
¿Qué va en el pie de página? Escucho mucho esta pregunta. Los pies de página a menudo se ignoran. Son lo último que verán los lectores, por lo que son lo último que llama la atención, incluso de los desarrolladores ocupados. Que tiene sentido. Sin embargo, el pie de página es más que un lugar para su aviso de derechos de autor y enlaces de inicio de sesión. El pie de página sigue siendo un bien inmueble de primera en un sitio de WordPress. Es muy usable y personalizable.
La mayoría de los lectores no suelen prestar atención al pie de página. Por lo general, los lectores no llegarán tan abajo porque asumen que el pie de página solo contiene enlaces a otro contenido en el sitio y esos mismos enlaces generalmente se encuentran en la parte superior de la página. Se desplazarán hasta que estén casi allí y luego volverán a desplazarse hacia arriba. Si se trata de una página larga, es posible que se desplacen hacia abajo para buscar un botón que les permita volver a la parte superior para no tener que desplazarse a mano. También pueden buscar algunos botones de navegación.
Los pies de página suelen tener tasas de clics (CTR) muy bajas. Esto se debe en parte a la idea de que la mayoría de los lectores no llegan tan lejos. Van debajo del pliegue, pero probablemente no llegarán hasta el pie de página. Por esta razón, los desarrolladores tienden a dejar el pie de página básico. Lo guardan para el final y todo lo que se coloca allí es una ocurrencia tardía o simplemente más de lo mismo.
En lugar de más de lo mismo, puedes sorprender a tus lectores con algo más creativo. Recompense a sus lectores con algo brillante. Una vez que descubran lo brillante, visitarán la parte inferior de la página con más frecuencia y verán más de su contenido. Mejor aún, lo visitarán porque es útil.
Este artículo analizará 7 (bueno, tal vez más) formas creativas en las que puede usar el pie de página de su sitio de WordPress para su ventaja.
Esto es lo que los visitantes están acostumbrados a ver en el pie de página. Algunos son lo que esperan ver, y muchos argumentarían que deberían estar allí. Otros son los que se suelen encontrar allí porque sí. Puede decidir conservar estos elementos (en el caso de los enlaces de navegación, probablemente debería conservarlos). Si lo hace, tiene algunas opciones para hacerlo un poco más interesante.
No seas tan creativo que ignores lo que necesitan los lectores. El pie de página de su sitio todavía necesita tener los elementos básicos. Todavía necesita sus enlaces de navegación principales:
- Hogar
- Acerca de
- Contacto
- Blog
- Almacenar
- portafolio
Sus lectores visitarán su pie de página esperando estos enlaces. Quieren la comodidad de no tener que desplazarse hasta la parte superior solo para hacer clic en uno de estos enlaces.
Sin embargo, puedes presentarlos de una manera creativa. No tiene que parecer aburrido o aburrido. Una forma interesante de hacer esto es usando códigos abreviados para crear botones. Echaremos un vistazo a los códigos cortos de Elegant Themes y cómo hacerlo un poco más tarde. Probablemente la mejor opción sea usar un complemento que coloque sus enlaces allí o crear sus propios hipervínculos.
Tu mejor y más reciente contenido
Es común ver una lista de los contenidos más populares y/o recientes. Esta suele ser una lista de 5 publicaciones. Funciona mejor para blogs que para sitios de negocios. También puede usar códigos abreviados para estos y colocarlos en cuadros con pestañas. Una vez más, veremos esto más adelante.
Colocar su mejor y más reciente contenido en el pie de página no es un requisito. Está bien renunciar a estos enlaces por algo más interesante.
El pie de página es un excelente lugar para brindar una última oportunidad a sus lectores de seguir sus esfuerzos en las redes sociales. Este es un lugar perfecto para un complemento como Monarch.
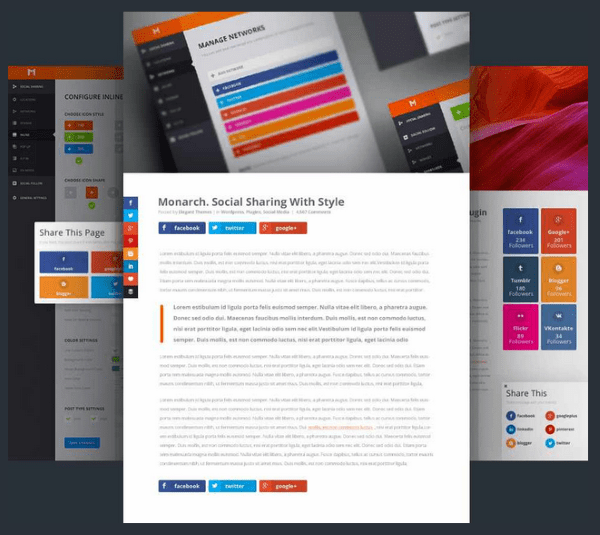
Monarca

