PROS
- El producto principal es 100% gratuito
- Gran interfaz de usuario
- Los widgets globales son increíbles
- Fuente abierta
- grupo activo de facebook
- Personalización extrema
- Actualizaciones periódicas
CONTRAS
- Estilo forzado por defecto
- Las plantillas globales frente a las estáticas pueden resultar confusas
- Faltan algunas características orientadas al marketing.
- Menos plantillas de página que algunos competidores
¿Qué es Elementor?
Recuerdo la primera vez que oí hablar de Elementor.
Por el contexto, realmente no podía decir qué era.
Y, curiosamente, todo lo que podía pensar era en los Dementores de Harry Potter.

Después de ver las ocho películas ese fin de semana, no pasó mucho tiempo antes de que notara que cada vez más gente hablaba de ello.
Elementor esto . Elementor eso .
Ahora realmente tenía que descubrir qué era. Y esta vez, no iba a dejar que mi imaginación se apoderara de mí.
Así que abrí una nueva pestaña, accedí a Google y marqué la palabra «Elementor».
Para mi decepción, me di cuenta de que era simplemente OTRO creador de páginas de WordPress .
No tenía sentido.
¿Cómo es posible que todos estén tan entusiasmados con un creador de páginas de WordPress? Quiero decir, no es nada que no hayamos visto antes.
¿ Realmente podría valer la pena el revuelo?
Nuestra revisión de Elementor

Elementor ya no es el chico nuevo del barrio. Es un creador de sitios web completo y en constante evolución, con muchos ases bajo la manga.
A pesar de la dura competencia, rápidamente se ha convertido en uno de los creadores de páginas visuales más populares para WordPress y continúa creciendo a un ritmo rápido.
Desde su lanzamiento a mediados de 2016, Elementor ha tenido más de 5 millones de instalaciones y una impresionante calificación de 4,8 estrellas en WordPress.org.
A la gente claramente le encanta, pero ¿es esto solo la última moda o Elementor es realmente el creador de páginas definitivo para WordPress?
Averigüemos en nuestra revisión de Elementor.
El bueno, el malo y el feo
Para esta revisión, encendí Elementor para ver qué tan bien le va a este creador de páginas en comparación con alternativas populares.
De ahora en adelante, compartiré mis experiencias usando esta herramienta, así como lo que me gustó y lo que no me gustó a lo largo del camino.
Hagámoslo.
Instalación de Elementor
No hay nada peor (bueno, casi nada) que querer probar un nuevo creador de páginas de WordPress y encontrarse con problemas técnicos al intentar instalarlo.
Agregar Elementor a su instalación de WordPress es tan fácil como agregar cualquier otro buen complemento:

Si tienes la suerte de tener la versión Pro, la instalación aquí también es muy sencilla. Simplemente descargue su archivo ZIP de instalación, cárguelo a través de la pantalla «Agregar complementos» y listo.
Esto es mucho más fácil que el proceso que siguen ciertos creadores de páginas de WordPress, incluido el que tuve que cargar a través de FTP.
Si no está familiarizado con FTP, es lo que usó Fred Flintstone para cargar sus complementos de creación de páginas.
NB Elementor Pro es un «complemento» para la versión gratuita de Elementor, es decir, necesita tener instalada la versión gratuita para que funcione la versión Pro.
La interfaz de usuario
Antes de sumergirnos en el meollo de la interfaz de usuario de Elementor, queremos brindarles a los desarrolladores apoyo para una adición innovadora: Elementor Finder .
Buscador de elementos
Uno de los mayores problemas que tiene la mayoría de la gente con los creadores de páginas es que hacer un cambio en una página o sección significa hacer muchos clics o tener que salir manualmente al panel de WordPress.
Esto no sólo consume mucho tiempo, sino que también puede resultar muy, muy frustrante.
No temas, Elementor Finder está aquí.
Presione CTRL + E (o CMD + E en Mac) para abrir la ventana de búsqueda ‘Finder’:

También puedes acceder a Finder desde el menú principal de Elementor:

Una vez que tengas el Finder abierto, simplemente escribe lo que estás buscando y te mostrará una lista de opciones disponibles:

Esto le proporciona una manera fácil de saltar entre diferentes configuraciones, páginas, publicaciones, ventanas emergentes o secciones.
Pero – y estoy muy quisquilloso aquí – no te permite “encontrar” widgets.
¿Por qué Elementor? ¡Por qué!
De todos modos, aparte de eso, me encanta esta nueva característica.
Consejo profesional
Si desea una lista de otros atajos que puede usar dentro de Elementor, use Ctrl +? en Windows o CMD+? en Mac.

El panel lateral de Elementor
Como ocurre con la mayoría de los creadores de páginas, el panel lateral constituye la mayor parte de la interfaz de herramientas.
Creo que este formato funciona bien, especialmente para creadores de páginas visuales, porque no ocupa demasiado espacio en la pantalla, lo cual es obviamente importante en este caso.

Un buen detalle es que también puedes expandir o contraer el panel arrastrándolo.
Debo admitir que esto es algo de lo que sólo me di cuenta después de varias horas de usar el constructor… *sonrojado*
Contratar el panel le brinda más espacio para trabajar y no sacrifica la usabilidad de ninguna manera.
Realmente útil.
Casi siento que podrían haber llevado esto más lejos y tener los íconos de elementos predeterminados en una lista, permitiendo que el panel se reduzca aún más.
Al hacer clic en la pequeña flecha en el panel lateral, se abre por completo, lo que le permite obtener una vista previa de la página.
Por supuesto, no puedes editar la página en la vista previa.

Esto puede parecer algo tan pequeño, pero la velocidad y la simplicidad de poder obtener una vista previa de esta manera fue enorme para mí.
Consejo profesional
También puedes presionar ‘Cmd + P’ en una Mac, o ‘Ctrl + P’ en una PC para deslizar rápidamente el panel lateral dentro y fuera de la vista.
Prácticamente todo lo que la herramienta tiene para ofrecer se realiza a través de este panel, así que déjame explicartelo.
En la parte superior izquierda, encontrarás la configuración de la página.

(No te preocupes, voy a desarmar esto pronto).
En la parte inferior tienes varias opciones más:

- Ajustes
- Navegador
- Historial de revisiones (su versión de ‘Deshacer’)
- Modo responsivo (vista previa en computadora de escritorio, tableta o dispositivo móvil)
- Vista previa de cambios
- Ummm….guarda o actualiza tus cambios
Y finalmente, al hacer clic en el ícono de cuadrícula en la esquina superior derecha, regresará a la biblioteca de elementos:

En cuanto a agregar diferentes elementos a su contenido, es solo cuestión de arrastrarlos y soltarlos desde la biblioteca directamente a la página.
No hay quejas allí. El creador de páginas Elementor está a la altura de las expectativas hasta ahora.
Navegador de secciones
Otro buen toque es la función ‘Navegador de secciones’. Es una ventana flotante que le permite saltar rápidamente entre diferentes secciones de su diseño.
También puede hacer clic derecho en cualquier elemento desde el ‘Navegador de secciones’ y comenzar a editarlo.

Vista previa de cambios
Cuando actualiza su diseño, se actualiza automáticamente en la ventana Vista previa.
No tener que actualizar manualmente una segunda pestaña del navegador para comprobar si hay cambios en el diseño es una idea muy sencilla, pero supone un gran ahorro de tiempo para los diseñadores y especialistas en marketing.
Debo admitir que me tomó un poco de tiempo acostumbrarme a dónde está todo, pero eso solo se espera cuando se cambia de otro creador de páginas.
En general, la interfaz de usuario inicial es limpia y muy fácil de usar.
Opciones de diseño y columnas
Ser capaz de crear diseños específicos es de lo que se tratan los creadores de páginas.
Entonces, ¿cómo está a la altura Elementor?
Para comenzar a crear un diseño, primero deberá » Agregar nueva sección» desde el área de contenido.

