
Google se encuentra en la parte superior de la cadena alimenticia de Internet. La empresa influye (o dicta) mucho de lo que sucede en línea. Y su nuevo formato de imagen, WebP, continúa esa tendencia. Dado que la velocidad de carga de la página es cada vez más importante (principalmente debido al Page Rank de Google), los desarrolladores y diseñadores ven la compresión de imágenes como la forma más fácil de reducir los tiempos de carga. Las imágenes WebP de Google son ~30% más pequeñas que las imágenes JPG o PNG típicas y mantienen una calidad equivalente. Y lo mejor de todo, no tiene que preocuparse por convertir sus imágenes a WebP manualmente.
En este artículo, le mostraremos cómo usar este nuevo formato de imagen con WordPress, aunque aún no es compatible de forma predeterminada.
Hagámoslo.
Suscríbete a nuestro canal de Youtube
WebP, como formato de imagen, no es compatible de forma predeterminada en WordPress. Puede cargar una imagen .webp, pero al igual que un archivo SVG , recibirá mensajes de error. Y nuevamente, al igual que usar archivos SVG con WordPress , hay una solución fácil a través de un complemento para hacer que su sitio WP se acerque a la perfección.

De los servicios WebP que hemos probado, nuestro favorito es Optimole . Tuvimos la mejor suerte de hacer que funcionara con ajustes mínimos, por lo que queremos guiarlo a través de cómo configurarlo y hacer que su instalación de WordPress sea compatible con WebP de la manera más sencilla posible.
Primero, obviamente, querrás descargar e instalar el complemento en sí . Está en el repositorio de WP.org y es totalmente gratuito. Al igual que el servicio basado en API que lo impulsa (hasta cierto punto). Si bien es posible convertir imágenes tradicionales a WebP sobre la marcha usando PHP, no todos los servidores web otorgan ese permiso a su servidor. Si tiene ese permiso, también puede consultar el complemento WebP Express . Obtiene mucho control con él , pero es uno que requiere más ajustes para que funcione sin problemas.
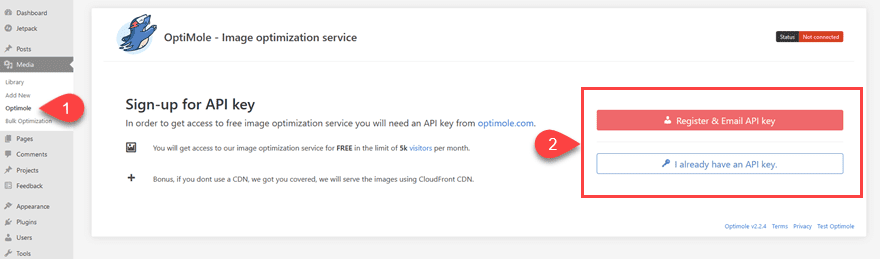
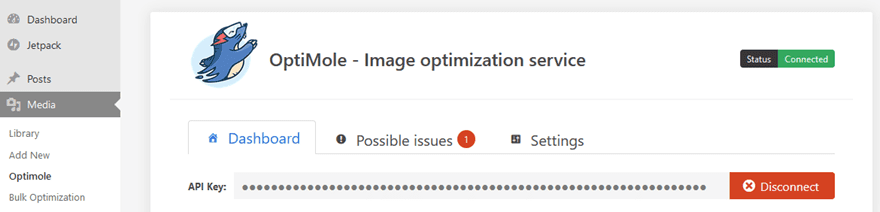
Una vez que haya instalado y activado Optimole en su sitio web de WordPress, encontrará una nueva opción de menú en Media – Optimole .
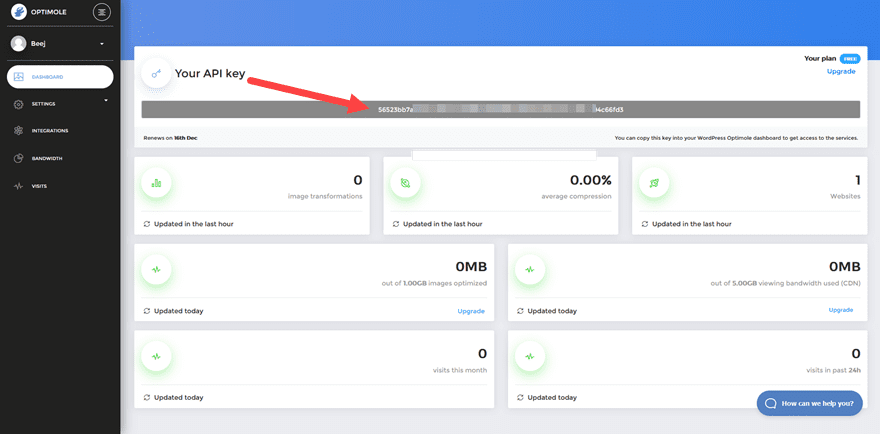
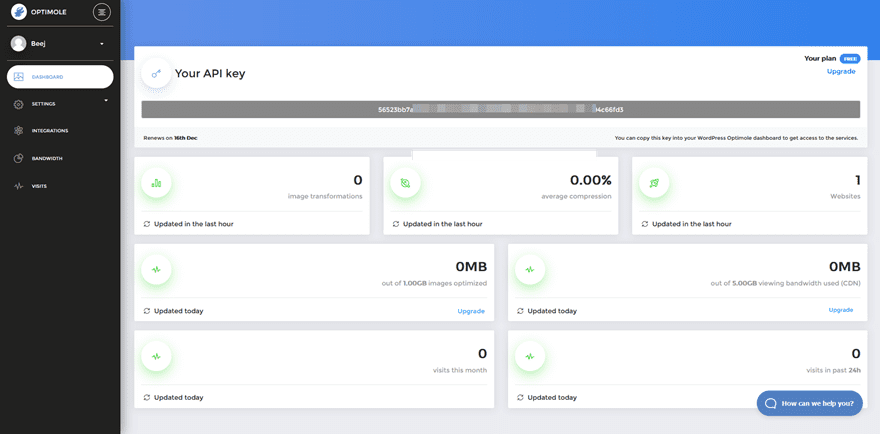
Su clave API de Optimole

