
Si es un desarrollador web, es muy probable que tenga un entorno de desarrollo configurado localmente en su estación de trabajo. Ha instalado su editor de código favorito , los mejores paquetes agregados, las extensiones cargadas y todo el IDE funciona exactamente como lo necesita. Pero, ¿y si no estás en tu máquina normal? ¿Qué pasa si está de viaje o ha sido desplazado o incluso trabaja desde casa sin una computadora portátil? ¿Entonces que? Ahí es cuando saber qué editores de código en línea existen realmente puede salvar el día. Y más que eso, tal vez incluso lo guarde en su bolsillo trasero como una forma de mejorar su rutina normal de codificación.
Suscríbete a nuestro canal de Youtube
Hay varias razones para considerar el uso de editores de código en línea. La verdad, sin embargo, es que el uso de un IDE en línea (lo más probable) no reemplazará al instalado localmente. Si bien muchos entornos en línea son increíblemente robustos y capaces de manejar la mayor parte del trabajo que les envía, simplemente no son tan robustos y capaces como las instalaciones de escritorio. Dicho esto, sin embargo, hay múltiples razones para considerar usar uno.
- Estás de viaje y necesitas acceder a tu código desde cualquier lugar.
- Debe compartir fragmentos y secciones interactivas de código.
- Su tiempo es limitado y necesita una solución con una configuración casi nula.
- Su presupuesto es limitado. Los editores de código en línea pueden tener más poder detrás de ellos que la estación de trabajo a la que tiene acceso.
- Su equipo necesita colaborar en tiempo real. Muchos IDE en línea tienen herramientas de colaboración integradas que funcionan sin configuración.
Independientemente de por qué desea o necesita usar un IDE en línea, hay muchos para que pueda elegir, cada uno con diferentes fortalezas y debilidades y que cumplen diferentes funciones para los desarrolladores web.
1. Código de reproducción

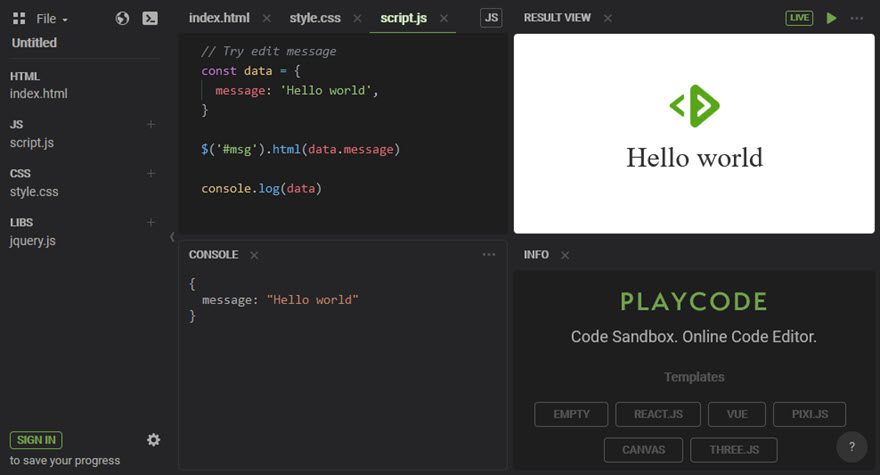
PlayCode es un agradable editor de código en línea para todo uso. Con él, puede abrir varios archivos que se ejecutan juntos en un solo proyecto, tal como lo haría con varios archivos en una estructura de directorio típica usando Sublime Text o VS Code. PlayCode tiene plantillas prefabricadas para los usuarios, así como resultados en tiempo real y depuración de consola integrada directamente en el navegador. Los usuarios pueden editar y trabajar sin iniciar sesión para obtener soluciones rápidas y otras cosas, pero también pueden iniciar sesión para guardar el trabajo y usar PlayCode en todas las máquinas.
Más información
2. JSFiddle