(Cubriremos el tema de la plantilla más adelante)
Al hacer clic en el botón morado «agregar nueva sección», aparece una pequeña opción de diseño.

Al principio, no pensé que tuviera sentido tener que pasar por esto cada vez que agregas una nueva sección, pero simplemente soltar un elemento en la página de todos modos se convertirá de manera predeterminada en una sección de una sola columna.
Es ser consciente de estos matices lo que tiende a acelerar las cosas con los creadores de páginas.
Entonces digamos que quiero una sección de 2 columnas.

Pedazo de pastel.
Y agregar más columnas a una sección también es sencillo.
Simplemente haga clic derecho en el botón de columna de cualquier elemento y tendrá la opción de agregar una columna adicional.


Y como las columnas están contenidas dentro de secciones, puede apilarlas fácilmente para crear diseños más complejos.

Otra característica útil es poder crear columnas adicionales arrastrando y soltando elementos en su lugar.
Todo lo que necesita hacer es arrastrar el elemento usando el botón ‘columna’ y podrá insertarlo prácticamente en cualquier lugar.

Hasta ahora, todo bien. Usar Elementor parece una maravilla.
Pero ¿qué pasa con el ajuste del ancho?
De nuevo, bastante sencillo.
Simplemente coloque el cursor sobre un elemento para revelar el borde y luego arrastre el lado para aumentar o disminuir el ancho.

Finalmente, hay un elemento ‘Sección interior’ en la barra lateral (que por defecto tiene 2 columnas) si prefieres hacerlo de esa manera.

En general, encontré que las opciones de diseño funcionaron bien y no veo ninguna área obvia en la que se quede corto.
Edición y estilo forzado
Ahora, profundicemos un poco más y hablemos sobre la experiencia de edición/estilo.
Las versiones anteriores de Elementor tenían esta cosa molesta por la que solo se podían editar elementos desde la barra lateral.
Eso ya es cosa del pasado lejano.
Y déjame hacer una breve nota al margen aquí: volveremos a la sección de revisión de Elementor que solicitaste en un momento.
Quiero señalar que Elementor es uno de los mejores creadores de páginas específicamente por las constantes actualizaciones. Hablaremos más sobre su actualización más reciente a lo largo de este artículo, pero déjame darte un ejemplo:
La actualización de Elementor 3.0 vino con muchas mejoras de rendimiento, ya que fue una gran queja de algunos clientes en el pasado.
Eso es lo que obtienes con Elementor.
Ahora volvamos a modificar los elementos de la página.
Editar elementos ahora es tan fácil como cabría esperar de un creador de páginas tan popular como Elementor.
Por ejemplo, la edición y el estilo del texto se pueden realizar en línea o desde la barra lateral.

¿Por qué ofrecer dos formas de lograr el mismo objetivo?
Porque las personas son criaturas de hábitos. De esta manera, el creador admite cualquier flujo de trabajo al que la gente esté acostumbrada.
También podrás acceder a los menús ‘Estilo’ y ‘Avanzado’ sin tener que salir de la misma pestaña.

Desde mi punto de vista, prefiero este enfoque a la edición de texto porque puedo ver mi diseño y texto «en vivo» .
Otros elementos, como las imágenes, sólo se pueden manipular desde la barra lateral, pero eso tiene mucho sentido porque puedes obtener una vista previa de los cambios a medida que los realizas.
Estilo
Elementor también merece elogios adicionales por sus opciones de estilo de texto.
Puede parecer algo trivial, pero realmente aprecio el hecho de que te den tanto control sobre cómo funcionan los elementos de texto.
No solo tienes opciones de tamaño de fuente, negrita, cursiva y subrayado.
No.
Elementor te permite modificar cosas como el espaciado entre letras, la altura de la línea e incluso establecer una sombra paralela para tu texto.

Vale, las sombras paralelas son un poco del 2002, pero todavía tengo debilidad por ellas.
Y luego debes asentir para apreciar el hecho de que Elementor también incluye opciones de estilo de texto en forma de modos de ‘Fusión’ como luminosidad, aclarar, oscurecer, etc.
Un creador de páginas gratuito que te brinda este nivel de control sobre tu tipografía es prácticamente inaudito.
Voy a amarlo.
Estilo forzado
Pero hubo problemas, como ¿por qué mis títulos estaban azules?
Al ingresar al menú ‘Configuración ‘, se hizo evidente que Elementor tiene sus propias opciones de estilo, ignorando por completo el estilo de mi tema.

Todavía no estoy seguro de por qué Elementor te impondría un esquema de color de forma predeterminada.
Lo mismo ocurre con las fuentes. Me gustan mis fuentes.
No toques las fuentes, ¿vale?
Elementor tuvo en cuenta los comentarios de los usuarios, por lo que ahora se le advierte que la configuración de su tema podría ser secuestrada y también puede desactivar los esquemas de color predeterminados de Elementor.
Entonces, si activa un tema que reconoce Elementor (Hestia, por ejemplo), aparecerá esta ventana emergente que le permitirá evitar que Elementor anule la configuración de su tema.

Y podemos volver a verificar el menú ‘Configuración’ para confirmar esto.
¡Limpio!

Si te encuentras con un problema en el que Elementor ha tomado el control del estilo predeterminado de tu tema para fuentes y colores, no temas: ¡no todo está perdido!
Simplemente vaya al menú «Configuración» y elija «Descartar» tanto para los colores como para las fuentes.

Y puedes ir un paso más allá.
Desde el menú ‘Configuración’, elija ‘Configuración del panel’.

Ahora estás a solo dos clics del mouse de detener el secuestro de estilo de Elementor en seco.

¡Ay el drama!
Y mira.
No quiero quitarle nada a Elementor aquí; es EXCELENTE que incluso puedas configurar diferentes colores/fuentes para páginas individuales; simplemente no estoy demasiado interesado en tenerlos configurados como predeterminados.
Sin embargo, con la actualización más reciente de Elementor (Elementor 3.0, lanzada el 30 de septiembre de 2020), agregaron aún más opciones de estilo.
Opciones de diseño globales
En Elementor 3.0 tienes acceso a un Sistema de Diseño Global.
Básicamente, esta es una forma de unir todas sus páginas bajo un mismo estilo, con características como fuentes globales, colores y algunas otras funcionalidades.

La «Configuración del sitio» es el panel que puede utilizar para encontrar la mayoría de estas opciones y es un soplo de aire fresco para los diseñadores web que utilizan Elementor.
Elementos/Aparatos
Entonces, hablemos de los elementos reales (o widgets) dentro de Elementor.

Estos son los pequeños componentes básicos que utiliza para armar su contenido , y Elementor ofrece una generosa biblioteca para elegir.
Si tienes la versión Pro de Elementor, también tendrás acceso a estos widgets adicionales:

También es bueno ver que Elementor admite widgets estándar de WordPress , así como cualquier widget de terceros que pueda haber instalado.

En general, definitivamente no es una mala selección, pero está lejos de ser completa.
Especialmente en comparación con otros creadores de páginas de WordPress.
La pregunta es ¿qué falta?
Bueno, a veces puede resultar difícil saber hasta el momento en que necesitas realizar una acción en particular.
Por ejemplo, digamos que estás preparando una publicación de revisión resumida y quieres terminarla con una buena tabla comparativa.
¿Adivina qué?
Elementor no tiene un elemento de tabla.

