
Las imágenes que utiliza en su sitio web son uno de los elementos más importantes. No solo quiere tener imágenes visualmente atractivas, sino que tampoco quiere que esas imágenes sean tan grandes que ralenticen el tiempo de carga de su sitio. Una de las principales razones por las que un sitio se retrasará es porque las imágenes incluidas en él no se han redimensionado para un rendimiento óptimo del sitio.
En este artículo, exploraremos métodos manuales para reducir el tamaño de las imágenes en Photoshop, incluido el cambio del tipo de archivo, el cambio de tamaño y la compresión de archivos mediante la función Guardar para Web. Si aquellos que buscan algo más automatizado, también veremos algunos complementos y opciones basadas en la web.
Suscríbete a nuestro canal de Youtube
El «Tamaño de archivo» para un archivo de imagen se refiere al número de píxeles por pulgada. Generalmente, cuantos más píxeles por pulgada, más información contiene el archivo, por lo tanto, mayor es su tamaño.
Los dos tipos de archivos más comunes para imágenes son JPG y PNG.
- PNG: gráficos de red portátiles: este tipo de archivo se utiliza principalmente para archivos gráficos como logotipos, iconos, ilustraciones y texto. Cuando se editan en una aplicación de edición de fotografías como Photoshop, estos archivos no pierden muchos datos cuando los manipula o comprime. Se les conoce como «sin pérdidas» por este motivo. Estos archivos tienden a ser más grandes por este motivo.
- JPEG (Grupo conjunto de expertos en fotografía ): este es el tipo de archivo más común que encontrará para la mayoría de las imágenes en Internet. Este tipo de archivo puede administrar millones de colores, puede comprimirse mucho y conservar la calidad. Estos se conocen como «con pérdida» porque el proceso de comprimirlos elimina píxeles de la imagen.
Cualquier tipo de archivo puede funcionar. El que elija realmente depende de su sitio, la cantidad y el tipo de fotos que elija usar.
Aquí hay una foto de muestra. Su formato original era como un archivo JPG.

Usé el comando Archivo>Guardar como en Photoshop y elegí el formato PNG y completé la función de guardar.
Cuando cambié el tipo de archivo, el tamaño del archivo pasó de 646 MB a 1,3 KB. Como se indicó anteriormente, los archivos PNG suelen ser más grandes, por lo que para este tipo de imagen con mucho color y detalles, es mejor que se quede con la versión JPEG para garantizar tiempos de carga más rápidos. Si sabe que su imagen debe poder escalarse más grande sin perder resolución, elija la versión PNG.
Tenga en cuenta que hay muchos otros formatos de archivo disponibles. Me he centrado en JPEG y PNG porque son los más populares.
Cambio de tamaño manual en Photoshop
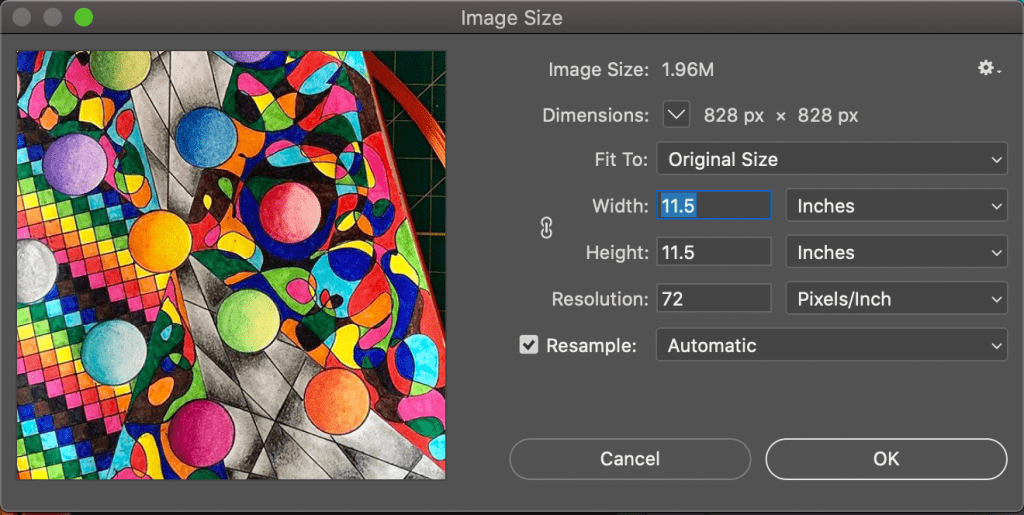
En Photoshop, puede usar la función Imagen>Tamaño de imagen para cambiar el tamaño de su imagen manualmente. La herramienta se ve así:

Puede ver el tamaño de imagen actual y las dimensiones de píxeles que se indican en la parte superior de la herramienta. Cualquier ajuste que haga aquí cambiará el tamaño.