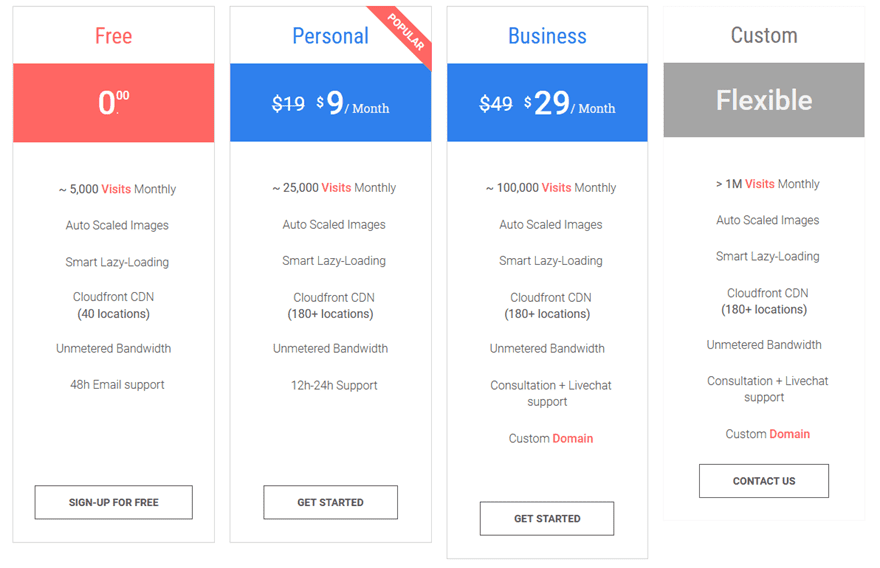
Antes de poder acceder a cualquier ajuste o configuración, debe tener una cuenta de Optimole. Si ya configuró una, puede hacer clic en el botón Ya tengo una clave de API . De lo contrario, regístrese y envíe por correo electrónico la clave API . La cuenta básica para una clave de API es gratuita y recibe aproximadamente 5000 visitas en ese nivel. Si necesita más que eso, hay niveles de precios disponibles.

Optimole define una visita como “ cualquier persona que visita su sitio una vez [. . .] Cada usuario solo se cuenta una vez. No importa lo que hagan en su sitio, cuántas imágenes descarguen o cuántas páginas visiten; es solo un usuario. Si abandonan su sitio y regresan el mismo día, siguen siendo solo un usuario. ”
Una vez que se acaban las visitas medidas, solo se dejan de servir las imágenes WebP. Tus imágenes en sí mismas no lo hacen. Encontrará la clave API en su tablero Optimole en la parte superior.

Simplemente péguelo en su tablero de WordPress y estará listo para comenzar a servir imágenes WebP con WordPress.

