
Los botones de su sitio web juegan un papel importante en su apariencia y usabilidad. Ayudan a los visitantes a navegar por diferentes páginas y les facilitan realizar acciones importantes (como descargar contenido o suscribirse a su boletín informativo). Es crucial que tenga una forma simple pero efectiva de insertar y personalizar este elemento esencial. Afortunadamente, el bloque de Botones de WordPress puede ayudar.
En esta publicación, explicaremos cómo agregar el bloque de botones de WordPress a sus publicaciones y páginas, así como también cómo usarlo. Discutiremos cada una de sus configuraciones y opciones de configuración, y le brindaremos algunos de los mejores consejos para usar el bloque de manera efectiva. Luego terminaremos respondiendo algunas preguntas frecuentes.
¡Empecemos!
Suscríbete a nuestro canal de Youtube
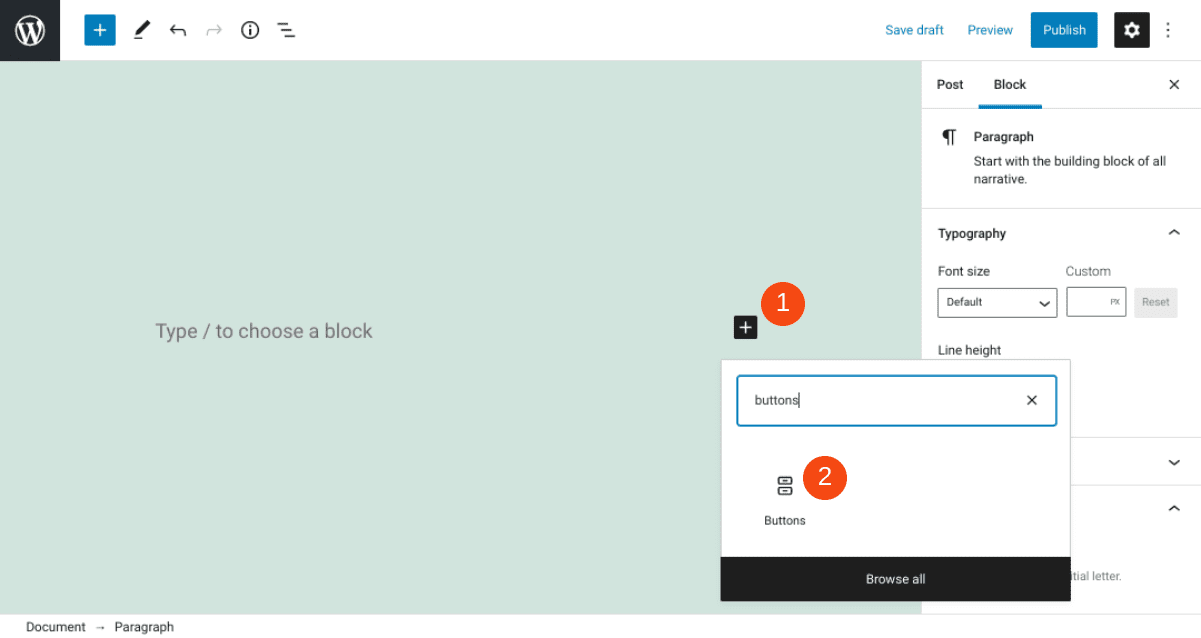
Para agregar un botón a su contenido de WordPress, primero navegue a la publicación o página donde desea insertarlo. A continuación, haga clic en el icono Agregar bloque (1), busque «botones» en el campo de texto y seleccione la opción Botones (2):

También puede agregar el bloque Botones escribiendo «/botones» en el editor de texto y presionando la tecla Intro en su teclado. Después de insertar el bloque, obtendrá acceso a un nuevo menú de la barra de herramientas, que analizaremos a continuación.
