Los creadores de páginas cambiaron la forma en que funciona WordPress.
Si antes tenías que contar con opciones de personalización de CMS torpes y un tema básico, ahora con un creador de páginas puedes llevar el desarrollo de tu sitio web al siguiente nivel.
Del lado barato también.
Así que hoy vamos a hacer un enfrentamiento entre uno de los creadores de páginas más utilizados para WordPress : Elementor vs Thrive Architect.
TLDR: Thrive Architect frente a Elementor
La diferencia entre Thrive Architect y Elementor está en el público objetivo. Elementor hace maravillas para sitios web de cartera y diseño web en general.
Thrive Architect es un muy buen creador de páginas para especialistas en marketing. Sus plantillas y módulos lo ayudan a optimizar las tasas de conversión en todos sus embudos y sus integraciones potencian sus esfuerzos de marketing.
Thrive Architect vs Elementor: Comparación de características
9 de cada 10 veces, no hay una gran diferencia entre lo que Elementor y Thrive Architect pueden hacer. Obtienes módulos similares, integraciones similares y ambos constructores tienen herramientas de desarrollo (aunque a Elementor le va un poco mejor en esa última categoría).
Entonces, cuando se habla de Thrive vs Elementor, no es que haya una mala elección.
Ambos pueden ayudarle a crear un sitio web decente.
Sin embargo, veremos las ligeras diferencias entre cada característica para que pueda comprender qué herramienta es la adecuada para usted, sopesando los pros y los contras de ambos constructores.
Interfaz de usuario y primeros pasos
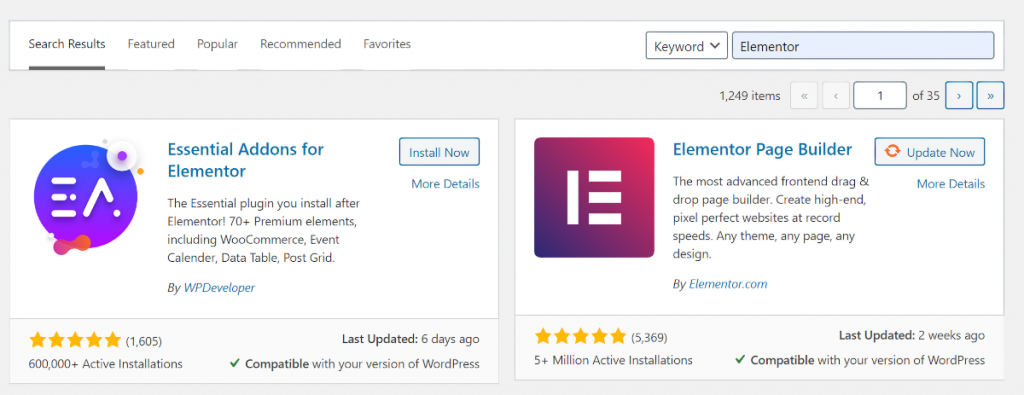
Con Elementor es realmente fácil comenzar.
Simplemente busque el complemento, instale la versión gratuita del mercado de complementos:

Y luego actualice a un plan pago si está seguro de que desea utilizarlo.
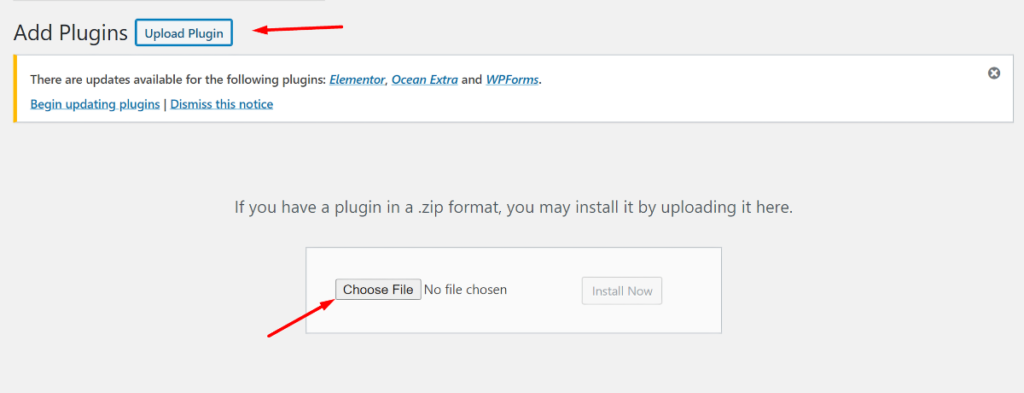
Con Thrive, necesitarás comprar el complemento externamente:

E instálelo usted mismo.

