
Brindar una experiencia rápida a los visitantes es fundamental para el éxito de su sitio. Sin embargo, hay varias formas de medir qué tan bien lo hace. Uno de ellos es First Input Delay (FID), que mide la cantidad de tiempo en milisegundos (ms) entre el momento en que un usuario interactúa por primera vez con su sitio y cuando su navegador responde a esa acción.
En esta publicación, explicaremos qué es FID y cómo medirlo. También discutiremos qué es un buen puntaje FID y lo guiaremos a través de cómo puede optimizar el suyo. Finalmente, terminaremos con algunas preguntas frecuentes. ¡Empecemos!
Suscríbete a nuestro canal de Youtube
Como mencionamos, FID (también conocida como «Latencia de entrada») es la medida del tiempo en ms que ocurre entre el momento en que un visitante interactúa con su sitio y cuando su navegador responde. Es una métrica esencial incluida en el Informe de experiencia del usuario de Chrome . Además, es uno de los Core Web Vitals . Estas son las métricas que usa Google para determinar la calidad de la UX de su sitio (y, a su vez, su rango de página).
En este contexto, la entrada o interacción puede referirse a una amplia gama de acciones. Por ejemplo, podría incluir hacer clic en un enlace, presionar un botón o seleccionar una casilla de verificación. Sin embargo, FID no se aplica cuando un usuario se desplaza o hace zoom en una página, ya que no requieren una nueva respuesta entre su navegador y su sitio web.
Algunos factores diferentes pueden afectar esta métrica. La velocidad y la potencia de procesamiento del dispositivo del usuario pueden tener un impacto. No puedes controlar eso. Sin embargo, puede controlar el tamaño y la complejidad de la página web. Más específicamente, puede controlar cuánto JavaScript usa su sitio web . Por ejemplo, si tiene muchas imágenes o secuencias de comandos que se cargan en un orden aleatorio, puede ralentizar todo el proceso y retrasar la respuesta del usuario.
Incluso si su sitio tiene un FCP y LCP sólidos , el retraso de la primera entrada puede ser lo suficientemente largo como para hacer que reboten . Pueden sentir que su sitio no responde y es lento.
En pocas palabras, FID se usa para determinar qué tan receptiva es una página mientras se carga. Quizás, obviamente, cuanto más rápido sea este proceso, mejor. Por lo tanto, es importante saber cómo medir el FID de su sitio y cómo mejorar su puntuación.
Cómo medir la FID
Antes de comenzar a optimizar su puntaje FID, es esencial saber cuál es su posición actual. Idealmente, para proporcionar una experiencia de usuario (UX) sólida, querrá que su puntaje FID sea inferior a 100 ms .
Una puntuación de 100 ms o menos se considera buena , mientras que una puntuación entre 100 y 300 ms tiene margen de mejora. Una puntuación FID superior a 300 ms es mala .
Para medir su FID, puede utilizar Google PageSpeed Insights :

Esta es una herramienta gratuita de Google que prueba el rendimiento de su sitio de muchas maneras. Con él, puede observar una variedad de métricas clave, incluida la FID.
Tenga en cuenta que FID a veces puede ser difícil de medir. Eso es porque requiere la entrada del usuario. Sin embargo, siempre que haya tenido recientemente interactividad de usuarios en su sitio, debería poder encontrar esta métrica a través de PageSpeed Insights.