Cada bloque de WordPress viene con su propio conjunto de controles y opciones de configuración. Al agregar botones, hay bastantes opciones para vincularlos, alinearlos y diseñarlos. Comenzaremos explorando la configuración de texto y enlace.
Texto y enlaces
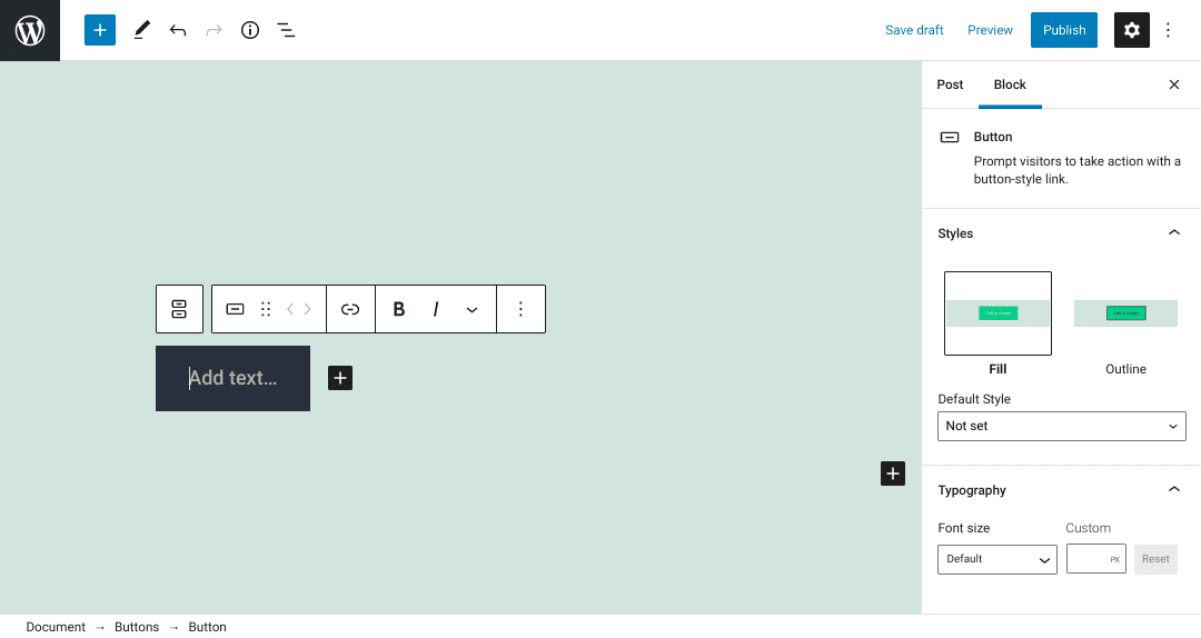
Cuando inserte por primera vez el bloque Botones , se agregará un botón predeterminado con contenido de marcador de posición:

Cuando haces clic en el campo de texto, puedes cambiar el texto a lo que quieras que diga el botón. Por ejemplo, podría agregar una llamada a la acción (CTA) como «Más información».
