el tráfico y no usted. A Google le gustan las páginas rápidas.
Afortunadamente, hay una manera de probar la velocidad de su sitio web y obtener algunos consejos sobre cómo acelerarlo. Se llama Google PageSpeed Insights.

Google PageSpeed Insights es la herramienta de Google que los webmasters (o cualquier persona en realidad) pueden usar para probar la velocidad de carga de la página de sus sitios web. Probará las versiones móvil y de escritorio de su sitio. Le dice qué está ralentizando su sitio y le da sugerencias sobre cómo solucionarlo. Da una puntuación de hasta 100 (cuanto más alta, mejor), por lo que, por supuesto, 100 es la meta.
Quería obtener una puntuación de 100 usando Divi . Para hacer esto, instalé una nueva instalación de WordPress en un servidor compartido y cargué Divi. Luego usé los conocimientos y revisé cada punto, encontrando un complemento para resolver los problemas uno a la vez y solucionando los problemas a mano donde tenía que hacerlo. Este artículo cuenta la historia de mi intento de enfrentar el desafío.
con veinte quince

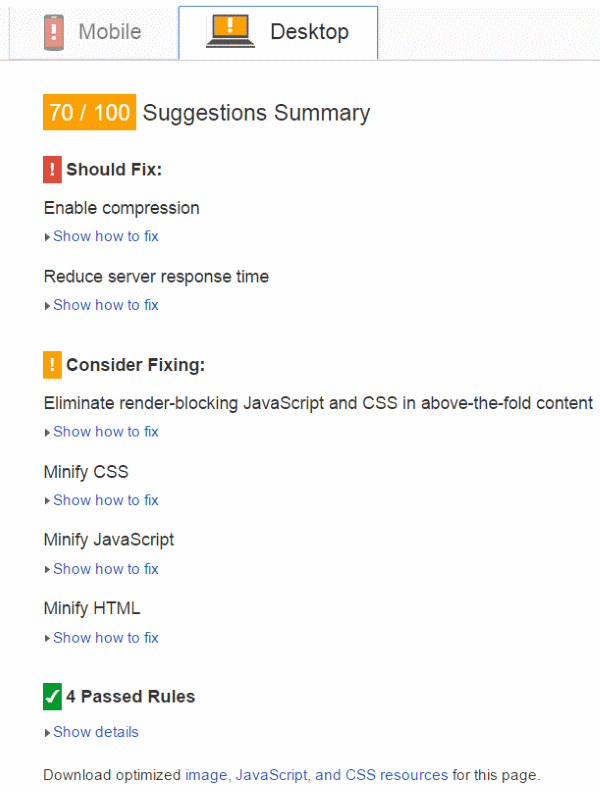
Esta es una nueva instalación de WordPress sin cambios. Incluso antes de iniciar sesión por primera vez, realicé la prueba de velocidad. La puntuación de Google PageSpeed Insights fue 70/100. Las ideas que me dio fueron:
- Habilitar la compresión
- Reducir el tiempo de respuesta del servidor
- Elimine JavaScript y CSS que bloquean la representación en el contenido de la mitad superior de la página
- Minimizar CSS
- Minimizar JavaScript
- Minimizar HTML
Esto fue sin imágenes de ningún tipo.
Puntuación de PageSpeed en la instalación con Twenty Fifteen = 70/100
con divi