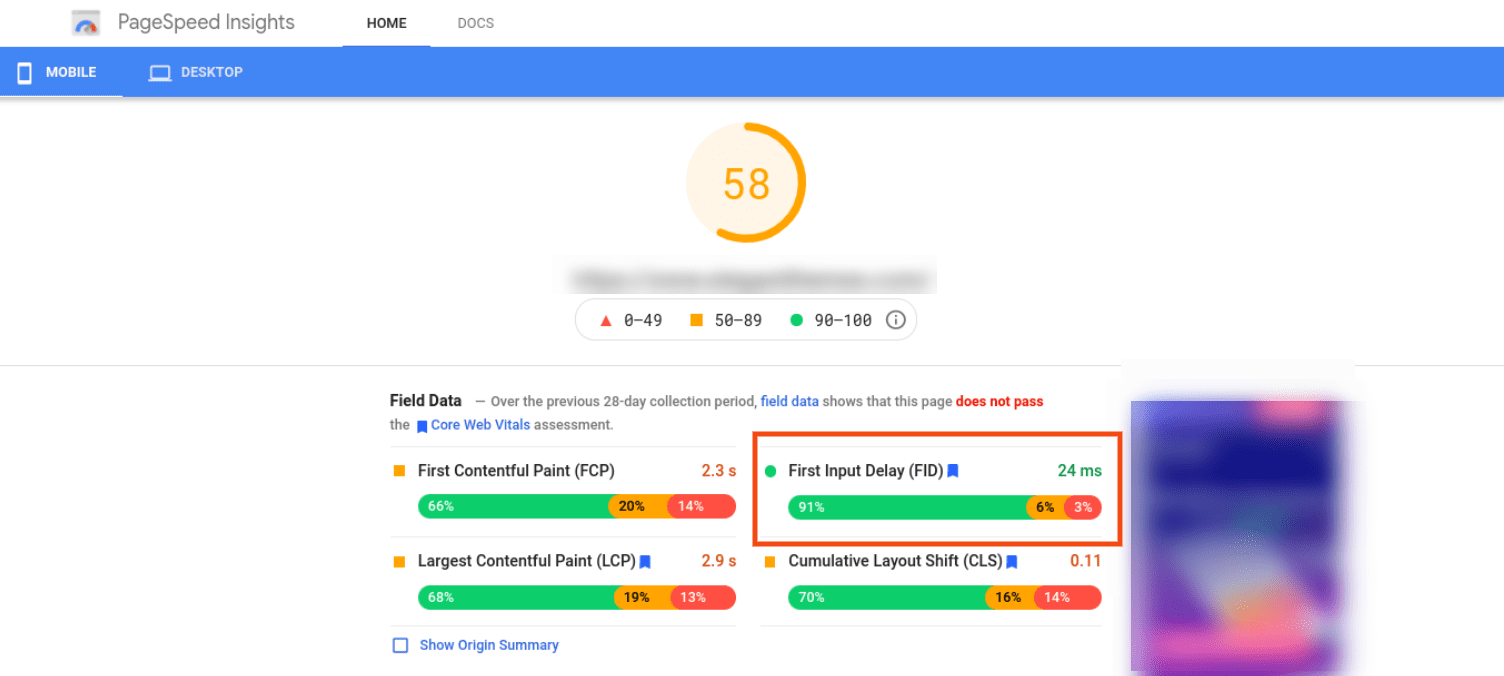
Para comenzar, ingrese la URL de su sitio en el campo de texto y haga clic en el botón Analizar . Una vez que la herramienta termine de analizar su página, lo llevará a los resultados y le dará a su sitio una puntuación general:

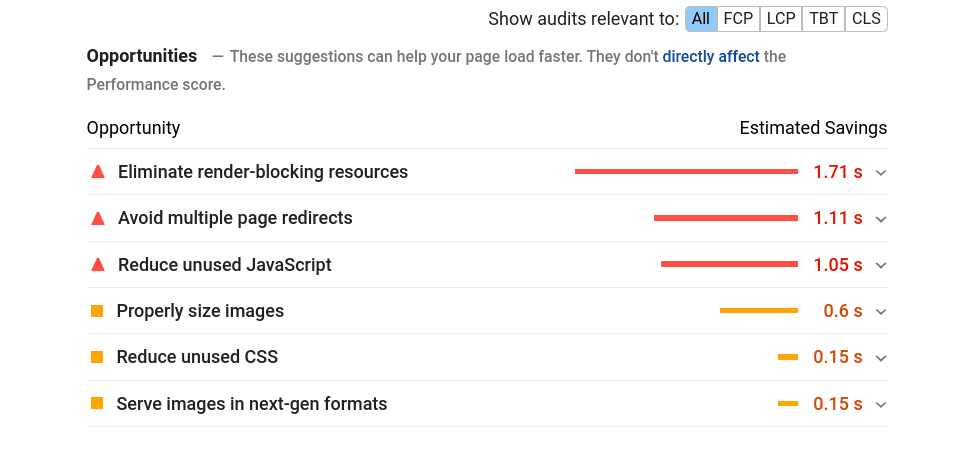
Puede encontrar la métrica First Input Delay (FID) en la sección Field Data . En la sección Oportunidades un poco más abajo, puede encontrar sugerencias para optimizar su página y sus puntajes.
También queremos señalar que Google denota estos puntajes como datos de campo . Esto significa que la información se basa en la interacción real del usuario, no en pruebas simuladas (que se denominan datos de laboratorio o se encuentran a través de herramientas de laboratorio ). FID es bastante subjetivo y está estrechamente relacionado con las interacciones reales del usuario, por lo que es importante asegurarse de que está utilizando datos de campo. Las simulaciones solo pueden dar cuenta de tanto.