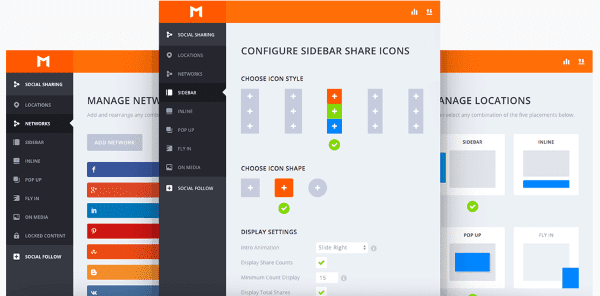
Monarch es el poderoso complemento de redes sociales de Elegant Themes que viene con un widget que se puede colocar en el pie de página. Se conecta con más de 20 redes y se puede colocar en muchos lugares, incluso en imágenes. También tiene 3 disparadores emergentes y de entrada para que sus visitantes tengan una oportunidad más de compartir su contenido. También tiene varias formas de botones y efectos de desplazamiento. Incluye un tablero que muestra estadísticas sobre cómo tus visitantes comparten tu contenido. Es fácil de usar, responde y se ve muy bien en el pie de página.

Hablando de redes sociales, el pie de página también es un excelente lugar para mostrar su prueba social . Esto les permite a sus visitantes saber que están en buena compañía. Ayuda a construir su credibilidad. Esto es especialmente cierto si está vendiendo un producto o un servicio. Al tener una prueba social, muestra a los clientes potenciales que otros ya han invertido en ti y han tenido una gran experiencia, tan buena que sintieron la necesidad de compartir su experiencia con sus propias redes sociales.

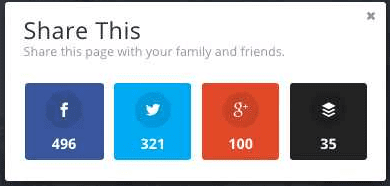
Monarch también hace esto al mostrar la cantidad de acciones que ha tenido su página. Esto también les muestra a los lectores que vale la pena compartir este contenido, por lo que ayudará a influir en ellos para que también lo compartan.
Monarch es parte del plan Developer de $ 89 por año , que incluye acceso a todos los temas, complementos, archivos de Photoshop en capas, actualizaciones perpetuas y soporte premium.
Y hablando de prueba social, también puede incluir imágenes de los logotipos de su cliente en su pie de página. Esto mostrará a los clientes potenciales y a los clientes que ya han invertido en ti. Por ejemplo, si visita el sitio de dos desarrolladores web y ve que uno tiene logotipos de IBM, Microsoft y Apple como ejemplos de sus clientes, y el otro no tiene ninguno, inmediatamente piensa que el que tiene los logotipos es más acreditado. Mostrar estos íconos en el pie de página es una excelente manera de mostrar esto.
Por supuesto que no tiene que ser clientes. También puede ser un medio de comunicación donde se presentó su trabajo.
Cómo agregarlos
Hay varias formas de agregar íconos a su pie de página. Puede usar HTML en un cuadro de texto y apuntar la fuente de la imagen a su imagen. Se vería así:
|
01
|
<a href=><img src="http://sample.com/wp-content/uploads/2013/02/companylogo.png" alt="Company Logo" </a> |
Otra opción es agregar los logotipos a una sola imagen que se mostrará en el pie de página. Crearía la imagen, o banner, en un programa de edición de imágenes como Photoshop (o nuestro favorito) y lo colocaría en el pie de página de su tema usando HTML. Por ejemplo, en el tema Twenty Twelve, su HTML podría ir en footer.php después de <footer id=”colophon” role=”contentinfo”>
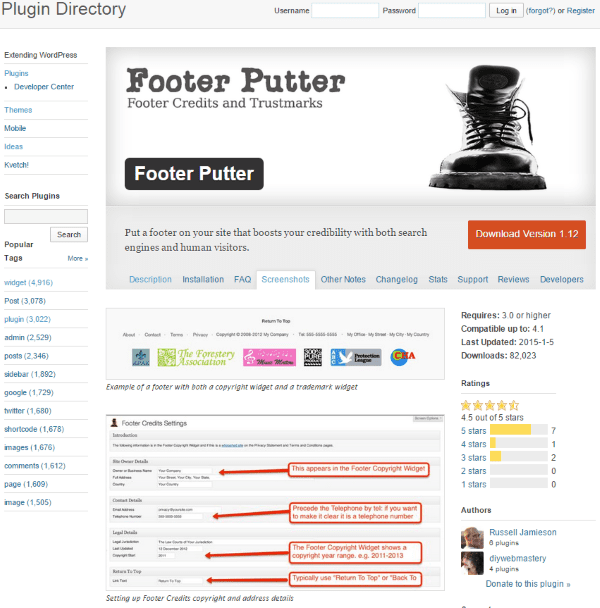
Un método más fácil sería usar un complemento que le brinde fácil acceso al pie de página y le permita agregar íconos. Aquí hay un complemento llamado Footer Putter que hace esto fácilmente.

