
Las empresas han trabajado en la construcción de su marca desde que existen. Reconocemos las marcas solo por su logo o colores. Visitamos sus sitios web y redes sociales. Incluso compartimos su contenido con nuestras propias redes.
Construir una marca no es solo para los negocios. De hecho, todos tenemos una marca personal . Al igual que cualquier marca, construir una marca personal es algo que sucederá en línea con o sin nuestro aporte. Pero puedes tomar el control de tu marca personal y convertirla en lo que quieras que sea. ¿Cómo? Utilizando las mismas herramientas y técnicas que utilizan las empresas para construir sus marcas.
Los materiales utilizados para la creación de marca incluyen folletos, tarjetas de presentación, cuentas de Facebook y Twitter, LinkedIn y, por supuesto, sitios web. Construir una marca personal es tan importante como construir la marca de una empresa. Esto es cierto incluso si construye la marca de su empresa aparte de la suya. ¿Qué quiero decir con esto?
Digamos que eres un escritor que escribe tutoriales sobre WordPress. Tiene un sitio web que se enfoca en tutoriales de WordPress y el sitio es conocido por su nombre de marca de tutorial y no por su nombre. Si publica como invitado en otro sitio, la publicación será más importante y valiosa para los lectores del sitio si están familiarizados con usted y su trabajo. No solo “una chica que escribe en ese sitio”, sino tú… te conocen por tu nombre. Tienes tu propia plataforma; tu propia marca
Puede usar su sitio web de WordPress como su centro para el mundo. Los visitantes pueden conectarse con usted en un sitio o red, encontrar su sitio web y luego conectarse con usted en otras redes. Y usar WordPress es una excelente manera de construir su marca personal. Este artículo analizará cómo hacer esto con el fin de promover su trabajo y servicios. Sin embargo, aparte de una cartera y servicios, estas ideas funcionan igual de bien incluso si no proporciona servicios. Echemos un vistazo a lo que implica construir su marca personal, y luego veremos cómo construir su marca usando WordPress.

Imagen de jesadaphorn / shutterstock.com
Cuando piense en su marca, piense en cómo sus clientes potenciales interactuarán con ella. Piense en cómo reconocerán su marca y compartirán su información. Estas son algunas de las formas en que pueden aprender sobre usted y su marca:
- Tu nombre y URL
- tus servicios
- tus conexiones
- tu cartera
- tu red social
- Tu información de contacto
- Su página web
- Su página «Acerca de mí»
- Su dirección de correo electrónico
- tu biografía
Google usted mismo
Utilice Google y otros motores de búsqueda para auditar su presencia en línea. Conocer su estado actual (o el estado actual de otras personas con el mismo nombre que usted) le dará un punto de partida para construir su marca. Mantenga un control sobre lo que otros están diciendo. Usa alertas para que sepas cuando otros te mencionan. Si se encuentra con una situación que debe abordarse, responda y resuelva los problemas de la manera más rápida y profesional posible.
Su sitio web y correo electrónico de WordPress con su marca personal