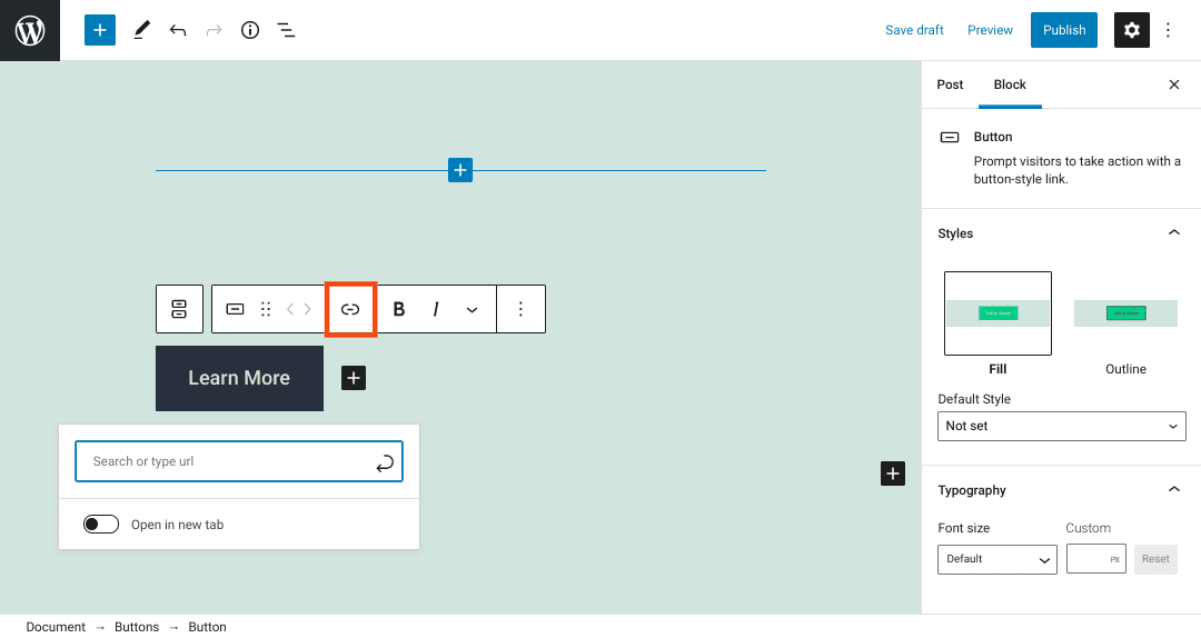
La segunda opción de la barra de herramientas es el ícono de enlace, que puede usar para determinar a dónde dirigirá el botón a los usuarios:

Puede buscar la página interna a la que desea vincular escribiendo en el campo de texto. También puede ingresar o copiar/pegar la URL de una página externa. Luego puede seleccionar el ícono de flecha o presionar Enter para insertar su enlace.
Tenga en cuenta que también puede alternar la opción Abrir en una nueva pestaña . Esto determinará si los usuarios son llevados a la nueva página dentro de la misma ventana o en una nueva pestaña.
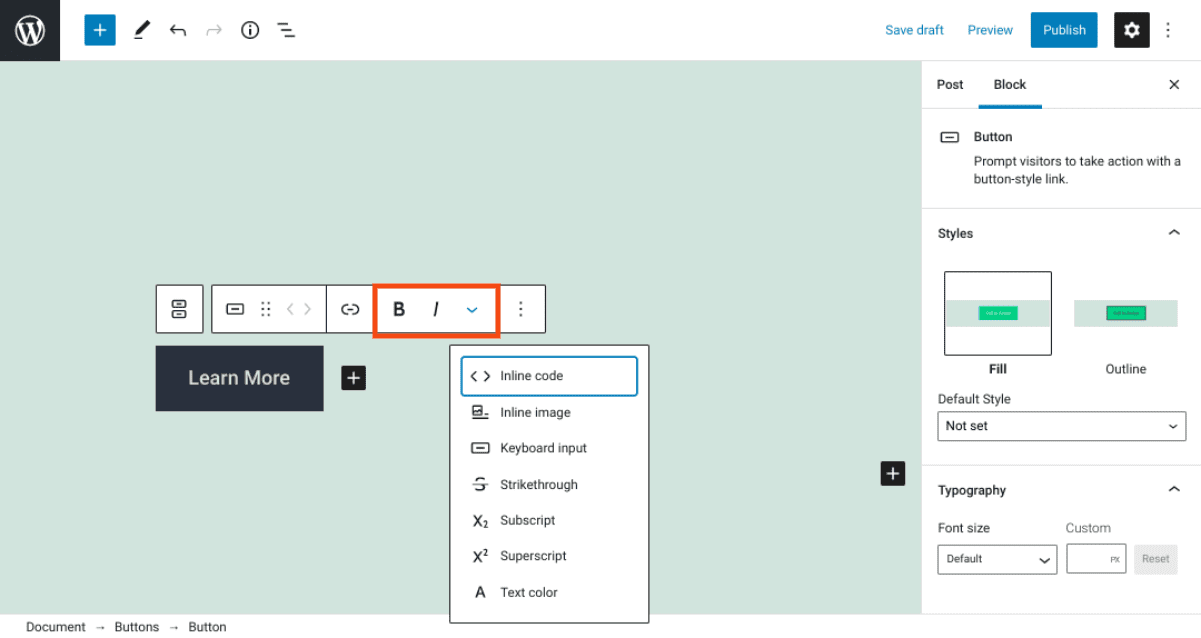
Una vez que agregue el texto de su botón y lo vincule a la página de destino correcta, puede comenzar a formatearlo y personalizarlo. Primero, puede optar por poner en negrita o cursiva el texto del botón, usando los íconos respectivos a lo largo de la barra de herramientas:

Si hace clic en la flecha hacia abajo, también verá algunas opciones adicionales. Por ejemplo, puede cambiar el color del texto e incluir subíndice o superíndice.