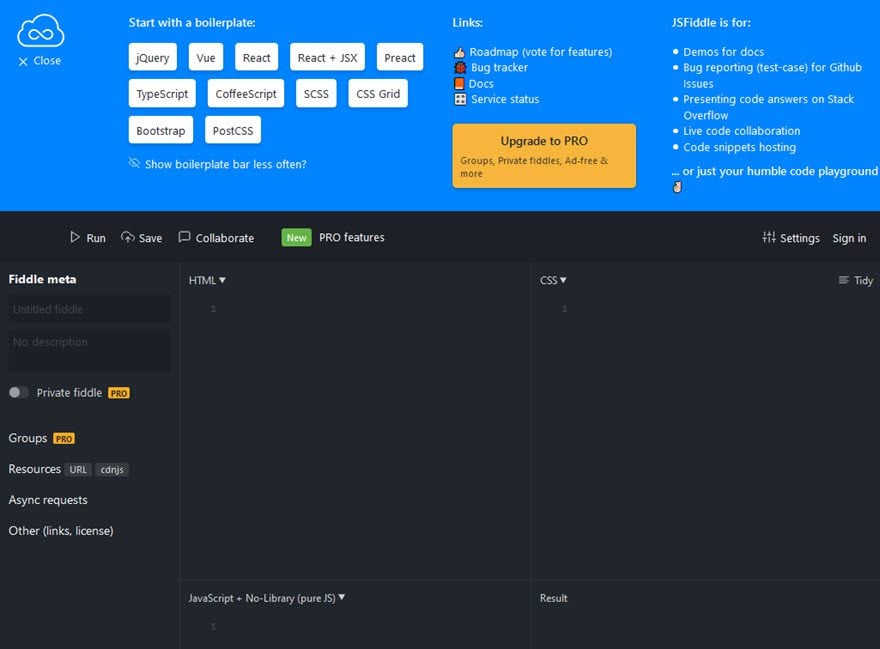
JSFiddle es otro editor de código en línea superior que funciona de muchas maneras como PlayCode. Diseñado específicamente para codificadores de JavaScript, JSFiddle no es necesariamente para trabajar en proyectos completos, pero como dice la barra de información en la parte superior del editor, funciona mejor para «demostraciones para documentos, informes de errores para problemas de Github, presentación de respuestas de código en Desbordamiento de pila, colaboración de código en vivo, alojamiento de fragmentos de código” o simplemente ser una caja de arena para que juegues con tu código.
Más información
3. Código Pluma

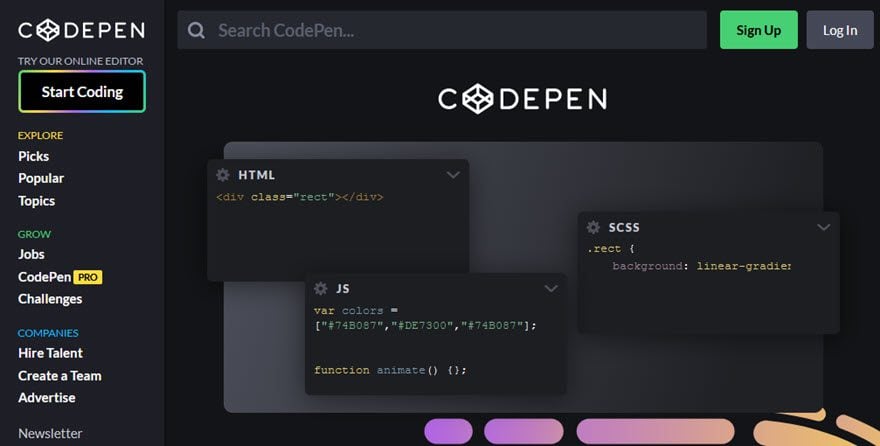
Es probable que CodePen se considere el editor de código en línea de los editores de código en línea. No solo le brinda las herramientas para colaborar, experimentar y compartir, sino que también obtiene resultados en vivo y la capacidad de buscar a través de su base de datos y repositorio de fragmentos que otros autores publicaron para que también pueda experimentar y aprender de su trabajo. . También es un lugar divertido para ver lo que algunas personas están haciendo con el código de maneras nuevas y divertidas. Además, los fragmentos de CodePen son indexados por Google, y muchas veces terminará aquí cuando esté buscando una solución antes de dirigirse a Stack Overflow, y a veces después, porque ahí es donde las personas suelen escribir y compartir soluciones en tiempo real.
Más información
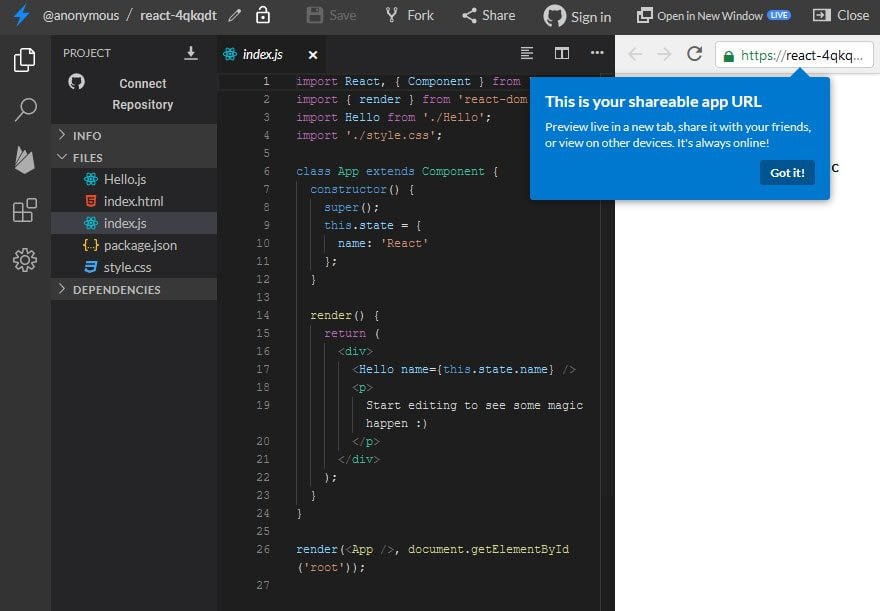
4. Apila Blitz