Por el momento, si quieres una tabla tendrás que instalar otro complemento, como TablePress, y pegar el código corto en Elementor.
Esto no es gran cosa, pero es de esperar que incluyan un widget de tabla integrado en una versión futura.
También tienes la opción de instalar el complemento Ultimate Addons For Elementor , que agrega un widget de tabla y muchas otras funciones interesantes. Este no es un complemento gratuito, pero aquí obtienes una gran relación calidad-precio.
Ahora, hablando de relación calidad-precio, Elementor resulta ser un creador de páginas de código abierto.
El primero de su tipo. El rompe cadenas. La madre de Dragón… no importa.
Fanático de Juego de Tronos aquí.
Ser de código abierto significa que los desarrolladores externos pueden crear widgets, plantillas y bloques para sitios creados con Elementor, todos los recursos que puede encontrar de forma gratuita o de pago en el mercado de complementos de WordPress.
Esto presenta a cualquier especialista en marketing con su propio equipo/persona de desarrollo una oportunidad de negocio: desarrollar complementos para Elementor.
Elementor tiene una comunidad activa de más de 61.000 miembros, por lo que es un mercado enorme al que puedes acceder.
¿Cómo se te ocurren ideas para un complemento para Elementor?
Encuentre algo que no le guste y pídale a su desarrollador que cree una solución para resolver ese problema 🙂
Ahorrar tiempo con widgets
Al crear un diseño complejo para un sitio nuevo, puede resultar muy útil incluir un grupo de elementos prediseñados.
Por ejemplo, en Thrive Architect , puedo colocar rápidamente un elemento de llamado a la acción prediseñado como este:

Claro, el diseño en sí es bastante básico, pero es más que suficiente para la mayoría de las personas.
Y, lo más importante, solo tomó un segundo acceder a la página .
En sus inicios, Elementor solía tener problemas con esto. No presentaba la misma cantidad de elementos prefabricados y, si somos honestos, todavía no está ahí.
Cuando se habla de recursos o plantillas, Elementor puede quedarse atrás de competidores como Thrive Architect o Divi Builder.
¿Pero es suficiente para competir con empresas como Thrive Architect? ( Consulte nuestra comparación entre Thrive Architect y Elementor si desea obtener más información ) .
Sí definitivamente. Elementor es una elección fenomenal, especialmente si eres un desarrollador y diseñador web experimentado que desea tener más control sobre su flujo de trabajo.
Pero eso no significa que sea perfecto. Nuestro objetivo es una revisión justa de Elementor, así que considere el hecho de que Divi tiene una cantidad incomparable de plantillas de página y Thrive Architect tiene características y widgets que se adaptan mejor a los especialistas en marketing.
Le cuesta encontrar su enfoque .
Puede parecer que está tratando de atender a todos.
Pero esto está mejorando con cada actualización.
Otra posible solución para una falta real o percibida de plantillas es utilizar algo como el complemento Envato Elements .
Obtiene cientos de “kits” de plantillas y bloques gratuitos que puede importar directamente a Elementor para su uso posterior.

Recuerde, sin embargo, que esto puede tener un impacto en el backend de su sitio. Mezclar tantos elementos de muchos complementos puede dificultar la carga de su sitio. Así que no te excedas.
Dicho esto, creo que Elementor cubre muy bien los conceptos básicos y, si no te importa instalar algunos complementos adicionales, hace un excelente trabajo manejando todo lo demás.
Ahora continuemos con nuestra revisión de Elementor.
Widgets globales
Como es de esperar de cualquier creador de páginas hoy en día, Elementor le permite crear ‘widgets’ personalizados a partir de sus elementos de contenido.
(Estas son diferentes de las plantillas de página, que cubriremos pronto).
Entonces digamos que estoy usando un ‘cuadro de íconos’ y le he diseñado exactamente como quiero.
![]()
Si quisiera volver a usarlo en el futuro, puedo guardar este elemento (ahora personalizado) en mi biblioteca.
Todo lo que tienes que hacer es hacer clic derecho en el elemento y luego hacer clic en «Guardar como plantilla» .
Luego se le presentará una ventana emergente.
Introduzca un nombre, presione «Guardar» y su elemento personalizado se agregará a su biblioteca.


El elemento que guardaste también tendrá un borde amarillo para indicar que es un widget global.
En este punto, puede usar el widget global en cualquier página (o incluso nuevamente, en la misma página) yendo a la pestaña del widget global.

Bien, así es como funciona, pero seamos prácticos.
¿Qué sucede si desea realizar cambios en su widget global ?
Bueno, si haces clic en el widget, notarás algunas cosas en el panel izquierdo.

En primer lugar, el widget global está bloqueado .
Eso significa que no puedes editarlo ni realizar cambios de estilo como lo harías con un elemento normal.
Puede desbloquear temporalmente el elemento haciendo clic en el botón ‘Editar’, que aplicará sus cambios a este widget global en TODAS sus páginas.
Entonces, ¿qué pasa si desea realizar cambios en el widget sin aplicar esos cambios globalmente?
Ahí es donde entra en juego la «desvinculación «.

Al hacer clic en este botón, su widget global se convertirá efectivamente en su forma normal y «elemental».
Notarás que el borde amarillo vuelve a ser azul y podrás realizar cambios como lo harías normalmente en Elementor.

Y lo bueno de usar widgets globales con Elementor es que se pueden usar prácticamente en cualquier lugar de su sitio.
Si ya no necesitas un determinado widget, entonces son igualmente fáciles de eliminar.
Simplemente dirígete a tu panel de WordPress, haz clic en » Plantillas» , «Plantillas guardadas» y luego resalta el widget que quieras enviar a tu papelera digital.

Códigos cortos

Los códigos cortos de Elementor funcionan en páginas, independientemente de si han sido creadas con Elementor o no.
E incluso hay un widget de WordPress dedicado para ellos.

Con esto, puede diseñar fácilmente «llamados a la acción» dentro de Elementor y luego hacer que se muestren globalmente en su barra lateral.
Aquí hay un ejemplo de Copyblogger.

En general, Elementor maneja muy bien los widgets globales.
De hecho, lo hace mucho mejor que otros creadores de páginas «premium».
La función de código abreviado facilita la combinación de elementos de complementos, ampliando su conjunto de herramientas y ayudándole a personalizar las páginas.
Plantillas de sección
Esto es una continuación de la función ‘Widgets globales’ que acabamos de cubrir anteriormente, pero las ‘Secciones’ funcionan de manera un poco diferente.
Entonces, ¿qué es exactamente una ‘Plantilla de sección’?
Es básicamente un contenedor que une elementos individuales en una sección determinada para darte control sobre el grupo en su conjunto.

Para evitar tener que recrear las mismas secciones una y otra vez, simplemente puedo guardarlas como una ‘Plantilla de sección’.

Guardaremos toda la sección porque mi llamado a la acción se compone de varios elementos individuales.
Entonces, simplemente le daré un nombre y presionaré «Guardar».

Ahora básicamente puedo agregar esa sección a cualquier página con unos pocos clics.
Fresco.
Pero aquí es donde las cosas se pusieron un poco confusas.
A diferencia de los widgets globales, las plantillas de sección no aparecen en la pestaña «Global».

Entonces, ¿dónde los mantiene ocultos Elementor?
Hay dos formas de importar secciones y, como descubrí, ambas se comportan de manera muy diferente:
- El widget de plantillas
- El botón Agregar plantilla

El método del botón ‘Agregar plantilla’
- Haga clic en el botón «Agregar plantilla» en el espacio de trabajo principal.
- Haga clic en la pestaña ‘Mis plantillas’
- Elige tu plantilla
- Haga clic en ‘Insertar’

Ahora se le presentarán todas las plantillas que haya guardado en Elementor, incluidas las plantillas de ‘Sección’.
Haga clic en ‘Insertar’ y la sección aparecerá en su página. Simple como eso.
Una nota rápida aquí es que si puede importar accidentalmente la configuración del documento de la plantilla.
O, en términos sencillos, importarás accidentalmente una gran cantidad de basura que podría (y probablemente lo hará) estropear tu diseño.
Pero Elementor te advierte sobre esto de antemano:

Lo bueno de agregar una sección de esta manera es que puede realizar cambios inmediatamente antes de guardarla nuevamente.