Estilos, tipografía y color
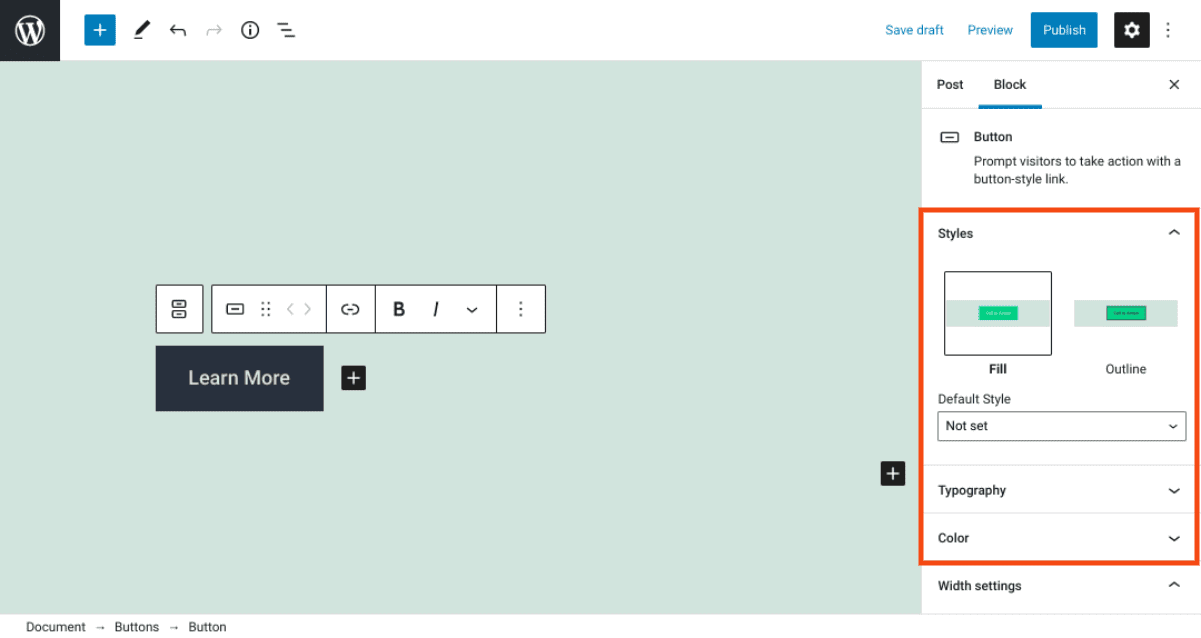
El último paso para personalizar su botón es seleccionar su estilo, tipografía y colores. Puedes hacer todo esto usando los controles en el menú de la barra lateral del bloque:

Las dos opciones de estilo que tiene son Relleno y Contorno . Relleno hará que el botón sea de un color sólido, mientras que Contorno proporcionará un botón transparente con un borde de color opcional. Puede hacer su selección haciendo clic en el icono con la vista previa, o seleccionando el aspecto que desee en el menú desplegable Estilo predeterminado .