StackBlitz es algo bueno. Estamos muy impresionados con lo que esta aplicación ofrece a los desarrolladores porque viene repleto de herramientas para que pueda hacer que su proyecto despegue con buen pie. En un solo clic. Si observa la imagen de arriba, los archivos y las dependencias e incluso las URL compartibles se generaron con un solo botón Iniciar un nuevo espacio de trabajo – Reaccionar (JavaScript) . Con la capacidad de guardar, compartir e incluso conectarse a su cuenta de GitHub , StackBlitz merece una mirada. En lugar de ser un servicio para compartir fragmentos o un espacio aislado de codificación, StackBlitz es un IDE sólido para aquellos que prefieren los editores de código en línea.
Además, y no podemos dejar pasar esto sin decirlo, está basado en VS Code. Básicamente, está ejecutando el IDE y el editor de código más populares en su navegador, y cada proyecto tiene su propio espacio de servidor. Puede actualizar si lo desea, pero incluso la versión gratuita funciona bien (aunque un poco lento en la carga, pero eso es de esperar de los planes gratuitos). Léelo y creemos que estarás de acuerdo en que este, de todos los editores de código en línea, vale la pena analizarlo detenidamente.
Más información
5. Nube AWS9

Como uno de los primeros en adoptar Cloud9 hace años, cuando era un proyecto de código abierto en c9.io , recomendamos este producto. De hecho, proporciona una experiencia muy similar a StackBlitz anterior. Cuando Amazon adquirió C9, lo conectaron a su nube como parte de su conjunto de servicios de AWS . AWS Cloud9 es definitivamente un IDE en línea sólido y con todas las funciones, y la propaganda informativa en su sitio web hace un gran trabajo al desglosar exactamente por qué vale la pena echarle un vistazo.
AWS Cloud9 es un entorno de desarrollo integrado (IDE) basado en la nube que le permite escribir, ejecutar y depurar su código con solo un navegador. Incluye un editor de código, depurador y terminal. Cloud9 viene preempaquetado con herramientas esenciales para lenguajes de programación populares, incluidos JavaScript, Python, PHP y más, por lo que no necesita instalar archivos ni configurar su máquina de desarrollo para comenzar nuevos proyectos. Dado que su IDE de Cloud9 está basado en la nube, puede trabajar en sus proyectos desde su oficina, hogar o cualquier lugar utilizando una máquina conectada a Internet. Cloud9 también brinda una experiencia perfecta para desarrollar aplicaciones sin servidor, lo que le permite definir recursos, depurar y cambiar fácilmente entre la ejecución local y remota de aplicaciones sin servidor. Con Cloud9, puede compartir rápidamente su entorno de desarrollo con su equipo,
Más información
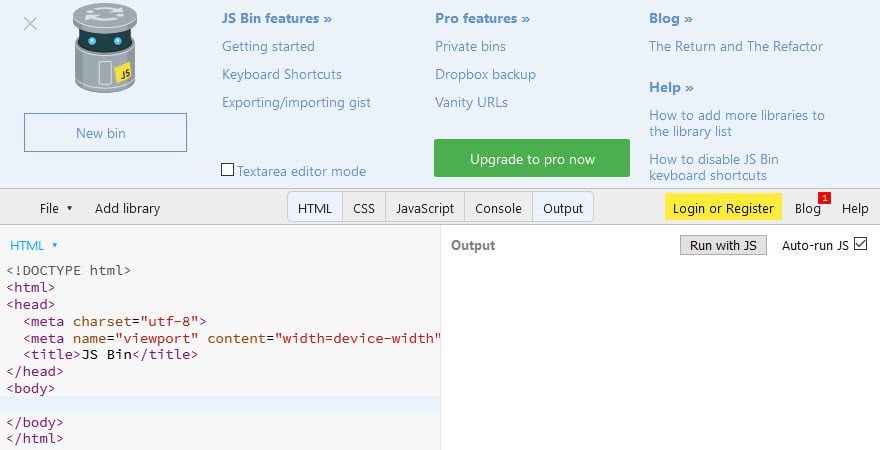
6. JSBin