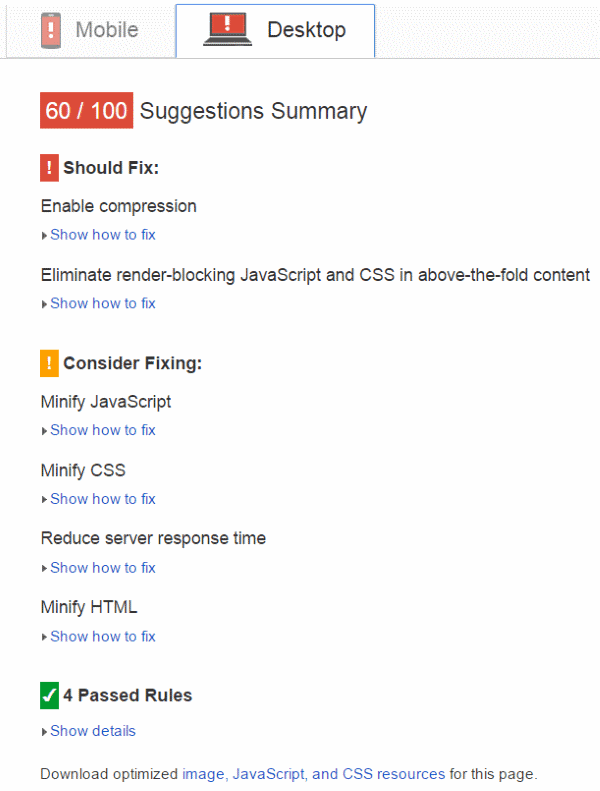
Instalé Divi sin hacer ningún cambio y volví a ejecutar la prueba. Esta vez el resultado fue 60/100. Me dio las mismas sugerencias para mejorar la puntuación de velocidad. Creé publicaciones con mis cuatro fotos estándar que tomé con mi teléfono y mi foto biográfica. Estas fueron cuatro publicaciones cortas con fotos de tamaño completo. Las fotos eran 2048 x 1152 532KB-1.28MB jpegs. La configuración predeterminada para las imágenes era media, así que la dejé en su valor predeterminado. Dado que las imágenes no se muestran en la página de inicio, la puntuación de la prueba fue 59/100. Entré en el epanel y seleccioné mostrar las imágenes seleccionando el modo de estilo de blog. La puntuación volvió a 60/100. Volví a cada publicación y cambié a imágenes a grande. La puntuación bajó a 58/100.

Luego revisé la lista de uno en uno.
Puntuación de PageSpeed con Divi = 58/100
Habilitar la compresión
Lo primero en la lista fue comprimir recursos con gzip o deflating para reducir la cantidad de bytes enviados a través de la red. Busqué gzip en el directorio de complementos. El primer complemento en la lista fue GZip Ninja Speed Compression. Se veía bien, tenía muchas descargas y tenía una buena calificación. Sin embargo, solo funciona en servidores Apache . Quería algo para todos.
Compresión Gzip de WordPress

Este complemento gratuito permite la compresión Gzip. Lo instalé pero no vi ningún cambio en la puntuación. No había ajustes por los que pasar. Probé la prueba varias veces y finalmente decidí borrarla y pasar a la siguiente.
Puntuación de PageSpeed con compresión Gzip de WordPress = 58/100
Paquete de refuerzo de velocidad

Ninguno de los ajustes está activado de forma predeterminada. Probé después de instalar el complemento y la prueba de velocidad bajó a 44. Después de seleccionar todas las opciones, pude volver a subir el puntaje a 60. Tenía varias configuraciones más que podía ajustar. Las imágenes ya estaban configuradas en un nivel de compresión de 90, así que lo dejé.

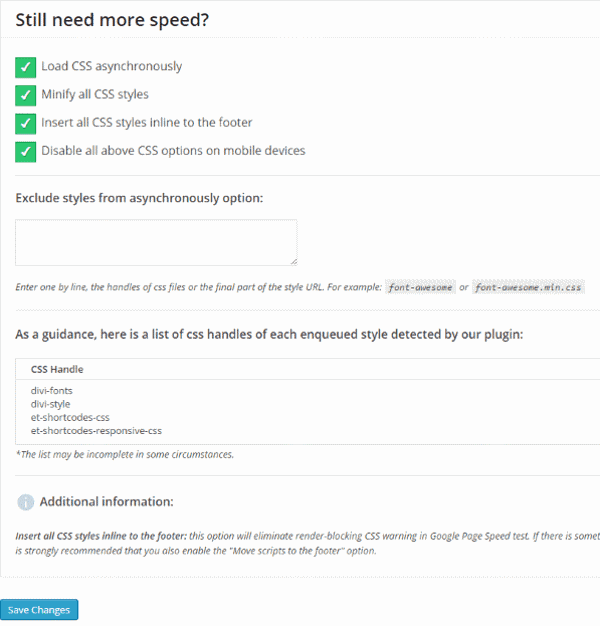
Al hacer clic en Aún más velocidad reveló la configuración de CSS. Seleccioné todos los ajustes. Ahora cargaría mi CSS de forma asíncrona, lo minimizaría, insertaría los estilos en el pie de página en los dispositivos de escritorio. Esto elevó mi puntaje a 62, pero aún quería que habilitara la compresión.
Puntuación de PageSpeed con Speed Booster Pack = 62/100
Potenciador de puntuación de rendimiento de WP

