
El uso de imágenes puede mejorar el contenido de su sitio web. Sin embargo, comprimir sus archivos es vital para evitar que ocupen espacio de disco innecesario y perjudiquen el rendimiento de su sitio. Para asegurarse de que está optimizando sus imágenes correctamente, es útil comprender la diferencia entre la compresión con pérdida y sin pérdida .
En esta publicación, comenzaremos explicando la compresión con pérdida y sin pérdida. Luego discutiremos cuándo usar compresión con pérdida o sin pérdida en su sitio de WordPress.
¡Empecemos!
Suscríbete a nuestro canal de Youtube
La compresión con pérdida reduce el tamaño de los archivos al eliminar la mayor cantidad de datos posible. Como resultado, puede causar cierta degradación que reduce la calidad de la imagen. Sin embargo, la mayor parte de la información perdida no debería ser perceptible para los visitantes cuando se utiliza una relación de compresión equilibrada.
La compresión con pérdida se desarrolló para una variedad de formatos de archivo. Se asocia más comúnmente con los formatos del Grupo Conjunto de Expertos Fotográficos (JPEG) y el Formato de Intercambio de Gráficos (GIF) . Sin embargo, también puede usar este método de compresión para archivos de audio y video.
A continuación se muestra un ejemplo de una imagen antes y después de la compresión con pérdida. A la izquierda está el original en 347 KB. La imagen de la derecha tiene una reducción de tamaño del 52 por ciento, lo que la reduce a 163 KB:

Como puede ver, no hay una diferencia perceptible en apariencia, a pesar de la reducción significativa en el tamaño del archivo. Sin embargo, los diferentes niveles de compresión pueden afectar la calidad de las imágenes comprimidas.
El mismo principio se aplica a los archivos de audio. Por ejemplo, puede utilizar la compresión con pérdida para reducir el tamaño de los archivos MP3. Sin embargo, hacerlo puede reducir la claridad del audio en el proceso.
Pros y contras de la compresión con pérdida
Los principales beneficios de la compresión con pérdida son la eliminación de datos y la reducción de tamaño. La creación de tamaños de archivo más pequeños puede mejorar el rendimiento y los tiempos de carga de su sitio. A su vez, esto puede mejorar su experiencia de usuario (UX) y la optimización de motores de búsqueda (SEO) .
Por otro lado, existen algunos inconvenientes de la compresión con pérdida. En primer lugar, no puede restaurar archivos a sus formas originales. En otras palabras, el proceso es irreversible. Además, la eliminación de datos puede comprometer la calidad de la imagen.
En general, la compresión con pérdida es una compensación: cuanto más pequeño es el tamaño del archivo, más rápido es el rendimiento. Sin embargo, cuantos más datos se pierdan, más se verá afectada la calidad de la imagen.
¿Qué es la compresión sin pérdidas?
A diferencia de la compresión con pérdida, la compresión sin pérdida no elimina ningún dato crítico del archivo de imagen. En cambio, elimina los metadatos y la información no esencial que no afecta la apariencia o la calidad de la imagen. Si bien este método de compresión puede ayudar a reducir un poco el tamaño de los archivos, la diferencia no suele ser significativa.
Dos formatos de archivo populares asociados con la compresión sin pérdidas son los archivos comprimidos (ZIP) y las imágenes de gráficos de red portátiles (PNG). La compresión sin pérdidas se desarrolló para texto, imágenes y audio. De hecho, algunos de los servicios de transmisión más grandes de la actualidad, como Apple Music y Spotify , usan compresión sin pérdidas para archivos de audio.
Pros y contras de la compresión sin pérdidas
La principal ventaja de la compresión sin pérdidas es que no tienes que preocuparte por degradar la calidad de una imagen o hacer que se vea pixelada. Además, a diferencia de la compresión con pérdida, puede restaurar una imagen a su formato original sin pérdida de datos.
Sin embargo, hay una desventaja importante: la compresión sin pérdidas tiene menos capacidad de almacenamiento de datos. Dado que este método de compresión no reduce el tamaño de los datos, no ahorrará tanto espacio de almacenamiento.
Cuándo usar la compresión Lossy vs Lossless en su sitio de WordPress
El mejor método de compresión para su sitio web depende, en parte, de los formatos de archivo que utilice . Por ejemplo, los PNG se adaptan mejor a logotipos, ilustraciones, íconos y texto con fondos transparentes. Sin embargo, la mayoría de las imágenes estándar en la web son archivos JPEG.
Recomendamos usar compresión sin pérdidas para PNG. Por el contrario, lossy es más adecuado para archivos JPEG.
WordPress comprime automáticamente las imágenes JPEG (reduciendo el tamaño del archivo hasta un 82 por ciento) cuando carga estas imágenes en su biblioteca multimedia. Puede ajustar este nivel de compresión editando su archivo functions.php . Sin embargo, no recomendamos este método a menos que se sienta cómodo trabajando con código.
Independientemente de la configuración predeterminada, puede optimizar aún más sus archivos con compresión con pérdida o sin pérdida. Puede usar software de edición de imágenes como Adobe Photoshop o un complemento de optimización de imágenes de WordPress , como Imagify , WP Smush o ShortPixel .
También puede usar una herramienta en línea gratuita como TinyPNG :

