
Core Web Vitals es un conjunto de métricas que utiliza Google para evaluar la calidad de su sitio web. La optimización de su sitio para estas métricas, incluido el uso de complementos de almacenamiento en caché , es absolutamente esencial. La optimización de estas métricas y el uso de complementos de almacenamiento en caché para obtener una buena puntuación no solo le brindan a su sitio web una experiencia de usuario (UX) sólida , sino que esa experiencia de usuario combinada con una velocidad de carga rápida y un alto rendimiento también aumentan su clasificación en los motores de búsqueda . Básicamente, para obtener buenos resultados con Google Page Speed Insights, su Core Web Vitals, incluido el uso de complementos de almacenamiento en caché, debe estar en plena forma.
Lo primero que debemos abordar es la definición de Core Web Vitals. Esto es lo que Google dice que son:
Web Vitals es una iniciativa de Google para proporcionar orientación unificada para señales de calidad que son esenciales para brindar una excelente experiencia de usuario en la web. [. . .] Core Web Vitals son el subconjunto de Web Vitals que se aplican a todas las páginas web, deben ser medidos por todos los propietarios de sitios y aparecerán en todas las herramientas de Google. Cada uno de los Core Web Vitals representa una faceta distinta de la experiencia del usuario, es medible en el campo y refleja la experiencia del mundo real de un resultado crítico centrado en el usuario .
En un lenguaje más sencillo, Google ha reunido un conjunto de métricas que son cuantificables y medibles que indican la experiencia del mundo real de su sitio web, en lugar de una respuesta simulada en las mejores condiciones. Los agrupan en lo que llaman experiencia de página .
Lo más fundamental que debe comprender acerca de ellos es que si los usuarios encuentran que su sitio es difícil de usar o frustrante, no importa qué tan bueno sea su contenido. Google no quiere que la gente se sienta frustrada.
Core Web Vitals tiene que ver con poner a los usuarios y su experiencia en su sitio primero, no los detalles técnicos.
¿Qué son los Core Web Vitals?
Los Core Web Vitals reales que Google considera más importantes pueden cambiar con el tiempo. A medida que evoluciona la tecnología de Internet, también lo hacen las expectativas de los usuarios. Por el momento, las estadísticas de velocidad de la página de Google y los datos vitales web tienen en cuenta las siguientes métricas. A continuación, encontrará breves descripciones generales de todas las métricas que evalúa Google, y proporcionamos enlaces a guías detalladas sobre cómo obtener información y comprensión sobre cómo medir, optimizar su sitio y maximizar su puntaje para cada uno.
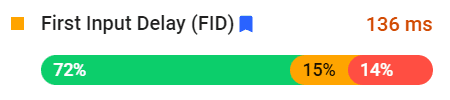
Retraso de la primera entrada

First Input Delay (FID) también se conoce como Total Blocking Time y mide el tiempo en milisegundos entre la primera acción del usuario y el tiempo de respuesta del navegador. Es posible que vea en varios análisis de velocidad del sitio un error que menciona «recursos de bloqueo de procesamiento». A eso se refiere esto.
Si tiene un sitio web que carga ciertos scripts primero, todo el sitio web se detendrá y dejará de cargarse hasta que finalice. Algunos elementos no se pueden cargar simultáneamente. Cuando eso sucede, hay un bloqueo para que se muestre contenido nuevo (bloqueo de procesamiento), así como la entrada del usuario (el navegador y el servidor comunican la entrada porque los procesos están detenidos o en pausa).
Actualmente, Google considera FID/TBT como el más importante de los Core Web Vitals y le otorga el 30 % del peso total al determinar la puntuación de Page Speed Insights de su sitio.
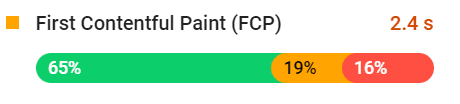
Primera pintura con contenido

First Contentful Paint (FCP) es cuando se muestra el primer elemento DOM, que suele ser una imagen o texto. Esta métrica no mide elementos en blanco (o sin contenido), como colores de fondo sólidos o un lienzo en blanco.
FCP es una métrica bastante interesante porque no indica la velocidad general del sitio. Refleja la velocidad percibida del sitio desde la perspectiva del usuario. FCP mide el tiempo en el que un usuario verá aparecer la primera parte de su sitio. Cuando el usuario ve que el contenido de cualquier sitio aparece rápidamente, su percepción indica que el sitio se está cargando rápidamente, incluso si el resto del sitio tarda un poco más en cargarse.
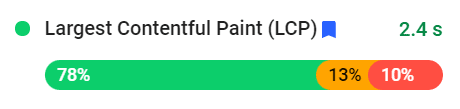
Pintura con contenido más grande

