
La forma en que organiza y muestra el contenido en su sitio web puede influir significativamente en sus tasas de participación y conversión. Para mejorar la experiencia del usuario (UX) y hacer que sus páginas y publicaciones sean más fáciles de leer, es una buena idea dividir grandes fragmentos de texto. Hay varias formas de hacer esto, pero la opción más simple es usar el bloque Separador de WordPress .
En esta publicación, lo guiaremos a través de cómo agregar el bloque Separador a su publicación o página de WordPress. Explicaremos cada configuración y opción que ofrece, le brindaremos consejos para usarlo de manera efectiva y responderemos algunas preguntas frecuentes.
¡Empecemos!
Suscríbete a nuestro canal de Youtube
Agregar cualquiera de los bloques de WordPress en su contenido es un proceso rápido y simple. Para comenzar, vaya a la página o publicación donde desea insertar el separador.
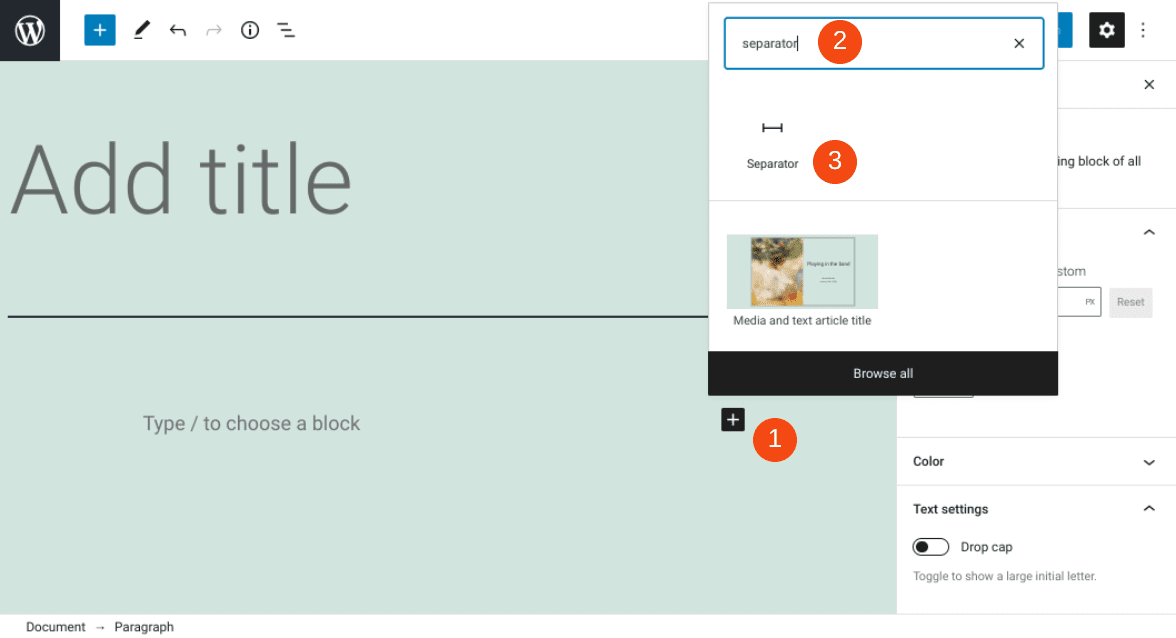
Haga clic en el botón Agregar bloque (1) y luego busque «Separador» en el campo de texto (2). Será la primera opción (3):

También puedes insertar este bloque escribiendo “/separador” en el editor de cualquier bloque de párrafo . Cuando presione la tecla Enter , el bloque se insertará automáticamente.
Configuración y opciones del bloque separador
Cada bloque de WordPress viene con sus propias configuraciones y controles respectivos. Por ejemplo, el bloque Separator viene con algunas formas de configurarlo directamente dentro del editor.