Ahora que entendemos mejor la compresión con pérdida frente a la sin pérdida, es hora de discutir cuándo es mejor usar cada método en su sitio de WordPress. Como comentamos, ambos tipos de compresión tienen ventajas y desventajas únicas.
Cuándo usar la compresión con pérdida en WordPress
Si el espacio en disco y el ancho de banda se encuentran entre sus mayores preocupaciones, es mejor utilizar la compresión con pérdida en su sitio web. Para acelerar su sitio, Google recomienda la compresión con pérdida a través de un complemento de WordPress. También puede usar la compresión GZIP para minimizar aún más sus archivos.
En la mayoría de los casos, sugerimos usar compresión con pérdida para las imágenes de WordPress. La pérdida de datos es en gran medida imperceptible, pero puede mejorar significativamente los tiempos de carga. Por lo tanto, este método es ideal para tiendas de comercio electrónico, sitios de cartera y blogs.
Por ejemplo, la compresión con pérdida puede optimizar las imágenes y miniaturas de sus productos en toda su tienda. También puede usarlo para publicaciones de blog estándar y páginas con fotos ilustrativas.
Nuevamente, dependiendo del nivel de compresión utilizado, generalmente no hay una diferencia notable en la calidad a menos que amplíe las imágenes de cerca. Además, generalmente puede elegir la gravedad de la compresión.
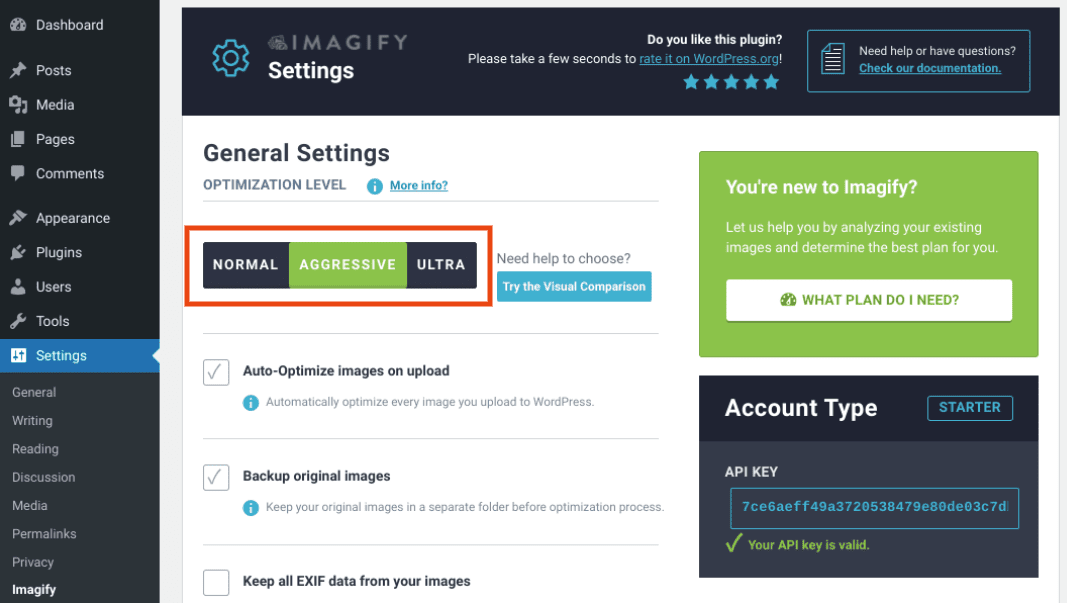
Por ejemplo, Imagify le permite seleccionar el nivel de optimización en función de cuán agresiva desea que sea la compresión:

La compresión con pérdida es mejor para las imágenes de WordPress porque la mayoría de la gente no verá la reducción en la calidad. Nuestros ojos tienen una sensibilidad variable a los colores y al brillo . Los algoritmos de compresión explotan cómo los humanos procesan las imágenes para hacer que la eliminación de datos y la reducción de la calidad sean casi imperceptibles.
Cuándo usar la compresión sin pérdidas en WordPress
Por lo general, la compresión sin pérdida es mejor para imágenes con mucho texto e imágenes con fondos transparentes. Lo recomendamos para los formatos de archivo RAW, BMP, GIF y PNG.
Si le preocupa una reducción en la calidad de la imagen, es mejor que opte por la compresión sin pérdidas. Conservará las apariencias nítidas de sus imágenes y al mismo tiempo reducirá el tamaño de sus archivos.
La compresión sin pérdida también podría tener sentido si su sitio depende en gran medida del contenido visual, como un sitio web de fotografía. Si ese es el caso, puede optimizar sus imágenes y el rendimiento del sitio utilizando otros métodos, como aprovechar una red de entrega de contenido (CDN) .
Conclusión
La optimización de sus archivos de imagen es una forma eficaz de mejorar la velocidad y el rendimiento de su sitio de WordPress. Sin embargo, puede ser complicado decidir entre compresión con pérdida y sin pérdida. Por un lado, es probable que desee ahorrar espacio en disco. Por otro lado, no quieres dañar la apariencia y la calidad de tu contenido.
Como se discutió en esta publicación, tanto la compresión con pérdida como la sin pérdida tienen ventajas y desventajas. Recomendamos la compresión con pérdida para la mayoría de los sitios web, ya que puede reducir significativamente el tamaño de los archivos sin eliminar ningún dato notable. Sin embargo, la compresión sin pérdidas podría ser mejor si le preocupa más la calidad de la imagen que los tiempos de carga.
¿Tiene alguna pregunta sobre la compresión con pérdida frente a la sin pérdida? ¡Háganos saber en la sección de comentarios!
Imagen a través de Andrew Svk / unsplash.com, imagen destacada a través de vladwel / shutterstock.com