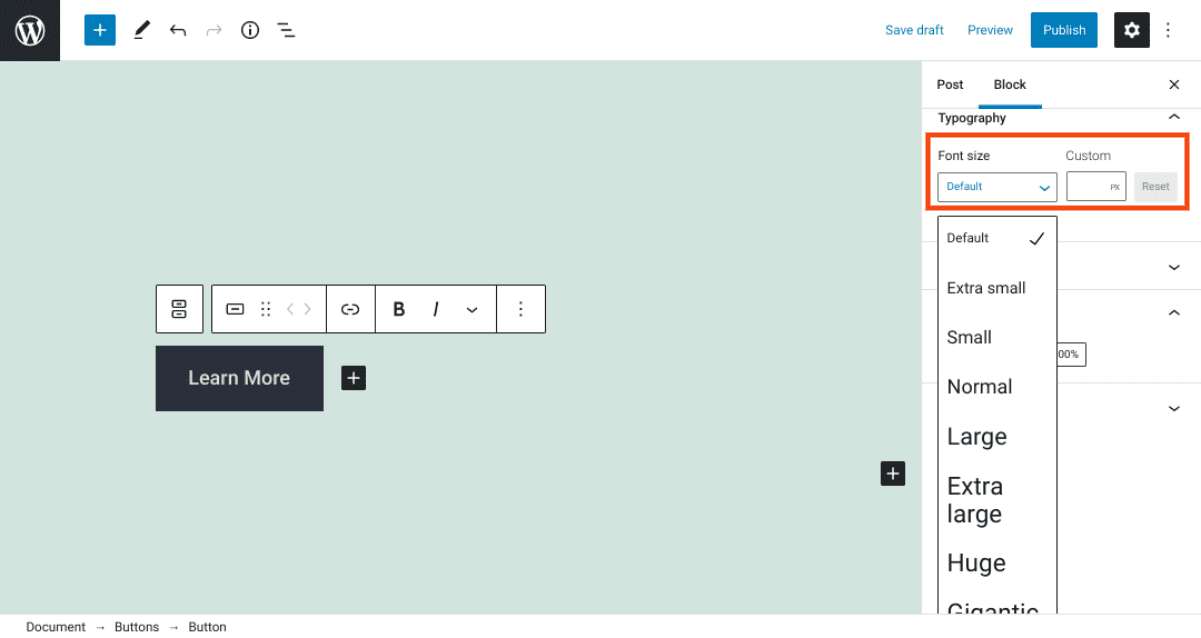
A continuación, en la sección Tipografía , puede elegir un tamaño de fuente para el texto de su botón:

Las opciones van desde Extra pequeño hasta Gigante . También puede ingresar un tamaño personalizado.