La pintura con contenido más grande (LCP) de un sitio es el tiempo que tarda en aparecer la sección más grande del contenido de la ventana gráfica. Idealmente, su mayor parte del contenido aparecerá antes de que se cargue el resto de su sitio web. Esto no solo indicará un FCP bajo, como discutimos anteriormente, sino que también le dará al usuario algo en qué ocuparse mientras otros scripts y medios se cargan en el navegador.
Por lo general, una sección de héroe o una parte considerable conformarán el LCP. Más que FCP, la métrica LCP es un mejor cuantificador de la experiencia general de la página para Google, y debería ser uno de los elementos en los que se centre en mejorar su sitio antes que otros.
Cambio de diseño acumulativo

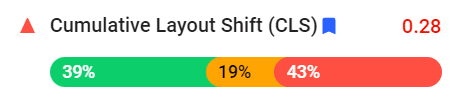
El cambio de diseño acumulativo (CLS) es una medida de cuánto cambia de posición el contenido del sitio web arriba/abajo de la página a medida que la página continúa cargándose. Si alguna vez visitó un sitio web y vio las imágenes y los botones rebotar en la pantalla y no pudo hacer clic en lo que pretendía, eso es CLS. Los elementos en el sitio se mueven sin su entrada, sin desplazarse, sin hacer clic, sin desplazarse. Las cosas se mueven solas.
Y es un factor enorme en la experiencia de la página de Google. Tener una interfaz en constante cambio es una de las cosas más frustrantes que le puede pasar a un usuario de un sitio web, lo que provoca clics erróneos, posibles pedidos incorrectos e incluso la simple frustración que los lleva a abandonar el sitio.
Tiempo hasta el primer byte

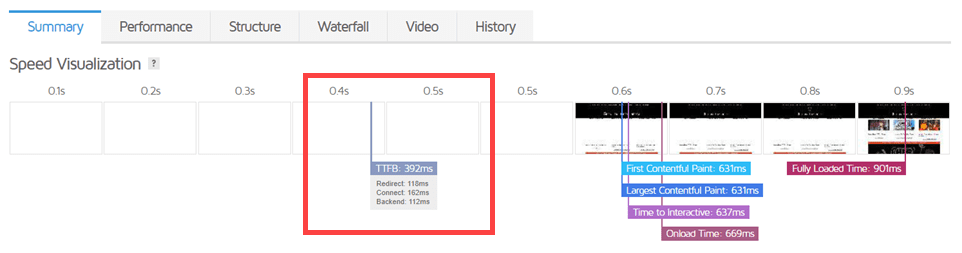
Time to First Byte (TTFB) es un concepto increíblemente simple de comprender. Mide cuánto tiempo le toma al navegador del usuario obtener (no procesar) el primer byte de información del servidor. Eso es todo. Básicamente, TTFB es literalmente el momento en que el navegador del usuario escucha al servidor decir «hola».
TTFB mide literalmente cualquier información que el navegador obtiene, visible o no. Con contenido o no. Si bien no se considera uno de los principales elementos vitales web de mayor prioridad, debe prestarle atención porque un TTFB bajo indica una respuesta rápida del servidor, que puede estar directamente relacionada con la interactividad y la velocidad de carga general de la página. Que son vitales web de alta prioridad.
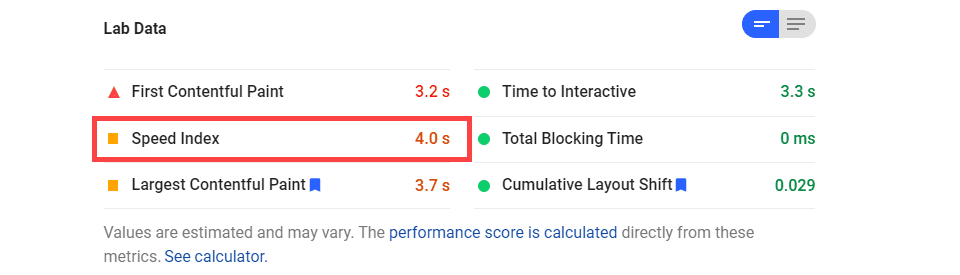
Índice de velocidad