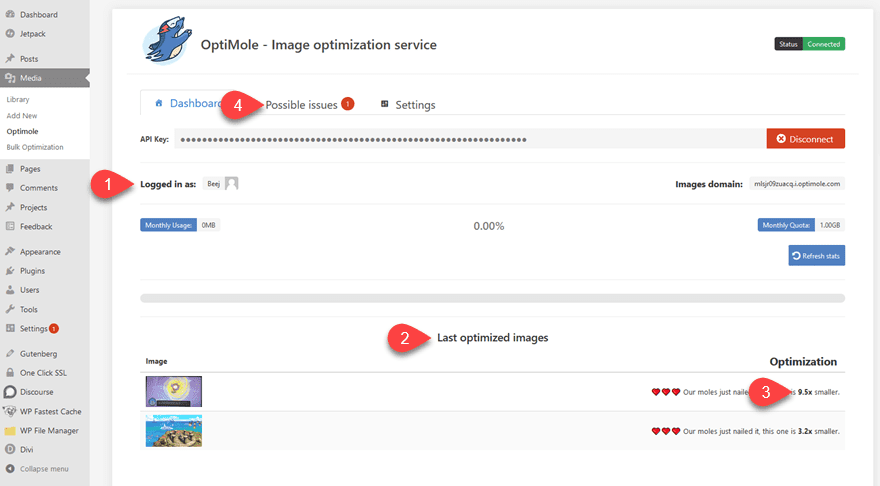
Sus tableros Optimole WordPress
En su tablero de WordPress, obtiene información básica sobre su optimización WebP. Esto le permite solucionar problemas y medir el éxito real de la aceleración. De esa manera, puede ingresar y modificar varias configuraciones.

Primero, ve la cuenta adjunta a la API y, en la parte inferior de la pantalla, el complemento muestra las imágenes optimizadas más recientemente. Puede ver cuánto más pequeñas son las imágenes WebP que se sirvieron de las originales que cargó en WordPress.
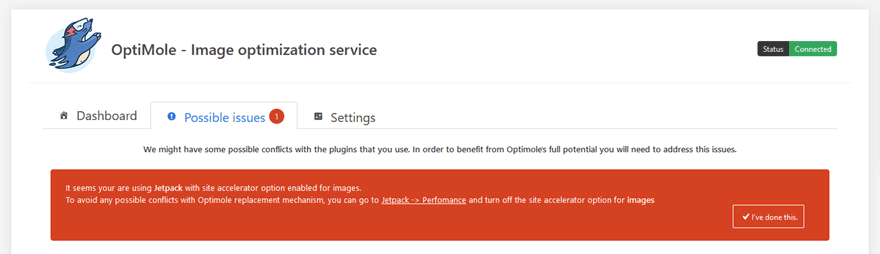
Luego está la pestaña Posibles problemas en la parte superior. A nadie le gusta ver la pestaña resaltada, pero también todos necesitamos ver qué conflictos pueden surgir.

El principal problema al que nos hemos enfrentado es con otros complementos de compresión y entrega de imágenes. Como puede ver en la imagen de arriba, el complemento Jetpack funciona de manera similar a Optimole a través de Photon APIT , por lo que pueden chocar cabezas. Para nosotros, esto se manifestó como ninguna imagen entregada al visitante. No hemos tenido problemas con otros servicios de compresión como TinyPNG o Smush.
Uso de los tableros
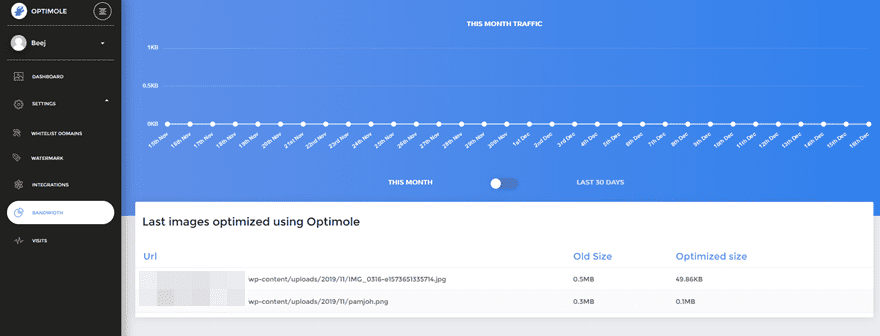
Si desea información más detallada sobre cómo le está yendo a su sitio con WebP, el tablero externo de Optimole tiene esa información para usted.

En lugar de simplemente 9,5 veces más pequeño, puede ver los tamaños de archivo reales que se han servido. Así como las que se autoarchivan en un plazo de 30 días.