Sinceramente, no es un proceso muy complicado y, si dominas bien WordPress, deberías realizarlo en unos minutos.
Pero aún es más fácil comenzar con Elementor en comparación con Thrive Architect.
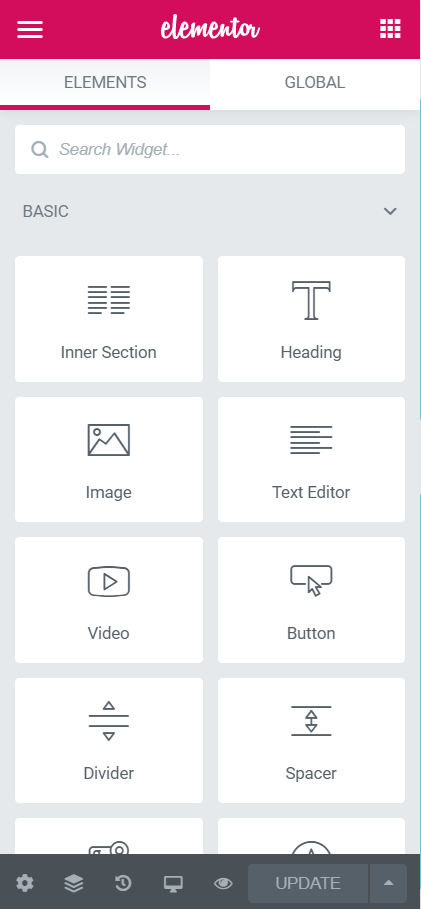
Una vez que todo está instalado, Elementor tiene una pestaña de fácil navegación en el lado izquierdo.

Puede resultar confuso volver a la pantalla principal después de haber editado un bloque prediseñado.

Pero ese es el único inconveniente de este creador de páginas en términos de interfaz de usuario.
Aparte de eso, es muy fácil encontrar los módulos que desea arrastrar a la página y todas las pestañas y menús son intuitivos.

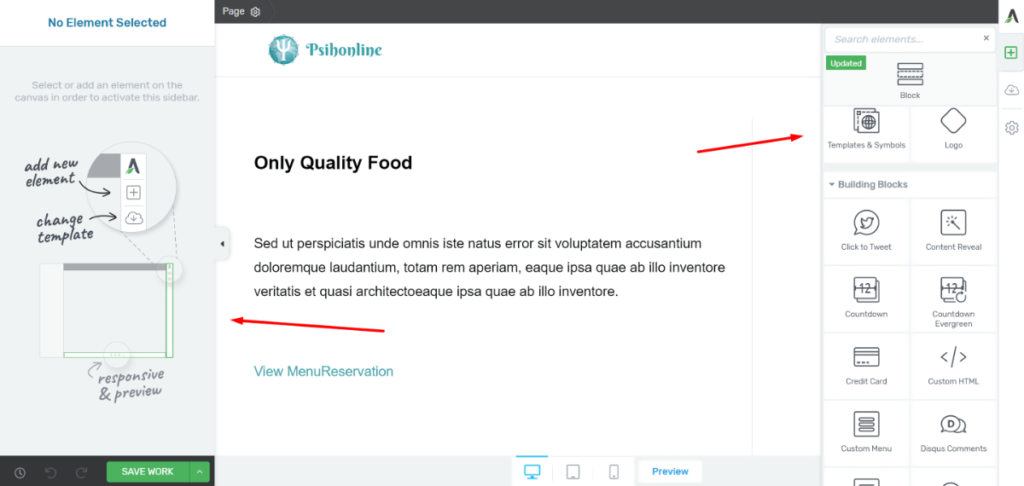
Thrive Architect es similar en términos de curva de aprendizaje, pero su diseño es un poco más engorroso. Por ejemplo, todas las opciones están distribuidas en dos pestañas y, en ocasiones, la pantalla puede estar abarrotada.

