![]()
Cada sitio web que visita incluye cientos de elementos, incluso si no es evidente. Esto significa imágenes, texto, subtítulos y, por supuesto, iconos. Sin embargo, usar los mismos íconos aburridos que cualquier otro sitio puede hacer que el tuyo parezca ‘cortador de galletas’, por lo que es importante buscar opciones versátiles como las que se encuentran en Icomoon .
Con el conjunto de iconos correcto, puede hacer que su sitio web se vea mucho más profesional. En este artículo, le presentaremos la popular herramienta de iconos, SVG y vectores, y también le enseñaremos cómo agregar sus elementos a WordPress. Además, te mostraremos cómo usarlos con Divi .
¡Hagámoslo!
Suscríbete a nuestro canal de Youtube
![]()
Icoomon es un servicio que le brinda acceso a miles de íconos y vectores únicos gratuitos y premium. Además de los íconos en sí, Icomoon también ofrece una aplicación en línea que le permite generar SVG y fuentes de los elementos que desea usar en su sitio web.
En la página de inicio de Icomoon, puede encontrar tres paquetes de íconos diferentes. Está Icomoon, Linearicons y Lindua . Icomoon y Linearicons ofrecen versiones gratuitas, cada una con cientos de elementos, mientras que Lindua es un paquete premium.
Icomoon ofrece tres paquetes de iconos diferentes. Existe la versión gratuita, que admite los formatos SVG, PDF, EPS, Ai y PSD, así como PNG en varios tamaños. Los planes premium avanzados vienen con más íconos y opciones de personalización. Sin embargo, en nuestra experiencia, el nivel gratuito de Icomoon es suficiente para comenzar para la mayoría de los usuarios.
Eso sí, ten en cuenta que para utilizar estos iconos deberás integrarlos previamente con WordPress. Sin embargo, no se preocupe, lo cubriremos en la siguiente sección.
Características clave de la capa gratuita de Icomon:
- Acceso a casi 500 iconos.
- Puede exportar iconos a varios formatos, incluidos SVG, TTF, PDF, EPS, Ai y PSD.
- PNG disponibles en varios tamaños.
Precio: Icomon ofrece un paquete gratuito y dos niveles premium a partir de $39 por una sola licencia | Más información
Cómo agregar iconos y vectores de Icomoon a WordPress
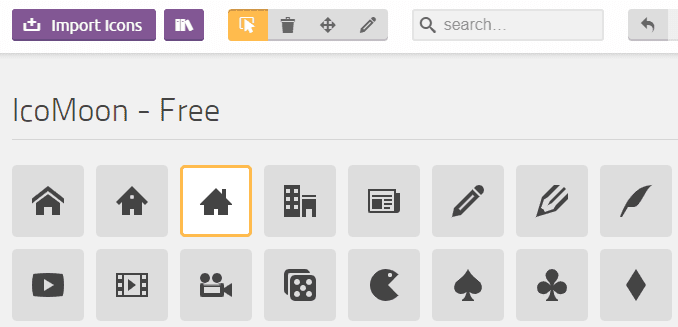
Hay dos formas de agregar elementos Icomoon a WordPress. El primer enfoque consiste en usar la aplicación web Icomoon , que le permite seleccionar los íconos que desea usar y exportarlos como SVG:

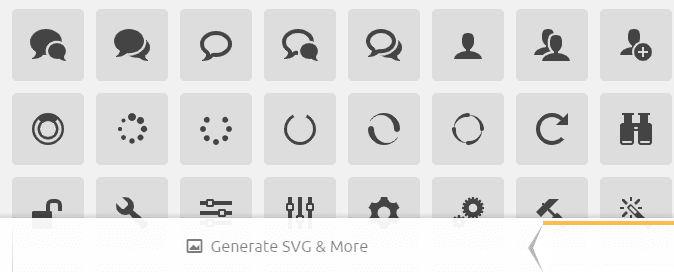
Para hacer esto, puede seleccionar íconos como ve en el ejemplo anterior y hacer clic en el botón Generar SVG y más en la parte inferior de la página:

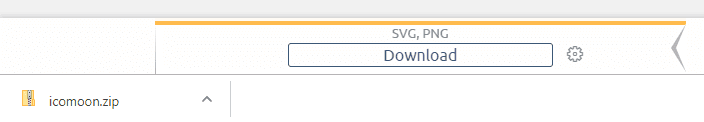
Icomoon luego generará un archivo .zip que incluye SVG para los íconos que seleccionó. Puede descargar el archivo haciendo clic en el botón correspondiente en la parte inferior de la página siguiente:

Ahora, todo lo que queda es cargar los archivos SVG que desea usar en WordPress e insertarlos como medios. Si aún no ha habilitado la compatibilidad con SVG en WordPress, consulte este tutorial que escribimos anteriormente sobre cómo hacerlo.
El segundo método para usar los íconos de Icomoon implica usar un complemento. Hay varias opciones útiles que le permiten importar paquetes de íconos a WordPress; una opción destacada es WP SVG Icons :
![]()
Este complemento en particular le permite acceder a todos los elementos de Icomoon dentro del paquete gratuito después de la activación. Una vez habilitado, podrá ver todos los íconos de Icomoon desde la pestaña WP SVG Icons en su tablero de WordPress:
![]()
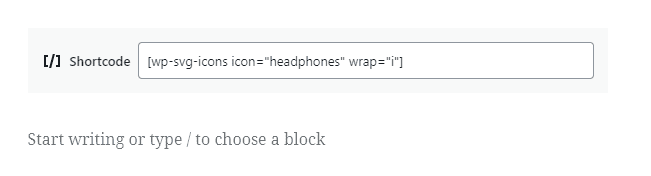
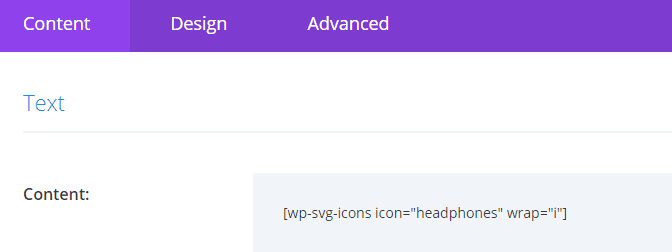
Al seleccionar un ícono, se le mostrará qué código abreviado usar en la sección Código abreviado que se ve arriba. Si observa detenidamente, notará que el complemento menciona un botón Insertar icono dentro del editor. Sin embargo, esta funcionalidad aún no funciona con el Editor de bloques, por lo que tendrá que confiar en los códigos cortos por ahora.
Para agregar el icono que desee a sus páginas o publicaciones, abra el editor y agregue un widget de código abreviado. Dentro de él, pega el shortcode que copiaste antes:

¡Eso es practicamente todo! Ahora, cuando obtenga una vista previa de la página o publicación, el icono de Icomoon aparecerá donde lo haya colocado. El problema es que el Editor de bloques a menudo no nos permite colocar elementos en ubicaciones muy precisas, que es donde entra Divi.
Integración de iconos y vectores de Icomoon con Divi
Agregar vectores Icomoon con Divi funciona de la misma manera que sin él. En otras palabras, aún deberá confiar en los códigos cortos que el complemento WP SVG Icons genera para usted. Para agregarlos, simplemente usará el módulo de código de Divi :

Una vez que guarde los cambios en el módulo, estará listo para comenzar. La principal diferencia con Divi es que obtienes un control mucho mejor sobre los diseños de tu página y publicación. Esto significa que puede colocar iconos de Icomoon prácticamente en cualquier lugar que desee sin tener que jugar con CSS (¡a menos que sea un mago de la codificación!).
En nuestra experiencia, la mejor manera de usar íconos como estos es junto con el módulo Blurb de Divi. Esto le permite colocar íconos encima de sus anuncios publicitarios y complementar la propia colección de Divi, que ya incluye muchas opciones de íconos.
Conclusión
No hay escasez de conjuntos de iconos gratuitos que puede usar en su sitio web. Sin embargo, el mejor enfoque es apegarse a las opciones de alta calidad que sabe que funcionan bien con WordPress y Divi, por supuesto. Icomoon es una de esas herramientas e incluye cientos de íconos, SVG y vectores que puede usar en su sitio web.
La forma más fácil de usar iconos y vectores de Icomoon en WordPress es con un complemento como WP SVG Icons . Con él, podrá generar códigos cortos que puede usar tanto con el Editor de bloques como con Divi, por lo que es beneficioso para todos.
¿Tiene alguna pregunta sobre cómo agregar iconos personalizados a Divi? ¡Hablemos de ellos en la sección de comentarios a continuación!
Imagen en miniatura del artículo de StockVector / shutterstock.com