
Las imágenes y capturas de pantalla son un elemento clave en cualquier blog de WordPress. En particular, las capturas de pantalla le permiten resaltar aspectos clave de otras páginas. Sin embargo, puede ser una molestia tomar las capturas de pantalla perfectas del navegador y agregarlas a sus publicaciones. Si bien puede hacer el trabajo según su sistema operativo (SO), tomar capturas de pantalla de manera consistente es un desafío.
Ingrese al complemento Capturas de pantalla del navegador . Esto te permite hacer una captura de pantalla de cualquier sitio web, sin siquiera salir del editor de WordPress . Si sus oídos se aguzaron con esto, es probable que desee seguir leyendo.
¡Veamos cómo funciona!
Suscríbete a nuestro canal de Youtube

Las capturas de pantalla del navegador son posiblemente un complemento de nicho que merece un lugar en su sitio web. Le permite tomar capturas de pantalla dinámicas del navegador de cualquier página sin salir del editor de WordPress. Esto se aplica tanto a los editores clásicos como a los de bloques, según su opción preferida. Esto contrasta con las soluciones nativas del sistema operativo, que requieren que abra nuevas ventanas del navegador y optimice aún más sus imágenes, fuera de la plataforma.
Si usa el editor clásico, las capturas de pantalla del navegador le permiten usar un código abreviado personalizado para generar las tomas que desea. Puede agregar varias capturas de pantalla dentro de cualquier página o publicación, y lo mismo se aplica al Editor de bloques.
Dado que el complemento genera capturas de pantalla de forma dinámica, es perfecto para situaciones en las que no desea utilizar capturas obsoletas para su contenido. Si tiene una página o publicación que incluye un código abreviado o un bloque de Capturas de pantalla del navegador, los visitantes verán una captura de pantalla en tiempo real. Esta es una propuesta tentadora para ciertos tipos de contenido.
Independientemente del enfoque que utilice, el complemento también le permite personalizar la resolución de las capturas de pantalla del navegador tomadas. También puede agregar texto alternativo y texto a sus imágenes, así como clases de CSS personalizadas.
Sin embargo, es importante comprender que este complemento solo toma capturas de pantalla del navegador «en la mitad superior de la página» . Esto significa que no se mostrarán las áreas a las que debe desplazarse. El tamaño de esta área dependerá de los parámetros que configure para cada captura de pantalla del navegador, y aprenderá cómo hacerlo más adelante.
Características clave:
- Use códigos abreviados o bloques para tomar fotos personalizadas de cualquier sitio web que esté en la ventana de su navegador.
- Agregue capturas de pantalla del navegador dentro de su contenido sin tener que tomarlas o cargarlas manualmente.
- Personaliza la resolución de las capturas de pantalla de tu navegador.
- Agregue clases de CSS personalizadas a las imágenes que genera el complemento.
- Agregue enlaces y texto alternativo a sus imágenes.
Precio: Gratis | Más información
Cómo usar el complemento de capturas de pantalla del navegador (2 enfoques)
A estas alturas, ya sabe cómo funciona el complemento Captura de pantalla del navegador, así que analicemos cómo usarlo. Los códigos cortos son una parte fundamental del complemento, así que veamos esto primero.
1. Use códigos cortos para generar capturas de pantalla dinámicas del navegador
El complemento Capturas de pantalla del navegador le permite usar el siguiente código abreviado personalizado para generar capturas dinámicas del navegador:
|
01
|
[browser-shot url="elegantthemes.com" width="600" height="400"] |
El shortcode incluye dos parámetros básicos: ancho y alto . Ambos parámetros usan valores de píxeles y la resolución predeterminada que usa el complemento para tomar fotos es 600 x 400 . Por supuesto, también querrá agregar la URL específica que desea capturar en la captura de pantalla al código abreviado.
Independientemente de si usa el Editor de bloques o el Editor clásico, el código abreviado mostrará una captura de pantalla similar a la siguiente:

Sin embargo, las capturas de pantalla del navegador también le permiten configurar varios parámetros personalizados. Además del ancho y la altura, estos incluyen lo siguiente:
- Alt: este parámetro le permite configurar el texto alternativo para su captura de pantalla.
- Vínculo: Puede elegir hacia qué vínculo apunta la imagen usando este parámetro (que puede diferir de donde se origina la toma).
- Destino: este parámetro le permite controlar si los enlaces de imágenes se abren en una nueva ventana o no.
Como ejemplo, así es como se vería un shortcode completo que incluye todos los parámetros:
|
01
|
[browser-shot url="http://www.google.com" width="700" height="500" alt="Google's homepage" link="http://www.otherwebsite.com"] |
También puede usar códigos abreviados para agregar subtítulos manualmente:
|
01
|
[browser-shot url="http://www.google.com" width="700" height="500" alt="Google's homepage" link="http://www.otherwebsite.com"]Here's the caption[/browser-shot] |
En la mayoría de los casos, los dos parámetros más importantes que utilizará son width y height . El uso de los mismos valores para todas las capturas de pantalla del navegador que toma a menudo no arrojará los mejores resultados, por lo que querrá adaptar sus parámetros para que se adapten al contenido.
2. Use bloques para agregar capturas de pantalla a su sitio web
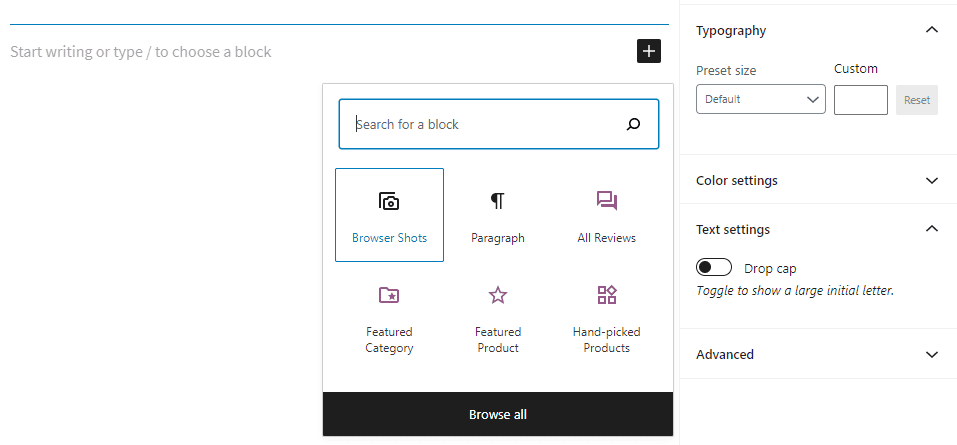
Si usa el Editor de bloques, el complemento Capturas de pantalla del navegador le dará acceso a un nuevo bloque llamado Capturas del navegador :

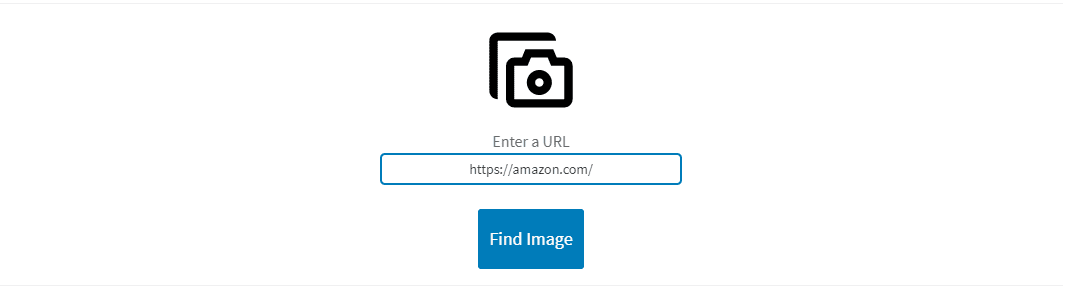
Al seleccionar el bloque, el complemento le preguntará qué sitio web desea usar para generar una captura de pantalla. En este ejemplo, estamos usando la página de inicio de Amazon EE. UU.:

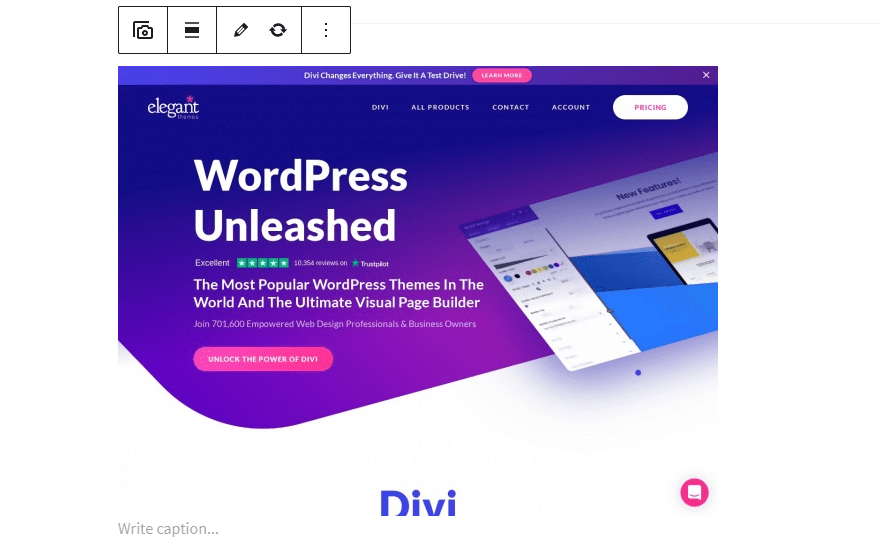
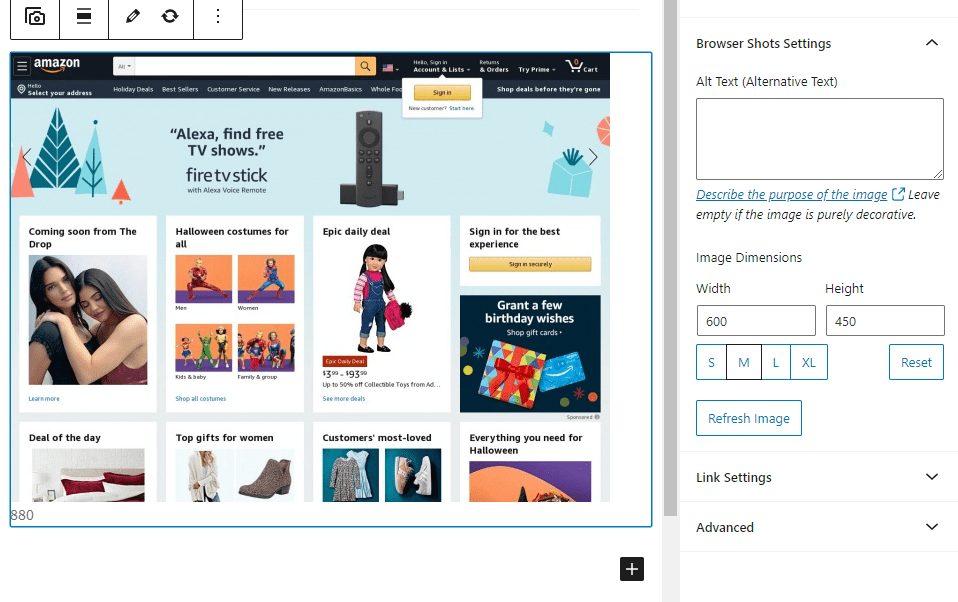
Una vez que haga clic en Buscar imagen , el complemento ‘tomará’ una captura de pantalla y la mostrará en el Editor de bloques:

Una cosa a tener en cuenta es que el complemento no puede acceder a páginas privadas ni iniciar sesión en ellas por usted. Para ese tipo de capturas de pantalla del navegador, tendrá que hacer el trabajo sucio usted mismo.
Continuando, a la derecha de esa captura de pantalla puede ver la pestaña Detalles del bloque . Esto le permite modificar todos los parámetros que discutimos anteriormente sin la necesidad de agregar códigos abreviados personalizados.
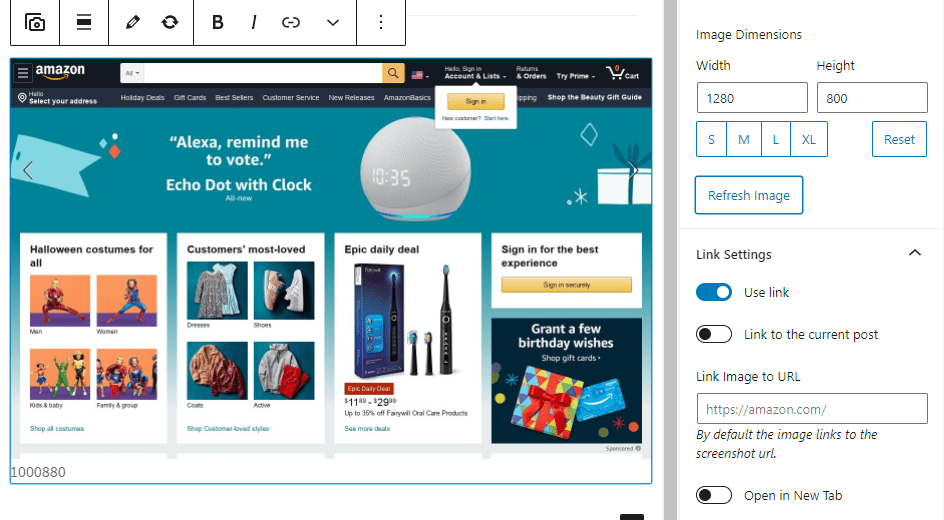
Modificar el ancho y el alto de las capturas de pantalla de su navegador es mucho más simple usando el Editor de bloques. Esto se debe a que el editor le permite ver una vista previa presionando el botón Actualizar imagen debajo de los parámetros de alto y ancho:

Si compara ambos ejemplos, puede ver cómo el cambio en la resolución modifica el área que el complemento captura de pantalla para usted. Más allá de esto, también puede agregar enlaces personalizados a sus capturas de pantalla, configurar si se abren en una nueva pestaña o no, y establecer clases de CSS personalizadas aquí.
Conclusión
Si incluye regularmente capturas de pantalla del navegador en el contenido de su blog, el complemento Capturas de pantalla del navegador puede ahorrarle mucho tiempo. Es un complemento bastante específico, pero si se encuentra entre la multitud que mencionamos, hará que la edición de publicaciones sea mucho más fácil.
Usando Capturas de pantalla del navegador, puede agregar capturas de pantalla de su navegador usando un código abreviado simple o el Editor de bloques. Para códigos cortos, el complemento incluye varios parámetros que le permiten personalizar capturas de pantalla, como ancho, alto e incluso alt (para texto alternativo).
¿Tiene alguna pregunta sobre cómo usar el complemento Capturas de pantalla del navegador? ¡Hablemos de ellos en la sección de comentarios a continuación!
Imagen en miniatura del artículo por VectorMine / shutterstock.com