El índice de velocidad es una métrica relativa que depende del usuario y mide el tiempo que todo el contenido aparece en la mitad superior de la página. Piense en el índice de velocidad como el promedio de visualización rápida del rendimiento general y la experiencia de usuario de su sitio . Si bien no entra en detalles, un índice de velocidad verde/naranja/rojo de Google Page Speed Insights es una especie de calificación buena/buena/mala.
Debido a que Google evalúa diferentes Core Web Vitals de manera diferente (como discutimos a continuación), tener un puntaje alto en algunos y malo en otros podría no traducirse en una gran experiencia de página a los ojos de Google.
¿Cuál es la métrica Core Web Vitals más importante?
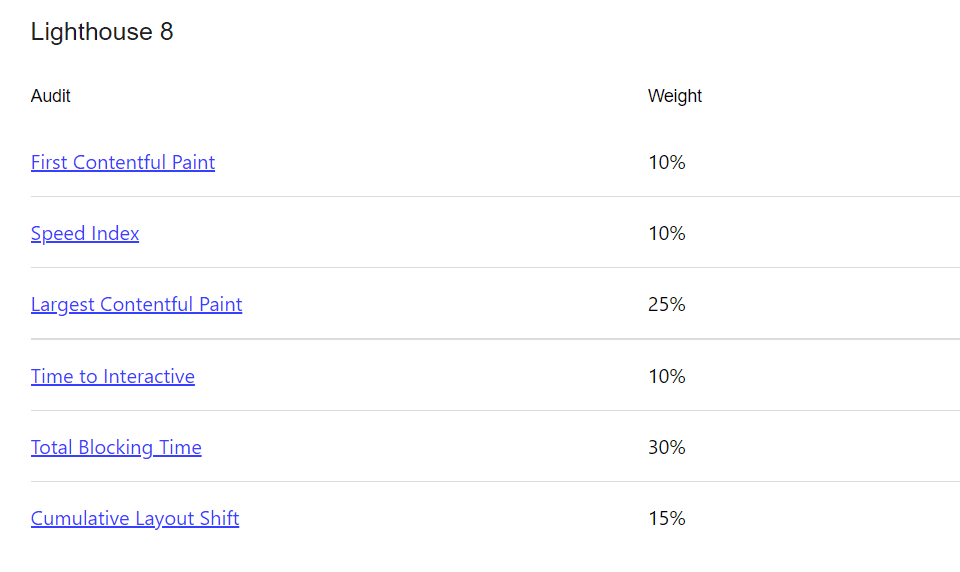
Bueno eso depende. Todos los Core Web Vitals no son iguales, pero la cantidad cambia con el tiempo. El software Lighthouse de Google brinda un promedio ponderado para su Core Web Vitals, y los puntajes que lo componen pueden cambiar en su importancia a medida que Lighthouse evoluciona. Algunas de las métricas tienen más impacto en UX que otras en diferentes momentos.