Si alguna vez ha visto o usado PasteBin , JSBin le resultará familiar. Es similar en estructura, estilo y utilidad, JSBin es principalmente un sitio para compartir código. Creemos que definitivamente es mejor registrar una cuenta aquí para permanecer conectado. La razón es que JSBin guarda automáticamente su progreso en cualquier código con el que esté trabajando. Incluso si simplemente está experimentando para ver qué hacen los fragmentos, no perderá su trabajo. JSBin es un editor simple y sensato. Y si eso es lo que necesitas, realmente no puedes conseguir nada mejor.
Más información
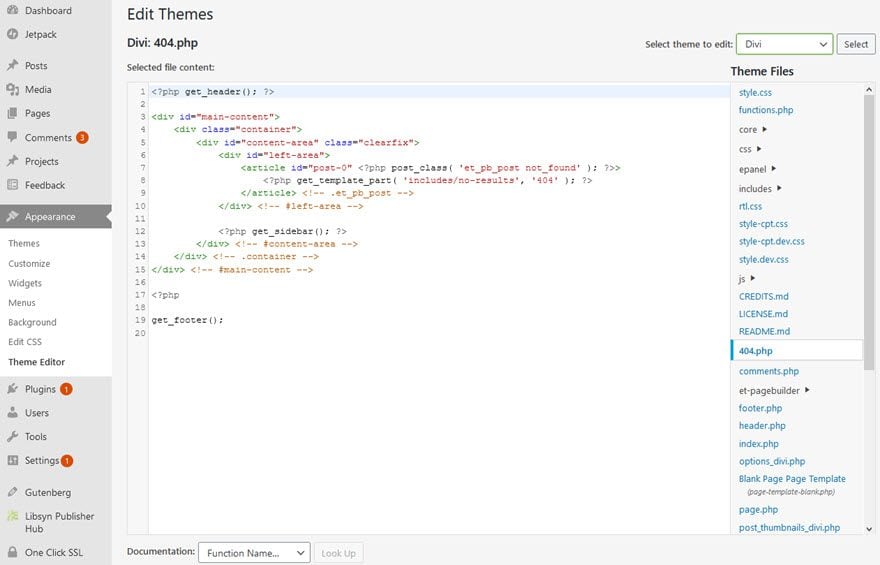
7. Editor de temas de WordPress

Es posible que WordPress no sea lo primero en lo que piense con respecto a los editores de código en línea. Pero definitivamente es algo a considerar. En WordPress 4.9, WP Core se actualizó para incluir CodeMirror . El resaltado de sintaxis y las advertencias de error para cualquier cambio que se realice dentro de las áreas de código ahora son básicos con WordPress. La ubicación principal para esto es dentro del área Apariencia – Editor de temas , pero también aparece en cualquier área de widgets (como el widget HTML personalizado ) o dentro del personalizador de temas en la pestaña CSS personalizado . Si bien este definitivamente no es un IDE completo, podemos recomendar absolutamente el editor WP CodeMirror como una forma de verificar errores y actualizar fragmentos de código sin tener que lidiar con FTP .y varios sistemas de gestión de archivos.
Más información
Terminando con los editores de código en línea
La mayoría de los editores de código en línea no reemplazarán su entorno de desarrollo local. Ese no es su trabajo. Principalmente. Sin embargo, lo que pueden hacer es proporcionar una forma sólida y sencilla de editar código, compartir fragmentos, hacer copias de seguridad y experimentar con nuevas funciones en una ubicación segura y en tiempo real. Entre IDE completos como StackBlitz, servicios para compartir fragmentos como JSBin e incluso editores de código en línea de calidad de vida como la integración de WordPress CodeMirror, si nunca ha jugado con la edición en línea, no hay mejor momento para comenzar.
¿Cuáles son tus editores de código en línea favoritos?
Imagen destacada del artículo por Fernandodiass / shutterstock.com