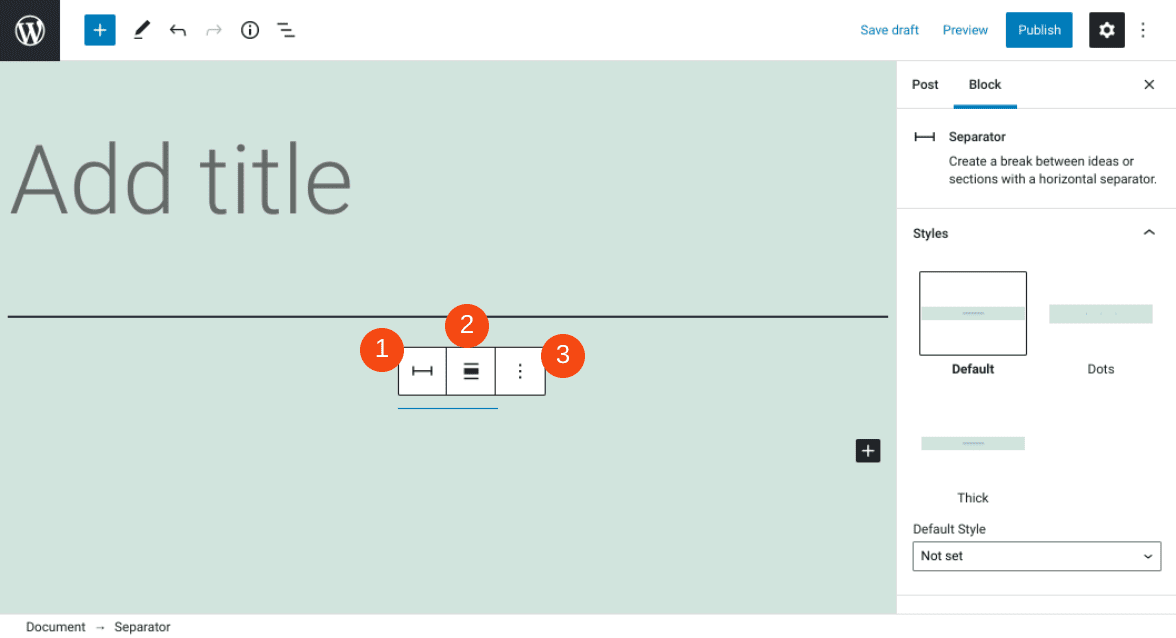
Una vez que inserte el bloque en una publicación, aparecerá un menú de la barra de herramientas:

Veamos qué significa cada opción:
- Convertir le permite convertir el bloque en grupos o columnas.
- Alinear se puede usar para cambiar la alineación de la línea a Derecha , Centro o Izquierda.
- Más opciones ofrece un puñado de configuraciones adicionales .
En el menú Más opciones , puede copiar el bloque e insertar otro elemento antes o después.