Construir tu marca personal se trata de promocionarte a ti mismo. Su URL debe ser su nombre, o al menos una variación de su nombre que esté disponible. Trate de obtener un .com. Esto es importante incluso si utiliza un sitio web diferente para trabajar. ¿Por qué? Porque puede usarlo como su dirección de correo electrónico, incluso si solo usa la URL como una redirección a su sitio principal. Si recibo un correo electrónico de una dirección como hotlips962@aol.com diciéndome que pueden mejorar mi SEO, lo eliminaría de inmediato. Su dirección de correo electrónico debe verse profesional y enviar a sus clientes al sitio web al que desea que vayan.
El diseño de su sitio web
Utilice un tema que se vea y funcione bien. Quieres lucir profesional. Use colores y fuentes que coincidan con su marca. Utilice imágenes y categorías que representen el tipo de trabajo que realiza. Los temas de portafolio de Elegant Themes hacen esto muy bien.
Logo
Un logotipo es uno de los elementos de marca más identificables. Los clientes lo reconocerán al instante. WordPress le permite aprovechar su logotipo al permitirle colocarlo al frente y al centro de su sitio web.
Desarrolle un logotipo nítido que se destaque y sea fácilmente identificable. Piensa en Facebook, Twitter y Pinterest. ¿Te vinieron a la mente sus logos? Puedes imaginarlos en tu mente y los reconoces inmediatamente. Son simples, pero identificables. Son distinguibles. Se ven muy bien en los dispositivos móviles.
Su logotipo debe contar su historia sin mucho esfuerzo. Si es posible, contrate a un diseñador para que cree su logotipo por usted. Contrata a un diseñador que capte el mensaje fundamental de tu misión (no tienes que pagar tanto). Si tiene que crear uno propio, haga dibujos que se relacionen con su misión y lo conecten con sus lectores.
Colores
Al igual que su logotipo, los colores que utiliza dicen mucho sobre su marca. Desea utilizar colores que sus clientes puedan asociar con su marca. Por ejemplo, cuando piensas en Barbie, piensas en un tono específico de rosa ( Barbie Pink , de verdad). Puedes hacer lo mismo con tu sitio de WordPress. Utilice sus selectores de colores y especifique combinaciones de colores para representar su marca. Cuando los lectores vean esos colores pensarán en ti.
Producir contenido relevante
Cuando posee un blog, tiene la capacidad de producir cualquier tipo de contenido que desee. Resistir. Resiste la tentación de publicar cualquier cosa y todo lo que se te pase por la cabeza. Resiste la tentación de despotricar sobre el taxista que te llevó por el camino equivocado, o el tipo que se detuvo en tu carril sin mirar.
Produzca contenido sobre su tema específico que otros querrán leer. Produce contenido que otros querrán compartir. Ofrezca a los lectores una razón para volver a su sitio web. Cree artículos detallados y reseñas que sus lectores encontrarán útiles.
Lo mismo ocurre con el intercambio de contenido. Comparte contenido que aporte valor a tus seguidores. Asóciate con marcas fuertes en tu tema. Proporcione enlaces buenos y adecuados a otros sitios y artículos de calidad. No plagiar. Cita tu trabajo y da las referencias adecuadas.
Tu Portafolio – Muestras de Tu Trabajo
El trabajo que haces le dice mucho a tus lectores sobre ti. Incluso si no está tratando de vender a través de su sitio, su sitio de WordPress podría incluir muestras de su trabajo. Puede ser una página que incluya una galería, una lista de ejemplos con enlaces y una imagen en un widget en la barra lateral. Puede presentar una muestra en su página de inicio utilizando su control deslizante destacado. Puede hacer esto con un tema de cartera , o puede usar un complemento que agregue algunas características ingeniosas.
divide