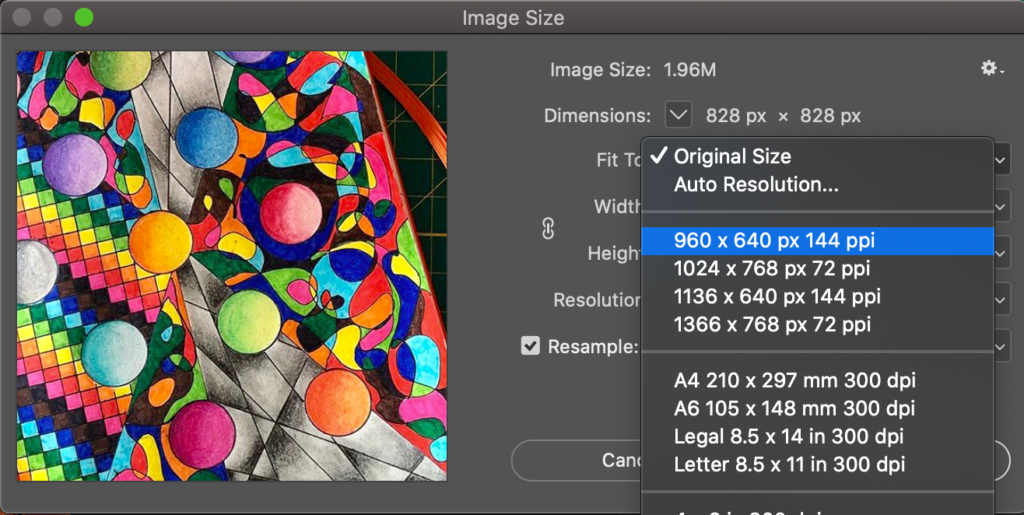
Ajustar a es una lista desplegable que tiene tamaños preestablecidos y configuraciones de píxeles.

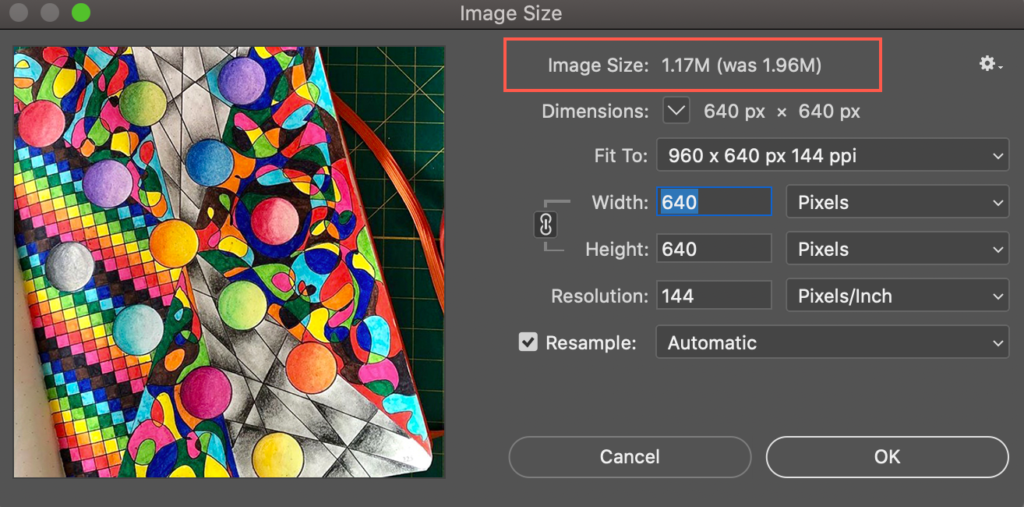
Si elijo la primera opción en esa lista para ajustar las dimensiones y los píxeles por pulgada (ppi), puedo ver cómo cambiará el tamaño del archivo.