Todo es bastante sencillo y todo funciona como es de esperar.
El método del ‘widget de plantilla’
Eso me lleva a nuestra segunda opción.
Por extraño que parezca, esto no funciona de la misma manera que la función «Agregar plantilla».
Esta vez, insertaremos la plantilla de sección usando el ‘widget de plantilla’ del panel lateral.

Al igual que con cualquier otro widget de Elementor, primero debes arrastrarlo y soltarlo en la página.
Después de eso, le pedirá que seleccione su plantilla guardada.
En este caso, buscamos nuestra plantilla de sección guardada .
Ahora aquí hay una peculiaridad aleatoria: el widget de plantilla no le muestra una lista de plantillas de sección hasta que escribe algo en el campo de búsqueda:

Tienes que «Ingresar 1 o más caracteres» para que aparezca algo aquí.

Esa es una elección de UX bastante extraña desde el punto de vista del usuario.
Obviamente, si tienes cientos de secciones guardadas, entonces esto tiene sentido.
Pero incluso entonces, si no recuerdas cómo se llama tu sección guardada, tendrás que salir de Elementor, ir a tu Panel de control y buscar el nombre de la sección guardada allí en ‘Plantillas’.
La plantilla de la sección se cargará… pero aquí es donde las cosas se vuelven un poco confusas.
Esta vez, las plantillas de sección se tratan como un solo bloque , por lo que para realizar cambios es necesario hacer clic en el botón ‘Editar plantilla’.

Y una vez que haces clic en ‘Editar plantilla’, se abre la sección en un editor separado en una nueva pestaña del navegador.
Aquí es donde debes realizar los cambios que desees y luego guardar la sección de plantilla.
No sólo eso, sino que cualquier plantilla importada utilizando el ‘elemento de plantilla’ se considera automáticamente «global» .
Pero, y este es un gran PERO, a diferencia de los widgets globales, estas plantillas no se pueden desvincular .
Me tomó un tiempo darme cuenta de esto porque Elementor no me dio ninguna indicación de que se tratarían de manera diferente.
Muy confuso.
Así que aquí está el resultado final:
Si desea una sección estática y no vinculada, deberá utilizar el botón «Agregar plantilla».
De lo contrario, utilice el widget de plantilla.
Plantillas de página
¿Qué es un creador de páginas sin algunas plantillas de página completa, eh?
Nuevamente, hay dos formas de cargar una plantilla de página dentro de Elementor.
- Desde el botón ‘Agregar plantilla’ en el espacio de trabajo principal
- Desde el widget ‘Plantilla’ en la barra lateral

Las plantillas de página sufren el mismo problema que las plantillas de sección: el uso del widget de plantilla te deja con un único elemento que luego debe editarse en una ventana del editor separada para cambiar cualquier cosa.
Así que vamos a evitar eso como una opción.
Estoy seguro de que los desarrolladores tienen una razón para manejar las plantillas de esta manera, pero no lo entiendo.
Elementor viene precargado con un montón de plantillas diseñadas profesionalmente, que puedes usar de inmediato.
Para ver las plantillas disponibles, haga clic en el botón ‘Agregar plantilla’:

Desde allí, haga clic para obtener una vista previa de una plantilla individual y, si le gusta lo que ve, puede implementarla en su página haciendo clic en «Insertar» .
NB Una cosa que noté al insertar una plantilla fue que si tienes una gran cantidad de contenido existente en la página, puede tardar un poco en cargarse.
Una vez que se carga la plantilla, probablemente encontrará que no se parece en nada a la vista previa que vio.

Esto sucede porque Elementor está restringido a los límites de su tema.
Básicamente, si tu tema dice «¡el contenido va aquí!», ahí es donde va el contenido.

Entonces, ¿qué sigue?
Para utilizar correctamente una plantilla de página completa, primero debe tener una plantilla de página de ancho completo (o en blanco) para que Elementor pueda trabajar.
Una plantilla de ancho completo conserva el encabezado y el pie de página de su tema, mientras que una plantilla en blanco es exactamente eso, en blanco.
No existe uno correcto o incorrecto, solo depende de lo que estés tratando de lograr.
Ahora voy a ser sincero contigo.
En el primer borrador de esta revisión, lancé una queja épica acerca de que Elementor no tenía esta funcionalidad incorporada, junto con las formas en que puedes evitarla.
Poco después, ¿adivinen qué pasó?
Así es, fueron y lo agregaron .
Y aunque siempre es divertido eliminar una sección entera de tu artículo, me alegró ver que todos estamos en la misma página. (Sin juego de palabras).
Para acceder a él, haga clic en el botón ‘Configuración de página’ y luego busque el menú desplegable ‘Diseño de página’:


Ahora puede elegir entre ‘Ancho completo’, ‘Elementor Canvas’ y cualquier otra plantilla incluida con su tema.
Nota
La opción ‘Elementor Canvas’ es solo una plantilla en blanco. Por alguna razón decidieron ponerse elegantes con el nombre 😛
Así que intentémoslo nuevamente con la opción ‘Lienzo’ seleccionada.

¡Eso es más parecido, Elementor!
Ahora, dejando de lado los aspectos técnicos, ¿qué pasa con las plantillas de página reales?
Honestamente, quedé bastante impresionado con los diseños.
Son limpios, profesionales y fáciles de trabajar.
En una versión anterior de esta revisión, fui lírico acerca de que hay una buena combinación de plantillas, pero que podrían volverse propensas a usarse en exceso.
Pero eso es sólo si:
- Haces muy poco para personalizar la plantilla para tu propio uso.
- Nunca actualizas a Elementor Pro
Elementor comete el «error» de intentar ser el creador de páginas de WordPress perfecto para todos en la Tierra.
Lo que significa que nunca podrán mantener contentos a todos, sin importar cuánto lo intenten.

Si depende de páginas de destino o de ventas prediseñadas, las plantillas de Elementor Pro deberían tener algo que se adapte a sus necesidades
Pero si, como yo, está dispuesto a crear páginas de destino usted mismo, puede simplemente guardar sus propias plantillas de página para reutilizarlas una y otra vez.
Como nota final, también puedes importar plantillas de otras personas.
Este sitio tiene una selección muy respetable de plantillas de páginas, plantillas de ventanas emergentes y bloques de secciones, con algunos tutoriales incluidos por si acaso.
Aún mejor: no le costará ni un centavo, aunque el sitio acepta donaciones 🙂

Sin embargo, un punto más antes de continuar con la revisión de Elementor. Si bien las plantillas de página son excelentes y, aunque para algunas personas las plantillas de página no importan en absoluto, Elementor comenzó a quedarse atrás de su competencia.
Thrive Architect está dirigido a especialistas en marketing, por lo que sus plantillas de página de destino son más complejas.
Divi simplemente saca a Elementor del parque, entregando más de 2000 plantillas de páginas individuales a su disposición. Más sobre eso en nuestro enfrentamiento Divi vs Elementor .
Entonces, si las plantillas de página son importantes para usted, es posible que Elementor no siempre sea la mejor opción.
Sensibilidad
Al igual que la mayoría de los creadores de páginas actuales, Elementor responde de forma predeterminada, por lo que su diseño se adaptará automáticamente a diferentes tamaños de pantalla.
Elementor está a la altura del estándar del mercado de creadores de páginas, permitiendo a los usuarios obtener una vista previa en vivo de su sitio, en diferentes tamaños de dispositivos, con solo tocar un botón.
Y lo que me sorprendió aún más fue que puedes realizar cambios independientes para cada dispositivo .
Para ilustrar lo que quiero decir, tengo dos títulos aquí:

Si cambio a la vista previa de ‘Móvil’, mis títulos se verán más o menos iguales.

Pero por el bien de la discusión, digamos que no estoy contento con el espacio entre ellos en los dispositivos móviles.
Esto es realmente fácil de solucionar en Elementor.
- Seleccione el elemento que desea ajustar
- Haga clic en ‘Avanzado’
- Agregar un margen para el elemento.
- ¡Todo listo!