Footer Putter pone un pie de página en el pie de página de su pie de página. Sí, en serio. El foco está en los negocios. Agrega un widget de derechos de autor y un widget de marca registrada. Agrega un menú con enlaces a sus páginas de contacto, privacidad y términos y condiciones. Puede incluir su número de teléfono, dirección postal, dirección de correo electrónico, etc. Presenta los datos de la mejor manera para los motores de búsqueda. Este es un complemento excelente para ayudar a generar credibilidad y confianza. El widget de marca registrada también agregará los logotipos de su cliente.
Agrega una nueva área de widgets a su tema llamada Pie de página de credibilidad. La información del widget se encuentra en su configuración. La información incluye detalles del propietario del sitio, detalles de contacto, detalles legales, un enlace para volver a la parte superior (puede cambiar el texto) y ganchos de acción y filtro.
Encontré este fácil de usar y configurar. Se ve bien y proporciona una buena cantidad de información y enlaces para sus visitantes. El complemento es gratuito.
Formulario de contacto
En lugar de mostrar a sus visitantes un enlace en el que tendrían que hacer clic para ponerse en contacto con usted, podría incluir un pequeño formulario de contacto en el pie de página. Muchos lectores se desplazarán hasta la parte inferior para buscar información de contacto. Esto les permitiría omitir el clic adicional.
Puede llamar a este «Sugerencias del sitio» o «Contratarme» si desea una respuesta diferente de sus visitantes que su página de contacto estándar.
cformsII – formulario de contacto

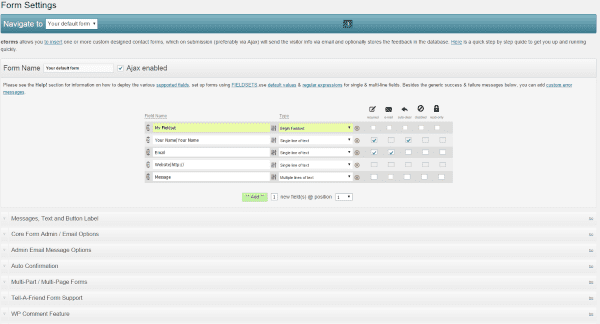
Este es un potente complemento de creación de formularios que le permite crear y crear fácilmente formularios personalizados. Los formularios se crean usando AJAX. Se pueden diseñar usando CSS. Puede colocar los formularios como un código abreviado en los widgets de pie de página o puede colocarlos en el pie de página inferior pegando el código en el PHP de su tema.

Este complemento es fácil de usar y es altamente configurable. Incluye muchos archivos de ayuda para guiarlo a través de su uso. No está mal para un complemento gratuito.
El pie de página le brinda una última oportunidad para que sus visitantes se suscriban a su boletín informativo. Por supuesto, hay otras formas de hacer esto. Puede hacer que su suscripción al boletín de noticias aparezca cuando sus visitantes abandonen su sitio, pero pueden ignorar esto y seguir su camino alegremente. Un formulario de registro en el pie de página podría ser el único lugar donde realmente lo vean. Es posible que no estén acostumbrados a verlo allí, por lo que es posible que no lo ignoren.
MailChimp para WordPress