Este complemento gratuito fue diseñado teniendo en cuenta las pruebas de velocidad. Eliminará cualquier cadena de consulta de su CSS y JavaScript, habilitará la compresión GZIP y más. Los resultados fueron una mejora espectacular en la instalación. Eliminé el complemento anterior y volví a probar la puntuación, por lo que mi punto de partida seguía siendo 58. Después de instalar WP Performance Score Booster, mi resultado fue 87/100 sin realizar ningún cambio.
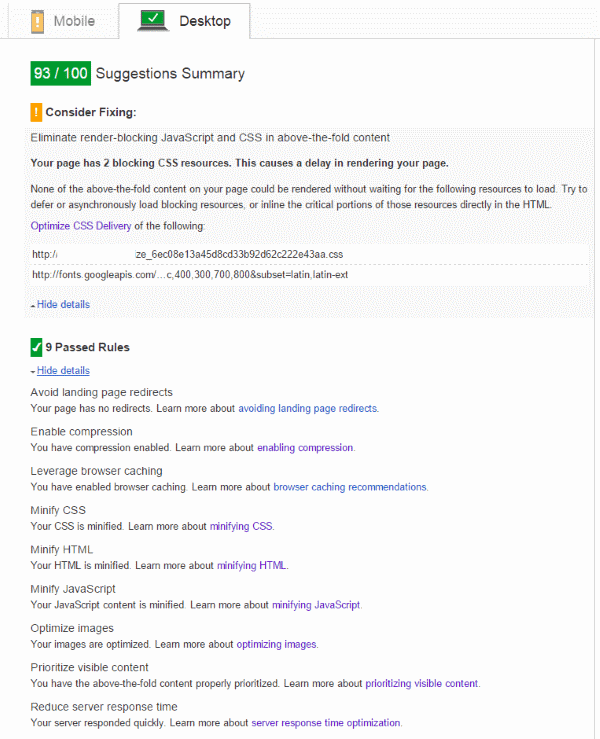
Se resolvieron todos los problemas rojos de Debería arreglarse y solo me quedaron los problemas amarillos de Considere arreglar. Estos problemas incluyeron:
- Elimine JavaScript y CSS que bloquean la representación en el contenido de la mitad superior de la página
- Reducir el tiempo de respuesta del servidor
- Optimizar imágenes
- Minimizar JavaScript
- Minimizar CSS
Puntuación de PageSpeed con WP Performance Score Booster = 87/100. ¡Estoy en el verde!
Elimine JavaScript y CSS que bloquean el renderizado
Lo siguiente en la lista fue Eliminar JavaScript y CSS que bloquean la representación en el contenido de la mitad superior de la página. Cuando seleccioné optimizar la configuración de CSS usando el complemento Speed Booster Pack, resolvió este problema en el primer intento. Sin embargo, eliminé ese complemento cuando no vi suficiente mejora en el puntaje. Obtuve una mejora espectacular con WP Performance Score Booster, así que decidí instalar un complemento minificador del mismo autor.
WP Super Minimizar

Este complemento gratuito comprimirá JavaScript y CSS. Puede elegir qué comprimir, pero se supone que la compresión funciona en la instalación. Al instalarlo, la puntuación volvió a bajar a 85 y el mensaje para eliminar JavaScript y CSS que bloquean el renderizado en el contenido de la mitad superior de la página seguía ahí. Después de varios intentos de realizar mejoras, decidí eliminar este complemento.
Puntuación de PageSpeed con WP Super Minify = 85/100 (realmente reducido)
Mejor Minificar WordPress