Y aquí está la verdadera magia.
Cuando vuelvo a la vista previa de mi escritorio, Elementor no ha aplicado los mismos cambios al diseño de mi escritorio.

En serio, ¿cómo es posible que no te guste eso?
Si alguna vez ha luchado con el diseño responsivo y ha tenido dificultades para que su contenido se vea bien en cualquier dispositivo, este es un verdadero cambio de juego .
Consejo profesional
También puedes presionar ‘Cmd + Shift + M’ en una Mac, o ‘Ctrl + Shift + M’ en una PC para recorrer las vistas previas del dispositivo.
Pero chicos… se pone aún mejor.
No sólo puedes controlar el estilo para diferentes dispositivos, sino que también puedes ocultar el elemento por completo .

Y esto no se limita a elementos individuales, también funciona con secciones.
Si bien esta cantidad de control sobre su página también se presenta en otros creadores de páginas, Elementor fue el primero en lograrlo y todavía se mantiene fuerte con una de las formas más fáciles de realizar edición responsiva.
Creador de temas
¿Sabes cuando encuentras un tema que realmente te gusta, pero aún necesitas modificar ciertos aspectos para que se vea bien?
Especialmente el encabezado o el pie de página, porque nunca se ven como usted desea.
¿Qué pasaría si… hubiera algún tipo de herramienta que le permitiera crear encabezados, pies de página y otros elementos de diseño personalizados?
¿Y si pudieras implementarlos en todo tu sitio con unos pocos clics del mouse?
Si, si, estoy a punto de hablar sobre Elementor Theme Builder .
¿Entonces, cómo funciona?
Como de costumbre, Elementor mantiene esto agradable y simple: lo inicia desde su panel de WordPress:

Luego simplemente haga clic en ‘Agregar nuevo’, elija un tipo de plantilla y haga clic en ‘Crear plantilla’.
A los efectos de esta revisión, crearemos un nuevo encabezado.

Luego puede optar por crear su propio encabezado desde cero o utilizar una de las prácticas plantillas de encabezado predeterminadas que luego puede cambiar a su gusto.


Y con unos pocos clics del ratón puedes crear un logotipo que se parezca más a ti.

Luego, todo lo que necesita hacer es hacer clic en ‘Publicar’ y usar la función ‘Agregar condición’ para indicarle a Elementor dónde desea implementar su nuevo encabezado:
Hola, listo: su nuevo encabezado se publica en cada página de su sitio.
Puede seguir exactamente el mismo proceso para crear un nuevo pie de página elegante para todo su sitio.
Y si comete un error, siempre puede hacer una copia de seguridad y cambiar las «Condiciones de visualización» del encabezado.
Entonces, ahora puedes hacer que cualquier tema se adapte a tu diseño.
Pero se pone mejor. Con la nueva actualización, Elementor 3.0, Theme Builder le ofrece muchas más opciones de personalización al hacer que todo el sitio esté disponible en un solo panel.
Con el nuevo Theme Builder, puedes realizar ajustes avanzados para:
- Encabezados
- Pies de página
- paginas
- Publicaciones
- Páginas de productos
- Páginas de error
Y mucho más, según lo que necesites de él. Es una gran actualización para una herramienta que ya es poderosa, y el control adicional que brinda al usuario habitual es digno de mención.
Definitivamente una ventaja en nuestra revisión de Elementor.
Eso es genial, Elementor. Bien hecho.
¡Constructor de ventanas emergentes!
Bueno, programamos bastante bien la actualización para esta revisión, porque Elementor lanzó recientemente su generador de ventanas emergentes.
¡Hurra!
Nota: Esto sólo está disponible en la versión Pro.
Este es un gran paso de su parte por varias razones:
1. Muestra que escuchan las solicitudes de funciones de los clientes.
2. Ahora no necesitarás un complemento separado para crear ventanas emergentes.
Entonces, ¿cómo se usa?
Supondrías que esta función estaría disponible como un widget, pero tienes que volver al panel de WordPress para encontrarla… en plantillas.

Ahora, lo extraño es que inicias el proceso de creación de ventanas emergentes desde el panel de WordPress en lugar de desde Elementor… pero editas la ventana emergente desde el espacio de trabajo normal de Elementor.


Simplemente parece que tendría más sentido integrarlo en la propia interfaz, ¿no?
Por supuesto, el razonamiento detrás de la ubicación del creador de ventanas emergentes probablemente se base en la frecuencia con la que el desarrollador web promedio crea una ventana emergente.
¿Una vez a la semana tal vez?
Y siempre puedes usar la nueva función ‘Finder’ para regresar al tablero cuando lo necesites.
Pero yo divago.

Hay docenas de plantillas emergentes diferentes para elegir , con algo que se adapta a casi cualquier persona, incluidos nosotros, los especialistas en marketing.
Un buen detalle es que puedes elegir qué categoría de ventana emergente deseas en un menú desplegable:
- Barra inferior
- Clásico
- Volar en
- Pantalla completa
- Hola barra
- En este lado
Simplemente haga clic en la plantilla de su elección y luego haga clic en el botón verde ‘Insertar’ como se ilustra aquí:

Otra opción es cerrar la ventana de la Biblioteca y luego accederá directamente al editor de Elementor.
Desde aquí puedes diseñar tu propia ventana emergente desde cero, si realmente lo deseas:

Obtiene una cantidad vertiginosa de opciones de diseño que le permiten modificar no solo el contenido de la ventana emergente, sino también sus dimensiones, forma, combinación de colores, etc., etc.

Algunas características muy interesantes en la pestaña ‘Avanzado’ incluyen la posibilidad de evitar que los visitantes cierren la ventana emergente con la tecla Escape y deshabilitar el desplazamiento de la página hasta que interactúe con la ventana emergente.

Esto atrae a la pequeña parte de Sith que hay en mí, pero espero que no se abuse de estas características.
Después de todo, algunas personas están más llenas de Sith que otras. *tos*
También obtienes docenas de animaciones de entrada para jugar en la pestaña de configuración emergente principal: “Lightspeed” es mi favorita actualmente.

Una vez que esté satisfecho con el diseño de su ventana emergente, puede hacer clic en «Publicar».
Aquí es donde se le presentan las distintas configuraciones para controlar el comportamiento de su nueva creación:
Condiciones : usted elige dónde desea que aparezca la ventana emergente, por ejemplo, en una página o en todo el sitio. También puede establecer varias condiciones para la misma ventana emergente.
Disparadores : esto es lo que hace que se active la ventana emergente en primer lugar. Se cubren todos los sospechosos habituales, incluidos «al desplazarse», «al hacer clic» y «intención de salida de la página», entre otros.
Reglas avanzadas : tiene configuraciones para cubrir cosas como mostrar la ventana emergente solo después de que su visitante lea x número de páginas o haya visitado su sitio x número de veces, por ejemplo.