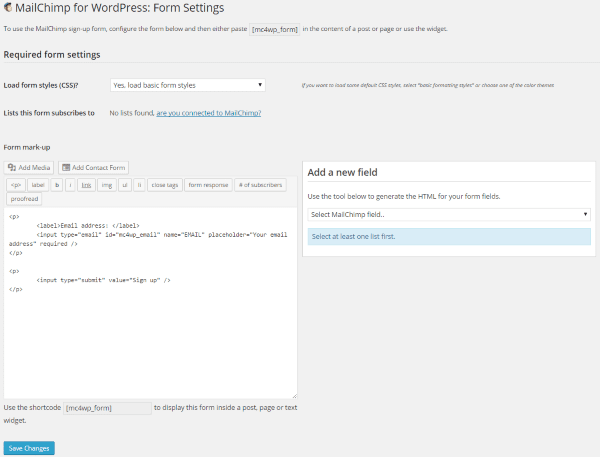
Este complemento gratuito le permite crear formularios para su boletín informativo de MailChimp . Puede usarlo para agregar formularios y casillas de verificación de registro en su pie de página. Incluye 5 colores y se integrará con el formulario de comentarios de WP, el formulario de registro de WP, el formulario de sitios múltiples de WP, el formulario de contacto 7 , el administrador de eventos, bbPress y BuddyPress.

Proporciona un tablero donde puede crear el formulario. Una vez que haya creado el formulario con todos los campos que desea, puede usar el código abreviado que proporciona y pegarlo en un widget de texto en su pie de página.
También hay una versión Pro con varias opciones de precios. Incluye formularios ilimitados, AJAX, colores de clientes, generador de estilos, se integra con WooCommerce y Easy Digital Downloads , e incluye estadísticas. El plan Personal cuesta $49 por un sitio, Business cuesta $79 por 3 sitios y Developer cuesta $149 por 10 sitios.
Una muestra de su cartera
Por supuesto, no me refiero a su cartera completa, y tampoco me refiero a un enlace a su cartera. Puedes mostrar una imagen de algo que hayas creado. Por ejemplo, si es un artista, digamos un pintor, puede mostrar una imagen de su mejor pintura en el pie de página. Todos sus enlaces pueden ir sobre la pintura. Lo mismo ocurre con la fotografía, el diseño gráfico, una foto tuya en el escenario o casi cualquier cosa que se te ocurra que pueda capturarse en una foto o imagen. Esta es una excelente manera de mostrar a sus visitantes parte de su trabajo, incluso si no van a su cartera. Este es mi uso favorito de un pie de página.
Para fotos y enlaces tienes varias opciones. Por un lado, podría usar el método discutido anteriormente sobre agregar HTML a los widgets de cuadro de texto. Por otro lado, podría usar un complemento como Encabezado y pie de página.

Este le permite agregar HTML a su pie de página. Puede usar esto para colocar todos sus análisis y código de seguimiento de Google, MyBlogLog y otros para que pueda administrarlos desde un punto central. Puede colocar etiquetas de imagen de Facebook, administrar códigos que se colocarán antes y después del contenido de su publicación y más. Es genial para agregar archivos de imagen que irán al pie de página.
Usando el mismo código HTML que colocaría en un widget (lo vimos antes), el código colocará la imagen de tamaño completo debajo del pie de página en la parte inferior de la página. Solo asegúrese de guardar la imagen en el tamaño exacto que desea que aparezca.
Códigos cortos
Otra opción es usar códigos abreviados para crear cuadros y pestañas. Los códigos cortos son una excelente manera de colocar cosas en sus widgets de texto.
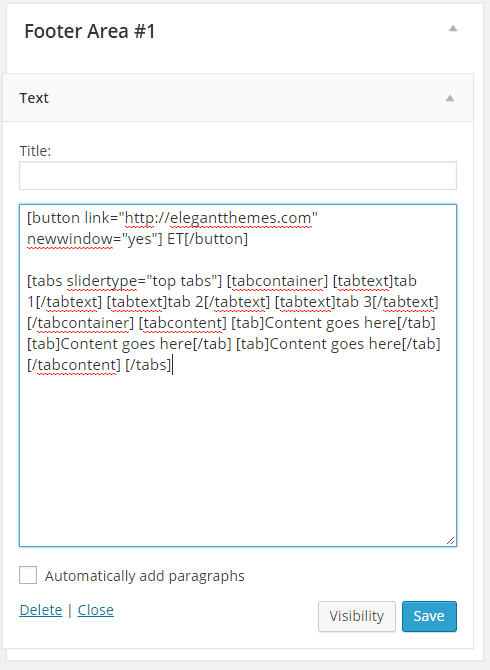
Códigos cortos de ET

Los códigos cortos de ET se pueden usar en widgets de texto. Puede escribirlos a mano o puede crearlos en una publicación y luego copiarlos y pegarlos.