Este complemento gratuito tiene varias buenas opciones para minimizar su JavaScript y CSS. Lo instalé y fui a través de la configuración. Después de ejecutarlo, todavía tenía sugerencias para minimizar JavaScript, CSS y HTML, pero estaban más abajo en la lista de prioridades. Solucionó los problemas más grandes y aumentó mi puntaje en 1 punto.
Puntuación de PageSpeed con Mejor WordPress Minify = 86/100
Todavía tenía 6 secuencias de comandos de bloqueo que causaron retrasos en la carga de la página: 2 bloqueando recursos de JavaScript y 2 bloqueando recursos de CSS. Esto me estaba dando el mensaje de eliminar JavaScript y CSS que bloquean el renderizado en el contenido de la mitad superior de la página. Decidí buscar un complemento que mueva archivos del encabezado al pie de página.
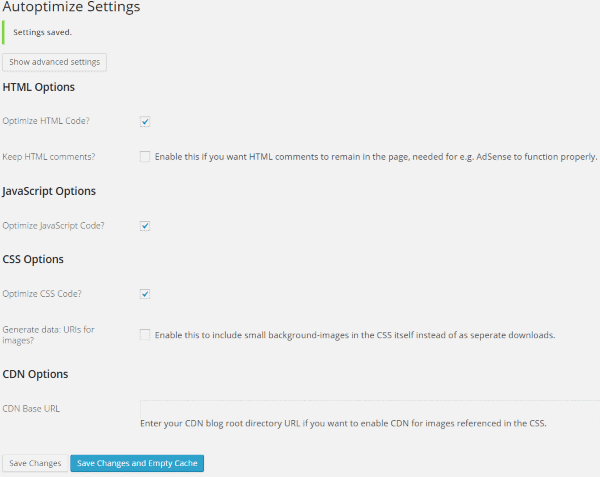
Autooptimizar

Se supone que este complemento comprime y mueve archivos como estilos y scripts del encabezado al pie de página. También minimizará el HTML, haciéndolo lo más liviano posible.

Revisé todas las configuraciones, pero mi puntuación seguía siendo 87 en el mejor de los casos y seguía recibiendo el mensaje para eliminar JavaScript y CSS que bloquean el renderizado en el contenido de la mitad superior de la página. Este soluciona los problemas de JavaScript y dos de los problemas de CSS. Uno de los problemas restantes era un archivo Autoptimize. El otro fue las fuentes de Google.
Puntuación de PageSpeed con optimización automática = 87/100
Por curiosidad, volví a activar Speed Booster Pack y la puntuación de velocidad de la página subió a 90/100.
Puntuación de PageSpeed con Speed Booster Pack = 90/100
Todavía tenía 2 archivos CSS de bloqueo. Las sugerencias fueron:
- Aplazar
- Carga asíncrona
Probé varios complementos pero no pude encontrar uno para solucionar el problema.
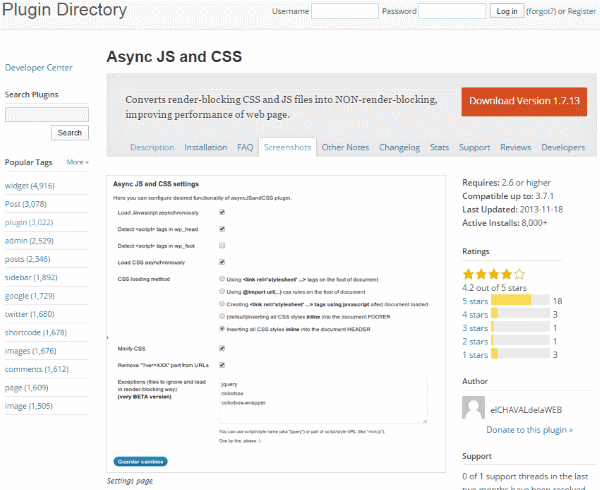
Asíncrono JS y CSS

Este complemento gratuito cargará su JavaScript y CSS de forma asíncrona. El único ajuste que hice fue mover todo el CSS al pie de página. No movió los dos archivos.
En este punto, el tiempo de respuesta del servidor estaba más arriba en la lista, así que seguí adelante.
Tiempo de respuesta del servidor
Mi sitio de prueba está en un servidor compartido. El tiempo de respuesta del servidor era un problema que seguía surgiendo. A menudo tenía puntuaciones muy bajas debido al tiempo de respuesta del servidor. Tendría que volver a ejecutar la prueba solo para obtener una puntuación sin un problema con el servidor. Sabía que necesitaba actualizar el plan de alojamiento a un mejor servidor, pero primero quería ver qué podía hacer con los complementos.
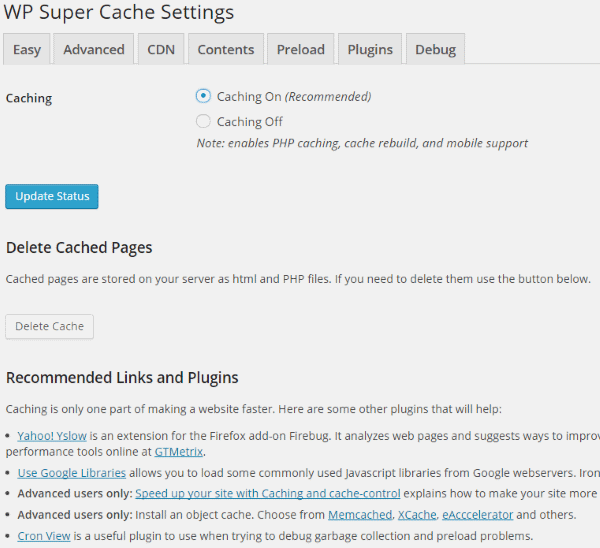
Súper caché de WP