¿Integración de respuesta automática?
Por lo tanto, puede crear ventanas emergentes de apariencia increíble y configurarlas para que se activen de docenas de maneras diferentes.
¿Qué tan bien se integra el creador de ventanas emergentes con MailChimp, GetResponse o Aweber ?
Lo ideal sería que esto fuera un asunto de apuntar y hacer clic.
Pero no lo es.
Sí, puedes integrar cualquiera de las respuestas automáticas anteriores con la ventana emergente… sólo tienes que obtener una clave API y luego averiguar qué elementos del formulario en tu ventana emergente necesitas modificar para que funcione.
O, alternativamente, puedes utilizar un complemento como Mailoptin , aunque no lo he probado personalmente. Simplemente viene recomendado por la amable gente de Elementor y confío en ellos 🙂
Sería bueno tener la funcionalidad de respuesta automática directamente dentro de Elementor porque más complementos = más posibilidades de que las cosas salgan mal.
Campos Personalizados
Bien, sabemos que este es territorio puramente nerd, pero debemos cubrirlo.
¿Por qué?
Porque Elementor hace que administrar estas cosas sea muy fácil.
Y si está remotamente interesado en el comercio electrónico, entonces necesita aprender un poco más sobre cómo funcionan los datos dinámicos y los campos personalizados.
También tiene mucho sentido si crea sitios afiliados, y verá por qué a medida que explicamos cómo utilizar realmente los campos personalizados y los datos dinámicos dentro de este creador de páginas.
Antes de continuar, debemos mencionar que existen tres requisitos para los ejemplos que utilizamos aquí:
- ElementorPro
- El complemento de interfaz de usuario de tipo de publicación personalizada
- El complemento Campos personalizados avanzados .
Una vez que haya instalado los dos complementos anteriores, es hora de crear sus tipos de publicaciones personalizadas.
Pero espera… ¿qué son los tipos de publicaciones personalizadas?
Estos son básicamente tipos de publicaciones que no encajan con el diseño de publicación estándar.
Ejemplos típicos de esto serían las páginas de productos de una tienda de comercio electrónico, o tal vez el portafolio de un artista que necesita incluir precios y otra información.
Son los tipos de publicaciones a las que necesitas agregarles información adicional de una manera que una instalación estándar de WordPress no admite.
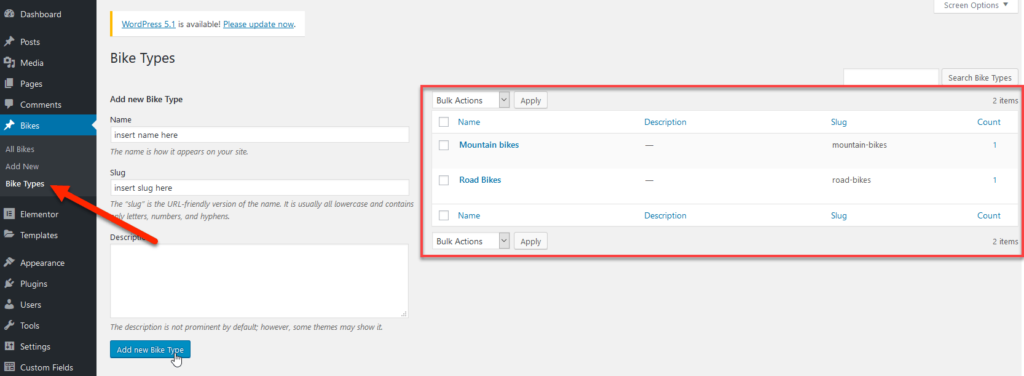
Entonces, sigamos adelante y configuremos algunos tipos de publicaciones personalizadas para Dave’s Bike Emporium.
Hacemos esto desde el panel de WordPress, utilizando el complemento UI de tipo de publicación del cliente.

Una vez que agregue un nuevo tipo de publicación, verá que tiene una nueva opción de menú en su panel de WordPress.
En este ejemplo es ‘Bicicletas; porque… bueno… Dave vende bicicletas.

A continuación, debemos agregar una taxonomía para nuestras publicaciones personalizadas.
Una taxonomía es básicamente una forma de agrupar datos similares en un solo lugar.
Por esto llamamos a nuestra taxonomía «tipo de bicicleta» .
También debemos adjuntarlo a nuestro tipo de publicación personalizada de «Bicicletas».

Ahora necesitamos agregar diferentes subcategorías (tipos de bicicletas nuevas) dentro de nuestra estructura de publicaciones personalizada:

Bien, genial, ya nos encargamos del tipo de publicación personalizada, pero ¿cómo agregamos los detalles del producto?
Aquí es donde entran en juego los campos personalizados avanzados (ACF).
¿Cuándo veremos cómo usar estas cosas en Elementor?
Paciencia Padawan….paciencia.
Estos son los campos personalizados que creamos agregando nuevos ‘Grupos de campos’ en ACF:

El asterisco rojo al lado de cada «Etiqueta» significa que es un campo obligatorio, en caso de que se lo pregunte.
Ahora, cuando haces clic en ‘Agregar nuevo’ debajo del tipo de publicación personalizada ‘Bicicletas’, aparece esta pantalla:

Una vez que haya agregado algunos datos de muestra aquí, es hora de comenzar a crear una plantilla de publicación única en Elementor.
Nota: Esto se hace desde ‘Plantillas’ en su panel y luego en ‘Agregar nuevo’.

Puedes optar por utilizar una de las elegantes plantillas de Elementor o hacerlo solo con un diseño práctico.
Elegimos el enfoque manual porque ya habíamos diseñado anteriormente un encabezado básico para Dave’s Bike Emporium.
La primera pieza de contenido dinámico que agregamos a nuestra página de plantilla es una imagen de fondo.
Hacemos esto haciendo clic en la sección en la que queremos trabajar y yendo a la pestaña ‘Estilo’.
Desde allí hacemos clic en tipo ‘Fondo’ y luego en el botón de datos ‘Dinámicos’.

También agregamos un widget dinámico de ‘Título de publicación’ de la categoría de widget ‘Único’; estos se llamaban ‘Elementos temáticos’ hasta que una actualización reciente cambió eso.
De hecho, si no ha usado Elementor durante algunos meses, es posible que se sienta un poco perdido.
Pequeña queja, pero ahí lo tienes.

Al agregar el widget ‘Título de la publicación’, se inserta automáticamente el nombre de la primera bicicleta de nuestros tipos de publicaciones personalizadas: la «Hustle 2000».
Ese final de las cosas funciona bastante bien.
Pero ¿qué pasa con el diseño de otras partes de su diseño con datos dinámicos?
Agreguemos un cuadro de ícono y luego usemos campos personalizados para arrastrar algunos datos a él.
![]()
Una característica que realmente me gustó es la posibilidad de obtener una vista previa de su diseño final con diferentes datos antes de presionar el botón de publicar.

De esa manera, puede probar que su plantilla funciona para cada una de sus publicaciones/productos/piezas de cartera personalizadas, etc.
Finalmente, haga clic en ‘Publicar’ cuando esté todo listo y luego elija dónde desea aplicar la plantilla, es decir, todo su sitio frente a ciertos tipos de publicaciones o páginas.
Entonces, ¿qué tan bien maneja Elementor tipos de publicaciones personalizadas, campos personalizados y datos dinámicos?
Honestamente, una vez que entiendes su estructura, diseñar estas páginas con plantillas es muy fácil .
Incluso los novatos podrían tener páginas dinámicas en funcionamiento en una tarde.
Las desventajas
Pero no es perfecto.
¿Por qué?
Bueno, por algunas extrañas razones, Elementor olvida ciertos campos de datos cuando salgo de una página.
Esto sucedió incluso después de actualizar la página y verificar las vistas previas.
Para ser justos, esto podría ser algo que me estoy perdiendo, pero si ese es el caso, actualizaremos esta revisión nuevamente en el futuro.
¿Alguna otra queja?
El diseño del menú de datos dinámicos es complicado y no tan intuitivo.
Lo que queremos decir con esto es que cuando elige su campo ACF para colocar datos en la página, debe hacer clic en él nuevamente para elegir su clave en ‘Configuración’.
…y luego otro subsubmenú para agregar texto antes o después de los datos dinámicos.

Simplemente se sintió torpe, aunque en realidad hace el trabajo.
Historial de deshacer y revisión
Bien, esta es un área que estaba ansioso por cubrir.
Todos cometemos errores al diseñar diseños. Las cosas se mueven. Otras cosas se eliminan.
O te desconectas mentalmente durante unos segundos y haces algo catastróficamente tonto… pero no recuerdas qué.
Sucede.
Pero ¿qué pasa si simplemente deseas deshacer una acción ?
Eso no debería ser demasiado difícil, ¿verdad?
En versiones anteriores de Elementor, la falta de la función ‘Deshacer’ fue una queja importante para mí.
Estoy empezando a sospechar que el equipo de Elementor revisa las reseñas de productos y encuentra los defectos más evidentes en su producto… y luego los corrige de inmediato.
¿Me están acosando….?
Elementor ha pasado de no tener una función real de “Deshacer” a tener 2.5
El .5 es que puedes usar CTRL + Z para deshacer manualmente tus cambios más recientes, pero más allá de eso debes confiar en la función ‘Historial’ y la pestaña ‘Revisiones’.
Las otras dos opciones para deshacer su «obra» están disponibles a través del botón «Historial».