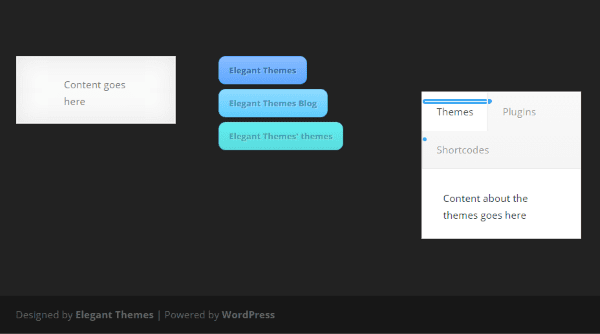
En este ejemplo, he creado un botón y un cuadro con pestañas. Puedo colocar cualquier información o enlace que desee y hacer de esta un área de contenido interesante.

Prácticamente cualquier cosa que se pueda crear con un shortcode se puede colocar en el pie de página.
Reproductor de audio WP compacto

Si eres músico, es posible que incluso tengas una muestra de tu música que los visitantes puedan tocar. Este complemento hace eso. Le brinda códigos cortos que se pueden usar en los widgets de su pie de página. Si le permitirá reproducir una muestra de música que tiene para vender. También hay una opción de reproducción automática. Es un híbrido HTML5 y Flash que es compatible con todos los principales navegadores y dispositivos.

Para usarlo, simplemente escriba el código abreviado e incluya la URL de la canción. Hay varias plantillas para elegir, por lo que puede cambiar el aspecto del reproductor de audio si lo desea.
El complemento es gratuito y hay instrucciones detalladas en el sitio web del desarrollador.
Enlaces
También puede proporcionar una lista de enlaces a su trabajo en otros sitios web. Estos se pueden agregar a un widget de texto como un hipervínculo.
Tu producto
Puede colocar una imagen de su producto, ya sea un producto físico o digital, en el pie de página. Esto utiliza su pie de página como su propio anuncio de banner personal. Esto se puede hacer usando los mismos métodos que ya hemos discutido sobre agregar imágenes al pie de página. Puede crear su propio banner utilizando un software de edición de imágenes como Photoshop y luego vincularlo a su URL.
Consejos
No recomiendo usar todos estos… solo unos pocos. Desea mantener su pie de página agradable y ordenado. Aquí hay algunos consejos para ayudar a que su pie de página brille.
- Mantenga su pie de página limpio y libre de distracciones. Usa espacios en blanco. Trate de limitarlo a 1-4 piezas de contenido, según el diseño de su sitio.
- Hazlo fácil de usar.
- Demasiado contenido puede ralentizar el tiempo de carga de su página.
- No llene su pie de página con palabras clave de SEO, ya que esto puede verse como spam.
- Utilice el pie de página para mostrar su trabajo artístico.
- No intentes tener enlaces a todo. Use enlaces con moderación para mantenerlo limpio. El pie de página no debe usarse como una navegación maestra.
Aquí hay una breve lista de otros elementos que podrían agregarse a su pie de página:
- Barra de búsqueda
- Escritor/Biografía de la empresa
- Botón para volver a la parte superior de la página
- Calendario de eventos usando un complemento
- información de servicio al cliente
Terminando
Aunque es posible que no lo vean todos los visitantes, el pie de página es una parte importante de cualquier sitio web. Debe brindarles a sus visitantes información o sugerencias rápidas y fáciles, y guiarlos a la respuesta que desea de ellos. El pie de página puede ser lo último que vean. Es importante hacer el mejor uso posible.
¿Y tú? ¿Has hecho algo creativo con tu pie de página? ¿Ha utilizado uno de estos métodos o ha utilizado algún otro? ¿Tienes otras sugerencias para agregar a esta lista? ¡Me gustaría saberlo en los comentarios a continuación!
Imagen en miniatura del artículo por hobbit / shutterstock.com