Cómo optimizar su puntaje FID
Ahora que comprende qué es un puntaje FID y cómo puede medirlo, es hora de ver cómo puede mejorarlo. A continuación, se incluyen algunos consejos y estrategias que puede utilizar para reducir el tiempo de retardo de la primera entrada.
Optimice y minimice su código CSS y JavaScript
Una de las mejores formas de optimizar su puntaje FID es comprimiendo y optimizando su código CSS y JavaScript. Si lo hace, puede reducir el tamaño de sus archivos y, a su vez, mejorar la capacidad de respuesta. Al eliminar caracteres, espacios y saltos de línea innecesarios, reduce el tamaño del archivo, lo que a su vez aumenta la velocidad de la página y reduce la cantidad de procesos que debe manejar un navegador. Por lo tanto, tiene un FID más bajo.
Los usuarios de Divi también deben saber que el tema minimiza automáticamente HTML, JavaScript y CSS desde el principio. Simplemente activar el tema comprimirá todo este código para que su FID esté en una mejor posición que antes.
Si no eres usuario de Divi, tienes algunas opciones para minimizar tu código . Un enfoque rápido y simple para hacer esto es usar una herramienta en línea como Minify Code . Copie su código de tamaño completo, péguelo en el sitio, el sitio lo minimiza y luego copia/pega los resultados nuevamente en su sitio.

También puedes minimizar tu código manualmente usando un editor de código , aunque esto puede ser un poco más complicado. Sin embargo, si tiene experiencia trabajando con código, este método puede darle más control.
Otra estrategia más es usar complementos de almacenamiento en caché como Autoptimize o W3 Total Cache (o cualquier otro).

Esta puede ser una solución viable para los usuarios de WordPress si no tiene experiencia con el código y desea implementar esta modificación en su sitio automáticamente. Además, estos complementos ofrecen una variedad de funciones centradas en la optimización, como el almacenamiento en caché de imágenes y contenido.
Divida las tareas largas de JavaScript en otras más pequeñas
Las tareas largas tienden a bloquear el hilo principal y pueden provocar una sobrecarga de JavaScript, lo que perjudica la capacidad de respuesta de su sitio. Para evitar que esto suceda y mejorar su puntaje FID en el proceso, puede intentar dividir estas tareas en tareas asíncronas más pequeñas.
Una de las formas más efectivas de hacer esto es dividir el código . En pocas palabras, esta es una técnica utilizada para dividir y cargar solo piezas de código más pequeñas y necesarias, en lugar de un archivo grande de una sola vez. Puedes hacerlo usando una herramienta como Webpack .
Los usuarios de Divi también obtienen un beneficio en esta área, ya que la gran actualización de rendimiento separa la gran biblioteca JavaScript de temas y solo los carga según sea necesario. Esto debería reducir el FID en casi todos los sitios Divi. Los temas de WordPress tienden a venir con sus propias bibliotecas JS, y es posible que los usuarios no tengan la experiencia o los permisos para dividir el código y optimizarlo ellos mismos. Queríamos que eso no fuera un problema con Divi.
Reduzca el impacto del código de terceros y los scripts no críticos
Si tiene demasiados scripts de terceros, puede retrasar la ejecución de los propios datos de su sitio. Por lo tanto, para optimizar su puntaje FID, también es una buena idea reducir el impacto del código de terceros y eliminar cualquier script de terceros que no sea crítico. Y para diferir los que no puedes quitar.
Al decidir qué secuencias de comandos son más importantes, pregúntese cuáles juegan un papel importante en la UX del sitio. Por ejemplo, quizás pueda eliminar o retrasar algunos anuncios o ventanas emergentes que no son muy necesarios. ¿Tus usuarios necesitan ver la suscripción por correo electrónico a primera hora, o puedes retrasarlo hasta después de que interactúen con el sitio de alguna manera?
También puede buscar en la sección Oportunidades de sus informes de PageSpeed Insights para obtener más información sobre cómo reducir JavaScript y CSS no utilizados:

Si hace clic para expandir cualquiera de estas secciones, aparecerá una lista de archivos y tareas específicos que podrían estar bloqueando su hilo principal. También puede encontrar JavaScript y CSS sin usar usando Chrome DevTools .