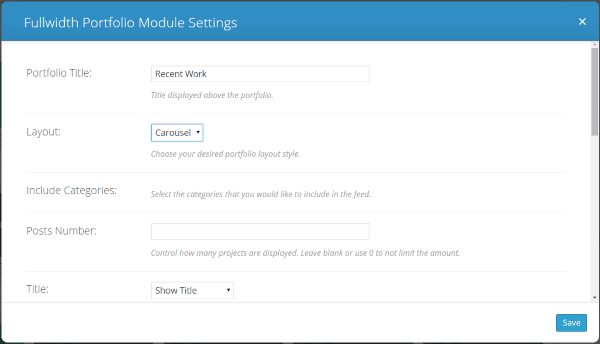
Divi incluye un módulo de cartera que es muy fácil de usar. Simplemente cree una página usando el generador de páginas y agregue el módulo. Luego seleccione qué categorías usar en su cartera y luego muéstrelas como un carrusel o una cuadrícula. Puedes hacer tantos portafolios como quieras. También puede crear una cartera filtrable.
Divi es parte del plan personal de $ 69 por año que incluye acceso a todos los temas, actualizaciones perpetuas y soporte premium.
portafolio

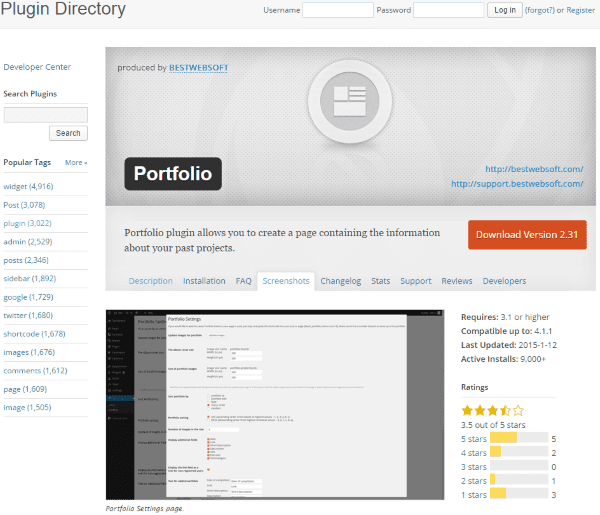
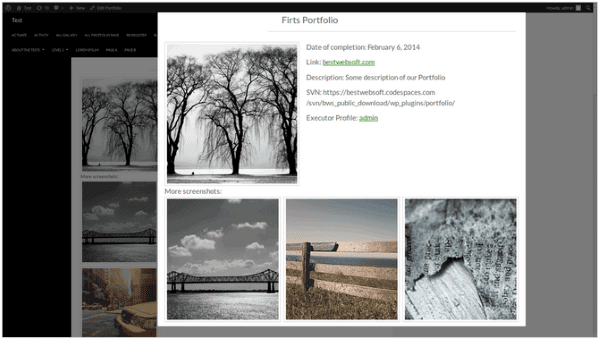
Este complemento gratuito le permite agregar imágenes (que pueden ser capturas de pantalla de sus muestras) y luego colocar enlaces en cada una. Puede determinar los tamaños de miniaturas e imágenes y elegir cuántas imágenes mostrar. Puede ordenarlos por fecha, títulos, aleatorios, etc. Mostrará texto que incluye información sobre el proyecto, un enlace y más. Agrega una pestaña de cartera a su tablero. Usted crea los detalles de la cartera de la misma manera que crearía una publicación. A continuación, crea una página y selecciona la plantilla de cartera en los atributos de la página. Es fácil de usar y se ve muy bien.

Servicios que proporciona
Junto con su cartera habrá una página que le indicará los tipos de servicios que brinda. Puede hacerlo escribiendo sus servicios en una página, creando gráficos, usando un tema con esto incorporado o usando un complemento.
divide

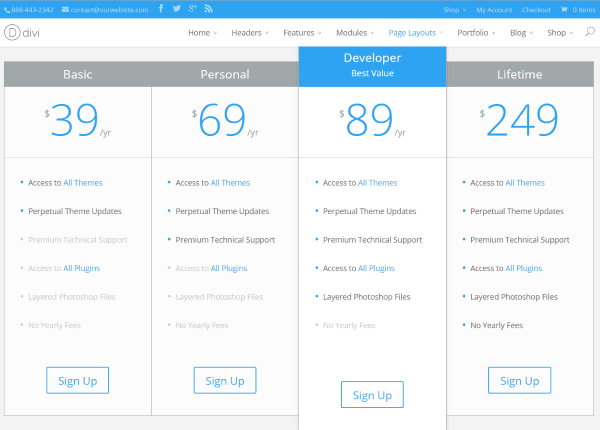
El tema Divi de ET tiene módulos que le permiten crear páginas para mostrar sus servicios en una tabla ordenada completa con precios y características. Crea un diseño utilizando un módulo llamado Tabla de precios. Luego completas los detalles. Incluso puede agregar imágenes, enlaces, HTML y más. Puede hacer que la tabla se presente si lo desea. Y puede tener tantas tablas de precios como desee.
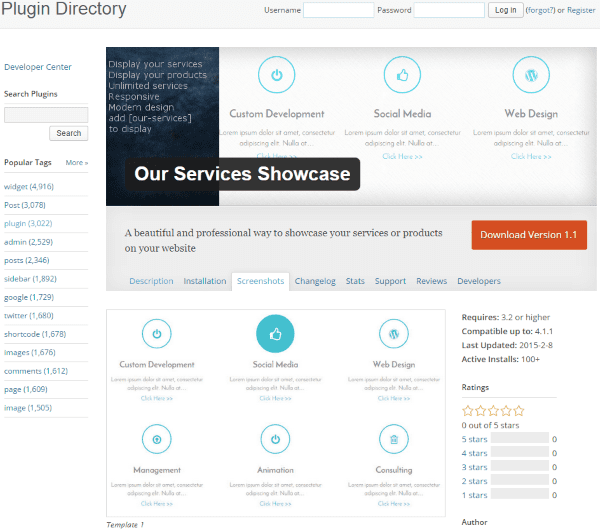
Nuestro escaparate de servicios