Además, el diseño parece soso:

El contraste del negro claro sobre el gris puede dificultar la distinción entre opciones.
No es el mayor inconveniente posible, pero es algo a tener en cuenta.
Para ser justos, debería ser fácil comenzar con Thrive Architect o Elementor, y ambos tienen una interfaz minimalista, lo que facilita comenzar a trabajar.
Pero Elementor es ligeramente mejor , tanto para empezar como gracias a su excelente experiencia de usuario .
Bloques y módulos
Cuando se trata de bloques y módulos, ambas herramientas tienen una variedad bastante decente.
Pero existen ligeras diferencias entre Elementor y Thrive Architect.
Por ejemplo, Elementor tiene módulos más generales y elementos específicos de la cartera, como carruseles de testimonios.
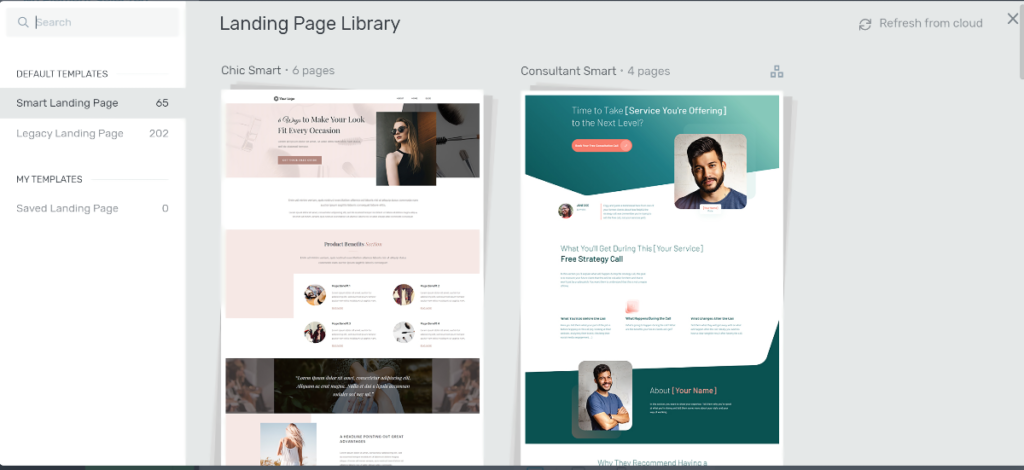
Por otro lado, Thrive Architect tiene más plantillas para páginas de destino.

Y con Thrive Architect obtienes más libertad en términos de elementos de ancho completo.
Pero puedes lograr cualquier diseño de sitio web con cualquiera de las herramientas si dominas los conceptos básicos del diseño web.
Plantillas
En cuanto a las plantillas, Elementor está un poco por encima.
Tienen muchas plantillas de sitios web completos y plantillas de elementos decentes.

Nuevamente, Thrive tiene elementos más enfocados a la optimización del marketing y la generación de leads.

Pero esto no tiene un gran efecto para los desarrolladores o diseñadores web profesionales; esto sólo es relevante para el pequeño que comienza.
Lo más probable es que, si deseas llevarlo al siguiente nivel con tu sitio web, dependas cada vez menos de estas plantillas.
Las páginas de destino, por otro lado…
Las plantillas para tu imán de leads o página de ventas son muy importantes para cualquier persona, especialmente si trabajas como diseñador web independiente y necesitas algo para satisfacer a cada cliente.
Por lo tanto, Thrive Architect será mejor para las páginas de destino , especialmente gracias a sus plantillas .
Elementos globales
Si desea pegar un pie de página, una sección de testimonios o un bloque sobre nosotros en todo su sitio, ambas herramientas parecen tener una opción decente.
Con Thrive Architect, puede guardar widgets como «globales».

Es ese pequeño ícono Guardar al lado de Thrive Elements. Solo recuerda, no puedes usarlo para elementos de WordPress.
Y tienes la misma opción en Elementor:

Pero obtienes un ligero beneficio en Elementor: también tienes una pantalla completa para editar y administrar elementos globales.