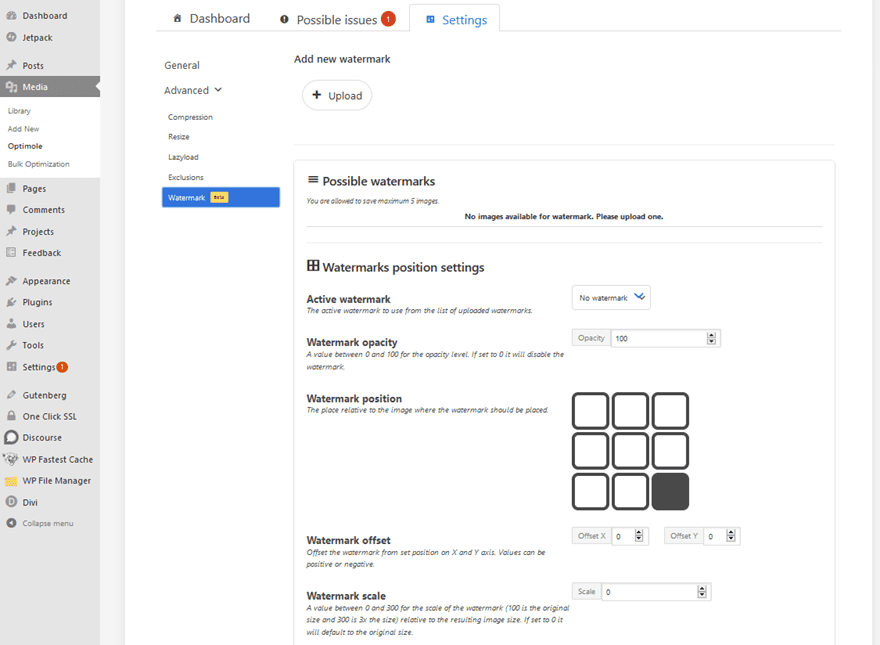
También puede establecer Marcas de agua en el panel de control de Optimole (o WP) para que cuando alguien reciba un WebP desde su sitio de WordPress, tendrá su logotipo blasonado automáticamente. Es un proceso simple y obtienes control sobre la opacidad, la ubicación, etc.

Básicamente, puede hacer las mismas cosas desde ambos paneles. Ya sea en la pestaña Configuración en WordPress, o visitando el tablero externo en Optimole. Depende completamente de con qué te sientas más cómodo, así como del nivel de datos que necesites en un momento dado.
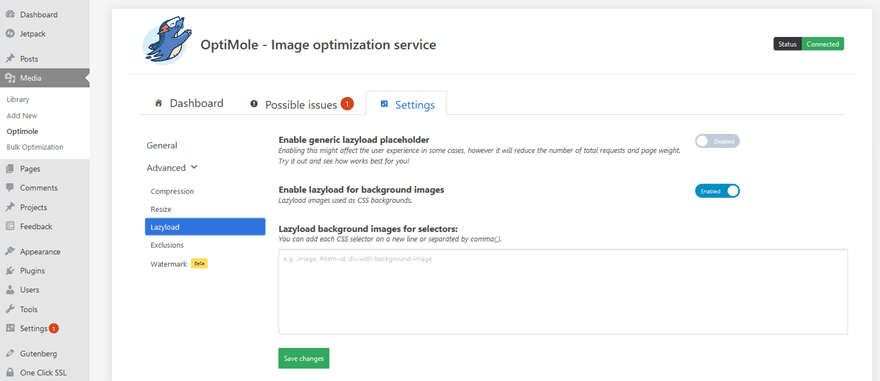
Además, podrá controlar el nivel de compresión, la carga diferida y cuándo/si ciertas imágenes se sirven como WebP en función de los nombres de archivo. Encontrará todo esto en la pestaña Configuración de Media – Optimole .

Terminando
La mejor parte de usar WebP con sitios web de WordPress es que no tiene que trabajar manualmente con los archivos. Sin cargas adicionales, sin tiempo de compresión adicional, nada. Debido a cómo funcionan las API, todos los cálculos y procesos se ejecutan sobre la marcha en tiempo real. Google realmente ha hecho que Internet funcione más rápido al usar WebP en lugar de JPG o PNG. Sin embargo, el mayor beneficio es que las imágenes mantienen la misma calidad incluso si sus tamaños se reducen significativamente. Puede ser egoísta por parte de Google hacer que use su formato para acelerar su sitio para que puedan clasificarlo más alto, la experiencia del usuario final también es mejor. Y eso es lo que importa al final.
¿Qué le parece ofrecer imágenes WebP a los visitantes de su sitio web?
Imagen destacada del artículo por vladwel / shutterstock.com