Este es un complemento gratuito de Automattic. Quería que arreglara mi estructura de enlaces permanentes antes de que funcionara. Hice el ajuste y luego continué con la configuración, asegurándome de haber elegido todas las configuraciones recomendadas.

El marcador se mantuvo en 90/100. Desactivar este impidió que mi sitio se renderizara. Volver a encenderlo no solucionó el problema. Tuve que reinstalar WordPress y empezar de nuevo. Después de la reinstalación (en realidad, un nuevo sitio porque la reinstalación sobre el original todavía tenía problemas), este es el único complemento que eliminaría las notificaciones minificadoras restantes. Usaré este, simplemente no lo apagaré de nuevo.
Puntuación de PageSpeed con WP Super Cache = 90/100
Caché total W3

Este tiene muchos ajustes y configuraciones por los que pasar. Si desea utilizar CDN, debe crear una cuenta. No seleccione Alternar todo a menos que desee configurar una cuenta. Encendí el caché de la página, minify, el caché de la base de datos, el caché de objetos y el caché del navegador. También establecí la configuración minfying para HTML/XML, JS y CSS. Quería que desactivara Better WordPress Minify.
Puntuación de PageSpeed con W3 Total Cache = 90/100
Caché más rápido de WP

Este también quiere que se arreglen los enlaces permanentes. Las opciones que elegí son: el sistema de caché, minimizar HTML, combinar CSS, combinar JavaScript y Gzip. La edición premium tiene una función para optimizar las imágenes. No cambió ninguno de los archivos restantes que necesitaban minificar.
Puntuación de PageSpeed con WP Fastest Cache = 90/100
Priorizar contenido visible
Esto me dio un mensaje que me decía que mi página requería viajes de ida y vuelta de red adicionales para mostrar el contenido de la parte superior de la página. Solo el 19 % de mi contenido de la mitad superior de la página se pudo procesar. Sugirió reducir la cantidad de HTML necesario para representar el contenido. Podría hacer esto priorizándolo. Sugerencias incluidas:
- minificar
- Usa CSS en lugar de imágenes
- Usar compresión
Ya tenía instalados complementos para minificar y comprimir. Había desinstalado WP Super Cache. Lo reinstalé y esto no fue un problema.
Minimizar HTML
Otra solución sugerida fue minimizar mi HTML, lo que resultaría en una reducción del 2%. Busqué HTML minificar.
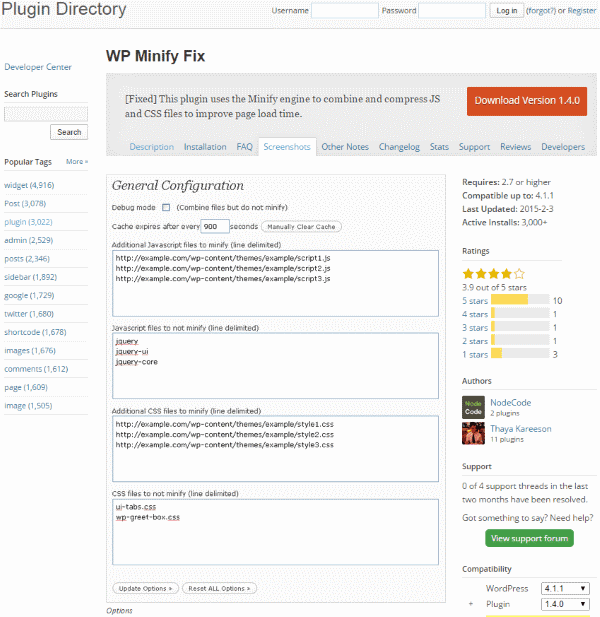
Corrección de minificación de WP