Entonces, a veces será más fácil pegar bloques en su sitio con Elementor , pero eso no significa que Thrive sea malo en eso.
Esto puede parecer una característica intrascendente para un creador de páginas.
Y para un pequeño emprendedor no importará tanto.
Pero, de nuevo, para las agencias que crean toneladas de sitios web de WordPress o una página centrada en la conversión para cada cliente, características como pegar widgets globales son una de las funcionalidades invisibles que les ayudan a aprovechar al máximo un creador de páginas de WordPress.
Edición de capacidad de respuesta
La optimización móvil se ha vuelto muy importante para Google.
De hecho, si accede a Google Analytics ahora mismo y comprueba su fuente de tráfico, es muy probable que la mayoría de sus visitantes utilicen un teléfono móvil para navegar por sus páginas.
Google también lo sabe, por lo que tener páginas responsivas es importante tanto para el SEO como para la tasa de conversión.
¿Puedes hacer eso con Elementor y Thrive Architect?
Sí.
Ambas herramientas tienen pestañas para obtener una vista previa de la parte frontal de su página tal como se ve en el dispositivo móvil.
Y ambos creadores de páginas le permiten modificar las opciones de visualización para los visitantes móviles.
Por ejemplo, puedes modificar el relleno o los márgenes de una sección si abarrota demasiado la pantalla del móvil:

Por supuesto, la edición responsiva también tiene mucho que ver con el tema de WordPress, las características del sitio, las opciones de la página y los complementos, pero es fantástico que ambos creadores puedan cubrir ese frente.
Marketing
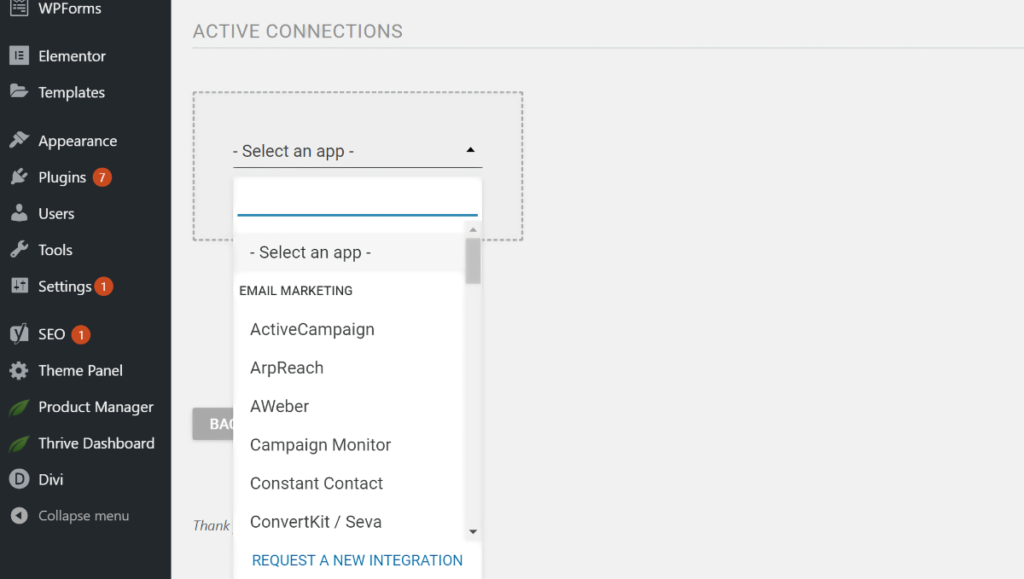
A primera vista, la generación de leads parece más fácil en Elementor. Tiene más integraciones y la mayoría de las herramientas que puede agregar a su conjunto de herramientas son famosas y fáciles de usar.

Pero es en el marketing donde Thrive Architect realmente destaca.
Al ser un creador centrado en la conversión, puede utilizar Thrive para muchos fines de marketing, incluida la generación de clientes potenciales, la optimización de la conversión y el uso de hermosas plantillas de páginas de destino.
Y ahora es el mejor momento para hablar sobre los chicos detrás de Thrive: la empresa que creó Thrive Architect también crea otros productos centrados en WordPress, incluidos temas de Thrive y muchos complementos de marketing.
Por ejemplo, obtiene soporte avanzado para el uso de scripts de análisis:

Pero para obtener un verdadero impulso de marketing, puede combinar Thrive Architect con herramientas como Thrive Leads .