En muchos casos, estos recursos de «bloqueo de procesamiento» evitan que la página se cargue tan rápido, lo que también afecta su FID. Eliminarlos y/o diferirlos no solo puede mejorar la interactividad de su sitio, sino también la capacidad de respuesta y la velocidad percibidas.
Divi tiene interruptores para diferir guiones no críticos como este. En las opciones del tema, puede optar por diferir los scripts de jQuery y adoptar el aplazamiento de CSS en línea que, cuando se combina con la función CSS crítico del tema, elimina todo el CSS que bloquea el procesamiento. También puede alternar el aplazamiento de la hoja de estilo del editor de Google Fonts y Gutenberg. Todos estos se ven como «bloqueo de procesamiento», por lo que los miembros de Elegant Themes verán una puntuación FID mejorada casi de inmediato.
Preguntas frecuentes sobre el retardo de la primera entrada (FID)
En este punto, probablemente tenga una comprensión sólida de lo que es FID y su importancia en la UX de su sitio web, así como también cómo mejorarla. Con eso en mente, queremos asegurarnos de haber cubierto todos los puntos clave. Entonces, repasemos algunas preguntas frecuentes sobre FID.
¿Cómo encaja FID en el rendimiento general de mi sitio web?
Esencialmente, FID mide la primera interacción que los visitantes tienen con su sitio web. Es una métrica tanto cuantitativa como percibida porque afecta la primera impresión de un usuario con su sitio. Puede ver objetivamente cuándo el sitio responde a la entrada del usuario, pero según las interacciones del usuario con el sitio, también puede ver cuándo lo perciben.
FID mide el tiempo entre la primera interacción que hace un usuario y cuánto tarda el navegador en responder a esa acción. En otras palabras, la métrica evalúa la capacidad de respuesta de su sitio mientras aún se está cargando . Cuanto más rápido sea, mejor será la experiencia que tendrán tus visitantes.
Además, como Core Web Vital (junto con Largest Contentful Paint (LCP) y Cumulative Layout Shift (CLS) ), FID juega un papel importante en la forma en que Google clasifica su sitio web. Por lo tanto, además de la experiencia de sus usuarios, también puede afectar la optimización del motor de búsqueda (SEO) de su sitio . Muchas de las mismas estrategias para mejorar la FID también reducirán drásticamente el rendimiento general de su sitio.
¿Cómo puedo medir mi FID?
Hay algunas formas diferentes de medir su puntaje FID. El método más rápido y sencillo es ejecutar su sitio a través de Google PageSpeed Insights. El informe detallará una variedad de métricas importantes, incluida la FID. También ofrecerá algunas sugerencias sobre cómo puede mejorar su puntaje.
Además, puede usar algunas otras herramientas para acceder a su puntaje FID. Incluyen el Informe de la experiencia del usuario de Chrome , el Informe Core Web Vitals de Google Search Console y la biblioteca JavaScript de web vitals . También puede encontrar útiles herramientas como GT Metrix y Pingdom’s Speed Test .
¿Cómo mejoro mi puntaje FID?
Mejorar su FID puede ayudar a mejorar las clasificaciones de UX y SEO de su sitio . Por lo general, una puntuación FID deficiente se puede atribuir a varios factores, entre ellos:
- JavaScript pesado
- Guiones no utilizados
- Tareas largas de JavaScript
- Archivos de script largos
Para mejorar su puntaje, hay algunos pasos que puede seguir. Estos incluyen minimizar el código de su sitio, eliminar o retrasar los scripts de terceros no utilizados y dividir las tareas largas de JavaScript (y los archivos CSS) en otras más pequeñas.
Conclusión
Solo tiene una oportunidad de causar una primera impresión positiva en los visitantes de su sitio web. Por eso es importante asegurarse de aprovechar cada oportunidad que pueda para optimizar su puntaje FID. Es imperativo asegurarse de que las primeras interacciones de sus visitantes sean rápidas.
Recuerde, la puntuación FID ideal es de 100 ms o menos. Si necesita mejorar el suyo y reducir ese tiempo, las diversas estrategias que discutimos anteriormente (como aplazar JavaScript no utilizado, optimizar su código CSS y JavaScript, y aplazar/eliminar recursos que bloquean el renderizado) sin duda reducirán sus tiempos a donde necesitan serlo.
¿Tiene alguna pregunta sobre FID? ¡Háganos saber en la sección de comentarios!
Imagen destacada a través de wan wei / shutterstock