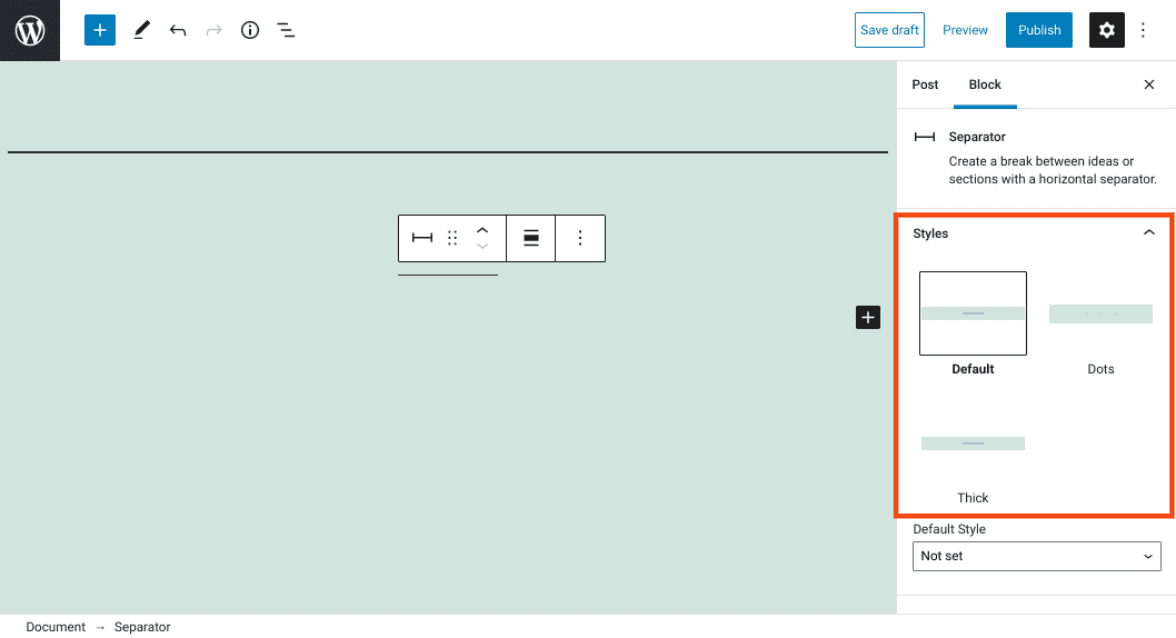
En el lado derecho de la pantalla, puede encontrar configuraciones de bloqueo adicionales. Por ejemplo, en la sección Estilos , puede elegir el estilo predeterminado o crear una línea gruesa o punteada:

También puede establecer el estilo predeterminado en el menú desplegable.
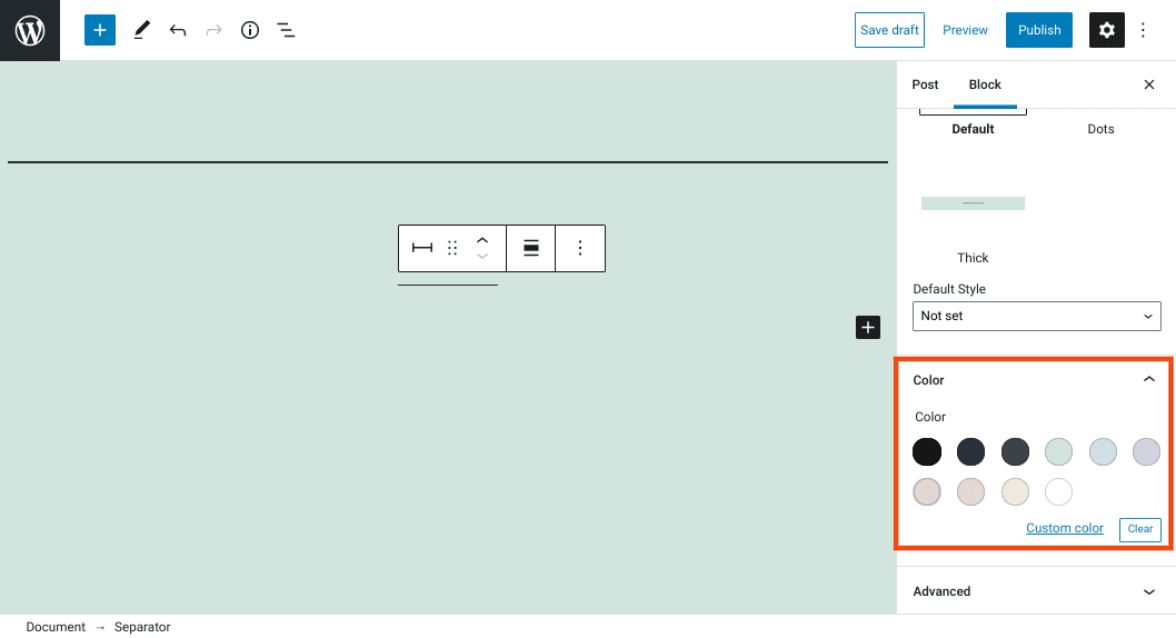
En la sección Color , puede cambiar el color de la línea de separación:

Puede elegir uno de los colores preestablecidos incluidos en la paleta. Sin embargo, si desea aplicar un color personalizado, también puede hacer clic en el enlace Color personalizado .