Thrive leads es una herramienta de generación de leads repleta de información útil y funciones de optimización de conversión, y es una de las muchas herramientas que hacen que el marketing en Thrive Architect sea considerablemente mejor.
Tiene:
- Opciones avanzadas de orientación
- Motor de prueba A/B
- Informes procesables
Y un montón de otras funcionalidades.
Entonces, cuando se trata de marketing online, Thrive Architect es una muy buena opción.
Pero recuerde que cuando paga por Thrive Architect, no necesariamente obtiene todas las demás herramientas.
Mientras que con Elementor , todo lo que hablamos (y hablaremos) está en el cuadro desde el principio.
Recuerde que para obtener todos los beneficios de marketing, necesita una comparación de Thrive Themes vs Elementor: se trata de algo más que los propios creadores.
Y como ahora solo estamos revisando a los propios constructores, es más o menos un empate.
Herramientas de desarrollo
Y para contrarrestar esa ventaja de marketing, las herramientas de desarrollo de Elementor.
Al principio, parece una victoria aplastante para Elementor: puedes ver los cambios de CSS en tiempo real aquí, mientras que no puedes hacerlo en Thrive Architect.
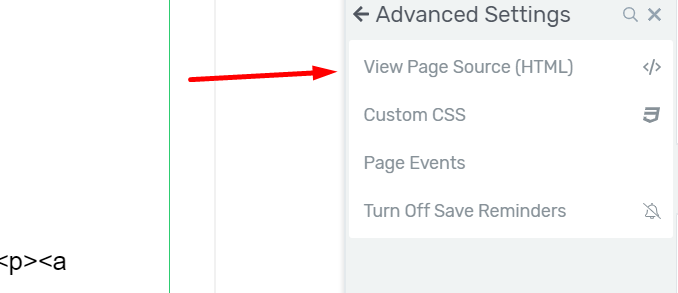
Pero con Thrive, puedes acceder al código fuente de tus páginas, lo cual no es posible en Elementor.

Entonces, si lo dejamos así, Thrive también se llevaría la palma.
Pero también debemos tener en cuenta algunas otras cosas.
Primero, en Elementor tienes campos y bloques dinámicos que pueden llevar el diseño de tu página de destino o la funcionalidad del sitio al siguiente nivel.
En segundo lugar, las API compatibles con Elementor están bien optimizadas y son fáciles de integrar.
Claro, Thrive Architect tiene una variedad decente de API que puedes aprovechar:

Pero Elementor lo lleva al siguiente nivel tanto visualmente en la página como en términos de facilidad de uso.
Entonces, si es desarrollador (o si trabaja con uno y desea una mayor personalización para su sitio o página), Elementor puede brindarle un mejor servicio en la mayoría de los casos.
Pero Thrive también tiene la opción de solicitar una integración , por lo que parece que, al menos en lo que respecta al soporte existente para integraciones, Thrive Architect lo hace un poco mejor.
Blogs
Los blogs son una parte muy importante de cualquier negocio en línea.
Por eso es importante que puedas crear un blog atractivo con cualquier creador de páginas que compres.
Thrive Architect viene con sus propios temas Thrive y su “ecosistema wordpress” para que puedas estar bien atendido.
Pero si desea una compatibilidad del 100%, deberá pagar por todos los extras y temas de Thrive.
Por otro lado, Elementor es compatible con OceanWP cuando se trata de blogs.

Tienen una integración especial y OceanWP es un tema bastante decente, por lo que podrás escribir un blog sin preocupaciones.
Puedes escribir un blog con cualquiera de las herramientas, pero si quieres asegurarte de tener 100% de compatibilidad y soporte, elegirás Elementor y OceanWP, o pagarás un poco más por los temas Thrive.
Nuevamente, puedes ver que hay un pequeño problema con Thrive Architect haciendo el mejor trabajo…
Solo en combinación con otros productos Thrive pagos.
Por otro lado, Elementor funciona bien con cualquier tema de WordPress, todo el tiempo.
Eso no quiere decir que no puedas usar Thrive para crear una página de blog increíble; es bueno desde el principio, por lo que también estás cubierto aquí.
Es sólo que Elementor lo hace un poco mejor.
Lo que les falta a ambas herramientas es una herramienta interna para compartir en redes sociales, que está disponible en Divi , por ejemplo. Herramientas como ésta no son una necesidad para todos, pero en casos específicos (como si tienes un sitio web de noticias) podrían ser importantes.
Y si somos honestos, los blogs y el SEO se cuidan mejor con herramientas especializadas como RankMath , por lo que no es la métrica más importante.

Además, ambos creadores compensan esa falta de herramientas de blogs con otras características adicionales, como el creador de temas de Elementor, así que hablemos de eso.
Otras características
Hasta ahora, analizamos todos los elementos principales de cada creador de páginas.
Pero hay características adicionales que podrían ser importantes en tu caso.
Así que abordémoslos uno por uno.
Elementor tiene elementos de código corto, que es una forma de agregar rápidamente bloques prediseñados en las páginas de Elementor.