Puede experimentar con esta configuración para determinar si funcionará un tamaño estándar del menú desplegable o si necesita cambiar manualmente las opciones de ancho, alto o resolución para obtener el tamaño que necesita.
Guardar para función web
Guardar para web es diferente de Guardar como en que la opción web elimina los metadatos (detalles sobre el tipo y el origen de la imagen) del archivo antes de guardarlo. Esta función está diseñada específicamente para imágenes que se mostrarán en Internet, por lo que puede ser una forma muy rápida de cambiar el tamaño manteniendo la calidad.
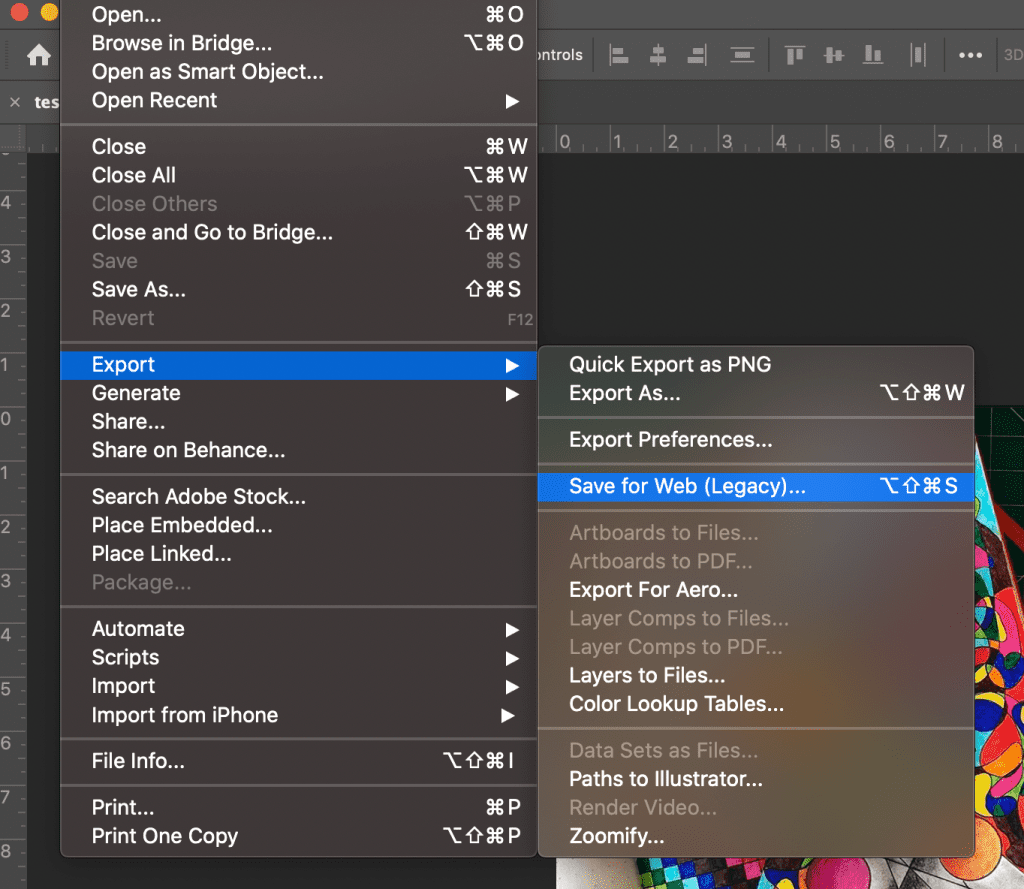
Busque la opción Guardar para Web navegando a Archivo>Exportar> Guardar para Web:

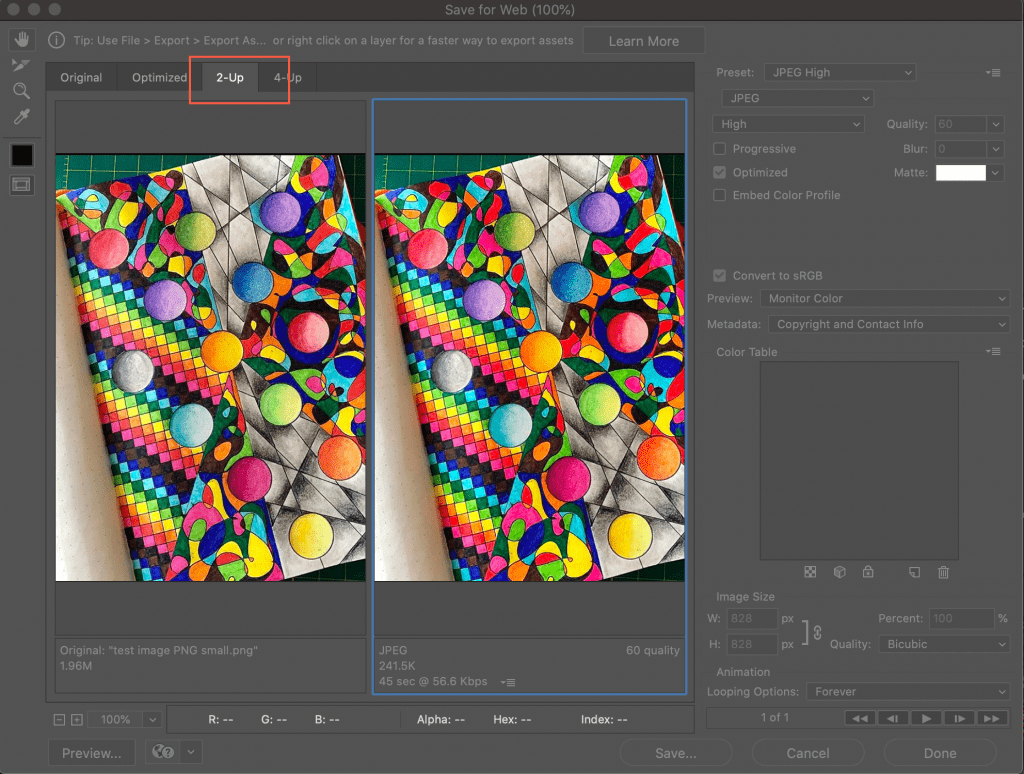
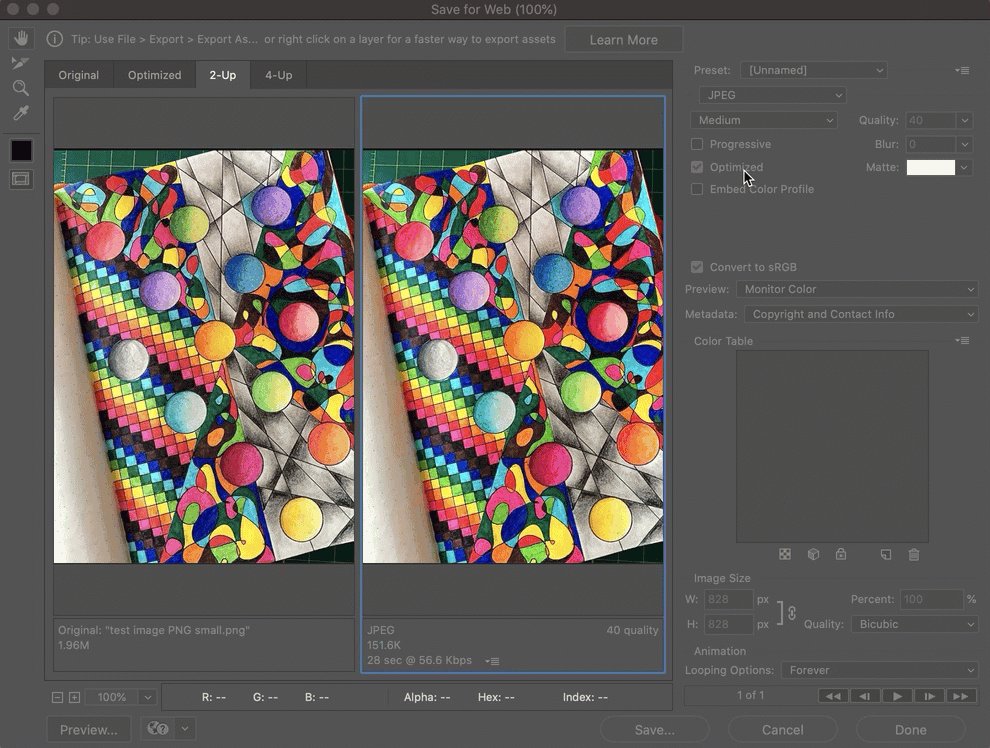
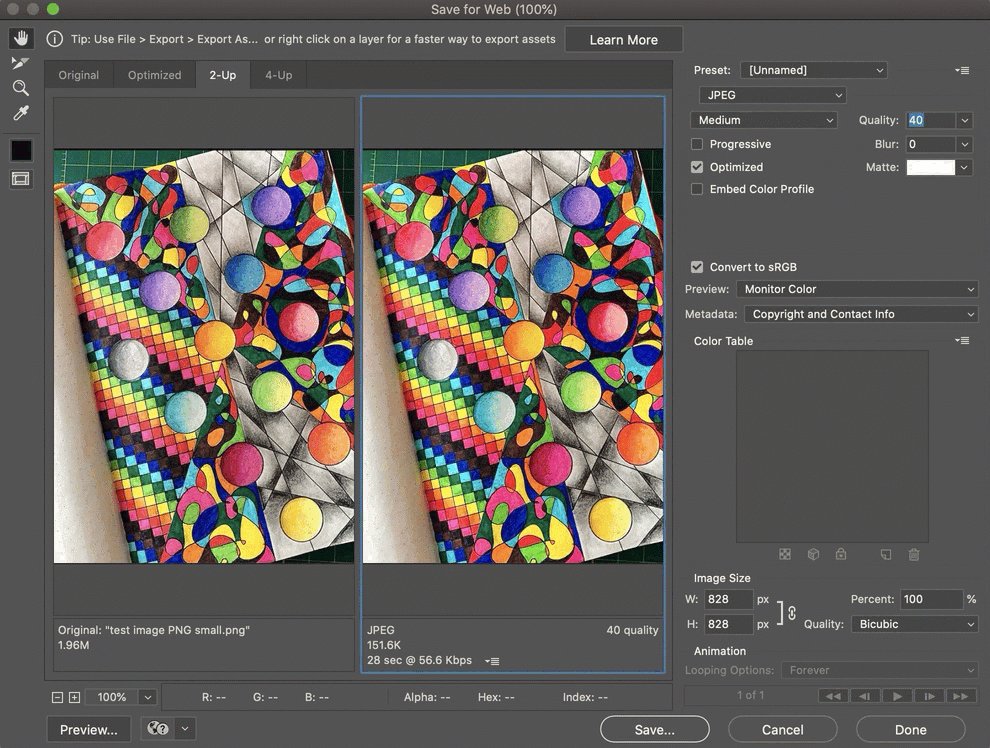
Cuando se abra la ventana Guardar para Web, notará otro beneficio de esta función. Si selecciona la pestaña 2-up en la parte superior, puede ver una comparación de la imagen original una al lado de la otra con la imagen modificada.