Este complemento gratuito le permite crear servicios de la misma manera que crea una publicación. Proporciona íconos que cambian de tamaño a medida que pasa el mouse sobre ellos. Puede elegir entre dos plantillas diferentes y personalizar los tamaños y colores de fuente. Tú eliges cuántos servicios mostrar y el texto del enlace. Puedes tener tantos servicios como quieras. Puede colocar la lista de servicios en cualquier página o publicación con un simple código abreviado. El resultado es limpio y elegante y responde.
Una de las herramientas más importantes que tienes a tu disposición es tu red social. Haga que sus actividades en las redes sociales sean visibles para que otros puedan seguirlo y conectarse con usted.
Monarca

Monarch es el complemento de redes sociales de ET que fue diseñado para obtener más seguidores y acciones. Puede colocarlo en cinco ubicaciones diferentes en su sitio, en imágenes y videos, y hacer que aparezca o vuele automáticamente en función de tres disparadores diferentes. Tiene varios estilos de iconos diferentes y puedes personalizar tus propios colores. Incluye recuentos de acciones. Incluso tiene un tablero donde puedes ajustar tu configuración y ver tus estadísticas. Puede importar y exportar sus datos.
Monarch es parte del plan Developer de $89 por año que incluye acceso a todos los temas, complementos, archivos PSD en capas, actualizaciones perpetuas y soporte premium.
tu biografía
Debe colocar su biografía al final de cualquier contenido que escriba. Dedique algún tiempo y escriba una gran biografía que mola. Debe establecer quién es usted, qué hace e informar si está disponible para contratarlo. Te permitirá promocionarte y venderte como un profesional en tu campo.
Tenga en cuenta que mi biografía aparece en la parte inferior de este artículo. Muestra mi imagen separada del resto del contenido, luego mi nombre como un título grande. Luego hay dos frases sobre mí. El primero cuenta lo que hago y de dónde soy. Esto establece mi credibilidad como profesional. La siguiente oración es un poco sobre mi estilo de vida y pasatiempos. Muestra que soy una persona real con la que te puedes relacionar, haciéndome personal. Sabes por esto que me gusta el café y la ciencia ficción. Es más interesante e incluso tiene algo de humor, lo que les da a los clientes y seguidores potenciales una mejor idea de qué esperar si se comunican conmigo.
Tengo una personalidad real y esta personalidad se reflejará en mi escritura. Destornillador sonico. (Acabo de demostrar mi punto, en caso de que se pregunte qué acabo de hacer allí). Siempre me he preguntado qué pasaría si un DeLorean chocara contra una caseta de policía a 88 MPH. Hablar de no necesitar carreteras…
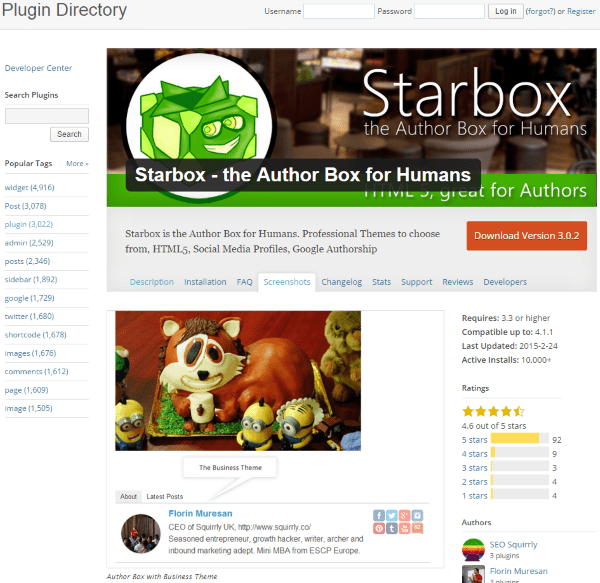
Puede usar la pequeña sección de biografía en su perfil de WordPress, pero una opción mucho mejor es usar un complemento para crear una biografía elegante.