Este complemento gratuito minimizará JavaScript, CSS y HTML. El único ajuste que hice fue mover todas las secuencias de comandos al pie de página. Mis archivos se quedaron en la cabecera y mi puntuación quedó en 90.
Puntuación de PageSpeed con WP Minify Fix = 90/100
Optimizar Imágenes
Para acelerar los tiempos de carga, es mejor cambiar el tamaño de las imágenes antes de subirlas. Una vez que haya cargado sus imágenes, aún puede cambiar su tamaño usando un complemento. Otra opción es usar un complemento que cambie su tamaño a medida que se cargan.
Optimizador de imágenes EWWW

Este requería muchos archivos que no estaban instalados. Si los archivos se instalan con el complemento, es fácil de usar, pero tener que instalar los archivos requiere muchos pasos adicionales. Todavía recibí el mensaje para cambiar el tamaño de mis fotos.
Puntuación de PageSpeed con EWWW Image Optimizer = 90/100
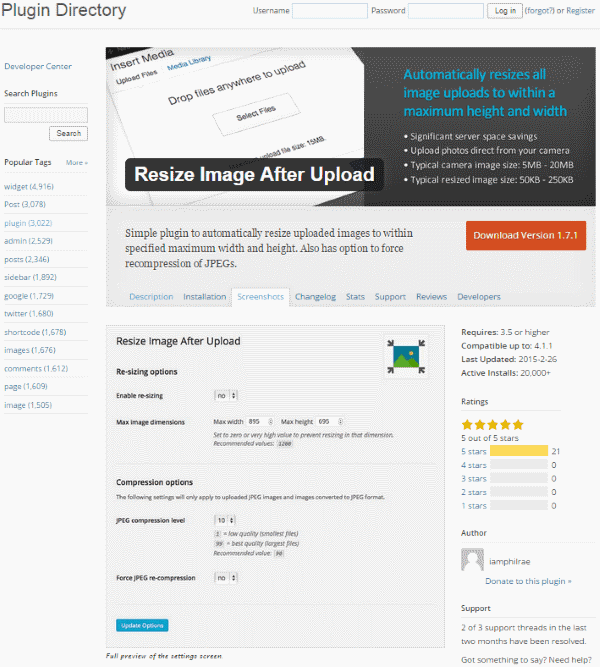
Cambiar el tamaño de la imagen después de cargar

Este complemento gratuito cambiará el tamaño de las fotos que ya hayas subido. Puede establecer el tamaño de imagen que desea que tengan sus imágenes y el nivel de compresión. Justo después de la instalación, se cambió el tamaño de las imágenes a 1200 x 1200. La prueba de velocidad reconoció el nuevo tamaño de imagen, pero aun así recomienda cambiar el tamaño de las fotos. Podría obtener una reducción del 4%. Ahora la optimización de la foto es más baja en las prioridades. Reduje el tamaño de la imagen a 800, pero el complemento nunca hizo el ajuste.
Puntuación de PageSpeed con cambiar el tamaño de cualquier imagen después de cargarla = 90/100
WP aplastarlo