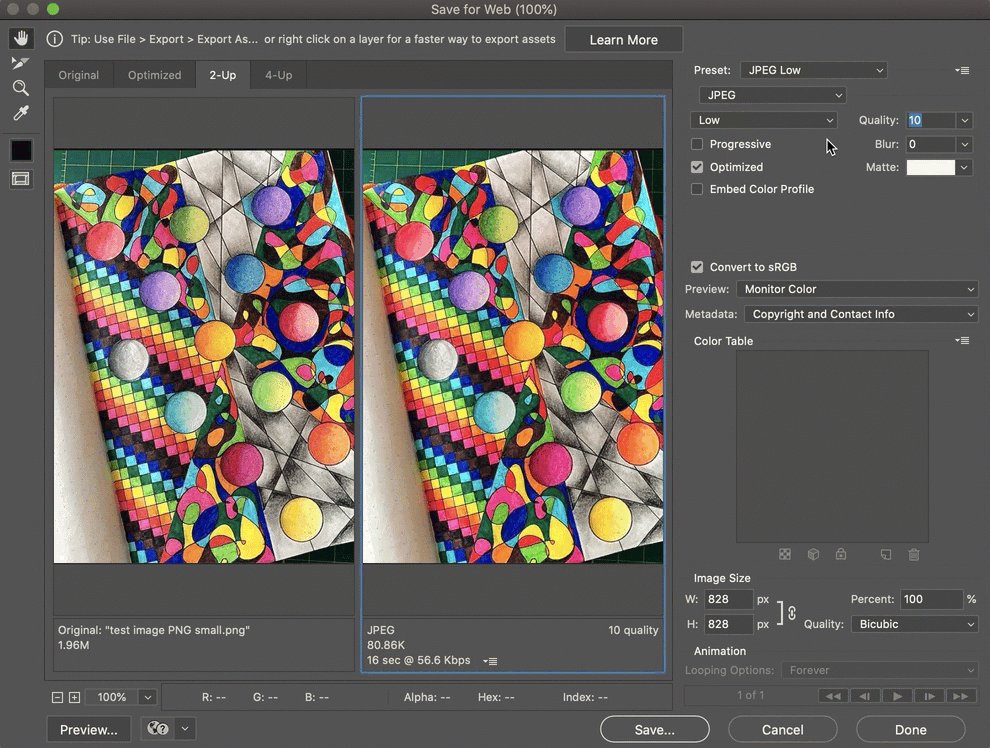
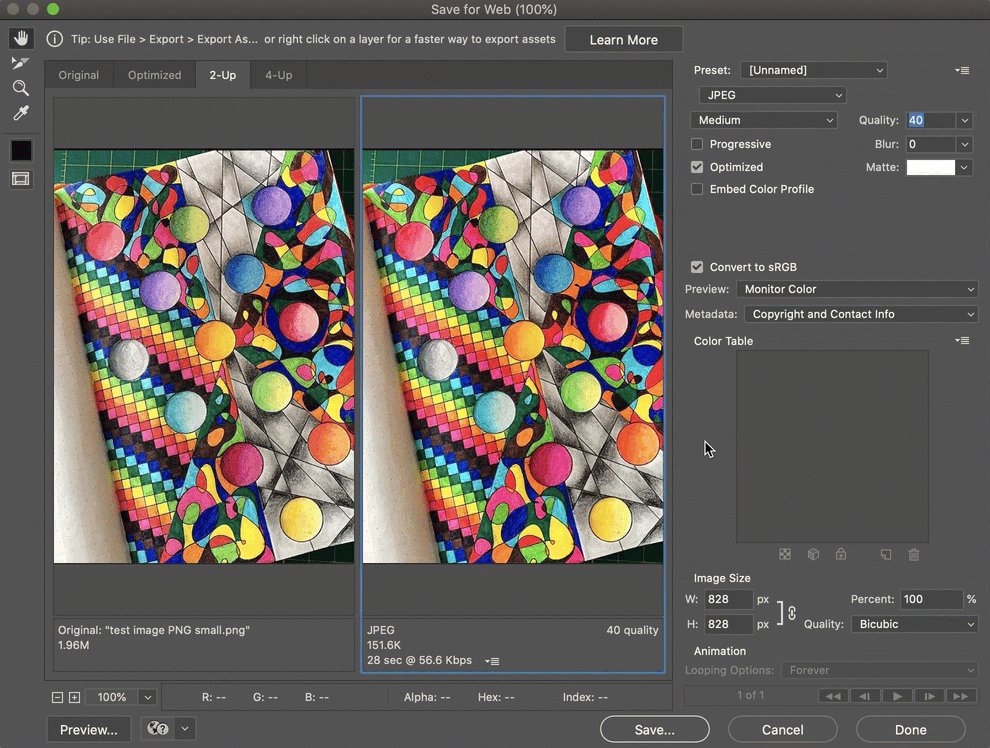
Desde aquí, use los ajustes preestablecidos en la esquina superior derecha para elegir el formato JPG y ajuste la calidad como desee. Después de realizar los cambios, puede ver si su nuevo archivo cumple o no con sus estándares de calidad a través de la vista previa de la imagen, y puede validar el cambio en el tamaño del archivo mirando los datos debajo de cada imagen:

Tenga en cuenta que también puede cambiar el tamaño utilizando los campos de ancho y alto en la esquina inferior derecha. Debido a que este artículo analiza específicamente el cambio de tamaño, no cubrimos las otras opciones que se muestran en la pantalla Guardar para Web, pero puede leer aquí para obtener información más detallada.
Herramientas de optimización de imágenes de WordPress
Photoshop es una excelente opción si le gusta girar los diales usted mismo para reducir el tamaño del archivo de imagen. Si está buscando algo más automatizado para ayudarlo a cambiar el tamaño de sus imágenes, hay una buena cantidad de complementos de optimización de imágenes de WordPress que pueden ayudarlo. Aquí hay una lista de algunas opciones populares y una breve descripción de sus beneficios:
Imagínese : optimice todas sus imágenes de una sola vez, cambie el tamaño con facilidad y restaure las fotos a sus versiones originales cuando sea necesario. También es asequible. Este complemento se puede descargar gratis e incluye 20 MB de espacio de archivo. Otras opciones son $5 al mes por 500 MB y $10 al mes por espacio ilimitado.