Este complemento gratuito mostrará su foto, su nombre, su información biográfica, proporcionará enlaces de redes sociales para que sus fanáticos puedan seguirlo y tiene una pestaña con sus últimas publicaciones. Fue diseñado para ser bonito y captar la atención de sus lectores. Utilizará la información de biografía que ha colocado en su biografía de usuario de WordPress. Puede colocar la biografía en sus publicaciones y como código abreviado en los widgets. Puede elegir su tamaño, posición y uno de los seis temas. Además, es muy fácil de configurar y usar.
Códigos cortos de ET

También puede colocar información biográfica en cualquier publicación o página utilizando los códigos cortos de ET. Agrega un botón a su editor visual llamado Agregar biografía del autor. Simplemente haga clic en el botón, proporcione una URL para la imagen, elija si desea o no permitir el cambio de tamaño, agregue su información biográfica y haga clic en Aceptar. Agregará la biografía después de la publicación.
ET Shortcodes es parte del plan de desarrollador de $ 89 por año que incluye acceso a todos los temas, complementos, archivos PSD en capas, actualizaciones perpetuas y soporte premium.
Acerca de mí
Puede crear fácilmente una página Acerca de mí que incluya buena información sobre quién es usted y de qué se trata. Puede llevar esto un par de pasos más allá al incluir un widget en su barra lateral, como los que vienen con muchos temas de ET o un widget de About.me.
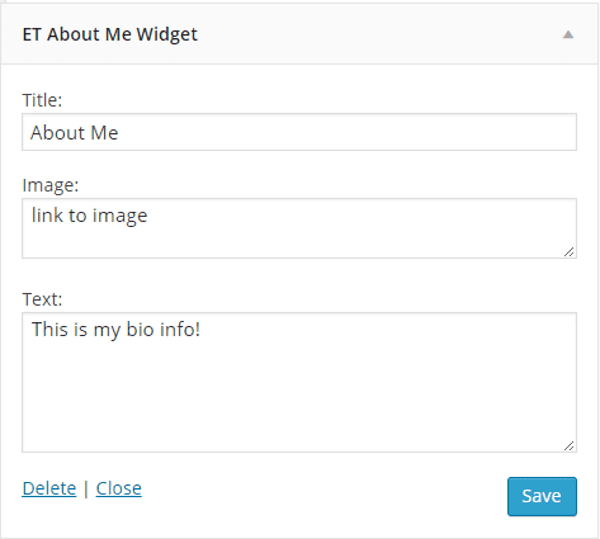
Widget Acerca de mí de ET

El widget Acerca de mí de ET le permite titular el widget, colocar un enlace a la imagen que desea usar y escribir una breve biografía. Es una manera rápida y fácil de mostrar su biografía en su barra lateral. Incluso puede incluir HTML si lo desea.
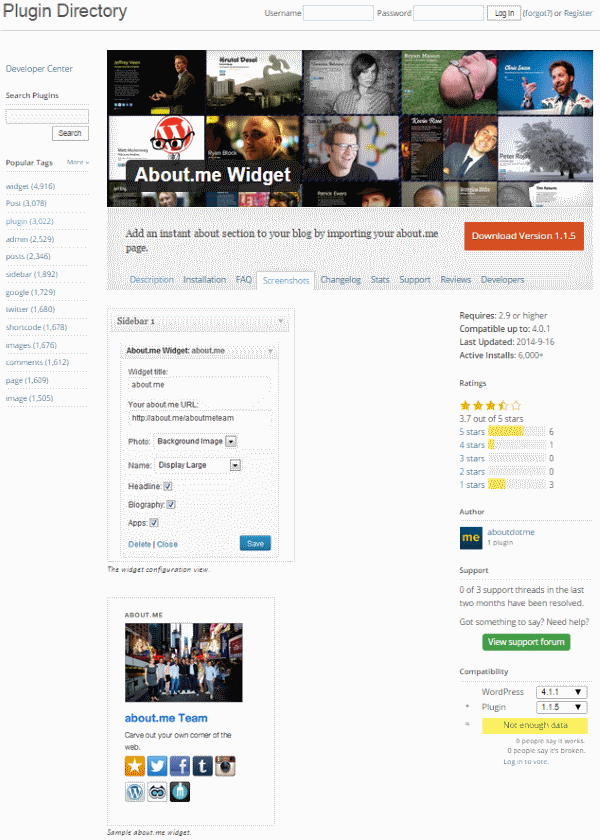
Widget Acerca de mí