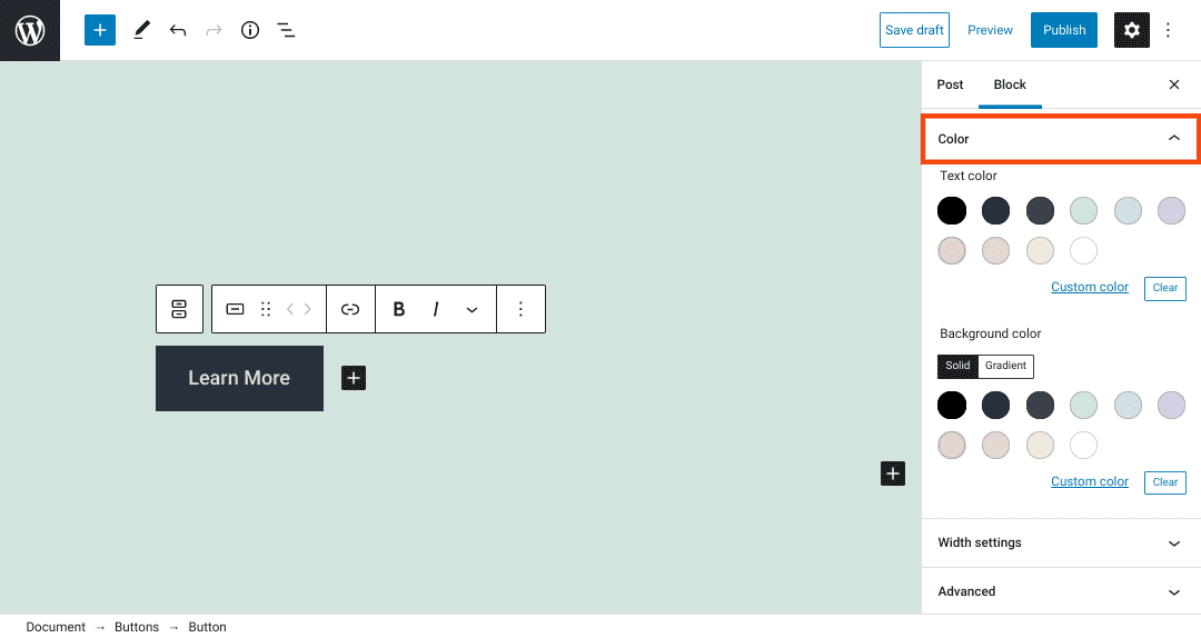
En el panel Color , puede encontrar opciones para cambiar los colores del texto y los botones. Para ambos, puede elegir de la lista de opciones disponibles o seleccionar un tono personalizado:

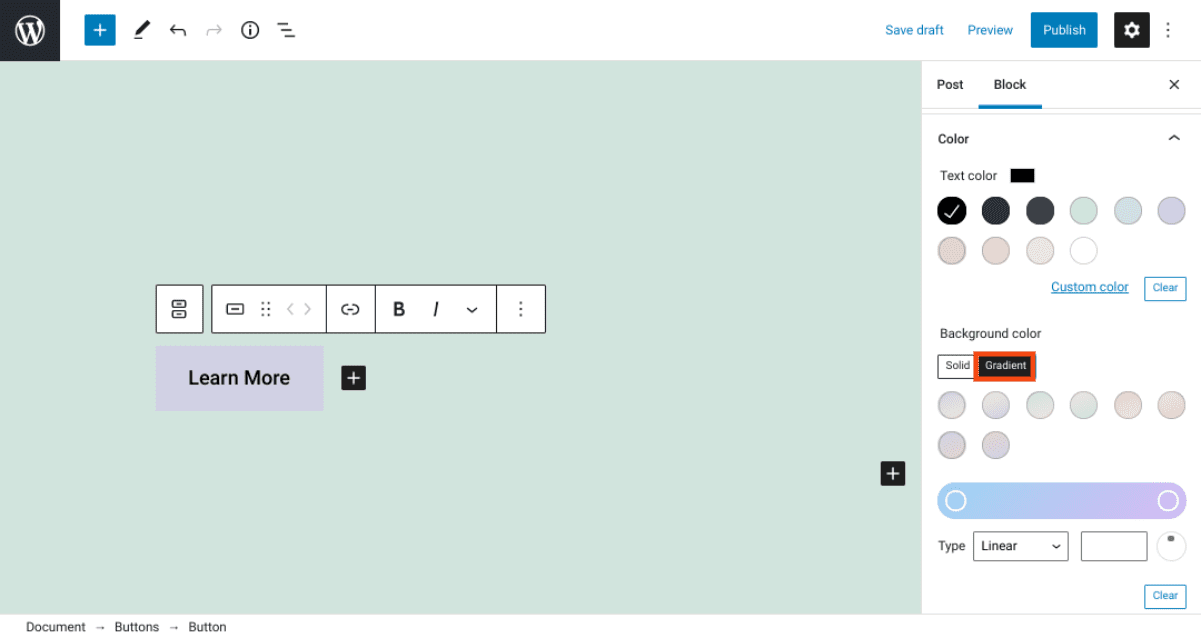
Tenga en cuenta que para su color de fondo, puede elegir entre Sólido o Degradado :

Si elige Degradado , puede seleccionar entre varios colores de transición combinados. Puede utilizar el control deslizante de color para determinar la prevalencia de cada color, así como la dirección del degradado.