En el momento de escribir este artículo, Lighthouse se encuentra en la versión 8. Puede ver su puntuación de rendimiento en la imagen de arriba o en el texto a continuación en orden descendente:
- Tiempo total de bloqueo (30%)
- Pintura con contenido más grande (25%)
- Cambio de diseño acumulativo (15%)
- Primera pintura con contenido (10 %)
- Índice de velocidad (10%)
- Tiempo para Interactivo (10%)
Entonces, para lograr la mejor puntuación en este momento, puede concentrarse en reducir los recursos que bloquean el procesamiento y garantizar una carga rápida para la mayor parte del contenido de la mitad superior de la página . Eso contará más para su puntaje Core Web Vitals que las otras métricas combinadas. Lo que luego aumenta su rango de página en general.
Ese no siempre será el caso, y esos pesos cambiarán, pero a partir de este escrito, TBT/FID y LCP son los Core Web Vitals más importantes con CLS acercándose al tercer lugar.
Comida para llevar en inglés más sencillo
Todo esto puede parecer muy técnico, pero el concepto realmente no lo es. La experiencia de la página con Core Web Vitals se equilibra en tres elementos fundamentales:
- Estabilidad del sitio
- Reacción y capacidad de respuesta
- Velocidad y rendimiento
O en un inglés aún más sencillo:
- ¿El sitio cambia y reposiciona los elementos a medida que se carga?
- ¿Qué tan rápido puede el usuario interactuar con el sitio?
- ¿Qué tan rápido puede el usuario ver cosas útiles?
Estas preguntas (independientemente de sus respuestas) se pueden abordar abordando el cambio de diseño acumulativo , el retraso de la primera entrada y la pintura con mayor contenido , respectivamente.
¿Qué no son Core Web Vitals?
Como dijimos anteriormente, la idea básica es que Google puede rastrear la experiencia del usuario en el mundo real. Lo que eso significa, en realidad, es que los desarrolladores web y los propietarios de sitios deben alejarse de los aspectos más simples y técnicos. Google podría penalizarlo en información sobre la velocidad de la página por no tenerlos. Pero no te recompensarán solo por tenerlos como lo hubieran hecho hace años.
Estas métricas vitales no incluyen los viejos recursos de compatibilidad con dispositivos móviles y capacidad de respuesta . En este punto, Google simplemente da por hecho que su sitio es compatible con dispositivos móviles y receptivo. Es importante, pero ya no es el primero de la lista como lo era antes.
Lo mismo ocurre con SSL y asegurarse de que su sitio se ejecute en HTTPS . Con la ubicuidad de los certificados SSL gratuitos a través de hosts y servicios como Let’s Encrypt, ya no vale la pena destacar tener un sitio seguro. Es el estado predeterminado de los sitios web. Google ya no impulsa las páginas solo por ser seguras.
Google solía darte una bonificación por no tener una ventana emergente intersticial. Esas son las suscripciones de correo electrónico de pantalla completa que se cargan inmediatamente cuando un usuario ingresa a su sitio. Pero a medida que ha pasado el tiempo, la compañía ya no lo recompensa por no tener ventanas emergentes desagradables. Te van a dar una palmada en la muñeca por hacerles perder el tiempo a tus usuarios.
Y esto debería ser evidente, pero no se verá impulsado por tener una experiencia de navegación segura en su sitio (es decir, sin malware). En muchos sentidos, esta es la barra más baja que se puede establecer para que un sitio web cumpla. No hay recompensa por no lastimar a sus usuarios, pero sí una penalización.
Cómo medir Core Web Vitals
Dado que Google ha dado tanta prioridad a la experiencia del usuario y que haya optimizado Core Web Vitals, tienen una serie de herramientas para que las use para medir su sitio y su posición.
- Lighthouse es el software subyacente que mide los principales datos vitales de la web. Está integrado en otras herramientas, pero también puede ejecutar una auditoría directa de Lighthouse para obtener la mayor cantidad de información posible. Sin embargo, es la más técnica de todas las herramientas disponibles.
- La herramienta Page Speed Insights de Google es probablemente la más conocida para medirlos, ya que incorpora Lighthouse en una interfaz de usuario mucho más agradable. Le brinda una vista completa de cómo Google ve su sitio web, pero también le sugerimos que use otras herramientas para evaluar las cosas. Page Speed Insights es conocido por ser excepcionalmente duro incluso con los sitios más rápidos y mejor diseñados.
- Google Search Console es un tipo diferente de ventanilla única para medir Core Web Vitals. Obtiene un informe página por página sobre qué piezas individuales de contenido y URL necesitan mejorar y qué elementos vitales faltan (o no).
- GT Metrix y Pingdom Tools son pruebas de velocidad y rendimiento de terceros que pueden brindarle información sobre su Core Web Vitals. Debido a que no provienen directamente de Google como los otros que mencionamos, puede ver más datos del mundo real y cómo los usuarios de diferentes ubicaciones y que usan diferentes tecnologías verán su sitio.
Conclusión
La conclusión principal es que el usuario es lo primero. Siempre. Ya sea con el contenido que creas, el contenido que experimentan o incluso su percepción del contenido que experimentan. La forma en que ven su sitio es más importante que la forma en que usted construye su sitio. Es cierto que un sitio web mal construido y diseñado tendrá puntajes bajos. Así que los aspectos técnicos definitivamente importan. Pero Core Web Vitals se enfoca en el resultado final de esas decisiones técnicas, no en su mera existencia.
Considere el mejor uso de los complementos de rendimiento para WordPress para asegurarse de que está optimizado correctamente para Core Web Vitals.
¿Cómo te sientes acerca del estado actual de Core Web Vitals de Google? ¡Cuéntanos en los comentarios!
Imagen destacada del artículo por BestForBest / shutterstock.com