Una cosa más a considerar es integrar su página Acerca de mí desde un sitio web de redes sociales llamado About.me. About.me es un sitio interesante para la autopromoción que cualquier persona puede y debe utilizar en la mayor medida posible. Una vez que haya configurado su cuenta About.me y haya completado toda la información, puede integrar su página en un widget en su sitio web de WordPress.
Este complemento gratuito incluirá su foto, su texto con URL y sus enlaces de redes sociales. Puede personalizar cómo se muestra la información dentro del widget. Puede elegir entre una foto de fondo, una foto biográfica o no mostrar una foto. Puede elegir qué tan grande se muestra su nombre o no mostrarlo. Puede elegir mostrar o no su título, biografía y aplicaciones. Es muy sencillo y fácil de usar. Una vez que realiza cambios en About.me, esos cambios se realizan en todos los sitios en los que utiliza este widget. Esto le permite cambiar la información en un solo lugar y se refleja en todos los lugares donde la necesite.
Información del contacto
En lugar de solo una página de contacto (que debería tener), también puede mostrar su información de contacto en su sitio. Puede hacerlo fácilmente usando texto en un widget. Otra forma de hacer esto es colocándolo en el encabezado con algo como GC Message Bar o un tema que tenga esta función integrada como Divi.
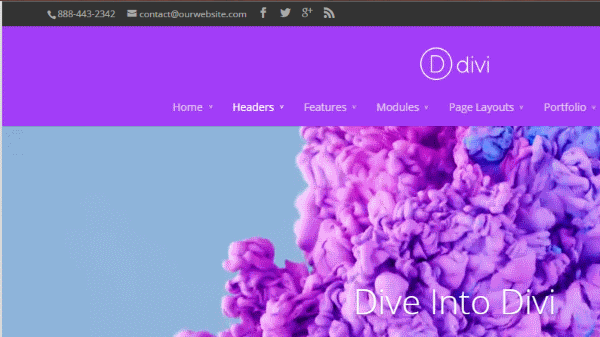
divide

Divi te permite colocar una barra en el encabezado que mantiene tu número de teléfono y correo electrónico en la pantalla en todo momento. A medida que los visitantes se desplazan hacia abajo en la página, el encabezado se reducirá ligeramente pero permanecerá en la página. Esto coloca su información de contacto dentro de su línea de visión y la mantiene allí sin que interrumpa su contenido. También incluye enlaces a tus redes sociales y RSS.
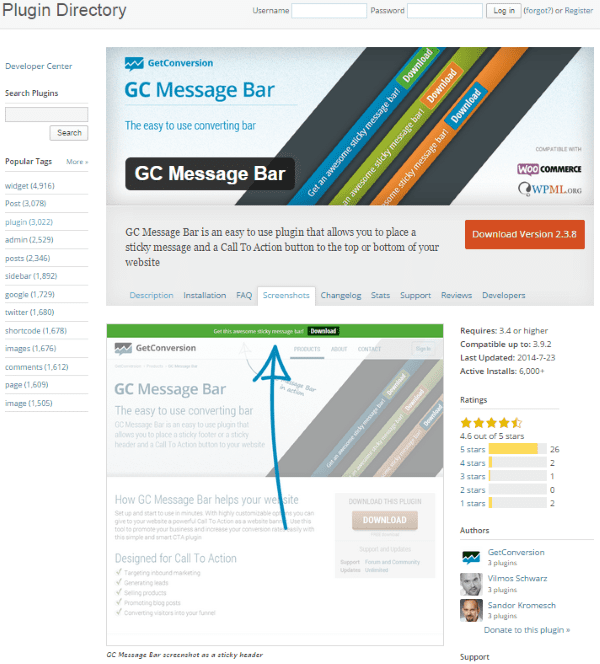
Barra de mensajes del GC

Este complemento gratuito le permite colocar una barra de mensajes en la parte superior o inferior de nuestra pantalla. Puede personalizar el mensaje de la forma que desee, por lo que puede usarlo para colocar su número de teléfono y dirección de correo electrónico en su sitio. Tiene un botón que puede conducir a cualquier URL que desee (como su página de contacto). La barra permanece en su lugar a medida que el visitante se desplaza hacia arriba o hacia abajo, por lo que su información siempre está disponible para ellos. Tiene muchos estilos para elegir y puede personalizarlo para que coincida con su sitio.
Terminando
Ya sea que esté haciendo negocios o no, WordPress es una herramienta increíble para construir su marca personal. Con solo unas pocas herramientas y técnicas, su sitio de WordPress puede ayudarlo a crear una marca personal que sea reconocible y que otros compartirán y seguirán.
¿Y tú? ¿Has construido tu marca personal con WordPress? ¿Usaste los complementos y las técnicas que mencioné aquí? ¿Omití algo que te gustaría agregar? ¡Me gustaría saberlo en los comentarios a continuación!
Imagen en miniatura del artículo de Bloomua / shutterstock.com