Al hacer clic en ‘Historial’ accederá a una pantalla con dos pestañas separadas: ‘Acciones’ y ‘Revisiones’.
Las acciones son los cambios que realizó durante su sesión de diseño actual. Para deshacer cualquier cambio que acaba de realizar, pase el mouse sobre él y verá una opción de «revertir».
Me gusta esto porque es bastante similar a lo que estoy acostumbrado a ver en otros programas de diseño como Photoshop.

Si hace clic en la pestaña ‘Revisiones’ verá una lista de cambios que datan de hasta 30 días.
Una vez que haya encontrado la revisión que busca, simplemente haga clic en el botón verde «Aplicar» .

Funciona muy bien, bastante justo.
Pero…
En primer lugar, no es tan sencillo como hacer clic en un botón.
Requiere navegar por los menús y obtener una vista previa de diferentes revisiones antes de encontrar la correcta.
Algún tipo de sistema de nombres lógico ayudaría a que esto dejara de ser una molestia.
En segundo lugar, y este es el verdadero truco, esta característica está integrada en el sistema de revisiones de WordPress, lo que significa que las revisiones solo aparecen cada vez que presionas el botón guardar/actualizar.
Básicamente, si no has guardado tus cambios por un tiempo y realmente arruinas algo, se acabó el juego.
Lo que generalmente resulta en arrancarse el cabello, crujir de dientes y cuestionar su lugar en el universo.
Consejo profesional
Tener revisiones para un mes puede parecer una buena idea, pero realmente pueden acaparar recursos y ralentizar su sitio.
¿Cómo?
Porque cada revisión guardada agrega más desorden y sobrecarga a su instalación de WordPress, aumentando el tamaño de la base de datos que ejecuta el programa.
Una solución es utilizar ocasionalmente un complemento «limpiador» de bases de datos de WordPress , como este .
Yo no he probado el complemento, por lo que recomiendo hacer una copia de seguridad antes de ejecutarlo.
Pero me han dicho que hace un trabajo sólido al limpiar el historial de revisiones (así como otras tonterías de la base de datos).
Aunque no es exactamente un factor decisivo, y realmente me gusta la función de historial de revisiones, todavía me sorprende que un creador de páginas tan bien pensado carezca de un enfoque más visual para manejar las revisiones de páginas/sitio.
Aún así, para una revisión justa de Elementor, de todos modos hacen un buen trabajo.
Copiar estilo y copiar pegar
Si ha estado en el mundo de los sitios web y los creadores de páginas durante algún tiempo, comprenderá lo tedioso que puede ser a veces.
No el proceso de diseño y disposición; eso es casi siempre lo divertido.
El tedio aparece cuando tienes que actualizar el estilo de múltiples elementos o secciones de tu sitio.
Por lo general, debido a un pequeño cambio que realizó, ahora debe aplicarlo en cascada al resto de su sitio.
Introduzca horas de trabajo no muy divertido.
Seguro que podrías escribir un montón de CSS personalizado para esto… o podrías esperar una solución de apuntar y hacer clic.
Elementor obviamente escuchó los gritos de los desarrolladores que sufrían RSI cuando introdujeron las funciones Copiar estilo y Copiar pegar a mediados de 2018.
Entonces, ¿cómo funcionan estas funciones?
Bueno, digamos que acabas de crear un nuevo elemento con el que estás bastante satisfecho con su apariencia:

Pero desea recrear ese estilo en otra parte de su diseño.
![]()
Urrghhh… ¡Genial, ahora tengo que ingresar manualmente y actualizar el estilo de todos los demás elementos!
O podría simplemente usar la función «Copiar estilo» de Elementor .
Todo lo que necesita hacer es hacer clic derecho dentro del elemento de origen (aquel cuyo estilo desea copiar) y elegir «Copiar».
Y luego haga clic derecho dentro del elemento de destino y elija «Pegar estilo».

Si no le gustan los cambios que ha realizado, simplemente haga clic derecho nuevamente y «Restablecer estilo».

¿Qué tan fácil es eso?
Nuevamente, esto puede parecer una característica trivial para algunos, pero vale su peso en oro si necesitas cambiar el estilo de un montón de elementos diferentes.
Entonces, ¿qué pasa con la función «Copiar y pegar» que mencioné antes?
Elementor ofrece una interfaz completa de arrastrar y soltar, que funciona muy, muy bien.
Pero, ¿qué sucede si simplemente desea copiar una columna o sección completa en una parte diferente de la página?
Puede recrear los elementos en una nueva sección y luego atajar los elementos aplicando la función «Copiar estilo».
O simplemente puedes copiar y pegar la sección completa en una nueva parte de tu página.
Que es exactamente lo que vamos a hacer.
Resalte la sección o elemento que desea copiar, en este caso estamos copiando una sección completa, y seleccione «Copiar».

Luego, desplácese hasta la parte de su página donde desea colocarla y seleccione «Pegar».

¡Trabajo hecho!
Buena característica para ahorrar tiempo, ¿verdad?

¿Qué es eso? ¿Quieres poder copiar y pegar secciones enteras en otra página ?
Ningún problema.
Simplemente copie su elemento o sección como lo hicimos en el ejemplo anterior,
Luego salga a su panel de WordPress. Abra la nueva página en Elementor y haga clic derecho donde desea colocar el contenido copiado.
Esta pequeña característica significa poder agregar secciones enteras a otras páginas en segundos en lugar de (potencialmente) horas.
No vamos a ser hiperbólicos aquí y describir cualquiera de estas características como «cambios de juego».
Pero una vez que te acostumbres a usarlos, te resultará difícil trabajar de otra manera.
Fuente abierta
Volvamos a levantar el ánimo. 🙂
Fácilmente, una de las mayores diferencias entre Elementor y otros creadores de páginas es que es de código abierto.
Eso significa… uhm… Google, ¿qué significa?
Código abierto: software cuyo código fuente original está disponible gratuitamente y puede redistribuirse y modificarse.
Dado que el código está disponible gratuitamente, permite a los usuarios corregir errores, mejorar funciones existentes e incluso introducir funciones completamente nuevas en el software.
De hecho, puedes ver toda la “acción” en GitHub, aquí mismo .

Como resultado, el desarrollo generalmente avanza más rápido que con los creadores de páginas «internos». Y la mayoría de la gente está de acuerdo en que el código abierto es el camino a seguir.
También abre las puertas a útiles complementos de terceros.
Los efectos de esto ya son evidentes al buscar ‘Elementor’ en el repositorio de complementos de WordPress:

Todos estos son complementos de terceros diseñados para mejorar Elementor, y muchos de ellos son gratuitos.
Si bien algunos de ellos ofrecen mejoras menores, otros prácticamente otorgan superpoderes a Elementor.
Un buen ejemplo de esto son los complementos esenciales para Elementor .

Este complemento agrega una pila de nuevos widgets a la biblioteca de Elementor y más de 100 ‘Bloques’ listos para que los coloques en tus diseños.
Hay muchos otros complementos de Elementor que me encantaría incluir aquí, pero ocuparía una publicación completa.
Hmmm… estad atentos a eso… tal vez.
Aunque es un poco complicado tener que instalar complementos encima de otros complementos, siempre he sido un fanático de este enfoque porque mantiene el producto principal optimizado para aquellos que no necesitan todas las comodidades adicionales.
Apoyo
No creo haber visto nunca tantos elogios por el soporte como los que he visto con Elementor.
Mientras que esto normalmente se debe a un soporte de chat en vivo de primer nivel, en realidad ese no es el caso aquí.
De hecho, Elementor no ofrece soporte por chat en vivo .
En cambio, tiene algo aún mejor.
Una comunidad activa y entusiasta de «elementoristas» a su entera disposición.