Si desea agregar su propio CSS , puede hacerlo haciendo clic en la pestaña Avanzado . Luego puede ingresar lo que quiera dentro del campo de texto.
Sugerencias y mejores prácticas para usar el bloque separador de manera efectiva
El bloque Separator es una característica de WordPress relativamente simple y directa. Una vez que descubras cómo insertarlo en las publicaciones, deberías poder usarlo y personalizarlo con facilidad.
Sin embargo, tenemos un par de sugerencias que puede considerar para usar este elemento de manera más efectiva. Por ejemplo, es importante recordar usar separadores con moderación.
Si tiene una publicación de blog extensa, la mejor práctica es agregar líneas cada pocos párrafos como máximo. Usarlos con demasiada frecuencia puede convertirse en una distracción en lugar de una forma de dividir el texto sin problemas.
Además, si planea usar separadores con frecuencia en su sitio y desea mantener un estilo uniforme, puede agregar su separador a sus Bloques reutilizables . De esa manera, no tienes que aplicar constantemente el estilo y el color que deseas. En su lugar, simplemente puede insertarlo desde su colección guardada.
Preguntas frecuentes sobre el bloque separador
A estas alturas, debe tener una comprensión sólida del bloque Separador de WordPress y cómo usarlo. Sin embargo, repasemos algunas de las preguntas más frecuentes sobre este bloque, para asegurarnos de haber cubierto toda la información esencial.
¿Dónde encuentro el bloque separador en WordPress?
Puede encontrar este bloque en WordPress navegando a cualquier publicación o página. Luego, haga clic entre los bloques de texto donde desea agregar una línea, luego seleccione el ícono más.
En el campo de búsqueda, escriba «separador», luego haga clic en la primera opción. Alternativamente, puede encontrarlo escribiendo «/ separador» en el bloque de párrafo y luego presionando la tecla Intro .
¿Cuál es la diferencia entre los bloques separador y espaciador?
Si es nuevo en el Editor de bloques, es posible que se pregunte cuál es la diferencia entre los bloques Separador y Espaciador . Ambas características se pueden usar para agregar espacio entre bloques de contenido.
Sin embargo, el bloque espaciador simplemente agrega espacio en blanco o negativo. El bloque Separador , por otro lado, agrega una línea visible.
¿Dónde puedo usar el bloque separador en WordPress?
Puede insertar este elemento en cualquier lugar de WordPress donde pueda acceder al Editor de bloques. Por lo tanto, puede usarlo en sus páginas y publicaciones, así como al editar sus widgets de WordPress.
Conclusión
Para ayudar a mantener el contenido de su sitio web y las publicaciones de blog estéticamente agradables y fáciles de leer, es una buena idea dividir grandes fragmentos de texto en otros más pequeños y digeribles. Hay un puñado de maneras diferentes en las que puedes hacer esto. Sin embargo, una de las opciones más sencillas es utilizar el bloque Separador .
Este bloque de WordPress agregará una línea minimalista entre los bloques de contenido. También viene en varios estilos y opciones de color, lo que le permite integrarlo perfectamente con su tema y marca actuales. Puede insertarlo en cualquiera de sus publicaciones y páginas de WordPress para que su contenido se vea mejor y sea más fácil de leer.
¿Tiene alguna pregunta sobre el uso del bloque Separator en WordPress? ¡Háganos saber en la sección de comentarios!
Imagen destacada a través de 0beron / Shutterstock