Hay muchas maneras de usar los botones en su sitio de WordPress, aunque se usan más comúnmente como CTA. Estos pueden incluir botones que incitan a los visitantes a:
- Leer/Aprender más
- Comprar ahora
- Descargar
- añadir a la cesta
- Reservar ahora
Cuando estás creando tu CTA, o cualquier otro tipo de botón importante, es importante asegurarse de que se destaque en la página. De lo contrario, sus visitantes pueden pasarlo por alto y es posible que no obtenga el nivel de participación o las conversiones que busca.
Por lo tanto, recomendamos aprovechar las opciones de diseño de botones integradas de WordPress al insertarlas en sus publicaciones y páginas. Por ejemplo, cambiar el color de fondo del botón a un tono que tenga un alto contraste con el fondo de su tema puede hacerlo más distinguible.
Además, es inteligente ser estratégico con respecto a la ubicación de los botones. Por lo general, tiene sentido colocarlos en algún lugar de la página donde los ojos de los visitantes caigan naturalmente . Por ejemplo, puede agregar un botón al final de una publicación de blog, cuando esté listo para dirigir a los usuarios a una nueva página.
Dependiendo del propósito de sus botones, también puede tener sentido agregarlos en las barras laterales para que estén constantemente visibles mientras los usuarios navegan por su sitio. Esta es una idea especialmente buena si está creando un botón de contacto o suscripción .
A estas alturas, probablemente ya tenga una sólida comprensión de qué es el bloque Botones y cómo usarlo. Sin embargo, para asegurarnos de que cubrimos toda la información esencial, revisemos algunas de las preguntas más frecuentes sobre este bloque.
Puede encontrar este bloque navegando a la publicación o página (o área de widgets) donde desea agregar un botón. A continuación, puede buscar «/botones» y pulsar Intro o hacer clic en el icono Agregar bloque y buscar «botones» en el campo de texto.
El bloque Botones le permite vincular a páginas internas y externas de una manera visualmente distintiva. Puede insertar un botón que dirija a los visitantes a otra parte del contenido de su sitio web o de un sitio de terceros, y personalizarlo para que se vea exactamente de la forma que prefiera.
Puede agregar botones en cualquiera de sus publicaciones y páginas. Además, puedes insertarlos donde tengas acceso al Editor de Bloques . Por ejemplo, esto significa que a menudo puede insertar un botón en su pie de página o barra lateral (según las opciones de su tema ).
Conclusión
Los botones son un elemento importante del diseño web efectivo. Guían a sus visitantes a donde quieren ir y lo ayudan a aumentar el compromiso y las conversiones. Por lo tanto, es esencial tener una forma de insertarlos y editarlos de forma rápida y sin problemas en todo el sitio.
Como ya sabe, el bloque Botones puede hacer que agregar estos elementos a su sitio sea mucho más fácil. Una vez que inserte el bloque, puede usar la configuración y los controles para personalizar su apariencia y determinar a dónde se enviarán los visitantes cuando hagan clic en él. Incluso puede agregar un botón personalizado a sus bloques reutilizables , para que pueda usarlo repetidamente en su sitio.
¿ Tiene alguna pregunta sobre el uso del bloque Botones ? ¡Háganos saber en la sección de comentarios!
Imagen destacada a través de RobinKhan / Shutterstock