ShortPixel : sin límite de tamaño de archivo y una clave API para múltiples sitios permite una gran utilización de este complemento. También ofrecen planes únicos y mensuales para flexibilidad presupuestaria.
Optimole : para los orientados a los datos, Optimole ofrece un panel donde puede revisar las estadísticas de optimización. Su plan gratuito permite 5000 visitantes por mes y ancho de banda ilimitado.
Para obtener una comparación más completa de estas opciones y algunas otras, consulte este artículo .
Recursos web para la optimización de imágenes
Si tiene problemas de tiempo y/o dinero, hay muchas herramientas gratuitas de optimización de imágenes en línea.
Compressjpg le permite cargar varios archivos y cambiar su tamaño a la vez. También tiene una función que convertirá fotos en formato iPhone HEIC a JPEG. Otros sitios similares son Tinypng así como Image Compressor .
Canva Pro es otro sitio popular que no solo cambia el tamaño, sino que también le permite diseñar y animar imágenes, así como formatearlas para uso web o redes sociales. Su diseño es intuitivo y fácil de usar.
Terminando
No subestimes la importancia de optimizar tus imágenes. Los sitios lentos no solo ahuyentan a los espectadores, sino que tampoco obtienen tracción en la búsqueda de Google. Las imágenes nítidas y de carga rápida pueden proporcionar ese pequeño extra que distingue a su sitio del resto. Un sitio optimizado hará que los visitantes regresen por más.
¿Está utilizando alguno de estos métodos para cambiar el tamaño de sus imágenes? Si no, ¿cuál crees que probarás primero? ¡Dinos en los comentarios!
Imagen destacada a través de Prihanto Edi / shutterstock.com