Este complemento gratuito comprimirá sus imágenes al cargarlas. También puede acceder a su tablero y hacer que arregle su biblioteca actual. Me mostró que tenía 4 imágenes en mi biblioteca y una tenía más de 1 MB (antes de comprimir con los dos complementos anteriores). Para esto necesitaba la versión pro. Hice un smush a granel. No mostró mi progreso porque estaba usando Gzip en este momento, así que entré en la biblioteca de medios, lo vi como una lista y los aplasté uno a la vez. Seguía agotando el tiempo, por lo que las imágenes nunca cambiaron de tamaño ni se comprimieron.
Cambiar el tamaño de las fotos manualmente
Estaba teniendo problemas con el smushing, así que lo apagué e intenté cambiar el tamaño de la imagen después de cargarla. Establecí el tamaño de la imagen en 800. Este tampoco quería funcionar, así que volví a cargar las imágenes y se les cambió el tamaño al cargarlas. El puntaje fue a 92, pero todavía recibí un mensaje para comprimirlos. Volví a encender WP Smush It e intenté comprimir, pero constantemente tenía errores internos del servidor. Me dio una advertencia de que podría tener que actualizar para deshacerme de este error.
Convertí las imágenes a PNG y las volví a subir. Esta vez me dijo que redujera su tamaño entre 15 y 35 KB. Puedo cambiar el tamaño de nuevo o cambiar la calidad. Cambié el tamaño nuevamente a 600. Todavía recibí sugerencias para reducir su tamaño. Optimicé las fotos una vez más reduciendo la tasa de bits. Esto llevó las imágenes de alrededor de 500k a 60-150k. El puntaje es 93 y todavía me dice que optimice dos de mis imágenes. Volví a optimizar, reduciéndolos a 20k o menos (JPEG), y el mensaje desapareció, pero la puntuación permaneció igual.
Puntuación PageSpeed con Imágenes Reducidas = 93/100, tanto con Divi como con Twenty Fifteen.
Lo que he aprendido y las tres cosas principales
Estos tres elementos me dieron la mayoría de las mejoras de rendimiento:
Compresión y minificación : use un complemento de refuerzo de velocidad de rendimiento . Optimizarán y minimizarán su JS, CSS y HTML. Obtuve la mayoría de las mejoras cuando usé WP Performance Score Booster. Otro que minimizó archivos que ningún otro complemento minimizaría fue Autoptimize.
Caché : use un complemento para el caché. Esto ayudará a acelerar su servidor. WP Super Cache me dio los mejores resultados porque minimizó archivos que ningún otro complemento minimizaría.
Optimice las imágenes : obtenga el tamaño del archivo lo más pequeño posible sin perder demasiada calidad de imagen. Puede hacer esto cambiando el tamaño y comprimiendo las imágenes.
No puedes arreglar todo
No pude deshacerme de todos los JavaScript y CSS que bloquean la representación en el contenido de la mitad superior de la página. Autoptimize colocó uno de los archivos allí. El otro es Google Fonts. Es parte de la interfaz de administración de WordPress. Utilicé Disable Google Fonts , pero aún no pude eliminarlo. Apagué Autoptimize para deshacerme del archivo CSS de bloqueo, pero bajó la puntuación en 2 puntos y recuperó 2 archivos JavaScript, 2 archivos CSS, un mensaje para minimizar CSS, un mensaje para minimizar JavaScript y un mensaje para reducir el servidor tiempo de respuesta. Hay compensaciones y esta valió los 2 puntos que ganó en SpeedScore.
Tenga cuidado con los complementos
No siempre es una buena idea usar más de un complemento para hacer el mismo trabajo. Utilicé varios que se superponían ya veces tenía problemas. Malos problemas. Desinstalar uno de ellos me hizo empezar de nuevo. Si está utilizando un complemento para realizar una tarea específica y no reemplaza a otro complemento, pero ambos comparten una función, desactive esa función en uno de los complementos. De esta manera, no tendrá problemas con los complementos que luchan entre sí. En muchos casos no causará ningún problema, pero es posible. Al menos podría ralentizar su servidor.
Por ejemplo, para arreglar el CSS de fuente de Google que bloquea el renderizado, instalé Simple Minify. El problema es que ya tenía complementos que minimizaban mi CSS. Este tuvo un conflicto y provocó un error, desactivando el sitio. Afortunadamente, solo tuve que eliminar el complemento para que el sitio volviera a funcionar.
Puntuación final 93/100

Terminando
PageSpeed Insights de Google es una excelente manera de obtener información sobre su sitio web. Resaltará los problemas que ralentizan su sitio y la información que brinda le brindará buenas sugerencias sobre cómo resolver esos problemas. Recomiendo usar esta herramienta de velocidad con frecuencia para ver si es necesario mejorar algo o si algo tiene un efecto negativo en la velocidad de su página.
¿Y tú? ¿Cuál es tu puntuación de Google PageSpeed? ¿Qué ideas te dio? ¿Cómo solucionaste los problemas? ¿Cuál fue su puntaje final después de resolver los problemas? ¿Tienes algo que añadir? ¡Me gustaría saberlo en los comentarios a continuación!
Imagen en miniatura del artículo por Teneresa / shutterstock.com