Me referí a esta comunidad varias veces mientras escribía esta reseña y sin duda continuaré haciéndolo mientras use Elementor.
¡Es sorprendente ver lo rápido que ha crecido esta comunidad! La última vez que lo comprobé tenía menos de 5.000 miembros.
En este momento hay más de 30.000 Elementoristas que probablemente ya hayan respondido cualquier pregunta que pueda tener sobre el complemento.

Si una búsqueda resulta corta, simplemente pregunta en el grupo.
Es una comunidad colaborativa y, por lo general, recibirás respuestas en una hora aproximadamente después de la publicación.
Aparte de eso, su canal de YouTube me resultó muy útil .

Elementor tiene muchas partes móviles y puede resultar abrumador cuando empiezas a usarlo, especialmente si nunca antes has usado un creador de páginas.
En mi opinión, sus vídeos son el punto de partida perfecto ya que cubren todas las funciones principales de la herramienta.
Incluso tienen listas de reproducción dedicadas a principiantes, como la de » Comenzando «, y su » Instrucciones en un minuto » es otra opción sólida para principiantes.
También tienen documentación detallada , si eres más un lector.
SI por alguna razón todavía necesitas ayuda, existe una opción VIP, pero solo está disponible para miembros Pro.

Para ser honesto, creo que es justo dada la calidad de las opciones de soporte gratuito disponibles para usted.
El soporte premium es básicamente un sistema de emisión de tickets.
Por supuesto, solicité probar qué tan confiable era para esta revisión.

Como era de esperar, fue estelar.
En general, realmente no te puedes quejar.
Y si lo hicieras seguro que te atenderían 😉
¿Eres PRO o no?
A lo largo de esta revisión, solo mencioné brevemente la versión paga de Elementor, también conocida como Pro.
Y aunque Elementor es, en su mayor parte, un complemento gratuito, la actualización le brinda un poco más de potencia.

Entonces, ¿cuáles son los beneficios de convertirse en Pro?
No escribiré una novela sobre esto, porque lo puedes sacar directamente de la boca del caballo, aquí mismo.
Lo que haré, sin embargo, será comentar las diferencias más notables entre la versión gratuita y la versión Pro.
Entonces, para empezar, tienes acceso a un montón de widgets adicionales.

Si bien clasificaría algunos de estos como ligeramente ingeniosos, hay algunas adiciones muy útiles.
Otras características importantes de la versión Pro de Elementor incluyen:
- Un constructor de formularios visual
- Integración de WooCommerce
- Generador de ventanas emergentes y plantillas
- El creador de temas
También podrá utilizar widgets globales que se pueden utilizar en todo su contenido, así como en otras áreas de su sitio.

Cubrí los widgets globales anteriormente en la revisión, por lo que probablemente no te sorprenderá que recomiende Pro solo por este motivo.
En cuanto a las plantillas de páginas, le alegrará saber que la actualización desbloqueará una gran cantidad de plantillas de páginas premium con las que podrá incursionar.

Y el último que mencionaré te brinda una capa adicional de control de diseño con «CSS personalizado en vivo».
Así que si eres un ninja de las hojas de estilo, apreciarás esta.

Personalmente, creo que la idea de un creador de páginas es eliminar por completo la necesidad de CSS. Casi lo veo como una red de seguridad para cuando la herramienta no pueda dar resultados.
Por esa razón, no creo que esto deba ser una característica Pro.
¿Es Elementor adecuado para usted?
Ahora que he cubierto todas las diferentes características y funciones de Elementor, sopesando los pros y los contras y brindando mi experiencia a lo largo del camino, hablemos de USTED.
Como ocurre con cualquier herramienta, Elementor no será la opción correcta para todos , por lo que quiero llegar al fondo de para quién es exactamente adecuado este creador de páginas.
Bloggers de presupuesto
Voy a salir y decirlo.
Elementor es el sueño húmedo de los blogueros de bajo presupuesto. Quiero decir, vamos… ¡es 100% gratis !

Sí, hay una versión Pro.
Y sí, como mencioné antes, ofrece algunas adiciones útiles.
Pero este no es el producto “freemium” habitual.
En la mayoría de los casos, freemium significa tener acceso a una pequeña porción del pastel. Una porción plagada de restricciones pesadas y a menudo molestas y/o publicidad intrusiva.
Elementor le brinda acceso a la MAYORÍA del pastel sin quitarle nada significativo al producto. En mi opinión, es 100% utilizable sin necesidad de pasarse a Pro .
¿Eso significa que no deberías actualizar?
Bueno, no del todo .
Como dije antes, hay algunas ventajas definitivas de la versión paga, pero son cosas sin las que puedes vivir si… bueno…

Bloggers principiantes
¿Elementor es adecuado para principiantes?
A pesar de la ligera curva de aprendizaje que experimenté, probablemente debido a que estaba demasiado familiarizado con el funcionamiento de Thrive Architect , sigo pensando que es un GRAN creador de páginas para principiantes .
Por supuesto, si nunca antes ha utilizado un creador de páginas, le llevará un tiempo acostumbrarse, pero creo que se puede decir lo mismo de cualquier creador de páginas con las mismas capacidades.
Hubo algunos casos en los que las cosas simplemente no tenían sentido; las plantillas globales versus las no globales son un buen ejemplo.
Pero en la mayoría de los casos, una simple publicación en el grupo de Facebook aclaró rápidamente mi confusión.
En general, si eres principiante y buscas un creador de páginas que te brinde la menor fricción con la mayor flexibilidad, Elementor es una excelente opción.
Comercializadores de alto nivel
Mencioné esto anteriormente en la revisión, pero quería desarrollarlo aquí.
Elementor no está dirigido a especialistas en marketing, lo que significa que le faltan algunas funciones .
Cosas en las que nosotros, como especialistas en marketing, podríamos confiar de un creador de páginas.
Dicho esto, Elementor ha avanzado a pasos agigantados.
Un ejemplo perfecto de esto es la integración de los autorespondedores más populares vía API:

Entonces, si eres usuario de GetResponse, Drip, Mailchimp, ConvertKit (y otros), entonces no tendrás que depender de piratear Elementor para que funcione.
Un área en la que todavía falla es que no hay forma de ejecutar pruebas A/B en ventanas emergentes o opt-ins .
Esto es una verdadera lástima considerando que puedes integrar Elementor con la mayoría de las plataformas de respuesta automática/marketing por correo electrónico, pero tu capacidad para aprovechar al máximo sus funciones es limitada.
Pero en lo que me gustaría centrarme aquí es en las cosas positivas.
Sí, Elementor tiene fallas, pero sigue siendo un excelente creador de páginas para especialistas en marketing de casi cualquier nivel.
Conclusión
No hay duda de que Elementor es uno de los mejores, si no el mejor, creador de páginas gratuito del mercado.
Este complemento de WordPress repleto de funciones incluso se mantiene firme frente a muchos creadores de páginas premium y más establecidos, y el desarrollo no muestra signos de desaceleración.
(Puede ver nuestra revisión comparativa de Elementor con otros creadores de páginas populares (incluido Beaver Builder) aquí ).
Quizás lo más interesante es que es el primer creador de páginas de código abierto.
En cuanto a Elementor Pro, ya es una actualización atractiva a pesar de estar en su infancia, e imagino que la mayoría de las funciones nuevas a partir de ahora serán exclusivas para los miembros.
¡Pero sólo el tiempo lo dirá!
Y esta fue nuestra revisión de Elementor.