Y eso es diferente de los widgets globales.
Con los widgets globales, puedes colocar bloques creados en Elementor en todo el sitio.
Con shortcode, incluso puedes agregar elementos prediseñados creados con herramientas de terceros, como creadores de formularios.
Sin embargo, una pequeña advertencia: no convierta los códigos cortos en un hábito, especialmente si los usa para agregar elementos externos de terceros.
Recuerde que los creadores visualmente amigables, ya sean creadores de páginas o de formularios, tienen su propio paradigma de codificación interno.
Y mezclar demasiado de eso puede hacer que su código sea confuso, lo que a su vez hace que su sitio (o simplemente su página) sea difícil de cargar o más difícil de rastrear por parte de los robots. Esto es a la vez problemático para el SEO y un obstáculo para la optimización de la conversión.
Además del shortcode, Elementor viene con su propio creador de temas, generador de ventanas emergentes e integración con WooCommerce, que es más de lo que Thrive tiene para ofrecer.
Las funciones adicionales pueden marcar la diferencia para mucha gente, especialmente cuando las dos herramientas están bastante vinculadas, por lo que Elementor parece salir adelante cómodamente.
Una forma en que Thrive Architect compensa esto es a través de mejores precios, funciones de soporte especiales y algunas opciones de personalización adicionales.
Por ejemplo, cuando edites una página en Thrive, también verás los elementos de WordPress mostrados junto al lienzo del creador de páginas.

Eso es al menos una cosa que no puedes hacer en Elementor.
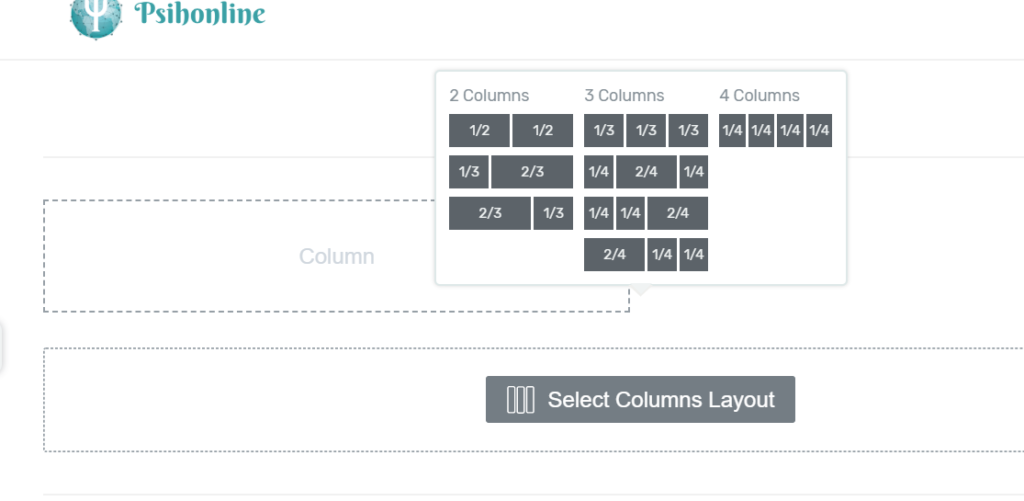
Además, es más fácil editar la estructura de una página con Thrive Architect:

Obtiene más opciones para la visualización de columnas y puede editarlas en la página.
Pero nuevamente, Elementor también contrarresta ese beneficio.
Por lo que pudimos ver, hay considerablemente menos opciones para editar fuentes globales y paletas de colores en Thrive en comparación con Elementor.
Y ese tipo de característica es importante para su sitio web de WordPress.
Una forma de compensar esto es administrando sus opciones de diseño globales desde su tema, no en la página.
Entonces Elementor todavía se lleva la palma gracias a su función de código corto , pero solo ligeramente.
Como la mayoría de las cosas en este enfrentamiento, ninguna herramienta es una mala elección. Es sólo que uno de ellos hace un trabajo ligeramente mejor.
Precios
El precio de Thrive Architect y Elementor parece similar, pero hay algunas diferencias, así que hablemos de cada esquema de precios.
Primero, Thrive Architect tiene el siguiente precio:

La membresía Thrive le brinda acceso a todos los productos Thrive, incluidos sus complementos, temas y el propio creador.
Cuesta $ 19 por mes si paga por un año completo y obtiene actualizaciones ilimitadas durante la duración de su suscripción, así como la posibilidad de usar sus herramientas en hasta 25 sitios web.
No es un modelo poco común y es una buena opción si te gustan sus herramientas y quieres aprovechar al máximo lo que Thrive Themes puede ofrecer.
Si solo desea el creador, puede pagar por una licencia única, que incluye actualizaciones de por vida y un año de soporte, o puede comprar un paquete de 5 licencias, que le brinda el mismo producto, pero puede agregarlo. a 5 sitios.
La licencia única le costará $67 y el paquete de 5 licencias cuesta $335, pero al momento de escribir este artículo tenían una oferta para venderlo por tan solo $97. Ambos niveles también vienen con 267 plantillas de páginas de destino, excelentes para ayudarlo a comenzar a satisfacer sus necesidades de marketing en línea.
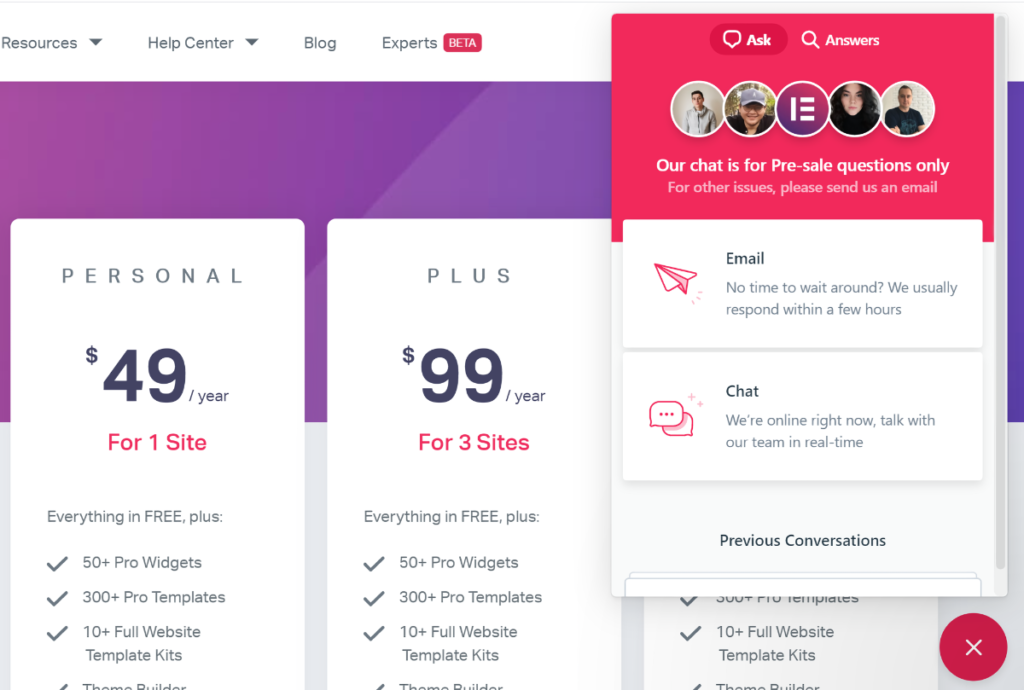
En cuanto a Elementor, esto es lo que tendrás que pagar:

Lo primero que notarás es que Elementor también tiene un plan gratuito.
Hemos trabajado con versiones gratuitas y de pago de Elementor y la diferencia es notable. Solo obtienes elementos básicos con la versión gratuita y te faltan muchas funciones útiles como el creador de temas, el generador de ventanas emergentes o la integración de WooCommerce.
Pero para una versión muy básica de un sitio, o una simple página de WordPress, puedes hacerlo con la versión gratuita.
Sin mencionar que puedes instalar complementos de elementos que funcionan en el código corto que mencionamos anteriormente:

Por lo tanto, la versión gratuita se puede adaptar para un negocio en línea iniciado, con elementos como los disponibles en los niveles profesionales de Elementor disponibles de forma gratuita.
Pero si realmente quieres experimentar el constructor al máximo, tendrás que pagar por la versión Pro.
Las características no cambian con cada nivel. Pagues lo que pagues, obtendrás el creador de sitios web completo con plantillas de página de destino, bloques y módulos complejos, 1 año de soporte y actualizaciones y los tres creadores mencionados anteriormente:
- Creador de temas
- Generador de ventanas emergentes
- Creador de tiendas WooCommerce
La única diferencia es en cuántos sitios puede instalar una licencia.
La versión personal solo funciona en un sitio, la versión plus funciona en 3 sitios y la versión Expert admite 1000 sitios, lo que la hace perfecta para agencias y desarrolladores profesionales.
Entonces, ¿qué creador de páginas tiene mejores precios?
Por un lado, Elementor es un poco más barato para un sitio y también tiene una versión gratuita.
Por otro lado, Thrive es un poco más caro, pero también incluye actualizaciones de por vida, incluso si tienes que pagar otro año de soporte si compras la licencia única.
No existe una opción de por vida para Elementor Pro, por lo que esa es una de las formas en que Elementor va por detrás de Thrive.
Pero para algunas personas, se compensa con herramientas como el creador de temas o plantillas de páginas de destino.
Entonces todo tiene que ver con lo que necesitas.
Si eres un pequeño emprendedor, cualquiera de las opciones puede ser buena, todo depende de lo que necesitas en términos de funciones.
Pero si eres una agencia o un desarrollador profesional, Elementor es la única opción que funciona a largo plazo.
Con Thrive, la opción más cara cuesta casi $ 240 por año y solo puedes instalar elementos Thrive en 25 sitios.
Con Elementor , un poco menos de $200 te cubre 1000 sitios, así que elígelo como profesional.
Apoyo
La base de conocimientos de ambas herramientas es impresionante.
Y ambas herramientas son lo suficientemente famosas como para tener una comunidad activa de diseñadores y desarrolladores web listos para echar una mano.
¿Qué pasa cuando necesitas ayuda personalizada?
Elementor tiene un sistema de chat en vivo en su sitio web y regresan en cuestión de minutos:

Desafortunadamente, Thrive Architect no cuenta con soporte de chat en vivo.
Tendrás que enviar un ticket a la antigua usanza:

Pero sí queremos mencionar que Thrive cuenta con un sistema para brindar acceso a los desarrolladores a su sitio:

Entonces, si bien lo más probable es que espere más para recibir una respuesta de los desarrolladores de Thrive Architect, puede esperar más soporte práctico para sus problemas.
Lo que sería fantástico para ambas herramientas es un sistema de chat en la página que funcione en WordPress.
Surfer tiene uno que funciona en Google Drive:

Por lo tanto, sería útil tener algo así a mano mientras creas una página.
Thrive Architect vs Elementor: el ganador
Decidir un ganador general entre Thrive Architect y Elementor es difícil.
Obtienes más bloques con Elementor
Pero también obtienes mejores integraciones de marketing con Thrive Architect.
Hay una versión gratuita para Elementor.
Pero puedes obtener todas las herramientas de Thrive por menos de $20 al mes.
Obtienes mejores integraciones de comercio electrónico en Elementor.
Pero las plantillas de Thrive Architect pueden compensar a la mayoría de las personas, especialmente si necesita plantillas de páginas de destino.
En general, Elementor es un experto en todos los oficios, el mejor para sitios web de cartera y muy amigable para los desarrolladores.
Mientras que Thrive Architect se centra en marketing, páginas de destino y optimización de embudos de marketing.
Cuando trazamos la línea…
Elementor es nuestro ganador final. Debido a su versatilidad, accesibilidad y soporte para desarrolladores, es el mejor creador de páginas.
Sin embargo, no se limite a comprarlo. No es que Thrive Architect sea una mala elección.
En realidad, puede que se adapte mejor a las necesidades de creación de su página y su sitio.
¿Qué creador de páginas es el adecuado para usted?
Claro, la mayoría de las veces Elementor es la mejor opción.
Especialmente si eres desarrollador o si recién estás comenzando y quieres cumplir con la versión gratuita.
Pero si eres un especialista en marketing online…
Oye, incluso si solo eres un consultor de marca y quieres aprovechar al máximo tu sitio web, Thrive Architect podría ser una mejor opción.
Especialmente si tienes el dinero para comprar todas las herramientas Thrive disponibles.
Pero aparte de eso, estarás más contento con Elementor, ya sea la versión gratuita o pro.
Conclusión
Los creadores de páginas pueden ayudarle a llevar su sitio de WordPress al siguiente nivel.
Para la mayoría de las personas, en realidad son una necesidad.
Y si se pregunta qué elegir entre los dos creadores de páginas mencionados hoy, esperamos que nuestro resumen de Thrive Architect vs Elementor le haya ayudado.